New
Jul 4, 2021 2:37 PM
#7001
put [i][/i] after the first bracket for both the opening and closing bracket of BBcode: [b][/b] Quote my post to see Your question sort of makes sense when you link me to the page. But when you add all this extra stuff it makes things more confusing. For future reference it could be just: How do I post BBcode for others to copy, but without the quote box around it which you see when using the code tags? This makes things clear and to the point so its easy to answer |
Jul 4, 2021 2:45 PM
#7002
Shishio-kun said: put [i][/i] after the first bracket for both the opening and closing bracket of BBcode: [b][/b] Quote my post to see Your question sort of makes sense when you link me to the page. But when you add all this extra stuff it makes things more confusing. For future reference it could be just: How do I post BBcode for others to copy, but without the quote box around it which you see when using the code tags? This makes things clear and to the point so its easy to answer Ah yea, I figured it out which is why I deleted my post but I didn't realize you were already working on an answer. Thank you for the help! And my apologies about that, I was trying to explain it better but I guess all that extra stuff didn't help. I will keep that in mind for the future, thank you! |
    ✦ 𝚍𝚎𝚕𝚒𝚟𝚎𝚛𝚒𝚎𝚜 --------------------- ✧ 𝚌𝚘𝚕𝚕𝚎𝚌𝚝𝚒𝚘𝚗 --------------------- ✦ 𝚜𝚎𝚝 𝚋𝚢 𝚑𝚎𝚢𝚜𝚞𝚗𝚗𝚢 ♥︎ |
Jul 4, 2021 2:52 PM
#7003
sam_7039 said: Even though i added a cover image , it is not displaying, Please help answered here https://myanimelist.net/forum/?topicid=1889937#msg63723190 |
Jul 5, 2021 2:44 PM
#7004
| i hope this question doesn't sound dumb, but how can you add a border around your photos in photopea? also is there a color selector tool, since i want to make the border the same color as the character's hair. i'm pretty new to this so i'm sorry if this makes me sound stupid! (>‿◠)✌ |
Jul 5, 2021 3:44 PM
#7005
mangadere said: i hope this question doesn't sound dumb, but how can you add a border around your photos in photopea? also is there a color selector tool, since i want to make the border the same color as the character's hair. i'm pretty new to this so i'm sorry if this makes me sound stupid! (>‿◠)✌ I've only used Photopea a little bit Did you try adding borders in Photopea the same way you do in Photoshop? I go over it in this video https://myanimelist.net/forum/?topicid=1793823 You could also drag PSDs into Photopea and work with the borders from there (linked and went over here under Pen Tool Tips) https://myanimelist.net/forum/?topicid=1794645 |
Jul 5, 2021 3:57 PM
#7006
Shishio-kun said: mangadere said: i hope this question doesn't sound dumb, but how can you add a border around your photos in photopea? also is there a color selector tool, since i want to make the border the same color as the character's hair. i'm pretty new to this so i'm sorry if this makes me sound stupid! (>‿◠)✌ I've only used Photopea a little bit Did you try adding borders in Photopea the same way you do in Photoshop? I go over it in this video https://myanimelist.net/forum/?topicid=1793823 You could also drag PSDs into Photopea and work with the borders from there (linked and went over here under Pen Tool Tips) https://myanimelist.net/forum/?topicid=1794645 thanks! i'll try that! :D |
Jul 5, 2021 6:29 PM
#7007
mangadere said: Shishio-kun said: mangadere said: i hope this question doesn't sound dumb, but how can you add a border around your photos in photopea? also is there a color selector tool, since i want to make the border the same color as the character's hair. i'm pretty new to this so i'm sorry if this makes me sound stupid! (>‿◠)✌ I've only used Photopea a little bit Did you try adding borders in Photopea the same way you do in Photoshop? I go over it in this video https://myanimelist.net/forum/?topicid=1793823 You could also drag PSDs into Photopea and work with the borders from there (linked and went over here under Pen Tool Tips) https://myanimelist.net/forum/?topicid=1794645 thanks! i'll try that! :D You should probably look thru our old cards for some ideas, and also the videos and links in the graphic design section. It will take a while tho to wrap your head around everything. And if Photopea is too hard, you can start with simple and easy designs in GIMP but to make the really nice cards you need to use Photoshop or Photopea https://myanimelist.net/forum/?topicid=589879 https://myanimelist.net/forum/?topicid=419631 |
Jul 6, 2021 4:03 PM
#7008
| I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack |
QuackAttackJul 6, 2021 4:10 PM
Jul 6, 2021 5:12 PM
#7009
QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. |
Jul 6, 2021 10:40 PM
#7010
| So Im trying to make an anime assistant for tags https://myanimelist.net/forum/?topicid=1922650 But there's an issue with mine. The words are retracted whenever my cursor isn't on the label If anyone know how to fix this, plz let me know. Here's the layout I'm using. https://myanimelist.net/forum/?topicid=1723118    ps I'm posting there instead of posting on one of those 2 topics bc I already posted on the two of them and as result it was considered as spam (sry shishio I'll be more carefull from now on with the rules) so my last option was to post somewhere else out of fear to get banned for posting on the same topic after it was deleted. |
Jul 7, 2021 3:28 AM
#7011
Dull_Doll said: So Im trying to make an anime assistant for tags https://myanimelist.net/forum/?topicid=1922650 But there's an issue with mine. The words are retracted whenever my cursor isn't on the label If anyone know how to fix this, plz let me know. Here's the layout I'm using. https://myanimelist.net/forum/?topicid=1723118 ... The quickest solution would be to add the line "letter-spacing: 0;" to the Assistant block, so that it looks like this: /*ASSISTANT*/ .list-table .list-table-data div[class*="tags-"] { z-index: 10000 !important; } .list-table .list-table-data:hover div[class*="tags-"] { font-family: comic sans ms !important; font-size: 15px; height: 10%; width: 10%; background-image: url(https://i.imgur.com/QKWKAOx.png); background-color: transparent; background-size: contain; background-repeat: no-repeat; position: fixed; right: 8%; top: 39%; z-index: 10000 !important; text-align: center; padding-bottom: 8%; padding-top: 3%; padding-right: 3%; padding-left: 3%; letter-spacing: 0; } The Reason being, that the layout you are using sets the letter-spacing of tags to -5.5px when not hovering over the tags area |
Jul 7, 2021 11:26 AM
#7012
Shishio-kun said: QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. https://myanimelist.net/animelist/QuackAttack?order=5&status=7 Hokkyoku no Muushika Miishika aka Adventures of the Polar Cubs |
QuackAttackJul 7, 2021 11:33 AM
Jul 7, 2021 12:13 PM
#7013
QuackAttack said: Shishio-kun said: QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. https://myanimelist.net/animelist/QuackAttack?order=5&status=7 Hokkyoku no Muushika Miishika aka Adventures of the Polar Cubs How are you getting to that page where the Polar Cubs are on top? Because when I go to your normal list link its not on top https://myanimelist.net/animelist/QuackAttack?status=7 |
Jul 7, 2021 9:51 PM
#7014
Shishio-kun said: QuackAttack said: Shishio-kun said: QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. https://myanimelist.net/animelist/QuackAttack?order=5&status=7 Hokkyoku no Muushika Miishika aka Adventures of the Polar Cubs How are you getting to that page where the Polar Cubs are on top? Because when I go to your normal list link its not on top https://myanimelist.net/animelist/QuackAttack?status=7 I was trying to figure how to do the background music thing but then this came up so I abandoned that project but ummm it's https://myanimelist.net/animelist/QuackAttack?order=5&status=7 or do you know of an easier way to fix it without the "order" part? |
QuackAttackJul 7, 2021 10:01 PM
Jul 8, 2021 6:23 AM
#7015
| Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. |
Jul 8, 2021 9:27 AM
#7016
QuackAttack said: Shishio-kun said: QuackAttack said: Shishio-kun said: QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. https://myanimelist.net/animelist/QuackAttack?order=5&status=7 Hokkyoku no Muushika Miishika aka Adventures of the Polar Cubs How are you getting to that page where the Polar Cubs are on top? Because when I go to your normal list link its not on top https://myanimelist.net/animelist/QuackAttack?status=7 I was trying to figure how to do the background music thing but then this came up so I abandoned that project but ummm it's https://myanimelist.net/animelist/QuackAttack?order=5&status=7 or do you know of an easier way to fix it without the "order" part? How did you find that order number and link in the first place though? Like what button or feature did you click on to get to it? |
Jul 8, 2021 9:28 AM
#7017
mateialpatru said: Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. there's a tutorial on copying someone's CSS https://myanimelist.net/forum/?topicid=1499059 https://myanimelist.net/forum/?topicid=1499059#msg63378306 |
Jul 8, 2021 10:15 AM
#7018
Shishio-kun said: mateialpatru said: Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. there's a tutorial on copying someone's CSS https://myanimelist.net/forum/?topicid=1499059 https://myanimelist.net/forum/?topicid=1499059#msg63378306 Alright, I got the hang of it! As you can see though, the background image and the font is kind of messed up from the original. Is there any way to fix that? I noticed that this problem is only visible when I'm not viewing my list from my account. |
Jul 8, 2021 10:24 AM
#7019
mateialpatru said: Shishio-kun said: mateialpatru said: Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. there's a tutorial on copying someone's CSS https://myanimelist.net/forum/?topicid=1499059 https://myanimelist.net/forum/?topicid=1499059#msg63378306 Alright, I got the hang of it! As you can see though, the background image and the font is kind of messed up from the original. Is there any way to fix that? I noticed that this problem is only visible when I'm not viewing my list from my account. their wallpaper link is already in the code near the top https://i.imgur.com/g6NE8PW.png there's a topic on changing wallpapers linked from the links in the OP, in the same list of topics I just gave you in the previous reply you probably need to install Arimo font to your list there's a topic on installing fonts linked from the links in the OP, in the same list of topics I just gave you in the previous reply |
Jul 8, 2021 11:02 AM
#7020
Shishio-kun said: mateialpatru said: Shishio-kun said: mateialpatru said: Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. there's a tutorial on copying someone's CSS https://myanimelist.net/forum/?topicid=1499059 https://myanimelist.net/forum/?topicid=1499059#msg63378306 Alright, I got the hang of it! As you can see though, the background image and the font is kind of messed up from the original. Is there any way to fix that? I noticed that this problem is only visible when I'm not viewing my list from my account. their wallpaper link is already in the code near the top https://i.imgur.com/g6NE8PW.png there's a topic on changing wallpapers linked from the links in the OP, in the same list of topics I just gave you in the previous reply you probably need to install Arimo font to your list there's a topic on installing fonts linked from the links in the OP, in the same list of topics I just gave you in the previous reply Alright, I figured it out!!! And one last time, can you help me with the positioning of the ",5" code you helped me with last time? The code was: .link[href^="/anime/38408/"]:after{ content: ".5"; position: absolute !important; margin-left: 396px; margin-top: -0.1px; pointer-events: none; color: white; font-size: 12.1px; font-family: Source Sans Pro; font-weight: bold; } (the anime is my hero academia season 3, you can change it to whatever) |
Jul 8, 2021 11:51 AM
#7021
Shishio-kun said: QuackAttack said: Shishio-kun said: QuackAttack said: Shishio-kun said: QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. https://myanimelist.net/animelist/QuackAttack?order=5&status=7 Hokkyoku no Muushika Miishika aka Adventures of the Polar Cubs How are you getting to that page where the Polar Cubs are on top? Because when I go to your normal list link its not on top https://myanimelist.net/animelist/QuackAttack?status=7 I was trying to figure how to do the background music thing but then this came up so I abandoned that project but ummm it's https://myanimelist.net/animelist/QuackAttack?order=5&status=7 or do you know of an easier way to fix it without the "order" part? How did you find that order number and link in the first place though? Like what button or feature did you click on to get to it? I'm not really sure. I just experimented with the "order" and "status" part in the link until I got what I wanted. It could be in the settings but I honestly dunno. |
QuackAttackJul 8, 2021 11:55 AM
Jul 8, 2021 12:12 PM
#7022
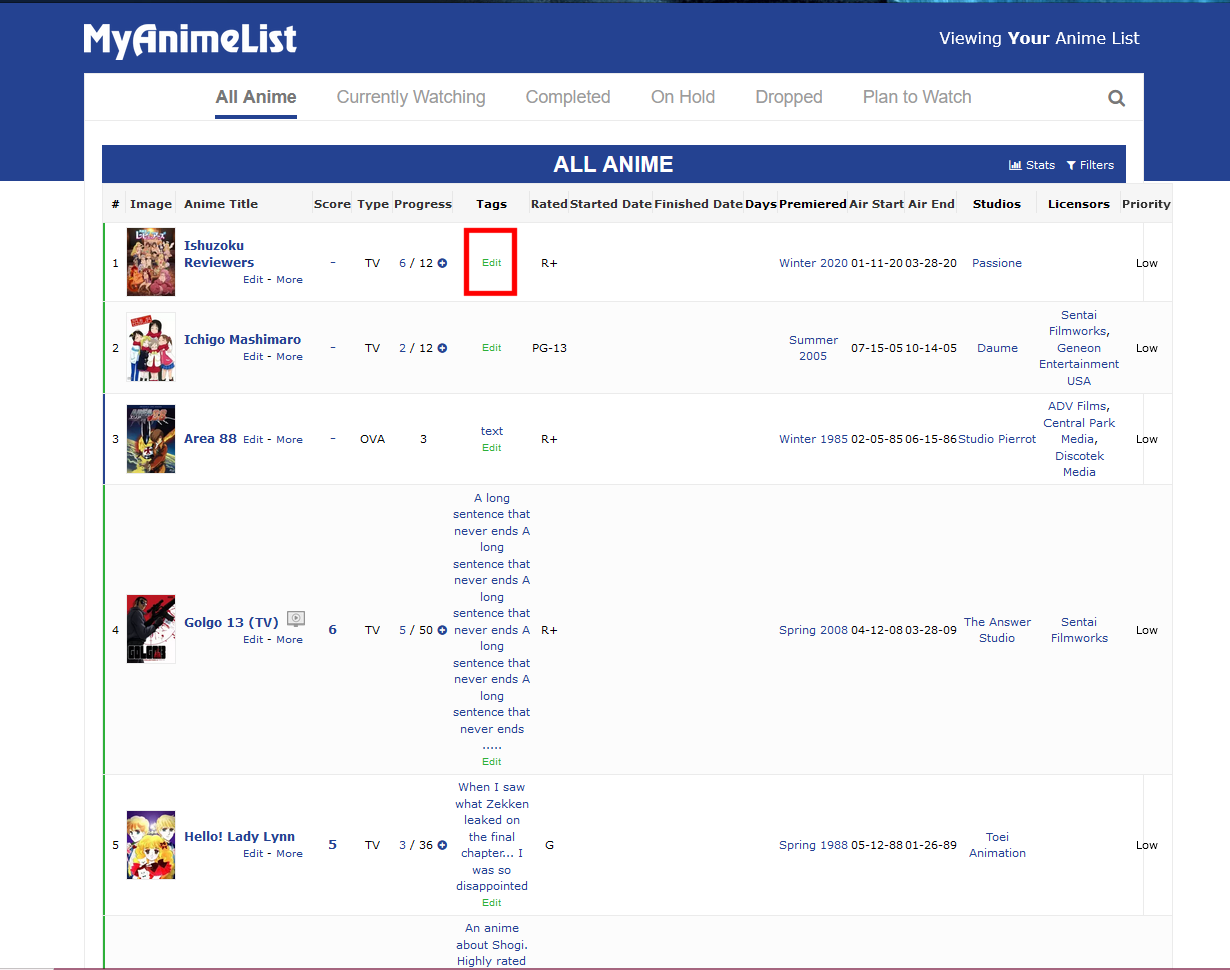
QuackAttack said: Shishio-kun said: QuackAttack said: Shishio-kun said: QuackAttack said: Shishio-kun said: QuackAttack said: I'm not quite sure if this is the place to be asking such a question but I'll ask anyway. I accidentally updated an old anime on my list and now it's at the top of the list (I have my list set up so recently updated anime show up on top). Does anyone know if there's a way to move an anime all the way to the bottom? I know this is a silly question but I've had this problem before and the only fix I know is to manually update each and every anime from bottom to top to where it was when I last opened my list. Needless to say, it's quite tiresome. (っ◞﹏◟c) -QuackAttack What anime? Did you move it to currently watching- then you can just edit it so it is moved to completed or plan to watch. https://myanimelist.net/animelist/QuackAttack?order=5&status=7 Hokkyoku no Muushika Miishika aka Adventures of the Polar Cubs How are you getting to that page where the Polar Cubs are on top? Because when I go to your normal list link its not on top https://myanimelist.net/animelist/QuackAttack?status=7 I was trying to figure how to do the background music thing but then this came up so I abandoned that project but ummm it's https://myanimelist.net/animelist/QuackAttack?order=5&status=7 or do you know of an easier way to fix it without the "order" part? How did you find that order number and link in the first place though? Like what button or feature did you click on to get to it? I'm not really sure. I just experimented with the "order" and "status" part in the link until I got what I wanted. It could be in the settings but I honestly dunno. OK because I don't see it in the default settings or links. If it was, there could be some more clues on how to edit it. Unfortunately since its a weird page with your latest list updates, I don't think it can be changed easily unless I had more info. We could delete the row with CSS but you might as well delete the anime then. For this particular page, it could be possible to move this anime off the screen with CSS but I'd have to look into and it could take awhile. You could also move it down with CSS, but you'd have to constantly update the CSS every time you add anime to your list. I think the fastest solution would be this, and you might already know, but you could set the list to the default layout again temporarily. Just pick one of the unedited themes you have on this page and set the list to that. You can change back to your custom when done. https://myanimelist.net/ownlist/style And just go to every other anime but Polar Cubs and click the green tags edit link, then hit enter on your keyboard.  When you do this for an entry, it won't change anything, but it makes the list think you edited the entry, and moves it up on that page you're using. When done, then Polar Cubs will be on the bottom again. It might take a little bit but it'll fix it for sure I think and it's the fastest way to make them think you edited an entry :/ |
Jul 8, 2021 1:52 PM
#7023
mateialpatru said: Shishio-kun said: mateialpatru said: Shishio-kun said: mateialpatru said: Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. there's a tutorial on copying someone's CSS https://myanimelist.net/forum/?topicid=1499059 https://myanimelist.net/forum/?topicid=1499059#msg63378306 Alright, I got the hang of it! As you can see though, the background image and the font is kind of messed up from the original. Is there any way to fix that? I noticed that this problem is only visible when I'm not viewing my list from my account. their wallpaper link is already in the code near the top https://i.imgur.com/g6NE8PW.png there's a topic on changing wallpapers linked from the links in the OP, in the same list of topics I just gave you in the previous reply you probably need to install Arimo font to your list there's a topic on installing fonts linked from the links in the OP, in the same list of topics I just gave you in the previous reply Alright, I figured it out!!! And one last time, can you help me with the positioning of the ",5" code you helped me with last time? The code was: .link[href^="/anime/38408/"]:after{ content: ".5"; position: absolute !important; margin-left: 396px; margin-top: -0.1px; pointer-events: none; color: white; font-size: 12.1px; font-family: Source Sans Pro; font-weight: bold; } (the anime is my hero academia season 3, you can change it to whatever) So can you help me bro, i still can't seem to find the right positioning in my list. It's my last request. I greatly appreciate everything you've helped me with up until now! |
Jul 8, 2021 2:11 PM
#7024
mateialpatru said: mateialpatru said: Shishio-kun said: mateialpatru said: Shishio-kun said: mateialpatru said: Hello! I am back with a quick question. Is there any way I could get the List that this guy has: https://myanimelist.net/animelist/iRaphahell If it's a lot of work please tell me because I can probably pay! I am very sorry if this is a wrong section to ask for this kind of request. there's a tutorial on copying someone's CSS https://myanimelist.net/forum/?topicid=1499059 https://myanimelist.net/forum/?topicid=1499059#msg63378306 Alright, I got the hang of it! As you can see though, the background image and the font is kind of messed up from the original. Is there any way to fix that? I noticed that this problem is only visible when I'm not viewing my list from my account. their wallpaper link is already in the code near the top https://i.imgur.com/g6NE8PW.png there's a topic on changing wallpapers linked from the links in the OP, in the same list of topics I just gave you in the previous reply you probably need to install Arimo font to your list there's a topic on installing fonts linked from the links in the OP, in the same list of topics I just gave you in the previous reply Alright, I figured it out!!! And one last time, can you help me with the positioning of the ",5" code you helped me with last time? The code was: .link[href^="/anime/38408/"]:after{ content: ".5"; position: absolute !important; margin-left: 396px; margin-top: -0.1px; pointer-events: none; color: white; font-size: 12.1px; font-family: Source Sans Pro; font-weight: bold; } (the anime is my hero academia season 3, you can change it to whatever) So can you help me bro, i still can't seem to find the right positioning in my list. It's my last request. I greatly appreciate everything you've helped me with up until now! Yes I will probably look into it later. I'm honestly burned out trying to help you now because so much of what you asked was already linked from the OP and could have been solved with a search. Answer: a[href="/anime/36456/Boku_no_Hero_Academia_3rd_Season"]:after { content: ".5"; position: absolute !important; margin-left: 582px; margin-top: -0.1px; pointer-events: none; } |
Shishio-kunJul 9, 2021 10:22 AM
Jul 9, 2021 1:17 AM
#7025
Shishio-kun said: How did you find that order number and link in the first place though? Like what button or feature did you click on to get to it? That's the sort part of the filters feature, 5 is Last Updated.  |
ShaggyZEJul 9, 2021 1:34 AM
Jul 9, 2021 2:36 AM
#7026
| Testing |
Jul 9, 2021 8:10 AM
#7027
ShaggyZE said: Shishio-kun said: How did you find that order number and link in the first place though? Like what button or feature did you click on to get to it? That's the sort part of the filters feature, 5 is Last Updated.  Ah nice! I didn't know about this till now, thank you! |
Jul 9, 2021 10:27 AM
#7028
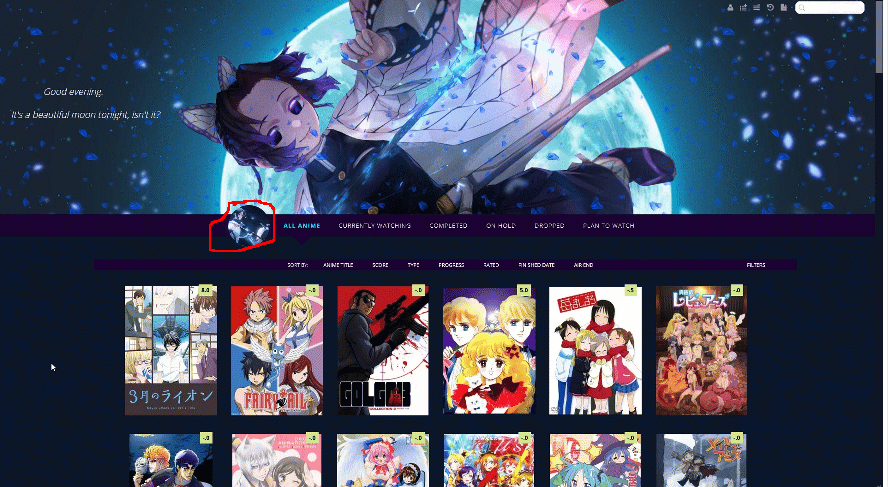
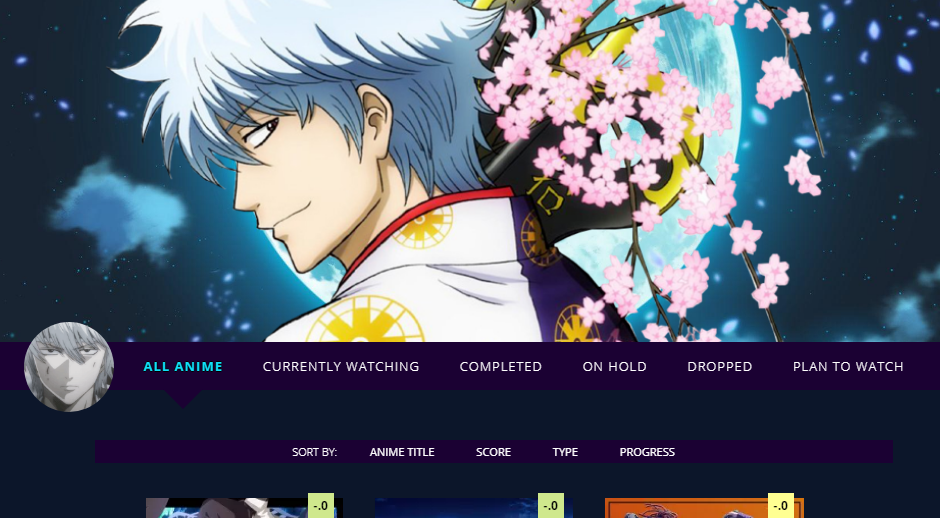
Your list is constructed differently, but you can add it with this at the bottom. Move the pic or preview pics with any top/left or margin codes in the CSS /* BANNER AVATAR To change the background image: Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/ #status-menu .status-menu:before { background: center/cover url(https://i.imgur.com/geXpCqk.gif); } #status-menu .status-menu:before { content: ''; display: inline-block; width: 90px; height: 90px; border-radius: 50%; position: absolute; margin-top: 0px; margin-left: -100px; z-index: 10; } |
Shishio-kunJul 9, 2021 10:30 AM
Jul 9, 2021 2:19 PM
#7029
solojoker said: @shishio-kun when i change the avatar banner it Do not show in mal it just show the Shinobu Kochou one You can't replace it that way You have to replace the image link in parenthesis (near the end) /* BANNER AVATAR To change the background image: Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/ #status-menu .status-menu:before { background: center/cover url(https://i.imgur.com/geXpCqk.gif); } See my beginner's tutorials on uploading layouts and wallpapers, because they show you how to change an image link out through Imgur These posts 2 and 3 https://myanimelist.net/forum/?topicid=1499059#msg45620833 |
Jul 10, 2021 10:04 AM
#7030
| Hey, is there any way I could avoid 2 separate functions from mixing together in my code? |
Jul 10, 2021 10:27 AM
#7031
Maybe, there are hundreds of possibilities. You have to be much more specific (post or link the codes and specify exactly what functions). |
Jul 10, 2021 12:00 PM
#7032
Shishio-kun said: Maybe, there are hundreds of possibilities. You have to be much more specific (post or link the codes and specify exactly what functions). My bad for being so vague. For example, by adding the "Custom Text on Rows" code to a list that promptly moves its row on hover. What I want to know is what exactly do I need to add to the "Custom Text on Rows" code for it to not blend it with the list, consequently moving itself on hover. |
Jul 10, 2021 12:14 PM
#7033
zau said: Shishio-kun said: Maybe, there are hundreds of possibilities. You have to be much more specific (post or link the codes and specify exactly what functions). My bad for being so vague. For example, by adding the "Custom Text on Rows" code to a list that promptly moves its row on hover. What I want to know is what exactly do I need to add to the "Custom Text on Rows" code for it to not blend it with the list, consequently moving itself on hover. Unfortunately you're still too vague, what codes exactly are you mixing? I don't know what you mean by " promptly moves its row on hover" that can be at least 10 things off the top of my head and your list doesn't seem to do that. Please link what topic has the custom text on rows (the one I just shared on Friday or another? if the former which code exactly, there were two) And link what topic has the layout you're adding it to, or is it for your list? Are there any other tutorials or codes being mixed in- these need to be linked too Also your layout is classic not modern, so modern CSS tricks probably will not work on it |
Jul 10, 2021 12:40 PM
#7034
Shishio-kun said: zau said: Shishio-kun said: Maybe, there are hundreds of possibilities. You have to be much more specific (post or link the codes and specify exactly what functions). My bad for being so vague. For example, by adding the "Custom Text on Rows" code to a list that promptly moves its row on hover. What I want to know is what exactly do I need to add to the "Custom Text on Rows" code for it to not blend it with the list, consequently moving itself on hover. Unfortunately you're still too vague, what codes exactly are you mixing? I don't know what you mean by " promptly moves its row on hover" that can be at least 10 things off the top of my head and your list doesn't seem to do that. Please link what topic has the custom text on rows (the one I just shared on Friday or another? if the former which code exactly, there were two) And link what topic has the layout you're adding it to, or is it for your list? Are there any other tutorials or codes being mixed in- these need to be linked too Also your layout is classic not modern, so modern CSS tricks probably will not work on it Custom Text on Rows - https://myanimelist.net/forum/?topicid=1862826 (could be any code that involves adding text to the layout) For context, you can look on my list right now. Yesterday I tried adding text near my score, for example "amazing" but when I did it, every time I hovered over, the text moved and I don't want it to. (this is the exact list I had yesterday). If this doesn't work on classic layouts, well that's a bummer and my bad. |
Jul 10, 2021 1:16 PM
#7035
zau said: Shishio-kun said: zau said: Shishio-kun said: Maybe, there are hundreds of possibilities. You have to be much more specific (post or link the codes and specify exactly what functions). My bad for being so vague. For example, by adding the "Custom Text on Rows" code to a list that promptly moves its row on hover. What I want to know is what exactly do I need to add to the "Custom Text on Rows" code for it to not blend it with the list, consequently moving itself on hover. Unfortunately you're still too vague, what codes exactly are you mixing? I don't know what you mean by " promptly moves its row on hover" that can be at least 10 things off the top of my head and your list doesn't seem to do that. Please link what topic has the custom text on rows (the one I just shared on Friday or another? if the former which code exactly, there were two) And link what topic has the layout you're adding it to, or is it for your list? Are there any other tutorials or codes being mixed in- these need to be linked too Also your layout is classic not modern, so modern CSS tricks probably will not work on it Custom Text on Rows - https://myanimelist.net/forum/?topicid=1862826 (could be any code that involves adding text to the layout) For context, you can look on my list right now. Yesterday I tried adding text near my score, for example "amazing" but when I did it, every time I hovered over, the text moved and I don't want it to. (this is the exact list I had yesterday). If this doesn't work on classic layouts, well that's a bummer and my bad. This can be done, you add this to the bottom, this is for the first anime on watching. You move it with the left px amount. The link in quotations in the first line needs to come from the anime's page (the end of its URL). a[href="/anime/41025/Fumetsu_no_Anata_e"]:after { color: red; content: "AMAZING"; position: absolute !important; left: 300px;} In the future you can just link the specific layout you have a question about and ask how to add a certain CSS extension or alter it in some way, this makes it a lot easier to answer questions |
Jul 10, 2021 1:42 PM
#7036
Shishio-kun said: zau said: Shishio-kun said: zau said: Shishio-kun said: Maybe, there are hundreds of possibilities. You have to be much more specific (post or link the codes and specify exactly what functions). My bad for being so vague. For example, by adding the "Custom Text on Rows" code to a list that promptly moves its row on hover. What I want to know is what exactly do I need to add to the "Custom Text on Rows" code for it to not blend it with the list, consequently moving itself on hover. Unfortunately you're still too vague, what codes exactly are you mixing? I don't know what you mean by " promptly moves its row on hover" that can be at least 10 things off the top of my head and your list doesn't seem to do that. Please link what topic has the custom text on rows (the one I just shared on Friday or another? if the former which code exactly, there were two) And link what topic has the layout you're adding it to, or is it for your list? Are there any other tutorials or codes being mixed in- these need to be linked too Also your layout is classic not modern, so modern CSS tricks probably will not work on it Custom Text on Rows - https://myanimelist.net/forum/?topicid=1862826 (could be any code that involves adding text to the layout) For context, you can look on my list right now. Yesterday I tried adding text near my score, for example "amazing" but when I did it, every time I hovered over, the text moved and I don't want it to. (this is the exact list I had yesterday). If this doesn't work on classic layouts, well that's a bummer and my bad. This can be done, you add this to the bottom, this is for the first anime on watching. You move it with the left px amount. The link in quotations in the first line needs to come from the anime's page (the end of its URL). a[href="/anime/41025/Fumetsu_no_Anata_e"]:after { color: red; content: "AMAZING"; position: absolute !important; left: 300px;} In the future you can just link the specific layout you have a question about and ask how to add a certain CSS extension or alter it in some way, this makes it a lot easier to answer questions I will do so in the future. Thanks! |
Jul 11, 2021 10:06 AM
#7037
Fruscio said: Hey! Is there a way to get rid of "more" found with classic lists? I have a certain code but only works on modern layouts. .list-table .list-table-data .data.title .more { display: none !important; } .list-table .list-table-data .data.title .add-edit-more { font-size: 0; } .list-table .list-table-data .data.title .add-edit-more span { font-size: 10px; }https://myanimelist.net/forum/?topicid=444247 A CSS patch to remove the more button is linked here, so try that and let me know if it works still. There's also a link to the classic tutorials at the top which might help you later |
Jul 11, 2021 2:54 PM
#7038
Fruscio said: Shishio-kun said: Done, thank you very much!Fruscio said: Hey! Is there a way to get rid of "more" found with classic lists? I have a certain code but only works on modern layouts. .list-table .list-table-data .data.title .more { display: none !important; } .list-table .list-table-data .data.title .add-edit-more { font-size: 0; } .list-table .list-table-data .data.title .add-edit-more span { font-size: 10px; }https://myanimelist.net/forum/?topicid=444247 A CSS patch to remove the more button is linked here, so try that and let me know if it works still. There's also a link to the classic tutorials at the top which might help you later Though, the Hyphen next to it is still visible. Normally it should go away as well. I'm sure the hyphen code is here somewhere https://myanimelist.net/forum/?topicid=211752 |
Jul 11, 2021 2:55 PM
#7039
solojoker said: @shishio-kun i dont wast your help her what i was creating  what do you think about my layout OK good to know, looks fine |
Jul 12, 2021 8:42 AM
#7040
Fruscio said: Shishio-kun said: Couldn't find it! There was nothing to suggest that would get rid of the hyphen nor a "hyphen" attached to any code.Fruscio said: Shishio-kun said: Done, thank you very much!Fruscio said: Hey! Is there a way to get rid of "more" found with classic lists? I have a certain code but only works on modern layouts. .list-table .list-table-data .data.title .more { display: none !important; } .list-table .list-table-data .data.title .add-edit-more { font-size: 0; } .list-table .list-table-data .data.title .add-edit-more span { font-size: 10px; }https://myanimelist.net/forum/?topicid=444247 A CSS patch to remove the more button is linked here, so try that and let me know if it works still. There's also a link to the classic tutorials at the top which might help you later Though, the Hyphen next to it is still visible. Normally it should go away as well. I'm sure the hyphen code is here somewhere https://myanimelist.net/forum/?topicid=211752 I was going to look it up, but I see you are using modern now. If you're going to ask for something, please actually intend to use it otherwise you're wasting our time |
Jul 14, 2021 11:23 AM
#7041
| Hi, I need help, but I'm not quite sure what to even name it - there are codes in front of the anime names on my list, it's a different code depending if it is completed, dropped etc. I think they were supposed to be stars after looking at the template picture, I have no clue how to fix it. I have tried changing the default status selected to completed instead of show all in Anime List Settings but that didn't help. |
Jul 14, 2021 1:02 PM
#7042
zassa said: Hi, I need help, but I'm not quite sure what to even name it - there are codes in front of the anime names on my list, it's a different code depending if it is completed, dropped etc. I think they were supposed to be stars after looking at the template picture, I have no clue how to fix it. I have tried changing the default status selected to completed instead of show all in Anime List Settings but that didn't help. That are FontAwesome Codes, but they seem missing a backslash. Currently they are defined in your code like this: .data.status.watching:before {
content: 'f005';}
.data.status.completed:before {
content: 'f058';}
.data.status.onhold:before {
content: 'f06a'}
.data.status.dropped:before {
content: 'f05e'}
.data.status.plantowatch:before {
content: 'f017';}But they should have a backslash in front like this: .data.status.watching:before {
content: '\f005';}
.data.status.completed:before {
content: '\f058';}
.data.status.onhold:before {
content: '\f06a'}
.data.status.dropped:before {
content: '\f05e'}
.data.status.plantowatch:before {
content: '\f017';} |
Jul 14, 2021 2:29 PM
#7043
Redlord307 said: zassa said: Hi, I need help, but I'm not quite sure what to even name it - there are codes in front of the anime names on my list, it's a different code depending if it is completed, dropped etc. I think they were supposed to be stars after looking at the template picture, I have no clue how to fix it. I have tried changing the default status selected to completed instead of show all in Anime List Settings but that didn't help. That are FontAwesome Codes, but they seem missing a backslash. Currently they are defined in your code like this: .data.status.watching:before {
content: 'f005';}
.data.status.completed:before {
content: 'f058';}
.data.status.onhold:before {
content: 'f06a'}
.data.status.dropped:before {
content: 'f05e'}
.data.status.plantowatch:before {
content: 'f017';}But they should have a backslash in front like this: .data.status.watching:before {
content: '\f005';}
.data.status.completed:before {
content: '\f058';}
.data.status.onhold:before {
content: '\f06a'}
.data.status.dropped:before {
content: '\f05e'}
.data.status.plantowatch:before {
content: '\f017';}It works now, thank you!! |
Jul 16, 2021 7:33 AM
#7044
Jul 17, 2021 9:14 AM
#7045
| hi i needed to ask if we can use any other commands other than the ones listed here. i wanted to make a small table type thingy on my "About Me" section for some of anime/manhwa enteries not on MAL but the bbcode for table didn't seem to work. i thought since it's bbcode so all the commands would work, is that not the case? btw this is my code for now: [table] [tr] [th]#[/th] [th]Anime Title[/th] [th]Score[/th] [th]Progress[/th] [/tr] [tr] [td]1[/td] [td]Avatar: the Last Airbender (season 1)[/td] [td]-[/td] [td]-/20[/td] [/tr] [/table] tysm for all your tutorials, they helped a lot btw :) |
Jul 17, 2021 2:22 PM
#7046
| For example on this page https://myanimelist.net/topanime.php This works for everything document.head.insertAdjacentHTML('beforeend', '<style>.button_edit, .btn-addEdit-large:not(.notinmylist) {background: blue !important;}</style>');And this work for just specific things (dropped and completed) document.head.insertAdjacentHTML('beforeend', '<style>.button_edit, .btn-addEdit-large:is(.dropped,.completed) {background: blue !important;}</style>');My question is, how do I make the last css selector select the whole tr element row, instead of changing only the color of the edit button? |
hacker09Jul 17, 2021 8:22 PM
| Click here to see My Tampermonkey Scripts For MAL If you like my work, please consider supporting it! https://www.patreon.com/hacker09   |
Jul 17, 2021 8:02 PM
#7047
JBSR-352 said: Is there a guide to how all earned achievements can be displayed on a profile? Achievements such as "Is This the Real Life?" & "Alpha Male". Thanks in advance These achievements are not part of MyAnimeList, they're part of the third-party website MALGraph. So you could do it manually via BBCode or creating a custom image. If you want to do do it automatically, it would require someone to have either created a script for it or for the website itself to have created a method (which I don't believe it has). If someone has created a method to do this, you'll probably have the most luck asking in the website's dedicated club: https://myanimelist.net/clubs.php?cid=67199 |
Jul 17, 2021 8:05 PM
#7048
AudreyStark said: hi i needed to ask if we can use any other commands other than the ones listed here. i wanted to make a small table type thingy on my "About Me" section for some of anime/manhwa enteries not on MAL but the bbcode for table didn't seem to work. i thought since it's bbcode so all the commands would work, is that not the case? btw this is my code for now: [table] [tr] [th]#[/th] [th]Anime Title[/th] [th]Score[/th] [th]Progress[/th] [/tr] [tr] [td]1[/td] [td]Avatar: the Last Airbender (season 1)[/td] [td]-[/td] [td]-/20[/td] [/tr] [/table] tysm for all your tutorials, they helped a lot btw :) The only BBCode that will work are what is listed on Shishio's thread or the official BBCode list: https://myanimelist.net/info.php?go=bbcode So sadly there is no table option. BBCode is not one coherent all-or-nothing entity, but rather a guide for which websites can then pick and choose what to implement. So you will find many websites don't support more complicated or potentially risky tags. |
Jul 17, 2021 8:17 PM
#7049
hacker09 said: For example on this page https://myanimelist.net/topanime.php This works for everything document.head.insertAdjacentHTML('beforeend', '<style>.button_edit, .btn-addEdit-large:not(.notinmylist) {background: blue !important;}</style>');And this work for just specific things (dropped and completed) document.head.insertAdjacentHTML('beforeend', '<style>.button_edit, .btn-addEdit-large:is(.dropped,.completed) {background: blue !important;}</style>');My question is, dow to I make the last css selector select the whole tr element row, instead of changing only the color of the edit button? Sometimes it could be done via CSS with some really jank ::before elements with absolute positioning and z-index fuckery, but since each row is displayed as a table it doesn't really play nice with the CSS 'position' property. So since you're already using Javascript I'd say to just avoid the 50-100 lines of CSS and do it in JS. Here's an example. It admittedly uses a mix of JS and CSS because the row background colour is actually on each <td> instead of the <tr> so it's just a bit easier to use a CSS class and styling in tandem with the JS code. /* add custom CSS for class we will add later */
document.head.insertAdjacentHTML('beforeend', `<style>
.dropped_completed td {
background: blue !important;
}
</style>`);
dropped_completed = document.querySelectorAll('.btn-addEdit-large:is(.dropped,.completed)');
for(i = 0; i < dropped_completed.length; i++)
{
/* go up two parents to the <tr> and add class */
dropped_completed[i].parentNode.parentNode.classList.add('dropped_completed');
}Excuse any ugliness with this code lol I've only learned enough to make it work, not to optimize it. |
Jul 17, 2021 8:28 PM
#7050
| @Valerio_Lyndon Thanks for the code. Yeah, I knew it was possible to mix both, but my main point is actually to avoid the 50-100 lines of JS and do it in CSS. I would like to do it using only css, js is amazing because it's easy to use .parentElement or .parenNode like you did, but it seems to be much harder to do that using only JS. I didn't really find anything that helped me, or that was CSS only. I read a few things about like selector:has/is/contains/where kinda like .btn-addEdit-large:is(.dropped,.completed) /Child
{
.table, .tr //.btn-addEdit-large Parent element
{
background: blue !important;
}
}But from what I searched CSS sucks and is impossible to do it using only css.
$('tr:contains("DROP")').css('background-color', 'rgba(144, 144, 144, 0.3')[0]This JQuery helps, but I would like much more to do that using a single JavaScript line, not a single JQquery line, I also do prefer to use "a single" css line instead of js or jquery... |
| Click here to see My Tampermonkey Scripts For MAL If you like my work, please consider supporting it! https://www.patreon.com/hacker09   |
More topics from this board
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1207 |
by laBelphe
»»
May 23, 7:30 PM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and TemplatesShishio-kun - Feb 16, 2023 |
37 |
by leuscius
»»
May 17, 8:33 AM |
|
» [CSS - MODERN] ⭐️ All ways to customize individual anime and individual list rows (mark your favorites!)Shishio-kun - Sep 4, 2020 |
12 |
by takkun_
»»
May 12, 12:00 AM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2023 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
359 |
by CLModerno
»»
May 5, 7:50 PM |
|
» [CSS - MODERN] Add side renders to list layouts (including for each category!)Shishio-kun - May 15, 2021 |
3 |
by gwynsyl
»»
May 5, 1:41 PM |