New
Nov 12, 2021 8:13 PM
#7251
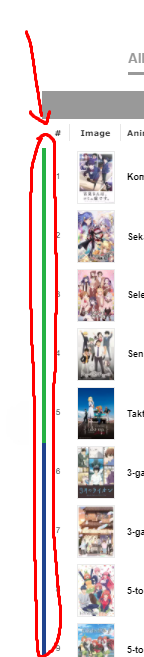
Shinbuk said: Hello I needed some help with something I have been trying to change the colors of the status bars next to the anime titles:  \ \^that bar but i have no idea how to change colors for it For list customizing check here in the future https://myanimelist.net/forum/?topicid=1499059 Go to this topic https://myanimelist.net/forum/?topicid=1929120 Scroll down and see under Table Colors, the /* STATUS COLORS IN FRONT OF ROW */ section has codes you can add to control those parts with new colors |
Nov 12, 2021 9:29 PM
#7252
For list customizing check here in the future https://myanimelist.net/forum/?topicid=1499059 Go to this topic https://myanimelist.net/forum/?topicid=1929120 Scroll down and see under Table Colors, the /* STATUS COLORS IN FRONT OF ROW */ section has codes you can add to control those parts with new colors a thank you very much! I'll make sure to use the CSS Modern forum next time my bad my bad |
Nov 13, 2021 7:48 AM
#7253
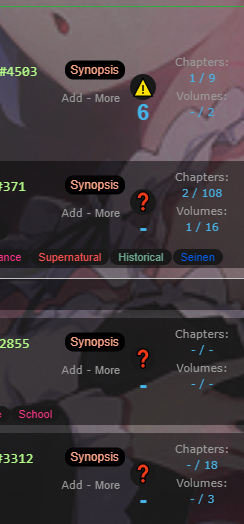
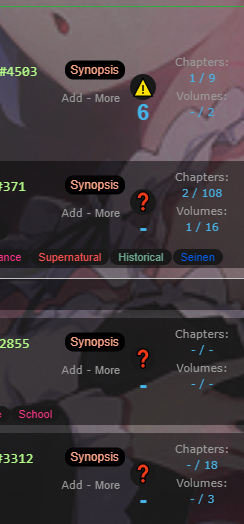
| Someone please help me [img]   [/img] [/img]-----------------------------------------------------------------------------------    "𝘛𝘩𝘦 𝘸𝘰𝘳𝘭𝘥 𝘢𝘱𝘱𝘦𝘢𝘳𝘴 𝘸𝘰𝘯𝘥𝘦𝘳𝘧𝘶𝘭 𝘪𝘯 𝘵𝘩𝘦 𝘦𝘺𝘦𝘴 𝘰𝘧 𝘸𝘰𝘯𝘥𝘦𝘳𝘧𝘶𝘭 𝘱𝘦𝘰𝘱𝘭𝘦.”  𝖫𝗈𝗏𝖾𝗋 𝗈𝖿 𝗂𝗒𝖺𝗌𝗁𝗂𝗄𝖾𝗂, 𝗆𝖺𝗁𝗈𝗎 𝗌𝗁𝗈𝗎𝗃𝗈, 𝗂𝖽𝗈𝗅𝗌, 𝗉𝗌𝗒𝖼𝗁𝗈𝗅𝗈𝗀𝗂𝖼𝖺𝗅•••Reviews • 𝗠𝘂𝘀𝗶𝗰•••𝖠𝗇𝗂melist • 𝖫𝖾𝗍𝗍𝖾𝗋𝖻𝗈𝗑𝖽 • Mangalist•••𝖭𝗈 𝗋𝖺𝗇𝖽𝗈𝗆 𝖿𝗋𝗂𝖾𝗇𝖽 𝗋𝖾𝗊𝗎𝖾𝗌𝗍𝗌 𝗐𝗂𝗅𝗅 𝖻𝖾 𝖺𝖼𝖼𝖾𝗉𝗍𝖾𝖽••• 𝖫𝗈𝗏𝖾𝗋 𝗈𝖿 𝗂𝗒𝖺𝗌𝗁𝗂𝗄𝖾𝗂, 𝗆𝖺𝗁𝗈𝗎 𝗌𝗁𝗈𝗎𝗃𝗈, 𝗂𝖽𝗈𝗅𝗌, 𝗉𝗌𝗒𝖼𝗁𝗈𝗅𝗈𝗀𝗂𝖼𝖺𝗅•••Reviews • 𝗠𝘂𝘀𝗶𝗰•••𝖠𝗇𝗂melist • 𝖫𝖾𝗍𝗍𝖾𝗋𝖻𝗈𝗑𝖽 • Mangalist•••𝖭𝗈 𝗋𝖺𝗇𝖽𝗈𝗆 𝖿𝗋𝗂𝖾𝗇𝖽 𝗋𝖾𝗊𝗎𝖾𝗌𝗍𝗌 𝗐𝗂𝗅𝗅 𝖻𝖾 𝖺𝖼𝖼𝖾𝗉𝗍𝖾𝖽••• |
Nov 13, 2021 8:08 AM
#7254
Muzhai said: Someone please help me [img align=left]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIc4sEtydr2NbqMv8LZXteQ[/img][center][img]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwE7NyCFs4Z4fjqIhfsRlDss[/img][img align=right]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDX1gJt3kPXnvGtqrYuDSzg[/img] "𝘛𝘩𝘦 𝘸𝘰𝘳𝘭𝘥 𝘢𝘱𝘱𝘦𝘢𝘳𝘴 𝘸𝘰𝘯𝘥𝘦𝘳𝘧𝘶𝘭 𝘪𝘯 𝘵𝘩𝘦 𝘦𝘺𝘦𝘴 𝘰𝘧 𝘸𝘰𝘯𝘥𝘦𝘳𝘧𝘶𝘭 𝘱𝘦𝘰𝘱𝘭𝘦.” [img]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFFnNwHHQcdFHea4wvFQPAQ[/img] 𝖫𝗈𝗏𝖾𝗋 𝗈𝖿 𝗂𝗒𝖺𝗌𝗁𝗂𝗄𝖾𝗂, 𝗆𝖺𝗁𝗈𝗎 𝗌𝗁𝗈𝗎𝗃𝗈, 𝗂𝖽𝗈𝗅𝗌, 𝗉𝗌𝗒𝖼𝗁𝗈𝗅𝗈𝗀𝗂𝖼𝖺𝗅 ••• [url=https://myanimelist.net/profile/Muzhai/reviews]Reviews[/url] • [url=https://youtu.be/B44ZB15dOQc]𝗠𝘂𝘀𝗶𝗰[/url] ••• [url=https://myanimelist.net/animelist/Muzhai?status=7][b]𝖠𝗇𝗂melist[/b][/url] • [url=https://letterboxd.com/Muzhai/][b]𝖫𝖾𝗍𝗍𝖾𝗋𝖻𝗈𝗑𝖽[/b][/url] • [url=https://myanimelist.net/mangalist/Muzhai?][b]Mangalist[/b][/url] ••• 𝖭𝗈 𝗋𝖺𝗇𝖽𝗈𝗆 𝖿𝗋𝗂𝖾𝗇𝖽 𝗋𝖾𝗊𝗎𝖾𝗌𝗍𝗌 𝗐𝗂𝗅𝗅 𝖻𝖾 𝖺𝖼𝖼𝖾𝗉𝗍𝖾𝖽 ••• [url=https://youtu.be/E8gmARGvPlI][img]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwLmxwb2xMG5B2GgFGG4NnhA[/img][/url][/center] you'll just need to color the text, links and dots with the [color= bbcode |
ShaggyZENov 13, 2021 8:22 AM
Nov 13, 2021 8:41 AM
#7256
@Muzhai no problem, but I didn't realize you posted the profile that the code came from, this is the exact code.[img align=left]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIc4sEtydr2NbqMv8LZXteQ[/img][center][img]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwE7NyCFs4Z4fjqIhfsRlDss[/img][img align=right]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDX1gJt3kPXnvGtqrYuDSzg[/img] [color=#81D6E3]"𝘛𝘩𝘦 𝘸𝘰𝘳𝘭𝘥 𝘢𝘱𝘱𝘦𝘢𝘳𝘴 𝘸𝘰𝘯𝘥𝘦𝘳𝘧𝘶𝘭 𝘪𝘯 𝘵𝘩𝘦 𝘦𝘺𝘦𝘴 𝘰𝘧 𝘸𝘰𝘯𝘥𝘦𝘳𝘧𝘶𝘭 𝘱𝘦𝘰𝘱𝘭𝘦.”[/color] [img]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFFnNwHHQcdFHea4wvFQPAQ[/img] [color=#81D6E3]𝖫𝗈𝗏𝖾𝗋 𝗈𝖿 𝗂𝗒𝖺𝗌𝗁𝗂𝗄𝖾𝗂, 𝗆𝖺𝗁𝗈𝗎 𝗌𝗁𝗈𝗎𝗃𝗈, 𝗂𝖽𝗈𝗅𝗌, 𝗉𝗌𝗒𝖼𝗁𝗈𝗅𝗈𝗀𝗂𝖼𝖺𝗅[/color] [color=#0FFFF7]•[/color][color=#69B9FF]•[/color][color=#2D0DFF]•[/color] [color=#81D6E3][url=https://myanimelist.net/blog.php?eid=828507]𝗙𝗮𝘃𝗼𝗿𝗶𝘁𝗲 𝗖𝗵𝗮𝗿𝗮𝗰𝘁𝗲𝗿𝘀[/url] • [url=https://myanimelist.net/blog.php?eid=832600]𝗠𝘂𝘀𝗶𝗰[/url][/color] [color=#0FFFF7]•[/color][color=#69B9FF]•[/color][color=#2D0DFF]•[/color] [url=https://anilist.co/user/Azizdy/][b][color=#81D6E3]𝖠𝗇𝗂𝖫𝗂𝗌𝗍[/color][/b][/url] [color=#81D6E3]•[/color] [url=https://letterboxd.com/azizdy/][b][color=#81D6E3]𝖫𝖾𝗍𝗍𝖾𝗋𝖻𝗈𝗑𝖽[/color][/b][/url] [color=#81D6E3]•[/color] [url=https://twitter.com/Azizdy3][b][color=#81D6E3]𝖳𝗐𝗂𝗍𝗍𝖾𝗋[/color][/b][/url] [color=#0FFFF7]•[/color][color=#69B9FF]•[/color][color=#2D0DFF]•[/color] [color=#81D6E3]𝖭𝗈 𝗋𝖺𝗇𝖽𝗈𝗆 𝖿𝗋𝗂𝖾𝗇𝖽 𝗋𝖾𝗊𝗎𝖾𝗌𝗍𝗌 𝗐𝗂𝗅𝗅 𝖻𝖾 𝖺𝖼𝖼𝖾𝗉𝗍𝖾𝖽[/color] [color=#0FFFF7]•[/color][color=#69B9FF]•[/color][color=#2D0DFF]•[/color] [url=https://www.youtube.com/watch?v=uTBlhe7iVyU][img]https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwLmxwb2xMG5B2GgFGG4NnhA[/img][/url][/center] so you can know what color codes to use or you'll need to change the links to yours again. |
ShaggyZENov 13, 2021 9:12 AM
Nov 14, 2021 12:05 PM
#7257
| I was customizing my manga list and I became aware that I can't change the transparency of the box shadow whitout also changing it in the popo-up image that appears in left. I'm a novice when it comes to css so I realy apreciate the help. Thanks in adavance! |
Nov 14, 2021 12:44 PM
#7258
ZeQuem said: I was customizing my manga list and I became aware that I can't change the transparency of the box shadow whitout also changing it in the popo-up image that appears in left. I'm a novice when it comes to css so I realy apreciate the help. Thanks in adavance! don't use opacity, try [data-query*='status":7'] .list-table-data:hover {
background: black;
box-shadow: 1px 1px 15px 9px rgba(71, 124, 220, 0.7);
/*opacity: 0.7;*/
}
[data-query*='status":1'] .list-table-data:hover{
background: black;
box-shadow: 1px 1px 15px 9px rgba(34, 41, 57, 0.7);
}
[data-query*='status":2'] .list-table-data:hover{
background: black;
box-shadow: 1px 1px 15px 9px rgba(240, 137, 183, 0.5);
/*opacity: 0.5;*/
}
[data-query*='status":3'] .list-table-data:hover{
background: black;
box-shadow: 1px 1px 15px 9px rgba(62, 71, 134, 0.7);
}
[data-query*='status":4'] .list-table-data:hover{
background: black;
box-shadow: 1px 1px 15px 9px rgba(34, 41, 57, 0.7);
}
[data-query*='status":6'] .list-table-data:hover{
background: black;
box-shadow: 1px 1px 15px 9px rgba(154, 106, 135, 0.7);
}wasn't sure which alpha/opacity/transparency values to use since you used both 0.7 and 0.5, but you can play with that and to get rgb colors you can just google color picker or just the hex code https://www.google.com/search?q=%239a6a87 |
ShaggyZENov 14, 2021 2:38 PM
Nov 14, 2021 2:34 PM
#7259
Nov 18, 2021 11:24 PM
#7260
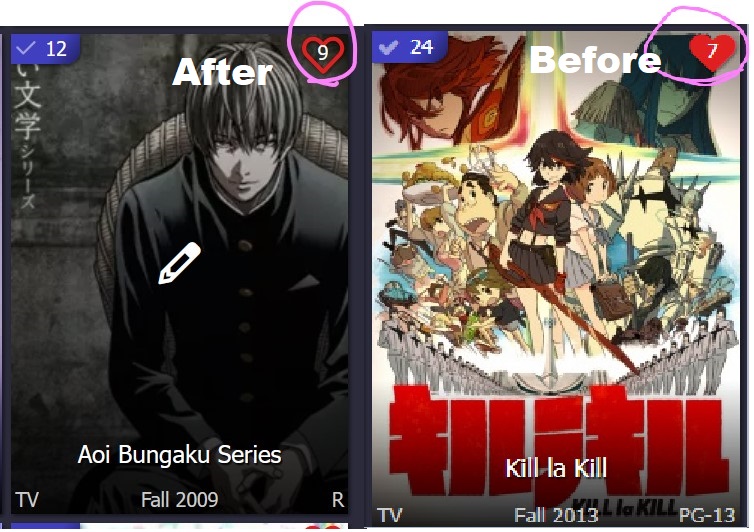
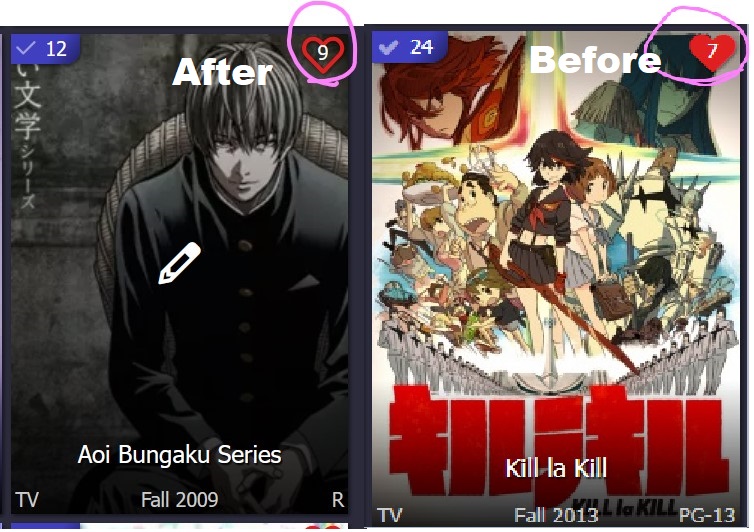
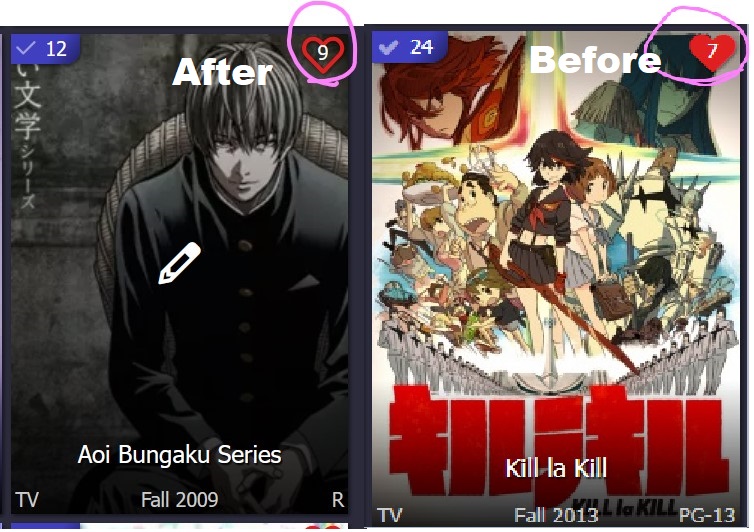
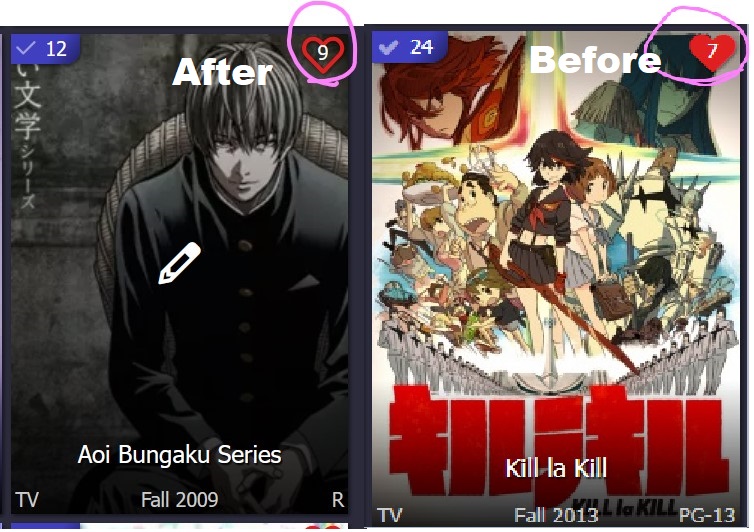
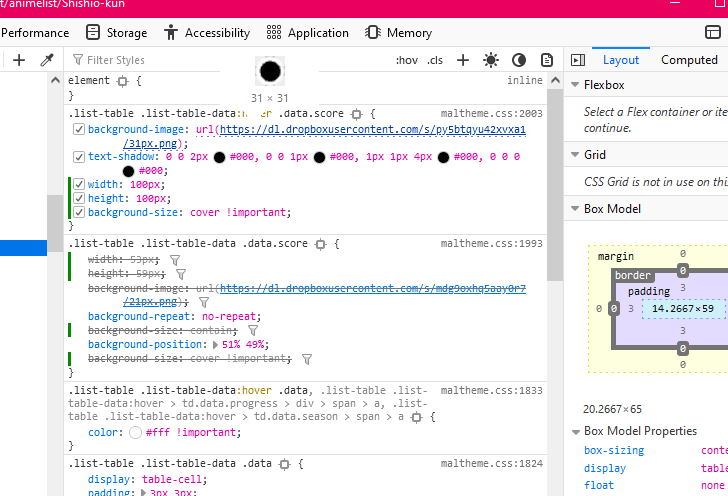
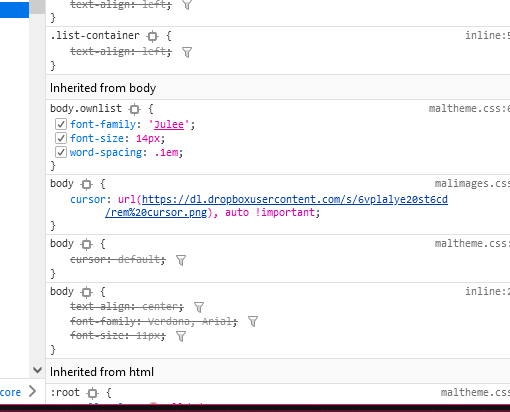
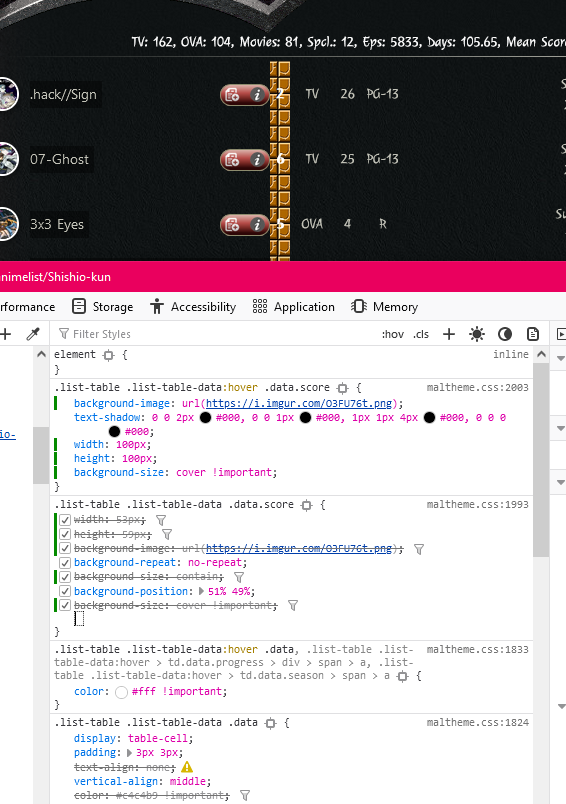
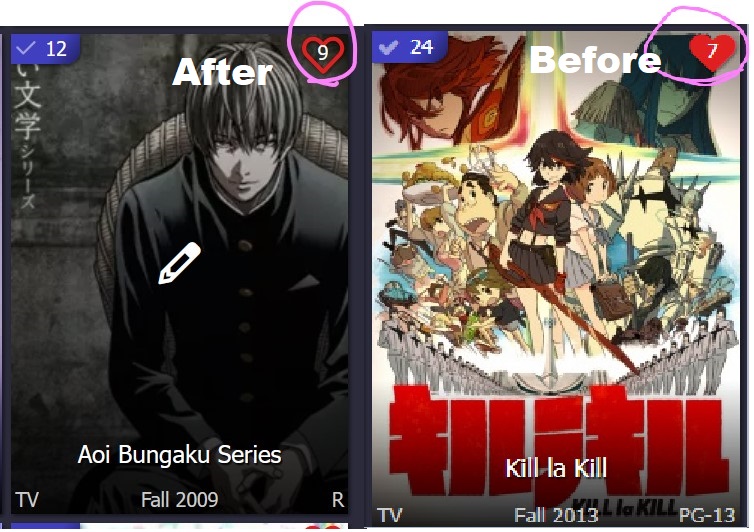
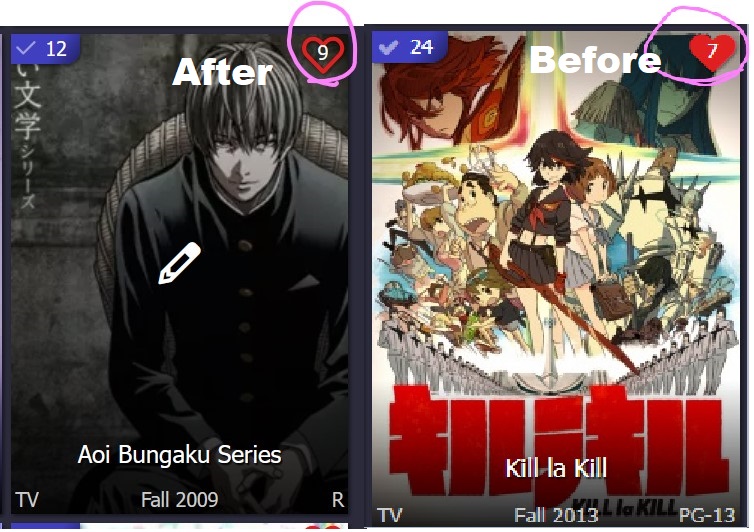
| Hello Guys i got a problem here. I need a help, particularly with my scoring background. @charset "UTF-8"; @\import 'https://malcat-gen.appspot.com/series?template=.data.image a[href^="/$list/$id/"]:after{background-image:url($series_image)}'; @\import 'https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter'; /* Header Height */ .list-menu-float { top: 150px; } /* Header Font Color */ .header, .list-menu-float, .search-container, .stats, .list-stats, tbody:first-child { color: #fff; } /* Footer Font Color */ #copyright, #loading-spinner { color: gray; } .header .header-menu .header-info a:last-child::after, .header .header-menu .list-menu .icon-menu.manga-list::after, .header .header-menu .list-menu .icon-menu.anime-list::after, .list-menu-float .icon-menu.profile::after, .list-menu-float .icon-menu .text, .list-container .status-menu-container .search-container #search-button::after, .list-container .list-unit .list-status-title .stats #show-stats-button::after, .list-container .list-unit .list-status-title .stats #advanced-options-button::after { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; height: 16px; white-space: nowrap; color: inherit; } .header .header-menu .header-info a:last-child::after, .header .header-menu .list-menu .icon-menu.manga-list::after, .header .header-menu .list-menu .icon-menu.anime-list::after, .list-menu-float .icon-menu.profile::after, .list-container .status-menu-container .search-container #search-button::after, .list-container .list-unit .list-status-title .stats #show-stats-button::after, .list-container .list-unit .list-status-title .stats #advanced-options-button::after { position: absolute; overflow: hidden; width: 0; opacity: 0; transition-property: width, opacity; transition-duration: 0.3s; transition-timing-function: ease-in-out; } .header .header-menu .header-info a:last-child:hover::after, .header .header-menu .list-menu .icon-menu.manga-list:hover::after, .header .header-menu .list-menu .icon-menu.anime-list:hover::after, .list-menu-float .icon-menu.profile:hover::after, .list-container .status-menu-container .search-container #search-button:hover::after, .list-container .list-unit .list-status-title .stats #show-stats-button:hover::after, .list-container .list-unit .list-status-title .stats #advanced-options-button:hover::after { width: 100px; opacity: 1; } body { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background-color: #2b2b3b; background-position: top 190px center; } input[type='text'], select { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background: transparent; padding: 0; margin: 0; border: 0; border-bottom: currentColor 1px solid; outline: none; caret-color: #fff; color: #fff; -moz-appearance: none; -webkit-appearance: none; appearance: none; } input[type='text'] option, select option { color: #000; } .header { height: auto; width: 100%; position: absolute; } .header .header-menu { position: relative; top: 10px; right: 10px; z-index: 1; } .header .header-menu.other { top: 10px; } .header .header-menu .btn-menu { font-size: 18px; } .header .header-menu .btn-menu a { color: inherit; } .header .header-menu .btn-menu #header-menu-button { font-weight: normal; cursor: unset; } .header .header-menu .btn-menu #header-menu-button:hover { text-decoration: none; } .header .header-menu .btn-menu #header-menu-button .fa { display: none; } .header .header-menu .header-info { font-size: 13px; margin-top: 3px; margin-right: 17px; } .header .header-menu .header-info a { color: inherit; } .header .header-menu .header-info a:last-child { font-size: 0; } .header .header-menu .header-info a:last-child::after { right: 17px; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "History"; } .header .header-menu .header-info a:last-child .fa { font-size: 14px; } .header .header-menu .list-menu { display: block !important; top: 21px; right: 0; background-color: transparent; border: 0; box-shadow: none; -webkit-box-shadow: none; -moz-box-shadow: none; } .header .header-menu .list-menu .icon-menu { width: 14px; height: 14px; color: inherit; } .header .header-menu .list-menu .icon-menu:hover { background-color: transparent; } .header .header-menu .list-menu .icon-menu svg.icon, .header .header-menu .list-menu .icon-menu .text { display: none; } .header .header-menu .list-menu .icon-menu.manga-list::after { right: 0; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "Manga List"; } .header .header-menu .list-menu .icon-menu.manga-list::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; } .header .header-menu .list-menu .icon-menu.anime-list::after { right: 0; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "Anime List"; } .header .header-menu .list-menu .icon-menu.anime-list::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; } .header .header-title { top: 10px; left: 10px; z-index: 1; font-size: 34px; width: auto; background-image: none; color: inherit; text-indent: 0; } .list-menu-float { position: relative; width: auto; border: 0; left: 10px; text-align: left; margin-top: -17px; float: left; user-select: none; font-size: 0; } .list-menu-float form { display: inline-block; } .list-menu-float .icon-menu { background-color: transparent; display: inline-block; width: 14px; height: 14px; margin-right: 15px; color: inherit; } .list-menu-float .icon-menu:not(.profile):hover { background-color: transparent; width: 14px; } .list-menu-float .icon-menu.profile { background-image: none !important; } .list-menu-float .icon-menu.profile::after { left: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: left; vertical-align: top; content: "Profile"; } .list-menu-float .icon-menu.profile::before { content: ""; } .list-menu-float .icon-menu .text { left: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: left; vertical-align: top; } .list-menu-float .icon-menu svg.icon { display: none; } .list-menu-float .icon-menu::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; text-shadow: #000 1px 1px 1px; } .list-menu-float .icon-menu.quick-add::before { content: ""; } .list-menu-float .icon-menu.anime-list::before { content: ""; } .list-menu-float .icon-menu.manga-list::before { content: ""; } .list-menu-float .icon-menu.history::before { content: ""; } .list-menu-float .icon-menu.export::before { content: ""; } .list-menu-float .icon-menu.logout::before { content: ""; } .list-menu-float .icon-menu.setting::before { content: ""; } .list-menu-float .icon-menu.setting { cursor: pointer; } .list-menu-float .icon-menu.setting .text { font-size: 0; height: 30px; } .list-menu-float .icon-menu.setting:hover .text { width: 170px; height: 30px; text-decoration: none; opacity: 1; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { background-color: transparent; font-size: 13px; line-height: 13px; height: auto; border: 0; display: inline-block; position: relative; top: 0; width: auto; color: inherit; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting:hover, .list-menu-float .icon-menu.setting:hover .text .link-style-setting:hover { text-decoration: underline; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting { padding-right: 10px; } .list-menu-float .icon-menu.setting:hover .text .link-style-setting { padding-left: 10px; border-left: currentColor 1px solid; } .list-container { width: auto; min-width: 820px; background-color: transparent; border: 0; } .list-container .cover-block { width: 100%; background: linear-gradient(to right, #261339, #f4719d, #d9d9d9, #40bfbf, #261339) center/2000px 100%; min-height: 150px; overflow: hidden; } .list-container .cover-block #cover-image-container { padding-top: 0; width: 100%; display: flex; justify-content: center; align-items: center; } .list-container .cover-block #cover-image-container .btn-list-setting { display: none; } .list-container .cover-block #cover-image-container #cover-image { max-width: none; flex-shrink: 0; } .list-container .status-menu-container { width: 100%; z-index: 3; background-color: #414158; border: 0; height: 40px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; min-width: 820px; } .list-container .status-menu-container .status-menu { height: 100%; border-spacing: 0; } .list-container .status-menu-container .status-menu .status-button { font: normal normal normal 18px / 1 tahoma, verdana, arial, sans-serif; padding: 0 20px; color: #cccccc; } .list-container .status-menu-container .status-menu .status-button.on { font-weight: bold; } .list-container .status-menu-container .status-menu .status-button::after { border-radius: 2px; } .list-container .status-menu-container .status-menu .status-button.all_anime::after { background-color: #bf40bf; } .list-container .status-menu-container .status-menu .status-button.watching::after, .list-container .status-menu-container .status-menu .status-button.reading::after { background-color: #40bf40; } .list-container .status-menu-container .status-menu .status-button.completed::after { background-color: #4040bf; } .list-container .status-menu-container .status-menu .status-button.onhold::after { background-color: #bfbf40; } .list-container .status-menu-container .status-menu .status-button.dropped::after { background-color: #bf4040; } .list-container .status-menu-container .status-menu .status-button.plantowatch::after, .list-container .status-menu-container .status-menu .status-button.plantoread::after { background-color: #40bfbf; } .list-container .status-menu-container .search-container { margin-top: -17px; right: 97px; z-index: 1; } .list-container .status-menu-container .search-container #search-box { margin: 0; height: 13px; } .list-container .status-menu-container .search-container #search-box.open { background: transparent; } .list-container .status-menu-container .search-container #search-button { color: inherit; font-size: 14px; height: 14px; margin: 0; } .list-container .status-menu-container .search-container #search-button::after { right: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Search"; } .list-container .status-menu-container .search-container #search-button i { text-shadow: #000 1px 1px 1px; } .list-container .status-menu-container.fixed + div.list-block { margin-top: 50px; } .list-container .list-block { margin: 10px; min-height: 0; } .list-container .list-unit { width: 100%; } .list-container .list-unit .list-status-title { height: auto; margin-top: -67px; position: absolute; right: 0; font-size: 0; z-index: 1; } .list-container .list-unit .list-status-title .stats { line-height: normal; right: 39px; } .list-container .list-unit .list-status-title .stats a { margin-right: 0; margin-left: 15px; color: inherit; } .list-container .list-unit .list-status-title .stats a i { font-size: 14px; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-status-title .stats #show-stats-button::after { right: 29px; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Statistics"; } .list-container .list-unit .list-status-title .stats #advanced-options-button::after { right: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Filter"; } .list-container .list-unit .list-status-title .text { display: none; } .list-container .list-unit .list-stats { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background-color: transparent; width: auto; position: absolute; margin-top: -99px !important; right: 10px; } .list-container .list-unit .list-table { display: inline-block; width: 100%; border: transparent; text-align: center; } .list-container .list-unit .list-table tbody:first-child { margin-top: -67px; position: absolute; right: 10px; cursor: pointer; } .list-container .list-unit .list-table tbody:first-child:hover .list-table-header { width: 850px; opacity: 1; } .list-container .list-unit .list-table tbody:first-child::after { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table tbody:first-child .list-table-header { display: inline-block; position: absolute; right: 0; font-size: 0; z-index: 1; padding-top: 3px; margin-top: -20px; margin-right: -10px; height: 30px; width: 0; opacity: 0; text-align: right; overflow: hidden; transition-property: opacity; transition-duration: 0.3s; transition-timing-function: ease-in-out; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title { height: auto; width: auto; background: none; border-bottom: 0; display: inline-block; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .sort-icon { color: inherit; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .link { padding: 0 10px; border-left: currentColor 1px solid; color: inherit; font-weight: normal; font-size: 13px; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .link:hover { text-decoration: underline; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title.image { display: none; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title.title .link { border-left: 0; } .list-container .list-unit .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; } .list-container .list-unit .list-table .list-item { display: inline-block; position: relative; width: 225px; height: 320px; margin: 3px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; transition: transform; transition-duration: 0.1s; transition-timing-function: ease-in-out; } .list-container .list-unit .list-table .list-item:hover .list-table-data .data.title .add-edit-more, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.progress .icon-add-episode, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.chapter .icon-add-chapter, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.volume .icon-add-volume { display: block; } .list-container .list-unit .list-table .list-item:hover .list-table-data .data.image::after { background: linear-gradient(transparent, rgba(0, 0, 0, 0.9)); } .list-container .list-unit .list-table .list-item .list-table-data .data { position: absolute; padding: 0; border-style: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.status { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.watching ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #40bf40; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.watching ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantowatch ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #40bfbf; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantowatch ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #4040bf; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #bfbf40; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #bf4040; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.number { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.image { width: 100%; height: 100%; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link { width: 100%; height: 100%; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link .image { width: 100%; height: 100%; border: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link::after { content: ''; background-repeat: no-repeat; background-size: cover; background-position: center; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.image::after { top: 0; left: 0; bottom: 0; right: 0; position: absolute; content: ''; background: linear-gradient(transparent 70%, rgba(0, 0, 0, 0.9)); } .list-container .list-unit .list-table .list-item .list-table-data .data.title { bottom: 32px; left: 3px; right: 3px; text-align: center; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .link { font: normal normal normal 16px / 1 tahoma, verdana, arial, sans-serif; color: #fff; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .rewatching, .list-container .list-unit .list-table .list-item .list-table-data .data.title .content-status { font-size: 13px; color: #cccccc; text-shadow: #000 1px 1px 1px; display: block; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more { display: none; font-size: 0; position: absolute; width: 100%; bottom: 110px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a:hover, .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a:hover { text-decoration: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a::before, .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a::before { display: inline-block; font: normal normal normal 28px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; text-shadow: #000 1px 1px 1px; color: #fff; margin: 11px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .icon-watch { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.score { z-index: 1; right: 3px; top: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.score::before { display: inline-block; font: normal normal normal 28px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; position: absolute; color: #df2020; content: ""; z-index: -1; right: 0; top: 0; text-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; } .list-container .list-unit .list-table .list-item .list-table-data .data.score .link { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #fff; top: 5.5px; right: 0; width: 28px; position: absolute; } .list-container .list-unit .list-table .list-item .list-table-data .data.score select { top: 5.5px; right: 3px; width: 20px; position: absolute; } .list-container .list-unit .list-table .list-item .list-table-data .data.type { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; bottom: 3px; left: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.volume { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #fff; white-space: nowrap; font-size: 0; padding: 3px 9px 3px 3px; border-bottom-right-radius: 9.5px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress div, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter div, .list-container .list-unit .list-table .list-item .list-table-data .data.volume div { display: inline-block; vertical-align: top; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress a, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter a, .list-container .list-unit .list-table .list-item .list-table-data .data.volume a { color: #fff; font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:only-child, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:only-child, .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:only-child { font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:nth-child(2), .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:nth-child(2), .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:nth-child(2) { font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:nth-child(2)::before, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:nth-child(2)::before, .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:nth-child(2)::before { content: '/'; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.volume::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; color: rgba(255, 255, 255, 0.5); margin-right: 6px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-volume, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-volume, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-volume { display: none; position: absolute; right: -17px; top: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-volume .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-volume .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-volume .fa { font-size: 14px; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table .list-item .list-table-data .data.chapter ~ .volume { top: 23px; border-top-right-radius: 9.5px; } .list-container .list-unit .list-table .list-item .list-table-data .data.chapter ~ .volume::before { opacity: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.rated, .list-container .list-unit .list-table .list-item .list-table-data .data.magazine { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; bottom: 3px; right: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.rated a, .list-container .list-unit .list-table .list-item .list-table-data .data.magazine a { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; } .list-container .list-unit .list-table .list-item .list-table-data .data.season { bottom: 3px; right: 3px; left: 3px; text-align: center; } .list-container .list-unit .list-table .list-item .list-table-data .data.season a { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; } .list-container .list-unit .list-table .list-item .list-table-data .data.tags, .list-container .list-unit .list-table .list-item .list-table-data .data.started, .list-container .list-unit .list-table .list-item .list-table-data .data.finished, .list-container .list-unit .list-table .list-item .list-table-data .data.days, .list-container .list-unit .list-table .list-item .list-table-data .data.storage, .list-container .list-unit .list-table .list-item .list-table-data .data.priority, .list-container .list-unit .list-table .list-item .list-table-data .data.airing-started, .list-container .list-unit .list-table .list-item .list-table-data .data.airing-finished, .list-container .list-unit .list-table .list-item .list-table-data .data.studio, .list-container .list-unit .list-table .list-item .list-table-data .data.licensor, .list-container .list-unit .list-table .list-item .list-table-data .data.retail { display: none; } #footer-block { background-color: transparent; padding: 0 0 10px; } #copyright { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; }  |
Nov 18, 2021 11:40 PM
#7261
| @Shishio-kun the background colors of my scores aren't working either, probably should have brought it up earlier, but this is also related to the FontAwesome change that you may want to troubleshoot with @Kineta |
Nov 18, 2021 11:48 PM
#7262
Afterlifelies69 said: Hello Guys i got a problem here. I need a help, particularly with my scoring background. @charset "UTF-8"; @\import 'https://malcat-gen.appspot.com/series?template=.data.image a[href^="/$list/$id/"]:after{background-image:url($series_image)}'; @\import 'https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter'; /* Header Height */ .list-menu-float { top: 150px; } /* Header Font Color */ .header, .list-menu-float, .search-container, .stats, .list-stats, tbody:first-child { color: #fff; } /* Footer Font Color */ #copyright, #loading-spinner { color: gray; } .header .header-menu .header-info a:last-child::after, .header .header-menu .list-menu .icon-menu.manga-list::after, .header .header-menu .list-menu .icon-menu.anime-list::after, .list-menu-float .icon-menu.profile::after, .list-menu-float .icon-menu .text, .list-container .status-menu-container .search-container #search-button::after, .list-container .list-unit .list-status-title .stats #show-stats-button::after, .list-container .list-unit .list-status-title .stats #advanced-options-button::after { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; height: 16px; white-space: nowrap; color: inherit; } .header .header-menu .header-info a:last-child::after, .header .header-menu .list-menu .icon-menu.manga-list::after, .header .header-menu .list-menu .icon-menu.anime-list::after, .list-menu-float .icon-menu.profile::after, .list-container .status-menu-container .search-container #search-button::after, .list-container .list-unit .list-status-title .stats #show-stats-button::after, .list-container .list-unit .list-status-title .stats #advanced-options-button::after { position: absolute; overflow: hidden; width: 0; opacity: 0; transition-property: width, opacity; transition-duration: 0.3s; transition-timing-function: ease-in-out; } .header .header-menu .header-info a:last-child:hover::after, .header .header-menu .list-menu .icon-menu.manga-list:hover::after, .header .header-menu .list-menu .icon-menu.anime-list:hover::after, .list-menu-float .icon-menu.profile:hover::after, .list-container .status-menu-container .search-container #search-button:hover::after, .list-container .list-unit .list-status-title .stats #show-stats-button:hover::after, .list-container .list-unit .list-status-title .stats #advanced-options-button:hover::after { width: 100px; opacity: 1; } body { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background-color: #2b2b3b; background-position: top 190px center; } input[type='text'], select { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background: transparent; padding: 0; margin: 0; border: 0; border-bottom: currentColor 1px solid; outline: none; caret-color: #fff; color: #fff; -moz-appearance: none; -webkit-appearance: none; appearance: none; } input[type='text'] option, select option { color: #000; } .header { height: auto; width: 100%; position: absolute; } .header .header-menu { position: relative; top: 10px; right: 10px; z-index: 1; } .header .header-menu.other { top: 10px; } .header .header-menu .btn-menu { font-size: 18px; } .header .header-menu .btn-menu a { color: inherit; } .header .header-menu .btn-menu #header-menu-button { font-weight: normal; cursor: unset; } .header .header-menu .btn-menu #header-menu-button:hover { text-decoration: none; } .header .header-menu .btn-menu #header-menu-button .fa { display: none; } .header .header-menu .header-info { font-size: 13px; margin-top: 3px; margin-right: 17px; } .header .header-menu .header-info a { color: inherit; } .header .header-menu .header-info a:last-child { font-size: 0; } .header .header-menu .header-info a:last-child::after { right: 17px; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "History"; } .header .header-menu .header-info a:last-child .fa { font-size: 14px; } .header .header-menu .list-menu { display: block !important; top: 21px; right: 0; background-color: transparent; border: 0; box-shadow: none; -webkit-box-shadow: none; -moz-box-shadow: none; } .header .header-menu .list-menu .icon-menu { width: 14px; height: 14px; color: inherit; } .header .header-menu .list-menu .icon-menu:hover { background-color: transparent; } .header .header-menu .list-menu .icon-menu svg.icon, .header .header-menu .list-menu .icon-menu .text { display: none; } .header .header-menu .list-menu .icon-menu.manga-list::after { right: 0; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "Manga List"; } .header .header-menu .list-menu .icon-menu.manga-list::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; } .header .header-menu .list-menu .icon-menu.anime-list::after { right: 0; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "Anime List"; } .header .header-menu .list-menu .icon-menu.anime-list::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; } .header .header-title { top: 10px; left: 10px; z-index: 1; font-size: 34px; width: auto; background-image: none; color: inherit; text-indent: 0; } .list-menu-float { position: relative; width: auto; border: 0; left: 10px; text-align: left; margin-top: -17px; float: left; user-select: none; font-size: 0; } .list-menu-float form { display: inline-block; } .list-menu-float .icon-menu { background-color: transparent; display: inline-block; width: 14px; height: 14px; margin-right: 15px; color: inherit; } .list-menu-float .icon-menu:not(.profile):hover { background-color: transparent; width: 14px; } .list-menu-float .icon-menu.profile { background-image: none !important; } .list-menu-float .icon-menu.profile::after { left: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: left; vertical-align: top; content: "Profile"; } .list-menu-float .icon-menu.profile::before { content: ""; } .list-menu-float .icon-menu .text { left: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: left; vertical-align: top; } .list-menu-float .icon-menu svg.icon { display: none; } .list-menu-float .icon-menu::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; text-shadow: #000 1px 1px 1px; } .list-menu-float .icon-menu.quick-add::before { content: ""; } .list-menu-float .icon-menu.anime-list::before { content: ""; } .list-menu-float .icon-menu.manga-list::before { content: ""; } .list-menu-float .icon-menu.history::before { content: ""; } .list-menu-float .icon-menu.export::before { content: ""; } .list-menu-float .icon-menu.logout::before { content: ""; } .list-menu-float .icon-menu.setting::before { content: ""; } .list-menu-float .icon-menu.setting { cursor: pointer; } .list-menu-float .icon-menu.setting .text { font-size: 0; height: 30px; } .list-menu-float .icon-menu.setting:hover .text { width: 170px; height: 30px; text-decoration: none; opacity: 1; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { background-color: transparent; font-size: 13px; line-height: 13px; height: auto; border: 0; display: inline-block; position: relative; top: 0; width: auto; color: inherit; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting:hover, .list-menu-float .icon-menu.setting:hover .text .link-style-setting:hover { text-decoration: underline; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting { padding-right: 10px; } .list-menu-float .icon-menu.setting:hover .text .link-style-setting { padding-left: 10px; border-left: currentColor 1px solid; } .list-container { width: auto; min-width: 820px; background-color: transparent; border: 0; } .list-container .cover-block { width: 100%; background: linear-gradient(to right, #261339, #f4719d, #d9d9d9, #40bfbf, #261339) center/2000px 100%; min-height: 150px; overflow: hidden; } .list-container .cover-block #cover-image-container { padding-top: 0; width: 100%; display: flex; justify-content: center; align-items: center; } .list-container .cover-block #cover-image-container .btn-list-setting { display: none; } .list-container .cover-block #cover-image-container #cover-image { max-width: none; flex-shrink: 0; } .list-container .status-menu-container { width: 100%; z-index: 3; background-color: #414158; border: 0; height: 40px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; min-width: 820px; } .list-container .status-menu-container .status-menu { height: 100%; border-spacing: 0; } .list-container .status-menu-container .status-menu .status-button { font: normal normal normal 18px / 1 tahoma, verdana, arial, sans-serif; padding: 0 20px; color: #cccccc; } .list-container .status-menu-container .status-menu .status-button.on { font-weight: bold; } .list-container .status-menu-container .status-menu .status-button::after { border-radius: 2px; } .list-container .status-menu-container .status-menu .status-button.all_anime::after { background-color: #bf40bf; } .list-container .status-menu-container .status-menu .status-button.watching::after, .list-container .status-menu-container .status-menu .status-button.reading::after { background-color: #40bf40; } .list-container .status-menu-container .status-menu .status-button.completed::after { background-color: #4040bf; } .list-container .status-menu-container .status-menu .status-button.onhold::after { background-color: #bfbf40; } .list-container .status-menu-container .status-menu .status-button.dropped::after { background-color: #bf4040; } .list-container .status-menu-container .status-menu .status-button.plantowatch::after, .list-container .status-menu-container .status-menu .status-button.plantoread::after { background-color: #40bfbf; } .list-container .status-menu-container .search-container { margin-top: -17px; right: 97px; z-index: 1; } .list-container .status-menu-container .search-container #search-box { margin: 0; height: 13px; } .list-container .status-menu-container .search-container #search-box.open { background: transparent; } .list-container .status-menu-container .search-container #search-button { color: inherit; font-size: 14px; height: 14px; margin: 0; } .list-container .status-menu-container .search-container #search-button::after { right: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Search"; } .list-container .status-menu-container .search-container #search-button i { text-shadow: #000 1px 1px 1px; } .list-container .status-menu-container.fixed + div.list-block { margin-top: 50px; } .list-container .list-block { margin: 10px; min-height: 0; } .list-container .list-unit { width: 100%; } .list-container .list-unit .list-status-title { height: auto; margin-top: -67px; position: absolute; right: 0; font-size: 0; z-index: 1; } .list-container .list-unit .list-status-title .stats { line-height: normal; right: 39px; } .list-container .list-unit .list-status-title .stats a { margin-right: 0; margin-left: 15px; color: inherit; } .list-container .list-unit .list-status-title .stats a i { font-size: 14px; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-status-title .stats #show-stats-button::after { right: 29px; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Statistics"; } .list-container .list-unit .list-status-title .stats #advanced-options-button::after { right: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Filter"; } .list-container .list-unit .list-status-title .text { display: none; } .list-container .list-unit .list-stats { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background-color: transparent; width: auto; position: absolute; margin-top: -99px !important; right: 10px; } .list-container .list-unit .list-table { display: inline-block; width: 100%; border: transparent; text-align: center; } .list-container .list-unit .list-table tbody:first-child { margin-top: -67px; position: absolute; right: 10px; cursor: pointer; } .list-container .list-unit .list-table tbody:first-child:hover .list-table-header { width: 850px; opacity: 1; } .list-container .list-unit .list-table tbody:first-child::after { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table tbody:first-child .list-table-header { display: inline-block; position: absolute; right: 0; font-size: 0; z-index: 1; padding-top: 3px; margin-top: -20px; margin-right: -10px; height: 30px; width: 0; opacity: 0; text-align: right; overflow: hidden; transition-property: opacity; transition-duration: 0.3s; transition-timing-function: ease-in-out; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title { height: auto; width: auto; background: none; border-bottom: 0; display: inline-block; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .sort-icon { color: inherit; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .link { padding: 0 10px; border-left: currentColor 1px solid; color: inherit; font-weight: normal; font-size: 13px; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .link:hover { text-decoration: underline; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title.image { display: none; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title.title .link { border-left: 0; } .list-container .list-unit .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; } .list-container .list-unit .list-table .list-item { display: inline-block; position: relative; width: 225px; height: 320px; margin: 3px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; transition: transform; transition-duration: 0.1s; transition-timing-function: ease-in-out; } .list-container .list-unit .list-table .list-item:hover .list-table-data .data.title .add-edit-more, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.progress .icon-add-episode, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.chapter .icon-add-chapter, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.volume .icon-add-volume { display: block; } .list-container .list-unit .list-table .list-item:hover .list-table-data .data.image::after { background: linear-gradient(transparent, rgba(0, 0, 0, 0.9)); } .list-container .list-unit .list-table .list-item .list-table-data .data { position: absolute; padding: 0; border-style: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.status { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.watching ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #40bf40; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.watching ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantowatch ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #40bfbf; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantowatch ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #4040bf; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #bfbf40; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #bf4040; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.number { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.image { width: 100%; height: 100%; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link { width: 100%; height: 100%; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link .image { width: 100%; height: 100%; border: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link::after { content: ''; background-repeat: no-repeat; background-size: cover; background-position: center; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.image::after { top: 0; left: 0; bottom: 0; right: 0; position: absolute; content: ''; background: linear-gradient(transparent 70%, rgba(0, 0, 0, 0.9)); } .list-container .list-unit .list-table .list-item .list-table-data .data.title { bottom: 32px; left: 3px; right: 3px; text-align: center; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .link { font: normal normal normal 16px / 1 tahoma, verdana, arial, sans-serif; color: #fff; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .rewatching, .list-container .list-unit .list-table .list-item .list-table-data .data.title .content-status { font-size: 13px; color: #cccccc; text-shadow: #000 1px 1px 1px; display: block; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more { display: none; font-size: 0; position: absolute; width: 100%; bottom: 110px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a:hover, .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a:hover { text-decoration: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a::before, .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a::before { display: inline-block; font: normal normal normal 28px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; text-shadow: #000 1px 1px 1px; color: #fff; margin: 11px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .icon-watch { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.score { z-index: 1; right: 3px; top: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.score::before { display: inline-block; font: normal normal normal 28px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; position: absolute; color: #df2020; content: ""; z-index: -1; right: 0; top: 0; text-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; } .list-container .list-unit .list-table .list-item .list-table-data .data.score .link { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #fff; top: 5.5px; right: 0; width: 28px; position: absolute; } .list-container .list-unit .list-table .list-item .list-table-data .data.score select { top: 5.5px; right: 3px; width: 20px; position: absolute; } .list-container .list-unit .list-table .list-item .list-table-data .data.type { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; bottom: 3px; left: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.volume { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #fff; white-space: nowrap; font-size: 0; padding: 3px 9px 3px 3px; border-bottom-right-radius: 9.5px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress div, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter div, .list-container .list-unit .list-table .list-item .list-table-data .data.volume div { display: inline-block; vertical-align: top; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress a, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter a, .list-container .list-unit .list-table .list-item .list-table-data .data.volume a { color: #fff; font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:only-child, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:only-child, .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:only-child { font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:nth-child(2), .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:nth-child(2), .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:nth-child(2) { font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:nth-child(2)::before, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:nth-child(2)::before, .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:nth-child(2)::before { content: '/'; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.volume::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; color: rgba(255, 255, 255, 0.5); margin-right: 6px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-volume, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-volume, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-volume { display: none; position: absolute; right: -17px; top: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-volume .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-volume .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-volume .fa { font-size: 14px; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table .list-item .list-table-data .data.chapter ~ .volume { top: 23px; border-top-right-radius: 9.5px; } .list-container .list-unit .list-table .list-item .list-table-data .data.chapter ~ .volume::before { opacity: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.rated, .list-container .list-unit .list-table .list-item .list-table-data .data.magazine { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; bottom: 3px; right: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.rated a, .list-container .list-unit .list-table .list-item .list-table-data .data.magazine a { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; } .list-container .list-unit .list-table .list-item .list-table-data .data.season { bottom: 3px; right: 3px; left: 3px; text-align: center; } .list-container .list-unit .list-table .list-item .list-table-data .data.season a { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; } .list-container .list-unit .list-table .list-item .list-table-data .data.tags, .list-container .list-unit .list-table .list-item .list-table-data .data.started, .list-container .list-unit .list-table .list-item .list-table-data .data.finished, .list-container .list-unit .list-table .list-item .list-table-data .data.days, .list-container .list-unit .list-table .list-item .list-table-data .data.storage, .list-container .list-unit .list-table .list-item .list-table-data .data.priority, .list-container .list-unit .list-table .list-item .list-table-data .data.airing-started, .list-container .list-unit .list-table .list-item .list-table-data .data.airing-finished, .list-container .list-unit .list-table .list-item .list-table-data .data.studio, .list-container .list-unit .list-table .list-item .list-table-data .data.licensor, .list-container .list-unit .list-table .list-item .list-table-data .data.retail { display: none; } #footer-block { background-color: transparent; padding: 0 0 10px; } #copyright { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; }  What layout is this? Link me to the source please |
Nov 18, 2021 11:52 PM
#7263
Shishio-kun said: https://myanimelist.net/forum/?topicid=1712734Afterlifelies69 said: Hello Guys i got a problem here. I need a help, particularly with my scoring background. @charset "UTF-8"; @\import 'https://malcat-gen.appspot.com/series?template=.data.image a[href^="/$list/$id/"]:after{background-image:url($series_image)}'; @\import 'https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter'; /* Header Height */ .list-menu-float { top: 150px; } /* Header Font Color */ .header, .list-menu-float, .search-container, .stats, .list-stats, tbody:first-child { color: #fff; } /* Footer Font Color */ #copyright, #loading-spinner { color: gray; } .header .header-menu .header-info a:last-child::after, .header .header-menu .list-menu .icon-menu.manga-list::after, .header .header-menu .list-menu .icon-menu.anime-list::after, .list-menu-float .icon-menu.profile::after, .list-menu-float .icon-menu .text, .list-container .status-menu-container .search-container #search-button::after, .list-container .list-unit .list-status-title .stats #show-stats-button::after, .list-container .list-unit .list-status-title .stats #advanced-options-button::after { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; height: 16px; white-space: nowrap; color: inherit; } .header .header-menu .header-info a:last-child::after, .header .header-menu .list-menu .icon-menu.manga-list::after, .header .header-menu .list-menu .icon-menu.anime-list::after, .list-menu-float .icon-menu.profile::after, .list-container .status-menu-container .search-container #search-button::after, .list-container .list-unit .list-status-title .stats #show-stats-button::after, .list-container .list-unit .list-status-title .stats #advanced-options-button::after { position: absolute; overflow: hidden; width: 0; opacity: 0; transition-property: width, opacity; transition-duration: 0.3s; transition-timing-function: ease-in-out; } .header .header-menu .header-info a:last-child:hover::after, .header .header-menu .list-menu .icon-menu.manga-list:hover::after, .header .header-menu .list-menu .icon-menu.anime-list:hover::after, .list-menu-float .icon-menu.profile:hover::after, .list-container .status-menu-container .search-container #search-button:hover::after, .list-container .list-unit .list-status-title .stats #show-stats-button:hover::after, .list-container .list-unit .list-status-title .stats #advanced-options-button:hover::after { width: 100px; opacity: 1; } body { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background-color: #2b2b3b; background-position: top 190px center; } input[type='text'], select { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background: transparent; padding: 0; margin: 0; border: 0; border-bottom: currentColor 1px solid; outline: none; caret-color: #fff; color: #fff; -moz-appearance: none; -webkit-appearance: none; appearance: none; } input[type='text'] option, select option { color: #000; } .header { height: auto; width: 100%; position: absolute; } .header .header-menu { position: relative; top: 10px; right: 10px; z-index: 1; } .header .header-menu.other { top: 10px; } .header .header-menu .btn-menu { font-size: 18px; } .header .header-menu .btn-menu a { color: inherit; } .header .header-menu .btn-menu #header-menu-button { font-weight: normal; cursor: unset; } .header .header-menu .btn-menu #header-menu-button:hover { text-decoration: none; } .header .header-menu .btn-menu #header-menu-button .fa { display: none; } .header .header-menu .header-info { font-size: 13px; margin-top: 3px; margin-right: 17px; } .header .header-menu .header-info a { color: inherit; } .header .header-menu .header-info a:last-child { font-size: 0; } .header .header-menu .header-info a:last-child::after { right: 17px; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "History"; } .header .header-menu .header-info a:last-child .fa { font-size: 14px; } .header .header-menu .list-menu { display: block !important; top: 21px; right: 0; background-color: transparent; border: 0; box-shadow: none; -webkit-box-shadow: none; -moz-box-shadow: none; } .header .header-menu .list-menu .icon-menu { width: 14px; height: 14px; color: inherit; } .header .header-menu .list-menu .icon-menu:hover { background-color: transparent; } .header .header-menu .list-menu .icon-menu svg.icon, .header .header-menu .list-menu .icon-menu .text { display: none; } .header .header-menu .list-menu .icon-menu.manga-list::after { right: 0; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "Manga List"; } .header .header-menu .list-menu .icon-menu.manga-list::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; } .header .header-menu .list-menu .icon-menu.anime-list::after { right: 0; bottom: 0; margin-bottom: -19px; padding-bottom: 3px; text-align: right; vertical-align: bottom; content: "Anime List"; } .header .header-menu .list-menu .icon-menu.anime-list::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; } .header .header-title { top: 10px; left: 10px; z-index: 1; font-size: 34px; width: auto; background-image: none; color: inherit; text-indent: 0; } .list-menu-float { position: relative; width: auto; border: 0; left: 10px; text-align: left; margin-top: -17px; float: left; user-select: none; font-size: 0; } .list-menu-float form { display: inline-block; } .list-menu-float .icon-menu { background-color: transparent; display: inline-block; width: 14px; height: 14px; margin-right: 15px; color: inherit; } .list-menu-float .icon-menu:not(.profile):hover { background-color: transparent; width: 14px; } .list-menu-float .icon-menu.profile { background-image: none !important; } .list-menu-float .icon-menu.profile::after { left: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: left; vertical-align: top; content: "Profile"; } .list-menu-float .icon-menu.profile::before { content: ""; } .list-menu-float .icon-menu .text { left: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: left; vertical-align: top; } .list-menu-float .icon-menu svg.icon { display: none; } .list-menu-float .icon-menu::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; text-shadow: #000 1px 1px 1px; } .list-menu-float .icon-menu.quick-add::before { content: ""; } .list-menu-float .icon-menu.anime-list::before { content: ""; } .list-menu-float .icon-menu.manga-list::before { content: ""; } .list-menu-float .icon-menu.history::before { content: ""; } .list-menu-float .icon-menu.export::before { content: ""; } .list-menu-float .icon-menu.logout::before { content: ""; } .list-menu-float .icon-menu.setting::before { content: ""; } .list-menu-float .icon-menu.setting { cursor: pointer; } .list-menu-float .icon-menu.setting .text { font-size: 0; height: 30px; } .list-menu-float .icon-menu.setting:hover .text { width: 170px; height: 30px; text-decoration: none; opacity: 1; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { background-color: transparent; font-size: 13px; line-height: 13px; height: auto; border: 0; display: inline-block; position: relative; top: 0; width: auto; color: inherit; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting:hover, .list-menu-float .icon-menu.setting:hover .text .link-style-setting:hover { text-decoration: underline; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting { padding-right: 10px; } .list-menu-float .icon-menu.setting:hover .text .link-style-setting { padding-left: 10px; border-left: currentColor 1px solid; } .list-container { width: auto; min-width: 820px; background-color: transparent; border: 0; } .list-container .cover-block { width: 100%; background: linear-gradient(to right, #261339, #f4719d, #d9d9d9, #40bfbf, #261339) center/2000px 100%; min-height: 150px; overflow: hidden; } .list-container .cover-block #cover-image-container { padding-top: 0; width: 100%; display: flex; justify-content: center; align-items: center; } .list-container .cover-block #cover-image-container .btn-list-setting { display: none; } .list-container .cover-block #cover-image-container #cover-image { max-width: none; flex-shrink: 0; } .list-container .status-menu-container { width: 100%; z-index: 3; background-color: #414158; border: 0; height: 40px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; min-width: 820px; } .list-container .status-menu-container .status-menu { height: 100%; border-spacing: 0; } .list-container .status-menu-container .status-menu .status-button { font: normal normal normal 18px / 1 tahoma, verdana, arial, sans-serif; padding: 0 20px; color: #cccccc; } .list-container .status-menu-container .status-menu .status-button.on { font-weight: bold; } .list-container .status-menu-container .status-menu .status-button::after { border-radius: 2px; } .list-container .status-menu-container .status-menu .status-button.all_anime::after { background-color: #bf40bf; } .list-container .status-menu-container .status-menu .status-button.watching::after, .list-container .status-menu-container .status-menu .status-button.reading::after { background-color: #40bf40; } .list-container .status-menu-container .status-menu .status-button.completed::after { background-color: #4040bf; } .list-container .status-menu-container .status-menu .status-button.onhold::after { background-color: #bfbf40; } .list-container .status-menu-container .status-menu .status-button.dropped::after { background-color: #bf4040; } .list-container .status-menu-container .status-menu .status-button.plantowatch::after, .list-container .status-menu-container .status-menu .status-button.plantoread::after { background-color: #40bfbf; } .list-container .status-menu-container .search-container { margin-top: -17px; right: 97px; z-index: 1; } .list-container .status-menu-container .search-container #search-box { margin: 0; height: 13px; } .list-container .status-menu-container .search-container #search-box.open { background: transparent; } .list-container .status-menu-container .search-container #search-button { color: inherit; font-size: 14px; height: 14px; margin: 0; } .list-container .status-menu-container .search-container #search-button::after { right: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Search"; } .list-container .status-menu-container .search-container #search-button i { text-shadow: #000 1px 1px 1px; } .list-container .status-menu-container.fixed + div.list-block { margin-top: 50px; } .list-container .list-block { margin: 10px; min-height: 0; } .list-container .list-unit { width: 100%; } .list-container .list-unit .list-status-title { height: auto; margin-top: -67px; position: absolute; right: 0; font-size: 0; z-index: 1; } .list-container .list-unit .list-status-title .stats { line-height: normal; right: 39px; } .list-container .list-unit .list-status-title .stats a { margin-right: 0; margin-left: 15px; color: inherit; } .list-container .list-unit .list-status-title .stats a i { font-size: 14px; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-status-title .stats #show-stats-button::after { right: 29px; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Statistics"; } .list-container .list-unit .list-status-title .stats #advanced-options-button::after { right: 0; top: 0; margin-top: -19px; padding-top: 3px; text-align: right; vertical-align: top; content: "Filter"; } .list-container .list-unit .list-status-title .text { display: none; } .list-container .list-unit .list-stats { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; background-color: transparent; width: auto; position: absolute; margin-top: -99px !important; right: 10px; } .list-container .list-unit .list-table { display: inline-block; width: 100%; border: transparent; text-align: center; } .list-container .list-unit .list-table tbody:first-child { margin-top: -67px; position: absolute; right: 10px; cursor: pointer; } .list-container .list-unit .list-table tbody:first-child:hover .list-table-header { width: 850px; opacity: 1; } .list-container .list-unit .list-table tbody:first-child::after { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; content: ""; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table tbody:first-child .list-table-header { display: inline-block; position: absolute; right: 0; font-size: 0; z-index: 1; padding-top: 3px; margin-top: -20px; margin-right: -10px; height: 30px; width: 0; opacity: 0; text-align: right; overflow: hidden; transition-property: opacity; transition-duration: 0.3s; transition-timing-function: ease-in-out; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title { height: auto; width: auto; background: none; border-bottom: 0; display: inline-block; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .sort-icon { color: inherit; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .link { padding: 0 10px; border-left: currentColor 1px solid; color: inherit; font-weight: normal; font-size: 13px; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title .link:hover { text-decoration: underline; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title.image { display: none; } .list-container .list-unit .list-table tbody:first-child .list-table-header .header-title.title .link { border-left: 0; } .list-container .list-unit .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; } .list-container .list-unit .list-table .list-item { display: inline-block; position: relative; width: 225px; height: 320px; margin: 3px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; transition: transform; transition-duration: 0.1s; transition-timing-function: ease-in-out; } .list-container .list-unit .list-table .list-item:hover .list-table-data .data.title .add-edit-more, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.progress .icon-add-episode, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.chapter .icon-add-chapter, .list-container .list-unit .list-table .list-item:hover .list-table-data .data.volume .icon-add-volume { display: block; } .list-container .list-unit .list-table .list-item:hover .list-table-data .data.image::after { background: linear-gradient(transparent, rgba(0, 0, 0, 0.9)); } .list-container .list-unit .list-table .list-item .list-table-data .data { position: absolute; padding: 0; border-style: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.status { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.watching ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #40bf40; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.watching ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.reading ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantowatch ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #40bfbf; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantowatch ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.plantoread ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #4040bf; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.completed ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #bfbf40; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.onhold ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .progress, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .volume { background: linear-gradient(125deg, transparent 60%, rgba(0, 0, 0, 0.5)), #bf4040; } .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.status.dropped ~ .volume::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.number { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.image { width: 100%; height: 100%; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link { width: 100%; height: 100%; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link .image { width: 100%; height: 100%; border: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.image .link::after { content: ''; background-repeat: no-repeat; background-size: cover; background-position: center; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.image::after { top: 0; left: 0; bottom: 0; right: 0; position: absolute; content: ''; background: linear-gradient(transparent 70%, rgba(0, 0, 0, 0.9)); } .list-container .list-unit .list-table .list-item .list-table-data .data.title { bottom: 32px; left: 3px; right: 3px; text-align: center; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .link { font: normal normal normal 16px / 1 tahoma, verdana, arial, sans-serif; color: #fff; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .rewatching, .list-container .list-unit .list-table .list-item .list-table-data .data.title .content-status { font-size: 13px; color: #cccccc; text-shadow: #000 1px 1px 1px; display: block; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more { display: none; font-size: 0; position: absolute; width: 100%; bottom: 110px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a:hover, .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a:hover { text-decoration: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a::before, .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a::before { display: inline-block; font: normal normal normal 28px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; text-shadow: #000 1px 1px 1px; color: #fff; margin: 11px; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .edit a::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .add-edit-more .add a::before { content: ""; } .list-container .list-unit .list-table .list-item .list-table-data .data.title .icon-watch { display: none; } .list-container .list-unit .list-table .list-item .list-table-data .data.score { z-index: 1; right: 3px; top: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.score::before { display: inline-block; font: normal normal normal 28px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; position: absolute; color: #df2020; content: ""; z-index: -1; right: 0; top: 0; text-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; } .list-container .list-unit .list-table .list-item .list-table-data .data.score .link { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #fff; top: 5.5px; right: 0; width: 28px; position: absolute; } .list-container .list-unit .list-table .list-item .list-table-data .data.score select { top: 5.5px; right: 3px; width: 20px; position: absolute; } .list-container .list-unit .list-table .list-item .list-table-data .data.type { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; bottom: 3px; left: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.volume { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #fff; white-space: nowrap; font-size: 0; padding: 3px 9px 3px 3px; border-bottom-right-radius: 9.5px; box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 2px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress div, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter div, .list-container .list-unit .list-table .list-item .list-table-data .data.volume div { display: inline-block; vertical-align: top; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress a, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter a, .list-container .list-unit .list-table .list-item .list-table-data .data.volume a { color: #fff; font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:only-child, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:only-child, .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:only-child { font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:nth-child(2), .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:nth-child(2), .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:nth-child(2) { font-size: 13px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress span:nth-child(2)::before, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter span:nth-child(2)::before, .list-container .list-unit .list-table .list-item .list-table-data .data.volume span:nth-child(2)::before { content: '/'; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress::before, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter::before, .list-container .list-unit .list-table .list-item .list-table-data .data.volume::before { display: inline-block; font: normal normal normal 14px / 1 FontAwesome; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-rendering: auto; color: rgba(255, 255, 255, 0.5); margin-right: 6px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-volume, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-volume, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-episode, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-chapter, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-volume { display: none; position: absolute; right: -17px; top: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.progress .icon-add-volume .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.chapter .icon-add-volume .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-episode .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-chapter .fa, .list-container .list-unit .list-table .list-item .list-table-data .data.volume .icon-add-volume .fa { font-size: 14px; text-shadow: #000 1px 1px 1px; } .list-container .list-unit .list-table .list-item .list-table-data .data.chapter ~ .volume { top: 23px; border-top-right-radius: 9.5px; } .list-container .list-unit .list-table .list-item .list-table-data .data.chapter ~ .volume::before { opacity: 0; } .list-container .list-unit .list-table .list-item .list-table-data .data.rated, .list-container .list-unit .list-table .list-item .list-table-data .data.magazine { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; bottom: 3px; right: 3px; } .list-container .list-unit .list-table .list-item .list-table-data .data.rated a, .list-container .list-unit .list-table .list-item .list-table-data .data.magazine a { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; } .list-container .list-unit .list-table .list-item .list-table-data .data.season { bottom: 3px; right: 3px; left: 3px; text-align: center; } .list-container .list-unit .list-table .list-item .list-table-data .data.season a { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; color: #cccccc; } .list-container .list-unit .list-table .list-item .list-table-data .data.tags, .list-container .list-unit .list-table .list-item .list-table-data .data.started, .list-container .list-unit .list-table .list-item .list-table-data .data.finished, .list-container .list-unit .list-table .list-item .list-table-data .data.days, .list-container .list-unit .list-table .list-item .list-table-data .data.storage, .list-container .list-unit .list-table .list-item .list-table-data .data.priority, .list-container .list-unit .list-table .list-item .list-table-data .data.airing-started, .list-container .list-unit .list-table .list-item .list-table-data .data.airing-finished, .list-container .list-unit .list-table .list-item .list-table-data .data.studio, .list-container .list-unit .list-table .list-item .list-table-data .data.licensor, .list-container .list-unit .list-table .list-item .list-table-data .data.retail { display: none; } #footer-block { background-color: transparent; padding: 0 0 10px; } #copyright { font: normal normal normal 13px / 1 tahoma, verdana, arial, sans-serif; }  What layout is this? Link me to the source please |
Nov 18, 2021 11:54 PM
#7264
Afterlifelies69 said: Hello Guys i got a problem here. I need a help, particularly with my scoring background. -snip-  You can try replacing your current code (all of it) with this modified version. It should fix the problem. It's somewhat of a brute-force fix that could also be fixed via changing the icons to images, but if it works it works you know? [New code] Comparison of changes |
Nov 18, 2021 11:58 PM
#7265
ShaggyZE said: the background colors of my scores aren't working either, probably should have brought it up earlier, but this is also related to the FontAwesome change I don't see font awesome in your scores, can you show me where it is related and what snippet of codes we should look at ? They seem to use the julee font and looks like a white/black circular background image is what contains the scores I don't see a font awesome icon involved.   If you change that the background image changes for score  |
Nov 18, 2021 11:58 PM
#7266
Valerio_Lyndon said: Worked flawlessly, Thanks mate <3.Afterlifelies69 said: Hello Guys i got a problem here. I need a help, particularly with my scoring background. -snip-  You can try replacing your current code (all of it) with this modified version. It should fix the problem. It's somewhat of a brute-force fix that could also be fixed via changing the icons to images, but if it works it works you know? [New code] Comparison of changes |
Nov 19, 2021 12:02 AM
#7267
Valerio_Lyndon said: Afterlifelies69 said: Hello Guys i got a problem here. I need a help, particularly with my scoring background. -snip-  You can try replacing your current code (all of it) with this modified version. It should fix the problem. It's somewhat of a brute-force fix that could also be fixed via changing the icons to images, but if it works it works you know? [New code] Comparison of changes I wonder if the heart icon was changed by the new font awesome lol. They replaced a whole heart with a heart outline?! wtf were they thinking... Is there a single patch of code to restore the hearts we can add to the OP (looking into it now)? I don't want to replace the source code if possible and step on a designer's toes unless absolutely necessary. Nevermind, I will link this version in the OP instead as an alternate. Thanks for that :D |
Nov 19, 2021 12:23 AM
#7268
Shishio-kun said: ShaggyZE said: the background colors of my scores aren't working either, probably should have brought it up earlier, but this is also related to the FontAwesome change I don't see font awesome in your scores, can you show me where it is related and what snippet of codes we should look at ? They seem to use the julee font and looks like a white/black circular background image is what contains the scores I don't see a font awesome icon involved. sorry, I was referring to my manga list Clarity theme, the icons above the Scores use to have background colors but now they are all blue, might have been a change V.L made I'm not sure yet as I also don't see anything related to FontAwesome with the icons. .score-na::before { content: "❓"; font-size: 18px;}
.score-1::before { content: "☠️"; font-size: 18px;}
.score-2::before { content: "💩"; font-size: 18px;}
.score-3::before { content: "🚮"; font-size: 18px;}
.score-4::before { content: "💤"; font-size: 18px;}
.score-5::before { content: "💬"; font-size: 18px;}
.score-6::before { content: "⚠️"; font-size: 18px;}
.score-7::before { content: "👍"; font-size: 18px;}
.score-8::before { content: "🎉"; font-size: 18px;}
.score-9::before { content: "🔥"; font-size: 18px;}
.score-10::before { content: "💯"; font-size: 18px;}
|
Nov 19, 2021 12:33 AM
#7269
Shishio-kun said: I wonder if the heart icon was changed by the new font awesome lol. They replaced a whole heart with a heart outline?! wtf were they thinking... Is there a single patch of code to restore the hearts we can add to the OP (looking into it now)? I don't want to replace the source code if possible and step on a designer's toes unless absolutely necessary. Nevermind, I will link this version in the OP instead as an alternate. Thanks for that :D I don't think there is a one-size-fits-all solution here since the introduction of v6 icons isn't a direct 1 to 1 update. For example, the stats icon still requires manually changing. But I think my v4.7.0 font import does a lot of the heavy lifting. It's the official FontAwesome font download with some modified CSS to overwrite some of the v6 icons a little easier. The only big problem I have right now is I don't know if I can get it to overwrite FontAwesome 6 automatically. At the moment I'm just defining it as its own font "FontAwesome 4", but that does require finding and changing the relevant CSS font codes in each custom design (from FontAwesome to "FontAwesome 4"). Still though, it's better than nothing. Really though, anyone could host their own version of FontAwesome 4 on Dropbox or something, doesn't have to be my implementation. |
Nov 19, 2021 12:47 AM
#7270
ShaggyZE said: Shishio-kun said: ShaggyZE said: the background colors of my scores aren't working either, probably should have brought it up earlier, but this is also related to the FontAwesome change I don't see font awesome in your scores, can you show me where it is related and what snippet of codes we should look at ? They seem to use the julee font and looks like a white/black circular background image is what contains the scores I don't see a font awesome icon involved. sorry, I was referring to my manga list Clarity theme, the icons above the Scores use to have background colors but now they are all blue, might have been a change V.L made I'm not sure yet as I also don't see anything related to FontAwesome with the icons. .score-na::before { content: "❓"; font-size: 18px;}
.score-1::before { content: "☠️"; font-size: 18px;}
.score-2::before { content: "💩"; font-size: 18px;}
.score-3::before { content: "🚮"; font-size: 18px;}
.score-4::before { content: "💤"; font-size: 18px;}
.score-5::before { content: "💬"; font-size: 18px;}
.score-6::before { content: "⚠️"; font-size: 18px;}
.score-7::before { content: "👍"; font-size: 18px;}
.score-8::before { content: "🎉"; font-size: 18px;}
.score-9::before { content: "🔥"; font-size: 18px;}
.score-10::before { content: "💯"; font-size: 18px;}
Oh wow your manga list is amazing, I hope you put that in the contest  You mean the yellow warning icon and red question marks? Looks like this btn bg color controls that background color from what I see- .data.score a { display: block; width: 26px; height: 26px; background: var(--btn-bg); border-radius: 13px; margin: 0 0 0 auto; line-height: 26px; } |
Nov 19, 2021 12:53 AM
#7271
Shishio-kun said: hmm, it looks fine from your screenshot, going to restart my pc to see if that helps.ShaggyZE said: Shishio-kun said: ShaggyZE said: the background colors of my scores aren't working either, probably should have brought it up earlier, but this is also related to the FontAwesome change I don't see font awesome in your scores, can you show me where it is related and what snippet of codes we should look at ? They seem to use the julee font and looks like a white/black circular background image is what contains the scores I don't see a font awesome icon involved. sorry, I was referring to my manga list Clarity theme, the icons above the Scores use to have background colors but now they are all blue, might have been a change V.L made I'm not sure yet as I also don't see anything related to FontAwesome with the icons. .score-na::before { content: "❓"; font-size: 18px;}
.score-1::before { content: "☠️"; font-size: 18px;}
.score-2::before { content: "💩"; font-size: 18px;}
.score-3::before { content: "🚮"; font-size: 18px;}
.score-4::before { content: "💤"; font-size: 18px;}
.score-5::before { content: "💬"; font-size: 18px;}
.score-6::before { content: "⚠️"; font-size: 18px;}
.score-7::before { content: "👍"; font-size: 18px;}
.score-8::before { content: "🎉"; font-size: 18px;}
.score-9::before { content: "🔥"; font-size: 18px;}
.score-10::before { content: "💯"; font-size: 18px;}
Oh wow your manga list is amazing, I hope you put that in the contest  You mean the yellow warning icon and red question marks? Looks like this btn bg color controls that background color from what I see- .data.score a { display: block; width: 26px; height: 26px; background: var(--btn-bg); border-radius: 13px; margin: 0 0 0 auto; line-height: 26px; } also didn’t think i could put it in the contest since i’ve used code from other people. |
Nov 19, 2021 1:30 AM
#7272
restarting didn't help, I still haven't thoroughly looked through how these icons are getting their color but this is how it looks on my screen, but on other devices I'm not logged into it's working fine too, so that leads me to believe it's some ownership code somewhere that just started doing this recently. |
ShaggyZENov 19, 2021 1:34 AM
Nov 19, 2021 7:48 AM
#7273
| Hey, guys. As i said on the list design contest, i had some ideas for a layout. But, since im short on time, i've came here so you can help me with it. So, how does the @import that resize the anime covers actually works? If i could import an external css file, would i be able to aplly the same principle and replace the covers for other images? |
Nov 22, 2021 12:03 AM
#7274
getNorted said: Hey, guys. As i said on the list design contest, i had some ideas for a layout. But, since im short on time, i've came here so you can help me with it. So, how does the @import that resize the anime covers actually works? If i could import an external css file, would i be able to aplly the same principle and replace the covers for other images? All the cover image imports take one of two methods: - Adding a background-image property to an element already on the list, or - Adding a background-image property to a newly-added pseudo element (i.e ::before or ::after selector codes). You don't need to use @import statement for these codes unless you end up having so many that it exceeds MAL's character limit. For a hypothetical situation where you are already using a "dataimagelinkbefore" image import, you could simply replace the background-image of any anime by using the same template as the import but substiting your own image. .data.image a[href^="/anime/40532/"]:before {
background-image: url(https://cdn.donmai.us/original/de/af/__nakano_nino_and_nakano_itsuki_go_toubun_no_hanayome_drawn_by_kei_young__deaff990f542c175e04855fbf93ec914.jpg);
}Or if you didn't have a cover import, then you could use something like this. Keep in mind this doesn't actually replace the image, it just creates a new element with a different image and places it over top of the original. /* Code for all cover replacements */
.data.image a {
position: relative;
}
.data.image a::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
}
/* code for Appare-Ranman! specifically */
.data.image a[href^="/anime/40532/"]::before {
background-image: url(https://cdn.donmai.us/original/de/af/__nakano_nino_and_nakano_itsuki_go_toubun_no_hanayome_drawn_by_kei_young__deaff990f542c175e04855fbf93ec914.jpg);
}Unfortunately, this *would* all have to be done by hand i.e finding the ID of each anime and replacing its background image. Hopefully I didn't misunderstand what you meant and that helped. If you need any more help with your design, please feel free to ask here again (I monitor these forums regularly) or contact me directly. I'd love to see what your design looks like in the end. |
Nov 22, 2021 6:35 AM
#7275
Valerio_Lyndon said: getNorted said: Hey, guys. As i said on the list design contest, i had some ideas for a layout. But, since im short on time, i've came here so you can help me with it. So, how does the @import that resize the anime covers actually works? If i could import an external css file, would i be able to aplly the same principle and replace the covers for other images? All the cover image imports take one of two methods: - Adding a background-image property to an element already on the list, or - Adding a background-image property to a newly-added pseudo element (i.e ::before or ::after selector codes). You don't need to use @import statement for these codes unless you end up having so many that it exceeds MAL's character limit. For a hypothetical situation where you are already using a "dataimagelinkbefore" image import, you could simply replace the background-image of any anime by using the same template as the import but substiting your own image. .data.image a[href^="/anime/40532/"]:before {
background-image: url(https://cdn.donmai.us/original/de/af/__nakano_nino_and_nakano_itsuki_go_toubun_no_hanayome_drawn_by_kei_young__deaff990f542c175e04855fbf93ec914.jpg);
}Or if you didn't have a cover import, then you could use something like this. Keep in mind this doesn't actually replace the image, it just creates a new element with a different image and places it over top of the original. /* Code for all cover replacements */
.data.image a {
position: relative;
}
.data.image a::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
}
/* code for Appare-Ranman! specifically */
.data.image a[href^="/anime/40532/"]::before {
background-image: url(https://cdn.donmai.us/original/de/af/__nakano_nino_and_nakano_itsuki_go_toubun_no_hanayome_drawn_by_kei_young__deaff990f542c175e04855fbf93ec914.jpg);
}Unfortunately, this *would* all have to be done by hand i.e finding the ID of each anime and replacing its background image. Hopefully I didn't misunderstand what you meant and that helped. If you need any more help with your design, please feel free to ask here again (I monitor these forums regularly) or contact me directly. I'd love to see what your design looks like in the end. Thank you, V.L. Your expalantion helped a lot and I was not so wrong on my thoughts, after all. The problem with this idea is to manually add all the codes, and that is not so user-friendly. On the other hand, it is a really cool alternative to the standards covers. I will give it a try later on the week and i'll be sure to contact you if i have some more doubts. |
Nov 28, 2021 5:39 PM
#7276
| Is there a way to visually remove the column of Started Date while keeping the Finished Date? Strangely, mal doesn't separate them in settings. |
Nov 29, 2021 12:36 AM
#7277
Kohakov said: Is there a way to visually remove the column of Started Date while keeping the Finished Date? Strangely, mal doesn't separate them in settings. .header-title.progress + .started,
.data.started {
display: none !important;
} |
Nov 29, 2021 3:37 AM
#7278
This worked on the anime list perfectly but breaks the manga list. The content of other columns shifts left (in my case publishing dates), but Started Date header remains. |
Nov 29, 2021 11:02 PM
#7279
Kohakov said: This worked on the anime list perfectly but breaks the manga list. The content of other columns shifts left (in my case publishing dates), but Started Date header remains. Mm, you're right. The mangalist uses some different selectors which I forgot about. You can use this version instead to fix it: .header-title.progress + .started,
.header-title.chapters + .started,
.header-title.volumes + .started,
.header-title.type + .started,
.data.started {
display: none !important;
} |
Nov 30, 2021 6:27 AM
#7280
Valerio_Lyndon said: Mm, you're right. The mangalist uses some different selectors which I forgot about. You can use this version instead to fix it: .header-title.progress + .started,
.header-title.chapters + .started,
.header-title.volumes + .started,
.header-title.type + .started,
.data.started {
display: none !important;
}Much thanks. Now everything looks exactly as intended. |
Dec 8, 2021 12:22 AM
#7281
| @Shishio-kun is there any way to turn a classic layout into a modern one? I got the classic layout's code from the owner, but I want it to be a modern-styled one... |
 Let's be Otaku-Friends! Let's be Otaku-Friends! |
Dec 8, 2021 12:42 AM
#7282
-ARIZONO- said: @Shishio-kun is there any way to turn a classic layout into a modern one? I got the classic layout's code from the owner, but I want it to be a modern-styled one... You didn't link the code so I can't say for sure. I'm guessing someone would have to convert all the codes over to modern equivalents one by one till it looks right on a modern list. This takes forever, and ppl make requests for layouts and then don't use them wasting the designer's time so no one does takes requests anymore If you really want it, learn how to make a layout https://www.youtube.com/watch?v=8besPyPQlzQ Then recreate the classic on your modern list on your own |
Dec 8, 2021 12:50 AM
#7283
Shishio-kun said: -ARIZONO- said: @Shishio-kun is there any way to turn a classic layout into a modern one? I got the classic layout's code from the owner, but I want it to be a modern-styled one... You didn't link the code so I can't say for sure. I'm guessing someone would have to convert all the codes over to modern equivalents one by one till it looks right on a modern list. This takes forever, and ppl make requests for layouts and then don't use them wasting the designer's time so no one does takes requests anymore If you really want it, learn how to make a layout https://www.youtube.com/watch?v=8besPyPQlzQ Then recreate the classic on your modern list on your own ah, sorry for not linking the code, would you mind taking a look if I link it now? body { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjnNCC1HW5qqMPPBVsfvf1bQ) repeat scroll #FFFFFF; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#969696; font-family:Century Gothic; font-size:12px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm4TzePjFdStcpB035gX41ls) no-repeat scroll 0 0 transparent; height:256px; left:0px; padding:0px; position:absolute; top:-236px; width:554px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjAXAexv8MZItzOTJhTyCQ_g) repeat scroll 0 0 transparent; display:block; height:26px; left:-190px; padding:30; position:absolute; top:22px; width: 191px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjy_e2VRAxkIXyzmkzoJmu0w) no-repeat scroll 0 0 transparent; top:49px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqj1tGu0Y3VYKKOeTDDB57GNA) no-repeat scroll 0 0 transparent; top:76px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjLVRKEvN8KEVQvDIoueZiq_GToADsiI2DUBMUVI-Pkdw) no-repeat scroll 0 0 transparent; top:103px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqj1Hi1yaRTti-GezbicfdXvw) no-repeat scroll 0 0 transparent; top:130px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/Cm2u4TtGveAU17iz3pYG8WSgpos0daHhI6tmnJPqb1ZArcFlCiWrtPguoT3euGUI4r7DS4lwsFgwOVI0uZ_jTg) no-repeat scroll 0 0 transparent; display:none; padding-bottom:30px; top:205px; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background: url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqj62uCcsTEIzF8GhMQ_g4KBJzXMSt5VBGvfRmhuT70JIA) repeat 0 0 transparent; left:0px; margin:258px auto 0; position:relative; width:554px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { height: 24px; margin-left:2px; padding:22px 5px 5px; width:550px; } #list_surround .header_cw { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .animetitle + small { color:#f987cb; } #list_surround .category_totals { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjxwrwjCbaEuvfO06DLbeWiTNiNGVyhc10VtRgXWtL1EQ) no-repeat 2px 3px; text-align:center; height:33px; color:#969696; font-size:10px; } #list_surround #grand_totals { display:none; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjhUM5R2HC8bqgEx5DiBmC2vQj-nT39S2BGTB98XQdGpM) no-repeat 0 0 !important; font-size: 0 !important; opacity:none; } .td1 a:hover, .td2 a:hover { text-shadow: 1px -1px 3px rgb(255, 0, 255,), 1px 1px 3px rgb(180, 20, 60); } tr:hover [class^="td"] { background-color: rgba(249, 133, 203, 0.9) !important; } #copyright{ height:36px !important; width:553px !important; padding-bottom:10px; line-height:17px!important; background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjYKRQYpJF0h0QYltthbiHwFvPwpppVYO7HdqqhpNJ6wI) no-repeat 2px 0; padding-top:13px; } #copyright, #copyright a{ color: #797979; } /* Código da barra de menu/pesquisa */ body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXYwU_OTBNKUO1IPMx3eADeo) no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXa8k4p-R3RjiZYF-GArL0jA) no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXY8PuviEzLXLFsh_GHdyCPm); right: 106px; } body #mal_cs_listinfo:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXac20Y15PU5KL4uH4i__Q3fcEgWZGG8aF43TkBAzE1--A); } body #mal_cs_links { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXbwcoSS9KfMzxG_YWLFKIBn); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXbhAtQY97fxLYZtY-vSgQgczLZEOMGWXxHjATzkJH5jmQ); } body #mal_cs_otherlinks { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXai3H0ofOtmFMgrKod_u4Vv); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXYbrTtMFhWu_wsKR9UNH5nxsIVCaaa9ppkEmWDGvcb8bQ); } body #mal_cs_powered { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXbwrwirqoyeGKWKGy0dd-5y); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXYc-Megx0Fe36rAJbmYNP4qYGKn611OPsVm9rqvs_OaSA); } /* Código de remoção do "All Anime" */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } } |
-ARIZONO-Dec 8, 2021 12:57 AM
 Let's be Otaku-Friends! Let's be Otaku-Friends! |
Dec 8, 2021 1:08 AM
#7284
-ARIZONO- said: Shishio-kun said: -ARIZONO- said: @Shishio-kun is there any way to turn a classic layout into a modern one? I got the classic layout's code from the owner, but I want it to be a modern-styled one... You didn't link the code so I can't say for sure. I'm guessing someone would have to convert all the codes over to modern equivalents one by one till it looks right on a modern list. This takes forever, and ppl make requests for layouts and then don't use them wasting the designer's time so no one does takes requests anymore If you really want it, learn how to make a layout https://www.youtube.com/watch?v=8besPyPQlzQ Then recreate the classic on your modern list on your own ah, sorry for not linking the code, would you mind taking a look if I link it now? body { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjnNCC1HW5qqMPPBVsfvf1bQ) repeat scroll #FFFFFF; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#969696; font-family:Century Gothic; font-size:12px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm4TzePjFdStcpB035gX41ls) no-repeat scroll 0 0 transparent; height:256px; left:0px; padding:0px; position:absolute; top:-236px; width:554px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjAXAexv8MZItzOTJhTyCQ_g) repeat scroll 0 0 transparent; display:block; height:26px; left:-190px; padding:30; position:absolute; top:22px; width: 191px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjy_e2VRAxkIXyzmkzoJmu0w) no-repeat scroll 0 0 transparent; top:49px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqj1tGu0Y3VYKKOeTDDB57GNA) no-repeat scroll 0 0 transparent; top:76px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjLVRKEvN8KEVQvDIoueZiq_GToADsiI2DUBMUVI-Pkdw) no-repeat scroll 0 0 transparent; top:103px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqj1Hi1yaRTti-GezbicfdXvw) no-repeat scroll 0 0 transparent; top:130px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(https://image.myanimelist.net/ui/Cm2u4TtGveAU17iz3pYG8WSgpos0daHhI6tmnJPqb1ZArcFlCiWrtPguoT3euGUI4r7DS4lwsFgwOVI0uZ_jTg) no-repeat scroll 0 0 transparent; display:none; padding-bottom:30px; top:205px; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background: url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqj62uCcsTEIzF8GhMQ_g4KBJzXMSt5VBGvfRmhuT70JIA) repeat 0 0 transparent; left:0px; margin:258px auto 0; position:relative; width:554px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { height: 24px; margin-left:2px; padding:22px 5px 5px; width:550px; } #list_surround .header_cw { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjyLDlND9pZCpLjxjqPGqkm00H3IjNBgmieusy0YIH8tY) no-repeat scroll 0 0 transparent; } #list_surround .animetitle + small { color:#f987cb; } #list_surround .category_totals { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjxwrwjCbaEuvfO06DLbeWiTNiNGVyhc10VtRgXWtL1EQ) no-repeat 2px 3px; text-align:center; height:33px; color:#969696; font-size:10px; } #list_surround #grand_totals { display:none; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjhUM5R2HC8bqgEx5DiBmC2vQj-nT39S2BGTB98XQdGpM) no-repeat 0 0 !important; font-size: 0 !important; opacity:none; } .td1 a:hover, .td2 a:hover { text-shadow: 1px -1px 3px rgb(255, 0, 255,), 1px 1px 3px rgb(180, 20, 60); } tr:hover [class^="td"] { background-color: rgba(249, 133, 203, 0.9) !important; } #copyright{ height:36px !important; width:553px !important; padding-bottom:10px; line-height:17px!important; background:url(https://image.myanimelist.net/ui/uVqAThOJ8YIBH6Vw93KEeuMBQKkyg870_IV4qsGi-umhe2Hv12PahrvDjNeNAhqjYKRQYpJF0h0QYltthbiHwFvPwpppVYO7HdqqhpNJ6wI) no-repeat 2px 0; padding-top:13px; } #copyright, #copyright a{ color: #797979; } /* Código da barra de menu/pesquisa */ body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXYwU_OTBNKUO1IPMx3eADeo) no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXa8k4p-R3RjiZYF-GArL0jA) no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXY8PuviEzLXLFsh_GHdyCPm); right: 106px; } body #mal_cs_listinfo:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXac20Y15PU5KL4uH4i__Q3fcEgWZGG8aF43TkBAzE1--A); } body #mal_cs_links { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXbwcoSS9KfMzxG_YWLFKIBn); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXbhAtQY97fxLYZtY-vSgQgczLZEOMGWXxHjATzkJH5jmQ); } body #mal_cs_otherlinks { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXai3H0ofOtmFMgrKod_u4Vv); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXYbrTtMFhWu_wsKR9UNH5nxsIVCaaa9ppkEmWDGvcb8bQ); } body #mal_cs_powered { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXbwrwirqoyeGKWKGy0dd-5y); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url(https://image.myanimelist.net/ui/Cahntz6x8Bf_d10GM-t5pPbbEzW3AOeWZLrWJ2SFlXYc-Megx0Fe36rAJbmYNP4qYGKn611OPsVm9rqvs_OaSA); } /* Código de remoção do "All Anime" */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } } Oh ok, I think everything but the top bar stuff can be converted over to modern with some experience (you'd have to use the video to learn first). |
Dec 13, 2021 4:07 AM
#7285
| Hey @Shishio-kun. Do you think it would be possible to not show specific anime on my list with css? I wanted to use the method for making custom background for one anime but that would require being able to target the parent of an element which I don't think is possible. |
Dec 13, 2021 4:48 AM
#7286
FiliCZ said: Hey @Shishio-kun. Do you think it would be possible to not show specific anime on my list with css? I wanted to use the method for making custom background for one anime but that would require being able to target the parent of an element which I don't think is possible. So you probably know about this https://myanimelist.net/forum/?topicid=1862823 to customize individual titles, but you want to customize a row based on the title to remove it or hide it. When it comes to removing, I can't see how to select an entire row based on the title or image for now, and I would have thought this would work since its using the tags box but it only targets the tags box and following boxes lol (this is for Boruto) td#tags-34566.data.tags, td#tags-34566.data.tags ~ * { display: none;} But I don't know how to target the rest of the row yet and get rid of it. It's probably possible with other code types not CSS. You can definitely hide a row for a specific anime with targeted CSS tho. This type of code is for the default MAL layout btw not Clarity. td#tags-34566.data.tags{ position: absolute; background: black; width: 1000px; height: 70px; margin-left: -400px; font-size: 0; } Just take specific tag boxes and turn them into black bars and move em over the row. There's other ways with specific trigger tags and using the title too. I guess if someone removed the title and/or image with a specific CSS code, and the list used titles and images to prop up each row, this would collapse the row, then used specific tags CSS to move the rest of the section off screen with padding or something, that could work to remove it completely and it wouldn't be noticeable or hidden the usual way. |
Dec 13, 2021 6:06 AM
#7287
Shishio-kun said: FiliCZ said: Hey @Shishio-kun. Do you think it would be possible to not show specific anime on my list with css? I wanted to use the method for making custom background for one anime but that would require being able to target the parent of an element which I don't think is possible. So you probably know about this https://myanimelist.net/forum/?topicid=1862823 to customize individual titles, but you want to customize a row based on the title to remove it or hide it. When it comes to removing, I can't see how to select an entire row based on the title or image for now, and I would have thought this would work since its using the tags box but it only targets the tags box and following boxes lol (this is for Boruto) td#tags-34566.data.tags, td#tags-34566.data.tags ~ * { display: none;} But I don't know how to target the rest of the row yet and get rid of it. It's probably possible with other code types not CSS. You can definitely hide a row for a specific anime with targeted CSS tho. This type of code is for the default MAL layout btw not Clarity. td#tags-34566.data.tags{ position: absolute; background: black; width: 1000px; height: 70px; margin-left: -400px; font-size: 0; } Just take specific tag boxes and turn them into black bars and move em over the row. There's other ways with specific trigger tags and using the title too. I guess if someone removed the title and/or image with a specific CSS code, and the list used titles and images to prop up each row, this would collapse the row, then used specific tags CSS to move the rest of the section off screen with padding or something, that could work to remove it completely and it wouldn't be noticeable or hidden the usual way. Thanks. I can work with that. |
Dec 14, 2021 3:31 AM
#7288
| Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  |
 |
Dec 14, 2021 5:41 AM
#7289
Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Which extensions did you edit? Just the Adblock and which one? |
Dec 14, 2021 7:36 AM
#7290
Shishio-kun said: Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Which extensions did you edit? Just the Adblock and which one? I used Adblock plus to block these ads. I also use uBlock Origin, but I didn't touch this extension. Currently, Adblock plus is what made these ads to be removed from my panel, but this blank space is still there |
 |
Dec 14, 2021 8:28 AM
#7291
Orion_Gospel said: Shishio-kun said: Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Which extensions did you edit? Just the Adblock and which one? I used Adblock plus to block these ads. I also use uBlock Origin, but I didn't touch this extension. Currently, Adblock plus is what made these ads to be removed from my panel, but this blank space is still there OK if you go into the extension there might be something like custom rules which you can edit, you'd want to delete the last lines out until you get rid of that change that caused the gap. |
Dec 14, 2021 9:46 AM
#7292
| Hey! I've been using your Umineko list style for a couple of years, sadly a few months ago it stopped working (images for anime titles stopped showing). I tried updating it and using fixes from your forum posts, but images of anime titles do not show no matter what. I was curious if it works for others, since I saw the last update is from 2018 ^^ The theme I'm talking about: https://myanimelist.net/forum/?topicid=1465957 (both do not show images, like visible on my current list). |
Dec 14, 2021 10:49 AM
#7293
Aniver said: Hey! I've been using your Umineko list style for a couple of years, sadly a few months ago it stopped working (images for anime titles stopped showing). I tried updating it and using fixes from your forum posts, but images of anime titles do not show no matter what. I was curious if it works for others, since I saw the last update is from 2018 ^^ The theme I'm talking about: https://myanimelist.net/forum/?topicid=1465957 (both do not show images, like visible on my current list). Did u try the solution from part B like I said in my last post to you: @\import "https://malscraper.azurewebsites.net/covers/anime/Aniver/presets/more"; @\import "https://malscraper.azurewebsites.net/covers/manga/Aniver/presets/more"; goes at the top of the CSS for anime other for manga |
Dec 14, 2021 12:36 PM
#7294
Shishio-kun said: Orion_Gospel said: Shishio-kun said: Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Orion_Gospel said: Hello! So, I opened MAL this morning, and for some reason, these ads at the top of my panel were there, which is something that wasn't supposed to happen because of my AdBlock. I managed to hide them by optimizing some stuff on the extension, but now I have this big blank area. Is there any way to fix it?  Which extensions did you edit? Just the Adblock and which one? I used Adblock plus to block these ads. I also use uBlock Origin, but I didn't touch this extension. Currently, Adblock plus is what made these ads to be removed from my panel, but this blank space is still there OK if you go into the extension there might be something like custom rules which you can edit, you'd want to delete the last lines out until you get rid of that change that caused the gap. Do you mean here? https://prnt.sc/2307nnh UPDATE: I made some more changes on Adblock plus' block feature, and it looks like it's fixed. Hopefully, it won't fail again. Thank you very much for your time! ^^ https://prnt.sc/230igot |
PokitaruDec 14, 2021 1:56 PM
 |
Dec 20, 2021 11:44 AM
#7295
| Hi, I'm trying to use the Grid Style 4 here: https://myanimelist.net/forum/?topicid=1640096&show=0 but it seems like only imgur links work, and I'm unable to create an imgur account. Is there any way to use links from other similar websites? Thanks! |
  "Truth is always a cruel thing." |
Dec 21, 2021 6:03 AM
#7296
triplepsycho said: Hi, I'm trying to use the Grid Style 4 here: https://myanimelist.net/forum/?topicid=1640096&show=0 but it seems like only imgur links work, and I'm unable to create an imgur account. Is there any way to use links from other similar websites? Thanks! Try postimage.org instead |
Dec 21, 2021 8:01 AM
#7297
Shishio-kun said: triplepsycho said: Hi, I'm trying to use the Grid Style 4 here: https://myanimelist.net/forum/?topicid=1640096&show=0 but it seems like only imgur links work, and I'm unable to create an imgur account. Is there any way to use links from other similar websites? Thanks! Try postimage.org instead I tried that and a few other sites, could it have something to do with image size instead? |
  "Truth is always a cruel thing." |
Dec 21, 2021 8:10 AM
#7298
triplepsycho said: Shishio-kun said: triplepsycho said: Hi, I'm trying to use the Grid Style 4 here: https://myanimelist.net/forum/?topicid=1640096&show=0 but it seems like only imgur links work, and I'm unable to create an imgur account. Is there any way to use links from other similar websites? Thanks! Try postimage.org instead I tried that and a few other sites, could it have something to do with image size instead? Maybe, if it was a huge GIF or PNG. What part of the code are you trying to change and can you link to the image at all? |
Dec 21, 2021 10:33 AM
#7299
Shishio-kun said: triplepsycho said: Shishio-kun said: triplepsycho said: Hi, I'm trying to use the Grid Style 4 here: https://myanimelist.net/forum/?topicid=1640096&show=0 but it seems like only imgur links work, and I'm unable to create an imgur account. Is there any way to use links from other similar websites? Thanks! Try postimage.org instead I tried that and a few other sites, could it have something to do with image size instead? Maybe, if it was a huge GIF or PNG. What part of the code are you trying to change and can you link to the image at all? Alright, so I was able to finally create an Imgur account, but it still doesn't work. I tried these: https://imgur.com/m0IpaXn https://imgur.com/BNZicCj https://imgur.com/cVIuna4 The first one is a PNG file, and the other two are JPG files. |
  "Truth is always a cruel thing." |
Dec 21, 2021 11:32 AM
#7300
triplepsycho said: Shishio-kun said: triplepsycho said: Shishio-kun said: triplepsycho said: Hi, I'm trying to use the Grid Style 4 here: https://myanimelist.net/forum/?topicid=1640096&show=0 but it seems like only imgur links work, and I'm unable to create an imgur account. Is there any way to use links from other similar websites? Thanks! Try postimage.org instead I tried that and a few other sites, could it have something to do with image size instead? Maybe, if it was a huge GIF or PNG. What part of the code are you trying to change and can you link to the image at all? Alright, so I was able to finally create an Imgur account, but it still doesn't work. I tried these: https://imgur.com/m0IpaXn https://imgur.com/BNZicCj https://imgur.com/cVIuna4 The first one is a PNG file, and the other two are JPG files. What part of the code are you trying to change, like post the lines of code |
More topics from this board
» [CSS - MODERN] ⭐️ All ways to customize individual anime and individual list rows (mark your favorites!)Shishio-kun - Sep 4, 2020 |
12 |
by takkun_
»»
May 12, 12:00 AM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2023 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
359 |
by CLModerno
»»
May 5, 7:50 PM |
|
» [CSS - MODERN] Add side renders to list layouts (including for each category!)Shishio-kun - May 15, 2021 |
3 |
by gwynsyl
»»
May 5, 1:41 PM |
|
» [HALL OF LEGENDS] Hacker09, MyAnimeList's #1 coder!Shishio-kun - Dec 10, 2023 |
9 |
by hacker09
»»
May 2, 9:29 PM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
1 |
by Zelathis
»»
Apr 29, 7:49 AM |