New
Jul 21, 2017 9:36 AM
#1
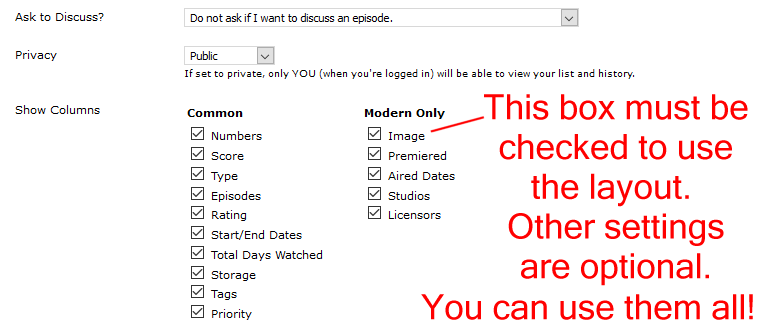
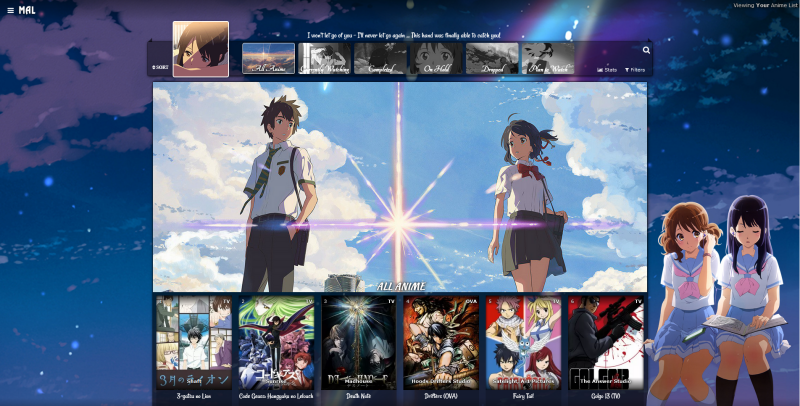
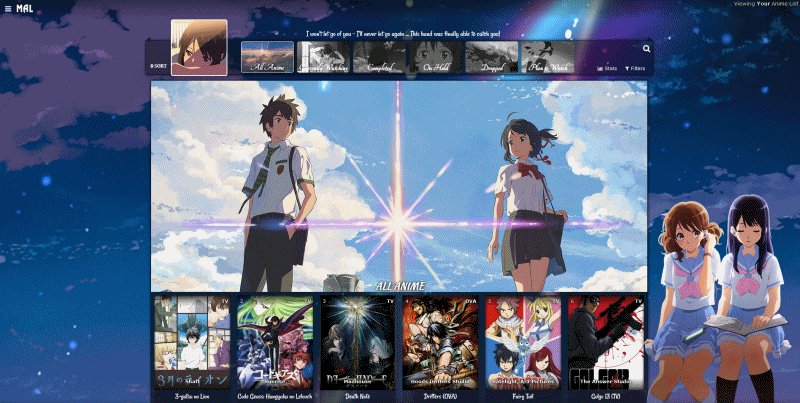
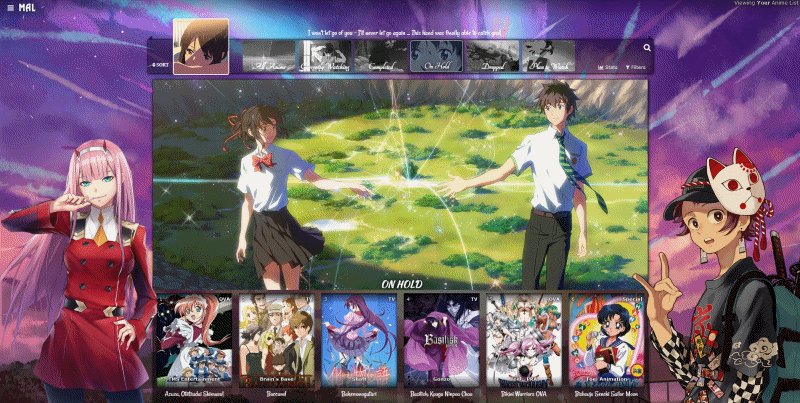
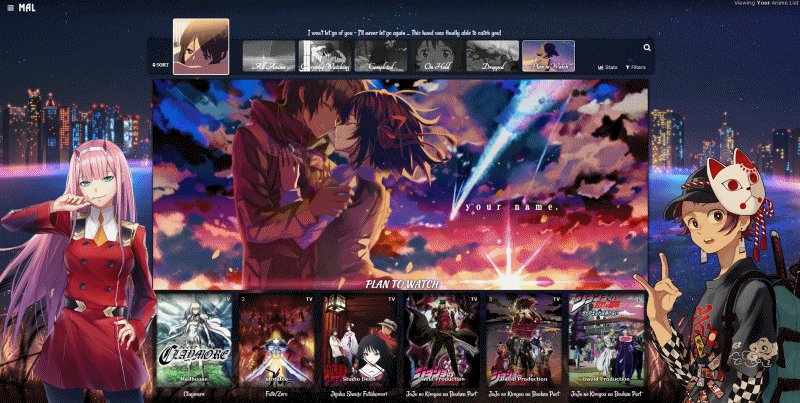
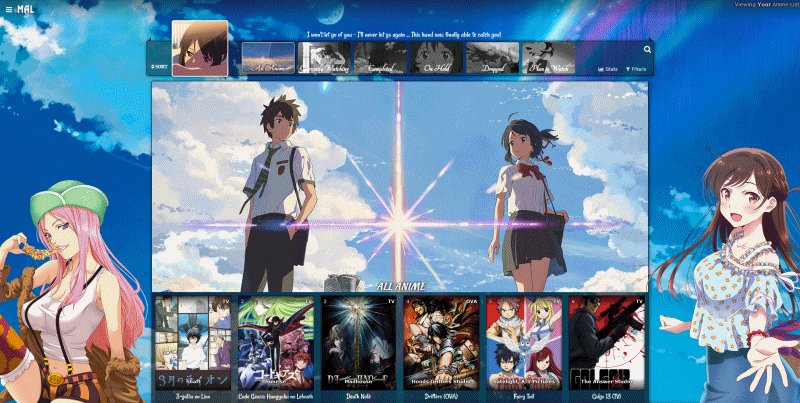
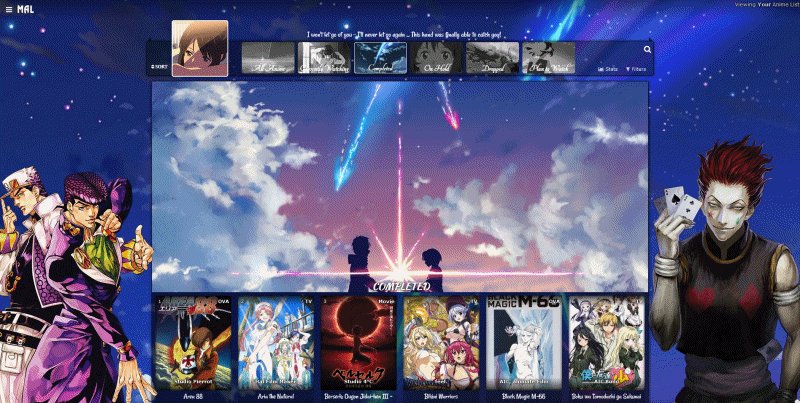
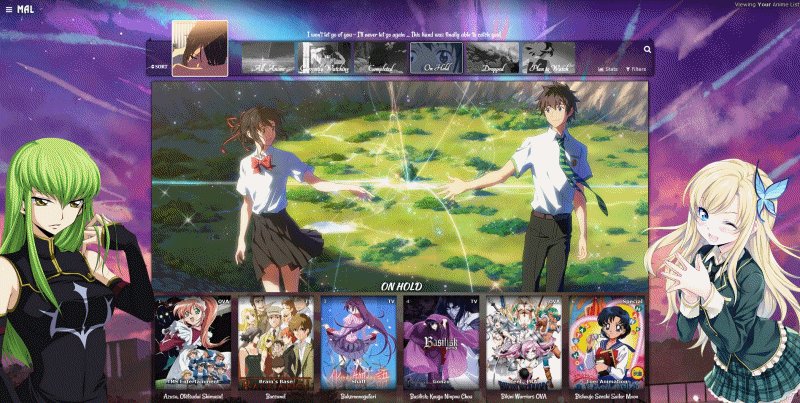
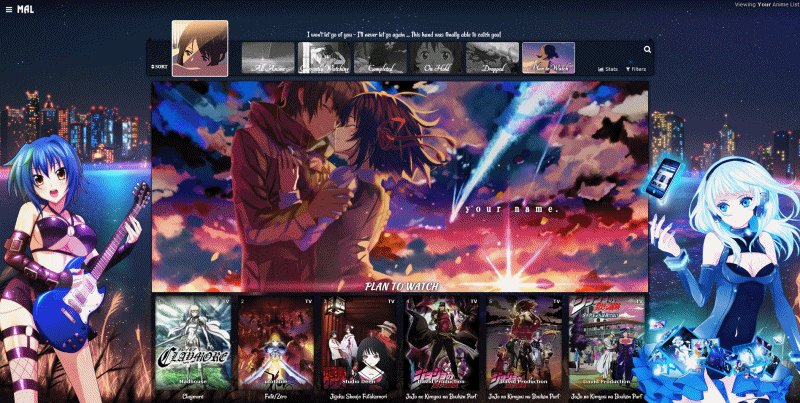
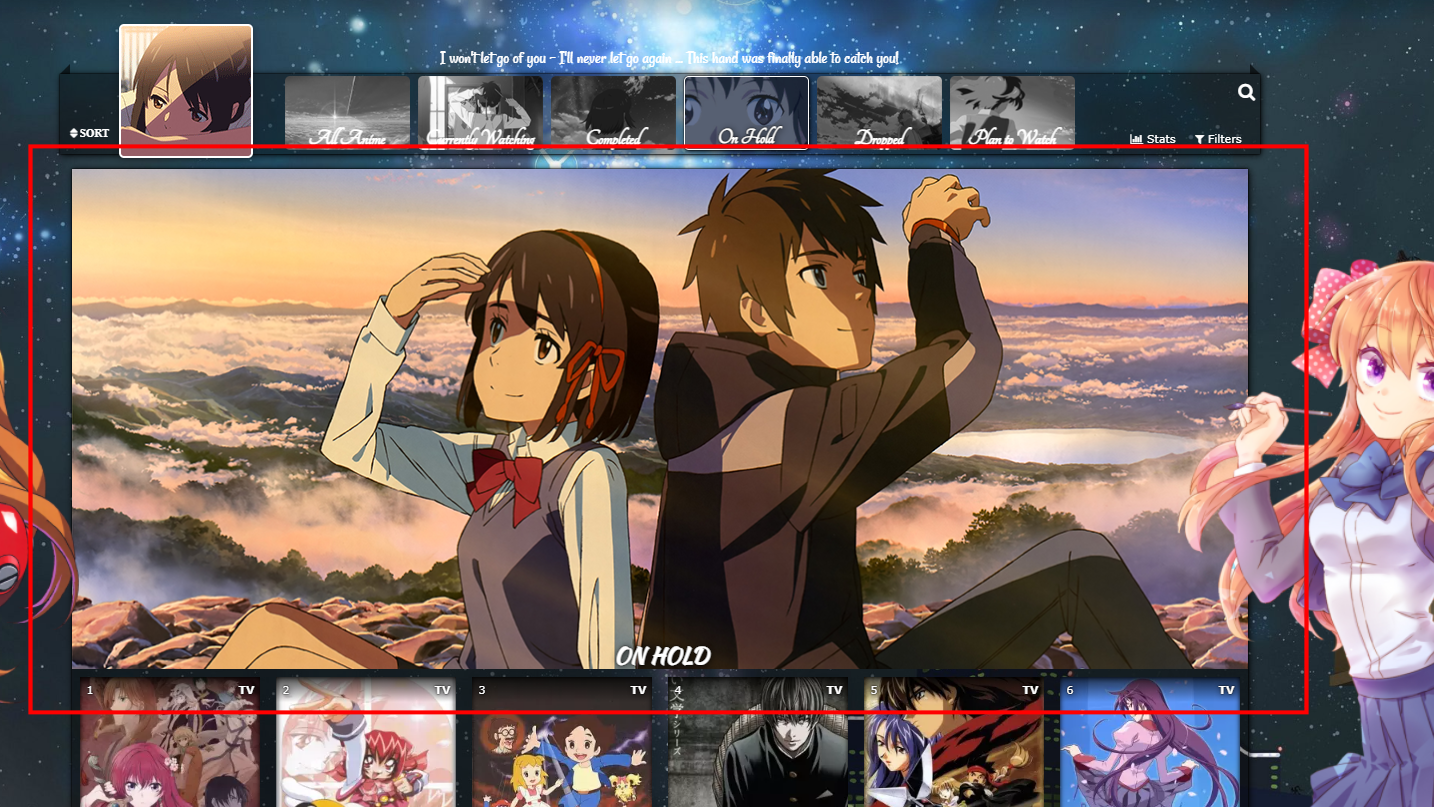
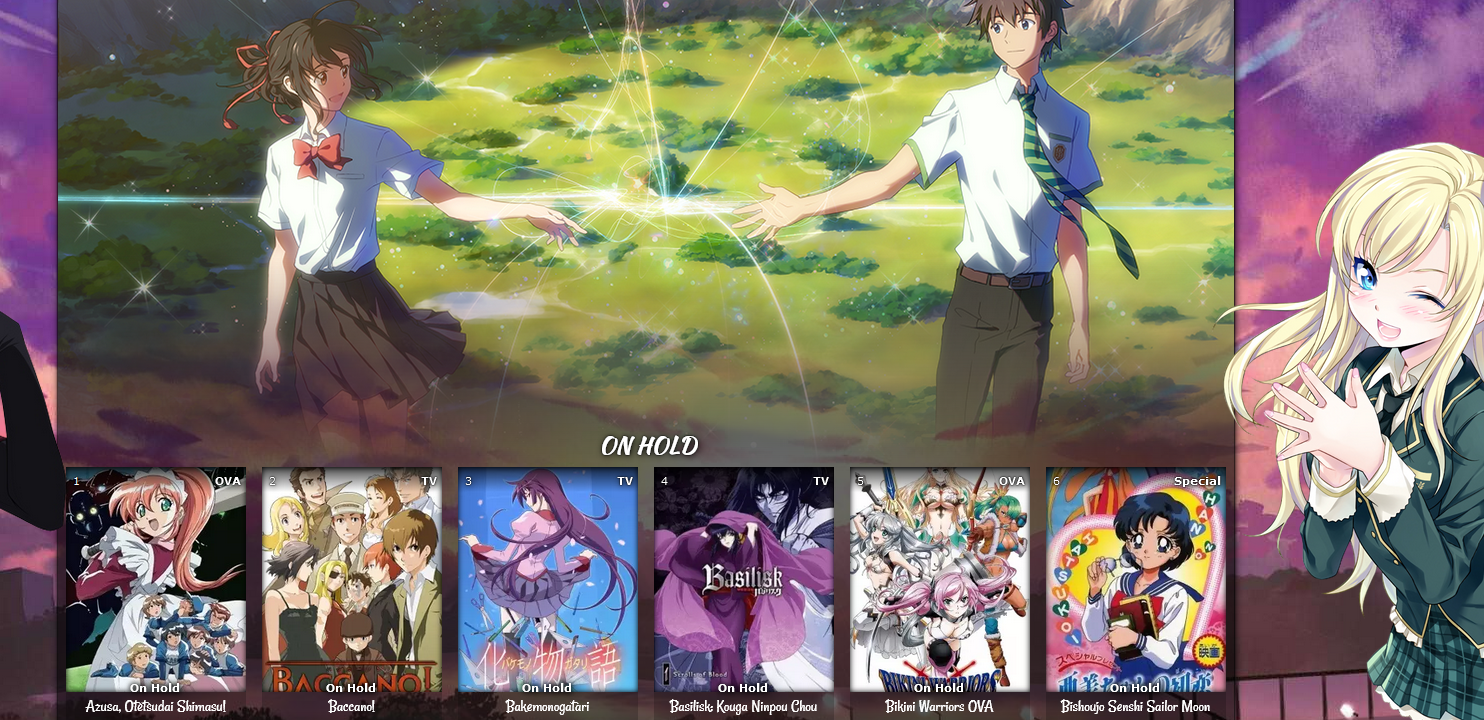
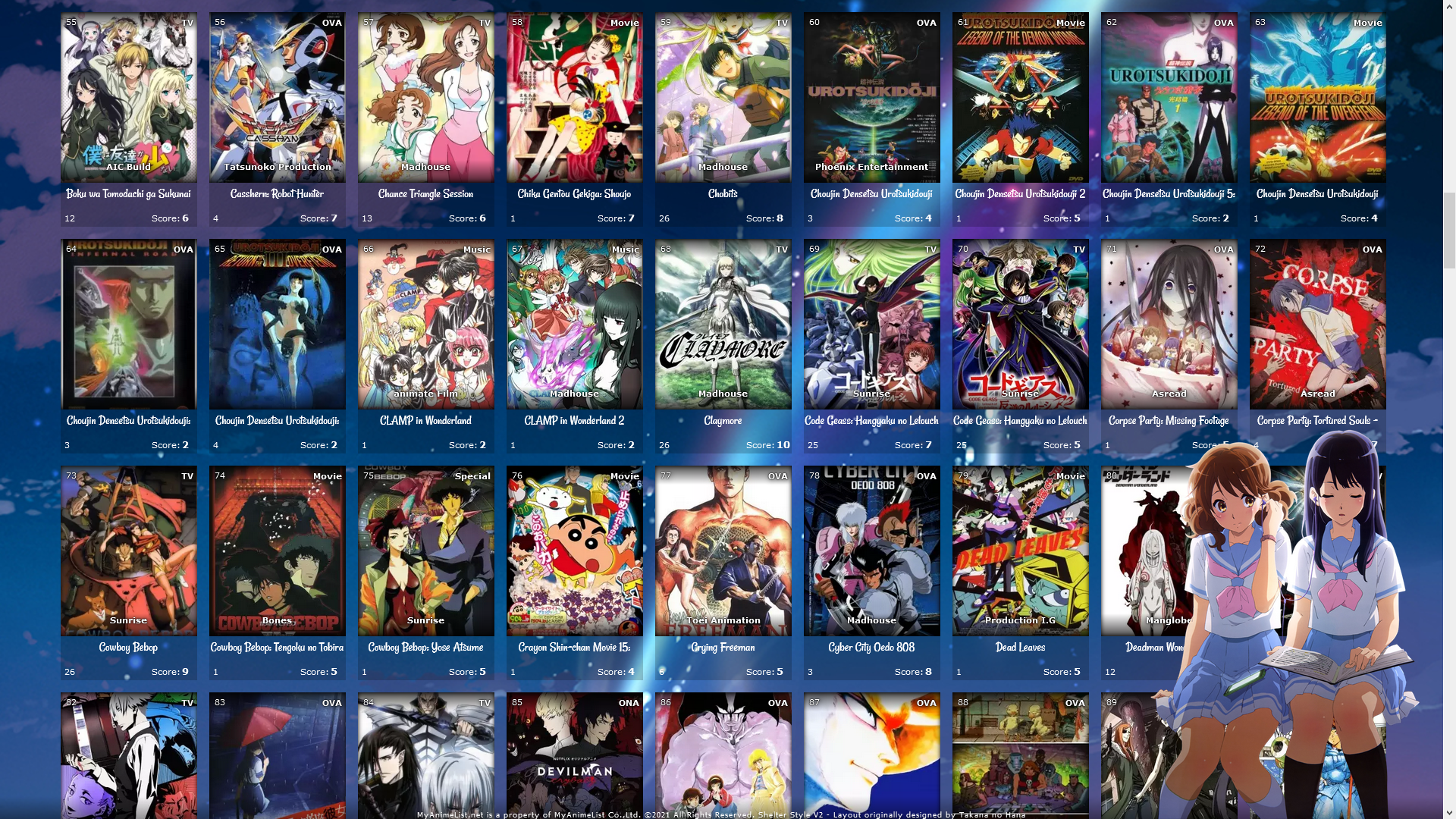
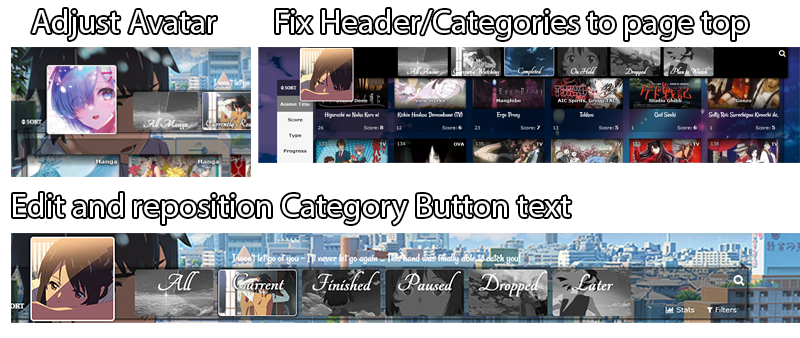
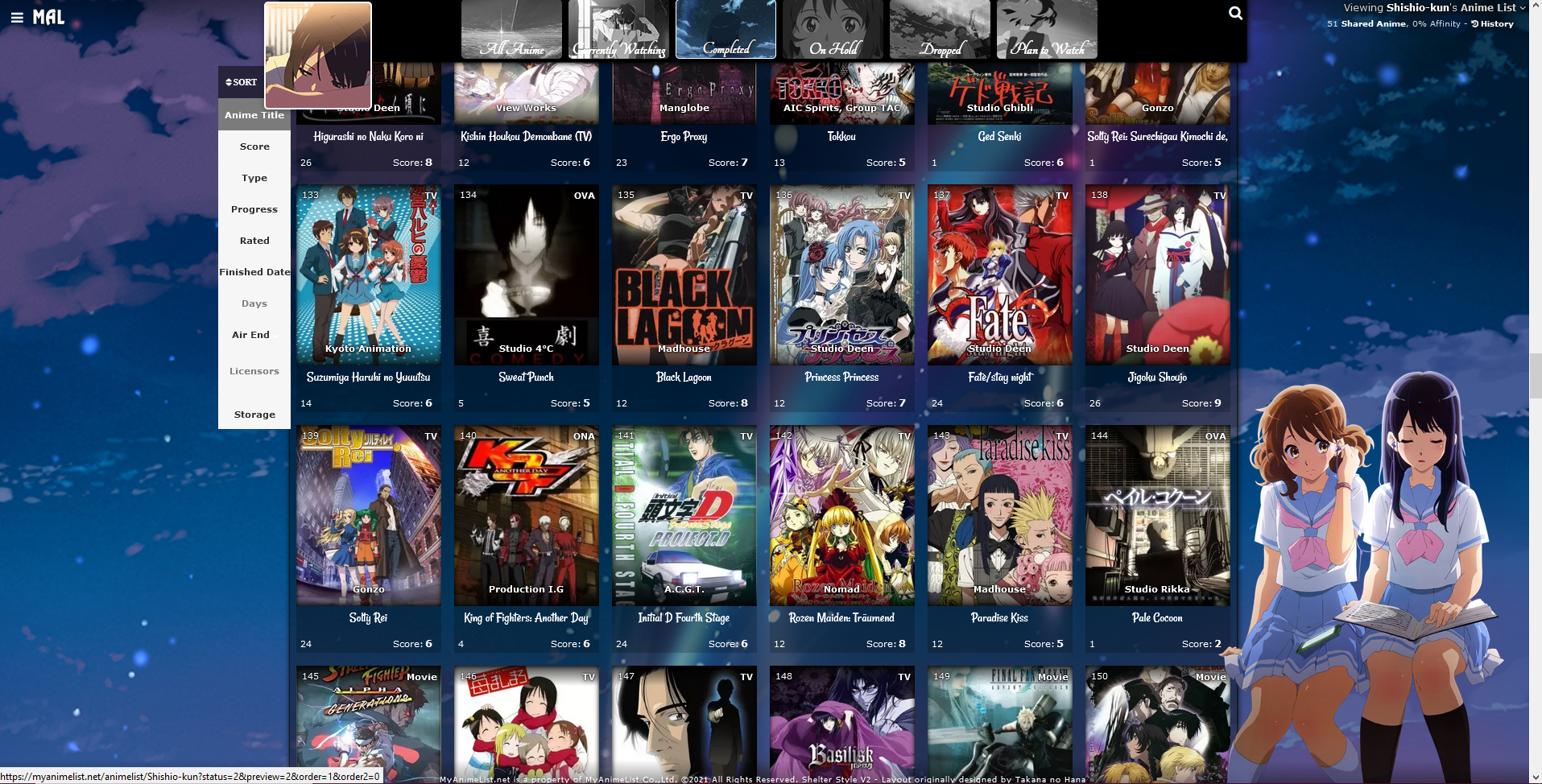
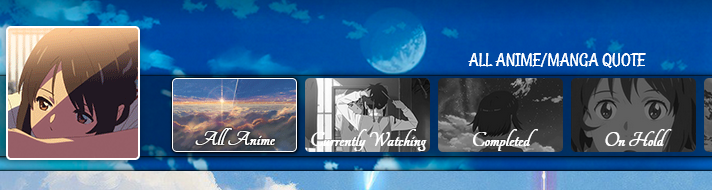
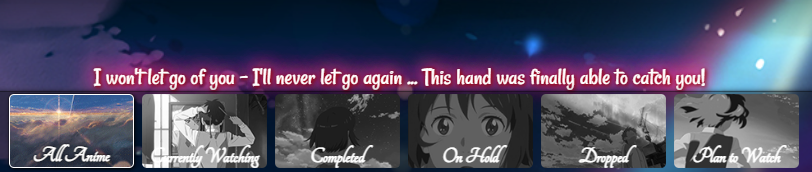
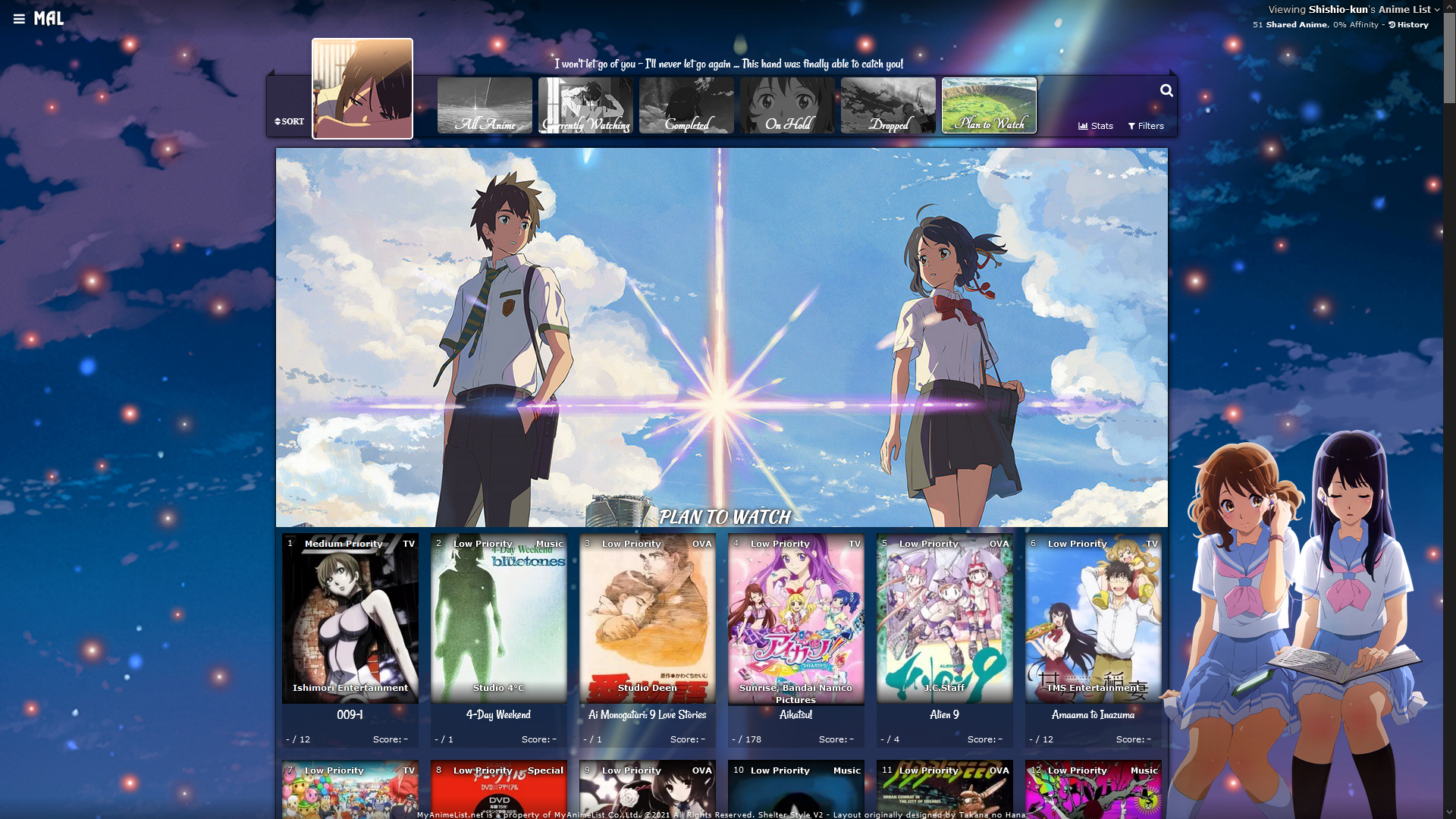
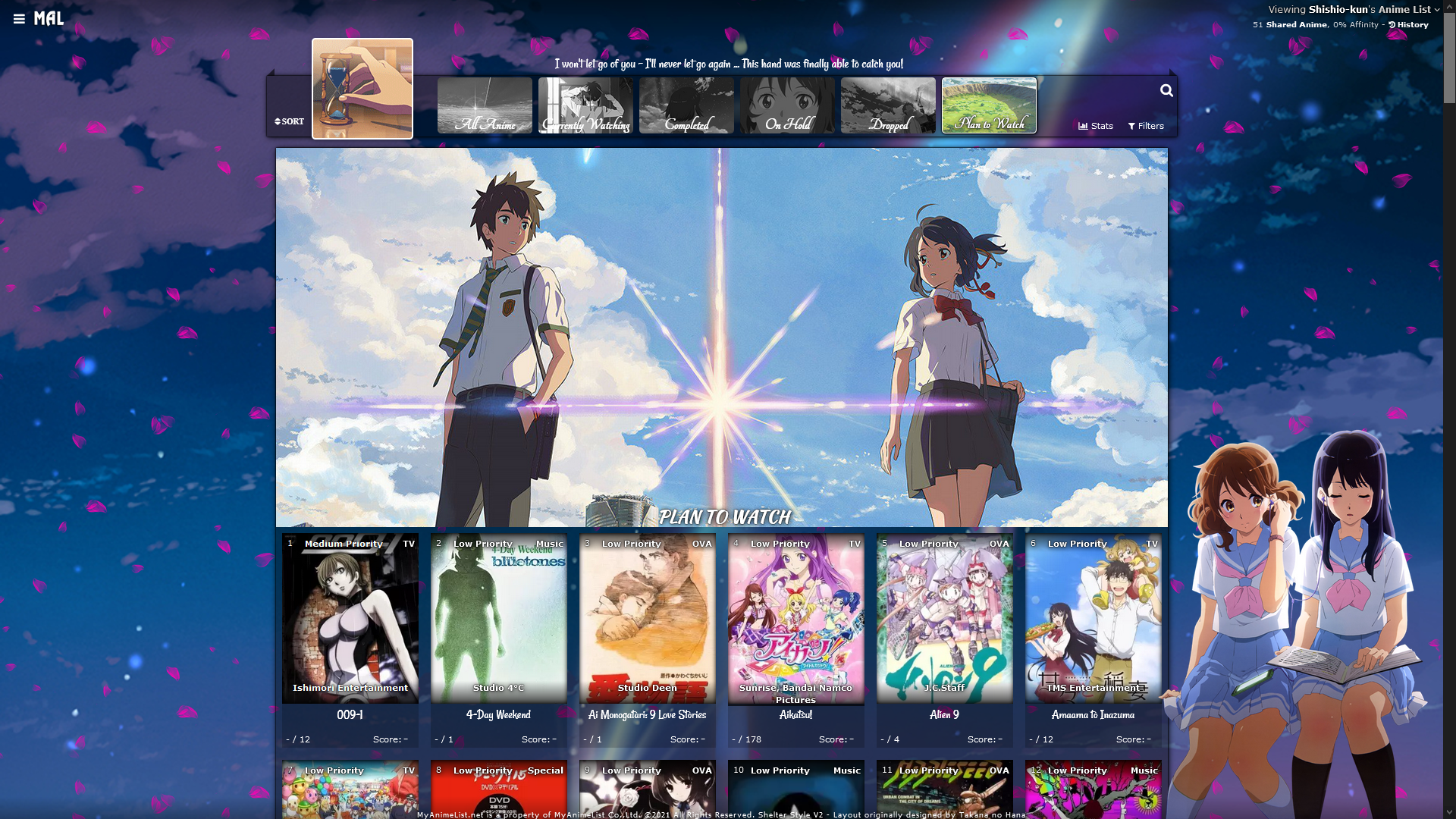
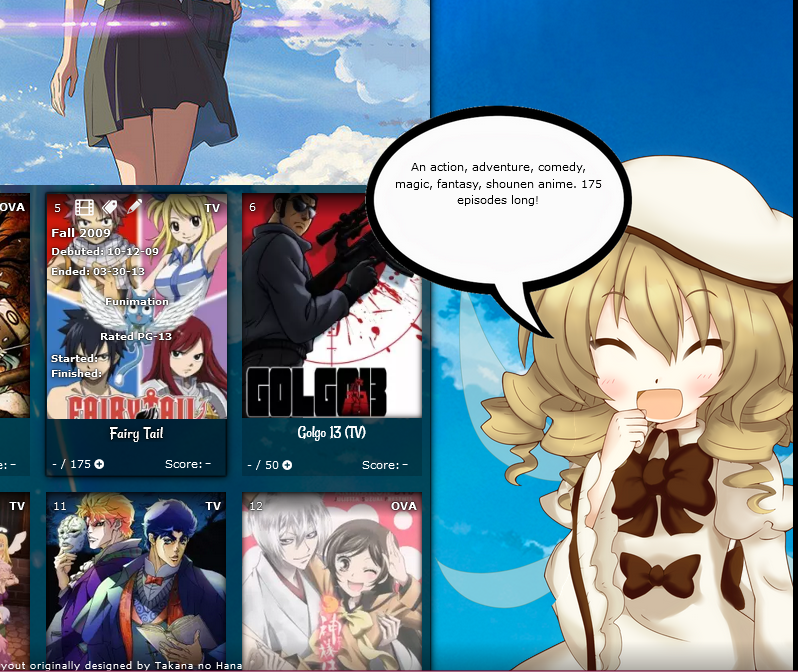
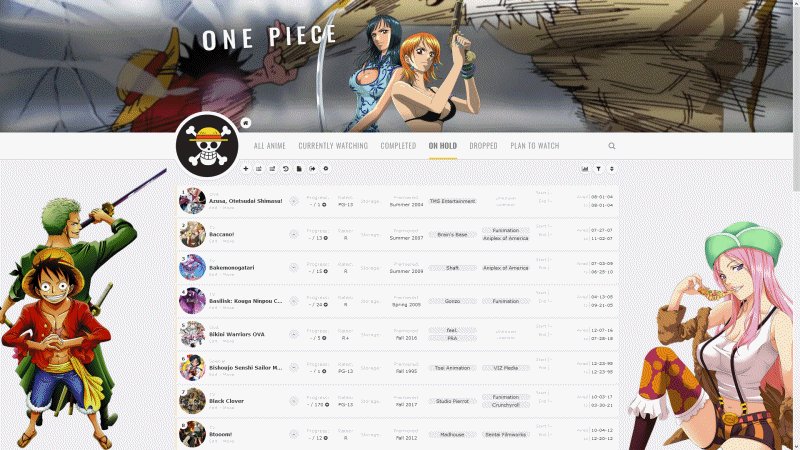
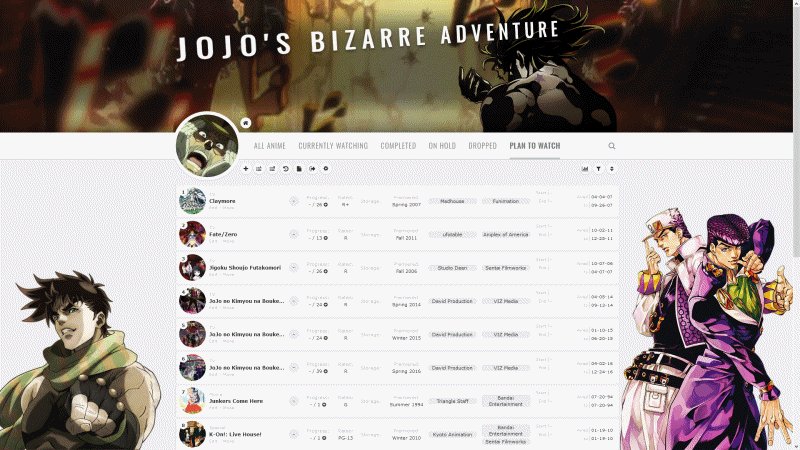
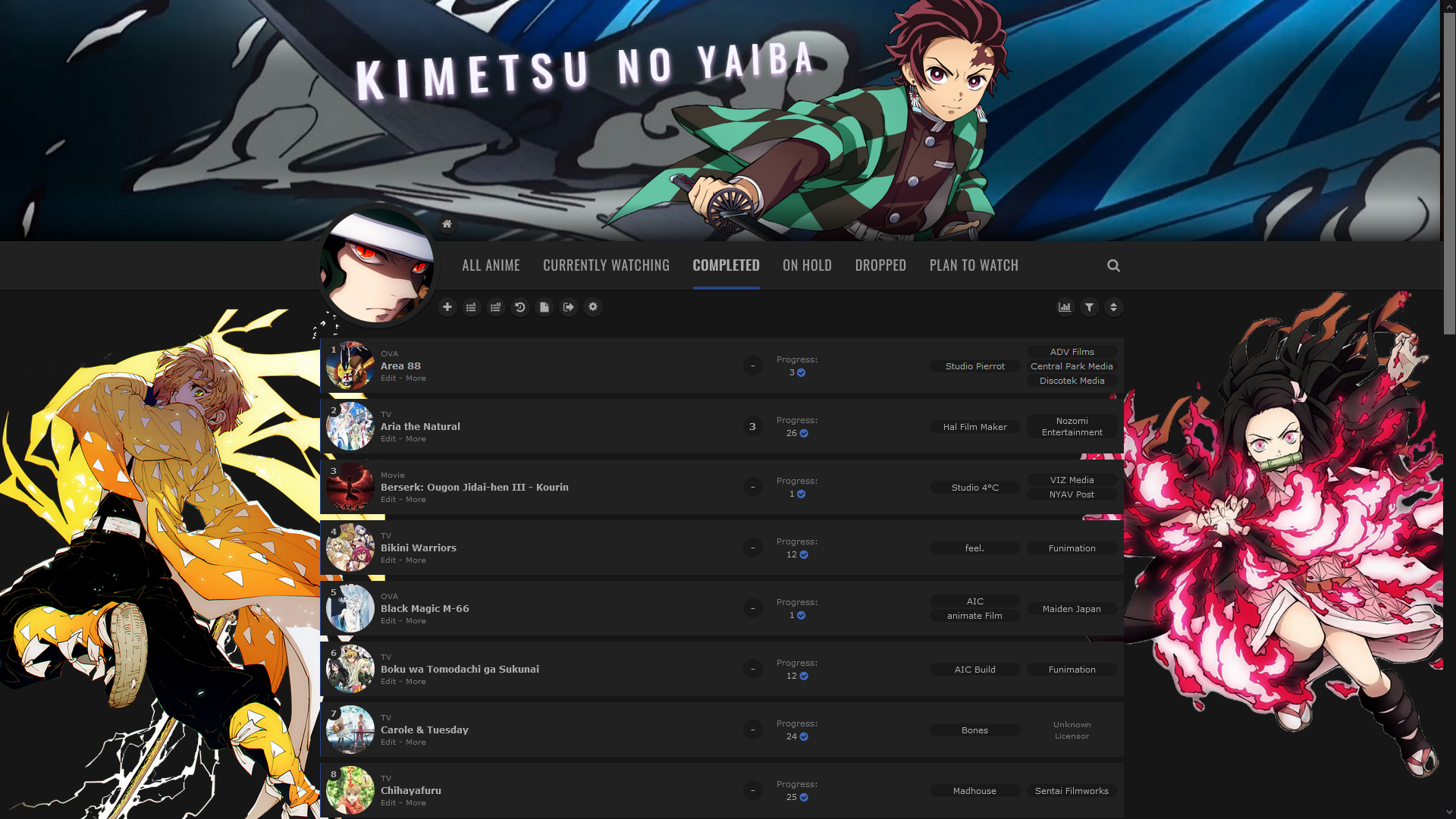
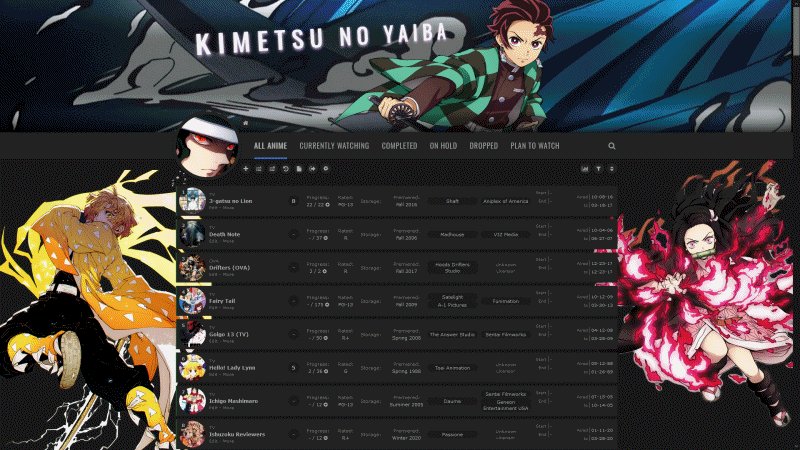
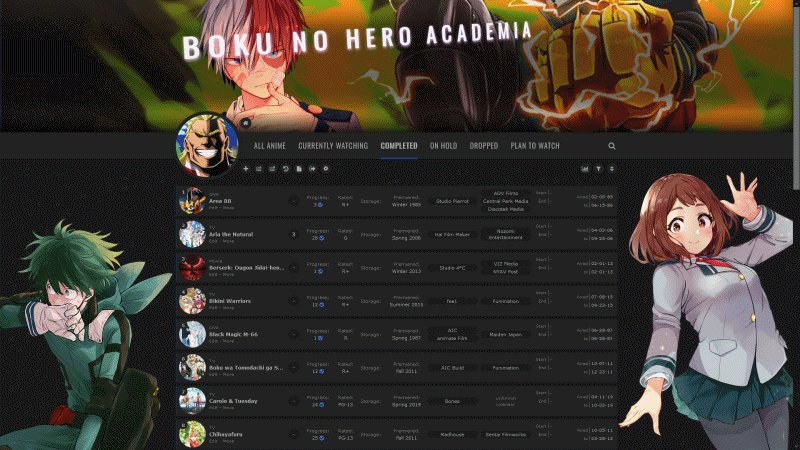
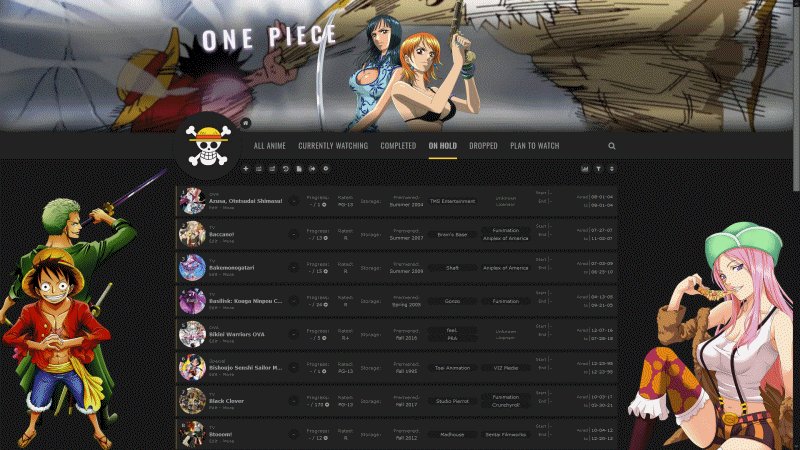
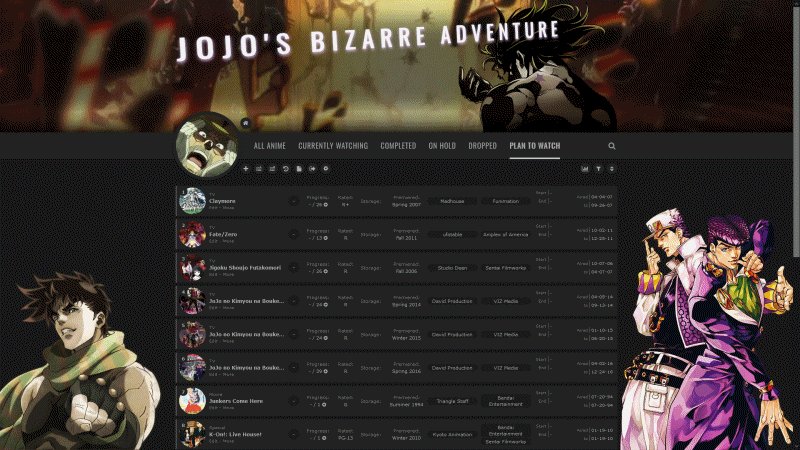
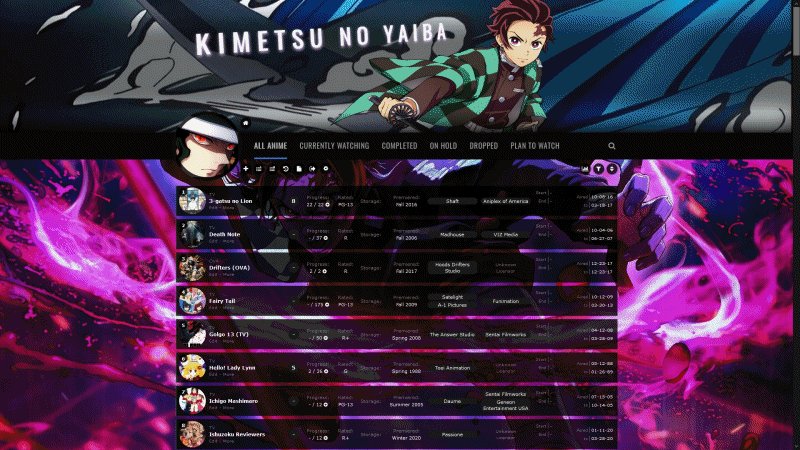
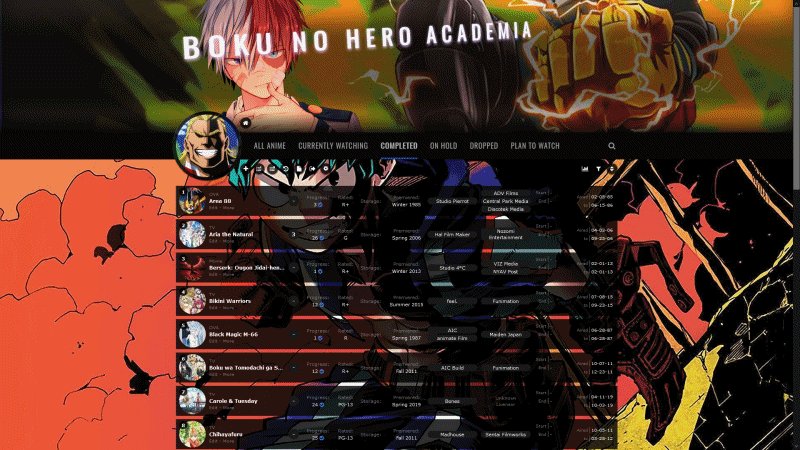
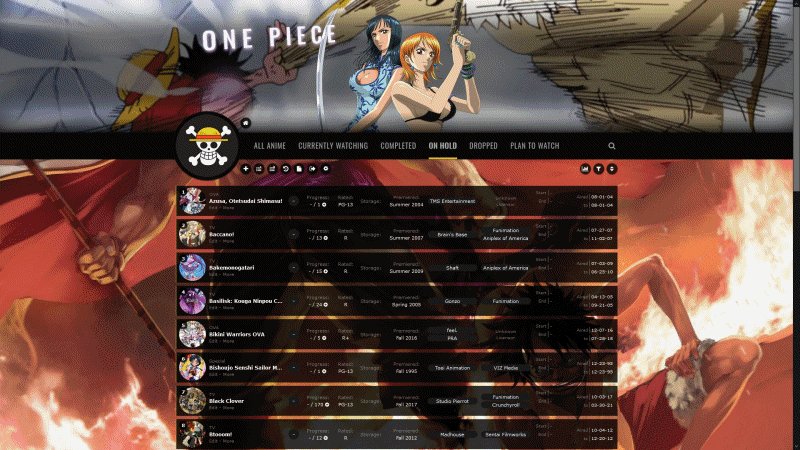
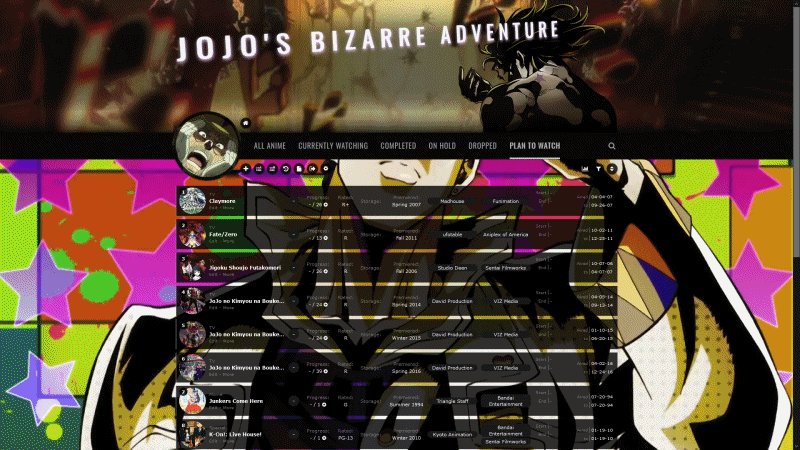
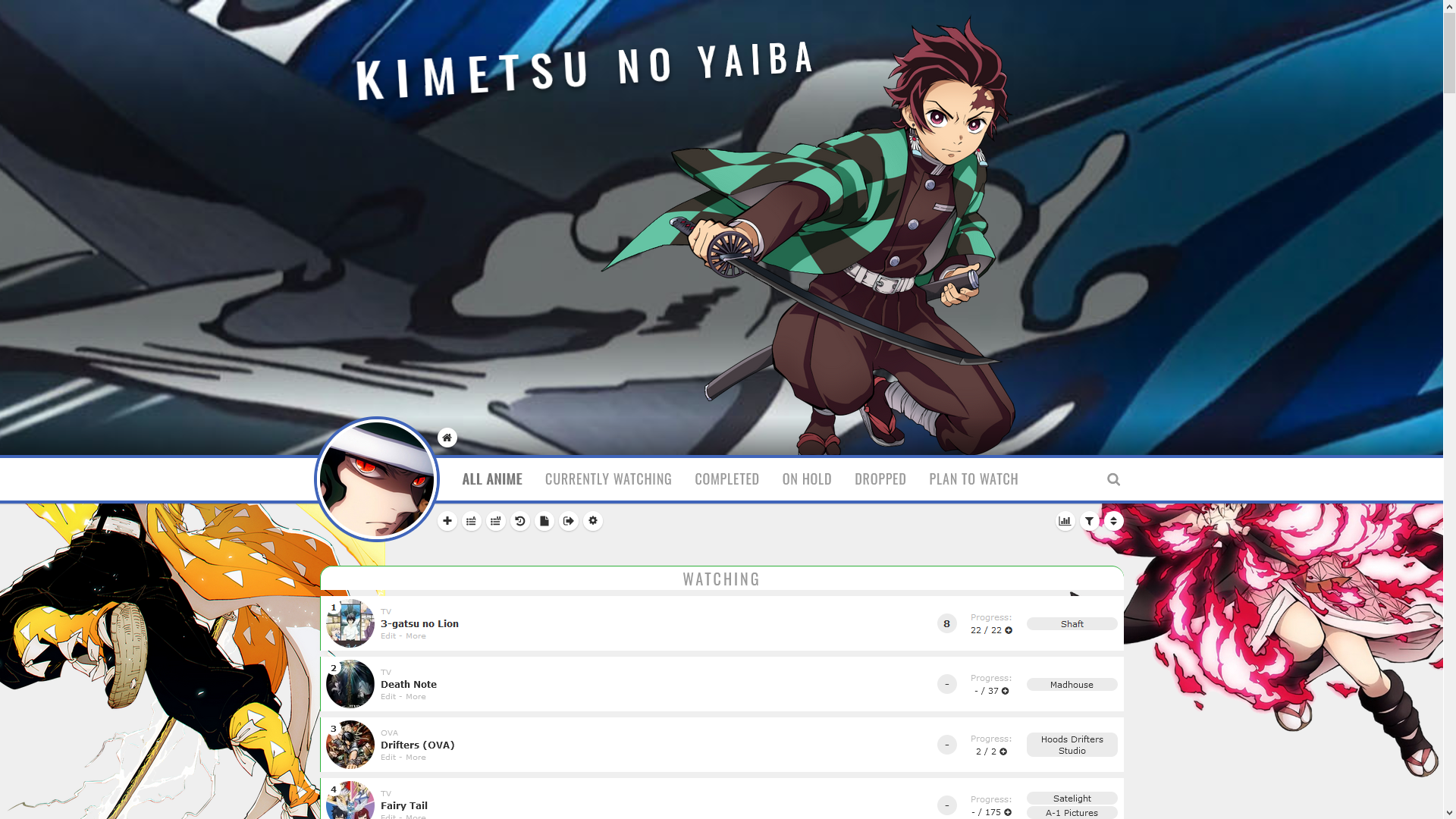
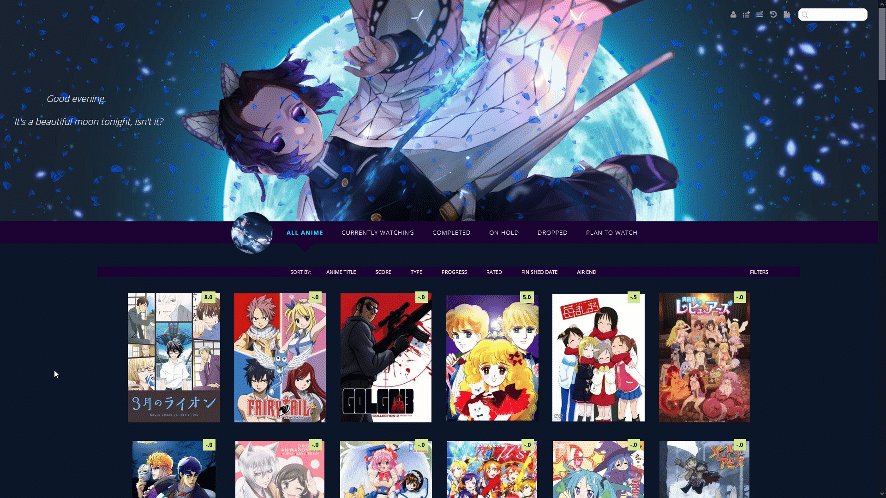
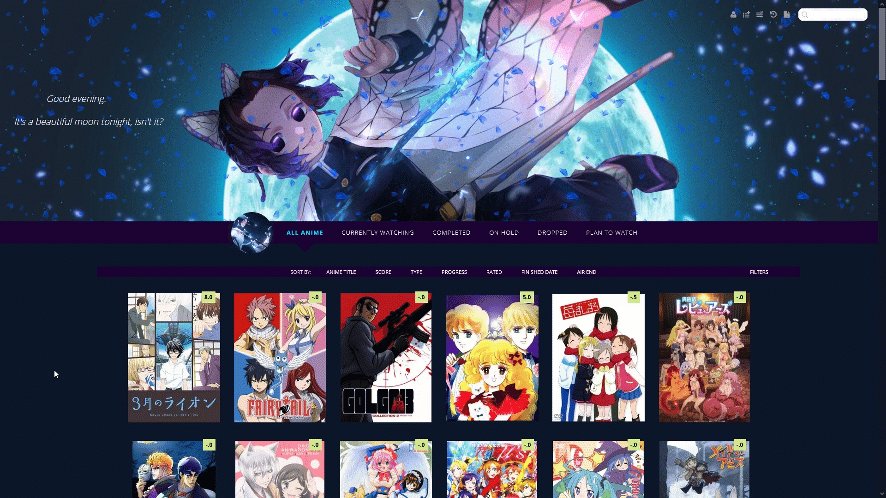
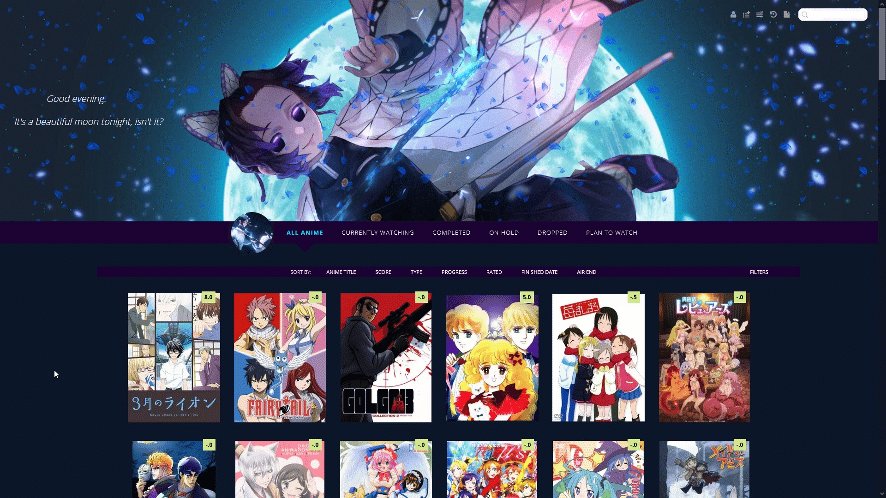
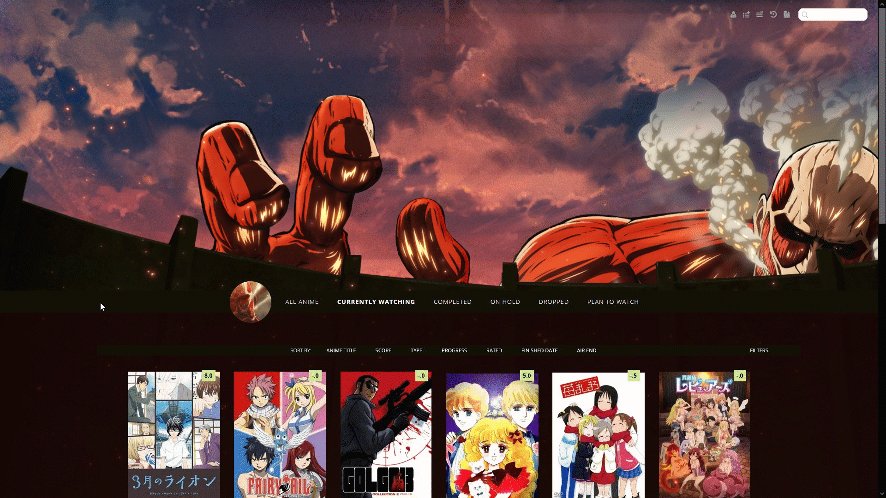
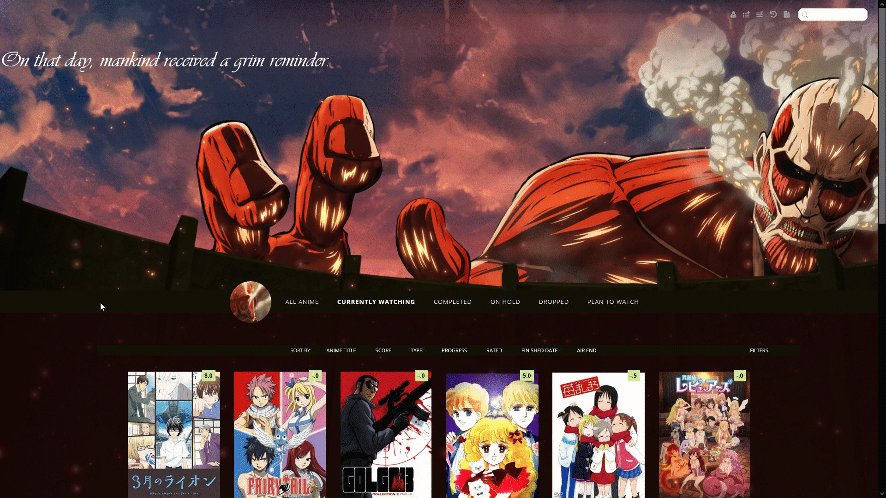
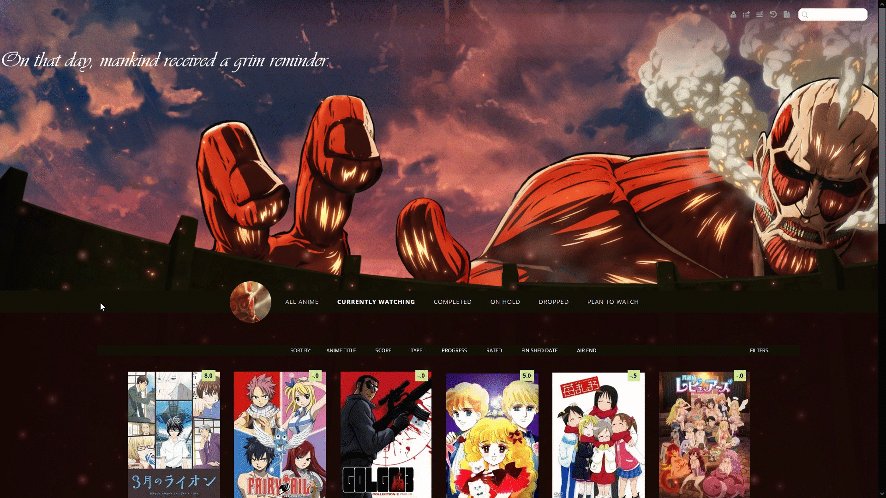
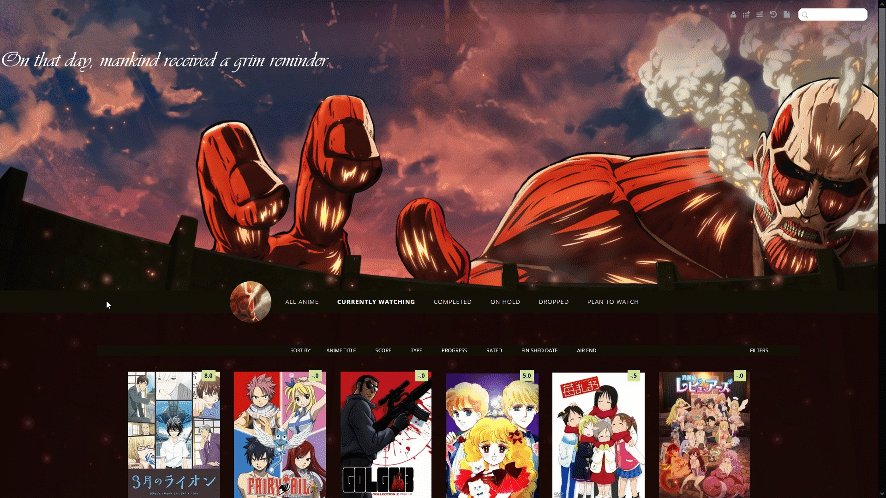
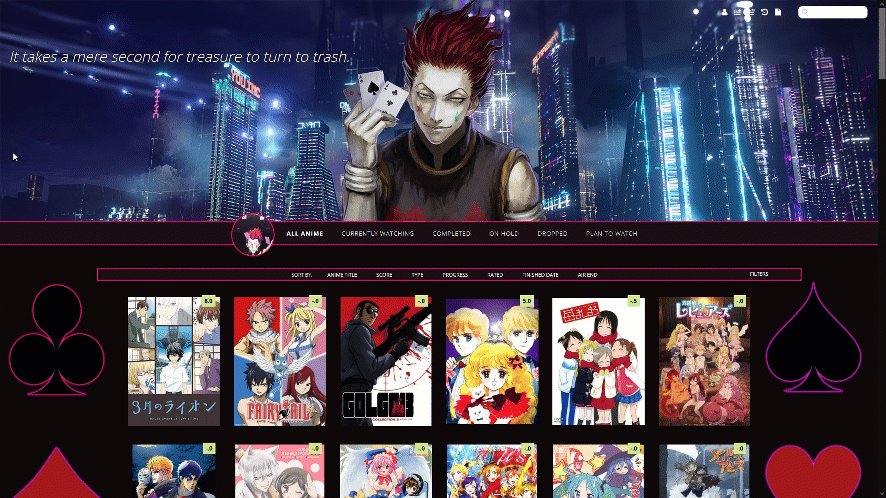
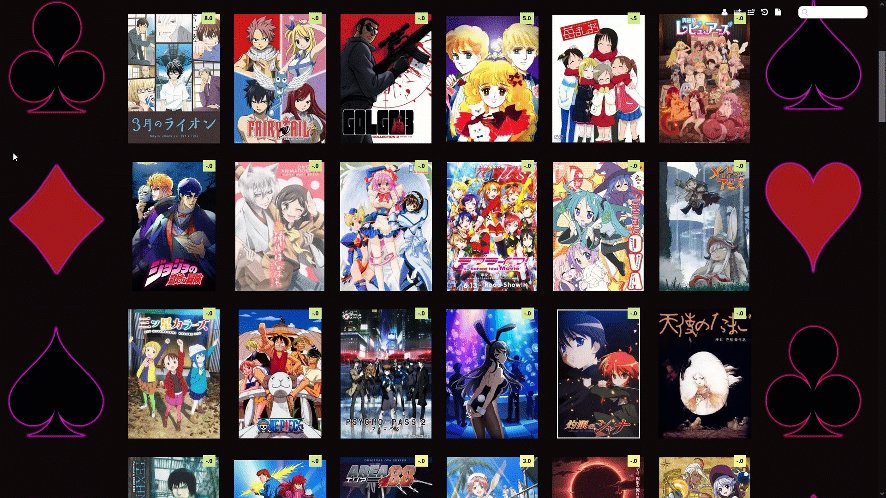
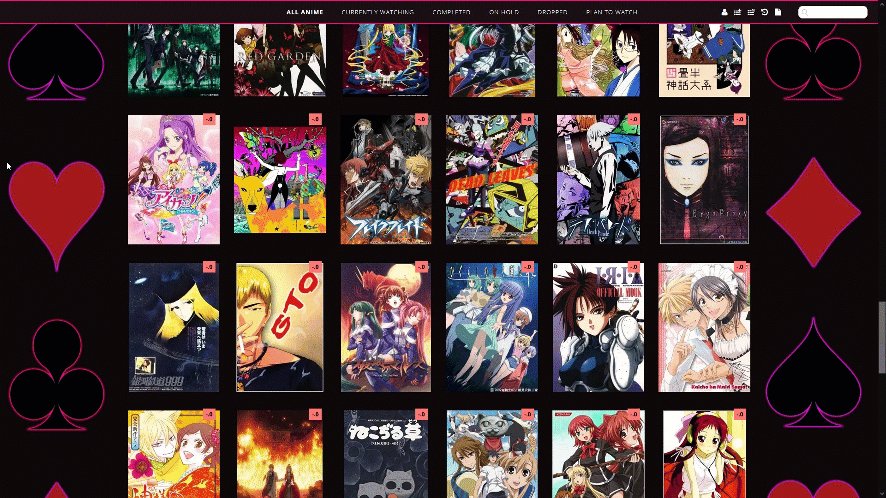
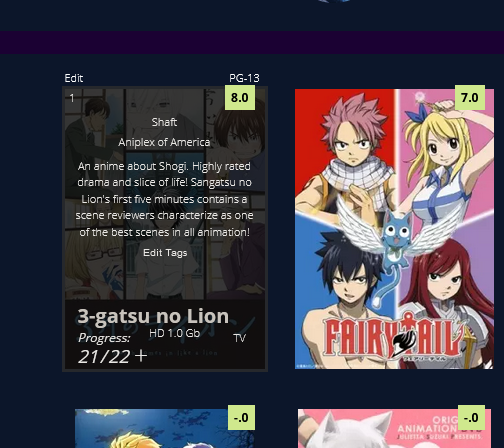
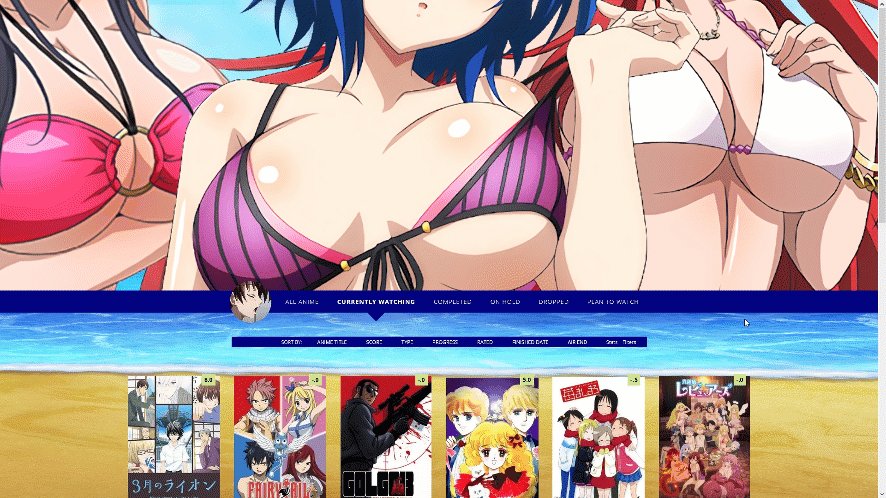
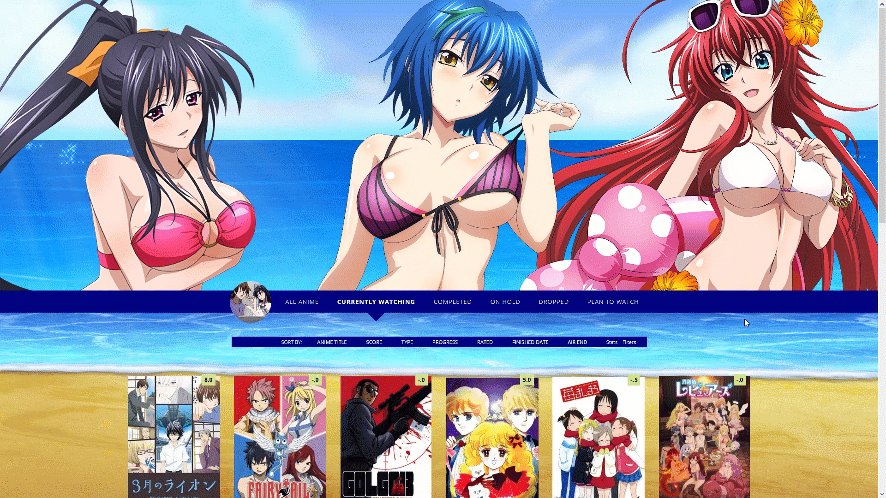
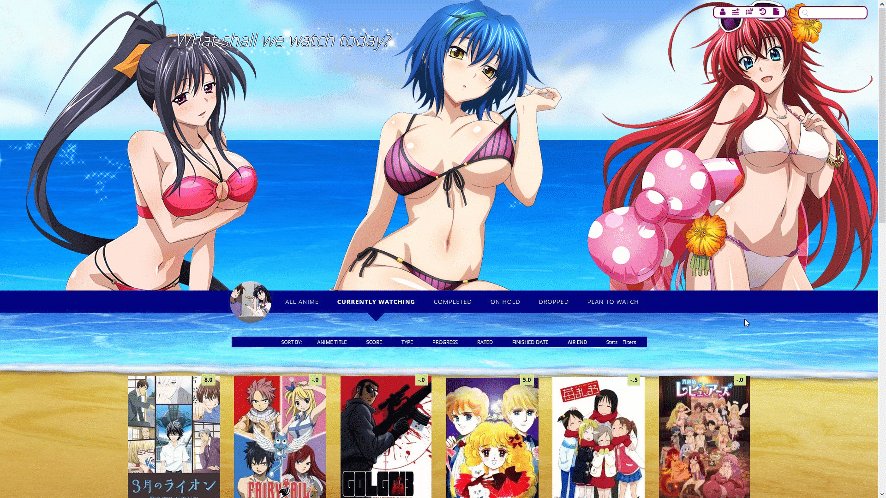
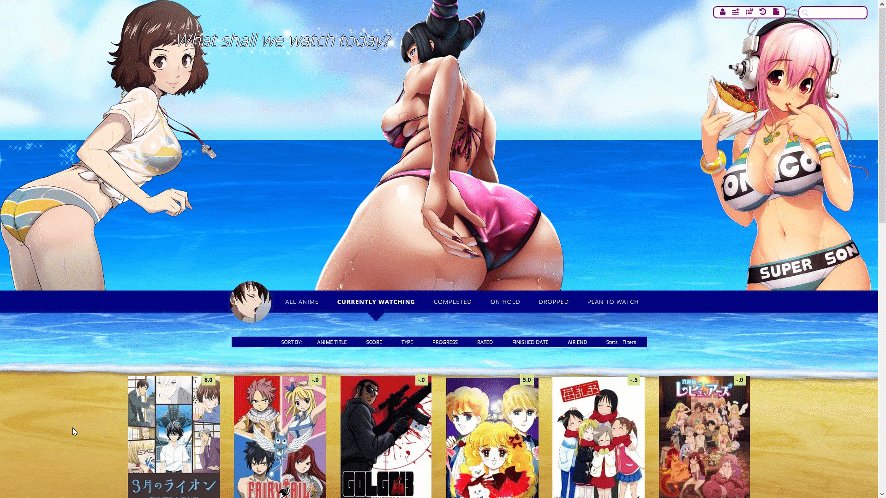
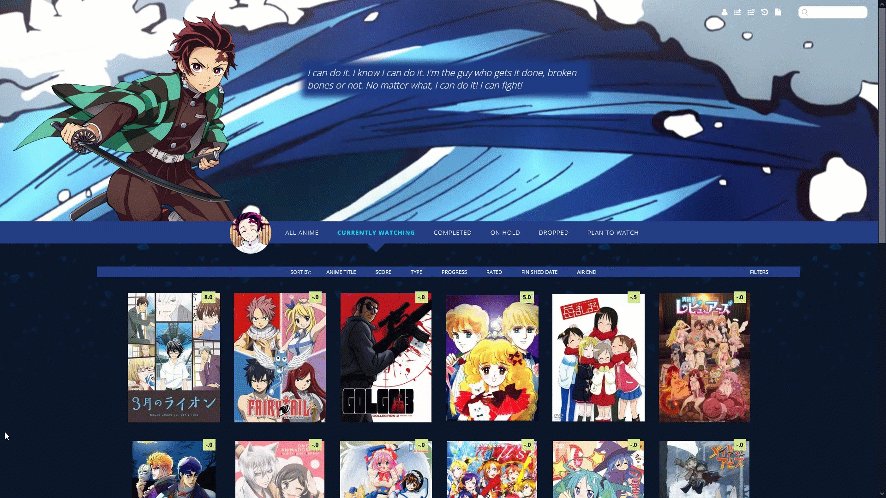
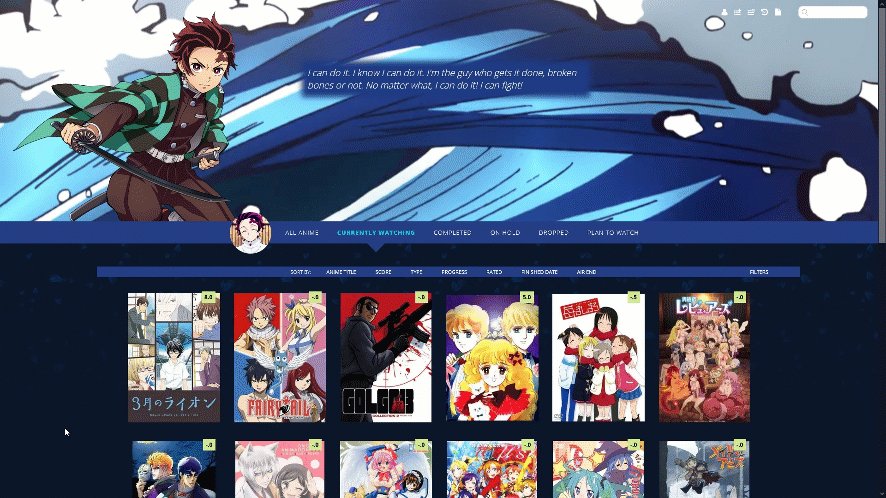
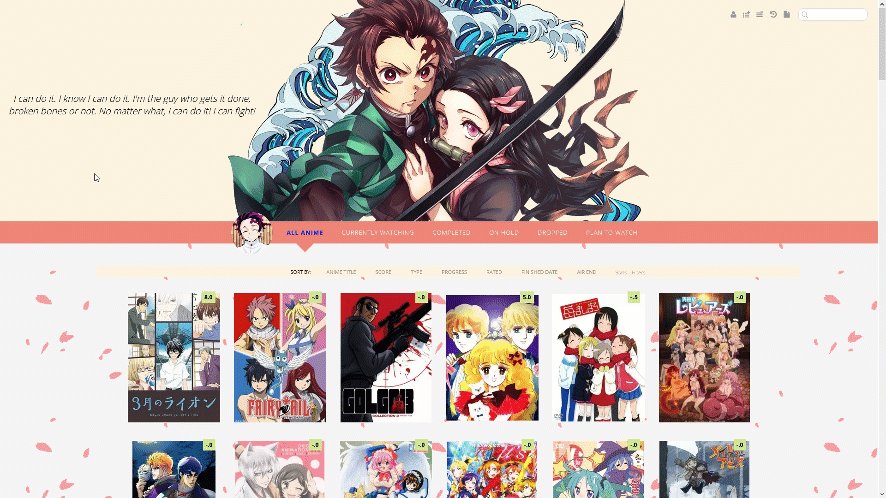
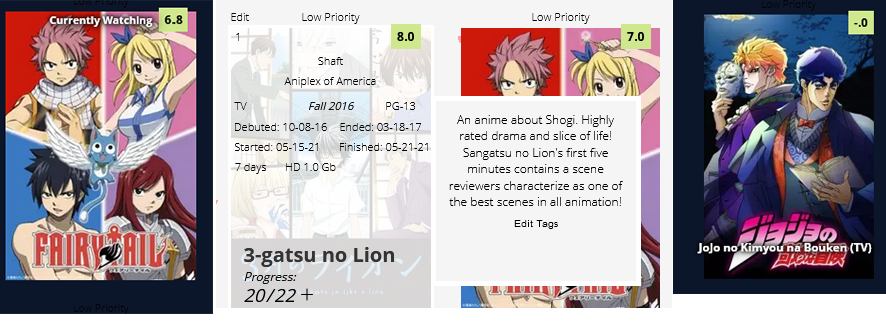
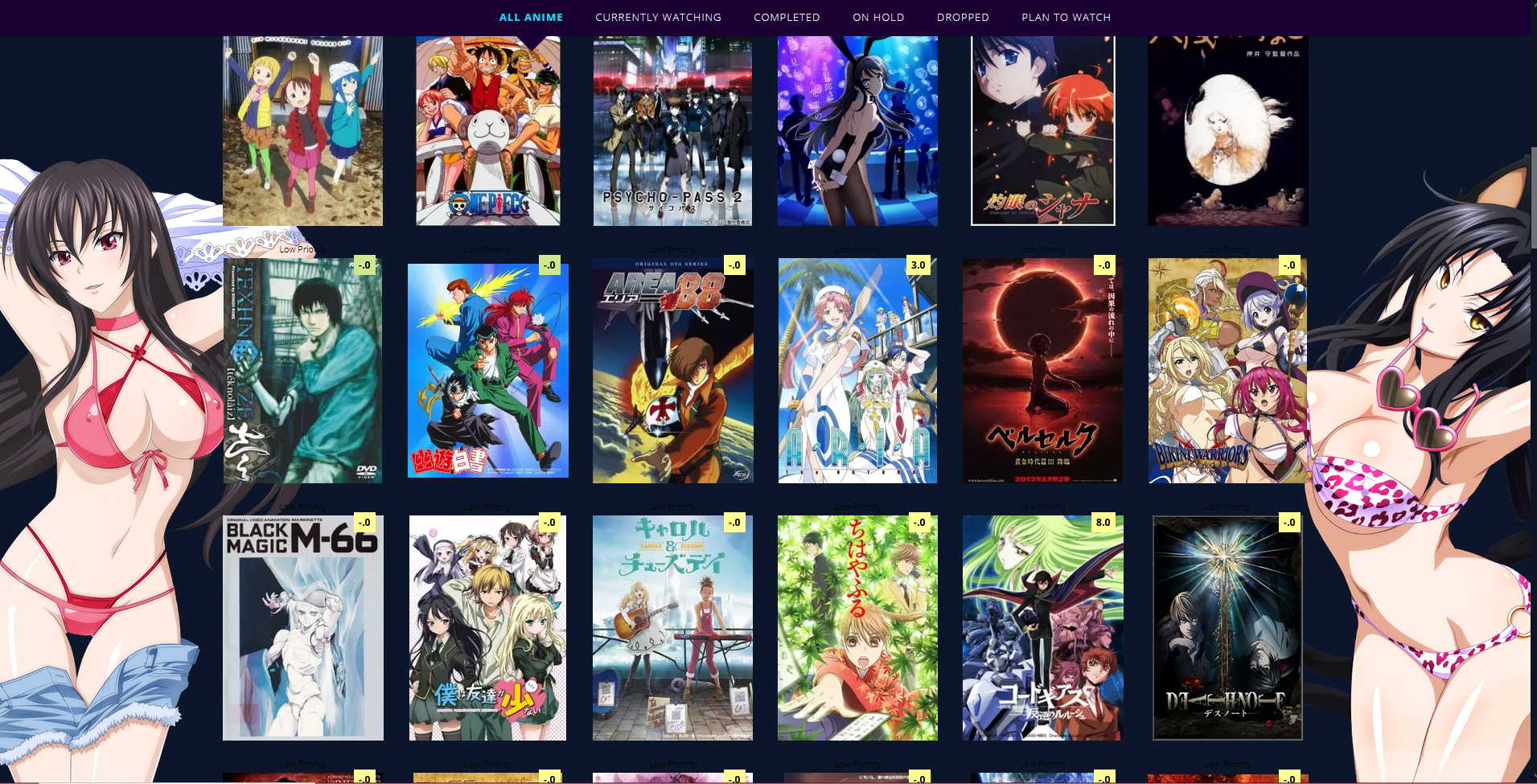
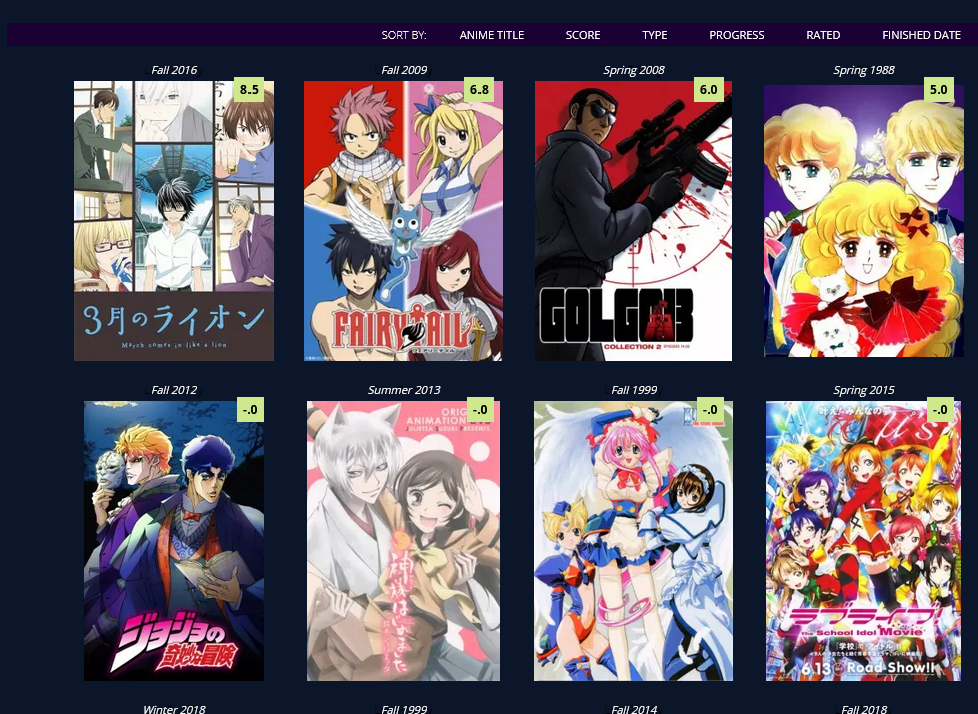
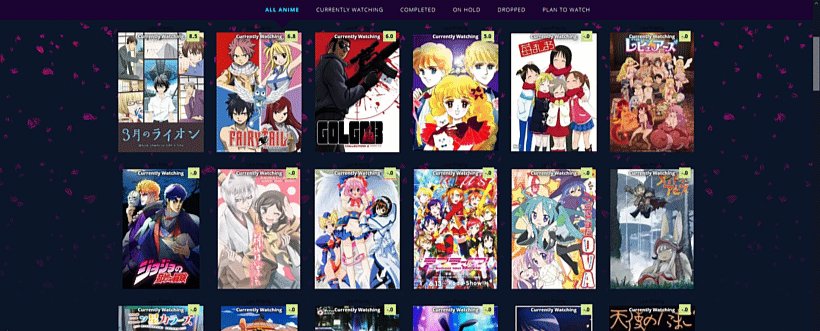
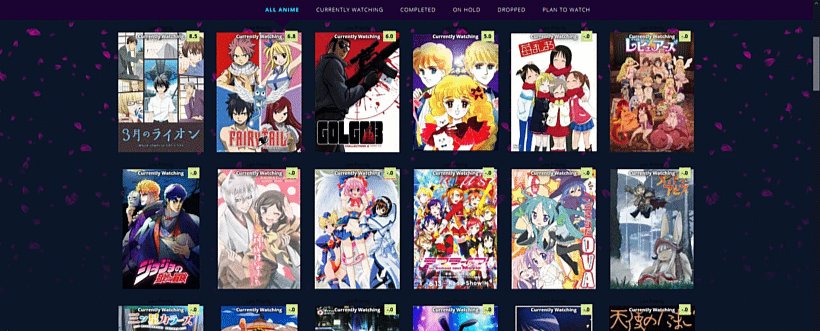
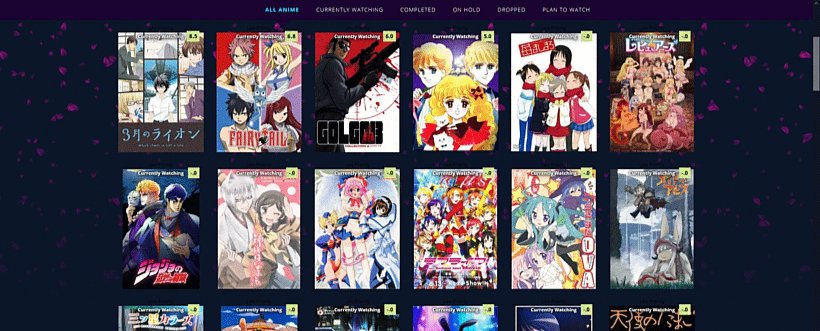
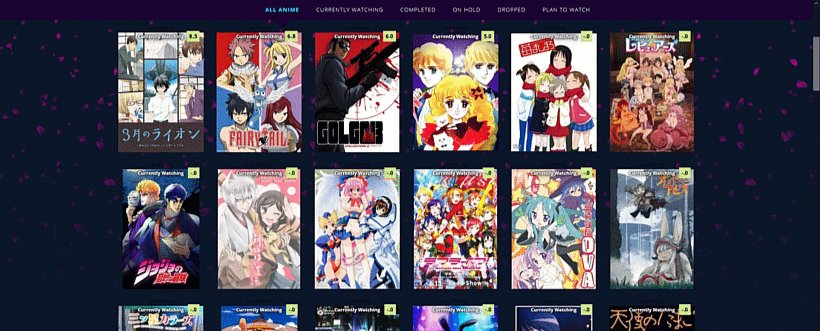
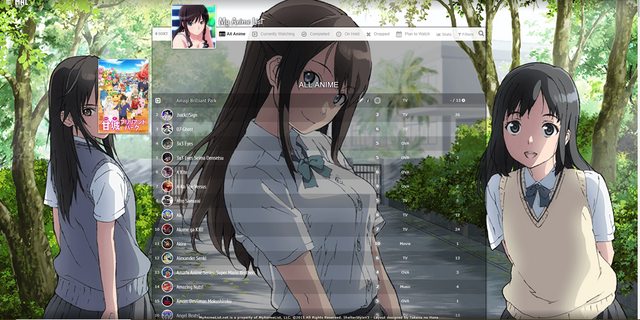
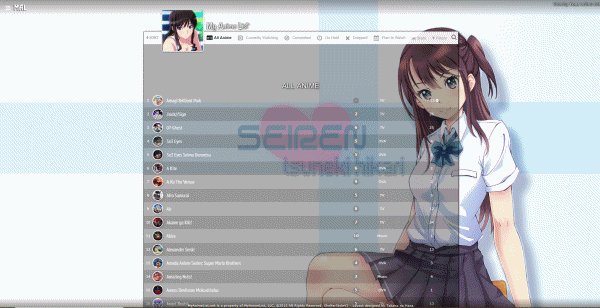
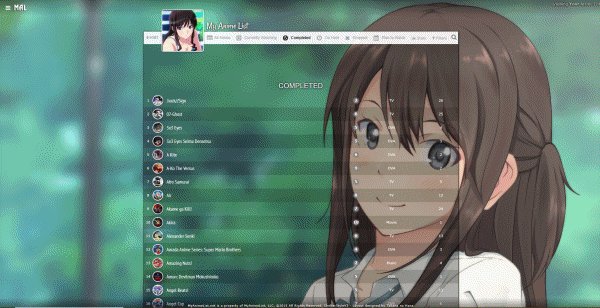
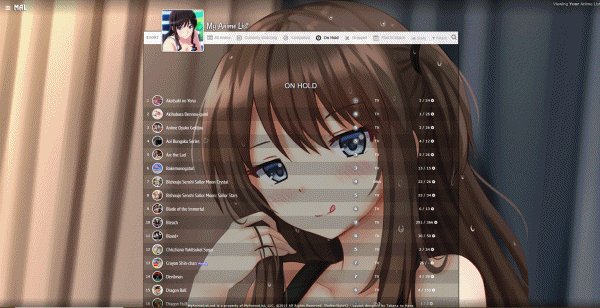
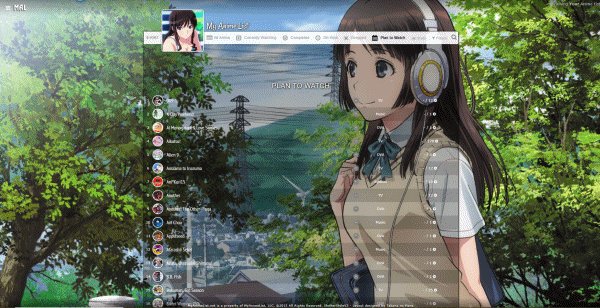
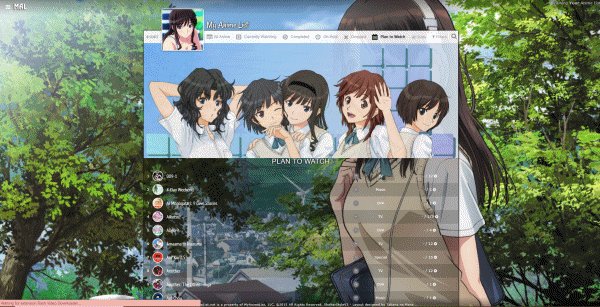
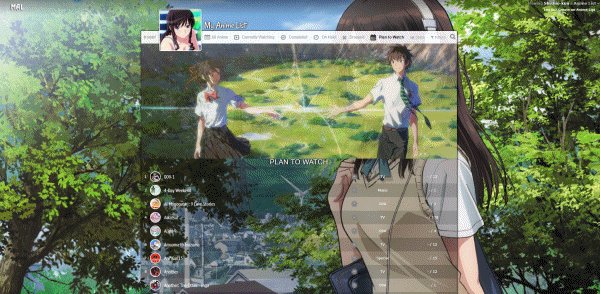
These are custom layouts for modern template lists. If you don't know how to install the codes, click here to view the Beginner's Tutorial. If there are problems: install the latest version, or check the Repair Thread for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here, more ways to customize your list can be found here. What is this? We've edited Takana_no_Hana, Valario_Lyndon, and 5cm's layouts so they're easy as possible for you to convert to any custom anime theme! For example, I took Grid Style 1 and replaced the default pictures with One Piece pictures to build a One Piece layout in minutes (example in video below). The video will explain everything if you don't know how to replace pics. You can also use the default Kimi no Na wa and Seiren themes if you don't want to change them. How to install a layout and make a custom theme Click the link under the layout you want below, and paste the layout to your modern theme CSS edit box. Use the video below for help with installing if you need it. To change the pics (and more) and make your own custom theme, see the video of the posts in spoilers after the layouts. You'll have to find and download the pics you want in order to make your new theme with. Your choices! Youtube Link: https://youtu.be/cA0g4HkNLic Imgur Login: https://imgur.com/ Repair broken layouts: https://myanimelist.net/forum/?topicid=439897 Share your custom theme: https://myanimelist.net/forum/?topicid=318547 More image sources: https://myanimelist.net/forum/?topicid=504129 Settings You can use any settings you want with the grid layouts, but you must check the Images box at least or else it will appear broken. Adjust settings for your anime and manga list on this page, and make sure the Images boxes are checked: https://myanimelist.net/editprofile.php?go=listpreferences  TAKANA GRID-STYLE LAYOUTS All these grid styles are based on Takana_No_Hana's original design with many updates and changes. Takana Grid Style 1 * 1 Wallpaper * 1 Banner * 6 Customized category buttons with their own pics * 1 Render on the right side (removable) * Custom Quote on top of the banner  Source Code: Click here After you paste the code to your CSS edit box, you should change "USERNAME" in the first two imports to your username. This sharpens the quality of our preview pics. Alternate Source Takana Grid Style 2 * 1 Wallpaper * 6 Banners (one for each category page) * 6 Customized category buttons with their own pics * 1 Render on the right side (removable) * Custom Quote on top of the banner  Source Code: Click here After you paste the code to your CSS edit box, you should change "USERNAME" in the first two imports to your username. This sharpens the quality of our preview pics. Alternate Source Takana Grid Style 3 * 6 Wallpapers (one for each category page) * 6 Banners (one for each category page) * 6 Customized category buttons with their own pics * 1 Render on the right side (removable) * Custom Quote on top of the banner  Source Code: Click here After you paste the code to your CSS edit box, you should change "USERNAME" in the first two imports to your username. This sharpens the quality of our preview pics. Alternate Source Takana Grid Style 4 * 6 Wallpapers (one for each category page) * 6 Banners (one for each category page) * 6 Customized category buttons with their own pics * 2 Renders on the sides (removable) * Custom Quote on top of the banner  Source Code: Click here After you paste the code to your CSS edit box, you should change "USERNAME" in the first two imports to your username. This sharpens the quality of our preview pics. Alternate Source Takana Grid Style 5 * 6 Wallpapers (one for each category page) * 6 Banners (one for each category page) * 6 Customized category buttons with their own pics * 12 Renders on the sides (two for each page, removable) * Custom Quote on top of the banner  Source Code: Click here After you paste the code to your CSS edit box, you should change "USERNAME" in the first two imports to your username. This sharpens the quality of our preview pics. Alternate Source Backup and Legacy Codes Some backups I've posted here on MAL. Please only use these if the source code links above don't work for you or are broken! You'll have to combine one of the custom codes with the original layout codes, and also add the 2021 changes and 2023 changes for the full updated version. Adding original layout source code + 2021 and 2023 changes could fix your layout if the onedrive import is dead. Highly recommended to import these codes if you can. Source Codes: https://myanimelist.net/forum/?topicid=1640096&show=250#msg68815430 Customizing Takana Grid-style Layouts These are the most popular changes built into the layout, other ways to customize the layout are listed at the bottom of this post. How to change pics 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find the uppercase text for the part you want to change. For example, to change the main background or a banner background, find WALLPAPER or BANNER BACKGROUND. The buttons and renders have headers too. 3. Underneath that text, there should be some codes with a parenthesis following background-image or something similar. Delete what's in the parenthesis. 4. Then upload the new background image you want for that part. Upload the picture to Imgur or a similar site and copy the direct link. It will look something like: http://i.imgur.com/VTrW1N1.jpg Paste it into the parenthesis. You have to use Imgur links for the images in this layout- if you use longer one, it can cause errors and you'll lose the renders. 5. Save with the button underneath the CSS edit box. The background image should be changed. How to resize or move renders Adjust the percentage after width under SIDE RENDERS. Adjust the numbers after left to move it. How to remove pics and renders Search the code for the upper case text of what you want to remove (for example, SIDE RENDERS). Remove the image link from the parenthesis after background. How to change colors of the tables, headers, and boxes containing anime/manga. 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Scroll down from the top of the code, find /* ANIME/MANGA CONTAINER SETTINGS */ 3. Under there, read the description and then look for background color settings. You can change the colors after color: here. You can use a single color word like purple or transparent, or RGBA color settings. RGBA colors like rgba(255, 0, 0, .5) That's red with half opacity. Something like this can be generated here or Google "RGBA COLOR GENERATOR". http://www.hexcolortool.com btw the section for hover is what you see when pointing the cursor to the container. How to change the quote at the top. 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find /* BANNER QUOTE*/ 3. The quote's text is in quotations below. Change it to what you want. Leaving it blank will leave no quote. 4. Save. How to make other changes The bottom of this post has extensive patches you can add to the layout for many requested changes. More features for Grid-style layouts  Add the codes for the extensions you want to the bottom of the CSS. All ways to customize the Banners and Banner Text  Change a banner to a different image There's instructions in the code for changing the banner backgrounds. Move Category Text up or down and resize it  Add the code to the bottom of your CSS and adjust if needed. If you put [data-query*='"status":7'] at the start of the code (with a space after), it will affect only All Anime/Manga. Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned.
/*CATEGORY TEXT*/
.list-unit .list-status-title .text{
top: -470px !important;
font-size: 32px !important;
}
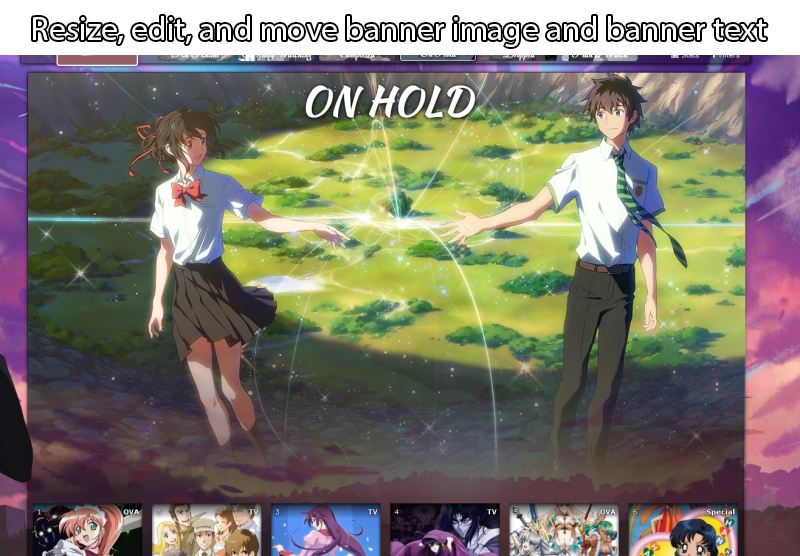
Resize and move banners  This is already in the default codes, but you can add this code to the bottom of the CSS if you don't see it. Adjust the height if you want to adjust the banner height. 500px is just above where the preview pics start and is the default settings for the most recent update of the layout. If you don't have this code in your CSS, you can add it to the bottom and adjust the height from there. If you make your banner larger, you can use the codes below that move the cover pics down so you can see more of it.
/* ADJUST BANNER HEIGHT */
/*ALL ANIME/MANGA BANNER BACKGROUND*/
.list-unit.all_anime .list-status-title:after {
height: 500px !important;
}
/*CURRENTLY WATCHING BANNER BACKGROUND*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after {
height: 500px !important;
}
/*COMPLETED BANNER BACKGROUND*/
.list-unit.completed .list-status-title:after {
height: 500px !important;
}
/*ON-HOLD BANNER BACKGROUND*/
.list-unit.onhold .list-status-title:after {
height: 500px !important;
}
/*DROPPED BANNER BACKGROUND*/
.list-unit.dropped .list-status-title:after {
height: 500px !important;
}
/*PLAN TO BANNER BACKGROUND*/
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after {
height: 500px !important;
}
/* MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons. */
.list-item{
top: 0px;}Banner Fade  You can add back a banner fade, and with the codes to change the banner height, you can control where it goes! Thanks to Valerio_Lyndon for these codes!
/*BANNER FADE*/
.list-block .list-unit .list-status-title::after {
/* Banner fade effect.
* min: 0 / recommended max: 1
* higher = more fading */
--banner-fade-multiplier: 0.41;
-webkit-mask: linear-gradient(to top, rgba(0,0,0,0), #000 calc(100% * var(--banner-fade-multiplier)));
mask: linear-gradient(to top, rgba(0,0,0,0), #000 calc(100% * var(--banner-fade-multiplier)));
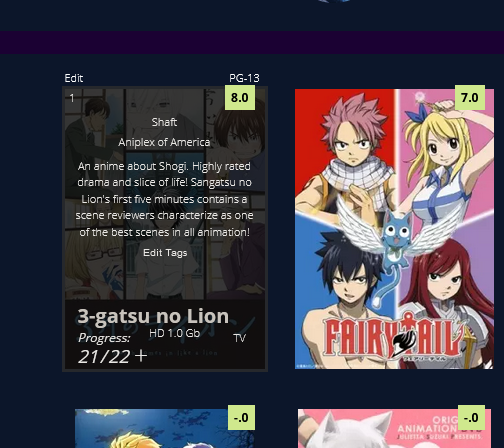
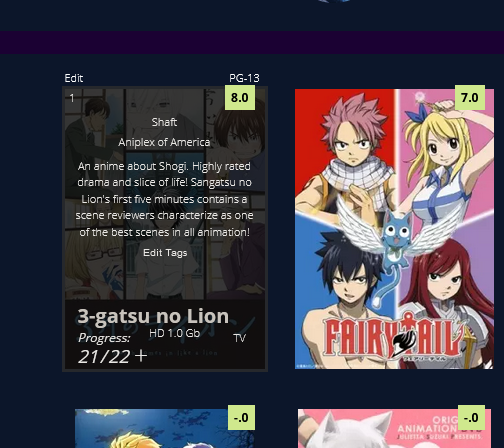
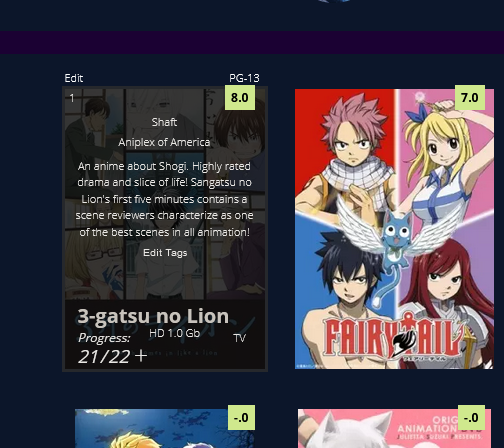
}All ways to customize Preview Pics (Covers) and text on them  Fix blurry Preview Pics Use the fixes here https://myanimelist.net/forum/?topicid=439897 Change a preview pic to a different image There's already codes and instructions in the default code for this, but if you don't see it add this to the bottom and edit it with the instructions. /*PREVIEW PICS/COVERS
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number in its URL (the number in the URL on its MAL page). You can point to the title to see the number at the end of its URL too. Change the background image link to the image you want.
Change "anime" to "manga" to customize manga previews. This code
customizes the Code Geass preview (anime #1575) if you change the background image link. Notice on Code Geass's page the number at the end of the address is 1575.
You can copy and paste the code again to
customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}Preview Pics go dark on hover  This makes them easier to read when you point the cursor to them. Add the codes to the bottom of the CSS.
/*DARK OVERLAY ON COVERS*/
.data.title:before {
content: "";
pointer-events: none;
left: 0;
top: 0;
position: absolute;
width: 100%;
opacity: 0;
height: 283px !important;
}
.list-table .list-table-data:hover .data.title:before {
transition: all .1s ease-in-out;
opacity: 1;
background-color: rgba(0, 0, 0, .7) !important;
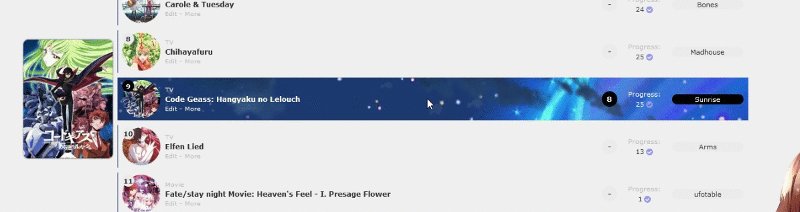
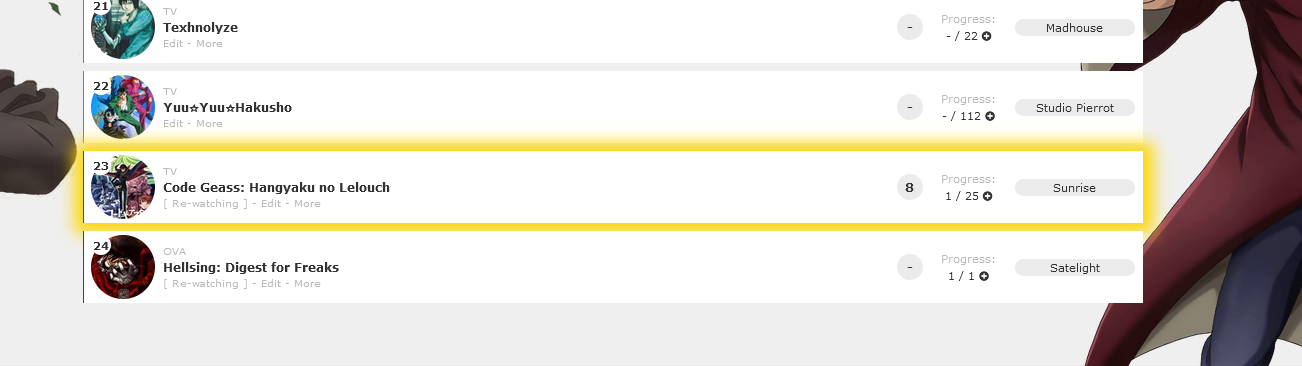
}Change preview pic container colors There's already codes in the layouts for this, look through your layout. Mark Anime and Manga with a glow or icons  You can pick the color for the glow (box shadow), and add a background image as well (like a star or heart). Background position can move the image and background size is the size. The third set of codes is the color and image when you point to the anime or manga and has a white glow. Add the codes to the bottom of the CSS. Right now, this code marks Code Geass which is anime #1575 (see its URL in the address bar for the Code Geass page on MAL). You can set a glow to a different anime or manga with this code by changing the 1575 number to the number on the new anime or manga's page. If it's a manga, change the word anime to manga. Box shadow code generator for the glow: https://www.cssmatic.com/box-shadow
/*COVER GLOW*/
.link[href^="/anime/1575/"] ~ .add-edit-more .more a {
box-shadow: 1px 1px 15px 10px gold !important;
background-image: url() !important;
display: block !important;
background-color: transparent;
background-size: 20% !important;
background-repeat: no-repeat;
background-position: top center;
content: "";
display: block !important;
color: transparent !important;
opacity: 1 !important;
display: block !important;
pointer-events: none !important;
content: "";
width: 180px !important;
height: 285px !important;
position: absolute;
left: -87px;
top: -34px;
}
.link[href^="/anime/1575/"] ~ .add-edit-more {
opacity: 1 !important;
}
.list-table .list-table-data:hover .link[href^="/anime/1575/"] ~ .add-edit-more .more a {
box-shadow: 1px 1px 15px 10px white !important;
background-image: url() !important;
}
.list-table .list-table-data .data.title .edit a{
opacity: 0;
}
.list-table .list-table-data:hover .data.title .edit a{
opacity: 1;
}
To add a glow to a new anime or manga, add this to the top of the first set of codes: .link[href^="/anime/1575/"] ~ .add-edit-more .more a, and add this to the second: .link[href^="/anime/1575/"] ~ .add-edit-more , and this to the third: .list-table .list-table-data:hover .link[href^="/anime/1575/"] ~ .add-edit-more .more a, So, the codes would look something like this below afterwards. Then change the 1575 number again for a new anime or manga number. Repeat as needed, to add all the glows you want!
/*COVER GLOW*/
.link[href^="/anime/1575/"] ~ .add-edit-more .more a,
.link[href^="/anime/9999/"] ~ .add-edit-more .more a {
box-shadow: 1px 1px 15px 10px gold !important;
background-image: url() !important;
display: block !important;
background-color: transparent;
background-size: 20% !important;
background-repeat: no-repeat;
background-position: top center;
content: "";
display: block !important;
color: transparent !important;
opacity: 1 !important;
display: block !important;
pointer-events: none !important;
content: "";
width: 180px !important;
height: 285px !important;
position: absolute;
left: -87px;
top: -34px;
}
.link[href^="/anime/1575/"] ~ .add-edit-more,
.link[href^="/anime/9999/"] ~ .add-edit-more {
opacity: 1 !important;
}
.list-table .list-table-data:hover .link[href^="/anime/1575/"] ~ .add-edit-more .more a,
.list-table .list-table-data:hover .link[href^="/anime/9999/"] ~ .add-edit-more .more a {
box-shadow: 1px 1px 15px 10px white !important;
background-image: url() !important;
}
.list-table .list-table-data .data.title .edit a{
opacity: 0;
}
.list-table .list-table-data:hover .data.title .edit a{
opacity: 1;
}
Remove transitions on hover This removes all the hover transitions when you point to preview pic except the text appearing. You can selectively remove the codes to restore transitions you want back. You can also combine this with the dark transition above (they are separate). Add the codes to the bottom of the CSS.
/*REMOVE TRANSITIONS*/
.list-table .list-table-data:hover .data.image a:before{
transform:inherit !important;}
.list-table .list-table-data:hover {
border: inherit !important;}
.list-table .list-table-data:hover {
box-shadow: inherit !important;}
.list-table .list-table-data:hover .data.title .link{
letter-spacing: inherit !important;}
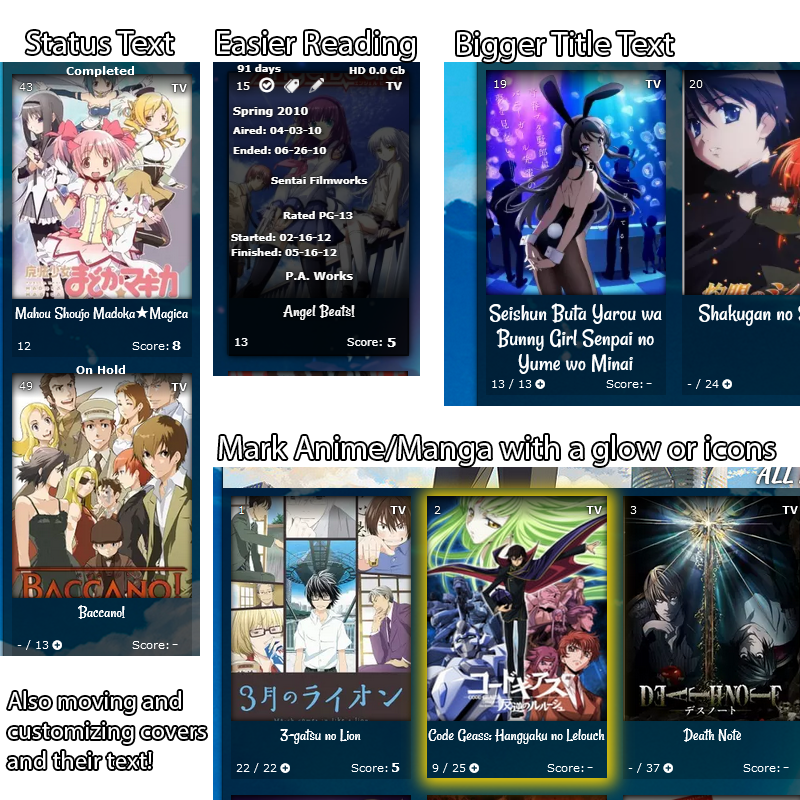
Adjust space and size of titles (get big titles!)  There's several codes you can add to adjust the titles. This lets you control the title font size, color, and type. Adjust the font size as needed.
/*ANIME TITLES*/
.list-table .list-table-data .data.title .link {
font-size: 24px !important;
text-decoration: none !important;
font-family: Rancho,sans-serif;
font-weight: 100 !important;
transition: all .1s ease 0s;
color: #fff !important;
}
You need to add this if you make your font very large so it can be seen after a certain height. .data.title>a{
overflow: visible;
}You need to add this if you make your font very large so you have more space. Change the height px if needed. If you use the glow and/or dark overlay codes too, their height can be increased to match the new size of the container.
/*ANIME CONTAINER HEIGHT*/
.list-item, .list-item .list-table-data {
height: 325px !important;
}Finally you can add this if you want to stop transitions when you point to a title.
/*STOP ANIME TITLE TRANSITIONS*/
.list-table .list-table-data:hover .data.title .link{
letter-spacing: inherit !important;
}See tags on hover  Normally you point to the tag icon, but with this code you just point to the anime pic. Tags won't be clickable, unless you remove pointer events. Edit tags with the edit button.
div[class*=tags-]{overflow:inherit!important;
}
.data.tags{opacity:1;height:100%;width:100%!important;z-index:25;
pointer-events: none;
}
div[class*=tags-]{background:rgba(255,255,255,0)!important;
}
.list-table .list-table-data .data.tags {opacity:0;
}
.list-table .list-table-data .data.tags a{opacity:0!important;
}
.list-table .list-table-data:hover .data.tags{opacity: 1;
}
.list-table .list-table-data:hover .data.tags a{opacity:1!important;color: white !important;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000!important;
pointer-events: none;
}
.data.tags *{
color: white !Important;
}
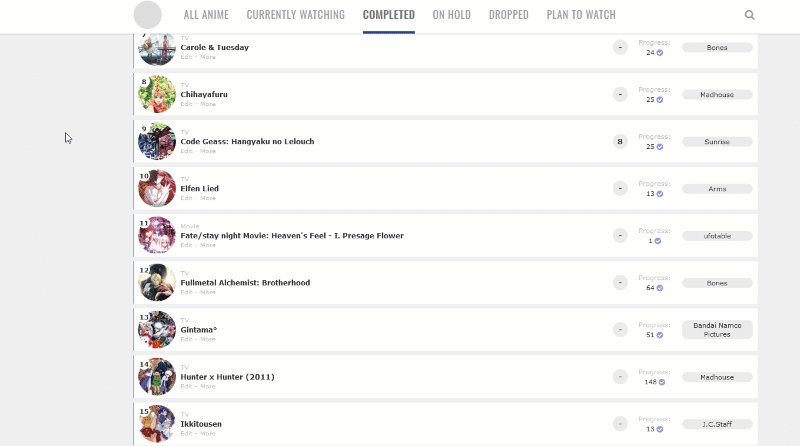
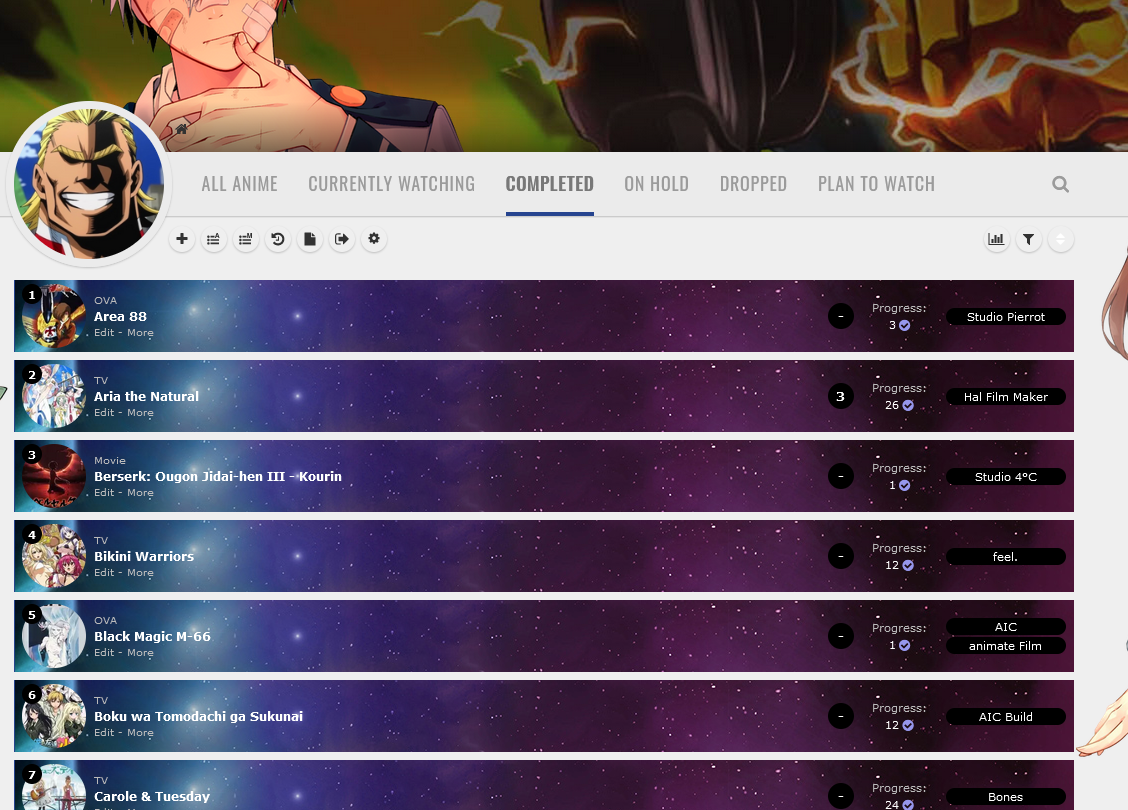
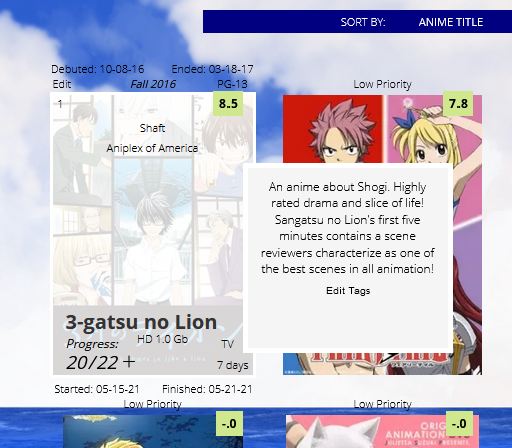
Move anime/manga preview pics up or down  This is already in the default codes, but you can add this code to the bottom of the CSS if you don't see it. Increase 0px to a higher amount like 100px to move the preview pics all down. To move them up as in the example pic, set the top amount to -480px.
/* MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons. */
.list-unit .list-status-title .text,
.list-item{
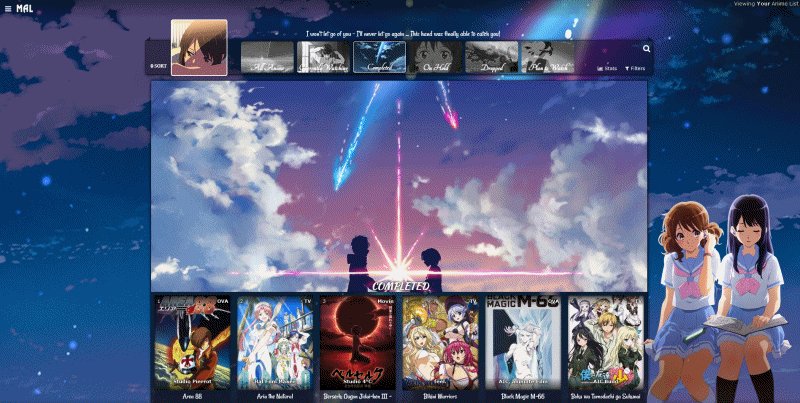
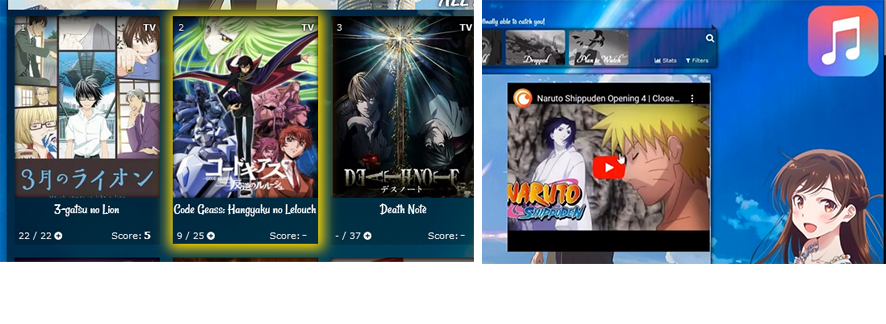
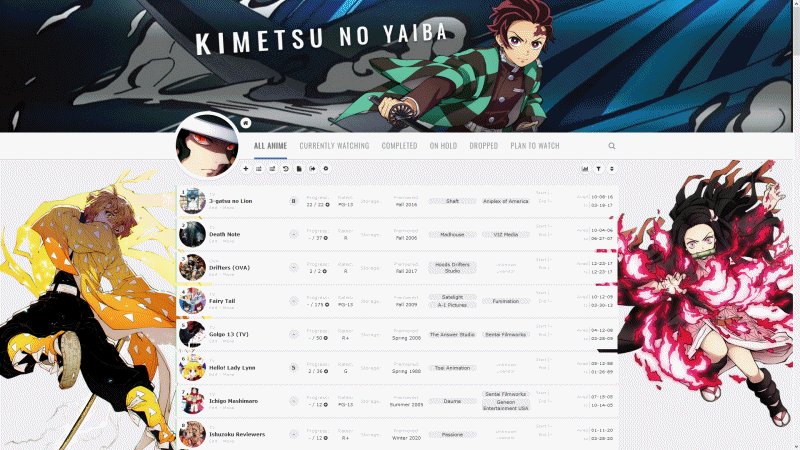
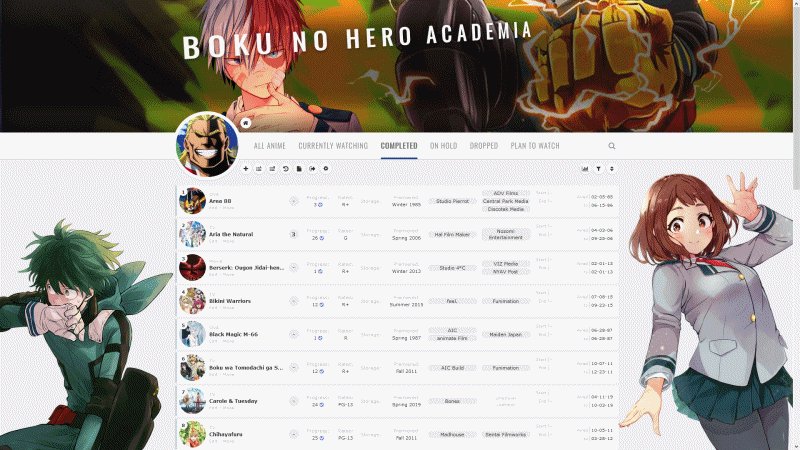
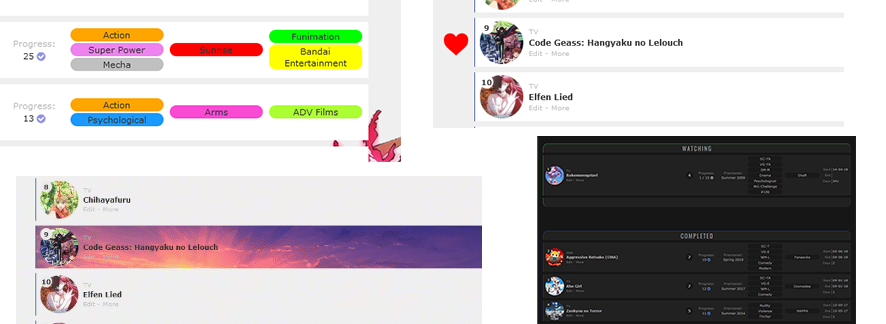
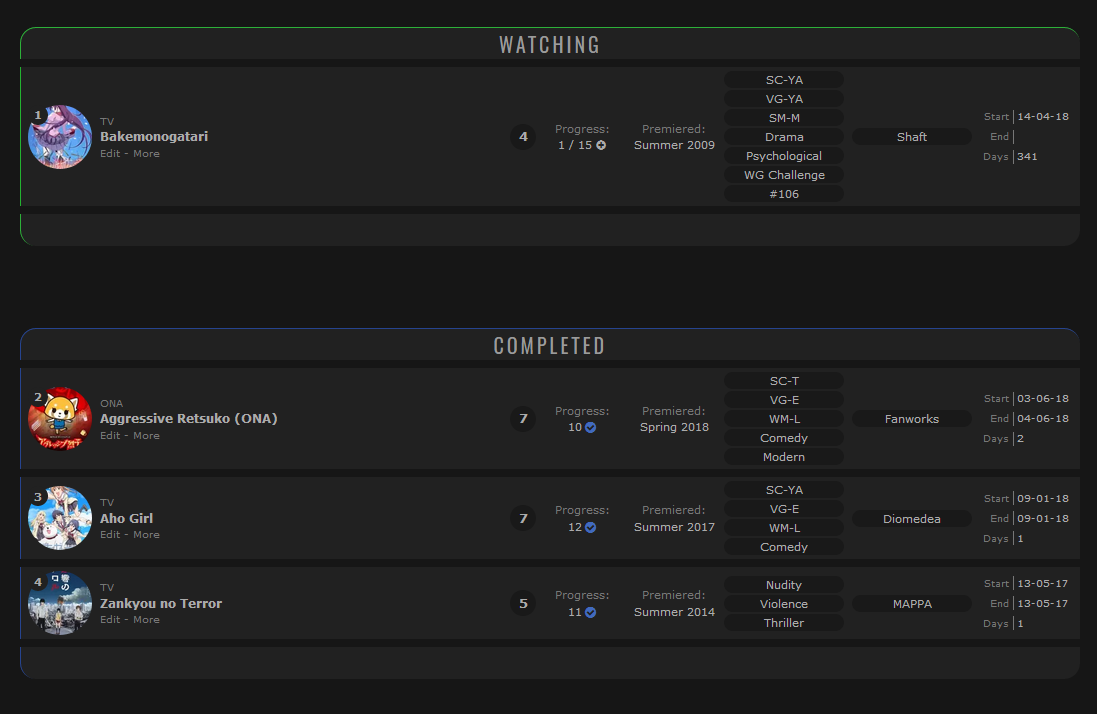
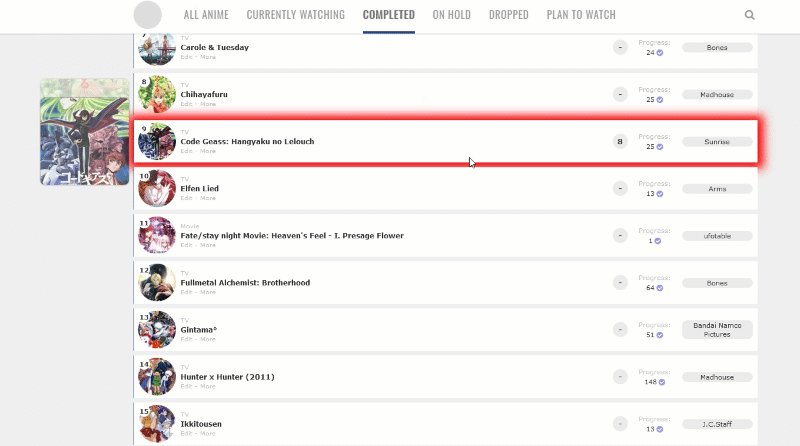
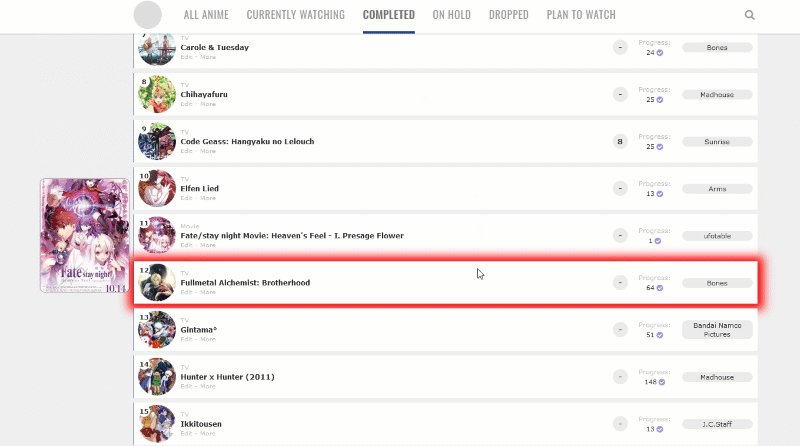
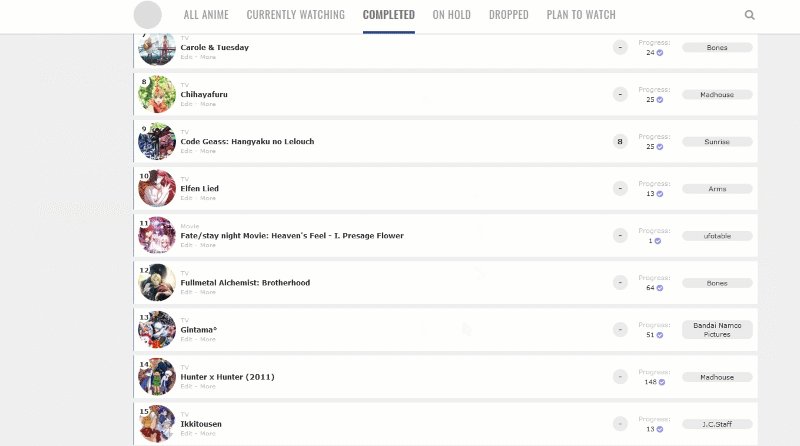
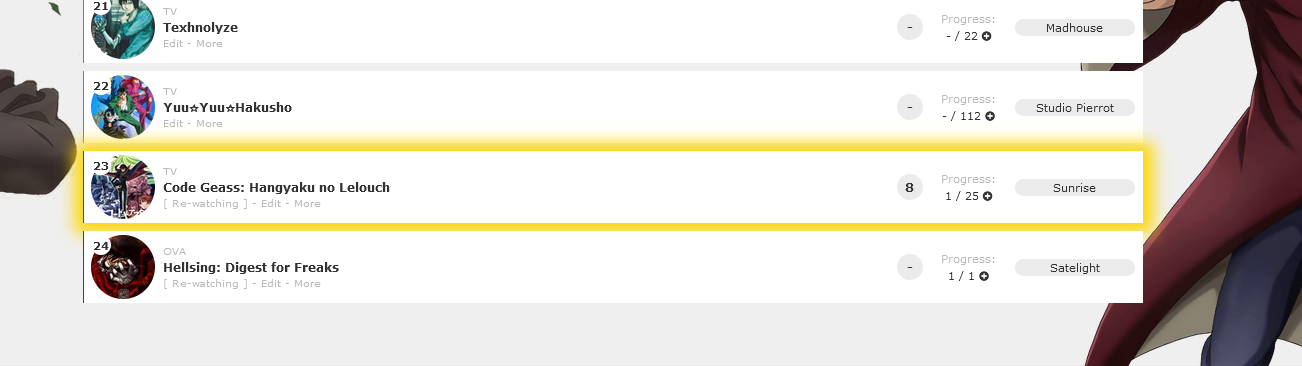
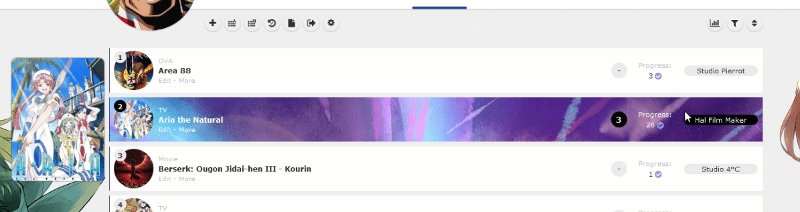
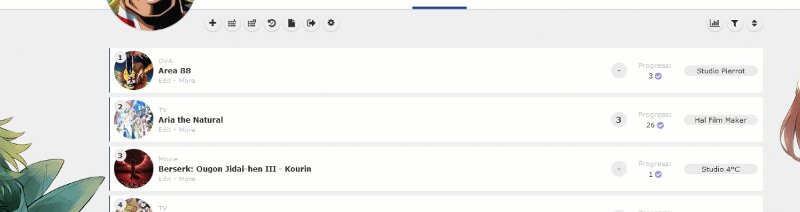
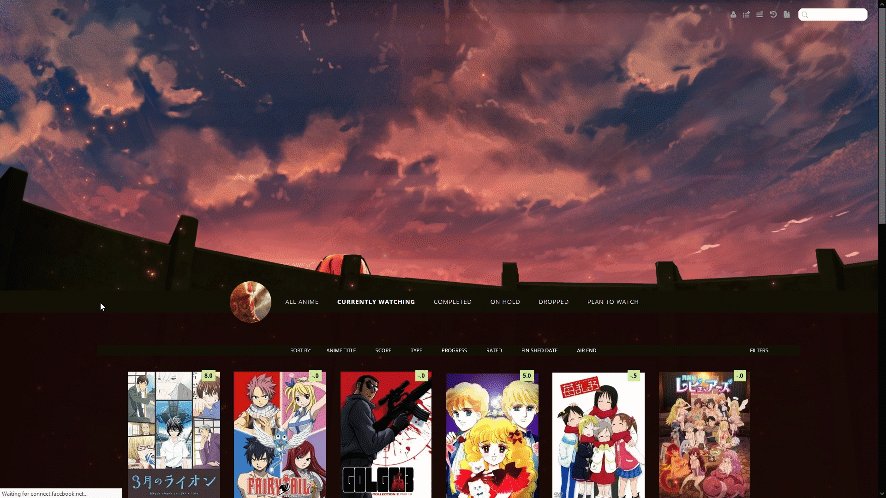
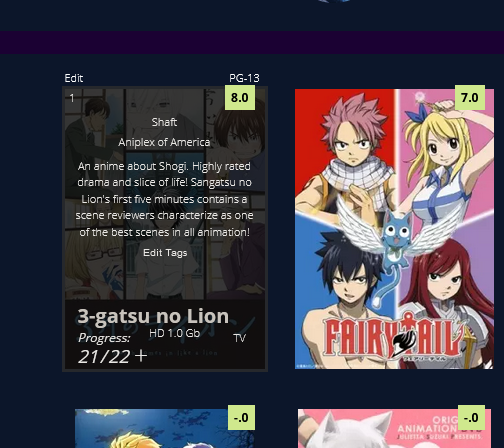
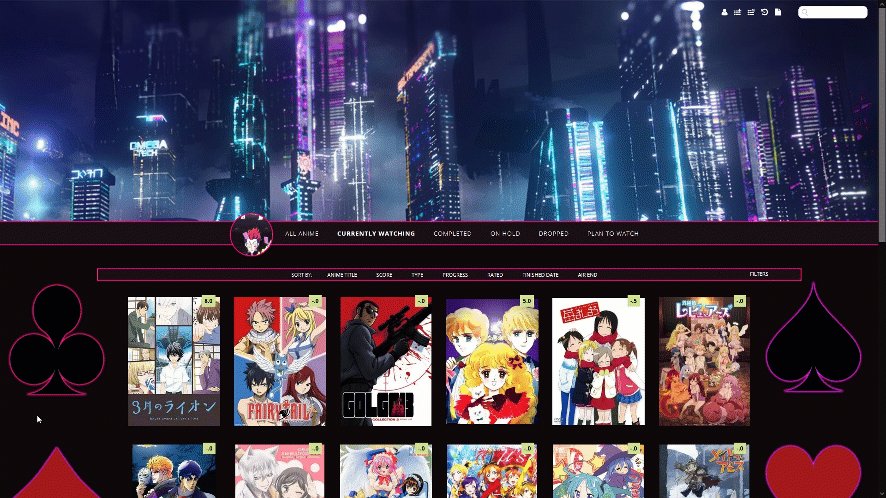
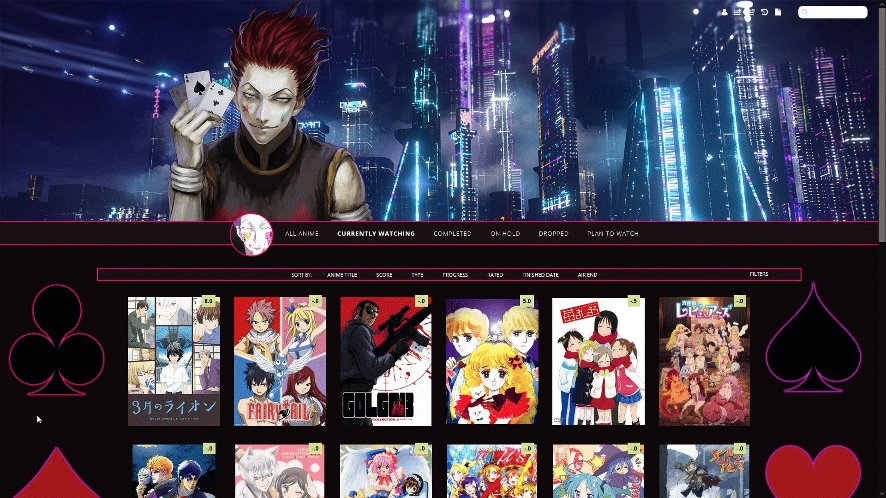
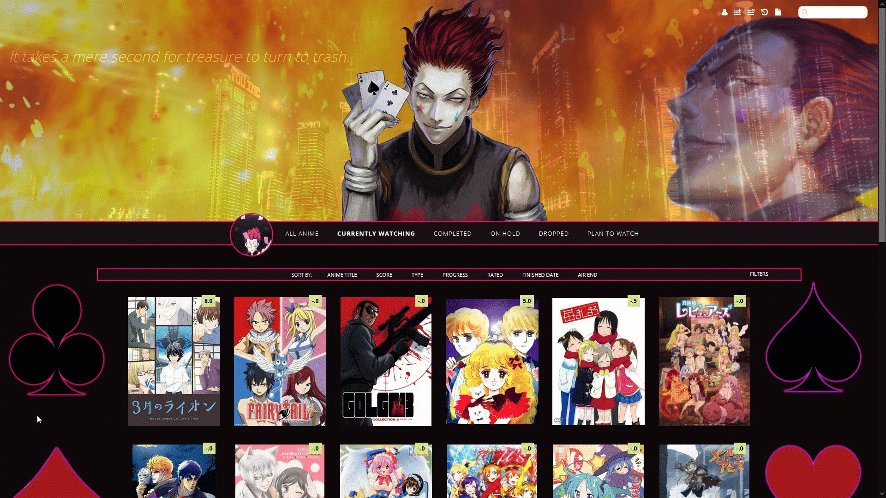
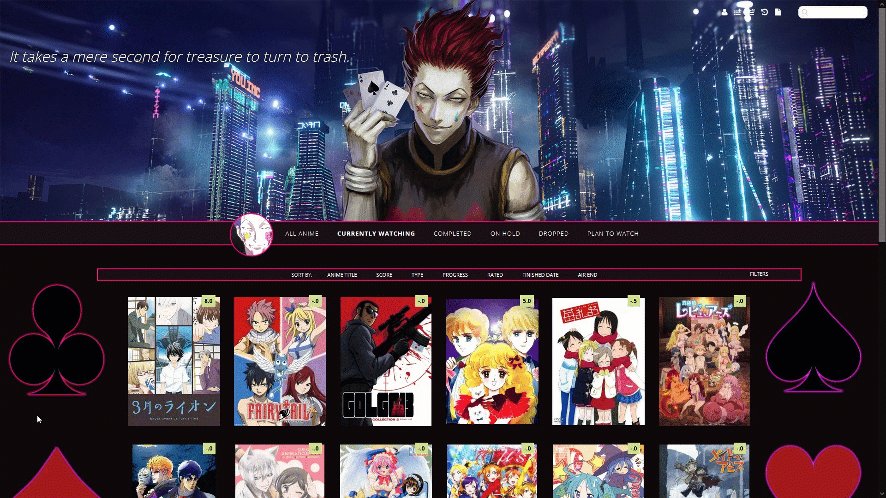
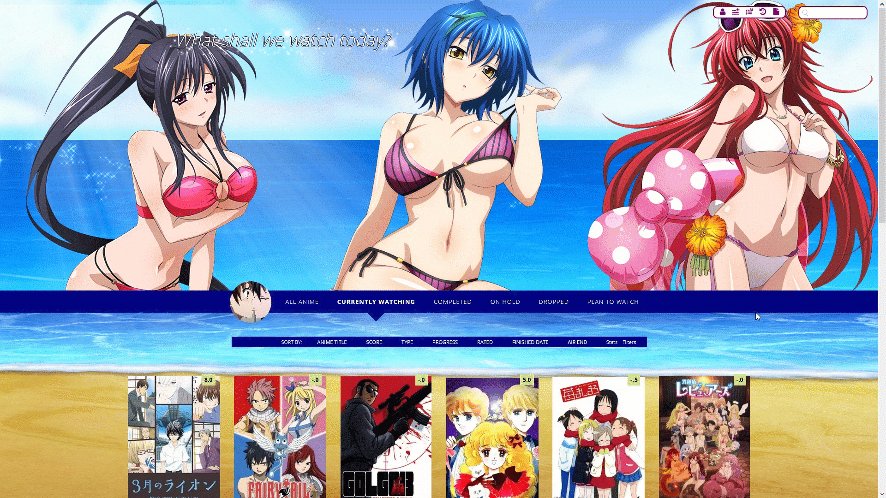
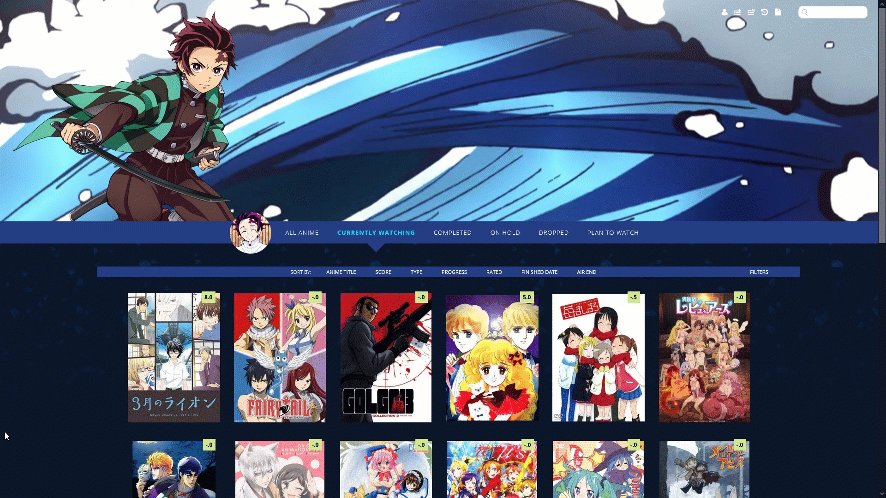
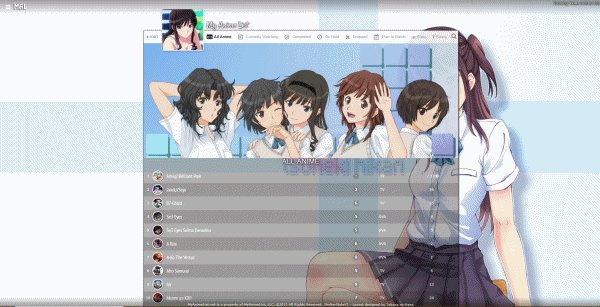
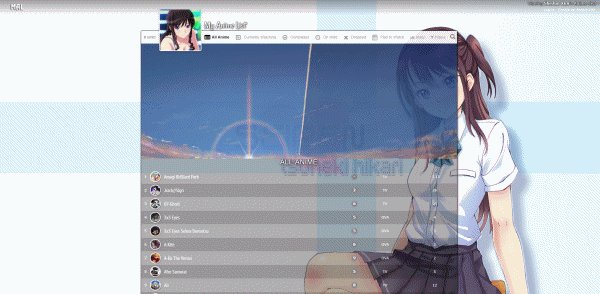
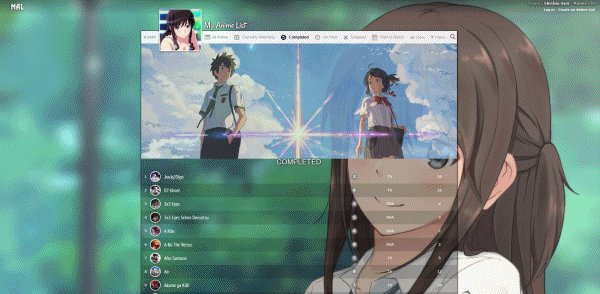
top: 0px;}Status Text (All Anime/Manga page only)   This will identify what the title's status is (Currently Watching, Completed, On-hold, etc) as in the pics above. This first set of codes moves the status to where it is in the first pic. You can move it down with the px amount after margin-top. Add the codes to the bottom of the CSS.
/*STATUS TEXT*/
[data-query*='"status":7'] .data.status.watching:after,
[data-query*='"status":7'].data.status.reading:after,
[data-query*='"status":7'] .data.status.completed:after,
[data-query*='"status":7'] .data.status.onhold:after,
[data-query*='"status":7'] .data.status.dropped:after,
[data-query*='"status":7'] .data.status.plantowatch:after,
[data-query*='"status":7'] .data.status.plantoread:after
{
margin-top: -12px;
font-weight: bold;
position: absolute;
margin-left: -11px !important;
left: 0 !important;
width: 200px;
text-shadow:0 0 5px #000,0 0 5px #000,5px 1px 11px #000,0 0 0 #fff !important;
}
[data-query*='"status":7'] .data.status.watching:after{
content: "Currently Watching";
}
[data-query*='"status":7'] .data.status.reading:after{
content: "Currently Reading";
}
[data-query*='"status":7'] .data.status.completed:after{
content: "Completed";
}
[data-query*='"status":7'] .data.status.onhold:after{
content: "On Hold";
}
[data-query*='"status":7'] .data.status.dropped:after{
content: "Dropped";
}
[data-query*='"status":7'] .data.status.plantowatch:after{
content: "Plan to Watch";
}
[data-query*='"status":7'] .data.status.plantoread:after{
content: "Plan to Read";
}
If you add this, the text will disappear when you point to a title. Add the codes to the bottom of the CSS.
.list-table .list-table-data:hover .data.status.watching:after,
.list-table .list-table-data:hover .data.status.reading:after,
.list-table .list-table-data:hover .data.status.completed:after,
.list-table .list-table-data:hover .data.status.onhold:after,
.list-table .list-table-data:hover .data.status.dropped:after,
.list-table .list-table-data:hover .data.status.plantowatch:after,
.list-table .list-table-data:hover .data.status.plantoread:after{
opacity: 0;
}Studio only appears on hover If you use studio and only want it to appear when you point to a anime. Add the codes to the bottom of the CSS. .list-item .data.studio * {opacity: 0;}
.list-table .list-table-data:hover .data.studio * {opacity: 1;}Add a # before anime/manga number  Add the code to the bottom of your CSS. .list-item .data.number:before{
content: "#";
}Classic Start/End Date style  /* CLASSIC START/END DATES*/
.list-table .list-table-data .data.started {
position: absolute !important;
margin-top: 150px !important;;
left: 4px !important;;
}
.list-table .list-table-data .data.finished {
position: absolute !important;
margin-top: 165px !important;;
left: 4px !important;;
width: 140px !important;
text-align: left;
}
.list-table .list-table-data .data.days {
position: absolute !important;
margin-top: -14px !important;
left: -18px !important;;
width: 100px !important;;
z-index: 10 !important;;
pointer-events: none !important;
font-size: 11px !important;
}
.data.days::after {
content: "" !important;
}
.data.days::before {
content: "Days:" !important;
}
.list-table .list-table-data .data.finished::before {
content: "Finished:" !important;
font-size: 10px !important;
}
.list-table .list-table-data .data.started::before {
content: "Started:" !important;
font-size: 10px !important;
}
.list-table .list-table-data .data.licensor, .list-table .list-table-data .data.magazine{
top: 48px;
font-size: 9px;
z-index: 100;
white-space: nowrap;
overflow: hidden;
display: block;
text-overflow: ellipsis;
}
.list-table .list-table-data a[href*="&demographic"] {
margin-top: 15px !important;
}Full screen grid  This lets you fill the entire screen on widescreens over 1500px wide. You can make it even wider by increasing the width. You probably want to remove the renders, go up in the code and remove the background image links from render codes. Add the codes to the bottom of your CSS. /*FULL SCREEN GRID*/
@media only screen and (min-width: 1500px) {
.list-table {
width: 1830px;
margin: auto;
position: absolute;
left: -280px;
}
body{
overflow-x: hidden !important;
}
.list-table .list-table-header:after {
left: 10px !important;
}
.list-table .list-table-header::before{
position: absolute;
}
.list-table .list-table-header{
left: 290px !important;
position: absolute;
}
}All ways to customize the Category Buttons and Header  Change banner/header pictures or colors There's already codes in the layouts for this, look in the layout code. Adjust small banner pic   There is a code in the newest versions of the layout for this already, but if you don't see it add this to the bottom. You may want to change "center center" to "left center" or "right center" to try other positions for it. You can change cover to contain for other changes.
.list-table .list-table-header:after,
.cover-block::after {
background-size: cover !important;
background-position: center center !important;
}Change category button text and text position   Adding this to the code to the bottom of the CSS lets you control the button text a lot more than by default. You have to replace "text" for each code with the text you want for that button. Also, you can move the button text up and down this way if you like with the amount after the top code. /*CUSTOMIZE BANNER BUTTONS TEXT*/
.status-menu-container .status-menu .status-button.all_anime,
.status-menu-container .status-menu .status-button.watching,
.status-menu-container .status-menu .status-button.reading,
.status-menu-container .status-menu .status-button.completed,
.status-menu-container .status-menu .status-button.onhold,
.status-menu-container .status-menu .status-button.dropped,
.status-menu-container .status-menu .status-button.plantowatch,
.status-menu-container .status-menu .status-button.plantoread{
font-size: 0;
}
.status-menu-container .status-menu .status-button.all_anime:before,
.status-menu-container .status-menu .status-button.watching:before,
.status-menu-container .status-menu .status-button.reading:before,
.status-menu-container .status-menu .status-button.completed:before,
.status-menu-container .status-menu .status-button.onhold:before,
.status-menu-container .status-menu .status-button.dropped:before,
.status-menu-container .status-menu .status-button.plantowatch:before,
.status-menu-container .status-menu .status-button.plantoread:before
{
top: -45px;
position: relative;
width: 150px;}
.status-menu-container .status-menu .status-button.all_anime:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.watching:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.reading:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.completed:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.onhold:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.dropped:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.plantowatch:before{
content: "text";
font-size: 40px;}
.status-menu-container .status-menu .status-button.plantoread:before{
content: "text";
font-size: 40px;}Fixed Header Menu and Categories  This lets you fix the header and category buttons to the top of the list page. You'll have to switch "top" codes with "bottom" codes to fix it to the bottom. Add these codes to the bottom of the CSS. /*FIXED HEADER*/
.header{
position: fixed;
}
.list-menu-float {
position: fixed;
}
.status-menu-container {
position: fixed !important;
top: 0;
z-index: 10002 !important;
}
.status-menu-container.fixed {
position: fixed !important;
display: block !important;
background-color: black !important;
z-index: 10002 !important;
}
.list-table .list-table-header:after {
top: 160px;
z-index: 10003 !important;
}
.list-table .list-table-header::before{
position: fixed;
z-index: 10003 !important;
}
.list-table .list-table-header{
z-index: 10003 !important;
left: 15%;
top: 640px;
position: fixed;
}
.cover-block::before {
top: 0px;
position: relative;
}
Other ways to customize the Fonts and Text  Customize Anime Title, Banner text, Category Button text, and Quote Text There's already some codes above and in the default layout for this. For everything else, the next two sections can help. Change entire list font colors  You can already change the table colors with the default code, but now you can change all the text colors with these codes! Add the codes to the bottom of the CSS. Get more colors here: https://myanimelist.net/forum/?topicid=1909051 /*FONT COLORS*/
.list-unit .list-status-title .stats *,
.status-menu-container *,
.header *,.header .header-menu .btn-menu,.header .header-menu .header-info,
.header .header-menu *, #header-menu-button,.header .header-menu a,
.list-table .list-table-data .data a,
.list-table .list-table-data .data.title a,
.list-table .list-table-data .data.volume a,
.list-table .list-table-data .data.progress,
.list-table .list-table-data .data.chapter a,
.list-table .list-table-data .data.season,
.list-table .list-table-data .data.studio,
.list-table .list-table-data .data.licensor,
.list-table .list-table-data .data.progress a,
.list-table .list-table-data .data.season a,
.list-table .list-table-data .data.magazine a,
.list-table .list-table-data .data.studio a,
.list-table .list-table-data .data.licensor a,
.list-table .list-table-data .data.volume,
.list-table .list-table-data .data.chapter,
.list-table .list-table-data .data,
.list-table .list-table-data .data.number,
.list-table .list-table-data .data.type,
.list-table .list-table-data .data.progress,
.list-table .list-table-data .data.rated,
.list-table .list-table-data .data.started,
.list-table .list-table-data .data.finished,
.list-table .list-table-data .data.days,
.list-table .list-table-data .data.airing-started,
.list-table .list-table-data .data.airing-finished,
.list-table .list-table-data .data.storage,
.list-table .list-table-data .data.priority,
.list-menu-float span.text,.list-menu-float a,
.cover-block::before,
.list-table .list-table-data .data.tags a,
.list-table .list-table-data .tags .edit,
.list-table .list-table-header::before,
.list-table .list-table-data .data.title .link,
.list-table .list-table-data:hover .data.title .link,
body *, :not(*){
color: red !important
}
/* SIDE MENU ICONS */
.list-menu-float .icon-menu svg.icon,.list-menu-float .icon-menu.profile::before, .list-menu-float::before{
fill: red !important;
color: red !important;
}
/* GRID LAYOUT LINK COLORS ON HOVER */
a:hover,
.list-table .list-table-data .data.title .link:hover,
.list-table .list-table-data .data a:hover,
.list-table .list-table-header:hover:before,
.list-menu-float span.text:hover,.list-menu-float a:hover,
#header-menu-button:hover,
.header .header-menu a:hover,
.list-menu-float .icon-menu.profile:hover:after
{
color: cyan !important;
}
Classic Start/End Date style  /* CLASSIC START/END DATES*/
.list-table .list-table-data .data.started {
position: absolute !important;
margin-top: 150px !important;;
left: 4px !important;;
}
.list-table .list-table-data .data.finished {
position: absolute !important;
margin-top: 165px !important;;
left: 4px !important;;
width: 140px !important;
text-align: left;
}
.list-table .list-table-data .data.days {
position: absolute !important;
margin-top: -14px !important;
left: -18px !important;;
width: 100px !important;;
z-index: 10 !important;;
pointer-events: none !important;
font-size: 11px !important;
}
.data.days::after {
content: "" !important;
}
.data.days::before {
content: "Days:" !important;
}
.list-table .list-table-data .data.finished::before {
content: "Finished:" !important;
font-size: 10px !important;
}
.list-table .list-table-data .data.started::before {
content: "Started:" !important;
font-size: 10px !important;
}
.list-table .list-table-data .data.licensor, .list-table .list-table-data .data.magazine{
top: 48px;
font-size: 9px;
z-index: 100;
white-space: nowrap;
overflow: hidden;
display: block;
text-overflow: ellipsis;
}
.list-table .list-table-data a[href*="&demographic"] {
margin-top: 15px !important;
}Change font types and more You probably only need the first two minutes to change a font type/family, but I cover other font changes more extensively if needed. Youtube Link: https://youtu.be/5IGsUjxjwnk Resources HTML color picker: https://www.w3schools.com/colors/colors_picker.asp GoogleFonts: https://fonts.google.com/ Using Inspect Element: https://www.youtube.com/watch?v=cTGbVutdqfc Mapped Layout for finding selectors: https://myanimelist.net/forum/?topicid=1531417 font face file: https://www.dropbox.com/s/pg2utpbui50ov5y/fontface.css?dl=0 font face example import: @import "https://dl.dropboxusercontent.com/s/pg2utpbui50ov5y/fontface.css"; All ways to customize the Quote  Edit Quote Text This is in the layout code, find the quote in the layout and change what's in quotations after content. Separate quotes for each category page  Add this code to the bottom and change the quotes. It will override the default quote.
/*BANNER QUOTES*/
[data-query*='"status":7'] .cover-block::before {
content: "ALL QUOTE"
}
[data-query*='"status":1'] .cover-block::before {
content: "CURRENT QUOTE"
}
[data-query*='"status":2'] .cover-block::before {
content: "COMPELTED QUOTE"
}
[data-query*='"status":3'] .cover-block::before {
content: "HOLD QUOTE"
}
[data-query*='"status":4'] .cover-block::before {
content: "DROPPED QUOTE"
}
[data-query*='"status":6'] .cover-block::before {
content: "PLANNED QUOTE"
}
Colors, size, and positioning for the banner quote Add these codes to the bottom of the CSS and change the colors if you want. Some colors are an HTML color, get more here: https://myanimelist.net/forum/?topicid=1909051  /* BANNER QUOTE AND COLORS
Control the colors here with color for the font, font-size for the font-size, background color for the quote color, and box shadow for the glow color. Text shadow is around the text only, and you can remove background and box shadow for only text shadow. Width and left may need to be adjusted depending on the text used.*/
.cover-block::before {
font-size: 24px !important;
color: white !important;
text-shadow:1px 1px 4px red,
1px 1px 4px black,
#FF2D95 0px 0px 20px,
#FF2D95 0px 0px 15px,
#FF2D95 0px 0px 20px,
#FF2D95 0px 0px 30px,
#FF2D95 0px 0px 45px;
width: auto !important;
height: 15px;
top: -40px;
left: 300px;
} /* BANNER QUOTE AND COLORS
Control the colors here with color for the font, font-size for the font-size, background color for the quote color, and box shadow for the glow color. Text shadow is around the text only, and you can remove background and box shadow for only text shadow. Width and left may need to be adjusted depending on the text used.*/
.cover-block::before {
font-size: 24px !important;
color: white !important;
text-shadow: 1px 1px 4px black,
1px 1px 4px black,
1px 1px 4px black,
1px 1px 4px black,
1px 1px 4px black,
1px 1px 6px black,
1px 1px 7px black,
1px 1px 10px black;
width: auto !important;
height: 15px;
top: -40px;
left: 300px;
}
 /* BANNER QUOTE AND COLORS
Control the colors here with color for the font, font-size for the font-size, background color for the quote color, and box shadow for the glow color. Text shadow is around the text only, and you can remove background and box shadow for only text shadow. Width and left may need to be adjusted depending on the text used.*/
.cover-block::before {
font-size: 24px !important;
color: white !important;
text-shadow:1px 1px 4px red,
1px 1px 4px black,
0 -2px 10px #ff0,
0 -10px 20px #ff8000,
0 -18px 40px #F00,
0 -2px 10px #ff0,
0 -10px 20px #ff8000,
0 -18px 40px #F00;
width: auto !important;
height: 15px;
top: -40px;
left: 300px;
}
 /* BANNER QUOTE AND COLORS
Control the colors here with color for the font, font-size for the font-size, background color for the quote color, and box shadow for the glow color. Text shadow is around the text only, and you can remove background and box shadow for only text shadow. Width and left may need to be adjusted depending on the text used.*/
.cover-block::before {
font-size: 24px !important;
color: white !important;
text-shadow: #FFF 0px 0px 5px,
#FFF 0px 0px 10px,
#FFF 0px 0px 15px,
#FF2D95 0px 0px 20px,
#FF2D95 0px 0px 30px,
#FF2D95 0px 0px 40px,
#FF2D95 0px 0px 50px,
#FF2D95 0px 0px 75px;
width: auto !important;
height: 15px;
top: -40px;
left: 300px;
}
 /* BANNER QUOTE AND COLORS
Control the colors here with color for the font, font-size for the font-size, background color for the quote color, and box shadow for the glow color. Text shadow is around the text only, and you can remove background and box shadow for only text shadow. Width and left may need to be adjusted depending on the text used.*/
.cover-block::before {
font-size: 24px !important;
color: white !important;
text-shadow: 1px 1px 4px black,
1px 1px 4px red,
#FFF 0px 0px 5px,
#FFF 0px 0px 10px,
#FFF 0px 0px 15px,
#FF2D95 0px 0px 20px,
#FF2D95 0px 0px 30px,
#FF2D95 0px 0px 40px,
#FF2D95 0px 0px 50px,
#FF2D95 0px 0px 75px;
width: auto !important;
height: 15px;
top: -40px;
left: 300px;
}
 /* BANNER QUOTE AND COLORS
Control the colors here with color for the font, font-size for the font-size. Text shadow is around the text only and the colors and hex colors can be changed.
https://htmlcolorcodes.com/
Left may need to be adjusted depending on the text used.*/
.cover-block::before {
font-size: 24px !important;
color: white !important;
text-shadow:
1px 1px 4px purple,
1px 1px 4px black,
#0aa5ff 0px 0px 20px,
#0aa5ff 0px 0px 15px,
#0aa5ff 0px 0px 20px,
#0aa5ff 0px 0px 30px,
#0aa5ff 0px 0px 45px;
width: auto !important;
height: 15px;
top: -40px;
left: 300px;
}
Add a Music Player  https://myanimelist.net/forum/?topicid=1923093#msg63301992 Animated Scrollbar  https://myanimelist.net/forum/?topicid=1912057#msg63301980 Add rising or falling particle animation  https://myanimelist.net/forum/?topicid=1911907 Add falling cherry blossoms animation  https://myanimelist.net/forum/?topicid=1911984 Add falling snow animation  https://myanimelist.net/forum/?topicid=1911957 Custom render reads your tags  https://myanimelist.net/forum/?topicid=1922650 |
Shishio-kunMar 20, 2023 8:49 PM
May 23, 2018 5:55 PM
#2
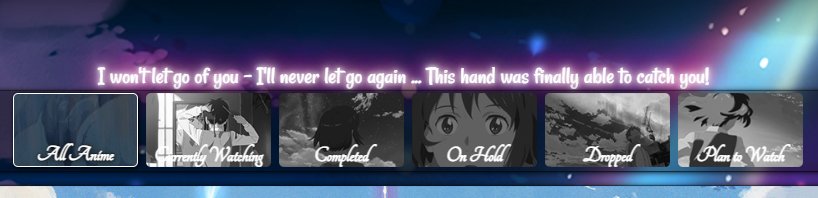
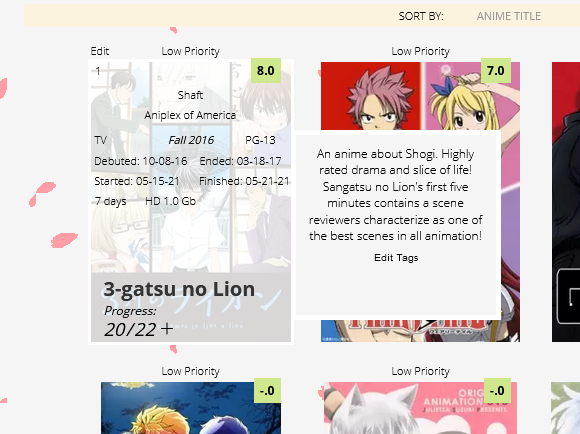
CLARITY LAYOUTS I've modded Valerio_Lyndon's popular Clarity layout so you could quickly change the background and banner images for each page, use side renders, and change the banner text, including on every individual category (use the 6 themes for that). Plus, you can change the colors with the codes at the bottom. You can add extensions from the bottom of this post, or the official Clarity page (which has more extensions!). Clarity (Light, 1 Theme) * 1 Wallpaper (off by default) * 1 Banner * 2 Renders on the sides (removable) * Custom Text on the banner  Source Code : Click here Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Clarity (Light, 6 Themes) * 6 Wallpapers (off by default, one for each category page) * 6 Banners (one for each category page) * 12 Renders on the sides (removable, two per category page) * Custom Text on each banner  Source Code : Click here Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Clarity (Dark, 1 Theme) * 1 Wallpaper (off by default) * 1 Banner * 2 Renders on the sides (removable) * Custom Text on each banner  Source Code : Click here Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Clarity (Dark, 6 Themes) * 6 Wallpapers (off by default, one for each category page) * 6 Banners (one for each category page) * 12 Renders on the sides (removable, two per category page) * Custom Text on each banner  Source Code : Click here Clarity (Dark and Transparent, 1 Theme) * 1 Wallpaper * 1 Banner * 2 Renders on the sides (off by default) * Custom Text on each banner  Source Code : Click here Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Clarity (Dark and Transparent, 6 Themes) * 6 Wallpapers (one for each category page) * 6 Banners (one for each category page) * 12 Renders on the sides (off by default, two per category page) * Custom Text on each banner  Source Code : Click here Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. How to customize Clarity layouts How to change pics 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find the text for the part you want to change. 3. Underneath that text, there should be some codes with a parenthesis following background-image or something similar. Delete what's in the parenthesis. 4. Then upload the new background image you want for that part. Upload the picture to Imgur or a similar site and copy the direct link. It will look something like: http://i.imgur.com/VTrW1N1.jpg Paste it into the parenthesis. You have to use Imgur links for the images in this layout- if you use longer one, it can cause errors and you'll lose the renders. 5. Save with the button underneath the CSS edit box. The background image should be changed. How to resize or move renders Adjust the percentage after width under SIDE RENDERS. Adjust the numbers after left, right, or top to move it. How to remove pics and renders Search the code for the upper case text of the what you want to remove (for example, SIDE RENDERS). Remove the image link from the parenthesis after background How to change colors of the tables, headers, and boxes containing anime/manga. 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Scroll down from the bottom of the code for the list colors. 3. Under there, read the description and then look for the color settings you want to change and replace the color codes with another color you want. In the instructions above the codes, I linked color generators you can use for new color codes matching the color you want. Extensions and more list customization  Add the codes for the extensions you want to the bottom of the CSS. Divided Categories on All Anime  Paste the top code to the top of your CSS, and change USERNAME in that code (near the end) to your MAL username. It has to be pasted at the top above everything or else it will not work. Then add the bottom code on the bottom of your CSS. Very simple! :) top code
@\import "https://malcat-gen.appspot.com/headers?template=[data-query*='\"status\":7']:not([data-query*='order']):not([data-query*='tag\"']):not([data-query*='\"s\"']) .list-item:nth-child($index){margin-top:162px;}[data-query*='\"status\":7']:not([data-query*='order']):not([data-query*='tag\"']):not([data-query*='\"s\"']) .list-item:nth-child($index) .status:before{content:'$content'}&user=USERNAME&list=anime";
Click this link for the bottom code- Bottom Code Thanks to Valerio_Lyndon for the fix so it works in all browser! Control the Banner Size  Add this code to the bottom of the CSS, and adjust the banner height as you want.
/*-S-T-A-R-T--------------------*\
| Change Banner Height |
\*------------------------------*/
/*Change number here*/
:root { --banner-height: 600px; }
.cover-block { height: var(--banner-height); }
.header { margin-top: calc(var(--banner-height) - 36px); }
.list-stats { top: calc(var(--banner-height) + 98px); }
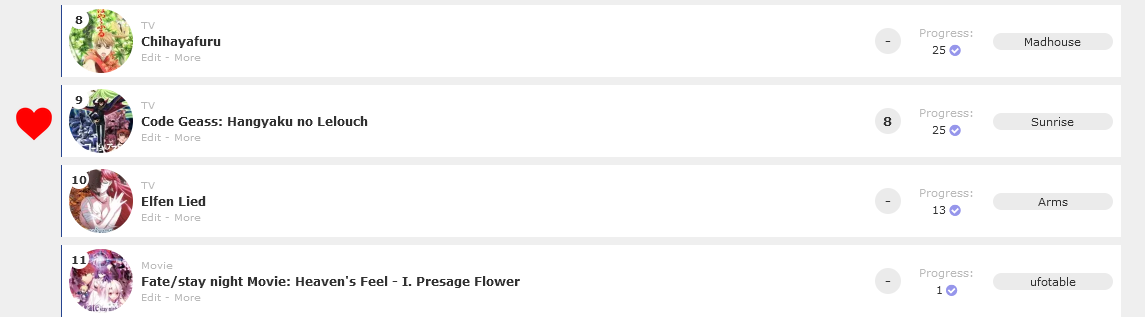
/*------------------------E-N-D-*/Adding a heart icon to a title (you can change the icon)   Simply add these codes to the bottom of your CSS and change the number 1575 to the number that corresponds to the anime or manga you're trying to highlight. Paste it again for another. Right now, this code marks Code Geass which is anime #1575 (see its URL in the address bar for the Code Geass page on MAL, or the URL when you point to it on your list). You can set a heart to a different anime or manga with this code by changing the 1575 number to the number on the new anime or manga's page. See Code Geass's page https://myanimelist.net/anime/1575/Code_Geass__Hangyaku_no_Lelouch So if we wanted to customize Bleach anime #269, we'd change 1575 to 269 because that's it's number (ID). https://myanimelist.net/anime/269/Bleach You can change the background image for a different image than the heart, and you can resize the heart with the height and width.
.link[href^="/anime/1575/"] ~ .add-edit-more .more a:before{
background-image: url(https://i.imgur.com/ul1CJfC.png);
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
height: 40px;
width: 40px;
content: "";
position: absolute;
margin-left: -160px;
margin-top: -25px;
pointer-events: none;
}
Valerio_Lyndon's Version  Here are codes for hearts from the creator of the layout! You have to change an anime or manga's tag to "Favourite" or "Favorite" first and the heart will appear.
-S-T-A-R-T--------------------*\
| Favourite Hearts (Left) R0.4 |
\*------------------------------*/
.data.tags span{padding:0}.data.tags span a{margin:1px 0}.data.tags span a[href*="=Favorite"],.data.tags span a[href*="=Favourite"]{position:absolute;left:-34px;top:calc(50% - 13px);width:26px;height:26px;padding:0;background:var(--bg);border-radius:50%;color:#ff65ad!important;font-size:0!important;line-height:23px;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2)}.data.tags span a[href*="=Favorite"]:before,.data.tags span a[href*="=Favourite"]:before{content:"♥";font-size:26px}
/*------------------------E-N-D-*/
/*-S-T-A-R-T--------------------*\
| Favourite Hearts (Right) R0.4 |
\*------------------------------*/
.data.tags span{padding:0}.data.tags span a{margin:1px 0}.data.tags span a[href*="=Favorite"],.data.tags span a[href*="=Favourite"]{position:absolute;left:1068px;top:calc(50% - 13px);width:26px;height:26px;padding:0;background:var(--bg);border-radius:50%;color:#ff65ad!important;font-size:0!important;line-height:23px;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2)}.data.tags span a[href*="=Favorite"]:before,.data.tags span a[href*="=Favourite"]:before{content:"♥";font-size:26px}
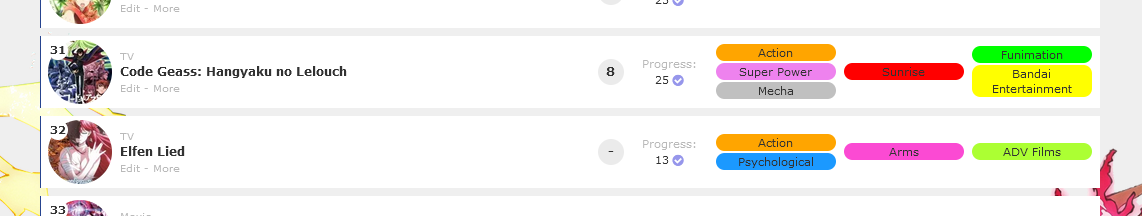
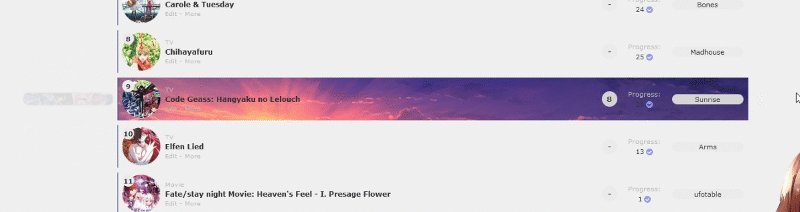
/*------------------------E-N-D-*/Color your tags, studios, and licensors  Add this to the bottom of your CSS and change the colors and IDs (tag or number after href*="=) as needed. You change the text after href*="= for the tag, licensor number, or studio number you want to color across your entire list. These code change the same tags, studios, and licensors as the example pic. So edit the codes and copy and paste them as you want. Get more colors here: https://myanimelist.net/forum/?topicid=1909051
/*-S-T-A-R-T--------------------*\
| Colored Tags, Studios, and Licensors |
Remember to use the numbers for studios and licensors (see the URL of the company).
Tags with spaces need %20 replacing each space.
Get more color name and numbers:
https://myanimelist.net/forum/?topicid=1909051
\*------------------------------*/
.data.tags span a[href*="=Action"] { background: orange; }
.data.tags span a[href*="=Super%20Power"] { background: violet; }
.data.tags span a[href*="=Mecha"] { background: silver; }
.data.tags span a[href*="=Psychological"] { background: #1b99ff; }
.data.studio span a[href$="/14"] { background: red; }
.data.studio span a[href$="/38"] { background: #fb4ad3; }
.data.licensor span a[href$="/102"] { background: lime; }
.data.licensor span a[href$="/233"] { background: yellow; }
.data.licensor span a[href$="/97"] { background: #acff33; }
Convert tags section to review-style tags  Add this code to the bottom of your CSS and edit it as needed. This converts your tags into single paragraphs so you can use your tags as mini-reviews (without them being divided into tags like default). https://raw.githubusercontent.com/ValerioLyndon/MAL-Public-List-Designs/master/Clarity%20Theme/Mod%20-%20Review%20Tags%20Compressed.css Customizing Clarity Rows with background images and colors  There are several reliable ways to add images to Clarity rows, thanks to its intelligent structure. Step 1 First, you need to add some codes first depending on whether you're using the light or dark version of Clarity. Paste them to the bottom of your CSS. For lighter versions of Clarity
/*------------------------------*
| List colors (CLARITY LIGHT) |
status menu container is the color of the header under the banner when there is transparency on your tables, and the last codes control the rows on hover and the glow around them. Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
Leave root alone, but you may want to adjust the color for data number's circle and status menu container (the header containing category links)
*------------------------------*/
:root {
--bg: transarent !important;
}
.data.number{
--bg: #ebebeb;
}
.status-menu-container{
background: #fff;
}
/*------------------------------*
FOR CUSTOM ROWS
This code sets up the custom rows.
*------------------------------*/
.link ~ .add-edit-more .more a:after{
background: #fff;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}For darker versions of Clarity
/*------------------------------*
| List colors (CLARITY DARK) |
status menu container is the color of the header under the banner when there is transparency on your tables, and the last codes control the rows on hover and the glow around them. Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
Leave root alone, but you may want to adjust the color for data number's circle and status menu container (the header containing category links)
*------------------------------*/
:root {
--bg: transarent !important;
}
.data.number{
--bg: #191919;
}
.status-menu-container{
background: #191919;
}
/*------------------------------*
FOR CUSTOM ROWS
This code sets up the custom rows.
*------------------------------*/
.link ~ .add-edit-more .more a:after{
background: #fff;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
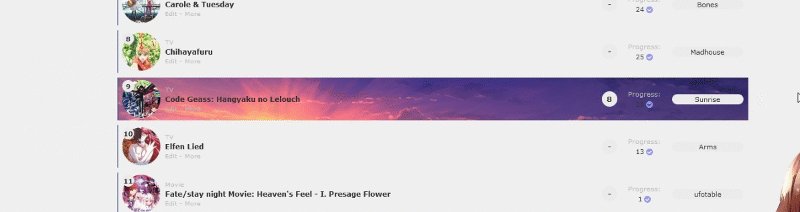
}Step 2 With those codes added, you can change the color of data number's circle and the category header if needed, and also use custom rows now. Now also add these codes to the bottom of your CSS. The first set of codes is for a row, and the second is for a row when you point to it (hover). The third set is font colors when you point to a row which you may want to change depending on the image. You can also customize all rows and all rows when you point it with an image (see other sections). Afterwards, you may have to adjust the position of the image with the left and top codes. You don't have to use both codes, and if you remove the background image, the color will show instead. Right now, this code marks Code Geass which is anime #1575 (see its URL in the address bar for the Code Geass page on MAL, or the URL when you point to it on your list). You can set an image to a different anime or manga with this code by changing the 1575 number to the number on the new anime or manga's page. If it's a manga, change the word anime to manga. See Code Geass's page https://myanimelist.net/anime/1575/Code_Geass__Hangyaku_no_Lelouch So if we wanted to customize Bleach anime #269, we'd change 1575 to 269 because that's it's number (ID). https://myanimelist.net/anime/269/Bleach
/*------------------------------*
BACKGROUND ON SELECT ROW (NON HOVER)
*------------------------------*/
.list-table .list-table-data .link[href^="/anime/1575/"] ~ .add-edit-more .more a:after {
background-image: url(https://i.imgur.com/oqBCKO9.png);
background-position: bottom left;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}
/*------------------------------*
BACKGROUND ON SELECT ROW (HOVER)
*------------------------------*/
.list-table .list-table-data:hover .link[href^="/anime/1575/"] ~ .add-edit-more .more a:after {
background-image: url(https://i.imgur.com/OerE9eZ.jpg);
background-position: bottom left;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}Step 3 (optional colors and other rows) Now, you might want to adjust the colors and use images on other rows. These codes will do that. This is the color for text when you point to a row.
/*------------------------------*
Colors on Row Hover (OPTIONAL)
*------------------------------*/
.list-table .list-table-data:hover .data.number,
.list-table .list-table-data:hover a,
.list-table .list-table-data:hover{
--bg: black !important;
--text: white;
--text-h: white;
--text-dim: white;
--text-dim-h: white;
--text-dark: white;
--btn-bg: black;
}
These codes provide backgrounds and colors to other rows you didn't customize.
/*------------------------------*
BACKGROUND ON ALL ROWS (NON-HOVER)
Won't affect individually customized rows with the above codes.
*------------------------------*/
.list-table .list-table-data .link ~ .add-edit-more .more a:after {
background-image: url(https://i.imgur.com/9naiIb8.jpg);
background-color: #fff;
background-position: top left;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;}
If you want to redo all default font colors after all this, you can add this convenient code and it will override other colors above.
/*------------------------------*\
| New List colors |
pbg is the color of the wallpaper when you have no image there
bg is the color of the tables and rows
text is the color of your icons (in this version)
titles and some text on your rows (numbers, score, information, tags)
text-dim is other text on your rows (edit, more, non-links, Progress:, Rated:, etc)
btn-bg is the button color around score and tags
text-head is the category links unselected
text-head-h is the current category link selected
btn-head-bg-h is buttons under the header when selected
btn-text-h is that button text
banner-text is the banner text color, and its shadow color is under that
status menu container is the color of the header under the banner when there is transparency on your tables
.list-table is your anime title and table link color, and data number is the shape around your data number
Get a new HTML/Hex color number here, or use color names.
https://htmlcolorcodes.com/
Get new RGBA colors here for the rows
https://cssgenerator.org/rgba-and-hex-color-generator.html
\*------------------------------*/
:root {
--pbg: #efefef;
--bg: #fff;
--bg-dark: #ddd;
--text: #323232;
--text-h: #787878;
--text-dim: #bababa;
--text-dim-h: #646464;
--text-dark: #111;
--shadow: rgba(0,0,0,0.2);
--icon: #323232;
--accent: #4065ba;
--banner-text: #fff;
--banner-text-shadow: rgba(0,0,0,0.45);
--btn-bg: black;
--btn-bg-h: #323232;
--btn-head-bg-h: #1d439b;
--btn-text-h: #fff;
--text-head: #9b9b9b;
--text-head-h: #787878;
--watching: #2db039;
--completed: #26448f;
--onhold: #f1c83e;
--dropped: #a12f31;
--plantowatch: #c3c3c3;
--cover-bg: #323232;
--edit-btn: #d9d9d9;
--checkmark: #9696eb;
}
.data.number{
--bg: black;
}
.status-menu-container{
--bg: #ebebeb;
}
.list-table{
--text: white;
}
Making ALL rows glow when you point to them  Use this is if you want all rows to glow when pointed to. Also see the translated row highlight tutorial for similar codes: https://myanimelist.net/forum/?topicid=1567153 Simply add these codes to the bottom of your CSS. Box shadow is the glow, so make a new glow with a box shadow generator: https://www.cssmatic.com/box-shadow Box shadow generator: https://www.cssmatic.com/box-shadow
/*------------------------------*
GLOWING ROWS ON HOVER
Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
*------------------------------*/
.list-table-data:hover{
box-shadow: 1px 1px 15px 9px #FF0000 !important;
position: relative;
}
Making individual rows glow on Clarity layouts  Right now, this code marks Code Geass which is anime #1575 (see its URL in the address bar for the Code Geass page on MAL). You can set a glow to a different anime or manga with this code by changing the 1575 number to the number on the new anime or manga's page. If it's a manga, change the word anime to manga. You can pick the color for the glow (box shadow), and add a background image as well (like a star or heart). Background position can move the image and background size is the size. The third set of codes is the color and image when you point to the anime or manga and has a white glow. Add the codes to the bottom of the CSS. Box shadow generator: https://www.cssmatic.com/box-shadow
/*------------------------------*
SELECT ANIME GLOWING ROW
Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
*------------------------------*/
.data.title a[href*="/1575"]:after {
content: "";
background-color:transparent;
opacity: 1;
position:absolute;
display: block;
width: 1060px;
height: 72px;
margin-left: -80px;
margin-top: -60px;
box-shadow: 1px 1px 15px 9px gold;
}
Make individual rows glow by color according to status  This will change the color based on the anime status. Don't mix it with other glow codes or they will conflict and mix the glows together. [data-query*='"status":7'] .list-table-data:hover .data.status.watching:after, [data-query*='"status":7'] .list-table-data:hover .data.status.reading:after { content: ""; background-color:transparent; opacity: 1; position:absolute; display: block; width: 1060px; height: 72px; margin-left: -0px; top: 0px !important; box-shadow: 1px 1px 15px 9px green; } [data-query*='"status":7'] .list-table-data:hover .data.status.completed:after{ content: ""; background-color:transparent; opacity: 1; position:absolute; display: block; width: 1060px; height: 72px; margin-left: -0px; top: 0px !important; box-shadow: 1px 1px 15px 9px blue; } [data-query*='"status":7'] .list-table-data:hover .data.status.onhold:after{ content: ""; background-color:transparent; opacity: 1; position:absolute; display: block; width: 1060px; height: 72px; margin-left: -0px; top: 0px !important; box-shadow: 1px 1px 15px 9px yellow; } [data-query*='"status":7'] .list-table-data:hover .data.status.dropped:after{ content: ""; background-color:transparent; opacity: 1; position:absolute; display: block; width: 1060px; height: 72px; margin-left: -0px; top: 0px !important; box-shadow: 1px 1px 15px 9px red; } [data-query*='"status":7'] .list-table-data:hover .data.status.plantowatch:after, [data-query*='"status":7'] .list-table-data:hover .data.status.plantoread:after{ content: ""; background-color:transparent; opacity: 1; position:absolute; display: block; width: 1060px; height: 72px; margin-left: -0px; top: 0px !important; box-shadow: 1px 1px 15px 9px white; } [/code] Adding a background or color to every row on Clarity  Step 1 First, you need to add some codes first depending on whether you're using the light or dark version of Clarity. Paste them to the bottom of your CSS. For lighter versions of Clarity
/*------------------------------*
| List colors (CLARITY LIGHT) |
status menu container is the color of the header under the banner when there is transparency on your tables, and the last codes control the rows on hover and the glow around them. Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
Leave root alone, but you may want to adjust the color for data number's circle and status menu container (the header containing category links)
*------------------------------*/
:root {
--bg: transarent !important;
}
.data.number{
--bg: #ebebeb;
}
.status-menu-container{
background: #fff;
}
/*------------------------------*
FOR CUSTOM ROWS
This code sets up the custom rows.
*------------------------------*/
.link ~ .add-edit-more .more a:after{
background: #fff;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}For darker versions of Clarity
/*------------------------------*
| List colors (CLARITY DARK) |
status menu container is the color of the header under the banner when there is transparency on your tables, and the last codes control the rows on hover and the glow around them. Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
Leave root alone, but you may want to adjust the color for data number's circle and status menu container (the header containing category links)
*------------------------------*/
:root {
--bg: transarent !important;
}
.data.number{
--bg: #191919;
}
.status-menu-container{
background: #191919;
}
/*------------------------------*
FOR CUSTOM ROWS
This code sets up the custom rows.
*------------------------------*/
.link ~ .add-edit-more .more a:after{
background: #fff;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}Step 2 With those codes added, you can change the color of data number's circle and the category header if needed, and also use custom rows now. Now also add these codes to the bottom of your CSS and change the background if you want. Afterwards, you may have to adjust the position of the image with the left and top codes. If you remove the background image, the color will show instead. Right now, this code marks Code Geass which is anime #1575 (see its URL in the address bar for the Code Geass page on MAL, or the URL when you point to it on your list). You can set an image to a different anime or manga with this code by changing the 1575 number to the number on the new anime or manga's page. If it's a manga, change the word anime to manga. See Code Geass's page https://myanimelist.net/anime/1575/Code_Geass__Hangyaku_no_Lelouch So if we wanted to customize Bleach anime #269, we'd change 1575 to 269 because that's it's number (ID). https://myanimelist.net/anime/269/Bleach
/*------------------------------*
BACKGROUND ON ALL ROWS (NON-HOVER)
Won't affect individually customized rows with the above codes.
*------------------------------*/
.list-table .list-table-data .link ~ .add-edit-more .more a:after {
background-image: url(https://i.imgur.com/9naiIb8.jpg);
background-color: #fff;
background-position: top left;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;}
Also change the font colors here for when you point to a row if you want to. It sets the row fonts to white, and button colors to black.
/*------------------------------*
Colors on Row Hover (OPTIONAL)
*------------------------------*/
.list-table .list-table-data:hover .data.number,
.list-table .list-table-data:hover a,
.list-table .list-table-data:hover{
--bg: black !important;
--text: white;
--text-h: white;
--text-dim: white;
--text-dim-h: white;
--text-dark: white;
--btn-bg: black;
}
Use this if you want to customize rows when you point to them too.
/*------------------------------*
BACKGROUND ON ALL ROWS HOVER
Won't affect individually customized rows.
*------------------------------*/
.list-table .list-table-data:hover .link ~ .add-edit-more .more a:after {
background-image: url(https://i.imgur.com/apkc9ed.jpg);
background-color: black;
background-position: top left;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;}
If you want to redo all default font colors after all this, you can add this convenient code and it will override other colors above.
/*------------------------------*\
| New List colors |
pbg is the color of the wallpaper when you have no image there
bg is the color of the tables and rows
text is the color of your icons (in this version)
titles and some text on your rows (numbers, score, information, tags)
text-dim is other text on your rows (edit, more, non-links, Progress:, Rated:, etc)
btn-bg is the button color around score and tags
text-head is the category links unselected
text-head-h is the current category link selected
btn-head-bg-h is buttons under the header when selected
btn-text-h is that button text
banner-text is the banner text color, and its shadow color is under that
status menu container is the color of the header under the banner when there is transparency on your tables
.list-table is your anime title and table link color, and data number is the shape around your data number
Get a new HTML/Hex color number here, or use color names.
https://htmlcolorcodes.com/
Get new RGBA colors here for the rows
https://cssgenerator.org/rgba-and-hex-color-generator.html
\*------------------------------*/
:root {
--pbg: #efefef;
--bg: #fff;
--bg-dark: #ddd;
--text: #323232;
--text-h: #787878;
--text-dim: #bababa;
--text-dim-h: #646464;
--text-dark: #111;
--shadow: rgba(0,0,0,0.2);
--icon: #323232;
--accent: #4065ba;
--banner-text: #fff;
--banner-text-shadow: rgba(0,0,0,0.45);
--btn-bg: black;
--btn-bg-h: #323232;
--btn-head-bg-h: #1d439b;
--btn-text-h: #fff;
--text-head: #9b9b9b;
--text-head-h: #787878;
--watching: #2db039;
--completed: #26448f;
--onhold: #f1c83e;
--dropped: #a12f31;
--plantowatch: #c3c3c3;
--cover-bg: #323232;
--edit-btn: #d9d9d9;
--checkmark: #9696eb;
}
.data.number{
--bg: black;
}
.status-menu-container{
--bg: #ebebeb;
}
.list-table{
--text: white;
}Adding a background or color when you point to rows on Clarity  Step 1 First, you need to add some codes first depending on whether you're using the light or dark version of Clarity. Paste them to the bottom of your CSS. For lighter versions of Clarity
/*------------------------------*
| List colors (CLARITY LIGHT) |
status menu container is the color of the header under the banner when there is transparency on your tables, and the last codes control the rows on hover and the glow around them. Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
Leave root alone, but you may want to adjust the color for data number's circle and status menu container (the header containing category links)
*------------------------------*/
:root {
--bg: transarent !important;
}
.data.number{
--bg: #ebebeb;
}
.status-menu-container{
background: #fff;
}
/*------------------------------*
FOR CUSTOM ROWS
This code sets up the custom rows.
*------------------------------*/
.link ~ .add-edit-more .more a:after{
background: #fff;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}For darker versions of Clarity
/*------------------------------*
| List colors (CLARITY DARK) |
status menu container is the color of the header under the banner when there is transparency on your tables, and the last codes control the rows on hover and the glow around them. Make a new box shadow here
https://html-css-js.com/css/generator/box-shadow/
Leave root alone, but you may want to adjust the color for data number's circle and status menu container (the header containing category links)
*------------------------------*/
:root {
--bg: transarent !important;
}
.data.number{
--bg: #191919;
}
.status-menu-container{
background: #191919;
}
/*------------------------------*
FOR CUSTOM ROWS
This code sets up the custom rows.
*------------------------------*/
.link ~ .add-edit-more .more a:after{
background: #fff;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;
}Step 2 With those codes added, you can change the color of data number's circle and the category header if needed, and also use custom rows now. Now also add these codes to the bottom of your CSS and change the background if you want. Afterwards, you may have to adjust the position of the image with the left and top codes. If you remove the background image, the color will show instead. Right now, this code marks Code Geass which is anime #1575 (see its URL in the address bar for the Code Geass page on MAL, or the URL when you point to it on your list). You can set an image to a different anime or manga with this code by changing the 1575 number to the number on the new anime or manga's page. If it's a manga, change the word anime to manga. See Code Geass's page https://myanimelist.net/anime/1575/Code_Geass__Hangyaku_no_Lelouch So if we wanted to customize Bleach anime #269, we'd change 1575 to 269 because that's it's number (ID). https://myanimelist.net/anime/269/Bleach
/*------------------------------*
BACKGROUND ON ALL ROWS HOVER
Won't affect individually customized rows.
*------------------------------*/
.list-table .list-table-data:hover .link ~ .add-edit-more .more a:after {
background-image: url(https://i.imgur.com/apkc9ed.jpg);
background-color: black;
background-position: top left;
width: 1060px !important;
height: 72px !important;
position: absolute !important;
content: "";
top: -46px !important;
left: -113px !important;
display: block !important;
z-index: -1 !important;}
Also change the font colors here for when you point to a row if you want to.
/*------------------------------*
Colors on Row Hover (OPTIONAL)
*------------------------------*/
.list-table .list-table-data:hover .data.number,
.list-table .list-table-data:hover a,
.list-table .list-table-data:hover{
--bg: black !important;
--text: white;
--text-h: white;
--text-dim: white;
--text-dim-h: white;
--text-dark: white;
--btn-bg: black;
}
If you want to redo all default font colors after all this, you can add this convenient code and it will override other colors above.
/*------------------------------*\
| New List colors |
pbg is the color of the wallpaper when you have no image there
bg is the color of the tables and rows
text is the color of your icons (in this version)
titles and some text on your rows (numbers, score, information, tags)
text-dim is other text on your rows (edit, more, non-links, Progress:, Rated:, etc)
btn-bg is the button color around score and tags
text-head is the category links unselected
text-head-h is the current category link selected
btn-head-bg-h is buttons under the header when selected
btn-text-h is that button text
banner-text is the banner text color, and its shadow color is under that
status menu container is the color of the header under the banner when there is transparency on your tables
.list-table is your anime title and table link color, and data number is the shape around your data number
Get a new HTML/Hex color number here, or use color names.
https://htmlcolorcodes.com/
Get new RGBA colors here for the rows
https://cssgenerator.org/rgba-and-hex-color-generator.html
\*------------------------------*/
:root {
--pbg: #efefef;
--bg: #fff;
--bg-dark: #ddd;
--text: #323232;
--text-h: #787878;
--text-dim: #bababa;
--text-dim-h: #646464;
--text-dark: #111;
--shadow: rgba(0,0,0,0.2);
--icon: #323232;
--accent: #4065ba;
--banner-text: #fff;
--banner-text-shadow: rgba(0,0,0,0.45);
--btn-bg: black;
--btn-bg-h: #323232;
--btn-head-bg-h: #1d439b;
--btn-text-h: #fff;
--text-head: #9b9b9b;
--text-head-h: #787878;
--watching: #2db039;
--completed: #26448f;
--onhold: #f1c83e;
--dropped: #a12f31;
--plantowatch: #c3c3c3;
--cover-bg: #323232;
--edit-btn: #d9d9d9;
--checkmark: #9696eb;
}
.data.number{
--bg: black;
}
.status-menu-container{
--bg: #ebebeb;
}
.list-table{
--text: white;
}Colored line around the header  Click the link and use the code for a single colored line on all headers- https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Header%20Outline%20Compressed.css Or click this link for codes which will give you different colors on all headers! https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Header%20Outline%20Category-Coloured%20Compressed.css |
Shishio-kunMar 25, 2023 9:50 AM
Dec 13, 2018 10:58 PM
#3
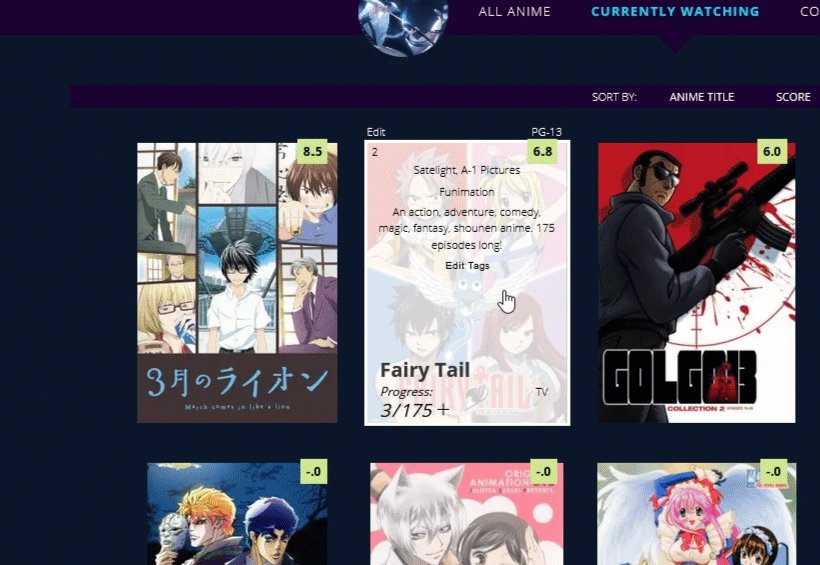
5cm GRID-STYLE LAYOUTS Originally made by the genius designer 5cm. I've added many new features, updates, and animations. This layout has a banner like Clarity but shows anime info when you point to the preview pics as in the example below:  You can change the background images in the banners/wallpapers/animation same as in other layouts. Colors and quotes can be changed too. Shinobu Layout   Source Code https://pastebin.com/raw/g1GxgJtY Important, Read: After you paste the code to your CSS edit box, you should change Username in the first two imports at the top to your username for sharper preview pictures. Adding a dark overlay to anime/manga  After installing the layout, add these codes to the bottom if you want an easy to read dark overlay on your anime and manga.
/* DARK OVERLAY ON ANIME/MANGA
Shows up when you point the cursor to them. This will override the original codes used to customize some of the colors and overlay.
*/
.list-table .list-table-data:hover .data.title {
background: rgba(5,5,5,0.8);
outline: 3px solid rgba(45,45,45,0.8);
}
/* OVERLAY FONT COLOR */
body,.list-table .list-table-data .data.volume a,.list-table .list-table-data .data.progress,.list-table .list-table-data .data.chapter a,.list-table .list-table-data .data.studio,.list-table .list-table-data .data.licensor,.list-table .list-table-data .data.progress a,.list-table .list-table-data .data.magazine a,.list-table .list-table-data .data.studio a,.list-table .list-table-data .data.licensor a,.list-table .list-table-data .data.tags a,.list-table .list-table-data .tags .edit{
color: rgb(232, 230, 227) !important ;
}
.list-table .list-table-data .data.progress .fa:hover{
color: #90ee90;
}
/* ANIME TITLE */
.list-table .list-table-data .data.title .link{
color: #C8C3BC !important;
}
Attack on Titan Layout   Source Code https://pastebin.com/raw/F9Z8Py39 Important, Read: After you paste the code to your CSS edit box, you should change Username in the first two imports at the top to your username for sharper preview pictures. Adding a dark overlay to anime/manga  After installing the layout, add these codes to the bottom if you want an easy to read dark overlay on your anime and manga.
/* DARK OVERLAY ON ANIME/MANGA
Shows up when you point the cursor to them. This will override the original codes used to customize some of the colors and overlay.
*/
.list-table .list-table-data:hover .data.title {
background: rgba(5,5,5,0.8);
outline: 3px solid rgba(45,45,45,0.8);
}
/* OVERLAY FONT COLOR */
body,.list-table .list-table-data .data.volume a,.list-table .list-table-data .data.progress,.list-table .list-table-data .data.chapter a,.list-table .list-table-data .data.studio,.list-table .list-table-data .data.licensor,.list-table .list-table-data .data.progress a,.list-table .list-table-data .data.magazine a,.list-table .list-table-data .data.studio a,.list-table .list-table-data .data.licensor a,.list-table .list-table-data .data.tags a,.list-table .list-table-data .tags .edit{
color: rgb(232, 230, 227) !important ;
}
.list-table .list-table-data .data.progress .fa:hover{
color: #90ee90;
}
/* ANIME TITLE */
.list-table .list-table-data .data.title .link{
color: #C8C3BC !important;
}
Hisoka Layout (Opera GX Colors)   Source Code https://pastebin.com/raw/tgSeVnur Important, Read: After you paste the code to your CSS edit box, you should change Username in the first two imports at the top to your username for sharper preview pictures. Adding a dark overlay to anime/manga  After installing the layout, add these codes to the bottom if you want an easy to read dark overlay on your anime and manga.
/* DARK OVERLAY ON ANIME/MANGA
Shows up when you point the cursor to them. This will override the original codes used to customize some of the colors and overlay.
*/
.list-table .list-table-data:hover .data.title {
background: rgba(5,5,5,0.8);
outline: 3px solid rgba(45,45,45,0.8);
}
/* OVERLAY FONT COLOR */
body,.list-table .list-table-data .data.volume a,.list-table .list-table-data .data.progress,.list-table .list-table-data .data.chapter a,.list-table .list-table-data .data.studio,.list-table .list-table-data .data.licensor,.list-table .list-table-data .data.progress a,.list-table .list-table-data .data.magazine a,.list-table .list-table-data .data.studio a,.list-table .list-table-data .data.licensor a,.list-table .list-table-data .data.tags a,.list-table .list-table-data .tags .edit{
color: rgb(232, 230, 227) !important ;
}
.list-table .list-table-data .data.progress .fa:hover{
color: #90ee90;
}
/* ANIME TITLE */
.list-table .list-table-data .data.title .link{
color: #C8C3BC !important;
}
Ecchi Beach Layouts Default Intro  Triple Booba Animated Intro  Booty-lovers Animated Intro  Layout Preview  Source Codes Default https://pastebin.com/raw/1RaVcMPA Triple Booba https://pastebin.com/raw/sARY6b3S Booty Lovers https://pastebin.com/raw/x1i1Zxe2 Important, Read: After you paste the code to your CSS edit box, you should change Username in the first two imports at the top to your username for sharper preview pictures. Adding a dark overlay to anime/manga  After installing the layout, add these codes to the bottom if you want an easy to read dark overlay on your anime and manga.
/* DARK OVERLAY ON ANIME/MANGA
Shows up when you point the cursor to them. This will override the original codes used to customize some of the colors and overlay.
*/
.list-table .list-table-data:hover .data.title {
background: rgba(5,5,5,0.8);
outline: 3px solid rgba(45,45,45,0.8);
}
/* OVERLAY FONT COLOR */
body,.list-table .list-table-data .data.volume a,.list-table .list-table-data .data.progress,.list-table .list-table-data .data.chapter a,.list-table .list-table-data .data.studio,.list-table .list-table-data .data.licensor,.list-table .list-table-data .data.progress a,.list-table .list-table-data .data.magazine a,.list-table .list-table-data .data.studio a,.list-table .list-table-data .data.licensor a,.list-table .list-table-data .data.tags a,.list-table .list-table-data .tags .edit{
color: rgb(232, 230, 227) !important ;
}
.list-table .list-table-data .data.progress .fa:hover{
color: #90ee90;
}
/* ANIME TITLE */
.list-table .list-table-data .data.title .link{
color: #C8C3BC !important;
}
Water and Sun Breathing Layout   Source Code https://pastebin.com/raw/jHDuqij8 Important, Read: After you paste the code to your CSS edit box, you should change Username in the first two imports at the top to your username for sharper preview pictures. Adding a dark overlay to anime/manga  After installing the layout, add these codes to the bottom if you want an easy to read dark overlay on your anime and manga.
/* DARK OVERLAY ON ANIME/MANGA
Shows up when you point the cursor to them. This will override the original codes used to customize some of the colors and overlay.
*/
.list-table .list-table-data:hover .data.title {
background: rgba(5,5,5,0.8);
outline: 3px solid rgba(45,45,45,0.8);
}
/* OVERLAY FONT COLOR */
body,.list-table .list-table-data .data.volume a,.list-table .list-table-data .data.progress,.list-table .list-table-data .data.chapter a,.list-table .list-table-data .data.studio,.list-table .list-table-data .data.licensor,.list-table .list-table-data .data.progress a,.list-table .list-table-data .data.magazine a,.list-table .list-table-data .data.studio a,.list-table .list-table-data .data.licensor a,.list-table .list-table-data .data.tags a,.list-table .list-table-data .tags .edit{
color: rgb(232, 230, 227) !important ;
}
.list-table .list-table-data .data.progress .fa:hover{
color: #90ee90;
}
/* ANIME TITLE */
.list-table .list-table-data .data.title .link{
color: #C8C3BC !important;
}
Default Layouts  With GIF banner  With backgrounds  Source Codes Default https://pastebin.com/raw/RxWBQy8A With GIF banner, Dark https://pastebin.com/raw/gr7xVayW With Intros and no backgrounds, Dark https://pastebin.com/raw/fNCLmcSY Important, Read: After you paste the code to your CSS edit box, you should change Username in the first two imports at the top to your username for sharper preview pictures. Adding a dark overlay to anime/manga  After installing the layout, add these codes to the bottom if you want an easy to read dark overlay on your anime and manga.
/* DARK OVERLAY ON ANIME/MANGA
Shows up when you point the cursor to them. This will override the original codes used to customize some of the colors and overlay.
*/
.list-table .list-table-data:hover .data.title {
background: rgba(5,5,5,0.8);
outline: 3px solid rgba(45,45,45,0.8);
}
/* OVERLAY FONT COLOR */
body,.list-table .list-table-data .data.volume a,.list-table .list-table-data .data.progress,.list-table .list-table-data .data.chapter a,.list-table .list-table-data .data.studio,.list-table .list-table-data .data.licensor,.list-table .list-table-data .data.progress a,.list-table .list-table-data .data.magazine a,.list-table .list-table-data .data.studio a,.list-table .list-table-data .data.licensor a,.list-table .list-table-data .data.tags a,.list-table .list-table-data .tags .edit{
color: rgb(232, 230, 227) !important ;
}
.list-table .list-table-data .data.progress .fa:hover{
color: #90ee90;
}
/* ANIME TITLE */
.list-table .list-table-data .data.title .link{
color: #C8C3BC !important;
}
Customizing the Layout and Animations after installing To change the images, you replace the image links with new direct links from images you upload to Imgur. There's notes in the code to guide you and tell you what each image link makes on the layout so you can replace the backgrounds and characters with what you want. Changing the images and colors works the same way as in this layout: https://myanimelist.net/forum/?topicid=1640096 You can speed up animations by lowering the seconds (change 5s to 3s for example to speed it up). To remove an animation completely, delete the animation line of code from a section with the animation you want to remove. For help with character renders (cut-outs) see this topic: https://myanimelist.net/forum/?topicid=400287 For help with colors and background-colors see this topic: https://myanimelist.net/forum/?topicid=1909051 For everything else, including how to install a layout in case you don't know, see the full list of CSS topics here, and also the extensions at the bottom of the post! https://myanimelist.net/forum/?topicid=1499059 How to Add Decimal Scores Scroll down to DECIMAL SCORES and change the number or "ID" after "anime" in one of the codes to the ID number of the anime you want to change. The ID number is found in the URL on the anime's page. For example, Code Geass's ID number is 1575 https://myanimelist.net/anime/1575/Code_Geass__Hangyaku_no_Lelouch Copy and paste the codes over and edit them with new anime if you want more decimal scores. Change "anime" in the code to "manga" for manga. The decimal score is the number after content. Extensions and more list customization  Add the codes for the extensions you want to the bottom of the CSS. Increase or decrease Header/Banner Size You can adjust the height here to raise or lower it. You might want to adjust the search box after. Background size helps set your banner background, you can remove it if you want, and adjust the background with any codes at the top of your CSS. .header { background-size: 100%; height: 800px !important; } /* SEARCH BOX POSITION You will have to move the search box into place with margin codes if you change the size of the header. Or add the extension that fixes the search box and icons in place. */ .status-menu-container .search-container #search-box input { margin-top: -140px; position: absolute; margin-left: -80px; } .status-menu-container .search-container #search-button .fa{ margin-top: -115px !important; position: absolute !important; margin-left: -10px !important; } Header Menu Fixed to Screen /*FIXED HEADER MENU*/ #status-menu .search-container { top: 0; right: 20px; position: fixed; } @media only screen and (min-width: 1100px) { .list-menu-float { position: fixed !important;tant; top: 18px; left: 0; width: 150px; border: 0; z-index: 100 !important; } .header .header-menu .header-info { position: fixed; top: 28px; left: 0px !important; width: 200px; font-size: 0; z-index: 100 !important; } #header-menu-dropdown { display: block !important; top: 34px; left: 200px; width: 100px; border: 0; box-shadow: none; position: fixed; z-index: 100 !important; } .header .header-menu.other .btn-menu { font-size: 12px; color: #999; display: inline-block; overflow: hidden; text-indent: -55px; position: fixed; top: 0px; left: 18px; z-index: 100 !important; } } @media only screen and (min-width: 1500px) { .list-menu-float { position: fixed !important;tant; top: 18px; left: inherit !important; right: 200px !important; width: 150px; border: 0; } .header .header-menu .header-info { position: fixed; top: 10px; right: 270px; left: inherit !important; width: 200px; font-size: 0; } #header-menu-dropdown { display: block !important; top: 16px; left: inherit; right: 180px; width: 100px; border: 0; box-shadow: none; position: fixed; } .header .header-menu.other .btn-menu { font: 700 25px Open Sans; color: #999; display: inline-block; overflow: hidden; text-indent: -116px; position: fixed; top: 2px; left: 18px; }} Sort Menu Fixed to Screen /*FIXED SORT MENU*/ .list-table-header { background: #1b0133 !important; position: fixed; top: 50%; left: 0; width: 100px !important; text-align: left; z-index: 100 !important; } Character Renders on Sides  You can replace the image links with other renders. They won't show up until you scroll down so they won't interfere with banners. You can remove .status-menu-container.fixed ~ and change the z index to change the render's timing and foreground position. More help with renders here: https://myanimelist.net/forum/?topicid=400287 /* RAYNARE */ .status-menu-container.fixed ~ .list-block:before{ background-image: url(https://i.imgur.com/obgrDqN.png); background-position: left bottom; background-repeat: no-repeat; background-size: contain; content: ""; position: fixed; bottom: 0; margin: 0 auto !important; width: 100% !important; height: 80%; display: block; left: -8%; z-index: -1 !important; pointer-events: none; animation: RAYNARE 1s 1; } @keyframes RAYNARE { 0% { left: -55%; } 80% { left: -55%; } 100% { left: -8%; } } /* NEKO */ .status-menu-container.fixed ~ .list-block:after{ background-image: url(https://i.imgur.com/RWiIVh9.png); background-position: right bottom; background-repeat: no-repeat; background-size: contain; content: ""; position: fixed; bottom: 0; margin: 0 auto !important; width: 100% !important; height: 80%; display: block; right: -8%; z-index: -1 !important; pointer-events: none; animation: NEKO 1s 1; } @keyframes NEKO { 0% { right: -55%; } 80% { right: -55%; } 100% { right: -8%; } } Container for the banner icons  Increase the px after border from 0, to have a border around it. You can control the border color in the same line. Use margin top to reposition the container. There's already other codes in the layouts to control icon color including for the search bar on the right. .list-menu-float { background: white; padding: 4px; border-radius: 10px; border: 0px solid black !important; animation: FADEIN 10s 1; margin-top: -5px; } Tags moved to the right, other text moved inside  This moves the tags to the right as in the example but also moves airing, started/finished times, season, days, rating, type, and storage inside where tags were! If you only want the tags moved, just use the top two sets of code (which have tags in the names). You can also move the other text moved inside with these codes through the margin left and top codes. .list-table .list-table-data .data.tags{ background-color: whitesmoke; position: absolute; margin-left: 200px; z-index: 100 !important; height: 160px; padding: 10px; border: white 5px solid; } .list-table .list-table-data .data.tags span a { color: black !important; font-size: 12px; } .list-table .list-table-data .season{ margin-top: -190px !important; } .list-table .list-table-data .rated{ margin-top: 69px !important; margin-left: 70px !important; } .list-table .list-table-data .type{ margin-top: 69px !important; margin-left: -40px !important; } .list-table .list-table-data .airing-started{ margin-top: 90px !important; margin-left: -50px !important; } .list-table .list-table-data .airing-finished{ margin-top: 90px !important; margin-left: 50px !important; } .list-table .list-table-data .started{ margin-top: 110px !important; margin-left: -53px !important; } .list-table .list-table-data .finished{ margin-top: 110px !important; margin-left: 54px !important; } .list-table .list-table-data .days{ margin-top: 130px !important; margin-left: -80px !important; } .list-table .list-table-data .storage{ margin-top: 130px !important; margin-left: -20px !important; } .list-table .list-table-data:hover .priority{ opacity: 1 !important; } Move an individual anime's tags to the right  This can be useful when an animes tags are interfering with the title or if you want to add extra tag info with one of our tutorials. Add this code, and change the number to the number that appears in the anime's URL on its MAL page. #tags-31646{ background-color: whitesmoke; position: absolute; margin-left: 190px; z-index: 100 !important; height: 160px; padding: 10px; border: white 5px solid; } #tags-31646 span a { color: black !important; font-size: 12px; } Show Season at all times  /*SHOW SEASON AT ALL TIMES*/ .list-table .list-table-data .data.season { opacity: 1 !important; } Show Type at all times  If it conflicts with other extensions, change the margin, top, left, etc pixel amount settings in the extensions to move the text you want to a new place. /*SHOW TYPE AT ALL TIMES*/ .list-table .list-table-data .data.type { opacity: 1 !important; color: white; margin-top: -20px; margin-left: 130px; } .list-table .list-table-data .data.rated { position: absolute; color: black !important; height: 10px !important; margin-top: 242px; margin-left: 80px; } Airing always seen and red  .list-table .list-table-data .data.title .rewatching, .list-table .list-table-data .data.title .rereading, .list-table .list-table-data .data.title .content-status { background: red; opacity: 1 !important; color: white; } Move Priority Down and change its color  If it conflicts with other extensions, change the margin, top, left, etc pixel amount settings in the extensions to move the text you want to a new place. .list-table .list-table-data .data.priority{ margin-top: 280px; color: white !Important; } Titles always seen  If it conflicts with other extensions, change the margin, top, left, etc pixel amount settings in the extensions to move the text you want to a new place. .list-table .list-table-data .data.title .link { position: absolute; left: 5px; top:235px; width: 200px; z-index: 51 !important; opacity: 1 !important; font-size: 12px; color: white !important; font-weight: bold; text-shadow:0 0 5px #000,0 0 5px #000,5px 1px 11px #000,0 0 0 #fff !important; } .list-table .list-table-data:hover .data.title .link { position: absolute; left: 13px; bottom: 43px; top: inherit; width: 160px; z-index: 51 !important; opacity: 1; font-size: 20px; line-height: 22px; text-transform: upper; color: black !important; font-weight: bold; text-shadow: none !important; } Titles always seen with background .list-table .list-table-data .data.title .link { position: absolute; left: -10px; top:225px; width: 180px; z-index: 51 !important; opacity: 1 !important; font-size: 12px; color: white !important; font-weight: bold; text-shadow:0 0 5px #000,0 0 5px #000,5px 1px 11px #000,0 0 0 #fff !important; background: rgba(0,0,0,.5); padding-bottom: 50px; padding-left: 5px; } .list-table .list-table-data:hover .data.title .link { position: absolute; left: 13px; bottom: 43px !important; top: inherit; width: 160px; z-index: 51 !important; opacity: 1; font-size: 20px; line-height: 22px; text-transform: upper; color: black !important; padding-left: 0px; padding-bottom: 0px; background: transparent; font-weight: bold; text-shadow: none !important; } Priority Tags  .list-table .list-table-data .data.priority{ margin-top: 5px; margin-left:-5px; color: black !Important; width: 30px; height: 25px; text-align: left; background: orange; padding-bottom: 10px; padding-left: 5px; padding-right:10px; } on hover .list-table .list-table-data:hover .data.priority{ margin-top: -20px; margin-left:-5px; color: white !Important; width: 80px; height: 5px; opacity: 1; text-align: left; background:transparent; } .list-table .list-table-data:hover .data .edit a, .list-table .list-table-data:hover .data .add-edit-more a{ height: 240px; width: 100%; left: 20px !important; top: 0; top: 0px !important; color: green !important; } Status Text on All Anime/Manga  If it conflicts with other extensions, change the margin, top, left, etc pixel amount settings in the extensions to move the text you want to a new place. /*STATUS TEXT*/ [data-query*='"status":7'] .data.status.watching:after, [data-query*='"status":7'].data.status.reading:after, [data-query*='"status":7'] .data.status.completed:after, [data-query*='"status":7'] .data.status.onhold:after, [data-query*='"status":7'] .data.status.dropped:after, [data-query*='"status":7'] .data.status.plantowatch:after, [data-query*='"status":7'] .data.status.plantoread:after { margin-top: 0px !important; font-weight: bold; position: absolute !important; margin-left: 0px !important; left: 0 !important; width: 200px !Important; text-shadow:0 0 5px #000,0 0 5px #000,5px 1px 11px #000,0 0 0 #fff !important; opacity: 1 !important; display: block !important; color: white !important; z-index: 10 !important; pointer-events: none !important; } .list-table .list-table-data .data.status{ display: block !important; background: transparent !important; } [data-query*='"status":7'] .data.status.watching:after{ content: "Currently Watching"; } [data-query*='"status":7'] .data.status.reading:after{ content: "Currently Reading"; } [data-query*='"status":7'] .data.status.completed:after{ content: "Completed"; } [data-query*='"status":7'] .data.status.onhold:after{ content: "On Hold"; } [data-query*='"status":7'] .data.status.dropped:after{ content: "Dropped"; } [data-query*='"status":7'] .data.status.plantowatch:after{ content: "Plan to Watch"; } [data-query*='"status":7'] .data.status.plantoread:after{ content: "Plan to Read"; } .list-table .list-table-data:hover .data.status{ margin-top: 60px; opacity: 0; } .list-table .list-table-data:hover .data.status{ opacity: 1; } .list-table .list-table-data:hover .data.status{ margin-top: 0px; } .list-table .list-table-data .data.tags { margin-top: 80px; } .list-table .list-table-data .data.title .rewatching, .list-table .list-table-data .data.title .rereading, .list-table .list-table-data .data.title .content-status { margin-top: 60px; margin-left:57px; position: absolute; } More Cherry Blossoms  You can use these codes for adding more cherry blossom animations to the background or header. Use this topic if the codes don't work or if you want to change the blossom colors, it has a lot of information on it https://myanimelist.net/forum/?topicid=1911984 For the default layout's cherry blossoms, you can set their position to fixed to keep them fixed to the page. In front of header /* CHERRY BLOSSOMS */ .list-container:after { filter: hue-rotate(0deg); position: absolute; left: 0; top: -500px; content: ''; width: 100%; height: 500px; background-image: url(https://i.imgur.com/QqP0mWL.png), url(https://i.imgur.com/Io1Lzgf.png), url(https://i.imgur.com/Ulp6xjS.png); animation: SAKURA 10s linear infinite; z-index: 5; pointer-events: none !important; } @keyframes SAKURA { 0% { background-position: 0 0, 0 0, 0 0; } 100% { background-position: 500px 1000px, 400px 400px, 300px 300px; } } Wallpaper blossoms /* CHERRY BLOSSOMS */ .list-container:after { filter: hue-rotate(0deg); position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(https://i.imgur.com/QqP0mWL.png), url(https://i.imgur.com/Io1Lzgf.png), url(https://i.imgur.com/Ulp6xjS.png); animation: SAKURA 10s linear infinite; z-index: -5; pointer-events: none !important; } @keyframes SAKURA { 0% { background-position: 0 0, 0 0, 0 0; } 100% { background-position: 500px 1000px, 400px 400px, 300px 300px; } } Fading Blossoms /* CHERRY BLOSSOMS */ .list-container:after { filter: hue-rotate(0deg); position: absolute; left: 0; top: 00px; content: ''; width: 100%; height: 900px; background-image: url(https://i.imgur.com/QqP0mWL.png), url(https://i.imgur.com/Io1Lzgf.png), url(https://i.imgur.com/Ulp6xjS.png); animation: SAKURA 10s linear infinite; z-index: -5; pointer-events: none !important; -webkit-mask-image: linear-gradient(to top, transparent 20%, black); mask-image: linear-gradient(to top, transparent 20%, black); } @keyframes SAKURA { 0% { background-position: 0 0, 0 0, 0 0; } 100% { background-position: 500px 1000px, 400px 400px, 300px 300px; } } |
Shishio-kunMar 14, 2023 6:52 PM
Dec 22, 2018 4:50 PM
#4
TAKANA LINE-STYLE LAYOUTS These are based on line-style designs originally by Takana_no_Hana. Takana Line Style Simple * 1 Wallpaper * Custom Quote on top of the banner * Custom table and row hover color * Big preview pic on row hover  Source Code Click here for the code Alternate Link Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Takana Line Style 2 * 1 Wallpaper * 1 Banner * Custom Quote on top of the banner * Custom table and row hover color * Big preview pic on row hover  Source Code Click here for the code Alternate Link Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Takana Line Style 3 * 6 Wallpapers (one for each category page) * Custom Quote on top of the banner * Custom table and row hover color * Big preview pic on row hover  Source Code Click here for the code Alternate Link Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Takana Line Style 4 * 6 Wallpapers (one for each category page) * 1 Banner * Custom Quote on top of the banner * Custom table and row hover color * Big preview pic on row hover  Source Code Click here for the code Alternate Link Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. Takana Line Style 5 * 6 Wallpapers (one for each category page) * 6 Banners (one for each category page) * Custom Quote on top of the banner * Custom table and row hover color * Big preview pic on row hover  Source Code Click here for the code Alternate Link Important, Read: Change "Username" in the top two imports to your username for preview pics on hover. How to customize How to change pics 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find the uppercase text for the part you want to change. For example, to change the main background or a banner background, find MAIN BACKGROUND or BANNER BACKGROUND. 3. Underneath that text, there should be some codes with a parenthesis following background-image or something similar. Delete what's in the parenthesis. 4. Then upload the new background image you want for that part. Upload the picture to Imgur or a similar site and copy the direct link. It will look something like: http://i.imgur.com/VTrW1N1.jpg Paste it into the parenthesis. 5. Save with the button underneath the CSS edit box. The background image be changed. How to remove pics 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find the uppercase text for the part you want to change. For example, to remove the side character renders, search for SIDE CHARACTERS or RENDER. 3. Underneath that text, there should be some codes with a parenthesis following background-image or something similar. Delete what's in the parenthesis. 4. Save with the button underneath the CSS edit box. The pics should be transparent or blank now. How to change colors of the list's boxes containing anime/manga. 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find /* ANIME/MANGA CONTAINER SETTINGS */ 3. Under there, look for background color settings. You can change the colors after color: here. You can use a single color word like purple or transparent, or RGBA color settings. RGBA colors like rgba(255, 0, 0, .5) That's red with half opacity. Something like this can be generated here or Google "RGBA COLOR GENERATOR". http://www.hexcolortool.com btw the section for hover is what you see when pointing the cursor to the container. How to change the quote at the top. 1. After installing the layout, go to the CSS edit box where you pasted the code. 2. Near the top of the code, find /* BANNER QUOTE*/ 3. The quote's text is in quotations below. Change it to what you want. Leaving it blank will leave no quote. 4. Save. Adding a render to the Line-Style layouts Simply add this code to the bottom of the CSS. You can change the image the same as the banners and backgrounds. Height and width are the size. /* Character render on the right list */ footer::after { content: ""; display: block; width: 20%; height: 100%; position: fixed; bottom: 0px; left: calc( 50% + 465px); background: url(http://i.imgur.com/MO8goKt.png) no-repeat bottom left; pointer-events: none; z-index: 3; } @media screen and (max-height: 835px) { footer::after { background-size: 182px 680px; } } Change fonts See my fonts video. You probably just need the first two minutes :D https://www.youtube.com/watch?v=5IGsUjxjwnk |
Shishio-kunMar 10, 2023 12:06 PM
Jan 5, 2019 7:22 PM
#5
Shishio-kunJun 4, 2021 1:55 PM
Jan 5, 2019 10:13 PM
#6
| Thanks you guys so much, appreciate the help and fantastic work you guys have put in, have a good one :) |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Jan 10, 2019 8:46 PM
#7
| Two new layouts added, two versions of Valerio_lyndon's Clarity layout! These are super simple to change the pics for and the table colors too. |
Jan 18, 2019 7:49 PM
#8
| Awesome Video BTW |
 |
Jan 18, 2019 10:57 PM
#9
ParadiseSukai said: Awesome Video BTW Thanks! I appreciate that a lot!!! |
Jan 19, 2019 4:52 AM
#10
| I just found this thread yesterday and started playing around with the Grid Style Layout, pretty happy how it turned out so big thanks for the contribution and also the video explaining it. Just a note for people who want to use the Layout, there is another picture that is not mentioned in the video I think, and that is the background image for the "Filters" Window (top right on your list). To change that you have to scroll down a bit in the CSS code and find the background-image link in the very first #advanced-options block. |
 |
Jan 28, 2019 5:07 PM
#11
GreeenSponge said: I just found this thread yesterday and started playing around with the Grid Style Layout, pretty happy how it turned out so big thanks for the contribution and also the video explaining it. Just a note for people who want to use the Layout, there is another picture that is not mentioned in the video I think, and that is the background image for the "Filters" Window (top right on your list). To change that you have to scroll down a bit in the CSS code and find the background-image link in the very first #advanced-options block. Thank you! And nice sig :D |
Feb 25, 2019 9:57 PM
#12
| I viewed the coding of grid style 3.......and i saw you added gif images in those banners... So did you reduce the size of the gif or was it the same..... Sorry i didnt watch the complete video cuz am in a hurry.....sorry if i missed something. |
 |
Feb 25, 2019 10:12 PM
#13
SMDG said: I viewed the coding of grid style 3.......and i saw you added gif images in those banners... So did you reduce the size of the gif or was it the same..... Sorry i didnt watch the complete video cuz am in a hurry.....sorry if i missed something. I don't really follow what you're saying- but you should be able to do what I did with a GIF in the video to use GIFs on yours. I think the layout resizes them automatically with codes but you can also lower the size with EZGif |
Feb 26, 2019 8:50 AM
#14
Shishio-kun said: SMDG said: I viewed the coding of grid style 3.......and i saw you added gif images in those banners... So did you reduce the size of the gif or was it the same..... Sorry i didnt watch the complete video cuz am in a hurry.....sorry if i missed something. I don't really follow what you're saying- but you should be able to do what I did with a GIF in the video to use GIFs on yours. I think the layout resizes them automatically with codes but you can also lower the size with EZGif Oh sorry English is not my native language, But thanks i got what u just said!! Ill try this. |
 |
Mar 13, 2019 4:05 AM
#15
| Just wanted to note that for the Grid Style that has 2 renders on one page, if you have a render image that is tall, like this one, then it doesn't work correctly and shows up like this in your layout. The solution is to manually crop the render/or increase canvas size in photoshop or similar program, so it has some space around your image on the sides. After that, it shows up correctly in the layout! Just to make sure it works I had it cropped in the same aspect ratio as the example renders in the layout, which is 9:7. Here is how to do it the easiest way in photoshop! If you do it this way, the picture will be in the center and you won't have to change it's position in the layout code! Hope it saves time for anyone having this problem! |
Mar 13, 2019 1:57 PM
#16
Narushisto said: Just wanted to note that for the Grid Style that has 2 renders on one page, if you have a render image that is tall, like this one, then it doesn't work correctly and shows up like this in your layout. The solution is to manually crop the render/or increase canvas size in photoshop or similar program, so it has some space around your image on the sides. After that, it shows up correctly in the layout! Just to make sure it works I had it cropped in the same aspect ratio as the example renders in the layout, which is 9:7. Here is how to do it the easiest way in photoshop! If you do it this way, the picture will be in the center and you won't have to change it's position in the layout code! Hope it saves time for anyone having this problem! Thanks for using our edits and the info :D I wonder if I can fix that problem in the original code somehow D: |
Apr 9, 2019 5:54 AM
#17
| So I copied the code of Grid 5 of kimi no na wa style list , I dont know why but it looks a bit different when compared to the layout you posted Here's what it looks like for me https://imgur.com/yaaraH2 Kurisu's figure is coming in front of the anime posters pics , how to reduce the size of the layout so that the anime characters and the layout dont overlap? Or maybe a way to reduce the poster sizes? |
ccbestgirl1411Apr 9, 2019 6:42 AM
 |
Apr 9, 2019 5:36 PM
#18
Steiner1411 said: To change the render's width, look through your CSS and find the "RENDERS" section. It should be near the top. You can then modify the various lines that say "width: 50%" to different numbers. 40%, for instance. The reason there are so many different values is for all the separate renders on each category page.So I copied the code of Grid 5 of kimi no na wa style list , I dont know why but it looks a bit different when compared to the layout you posted Here's what it looks like for me https://imgur.com/yaaraH2 Kurisu's figure is coming in front of the anime posters pics , how to reduce the size of the layout so that the anime characters and the layout dont overlap? Or maybe a way to reduce the poster sizes? To change the list width, add this to the bottom of your code then change the "width: 60vw" number underneath each respective label same as you did the renders. It can be anything from 0vw to 100vw. /* PATCH for render overlap */
.list-table .list-table-header {
left: 2px;
top: 80px;
margin: 0;
}
.list-table {
display: block;
min-width: calc(196px * 2);
max-width: 100%;
text-align: center;
font-size: 0;
}
.list-table > tbody {
font-size: 11px;
}
.list-item {
display: inline-block;
float: none;
}
/* Currently Watching Width */
[data-query*='status":1'] .list-table {
width: 60vw;
}
/* Completed Width */
[data-query*='status":2'] .list-table {
width: 60vw;
}
/* On Hold Width */
[data-query*='status":3'] .list-table {
width: 60vw;
}
/* Dropped Width */
[data-query*='status":4'] .list-table {
width: 60vw;
}
/* Planned Width */
[data-query*='status":6'] .list-table {
width: 60vw;
}
/* All Anime Width */
[data-query*='status":7'] .list-table {
width: 60vw;
} |
Valerio_LyndonApr 9, 2019 5:57 PM
Apr 10, 2019 6:39 AM
#19
Valerio_Lyndon said: Steiner1411 said: To change the render's width, look through your CSS and find the "RENDERS" section. It should be near the top. You can then modify the various lines that say "width: 50%" to different numbers. 40%, for instance. The reason there are so many different values is for all the separate renders on each category page.So I copied the code of Grid 5 of kimi no na wa style list , I dont know why but it looks a bit different when compared to the layout you posted Here's what it looks like for me https://imgur.com/yaaraH2 Kurisu's figure is coming in front of the anime posters pics , how to reduce the size of the layout so that the anime characters and the layout dont overlap? Or maybe a way to reduce the poster sizes? To change the list width, add this to the bottom of your code then change the "width: 60vw" number underneath each respective label same as you did the renders. It can be anything from 0vw to 100vw. /* PATCH for render overlap */
.list-table .list-table-header {
left: 2px;
top: 80px;
margin: 0;
}
.list-table {
display: block;
min-width: calc(196px * 2);
max-width: 100%;
text-align: center;
font-size: 0;
}
.list-table > tbody {
font-size: 11px;
}
.list-item {
display: inline-block;
float: none;
}
/* Currently Watching Width */
[data-query*='status":1'] .list-table {
width: 60vw;
}
/* Completed Width */
[data-query*='status":2'] .list-table {
width: 60vw;
}
/* On Hold Width */
[data-query*='status":3'] .list-table {
width: 60vw;
}
/* Dropped Width */
[data-query*='status":4'] .list-table {
width: 60vw;
}
/* Planned Width */
[data-query*='status":6'] .list-table {
width: 60vw;
}
/* All Anime Width */
[data-query*='status":7'] .list-table {
width: 60vw;
}Thank you so much! It's perfect now! |
 |
Apr 18, 2019 4:39 PM
#20
| Hello! I've been wondering a thing for a long time, is possible to change the font of all the texts that appear in this layouts? |
Apr 21, 2019 7:02 PM
#21
BhonnaGaming said: Sorry for the late response, which layout are you referring to and which font(s) were you thinking? It's perfectly possible to change the fonts, it just takes a little bit of tweaking the CSS. I could describe the entire process if you are interested in acquiring the knowledge to do it yourself, or if it's a one-off change you wish to have made then I could just do it for you to save some time?Hello! I've been wondering a thing for a long time, is possible to change the font of all the texts that appear in this layouts? |
Apr 26, 2019 11:43 AM
#22
| Thanks for the layout! It was really easy to customize and it looks amazing. |
May 3, 2019 1:53 PM
#23
Shaysei said: Thanks for the layout! It was really easy to customize and it looks amazing. Thanks for letting us know :D |
Jun 8, 2019 11:12 PM
#24
| The video helped alot, thanks so much!! But I got a problem for the Clarity Style. I tried messing around with the rgb colors but the colors dont really seem to change. https://i.imgur.com/pCJkwG1.png What change am I expected to see from changing the Status Colors and the other ones? |
Jun 9, 2019 3:41 AM
#25
KenSmiley said: It's a code priority issue. Can be fixed by either moving the theme colour section to the bottom of the code or by changing the beginning ":root" text of the colour section to "body".The video helped alot, thanks so much!! But I got a problem for the Clarity Style. I tried messing around with the rgb colors but the colors dont really seem to change. https://i.imgur.com/pCJkwG1.png What change am I expected to see from changing the Status Colors and the other ones? ...
/* TABLE COLORS*/
:root {
/* Generic Colours */
......
/* TABLE COLORS*/
body {
/* Generic Colours */
...You may also find it useful to add the code from this spoiler to the bottom of your code. It will enable the status colours on list items to change, instead of only the header colours. /* Status Colour Patch */
.status.watching,
.status.reading { background: var(--watching) !important; }
.status.completed { background: var(--completed) !important; }
.status.onhold { background: var(--onhold) !important; }
.status.dropped { background: var(--dropped) !important; }
.status.plantowatch,
.status.plantoread { background: var(--plantowatch) !important; } |
Jun 9, 2019 12:51 PM
#26
Valerio_Lyndon said: KenSmiley said: It's a code priority issue. Can be fixed by either moving the theme colour section to the bottom of the code or by changing the beginning ":root" text of the colour section to "body".The video helped alot, thanks so much!! But I got a problem for the Clarity Style. I tried messing around with the rgb colors but the colors dont really seem to change. https://i.imgur.com/pCJkwG1.png What change am I expected to see from changing the Status Colors and the other ones? ...
/* TABLE COLORS*/
:root {
/* Generic Colours */
......
/* TABLE COLORS*/
body {
/* Generic Colours */
...You may also find it useful to add the code from this spoiler to the bottom of your code. It will enable the status colours on list items to change, instead of only the header colours. /* Status Colour Patch */
.status.watching,
.status.reading { background: var(--watching) !important; }
.status.completed { background: var(--completed) !important; }
.status.onhold { background: var(--onhold) !important; }
.status.dropped { background: var(--dropped) !important; }
.status.plantowatch,
.status.plantoread { background: var(--plantowatch) !important; }Thanks so much! |
KenSmileyJun 9, 2019 11:39 PM
Jul 15, 2019 6:00 PM
#27
| Hello, what do I need to do to activate start/end dates ?? |
Jul 15, 2019 11:18 PM
#28
LukPhoenix said: Hello, what do I need to do to activate start/end dates ?? Did you check it on this page and save? https://myanimelist.net/editprofile.php?go=listpreferences |
Jul 16, 2019 5:14 AM
#29
Shishio-kun said: Did you check it on this page and save? https://myanimelist.net/editprofile.php?go=listpreferences Yes, but only the start day appears and in some cases it gets overlapping numbers http://imgur.com/kHtiYja |
Jul 16, 2019 1:42 PM
#30
LukPhoenix said: You can add this code to the bottom of your CSS to make them work a little better. Started is now on the bottom-left, and finished is on the bottom-right.Yes, but only the start day appears and in some cases it gets overlapping numbers http://imgur.com/kHtiYja  /* Basic start/finish date support
https://myanimelist.net/forum/?topicid=1640096&show=0#msg57978685 */
.data.started,
.data.finished {
bottom: 58px;
line-height: 25px;
opacity: 0;
text-shadow: 0 1px 2px #000;
} .data.started {
left: 5px;
} .data.finished {
right: 5px;
} .list-item:hover .data.started,
.list-item:hover .data.finished {
opacity: 1;
} |
Jul 16, 2019 1:53 PM
#31
Valerio_Lyndon said: LukPhoenix said: You can add this code to the bottom of your CSS to make them work a little better. Started is now on the bottom-left, and finished is on the bottom-right.Yes, but only the start day appears and in some cases it gets overlapping numbers http://imgur.com/kHtiYja  /* Basic start/finish date support
https://myanimelist.net/forum/?topicid=1640096&show=0#msg57978685 */
.data.started,
.data.finished {
bottom: 58px;
line-height: 25px;
opacity: 0;
text-shadow: 0 1px 2px #000;
} .data.started {
left: 5px;
} .data.finished {
right: 5px;
} .list-item:hover .data.started,
.list-item:hover .data.finished {
opacity: 1;
}Cool, thanks, I'll add this to the main post! |
Jul 16, 2019 2:53 PM
#32
Valerio_Lyndon said: You can add this code to the bottom of your CSS to make them work a little better. Started is now on the bottom-left, and finished is on the bottom-right.  /* Basic start/finish date support
https://myanimelist.net/forum/?topicid=1640096&show=0#msg57978685 */
.data.started,
.data.finished {
bottom: 58px;
line-height: 25px;
opacity: 0;
text-shadow: 0 1px 2px #000;
} .data.started {
left: 5px;
} .data.finished {
right: 5px;
} .list-item:hover .data.started,
.list-item:hover .data.finished {
opacity: 1;
}Thanks, you help a lot |
Jul 19, 2019 7:48 AM
#33
| How can i put render in bottom left corner if it's even possible? And can i put 2 render's in? i took the second template but i cant add another render at the left |
Jul 19, 2019 2:52 PM
#34
Nashy said: How can i put render in bottom left corner if it's even possible? And can i put 2 render's in? i took the second template but i cant add another render at the left There's versions of grid with 2 renders at the bottom, but you can add these codes for a left render. You have to adjust the width and height after tho. footer:before{ left: -15%; background-image: url(http://imgur.com/gAgIkGM.png); } footer:before{ width: 50%; height: 100%; position: fixed; background-repeat: no-repeat; background-size: 100% !important; background-position:center bottom;} footer::after, footer::before { content: ""; display: block; position: fixed; bottom: 0px; background-size: 100%; pointer-events: none; z-index: 3; } |
Aug 1, 2019 2:47 PM
#35
silverzoro said: The grid layout is great but there is a problem for me. So I enabled the studio names and the start to end date but they both kind of keep overlapping on each other. Is there any way to fix that? If there is one, I'd be happy but if not I will still be fine with it though. Thanks. Pic of problem Moving your post over here. Try adding this to the bottom .list-item .data.studio { height: 53px !important; top: 172px;} |
Aug 4, 2019 5:07 PM
#36
| Hi man ! I followed your tutorial for the anime list profile and tried with a Charlotte's theme. But it doesn't work :(. Here is the final code that I c/p in the custom CSS : https://pastebin.com/fwFPgxY1 That's what it looks in the page of customizing : http://prntscr.com/ooc2jx and That's when I upload to my anime list xd : http://prntscr.com/ooc2ui could you help me please I spent 3 hours to make that and this is not working properly :( |
Aug 4, 2019 5:14 PM
#37
FayZew said: Hi man ! I followed your tutorial for the anime list profile and tried with a Charlotte's theme. But it doesn't work :(. Here is the final code that I c/p in the custom CSS : https://pastebin.com/fwFPgxY1 That's what it looks in the page of customizing : http://prntscr.com/ooc2jx and That's when I upload to my anime list xd : http://prntscr.com/ooc2ui could you help me please I spent 3 hours to make that and this is not working properly :( You set your list to Classic. It has to be saved to Modern and installed there. Switch it here. https://myanimelist.net/ownlist/style These layouts won't work on classic list settings. See here in the video how I install the CSS to a modern list template https://youtu.be/cA0g4HkNLic?t=75 |
Aug 4, 2019 5:45 PM
#38
| Much thanks it works! Nice tutorial btw now my anime list looks good thanks to you |
Aug 4, 2019 8:24 PM
#39
FayZew said: Much thanks it works! Nice tutorial btw now my anime list looks good thanks to you Cool it looks awesome!! :D |
Aug 5, 2019 6:00 AM
#40
| Hi I followed your youtube video and really loved it. I'm having 1 problem and thats the background I cant seem to figure out how to make my img's fit and not have these empty spaces. Just asking for help since its really bothering my eyes css: https://pastebin.com/FR9NHCXV the problem: https://i.imgur.com/iSmMkWk.jpg |
Aug 5, 2019 1:11 PM
#41
Positivetech said: Hi I followed your youtube video and really loved it. I'm having 1 problem and thats the background I cant seem to figure out how to make my img's fit and not have these empty spaces. Just asking for help since its really bothering my eyes css: https://pastebin.com/FR9NHCXV the problem: https://i.imgur.com/iSmMkWk.jpg add to the bottom /* CURRENTLY WATCHING BANNER BACKGROUND */ .list-unit.watching .list-status-title:after, .list-unit.reading .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/8gvAhck.jpg); height: 500px !important; } /* COMPLETED BANNER BACKGROUND */ .list-unit.completed .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/C9KjowA.jpg); height: 500px !important; } /* ON-HOLD BANNER BACKGROUND */ .list-unit.onhold .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/uWAj8BZ.jpg); height: 500px !important; } /* DROPPED BANNER BACKGROUND */ .list-unit.dropped .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/xjVGStj.jpg); height: 500px !important; } /* PLAN TO BANNER BACKGROUND */ .list-unit.plantowatch .list-status-title:after, .list-unit.plantoread .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/fN2L4U5.jpg); height: 500px !important; } /* ALL ANIME/MANGA BANNER BACKGROUND */ .list-unit.all_anime .list-status-title:after{ background-size: cover !important; background-image: url(https://i.imgur.com/8gvAhck.jpg); height: 500px !important; } |
Aug 5, 2019 1:56 PM
#42
Shishio-kun said: Positivetech said: Hi I followed your youtube video and really loved it. I'm having 1 problem and thats the background I cant seem to figure out how to make my img's fit and not have these empty spaces. Just asking for help since its really bothering my eyes css: https://pastebin.com/FR9NHCXV the problem: https://i.imgur.com/iSmMkWk.jpg add to the bottom /* CURRENTLY WATCHING BANNER BACKGROUND */ .list-unit.watching .list-status-title:after, .list-unit.reading .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/8gvAhck.jpg); height: 500px !important; } /* COMPLETED BANNER BACKGROUND */ .list-unit.completed .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/C9KjowA.jpg); height: 500px !important; } /* ON-HOLD BANNER BACKGROUND */ .list-unit.onhold .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/uWAj8BZ.jpg); height: 500px !important; } /* DROPPED BANNER BACKGROUND */ .list-unit.dropped .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/xjVGStj.jpg); height: 500px !important; } /* PLAN TO BANNER BACKGROUND */ .list-unit.plantowatch .list-status-title:after, .list-unit.plantoread .list-status-title:after { background-size: cover !important; background-image: url(https://i.imgur.com/fN2L4U5.jpg); height: 500px !important; } /* ALL ANIME/MANGA BANNER BACKGROUND */ .list-unit.all_anime .list-status-title:after{ background-size: cover !important; background-image: url(https://i.imgur.com/8gvAhck.jpg); height: 500px !important; } Thank you so much. Been messing around with your other templates just super fun to mess with and customize <3 |
Aug 11, 2019 4:16 PM
#43
| Some new codes were added to the original post to help you resize the banner, and also to move the preview pics down. |
Aug 23, 2019 4:14 AM
#44
| Hey there, I would like to ask if the Clarity Theme (no. 2) could be edited to remove the commas in tag sections creating a new tag bubble-function? Additionally I'd like to know if the spaces for specific elements could be widened and narrowed etc. I've made this helpful info graph to illustrate what I would like to be able to change about it. https://i.imgur.com/JrTkC3K.png Thank you -Bang. |
Aug 24, 2019 12:05 AM
#45
PoisonBang said: This will change the tag box to how you describe. You can modify the width of it by changing the number within. Add this CSS below everything else.Hey there, I would like to ask if the Clarity Theme (no. 2) could be edited to remove the commas in tag sections creating a new tag bubble-function? /* "Clarity" by Valerio Lyndon / Review Tags Modification / Revision 0.1 */
/* Raise or lower this number to change how wide the box is. Make sure not to remove the "px" at the end. */
.data.tags { width: 240px; }
.data.tags div:not(:empty){padding:2px 8px;background:var(--btn-bg);border-radius:8.5px}.data.tags span{display:inline;font-size:11px!important;cursor:text}.data.tags a:not(.edit){display:inline;padding:0;background:0 0;pointer-events:none}PoisonBang said: I can't think of why not, just let me know which ones in particular (even if it's all of them).Additionally I'd like to know if the spaces for specific elements could be widened and narrowed etc. |
Aug 25, 2019 2:50 PM
#46
| Thank you Valerio. There is still two things I'd like to ask about concerning the Clarity 2 theme, again. I would like to be able to change the color and opacity of the element that contains each anime's specific details (the image, score, tags etc.) as well as the background color for the tags which you previously assisted me with. Once again I've made a little info graph for better illustration: https://i.imgur.com/4FPXLXj.png Additionally the 2 Side Renders which are by default turned off, fail to appear for me. What I did was simply change the url(NONE) within the premade code to replace the NONE with the link for the desired png Image. Thank you for your time. - Bang |
Aug 26, 2019 12:38 AM
#47
PoisonBang said: There are a couple of ways to do this. The easiest way is to simply change the background colour of the list items. Add this to the bottom of your CSS:I would like to be able to change the color and opacity of the element that contains each anime's specific details (the image, score, tags etc.) as well as the background color for the tags which you previously assisted me with. Once again I've made a little info graph for better illustration: https://i.imgur.com/4FPXLXj.png .list-item {
background: rgba(255,255,255,0.8) !important;
} You could change it to the same colour as tags with this code: .data.number {
background: var(--btn-bg);
}Since you've figured out how to change the colour of the tags and the like, you can just add a transparency value to the colour. So for instance, #f985ff could become "#f985ff88" (half transparency) or "rgba(249,133,255,0.5)" (which is the same colour but as an RGB value). PoisonBang said: Ah, I see the issue. Add this code to fix it:Additionally the 2 Side Renders which are by default turned off, fail to appear for me. What I did was simply change the url(NONE) within the premade code to replace the NONE with the link for the desired png Image. /* ====================
Render Display Patch */
body::before {
z-index: -1;
} |
Aug 26, 2019 12:02 PM
#48
| Thank you Valerio, works like a charm. |
Oct 13, 2019 5:35 AM
#49
| Hi, I am using your Grid Style 4 and really like it! When changing the backgrounds, renders, and banners, I realized that I the filter window also has a custom background. However, no matter how much I searched the code, I couldn't find the appropriate code to change that background. Any help will be much appreciated |
Oct 13, 2019 6:58 PM
#50
CubeMage said: Good question, you can change it using this code:Hi, I am using your Grid Style 4 and really like it! When changing the backgrounds, renders, and banners, I realized that I the filter window also has a custom background. However, no matter how much I searched the code, I couldn't find the appropriate code to change that background. Any help will be much appreciated /* FILTER MENU BACKGROUND */
#advanced-options {
background-image: url(https://i.imgur.com/06BJudE.jpg) !important;
} |
More topics from this board
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7812 |
by mtsRhea
»»
Apr 21, 5:25 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS][Modern] ☀️ Endless Summer Layout by Cateinya ( 1 2 3 4 5 ... Last Page )Cateinya - Aug 18, 2016 |
309 |
by hideso
»»
Apr 20, 3:56 PM |


