New
May 30, 2020 6:13 PM
#351
@5cm I love your design! I'm just having an issue where at 300 entries, it doesn't load any more of the list. Do you know what I am doing wrong? Also @Baraldo since you made a hot-fix already for this layout, I figured you might know what I'm talking about too. |
Jul 19, 2020 5:38 PM
#353
Thank you :D |
Jul 28, 2020 5:18 PM
#354
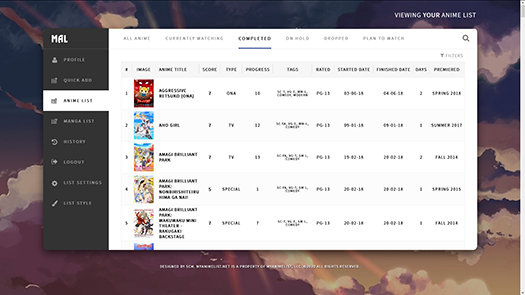
This is an updated version of 5cm's Dashboard design which fixes the scroll issue some people such as @ycleped have mentioned. I don't intend to step on 5cm's toes here, but hopefully they don't mind me applying and sharing this fix.  [Code] This should be used to completely replace/reinstall the original theme. It is not to be used at the same time. If there are still any issues, or there are new issues due to my changes, I'd appreciate if anyone would tell me. Original post View Differences |
Valerio_LyndonJul 28, 2020 5:28 PM
Jul 28, 2020 6:53 PM
#355
Valerio_Lyndon said: This is an updated version of 5cm's Dashboard design which fixes the scroll issue some people such as @ycleped have mentioned. I don't intend to step on 5cm's toes here, but hopefully they don't mind me applying and sharing this fix. Wow, thank you very much! |
Aug 6, 2020 9:37 PM
#356
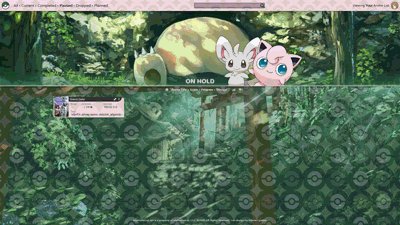
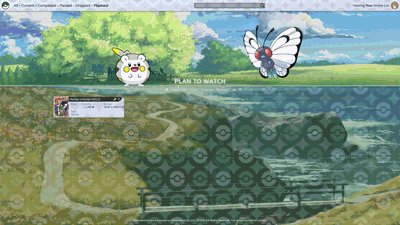
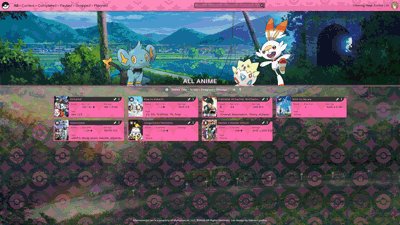
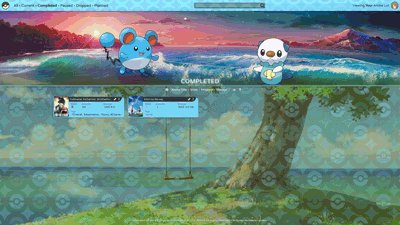
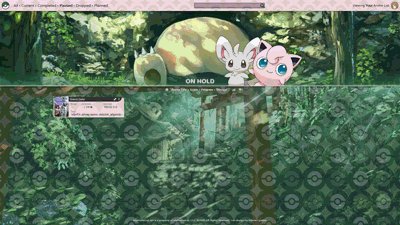
Donating a Pokemon theme I made several months ago. It's focused to specific tastes as it was made to request, so I don't really expect this to be a widely popular theme. I also went a bit too "cutting edge" on some of the CSS, so this theme will only display properly when installed using the @import line below. If installed directly, some of the images will break. [Full-size Images] Install using Theme Customiser Or, install manually. To install, use this CSS: @\import "https://dl.dropboxusercontent.com/s/xc7k2vfq0f9tg8a/Puni%20v1.2.0.css"; Information: • For modern lists. Disable default banner and background image. • Enable only these list columns: Score, Episodes, Chapters, Volumes, Storage/Retail Manga, Tags, Image. Disable all other columns. • To change colours, pictures, or the info icon you can hover your mouse over, add this below the import and modify as you wish: /*~~~~~~~~~~~~~~~~~~~~~~~~~*\
!VARIABLES
\*~~~~~~~~~~~~~~~~~~~~~~~~~*/
:root {
/* Colours are mostly HSL value, but without the surrounding parenthesis.
* See https://www.w3schools.com/colors/colors_hsl.asp for assistance.
*/
--text-bright: 0, 0%, 89%;
--text-dark: 0, 0%, 16%;
--relief: 0, 0%, 13.3%;
--midtone: 0, 0%, 19%;
--accent-bright: 60, 87%, 55%;
--accent-dark: 60, 91%, 43.5%;
--complementary: 300, 63%, 36%;
--shadow-light: hsla(0, 0%, 0%, .27);
--shadow-dark: hsla(0, 0%, 0%, .53);
--popup-backing: hsla(0, 0%, 0%, .73);
/* Info text. Please note, line breaks are not allowed.
* Instead, use "\a " (including the space after it).
* This will be interpreted as a line break by the code.
* Additionally, add a backslash before any double quote i.e. \"
*/
--information: "Rating Info\a \a 10 - Masterpiece\a 9 - Great\a 8 - Very Good\a 7 - Good\a 6 - Fine\a 5 - Average\a 4 - Very Bad\a 3 - Bad\a 2 - Horrible\a 1 - Appalling";
/* Default Images - will be overridden by category-specific codes.
*/
--background-image: url(https://i.imgur.com/e07NexS.jpg);
--banner-image: url(https://i.imgur.com/L9ywp7A.jpg);
--banner-character: none;
/* Pattern Images
*/
--pattern-pokeballs: url(https://i.imgur.com/U7RZQDt.png);
--pattern-stars: url(https://i.imgur.com/ZFLufJr.png);
--accent-image-opacity: .27;
/* Other Variables
*/
--font: 'Varela Round', 'Arial', 'FontAwesome', sans-serif;
--time-short: 120ms ease;
--time-medium: 200ms ease;
} body {
/* Pokeball
*/
--pokeball-outer: #222;
--pokeball-top: hsl(var(--complementary));
--pokeball-bottom: #fff;
}
/* ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ *\
@Per-Category
\* ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ */
/* All - Scorbunny, Togepi, Shinx */
body[data-query*='status":7'] {
--background-image: url(https://i.imgur.com/g3pHKle.jpg);
--banner-image: url(https://i.imgur.com/68OWcab.jpg);
--banner-character:
url(https://i.imgur.com/BBwKsBR.png) calc(50% + 350px) calc(100% + 13px) / auto 344px,
url(https://i.imgur.com/lbaHSAs.png) calc(50% + 220px) calc(100% + 13px) / auto 144px,
url(https://i.imgur.com/iNyDFe2.png) calc(50% - 340px) calc(100% + 24px) / auto 260px;
--accent-bright: 334, 96%, 80%;
--accent-dark: 334, 95%, 71%;
--complementary: 185, 62%, 8%;
}
/* Current - Pikachu & Psyduck */
body[data-query*='status":1'] {
--background-image: url(https://i.imgur.com/e07NexS.jpg);
--banner-image: url(https://i.imgur.com/L9ywp7A.jpg);
--banner-character:
url(https://i.imgur.com/UAXKmfX.png) calc(50% - 380px) calc(100% + 20px) / auto 280px,
url(https://i.imgur.com/eOJJJOS.png) calc(50% + 320px) calc(100% + 7px) / auto 210px,
url(https://i.imgur.com/ZtSmAzD.png) calc(50% - 230px) calc(100% + 10px) / auto 140px;
--accent-bright: 60, 87%, 55%;
--accent-dark: 60, 91%, 43.5%;
--complementary: 300, 63%, 36%;
}
/* Completed - Marill & Oshawott */
body[data-query*='status":2'] {
--background-image: url(https://i.imgur.com/T3cijHr.jpg);
--banner-image: url(https://i.imgur.com/yYoiYrp.jpg);
--banner-character:
url(https://i.imgur.com/ibjgQRx.png) calc(50% + 350px) calc(100% + 13px) / auto 244px,
url(https://i.imgur.com/UOWOEQ6.png) calc(50% - 340px) calc(100% - 33px) / auto 284px;
--accent-bright: 195, 95%, 80%;
--accent-dark: 195, 98%, 73%;
--complementary: 53, 93%, 18%;
}
/* Paused - Jiggly & Minccino */
body[data-query*='status":3'] {
--background-image: url(https://i.imgur.com/6LMccTP.jpg);
--banner-image: url(https://i.imgur.com/MPJqqhJ.jpg);
--banner-character:
url(https://i.imgur.com/1DZMVIE.png) calc(50% + 360px) calc(100% + 30px) / auto 260px,
url(https://i.imgur.com/qJB3cQB.png) calc(50% + 220px) calc(100% + 30px) / auto 290px;
--accent-bright: 338, 46%, 90%;
--accent-dark: 345, 30%, 87%;
--complementary: 148, 40%, 33%;
}
/* Dropped - Rolycoly/Carkol */
body[data-query*='status":4'] {
--background-image: url(https://i.imgur.com/PXNXNYU.jpg);
--banner-image: url(https://i.imgur.com/0hGlTuH.jpg);
--banner-character:
url(https://i.imgur.com/mAZXsVF.png) calc(50% + 350px) calc(100% + 4px) / auto 230px,
url(https://i.imgur.com/qyaxbNU.png) calc(50% - 320px) calc(100% + 34px) / auto 320px;
--accent-bright: 23, 100%, 75%;
--accent-dark: 25, 100%, 63%;
--complementary: 3, 25%, 15%;
--accent-image-opacity: 0.15;
}
/* Planned - Butterfree & Togedemaru */
body[data-query*='status":6'] {
--background-image: url(https://i.imgur.com/bf3pFX7.jpg);
--banner-image: url(https://i.imgur.com/Xh9tnsU.jpg);
--banner-character:
url(https://i.imgur.com/432Wfj5.png) calc(50% + 350px) calc(100% - 20px) / auto 284px,
url(https://i.imgur.com/N9hqTEx.png) calc(50% - 330px) calc(100% + 10px) / auto 194px;
--accent-bright: 214, 44%, 94%;
--accent-dark: 214, 47%, 88%;
--complementary: 126, 34%, 32%;
}Links: Shishio's thread || GitHub Edit 2022/May/07: Updated to version 1.2.0. |
Valerio_LyndonJan 7, 2024 10:55 PM
Aug 9, 2020 4:40 PM
#357
Valerio_Lyndon said:  [Code] This should be used to completely replace/reinstall the original theme. It is not to be used at the same time. If there are still any issues, or there are new issues due to my changes, I'd appreciate if anyone would tell me. Original post View Differences if someone were to view this on a portrait oriented screen like mobile desktop mode, how would you make it so that the list auto scales to whatever resolution you're viewing from?  also I'm not sure where to apply that previous 'hotfix' code to remove the little white pixel thing on the top left |
Aug 9, 2020 6:03 PM
#358
Korishi said: Valerio_Lyndon said: This is an updated version of 5cm's Dashboard design which fixes the scroll issue … if someone were to view this on a portrait oriented screen like mobile desktop mode, how would you make it so that the list auto scales to whatever resolution you're viewing from?  also I'm not sure where to apply that previous 'hotfix' code to remove the little white pixel thing on the top left The hotfix Baraldo made would go at the bottom of the CSS. Now you've pointed it out though, I incorporated a similar fix to my own code so you could just update the theme there if you wished (same way you initially installed it). As for auto-scaling, you could make the height adapt by adding this CSS to the bottom of the main code. I have not actually tested this on a phone, but it should most likely work. /* Add auto-sizing height capability */
body::before, body::after {
height: calc(100% - 136px);
}
.list-unit {
padding-bottom: 68px;
}
footer {
top: auto;
bottom: 0;
height: 68px;
}If you mean auto-sizing the actual scale of objects as in text or images, though, it would require an overhaul of the internals and would still end up cutting off half the information on the page due to lack of space. |
Aug 10, 2020 4:18 PM
#359
| @Valerio_Lyndon that's exactly what I was aiming for. I did actually have to replace the original instances of the code like body and footer instead of simply adding to the end for it to work, but it all looks good now. thanks for helping me |
Aug 26, 2020 12:09 AM
#360
Valerio_Lyndon said: Donating a Pokemon theme I made several months ago. It's focused to specific tastes as it was made to request, so I don't really expect this to be a widely popular theme. I also went a bit too "cutting edge" on some of the CSS, so this theme will only display properly when installed using the @import line below. If installed directly, some of the images will break.  [Full-size Images] [Live Preview] To install, use this CSS: @\import "https://dl.dropbox.com/s/9gatvtlp5zxy922/Puni.css"; Information: • For modern lists. Disable default banner and background image. • Enable only these list columns: Score, Episodes, Chapters, Volumes, Storage/Retail Manga, Tags, Image. Disable all other columns. • To change colours, pictures, or the info icon you can hover your mouse over, add this below the import and modify as you wish: /*~~~~~~~~~~~~~~~~~~~~~~~~~*\
!VARIABLES
\*~~~~~~~~~~~~~~~~~~~~~~~~~*/
:root {
/* Colours are mostly HSL value, but without the surrounding parenthesis.
* See https://www.w3schools.com/colors/colors_hsl.asp for assistance.
*/
--text-bright: 0, 0%, 89%;
--text-dark: 0, 0%, 16%;
--relief: 0, 0%, 13.3%;
--midtone: 0, 0%, 19%;
--accent-bright: 60, 87%, 55%;
--accent-dark: 60, 91%, 43.5%;
--complementary: 300, 63%, 36%;
--shadow-light: hsla(0, 0%, 0%, .27);
--shadow-dark: hsla(0, 0%, 0%, .53);
--popup-backing: hsla(0, 0%, 0%, .73);
/* Info text. Please note, line breaks are not allowed.
* Instead, use "\a " (including the space after it).
* This will be interpreted as a line break by the code.
* Additionally, add a backslash before any double quote i.e. \"
*/
--information: "Rating Info\a \a 10 - Masterpiece\a 9 - Great\a 8 - Very Good\a 7 - Good\a 6 - Fine\a 5 - Average\a 4 - Very Bad\a 3 - Bad\a 2 - Horrible\a 1 - Appalling";
/* Default Images - will be overridden by category-specific codes.
*/
--background-image: url(https://i.imgur.com/e07NexS.jpg);
--banner-image: url(https://i.imgur.com/L9ywp7A.jpg);
--banner-character: none;
/* Pattern Images
*/
--pattern-pokeballs: url(https://i.imgur.com/U7RZQDt.png);
--pattern-stars: url(https://i.imgur.com/ZFLufJr.png);
--accent-image-opacity: .27;
/* Other Variables
*/
--font: 'Varela Round', 'Arial', 'FontAwesome', sans-serif;
--time-short: 120ms ease;
--time-medium: 200ms ease;
} body {
/* Pokeball
*/
--pokeball-outer: #222;
--pokeball-top: hsl(var(--complementary));
--pokeball-bottom: #fff;
}
/* ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ *\
@Per-Category
\* ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ */
/* All - Scorbunny, Togepi, Shinx */
body[data-query*='status":7'] {
--background-image: url(https://i.imgur.com/g3pHKle.jpg);
--banner-image: url(https://i.imgur.com/68OWcab.jpg);
--banner-character:
url(https://i.imgur.com/BBwKsBR.png) calc(50% + 350px) calc(100% + 13px) / auto 344px,
url(https://i.imgur.com/lbaHSAs.png) calc(50% + 220px) calc(100% + 13px) / auto 144px,
url(https://i.imgur.com/iNyDFe2.png) calc(50% - 340px) calc(100% + 24px) / auto 260px;
--accent-bright: 334, 96%, 80%;
--accent-dark: 334, 95%, 71%;
--complementary: 185, 62%, 8%;
}
/* Current - Pikachu & Psyduck */
body[data-query*='status":1'] {
--background-image: url(https://i.imgur.com/e07NexS.jpg);
--banner-image: url(https://i.imgur.com/L9ywp7A.jpg);
--banner-character:
url(https://i.imgur.com/UAXKmfX.png) calc(50% - 380px) calc(100% + 20px) / auto 280px,
url(https://i.imgur.com/eOJJJOS.png) calc(50% + 320px) calc(100% + 7px) / auto 210px,
url(https://i.imgur.com/ZtSmAzD.png) calc(50% - 230px) calc(100% + 10px) / auto 140px;
--accent-bright: 60, 87%, 55%;
--accent-dark: 60, 91%, 43.5%;
--complementary: 300, 63%, 36%;
}
/* Completed - Marill & Oshawott */
body[data-query*='status":2'] {
--background-image: url(https://i.imgur.com/T3cijHr.jpg);
--banner-image: url(https://i.imgur.com/yYoiYrp.jpg);
--banner-character:
url(https://i.imgur.com/ibjgQRx.png) calc(50% + 350px) calc(100% + 13px) / auto 244px,
url(https://i.imgur.com/UOWOEQ6.png) calc(50% - 340px) calc(100% - 33px) / auto 284px;
--accent-bright: 195, 95%, 80%;
--accent-dark: 195, 98%, 73%;
--complementary: 53, 93%, 18%;
}
/* Paused - Jiggly & Minccino */
body[data-query*='status":3'] {
--background-image: url(https://i.imgur.com/6LMccTP.jpg);
--banner-image: url(https://i.imgur.com/MPJqqhJ.jpg);
--banner-character:
url(https://i.imgur.com/1DZMVIE.png) calc(50% + 360px) calc(100% + 30px) / auto 260px,
url(https://i.imgur.com/qJB3cQB.png) calc(50% + 220px) calc(100% + 30px) / auto 290px;
--accent-bright: 338, 46%, 90%;
--accent-dark: 345, 30%, 87%;
--complementary: 148, 40%, 33%;
}
/* Dropped - Rolycoly/Carkol */
body[data-query*='status":4'] {
--background-image: url(https://i.imgur.com/PXNXNYU.jpg);
--banner-image: url(https://i.imgur.com/0hGlTuH.jpg);
--banner-character:
url(https://i.imgur.com/mAZXsVF.png) calc(50% + 350px) calc(100% + 4px) / auto 230px,
url(https://i.imgur.com/qyaxbNU.png) calc(50% - 320px) calc(100% + 34px) / auto 320px;
--accent-bright: 23, 100%, 75%;
--accent-dark: 25, 100%, 63%;
--complementary: 3, 25%, 15%;
--accent-image-opacity: 0.15;
}
/* Planned - Butterfree & Togedemaru */
body[data-query*='status":6'] {
--background-image: url(https://i.imgur.com/bf3pFX7.jpg);
--banner-image: url(https://i.imgur.com/Xh9tnsU.jpg);
--banner-character:
url(https://i.imgur.com/432Wfj5.png) calc(50% + 350px) calc(100% - 20px) / auto 284px,
url(https://i.imgur.com/N9hqTEx.png) calc(50% - 330px) calc(100% + 10px) / auto 194px;
--accent-bright: 214, 44%, 94%;
--accent-dark: 214, 47%, 88%;
--complementary: 126, 34%, 32%;
}OK so banner character switches out the Pokemon, right? It seems pretty easy! I'll add this to the front page and try to make a topic for it and share it with the club. :D |
Nov 29, 2020 4:04 PM
#361
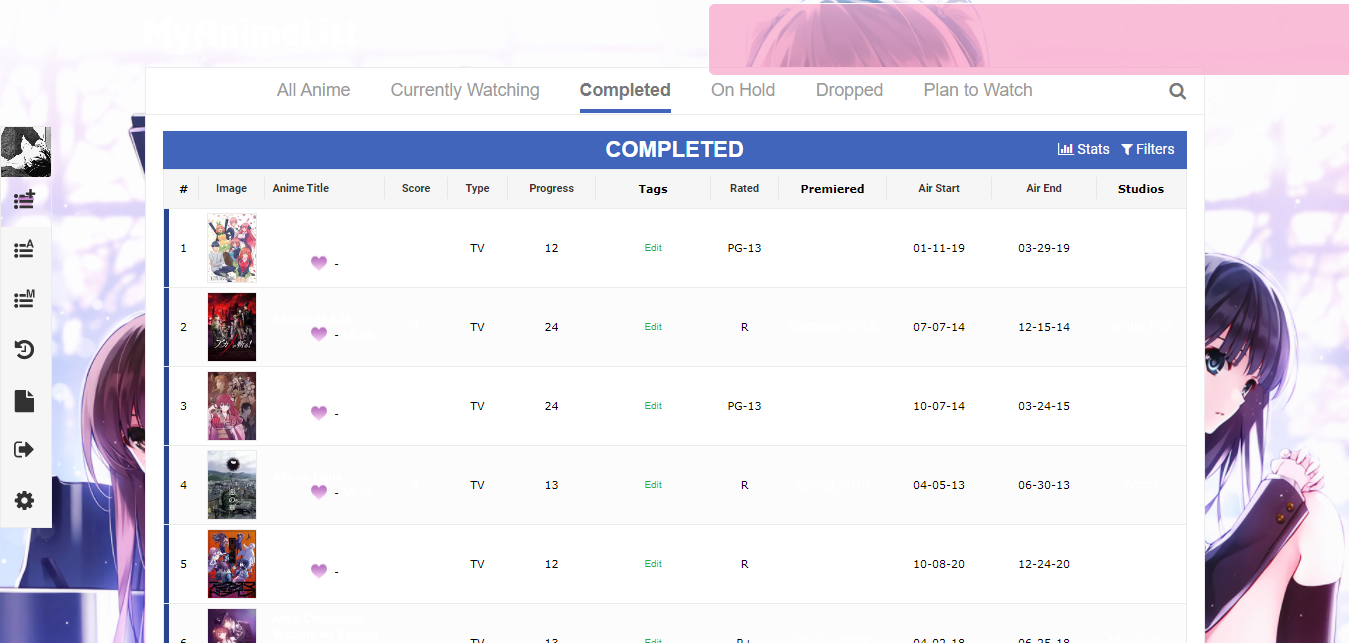
Shishio-kun said: Here's the code for my "Living Manga" anime list layout which I'm currently using. It's hard to use tho, since you'd probably wanna change many of the GIFs to not have my name on them xD I'm sure smart cookies can learn from the animation codes too @\import "https://dl.dropboxusercontent.com/s/ed2g365i8phd180/aceface.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; /* BACKGROUND */ body { visibility: visible; background-color: #F1EBDF; } /* HEADER */ .header { visibility: visible; } .header .header-menu { visibility: visible; background: green; } .header .header-title { visibility: visible; } /* SIDE MENU */ .list-menu-float { visibility: visible; } .list-menu-float .icon-menu { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } /* LIST CONTAINER */ #list-container { visibility: visible; } /* IMAGE BLOCK */ .cover-block { visibility: visible; } .cover-block #cover-image { /* Cover image */ visibility: visible; } .cover-block .image-container .btn-list-setting { visibility: visible; } /* STATUS MENU */ #status-menu { visibility: visible; } #status-menu .status-button { visibility: visible; } #status-menu .status-button.watching { visibility: visible; } /* SEARCH */ .status-menu-container .search-container { visibility: visible; } /* LIST UNIT */ .list-unit { visibility: visible; } /* STATUS TITLE */ .list-unit .list-status-title { visibility: visible; } /* STATS */ #show-stats-button { visibility: visible; } #advanced-options-button { visibility: visible; } .list-unit .list-stats { visibility: visible; } /* LIST TABLE */ /* Sort row */ .list-table .list-table-header { visibility: visible; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table .list-table-header .header-title.title { visibility: visible; } /* Data rows */ .list-table tbody.list-item { visibility: visible; } .list-table .list-table-data .data { visibility: visible; } .list-table .list-table-data .data.score { visibility: visible; } .list-table .list-table-data .data.title .link { visibility: visible; } .add-edit-more { visibility: visible; } /* LOADING SPACE */ .list-unit .loading-space { visibility: visible; } /* FOOTER */ footer { visibility: visible; } /* MORE SEPARATION FOR INSPECT ELEMENT USERS */ .list-table .list-table-header .header-title.image { visibility: visible; } .list-table .list-table-header .header-title.number { visibility: visible; } .list-table .list-table-header .header-title.score { visibility: visible; } .list-table .list-table-header .header-title.type{ visibility: visible; } .list-table .list-table-header .header-title.progress{ visibility: visible; } .list-table .list-table-header .header-title.tags{ visibility: visible; } .list-table .list-table-header .header-title.rated{ visibility: visible; } .list-table .list-table-header .header-title.started{ visibility: visible; } .list-table .list-table-header .header-title.finished{ visibility: visible; } .list-table .list-table-header .header-title.days{ visibility: visible; } .list-table .list-table-header .header-title.storage{ visibility: visible; } .list-table .list-table-header .header-title.priority{ visibility: visible; } .list-table .list-table-data .data.number{ visibility: visible; } .list-table .list-table-data .data.title{ visibility: visible; } .list-table .list-table-data .data.type{ visibility: visible; } .list-table .list-table-data .data.progress{ visibility: visible; } .list-table .list-table-data .data.rated{ visibility: visible; } .list-table .list-table-data .data.storage{ visibility: visible; } .list-table .list-table-data .data.licensor{ visibility: visible; } .list-table .list-table-data .data.studio{ visibility: visible; } .list-table .list-table-data .data.title.clearfix{ visibility: visible; } #status-menu .status-button.completed{ visibility: visible; position: fixed; right: 2%; top: 16%; background: olive; width: 20%; } #status-menu .status-button.onhold{ visibility: visible; } #status-menu .status-button.dropped{ visibility: visible; } #status-menu .status-button.plantowatch{ visibility: visible; } #status-menu .status-button.all_anime{ visibility: visible; } .list-menu-float .icon-menu.profile { visibility: visible; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } .list-menu-float .icon-menu.manga-list{ visibility: visible; } .list-menu-float .icon-menu.history{ visibility: visible; } .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-table > tbody:nth-of-type(2n+1){ visibility: visible; } /* REMOVED CODES */ .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } #status-menu .status-button.all_anime { visibility: visible; display: none; } .list-menu-float .icon-menu.logout, .list-menu-float .icon-menu.history, .list-menu-float .icon-menu.anime-list, .list-menu-float .icon-menu.manga-list { visibility: visible; display: none; } .header .header-title{ display: none; } .btn-menu { background: red; left: -100%; position: fixed; } /* TAGS*/ /* ABOUT ME PANEL */ #advanced-options-button{ visibility: visible; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIPvn-9Qb7UOlnWUgK8kylY); background-size: 120%; background-position: top right; background-color: transparent; WIDTH: 24%; height: 30%; position: fixed; left: 34%; top: 9%; clip-path: polygon(0 0, 70% 0, 100% 100%, 0% 100%); border: 3px black solid; font-size: 0; } #advanced-options-button:hover { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKr9bGSxcAN7jdlxFAYiGoQ); WIDTH: 24%; background-color: transparent; } #advanced-options-button:before{ position: fixed; background-color:transparent; background-size: 70% !important; height: 40%; width: 16%; right: 55%; top: 25%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwOM0HHnoiIcI9auRoz3C1Og); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0;} #advanced-options-button:hover:before{ opacity: 1;} #advanced-options-button:after { position: fixed; height: 100%; width: 6px; right: 39% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25deg); } #advanced-options .advanced-options-header, #advanced-options .advanced-options-button, #advanced-options .filter-widget, #advanced-options .sort-widget { display: none; } #advanced-options { border: solid black; z-index: 10002; height: 90%; width: 50%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwImnURbPVCJV5wTdYoHtuSw); background-repeat: no-repeat; background-size: contain; background-position: bottom center; } /* RECOMMENDATION/QUICK ADD PANEL */ .list-menu-float .icon-menu.quick-add { visibility: visible; background-image: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLEaXvNgE7JmyUESgpmIto) !important; background-size: 100% !important; background-position: 80% bottom !important;; background-repeat: no-repeat !important;; position: fixed; left: 52%; top: 9%; background: orange; background-color: white; width: 25%; height: 30%; clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%); border: 3px black solid; font-size: 0; } .list-menu-float .icon-menu.quick-add:hover{ background-color: orange; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIUPag3Jh54BMZkJEYGWzHA) !important; width: 25%; height: 30%; } .list-menu-float .icon-menu.quick-add:after { position: fixed; height: 100%; width: 4px; right: 37.6% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25.5deg); } .list-unit .list-status-title .stats{ font-size: 0; } .list-menu-float .icon-menu:hover .text { width: 94px; opacity: 0; } .list-menu-float .icon-menu svg.icon { position: absolute; fill: #323232; display: none; } #fancybox-outer:before{ content: ""; display: block; z-index: 100; position: fixed; background-repeat: no-repeat; pointer-events: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNZ9gLKIWmOAfWhUaTGscG4) !important; background-color: transparent !important; background-position: bottom right; background-size: 25%; height: 100%; width: 100%; left: 0 !important; bottom:0 !important; padding-top: 30%; } /* SCORE ASSISTANT PANEL */ .list-table .list-table-header .header-title.score a { visibility: visible; background: white; position: fixed !important; height: 50%; width: 20%; } .list-table .list-table-header .header-title.score a { visibility: visible; background: white; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKVbEQEO81cLKyWA9xtBDwI); background-size: 100%, cover; background-position: bottom center !important; background-repeat: no-repeat; font-size: 0; position: fixed !important; bottom: 1%; right: 7%; height: 58%; width: 25%; border: 3px black solid; z-index: 1000 !important; } .list-table .list-table-header .header-title.score a:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDTMJQX5sDJg8NTOqE1iIUU); bottom: 45%; left: 34.5%; height: 10%; width: 24%; background-color: transparent; content: ""; position: fixed; background-size: contain; background-repeat: no-repeat; } .list-table .list-table-header .header-title.score a:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKzGtbC7KfWIN2DearwqdbQ); background-color: rgba(243, 158, 206, 1); } .list-table .list-table-header .header-title.score a:before{ position: fixed; background-color:transparent; background-size: 100% !important; height: 40%; width: 16%; right: 35%; bottom: 6%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPgEi1I94PJ_EjyzFDdtjtM); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 100; opacity: 0; } .list-table .list-table-header .header-title.score a:hover:before{ opacity: 1; } .list-table .list-table-header .header-title.score a:hover:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNJN2lUFF8r9rNsjHD1-vhw); transform: rotate(-15deg); margin-left: -50px !important; background-size: 100%; width: 26%; left: 36%; } .list-table .list-table-header .header-title.score a { right: 41%; } /* MADOKA/EXIT PANEL */ .list-menu-float .icon-menu.profile { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwN4iYRxSxh02II8h1UZ_iNE) !important; background-position: 140% 20%, top left; background-repeat: no-repeat; background-size: contain, 150%; background-color: white; font-size: 0; width: 17%; height: 24%; position: fixed !important; right: 23% !important; bottom: 1% !important; border: 3px black solid; z-index: 1 !important; } .list-menu-float .icon-menu.profile:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHEhRwmkMQzRYZWky0631SI)!important;; background-color: rgba(171, 158, 220, 1); } .list-menu-float .icon-menu.profile:before{ position: fixed; background-color:transparent; background-size: contain !important;; height: 35%; width: 20%; right: 20%; bottom: 0; background-image: url(https://i.imgur.com/HbFXpz5.png); background-position: top left; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .list-menu-float .icon-menu.profile:hover:before{ opacity: 1; } .list-menu-float .icon-menu.profile:after{ position: fixed; background-color:black; background-size: contain !important; height: 2%; width: 8%; right: 32.3%; background-position: top right; background-repeat: no-repeat; content: "The exit appears!"; font-size: 12px !important; color: white; pointer-events: none; background-size: contain; z-index: 10; opacity: 1; } .list-menu-float .icon-menu.profile:hover:after{ opacity: 0; } /* COPYRIGHT PANEL */ #footer-block { position: fixed; margin: auto; right: 23%; width: 17%; bottom: 27%; height: 29%; background-color: white !important; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKhtbfX1xxLiqYwy84MbUj0); background-size: contain, cover; border: 3px black solid; z-index: -10; background-position: center 101%; background-repeat: no-repeat; } #footer-block:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwINeauqPcArIwhTIondOSKU), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHAbi_4WeYoDxRGfXgTlesg); } #copyright{ color: black !important; font-size: 9px; } #copyright:after{ content: "Layout by Shishio-kun, made with Photoshop and JASC Animation Shop."} /* STATS */ .header .header-menu .header-info{ background: transparent; position: fixed; right: 0%; text-align: center; top: 7%; width: 22%; z-index: 10001; color: black; } .header a { font-weight: bold; color: black; } /* RIGHT PANEL WITH CATEGORIES */ #status-menu .status-button.watching { visibility: visible; background: transparent; position: fixed; right: 2%; top: 10%; width: 20%; height: 10%; font-size: 0; z-index: 11111 !important; } #status-menu .status-button.watching:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPzeHr4HcZycy5dRjvUky7k); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.watching:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } @-webkit-keyframes slide { from {left: -50%} to { left:0%;} } @keyframes slide { from {left: -50%} to { left:0%;} } #status-menu .status-button.completed { visibility: visible; position: fixed; right: 2%; top: 23%; background: transparent; width: 20%; height: 10%; font-size: 0 !important; color: transparent; z-index: 100 !important; } #status-menu .status-button.completed:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJG8sK0TkWHfGlf00V0tKXE); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; font-size: 0; pointer-events: none; z-index: 100 !important;} #status-menu .status-button.completed:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.onhold { visibility: visible; position: fixed; right: 2%; top: 36%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.onhold:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPXD-Xd85hU7nKptfnefKV4); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.onhold:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.dropped { visibility: visible; position: fixed; right: 2%; top: 48%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.dropped:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHxm_P6-3_0x3Q3QqiRi4lI); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.dropped:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.plantowatch { visibility: visible; position: fixed; right: 2%; top: 60%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.plantowatch:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFdtKMt-Vy84PEfz6lsC-ds); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.plantowatch:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } .status-menu-container .search-container { visibility: visible; position: fixed; background: red; bottom: 10%; right: 0; width: 10%; } .status-menu-container .search-container { visibility: visible; position: fixed; background: transparent; bottom: 1%; right: 12%; } .status-menu-container { position: fixed; background-color: white; height: 89.5%; width: 21%; right: 1%; bottom: 1%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEKju5WNWzoHVs9aANc-ZoY); background-position: 100% 180%; background-repeat: no-repeat; border: 3px black solid; } .status-menu-container:hover{ background-color: rgb(199,239,241); background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMY6dBoE7GCM_KrUv8ihQoA); } .status-menu-container:After{ position: fixed; background-color: transparent; height: 90%; width: 21%; right: 1%; bottom: 8%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGMI6NgUR17-0F41q3Jd9AM); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; } .status-menu-container:before{ position: fixed; background-color: transparent; height: 100%; width: 21%; right: 16%; bottom: 18%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLNy0_k96Vby79bSkVZ1PE); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .status-menu-container:hover:before{ -webkit-animation-name: A1; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 10s; /* Safari 4.0 - 8.0 */ animation-name: A1; animation-duration: 10s;} @-webkit-keyframes A1 { 0% {opacity: 0} 24% {opacity: 0;} 25% {opacity: 1;} 99% {opacity: 1} 100% {opacity: 0;} } .status-menu-container .status-menu .status-button::after { background-color: transparent;} .status-menu-container.fixed { position: fixed !important; top: 9%; bottom: 1% !important; } /* HEADING */ body[data-query*='"status":1']:before { background-color: #F1EBDF; height: 6%; padding-top: 1%; content: "Here is Shishio's current anime, you stalker."; font-size: 36px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":2']:before { background-color: #F1EBDF; height: 7%; padding-top: 1%; content: "This long list is Shishio's Completed Anime! It's ok to feel impressed and turned on, that's natural."; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":3']:before { content: "Shishio's On-hold anime, but it might as well be dropped since he never goes back to these."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 26px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":4']:before { content: "Dropped anime, the worst of the worst! Prepare to be offended by our comments!"; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":6']:before { content: "Planned anime AKA seems-good-but-not-good-enough-to-start-right-away anime."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } /* FONT */ *{ font-family: ace, fontawesome !important;} /* LIST LEFT TABLE SETTINGS */ /* COVER SIZE */ .data.image a:after{ width: 200px; height: 300px; } /* COVER POSITION */ .data.image a:after{ position: fixed; right: 0; left: -40px; top: 25%; margin: auto; } /* OTHER CODES */ .data.image a:after {content: ""; display: block !important; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 1; pointer-events: none !important;; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; pointer-events: none !important;; opacity: 1; transition: .3s ease-out;} /* review section */ .list-table .list-table-data .data.tags { position: fixed; right: 0; left: 0; top: 50%; margin: auto; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwAmmNei3ftWHltBOI97xl-A); display: inline !important; line-height: 20px !important; text-align:center; pointer-events: none !important; z-index: 6; background-size: contain; padding: 120px !important; padding-top: 155px !important;; height:450px; width: 550px; background-repeat: no-repeat; background-color: transparent; background-size: contain; opacity: 0; font-size: 18px; } .list-table .list-table-data .data.tags * { animation-name: pop; animation-duration: 1s; pointer-events: none !important; color: black !important;} .list-table .list-table-data:hover .data.tags, .list-table .list-table-data:hover .data.tags span:after { opacity: 1; animation-name: pop; animation-duration: 1s; pointer-events: none !important; } @keyframes pop { 0% { height:450px; width: 550px; font-size: 0px;} 12% { height:800px; width: 800px; font-size: 0px;} 26% { height:450px; width: 550px; font-size: 0px; } 27% { height:450px; width: 550px; font-size: 18px; } 100% { height:450px; width: 550px; font-size: 18px;} } .list-container { position: absolute; left: -5%; filter: grayscale !important; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table { border-collapse: collapse; width: 70%; } #list-container { visibility: visible; overflow: auto; height: 96%; width: 46%; } .list-menu-float { border: 0; } .list-table { width: 55%; position: relative; left: -20%; } .list-unit .list-status-title{ background-color: transparent; position: fixed; top: 0; font-size: 0; } .list-table > tbody:nth-of-type(2n+1){ background: white; } .list-table .list-table-data .data{ border: none; } #list-container { border: 3px black solid; width: 32%; top: 9%; left: 1%; height: 100%; background: white; } .list-unit .list-status-title .text { pointer-events: none; } #advanced-options { z-index: 10002; } .list-unit { width: 931px; } .list-table .list-table-data .data { -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */ filter: grayscale(100%); } .list-table-data:hover td { -webkit-filter:inherit !important;; filter: inherit !important; background-color: whitesmoke; }  Wanted to take a stab at redesigning this amazing list design but I have one question. I've been trying to find the code you used for when your cursor hovers over your anime and a description/comment appears. Could you tell what you did there? |
Nov 29, 2020 4:32 PM
#362
| @ItsAvu Thanks! :D Let me know if you can make something new out of it, you'd be the first person so far everyone else gave up Scroll down to this, all the codes are there for the tags effect up until list container which should be for something else /* review section */ |
Dec 2, 2020 10:46 AM
#363
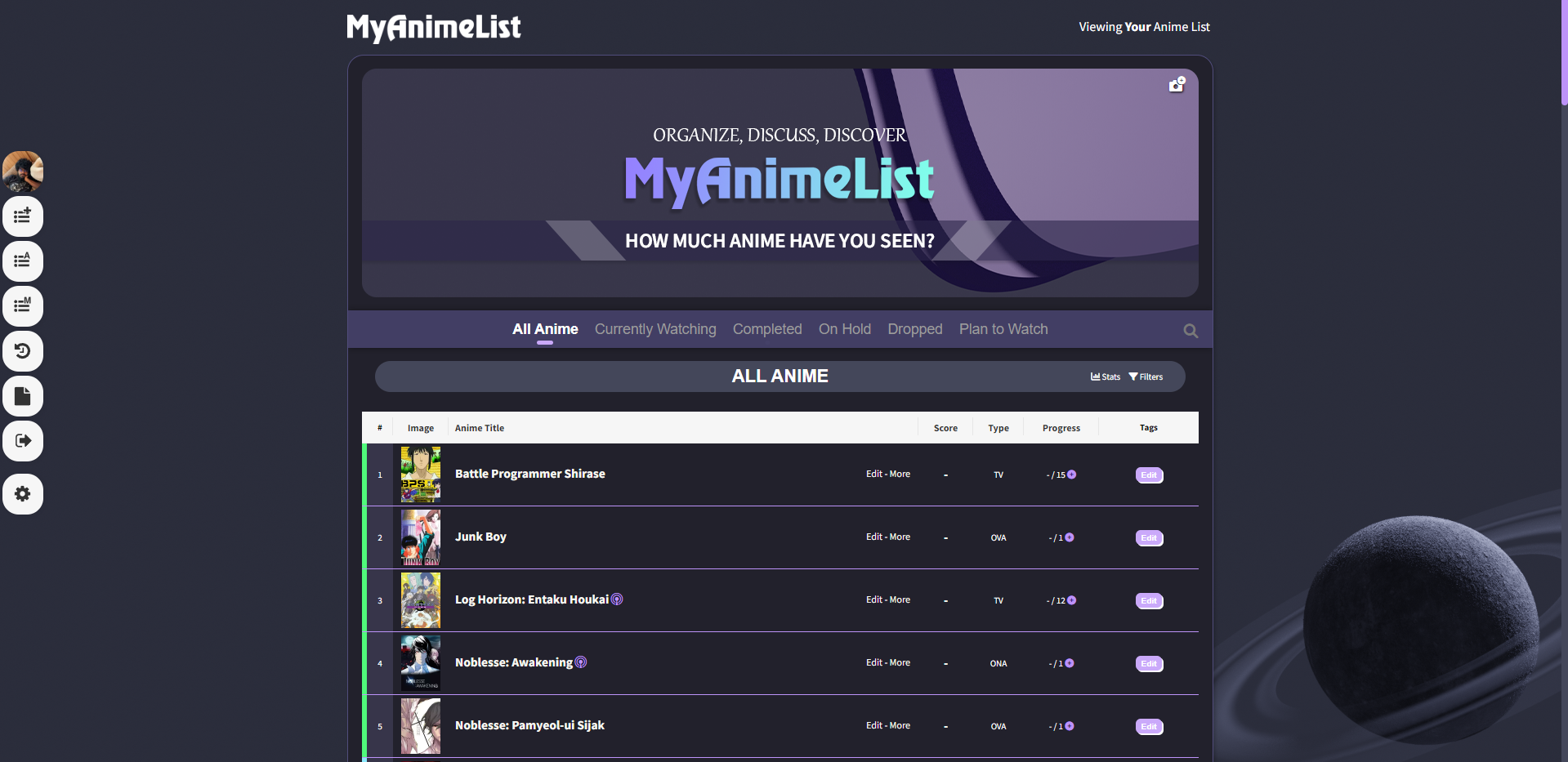
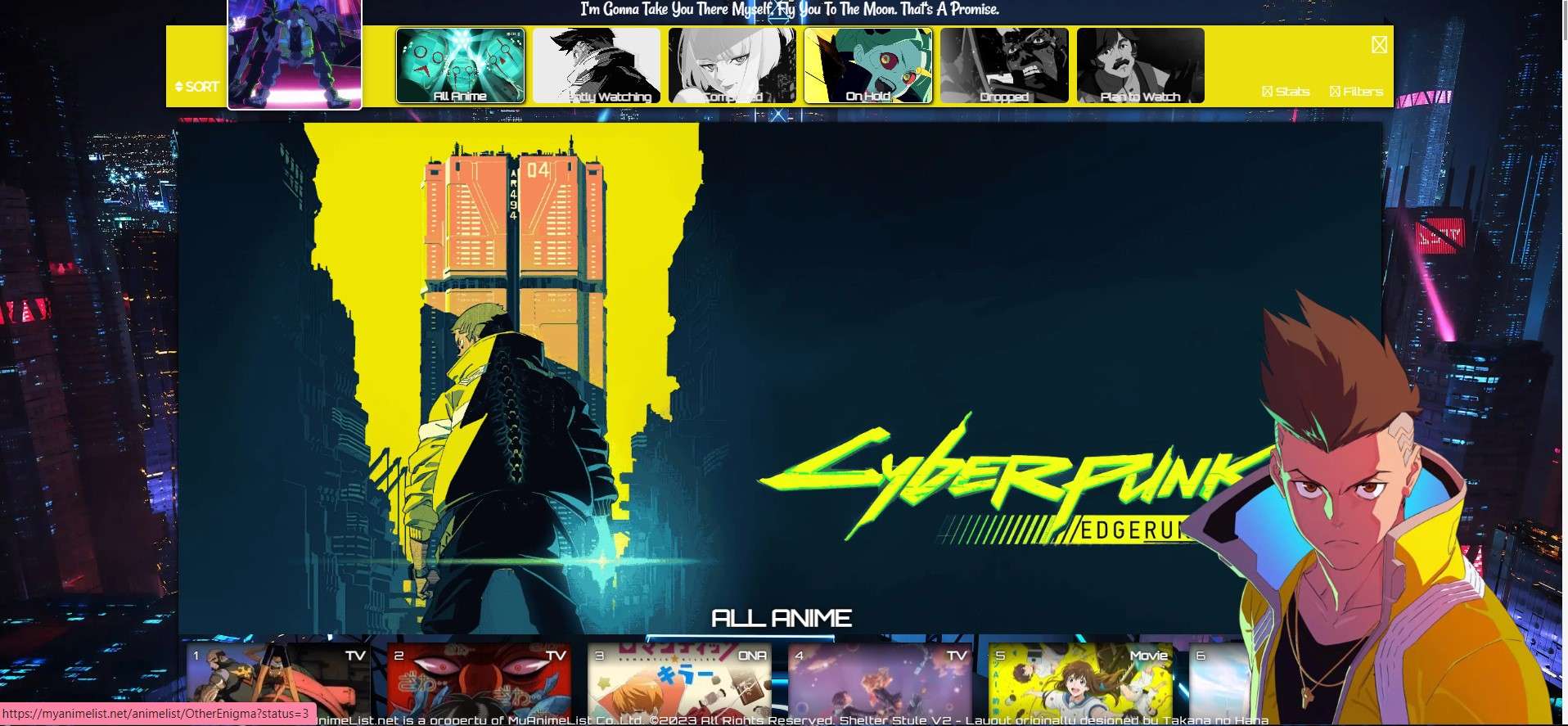
Shishio-kun said: @ItsAvu Thanks! :D Let me know if you can make something new out of it, you'd be the first person so far everyone else gave up Scroll down to this, all the codes are there for the tags effect up until list container which should be for something else /* review section */ @Shishio-kun Hey, just wanted to get back to you about the list. I finally finished it after 3 days. If you would like to check it out its on both my manga and anime list. I did what I could and ultimately this is what I could come up with, without buying any software. I did have trouble finding the code to expand the width of the list boxes since it seemed cramp. If you could help me out with that code, if you can't thats understandable, I'm satisfied with what it is right now. Once again thanks for the layout! |
Dec 2, 2020 1:49 PM
#364
ItsAvu said: Shishio-kun said: @ItsAvu Thanks! :D Let me know if you can make something new out of it, you'd be the first person so far everyone else gave up Scroll down to this, all the codes are there for the tags effect up until list container which should be for something else /* review section */ @Shishio-kun Hey, just wanted to get back to you about the list. I finally finished it after 3 days. If you would like to check it out its on both my manga and anime list. I did what I could and ultimately this is what I could come up with, without buying any software. I did have trouble finding the code to expand the width of the list boxes since it seemed cramp. If you could help me out with that code, if you can't thats understandable, I'm satisfied with what it is right now. Once again thanks for the layout! Ok, cool! :D It's #list-container You can find codes with this video https://www.youtube.com/watch?v=cTGbVutdqfc Extra materials on making a custom layout https://www.youtube.com/watch?v=bI13AHX3jFw https://www.youtube.com/watch?v=8besPyPQlzQ btw JASC animation shop is free at this point, and Photoshop you can get free from the video descriptions in my Photoshop videos |
Feb 16, 2021 3:54 PM
#365
| Samurai Champloo layout /*Layout CSS was originally made by Takana no hana, edits by Shishio-kun and Valerio_Lyndon If you need help with it please visit our group: https://myanimelist.net/clubs.php?cid=19736 Learn how to customize the layout here: https://myanimelist.net/forum/?topicid=1640096 */ @import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @import "https://fonts.googleapis.com/css?family=Orbitron"; @import "https://fonts.googleapis.com/css?family=Amaranth"; @import "https://fonts.googleapis.com/css?family=Rancho"; @import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine"; /* WALLPAPER To change background images: Delete what's in the parenthesis. Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save. */ body, body.ownlist { background-image: url(https://i.imgur.com/mzQONEH.jpg); } /* BANNER AVATAR */ .list-table .list-table-header:after { background-image: url(https://i.imgur.com/BN9xow4.jpg); } /* BANNER QUOTE*/ .cover-block::before { content: "“I think I’ve found what I was looking for all this time. I, who was always alone… found comrades for the first time.” – Jin" } /* BANNER BACKGROUND */ .list-unit.watching .list-status-title:after, .list-unit.reading .list-status-title:after, .list-unit.completed .list-status-title:after, .list-unit.onhold .list-status-title:after, .list-unit.dropped .list-status-title:after, .list-unit.plantowatch .list-status-title:after, .list-unit.plantoread .list-status-title:after, .list-unit.all_anime .list-status-title:after { background-image: url(https://i.imgur.com/wCjUuuJ.jpg); } /* ALL ANIME BANNER BUTTON */ .status-menu-container .status-menu .status-button.all_anime { background-image:url(https://i.imgur.com/ybntB9O.gif); } .status-menu-container .status-menu .status-button.all_anime:hover, .status-menu-container .status-menu .status-button.all_anime.on { background-image:url(https://i.imgur.com/ybntB9O.gif); } /* CURRENTLY WATCHING BANNER BUTTON*/ .status-menu-container .status-menu .status-button.watching, .status-menu-container .status-menu .status-button.reading { background-image:url(https://i.imgur.com/gDtlfRA.gif); left:8px !important; } .status-menu-container .status-menu .status-button.watching:hover, .status-menu-container .status-menu .status-button.watching.on, .status-menu-container .status-menu .status-button.reading:hover, .status-menu-container .status-menu .status-button.reading.on { background-image:url(https://i.imgur.com/gDtlfRA.gif); } /* COMPLETED BANNER BUTTON*/ .status-menu-container .status-menu .status-button.completed { background-image:url(https://i.imgur.com/yCmCx9i.gif); left:16px !important; } .status-menu-container .status-menu .status-button.completed:hover, .status-menu-container .status-menu .status-button.completed.on { background-image:url(https://i.imgur.com/yCmCx9i.gif); } /* ON HOLD BANNER BUTTON */ .status-menu-container .status-menu .status-button.onhold { background-image:url(https://i.imgur.com/cmITNhO.gif); left:24px !important; } .status-menu-container .status-menu .status-button.onhold:hover , .status-menu-container .status-menu .status-button.onhold.on { background-image:url(https://i.imgur.com/cmITNhO.gif); } /* DROPPED BANER BUTTON*/ .status-menu-container .status-menu .status-button.dropped { background-image:url(https://i.imgur.com/JRFxXoh.gif); left:32px !important; } .status-menu-container .status-menu .status-button.dropped:hover, .status-menu-container .status-menu .status-button.dropped.on { background-image:url(https://i.imgur.com/JRFxXoh.gif); } /* PLAN TO BANNER BUTTON */ .status-menu-container .status-menu .status-button.plantowatch, .status-menu-container .status-menu .status-button.plantoread{ background-image:url(https://i.imgur.com/HDe8hAt.gif); left:40px !important; } .status-menu-container .status-menu .status-button.plantowatch:hover, .status-menu-container .status-menu .status-button.plantowatch.on, .status-menu-container .status-menu .status-button.plantoread:hover, .status-menu-container .status-menu .status-button.plantoread.on { background-image:url(https://i.imgur.com/HDe8hAt.gif); } /* BOTTOM RENDER Change the percentage after width to control the size. Change the numbers after left to move the bottom render where you want. Remove the link in parenthesis to delete the render, or set height to 0. */ footer::after { width: 20%; height: 100%; left:calc(50% + 560px); background: url(https://i.imgur.com/5xzwdti.png) no-repeat bottom right; } /* ANIME/MANGA CONTAINER SETTINGS */ .list-unit { background-color: rgba(0,0,0,.4) ; } .status-menu-container { background-color: rgba(0,0,0,.4) ; } .list-table .list-table-data:hover { background-color: rgba(0,0,0,.4) ; } /* GREYSCALE FOR CATEGORY BUTTONS */ .status-menu-container .status-menu .status-button.watching, .status-menu-container .status-menu .status-button.reading, .status-menu-container .status-menu .status-button.completed, .status-menu-container .status-menu .status-button.onhold, .status-menu-container .status-menu .status-button.dropped, .status-menu-container .status-menu .status-button.plantowatch, .status-menu-container .status-menu .status-button.plantoread, .status-menu-container .status-menu .status-button.all_anime { filter: grayscale(100%); } .status-menu-container .status-menu .status-button.all_anime:hover, .status-menu-container .status-menu .status-button.all_anime.on, .status-menu-container .status-menu .status-button.plantowatch:hover, .status-menu-container .status-menu .status-button.plantowatch.on, .status-menu-container .status-menu .status-button.plantoread:hover, .status-menu-container .status-menu .status-button.plantoread.on, .status-menu-container .status-menu .status-button.dropped:hover, .status-menu-container .status-menu .status-button.dropped.on, .status-menu-container .status-menu .status-button.onhold:hover, .status-menu-container .status-menu .status-button.onhold.on, .status-menu-container .status-menu .status-button.completed:hover, .status-menu-container .status-menu .status-button.completed.on, .status-menu-container .status-menu .status-button.watching:hover, .status-menu-container .status-menu .status-button.watching.on, .status-menu-container .status-menu .status-button.reading:hover, .status-menu-container .status-menu .status-button.reading.on{ filter: inherit; } /* OTHER STUFF */ /* Removing default cover (banner) image */ #cover-image{ display: none; } .list-table .list-table-data{ background-color: rgba(0,0,0,0); box-shadow: 0 0 2px transparent; border: 0px solid transparent; } .list-table .list-table-data:hover { box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000 !important; border: 1px solid rgba(0,0,0,.3); } .list-unit.watching:after, .list-unit.reading:after, .list-unit.onhold:after, .list-unit.plantowatch:after, .list-unit.plantoread:after { background-repeat: no-repeat; background-size: contain; height: 100%; background-position: right; display: inline-block !important; margin: auto !important; position: fixed !important; left: 0 !important; right: 0 !important; top: 0 !important; z-index: -5 !important; content: ""; pointer-events: none; opacity: 1 !important; } .list-unit.completed:after, .list-unit.dropped:after, .list-unit.all_anime:after { background-repeat: no-repeat; background-size: contain; height: 100%; background-position: right; display: inline-block !important; margin: auto !important; position: fixed !important; left: 0 !important; right: 0 !important; top: 0 !important; z-index: -5 !important; content: ""; pointer-events: none; opacity: 1 !important; } .list-unit .list-status-title .text { display: block; position:absolute; width: 1180px; height: 38px !important; font-size: 22px; color: #fff; font-family: 'Kaushan Script', cursive; text-align: center; vertical-align: middle; text-align: center; border:none; text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #FFF !important; background-color: transparent; margin-top: -30px !important; z-index:10 !important; } .list-table .list-table-header:after { position:absolute; height: 120px !important; width: 120px! important; background-repeat: no-repeat; background-size: contain; position: absolute; display:block !important; margin-left:57px; margin-top:-280px; content: ""; padding: 5px; background-color:#fff; box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); border-radius:5px; border: #fff 2px solid; pointer-events: none; z-index: 10 !important; } footer::after { content: ""; display: block; position: fixed; bottom: 0px; background-size: 100%; pointer-events: none; z-index: 3; } .cover-block::after { display: none !important; } .list-unit.watching .list-status-title:after, .list-unit.reading .list-status-title:after { color: transparent; height: 755px !important; width: 1176px! important; background-repeat: no-repeat; background-size: contain; position: absolute !important; display: block !important; left: 0 !important; right: 0 !important; margin-top: -500px !important; content: ""; z-index: 0 !important; margin-bottom: 20px !important; pointer-events: none; } .list-unit.completed .list-status-title:after { color: transparent; height: 755px !important; width: 1176px! important; background-repeat: no-repeat; background-size: contain; position: absolute !important; display: block !important; left: 0 !important; right: 0 !important; margin-top: -500px !important; content: ""; z-index: 0 !important; margin-bottom: 20px !important; pointer-events: none; } .list-unit.onhold .list-status-title:after { color: transparent; height: 755px !important; width: 1176px! important; background-repeat: no-repeat; background-size: contain; position: absolute !important; display: block !important; left: 0 !important; right: 0 !important; margin-top: -500px !important; content: ""; z-index: 0 !important; margin-bottom: 20px !important; pointer-events: none; } .list-unit.dropped .list-status-title:after { color: transparent; height: 755px !important; width: 1176px! important; background-repeat: no-repeat; background-size: contain; position: absolute !important; display: block !important; left: 0 !important; right: 0 !important; margin-top: -500px !important; content: ""; z-index: 0 !important; margin-bottom: 20px !important; pointer-events: none; } .list-unit.plantowatch .list-status-title:after, .list-unit.plantoread .list-status-title:after { color: transparent; height: 755px !important; width: 1176px! important; background-repeat: no-repeat; background-size: contain; position: absolute !important; display: block !important; left: 0 !important; right: 0 !important; margin-top: -500px !important; content: ""; z-index: 0 !important; margin-bottom: 20px !important; pointer-events: none; } .list-unit.all_anime .list-status-title:after { color: transparent; height: 755px !important; width: 1176px! important; background-repeat: no-repeat; background-size: contain; position: absolute !important; display: block !important; left: 0 !important; right: 0 !important; margin-top: -500px !important; content: ""; z-index: 0 !important; margin-bottom: 20px !important; pointer-events: none; } #advanced-options { position: fixed; top: 24px; left: 0; right: 0; display: none; width: 860px; margin: 0 auto; padding: 25px 0px 30px; -moz-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -webkit-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -o-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -ms-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); color: #fff; text-align: left; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; z-index: 1101; border: none; background-image: url(http://i.imgur.com/xD2LRjG.png); background-color:rgba(0,0,0,.5); background-repeat: no-repeat; background-size: cover; background-position: 50% 50%;} #advanced-options .advanced-options-header { width: 750px; margin: 0px auto; padding-bottom: 4px; border-bottom: 1px solid #fff; font-size: 16px; color:#fff !important; } #advanced-options .advanced-options-header .description { font-size: 12px; font-weight: normal; margin-left: 8px; color:#fff !important; } #advanced-options .sort-widget .widget-header, #advanced-options .filter-widget .widget-header, #advanced-options .filter-widget.aired-date .text, #advanced-options .filter-widget.published-date .text { color:#fff !important; } #advanced-options select { -ms-appearance: none; -webkit-appearance: none; -moz-appearance: none; appearance: none; background-image: url(/img/pc/ownlist/icon_pulldown_triangle.png); background-repeat: no-repeat; background-position: center right; background-size: 18px 8px; background-color: #FFFFFF; display: inline-block; height: 25px; padding: 4px 20px 4px 4px; padding-right: 4px�; border: #BEBEBE 1px solid; border-radius: 0px; font-size: 12px; } #advanced-options select::-ms-expand { display: none; } #advanced-options select:disabled { background-image: url(/img/pc/ownlist/icon_pulldown_triangle_disable.png); color: #9B9B9B; } #advanced-options input[type=text] { padding: 4px; border: #BEBEBE 1px solid; } #advanced-options input:focus { outline: none; } /* sort */ #advanced-options .sort-widget { margin: 0px auto; padding: 12px 0px 0px; width: 750px; } #advanced-options .sort-widget:last-of-type { padding-bottom: 45px; } #advanced-options .sort-widget select { width: 172px; margin-right: 8px; } #advanced-options .sort-widget input[type=radio] { display: none; } #advanced-options .sort-widget input[type=radio] + label { background-color: #FFFFFF; display: inline-block; width: 56px; padding: 5px 0px; border: #BEBEBE 1px solid; border-radius: 4px; color: #323232; font-size: 12px; text-align: center; cursor: pointer; } #advanced-options .sort-widget input[type=radio]:checked + label { background-color: #244291; border: #244291 1px solid; color: #FFFFFF; } #advanced-options .sort-widget input[type=radio]:disabled + label { border: #BEBEBE 1px solid; color: #9B9B9B; } #advanced-options .sort-widget input[type=radio]:checked:disabled + label { background-color: #FFFFFF; border: #BEBEBE 1px solid; color: #9B9B9B; } /* filter */ #advanced-options .filter-widget { margin: 0px auto; padding: 12px 0px 0; width: 750px; } #advanced-options .filter-widget select { margin-right: 8px; font-size: 12px; } #advanced-options .filter-widget.title input[type=text] { width: 360px; } #advanced-options .filter-widget.airing-status select, #advanced-options .filter-widget.publishing-status select { width: 152px; } #advanced-options .filter-widget.producer select, #advanced-options .filter-widget.magazine select { width: 360px; } #advanced-options .filter-widget.aired-date select.year, #advanced-options .filter-widget.published-date select.year { width: 80px; } #advanced-options .filter-widget.aired-date select.month, #advanced-options .filter-widget.published-date select.month, #advanced-options .filter-widget.aired-date select.day, #advanced-options .filter-widget.published-date select.day { width: 60px; } #advanced-options .filter-widget.aired-date .text, #advanced-options .filter-widget.published-date .text { display: inline-block; margin-right: 4px; font-size: 12px; } #advanced-options .filter-widget.aired-season select.year { width: 80px; } #advanced-options .filter-widget.aired-season select.season { width: 110px; } #advanced-options .sort-widget .widget-header, #advanced-options .filter-widget .widget-header { display: inline-block; width: 110px; font-size: 12px; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; } #advanced-options .sort-widget:last-of-type, #advanced-options .filter-widget:last-of-type { padding-bottom: 40px; } #advanced-options .advanced-options-button { width: 750px; margin: 0px auto; padding: 12px 0px 0px; border-top: 1px solid #BEBEBE; text-align: center; } #advanced-options .btn-apply, #advanced-options .btn-clear { background-color: rgba(0,0,0, 0.8); display: inline-block; width: 135px; margin: 0 4px; padding: 6px 0px; border-radius: 4px; font-size: 12px; color: #FFFFFF; text-align: center; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } #advanced-options .btn-apply:hover, #advanced-options .btn-clear:hover { background-color: rgba(0,0,0, 0.8); } /** * General Styles */ td { line-height: 1.5em; height: 25px !important; } a { color: #fff; text-decoration: none; } a:hover { color: #fff !important; text-decoration: none; } #footer-block { padding: 15px 0; background-color: #244291; color: #FFFFFF; font-family: Avenir, "lucida grande", tahoma, verdana, arial, sans-serif; display:none; } #copyright { font-size: 12px; color: #FFFFFF; padding-top: 3px; text-align: center; } /* * Header */ .header a { font-weight: bold; color: #fff !important; } .header a:hover { text-decoration: underline; } .header { position: absolute; color: #fff; display: block; width: 100%; height: 50px; margin: 0 auto border:none; background: -webkit-linear-gradient(rgba(0,0,0,.4), transparent); /* For Safari 5.1 to 6.0 */ background: -o-linear-gradient(rgba(0,0,0,.4), transparent); /* For Opera 11.1 to 12.0 */ background: -moz-linear-gradient(rgba(0,0,0,.4), transparent); /* For Firefox 3.6 to 15 */ background: linear-gradient(rgba(0,0,0,.4), transparent); /* Standard syntax */ -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; z-index: 40; } .header:hover {background-color:rgba(0,0,0,.5); -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .header .header-menu { position: absolute; top: 5px; right: 4px } .header .header-menu.other { top: 5px; } .header .header-menu .header-info { font-size: 10px; margin-top: 6px; margin-right: 15px; text-align: right; } .header .username { font-weight: bold; } .header .header-menu .list-menu { position: absolute; top: 25px; right: -4px; background-color: rgba(255,255,255,.8); display: none; border: none !important; -moz-box-shadow: rgba(0, 0, 0, 0.4) 0 0 10px; -webkit-box-shadow: rgba(0, 0, 0, 0.4) 0 0 10px; box-shadow: rgba(0, 0, 0, 0.4) 0 0 10px; z-index: 1; } .header .header-menu .list-menu .icon-menu { display: block; width: 150px; height: 30px; color: #000; font-size: 14px; font-weight: bold; text-decoration: none; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .header .header-menu .list-menu .icon-menu:hover { background-color: rgba(0,0,0,.5); } .header .header-menu .list-menu .icon-menu svg.icon { position: absolute; fill: rgba(0,0,0,.5); left: 12px; top: 4px; } .header .header-menu .list-menu .icon-menu:hover svg.icon { fill: rgba(255,255,255,1) !important; } .header .header-menu .list-menu .icon-menu .text { position: absolute; left: 52px; top: 6px; } .header .header-menu .list-menu .icon-menu:hover .text {color:rgba(255,255,255,1) !important;} .header .header-menu .btn-menu { display: block; text-align: right; color: rgba(0,0,0,0.7) !important; font-size: 12px !important; text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; } #header-menu-dropdown > a {color: rgba(0,0,0,.5) !important;} /* svg.icon.icon-manga-list {color: rgba(0,0,0,.5) !important;} */ /** * Floating Menu */ /** * Floating Menu */ .list-menu-float:before {content: "f0c9"; font-family: 'FontAwesome' !important; display: block; text-align: center !important; text-indent: 10px; color: #fff !important; font-size:1.5em !important; height: 50px; width: 40px; line-height: 50px;} .list-menu-float:hover:before { font-size:1.7em !important; text-shadow: 0 0 2px #fff, 0 0 1px #fff, 1px 1px 7px #fff, 0 0 0 #fff; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .list-menu-float {position: absolute; top: 0px; left:0px; width: 50px; border: none; opacity: 1; height: 40px !important; z-index: 100; } .list-menu-float .icon-menu {display: block; width: 120px; background-color: #dfdfdf; height: 30px; line-height: 30px; text-indent: 10px; opacity:0; } .list-menu-float:hover .icon-menu {opacity:1; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out;} .list-menu-float .icon-menu.profile {background-image: none !important;} .list-menu-float .icon-menu.profile:before {position:absolute; width:120px !important; content: "f007�0a0Profile"; font-family: 'FontAwesome' !important; margin-top:5px !important; margin-left:-65px !important; color: #000; text-align: center;} .list-menu-float .icon-menu .text {opacity: 1; width: auto; left: 20px; top: 0; color: #555555;} .list-menu-float .icon-menu:hover {width: 120px !important; background-color:rgba(0,0,0,.5) !important;} .list-menu-float .icon-menu:hover .text, .list-menu-float .icon-menu:hover:before, .list-menu-float .icon-menu:hover:after {color: #fff; width: auto;} .list-menu-float .icon-menu.logout {border-radius: 0 0 4px 4px;} .list-menu-float .icon-menu.setting {display:none;} .list-menu-float .icon-menu svg.icon {top: 7px !important; left: 5px !important; width: 15px; height: 15px;} .list-menu-float .icon-menu.setting svg.icon-setting {display:none;} /** * List Container */ .list-container { position: absolute; background-color: transparent !important; width: 1200px; left: 0; right: 0; margin: auto; margin-top:100px; /* box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; */ border:none !important; margin-bottom:30px; } /** * List Container - Cover Block */ .cover-block { position:relative; display: block; width: 1180px; margin: 0 auto; height:auto; text-align: center; vertical-align: middle; box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; z-index: -1 !important; } .cover-block .image-container { display: block; width: 1180px; height:auto; padding-top:0; } .cover-block .image-container.hide { display: none; } .cover-block .image-container img { max-width: 1180px; height: auto; } /* cover image */ #cover-image{ margin:auto; width:1180px !important; height:auto; background-color:transparent; background-size: cover !important; background-position: 50% 50%; } /* setting icon */ .cover-block .image-container .btn-list-setting { display: none; } .cover-block .image-container:hover .btn-list-setting { display: none; position: absolute; top: 20px; right: 28px; padding: 8px; border: rgba(255,255,255,0) 1px solid; font-size: 14px; color: #ffffff; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; } .cover-block .image-container .btn-list-setting:hover { position: absolute; top: 20px; right: 28px; background-color: rgba(0,0,0,0.6); padding: 8px; border: none; -moz-box-shadow: 0 0 4px #000000; -webkit-box-shadow: 0 0 4px #000000; -o-box-shadow: 0 0 4px #000000; -ms-box-shadow: 0 0 4px #000000; box-shadow: 0 0 4px #000000; font-size: 14px; color: #ffffff; text-shadow: #323232 1px 1px 1px; } .cover-block .image-container .btn-list-setting .fa-camera { font-size: 16px; -moz-text-shadow: #000000 1px 1px 3px; -webkit-text-shadow: #000000 1px 1px 3px; -o-text-shadow: #000000 1px 1px 3px; -ms-text-shadow: #000000 1px 1px 3px; text-shadow: #000000 1px 1px 3px; -ms-filter:"progid:DXImageTransform.Microsoft.DropShadow(color=#000000,offx=1,offy=1)"; } .cover-block .image-container .btn-list-setting .icon-plus-circle { position: absolute; top: 4px; left: 18px; background-color: rgba(0,0,0,0.6); border-radius: 50%; -moz-box-shadow: -1px 1px 0px 0px #323232; -webkit-box-shadow: -1px 1px 0px 0px #323232; -o-box-shadow: -1px 1px 0px 0px #323232; -ms-box-shadow: -1px 1px 0px 0px #323232; box-shadow: -1px 1px 0px 0px #323232; font-size: 10px; } .cover-block .image-container .btn-list-setting .text { display: none; } .cover-block .image-container .btn-list-setting:hover .text { display: inline-block;; margin-left: 4px; } /** * List Container - Status Menu */ .status-menu-container .status-menu:after { border: 5px solid; border-top-color: transparent; border-right-color: rgba(0,0,0,.6); border-bottom-color: rgba(0,0,0,.6); border-left-color: transparent; content: ""; height: 0; left: 0; margin-top: -10px; width: 0; position: absolute; z-index: -2 !important; } .status-menu-container .status-menu:before { border: 5px solid; border-top-color: transparent; border-right-color: transparent; border-bottom-color: rgba(0,0,0,.6); border-left-color: rgba(0,0,0,.6); content: ""; height: 0; right: 0; margin-top: -10px; width: 0; position: absolute; z-index: -2 !important; } .status-menu-container { width: 1200px; height: 80px; background-image:url(); background-repeat:repeat; border-bottom: none; box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; z-index: 2 !important; } .status-menu-container.fixed { display: none !important; } .status-menu-container.fixed + div.list-block { min-height:500px; } .status-menu-container .status-menu { display: table; margin: 0 auto; border-collapse: separate; border-spacing: 0px 0; z-index:2 !important; } .status-menu-container .status-menu .status-button { padding:0 !important; position: relative; display: table-cell; font-family: 'Tangerine', cursive; text-align: center; vertical-align: bottom !important; font-size: 22px; font-weight:600 !important; color: #fff; width:125px; height:74px; z-index:10; background-size:cover; background-position:50% 50%; background-repeat:no-repeat; border-radius:5px !important; top:2px; } /* */ .status-menu-container .status-menu .status-button.on { color: #fff; font-weight: bold; text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; border: #fff 1px solid; box-sizing: border-box; box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 4px #000, 0 0 0 #000; } .status-menu-container .status-menu .status-button:hover { border: #fff 1px solid; box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 4px #000, 0 0 0 #000; text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; box-sizing: border-box; background-color: transparent; color: #fff; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .status-menu-container .status-menu .status-button.on:after, .status-menu .status-button:hover:after { opacity: 1 } /* .status-menu-container .status-menu .status-button.watching:before, .status-menu-container .status-menu .status-button.reading:before { content: "f152�0a0�0a0"; float: left; font-size: 1.5em; font-family: 'FontAwesome' !important; } .status-menu-container .status-menu .status-button.completed:before { content: "f05d�0a0�0a0"; float: left; font-size: 1.5em; font-family: 'FontAwesome' !important; } .status-menu-container .status-menu .status-button.onhold:before { content: "f017�0a0�0a0"; float: left; font-size: 1.5em; font-family: 'FontAwesome' !important; } .status-menu-container .status-menu .status-button.plantowatch:before, .status-menu-container .status-menu .status-button.plantoread:before { content: "f073�0a0�0a0"; float: left; font-size: 1.5em; font-family: 'FontAwesome' !important; } .status-menu-container .status-menu .status-button.dropped:before { content: "f00d�0a0�0a0"; float: left; font-size: 1.5em; font-family: 'FontAwesome' !important; } .status-menu-container .status-menu .status-button.all_anime:before { content: "f022�0a0"; float: left; font-size: 1.5em; font-family: 'FontAwesome' !important; }*/ .status-menu-container .status-menu .status-button:after {display:none !important;} /*scroll bar*/ ::-webkit-scrollbar {height: 5px; width: 7px; background-color: #f5f5f5;} ::-webkit-scrollbar-thumb {border: 2px solid #f5f5f5; border-radius: 2px; background-color: #9B9B9B;} /** * List Container - Status Menu - Search */ .status-menu-container .search-container { position: absolute; right: 5px; z-index:20; } .status-menu-container .search-container #search-button { display: inline-block; height: 22px; margin-top: 10px; color: #fff; font-size: 1.6em; vertical-align: middle; } .status-menu-container .search-container #search-box { display: inline-block; width: 0; height: 22px; overflow: hidden; margin-top: 5px; -webkit-transition: width 0.3s; -moz-transition: width 0.3s; transition: width 0.3s; -webkit-backface-visibility: hidden; vertical-align: middle; } .status-menu-container .search-container #search-box.open { display: inline-block; width: 130px; } .status-menu-container .search-container #search-box input { width: 100%; height: 100%; box-sizing: border-box; } /** * List Container - List Block */ .list-block { margin: 0; min-height:260px; z-index: 1 !important; } .list-unit { margin: auto; width: 1176px; box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; margin-top:15px; z-index: 1 !important; padding-top:500px; } /** * List Container - List Status Title (with Stats) */ .list-unit .list-status-title { position: relative; display: table-cell; background-color: transparent; width: 1180px; height:0; } .list-unit .list-status-title .stats a.filterd { text-shadow: 0px 0px 2px #FFF; } .list-unit .list-status-title .stats a:hover { background:rgba(0,0,0,.5); padding:8px; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .list-unit .list-stats { background-color: rgba(255,255,255,.8); margin-top: -500px !important; color : #000; height: 25px; margin:auto; position: absolute; width: 1176px; z-index: 1 !important; } .list-unit .list-status-title .stats { position: absolute; height: 40px; line-height: 40px; width:180px; right: -55px; margin-top: -550px; z-index: 1; } .list-unit .list-status-title .stats a { color: #fff; padding:8px; margin:0 !important; } /** * List Container - List Table */ .list-table { width: 100%; margin: auto; border-collapse: collapse; background-color:transparent !important; color: #fff !important; border:none; } /* columns background color*/ .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; background-image:url(); background-repeat:repeat; } .list-table > tbody:nth-of-type(2n) { background-color: transparent; background-image:url(); background-repeat:repeat; } /** * List Container - List Table - Header */ .list-table .list-table-header:before {content: "f0dc�0a0SORT"; display: block; text-align: center !important; font-family: 'FontAwesome' !important; text-indent: 0px; color: #fff !important; font-weight: 700 !important; width: 57px; line-height: 40px; height:40px; margin-left:0px !important; margin-top:-40px; position:absolute; } .list-table .list-table-header:hover:before {color:#fff !important; background-color:rgba(0,0,0,.5);} .list-table .list-table-header { position: absolute; display: block; margin-left:-10px; margin-top:-515px; z-index:200 !important; } .list-table .list-table-header .header-title { background: #F6F6F6 url("/img/pc/ownlist/bar-table-header.png") no-repeat right 7px / 1px 22px; display: block; border-bottom: 0; height: 39px; text-align: center; vertical-align: middle; z-index:60 !important; opacity:0; } .list-table .list-table-header:hover .header-title {opacity:1; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out;} .list-table .list-table-header .header-title:last-child { background-image: none; } .list-table .list-table-header .header-title.status,.list-table .list-table-header .header-title.number,.list-table .list-table-header .header-title.image,.list-table .list-table-header .header-title.tags { background-image: none; display:none !important; } .list-table .list-table-header .header-title.title { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.score { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.type { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.progress { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.chapters { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.volumes { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.rated { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.started { text-align: center; width:90px; line-height: 40px; padding:0 !important; display:none; } .list-table .list-table-header .header-title.finished { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.days { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.storage { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.retail { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title.priority { text-align: center; width:90px; line-height: 40px; padding:0 !important; } .list-table .list-table-header .header-title .link { font-size: 11px; color: #323232; text-decoration: none height:40px; width:90px; } .list-table .list-table-header .header-title .link.sort { position: relative; display: inline-block; color: #323232; height:40px; width:90px; white-space: nowrap; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out } .list-table .list-table-header .header-title .link.sort:hover { color: #000; background-color: rgba(0,0,0,.5); height:40px; width:90px; } .list-table .list-table-header .header-title .sort-icon { color: #fff; } /* customize list */ .list-table .list-table-data{ } .list-table .list-table-data:hover { box-sizing: border-box; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .list-table .list-table-data:hover .data.title { text-shadow: 0 0 2px #000, 0 0 1px #000, 0 1px 7px #000, 0 0 0.5px #000; color:#fff; transition: .1s linear; } .header a:hover,.list-table .list-table-data a:not(.edit-disabled):hover { text-decoration:underline; } /** * List Container - List Table - Items */ .list-table .list-table-data .data { display: table-cell; padding: 4px 0; text-align: center; vertical-align: middle; color: #fff !important; border:none; } .list-table .list-table-data a:not(.edit-disabled):hover { text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; color: #fff !important; } .list-table .list-table-data a.edit-disabled { cursor: text; color: #fff; } .list-table .list-table-data .data.title .link { font-size: 17px !important; text-decoration: none !important; font-family: 'Rancho', sans-serif; font-weight:100 !important; transition: all 0.1s ease 0s; /*text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000 !important;*/ color:#fff !important; } .list-table .list-table-data:hover .data.title .link { letter-spacing: 0.5px; transition: all 0.1s ease 0s; color:#fff !important; } .list-table .list-table-data .data.title .rewatching, .list-table .list-table-data .data.title .rereading, .list-table .list-table-data .data.title .content-status { text-shadow: 0 0 2px #F54EE7, 0 0 1px #F54EE7, 1px 1px 7px #E32BD4, 0 0 0 #F54EE7 !important; color: #fff !important; font-size: 0.9em; text-align:right !important; vertical-align:middle !important; width: 180px !important; display:block; opacity:0; } .list-table .list-table-data:hover .data.title .rewatching, .list-table .list-table-data:hover .data.title .rereading, .list-table .list-table-data:hover .data.title .content-status { text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000 !important; color: #fff !important; font-size: 1.0em; right: 4px !important; top: 30px !important; vertical-align:middle !important; width: 80px !important; text-align:right; display:block; opacity:1; position:absolute; font-weight: bold; } .list-table .list-table-data .data.season { text-shadow: 0 0 2px #F54EE7, 0 0 1px #F54EE7, 1px 1px 7px #E32BD4, 0 0 0 #F54EE7 !important; color: #fff !important; font-size: 0.9em; text-align:left !important; vertical-align:middle !important; width: 80px !important; display:block; opacity:0; } .list-table .list-table-data:hover .data.season { text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000 !important; color: #fff !important; font-size: 1.0em; left: 4px !important; top: 30px !important; vertical-align:middle !important; display:block; opacity:1; position:absolute; font-weight: bold; } .list-table .list-table-data .data.score .link { font-size: 1.2em; font-weight: bold } td.td1.borderRBL { color: #fff !important; } /* */ .list-table .list-table-data .data.title .more { position: relative; } .list-table .more-info { display: none; } .list-table .more-info .more-content { padding: 10px; } /* */ .list-table .list-table-data .data.status { width: 4px; z-index:9 !important; } .list-table .list-table-data .data.status .text { display: none } .list-table .list-table-data .data.status.reading, .list-table .list-table-data .data.status.watching { /* background-color: #2db039 */ background-color:transparent; } .list-table .list-table-data .data.status.plantoread, .list-table .list-table-data .data.status.plantowatch { /* background-color: #c3c3c3 */ background-color:transparent; } .list-table .list-table-data .data.status.completed { /* background-color: #26448f */ background-color:transparent; } .list-table .list-table-data .data.status.onhold { /*background-color: #f1c83e*/ background-color:transparent; } .list-table .list-table-data .data.status.dropped { /*background-color: #a12f31*/ background-color:transparent; } /*list status*/ /* .list-table .list-table-data:hover .data.status.completed:before, .list-table .list-table-data:hover .data.status.reading:before, .list-table .list-table-data:hover .data.status.watching:before,.list-table .list-table-data:hover .data.status.plantoread:before, .list-table .list-table-data:hover .data.status.plantowatch:before,.list-table .list-table-data:hover .data.status.onhold:before,.list-table .list-table-data:hover .data.status.dropped:before */ .list-table .list-table-data:hover .data.status.completed:before, .list-table .list-table-data:hover .data.status.reading:before, .list-table .list-table-data:hover .data.status.watching:before,.list-table .list-table-data:hover .data.status.plantoread:before, .list-table .list-table-data:hover .data.status.plantowatch:before,.list-table .list-table-data:hover .data.status.onhold:before,.list-table .list-table-data:hover .data.status.dropped:before { height: 25px; width:25px !important; background-position:50% 50%; background-repeat: no-repeat; background-size:15px 17px; display: inline-block !important; position: relative; left: 25px !important; top: 0 !important; z-index: 10 !important; content: ""; pointer-events: none; opacity: 1 !important; } .list-table .list-table-data:hover .data.status.completed:before { /* background-color: #26448f !important; */ color:#fff; content: "f05d"; font-size: 1.5em; line-height:25px; font-family: 'FontAwesome' !important; } .list-table .list-table-data:hover .data.status.watching:before, .list-table .list-table-data:hover .data.status.reading:before { /*background-color: #2db039 !important;*/ color:#fff; content: "f008"; font-size: 1.5em; line-height:25px; font-family: 'FontAwesome' !important;} .list-table .list-table-data:hover .data.status.plantowatch:before, .list-table .list-table-data:hover .data.status.plantoread:before {/*background-color: #c3c3c3 !important;*/ color:#fff; content: "f073"; font-size: 1.5em; line-height:25px; font-family: 'FontAwesome' !important;} .list-table .list-table-data:hover .data.status.onhold:before {/*background-color: #f1c83e !important;*/ color:#fff; content: "f017"; font-size: 1.5em; line-height:25px; font-family: 'FontAwesome' !important;} .list-table .list-table-data:hover .data.status.dropped:before {/*background-color: #a12f31 !important;*/ color:#fff; content: "f00d"; font-size: 1.5em; line-height:25px; font-family: 'FontAwesome' !important;} .link.sort + a {display: none;} /* remove watch buttons */ /* tags */ .data.tags:before {margin:0; width: 12px !important; padding: 5px 0 !important; z-index: 10;} data.tags:hover:before {width: 15px; padding: 5px 5px 5px 4px !important; font-size: 1.1em; color: #fff; cursor: default;} .data.tags:before, .data.tags:hover:before {position: absolute; left: 50px; top: 0px; height: 15px !important;} .list-item:hover .data.tags:before {opacity: 1;} .data.tags {opacity: 1; height: 100%; width: 0; z-index: 25;} .data.tags * {z-index: 25; transition: opacity .15s ease-in-out; color:#000; margin-top:25px;} /*tags animation */ @-webkit-keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .data.tags:hover * {width: 180px; -webkit-animation-name: fadeIn; animation-name: fadeIn; -webkit-animation-duration: .5s; animation-duration: .5s; -webkit-animation-fill-mode: both; animation-fill-mode: both; } .data.tags a { text-align:left; font-size: 1.0em; color: #000; white-space:nowrap; } .data.tags:before {content: ''; border: none; opacity: 0; margin-top: 0px; background-image:url(http://i.imgur.com/WC8S1cb.png); background-size: 15px 14px; background-repeat:no-repeat; background-position:50% 50%; letter-spacing: -1px; background-color: transparent; width: 25px !important; height:15px !important; display:block;} .data.tags:hover:before {content: ''; background-image:url(http://i.imgur.com/WC8S1cb.png); background-size: 15px 14px; background-repeat:no-repeat; background-position:50% 50%; letter-spacing: -1px; color: #6ebcf4; width: 25px !important; height:15px !important; display:block;} .data.tags textarea {position: absolute; font-family: monospace!important; z-index: 50; width:180px !important; height:200px !important; } .edit-transition.edit-leave {display: none;} .tags .edit {position: absolute; top: -25px; left: 50px; width: 25px !important; height: 25px; font-size: 0 !important;} .tags .edit:hover {width: 25px !important;} div[class*="tags-"] {overflow: hidden; height: 200px; background: rgba(255, 255, 255, 0.9); } .anime [href*="&tag="] {white-space: normal !important; text-transform: none; pointer-events: none;} /*List unit*/ .list-table {display: table-row;} .data.status, .data.image ~ td {position: absolute;} .list-table .list-table-data .data.image a { background-size: cover; background-repeat: no-repeat; background-position: center center !important;} .list-item { margin:8px; position: relative; float: left; } .list-item .data {opacity: 1;} .list-item .list-table-data { position: absolute;} .list-table .list-table-data .data {padding: 0; border-bottom: none;} .list-item .data.image {z-index: 0 !important; position: absolute;} .list-item .data.image img {height: 100%; width: 100%;} .list-item, .list-item .list-table-data {width: 180px !important; height: 283px !important; } .list-item .data.title {width: 180px !important; height: 283px !important;} .data.image{overflow:hidden; width: 180px !important; height: 225px !important; margin-top:0px; } .data.image a:before {content: ""; display: inline-block !important; position: relative; width: 180px; height: 225px; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; z-index: 5; box-shadow: 0 0 5px black inset; box-sizing: border-box; transition: all .2s ease-in-out;} |
Shishio-kunMar 31, 2023 10:10 AM
Feb 18, 2021 12:34 PM
#366
| Hello! Recently I made 1 non-anime layout (Dream SMP Layout) and 1 anime layout (K-On!) using the kimi no na wa base showed in Shishio-kuns "How to make a custom list design" video. Credits for Dream Smp Layout: SAD-ist: All art except for the render u/PenguThePenguin: Render Background is just an image of the Dream Smp K-On Layout art is all from the anime by KyoAni CODE1 is Dream Smp layout code and CODE2 is the K-On layout code! If you use any of these layouts PLEASE credit me. OG Layout made by Takana no hana, the edit I edited off of was edited by Shishio-kun and Valerio_Lyndon Ty! |
Feb 25, 2021 6:01 PM
#367
Just want some advice. I am really new to customized lists and I really like this one so I'm using it. (I haven't had any of the problems others reported with the list so I'm using the original code. ) Is there any way I can make the covers (the anime/manga cover images) larger than what is presented as I have it? (my list link here: Click me!)Is there a way to do this without throwing everything off and if so which part of the code do I edit? Thanks! |
 |
Feb 25, 2021 7:07 PM
#368
Thnx4dafood said: Just want some advice. I am really new to customized lists and I really like this one so I'm using it. (I haven't had any of the problems others reported with the list so I'm using the original code. ) Is there any way I can make the covers (the anime/manga cover images) larger than what is presented as I have it? (my list link here: Click me!)Is there a way to do this without throwing everything off and if so which part of the code do I edit? Thanks! Tried this? https://myanimelist.net/forum/?topicid=1751661 |
Mar 13, 2021 3:45 AM
#369
Skittles said: Gonna donate my White Album 2 list layout. Wouldn't haven't been able to create it without the help of the great tutorials in this club. Credit goes to Haihado for the falling snow effect. @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Skittles' White Album 2 List */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Turnip's Clannad anime list */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; }  How am i supposed to make this work?  |
Mar 13, 2021 4:08 AM
#370
Kleista said: Skittles said: Gonna donate my White Album 2 list layout. Wouldn't haven't been able to create it without the help of the great tutorials in this club. Credit goes to Haihado for the falling snow effect. @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Skittles' White Album 2 List */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Turnip's Clannad anime list */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; }  How am i supposed to make this work?  It's a classic layout. Your list is set to modern. Refer to #2 under Common Fixes: https://myanimelist.net/forum/?topicid=439897 Many solutions to layouts not working are in that topic |
Mar 17, 2021 5:26 PM
#371
Shishio-kun said: Kleista said: Skittles said: Gonna donate my White Album 2 list layout. Wouldn't haven't been able to create it without the help of the great tutorials in this club. Credit goes to Haihado for the falling snow effect. @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Skittles' White Album 2 List */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Turnip's Clannad anime list */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; }  How am i supposed to make this work?  It's a classic layout. Your list is set to modern. Refer to #2 under Common Fixes: https://myanimelist.net/forum/?topicid=439897 Many solutions to layouts not working are in that topic thanks shishio-kun. i resolved the problem now. i am now using classic for my anime and manga layouts. Again, thanks <3 |
Mar 18, 2021 11:52 PM
#372
| Hello! Here is my Plastic Memories Anime List code that I wanted to share with you all! The list style is modern and white.  @import url('https://fonts.googleapis.com/css2?family=Syne+Mono&display=swap'); @\import "https://malscraper.azurewebsites.net/covers/anime/Frajer_9/presets/dataimagelinkafter"; @import url('https://fonts.googleapis.com/css2?family=Shadows+Into+Light&display=swap'); body { margin: 0 0 0 0; text-align: center; font-family: Verdana, Arial; font-size: 11px; background-image: url(https://i.imgur.com/njrKIv2.jpg); background-attachment: fixed; background-size: cover; }.status-menu-container .status-menu { display: table; margin: 0 auto; border-collapse: separate; border-spacing: 40px 0; position: fixed; top: 0px; left: 0px; }.header .header-title { position: absolute; top: 21px; background-image: url(); background-position: left top; background-repeat: no-repeat; background-size: auto 36px; display: block; width: 240px; height: 36px; text-indent: -9999px; overflow: hidden; }.header .header-menu .btn-menu { display: block; color: #2E51A2; text-align: right; font-size: 0px; }.status-menu-container { width: 0px; height: 0px; background-color: #000; border-bottom: #EBEBEB 1px solid; z-index: 1; }.list-container { position: absolute; background-color: #fff0; border: #EBEBEB00 1px solid; width: 1039px; margin-bottom: 0; margin-right: auto; margin-left: auto; text-align: left; left: 865px; color: #ffccff; font-size: 15px; }.list-menu-float .icon-menu.quick-add { position: fixed; top: 0; right: 90px; }.list-menu-float .icon-menu.profile { background-size: cover; position: fixed; top: 0; right: 20px; }.list-menu-float .icon-menu.anime-list { position: fixed; top: 0; right: 160px; }.list-menu-float .icon-menu.manga-list { position: fixed; top: 0; right: 230px; }.list-menu-float .icon-menu.history { position: fixed; top: 0; right: 300px; }.list-menu-float .icon-menu.export { position: fixed; top: 0; right: 370px; }.list-menu-float .icon-menu.setting { position: fixed; top: 0; right: 510px; }.list-menu-float .icon-menu.logout { position: fixed; top: 0; right: 440px; }.list-menu-float .icon-menu { position: relative; background-color: #0000; display: block; width: 50px; height: 50px; opacity: 1; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; }#footer-block { padding: 15px 0; background-color: #2E51A200; color: #000; font-family: Avenir, "lucida grande", tahoma, verdana, arial, sans-serif; }.list-table { width: 100%; margin: 0 auto; border-collapse: collapse; border: #EBEBEB00 1px solid; }.list-container { position: relative; background-color: #131949c4; border: #EBEBEB00 1px solid; width: 1039px; margin-bottom: 0; margin-right: auto; margin-left: auto; text-align: left; left: 430px; }.list-table > tbody:nth-of-type(2n+1) { background-color: #0d194900; }a { color: #faacdc; text-decoration: none; }.list-table .list-table-header .header-title { background: #F6F6F600 url("/img/pc/ownlist/bar-table-header.png") no-repeat right 7px / 1px 22px; display: table-cell; border-bottom: #EBEBEB 1px solid; height: 36px; text-align: center; vertical-align: middle; font-family: 'Shadows Into Light', monospace; font-size: 20px; }.list-menu-float .icon-menu:not(.profile):hover { background-color: #4065BA00; width: 145px; }.list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { position: absolute; background-color: #4065BA00; display: block; width: 110px; height: 50px; line-height: 50px; text-decoration: none; color: #ffffff; opacity: 1; }.list-table .list-table-data .data { display: table-cell; padding: 4px 0; padding-left: 0px; text-align: center; vertical-align: middle; border-bottom: #EBEBEB00 1px solid; font-family: 'Shadows Into Light'; font-size: 16px; }.status-menu-container a{ font-family: 'Shadows Into Light', monospace!important; }.list-container a{ font-family: 'Shadows Into Light', monospace; font-size: 13px; }.list-table .list-table-header .header-title { background: #F6F6F600 url("/img/pc/ownlist/bar-table-header.png") no-repeat right 7px / 1px 22px; display: table-cell; border-bottom: #EBEBEB00 1px solid; height: 36px; text-align: center; vertical-align: middle; }.list-table .list-table-header .header-title .link.sort { position: relative; display: inline-block; color: #323232; white-space: nowrap; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; color: #fcf; } .list-table .list-table-header .header-title .link { font-size: 11px; color: #fcf; text-decoration: none; }.list-table .list-table-data .data.image .image { width: 102px; height: 148px; border: #EBEBEB00 1px solid; }.status-menu-container .status-menu .status-button.on { color: #f783f7; font-weight: bold; } .status-menu-container .status-menu .status-button { position: relative; display: table-cell; padding: 12px 0; margin: 0; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; text-align: center; vertical-align: middle; font-size: 1.6em; color: #fcf; }/* COVER SIZE */ .data.image a:after{ width: 300px; height: 400px; } /* COVER POSITION */ .data.image a:after{ position: fixed; top: 550px; left: 320px; } /* OTHER CODES */ .data.image a:after {content: ""; display: block !important; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 0; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; opacity: 1; transition: .3s ease-out;} .list-menu-float { position: fixed; display: block; top: 20%; width: 50px; border: #EBEBEB00 1px solid; z-index: 2; }.list-unit .list-status-title { position: relative; display: table; background-color: #4065BA00; width: 1024px; height: 38px; }.list-table-data:hover td { background-color: rgba(72, 64, 87, 0.6) !important; -moz-transition: 0s ease; -webkit-transition: 0s ease; -o-transition: 0s ease; font-size: 17px !Important; -moz-transition: .4s ease; -webkit-transition: .4.5s ease; -o-transition: .4s ease; }.list-table .list-table-data .data.tags { word-wrap: break-word; width: 274px; }.list-table .list-table-header .header-title .link { font-size: 20px; color: #fcf; text-decoration: none; }/* CUSTOM CURSOR */ * { cursor: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwLa8FY4y1ricg0oJCSLSM0E), auto !important; }.list-table .list-table-header .header-title .link.sort { position: relative; display: inline-block; color: #323232; white-space: nowrap; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; color: #fcf; font-size: 20px; }.list-container a { font-family: 'Shadows Into Light', monospace; font-size: 16px; }#advanced-options { position: absolute; top: 120px; left: 0; right: 0; background-color: #131949c4; display: none; width: 860px; margin: 0 auto; padding: 25px 0px 30px; border: #ebebeb00 1px solid; -moz-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -webkit-box-shadow: 0px 2px 8px 0px rgb(0 0 0 / 0%); -o-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -ms-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); box-shadow: 0px 2px 8px 0px rgb(0 0 0 / 0%); color: #faf; text-align: left; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; z-index: 1101; }#advanced-options .btn-apply, #advanced-options .btn-clear { background-color: #aa51b5c4; display: inline-block; width: 135px; margin: 0 4px; padding: 6px 0px; border-radius: 2px; font-size: 16px; color: #f9c9f7; text-align: center; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; font-family: 'Shadows Into Light'; }#advanced-options .advanced-options-header { width: 750px; margin: 0px auto; padding-bottom: 4px; border-bottom: 1px solid #BEBEBE; font-size: 30px; font-family: 'Shadows Into Light'; }#advanced-options .advanced-options-header .description { font-size: 20px; font-weight: normal; margin-left: 8px; }#advanced-options .sort-widget .widget-header, #advanced-options .filter-widget .widget-header { display: inline-block; width: 110px; font-size: 23px; font-family: 'Shadows Into Light'; }#advanced-options .filter-widget.aired-date .text, #advanced-options .filter-widget.published-date .text { display: inline-block; margin-right: 4px; font-size: 12px; font-family: 'Shadows Into Light'; font-size: 20px; }.list-unit .list-stats { display: none; background-color: #4065ba00; width: 1024px; height: 30px; line-height: 30px; color: #faf; text-align: center; font-family: 'Shadows Into Light'; font-size: 20px; }.status-menu-container .status-menu .status-button:after { position: absolute; bottom: 12px; left: 0px; background-color: #c642ea; display: block; width: 100%; height: 4px; content: ''; opacity: 0; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; }.status-menu-container .status-menu .status-button:after { position: absolute; bottom: 12px; left: 0px; background-color: #d174ea; display: block; width: 100%; height: 4px; content: ''; opacity: 0; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; }.status-menu-container .status-menu .status-button.on:after, .status-menu .status-button:hover:after { opacity: 1; }.list-unit .list-status-title .stats a { margin-right: 8px; color: #faf; }.qc-cmp2-persistent-link { cursor: pointer; position: fixed; background-color: #368bd600; padding: 5px 15px; color: #faf; display: flex; align-items: center; max-height: 30px; z-index: 2147483640; bottom: 0; right: 0; border-top-left-radius: 3px; border-top-right-radius: 3px; }.status-menu-container .search-container #search-button { display: inline-block; height: 30px; margin-top: 15px; color: #faf; font-size: 1.6em; vertical-align: middle; }.status-menu-container .search-container #search-box input { width: 100%; height: 100%; box-sizing: border-box; color: #faf; font-family: 'Shadows Into Light'; font-size: 15px; } |
Frajer_9Apr 11, 2021 8:46 AM
Apr 4, 2021 2:38 PM
#373
Frajer_9 said: Hello! Here is my Plastic Memories Anime List code that i wanted to share with you all! The list style is modern and white.  @import url('https://fonts.googleapis.com/css2?family=Syne+Mono&display=swap'); @\import "https://malscraper.azurewebsites.net/covers/anime/Frajer_9/presets/dataimagelinkafter"; @import url('https://fonts.googleapis.com/css2?family=Shadows+Into+Light&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap'); body { margin: 0 0 0 0; text-align: center; font-family: Verdana, Arial; font-size: 11px; background-image: url(https://i.imgur.com/njrKIv2.jpg); background-attachment: fixed; background-size: cover; }.status-menu-container .status-menu { display: table; margin: 0 auto; border-collapse: separate; border-spacing: 40px 0; position: fixed; top: 0px; left: 0px; }.header .header-title { position: absolute; top: 21px; background-image: url(); background-position: left top; background-repeat: no-repeat; background-size: auto 36px; display: block; width: 240px; height: 36px; text-indent: -9999px; overflow: hidden; }.header .header-menu .btn-menu { display: block; color: #2E51A2; text-align: right; font-size: 0px; }.status-menu-container { width: 0px; height: 0px; background-color: #000; border-bottom: #EBEBEB 1px solid; z-index: 1; }.list-container { position: absolute; background-color: #fff0; border: #EBEBEB00 1px solid; width: 1039px; margin-bottom: 0; margin-right: auto; margin-left: auto; text-align: left; left: 865px; color: #ffccff; font-size: 15px; }.list-menu-float .icon-menu.quick-add { position: fixed; top: 0; right: 90px; }.list-menu-float .icon-menu.profile { background-size: cover; position: fixed; top: 0; right: 20px; }.list-menu-float .icon-menu.anime-list { position: fixed; top: 0; right: 160px; }.list-menu-float .icon-menu.manga-list { position: fixed; top: 0; right: 230px; }.list-menu-float .icon-menu.history { position: fixed; top: 0; right: 300px; }.list-menu-float .icon-menu.export { position: fixed; top: 0; right: 370px; }.list-menu-float .icon-menu.setting { position: fixed; top: 0; right: 510px; }.list-menu-float .icon-menu.logout { position: fixed; top: 0; right: 440px; }.list-menu-float .icon-menu { position: relative; background-color: #0000; display: block; width: 50px; height: 50px; opacity: 1; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; }#footer-block { padding: 15px 0; background-color: #2E51A200; color: #000; font-family: Avenir, "lucida grande", tahoma, verdana, arial, sans-serif; }.list-table { width: 100%; margin: 0 auto; border-collapse: collapse; border: #EBEBEB00 1px solid; }.list-container { position: relative; background-color: #131949c4; border: #EBEBEB00 1px solid; width: 1039px; margin-bottom: 0; margin-right: auto; margin-left: auto; text-align: left; left: 430px; }.list-table > tbody:nth-of-type(2n+1) { background-color: #0d194900; }a { color: #faacdc; text-decoration: none; }.list-table .list-table-header .header-title { background: #F6F6F600 url("/img/pc/ownlist/bar-table-header.png") no-repeat right 7px / 1px 22px; display: table-cell; border-bottom: #EBEBEB 1px solid; height: 36px; text-align: center; vertical-align: middle; font-family: 'Shadows Into Light', monospace; font-size: 20px; }.list-menu-float .icon-menu:not(.profile):hover { background-color: #4065BA00; width: 145px; }.list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { position: absolute; background-color: #4065BA00; display: block; width: 110px; height: 50px; line-height: 50px; text-decoration: none; color: #ffffff; opacity: 1; }.list-table .list-table-data .data { display: table-cell; padding: 4px 0; padding-left: 0px; text-align: center; vertical-align: middle; border-bottom: #EBEBEB00 1px solid; font-family: 'Shadows Into Light'; font-size: 16px; }.status-menu-container a{ font-family: 'Shadows Into Light', monospace!important; }.list-container a{ font-family: 'Shadows Into Light', monospace; font-size: 13px; }.list-table .list-table-header .header-title { background: #F6F6F600 url("/img/pc/ownlist/bar-table-header.png") no-repeat right 7px / 1px 22px; display: table-cell; border-bottom: #EBEBEB00 1px solid; height: 36px; text-align: center; vertical-align: middle; }.list-table .list-table-header .header-title .link.sort { position: relative; display: inline-block; color: #323232; white-space: nowrap; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; color: #fcf; } .list-table .list-table-header .header-title .link { font-size: 11px; color: #fcf; text-decoration: none; }.list-table .list-table-data .data.image .image { width: 102px; height: 148px; border: #EBEBEB00 1px solid; }.status-menu-container .status-menu .status-button.on { color: #f783f7; font-weight: bold; } .status-menu-container .status-menu .status-button { position: relative; display: table-cell; padding: 12px 0; margin: 0; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; text-align: center; vertical-align: middle; font-size: 1.6em; color: #fcf; }/* COVER SIZE */ .data.image a:after{ width: 300px; height: 400px; } /* COVER POSITION */ .data.image a:after{ position: fixed; top: 550px; left: 320px; } /* OTHER CODES */ .data.image a:after {content: ""; display: block !important; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 0; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; opacity: 1; transition: .3s ease-out;} .list-menu-float { position: fixed; display: block; top: 20%; width: 50px; border: #EBEBEB00 1px solid; z-index: 2; }.list-unit .list-status-title { position: relative; display: table; background-color: #4065BA00; width: 1024px; height: 38px; }.list-table-data:hover td { background-color: rgba(72, 64, 87, 0.6) !important; -moz-transition: 0s ease; -webkit-transition: 0s ease; -o-transition: 0s ease; font-size: 17px !Important; -moz-transition: .4s ease; -webkit-transition: .4.5s ease; -o-transition: .4s ease; }.list-table .list-table-data .data.tags { word-wrap: break-word; width: 274px; }.list-table .list-table-header .header-title .link { font-size: 20px; color: #fcf; text-decoration: none; }/* CUSTOM CURSOR */ * { cursor: url(//im7.ezgif.com/tmp/ezgif-7-467a78848fa3.png), auto !important; }.list-table .list-table-header .header-title .link.sort { position: relative; display: inline-block; color: #323232; white-space: nowrap; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; color: #fcf; font-size: 20px; }.list-container a { font-family: 'Shadows Into Light', monospace; font-size: 16px; }#advanced-options { position: absolute; top: 120px; left: 0; right: 0; background-color: #131949c4; display: none; width: 860px; margin: 0 auto; padding: 25px 0px 30px; border: #ebebeb00 1px solid; -moz-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -webkit-box-shadow: 0px 2px 8px 0px rgb(0 0 0 / 0%); -o-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); -ms-box-shadow: 0px 2px 8px 0px rgba(0,0,0,0.3); box-shadow: 0px 2px 8px 0px rgb(0 0 0 / 0%); color: #faf; text-align: left; font-family: 'Helvetica neue', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; z-index: 1101; }#advanced-options .btn-apply, #advanced-options .btn-clear { background-color: #aa51b5c4; display: inline-block; width: 135px; margin: 0 4px; padding: 6px 0px; border-radius: 2px; font-size: 16px; color: #f9c9f7; text-align: center; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; font-family: 'Shadows Into Light'; }#advanced-options .advanced-options-header { width: 750px; margin: 0px auto; padding-bottom: 4px; border-bottom: 1px solid #BEBEBE; font-size: 30px; font-family: 'Shadows Into Light'; }#advanced-options .advanced-options-header .description { font-size: 20px; font-weight: normal; margin-left: 8px; }#advanced-options .sort-widget .widget-header, #advanced-options .filter-widget .widget-header { display: inline-block; width: 110px; font-size: 23px; font-family: 'Shadows Into Light'; }#advanced-options .filter-widget.aired-date .text, #advanced-options .filter-widget.published-date .text { display: inline-block; margin-right: 4px; font-size: 12px; font-family: 'Shadows Into Light'; font-size: 20px; }.list-unit .list-stats { display: none; background-color: #4065ba00; width: 1024px; height: 30px; line-height: 30px; color: #faf; text-align: center; font-family: 'Shadows Into Light'; font-size: 20px; }.status-menu-container .status-menu .status-button:after { position: absolute; bottom: 12px; left: 0px; background-color: #c642ea; display: block; width: 100%; height: 4px; content: ''; opacity: 0; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; }.status-menu-container .status-menu .status-button:after { position: absolute; bottom: 12px; left: 0px; background-color: #d174ea; display: block; width: 100%; height: 4px; content: ''; opacity: 0; -moz-transition-property: all; -o-transition-property: all; -webkit-transition-property: all; transition-property: all; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; }.status-menu-container .status-menu .status-button.on:after, .status-menu .status-button:hover:after { opacity: 1; }.list-unit .list-status-title .stats a { margin-right: 8px; color: #faf; Thank you for this, I will make a topic for it soon :D |
Sep 18, 2022 6:42 AM
#374
Oct 16, 2022 12:26 AM
#375
Oct 16, 2022 2:19 PM
#376
 Count Dracula Theme So this is what I created for the list creation thing/contest. Click on the image to go to the live preview. Gotta say I'm not good at creating banners or background images but I'll link them below. (Both were made by me.) Banner image 01 Banner image 02 Background image Right-click on the link and click 'Save link as...' to save images to the device. Send a request if you liked the theme.
/*Edited using the Default theme*/
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@300;400;700&display=swap');
::-webkit-scrollbar {
width: 8px;
height: 8px;
background: #44475a;
}
::-webkit-scrollbar-thumb {
border-radius: 20px;
background-color: #bd93f9;
}
body{
background-color: #2b2d3b;
font-family: 'Source Sans Pro', sans-serif !important;
}
body.ownlist {
background-image: url("https://images2.imgbox.com/8e/39/JCxOMUoH_o.png");
}
a {
color: #f8f8f2;
text-decoration: none !important;
}
/* Main container */
.list-container{
border-radius: 20px;
box-shadow: 3px 3px 4px #00000026;
margin-bottom: 70px;
background-color: #22212c;
border: #514d7c 1px solid;
}
.cover-block .image-container img {
border-radius: 18px;
}
.cover-block .image-container {
padding-top: 16px;
padding-bottom: 16px;
}
.status-menu-container {
background-color: #423e64;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 0 8px 0px #06060687;
border-bottom: none;
clip-path: inset(-48px 0px -55px 0px);
}
.status-menu-container .status-menu {
display: flex;
}
.status-menu-container .status-menu .status-button {
padding: 8px 10px;
}
.status-menu-container .status-menu .status-button:hover {
color: #bd93f9;
}
.status-menu-container .status-menu .status-button:after {
left: 50%;
transform: translateX(-50%);
background-color: #caa9fa;
width: 5px;
border-radius: 4em;
height: 5px;
}
.status-menu-container .status-menu .status-button.on {
color: #ffffff;
}
.status-menu-container .status-menu .status-button.on:hover {
color: #caa9fa;
}
.status-menu-container .status-menu .status-button.on:after, .status-menu .status-button:hover:after {
width: 20px !important;
}
.status-menu-container .search-container #search-box input {
background: transparent;
border: solid 2px #8e66c5;
border-radius: 4px;
padding: 4px;
color: #fff;
}
.status-menu-container .search-container #search-box input:focus {
outline:none;
}
.status-menu-container .search-container #search-box {
margin-top: 8px;
}
.status-menu-container .search-container #search-button {
margin-top: 12px;
}
.list-unit .list-status-title {
background-color: #44475a;
width: auto;
border-radius: 20px;
margin-left: 1rem;
margin-right: 1rem;
margin-bottom: 24px;
}
.list-unit .list-status-title .stats {
margin-right: 1rem;
}
.list-unit .list-status-title .stats a {
transition: .4s ease-out;
}
.list-unit .list-status-title .stats a:hover {
color: #8be9fd;
}
.list-unit .list-stats {
background-color: #bd93f9;
font-size: 1.2em;
color: #22212c;
font-weight: 700;
}
.list-table{
border: none;
}
.list-table .list-table-header .header-title .link {
font-size: 12px;
}
.list-table .list-table-header .header-title .link.sort:hover {
color: #bd93f9;
}
.list-table-data{
padding: 6px;
transition: .3s ease-out;
}
.list-table-data:hover {
background-color: #434156;
}
td.data.number {
background-color: #37354a;
}
.list-table .list-table-data .data {
border-bottom: #bd93f9 1px solid;
color: #fff;
}
.list-table .list-table-data .data.image .image {
width: auto;
border: none;
}
.list-table .list-table-data .data.title .link {
font-size: 1.4em;
}
.list-table .list-table-data .data.title .add-edit-more {
font-size: 1.1em;
}
.list-table .list-table-data .data.score .link {
font-size: 1.4em;
}
.list-table>tbody:nth-of-type(2n+1) {
background-color: inherit;
}
.list-table .list-table-data a {
transition: .4s ease-out;
}
.icon-add-episode{
color: #bd93f9;
}
.icon-add-episode:hover{
color: #bfbfbf !important;
}
.list-table .list-table-data a:not(.edit-disabled):hover {
color: #bd93f9;
}
.list-table .list-table-data .tags .edit {
display: inline-block;
width: auto;
text-align: center;
color: #ffffff;
background-color: #caa9fa;
padding: .35em .65em;
font-weight: 700;
white-space: nowrap;
vertical-align: baseline;
border-radius: .375rem;
line-height: 1.1;
box-shadow: 2px 2px #fff;
}
.list-table .list-table-data .tags .edit:hover {
color: #423e64 !important;
background-color: #8e66c5;
box-shadow: 0px 0px #423e64;
}
.list-table .list-table-data .data.status.reading, .list-table .list-table-data .data.status.watching {
background-color: #50fa7b
}
.list-table .list-table-data .data.status.completed {
background-color: #8be9fd;
}
.list-table .list-table-data .data.status.onhold {
background-color: #f1fa8c;
}
.list-table .list-table-data .data.status.dropped {
background-color: #ff6e67;
}
.list-table .list-table-data .data.status.plantoread, .list-table .list-table-data .data.status.plantowatch {
background-color: #bfbfbf;
}
.icon-watch2 .malicon.malicon-movie-episode, .icon-watch2 .malicon.malicon-movie-pv, .icon-watch2 .malicon.malicon-streaming, .icon-watch-pv2 .malicon.malicon-movie-episode, .icon-watch-pv2 .malicon.malicon-movie-pv, .icon-watch-pv2 .malicon.malicon-streaming {
color: #bd93f9 !important;
}
/* floating Menu */
.list-menu-float {
border: none;
border-radius: 20px;
background: none;
left: 4px;
}
.list-menu-float .icon-menu .text {
top: 16px;
left: 40px;
}
.list-menu-float .icon-menu:not(.profile):hover {
background-color: #bd93f9;
}
.list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background-color: #bd93f9;
}
/* settings - floating Menu*/
.list-menu-float .icon-menu.setting svg.icon-setting {
left: 14px;
top: 14px;
}
.list-menu-float .icon-menu.setting {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 15px;
}
.list-menu-float .icon-menu.setting:hover .text .link-list-setting {
border-radius: 0 20px 0 0;
}
.list-menu-float .icon-menu.setting:hover .text .link-list-setting:hover {
background-color: #8e66c5;
}
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
border-top: none;
border-radius: 0 0 20px 20px;
}
.list-menu-float .icon-menu.setting:hover .text .link-style-setting:hover {
background-color: #8e66c5;
}
/* logout - floating Menu*/
.list-menu-float .icon-menu.logout svg.icon-logout {
left: 16px;
top: 16px;
}
.list-menu-float .icon-menu.logout {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 5px;
}
/* export - floating Menu*/
.list-menu-float .icon-menu.export svg.icon-export {
left: 14.3px;
top: 13px;
}
.list-menu-float .icon-menu.export {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 5px;
}
/* history - floating Menu*/
.list-menu-float .icon-menu.history svg.icon-history {
left: 14px;
top: 14px;
}
.list-menu-float .icon-menu.history {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 5px;
}
/* manga list - floating Menu*/
.list-menu-float .icon-menu.manga-list svg.icon-manga-list {
left: 14px;
top: 13px;
}
.list-menu-float .icon-menu.manga-list {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 5px;
}
/* animelist - floating Menu*/
.list-menu-float .icon-menu.anime-list svg.icon-anime-list {
left: 14px;
top: 13px;
}
.list-menu-float .icon-menu.anime-list {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 5px;
}
/* quick add - floating Menu*/
.list-menu-float .icon-menu.quick-add svg.icon-quick-add {
left: 14px;
top: 13px;
}
.list-menu-float .icon-menu.quick-add {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
margin-top: 5px;
}
/* profile - floating Menu*/
.list-menu-float .icon-menu.profile {
border-radius: 20px;
box-shadow: 2px 1px 8px #00000012;
}
/* footer */
#footer-block {
box-shadow: -2px -2px 8px #22212c;
background-color: #383a59;
}
/* filter modal */
#advanced-options {
background-color: #282a36;
color: #ffffff;
border-radius: 20px;
border: solid 2px #bd93f9;
}
#advanced-options .sort-widget input[type=radio]:checked + label {
background-color: #bd93f9;
border: #9654f3 1px solid;
}
#advanced-options .btn-apply{
background-color: rgb(189 147 249);
border: solid 1px #9654f3;
}
#advanced-options .btn-apply:hover{
background-color: rgb(220, 197, 251);
border: solid 1px rgb(220, 197, 251);
color: #282a36;
}
#advanced-options .btn-clear {
background-color: #7c7c7c;
border: solid 1px #7e7c7c;
color: #ffffff;
}
#advanced-options .btn-clear:hover {
background-color: #eeeeee;
border: solid 1px #bbbbbb;
color: #282a36;
}
#advanced-options input[type], #advanced-options select {
border-radius: 4px;
}
#advanced-options input[type]:focus, #advanced-options select:focus {
outline:none;
border: solid 2px #bd93f9;
}
/* quick add modal */
#fancybox-outer {
background-color: #282a36 !important;
color: #ffffff;
border-radius: 20px;
border: solid 2px #bd93f9;
}
#fancybox-frame {
border-radius: 20px;
}
/*
Quick Add Modal: Further can not be edited since the content is called by an iframe dynamically
*/
|
  |
Oct 16, 2022 6:35 PM
#377
| @re4nightwing Thanks for sharing! Your design was definitely one of the stand-outs, great colour scheme. You say your banners aren't good but they're solid! There's always room for improvement, but the shape design is really nice. |
Oct 16, 2022 10:39 PM
#378
Shishio-kun said: 👀. Expired link though riprip@Syureria Thank you! The Kanade one is so pretty, I've seen it before it's a favorite of mine! @Tyrel check this one out! |
Oct 17, 2022 3:46 AM
#379
Tyrel said: Done fix...👀. Expired link though riprip https://www36.zippyshare.com/v/zeuk9Ihz/file.html |
Shishio-kunMar 31, 2023 10:11 AM
Oct 17, 2022 3:53 AM
#380
Syureria said: Tyrel said: Done fix...👀. Expired link though riprip https://www36.zippyshare.com/v/zeuk9Ihz/file.html Thanks for the update! |
Nov 15, 2022 12:37 AM
#381
| Back again, here's my second about me design, feel free to use, no need to credit me. Scroll on the description for link. Link PSD : https://www.deviantart.com/ladycharmine/art/PSD-Yae-Miko-Layout-937191281  |
Shishio-kunMar 31, 2023 10:11 AM
Nov 16, 2022 2:55 AM
#382
| Thanks @Syureria and @re4nightwing for sharing your work! I've linked them in the latest newsletter so people will know :D |
Nov 16, 2022 3:24 AM
#383
Shishio-kun said: You're welcome Shishi :")Thanks @Syureria and @re4nightwing for sharing your work! I've linked them in the latest newsletter so people will know :D |
Nov 30, 2022 5:23 AM
#384
Just sharing, feel free to use... Link : https://cdn.discordapp.com/attachments/486834521061326849/1047465548797194310/MyAnimeList_Profile_DP.psd Signature  Link : https://cdn.discordapp.com/attachments/1037705887051161630/1047502040445751327/Elaina_Sig_1.psd |
Shishio-kunMar 31, 2023 10:11 AM
Dec 6, 2022 1:19 AM
#385
| 3rd layout - Nahida Feel free to use - pass : nahidabestgirl Link PSD : https://www.deviantart.com/users/outgoing?https://www72.zippyshare.com/d/NUUUb89Y/46704/Nahida%20Layout%20by%20Syureria.zip  |
Shishio-kunMar 31, 2023 10:11 AM
Dec 8, 2022 11:04 PM
#386
| Here's my Gnayu mini layout Link PSD : https://www.deviantart.com/users/outgoing?https://www2.zippyshare.com/d/PIBX2Fu8/36058/Ganyu%20Mini%20Layout.psd  |
Shishio-kunMar 31, 2023 10:11 AM
Dec 11, 2022 12:23 PM
#387
| @Syureria Very nice! Thanks for sharing :D we'll do a mass share for your work soon with some other announcements |
Jan 14, 2023 8:47 AM
#388
| Sangonomiya Kokomi Layout, feel free to learn / use... no need to give me credits. Link PSD : https://cdn.discordapp.com/attachments/486834521061326849/1063744039880503296/Kokomi_Layout.psd  |
Shishio-kunMar 31, 2023 10:11 AM
Feb 12, 2023 1:39 AM
#389
| @Syureria Thanks for sharing, especially with the PSD file! This is a great about me design. As someone often curious about this style of graphic, it's great to be able to dissect one. |
Mar 11, 2023 6:39 AM
#390
| Back again, Here's my Ganyu Layout. Feel free to use my PSD no need to give me credits or anything. Link PSD : https://www.deviantart.com/users/outgoing?https://www9.zippyshare.com/d/X0GCpYBW/18/Ganyu%20Layout.psd  |
Shishio-kunMar 31, 2023 10:11 AM
Mar 11, 2023 11:54 AM
#391
| @Syureria thank you again for the contribution! Later this year I have big plans for teaching Photoshop/Photopea to new users and your graphics will help a ton + we will share them out later |
Mar 11, 2023 4:27 PM
#392
Shishio-kun said: you are welcoem shishiii@Syureria thank you again for the contribution! Later this year I have big plans for teaching Photoshop/Photopea to new users and your graphics will help a ton + we will share them out later |
Mar 14, 2023 3:20 PM
#393
 Cyberpunk Edgerunners. took me much longer than id care to admit to customize it all. wasn't quite able to do a custom cursor, oh well. {IMPORTANT: For sharper and brighter preview pics, change "USERNAME" to your username in the first two imports below. They start with @\import If needed, fix layout problems with this topic: https://myanimelist.net/forum/?topicid=439897 } @\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore"; @\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore"; /*Layout CSS was originally made by Takana_no_hana, edits by Shishio-kun and Valerio_Lyndon Grid Style 2, 2023 Update Learn how to customize the layout here: https://myanimelist.net/forum/?topicid=1640096 */ @\import "https://storage.live.com/items/4A07C1EEED420167%21170"; @\import "https://dl.dropboxusercontent.com/s/4u0rqtodxpjkti4/TakanaGridBackup.css"; @\import "https://fonts.googleapis.com/css?family=Orbitron"; @\import "https://fonts.googleapis.com/css?family=Amaranth"; @\import "https://fonts.googleapis.com/css?family=Rancho"; @\import "https://fonts.googleapis.com/css?family=Kaushan+Script|Tangerine"; /*WALLPAPERS To change background images: delete what's in the parenthesis. Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/ body, body.ownlist { background-image: url(https://imagizer.imageshack.com/img923/407/bxEe87.jpg); } /*PREVIEW PICS/COVERS See the help at the top of this layout code if you have problems with blurry or missing preview pics. If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575. Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link. Copy and paste the code to customize more preview pics, just change the number.*/ .data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg); } /*BANNER AVATAR Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/ .list-table .list-table-header:after { background-image: url(https://media.giphy.com/media/ifsSK9lb3ewht0uulF/giphy.gif); background-position: center center; background-size: cover !important; } /*BANNER QUOTE*/ .cover-block::before { content: "I'm Gonna Take You There Myself, Fly You To The Moon. That's A Promise." } /*BANNER BACKGROUNDS AND HEIGHT You can change the images here and adjust the height. If you can't see the whole image increase height and/or change "cover" to "contain". You may want to lower cover pics after (scroll down).*/ /*ALL ANIME/MANGA BANNER BACKGROUND*/ .list-unit.all_anime .list-status-title:after { background-image: url(https://imagizer.imageshack.com/img922/9783/nrFcgo.png); background-size: cover !important; height: 500px !important; } /*CURRENTLY WATCHING BANNER BACKGROUND*/ .list-unit.watching .list-status-title:after, .list-unit.reading .list-status-title:after { background-image: url(https://imagizer.imageshack.com/img922/9017/tnTL68.png); background-size: cover !important; height: 500px !important; } /*COMPLETED BANNER BACKGROUND*/ .list-unit.completed .list-status-title:after { background-image: url(https://imagizer.imageshack.com/img924/3995/GeVV7y.jpg); background-size: cover !important; height: 500px !important; } /*ON-HOLD BANNER BACKGROUND*/ .list-unit.onhold .list-status-title:after { background-image: url(https://imagizer.imageshack.com/img922/1628/7kTeLd.jpg); background-size: cover !important; height: 500px !important; } /*DROPPED BANNER BACKGROUND*/ .list-unit.dropped .list-status-title:after { background-image: url(https://imagizer.imageshack.com/img922/4162/VaJuEg.png); background-size: cover !important; height: 500px !important; } /*PLAN TO BANNER BACKGROUND*/ .list-unit.plantowatch .list-status-title:after, .list-unit.plantoread .list-status-title:after { background-image: url(https://imagizer.imageshack.com/img924/5215/JzJPaX.jpg); background-size: cover !important; height: 500px !important; } /*MOVE COVER PICS UP OR DOWN Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons. If you put [data-query*='"status":7'] at the start of the first two lines of code (with a space after), it will affect only All Anime/Manga. Example: [data-query*='"status":7'] .list-unit .list-status-title .text, [data-query*='"status":7'] .list-item Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned. Copy and paste the code again if needed.*/ .list-unit .list-status-title .text, .list-item{ top: 0px; } /*BANNER BUTTON BACKGROUNDS The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/ /*ALL ANIME BANNER BUTTON*/ .status-button.all_anime { background-image:url(https://imagizer.imageshack.com/img923/8953/n53Gm1.png); } .status-button.all_anime:hover,.status-button.all_anime.on { background-image:url(https://media.giphy.com/media/CzPgs7xjbKuWqb8ng1/giphy.gif); } /*CURRENT BANNER BUTTON*/ .status-button.watching,.status-button.reading { background-image:url(https://imagizer.imageshack.com/img923/176/OiC1Dv.jpg); } .status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on { background-image:url(https://media.giphy.com/media/qdCvfMnUMb7gRPIQYu/giphy.gif); } /*COMPLETED BANNER BUTTON*/ .status-button.completed { background-image:url(https://imagizer.imageshack.com/img924/7470/AUGrLY.jpg); } .status-button.completed:hover,.status-button.completed.on { background-image:url(https://media.giphy.com/media/4Z3lfPky1pLr0eSzTH/giphy.gif); } /*ON HOLD BANNER BUTTON*/ .status-button.onhold { background-image:url(https://imagizer.imageshack.com/img922/8639/S5nkwO.png); } .status-button.onhold:hover ,.status-button.onhold.on { background-image:url(https://media.giphy.com/media/Mm1cRLxp0gCLEOk3mY/giphy.gif); } /*DROPPED BANNER BUTTON*/ .status-button.dropped { background-image:url(https://imagizer.imageshack.com/img923/4552/iCTSpB.jpg); } .status-button.dropped:hover,.status-button.dropped.on { background-image:url(https://media.giphy.com/media/C49XN9azf6w5aFZgHr/giphy.gif); } /*PLANNED BANNER BUTTON*/ .status-button.plantowatch,.status-button.plantoread{ background-image:url(https://imagizer.imageshack.com/img923/7269/nvqS0a.jpg); } .status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on { background-image:url(https://media.giphy.com/media/pduREvuEU4kf6shbWE/giphy.gif); } /*SIDE RENDERS (left and right) To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/ footer:before { left: -3%; width: 25% !important; background-size: contain !important; background-image: url(); background-position: left bottom !important; } footer:after { right: 0%; width: 25% !important; background-size: contain !important;; background-image: url(https://imagizer.imageshack.com/img922/2667/oJA6d7.png); background-position: right bottom !important; } /*ANIME/MANGA CONTAINER SETTINGS (TABLE COLORS) You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below: https://www.hexcolortool.com/ First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/ .list-unit { background-color: rgba(237, 250, 0, 0) ; } .status-menu-container { background-color: rgba(236, 225, 14, 1) ; } .list-table .list-table-data { background-color: rgba(237, 250, 0, 0) !important; } .list-table .list-table-data:hover { background-color: rgba(236, 225, 14, 1) !important; } .list-menu-float .icon-menu{ background-color: rgba(237, 250, 0, 1) !important; } .header { background: linear-gradient(rgba(237, 250, 0, 0),transparent) !important; } /*CUSTOM CURSOR More here: https://myanimelist.net/forum/?topicid=1903808*/ body *, :not(*) { cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important; } /*FILTER MENU BACKGROUND*/ #advanced-options { background-image: url(https://imagizer.imageshack.com/img923/2199/9IyFsc.png) !important; } /*MAL LOGO*/ .header .header-title{ background-image: url(https://imgur.com/E7zWfiY.png) !important; } /*GREYSCALE FOR CUSTOM CATEGORY BUTTONS Delete this to remove grey from custom buttons.*/ .status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{ filter: grayscale(100%); } .status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{ filter: inherit; } {ADD NEW CODES UNDER HERE} *{ font-family:Orbitron !important; } .status-menu-container .status-menu .status-button { padding: 0 !important; position: relative; display: table-cell; font-family: Tangerine,cursive; text-align: center; vertical-align: bottom !important; font-size: 10px; font-weight: 600 !important; color: #f5ff00; width: 125px; height: 74px; z-index: 10; background-size: cover; background-position: 50% 50%; background-repeat: no-repeat; border-radius: 5px !important; top: 2px; } |
Mar 14, 2023 3:38 PM
#394
| @OtherEnigma Thanks! How far did you get with the cursor? I can help you finish it or get it installed in the layout. |
Mar 14, 2023 6:08 PM
#395
| @shishio-kun I made a cursor png, but when I got it to a good size (30 px ish) I couldn't upload it to imgur or imageshack (what I've been using). I made it a little larger and that worked, but it looked funny. I also couldn't select the top quote while inspecting element, so I don't know how to mess with its font or anything. I'm a complete noob at anything technical, so I used lots of video tutorials haha. |
Mar 14, 2023 6:57 PM
#396
OtherEnigma said: @shishio-kun I made a cursor png, but when I got it to a good size (30 px ish) I couldn't upload it to imgur or imageshack (what I've been using). I made it a little larger and that worked, but it looked funny. I also couldn't select the top quote while inspecting element, so I don't know how to mess with its font or anything. I'm a complete noob at anything technical, so I used lots of video tutorials haha. Try uploading every version of the cursor you got to a site like Dropbox or Google Drive (you just need to already have a google account), and then link me to them and I can see if I can salvage them :D https://drive.google.com/drive/u/0/my-drive Gofile is another site some ppl can use to share files like that and it's free to use with no account iirc https://gofile.io/welcome |
Mar 14, 2023 7:50 PM
#397
| https://drive.google.com/drive/folders/17WBagnldef1Q4jJmk7h9l-etx9KhswtD?usp=sharing Hopefully thats what you need, I put in a 30, 50, and 200 px. Thanks a bunch :D |
Mar 15, 2023 3:28 AM
#398
OtherEnigma said: Being the relic that I am I would also like to mention that dropbox (and maybe goodle drive these dyas?) can be used for more dynamic and stable image hosting for your designs ^^https://drive.google.com/drive/folders/17WBagnldef1Q4jJmk7h9l-etx9KhswtD?usp=sharing Hopefully thats what you need, I put in a 30, 50, and 200 px. Thanks a bunch :D |
Mar 15, 2023 3:26 PM
#399
| /* CUSTOM CURSOR */ body *, :not(*) { cursor: url(https://imgur.com/QEltSA9.png), url(https://imgur.com/QEltSA9.png), auto !important; } @OtherEnigma I got both the cursor and font working! :D That should be the proper cursor code for any layout. It doesn't need two image links but if there was a cursor file out there with this, it would go into the first parenthesis. Cool layout! The final code is here, thanks again! https://pastebin.com/raw/B3gnwy0z |
Mar 17, 2023 6:11 PM
#400
Shishio-kun said: wow- so fast! thanks so much for the help, great community you've got here :)/* CUSTOM CURSOR */ body *, :not(*) { cursor: url(https://imgur.com/QEltSA9.png), url(https://imgur.com/QEltSA9.png), auto !important; } @OtherEnigma I got both the cursor and font working! :D That should be the proper cursor code for any layout. It doesn't need two image links but if there was a cursor file out there with this, it would go into the first parenthesis. Cool layout! The final code is here, thanks again! https://pastebin.com/raw/B3gnwy0z |
More topics from this board
Sticky: » [ USERSTYLES & DARK THEMES ] All MyAnimeList themesShishio-kun - Jan 28, 2023 |
23 |
by NightmareTala
»»
9 hours ago |
|
» [CSS] Eat or be eaten (Tokyo Ghoul) styleHahaido - Sep 30, 2014 |
12 |
by karmashizzle
»»
11 hours ago |
|
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7869 |
by ShaggyZE
»»
Yesterday, 4:32 PM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
43 |
by NightmareTala
»»
Feb 7, 6:03 AM |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
34 |
by IridescentJaune
»»
Feb 7, 4:05 AM |



 [/url]
[/url]