New
Jun 4, 2012 4:51 PM
#1
| Restored and moved here: https://myanimelist.net/forum/?topicid=2130658&msgid=70174372 This topic is part of our Classic CSS Tutorials and Add-ons section: http://myanimelist.net/forum/?topicid=419405 These topbars only work on classic-themed CSS layouts! MAL-friendly topbar codes To use these, copy the entire code in the links to the bottom of your CSS edit box. No need to import these, so they won't ever crash! I put instructions in to customize them as well. Redux topbar, can now be custom colored!  Redux topbar Icon-style topbar (darker icons), can now be custom colored!  Right-sided icons Left-sided icons Icon-style topbar (brighter icons), can now be custom colored!  Right-sided icons Left-sided icons Touhou icon top bar- icons can now be changed!  Touhou Icon style bar Imported topbar codes Hey, listen! To use these below, paste the import line in the spoiler to the top of your CSS edit box. Example here. Thats it! Other codes can follow. Some topbars can be added without the import, by using the codes under "Code to import yourself". You can paste those codes to the bottom of your CSS. This is optional, however. Clean topbar  Import: Code to import yourself: Space topbar with stars  Imports Anime ver @import "https://storage.live.com/items/4A07C1EEED420167%21165"; @import "https://dl.dropboxusercontent.com/s/pg2utpbui50ov5y/fontface.css"; @import url('https://fonts.googleapis.com/css?family=Orbitron&display=swap'); Manga ver @import "https://storage.live.com/items/4A07C1EEED420167%21166"; @import "https://dl.dropboxusercontent.com/s/pg2utpbui50ov5y/fontface.css"; @import url('https://fonts.googleapis.com/css?family=Orbitron&display=swap'); Space topbar, no stars  Imports Anime ver @import "https://storage.live.com/items/4A07C1EEED420167%21167"; @import "https://dl.dropboxusercontent.com/s/pg2utpbui50ov5y/fontface.css"; @import url('https://fonts.googleapis.com/css?family=Orbitron&display=swap'); Manga ver @import "https://storage.live.com/items/4A07C1EEED420167%21168"; @import "https://dl.dropboxusercontent.com/s/pg2utpbui50ov5y/fontface.css"; @import url('https://fonts.googleapis.com/css?family=Orbitron&display=swap'); Sword Art Online icon bar  Import: Code to import yourself: Holo bar  Import: Code to import yourself: Black Icon bar with category menu  Blue Icon bar with category menu  Touhou bar with category menu  Multi-color Icon bar  Import: Code to import yourself: Dark Pink Icon bar  Import: Code to import yourself: Blue Icon bar  Import: Code to import yourself: |
Shishio-kunNov 19, 2023 5:24 AM
Jun 4, 2012 11:04 PM
#2
| Credits Icon topbar (black) originally made by Kyouhansha. Redux topbar originally made by Veriti. Clean topbar originally made by Luxiamimi (now goes by ReMinoer). Space topbar originally made by Tansam12 (afaik). Opal topbar originally made by Kezian (afaik). Vertical, Tab, Bottom Tab, Cross, and Mirrai Nikki topbars originally made by Hahaido. Category menu for Icon topbars coded by Al_exs. Touhou Icon topbar reskinned by Shishio-kun. SAO, Shura, and Ranka Lee Icon topbars reskinned by SylakentH. Multi-color, bright pink, turqouise, red, and blue Icon topbars (with white border) colored by TheHolyPotato. Blue Icon topbar (without white border) colored by SylakentH. Dark pink Icon topbar colored by PinkSheep. "Customizable" Icon and Redux topbars edited heavily by Shishio-kun (me), with help from Veriti. I also edited the Clean, Space, and Opal topbars to allow them use on more list types. |
Shishio-kunMar 7, 2015 8:21 AM
Jun 4, 2012 11:48 PM
#3
Shishio-kun said: Might be better to move the image codes to the top with notes, if there is enough interest. Well, thats the other way, more simple and foolproof. |
Jun 5, 2012 6:44 PM
#4
| Is there no way to fix this top-bar's compatibility with other browsers beside Friefox? |
Jun 5, 2012 7:47 PM
#5
BenuSama said: Is there no way to fix this top-bar's compatibility with other browsers beside Friefox? It works in all 4 major browsers from what I see. You're probably using a out-dated browser, so update it first.. |
Shishio-kunJun 5, 2012 8:14 PM
Jun 6, 2012 4:28 AM
#6
Shishio-kun said: BenuSama said: Is there no way to fix this top-bar's compatibility with other browsers beside Friefox? It works in all 4 major browsers from what I see. You're probably using a out-dated browser, so update it first.. Ummmm, I just checked, and all of my browsers are up to date. Here is a comparison between the browsers: http://i.imgur.com/IxMz6.jpg I asked some friends and they said it shows them the same thing on their browsers. Do you have any idea why it happens? |
Jun 6, 2012 4:49 AM
#7
| I don't see any problem on your screenshot ... It just displays less information when you're not logged in. |
Jun 6, 2012 6:19 AM
#8
u531355 said: I don't see any problem on your screenshot ... It just displays less information when you're not logged in. Oh... You're right. That was silly of me. |
BenuSamaJun 6, 2012 11:05 AM
Jun 6, 2012 10:30 PM
#9
Shishio-kun said: There were some browsers issues with your menu button for the icon toolbar in other browsers, so if you're happen to be working on it, you might want to look at the changes I added. The first one is to remove something from Safari and the other two make adjustments in IE9 which is such a broken browser. IE looks a little different but close enough and its always broken so its not worth looking into much. @media screen and (-webkit-min-device-pixel-ratio:0){ div > table:first-of-type{ height: 0px !important; } } :root div > table:first-of-type { right: 68px \0/; } :root div > table:first-of-type a { margin-left: 60px \0/; } This fix some issues, but IE is IE, and as always can't show this well. |
Jun 6, 2012 11:17 PM
#10
al_exs said: Shishio-kun said: There were some browsers issues with your menu button for the icon toolbar in other browsers, so if you're happen to be working on it, you might want to look at the changes I added. The first one is to remove something from Safari and the other two make adjustments in IE9 which is such a broken browser. IE looks a little different but close enough and its always broken so its not worth looking into much. @media screen and (-webkit-min-device-pixel-ratio:0){ div > table:first-of-type{ height: 0px !important; } } :root div > table:first-of-type { right: 68px /; } :root div > table:first-of-type a { margin-left: 60px /; } This fix some issues, but IE is IE, and as always can't show this well. Oh this was already in the category imports. I gave it to you personally too since it was your menu button and wanted to save your trouble if you planned on doing the browser adjustment. And yeah IE is trash even when they try to rip off Chrome for IE9 |
May 19, 2013 10:11 PM
#11
| I'd like to represent my top bar menu design: http://myanimelist.net/forum/?topicid=589179 |
May 19, 2013 11:14 PM
#12
Hahaido said: I'd like to represent my top bar menu design: http://myanimelist.net/forum/?topicid=589179 Cool thank you. I'll get all the new icon bars that came out over the last year organized into one topic eventually. There's so much to update now! |
Jun 2, 2013 2:51 AM
#13
Jun 2, 2013 8:39 AM
#14
| The bright pink, cerulean, and blue with white border were re colored by me. SylakentH_ did the blue without border :) |
Jun 2, 2013 3:48 PM
#16
Jun 2, 2013 4:24 PM
#17
TheHolyPotato said: The bright pink, cerulean, and blue with white border were re colored by me. SylakentH_ did the blue without border :) Ok I ripped them anyways from your layouts and was gonna ask you later if you knew where you got them; saved me the trouble lol. PinkSheep said: I recolored the dark pink one owo Good job, I got your credit in there. GarlicPaste said: Does that mean one of you guys would know what to change to have it positioned on the left side then or? Yeah I can look into that when I'm done updating this topic and the other ones on top bars so they match up. |
Jun 2, 2013 4:34 PM
#18
Jun 14, 2013 6:14 PM
#19
Jun 17, 2013 4:19 PM
#20
TheHolyPotato said: Multi color: https://dl.dropbox.com/s/6ruszt29qyk3yzi/SakorasouTopBar.css Red: https://dl.dropbox.com/s/8vjos6cpj8yo4ek/RedTopBar.css OK thanks, I've added them in. |
Jun 29, 2013 11:58 AM
#21
| Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba |
Jun 29, 2013 5:27 PM
#22
Gwabanaba said: Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba Find #list_surround change margin:auto; to margin: inherit |
Jun 29, 2013 6:50 PM
#23
Shishio-kun said: Gwabanaba said: Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba Find #list_surround change margin:auto; to margin: inherit Thanks that worked, but also one more thing, the menu button does a weird swoosh and also switches to search instead, how do I fix that lol |
Jun 29, 2013 8:21 PM
#24
Gwabanaba said: Shishio-kun said: Gwabanaba said: Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba Find #list_surround change margin:auto; to margin: inherit Thanks that worked, but also one more thing, the menu button does a weird swoosh and also switches to search instead, how do I fix that lol I don't see the same thing you're referring to at all, everything about it looks like its working right on your list. |
Jun 29, 2013 8:50 PM
#25
Shishio-kun said: Gwabanaba said: Shishio-kun said: Gwabanaba said: Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba Find #list_surround change margin:auto; to margin: inherit Thanks that worked, but also one more thing, the menu button does a weird swoosh and also switches to search instead, how do I fix that lol I don't see the same thing you're referring to at all, everything about it looks like its working right on your list. I just checked on internet explorer and it's working normal, but I use chrome and it's not. It's nbd though I'm never gonna use that tab anyway lmao. |
Jun 29, 2013 9:02 PM
#26
Gwabanaba said: Shishio-kun said: Gwabanaba said: Shishio-kun said: Gwabanaba said: Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba Find #list_surround change margin:auto; to margin: inherit Thanks that worked, but also one more thing, the menu button does a weird swoosh and also switches to search instead, how do I fix that lol I don't see the same thing you're referring to at all, everything about it looks like its working right on your list. I just checked on internet explorer and it's working normal, but I use chrome and it's not. It's nbd though I'm never gonna use that tab anyway lmao. yeah Chrome is garbage, but it still works in it you just have to fiddle with it and wait for it to kinda load the menu. It might be fixed in the future if someone takes the time to give it a Chrome fix. |
Shishio-kunJun 29, 2013 9:05 PM
Jun 29, 2013 9:11 PM
#27
Shishio-kun said: Gwabanaba said: Shishio-kun said: Gwabanaba said: Shishio-kun said: Gwabanaba said: Hi I was trying to do the Black/grey icon-style top bar (8 versions) with the Fixed on left with Category menu, but on my page, the menu button is in the middle and when I hover my mouse over it it moves to back to the left where it's supposed to be. Any ideo on how to fix it? My page is http://myanimelist.net/animelist/Gwabanaba Find #list_surround change margin:auto; to margin: inherit Thanks that worked, but also one more thing, the menu button does a weird swoosh and also switches to search instead, how do I fix that lol I don't see the same thing you're referring to at all, everything about it looks like its working right on your list. I just checked on internet explorer and it's working normal, but I use chrome and it's not. It's nbd though I'm never gonna use that tab anyway lmao. yeah Chrome is garbage, but it still works in it you just have to fiddle with it and wait for it to kinda load the menu. It might be fixed in the future if someone takes the time to give it a Chrome fix. Haha I just switched to firefox, probably will be using both though. Also I'm looking for where those links are from the other post. |
Sep 7, 2013 8:31 AM
#28
| https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/SAObar.css.css Sylankent_H remake of Kyo's toolbar, it has a RPGish theme and was on his SAO layout. |
Sep 28, 2013 12:00 PM
#29
| When I used the Bottom left tab menu (fixed top bar options to the bottom), the profile just when a little up than what it looks on the picture. Can you fix this? |
Sep 28, 2013 12:09 PM
#30
DarknessOfEmo said: When I used the Bottom left tab menu (fixed top bar options to the bottom), the profile just when a little up than what it looks on the picture. Can you fix this? Ok I fixed that bar so it doesn't do that anymore by default. Random layouts might still clash and rearrange it still. |
Oct 7, 2013 10:02 AM
#31
| I have this in my anime list http://i1159.photobucket.com/albums/p630/Ins0ne/SAO/barv4.png and Written on it "The user name" and "logout" ,but the problem When I logout it dosen't appears.. __so is there a way to fix that? |
Oct 8, 2013 7:45 AM
#32
Lemres said: I have this in my anime list http://i1159.photobucket.com/albums/p630/Ins0ne/SAO/barv4.png and Written on it "The user name" and "logout" ,but the problem When I logout it dosen't appears.. __so is there a way to fix that? It was designed that way, to make it look similar you'd have to replace the selectors it uses when logged in with ones that only show up when logged out. |
Oct 8, 2013 2:31 PM
#33
| I've been modifying the code of one of the mods (concretely the Touhou one) and I'd like to know how to change the font color (because I see that all the mods of that style have white font) and remove the underline. Thanks in advance. |
Oct 9, 2013 4:42 PM
#34
Shishio-kun said: Lemres said: I have this in my anime list http://i1159.photobucket.com/albums/p630/Ins0ne/SAO/barv4.png and Written on it "The user name" and "logout" ,but the problem When I logout it dosen't appears.. __so is there a way to fix that? It was designed that way, to make it look similar you'd have to replace the selectors it uses when logged in with ones that only show up when logged out. Okay, Thanks__ although I thought about this but I wanted to know if there an easier way or not. |
RemuresuOct 12, 2013 11:14 AM
Jan 14, 2014 10:32 PM
#35
| I found errors in the top bar mod with 'menu' button which make it incompatible with 'more' button. I fixed the errors here: http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/Menu.css |
Feb 2, 2014 2:19 PM
#36
| Why do these codes don't work for me? I tried different codes but none of them work on my list :( |
Mika1234Feb 2, 2014 2:22 PM
Feb 2, 2014 2:50 PM
#37
I_am_Mika said: Why do these codes don't work for me? I tried different codes but none of them work on my list :( They won't for a bit as my Dropbox has been disabled (it shouldn't be so soon after the first of the month). From what I saw, it looks like "someone" did something just now that has completely fucked over my group today, and maybe for the rest of the month. I am trying to find out what happened and get confirmation from MAL before saying what happened.. btw it is not an individual user's fault. it is probably related to administrative changes or spambots |
Shishio-kunFeb 2, 2014 3:35 PM
Feb 2, 2014 6:47 PM
#38
I_am_Mika said: Why do these codes don't work for me? I tried different codes but none of them work on my list :( Issue fixed, see the toolbar ur list. any problems later you can report here in this topic. I think it will be ok now tho. |
Feb 3, 2014 6:03 AM
#39
Shishio-kun said: I_am_Mika said: Why do these codes don't work for me? I tried different codes but none of them work on my list :( Issue fixed, see the toolbar ur list. any problems later you can report here in this topic. I think it will be ok now tho. It's working now :) |
Apr 10, 2014 11:06 PM
#40
| I have an issue with the Bottom left tab menu, I have exported the css to my css code and I didn't changed a anything. Here's the problem EDIT* I changed z-index, but that's all, anyway, I tried with the @import of Hahaido and the problem still there. xAngelPerz MangaList |
PerzxApr 10, 2014 11:12 PM
Apr 11, 2014 12:03 AM
#41
May 29, 2014 3:02 PM
#43
Oct 2, 2014 10:26 AM
#44
Lichtspiel said: When I open the original black/grey icon-style top bar link, it just says error :/ Go to sticky topics - Site Problems - the fix is there for the icon topbar. This was one of many topics where links crashed but I put temporary fixes there, it also tells you to do this on the front page. And btw just cuz you try the link doesn't mean its not going to work or you should report it.. it only matters if you try the code and then it doesn't work (which it wouldn't in this case). ppl click and open links incorrectly all the time and assume some thing doesn't work when it does if they tried it in their layout |
Oct 19, 2014 1:57 AM
#45
Works good when I'm logged in and viewing my list, but when I log off and view my list, it looks like this Any way I can fix this? It also would be really nice if you could re-upload the Blue Icon bar style. |
RokumiOct 19, 2014 3:03 AM
Oct 19, 2014 10:24 AM
#46
Rokumi said: Works good when I'm logged in and viewing my list, but when I log off and view my list, it looks like this  Any way I can fix this? It also would be really nice if you could re-upload the Blue Icon bar style. I'm getting around to the last two posts eventually, its high on my priorties |
Oct 20, 2014 5:11 AM
#47
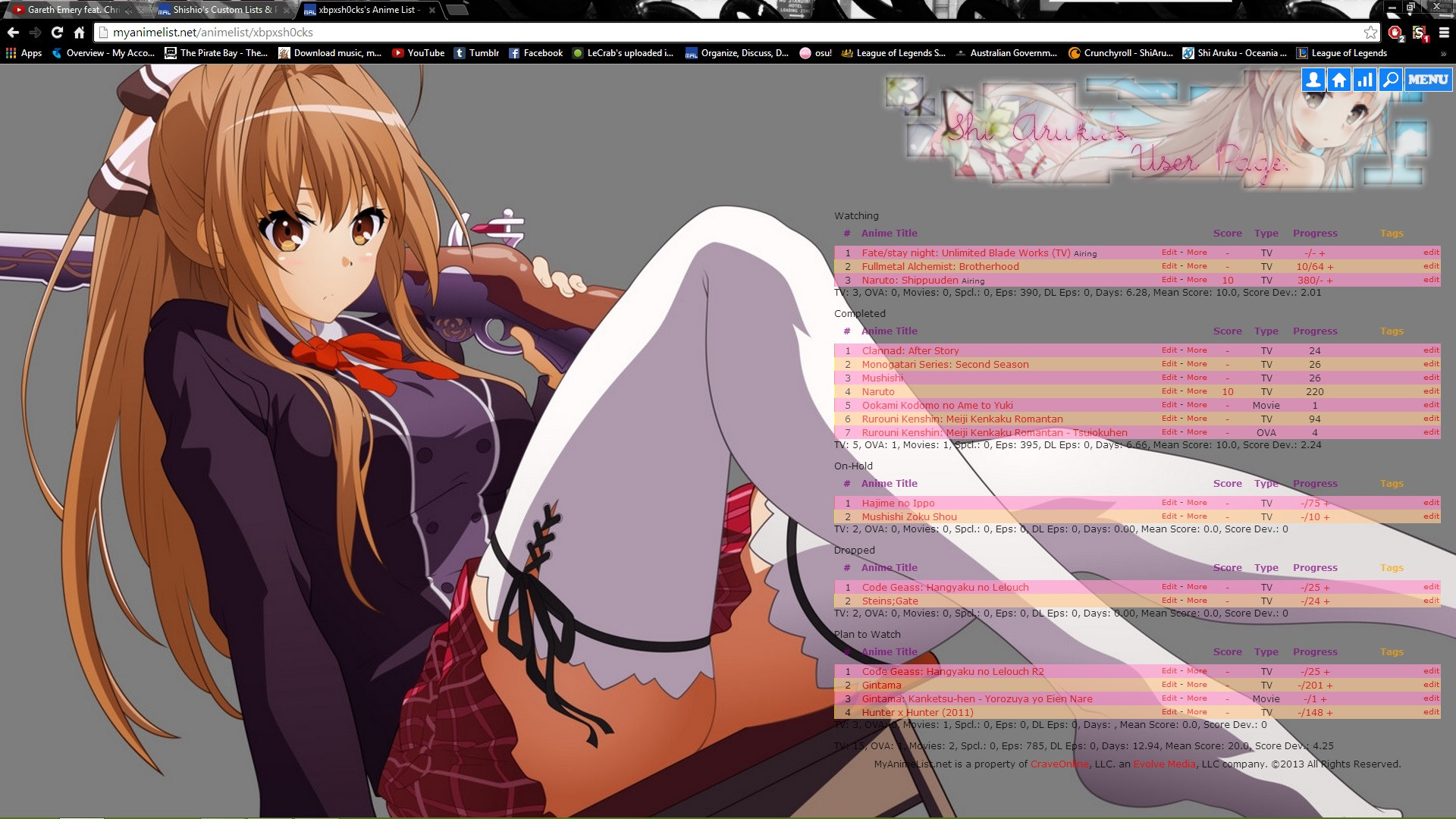
| Hey guys i'm new and i just need some help with something, i want to move my menu either to the left side of my list, or i want to move my picture down so it does not over lap. Click the bottom spoiler and look at the top right, that's what i'm talking about. Also not sure if i posted this in the right place it has to do with my menu header so i thought of here.   |
Oct 20, 2014 9:07 AM
#48
xbpxsh0cks said: Hey guys i'm new and i just need some help with something, i want to move my menu either to the left side of my list, or i want to move my picture down so it does not over lap. Click the bottom spoiler and look at the top right, that's what i'm talking about. Also not sure if i posted this in the right place it has to do with my menu header so i thought of here. Moving the icon bars to the left is a gigantic pain. It'd be easier to just move the list down: #list_surround { margin-top: 50px; } The more px, the more it moves down! |
Oct 21, 2014 12:52 AM
#49
Shishio-kun said: Thank you XDxbpxsh0cks said: Hey guys i'm new and i just need some help with something, i want to move my menu either to the left side of my list, or i want to move my picture down so it does not over lap. Click the bottom spoiler and look at the top right, that's what i'm talking about. Also not sure if i posted this in the right place it has to do with my menu header so i thought of here. Moving the icon bars to the left is a gigantic pain. It'd be easier to just move the list down: #list_surround { margin-top: 50px; } The more px, the more it moves down! |
Oct 21, 2014 4:07 AM
#50
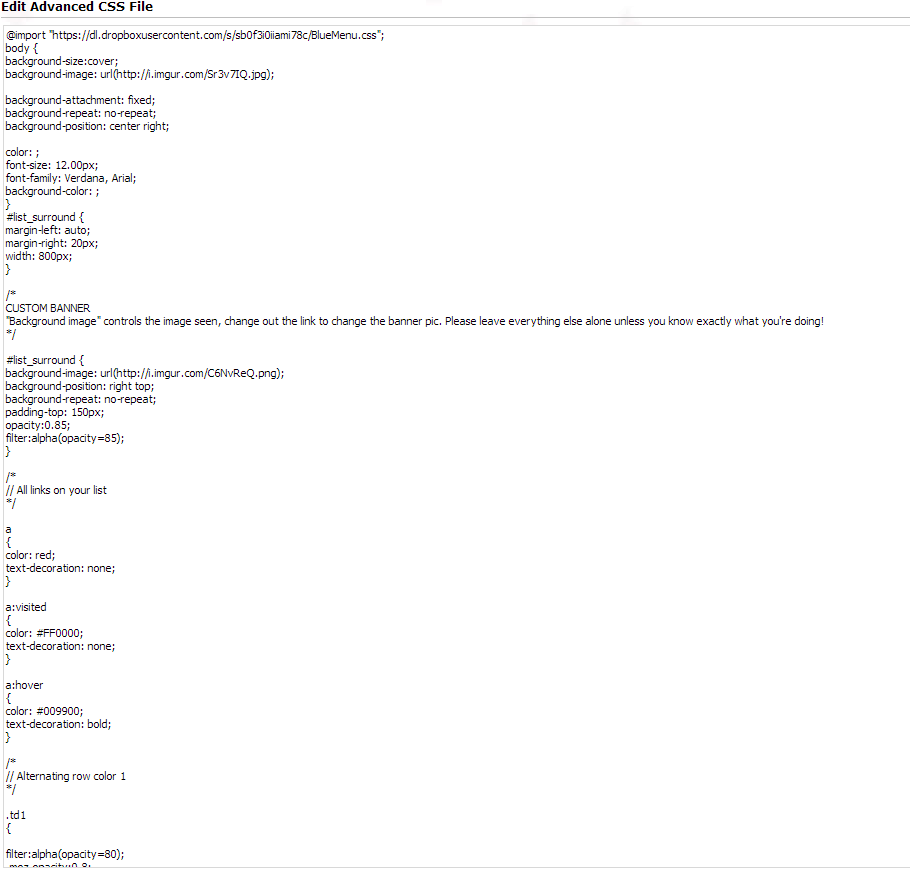
| hello everyone! I want to ask about a problem that I have with my anime list. it seems I cant remove the the top black bar I have read : TO REMOVE THE BLACK BAR Add this import code to the top of your CSS edit box: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/DeleteTopbar.css"; but it doesn't work. thanks for any help. here is my list style: @import "https://dl.dropboxusercontent.com/s/2qsd2esivezk645/AnimeCovers.css"; /* HOW TO USE Use and COMPLETE this simple tutorial if you never installed CSS, it only takes a few minutes: http://myanimelist.net/forum/?topicid=200320 When you're done with the tutorial and can see the starter layout on your list, copy and paste this entire page of codes (including this part and the codes above and below) to your CSS edit box (the box titled Edit Advanced CSS File) replacing any other codes in the box. Save with the blue button at the bottom. It will put this premade layout on your list instead of the starter one from the tutorial! If the layout looks weird on your list after installing, you can try to alter your settings here. Common solutions are to set Default Status Settings to Watching or All Anime, check or uncheck tags (make sure you save afterwards): http://myanimelist.net/editprofile.php?go=listpreferences If your list still has problems you can ask us about it here, or other questions: http://myanimelist.net/forum/?topicid=200323 And you'll find further ways to customize your list here: http://myanimelist.net/forum/?topicid=419405 */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://i57.tinypic.com/2505lr4.jpg); background-position:0 0%, 0 0; background-repeat:no-repeat no-repeat; background-size:cover; font-family:calibri; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #list_surround { background-color:transparent; font-size:100%; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:0px; position:absolute; right:70px !important; width:800px; margin-top:-50px; } a { color:#FFFFFF; text-decoration:none; text-shadow:none; } a:hover { text-decoration:underline; } .table_header { background-color:rgba(255, 255, 255, 0.498039); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .td1 { background-color:rgba(70, 70, 70, 0.498039); height:65px; } .td2 { background-color:rgba(50, 50, 50, 0.498039); height:65px; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(255, 255, 255, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:200px; line-height:24px; padding-bottom:4px; text-align:right; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(180, 32, 48, 0.6); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size:87%; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:720px; z-index:2; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } #list_surround .status_selected, #list_surround .status_not_selected { -webkit-background-clip:padding-box !important; background-clip:padding-box !important; background-color:transparent; background-image:url(http://i60.tinypic.com/123sapt.png); background-position:100% 0; background-repeat:no-repeat no-repeat; background-size:contain; border:1px solid transparent; border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:10px; border-top-right-radius:10px; display:block; left:50px; padding:0; position:fixed; top:30px; width:350px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image:url(http://i61.tinypic.com/73pf9j.png); background-position:100% 0; top:130px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i62.tinypic.com/25q7p8y.png); background-position:0 0; top:230px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i46.tinypic.com/fc8aqg.png); background-position:100% 0; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i61.tinypic.com/10ofuqo.png); background-position:0 0; top:430px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i60.tinypic.com/20f9lz6.png); background-position:100% 0; top:530px; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; font-size:0; height:80px; width:350px; } .header_cw { background-color:transparent; background-image:url(http://i47.tinypic.com/jpgfi9.png); background-position:0 125px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } .header_completed { background-color:transparent; background-image:url(http://i46.tinypic.com/op5hg1.png); background-position:0 125px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } .header_onhold { background-color:transparent; background-image:url(http://i47.tinypic.com/25jv6h4.png); background-position:0 130px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } .header_dropped { background-color:transparent; background-image:url(http://i47.tinypic.com/25yzx2g.png); background-position:0 125px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } .header_ptw { background-color:transparent; background-image:url(http://i48.tinypic.com/2m3mjj8.png); background-position:0 130px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } |
 |
More topics from this board
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
43 |
by NightmareTala
»»
Feb 7, 6:03 AM |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
34 |
by IridescentJaune
»»
Feb 7, 4:05 AM |
|
» ✳️[9-7-24] New even higher quality Cover Imports! + Fixes for Takana Grids and moreShishio-kun - Sep 7, 2024 |
28 |
by Shishio-kun
»»
Jan 13, 12:06 PM |
|
Sticky: » [ WEBSITES ~ EXTENSIONS ~ APPS ] All tools for MyAnimeListShishio-kun - Feb 8, 2023 |
47 |
by deg
»»
Jan 10, 10:11 AM |
|
» [GRAPHIC DESIGN] [VIDEO GUIDE] ⭐️ Make an About Me graphic in GIMP + 20 minutes of advanced tricks! ( 1 2 )Shishio-kun - Jan 10, 2019 |
78 |
by karmashizzle
»»
Jan 7, 3:04 PM |