New
Mar 21, 2018 12:41 PM
#301
Shishio-kun said: aliyn89 said: It's a really simple profile, but I ended up liking it so I decided to share it, since I bet there are other Yurio fans here ^^  [url=https://myanimelist.net/blog.php?eid=813548][img]https://i.imgur.com/fNBHYXt.png[/img][/url][img]https://i.imgur.com/FqwYXNw.png[/img] [url=https://myanimelist.net/blog.php?eid=811795][img]https://i.imgur.com/V24AH8p.png[/img][/url][img]https://i.imgur.com/rg1ByQM.png[/img] [img]https://i.imgur.com/Aak3vBo.png[/img][img]https://i.imgur.com/ra3ZphY.png[/img] [url=https://youtu.be/AWJ-nH0apSg][img]https://i.imgur.com/1F6zG6l.png[/img][/url][img]https://i.imgur.com/L2lHkhN.png[/img] Oh wow a profile donation, thanks! This is beautiful btw. I love wintry stuff too so I'll save this for my personal collection as well Thank you ^^ It's way more simple then other profiles I've seen, but my abilities are lacking when it comes to creating more complicated stuff ^^" |
  |
Mar 21, 2018 1:28 PM
#302
aliyn89 said: Shishio-kun said: aliyn89 said: It's a really simple profile, but I ended up liking it so I decided to share it, since I bet there are other Yurio fans here ^^  [url=https://myanimelist.net/blog.php?eid=813548][img]https://i.imgur.com/fNBHYXt.png[/img][/url][img]https://i.imgur.com/FqwYXNw.png[/img] [url=https://myanimelist.net/blog.php?eid=811795][img]https://i.imgur.com/V24AH8p.png[/img][/url][img]https://i.imgur.com/rg1ByQM.png[/img] [img]https://i.imgur.com/Aak3vBo.png[/img][img]https://i.imgur.com/ra3ZphY.png[/img] [url=https://youtu.be/AWJ-nH0apSg][img]https://i.imgur.com/1F6zG6l.png[/img][/url][img]https://i.imgur.com/L2lHkhN.png[/img] Oh wow a profile donation, thanks! This is beautiful btw. I love wintry stuff too so I'll save this for my personal collection as well Thank you ^^ It's way more simple then other profiles I've seen, but my abilities are lacking when it comes to creating more complicated stuff ^^" You'll get better if you keep practicing. And you already have a good eye for good looking wintry designs!  |
Mar 21, 2018 1:32 PM
#303
Shishio-kun said: aliyn89 said: Shishio-kun said: aliyn89 said: It's a really simple profile, but I ended up liking it so I decided to share it, since I bet there are other Yurio fans here ^^  [url=https://myanimelist.net/blog.php?eid=813548][img]https://i.imgur.com/fNBHYXt.png[/img][/url][img]https://i.imgur.com/FqwYXNw.png[/img] [url=https://myanimelist.net/blog.php?eid=811795][img]https://i.imgur.com/V24AH8p.png[/img][/url][img]https://i.imgur.com/rg1ByQM.png[/img] [img]https://i.imgur.com/Aak3vBo.png[/img][img]https://i.imgur.com/ra3ZphY.png[/img] [url=https://youtu.be/AWJ-nH0apSg][img]https://i.imgur.com/1F6zG6l.png[/img][/url][img]https://i.imgur.com/L2lHkhN.png[/img] Oh wow a profile donation, thanks! This is beautiful btw. I love wintry stuff too so I'll save this for my personal collection as well Thank you ^^ It's way more simple then other profiles I've seen, but my abilities are lacking when it comes to creating more complicated stuff ^^" You'll get better if you keep practicing. And you already have a good eye for good looking wintry designs!  Thanks. I will ^^ P.S. Love the gif but have no idea where it's from ^^" |
  |
Mar 21, 2018 2:11 PM
#304
aliyn89 said: Shishio-kun said: aliyn89 said: Shishio-kun said: aliyn89 said: It's a really simple profile, but I ended up liking it so I decided to share it, since I bet there are other Yurio fans here ^^  [url=https://myanimelist.net/blog.php?eid=813548][img]https://i.imgur.com/fNBHYXt.png[/img][/url][img]https://i.imgur.com/FqwYXNw.png[/img] [url=https://myanimelist.net/blog.php?eid=811795][img]https://i.imgur.com/V24AH8p.png[/img][/url][img]https://i.imgur.com/rg1ByQM.png[/img] [img]https://i.imgur.com/Aak3vBo.png[/img][img]https://i.imgur.com/ra3ZphY.png[/img] [url=https://youtu.be/AWJ-nH0apSg][img]https://i.imgur.com/1F6zG6l.png[/img][/url][img]https://i.imgur.com/L2lHkhN.png[/img] Oh wow a profile donation, thanks! This is beautiful btw. I love wintry stuff too so I'll save this for my personal collection as well Thank you ^^ It's way more simple then other profiles I've seen, but my abilities are lacking when it comes to creating more complicated stuff ^^" You'll get better if you keep practicing. And you already have a good eye for good looking wintry designs!  Thanks. I will ^^ P.S. Love the gif but have no idea where it's from ^^" Ah, pretty sure it's from one of the later HD Suzumiya Haruhi things, maybe the movie. It's Yuki Nagato, I think. I lost interest after the remake of the TV series or something (original TV series was sooo good). |
Mar 21, 2018 4:41 PM
#305
| Hey there everyone, I just wondered if there is anyone out there who would be willing to make me an Profile layout or will be willing to further explain how to create one. Thanks, Baku Kemono |
  |
Mar 21, 2018 9:11 PM
#306
BakuKemono said: Hey there everyone, I just wondered if there is anyone out there who would be willing to make me an Profile layout or will be willing to further explain how to create one. Thanks, Baku Kemono Well I have my tutorial video on making a About Me https://myanimelist.net/forum/?topicid=544347 Otherwise its hard to find ppl to make this for you, unless you pay (see green link in my signature). |
Mar 24, 2018 6:05 AM
#307
| @Shishio-kun, thanks to your club I learned and got inspired to design in MAL, here is a small gift as a thank you. |
Mar 25, 2018 3:24 PM
#308
Tsiox said: @Shishio-kun, thanks to your club I learned and got inspired to design in MAL, here is a small gift as a thank you. Wow thanks alot for telling me! Means a lot to me. I will add these to the banner roster so hopefully people use em too! |
Mar 25, 2018 4:36 PM
#309
Shishio-kun said: Tsiox said: @Shishio-kun, thanks to your club I learned and got inspired to design in MAL, here is a small gift as a thank you. Wow thanks alot for telling me! Means a lot to me. I will add these to the banner roster so hopefully people use em too! Note that the animated banners cannot be used as forum signatures cuz of too big size (max size: 300kb), I could make it smaller but that would make it lose quality |
Mar 27, 2018 10:01 PM
#310
Tsiox said: Shishio-kun said: Tsiox said: @Shishio-kun, thanks to your club I learned and got inspired to design in MAL, here is a small gift as a thank you. Wow thanks alot for telling me! Means a lot to me. I will add these to the banner roster so hopefully people use em too! Note that the animated banners cannot be used as forum signatures cuz of too big size (max size: 300kb), I could make it smaller but that would make it lose quality OK! Understood and noted! Thanks again! |
May 24, 2018 9:40 AM
#311
| @Sipeari there's a problem with your layout covers, because now the covers are totally show as a black screen, without picture. |
Aug 27, 2018 6:49 PM
#312
I'm a little hesitant to donate this, but still doing it. Here is my first attempt at making a profile. It is a simple one that I learned to make from this club ( ^ u ^ )[center][img]http://i.imgur.com/h9pnA3Y.png[/img] [img]http://i.imgur.com/SPcuwec.png[/img][img]http://i.imgur.com/G3a3TdS.png[/img][img]http://i.imgur.com/Ryq4TS5.png[/img] [img]http://i.imgur.com/hsfYZWm.png[/img][url=https://www.youtube.com/watch?v=f4kqIruQcvQ][img]http://i.imgur.com/qy7idmi.png[/img][/url][img]http://i.imgur.com/eEMJrsf.png[/img] [img]http://i.imgur.com/jNPMSVz.png[/img][img]http://i.imgur.com/OPHCoEy.png[/img][img]http://i.imgur.com/i72vxgz.png[/img] [img]http://i.imgur.com/Ut4K2BP.png[/img][/center] Going to remake this soon though. EDIT: There is an Easter Egg in the profile. Move the mouse around to find the link >:3 |
 I'm level  on MAL-Badges. View my badges. on MAL-Badges. View my badges. |
Sep 22, 2018 12:00 PM
#313
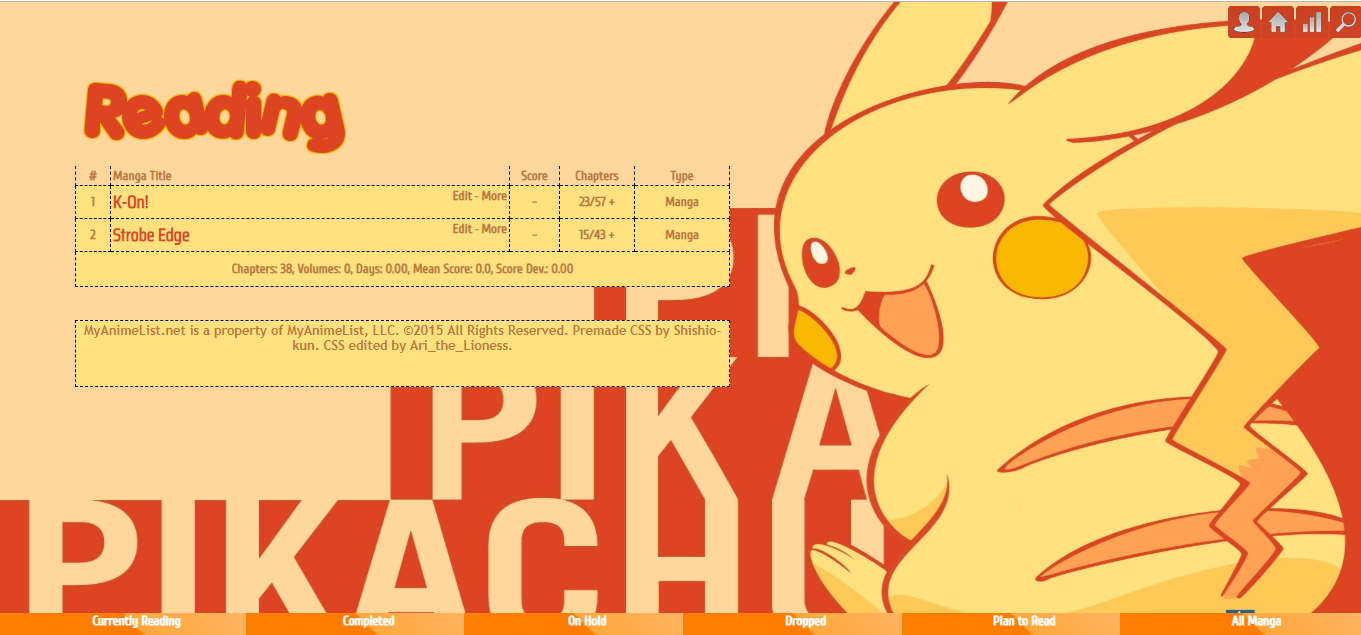
Here's a Pikachu background I've had on my manga list for a while.  code: @\import url('https://fonts.googleapis.com/css?family=Chewy'); @\import url('https://fonts.googleapis.com/css?family=Saira+Condensed'); @\import url('https://fonts.googleapis.com/css?family=Cuprum'); /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(https://i.imgur.com/OSkkvsX.png); background-attachment: fixed; } body { background-size:100% 100%; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:black; font-family: 'Chewy', cursive; font-size:60px; text-align: center; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:transparent; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:#DD4422; font-family: 'Saira Condensed', sans-serif; font-size:18px; font-weight:bold; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:#c37839; font-family: 'Cuprum', sans-serif; font-size:13px; font-weight:bold; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:655px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(255,225,127,1); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(255,215,0,0.9) !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:black; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(255,215,0,0.9); border-width:0; padding:2px; text-align:center; } #copyright:after { content: " Premade CSS by Shishio-kun. CSS edited by Ari_the_Lioness."; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:72px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; text-align:center; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } #list_surround { position: absolute !important; left: 75px !important;} /*LIST BORDERS You can change the color of the border with border-color. You can increase the size of the border by increasing the px amount after any of the border-width codes. They're all set to 1px- make sure you increase all the border widths the same amount. Leave the border amounts that are set to zero alone. */ #grand_totals, #copyright { border-color: black; border-style: dashed; border-width: 1px; } .td1, .td2, .table_header { border-color: black; border-style: dashed; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0; border-top-width: 0 !important; } .category_totals{ border-color: black; border-style: dashed; border-width: 0 1px 1px; } /* Manga List only CURRENTLY READING HEADER This is the header above currently reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(https://i.imgur.com/8Za1E7k.png); height: 95px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above completed manga. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(https://i.imgur.com/kr4DUhG.png); height: 95px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your manga on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(https://i.imgur.com/93pccui.png); height: 95px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped manga. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(https://i.imgur.com/2TMCAfz.png); height: 95px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO READ HEADER This is the header above the manga you plan to read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(https://i.imgur.com/eP0tPnK.png); height: 95px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} /* REMOVE HEADER TEXT These codes remove the original text like "Completed" and "Currently Reading" from each category on the list. Some people will want the text gone so they can have their own custom logos. But if you want the text back, you have to remove this whole section. It shouldn't affect the images in any way. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* FIXED CATEGORY MENU AT THE BOTTOM Control the height, text color, and background color with these codes. To change the background color, replace ALL the background codes with CSS generated at http://www.colorzilla.com/gradient-editor/ */ .status_selected a, .status_not_selected a{ height: 4%; color: white !important; /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#ff7f04+0,ff7c00+49,ffa73d+50,ffb76b+100 */ background: #ff7f04; /* Old browsers */ background: -moz-linear-gradient(45deg, #ff7f04 0%, #ff7c00 49%, #ffa73d 50%, #ffb76b 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(45deg, #ff7f04 0%,#ff7c00 49%,#ffa73d 50%,#ffb76b 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(45deg, #ff7f04 0%,#ff7c00 49%,#ffa73d 50%,#ffb76b 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff7f04', endColorstr='#ffb76b',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */ } .status_selected a, .status_not_selected a{ bottom: 0; position: fixed; text-decoration: none; } .status_selected a:hover, .status_not_selected a:hover{ text-decoration: underline; } .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]{ left: 0%; width: 20%; } .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]{ left: 18%; width: 18%; } .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]{ left: 34%; width: 18%; } .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]{ left: 50%; width: 18%; } .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]{ left: 66%; width: 18%; } .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]{ left: 82%; width: 20%; } #copyright { bottom: 0; color: #c37839; font-family: Trebuchet MS; font-size: 13px; margin: 0 auto; padding-bottom: 33px; font-weight:bold; } /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal\_cs\_listinfo:before, #mal\_cs\_links:before, #mal\_cs\_otherlinks:before, #mal\_cs\_powered:before { background: #DD4422; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal\_cs\_listinfo:before, #mal\_cs\_links:before, #mal\_cs\_otherlinks:before, #mal\_cs\_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: #FFA254 !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal\_cs\_listinfo a:hover, #mal\_cs\_links a:hover, #mal\_cs\_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal\_cs\_listinfo div, #mal\_cs\_links div, #mal\_cs\_otherlinks div, #mal\_cs\_powered div, #mal\_cs\_powered dd, #mal\_cs\_powered a { background-color: #FFD79C !important; } #mal\_cs\_listinfo:hover:before, #mal\_cs\_links:hover:before, #mal\_cs\_otherlinks:hover:before, #mal\_cs\_powered:hover:before, #mal\_cs\_listinfo:hover:after, #mal\_cs\_links:hover:after, #mal\_cs\_otherlinks:hover:after, #mal\_cs\_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal\_cs\_otherlinks strong a { color: #333333 !important; } #mal\_cs\_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal\_control\_strip { position: fixed !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal\_cs\_listinfo, #mal\_cs\_links, #mal\_cs\_otherlinks, #mal\_cs\_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } #mal\_cs\_listinfo:hover, #mal\_cs\_links:hover, #mal\_cs\_otherlinks:hover, #mal\_cs\_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } #mal\_cs\_listinfo div, #mal\_cs\_links div, #mal\_cs\_otherlinks div, #mal\_cs\_powered div, #mal\_cs\_powered dd { transition: opacity 0.4s ease-in-out 0s; border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } #mal\_cs\_listinfo:hover div, #mal\_cs\_links:hover div, #mal\_cs\_otherlinks:hover div, #mal\_cs\_powered:hover div, #mal\_cs\_powered:hover dd { opacity: 1; } #mal\_cs\_listinfo div:nth-of-type(2), #mal\_cs\_links div:nth-of-type(2), #mal\_cs\_otherlinks div:nth-of-type(2), #mal\_cs\_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal\_cs\_listinfo a, #mal\_cs\_links a, #mal\_cs\_otherlinks a, #mal\_cs\_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal\_cs\_listinfo a:nth-of-type(1), #mal\_cs\_links a:nth-of-type(1), #mal\_cs\_otherlinks a:nth-of-type(1), #mal\_cs\_powered a:nth-of-type(1) { margin-top: 0; } #mal\_cs\_listinfo strong a strong { font-weight: normal; } #mal\_cs\_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal\_cs\_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal\_cs\_powered a { border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal\_cs\_powered:hover a { opacity: 1; } #mal\_cs\_powered a img { background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal\_cs\_powered a img:hover { background-color: #403C5A; } #mal\_cs\_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal\_cs\_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } #mal\_cs\_powered #search #searchBox:hover, #mal\_cs\_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal\_cs\_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal\_cs\_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal\_cs\_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal\_cs\_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal\_cs\_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal\_cs\_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal\_cs\_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal\_cs\_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal\_cs\_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal\_cs\_pic a img { display: none; } #mal\_cs\_pic, #mal\_cs\_listinfo, #mal\_cs\_links { border-right: 0 none !important; } #mal\_cs\_listinfo, #mal\_cs\_links, #mal\_cs\_otherlinks, #mal\_cs\_powered { padding: 32px 0 0 !important; } #mal\_cs\_listinfo:before, #mal\_cs\_links:before, #mal\_cs\_otherlinks:before, #mal\_cs\_powered:before { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal\_cs\_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal\_cs\_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal\_cs\_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal\_cs\_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal\_cs\_listinfo:after, #mal\_cs\_links:after, #mal\_cs\_otherlinks:after, #mal\_cs\_powered:after { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } ::-webkit-scrollbar { width: 8px; height: 8px; } ::-webkit-scrollbar-button { width: 0px; height: 0px; } ::-webkit-scrollbar-thumb { background: #dd4422; border: 0px none #ffffff; border-radius: 100px; } ::-webkit-scrollbar-thumb:hover { background: #dd4121; } ::-webkit-scrollbar-thumb:active { background: #dd4422; } ::-webkit-scrollbar-track { background: #ffffff; border: 0px none #ffffff; border-radius: 100px; } ::-webkit-scrollbar-track:hover { background: #fdfdfd; } ::-webkit-scrollbar-track:active { background: #ffffff; } ::-webkit-scrollbar-corner { background: transparent; } |
Nov 12, 2018 12:46 AM
#314
| I'll be sharing the PSD of my Roselia profile layout. You are more than welcome to take inspiration from it, but please do not steal or rip anything from the PSD. Ask for my permission first if you would like to use parts of my work. I tried my best to organize the layers by naming and sorting them into folders. Feel free to ask me anything about the PSD. I'll answer them to the best of my abilities :) Preview:  Link to the PSD Update (10/18/2019): As many people have been ripping the layout (intentionally and unintentionally), I have decided to restrict access to the PSD with a password. If you wish to obtain the file, please send me a PM. You are required to agree to several conditions before I can hand you the password. Be aware that breaking this agreement will come with consequences. |
SkittlesOct 17, 2019 5:24 PM
 |
Nov 13, 2018 5:08 PM
#315
Skittles said: I'll be sharing the PSD of my Roselia profile layout. You are more than welcome to take inspiration from it, but please do not steal or rip anything from the PSD. Ask for my permission first if you would like to use parts of my work. I tried my best to organize the layers by naming and sorting them into folders. Feel free to ask me anything about the PSD. I'll answer them to the best of my abilities :) Preview:  Link to the PSD Thank you! It's beautiful! |
Jan 10, 2019 9:59 PM
#316
Thank you!! :D |
Jan 13, 2019 11:27 PM
#317
| Hai! Donation Link Please read the "Please read text" and have fun exploring and learning. There are both Photoshop files (.psd) and GIMP files (.xcf), where the PSD is more advanced and the XCF is older work which is not that advanced. I will be updating the PSD folder when I make new graphics and I feel it's worth donating. I hope this will be able to assist you and help you learn~ Update: Now with some GIMP files as well! |
CuddlyKatJan 14, 2019 10:42 AM
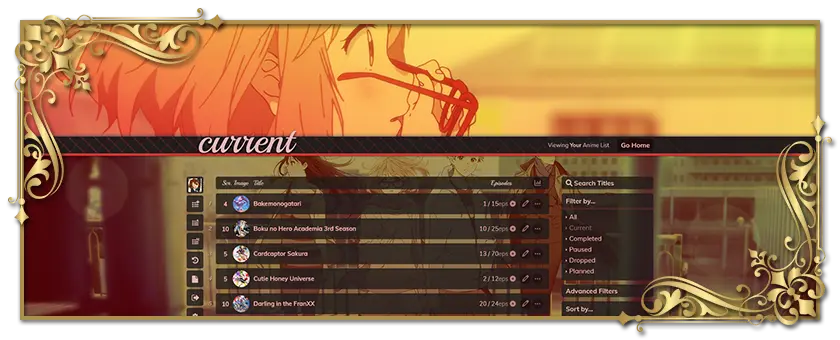
Mar 11, 2019 9:08 AM
#318
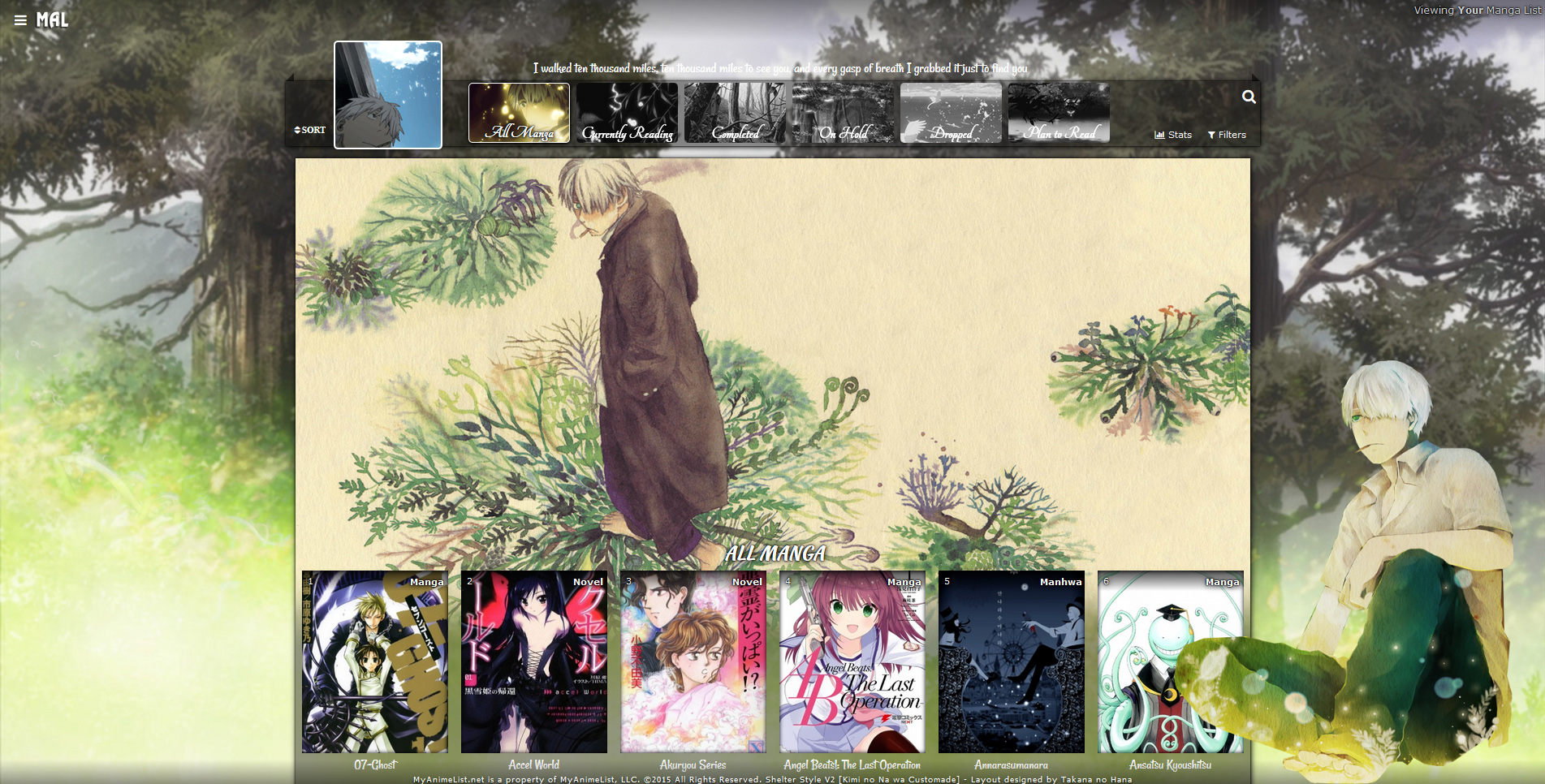
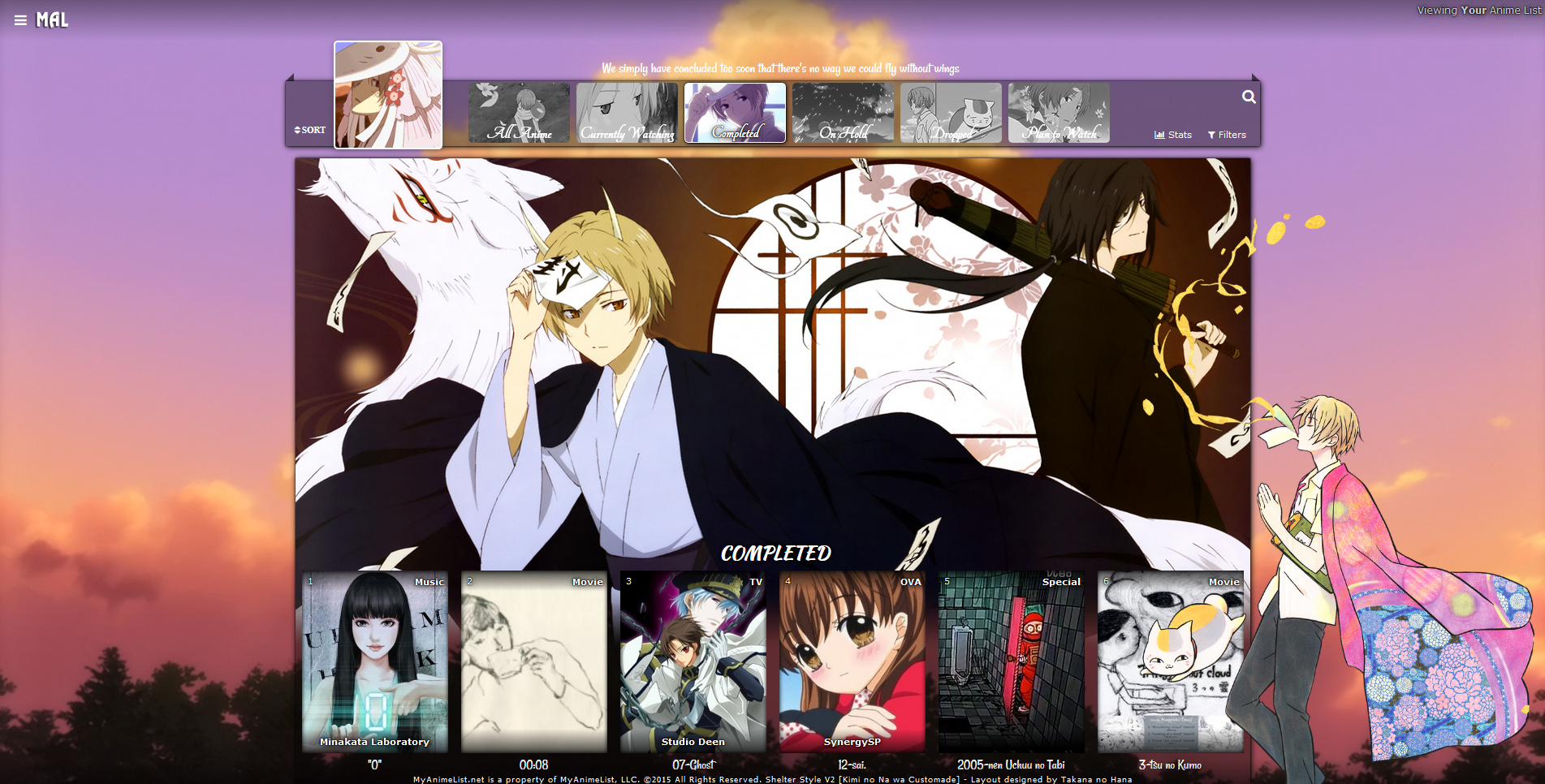
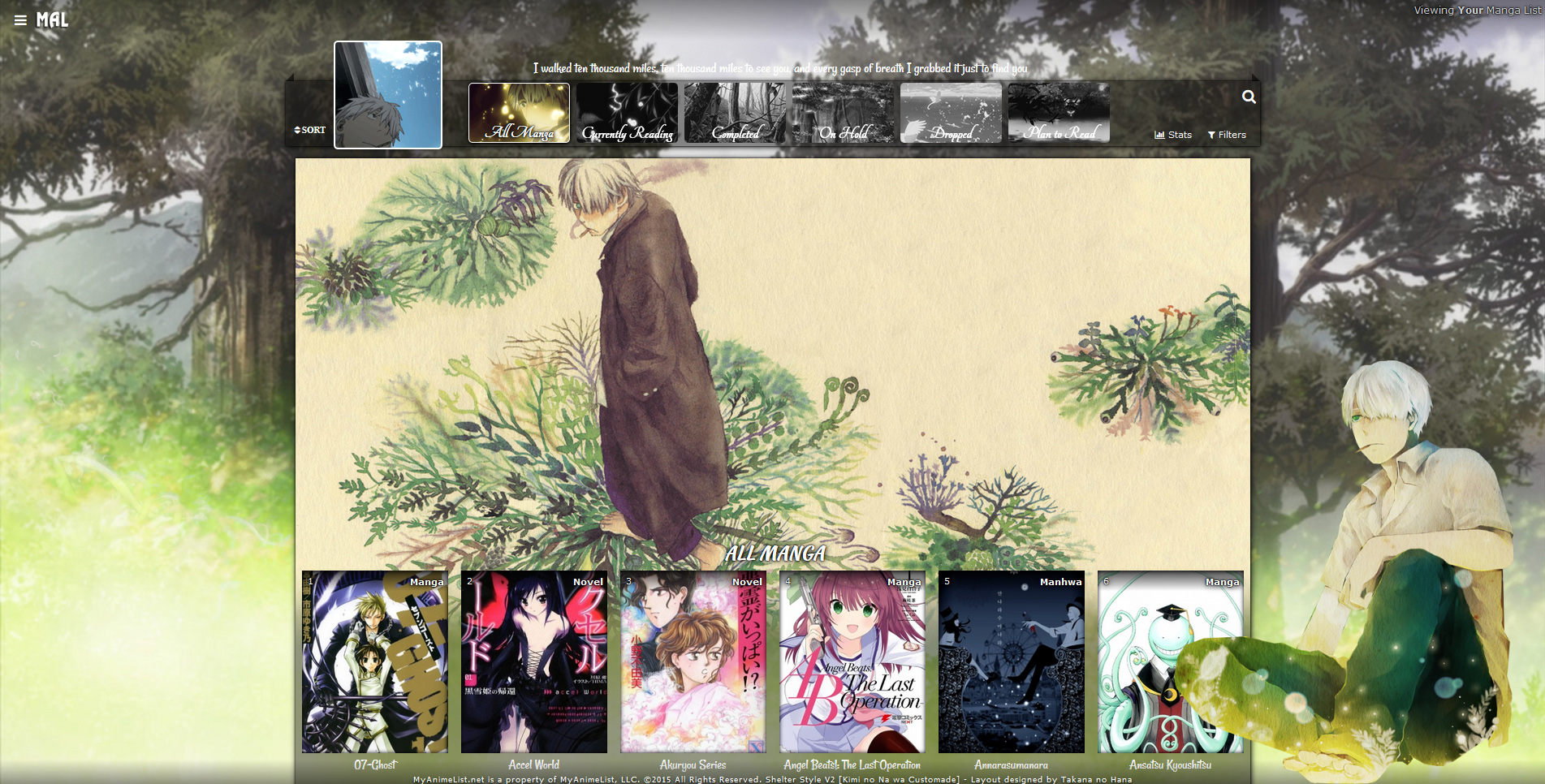
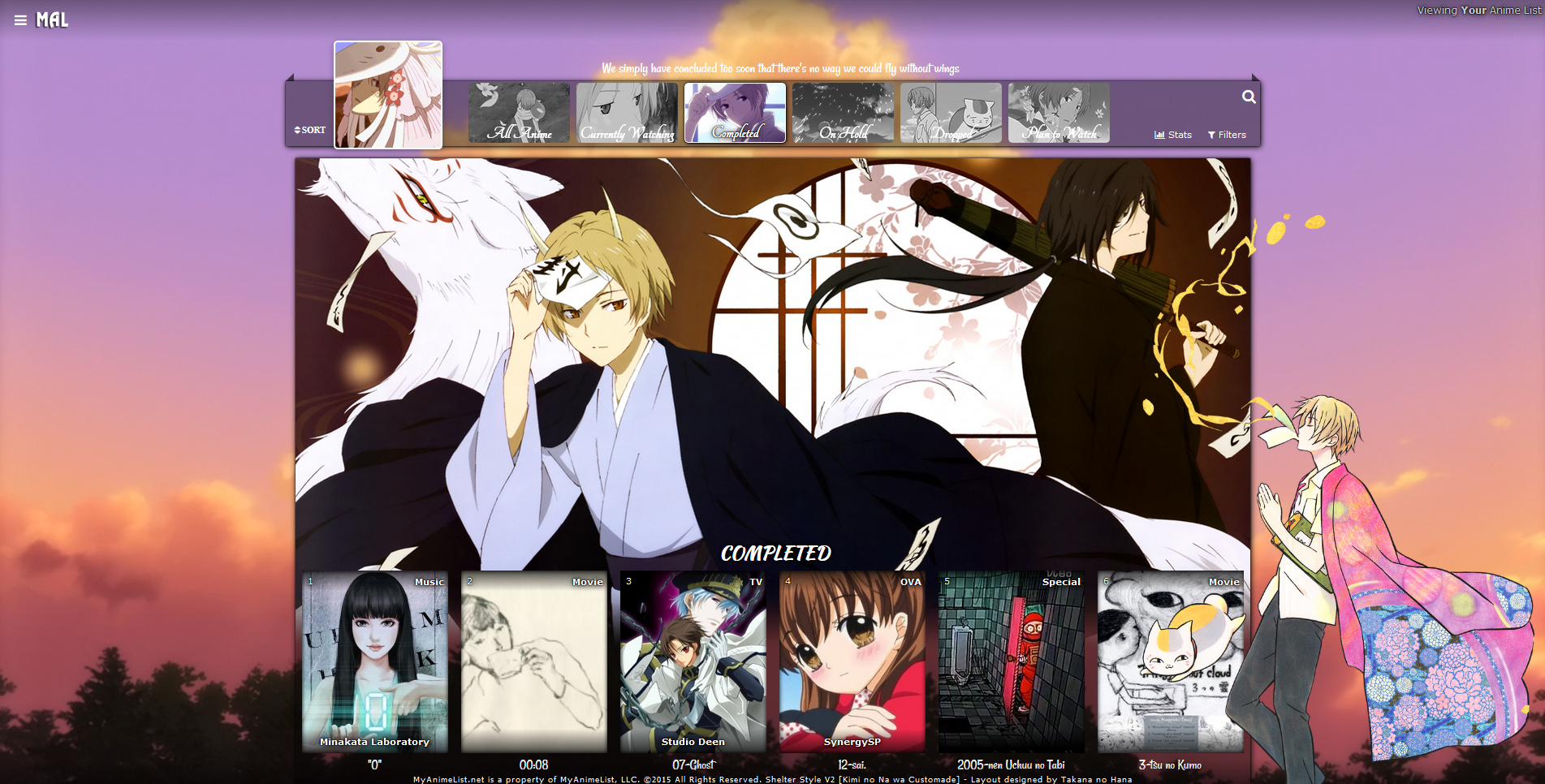
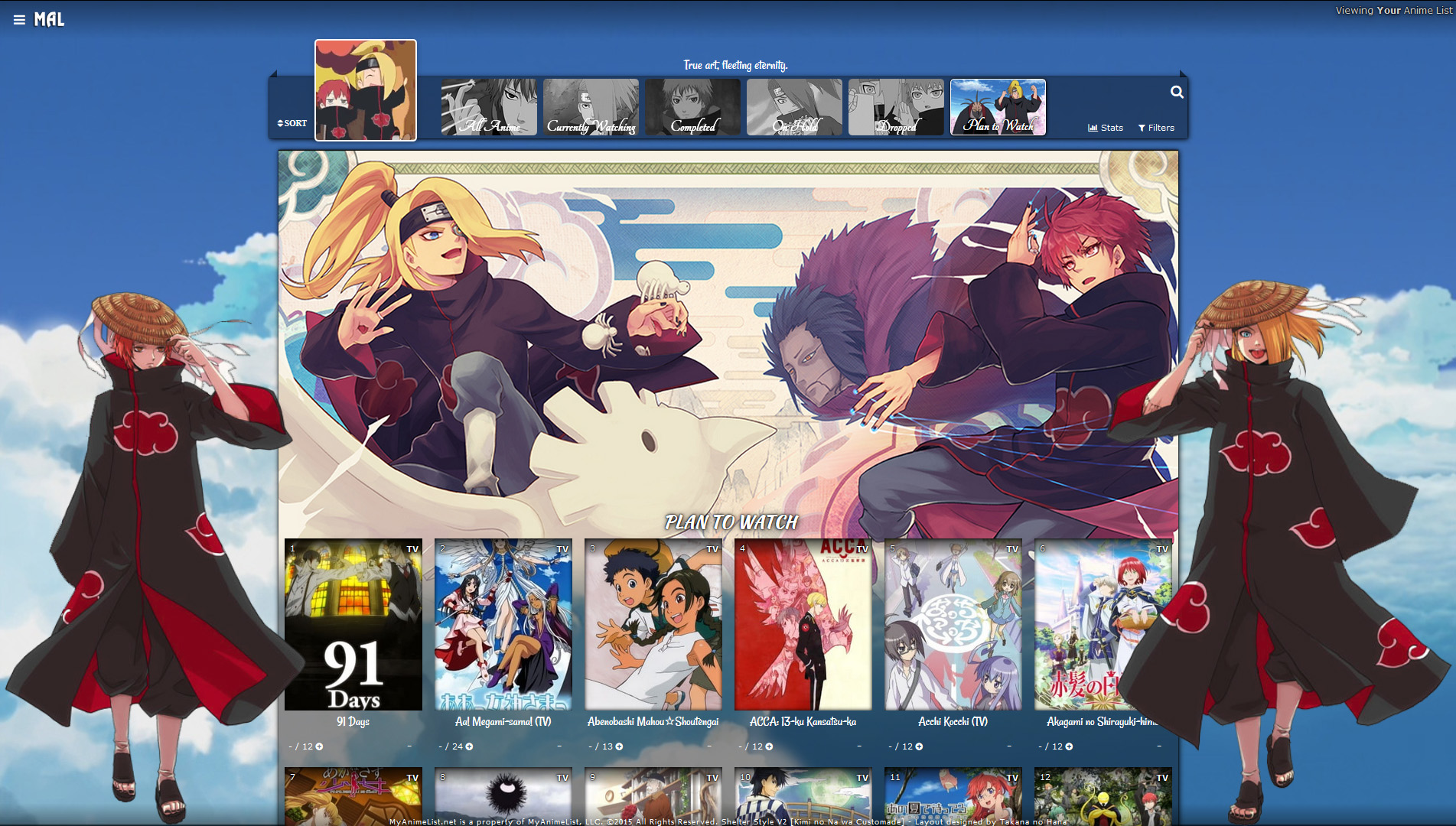
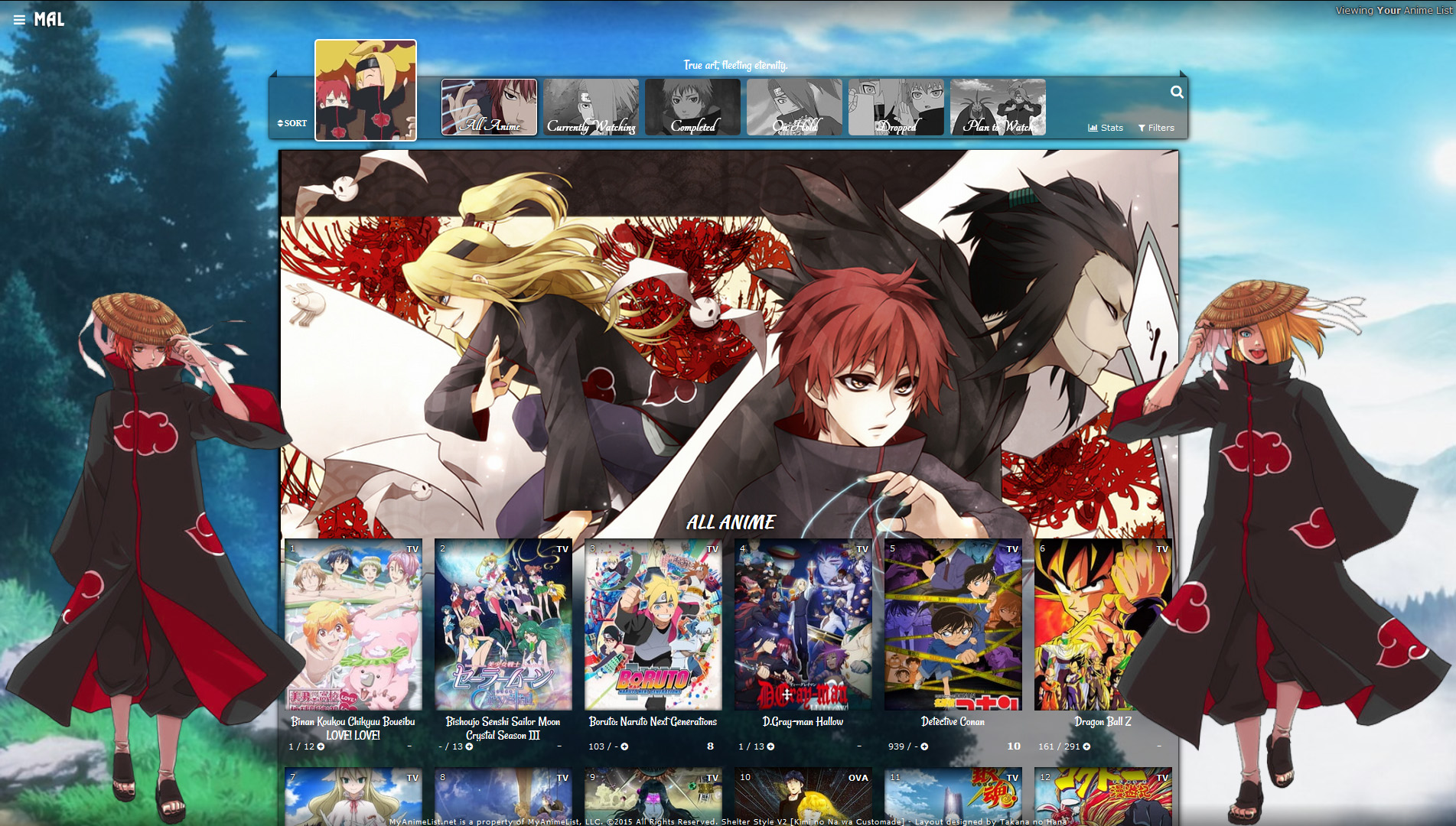
| My Grid Style layout themes: Mushishi - 1 render, 6 banners, 6 wallpapers More previews  THE CODE Natsume Yuujinchou- 1 render, 6 banners, 6 wallpapers More previews  THE CODE Also, my themes of the ShelterStyle V2 layout - look there on how to install Original style Banner for the theme The code: /* A Shelter layout for modern CSS (V2) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* **You can change your list background here. **By default, there are 6 different backgrounds for each category **If you want to have only a single background, replace them all with the same image url. */ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("https://i.imgur.com/GnyyKbE.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("https://i.imgur.com/0P54jy8.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("https://i.imgur.com/GnyyKbE.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("https://i.imgur.com/0P54jy8.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("https://i.imgur.com/GnyyKbE.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("https://i.imgur.com/0P54jy8.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("https://i.imgur.com/QynIf2j.gif");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "This world is boundless"; } Kindaichi Shonen no Jikenbo style Banner for the theme The code: /* A Shelter layout for modern CSS (V2) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("https://i.imgur.com/D0briMa.png");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "Good Luck"; } Suzumiya Haruhi style Banner for the theme The code: /* A Shelter layout for modern CSS (V2) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* **You can change your list background here. **By default, there are 6 different backgrounds for each category **If you want to have only a single background, replace them all with the same image url. */ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/xbJtCxo.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/6cv2KSl.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("https://i.imgur.com/FlHTjsU.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("https://i.imgur.com/1r1SNml.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/K59AWjE.png"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/hpGik0k.png"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("https://i.imgur.com/SDkvg3O.gif");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "YUKI. N〉 Ready?_"; } |
NarushistoMar 11, 2019 9:20 AM
 |
Mar 11, 2019 5:09 PM
#319
Narushisto said: My Grid Style layout themes: Mushishi - 1 render, 6 banners, 6 wallpapers More previews  THE CODE Natsume Yuujinchou- 1 render, 6 banners, 6 wallpapers More previews  THE CODE Also, my themes of the ShelterStyle V2 layout - look there on how to install Original style Banner for the theme The code: /* A Shelter layout for modern CSS (V2) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* **You can change your list background here. **By default, there are 6 different backgrounds for each category **If you want to have only a single background, replace them all with the same image url. */ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("https://i.imgur.com/GnyyKbE.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("https://i.imgur.com/0P54jy8.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("https://i.imgur.com/GnyyKbE.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("https://i.imgur.com/0P54jy8.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("https://i.imgur.com/GnyyKbE.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("https://i.imgur.com/0P54jy8.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("https://i.imgur.com/QynIf2j.gif");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "This world is boundless"; } Kindaichi Shonen no Jikenbo style Banner for the theme The code: /* A Shelter layout for modern CSS (V2) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("https://i.imgur.com/f8SbQuX.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("https://i.imgur.com/D0briMa.png");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "Good Luck"; } Suzumiya Haruhi style Banner for the theme The code: /* A Shelter layout for modern CSS (V2) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* **You can change your list background here. **By default, there are 6 different backgrounds for each category **If you want to have only a single background, replace them all with the same image url. */ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/xbJtCxo.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/6cv2KSl.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("https://i.imgur.com/FlHTjsU.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("https://i.imgur.com/1r1SNml.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/K59AWjE.png"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/hpGik0k.png"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("https://i.imgur.com/SDkvg3O.gif");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "YUKI. N〉 Ready?_"; } Thanks! :D |
Mar 17, 2019 9:09 PM
#320
Mar 17, 2019 9:55 PM
#321
| I don't know how you consistently make such quality layouts, I'm always impressed when I see what you've made! :o Love it. |
Mar 18, 2019 12:42 PM
#322
| @Valerio_Lyndon I'm still learning so that means a lot! Couldn't have made it this far without all the help & inspiration from this club! Thank you! :') |
Apr 7, 2019 5:09 PM
#323
KlinsK said: Here is my Anime List with which I enter the contest with no chance to win haha :) Anyway I don't care sharing it since Lirina-Senpai made me a Hunter X Hunter one ! (thanks again !) It's a 'remade' of an anime list already posted in this topic. I made some changes but not so much in the code, only visually ^^ You can let me a comment on my profile if you want some information. I would be really pleased if people who will take it let me a message, but don't feel obliged :) @import url(http://veriti.opendrive.com/files/OV81MjgxODZfN0NiSlU/mal_general.css); @import url(http://veriti.opendrive.com/files/OV81MjgxODdfcXZZMkg/mal_top_bar.css); body{ background-image: url(http://images.alphacoders.com/299/299431.jpg); background-attachment: fixed; background-repeat: no-repeat; background-size: cover; font-family: 'Segoe UI', 'Century Gothic', sans-serif; font-size: 11px; } .table_header{ background-color: rgba(0,0,0,0.4); border-color: rgba(255,255,255,0.25); } .table_header, .table_headerLink{ color: #FFFF99; text-decoration: none; } .table_headerLink:hover{ text-shadow: rgba(255,255,255,0.4) -1px -1px 3px, rgba(255,255,255,0.4) 1px 1px 3px; } .td1, .td2{ background-color: rgba(0,0,0,0.6); border-color: rgba(255,255,255,0.25); color: #FFF; } .td1 a, .td2 a{ text-decoration: none; color: #CCFFFF; } .td1 a:hover, .td2 a:hover{ text-shadow: #0099FF -1px -1px 3px, #0099FF 1px 1px 3px; } tr:hover [class^='td']{ background-color: rgba(45,45,45,0.9) !important; } #list_surround td[class^='td']:first-child, #list_surround td[class^='td']:nth-child(n+3), .animetitle{font-weight:bold} .header_title{ background-image: url(http://i027.radikal.ru/1203/c6/d9bba44c784b.png); } .category_totals{ background-color: rgba(0,0,0,0.5); border-color: rgba(255,255,255,0.25); color: #fff; font-weight: bold; text-shadow: orange 1px 1px 2px,cyan -1px -1px 2px; } #grand_totals{ color: #fff; font-size: larger; font-weight: bold; text-shadow: #c51 -1px -1px 3px, #c51 1px 1px 3px, #c51 1px -1px 4px, #c51 -1px 1px 3px; text-transform: uppercase; } #copyright{ background-color: rgba(0,0,0,0.6); border-color: rgba(255,255,255,0.25); } #copyright, #copyright a{ color: #FFF; } .status_not_selected a, .status_selected a{ background-image: url('http://i060.radikal.ru/1203/28/2c26e350723d.png'); } #copyright:before { color: gold; Content: " Anime List made by KlinsK"; text-allign: center; padding-right: 150px; font-family: times new roman; font-size:12px; } #list_surround { background-image: url(http://img825.imageshack.us/img825/2513/sao.png); background-position: top; background-repeat: no-repeat; padding-top: 280px; td:nth-of-type() { line-height: 20px !important; } |
May 2, 2019 3:36 PM
#324
FinnsHere said: So a while ago I found this Hunter X Hunter theme which I liked the look of, but needed a lot of work. Here is the code for my updated 2.0 version for it: (I would link to the original guys layout but sadly it was so long ago I have no clue where i found it)  @import url(http://storage.live.com/items/4A07C1EEED420167%21155);
@import "https://malcat-gen.appspot.com/series?preset=more";
body {
background:url(http://i.imgur.com/ZqZte4n.jpg) fixed center top #000000;
}
/*
LIST FONT
These codes control the font on the list itself (anime titles, etc).
*/
#list_surround, #list_surround a {
border:0 none;
color:#ffffff;
font-family:Verdana;
font-size:14px;
font-weight:normal;
text-decoration:none;
}
/*
BANNER
*/
#list_surround .header_title {
background:url(https://i.gyazo.com/412b29265285d146ea804d489c712555.png) no-repeat scroll 0 0 transparent;
height:375px;
left:-43px;
padding:25px;
z-index: -1;
position:absolute;
top:-425px;
width:1150px;
}
/*
LEFT SIDE BUTTONS
*/
#list_surround .status_selected, #list_surround .status_not_selected {
background:url(https://i.gyazo.com/1765e7f3ee00e8807fa0d2e8fd9465ba.png) repeat scroll 0 0 transparent;
display:block;
height:300px;
left:-355px;
padding:0;
position:absolute;
top:-270px;
width:165px;
}
#list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/9e695de3bda8b7bbed283a5df95133c3.png) repeat scroll 0 0 transparent;
left:-175px;
top:-270px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected {
background:url(https://i.gyazo.com/96e99c03e7bd4e84e31f90980d51a85d.png) repeat scroll 0 0 transparent;
left:-355px;
top:45px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/c0d39b933fe3e0deeb24b119827fe5e5.png) repeat scroll 0 0 transparent;
left:-175px;
top:45px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/ff4ff5323669666afd3fdcbdc62fba21.png) repeat scroll 0 0 transparent;
display:inline;
left:-355px;
top:358px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/61a2a556ecd5e330222d4941211020f1.png) no-repeat scroll 0 0 transparent;
display:inline;
padding-bottom:30px;
left:-175px;
top:358px;
}
/*
HEADERS
*/
#list_surround .header_cw {
background:url(http://i.imgur.com/oNthPh4.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_completed {
background:url(http://i.imgur.com/q6Dllpx.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_onhold {
background:url(http://i.imgur.com/PDKAdxN.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_ptw {
background:url(http://i.imgur.com/OHKLUPx.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_dropped {
background:url(http://i.imgur.com/UcB4eST.png) no-repeat scroll 0 0 transparent;
}
/*
OTHER CODES
*/
a:hover {
text-decoration:underline;
}
#list_surround {
background:none repeat scroll 0 0 rgba(0, 88, 8, 0.65);
border-bottom:0px solid #292929;
border-left:0px solid #292929;
border-right:0px solid #292929;
height:100%;
left:101px;
top:180px;
margin:239px auto 30px;
position:relative;
width:818px;
}
#list_surround .status_selected a {
color:#184900;
display:block;
font-size:1px;
height:2px;
padding:260px 0 0 121.5px;
width:30px;
}
#list_surround .status_not_selected a {
color:#184900;
display:block;
font-size:1px;
height:2px;
padding:260px 0 0 121.5px;
width:30px;
}
#list_surround br {
display:none;
}
#list_surround .header_title span {
color:#000000;
font-size:1px;
}
#list_surround .header_title .thickbox {
display:none;
}
#list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround
.header_ptw, #list_surround .header_dropped {
padding:28px 5px 5px;
margin-left:0px;
width:586px;
}
#list_surround .animetitle + small {
color:#ff9e96;
}
#list_surround .category_totals {
padding:5px;
text-align:center;
}
#list_surround #grand_totals {
display:none;
}
#mal_cs_listinfo a strong{
color: #FFFFFF;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
font-variant: normal;
font-weight: normal;
text-decoration: underline;
text-transform: none;}
#mal_cs_otherlinks strong{
color: #FFFFFF;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
font-variant: normal;}
.borderRBL {
color: cyan !important;
}
#list_surround .header_title span {
display:none;
}
#list_surround .status_not_selected a {
opacity:0;
}
#list_surround .status_selected a {
opacity:0;
}
#copyright {
-moz-background-inline-policy:continuous;
text-align: center !important;
color:#FFFFFF;
height:15px;
width:600px;
position:absolute;
font-family: sans-serif;
font-size: 10px;
}
#copyright a {
color:#FFFFFF;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#copyright {
}
}
/*Covers*/
:hover + .hide {
position: fixed !important;
display: block !important;
left: 1160px;
top: 100px;
width: 193px;
height: 316px;
background-repeat: no-repeat !important;
background-size: 193px 312px !important;
}
:hover + .hide:after {
position: fixed;
display: block;
content: '';
left: 1160px;
top: 100px;
width: 193px;
height: 316px;
background-image: url('https://dl.dropboxusercontent.com/u/113316285/hxh/all.png');
background-size: 193px 316px;
}
.hide:before {
background: none repeat scroll 0 0 transparent;
border-radius: 15px 15px 15px 15px;
color: white;
content: "";
padding-bottom: 5px;
position: absolute;
text-align: center;
top: 10px;
width: 262px;
}
/****************************/
/* Dark-red Highlight on Hover */
/****************************/
tr:hover [class^="td"] {
background-image:url(https://dl.dropbox.com/s/mh1xxfqpkpebxm8/hl2.png);
background-size:100% 100%;
}
/* Highlight Image for First Column */
tr:hover [class^="td"]:first-of-type
{background-image:url(https://dl.dropbox.com/s/1brcvy03yoln0eu/hl3.png);}
/* Highlight Image for Last Column */
tr:hover [class^="td"]:last-of-type
{background-image:url(https://dl.dropbox.com/s/p58vjxqufjitetw/hl4.png);}
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(3),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(4),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(5),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(6),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(7),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(8) {
display: table-cell;
}
#list_surround small a:last-of-type {
display: none !important;
}
.animetitle + small {
visibility: visible !important;
}
#list_surround a[href*="http://myanimelist.net/panel.php?go=edit"],
#list_surround a[href*="http://myanimelist.net/editlist.php?type="],
#list_surround a[href*="http://myanimelist.net/panel.php?go=add"] {
visibility: visible !important;
margin-right: 10px
}
.td1:nth-of-type(6) small, .td2:nth-of-type(6) small,
.td1:nth-of-type(5) small, .td2:nth-of-type(5) small,
.td1:nth-of-type(4) small, .td2:nth-of-type(4) small {
visibility: visible !important;
}
.td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover,
.td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover,
.td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{
text-decoration: underline; |
May 8, 2019 4:50 AM
#325
| Donating two GridStyle layout themes! All category buttons are animated when you hover over them or when they are selected. Both avatars are also animated. First - Monogatari Series theme        Now you can also see the preview of the layout in my manga list, while I didn't change it. THE CODE Excuse me if it doesn't focus on some characters you may like, everything couldn't have possibly fit, I mainly mased it on my favorte openings and some more characters in the categories that remained. The openings it's based on if anyone's interested: watching or reading completed dropped planned Also, if anyone needs the renders I made especially for the layout, I uploaded them separately here (man, that lightbulb bycicle render took a lot of time) And here are all the kaleidoscope gifs from the latest Monogatari anime part I used for category buttons, I used only 6 but I made 13 in total, feel free to use them for anything. Second - Sasori and Deidara from Naruto Shippuuden theme       THE CODE |
NarushistoMay 8, 2019 5:09 AM
 |
Jun 13, 2019 6:29 PM
#326
erlbaum said: This was kind of a failure list since it sucks for people with small resolutions. The idea was to have matoi hide when you scroll through the list. Maybe you guys can re-use the code for a better use images: code: body { background-attachment: fixed; background-color: #000000; background-image: url("http://files.myopera.com/123-456-7890/albums/7492752/5%20centimeters%20per%20second%20background%203.jpg"); background-position: center top; background-repeat: no-repeat; } #inlineContent { background: url("http://i40.tinypic.com/xx7ja.png") no-repeat scroll 0 0 transparent !important; bottom: 0 !important; display: inline-block !important; height: 1000px !important; position: fixed !important; right: 0 !important; width: 1600px !important; } #list_surround:hover #inlineContent { background: url("http://i39.tinypic.com/azdtkx.png") no-repeat scroll 0 0 transparent !important; height: 789px !important; width: 417px !important; } .table_header { background-color: grey; } .animetitle, .animetitle:visited { color: #FFFFFF; font-family: Verdana,Arial; font-size: 20px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: #FFFFFF; font-family: Tahoma; } #list_surround { right: 20px !important; width: 950px; margin: auto; } a:hover, a:visited:hover { color: #FFFFFF; text-decoration: underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image: url("http://i50.tinypic.com/opxow9.jpg"); border-width: 0; opacity: 0.7; padding: 2px; } .td1:hover, .td2:hover { background: url(http://i41.tinypic.com/dlmd52.png) repeat scroll 0 0 transparent; opacity: 0.8; } .status_selected { background-color: #FAEBD7; color: #FFFFFF; opacity: 0.8; padding: 2px; text-decoration: underline; } .status_not_selected { background-color: #A52A2A; color: #FFFFFF; opacity: 0.8; padding: 2px; } .status_selected a { color: #FF6347; } #list_surround .header_title { display: none; } |
Jul 2, 2019 5:02 AM
#327
| body { background-attachment: fixed; background-color: Black; background-image: url("http://i39.tinypic.com/19qq0n.jpg"); background-position: right top; background-repeat: no-repeat; } #list_surround .header_title { display: none; } #inlineContent { background-image: url("http://i39.tinypic.com/2exr03p.png"); background-position: center center; background-repeat: repeat-x; bottom: 0; display: block !important; height: 80px; left: 0; margin-bottom: 0; position: fixed; width: 100%; z-index: 50; } .td2 { background-color: Black; color: #000000; padding: 4px; } .td1:hover, .td2:hover { } .header_title { background-color: #282222; color: white; font-family: Tahoma,Arial; font-size: 48px; } .table_header { background-color: #282222; } .animetitle, .animetitle:visited { color: AliceBlue; font-family: Lucida Console,Arial; font-size: 15px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: aliceBlue; font-family: arial; } #list_surround { width: 895px; } #list_surround { left: 20px !important; position: absolute !important; } a:hover, a:visited:hover { color: coral; text-decoration: underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image: url(""); border-width: 0; padding: 0; } .status_selected { background-color: windowframe; color: white; padding: 8px; text-decoration: blink; } .status_not_selected { background-color: #282222; color: white; padding: 6px; } .status_selected a { color: white; } .status_not_selected a { color: white; } .thickbox { color: cyan; font-family: fantasy; font-size: 12px; } .header_title { height: 55px; padding: 4px; } .table_header { border-width: 0; font-weight: bold; padding: 0; } .category_totals { height: 30px; } #copyright, #grand_totals { margin: 0 auto; text-align: center; } .td1:hover, .td2:hover { background: url("http://i42.tinypic.com/snktjs.png") repeat scroll 0 0 transparent; } |
Jul 26, 2019 10:00 PM
#328
Jul 29, 2019 2:00 AM
#329
| @Skittles As I've always had trouble creating things in this style, this was quite interesting to look through. Thanks for sharing! |
Sep 22, 2019 2:55 AM
#330
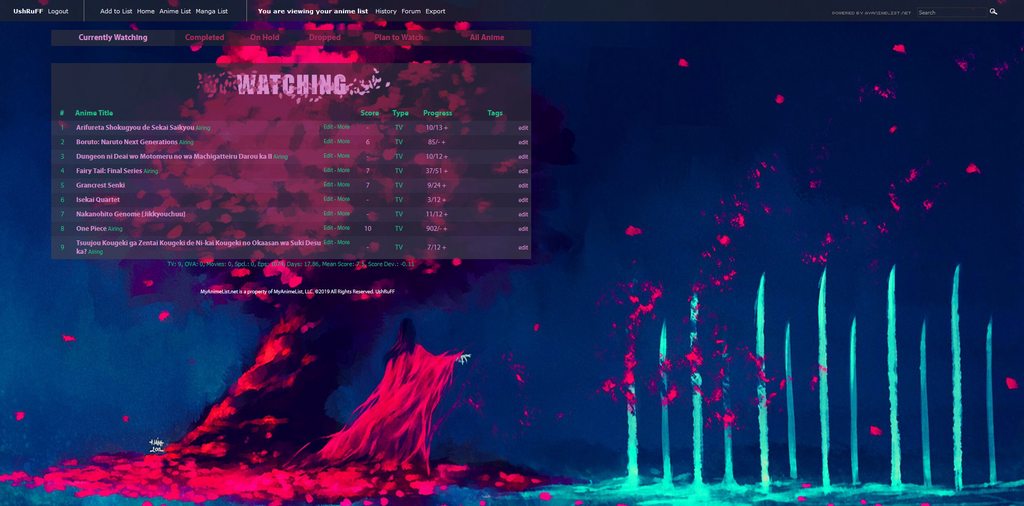
| I made this classic style list layout earlier this year, based on Kuchiki Byakuya's Senbonzakura from Bleach. Its the first thing that I have ever attempted in CSS. Hope you guys like it :) It looks great in 1920x1080 but I dunno about any other resolution...  Heres the code /*------------------ SAKURA ANIMELIST STYLE By: UshRuFF ------------------*/ /* Self-explanatory */ BODY { background-image: url(https://cdn.myanimelist.net/images/userwalls/6277462.jpg); background-attachment: fixed; background-repeat: ; background-position: left; margin: 0; /* default font and styling for whole list and headings */ color: #FFFFFF; font-size: 13.00px; font-family: 'Myriad Pro', Verdana, Arial; src: local('Myriad Pro Regular') format('truetype'); background-color: #1E1E1E; } /* the bar on the top with user details and search */ #mal_control_strip { position:fixed; top: 0; letter-spacing: 0px; z-index: 100; background: rgba(38, 40, 47, 0.65) !important; text-align: center !important; } #mal_control_strip div { display: inline-block !important; width: auto !important; text-align: center !important; } #mal_cs_powered { position: fixed !important; top: 7px !important; right: 50px !important; } #mal_control_strip a { color: #FFFFFF !important; padding-right: 5px !important; padding-bottom: 5px !important; } #mal_control_strip a:link, #mal_control_strip a:visited { text-decoration: none; } #mal_control_strip a:hover { color: #FF1481 !important; text-decoration: none; } #mal_cs_powered { position:fixed !important; } #mal_cs_listinfo { width: 135px !important; } #mal_cs_links { width: 305px !important; box-sizing: border-box !important; } #mal_cs_otherlinks { width: 375px !important; } #mal_cs_otherlinks strong { padding-right: 10px !important; } /* change the image in the searchBox */ /* #mal_cs_powered #search #searchBox { background: url(); } */ /* Determines the positioning of your list */ #list_surround { margin: auto auto auto 5%; width: 900px; padding-top: 40px; } /* All links on your list */ a, a:visited { color: #D78DCC; text-decoration: none; } a:hover { color: #FF1481; text-decoration: none; } /* controls what styles you can give to all the anime titles in your list */ .animetitle { font-weight: bold; } /* Alternating row color 1 */ .td1 { color: #1EB980; border-width: 0px 1px 1px 0px; border-style: solid; border-color: transparent; padding: 5px; background: rgba(66, 66, 80, 0.65); } /* Alternating row color 2 */ .td2 { color: #1EB980; border-width: 0px 1px 1px 0px; border-style: solid; border-color: transparent; padding: 5px; background: rgba(58, 58, 68, 0.65) ; } /* Color for "Edit" and "More" under "Anime Title" */ .td1 small a, .td2 small a { color: #1EB980; } .td1 small a:hover, .td2 small a:hover { color: #017130; } /* This represents the "Anime Title", "Score", "# Eps" columns */ .table_header { color: #1EB980; font-size: 14px; border-width: 1px 1px 1px 0px; border-style: none; background: rgba(51, 51, 61, 0.65); padding: 5px; } /* headerLink represents the color of the links inside the table_header */ .table_headerLink, .table_headerLink:Visited { color: #1EB980; text-decoration: none; } .table_headerLink:Hover { color: #045D29; text-decoration: none; } /* Which 'status' up top is selected? */ .status_selected { color: #FFFFFF; font-size: 15px; font-weight: bold; border-width: 0px 1px 1px 0px; border-style: solid; border-color: transparent; padding: 5px; background: rgba(51, 51, 61, 0.65); } .status_not_selected { color: #FFFFFF; font-size: 15px; font-weight: bold; border-width: 0px 1px 1px 0px; border-style: solid; border-color: transparent; padding: 5px; background: rgba(38, 40, 47, 0.65); } .status_not_selected a, .status_not_selected a:visited { color: #A52C59; } .status_not_selected a:hover { color: #FF1481; } /* Header classes for Currently Watching, Completed, Dropped, etc... */ .header_cw { height: 80px; position: relative; background-image: url(https://i.imgur.com/KYqoaNz.png); } .header_completed { height: 80px; position: relative; background-image: url(https://i.imgur.com/A5dF5X3.png); } .header_onhold { height: 80px; position: relative; background-image: url(https://i.imgur.com/JHxKvzP.png); } .header_dropped { height: 80px; position: relative; background-image: url(https://i.imgur.com/EHu7S2j.png); } .header_ptw { height: 80px; position: relative; background-image: url(https://i.imgur.com/ZuwQWM5.png); } .header_title { display: none; } .category_totals { color: #1EB980; text-align: center; font-size: 11px; padding: 2px; font-family: Tahoma,Verdana, Arial; } #grand_totals { color: #1EB980; text-align: center; font-family: Tahoma,Verdana, Arial; } /* header_al is the div surrounding "User's Anime List" at the top */ .header_al { font-weight: bold; font-size: 16px; } /* header_al_links is the div with your "Profile" and "MyAnimeList home" links */ .header_al_links { } /* Controls the select form decoration (the drop down select box) */ .form { border-width: 1px 1px 1px 1px; border-color: #000000; border-style: solid; color: #000000; padding: 2px; font-size: 11.00px; font-family: Verdana, Arial; } /* copyright contains the "Producted by Garrett Gyssler" text DO NOT REMOVE OR HIDE THIS DIV IF FOUND TO BE REMOVED, YOUR LIST WILL BE REMOVED TOO */ #copyright { padding: 12px; font-size: 10px; text-align: center; margin: 0 auto; width: 900px; color:#FFFFFF; } #copyright:after {content:' UshRuFF ';} |
Sep 22, 2019 4:28 AM
#332
| @Valerio_Lyndon Thanks a lot :D |
Sep 22, 2019 2:54 PM
#334
| @Shishio-kun thanks a lot for the kind words :D |
Sep 25, 2019 8:37 PM
#335
| Here's the code for my "Living Manga" anime list layout which I'm currently using. It's hard to use tho, since you'd probably wanna change many of the GIFs to not have my name on them xD I'm sure smart cookies can learn from the animation codes too @\import "https://dl.dropboxusercontent.com/s/ed2g365i8phd180/aceface.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; /* BACKGROUND */ body { visibility: visible; background-color: #F1EBDF; } /* HEADER */ .header { visibility: visible; } .header .header-menu { visibility: visible; background: green; } .header .header-title { visibility: visible; } /* SIDE MENU */ .list-menu-float { visibility: visible; } .list-menu-float .icon-menu { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } /* LIST CONTAINER */ #list-container { visibility: visible; } /* IMAGE BLOCK */ .cover-block { visibility: visible; } .cover-block #cover-image { /* Cover image */ visibility: visible; } .cover-block .image-container .btn-list-setting { visibility: visible; } /* STATUS MENU */ #status-menu { visibility: visible; } #status-menu .status-button { visibility: visible; } #status-menu .status-button.watching { visibility: visible; } /* SEARCH */ .status-menu-container .search-container { visibility: visible; } /* LIST UNIT */ .list-unit { visibility: visible; } /* STATUS TITLE */ .list-unit .list-status-title { visibility: visible; } /* STATS */ #show-stats-button { visibility: visible; } #advanced-options-button { visibility: visible; } .list-unit .list-stats { visibility: visible; } /* LIST TABLE */ /* Sort row */ .list-table .list-table-header { visibility: visible; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table .list-table-header .header-title.title { visibility: visible; } /* Data rows */ .list-table tbody.list-item { visibility: visible; } .list-table .list-table-data .data { visibility: visible; } .list-table .list-table-data .data.score { visibility: visible; } .list-table .list-table-data .data.title .link { visibility: visible; } .add-edit-more { visibility: visible; } /* LOADING SPACE */ .list-unit .loading-space { visibility: visible; } /* FOOTER */ footer { visibility: visible; } /* MORE SEPARATION FOR INSPECT ELEMENT USERS */ .list-table .list-table-header .header-title.image { visibility: visible; } .list-table .list-table-header .header-title.number { visibility: visible; } .list-table .list-table-header .header-title.score { visibility: visible; } .list-table .list-table-header .header-title.type{ visibility: visible; } .list-table .list-table-header .header-title.progress{ visibility: visible; } .list-table .list-table-header .header-title.tags{ visibility: visible; } .list-table .list-table-header .header-title.rated{ visibility: visible; } .list-table .list-table-header .header-title.started{ visibility: visible; } .list-table .list-table-header .header-title.finished{ visibility: visible; } .list-table .list-table-header .header-title.days{ visibility: visible; } .list-table .list-table-header .header-title.storage{ visibility: visible; } .list-table .list-table-header .header-title.priority{ visibility: visible; } .list-table .list-table-data .data.number{ visibility: visible; } .list-table .list-table-data .data.title{ visibility: visible; } .list-table .list-table-data .data.type{ visibility: visible; } .list-table .list-table-data .data.progress{ visibility: visible; } .list-table .list-table-data .data.rated{ visibility: visible; } .list-table .list-table-data .data.storage{ visibility: visible; } .list-table .list-table-data .data.licensor{ visibility: visible; } .list-table .list-table-data .data.studio{ visibility: visible; } .list-table .list-table-data .data.title.clearfix{ visibility: visible; } #status-menu .status-button.completed{ visibility: visible; position: fixed; right: 2%; top: 16%; background: olive; width: 20%; } #status-menu .status-button.onhold{ visibility: visible; } #status-menu .status-button.dropped{ visibility: visible; } #status-menu .status-button.plantowatch{ visibility: visible; } #status-menu .status-button.all_anime{ visibility: visible; } .list-menu-float .icon-menu.profile { visibility: visible; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } .list-menu-float .icon-menu.manga-list{ visibility: visible; } .list-menu-float .icon-menu.history{ visibility: visible; } .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-table > tbody:nth-of-type(2n+1){ visibility: visible; } /* REMOVED CODES */ .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } #status-menu .status-button.all_anime { visibility: visible; display: none; } .list-menu-float .icon-menu.logout, .list-menu-float .icon-menu.history, .list-menu-float .icon-menu.anime-list, .list-menu-float .icon-menu.manga-list { visibility: visible; display: none; } .header .header-title{ display: none; } .btn-menu { background: red; left: -100%; position: fixed; } /* TAGS*/ /* ABOUT ME PANEL */ #advanced-options-button{ visibility: visible; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIPvn-9Qb7UOlnWUgK8kylY); background-size: 120%; background-position: top right; background-color: transparent; WIDTH: 24%; height: 30%; position: fixed; left: 34%; top: 9%; clip-path: polygon(0 0, 70% 0, 100% 100%, 0% 100%); border: 3px black solid; font-size: 0; } #advanced-options-button:hover { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKr9bGSxcAN7jdlxFAYiGoQ); WIDTH: 24%; background-color: transparent; } #advanced-options-button:before{ position: fixed; background-color:transparent; background-size: 70% !important; height: 40%; width: 16%; right: 55%; top: 25%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwOM0HHnoiIcI9auRoz3C1Og); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0;} #advanced-options-button:hover:before{ opacity: 1;} #advanced-options-button:after { position: fixed; height: 100%; width: 6px; right: 39% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25deg); } #advanced-options .advanced-options-header, #advanced-options .advanced-options-button, #advanced-options .filter-widget, #advanced-options .sort-widget { display: none; } #advanced-options { border: solid black; z-index: 10002; height: 90%; width: 50%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwImnURbPVCJV5wTdYoHtuSw); background-repeat: no-repeat; background-size: contain; background-position: bottom center; } /* RECOMMENDATION/QUICK ADD PANEL */ .list-menu-float .icon-menu.quick-add { visibility: visible; background-image: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLEaXvNgE7JmyUESgpmIto) !important; background-size: 100% !important; background-position: 80% bottom !important;; background-repeat: no-repeat !important;; position: fixed; left: 52%; top: 9%; background: orange; background-color: white; width: 25%; height: 30%; clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%); border: 3px black solid; font-size: 0; } .list-menu-float .icon-menu.quick-add:hover{ background-color: orange; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIUPag3Jh54BMZkJEYGWzHA) !important; width: 25%; height: 30%; } .list-menu-float .icon-menu.quick-add:after { position: fixed; height: 100%; width: 4px; right: 37.6% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25.5deg); } .list-unit .list-status-title .stats{ font-size: 0; } .list-menu-float .icon-menu:hover .text { width: 94px; opacity: 0; } .list-menu-float .icon-menu svg.icon { position: absolute; fill: #323232; display: none; } #fancybox-outer:before{ content: ""; display: block; z-index: 100; position: fixed; background-repeat: no-repeat; pointer-events: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNZ9gLKIWmOAfWhUaTGscG4) !important; background-color: transparent !important; background-position: bottom right; background-size: 25%; height: 100%; width: 100%; left: 0 !important; bottom:0 !important; padding-top: 30%; } /* SCORE ASSISTANT PANEL */ .list-table .list-table-header .header-title.score a { visibility: visible; background: white; position: fixed !important; height: 50%; width: 20%; } .list-table .list-table-header .header-title.score a { visibility: visible; background: white; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKVbEQEO81cLKyWA9xtBDwI); background-size: 100%, cover; background-position: bottom center !important; background-repeat: no-repeat; font-size: 0; position: fixed !important; bottom: 1%; right: 7%; height: 58%; width: 25%; border: 3px black solid; z-index: 1000 !important; } .list-table .list-table-header .header-title.score a:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDTMJQX5sDJg8NTOqE1iIUU); bottom: 45%; left: 34.5%; height: 10%; width: 24%; background-color: transparent; content: ""; position: fixed; background-size: contain; background-repeat: no-repeat; } .list-table .list-table-header .header-title.score a:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKzGtbC7KfWIN2DearwqdbQ); background-color: rgba(243, 158, 206, 1); } .list-table .list-table-header .header-title.score a:before{ position: fixed; background-color:transparent; background-size: 100% !important; height: 40%; width: 16%; right: 35%; bottom: 6%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPgEi1I94PJ_EjyzFDdtjtM); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 100; opacity: 0; } .list-table .list-table-header .header-title.score a:hover:before{ opacity: 1; } .list-table .list-table-header .header-title.score a:hover:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNJN2lUFF8r9rNsjHD1-vhw); transform: rotate(-15deg); margin-left: -50px !important; background-size: 100%; width: 26%; left: 36%; } .list-table .list-table-header .header-title.score a { right: 41%; } /* MADOKA/EXIT PANEL */ .list-menu-float .icon-menu.profile { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwN4iYRxSxh02II8h1UZ_iNE) !important; background-position: 140% 20%, top left; background-repeat: no-repeat; background-size: contain, 150%; background-color: white; font-size: 0; width: 17%; height: 24%; position: fixed !important; right: 23% !important; bottom: 1% !important; border: 3px black solid; z-index: 1 !important; } .list-menu-float .icon-menu.profile:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHEhRwmkMQzRYZWky0631SI)!important;; background-color: rgba(171, 158, 220, 1); } .list-menu-float .icon-menu.profile:before{ position: fixed; background-color:transparent; background-size: contain !important;; height: 35%; width: 20%; right: 20%; bottom: 0; background-image: url(https://i.imgur.com/HbFXpz5.png); background-position: top left; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .list-menu-float .icon-menu.profile:hover:before{ opacity: 1; } .list-menu-float .icon-menu.profile:after{ position: fixed; background-color:black; background-size: contain !important; height: 2%; width: 8%; right: 32.3%; background-position: top right; background-repeat: no-repeat; content: "The exit appears!"; font-size: 12px !important; color: white; pointer-events: none; background-size: contain; z-index: 10; opacity: 1; } .list-menu-float .icon-menu.profile:hover:after{ opacity: 0; } /* COPYRIGHT PANEL */ #footer-block { position: fixed; margin: auto; right: 23%; width: 17%; bottom: 27%; height: 29%; background-color: white !important; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKhtbfX1xxLiqYwy84MbUj0); background-size: contain, cover; border: 3px black solid; z-index: -10; background-position: center 101%; background-repeat: no-repeat; } #footer-block:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwINeauqPcArIwhTIondOSKU), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHAbi_4WeYoDxRGfXgTlesg); } #copyright{ color: black !important; font-size: 9px; } #copyright:after{ content: "Layout by Shishio-kun, made with Photoshop and JASC Animation Shop."} /* STATS */ .header .header-menu .header-info{ background: transparent; position: fixed; right: 0%; text-align: center; top: 7%; width: 22%; z-index: 10001; color: black; } .header a { font-weight: bold; color: black; } /* RIGHT PANEL WITH CATEGORIES */ #status-menu .status-button.watching { visibility: visible; background: transparent; position: fixed; right: 2%; top: 10%; width: 20%; height: 10%; font-size: 0; z-index: 11111 !important; } #status-menu .status-button.watching:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPzeHr4HcZycy5dRjvUky7k); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.watching:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } @-webkit-keyframes slide { from {left: -50%} to { left:0%;} } @keyframes slide { from {left: -50%} to { left:0%;} } #status-menu .status-button.completed { visibility: visible; position: fixed; right: 2%; top: 23%; background: transparent; width: 20%; height: 10%; font-size: 0 !important; color: transparent; z-index: 100 !important; } #status-menu .status-button.completed:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJG8sK0TkWHfGlf00V0tKXE); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; font-size: 0; pointer-events: none; z-index: 100 !important;} #status-menu .status-button.completed:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.onhold { visibility: visible; position: fixed; right: 2%; top: 36%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.onhold:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPXD-Xd85hU7nKptfnefKV4); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.onhold:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.dropped { visibility: visible; position: fixed; right: 2%; top: 48%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.dropped:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHxm_P6-3_0x3Q3QqiRi4lI); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.dropped:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.plantowatch { visibility: visible; position: fixed; right: 2%; top: 60%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.plantowatch:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFdtKMt-Vy84PEfz6lsC-ds); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.plantowatch:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } .status-menu-container .search-container { visibility: visible; position: fixed; background: red; bottom: 10%; right: 0; width: 10%; } .status-menu-container .search-container { visibility: visible; position: fixed; background: transparent; bottom: 1%; right: 12%; } .status-menu-container { position: fixed; background-color: white; height: 89.5%; width: 21%; right: 1%; bottom: 1%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEKju5WNWzoHVs9aANc-ZoY); background-position: 100% 180%; background-repeat: no-repeat; border: 3px black solid; } .status-menu-container:hover{ background-color: rgb(199,239,241); background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMY6dBoE7GCM_KrUv8ihQoA); } .status-menu-container:After{ position: fixed; background-color: transparent; height: 90%; width: 21%; right: 1%; bottom: 8%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGMI6NgUR17-0F41q3Jd9AM); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; } .status-menu-container:before{ position: fixed; background-color: transparent; height: 100%; width: 21%; right: 16%; bottom: 18%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLNy0_k96Vby79bSkVZ1PE); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .status-menu-container:hover:before{ -webkit-animation-name: A1; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 10s; /* Safari 4.0 - 8.0 */ animation-name: A1; animation-duration: 10s;} @-webkit-keyframes A1 { 0% {opacity: 0} 24% {opacity: 0;} 25% {opacity: 1;} 99% {opacity: 1} 100% {opacity: 0;} } .status-menu-container .status-menu .status-button::after { background-color: transparent;} .status-menu-container.fixed { position: fixed !important; top: 9%; bottom: 1% !important; } /* HEADING */ body[data-query*='"status":1']:before { background-color: #F1EBDF; height: 6%; padding-top: 1%; content: "Here is Shishio's current anime, you stalker."; font-size: 36px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":2']:before { background-color: #F1EBDF; height: 7%; padding-top: 1%; content: "This long list is Shishio's Completed Anime! It's ok to feel impressed and turned on, that's natural."; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":3']:before { content: "Shishio's On-hold anime, but it might as well be dropped since he never goes back to these."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 26px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":4']:before { content: "Dropped anime, the worst of the worst! Prepare to be offended by our comments!"; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":6']:before { content: "Planned anime AKA seems-good-but-not-good-enough-to-start-right-away anime."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } /* FONT */ *{ font-family: ace, fontawesome !important;} /* LIST LEFT TABLE SETTINGS */ /* COVER SIZE */ .data.image a:after{ width: 200px; height: 300px; } /* COVER POSITION */ .data.image a:after{ position: fixed; right: 0; left: -40px; top: 25%; margin: auto; } /* OTHER CODES */ .data.image a:after {content: ""; display: block !important; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 1; pointer-events: none !important;; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; pointer-events: none !important;; opacity: 1; transition: .3s ease-out;} /* review section */ .list-table .list-table-data .data.tags { position: fixed; right: 0; left: 0; top: 50%; margin: auto; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwAmmNei3ftWHltBOI97xl-A); display: inline !important; line-height: 20px !important; text-align:center; pointer-events: none !important; z-index: 6; background-size: contain; padding: 120px !important; padding-top: 155px !important;; height:450px; width: 550px; background-repeat: no-repeat; background-color: transparent; background-size: contain; opacity: 0; font-size: 18px; } .list-table .list-table-data .data.tags * { animation-name: pop; animation-duration: 1s; pointer-events: none !important; color: black !important;} .list-table .list-table-data:hover .data.tags, .list-table .list-table-data:hover .data.tags span:after { opacity: 1; animation-name: pop; animation-duration: 1s; pointer-events: none !important; } @keyframes pop { 0% { height:450px; width: 550px; font-size: 0px;} 12% { height:800px; width: 800px; font-size: 0px;} 26% { height:450px; width: 550px; font-size: 0px; } 27% { height:450px; width: 550px; font-size: 18px; } 100% { height:450px; width: 550px; font-size: 18px;} } .list-container { position: absolute; left: -5%; filter: grayscale !important; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table { border-collapse: collapse; width: 70%; } #list-container { visibility: visible; overflow: auto; height: 96%; width: 46%; } .list-menu-float { border: 0; } .list-table { width: 55%; position: relative; left: -20%; } .list-unit .list-status-title{ background-color: transparent; position: fixed; top: 0; font-size: 0; } .list-table > tbody:nth-of-type(2n+1){ background: white; } .list-table .list-table-data .data{ border: none; } #list-container { border: 3px black solid; width: 32%; top: 9%; left: 1%; height: 100%; background: white; } .list-unit .list-status-title .text { pointer-events: none; } #advanced-options { z-index: 10002; } .list-unit { width: 931px; } .list-table .list-table-data .data { -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */ filter: grayscale(100%); } .list-table-data:hover td { -webkit-filter:inherit !important;; filter: inherit !important; background-color: whitesmoke; }  |
Oct 31, 2019 1:33 AM
#336
| Here is the PSD of a profile picture I created for MALoween last year. You can do anything you want with the file. Credit me if you make something from it! MEGA link Still trying to find the PSD of the signature I'm planning to share. My computer is a giant mess right now lol.  |
 |
Nov 8, 2019 4:37 AM
#337
Shishio-kun said: Here's the code for my "Living Manga" anime list layout which I'm currently using. It's hard to use tho, since you'd probably wanna change many of the GIFs to not have my name on them xD I'm sure smart cookies can learn from the animation codes too @\import "https://dl.dropboxusercontent.com/s/ed2g365i8phd180/aceface.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; /* BACKGROUND */ body { visibility: visible; background-color: #F1EBDF; } /* HEADER */ .header { visibility: visible; } .header .header-menu { visibility: visible; background: green; } .header .header-title { visibility: visible; } /* SIDE MENU */ .list-menu-float { visibility: visible; } .list-menu-float .icon-menu { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } /* LIST CONTAINER */ #list-container { visibility: visible; } /* IMAGE BLOCK */ .cover-block { visibility: visible; } .cover-block #cover-image { /* Cover image */ visibility: visible; } .cover-block .image-container .btn-list-setting { visibility: visible; } /* STATUS MENU */ #status-menu { visibility: visible; } #status-menu .status-button { visibility: visible; } #status-menu .status-button.watching { visibility: visible; } /* SEARCH */ .status-menu-container .search-container { visibility: visible; } /* LIST UNIT */ .list-unit { visibility: visible; } /* STATUS TITLE */ .list-unit .list-status-title { visibility: visible; } /* STATS */ #show-stats-button { visibility: visible; } #advanced-options-button { visibility: visible; } .list-unit .list-stats { visibility: visible; } /* LIST TABLE */ /* Sort row */ .list-table .list-table-header { visibility: visible; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table .list-table-header .header-title.title { visibility: visible; } /* Data rows */ .list-table tbody.list-item { visibility: visible; } .list-table .list-table-data .data { visibility: visible; } .list-table .list-table-data .data.score { visibility: visible; } .list-table .list-table-data .data.title .link { visibility: visible; } .add-edit-more { visibility: visible; } /* LOADING SPACE */ .list-unit .loading-space { visibility: visible; } /* FOOTER */ footer { visibility: visible; } /* MORE SEPARATION FOR INSPECT ELEMENT USERS */ .list-table .list-table-header .header-title.image { visibility: visible; } .list-table .list-table-header .header-title.number { visibility: visible; } .list-table .list-table-header .header-title.score { visibility: visible; } .list-table .list-table-header .header-title.type{ visibility: visible; } .list-table .list-table-header .header-title.progress{ visibility: visible; } .list-table .list-table-header .header-title.tags{ visibility: visible; } .list-table .list-table-header .header-title.rated{ visibility: visible; } .list-table .list-table-header .header-title.started{ visibility: visible; } .list-table .list-table-header .header-title.finished{ visibility: visible; } .list-table .list-table-header .header-title.days{ visibility: visible; } .list-table .list-table-header .header-title.storage{ visibility: visible; } .list-table .list-table-header .header-title.priority{ visibility: visible; } .list-table .list-table-data .data.number{ visibility: visible; } .list-table .list-table-data .data.title{ visibility: visible; } .list-table .list-table-data .data.type{ visibility: visible; } .list-table .list-table-data .data.progress{ visibility: visible; } .list-table .list-table-data .data.rated{ visibility: visible; } .list-table .list-table-data .data.storage{ visibility: visible; } .list-table .list-table-data .data.licensor{ visibility: visible; } .list-table .list-table-data .data.studio{ visibility: visible; } .list-table .list-table-data .data.title.clearfix{ visibility: visible; } #status-menu .status-button.completed{ visibility: visible; position: fixed; right: 2%; top: 16%; background: olive; width: 20%; } #status-menu .status-button.onhold{ visibility: visible; } #status-menu .status-button.dropped{ visibility: visible; } #status-menu .status-button.plantowatch{ visibility: visible; } #status-menu .status-button.all_anime{ visibility: visible; } .list-menu-float .icon-menu.profile { visibility: visible; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } .list-menu-float .icon-menu.manga-list{ visibility: visible; } .list-menu-float .icon-menu.history{ visibility: visible; } .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-table > tbody:nth-of-type(2n+1){ visibility: visible; } /* REMOVED CODES */ .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } #status-menu .status-button.all_anime { visibility: visible; display: none; } .list-menu-float .icon-menu.logout, .list-menu-float .icon-menu.history, .list-menu-float .icon-menu.anime-list, .list-menu-float .icon-menu.manga-list { visibility: visible; display: none; } .header .header-title{ display: none; } .btn-menu { background: red; left: -100%; position: fixed; } /* TAGS*/ /* ABOUT ME PANEL */ #advanced-options-button{ visibility: visible; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIPvn-9Qb7UOlnWUgK8kylY); background-size: 120%; background-position: top right; background-color: transparent; WIDTH: 24%; height: 30%; position: fixed; left: 34%; top: 9%; clip-path: polygon(0 0, 70% 0, 100% 100%, 0% 100%); border: 3px black solid; font-size: 0; } #advanced-options-button:hover { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKr9bGSxcAN7jdlxFAYiGoQ); WIDTH: 24%; background-color: transparent; } #advanced-options-button:before{ position: fixed; background-color:transparent; background-size: 70% !important; height: 40%; width: 16%; right: 55%; top: 25%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwOM0HHnoiIcI9auRoz3C1Og); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0;} #advanced-options-button:hover:before{ opacity: 1;} #advanced-options-button:after { position: fixed; height: 100%; width: 6px; right: 39% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25deg); } #advanced-options .advanced-options-header, #advanced-options .advanced-options-button, #advanced-options .filter-widget, #advanced-options .sort-widget { display: none; } #advanced-options { border: solid black; z-index: 10002; height: 90%; width: 50%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwImnURbPVCJV5wTdYoHtuSw); background-repeat: no-repeat; background-size: contain; background-position: bottom center; } /* RECOMMENDATION/QUICK ADD PANEL */ .list-menu-float .icon-menu.quick-add { visibility: visible; background-image: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLEaXvNgE7JmyUESgpmIto) !important; background-size: 100% !important; background-position: 80% bottom !important;; background-repeat: no-repeat !important;; position: fixed; left: 52%; top: 9%; background: orange; background-color: white; width: 25%; height: 30%; clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%); border: 3px black solid; font-size: 0; } .list-menu-float .icon-menu.quick-add:hover{ background-color: orange; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIUPag3Jh54BMZkJEYGWzHA) !important; width: 25%; height: 30%; } .list-menu-float .icon-menu.quick-add:after { position: fixed; height: 100%; width: 4px; right: 37.6% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25.5deg); } .list-unit .list-status-title .stats{ font-size: 0; } .list-menu-float .icon-menu:hover .text { width: 94px; opacity: 0; } .list-menu-float .icon-menu svg.icon { position: absolute; fill: #323232; display: none; } #fancybox-outer:before{ content: ""; display: block; z-index: 100; position: fixed; background-repeat: no-repeat; pointer-events: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNZ9gLKIWmOAfWhUaTGscG4) !important; background-color: transparent !important; background-position: bottom right; background-size: 25%; height: 100%; width: 100%; left: 0 !important; bottom:0 !important; padding-top: 30%; } /* SCORE ASSISTANT PANEL */ .list-table .list-table-header .header-title.score a { visibility: visible; background: white; position: fixed !important; height: 50%; width: 20%; } .list-table .list-table-header .header-title.score a { visibility: visible; background: white; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKVbEQEO81cLKyWA9xtBDwI); background-size: 100%, cover; background-position: bottom center !important; background-repeat: no-repeat; font-size: 0; position: fixed !important; bottom: 1%; right: 7%; height: 58%; width: 25%; border: 3px black solid; z-index: 1000 !important; } .list-table .list-table-header .header-title.score a:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDTMJQX5sDJg8NTOqE1iIUU); bottom: 45%; left: 34.5%; height: 10%; width: 24%; background-color: transparent; content: ""; position: fixed; background-size: contain; background-repeat: no-repeat; } .list-table .list-table-header .header-title.score a:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKzGtbC7KfWIN2DearwqdbQ); background-color: rgba(243, 158, 206, 1); } .list-table .list-table-header .header-title.score a:before{ position: fixed; background-color:transparent; background-size: 100% !important; height: 40%; width: 16%; right: 35%; bottom: 6%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPgEi1I94PJ_EjyzFDdtjtM); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 100; opacity: 0; } .list-table .list-table-header .header-title.score a:hover:before{ opacity: 1; } .list-table .list-table-header .header-title.score a:hover:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNJN2lUFF8r9rNsjHD1-vhw); transform: rotate(-15deg); margin-left: -50px !important; background-size: 100%; width: 26%; left: 36%; } .list-table .list-table-header .header-title.score a { right: 41%; } /* MADOKA/EXIT PANEL */ .list-menu-float .icon-menu.profile { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwN4iYRxSxh02II8h1UZ_iNE) !important; background-position: 140% 20%, top left; background-repeat: no-repeat; background-size: contain, 150%; background-color: white; font-size: 0; width: 17%; height: 24%; position: fixed !important; right: 23% !important; bottom: 1% !important; border: 3px black solid; z-index: 1 !important; } .list-menu-float .icon-menu.profile:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHEhRwmkMQzRYZWky0631SI)!important;; background-color: rgba(171, 158, 220, 1); } .list-menu-float .icon-menu.profile:before{ position: fixed; background-color:transparent; background-size: contain !important;; height: 35%; width: 20%; right: 20%; bottom: 0; background-image: url(https://i.imgur.com/HbFXpz5.png); background-position: top left; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .list-menu-float .icon-menu.profile:hover:before{ opacity: 1; } .list-menu-float .icon-menu.profile:after{ position: fixed; background-color:black; background-size: contain !important; height: 2%; width: 8%; right: 32.3%; background-position: top right; background-repeat: no-repeat; content: "The exit appears!"; font-size: 12px !important; color: white; pointer-events: none; background-size: contain; z-index: 10; opacity: 1; } .list-menu-float .icon-menu.profile:hover:after{ opacity: 0; } /* COPYRIGHT PANEL */ #footer-block { position: fixed; margin: auto; right: 23%; width: 17%; bottom: 27%; height: 29%; background-color: white !important; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKhtbfX1xxLiqYwy84MbUj0); background-size: contain, cover; border: 3px black solid; z-index: -10; background-position: center 101%; background-repeat: no-repeat; } #footer-block:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwINeauqPcArIwhTIondOSKU), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHAbi_4WeYoDxRGfXgTlesg); } #copyright{ color: black !important; font-size: 9px; } #copyright:after{ content: "Layout by Shishio-kun, made with Photoshop and JASC Animation Shop."} /* STATS */ .header .header-menu .header-info{ background: transparent; position: fixed; right: 0%; text-align: center; top: 7%; width: 22%; z-index: 10001; color: black; } .header a { font-weight: bold; color: black; } /* RIGHT PANEL WITH CATEGORIES */ #status-menu .status-button.watching { visibility: visible; background: transparent; position: fixed; right: 2%; top: 10%; width: 20%; height: 10%; font-size: 0; z-index: 11111 !important; } #status-menu .status-button.watching:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPzeHr4HcZycy5dRjvUky7k); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.watching:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } @-webkit-keyframes slide { from {left: -50%} to { left:0%;} } @keyframes slide { from {left: -50%} to { left:0%;} } #status-menu .status-button.completed { visibility: visible; position: fixed; right: 2%; top: 23%; background: transparent; width: 20%; height: 10%; font-size: 0 !important; color: transparent; z-index: 100 !important; } #status-menu .status-button.completed:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJG8sK0TkWHfGlf00V0tKXE); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; font-size: 0; pointer-events: none; z-index: 100 !important;} #status-menu .status-button.completed:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.onhold { visibility: visible; position: fixed; right: 2%; top: 36%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.onhold:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPXD-Xd85hU7nKptfnefKV4); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.onhold:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.dropped { visibility: visible; position: fixed; right: 2%; top: 48%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.dropped:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHxm_P6-3_0x3Q3QqiRi4lI); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.dropped:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.plantowatch { visibility: visible; position: fixed; right: 2%; top: 60%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.plantowatch:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFdtKMt-Vy84PEfz6lsC-ds); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.plantowatch:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } .status-menu-container .search-container { visibility: visible; position: fixed; background: red; bottom: 10%; right: 0; width: 10%; } .status-menu-container .search-container { visibility: visible; position: fixed; background: transparent; bottom: 1%; right: 12%; } .status-menu-container { position: fixed; background-color: white; height: 89.5%; width: 21%; right: 1%; bottom: 1%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEKju5WNWzoHVs9aANc-ZoY); background-position: 100% 180%; background-repeat: no-repeat; border: 3px black solid; } .status-menu-container:hover{ background-color: rgb(199,239,241); background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMY6dBoE7GCM_KrUv8ihQoA); } .status-menu-container:After{ position: fixed; background-color: transparent; height: 90%; width: 21%; right: 1%; bottom: 8%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGMI6NgUR17-0F41q3Jd9AM); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; } .status-menu-container:before{ position: fixed; background-color: transparent; height: 100%; width: 21%; right: 16%; bottom: 18%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLNy0_k96Vby79bSkVZ1PE); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .status-menu-container:hover:before{ -webkit-animation-name: A1; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 10s; /* Safari 4.0 - 8.0 */ animation-name: A1; animation-duration: 10s;} @-webkit-keyframes A1 { 0% {opacity: 0} 24% {opacity: 0;} 25% {opacity: 1;} 99% {opacity: 1} 100% {opacity: 0;} } .status-menu-container .status-menu .status-button::after { background-color: transparent;} .status-menu-container.fixed { position: fixed !important; top: 9%; bottom: 1% !important; } /* HEADING */ body[data-query*='"status":1']:before { background-color: #F1EBDF; height: 6%; padding-top: 1%; content: "Here is Shishio's current anime, you stalker."; font-size: 36px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":2']:before { background-color: #F1EBDF; height: 7%; padding-top: 1%; content: "This long list is Shishio's Completed Anime! It's ok to feel impressed and turned on, that's natural."; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":3']:before { content: "Shishio's On-hold anime, but it might as well be dropped since he never goes back to these."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 26px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":4']:before { content: "Dropped anime, the worst of the worst! Prepare to be offended by our comments!"; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":6']:before { content: "Planned anime AKA seems-good-but-not-good-enough-to-start-right-away anime."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } /* FONT */ *{ font-family: ace, fontawesome !important;} /* LIST LEFT TABLE SETTINGS */ /* COVER SIZE */ .data.image a:after{ width: 200px; height: 300px; } /* COVER POSITION */ .data.image a:after{ position: fixed; right: 0; left: -40px; top: 25%; margin: auto; } /* OTHER CODES */ .data.image a:after {content: ""; display: block !important; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 1; pointer-events: none !important;; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; pointer-events: none !important;; opacity: 1; transition: .3s ease-out;} /* review section */ .list-table .list-table-data .data.tags { position: fixed; right: 0; left: 0; top: 50%; margin: auto; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwAmmNei3ftWHltBOI97xl-A); display: inline !important; line-height: 20px !important; text-align:center; pointer-events: none !important; z-index: 6; background-size: contain; padding: 120px !important; padding-top: 155px !important;; height:450px; width: 550px; background-repeat: no-repeat; background-color: transparent; background-size: contain; opacity: 0; font-size: 18px; } .list-table .list-table-data .data.tags * { animation-name: pop; animation-duration: 1s; pointer-events: none !important; color: black !important;} .list-table .list-table-data:hover .data.tags, .list-table .list-table-data:hover .data.tags span:after { opacity: 1; animation-name: pop; animation-duration: 1s; pointer-events: none !important; } @keyframes pop { 0% { height:450px; width: 550px; font-size: 0px;} 12% { height:800px; width: 800px; font-size: 0px;} 26% { height:450px; width: 550px; font-size: 0px; } 27% { height:450px; width: 550px; font-size: 18px; } 100% { height:450px; width: 550px; font-size: 18px;} } .list-container { position: absolute; left: -5%; filter: grayscale !important; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table { border-collapse: collapse; width: 70%; } #list-container { visibility: visible; overflow: auto; height: 96%; width: 46%; } .list-menu-float { border: 0; } .list-table { width: 55%; position: relative; left: -20%; } .list-unit .list-status-title{ background-color: transparent; position: fixed; top: 0; font-size: 0; } .list-table > tbody:nth-of-type(2n+1){ background: white; } .list-table .list-table-data .data{ border: none; } #list-container { border: 3px black solid; width: 32%; top: 9%; left: 1%; height: 100%; background: white; } .list-unit .list-status-title .text { pointer-events: none; } #advanced-options { z-index: 10002; } .list-unit { width: 931px; } .list-table .list-table-data .data { -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */ filter: grayscale(100%); } .list-table-data:hover td { -webkit-filter:inherit !important;; filter: inherit !important; background-color: whitesmoke; }  I love what you did with the designs, it is gonna take a lot of work to re-make all the stuff to my own liking tho x'D |
Nov 8, 2019 2:19 PM
#338
InnocentNyuu said: Shishio-kun said: Here's the code for my "Living Manga" anime list layout which I'm currently using. It's hard to use tho, since you'd probably wanna change many of the GIFs to not have my name on them xD I'm sure smart cookies can learn from the animation codes too @\import "https://dl.dropboxusercontent.com/s/ed2g365i8phd180/aceface.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; /* BACKGROUND */ body { visibility: visible; background-color: #F1EBDF; } /* HEADER */ .header { visibility: visible; } .header .header-menu { visibility: visible; background: green; } .header .header-title { visibility: visible; } /* SIDE MENU */ .list-menu-float { visibility: visible; } .list-menu-float .icon-menu { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } /* LIST CONTAINER */ #list-container { visibility: visible; } /* IMAGE BLOCK */ .cover-block { visibility: visible; } .cover-block #cover-image { /* Cover image */ visibility: visible; } .cover-block .image-container .btn-list-setting { visibility: visible; } /* STATUS MENU */ #status-menu { visibility: visible; } #status-menu .status-button { visibility: visible; } #status-menu .status-button.watching { visibility: visible; } /* SEARCH */ .status-menu-container .search-container { visibility: visible; } /* LIST UNIT */ .list-unit { visibility: visible; } /* STATUS TITLE */ .list-unit .list-status-title { visibility: visible; } /* STATS */ #show-stats-button { visibility: visible; } #advanced-options-button { visibility: visible; } .list-unit .list-stats { visibility: visible; } /* LIST TABLE */ /* Sort row */ .list-table .list-table-header { visibility: visible; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table .list-table-header .header-title.title { visibility: visible; } /* Data rows */ .list-table tbody.list-item { visibility: visible; } .list-table .list-table-data .data { visibility: visible; } .list-table .list-table-data .data.score { visibility: visible; } .list-table .list-table-data .data.title .link { visibility: visible; } .add-edit-more { visibility: visible; } /* LOADING SPACE */ .list-unit .loading-space { visibility: visible; } /* FOOTER */ footer { visibility: visible; } /* MORE SEPARATION FOR INSPECT ELEMENT USERS */ .list-table .list-table-header .header-title.image { visibility: visible; } .list-table .list-table-header .header-title.number { visibility: visible; } .list-table .list-table-header .header-title.score { visibility: visible; } .list-table .list-table-header .header-title.type{ visibility: visible; } .list-table .list-table-header .header-title.progress{ visibility: visible; } .list-table .list-table-header .header-title.tags{ visibility: visible; } .list-table .list-table-header .header-title.rated{ visibility: visible; } .list-table .list-table-header .header-title.started{ visibility: visible; } .list-table .list-table-header .header-title.finished{ visibility: visible; } .list-table .list-table-header .header-title.days{ visibility: visible; } .list-table .list-table-header .header-title.storage{ visibility: visible; } .list-table .list-table-header .header-title.priority{ visibility: visible; } .list-table .list-table-data .data.number{ visibility: visible; } .list-table .list-table-data .data.title{ visibility: visible; } .list-table .list-table-data .data.type{ visibility: visible; } .list-table .list-table-data .data.progress{ visibility: visible; } .list-table .list-table-data .data.rated{ visibility: visible; } .list-table .list-table-data .data.storage{ visibility: visible; } .list-table .list-table-data .data.licensor{ visibility: visible; } .list-table .list-table-data .data.studio{ visibility: visible; } .list-table .list-table-data .data.title.clearfix{ visibility: visible; } #status-menu .status-button.completed{ visibility: visible; position: fixed; right: 2%; top: 16%; background: olive; width: 20%; } #status-menu .status-button.onhold{ visibility: visible; } #status-menu .status-button.dropped{ visibility: visible; } #status-menu .status-button.plantowatch{ visibility: visible; } #status-menu .status-button.all_anime{ visibility: visible; } .list-menu-float .icon-menu.profile { visibility: visible; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-menu-float .icon-menu.anime-list { visibility: visible; } .list-menu-float .icon-menu.manga-list{ visibility: visible; } .list-menu-float .icon-menu.history{ visibility: visible; } .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } .list-menu-float .icon-menu.quick-add { visibility: visible; } .list-table > tbody:nth-of-type(2n+1){ visibility: visible; } /* REMOVED CODES */ .list-menu-float .icon-menu.export{ visibility: visible; display: none; } .list-menu-float .icon-menu.logout{ visibility: visible; } .list-menu-float .icon-menu.setting{ visibility: visible; display: none; } #status-menu .status-button.all_anime { visibility: visible; display: none; } .list-menu-float .icon-menu.logout, .list-menu-float .icon-menu.history, .list-menu-float .icon-menu.anime-list, .list-menu-float .icon-menu.manga-list { visibility: visible; display: none; } .header .header-title{ display: none; } .btn-menu { background: red; left: -100%; position: fixed; } /* TAGS*/ /* ABOUT ME PANEL */ #advanced-options-button{ visibility: visible; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIPvn-9Qb7UOlnWUgK8kylY); background-size: 120%; background-position: top right; background-color: transparent; WIDTH: 24%; height: 30%; position: fixed; left: 34%; top: 9%; clip-path: polygon(0 0, 70% 0, 100% 100%, 0% 100%); border: 3px black solid; font-size: 0; } #advanced-options-button:hover { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKr9bGSxcAN7jdlxFAYiGoQ); WIDTH: 24%; background-color: transparent; } #advanced-options-button:before{ position: fixed; background-color:transparent; background-size: 70% !important; height: 40%; width: 16%; right: 55%; top: 25%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwOM0HHnoiIcI9auRoz3C1Og); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0;} #advanced-options-button:hover:before{ opacity: 1;} #advanced-options-button:after { position: fixed; height: 100%; width: 6px; right: 39% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25deg); } #advanced-options .advanced-options-header, #advanced-options .advanced-options-button, #advanced-options .filter-widget, #advanced-options .sort-widget { display: none; } #advanced-options { border: solid black; z-index: 10002; height: 90%; width: 50%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwImnURbPVCJV5wTdYoHtuSw); background-repeat: no-repeat; background-size: contain; background-position: bottom center; } /* RECOMMENDATION/QUICK ADD PANEL */ .list-menu-float .icon-menu.quick-add { visibility: visible; background-image: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLEaXvNgE7JmyUESgpmIto) !important; background-size: 100% !important; background-position: 80% bottom !important;; background-repeat: no-repeat !important;; position: fixed; left: 52%; top: 9%; background: orange; background-color: white; width: 25%; height: 30%; clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%); border: 3px black solid; font-size: 0; } .list-menu-float .icon-menu.quick-add:hover{ background-color: orange; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwIUPag3Jh54BMZkJEYGWzHA) !important; width: 25%; height: 30%; } .list-menu-float .icon-menu.quick-add:after { position: fixed; height: 100%; width: 4px; right: 37.6% !important; top: 0%; content: ""; display: block; background-color: black; transform: rotate(-25.5deg); } .list-unit .list-status-title .stats{ font-size: 0; } .list-menu-float .icon-menu:hover .text { width: 94px; opacity: 0; } .list-menu-float .icon-menu svg.icon { position: absolute; fill: #323232; display: none; } #fancybox-outer:before{ content: ""; display: block; z-index: 100; position: fixed; background-repeat: no-repeat; pointer-events: none; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNZ9gLKIWmOAfWhUaTGscG4) !important; background-color: transparent !important; background-position: bottom right; background-size: 25%; height: 100%; width: 100%; left: 0 !important; bottom:0 !important; padding-top: 30%; } /* SCORE ASSISTANT PANEL */ .list-table .list-table-header .header-title.score a { visibility: visible; background: white; position: fixed !important; height: 50%; width: 20%; } .list-table .list-table-header .header-title.score a { visibility: visible; background: white; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKVbEQEO81cLKyWA9xtBDwI); background-size: 100%, cover; background-position: bottom center !important; background-repeat: no-repeat; font-size: 0; position: fixed !important; bottom: 1%; right: 7%; height: 58%; width: 25%; border: 3px black solid; z-index: 1000 !important; } .list-table .list-table-header .header-title.score a:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDTMJQX5sDJg8NTOqE1iIUU); bottom: 45%; left: 34.5%; height: 10%; width: 24%; background-color: transparent; content: ""; position: fixed; background-size: contain; background-repeat: no-repeat; } .list-table .list-table-header .header-title.score a:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKzGtbC7KfWIN2DearwqdbQ); background-color: rgba(243, 158, 206, 1); } .list-table .list-table-header .header-title.score a:before{ position: fixed; background-color:transparent; background-size: 100% !important; height: 40%; width: 16%; right: 35%; bottom: 6%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPgEi1I94PJ_EjyzFDdtjtM); background-position: top right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 100; opacity: 0; } .list-table .list-table-header .header-title.score a:hover:before{ opacity: 1; } .list-table .list-table-header .header-title.score a:hover:after{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwNJN2lUFF8r9rNsjHD1-vhw); transform: rotate(-15deg); margin-left: -50px !important; background-size: 100%; width: 26%; left: 36%; } .list-table .list-table-header .header-title.score a { right: 41%; } /* MADOKA/EXIT PANEL */ .list-menu-float .icon-menu.profile { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwN4iYRxSxh02II8h1UZ_iNE) !important; background-position: 140% 20%, top left; background-repeat: no-repeat; background-size: contain, 150%; background-color: white; font-size: 0; width: 17%; height: 24%; position: fixed !important; right: 23% !important; bottom: 1% !important; border: 3px black solid; z-index: 1 !important; } .list-menu-float .icon-menu.profile:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHEhRwmkMQzRYZWky0631SI)!important;; background-color: rgba(171, 158, 220, 1); } .list-menu-float .icon-menu.profile:before{ position: fixed; background-color:transparent; background-size: contain !important;; height: 35%; width: 20%; right: 20%; bottom: 0; background-image: url(https://i.imgur.com/HbFXpz5.png); background-position: top left; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .list-menu-float .icon-menu.profile:hover:before{ opacity: 1; } .list-menu-float .icon-menu.profile:after{ position: fixed; background-color:black; background-size: contain !important; height: 2%; width: 8%; right: 32.3%; background-position: top right; background-repeat: no-repeat; content: "The exit appears!"; font-size: 12px !important; color: white; pointer-events: none; background-size: contain; z-index: 10; opacity: 1; } .list-menu-float .icon-menu.profile:hover:after{ opacity: 0; } /* COPYRIGHT PANEL */ #footer-block { position: fixed; margin: auto; right: 23%; width: 17%; bottom: 27%; height: 29%; background-color: white !important; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwKhtbfX1xxLiqYwy84MbUj0); background-size: contain, cover; border: 3px black solid; z-index: -10; background-position: center 101%; background-repeat: no-repeat; } #footer-block:hover{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwINeauqPcArIwhTIondOSKU), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHAbi_4WeYoDxRGfXgTlesg); } #copyright{ color: black !important; font-size: 9px; } #copyright:after{ content: "Layout by Shishio-kun, made with Photoshop and JASC Animation Shop."} /* STATS */ .header .header-menu .header-info{ background: transparent; position: fixed; right: 0%; text-align: center; top: 7%; width: 22%; z-index: 10001; color: black; } .header a { font-weight: bold; color: black; } /* RIGHT PANEL WITH CATEGORIES */ #status-menu .status-button.watching { visibility: visible; background: transparent; position: fixed; right: 2%; top: 10%; width: 20%; height: 10%; font-size: 0; z-index: 11111 !important; } #status-menu .status-button.watching:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPzeHr4HcZycy5dRjvUky7k); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.watching:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } @-webkit-keyframes slide { from {left: -50%} to { left:0%;} } @keyframes slide { from {left: -50%} to { left:0%;} } #status-menu .status-button.completed { visibility: visible; position: fixed; right: 2%; top: 23%; background: transparent; width: 20%; height: 10%; font-size: 0 !important; color: transparent; z-index: 100 !important; } #status-menu .status-button.completed:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJG8sK0TkWHfGlf00V0tKXE); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; font-size: 0; pointer-events: none; z-index: 100 !important;} #status-menu .status-button.completed:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.onhold { visibility: visible; position: fixed; right: 2%; top: 36%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.onhold:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPXD-Xd85hU7nKptfnefKV4); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.onhold:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.dropped { visibility: visible; position: fixed; right: 2%; top: 48%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.dropped:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHxm_P6-3_0x3Q3QqiRi4lI); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.dropped:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } #status-menu .status-button.plantowatch { visibility: visible; position: fixed; right: 2%; top: 60%; background: transparent; width: 20%; height: 10%; font-size: 0; } #status-menu .status-button.plantowatch:after { visibility: visible; background-color: transparent; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFdtKMt-Vy84PEfz6lsC-ds); background-position: left top; background-repeat: no-repeat; background-size: cover; position: fixed; left:0%; top: 0%; width: 40%; height: 100%; content: ""; opacity: 0; pointer-events: none; } #status-menu .status-button.plantowatch:hover:after { -webkit-animation-name: slide; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 1s; /* Safari 4.0 - 8.0 */ animation-name: slide; animation-duration: 1s; opacity: 1; } .status-menu-container .search-container { visibility: visible; position: fixed; background: red; bottom: 10%; right: 0; width: 10%; } .status-menu-container .search-container { visibility: visible; position: fixed; background: transparent; bottom: 1%; right: 12%; } .status-menu-container { position: fixed; background-color: white; height: 89.5%; width: 21%; right: 1%; bottom: 1%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEKju5WNWzoHVs9aANc-ZoY); background-position: 100% 180%; background-repeat: no-repeat; border: 3px black solid; } .status-menu-container:hover{ background-color: rgb(199,239,241); background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMY6dBoE7GCM_KrUv8ihQoA); } .status-menu-container:After{ position: fixed; background-color: transparent; height: 90%; width: 21%; right: 1%; bottom: 8%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGMI6NgUR17-0F41q3Jd9AM); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; } .status-menu-container:before{ position: fixed; background-color: transparent; height: 100%; width: 21%; right: 16%; bottom: 18%; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwPLNy0_k96Vby79bSkVZ1PE); background-position: bottom right; background-repeat: no-repeat; content: ""; pointer-events: none; background-size: contain; z-index: 10; opacity: 0; } .status-menu-container:hover:before{ -webkit-animation-name: A1; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 10s; /* Safari 4.0 - 8.0 */ animation-name: A1; animation-duration: 10s;} @-webkit-keyframes A1 { 0% {opacity: 0} 24% {opacity: 0;} 25% {opacity: 1;} 99% {opacity: 1} 100% {opacity: 0;} } .status-menu-container .status-menu .status-button::after { background-color: transparent;} .status-menu-container.fixed { position: fixed !important; top: 9%; bottom: 1% !important; } /* HEADING */ body[data-query*='"status":1']:before { background-color: #F1EBDF; height: 6%; padding-top: 1%; content: "Here is Shishio's current anime, you stalker."; font-size: 36px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":2']:before { background-color: #F1EBDF; height: 7%; padding-top: 1%; content: "This long list is Shishio's Completed Anime! It's ok to feel impressed and turned on, that's natural."; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":3']:before { content: "Shishio's On-hold anime, but it might as well be dropped since he never goes back to these."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 26px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":4']:before { content: "Dropped anime, the worst of the worst! Prepare to be offended by our comments!"; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } body[data-query*='"status":6']:before { content: "Planned anime AKA seems-good-but-not-good-enough-to-start-right-away anime."; background-color: #F1EBDF; height: 6%; padding-top: 1%; font-size: 25px; color: black; position: fixed; left: 0% !important; top: 0%; width: 100%; text-align: center; pointer-events: none; display: block; z-index: 1 !important; } /* FONT */ *{ font-family: ace, fontawesome !important;} /* LIST LEFT TABLE SETTINGS */ /* COVER SIZE */ .data.image a:after{ width: 200px; height: 300px; } /* COVER POSITION */ .data.image a:after{ position: fixed; right: 0; left: -40px; top: 25%; margin: auto; } /* OTHER CODES */ .data.image a:after {content: ""; display: block !important; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 1; pointer-events: none !important;; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; pointer-events: none !important;; opacity: 1; transition: .3s ease-out;} /* review section */ .list-table .list-table-data .data.tags { position: fixed; right: 0; left: 0; top: 50%; margin: auto; background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwAmmNei3ftWHltBOI97xl-A); display: inline !important; line-height: 20px !important; text-align:center; pointer-events: none !important; z-index: 6; background-size: contain; padding: 120px !important; padding-top: 155px !important;; height:450px; width: 550px; background-repeat: no-repeat; background-color: transparent; background-size: contain; opacity: 0; font-size: 18px; } .list-table .list-table-data .data.tags * { animation-name: pop; animation-duration: 1s; pointer-events: none !important; color: black !important;} .list-table .list-table-data:hover .data.tags, .list-table .list-table-data:hover .data.tags span:after { opacity: 1; animation-name: pop; animation-duration: 1s; pointer-events: none !important; } @keyframes pop { 0% { height:450px; width: 550px; font-size: 0px;} 12% { height:800px; width: 800px; font-size: 0px;} 26% { height:450px; width: 550px; font-size: 0px; } 27% { height:450px; width: 550px; font-size: 18px; } 100% { height:450px; width: 550px; font-size: 18px;} } .list-container { position: absolute; left: -5%; filter: grayscale !important; } .list-table .list-table-header .header-title { visibility: visible; position: fixed; left: -10%; } .list-table { border-collapse: collapse; width: 70%; } #list-container { visibility: visible; overflow: auto; height: 96%; width: 46%; } .list-menu-float { border: 0; } .list-table { width: 55%; position: relative; left: -20%; } .list-unit .list-status-title{ background-color: transparent; position: fixed; top: 0; font-size: 0; } .list-table > tbody:nth-of-type(2n+1){ background: white; } .list-table .list-table-data .data{ border: none; } #list-container { border: 3px black solid; width: 32%; top: 9%; left: 1%; height: 100%; background: white; } .list-unit .list-status-title .text { pointer-events: none; } #advanced-options { z-index: 10002; } .list-unit { width: 931px; } .list-table .list-table-data .data { -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */ filter: grayscale(100%); } .list-table-data:hover td { -webkit-filter:inherit !important;; filter: inherit !important; background-color: whitesmoke; }  I love what you did with the designs, it is gonna take a lot of work to re-make all the stuff to my own liking tho x'D That's awesome, I would love to know what you do with it :D |
Dec 8, 2019 7:27 PM
#339
Leaving my 2019 competition theme here. [Install using Theme Customiser] [Install Manually] Edit 2023/Mar/12: Updated to v1.0.1 and beyond, added Theme Customiser link and proper install guide. |
Valerio_LyndonMar 12, 2023 10:03 PM
Dec 10, 2019 12:31 AM
#340
Valerio_Lyndon said: Leaving my 2019 competition theme here. I had plans to expand it into a proper, fleshed out theme, but the juices just ain't been flowing. So until I make those improvements (if I make those improvements), it can stay here.  [Full-size Image] Information & limitations: • For modern lists. Disable default banner and background image. • I only added specific styling for: Score, Episodes, Chapters. Other items will probably look a little weird without some extra CSS. • Variables can be found at the top of the code. You can change the images and colours there. [Code] When you make the topic I'll share it via mass message so everyone will know about it :D |
Dec 15, 2019 7:26 AM
#341
| Gonna donate my White Album 2 list layout. Wouldn't haven't been able to create it without the help of the great tutorials in this club. Credit goes to Haihado for the falling snow effect. @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Skittles' White Album 2 List */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Turnip's Clannad anime list */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; }  |
 |
Jan 11, 2020 10:36 AM
#342
Tsiox said:  code: @import url(https://fonts.googleapis.com/css?family=Roboto); @import "https://mal-image.appspot.com/anime/USER"; @import "https://mal-image.appspot.com/all/USER/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D"; /* MAIN BACKGROUND COLOR AND IMAGE */ body { background-image: url("https://i.imgur.com/bjqYCyC.jpg"); background-color: white; background-attachment: fixed; background-position: right bottom; background-repeat: no-repeat; cursor:url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } a:hover { cursor: url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } /* COVER AREA */ .hide { background-color: #F6F6F9; background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; display: block !important; height: 300px; left: 1545px; position: fixed; top: 250px; width: 230px; padding: 79px 40px 10px 10px; background-size: 250px !important; visibility: hidden; -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; } /* PREVIEW MSG ABOVE COVERS */ .hide:before { background: transparent; color: #000; padding-bottom: 5px; position: absolute; text-align: center; width: 200px; top: 5px; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; opacity: 0; } /* MINI REVIEW (HOVER TAG) */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 522px; left: 1519px; background-color: #F6F6F9 !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; font-size: 12px; height: 500px; width: 200px; padding: 10px 10px 0px 24px; color: #000 !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: #000 !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 420px !important;} } /* TITLE */ #list_surround { background: url("https://i.imgur.com/t9gMwaL.jpg") no-repeat scroll 50% 1px transparent; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: #788491; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: #788491; text-decoration: none; text-shadow: none; } a:hover { color: #ffffff; } /* HEADER */ .table_header:hover { color: #ffffff!important; } .table_header a:hover { color: #ffffff!important; } .table_header { background:-webkit-gradient(radial, 221 50, 0, 191 53, 256, from(#FFFFFF), to(#e3e3ea)) } .table_header a { color: #ffffff; text-shadow:0px 0px 1px #BAB8D1; } .table_headerLink { color: #ffffff; text-shadow:0px 0px 1px #BAB8D1; } .table_header:first-of-type { border-radius: 0px 0 0 0; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0 0px 0 0; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #788491; text-shadow:0px 0px 1px #BAB8D1; } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #788491; text-shadow:0px 0px 1px #BAB8D1; } /* ROWS HOVER */ tr:hover [class^="td"] { color: #ffffff!important; text-shadow:0px 0px 1px #BAB8D1; background:-webkit-gradient(radial, 221 50, 0, 191 53, 256, from(#FFFFFF), to(#e3e3ea)) } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] +{ border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0 0 3px 3px; color: #788491; text-align: center; } .category_totals:hover { color: #ffffff; background-color: #bab8d1; } .header_title { color: white !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: rgba(72, 64, 87, 1.0); border: 0 none; border-radius: 3px 3px 3px 3px; color: #788491; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background: transparent: border-radius: 3px 3px 3px 3px; color: #788491; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha & Tsiox. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* CURRENTLY WATCHING HEADER */ .header_cw { background-image:url(https://i.imgur.com/eAx9a3I.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER */ .header_completed { background-image:url(https://i.imgur.com/jKVFarn.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER */ .header_onhold { background-image:url(https://i.imgur.com/yP4LhuE.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER */ .header_dropped { background-image:url(https://i.imgur.com/2ach90J.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER */ .header_ptw { background-image:url(https://i.imgur.com/TzjXwcb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR */ .header_title { background-color: transparent !important; } /* OTHER CODES */ .animetitle + small { letter-spacing: 0.05em; color: #788491; } /* SECOND BACKGROUND (with render) */ #inlineContent { background: url("https://i.imgur.com/fHRvphH.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} #copyright:after { opacity: 1 !important; content: ""; bottom: 0 !important; display: inline-block !important; position: fixed !important; left: 0 !important; width: 100% !important; z-index: 100 !important; pointer-events: none; } /* OTHER CODES */ #mal_control_strip:before { visibility: visible; opacity: 1; position: absolute; display: block; content: ''; margin: 20px 0px 0px 0px; background-repeat: no-repeat; background-position: center center; transition: opacity .5s linear .5s, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear .5s, margin-top 0s linear .5s; width: 0; height: 0; border-top: 100px solid white; border-right: 100px solid transparent; } #mal_control_strip:hover:before { opacity: 0; margin-top: 0; transition: opacity .5s linear, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear, margin-top 0s linear .5s; } #mal_control_strip { visibility: hidden; position: absolute !important; display: block; left: 0px !important; top: -50px; margin-top: 0; width: 500px !important; height: 35px !important; border-radius: 0 0 200px 0px; background: rgb(255, 255, 255) !important; transition: all .5s linear; -webkit-transition: all .5s linear; z-index: 2; } #mal_control_strip:hover { visibility: visible; margin-top: 47px; } #mal_control_strip a { text-decoration: none !important; } #mal_control_strip a:hover:after { text-decoration: underline !important; } #mal_control_strip td { display: inline !important; } #mal_control_strip img, #mal_cs_powered, #mal_cs_powered img, #mal_cs_pic, #mal_cs_otherlinks strong, #search, #mal_cs_otherlinks div a[href*="shared"], #mal_cs_otherlinks div span[title*="Compatibility Score"] { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: none !important; } #mal_cs_otherlinks div:nth-child(2) { color: transparent !important; } #mal_cs_otherlinks div a[href*="history"], #mal_cs_otherlinks div a[href*="list/"], #mal_cs_otherlinks div a[href$="/forum/"], #mal_cs_otherlinks div a[href*="export"], #mal_cs_links div a[href$="/"] { display: none !important; } #mal_cs_otherlinks div a, #mal_cs_listinfo div:last-of-type a, #mal_cs_listinfo div:first-of-type a, #mal_cs_links div a[href*="addtolist"], #mal_cs_links div:last-of-type a:first-of-type, #mal_cs_links div:last-of-type a:last-of-type { position: absolute !important; display: block; width: 120px; left: 50%; top: 6px; font-size: 0 !important; color: transparent; } #mal_cs_otherlinks div a:after, #mal_cs_listinfo div:last-of-type a:after, #mal_cs_listinfo div:first-of-type a:after, #mal_cs_links div a[href*="addtolist"]:after, #mal_cs_links div:last-of-type a:first-of-type:after, #mal_cs_links div:last-of-type a:last-of-type:after { position: absolute; display: block; width: 100px; line-height: 0px; font-family: 'Cutive Mono', serif; font-size: 12px !important; color: #788491; text-align: center; white-space: pre-wrap; text-transform: uppercase; } /* USERNAME */ #mal_cs_listinfo div:first-of-type a { margin-left: -240px; } #mal_cs_listinfo div:first-of-type a:after { content: 'Profile'; } /* ADD */ #mal_cs_links div a[href*="addtolist"] { margin-left: -120px; } #mal_cs_links div a[href*="addtolist"]:after { content: 'Add'; } /* MANGALIST */ #mal_cs_links div:last-of-type a:last-of-type { margin-left: 0; } #mal_cs_links div:last-of-type a:last-of-type:after { content: 'Mangalist'; } /* LOGOUT */ #mal_cs_listinfo div:last-of-type a { margin-left: 120px; } #mal_cs_listinfo div:last-of-type a:after { content: 'Logout'; } /* LOGIN */ #mal_cs_otherlinks div a[href*="login"] { margin-left: -180px; } #mal_cs_otherlinks div a[href*="login"]:after { content: 'Login'; } /* REGISTER */ #mal_cs_otherlinks div a[href*="register"] { margin-left: -60px; } #mal_cs_otherlinks div a[href*="register"]:after { content: 'Register'; } /* FAQ */ #mal_cs_otherlinks div a[href*="forum"] { margin-left: 60px; } #mal_cs_otherlinks div a[href*="forum"]:after { content: 'Help'; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(184, 184, 184, 1.0); } /* MENUU */ .status_not_selected a, .status_selected a { background-color: #ffffff; height: 25px; width: 138px; display: block !important; line-height: 25px; padding-left: 12px; } .status_selected a { background-color: #ffffff; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; } .status_not_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected, .status_not_selected { position: fixed; text-align: left; left:40px; top: 785px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 810px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 835px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 860px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 885px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 910px; } #copyright:after { background: transparent url(https://i.imgur.com/S5Bxqpg.png) 0% 25% !Important; height: 8% !Important; } Inspired by Naisto I love this style but could I request a bit of a change in this? I'd like the peeking girl picture on the top to be static (shouldn't move when scrolling) Thanks a lot for sharing. |
Jan 11, 2020 2:34 PM
#343
Mero- said: I love this style but could I request a bit of a change in this? I'd like the peeking girl picture on the top to be static (shouldn't move when scrolling) Thanks a lot for sharing. Sorry I tried to do that but for some reason the "list_surround" banner kept scrolling behind all text instead of front of it. You can can ask in the other threads if someone can fix it. Though I took this chance to edit the layout a bit.  Updated Code: /* CSS theme by TSiOX https://myanimelist.net/profile/tsiox DON'T REMOVE CREDITS!! */ @import url(https://fonts.googleapis.com/css?family=Roboto); /* Cover generator */ @\import "https://malscraper.azurewebsites.net/covers/anime/*USERNAME*/presets/more"; @\import "https://malcat-gen.appspot.com/series?preset=more"; @\import "https://mal-image.appspot.com/anime/*USERNAME*"; /* MAIN BACKGROUND COLOR AND IMAGE */ body { background-image: url("https://i.imgur.com/bjqYCyC.jpg"); background-color: white; background-attachment: fixed; background-position: right bottom; background-repeat: no-repeat; cursor:url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } a:hover { cursor: url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } @media only screen and (max-width: 1920px) { /* For mobile phones: */ body { background-position: 1420px !important; } } /* COVER AREA */ .hide { background-color: #F6F6F9; background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; display: block !important; height: 300px; left: 1515px; position: fixed; top: 250px; width: 230px; padding: 79px 40px 10px 10px; visibility: hidden; -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; } /* PREVIEW MSG ABOVE COVERS */ .hide:before { background: transparent; color: #000; padding-bottom: 5px; position: absolute; text-align: center; width: 200px; top: 5px; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; opacity: 0; } /* MINI REVIEW (HOVER TAG) */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 650px; left: 1515px; background-color: #F6F6F9 !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 2px; font-size: 12px; height: auto; width: 258px; padding: 10px 10px 13px 10px; color: #666060 !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: #645b5b !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 420px !important;} } /* TITLE */ #list_surround { background: url("https://i.imgur.com/t9gMwaL.jpg") no-repeat scroll 0px 5px rgba(255, 255, 255, 0)!important; z-index: 9999!important; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: #788491; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: #788491; text-decoration: none; text-shadow: none; } a:hover { color: #756f6f; } /* HEADER */ .table_header:hover { color: #a19fac!important; } .table_header a:hover { color: #a19fac!important; } .table_header { background:transparent; box-shadow: inset 1px -1px 1px 0px #e1e1e1; } .table_header a { color: #bdbbc6; } .table_headerLink { color: #cdcbdb; text-transform: uppercase; letter-spacing: 1px; font-size:10px!important; } .table_header:first-of-type { border-radius: 0px; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0px; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.01); color: #788491; } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #788491; } /* ROWS HOVER */ tr:hover [class^="td"] { color: #6f6868!important; background:-webkit-gradient(radial, 221 50, 0, 191 53, 256, from(#FFFFFF), to(#e3e3ea)) } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] + { border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0px; color: #788491; text-align: center; } .category_totals:hover { color: #ffffff; background-color: #bab8d1; } .header_title { color: white !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: #e6e5ec; border: 0 none; border-radius: 0px; color: #788491; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background: transparent; border-radius: 0px; color: #788491; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha & Tsiox. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* CURRENTLY WATCHING HEADER */ .header_cw { background-image:url(https://i.imgur.com/eAx9a3I.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* COMPLETED HEADER */ .header_completed { background-image:url(https://i.imgur.com/jKVFarn.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* ON-HOLD HEADER */ .header_onhold { background-image:url(https://i.imgur.com/yP4LhuE.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* DROPPED HEADER */ .header_dropped { background-image:url(https://i.imgur.com/2ach90J.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* PLAN TO WATCH HEADER */ .header_ptw { background-image:url(https://i.imgur.com/TzjXwcb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* REMOVE HEADER COLOR */ .header_title { background-color: transparent !important; } /* OTHER CODES */ .animetitle + small { letter-spacing: 0.05em; color: #788491; } /* SECOND BACKGROUND (with render) */ #inlineContent { background: url("https://i.imgur.com/fHRvphH.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} #copyright:after { opacity: 1 !important; content: ""; bottom: 0 !important; display: inline-block !important; position: fixed !important; left: 0 !important; width: 100% !important; z-index: 100 !important; pointer-events: none; } /* OTHER CODES */ #mal_control_strip:before { visibility: visible; opacity: 1; position: absolute; display: block; content: ''; margin: 20px 0px 0px 0px; background-repeat: no-repeat; background-position: center center; transition: opacity .5s linear .5s, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear .5s, margin-top 0s linear .5s; width: 0; height: 0; border-top: 100px solid white; border-right: 100px solid transparent; } #mal_control_strip:hover:before { opacity: 0; margin-top: 0; transition: opacity .5s linear, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear, margin-top 0s linear .5s; } #mal_control_strip { visibility: hidden; position: absolute !important; display: block; left: 0px !important; top: -50px; margin-top: 0; width: 500px !important; height: 35px !important; border-radius: 0 0 200px 0px; background: rgb(255, 255, 255) !important; transition: all .5s linear; -webkit-transition: all .5s linear; z-index: 2; } #mal_control_strip:hover { visibility: visible; margin-top: 47px; } #mal_control_strip a { text-decoration: none !important; } #mal_control_strip a:hover:after { text-decoration: underline !important; } #mal_control_strip td { display: inline !important; } #mal_control_strip img, #mal_cs_powered, #mal_cs_powered img, #mal_cs_pic, #mal_cs_otherlinks strong, #search, #mal_cs_otherlinks div a[href*="shared"], #mal_cs_otherlinks div span[title*="Compatibility Score"] { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: none !important; } #mal_cs_otherlinks div:nth-child(2) { color: transparent !important; } #mal_cs_otherlinks div a[href*="history"], #mal_cs_otherlinks div a[href*="list/"], #mal_cs_otherlinks div a[href$="/forum/"], #mal_cs_otherlinks div a[href*="export"], #mal_cs_links div a[href$="/"] { display: none !important; } #mal_cs_otherlinks div a, #mal_cs_listinfo div:last-of-type a, #mal_cs_listinfo div:first-of-type a, #mal_cs_links div a[href*="addtolist"], #mal_cs_links div:last-of-type a:first-of-type, #mal_cs_links div:last-of-type a:last-of-type { position: absolute !important; display: block; width: 120px; left: 50%; top: 6px; font-size: 0 !important; color: transparent; } #mal_cs_otherlinks div a:after, #mal_cs_listinfo div:last-of-type a:after, #mal_cs_listinfo div:first-of-type a:after, #mal_cs_links div a[href*="addtolist"]:after, #mal_cs_links div:last-of-type a:first-of-type:after, #mal_cs_links div:last-of-type a:last-of-type:after { position: absolute; display: block; width: 100px; line-height: 0px; font-family: 'Cutive Mono', serif; font-size: 12px !important; color: #788491; text-align: center; white-space: pre-wrap; text-transform: uppercase; } /* USERNAME */ #mal_cs_listinfo div:first-of-type a { margin-left: -240px; } #mal_cs_listinfo div:first-of-type a:after { content: 'Profile'; } /* ADD */ #mal_cs_links div a[href*="addtolist"] { margin-left: -120px; } #mal_cs_links div a[href*="addtolist"]:after { content: 'Add'; } /* MANGALIST */ #mal_cs_links div:last-of-type a:last-of-type { margin-left: 0; } #mal_cs_links div:last-of-type a:last-of-type:after { content: 'Mangalist'; } /* LOGOUT */ #mal_cs_listinfo div:last-of-type a { margin-left: 120px; } #mal_cs_listinfo div:last-of-type a:after { content: 'Logout'; } /* LOGIN */ #mal_cs_otherlinks div a[href*="login"] { margin-left: -180px; } #mal_cs_otherlinks div a[href*="login"]:after { content: 'Login'; } /* REGISTER */ #mal_cs_otherlinks div a[href*="register"] { margin-left: -60px; } #mal_cs_otherlinks div a[href*="register"]:after { content: 'Register'; } /* FAQ */ #mal_cs_otherlinks div a[href*="forum"] { margin-left: 60px; } #mal_cs_otherlinks div a[href*="forum"]:after { content: 'Help'; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(184, 184, 184, 1.0); } /* MENUU */ .status_not_selected a, .status_selected a { background-color: #ffffff; height: 25px; width: 138px; display: block !important; line-height: 25px; padding-left: 12px; } .status_selected a { background-color: #ffffff; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; } .status_not_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected, .status_not_selected { position: fixed; text-align: left; left:40px; top: 785px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 810px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 835px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 860px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 885px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 910px; } #copyright:after { background: transparent url(https://i.imgur.com/S5Bxqpg.png) 0% 25% !Important; height: 8% !Important; } |
Jan 11, 2020 6:00 PM
#344
Mero- said: Here's a couple of patches. No point using both, they do different things and will override each other. Add to the bottom of your CSS.I love this style but could I request a bit of a change in this? I'd like the peeking girl picture on the top to be static (shouldn't move when scrolling) Thanks a lot for sharing. Behind text: #list_surround {
background-attachment: fixed;
background-position-x: 769px;
}Above text: #list_surround {
background-image: none;
}
#list_surround::before {
content: '';
position: fixed;
left: 764px;
top: 0;
width: 650px;
height: 282px;
background: white url(https://i.imgur.com/t9gMwaL.jpg) no-repeat center 1px / auto;
} |
Jan 12, 2020 5:43 AM
#345
Valerio_Lyndon said: Here's a couple of patches. No point using both, they do different things and will override each other. Add to the bottom of your CSS. Behind text: #list_surround {
background-attachment: fixed;
background-position-x: 769px;
}Above text: #list_surround {
background-image: none;
}
#list_surround::before {
content: '';
position: fixed;
left: 764px;
top: 0;
width: 650px;
height: 282px;
background: white url(https://i.imgur.com/t9gMwaL.jpg) no-repeat center 1px / auto;
}Tsiox said: Updated Code: /* CSS theme by TSiOX https://myanimelist.net/profile/tsiox DON'T REMOVE CREDITS!! */ @import url(https://fonts.googleapis.com/css?family=Roboto); /* Cover generator */ @\import "https://malscraper.azurewebsites.net/covers/anime/*USERNAME*/presets/more"; @\import "https://malcat-gen.appspot.com/series?preset=more"; @\import "https://mal-image.appspot.com/anime/*USERNAME*"; /* MAIN BACKGROUND COLOR AND IMAGE */ body { background-image: url("https://i.imgur.com/bjqYCyC.jpg"); background-color: white; background-attachment: fixed; background-position: right bottom; background-repeat: no-repeat; cursor:url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } a:hover { cursor: url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } @media only screen and (max-width: 1920px) { /* For mobile phones: */ body { background-position: 1420px !important; } } /* COVER AREA */ .hide { background-color: #F6F6F9; background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; display: block !important; height: 300px; left: 1515px; position: fixed; top: 250px; width: 230px; padding: 79px 40px 10px 10px; visibility: hidden; -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; } /* PREVIEW MSG ABOVE COVERS */ .hide:before { background: transparent; color: #000; padding-bottom: 5px; position: absolute; text-align: center; width: 200px; top: 5px; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; opacity: 0; } /* MINI REVIEW (HOVER TAG) */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 650px; left: 1515px; background-color: #F6F6F9 !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 2px; font-size: 12px; height: auto; width: 258px; padding: 10px 10px 13px 10px; color: #666060 !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: #645b5b !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 420px !important;} } /* TITLE */ #list_surround { background: url("https://i.imgur.com/t9gMwaL.jpg") no-repeat scroll 0px 5px rgba(255, 255, 255, 0)!important; z-index: 9999!important; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: #788491; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: #788491; text-decoration: none; text-shadow: none; } a:hover { color: #756f6f; } /* HEADER */ .table_header:hover { color: #a19fac!important; } .table_header a:hover { color: #a19fac!important; } .table_header { background:transparent; box-shadow: inset 1px -1px 1px 0px #e1e1e1; } .table_header a { color: #bdbbc6; } .table_headerLink { color: #cdcbdb; text-transform: uppercase; letter-spacing: 1px; font-size:10px!important; } .table_header:first-of-type { border-radius: 0px; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0px; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.01); color: #788491; } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #788491; } /* ROWS HOVER */ tr:hover [class^="td"] { color: #6f6868!important; background:-webkit-gradient(radial, 221 50, 0, 191 53, 256, from(#FFFFFF), to(#e3e3ea)) } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] + { border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0px; color: #788491; text-align: center; } .category_totals:hover { color: #ffffff; background-color: #bab8d1; } .header_title { color: white !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: #e6e5ec; border: 0 none; border-radius: 0px; color: #788491; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background: transparent; border-radius: 0px; color: #788491; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha & Tsiox. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* CURRENTLY WATCHING HEADER */ .header_cw { background-image:url(https://i.imgur.com/eAx9a3I.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* COMPLETED HEADER */ .header_completed { background-image:url(https://i.imgur.com/jKVFarn.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* ON-HOLD HEADER */ .header_onhold { background-image:url(https://i.imgur.com/yP4LhuE.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* DROPPED HEADER */ .header_dropped { background-image:url(https://i.imgur.com/2ach90J.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* PLAN TO WATCH HEADER */ .header_ptw { background-image:url(https://i.imgur.com/TzjXwcb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* REMOVE HEADER COLOR */ .header_title { background-color: transparent !important; } /* OTHER CODES */ .animetitle + small { letter-spacing: 0.05em; color: #788491; } /* SECOND BACKGROUND (with render) */ #inlineContent { background: url("https://i.imgur.com/fHRvphH.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} #copyright:after { opacity: 1 !important; content: ""; bottom: 0 !important; display: inline-block !important; position: fixed !important; left: 0 !important; width: 100% !important; z-index: 100 !important; pointer-events: none; } /* OTHER CODES */ #mal_control_strip:before { visibility: visible; opacity: 1; position: absolute; display: block; content: ''; margin: 20px 0px 0px 0px; background-repeat: no-repeat; background-position: center center; transition: opacity .5s linear .5s, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear .5s, margin-top 0s linear .5s; width: 0; height: 0; border-top: 100px solid white; border-right: 100px solid transparent; } #mal_control_strip:hover:before { opacity: 0; margin-top: 0; transition: opacity .5s linear, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear, margin-top 0s linear .5s; } #mal_control_strip { visibility: hidden; position: absolute !important; display: block; left: 0px !important; top: -50px; margin-top: 0; width: 500px !important; height: 35px !important; border-radius: 0 0 200px 0px; background: rgb(255, 255, 255) !important; transition: all .5s linear; -webkit-transition: all .5s linear; z-index: 2; } #mal_control_strip:hover { visibility: visible; margin-top: 47px; } #mal_control_strip a { text-decoration: none !important; } #mal_control_strip a:hover:after { text-decoration: underline !important; } #mal_control_strip td { display: inline !important; } #mal_control_strip img, #mal_cs_powered, #mal_cs_powered img, #mal_cs_pic, #mal_cs_otherlinks strong, #search, #mal_cs_otherlinks div a[href*="shared"], #mal_cs_otherlinks div span[title*="Compatibility Score"] { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: none !important; } #mal_cs_otherlinks div:nth-child(2) { color: transparent !important; } #mal_cs_otherlinks div a[href*="history"], #mal_cs_otherlinks div a[href*="list/"], #mal_cs_otherlinks div a[href$="/forum/"], #mal_cs_otherlinks div a[href*="export"], #mal_cs_links div a[href$="/"] { display: none !important; } #mal_cs_otherlinks div a, #mal_cs_listinfo div:last-of-type a, #mal_cs_listinfo div:first-of-type a, #mal_cs_links div a[href*="addtolist"], #mal_cs_links div:last-of-type a:first-of-type, #mal_cs_links div:last-of-type a:last-of-type { position: absolute !important; display: block; width: 120px; left: 50%; top: 6px; font-size: 0 !important; color: transparent; } #mal_cs_otherlinks div a:after, #mal_cs_listinfo div:last-of-type a:after, #mal_cs_listinfo div:first-of-type a:after, #mal_cs_links div a[href*="addtolist"]:after, #mal_cs_links div:last-of-type a:first-of-type:after, #mal_cs_links div:last-of-type a:last-of-type:after { position: absolute; display: block; width: 100px; line-height: 0px; font-family: 'Cutive Mono', serif; font-size: 12px !important; color: #788491; text-align: center; white-space: pre-wrap; text-transform: uppercase; } /* USERNAME */ #mal_cs_listinfo div:first-of-type a { margin-left: -240px; } #mal_cs_listinfo div:first-of-type a:after { content: 'Profile'; } /* ADD */ #mal_cs_links div a[href*="addtolist"] { margin-left: -120px; } #mal_cs_links div a[href*="addtolist"]:after { content: 'Add'; } /* MANGALIST */ #mal_cs_links div:last-of-type a:last-of-type { margin-left: 0; } #mal_cs_links div:last-of-type a:last-of-type:after { content: 'Mangalist'; } /* LOGOUT */ #mal_cs_listinfo div:last-of-type a { margin-left: 120px; } #mal_cs_listinfo div:last-of-type a:after { content: 'Logout'; } /* LOGIN */ #mal_cs_otherlinks div a[href*="login"] { margin-left: -180px; } #mal_cs_otherlinks div a[href*="login"]:after { content: 'Login'; } /* REGISTER */ #mal_cs_otherlinks div a[href*="register"] { margin-left: -60px; } #mal_cs_otherlinks div a[href*="register"]:after { content: 'Register'; } /* FAQ */ #mal_cs_otherlinks div a[href*="forum"] { margin-left: 60px; } #mal_cs_otherlinks div a[href*="forum"]:after { content: 'Help'; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(184, 184, 184, 1.0); } /* MENUU */ .status_not_selected a, .status_selected a { background-color: #ffffff; height: 25px; width: 138px; display: block !important; line-height: 25px; padding-left: 12px; } .status_selected a { background-color: #ffffff; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; } .status_not_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected, .status_not_selected { position: fixed; text-align: left; left:40px; top: 785px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 810px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 835px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 860px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 885px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 910px; } #copyright:after { background: transparent url(https://i.imgur.com/S5Bxqpg.png) 0% 25% !Important; height: 8% !Important; } Looks perfect now. Thanks for the help. |
Jan 19, 2020 12:02 PM
#346
My very first CSS Theme. Dunno where to post so I guess I will post here. /*List design by Ertig - Do whatever you want with it*/ @import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; @import "https://fonts.googleapis.com/css?family=Bonbon"; @import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /*background*/ body.ownlist { background-image: url("https://files.catbox.moe/bk7dh5.jpg"); background-attachment: fixed; background-size: cover; } /*Body and Text Font*/ body { margin: 0 0 0 0; text-align: center; font-family: "Bonbon", Arial; font-size: calc(0.4vw + 0.4vh + .3vmin); } a { color: white; text-decoration: none; } /*Listing*/ .list-container { position: relative; background-color: transparent; border-left: black 2px solid; border-image: url(https://i.imgur.com/hhesvre.png); padding:10px; border-radius: 10px; border-image-slice: 50; border-image-width: 18px; width: 42%; right: -28.82%; top: 0%; margin-bottom: 0; margin-right: auto; margin-left: auto; text-align: left; background-color: rgba(0,0,0,.5);} .list-table .list-table-header .header-title.title { padding-left: 8px; text-align: center; } .list-table .list-table-header .header-title { background: transparent; display: table-cell; border-bottom: 0; height: 36px; text-align: center; vertical-align: middle; color:white; } .list-table .list-table-data .data { display: table-cell; padding: 4px 0; padding-left: 0px; text-align: center; vertical-align: middle; border-bottom: 0; color:white; } .list-unit .list-status-title { position: relative; background-color: transparent; border-bottom: black 2px solid; border-radius: 3px; width: 800px; height: 250px; text-align: center; vertical-align: bottom; } .list-unit { width: 800px; background-color: transparent; } .list-table { border-collapse: collapse; border: 0; } .list-container{ padding: 0.58%; border-radius: 1%; border-image-slice: 35%; border-image-width: 2.2%; width: 42%; right: -28.82%; top: 0%;} .list-unit .list-status-title{ width: 100%;} .list-table .list-table-header .header-title.score { width: 100%;} .list-unit { width: 100%;} .list-table .list-table-header .header-title.title{ width: 100%; } .list-table .list-table-data .data{ width: 0.1%; } /*For Category Buttons*/ .status-menu-container { width: 1048px; height: 46px; background-color: transparent; border: transparent; border-radius: 3px; z-index: 1; position: fixed; top:0px; } .status-menu-container .status-menu .status-button { font-size: 170%; font-weight:600 !important; color: transparent; content: none; font-family: 'Bonbon', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; } .status-menu-container .status-menu .status-button::after{ border-bottom: transparent; background-color:transparent; } .status-menu-container .status-menu{ border-spacing: 30px 0; } .status-menu-container .status-menu .status-button.on { color: transparent;} .status-menu-container .status-menu .status-button.all_anime{ position: fixed; background-image: url(https://i.imgur.com/Spkv7b6.png); background-size:cover; background-position: center; height:10%; width:5%; top: 0px; left: 18.4%; border: rgba(0.0.0.4) 2px solid; border-radius: 120%; padding: 0.2%; } .status-menu-container .status-menu .status-button.all_anime::after{ content:"Sit and Relax with Riko"; position:fixed; top: 4.5%; left:-17.8% ; color:white; pointer-events: none; font-size: 90%; transition: all transform 1s; transform: translate(100% 0%); } .status-menu-container .status-menu .status-button.all_anime:hover{ background-image:url(https://i.imgur.com/7Wl3WwD.gif); color: white; text-align: center; vertical-align: middle; } .status-menu-container .status-menu .status-button.all_anime.on{ background-image:url(https://i.imgur.com/7Wl3WwD.gif); background-position:center; background-size:cover; } .status-menu-container .status-menu .status-button.watching{ position: fixed; background-image: url(https://i.imgur.com/Ywtcbue.png); background-position: center; background-size:contain; background-repeat: no-repeat; height: 12%; width: 6%; top: 15.5%; left: 6.5%; border: black 2px solid; border-radius: 50%; border: rgba(0.0.0.4) 2px solid; padding: 0.08%; } .status-menu-container .status-menu .status-button.watching::before{ content:"Watching"; position:fixed; top:19%; left:13.8%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.watching::after{ content:"Depth: 0–1,350 meters"; position:fixed; top:22%; left:-29.7%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.watching:hover{ background-image:url(https://i.imgur.com/SbNaM7u.png); } .status-menu-container .status-menu .status-button.watching.on{ position:fixed; background-image:url(https://i.imgur.com/tkXZDsS.png); background-size: contain; background-position:center; background-repeat:no-repeat; height: 12%; width: 6.2%; top: 14%; left: 5.5%; border: transparent 10px solid; padding: 0.5%; border-image: url("https://i.imgur.com/PbdENSw.png"); border-image-slice: 25.8%; border-image-width: 27%; } .status-menu-container .status-menu .status-button.completed{ position: fixed; background-image: url(https://i.imgur.com/2Xh6pkH.png); background-position: center; background-size: contain; background-repeat:no-repeat; height: 12%; width: 6%; top: 50% ; left: 5.5% ; border-radius:50%; border: rgba(0.0.0.4) 2px solid; padding: 0.04%; } .status-menu-container .status-menu .status-button.completed::before{ content:"Completed"; position:fixed; top: 52.5%; left: 14.5%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.completed::after{ content:"Depth: 2,601–7,000 meters "; position:fixed; top: 56%; left: -28%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.completed:hover{ background-image: url(https://i.imgur.com/AC7O0Fc.png); } .status-menu-container .status-menu .status-button.completed.on{ position:fixed; background-image:url(https://i.imgur.com/z7wP4fW.png); background-size: contain; background-position: 40%; background-repeat:no-repeat; height: 10.5%; width: 6.4%; top: 48%; left: 5.2%; border: transparent 20px solid; padding: 0.01%; border-image: url("https://i.imgur.com/PbdENSw.png"); border-image-slice: 26%; border-image-width: 28%; } .status-menu-container .status-menu .status-button.dropped{ position: fixed; background-image: url(https://i.imgur.com/9jkfMkS.png); background-size:contain; background-repeat:no-repeat; background-position: 55% 20%; border: black 2px solid; padding: 0.01%; width: 6%; height: 11%; border-radius: 50%; top: 32% ; left: 18.5% ; } .status-menu-container .status-menu .status-button.dropped::before{ content: "Dropped"; position: fixed; top: 35%; left: 26%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.dropped::after{ content:"Depth: 1,351–2,600 meters"; position: fixed; top: 38%; left: -16.5%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.dropped:hover{ background-image: url(https://i.imgur.com/BYtrizu.png); } .status-menu-container .status-menu .status-button.dropped.on{ position: fixed; top: 30%; left: 18.2%; background-image: url(https://i.imgur.com/uAluUk8.png); background-size: contain; background-position: center; background-repeat:no-repeat; border: transparent 10px solid; padding: 0.7%; border-image: url("https://i.imgur.com/PbdENSw.png"); border-image-slice: 26%; border-image-width: 28%; } .status-menu-container .status-menu .status-button.onhold{ position: fixed; background-image:url(https://i.imgur.com/FFgVB1Z.png); background-size:contain; background-position: 50%; background-repeat:no-repeat; height: 12%; width: 6%; border: black 2px solid; border-radius: 50%; padding: 2px; top: 63%; left: 19%; } .status-menu-container .status-menu .status-button.onhold::before{ content:"On Hold"; position:fixed; top: 67%; left: 27%; color: white; pointer-events:none; } .status-menu-container .status-menu .status-button.onhold::after{ content:"Depth: 7,001–12,000 meters. "; position:fixed; top: 70%; left: -14.5%; color:white; pointer-events:none; transition: } .status-menu-container .status-menu .status-button.onhold:hover{ background-image:url(https://i.imgur.com/vBPHwTR.png); } .status-menu-container .status-menu .status-button.onhold.on{ background-image:url(https://i.imgur.com/XyZZxVI.png); background-repeat:no-repeat; border: transparent 15px solid; padding: 0.3%; border-image: url("https://i.imgur.com/PbdENSw.png"); border-image-slice: 26%; border-image-width: 27%; top: 61%; left: 18%; } .status-menu-container .status-menu .status-button.plantowatch{ position:fixed; top: 81%; left: 5%; height: 10%; width: 6.1%; background-image: url(https://i.imgur.com/4eieqkI.png); background-size:contain; background-repeat: no-repeat; background-position: -5%; border: black 2px solid; border-radius: 50%; } .status-menu-container .status-menu .status-button.plantowatch::before{ content:"Plan to Watch"; position:fixed; top:85%; left:13%; color:white; pointer-events:none; } .status-menu-container .status-menu .status-button.plantowatch::after{ content:"Depth: 12,001–13,000 meters"; position:fixed; top:88%; left:-28.5%; color: white; pointer-events:none; } .status-menu-container .status-menu .status-button.plantowatch:hover{ background-image: url(https://i.imgur.com/09bTuN5.png); } .status-menu-container .status-menu .status-button.plantowatch.on{ background-image: url(https://i.imgur.com/awIJEFE.png); background-position: -4%; background-size:contain; background-repeat:no-repeat; top: 81%; left: 4.6%; border: transparent 15px solid; padding: 0.3%; border-image: url("https://i.imgur.com/PbdENSw.png"); border-image-slice: 26%; border-image-width: 28%; } /*Category Background*/ .list-block{ margin-top: 0px; min-height: 600px; padding: 0; } .list-unit.watching .list-status-title{ background-image: url(https://i.pinimg.com/originals/3b/f9/c4/3bf9c4eedd36aae04fc1c8e9d9fa7f42.png); background-position: 0% 24%; background-size: cover; } .list-unit.all_anime .list-status-title{ background-image:url(https://media.tenor.com/images/ec6cf5f8f8baee04dfc03a4e151d1ab1/tenor.gif); background-size:cover; background-position: 0% 35%; } .list-unit.dropped .list-status-title{ background-image:url(https://i.pinimg.com/originals/d2/d8/99/d2d899cf0363ba3ad1e0064c18a7d9ad.png); background-size:cover; background-position:0% 18%;} .list-unit.completed .list-status-title{ background-image:url(https://i.imgur.com/rAZIXwt.png); background-size:cover; background-position: 0% 24%; } .list-unit.onhold .list-status-title{ background-image: url(https://media.tenor.com/images/7be0fc2c7613c05148487e37b16f8cb3/tenor.gif); background-size:cover; background-position: 0% 89%; } .list-unit.plantowatch .list-status-title{ background-image: url(https://artfiles.alphacoders.com/111/111101.jpg); background-position: 0% 24%; background-size: cover; } .status-menu-container.fixed + div.list-block { margin-top: 0px;} /*Custom Listing*/ .list-table .list-table-header .header-title.progress { width: 50px; } .list-table .list-table-header .header-title.score { width: 30px; } /*Header And Footer*/ .header{ background-image: url(https://i.imgur.com/3ejqx5E.png); background-repeat: no-repeat; background-size: contain; height: 58px; background-position: 71.6% 0;} .header{ height: 0px; padding-top: 3.4%; background-position: 63.4% 0; top: 0%; right: 1%; width: 100%;} .header .header-title{ display: none; } .header .header-menu { position: absolute; top: 10%; right: -120px;} .header .header-menu .btn-menu { display: block; text-align: center; font-size: 16px; height: 100px; width: 1200px; position:fixed; top:0; left:-490px; color: white; opacity:0.5; } #footer-block{ position:relative; background-color:transparent; color:transparent; margin-right:auto; height: auto; width:auto; background-image:url(https://i.imgur.com/ZNSNQQf.png); background-size: contain; background-repeat: no-repeat; background-position: 58.73% -1%; font-family: 'BonBon', "lucida grande", tahoma, verdana, arial, sans-serif; } #copyright{ padding-top: 9.8%; text-align: right; margin-right: auto; bottom: 0px left:0px; color: White; } /*Search Button*/ .fa-search::before { display: none; } /*Stats and Sort*/ .list-table .list-table-header .header-title .link.sort { position: relative; display: inline-block; position:center; color: white; } .list-table .list-table-header .header-title .link { font-size: 11px; color: white; text-decoration: none; } .list-table .list-table-data .tags .edit { display: block; width: 100%; text-align: center; color: #2db039; font-size: 10px; font-family: 'BonBon', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; } .list-unit .list-status-title .text { display: table-cell; width: 1024px; height: 38px; font-size: 2.0em; color: #FFF; font-weight: bold; font-family: 'BonBon', Helvetica, "lucida grande", tahoma, verdana, arial, sans-serif; text-align: center; vertical-align: bottom; } .list-unit .list-stats{ background-color:rgba(0, 0, 0, 0.4); width: 800px; border: black 2px dotted; border-radius: 5px; border-top-style: solid; } /*List Color Header*/ .list-table .list-table-data .data.status.plantowatch, .list-table .list-table-data .data.status.dropped, .list-table .list-table-data .data.status.onhold, .list-table .list-table-data .data.status.completed,.list-table .list-table-data .data.status.watching, .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; } /*Preview PIC*/ .data.image a:after{ width: 10%; height: 30%; } .data.image a:after{ position: fixed; top: 1%; left: calc(50% - 750px); } .data.image a:after {content: ""; display: block !important; top:-10%; left:46%; background-color: rgba(0,0,0,.3); background-position: center !important; background-repeat: no-repeat !important; background-size: cover; border: 1px solid #ffffff; box-shadow: 0 2px 5px rgba(0,0,0, 0.7); visibility: hidden; opacity: 0; transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out; z-index: 5;} .list-table .list-table-data:hover .data.image a:after { visibility: visible; opacity: 1; transform:translate(0%, 150%); transition: .7s ease-out; } |
ErtigJan 19, 2020 12:09 PM
Jan 23, 2020 10:09 AM
#347
Skittles said: Gonna donate my White Album 2 list layout. Wouldn't haven't been able to create it without the help of the great tutorials in this club. Credit goes to Haihado for the falling snow effect. @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Skittles' White Album 2 List */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ @\import "https://fonts.googleapis.com/css?family=Raleway"; @\import "https://fonts.googleapis.com/css?family=Roboto"; @\import "https://dl.dropboxusercontent.com/s/m1z4trsw0vuet03/more.css"; @\import "https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css"; /* Turnip's Clannad anime list */ body { background-attachment:fixed !important; background-image:url(https://imgur.com/5EGqrgY.png); background-position:0 0; background-size:cover; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } #list_surround { background-attachment: scroll; background-color: transparent; background-image: url(https://imgur.com/3Ofz0vK.png); background-position: center 5px; background-repeat: no-repeat no-repeat; font-size: 100%; padding-top: 450px; line-height: 1; position: absolute; left: 440px !important; padding-left: 0px; width: 1040px; font-color: #FFFFFF; } a { color:#FFFFFF; text-decoration:none !important; text-shadow:none; font-family: Roboto; font-size: 14px; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:none !important; } .table_header { background-color:rgba(0, 0, 0, 0.8); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .table_header:nth-last-of-type(2) { border-radius: 0 6px 0 0;} .td1 { background-color:rgba(18, 30, 60, 0.5); height:65px; } .td2 { background-color:rgba(18, 30, 60, 0.5); height:65px; } tr:hover [class^="td"] { transition: .1s linear; background-color: rgba(112, 57, 105, 0.7); } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; font-size: 14px; font-family: Roboto; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; padding-bottom: 0px; text-align: right; vertical-align: bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(42, 42, 103, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; font-family: Roboto; font-size: 14px; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } td:nth-of-type(6) small { font-size: 12; color: white; left: 46px; position: relative; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent !important; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size: 12px; font-family: Raleway; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:745px; z-index:2; padding-top:5px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.25s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(https://i.imgur.com/zsEZMko.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(https://i.imgur.com/Qih3lwI.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(https://i.imgur.com/OKWG3pe.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(https://i.imgur.com/ClrUu6r.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(https://i.imgur.com/bs79C4I.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(https://i.imgur.com/Mb34lzT.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(https://i.imgur.com/SpgAYMv.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(https://i.imgur.com/HwkaUQW.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(https://i.imgur.com/eSDjLEG.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(https://i.imgur.com/uVT1Nwc.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(https://i.imgur.com/AwGc7yJ.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(https://i.imgur.com/66LVZnG.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 0px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } /* HEADERS Control the headers here. */ .header_cw { background-color:transparent;; background-image:url(https://imgur.com/NToTklq.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_completed { background-color: transparent; background-image: url(https://imgur.com/uMizeOD.png); background-position:28px 5px; background-repeat: no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_onhold { background-color:transparent;; background-image:url(https://imgur.com/Bv0HVYX.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_dropped { background-color:transparent;; background-image:url(https://imgur.com/74PdC9l.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .header_ptw { background-color:transparent;; background-image:url(https://imgur.com/T6kCUUG.png); background-position:28px 5px; background-repeat:no-repeat no-repeat; margin-bottom: 0; padding-top: 200px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("https://imgur.com/tOiVwu0.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("https://imgur.com/br6gs3A.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; }  I absolutely love this one :D I'll definitely use this for inspiration, thank you for sharing it :3 I got a bit bored of my previous style and I'm still not sure what I actually want to do. I'm just playing around a bit for now, trying to find my own thing I suppose |
 |
Feb 1, 2020 9:55 PM
#348
Elrwyn said: I absolutely love this one :D I'll definitely use this for inspiration, thank you for sharing it :3 I got a bit bored of my previous style and I'm still not sure what I actually want to do. I'm just playing around a bit for now, trying to find my own thing I suppose I'm glad you like it :D I'm an absolute coding noob though so forgive me if the list has a lot of freezing issues and such LOL. |
 |
Feb 2, 2020 6:47 AM
#349
Skittles said: Elrwyn said: I absolutely love this one :D I'll definitely use this for inspiration, thank you for sharing it :3 I got a bit bored of my previous style and I'm still not sure what I actually want to do. I'm just playing around a bit for now, trying to find my own thing I suppose I'm glad you like it :D I'm an absolute coding noob though so forgive me if the list has a lot of freezing issues and such LOL. I'm actually not having any issues with it ^^ I don't think you're a coding noob, considering how awesome it turned out. At the very least consider yourself a novice ^^ - and this is coming from a stranger so you have no choice but to believe it, lol and considering I just realized that I don't have a picture specific for the forums, it's someone like me who's a noob XD |
EirlythFeb 2, 2020 6:50 AM
 |
Apr 17, 2020 6:32 PM
#350
Hail @5cm ! First of all, I loved your layout! It is so minimalist and efficient, just what I wanted. I just added it to my list, however I noticed a small spare pixelated line in the status-menu-container, just above the website logo. I didn't go too deep into the code, but I added a hot fix just to get rid of that line. I don't have much experience with front-end, but I hope you don't mind. Anyway, cheers! .status-menu-container {width: 958px; background-color: #FFF; margin-left: 100px} |
More topics from this board
Sticky: » [ USERSTYLES & DARK THEMES ] All MyAnimeList themesShishio-kun - Jan 28, 2023 |
23 |
by NightmareTala
»»
10 hours ago |
|
» [CSS] Eat or be eaten (Tokyo Ghoul) styleHahaido - Sep 30, 2014 |
12 |
by karmashizzle
»»
12 hours ago |
|
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7869 |
by ShaggyZE
»»
Yesterday, 4:32 PM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
43 |
by NightmareTala
»»
Feb 7, 6:03 AM |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
34 |
by IridescentJaune
»»
Feb 7, 4:05 AM |