New
Jun 25, 2013 4:53 PM
#101
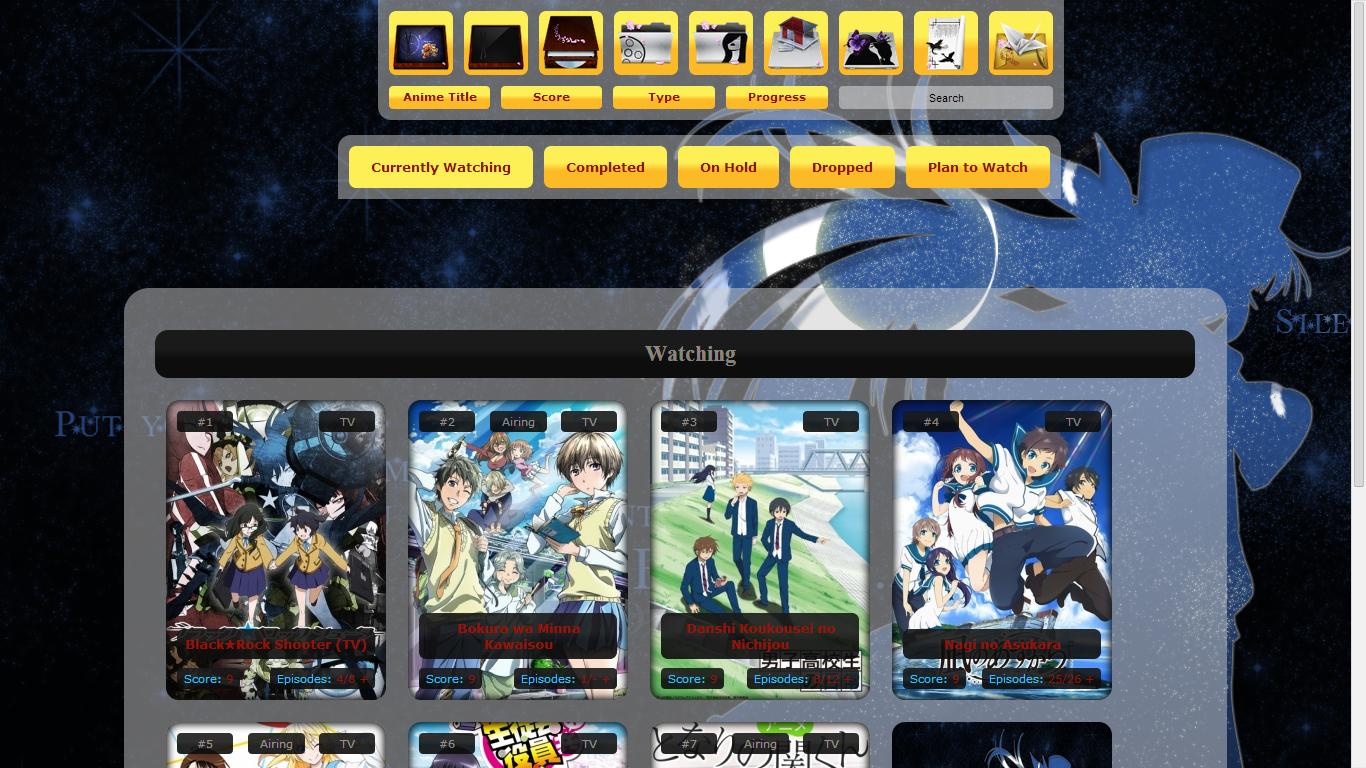
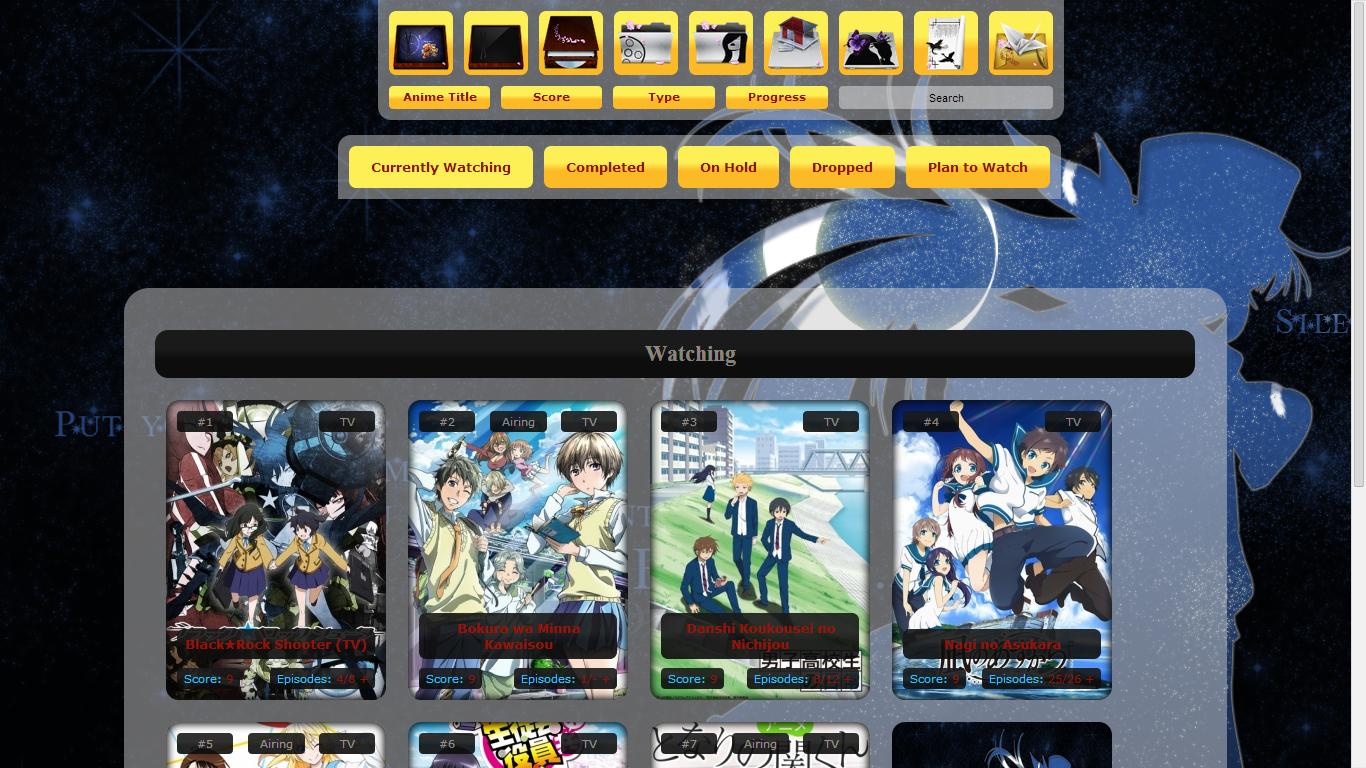
GoldenBRS said: For my anime list,do you know what size that I have to use for my background pic? I tried it before, and I got white background I saw. I want this picture. Here is my css. Do I have to add this code in the bottom? /* AREA AROUND THE TITLES AND COVERS Change the color and transparency here. The first three numbers are the amount of red, then green, then blue; can be 0-255. The last number is how transparent it is. Can be from 0.0 - 1.0. 0.0 is completely transparent. */ #list_surround { background-color: rgba(1, 149, 195, 0.0); } /* BACKGROUND BEHIND TITLES */ body { background-color: transparent; background-image: url("http://i.imgur.com/kkze0IX.jpg"); background-attachment: fixed; background-position: top; background-size: cover; } /* Square Layout u531355 - 2012 */ /* 1) Generated covers */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/anime.css); /* 2) Base layout */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css); /* 3) Top-bar icons */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/japan/bar.css); /* 4) Layout theme */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css); /* 5) Addons - Add as many as you want */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/addons/longcovers/addon.css); /* 6) Options */ /* Determines the number of covers on each row, it should be a multiple of 242px */ body {max-width: 1452px;} /* Header picture */ #inlineContent {background-image: url(http://www.superbwallpapers.com/wallpapers/anime/black-rock-shooter-12237-1920x1080.jpg);} /* Default picture when no cover is found */ .hide {background-image: url(http://www.deviantart.com/download/288251389/black_rock_shooter_star_icon_by_rabbidry-d4rm871.jpg);} /* Links color */ a {color: rgb(39, 255, 195);} /* More infos on http://myanimelist.net/forum/?topicid=459189 */ #inlineContent { border-bottom-color: rgb(1, 149, 195); } # { background-color: rgb(1, 149, 195) !important; } #inlineContent, #searchBox, body, .hide, input[type=text] { background-color: rgb(15, 80, 112); } .status_selected { background-color: rgb(41, 107, 89); } body { color: rgb(255, 248, 225); } #searchBox, input[type=text] { color: rgb(255, 248, 225); } #list_surround >:first-of-type, #list_surround { background-color: rgb(1, 149, 195); } a { color: rgb(252, 237, 156); } a:hover, #mal_cs_listinfoa:hover, #mal_cs_linksa:hover, #mal_cs_otherlinksa:hover { color: rgb(255, 248, 225); } #list_surround >:nth-of-type(n+4):not(.header_cw):not(.header_completed):not(.header_onhold):not(.header_dropped):not(.header_ptw):hover { background-color: rgba(15, 80, 112, 0.2); } .hide { box-shadow: 0px 0px 11px 2px rgb(31, 81, 67) inset; } ::selection { color: rgb(1, 149, 195); background-color: rgb(15, 80, 112); } ::-moz-selection { color: rgb(1, 149, 195); background-color: rgb(15, 80, 112); } #mal_cs_listinfoa, #mal_cs_linksa, #mal_cs_otherlinksa, .table_headerLink, .status_not_selected, .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw, .category_totals, #grand_totals, #copyright { background-color: rgb(41, 107, 89); background-image: linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -o-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -moz-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -webkit-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -ms-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); } #mal_cs_listinfoa:hover, #mal_cs_linksa:hover, #mal_cs_otherlinksa:hover, .table_headerLink:hover, .status_not_selected:hover { background-image: linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -o-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -moz-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -webkit-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -ms-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); } .td1, .td2, .td1 a + small, .td2 a + small, .animetitle { background-color: rgba(31, 81, 67, 0.9); background: transparent linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -o-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -moz-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -webkit-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -ms-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); } .animetitle:hover { background-image: linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -o-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -moz-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -webkit-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -ms-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); }td[width="70"] + .td1:nth-of-type(5):before, [width="70"] + .td2:nth-of-type(5):before { content: "Volumes: "; display: none !important; } #list_surround {background-color: rgba(1, 149, 195, 0.6);} Also for my manga list, how I put my background red instead of black? That code was for someone else but you can try to add that to the bottom. For the background image link use one of that pic you want. Download it and upload it to a site like Imgur and use the direct link. If you try to link it from Konachan or if the image link is dead you will get a white background. On the red manga list thing- go to layout themes (#4) in the main post, find red theme, replace the link in #4 of your layout code with the red theme's link from the first post. |
Jun 25, 2013 9:43 PM
#102
Shishio-kun said: GoldenBRS said: For my anime list,do you know what size that I have to use for my background pic? I tried it before, and I got white background I saw. I want this picture. Here is my css. Do I have to add this code in the bottom? /* AREA AROUND THE TITLES AND COVERS Change the color and transparency here. The first three numbers are the amount of red, then green, then blue; can be 0-255. The last number is how transparent it is. Can be from 0.0 - 1.0. 0.0 is completely transparent. */ #list_surround { background-color: rgba(1, 149, 195, 0.0); } /* BACKGROUND BEHIND TITLES */ body { background-color: transparent; background-image: url("http://i.imgur.com/kkze0IX.jpg"); background-attachment: fixed; background-position: top; background-size: cover; } /* Square Layout u531355 - 2012 */ /* 1) Generated covers */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/anime.css); /* 2) Base layout */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css); /* 3) Top-bar icons */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/japan/bar.css); /* 4) Layout theme */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css); /* 5) Addons - Add as many as you want */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/addons/longcovers/addon.css); /* 6) Options */ /* Determines the number of covers on each row, it should be a multiple of 242px */ body {max-width: 1452px;} /* Header picture */ #inlineContent {background-image: url(http://www.superbwallpapers.com/wallpapers/anime/black-rock-shooter-12237-1920x1080.jpg);} /* Default picture when no cover is found */ .hide {background-image: url(http://www.deviantart.com/download/288251389/black_rock_shooter_star_icon_by_rabbidry-d4rm871.jpg);} /* Links color */ a {color: rgb(39, 255, 195);} /* More infos on http://myanimelist.net/forum/?topicid=459189 */ #inlineContent { border-bottom-color: rgb(1, 149, 195); } # { background-color: rgb(1, 149, 195) !important; } #inlineContent, #searchBox, body, .hide, input[type=text] { background-color: rgb(15, 80, 112); } .status_selected { background-color: rgb(41, 107, 89); } body { color: rgb(255, 248, 225); } #searchBox, input[type=text] { color: rgb(255, 248, 225); } #list_surround >:first-of-type, #list_surround { background-color: rgb(1, 149, 195); } a { color: rgb(252, 237, 156); } a:hover, #mal_cs_listinfoa:hover, #mal_cs_linksa:hover, #mal_cs_otherlinksa:hover { color: rgb(255, 248, 225); } #list_surround >:nth-of-type(n+4):not(.header_cw):not(.header_completed):not(.header_onhold):not(.header_dropped):not(.header_ptw):hover { background-color: rgba(15, 80, 112, 0.2); } .hide { box-shadow: 0px 0px 11px 2px rgb(31, 81, 67) inset; } ::selection { color: rgb(1, 149, 195); background-color: rgb(15, 80, 112); } ::-moz-selection { color: rgb(1, 149, 195); background-color: rgb(15, 80, 112); } #mal_cs_listinfoa, #mal_cs_linksa, #mal_cs_otherlinksa, .table_headerLink, .status_not_selected, .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw, .category_totals, #grand_totals, #copyright { background-color: rgb(41, 107, 89); background-image: linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -o-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -moz-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -webkit-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -ms-linear-gradient(top, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); } #mal_cs_listinfoa:hover, #mal_cs_linksa:hover, #mal_cs_otherlinksa:hover, .table_headerLink:hover, .status_not_selected:hover { background-image: linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -o-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -moz-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -webkit-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); background-image: -ms-linear-gradient(bottom, rgb(41, 107, 89) 40%, rgb(31, 81, 67) 60%); } .td1, .td2, .td1 a + small, .td2 a + small, .animetitle { background-color: rgba(31, 81, 67, 0.9); background: transparent linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -o-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -moz-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -webkit-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background: transparent -ms-linear-gradient(top, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); } .animetitle:hover { background-image: linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -o-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -moz-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -webkit-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); background-image: -ms-linear-gradient(bottom, rgba(41, 107, 89, 0.9) 40%, rgba(31, 81, 67, 0.9) 60%); }td[width="70"] + .td1:nth-of-type(5):before, [width="70"] + .td2:nth-of-type(5):before { content: "Volumes: "; display: none !important; } #list_surround {background-color: rgba(1, 149, 195, 0.6);} Also for my manga list, how I put my background red instead of black? That code was for someone else but you can try to add that to the bottom. For the background image link use one of that pic you want. Download it and upload it to a site like Imgur and use the direct link. If you try to link it from Konachan or if the image link is dead you will get a white background. On the red manga list thing- go to layout themes (#4) in the main post, find red theme, replace the link in #4 of your layout code with the red theme's link from the first post. I put the new code in the bottom. I also download the image to the site and copied the direct image. I found the link in the css img link. That work out easily when I pick the red theme. Thank you! |
LegendGoldDarkJun 25, 2013 9:54 PM
Jun 28, 2013 7:01 AM
#103
sayami said: I would like to change the top bar's style completely to one of the styles here. How should I start? I would like to do a similar thing to this though is it possible to add the “Anime Title, Score, Type, Progress” selector to this top bar? If there is how should I start out? Thanks in advance! |
Jun 29, 2013 5:35 PM
#104
Rosemark said: sayami said: I would like to change the top bar's style completely to one of the styles here. How should I start? I would like to do a similar thing to this though is it possible to add the “Anime Title, Score, Type, Progress” selector to this top bar? If there is how should I start out? Thanks in advance! Its possible but no ones done that yet, to do that on your own you would need to learn how to code on an advanced level and make an icon bar from the links as Kyou or Al_exs did or have someone make it for you. |
Jul 7, 2013 6:37 AM
#105
| Hello, i have this layout in my lists and i love it ... but i had a problem... How can i do this ?  I already done with the others but the square list i cant find it. Style code: https://dl.dropboxusercontent.com/s/a30mth7drq4ffar/style.css Theme code: https://dl.dropboxusercontent.com/s/oljv0nok5cbe78k/theme.css |
Jul 7, 2013 10:08 AM
#106
| remove these 2 lines in the body selector: margin: auto !important; width: 77%; |
Jul 7, 2013 10:38 AM
#107
| God -.-' i havent see it... Really thanks for the help =D |
Jul 20, 2013 9:08 AM
#108
| Hey wanted to ask if there is way to make the banners change when you click on currently watching, completed and so on. I tried using this code here http://myanimelist.net/forum/?topicid=397783 but couldn't find a way to get it to work PS great design and real easy to configure. |
rupisltJul 20, 2013 9:15 AM
| "I hate the rain So I lent you my power to stop it. The rain stopped. But only after you made this world sink into the sea" Tensa Zangetsu |
Jul 22, 2013 1:34 PM
#109
Shishio-kun said: Rosemark said: sayami said: I would like to change the top bar's style completely to one of the styles here. How should I start? I would like to do a similar thing to this though is it possible to add the “Anime Title, Score, Type, Progress” selector to this top bar? If there is how should I start out? Thanks in advance! Its possible but no ones done that yet, to do that on your own you would need to learn how to code on an advanced level and make an icon bar from the links as Kyou or Al_exs did or have someone make it for you. Hey, thanks for the reply. The problem for me is that I'm a total beginner to everything involving HTML and CSS, so I think I'll have to wait with it until I've started learning some myself. I didn't really like any of the preset Top-Bars that the square layouts featured, though the one I personally ended up using was the Gnome Top-Bar. Link to the Gnome Top-Bar Code: http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/bar.css Edit: The question came out kind of wrong last time, what I really ment to ask was if there were a easy way/method to customize square layouts top bar icons, like changing a specific icon in the code etc. I've got some photoshop experience, so making icon's won't really be too much of a problem. The problem is really how I imply them to the code! Would really appreciate, if not to hard, how to customize them myself. Thanks in advance! |
RosemarkJul 24, 2013 9:36 AM
Jul 25, 2013 1:42 PM
#110
Rosemark said: Shishio-kun said: Rosemark said: sayami said: I would like to change the top bar's style completely to one of the styles here. How should I start? I would like to do a similar thing to this though is it possible to add the “Anime Title, Score, Type, Progress” selector to this top bar? If there is how should I start out? Thanks in advance! Its possible but no ones done that yet, to do that on your own you would need to learn how to code on an advanced level and make an icon bar from the links as Kyou or Al_exs did or have someone make it for you. Hey, thanks for the reply. The problem for me is that I'm a total beginner to everything involving HTML and CSS, so I think I'll have to wait with it until I've started learning some myself. I didn't really like any of the preset Top-Bars that the square layouts featured, though the one I personally ended up using was the Gnome Top-Bar. Link to the Gnome Top-Bar Code: http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/bar.css Edit: The question came out kind of wrong last time, what I really ment to ask was if there were a easy way/method to customize square layouts top bar icons, like changing a specific icon in the code etc. I've got some photoshop experience, so making icon's won't really be too much of a problem. The problem is really how I imply them to the code! Would really appreciate, if not to hard, how to customize them myself. Thanks in advance! Answer >>>How to change the top bar icons: Ok this is actually really simple to do there is not much work that has to be done if you make the images for the new top icons. The code for the top bar icons that you are using is this. #mal_cs_listinfo div:first-of-type a:before {background-image: url(profile.png);} #mal_cs_listinfo div:last-of-type a:before {background-image: url(logout.png);} #mal_cs_links div:first-of-type a:first-of-type:before {background-image: url(add.png);} #mal_cs_links div:last-of-type a:first-of-type:before {background-image: url(anime.png);} #mal_cs_links div:last-of-type a:last-of-type:before {background-image: url(manga.png);} #mal_cs_links div:first-of-type a:last-of-type:before {background-image: url(home.png);} #mal_cs_otherlinks div:first-of-type a:before {background-image: url(user.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/forum/"]:before {background-image: url(forum.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/mangalist/"]:before {background-image: url(usermanga.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/animelist/"]:before {background-image: url(useranime.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/login.php"]:before {background-image: url(login.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/history/"]:before {background-image: url(history.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/register.php"]:before {background-image: url(register.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/panel.php?go=export"]:before {background-image: url(export.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/shared"]:before {background-image: url(shared.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/modules.php?go=faq"]:before {background-image: url(faq.png);} To change the icons first copy and paste the code into a text file named topbaricons.css the important bit is the css at the end which sets the format. then you need to create the icons for your top bar which are 64 pixels in width and 64 in height. There are 16 different buttons named as shown below I would use the same names to keep things simple. profile.png logout.png add.png anime.png manga.png home.png user.png forum.png usermanga.png useranime.png login.png history.png register.png export.png shared.png faq.png You will have to create all 16 of these buttons and upload them somewhere on the internet. The best place would be https://www.dropbox.com/ you will have to make it public and the tutorial for that is here at STEP 4 http://myanimelist.net/forum/?topicid=609907. Once you have made and uploaded the images copy the share link of the image and replace it in the css file that you made with the code. For example the first line of the code looked like this #mal_cs_listinfo div:first-of-type a:before {background-image: url(profile.png);} just replace the profile.png with the link of the image that you want to use #mal_cs_listinfo div:first-of-type a:before {background-image: url(LINK OF THE IMAGE GOES HERE);} this is what it should look like with the link. #mal_cs_listinfo div:first-of-type a:before {background-image: url(http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/profile.png);} Once you did this for all 16 images then save the css file named topbaricons.css and upload it to the dropbox account public folder. Then you can use the link the same as you did for your Gnome top bar If I wasn't clear or didn't explain something right send me a message. |
rupisltJul 25, 2013 1:58 PM
| "I hate the rain So I lent you my power to stop it. The rain stopped. But only after you made this world sink into the sea" Tensa Zangetsu |
Aug 1, 2013 1:57 AM
#111
Hey loving this layout, except I can't seem to move or get rid of the bar I've pointed to in the picture. Any solutions? |
Aug 16, 2013 6:08 PM
#112
| Question Zup dude, once again thanks for the reply! This may come of kinda sounding like a request rather than problem solving, though would there be some kind of easy way to just move this icon to this place? It's the basic Gnome Top Bar Code layout, link. Would really appreciate help on this one, since it's currently driving me crazy. Thanks in advance! Cheers mate! ANSWER No problem thats easy enaugh you will need to create your own css file with this code VVVVVV #mal_cs_listinfo div:first-of-type a:before {background-image: url(user.png);} #mal_cs_listinfo div:last-of-type a:before {background-image: url(logout.png);} #mal_cs_links div:first-of-type a:first-of-type:before {background-image: url(add.png);} #mal_cs_links div:last-of-type a:first-of-type:before {background-image: url(anime.png);} #mal_cs_links div:last-of-type a:last-of-type:before {background-image: url(manga.png);} #mal_cs_links div:first-of-type a:last-of-type:before {background-image: url(home.png);} #mal_cs_otherlinks div:first-of-type a:before {background-image: url(user.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/forum/"]:before {background-image: url(forum.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/mangalist/"]:before {background-image: url(usermanga.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/animelist/"]:before {background-image: url(useranime.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/login.php"]:before {background-image: url(login.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/history/"]:before {background-image: url(history.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/register.php"]:before {background-image: url(register.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/panel.php?go=export"]:before {background-image: url(export.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/shared"]:before {background-image: url(shared.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/modules.php?go=faq"]:before {background-image: url(faq.png);} and save it under the name bar.css and then upload it to drop box, also I asumed you wanted both images the same so if you want to change anything there is an explanation below.VVV Step 1 - finding the image that you want to use All I do to find the image that you wanted is use the link where the bar.css is stored curently which is http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/bar.css I have provided you with the 16 links for all the images of the gnome bar below but if you create your own you will need to upload it to drop box. http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/profile.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/logout.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/add.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/anime.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/manga.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/home.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/user.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/forum.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/usermanga.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/useranime.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/login.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/history.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/register.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/export.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/shared.png http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/bars/gnome/faq.png Step 2 - changing the image In this step I changed the code for the image which is easy I found that the image you wanted was user.png so and the image you wanted replaced was profile.png. #mal_cs_listinfo div:first-of-type a:before {background-image: url(user.png);}(take note that this used to be profile.png so all I did was change the name to the image you wanted which is user.png) #mal_cs_listinfo div:last-of-type a:before {background-image: url(logout.png);} #mal_cs_links div:first-of-type a:first-of-type:before {background-image: url(add.png);} #mal_cs_links div:last-of-type a:first-of-type:before {background-image: url(anime.png);} #mal_cs_links div:last-of-type a:last-of-type:before {background-image: url(manga.png);} #mal_cs_links div:first-of-type a:last-of-type:before {background-image: url(home.png);} #mal_cs_otherlinks div:first-of-type a:before {background-image: url(user.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/forum/"]:before {background-image: url(forum.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/mangalist/"]:before {background-image: url(usermanga.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/animelist/"]:before {background-image: url(useranime.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/login.php"]:before {background-image: url(login.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/history/"]:before {background-image: url(history.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/register.php"]:before {background-image: url(register.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/panel.php?go=export"]:before {background-image: url(export.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/shared"]:before {background-image: url(shared.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/modules.php?go=faq"]:before {background-image: url(faq.png);} If you make your own image make sure you save it and upload it to dropbox and use the link instead of just the name of the image (remeber image size is 64x64 pixels) Any questions feel free to ask and also if you want I can give you my skype for any help so just ask and I will send you my Skype ID or you send me your. This is just for the purpose of a tutorial in case someone else has the same problem. any question ask |
rupisltAug 16, 2013 6:13 PM
| "I hate the rain So I lent you my power to stop it. The rain stopped. But only after you made this world sink into the sea" Tensa Zangetsu |
Aug 17, 2013 8:49 AM
#113
| Hey :) First of all I would like to say thank you for this awesome layout :D I really appreciate it. But I've run into a problem with the header. I followed u531355's instructions and made a (1920 x 420)px header.  Since my desktop resolution is 1360x768 the header shows up like this:  And only shows up correctly when I set my browser zoom to 75%:  So, is there any way to make the header show up the same in every resolution? And thanks again for the all the help and cool layouts :) I'll be grateful for any help you can provide. |
Aug 18, 2013 5:12 AM
#114
| Hi there, Great layout i really love it, i tried it with the anime list and it is working great. but when i tried it with the Manga, it shows the wrong pictures for the mangas, is there something wrong am doing?? this is the first time i use a css so i just copied it to try it out first.. |
Aug 18, 2013 5:24 AM
#115
| Ok i think i got it.. i just needed to change the line /* 1) Generated covers */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/anime.css); to /* 1) Generated covers */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/manga.css); Thanx a lot :) |
Aug 18, 2013 5:51 AM
#116
fapdancing said: You can use this code and adjust the number:Hey loving this layout, except I can't seem to move or get rid of the bar I've pointed to in the picture. Any solutions? #list_surround > table:first-of-type {top: 150px;} Sporsho said: No the header will always be 420px high no matter which resolution you have. So you should chose a picture that looks good even with only its 1360 right-most pixels displayed.So, is there any way to make the header show up the same in every resolution? AvalonBright said: It's because I didn't update the file with the links for a 2 months now, so it contained dead links. Now it's fixed ;)Is there a problem with the series images' dropbox? I noticed a couple days ago Gatchaman Crowds is just showing up as a blue square, and now Kamisama no Inai Nichiyoubi suddenly is too. :( hawkranger said: Glad you figured it out ;)... If you want to use it for both your animelist and mangalist you should create two css styles. |
Aug 26, 2013 1:35 AM
#117
| I have a question. How increase height of frame that i pointed out on image below? http://i.imgur.com/LzOaEdD.jpg |
sonia368Aug 26, 2013 1:43 AM
Aug 29, 2013 11:44 PM
#118
sonia368 said: I have a question. How increase height of frame that i pointed out on image below? http://i.imgur.com/LzOaEdD.jpg Oh I see that when I modify the theme for my own list: .animetitle { search for: max-height: 34px; and delete it. That line is a conditional to not surpass 34px of height, and for those anime tittles that are ultra long like Danganronpa: Kibou no Gakuen to Zetsubou no Koukousei - The Animation that got 4 lines of text in the Square Layout |
Oct 1, 2013 10:24 PM
#120
| I have been trying to make my own topbar icons. however it did not work out... just replaced the old bar.css with: #mal_cs_listinfo div:first-of-type a:before {background-image: url(http://s24.postimg.org/ap43gybrl/totoro.png);} #mal_cs_listinfo div:last-of-type a:before {background-image: url(http://s15.postimg.org/4eaneef93/kaonashi.jpg);} #mal_cs_links div:first-of-type a:first-of-type:before {background-image: url(http://s13.postimg.org/p2vjf3ocz/ponyo.jpg);} #mal_cs_links div:last-of-type a:first-of-type:before {background-image: url(http://s7.postimg.org/w5pwn0id3/images.jpg);} #mal_cs_links div:last-of-type a:last-of-type:before {background-image: url(http://s16.postimg.org/72dxhoozl/susuwatariplz.gif);} #mal_cs_links div:first-of-type a:last-of-type:before {background-image: url(http://s15.postimg.org/cc4lwoblj/chihiro.jpg);} #mal_cs_otherlinks div:first-of-type a:before {background-image: url(user.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/forum/"]:before {background-image: url(http://s13.postimg.org/x07kxs843/index.jpg);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/mangalist/"]:before {background-image: url(usermanga.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/animelist/"]:before {background-image: url(useranime.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/login.php"]:before {background-image: url(login.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/history/"]:before {background-image: url(http://s15.postimg.org/5mkabfm47/momonoke.jpg);} #mal_cs_otherlinks div a[href="http://myanimelist.net/register.php"]:before {background-image: url(register.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/panel.php?go=export"]:before {background-image: url(http://s13.postimg.org/50h9iq8sz/pig.jpg);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/shared"]:before {background-image: url(shared.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/modules.php?go=faq"]:before {background-image: url(faq.png);} Then I uploaded it to Speedy Share and have given a link to that but it doesnt work? Any ideas? |
Oct 2, 2013 12:24 PM
#121
Shotaro96 said: I have been trying to make my own topbar icons. however it did not work out... just replaced the old bar.css with: #mal_cs_listinfo div:first-of-type a:before {background-image: url(http://s24.postimg.org/ap43gybrl/totoro.png);} #mal_cs_listinfo div:last-of-type a:before {background-image: url(http://s15.postimg.org/4eaneef93/kaonashi.jpg);} #mal_cs_links div:first-of-type a:first-of-type:before {background-image: url(http://s13.postimg.org/p2vjf3ocz/ponyo.jpg);} #mal_cs_links div:last-of-type a:first-of-type:before {background-image: url(http://s7.postimg.org/w5pwn0id3/images.jpg);} #mal_cs_links div:last-of-type a:last-of-type:before {background-image: url(http://s16.postimg.org/72dxhoozl/susuwatariplz.gif);} #mal_cs_links div:first-of-type a:last-of-type:before {background-image: url(http://s15.postimg.org/cc4lwoblj/chihiro.jpg);} #mal_cs_otherlinks div:first-of-type a:before {background-image: url(user.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/forum/"]:before {background-image: url(http://s13.postimg.org/x07kxs843/index.jpg);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/mangalist/"]:before {background-image: url(usermanga.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/animelist/"]:before {background-image: url(useranime.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/login.php"]:before {background-image: url(login.png);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/history/"]:before {background-image: url(http://s15.postimg.org/5mkabfm47/momonoke.jpg);} #mal_cs_otherlinks div a[href="http://myanimelist.net/register.php"]:before {background-image: url(register.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/panel.php?go=export"]:before {background-image: url(http://s13.postimg.org/50h9iq8sz/pig.jpg);} #mal_cs_otherlinks div a[href^="http://myanimelist.net/shared"]:before {background-image: url(shared.png);} #mal_cs_otherlinks div a[href="http://myanimelist.net/modules.php?go=faq"]:before {background-image: url(faq.png);} Then I uploaded it to Speedy Share and have given a link to that but it doesnt work? Any ideas? Answered here: http://myanimelist.net/forum/?topicid=200323&show=1300#msg25478651 |
Oct 5, 2013 4:41 PM
#123
| Not really, the pictures alone for your list weigh more than 10MB. What you can do is change the default status selected to "watching" instead of "show all" so it has way less to load and is hence faster. You can also use pinned tabs so that your list is cached. |
Nov 2, 2013 5:52 PM
#124
| My quick re-design of sibbo7's and u531355's layout: https://dl.dropboxusercontent.com/u/144008148/Premade/Requests/Marcusderp/Marcusderp-request%20sample3.png Code: /* Square Layout u531355 - 2012 */ @import "http://dl.dropbox.com/u/49469857/MAL/premade/anime.css"; @import "http://dl.dropboxusercontent.com/s/fpu26kravwjvjhg/style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/japan/bar.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/addons/longcovers/addon.css"; body { max-width: 1452px; } body { background-image: url("https://dl.dropboxusercontent.com/u/144008148/Premade/Requests/Motorbike/Exclusive.jpg"); } #inlineContent { background-image: url("https://dl.dropboxusercontent.com/u/144008148/Premade/Requests/Motorbike/Exclusive.jpg"); z-index: -1; height: 100%; position: fixed !important; width: 100%; background-size: 100% 100%; } .hide { background-image: url("https://dl.dropboxusercontent.com/u/144008148/Premade/Requests/Motorbike/Exclusive.jpg"); } a { color: #FFFFFF; } #list_surround > table:first-of-type, #list_surround, input[type="text"] { background: none repeat scroll 0 0 rgba(150, 150, 150, 0.7); } #list_surround > table:first-of-type { top: 224px; left: calc(50% - 440px) !important; } #mal_control_strip { background-color: rgba(150, 150, 150, 0.7) !important; } /*Tags*/ .td1:nth-of-type(6), .td2:nth-of-type(6){ height: auto !important; text-align: justify; } .td1:nth-of-type(6) a:hover, .td2:nth-of-type(6) a:hover{ color: rgb(39, 195, 255) !important; } span[id*="tagLinks"] { font-size: 0px !important; } .td1:nth-of-type(6) span[id*="tagRow"], .td2:nth-of-type(6) span[id*="tagRow"] { font-size: 11px; display: block !important; color: rgb(39, 195, 255) !important; } /*edit button for tags*/ a small { color: white; } a small:hover { color: red !important; text-decoration: underline; background-color: gold !important; border-radius: 3px; } /* "Edit" window for Tags*/ input.inputtext, textarea.textarea, textarea.inputtext { height: 100px; width: 180px !important; } #mal_control_strip { left: calc(50% - 350px) !important; } .header_cw + table, .header_completed + table, .header_onhold + table, .header_dropped + table, .header_ptw + table { left: calc(50% - 350px); } .hide { background-size: 100% 100%; } a:hover { color: orange !important; } /*##################*/ /* --ANIMATION-- */ /*##################*/ #list_surround > table:nth-of-type(n+4):hover:not(.header_cw):not(.header_completed):not(.header_onhold):not(.header_dropped):not(.header_ptw) { animation: index ease 1s; -moz-animation: index ease 1s; -webkit-animation: index ease 1s; } #list_surround table:nth-of-type(n+4) tbody:hover { animation: index ease 1s; -moz-animation: index ease 1s; -webkit-animation: index ease 1s; } /* -animation- */ @keyframes index { 0% { opacity: 0; } 65% { opacity: 0; } 100% { opacity: 1; } } /* -Mozilla animation- */ @-moz-keyframes index { 0% { opacity: 0; } 65% { opacity: 0; } 100% { opacity: 1; } } /* -Chrome and other browsers animation- */ @-webkit-keyframes index { 0% { opacity: 0; } 65% { opacity: 0; } 100% { opacity: 1; } } /* More infos on http://myanimelist.net/forum/?topicid=459189 */ |
Nov 4, 2013 6:49 AM
#125
| Is there anyway to move the .headers out of the #list_surround background? Been trying for hours but no luck :\ |
 |
Nov 13, 2013 9:30 AM
#127
jicks said: Is there anyway to move the .headers out of the #list_surround background? Been trying for hours but no luck : Your list looks great so you don't really need to, or maybe you've solved this issue since then.. but you can simply add or take from top or left under the .header codes, if its not what you want set the position: to absolute instead or relative. These things move headers out of list surround on almost every list. |
Nov 16, 2013 8:17 PM
#128
| I noticed a few animes pictures, like Black Rock Shooter TV, Yu-sibu, HOTD DOTD OVA don't seem to work. |
Nov 30, 2013 4:40 AM
#129
| None of the generators links work. Anyone mind giving me a link to a working one? (preferred U531355's generator) |
  |
Nov 30, 2013 12:02 PM
#130
Toxicwolf said: None of the generators links work. Anyone mind giving me a link to a working one? (preferred U531355's generator) Its because all the past generator versions were broken by security changes from MAL staff- this is mentioned on the front page of this group and the only working generator is Hahaido's but its having selective problems atm http://myanimelist.net/forum/?topicid=442261&show=0 If it doesn't work for you it might take some time before there's a version working for you but he always gets his stuff working 100% after enough feedback |
Dec 1, 2013 1:55 PM
#131
| Hello my problem is that i would like to my mal looks like that : https://dl.dropboxusercontent.com/u/206669801/Bez%C2%A0tytu%C5%82u2.png while it looks likte that : https://dl.dropboxusercontent.com/u/206669801/Bez%C2%A0tytu%C5%82u.png and if it's possible to make it more like http://myanimelist.net/animelist/jicks&status=6&order=0 but only the part that allows to open the currently watching, completed etc. Thank you in advance. |
Dec 4, 2013 7:19 AM
#132
| Hey, I wanted to ask a few qeustions: 1) When I first saw this theme I was amazed. Truely. Fantastic job. For my own taste, I wanted to make all the grey parts go away. I think transparent is the right word or opacity? An put a big image from Clannad in the background so the image will stay and the pictures will scroll down, I tried to find out how and couldn't. If it's too much of a problem just go to the next question. This is the highest priority for me. 2) Second is this, I wanted to have only a head image of Alphonse Elric but the image always turend out like this. Also, the code:  If there is anyway you can help me, I would highly appreciate it. Thanks in advance. |
 |
Jan 14, 2014 12:22 AM
#133
| If you want to update the covers on your list, you can try this import link find this in the top of your CSS http://dl.dropboxusercontent.com/u/49469857/MAL/premade/anime.css and replace it with this http://dl.dropboxusercontent.com/u/78340470/anime.css will be useful and updated once or twice a week, until generators have easy to use topics again (won't happen till IMG tag is restored) |
Jan 17, 2014 11:09 AM
#134
Monsterguy said: My quick re-design of sibbo7's and u531355's layout: https://dl.dropboxusercontent.com/u/144008148/Premade/Requests/Marcusderp/Marcusderp-request%20sample3.png How can I make a list like that one without the icons at the top please :) ? i've been trying hard but with no results though :l ... |
Jan 26, 2014 8:02 AM
#135
| ummm... I need some help. The style isn't showing the correct covers for most of the series in my list. :( Here's the code: /* Square Layout u531355 - 2012 */ /* 1) Generated covers */ @import "http://dl.dropboxusercontent.com/u/78340470/anime.css"; @import "http://dl.dropboxusercontent.com/u/49469857/MAL/premade/manga.css"; /* 2) Base layout */ @import "http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/style.css"; /* 3) Top-bar icons */ @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/japan/bar.css"; /* 4) Layout theme */ @import "http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/themes/dark/theme.css"; /* 5) Addons - Add as many as you want */ /* 6) Options */ /* Determines the number of covers on each row, it should be a multiple of 242px */ body {max-width: 1452px;} /* Header picture */ #inlineContent {background-image: url(http://puu.sh/6yPcb.jpg);} /* Default picture when no cover is found */ .hide {background-image: url(http://dl.dropboxusercontent.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} /* Links color */ a {color: rgb(39, 255, 195);} /* More infos on http://myanimelist.net/forum/?topicid=459189 */ |
sbstratos79Jan 27, 2014 12:10 AM
[centre] [/centre] [/centre] |
Jan 26, 2014 8:16 AM
#136
sbstratos79 said: ummm... I need some help. The style isn't showing the correct covers for most of the series in my list. :( Here's the code: /* Square Layout u531355 - 2012 */ /* 1) Generated covers */ @import ""; @import ""; /* 2) Base layout */ @import ""; /* 3) Top-bar icons */ @import ""; /* 4) Layout theme */ @import ""; /* 5) Addons - Add as many as you want */ /* 6) Options */ /* Determines the number of covers on each row, it should be a multiple of 242px */ body {max-width: 1452px;} /* Header picture */ #inlineContent {background-image: url();} /* Default picture when no cover is found */ .hide {background-image: url();} /* Links color */ a {color: rgb(39, 255, 195);} /* More infos on */ You have imported both manga and anime covers, hence the confusion. This one: @import "http://dl.dropboxusercontent.com/u/49469857/MAL/premade/manga.css"; is for manga layouts, and this one: @import "http://dl.dropboxusercontent.com/u/78340470/anime.css"; is for anime layouts. |
Jan 27, 2014 12:06 AM
#137
kuronekodesu said: ah, yes, I didn't know that we can't import both the lists at the same time, and stupid me, somehow the code I pasted over here didn't have the weblinks and stuff as you can see. Anyway, thanks a lot kuronekodesu . ^_^sbstratos79 said: ummm... I need some help. The style isn't showing the correct covers for most of the series in my list. :( Here's the code: /* Square Layout u531355 - 2012 */ /* 1) Generated covers */ ""; ""; /* 2) Base layout */ ""; /* 3) Top-bar icons */ ""; /* 4) Layout theme */ ""; /* 5) Addons - Add as many as you want */ /* 6) Options */ /* Determines the number of covers on each row, it should be a multiple of 242px */ body {max-width: 1452px;} /* Header picture */ #inlineContent {background-image: url();} /* Default picture when no cover is found */ .hide {background-image: url();} /* Links color */ a {color: rgb(39, 255, 195);} /* More infos on */ You have imported both manga and anime covers, hence the confusion. This one: " is for manga layouts, and this one: " is for anime layouts. |
[centre] [/centre] [/centre] |
Mar 10, 2014 9:37 AM
#138
| I'm new to this so I probably sound like an idiot, but is there a way I can make the gray area where the anime covers 0.9 opacity without anything else changing. I tried what I thought was right but it ended up making everything have the opacity (the header and covers) and completely messed up the top-bar. Before: After: as you can see the top-bar like vanishes and header is also slightly see through which I don't really want for either. Also when I say I'm new to this I mean like 30 minutes new.... |
RenSmilesMar 10, 2014 9:43 AM
Mar 10, 2014 9:53 AM
#139
| You wrote this import line two times: @import url(https://dl.dropboxusercontent.com/u/33318285/darkredtheme.css); One is enough. To make the color you want transparent the easiest way is to use rgba(x, x, x, 0.9); instead of rgb(x, x, x); So in darkredtheme.css you can replace #list_surround > table:first-of-type, #list_surround, input[type=text] { withbackground-color: rgb(52, 52, 52); } #list_surround > table:first-of-type, #list_surround, input[type=text] { But this will make some other elements transparent so you can extract #list_surround if you prefer:background-color: rgba(52, 52, 52, 0.9); } #list_surround > table:first-of-type, input[type=text] { background-color: rgb(52, 52, 52); } #list_surround { background-color: rgba(52, 52, 52, 0.9); } |
Mar 11, 2014 3:59 PM
#140
| Hello I'm sorry if this already was answered already, but on my manga lists, the pictures don't correspond to the manga's titles and some don't appear at all. Is it a problem from the code, and if so, how do I fix it, did I do something wrong, or is it just coming from MAL? http://i.imgur.com/wEGcMWo.jpg |
Mar 11, 2014 5:31 PM
#141
nsari said: Hello I'm sorry if this already was answered already, but on my manga lists, the pictures don't correspond to the manga's titles and some don't appear at all. Is it a problem from the code, and if so, how do I fix it, did I do something wrong, or is it just coming from MAL? http://i.imgur.com/wEGcMWo.jpg you're using anime covers. change @import url(http://dl.dropbox.com/u/49469857/MAL/premade/anime.css); with @import url(http://dl.dropbox.com/u/49469857/MAL/premade/manga.css); |
Mar 12, 2014 7:37 AM
#142
| Hello Not sure if this has been answered but: My list has always had 4 pictures in a row after each other. And that was personally what i wanted it to have. But maybe about 2 weeks ago the list changed, making only 3 of them be in a row. And i am unable to get more than 4. If i try to multiple the 242px code by 4 it will only make PLACE for one more picture, but it wont actually place the picture there. Anyone mind explaining what is wrong? Thank you in advance<3 |
  |
Mar 12, 2014 7:49 AM
#143
| Try some higher value for xx, default value in style.css is 77% body {max-width: 968px; width: xx%;} |
Apr 6, 2014 5:54 AM
#145
Apr 7, 2014 4:54 AM
#146
Hi I need help how do you make it when you put your cursor on a poster you see information like this This is my .css /* Square Layout u531355 - 2012 */ /* 1) Generated covers */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/anime.css); /* 2) Base layout */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css); /* 3) Top-bar icons */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/japan/bar.css); /* 4) Layout theme */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css); /* 5) Addons - Add as many as you want */ @import url(http://dl.dropbox.com/u/49469857/MAL/premade/square/addons/longcovers/addon.css); /* 6) Options*/ /* Determines the number of covers on each row, it should be a multiple of 242px */ body {max-width: 1452px;} .header_title {padding-left: 0px;} /* Header picture */ #inlineContent {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/headers/seasons.jpg);} /* Default picture when no cover is found */ .hide {background-image: url();} /* Links color */ a {color: rgb(39, 255, 195);} /* More infos on http://myanimelist.net/forum/?topicid=459189 */ Read more at http://myanimelist.net/forum/?topicid=459189#PuOzzBsx08pQgwMj.99 |
KATEKYOApr 7, 2014 11:50 AM
Apr 7, 2014 7:27 AM
#147
xAngelPerz said: How I can move up all the red section?  I just can do this  The div of the last example is
Thx. Fixed it :)
|
Apr 7, 2014 10:23 AM
#148
| Thx Oiomi said: xAngelPerz said: How I can move up all the red section?  I just can do this  The div of the last example is
Thx. Fixed it :) <pre> I was checking the code and the only thing i needed to change was
For this
|
Apr 8, 2014 12:59 PM
#149
Apr 8, 2014 2:49 PM
#150
More topics from this board
» [CSS - MODERN] ⭐️ All ways to customize individual anime and individual list rows (mark your favorites!)Shishio-kun - Sep 4, 2020 |
12 |
by takkun_
»»
Yesterday, 12:00 AM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2023 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
359 |
by CLModerno
»»
May 5, 7:50 PM |
|
» [CSS - MODERN] Add side renders to list layouts (including for each category!)Shishio-kun - May 15, 2021 |
3 |
by gwynsyl
»»
May 5, 1:41 PM |
|
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7819 |
by Nunphell
»»
May 5, 12:35 PM |
|
» [HALL OF LEGENDS] Hacker09, MyAnimeList's #1 coder!Shishio-kun - Dec 10, 2023 |
9 |
by hacker09
»»
May 2, 9:29 PM |