New
Mar 16, 2019 10:33 PM
#1
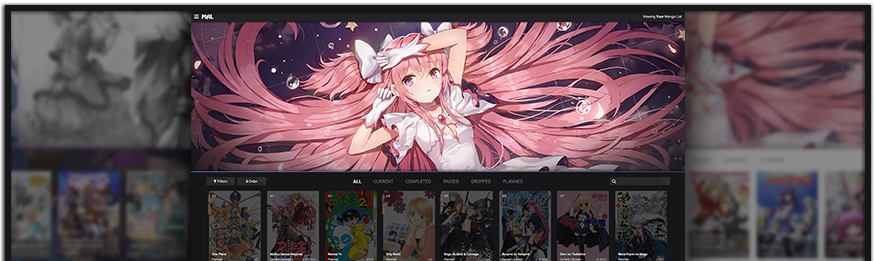
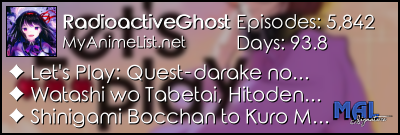
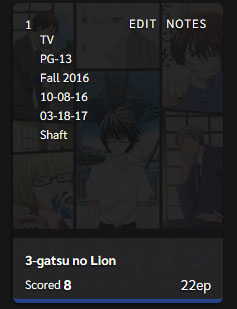
This is a custom layout for modern template lists. If you don't know how to install the codes, click here to view the Beginner's Tutorial. If there are problems: install the latest version, or check the Repair Thread for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here, and more ways to customize your list can be found here. Introduction After a complete lack of creativity for the entirety of 2018, I'm quite happy to finally share my first original cover-style theme! I made this for myself over several dozen hours, but there's lots of built-in customization options so others can enjoy it too. I highly encourage you to check the options! I hope you have fun with the theme. :) Theme Specifications & Highlights:
    FAQ & Help  Cover images are low quality or won't display? Cover images are low quality or won't display?Blurry or missing images can be caused by various things. Some of which are...
When using the HD images, it can also be caused by any of these:
To use the generator on private lists, you can use the non-personalised cover image lists. These will increase page load times. For animelists: @\import "https://malscraper.azurewebsites.net/covers/all/anime/presets/dataimagelink"; For mangalists: @\import "https://malscraper.azurewebsites.net/covers/all/manga/presets/dataimagelink"; If the generator is entirely broken, you can try the fixes listed in the "How to fix broken layouts" thread. Shishio keeps this as up-to-date as he can. For further help solving any of these issues, feel free to reach out.  The background is not the correct colour? The background is not the correct colour?Make sure to either disable the "Background Image" section or upload your own image. If the issue persists after you've disabled the image, it's possible something glitched. In this case, either add your own background image to override it, or disable all background images by adding this code to the bottom of your CSS. /*------------------------------*\
| - - - Disable Background - - - |
\* - - - - - - - - - - - - - - -*/
body.ownlist { background-image: none !important; } I installed the theme, but it looks broken? I installed the theme, but it looks broken?Try reinstalling the theme, especially if there is a new version available. Before you do, backup your current CSS just in case you want to get it back. If you installed via the Theme Customiser, import your CSS/settings into the Customiser to quickly get a new copy of the CSS without losing your choices. If you manually installed the theme, be extra careful that the entire source code is being copy/pasted correctly and that your theme settings at the top of your code are valid (if you've modified them). Clicking "Preview" after each change or addition to the code should help with finding what is causing breakage. If you modify the code or run it through any external editors/websites, try a before and after check to make sure these aren't the cause of any issues. If the problem still persists, you can leave a comment describing what's going wrong and I'll try and help you out.  The theme worked before but randomly broke? The theme worked before but randomly broke?If you recently made any changes to the CSS, you may have accidentally broken the code. A single missing curly bracket can make the layout display wonky. If possible, I would reverse any changes you made or, alternatively, try reinstalling the layout. If you have not modified anything, it's probably caused by MAL changing something on their end. In this case I will try my best to fix it as soon as I become aware of the issue. If I know anything, I generally place a notice at the top of this page with info. If it's not there, I'd love to know so I can look into it. Be aware that if you reinstall using a newer version there may be design changes. For previous versions, check the GitHub project history or ask me for assistance.  How do I uninstall a modification? How do I uninstall a modification?If you installed via Theme Customiser, import your CSS/settings into the Customiser. You can uncheck or modify your settings as you desire from there. If you installed manually, simply remove whatever you pasted into the CSS editor during the installation. You can check the installation steps to find what you should be looking for. Modifications should have a name at the top of their code marking the start, and some will also mark the end. Tip: In the CSS editor, clicking to the left of a line will select the entire line, ready to delete or overwrite.  Why are the add/edit pages so bright? Why are the add/edit pages so bright?This theme applies a colour inverting filter over the add/edit pages. With MAL's default appearance, this will change the white to a dark colour. If you are using any dark mode themes with the main MAL website, this can sometimes conflict and it will end up turning the dark mode back to a bright colour. If this is the case, try adding this code to your mods section to disable the filter. /* Dark Mode Filter Fix */
body[data-owner="1"] #fancybox-frame { filter: none; } Where can I find older versions of the theme? Where can I find older versions of the theme?You can find older versions of all files on my GitHub.  I have a question or issue that isn't covered here? I have a question or issue that isn't covered here?If you've got any troubles, I welcome you to reach out. Please keep it to this thread or the GitHub issues and only direct message me as a last resort. If you're reporting an issue or looking for help with the theme, it can really help to have:
If you have any feedback, I welcome replies. I don't respond to everything but I do read and appreciate it. Changelog • My Other List Designs • Source Code |
Valerio_LyndonOct 7, 2023 8:11 PM
Mar 17, 2019 12:59 AM
#2
| Great work, very easy to read and perfect for people who prefer dark layouts :D |
Mar 17, 2019 1:12 AM
#3
Shishio-kun said: Thank you! :) I don't expect this one to be as popular as Clarity but I put my all into it and I hope that shows. ^^Great work, very easy to read and perfect for people who prefer dark layouts :D |
Mar 20, 2019 8:45 AM
#4
| I installed it without changing anything or adding a banner for now, but wanted to leave a message to say I like this design a lot ! ♡♡ |
❝ They went looking for the gods, and died in lonely places ❞ |
Mar 20, 2019 7:29 PM
#5
Lumecyow said: Thank you, I'm glad you like it! :DI installed it without changing anything or adding a banner for now, but wanted to leave a message to say I like this design a lot ! ♡♡ |
Mar 24, 2019 5:11 PM
#6
| Hello ! I love your design but I would like to know if there was a way to make the anime pictures more seeable because I think its too grey ! |
Mar 24, 2019 5:46 PM
#7
Mstr said: Thanks for your interest! Yep, you can find it under "modifications" in the main post. :) This changes the image brightness (add to the bottom of the code):Hello ! I love your design but I would like to know if there was a way to make the anime pictures more seeable because I think its too grey ! /*------------------------------*\
\* - - - - User Options - - - - */
:root {
/*
* imageBrightness(Hov) / Changes lightness of cover images / Higher = Brighter.
* min value: 0% / max value: 100%
*/
--imageBrightness: 100%;
--imageBrightnessHov: 70%;
}Previous answer irrelevant. Check the top of the theme CSS for the "imageBrightness" and "infoBGOpacity" variables. |
Valerio_LyndonAug 2, 2020 3:03 PM
Mar 25, 2019 7:02 AM
#8
Valerio_Lyndon said: Mstr said: Thanks for your interest! Yep, you can find it under "modifications" in the main post. :) This changes the image brightness (add to the bottom of the code):Hello ! I love your design but I would like to know if there was a way to make the anime pictures more seeable because I think its too grey ! /*------------------------------*\
\* - - - - User Options - - - - */
:root {
/*
* imageBrightness(Hov) / Changes lightness of cover images / Higher = Brighter.
* min value: 0 / max value: 1
*/
--imageBrightness: 1.0;
--imageBrightnessHov: 0.7;
}Thanks a lot ! Now I find this layout perfect :D |
Mar 25, 2019 8:09 PM
#9
Mar 27, 2019 1:31 PM
#10
Mar 27, 2019 9:48 PM
#11
RadioactiveGhost said: Thank you, I'm very glad you like it! :D Been a while since I last saw you around. :) Although I must admit I just used the image because it's pretty, I haven't got around to watching Madoka yet. I'm a faker lol.Wow you did it again! It looks amazing, many congratulations for the work! can't wait to start fiddling with it >< Also nice touch with the Ultimate Madoka image ^^ But really though, very good job : ) |
Mar 28, 2019 1:47 AM
#12
This layout is a big success!  |
Mar 28, 2019 12:48 PM
#13
Valerio_Lyndon said: Thank you, I'm very glad you like it! :D Been a while since I last saw you around. :) Although I must admit I just used the image because it's pretty, I haven't got around to watching Madoka yet. I'm a faker lol. Ehehehe ^^ It's really amazing! Yeah, I mostly lurk around ><' Ahahaha I can't blame you though, she is very pretty! (though do watch Madoka!) I've been already fiddling around with the style : P (tell me what you think oo) I tried to find a way to make the cover image change when hovering over the links for the different parts of the list, but it seems it isn't possible with the way things are nested x) |
Mar 28, 2019 7:35 PM
#14
RadioactiveGhost said: Not to worry, it's on my watch list. :) Excellent colour and image choices, very lively - looks great! :D It's a shame, but yes that's correct.Ehehehe ^^ It's really amazing! Yeah, I mostly lurk around ><' Ahahaha I can't blame you though, she is very pretty! (though do watch Madoka!) I've been already fiddling around with the style : P (tell me what you think oo) I tried to find a way to make the cover image change when hovering over the links for the different parts of the list, but it seems it isn't possible with the way things are nested x) |
Mar 31, 2019 12:44 PM
#15
Apr 8, 2019 5:18 PM
#16
| Hey, i love this whole lay out but when i scroll it literally lags so hard, u reckon there's any way to fix this? |
Apr 8, 2019 7:42 PM
#17
Kazutano said: Oh, sorry to hear that! Unfortunately, I can't think of any way to reduce the lag other than make major changes to the theme's animations. The effects are somewhat heavy, but changing that would be to change the theme itself (not that I wouldn't be open to making a trimmed down version, but it would most certainly have a different feel to it). Your best bet is to position your mouse cursor on one of the empty spaces between list items when scrolling so that no animations are triggered, but this is a bit of a poor solution. Out of curiosity though. are you using smooth scrolling or regular "jump" scrolling (where it jumps from one location to the next)? I've not found there to be any noticeable lag when using jump scrolling, but with Firefox's smooth scrolling active, it becomes too much for Firefox to handle without the scrolling visibly stuttering.Hey, i love this whole lay out but when i scroll it literally lags so hard, u reckon there's any way to fix this? |
Apr 9, 2019 6:00 AM
#18
| Um well basically i smooth scroll, if smooth scroll means slowly using the roller on your mouse then thats what i do but i tried putting the mouse full left or full right(not on top of an anime listing) and it doesn't lag but im honestly kinda surprised it stutters this hard from such a simple looking effect, i honestly can't see tho how the coding could produce the stuttering and what i mean by that is like you coding sth wrong or whatever, i think you just used some heavy effects that may be unnecessary, not sure though, i can't tell. Overall you've done an amazing job tho im really happy with the design, if it wasnt for the stuttering it'd be a 10/10 layout imo. I'd recommend trying to play around with the effects a bit tho to see what's causing the stuttering, up to you though, take care ^~^ |
Apr 14, 2019 4:41 PM
#19
| hi i use solution of blurring img is worked but dragon ball still blur sorry for my bad eng https://imgur.com/w4rB6n0 |
Apr 14, 2019 5:24 PM
#20
msharyxx said: Fixed, thanks for letting me know!hi i use solution of blurring img is worked but dragon ball still blur sorry for my bad eng https://imgur.com/w4rB6n0 |
Apr 15, 2019 7:27 PM
#22
| Hmm, that's quite odd. What browser are you using, and did you make any changes to the code? If you're still interested in using the theme, I would try re-installing the layout from scratch, as I can't see a reason for these issues. My best guess is some of the code was deleted by accident during the install. Even one missing bracket can cause massive issues sometimes. I have some other potential ideas for fixes, but I'd rather not resort to hacky solutions before confirming simpler steps. I see you're using my other theme, Clarity, do the icons work there and on the main MyAnimeList website? |
Apr 15, 2019 10:36 PM
#23
Valerio_Lyndon said: Hmm, that's quite odd. What browser are you using, and did you make any changes to the code? If you're still interested in using the theme, I would try re-installing the layout from scratch, as I can't see a reason for these issues. My best guess is some of the code was deleted by accident during the install. Even one missing bracket can cause massive issues sometimes. I have some other potential ideas for fixes, but I'd rather not resort to hacky solutions before confirming simpler steps. I see you're using my other theme, Clarity, do the icons work there and on the main MyAnimeList website? I use firefox, No missing code, I just copy and paste the code from github Yea.. I using the clarity theme for now hehe.. because no icon on this brink theme makes a little weird look |
Apr 16, 2019 5:03 AM
#24
tosuka said: I hate to be so unhelpful, but I haven't the foggiest as to what could be causing that isssue. I can't see any logic behind which elements are affected. And I can't reproduce it, since the code's working on my end. Aapologies for not being of more help... I'll let you know if I find anything that might relate to the issue though. I use firefox, No missing code, I just copy and paste the code from github Yea.. I using the clarity theme for now hehe.. because no icon on this brink theme makes a little weird look |
Apr 16, 2019 5:08 AM
#25
Valerio_Lyndon said: tosuka said: I hate to be so unhelpful, but I haven't the foggiest as to what could be causing that isssue. I can't see any logic behind which elements are affected. And I can't reproduce it, since the code's working on my end. Aapologies for not being of more help... I'll let you know if I find anything that might relate to the issue though. I use firefox, No missing code, I just copy and paste the code from github Yea.. I using the clarity theme for now hehe.. because no icon on this brink theme makes a little weird look no problem, I have fixed it, even though I don't know the way it was, lol you can see my list now |
Apr 16, 2019 2:37 PM
#26
tosuka said: Ah, fantastic! :D I'm happy to hear that.no problem, I have fixed it, even though I don't know the way it was, lol you can see my list now |
Apr 20, 2019 7:39 PM
#27
| I like your banner pic, could you redirect me to the image? |
Apr 20, 2019 8:18 PM
#28
Tiglet_Piglet said: Here's the full image: https://danbooru.donmai.us/posts/1949384 :)I like your banner pic, could you redirect me to the image? |
Apr 24, 2019 12:15 AM
#29
Valerio_Lyndon said: Tiglet_Piglet said: Here's the full image: https://danbooru.donmai.us/posts/1949384 :)I like your banner pic, could you redirect me to the image? Danbooru 😍 :kreygasm |
Apr 29, 2019 1:13 AM
#31
Jewcer said: Not by default, but you can with some modification. This code should do what you want, try it out and feel free to let me know if there's any issues I didn't catch. [Preview] Make sure to add it to the bottom of the code. :)Can you add renders to the cover on this theme? /*------------------------------*\
Character Render on Banner
\* - - - - - - - - - - - - - - -*/
#cover-image-container:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(URLHERE);
background-position: 90% center;
background-size: contain;
background-repeat: no-repeat;
}You can add a render by changing the "URLHERE" to the direct link to your image. For instance: background-image: url(https://i.imgur.com/ZdUrOiv.png); To change the position, change the background-position to what you will. The second value, "center", is not particularly important due to the background-size I've chosen, but the first value ("90%") will change the horizontal position. You can use "left", "right", "center", or any percentage. |
May 1, 2019 2:36 PM
#32
May 6, 2019 8:09 AM
#33
| Hi, i love your theme but i have a question is there a way to remove the anime number (#1,#2,#3 ecc) in the upper left corner of the overlay that i get with the cursor? example https://imgur.com/a/aYNRxOK |
May 6, 2019 10:08 AM
#34
Xenuss said: You can disable it by going into your list settings and unchecking "numbers". Save the settings and the numbers should be gone.Hi, i love your theme but i have a question is there a way to remove the anime number (#1,#2,#3 ecc) in the upper left corner of the overlay that i get with the cursor? example https://imgur.com/a/aYNRxOK |
May 8, 2019 2:48 PM
#35
| How do you change the color of the strip below the cover image from orange? |
May 8, 2019 3:26 PM
#36
| @ORA43 The bar changes colour depending on the active list. So on current it's orange, on completed it's purple, paused is green, so on and so forth. If you want to change the colours of each status, you can do so at the top of the code in the "variables" section (just find the "--current", "--completed", etc lines). This would also change the colours on the list items. If you're looking to only change the bar and nothing else, add this code to the bottom of your CSS and change the colour to whatever you want, same as you would the other theme colours. Colours are HSL values but without their surrounding parentheses. To get the correct values, simply strip away the surrounding parenthesis and blurb. For instance, "hsl(244, 42%, 82%)" would simply become "244, 42%, 82%". For help with HSL: https://www.w3schools.com/colors/colors_hsl.asp .list-block:before, #status-menu:before {
--accent: 0, 0%, 100% !important;
}.list-block:before, #status-menu:before {
background: #ffffff !important;
} |
May 22, 2019 7:54 PM
#39
| Wow, thanks for this. Great eye for design and gives the list an easy on the eyes, netflix-esque look. Super easy to change stuff with reading the notes in the code. |
   大好き 大好き  "I just want to be an ancient demigod loli" "I just want to be an ancient demigod loli" |
May 23, 2019 4:32 AM
#40
JustaMAL said: Thank you, I'm happy you're enjoying it! :3Wow, thanks for this. Great eye for design and gives the list an easy on the eyes, netflix-esque look. Super easy to change stuff with reading the notes in the code. |
Jun 7, 2019 9:58 PM
#41
| Thanks for such a beautiful list design. However, is it possible to change the bottom info background (I mean, this thing) of the entries to colors that match the anime status (watching=green, completed=blue, on-hold=yellow...) |
Jun 8, 2019 12:42 AM
#42
K-boss said: Sure, that's possible. Add this code below the mod header:Thanks for such a beautiful list design. However, is it possible to change the bottom info background (I mean, this thing) of the entries to colors that match the anime status (watching=green, completed=blue, on-hold=yellow...) /*------------------------------*\
|* - - Improve Readability - - *|
\* - - multi colour patch - - */
.data.watching ~ .title,
.data.reading ~ .title {
background: hsla(var(--current), 85%);
} .data.completed ~ .title {
background: hsla(var(--completed), 85%);
} .data.onhold ~ .title {
background: hsla(var(--paused), 85%);
} .data.dropped ~ .title {
background: hsla(var(--dropped), 85%);
} .data.plantowatch ~ .title,
.data.plantoread ~ .title {
background: hsla(var(--planned), 85%);
}Code outdated, please check the Modifications section on the main forum post for "Category-Coloured Info Backgrounds". If you want to change any of the colours, change the "var(--blah)" to a normal HSL value, i.e. "35, 49%, 46%". The fourth value found above (the "85%") is the transparency. /*------------------------------*\
|* - - Improve Readability - - *|
\* - - multi colour patch - - */
.data.watching ~ .title,
.data.reading ~ .title {
background: hsla(135, 49%, 46%, 85%);
} .data.completed ~ .title {
background: hsla(224, 49%, 46%, 85%);
} .data.onhold ~ .title {
background: hsla(180, 91%, 23%, 85%);
} .data.dropped ~ .title {
background: hsla(60, 44%, 46%, 85%);
} .data.plantowatch ~ .title,
.data.plantoread ~ .title {
background: hsla(356, 18%, 56%, 85%);
}HSL colour picker: https://www.w3schools.com/colors/colors_hsl.asp |
Valerio_LyndonAug 2, 2020 3:02 PM
Jun 8, 2019 1:15 AM
#43
| Wow thank you so much, have a great day UwU |
Jun 8, 2019 5:29 AM
#44
| Tanks man! I loved the theme! one question: Is possible put my tags in topics? EX : https://imgur.com/a/JhjdUzz |
Jun 10, 2019 1:06 AM
#45
ODeivyd said: Having tags in that visual style is completely possible. Tags will automatically start on a new line when inputting them using commas "," in between them. Then it is a simple matter of adding the dot before each item using CSS. Tanks man! I loved the theme! one question: Is possible put my tags in topics? EX : https://imgur.com/a/JhjdUzz  this is a spacing fix for the formatting, just ignore this this is a spacing fix for the formatting, just ignore thisAdd to the bottom of your code. .data.tags span a:before {
content: "";
display: inline-block;
width: 5px;
height: 5px;
background: hsl(var(--textIcon));
border-radius: 3px;
margin-right: 3px;
vertical-align: middle;
}I wasn't 100% sure what you meant when I read your comment so I made some assumptions. If you meant something else, I'd love to know: 1. The exact input you intend to place inside the tag editing box and 2. The visual result you want. |
Jun 10, 2019 1:33 AM
#46
Valerio_Lyndon said: ODeivyd said: Having tags in that visual style is completely possible. Tags will automatically start on a new line when inputting them using commas "," in between them. Then it is a simple matter of adding the dot before each item using CSS. Tanks man! I loved the theme! one question: Is possible put my tags in topics? EX : https://imgur.com/a/JhjdUzz  this is a spacing fix for the formatting, just ignore this this is a spacing fix for the formatting, just ignore thisAdd to the bottom of your code. .data.tags span a:before {
content: "";
display: inline-block;
width: 5px;
height: 5px;
background: hsl(var(--textIcon));
border-radius: 3px;
margin-right: 3px;
vertical-align: middle;
}I wasn't 100% sure what you meant when I read your comment so I made some assumptions. If you meant something else, I'd love to know: 1. The exact input you intend to place inside the tag editing box and 2. The visual result you want. Sorry my bad english, was exactly this, thank you very much man! |
Jun 10, 2019 1:52 AM
#47
| Not to worry, the message got across in the end. :) Glad I could help. |
Jun 12, 2019 6:04 PM
#48
| Hey man, its me again. I noticed that my tags are with a character limit, this is due to MAL or is it due thema? If the thema is due, can I add more characters? |
Jun 13, 2019 12:31 AM
#49
ODeivyd said: That's on MAL. The limit appears to be 255 letters. As annoying as it can be, there isn't anything I can do about it. :( I could swear tags used to allow longer texts too. Anyhow, your best bet is to keep tags short and place further details within the comments. Comments allow for long-form content with a much less restrictive letter limit. Approximately 31000 letters if my testing is correct.Hey man, its me again. I noticed that my tags are with a character limit, this is due to MAL or is it due thema? If the thema is due, can I add more characters? |
Jun 13, 2019 6:02 AM
#50
Valerio_Lyndon said: Ok, so is possible, in place of the tags, to make the comments appearance is by placing the cursor on the image? Thanks for the attention anyway!ODeivyd said: That's on MAL. The limit appears to be 255 letters. As annoying as it can be, there isn't anything I can do about it. :( I could swear tags used to allow longer texts too. Anyhow, your best bet is to keep tags short and place further details within the comments. Comments allow for long-form content with a much less restrictive letter limit. Approximately 31000 letters if my testing is correct.Hey man, its me again. I noticed that my tags are with a character limit, this is due to MAL or is it due thema? If the thema is due, can I add more characters? |
ODeivydJun 13, 2019 6:24 AM
More topics from this board
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
43 |
by NightmareTala
»»
Feb 7, 6:03 AM |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
34 |
by IridescentJaune
»»
Feb 7, 4:05 AM |
|
» ✳️[9-7-24] New even higher quality Cover Imports! + Fixes for Takana Grids and moreShishio-kun - Sep 7, 2024 |
28 |
by Shishio-kun
»»
Jan 13, 12:06 PM |
|
Sticky: » [ WEBSITES ~ EXTENSIONS ~ APPS ] All tools for MyAnimeListShishio-kun - Feb 8, 2023 |
47 |
by deg
»»
Jan 10, 10:11 AM |
|
» [GRAPHIC DESIGN] [VIDEO GUIDE] ⭐️ Make an About Me graphic in GIMP + 20 minutes of advanced tricks! ( 1 2 )Shishio-kun - Jan 10, 2019 |
78 |
by karmashizzle
»»
Jan 7, 3:04 PM |