New
Oct 26, 2018 12:07 AM
#1
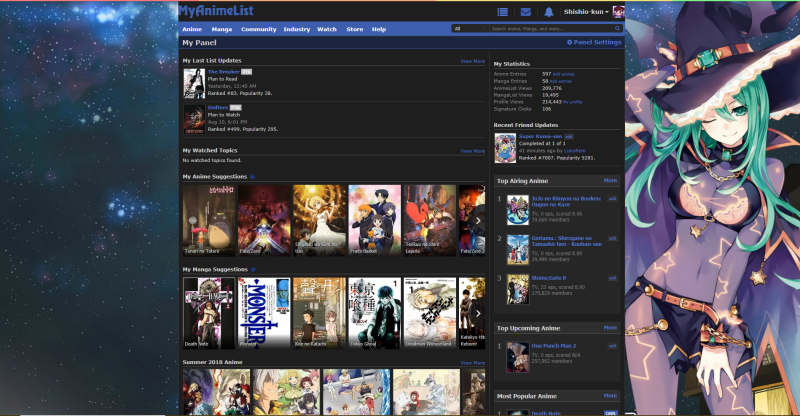
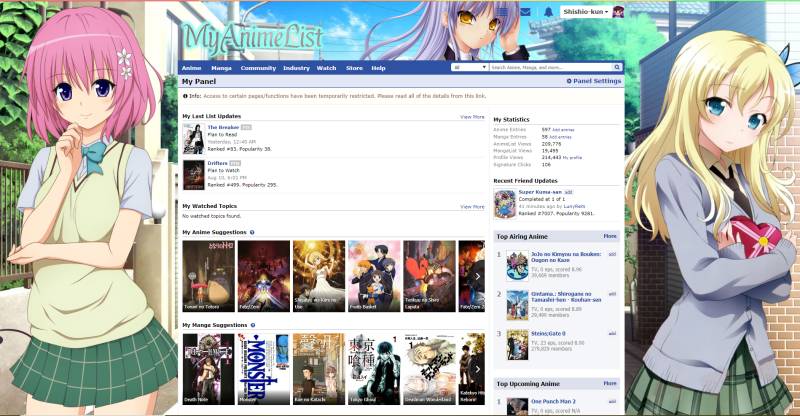
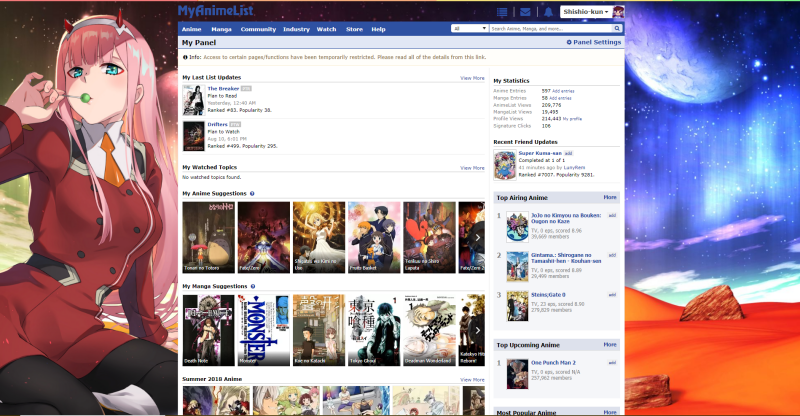
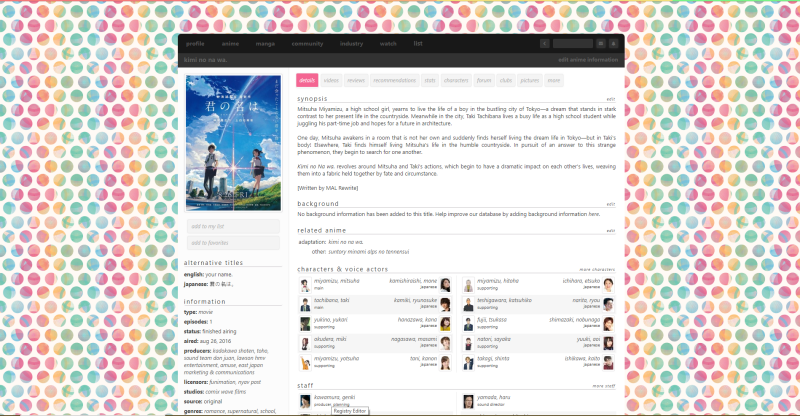
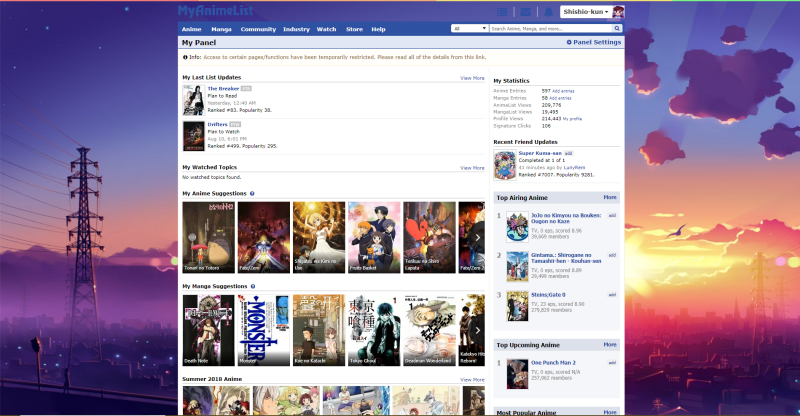
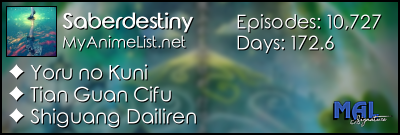
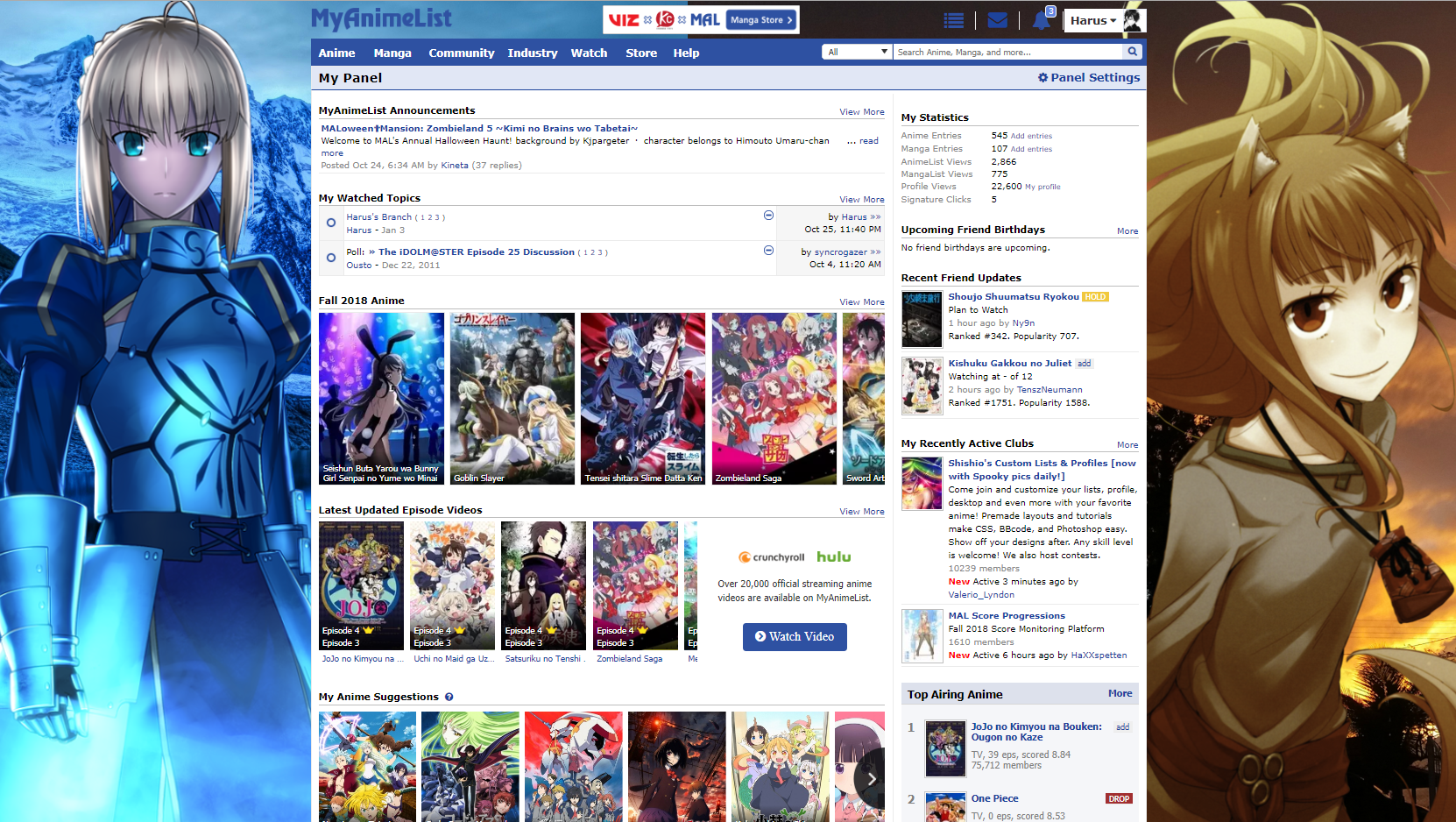
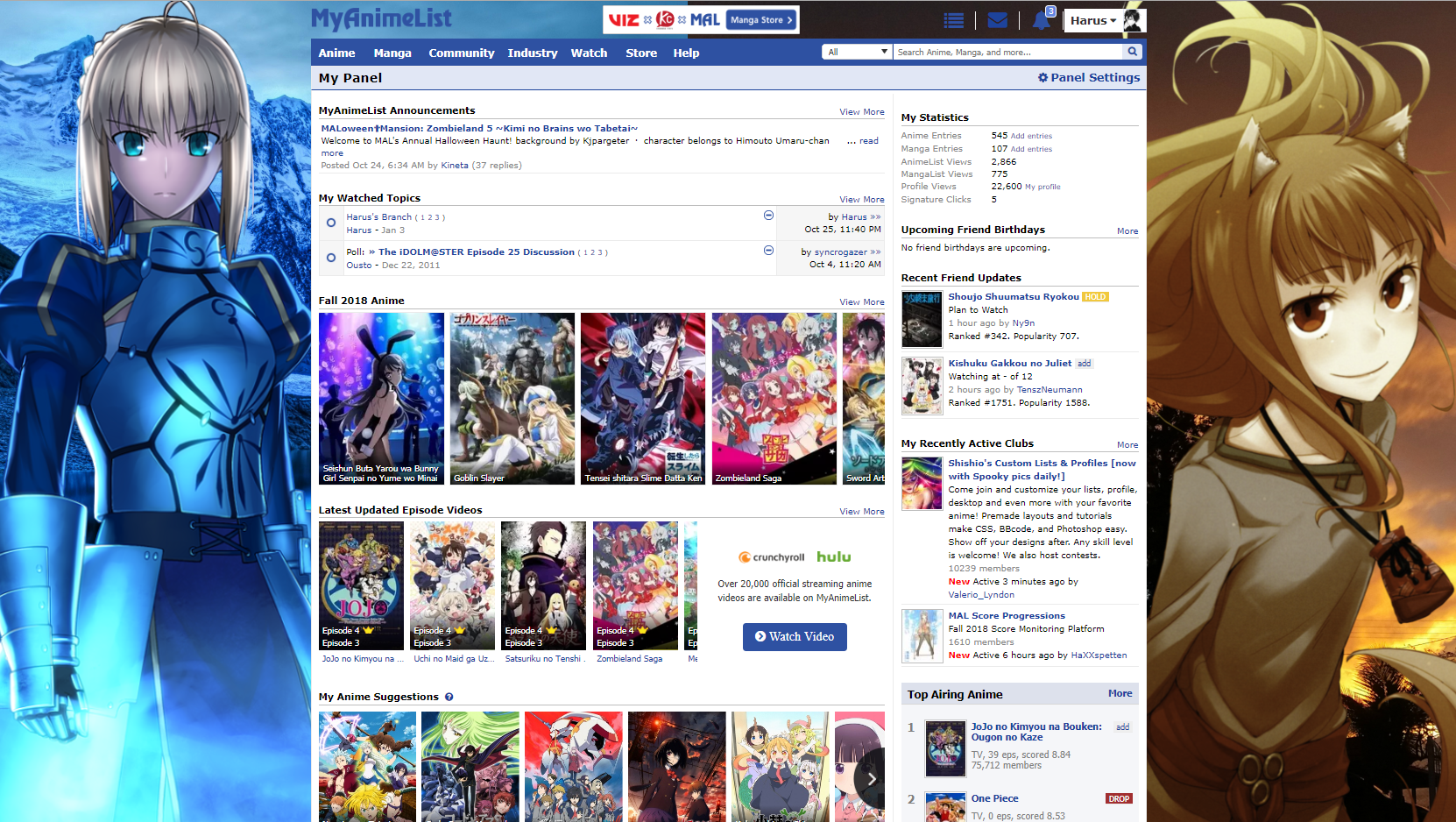
| Some of this is outdated thanks to Stylish and the userstyles.org breaking literally every year, please refer to the current sticky for up-to-date working themes and extensions: https://myanimelist.net/forum/?topicid=2073022 This topic is part of our Themes and Scripts section. Our club has helped you customize your lists, now my new video will help you customize the rest of MAL with your choice of backgrounds, characters, dark themes, and more! These themes work on forums, profiles, clubs, and anime/manga pages, plus a few others. It takes only minutes. Mix them to suit your taste! https://www.youtube.com/watch?v=BpQMdtj_tQ8 Video Timestamps Custom Background 0:34 Custom Characters 3:14 Dark/Colorful themes 5:51 Themes to remove stuff 6:41 How to make your own theme 7:05 Tools needed Chrome: https://www.google.com/chrome/ or Firefox: https://www.mozilla.org/en-US/firefox/new/ Stylus for Chrome: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne Stylus for Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/ Themes featured in the video and more Background theme: https://userstyles.org/styles/113507/add-custom-backgrounds-color Custom Characters theme: https://userstyles.org/styles/113824/add-custom-characters-on-the-sides Remove Blue Footer: https://userstyles.org/styles/113454/remove-blue-footer-myanimelist-social-media Crayon theme: https://userstyles.org/styles/86145/crayon-for-mal Note: If you are using with custom characters and see only one or no characters after installing Crayon, uninstall custom characters and reinstall after Crayon. Dark themes: https://userstyles.world/style/3414/myanimelist-redesign (dark blue) https://userstyles.org/styles/120493/dark-night-myanimelist (dark red) https://userstyles.org/styles/68300/myanimelist-net-dark-theme Other themes and scripts can be found in my Themes and Scripts directory: https://myanimelist.net/forum/?topicid=453219 Tip: Using a randomizing site like signavatar or randomimg, you can set rotating character renders and backgrounds as well! More Wallpaper and Character Renders Wallpapers: https://imgur.com/a/P9BFr (thank you Milk_is_Special) https://imgur.com/a/h71SoLw Renders: https://imgur.com/a/ydViG http://www.mg-renders.net/ Questions and your themes You can ask here! Feel free to share your custom theme combinations with me, if you'd like! Theme Examples These are combinations of them, the original links are above.      |
Shishio-kunJun 25, 2023 4:28 PM
Oct 26, 2018 3:09 AM
#2
| Thank you very much @Shishio-Kun. At the moment i'll go home, i'll try it. I totally needed it. |
Oct 26, 2018 3:23 AM
#3
| thanks a lot gotta watch this soon ^.^ |
 |
Oct 26, 2018 9:36 AM
#5
| A small folder of backgrounds/Landscapes that might look good as well: https://imgur.com/a/h71SoLw |
Oct 26, 2018 10:01 AM
#6
| Thanks for this Shishio! Although, now it's putting a dent in my breakfast......SMH but I'm having fun messing around with this! Side question: Does anyone have the original photo for the City at Dark background that's under the customize settings section? I've never seen that photo before. Milk_is_Special said: A small folder of backgrounds/Landscapes that might look good as well: https://imgur.com/a/h71SoLw THANK YOU AS WELL! Oddly, I like saving photos but I never save large backgrounds. Don't know why. I really need some for my computer anyways as well as the site now. Edit: I wanted to add that you can use SignAvatar (and I assume other things like it) as well. Just paste the link under the customize settings on that userstyles custom background link. (I assume people would probably figure this out but I just wanted to add it. Hope it helps someone if they are curious in wanting to use a random assortment of photos!) |
Mister_AnimeOct 26, 2018 10:14 AM
Oct 26, 2018 3:06 PM
#7
| Thanks, that's a pretty easy to follow video ^^ The only small problem I'm having is that the "update style" option aren't showing for me even after refreshing the page. It keeps appearing just "Install Style". Not really a big issue since I can just change and delete the previous one. |
 |
Oct 26, 2018 9:24 PM
#8
Harus said: Thanks, that's a pretty easy to follow video ^^ The only small problem I'm having is that the "update style" option aren't showing for me even after refreshing the page. It keeps appearing just "Install Style". Not really a big issue since I can just change and delete the previous one. Thanks, good to know, someone else had the issue so I let them know your solution. Are you using Chrome or Firefox btw? |
Oct 26, 2018 9:28 PM
#9
Clayton-III said: Thanks for this Shishio! Although, now it's putting a dent in my breakfast......SMH but I'm having fun messing around with this! Side question: Does anyone have the original photo for the City at Dark background that's under the customize settings section? I've never seen that photo before. Milk_is_Special said: A small folder of backgrounds/Landscapes that might look good as well: https://imgur.com/a/h71SoLw THANK YOU AS WELL! Oddly, I like saving photos but I never save large backgrounds. Don't know why. I really need some for my computer anyways as well as the site now. Edit: I wanted to add that you can use SignAvatar (and I assume other things like it) as well. Just paste the link under the customize settings on that userstyles custom background link. (I assume people would probably figure this out but I just wanted to add it. Hope it helps someone if they are curious in wanting to use a random assortment of photos!) Great! I'll add that ppl can use a randomizing site like signavatar and randomimg to have rotating backgrounds and characters. The original City at Dark I probably got from here: https://www.zerochan.net/220346 |
Oct 26, 2018 9:29 PM
#10
Milk_is_Special said: A small folder of backgrounds/Landscapes that might look good as well: https://imgur.com/a/h71SoLw Big thanks, I will add this link :D |
Oct 26, 2018 10:05 PM
#11
Shishio-kun said: Harus said: Thanks, that's a pretty easy to follow video ^^ The only small problem I'm having is that the "update style" option aren't showing for me even after refreshing the page. It keeps appearing just "Install Style". Not really a big issue since I can just change and delete the previous one. Thanks, good to know, someone else had the issue so I let them know your solution. Are you using Chrome or Firefox btw? I'm using Chrome. Btw that happened on both the "Add custom backgrounds & color" and the "Add custom characters on the sides!" Thanks again (b^_^)b  |
 |
Oct 26, 2018 10:49 PM
#12
Harus said: Shishio-kun said: Harus said: Thanks, that's a pretty easy to follow video ^^ The only small problem I'm having is that the "update style" option aren't showing for me even after refreshing the page. It keeps appearing just "Install Style". Not really a big issue since I can just change and delete the previous one. Thanks, good to know, someone else had the issue so I let them know your solution. Are you using Chrome or Firefox btw? I'm using Chrome. Btw that happened on both the "Add custom backgrounds & color" and the "Add custom characters on the sides!" Thanks again (b^_^)b  Looks awesome! |
Oct 26, 2018 11:48 PM
#13
Shishio-kun said: Great! I'll add that ppl can use a randomizing site like signavatar and randomimg to have rotating backgrounds and characters. The original City at Dark I probably got from here: https://www.zerochan.net/220346 Thanks for both things! :) That's a really nice image and I hope people can make some real nice backgrounds for themselves. I had followed your guides in the past as well and made a background for my anime list. I sat and did it in like 6 hours straight. I barely even moved but I got it done xD (I had never really used CSS before) Glad to be able to learn some more neat customization. Thanks Shishio. (I realize I just typed a lot more than I probably needed to but it's 3 AM and I get type happy late at night) Edit: I just realized after typing this - VERY nice background, good work Harus. |
Oct 27, 2018 4:06 AM
#14
Oct 27, 2018 8:53 AM
#15
Oct 27, 2018 2:14 PM
#16
ToyPrince said: Thanks Shishio-kun for making MAL a better place! *wipes single tear* I can't wait to try it out! Thank you! You've been here for a while, thanks for that too! Maffy said: I answered in your post in Creative Corner, but I just wanted to say that you're awesome here too :D You always provide great help for people :) I try to learn things on my own, but every time I've asked help, there were always enough people to give a hand :) Great choices for the video as well :D Thanks alot! I hope we can get the site back to its former glory :D |
Oct 27, 2018 5:42 PM
#17
Thanks ヾ(^▽^)ノ I'll play around with the styles more ~ Would be nice to see everyone's results here |
 |
Oct 27, 2018 8:39 PM
#18
| This is really awsome! cant wait to mess around with this for hours |
 |
Oct 28, 2018 1:41 AM
#19
SmaugBaggins said: This is really awsome! cant wait to mess around with this for hours Thank you! Feel free to share any results! :D |
Oct 28, 2018 7:16 PM
#20
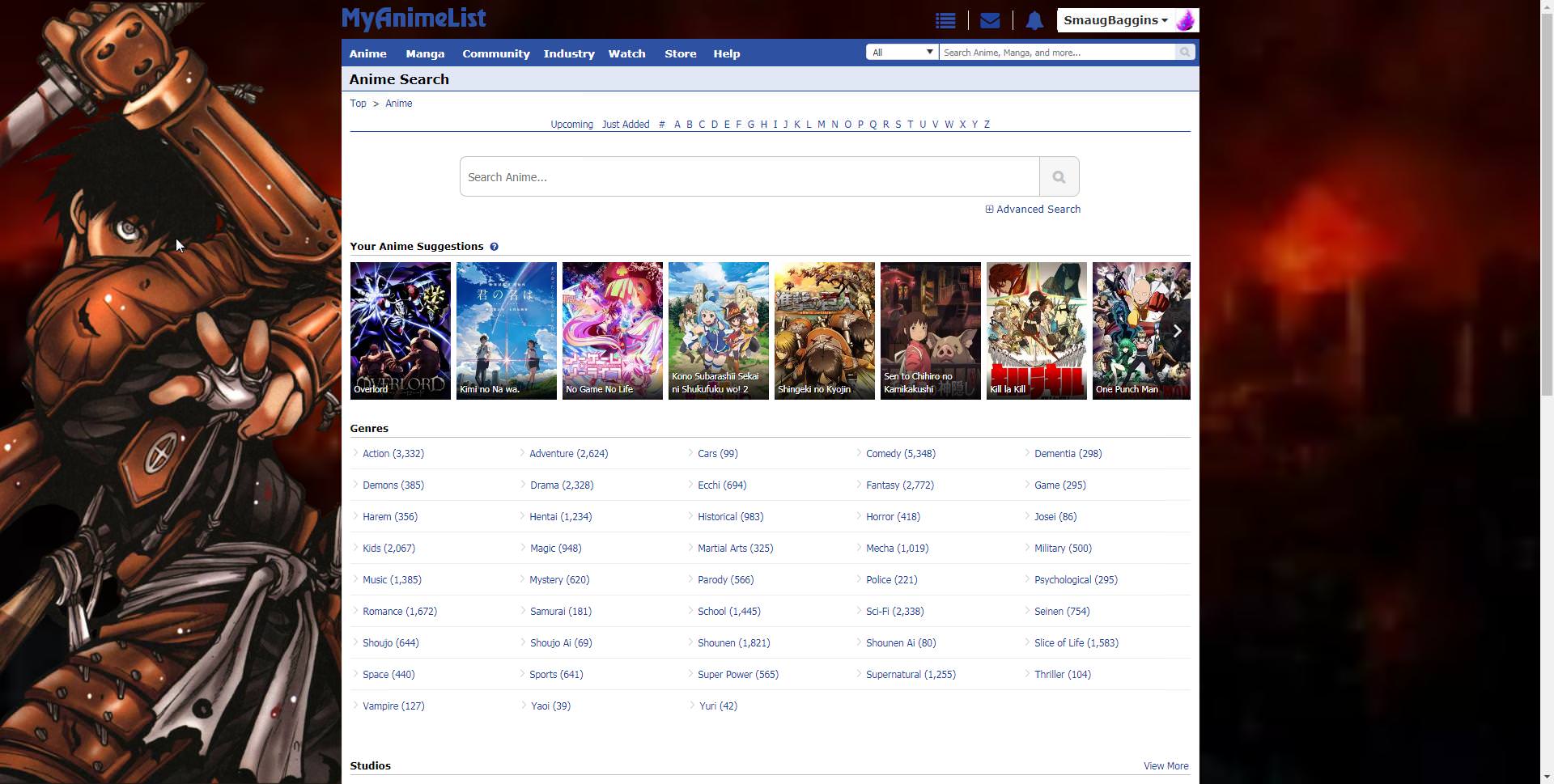
Drifters is like one of my favorite anime of all time so kinda happy with how this turned out. |
 |
Oct 28, 2018 7:18 PM
#21
| I been trying to but cant for the life of me figure out how to make things like white background transparent tho and its kinda something that keeps bothering me about it XD |
 |
Oct 28, 2018 10:27 PM
#22
SmaugBaggins said: I been trying to but cant for the life of me figure out how to make things like white background transparent tho and its kinda something that keeps bothering me about it XD What are you trying to make transparent exactly? D: SmaugBaggins said: Drifters is like one of my favorite anime of all time so kinda happy with how this turned out.  I love it! 😍 |
Oct 28, 2018 11:27 PM
#23
| Basically all the white parts xD I keep using the inspect element thing shown in the video but for some reason it wont work (Not good with code in general) But like the white box around my name is the one that is annoying me the most. |
 |
Oct 28, 2018 11:42 PM
#24
SmaugBaggins said: The white part around the name can be done with this little piece of code. So you would make a new Stylus theme like in the video and put this piece of code into it.Basically all the white parts xD I keep using the inspect element thing shown in the video but for some reason it wont work (Not good with code in general) But like the white box around my name is the one that is annoying me the most. .page-common .header-profile.link-bg {
background-color: transparent;
}As to the rest of the website, it would take a bit of time. It's not as easy as just changing one piece of code unfortunately (or I'd post it here for you), you would need to sort through a lot of MAL changing the background colour for a lot of different elements. It ends up being a decent amount of work, and you would need to know how to use inspect element and Stylus to do it. If you're interested you can keep tinkering with it yourself and asking questions here if you're confused about anything. :) |
Oct 28, 2018 11:48 PM
#25
Valerio_Lyndon said: SmaugBaggins said: The white part around the name can be done with this little piece of code. So you would make a new Stylus theme like in the video and put this piece of code into it.Basically all the white parts xD I keep using the inspect element thing shown in the video but for some reason it wont work (Not good with code in general) But like the white box around my name is the one that is annoying me the most. .page-common .header-profile.link-bg {
background-color: transparent;
}As to the rest of the website, it would take a bit of time. It's not as easy as just changing one piece of code unfortunately (or I'd post it here for you), you would need to sort through a lot of MAL changing the background colour for a lot of different elements. It ends up being a decent amount of work, and you would need to know how to use inspect element and Stylus to do it. If you're interested you can keep tinkering with it yourself and asking questions here if you're confused about anything. :) Basically i would have to run around grabbing every element and adding? (element tag here) { background-color: transparent; } |
 |
Oct 28, 2018 11:56 PM
#26
SmaugBaggins said: Yeah, pretty much. That'd be the gist of it. There are two main elements that both have background as white controlling the main background*, past there it would be a case of finding everything else you need. If you do go down this road, be prepared for a lot of confusion over why some things have backgrounds when they don't need them haha. I've been having the realization myself as I style things recently.Valerio_Lyndon said: SmaugBaggins said: Basically all the white parts xD I keep using the inspect element thing shown in the video but for some reason it wont work (Not good with code in general) But like the white box around my name is the one that is annoying me the most. .page-common .header-profile.link-bg {
background-color: transparent;
}As to the rest of the website, it would take a bit of time. It's not as easy as just changing one piece of code unfortunately (or I'd post it here for you), you would need to sort through a lot of MAL changing the background colour for a lot of different elements. It ends up being a decent amount of work, and you would need to know how to use inspect element and Stylus to do it. If you're interested you can keep tinkering with it yourself and asking questions here if you're confused about anything. :) Basically i would have to run around grabbing every element and adding? (element tag here) { background-color: transparent; } * ".page-common #content" and ".page-common #contentWrapper" |
Oct 28, 2018 11:59 PM
#27
| o.o Ok yep I will let my OCD just scream for hours after i fix the white around the top. |
 |
Oct 29, 2018 12:35 AM
#28
| yeah unfortunately everything in the "middle" of the page changes constantly too, so even if you get codes for it, they may have to be updated later. It seems to have been a real nightmare for ppl making dark themes and the Crayon one. Which is one reason why I didn't make a dark theme of my own! xD |
Oct 29, 2018 1:04 AM
#29
Shishio-kun said: Oh you have no idea Shishio haha. I can confirm it is indeed a nightmare, I swear I'm slowly losing my mind. The HTML is like seeing a house that was inherited by 10 different owners that all added new sections in with their own different methods and visions, no consistency at all. I pity the poor interns that probably wrote this mess.yeah unfortunately everything in the "middle" of the page changes constantly too, so even if you get codes for it, they may have to be updated later. It seems to have been a real nightmare for ppl making dark themes and the Crayon one. Which is one reason why I didn't make a dark theme of my own! xD |
Valerio_LyndonOct 29, 2018 1:18 AM
Oct 29, 2018 2:44 AM
#30
Valerio_Lyndon said: Shishio-kun said: Oh you have no idea Shishio haha. I can confirm it is indeed a nightmare, I swear I'm slowly losing my mind. The HTML is like seeing a house that was inherited by 10 different owners that all added new sections in with their own different methods and visions, no consistency at all. I pity the poor interns that probably wrote this mess.yeah unfortunately everything in the "middle" of the page changes constantly too, so even if you get codes for it, they may have to be updated later. It seems to have been a real nightmare for ppl making dark themes and the Crayon one. Which is one reason why I didn't make a dark theme of my own! xD Ha! Yes it does. I wonder if one could somehow swap all instances of that white color with a RGBA color to make it appear translucent. Maybe one could also "Ctrl F" the entire CSS for all the parts with that white, copy the selectors down, and then paste them all at once with a new RGBA color. I've done that with a couple list designs to change the color en masse... a lot of work tho. No word for this technique tho.. maybe "CTRL F Override" |
Oct 29, 2018 8:11 PM
#31
Shishio-kun said: Hmm, it's not a bad idea for getting the beginnings started. Might make a little bit of it easier, still have to select the secondary colours and everything else too but it wouldn't be too big of a project. Although I haven't tested if the entirety of MAL uses a single piece of CSS or if it loads page-specific CSS stylesheets. That'd be an important factor. Valerio_Lyndon said: Shishio-kun said: yeah unfortunately everything in the "middle" of the page changes constantly too, so even if you get codes for it, they may have to be updated later. It seems to have been a real nightmare for ppl making dark themes and the Crayon one. Which is one reason why I didn't make a dark theme of my own! xD Ha! Yes it does. I wonder if one could somehow swap all instances of that white color with a RGBA color to make it appear translucent. Maybe one could also "Ctrl F" the entire CSS for all the parts with that white, copy the selectors down, and then paste them all at once with a new RGBA color. I've done that with a couple list designs to change the color en masse... a lot of work tho. No word for this technique tho.. maybe "CTRL F Override" |
Oct 29, 2018 9:52 PM
#32
| I was first to comment |
Oct 30, 2018 1:47 PM
#33
SlayerOfWaifus69 said: I was first to comment  |
Nov 2, 2018 6:10 PM
#34
| I just realized there was this post on Reddit as well that has, probably too many wallpapers for one human (or android) to consume but, if anyone is curious, here you go: I promise it's a lot of stuff It's a pretty good list to be fair but some of the links can leave you a bit confused with where you are going. I suggest picking a couple of the Imgur albums and just fully downloaded them to manually look through them on your PC instead. (They're usually not that large) There is also this site called WallPaperMaiden that has a lot of wallpapers too. Here is the link for it if you are curious on that as well. I plan on downloading a lot of backgrounds coming up and putting them all into a signavatar so that it's completely random what shows up. I'll probably post it here when I complete that. (It won't be extremely fast as I'm kinda busy anyways, just thought I'd type it out) This is like the 15th edit but, I just realized, for the people that like to mess with CSS and such, you can simply move MAL to the left by copying and pasting this into any of the styles (pretty much): (If there is a "body" section, just copy the other stuff inside of it, of course) body { position: absolute; left: 0px; } You can also change "left" with "right" and it works exactly like you would think. I actually may start using the site on the left so I can freaking see my backgrounds better. So many good backgrounds with characters in the dang middle SMH |
Mister_AnimeNov 2, 2018 6:39 PM
Nov 2, 2018 10:11 PM
#35
Clayton-III said: I just realized there was this post on Reddit as well that has, probably too many wallpapers for one human (or android) to consume but, if anyone is curious, here you go: I promise it's a lot of stuff It's a pretty good list to be fair but some of the links can leave you a bit confused with where you are going. I suggest picking a couple of the Imgur albums and just fully downloaded them to manually look through them on your PC instead. (They're usually not that large) There is also this site called WallPaperMaiden that has a lot of wallpapers too. Here is the link for it if you are curious on that as well. I plan on downloading a lot of backgrounds coming up and putting them all into a signavatar so that it's completely random what shows up. I'll probably post it here when I complete that. (It won't be extremely fast as I'm kinda busy anyways, just thought I'd type it out) This is like the 15th edit but, I just realized, for the people that like to mess with CSS and such, you can simply move MAL to the left by copying and pasting this into any of the styles (pretty much): (If there is a "body" section, just copy the other stuff inside of it, of course) body { position: absolute; left: 0px; } You can also change "left" with "right" and it works exactly like you would think. I actually may start using the site on the left so I can freaking see my backgrounds better. So many good backgrounds with characters in the dang middle SMH OK! Thank you! |
Aug 6, 2019 9:16 AM
#36
Aug 6, 2019 2:53 PM
#37
Aug 11, 2019 8:34 AM
#38
| Short question: When I install the "dark blue" theme the scores on the Anime and Manga pages get removed. I personally dislike this a bit so I tried to change it myself, but couldn't really identify the part in the Stylus-code that is responsible for this (I essentially search for "display" in the code an tried to see if one of the parameters that was set to "none" would correspond to the box...). Does anybody know how to fix this? |
Aug 11, 2019 2:59 PM
#39
cro_navi_fan said: Go to the UserStyles page for the theme and click "Customize Settings". Change the "Anime/Manga page stat bar + video" option to "Shown". Click "Update Style".Short question: When I install the "dark blue" theme the scores on the Anime and Manga pages get removed. I personally dislike this a bit so I tried to change it myself, but couldn't really identify the part in the Stylus-code that is responsible for this (I essentially search for "display" in the code an tried to see if one of the parameters that was set to "none" would correspond to the box...). Does anybody know how to fix this? That should fix it. |
Apr 15, 2020 4:16 PM
#40
1. Sometimes it'll glitch (it glitches A LOT) so I usually have to refresh it at least once and sometimes even twice. How can I prevent this? It's bothersome...  2. Can I somehow make the characters a bit smaller? |
Webtoons, anime, & manga fuel my soul |
Apr 15, 2020 4:28 PM
#41
AnimooGrl1999 said: 1. Sometimes it'll glitch (it glitches A LOT) so I usually have to refresh it at least once and sometimes even twice. How can I prevent this? It's bothersome...  2. Can I somehow make the characters a bit smaller? Hmm I think that's more a MAL loading or internet problem than a problem with the theme. Cuz it looks like a lot of the MAL main CSS isn't loading. Maybe uninstall the theme and see if the problem still persists. To make them smaller, there's settings for height of the render. They are normally at 100% but you can reduce them to a smaller amount and save. https://userstyles.org/styles/113824/add-custom-characters-on-the-sides |
Apr 15, 2020 4:34 PM
#42
Shishio-kun said: AnimooGrl1999 said: 1. Sometimes it'll glitch (it glitches A LOT) so I usually have to refresh it at least once and sometimes even twice. How can I prevent this? It's bothersome...  2. Can I somehow make the characters a bit smaller? Hmm I think that's more a MAL loading or internet problem than a problem with the theme. Cuz it looks like a lot of the MAL main CSS isn't loading. Maybe uninstall the theme and see if the problem still persists. To make them smaller, there's settings for height of the render. They are normally at 100% but you can reduce them to a smaller amount and save. https://userstyles.org/styles/113824/add-custom-characters-on-the-sides So, like, uninstall and then REINSTALL or just 100% uninstall? Also, thanks about the characters |
Webtoons, anime, & manga fuel my soul |
Apr 15, 2020 5:12 PM
#43
AnimooGrl1999 said: Shishio-kun said: AnimooGrl1999 said: 1. Sometimes it'll glitch (it glitches A LOT) so I usually have to refresh it at least once and sometimes even twice. How can I prevent this? It's bothersome...  2. Can I somehow make the characters a bit smaller? Hmm I think that's more a MAL loading or internet problem than a problem with the theme. Cuz it looks like a lot of the MAL main CSS isn't loading. Maybe uninstall the theme and see if the problem still persists. To make them smaller, there's settings for height of the render. They are normally at 100% but you can reduce them to a smaller amount and save. https://userstyles.org/styles/113824/add-custom-characters-on-the-sides So, like, uninstall and then REINSTALL or just 100% uninstall? Also, thanks about the characters Well if you wanted to narrow down if the theme is causing problems, you could uninstall temporarily for a few days and see if the problem persists. If the problem does happen again without the theme, then you know the theme is not the problem. Then you could reinstall. But I really don't think it's the theme causing issues, that looks like a MAL or internet related problem. MAL has been having a lot of issues lately. |
Dec 9, 2020 1:48 AM
#45
dlwlrmas said: thank you so much for this! it truly means a lot. No problem :D |
Sep 4, 2021 6:36 PM
#46
| Hey i downloaded Stylus a while ago and now when i checked MAL my characters on the left and right side disappeared and when i tried downloading Stylus again it keep saying an error has occurred. Why is it like that can someone help me please |
 |
Sep 4, 2021 7:05 PM
#47
ShadowOnyx01 said: Hey i downloaded Stylus a while ago and now when i checked MAL my characters on the left and right side disappeared and when i tried downloading Stylus again it keep saying an error has occurred. Why is it like that can someone help me please That's not enough info to fix it and I can't look at your PC to tell you what to do. So you should just uninstall Stylus, install again from the extension site, and install the default theme again from userstyles, until it works right. Also keep in mind the userstyles site is extremely laggy so it can be hard to get the theme to install and might take multiple installs. You can also use Stylish as an alternative to Stylus, basically the same extension |
Jan 7, 2022 2:29 PM
#48
| HI!! So i changed my background theme a couple days ago and I keep coming across this problem where everytime I close mal or refresh the page the background reverts back to the old bg I had before. This happens everytime and I don't know how to fix this. Have you experienced anything like this? Is there anything I can do to fix it?? |
Jan 8, 2022 2:56 AM
#49
snayyy said: HI!! So i changed my background theme a couple days ago and I keep coming across this problem where everytime I close mal or refresh the page the background reverts back to the old bg I had before. This happens everytime and I don't know how to fix this. Have you experienced anything like this? Is there anything I can do to fix it?? No, idk since I can't look at your browser personally, but I would uninstall the theme, start over, make sure you are following the directions to change backgrounds correctly if that doesn't work uninstall the extension and start over fresh try another browser see if the problem happens there maybe clear the browser cache and cookies |
Jun 25, 2023 9:46 AM
#50
| @Shishio-kun, could you please help me make sense of this? https://userstyles.org/styles/113507/add-custom-backgrounds-color I can no longer add a custom background at all, anytime I browse or add a url or even try to add a url from the userscript version, nothing happens. There is no upgrade button and uninstalling and trying again (as per your latest instruction) doesn't help. Only the default background options work. Help? |
 |
More topics from this board
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7812 |
by mtsRhea
»»
Apr 21, 5:25 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS][Modern] ☀️ Endless Summer Layout by Cateinya ( 1 2 3 4 5 ... Last Page )Cateinya - Aug 18, 2016 |
309 |
by hideso
»»
Apr 20, 3:56 PM |