New
Dec 27, 2017 1:21 PM
#151
Koharu66 said: Shishio-kun said: Koharu66 said: Koharu66 said: Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix https://www.dropbox.com/personal?preview=Myanimelist.css Is the link okay? that is the link that came out, i wanted to know what refers with this: [img]https://lh3.googleusercontent.com/-BeOn-xO62Lg/WkIIsSnaFQI/AAAAAAAAAi8/baGrp-fSfpwqL0vncODblvQC4oNeg11fACJoC/w530-h424-n-rw/anime%2Blist.jpg [/ img] Sometimes I do not understand well because I do not really know much english, I'm sorry. Would you explain where exactly I have to put link? . thanks! No, I dont think that link will work for others. It looks like Dropbox changed things since I made that topic (again) so I have to update it sometime Ok instead, after you upload the file do you see the .... ? I added a red line to it here. You can click on it and then click the share link (also has a red line).  It should give you a code if you click "Copy Link" after that, can you post it here? Eh, I see and now? https://www.dropbox.com/s/pygo6jz086xsivm/Myanimelist.css?dl=0 Thanks! :) If the link is OK, (i believe) where exactly would I have to paste it? You have to change it to this @import "https://dl.dropboxusercontent.com/s/pygo6jz086xsivm/Myanimelist.css"; And paste it into the top of your CSS edit box. If it's the only thing you're posting in there, add {} at the end. in the note that I point in red. You mean that when I start to put more animes and sleeves in my anime list I have to update the link every so often? that's what you mean? Here is my css @import code all goes well.  I already review all my list and each synopsis and gender are perfect, thanks to you, I thank you very much! ^_^ I wanted to ask you if I can change the font of the letter and the color, also if I can put a stroke to the letter? that's possible? If so, how do I do it? Hmm well on the first thing, if you had previous imports made which you were replacing, you would want to delete them. But you don't have any old imports cuz this is all new, so I don't think this applies to you. On the last thing, what letters in particular did you want to change the color of? If you can point it out yes it's possible as far as I've always seen. |
Jan 7, 2018 11:54 PM
#152
| Quick question about pasting in the generated CSS to make a new one. How exactly do you do that? I know you paste the previous generated code in the CSS thing, but when I did, it just went through all the anime again. Anyways, great theme! :) Also, how exactly do you do add the generated CSS with the manga? They are both the same theme as well. |
MizoreJan 8, 2018 12:00 AM
Jan 8, 2018 4:36 AM
#153
| @Mizore You are indeed supposed to put the previously generated code in the top text area (it is said so when you hover it), but after trying it myself it did not work either, and I don't really know how this generator works so I'm not sure how to do it correctly... So I guess you will have to generate it all again :/ Regarding your other question, unfortunately you cannot check the type of the list and import the corresponding generated code using CSS, so you will have to select a different theme for your manga list, put the base layout code and add the generated CSS link for your manga list. |
Feb 1, 2018 8:00 AM
#154
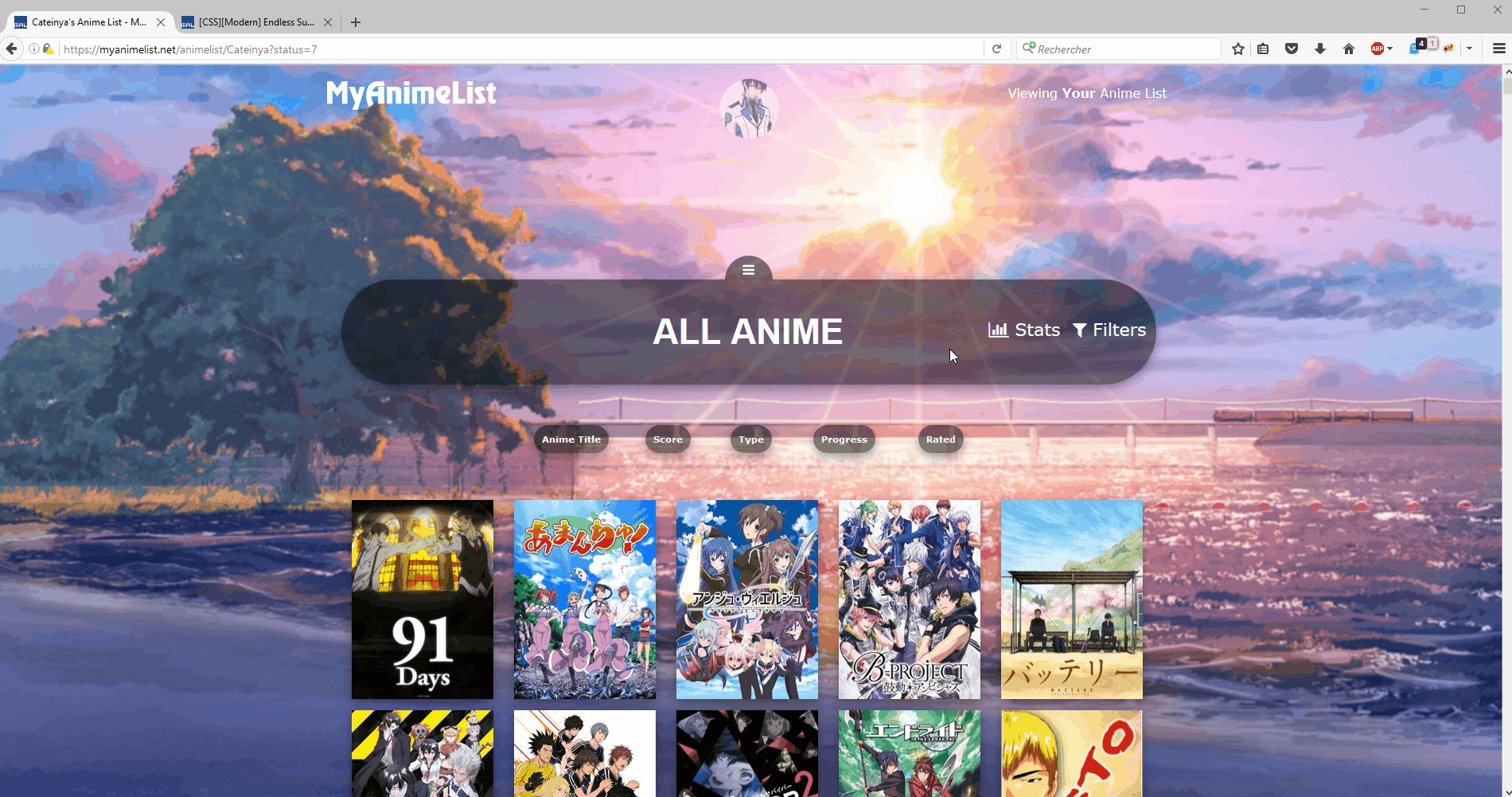
Cateinya said: Advanced part moved here due to lack of space Add synopsis and genre (Advanced) This part is only for advanced users : you have to generate your own CSS. Updated : New code available ! I added support for modern style, and it's now easier to use !
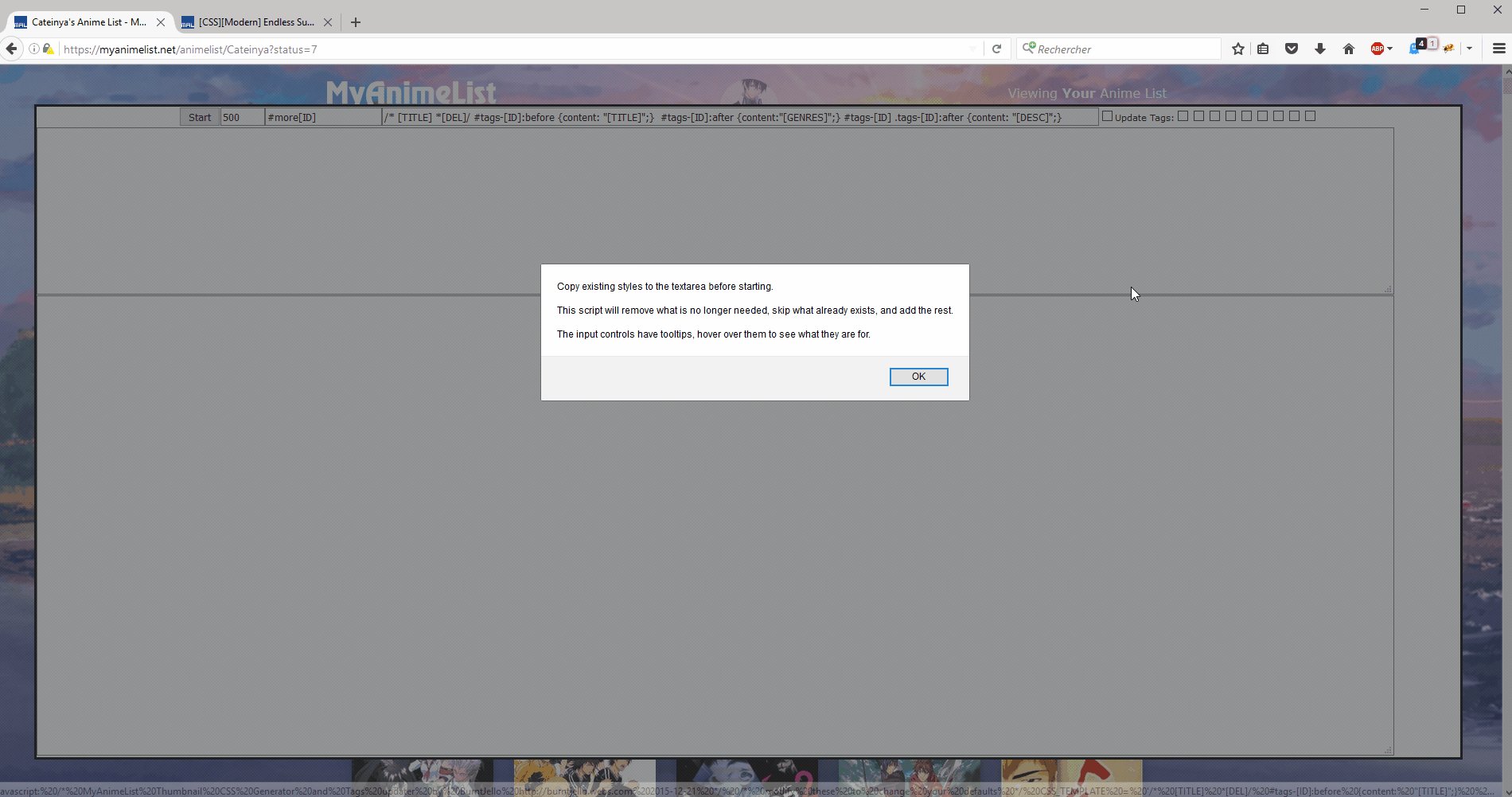
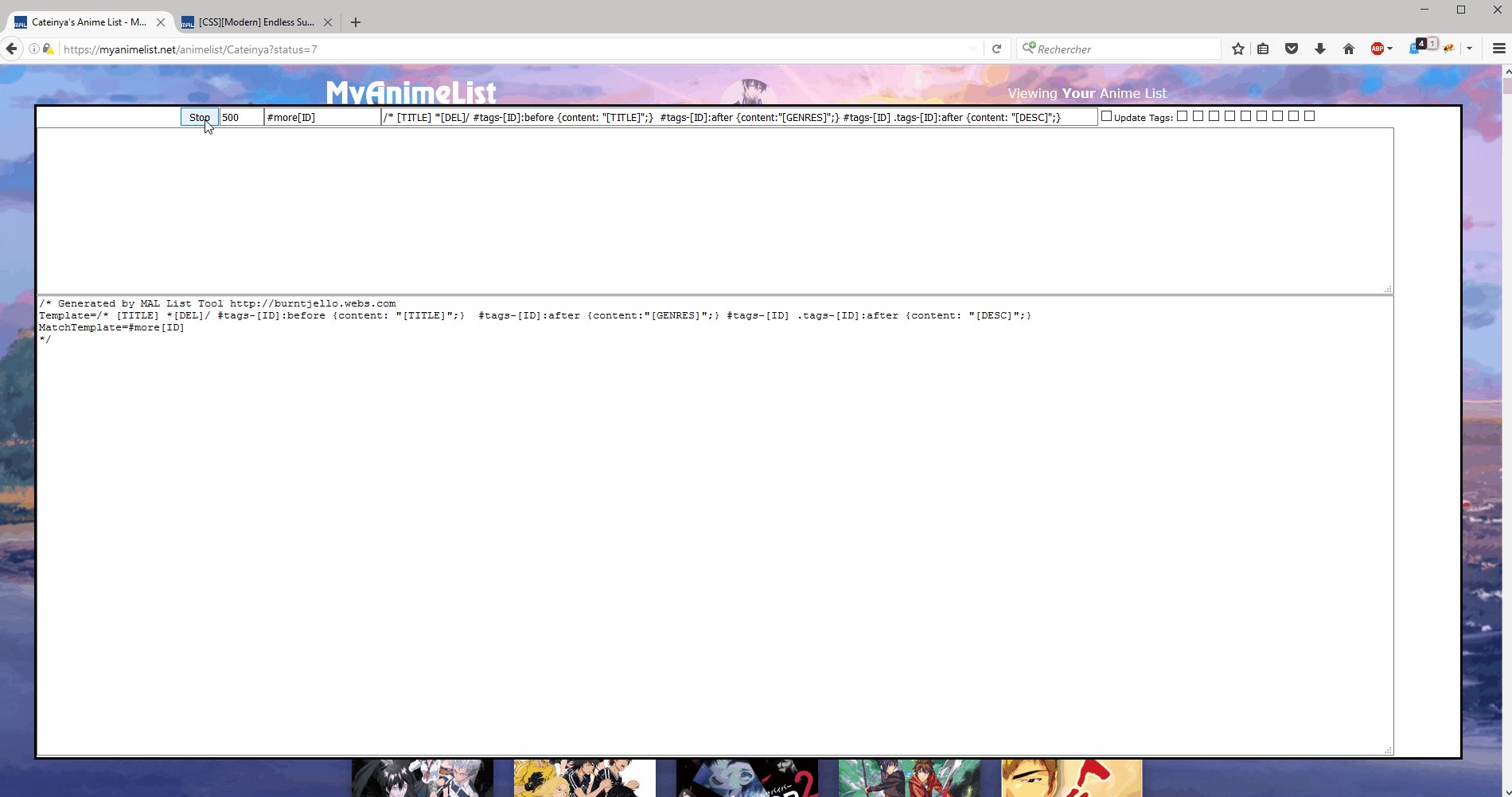
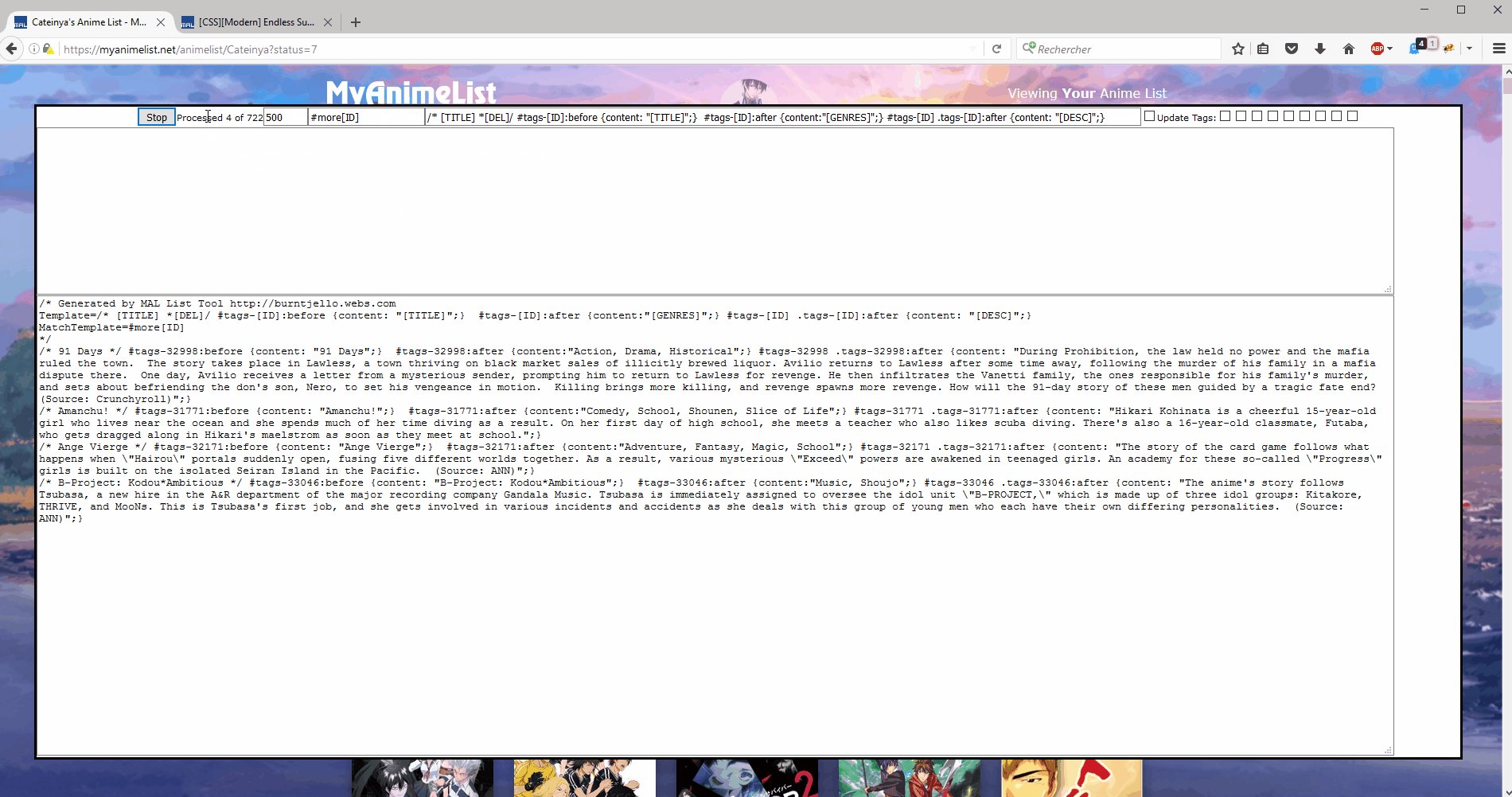
Now you can either add the generated CSS like this where indicated at the start of the layout code in the "Add Custom CSS" section (not recommended) or host it somewhere on the web and then import the file (just add the @import line before the layout code). To do the later, check this tutorial on how to host your CSS online : How to Import CSS easily with Dropbox (updated for 2014) (Don't forget to change the extension of the file hosted on Dropbox to ".css", otherwise it won't work!) How to update your generated CSS If you have made changes to your list (adding anime) or if the informations are no longer up-to-date, you can update the generated CSS easily by following step 2 to 6 (go to your list, start the generator and copy the generated CSS). Just before starting the generator, copy/paste the generated CSS you already have in the big section on the middle : it will update the CSS faster (only changing what is wrong and adding what is missing). Special thanks to BurntJelly for his generator Help, I'm lost |
Feb 1, 2018 10:58 AM
#155
| @OhTaKuSo It's a little bit too vague for me to be able to help you ^^ Which step are you talking about? What part of it is not clear? |
Feb 1, 2018 11:05 AM
#156
| @Cateinya Everything, so Can I have version for idiots? |
removed-userFeb 1, 2018 11:28 AM
Feb 1, 2018 12:14 PM
#157
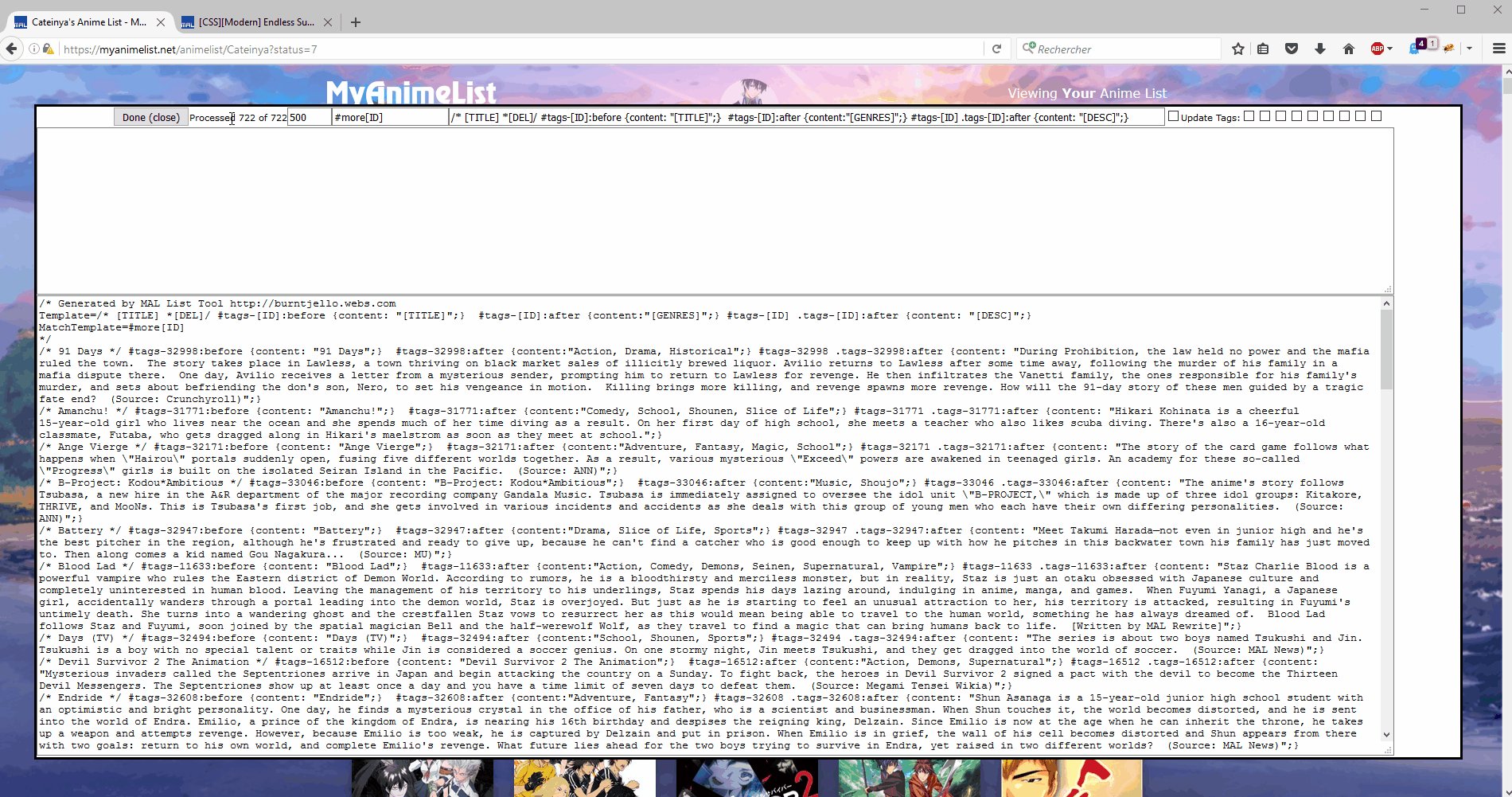
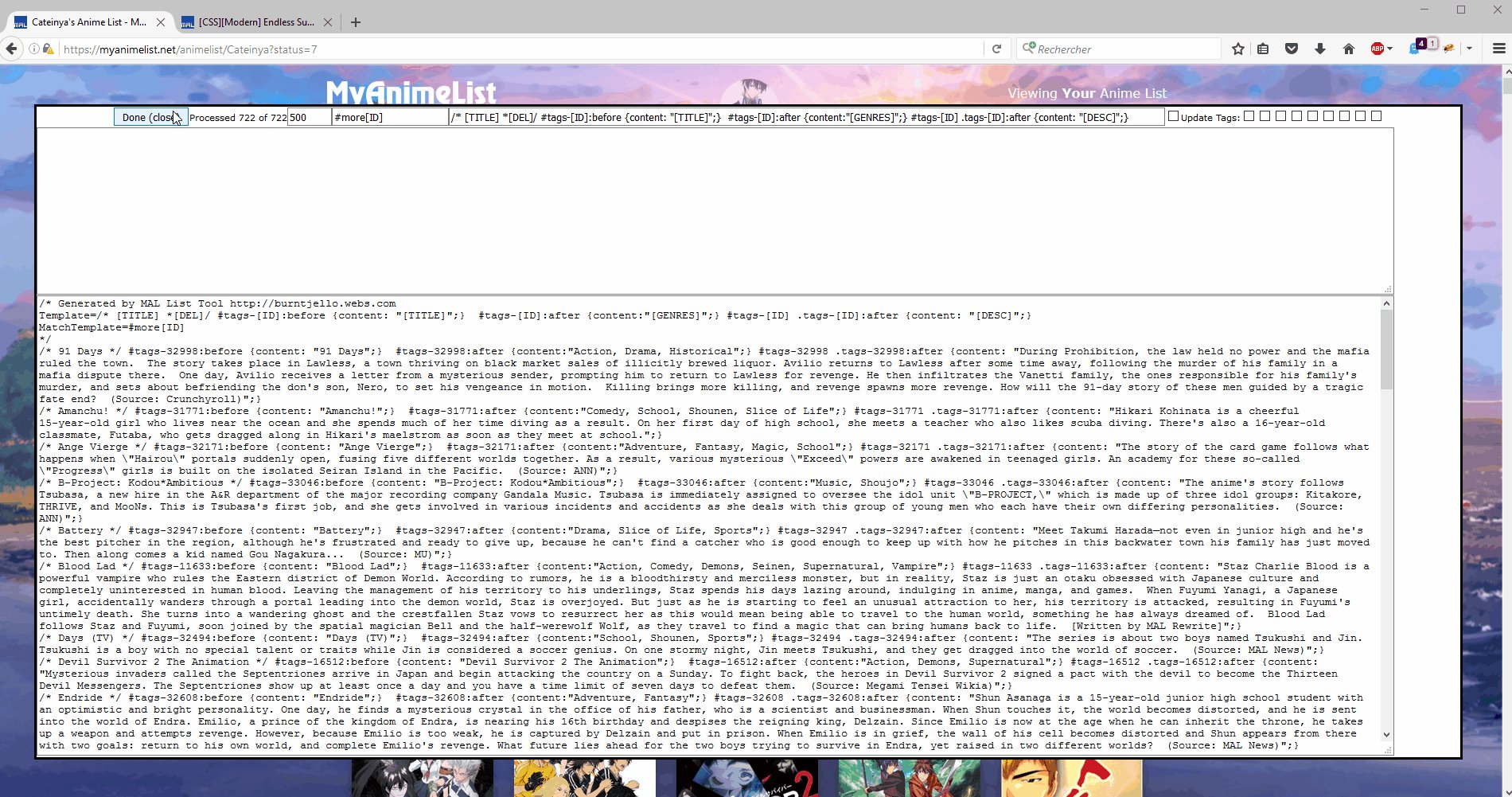
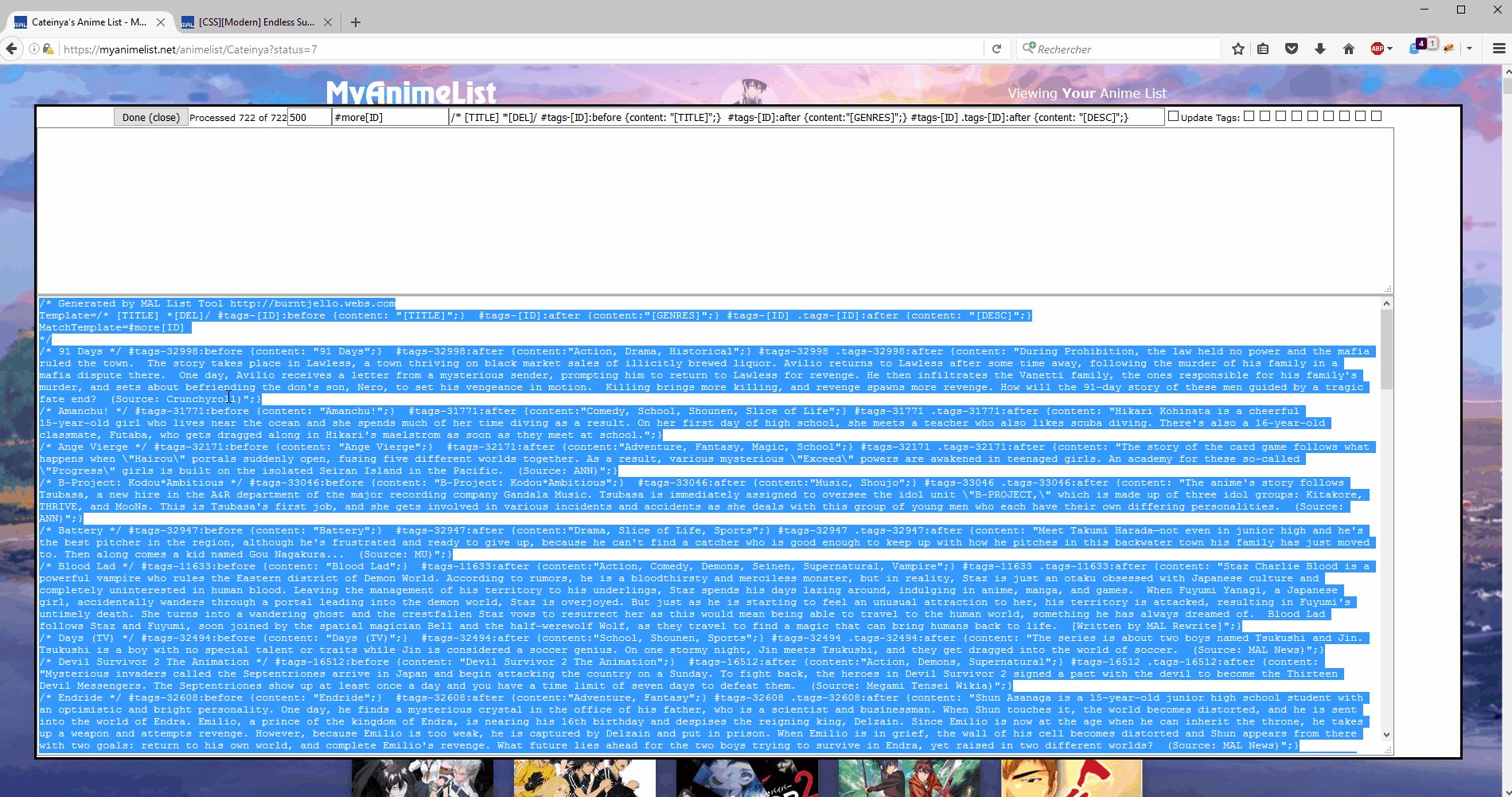
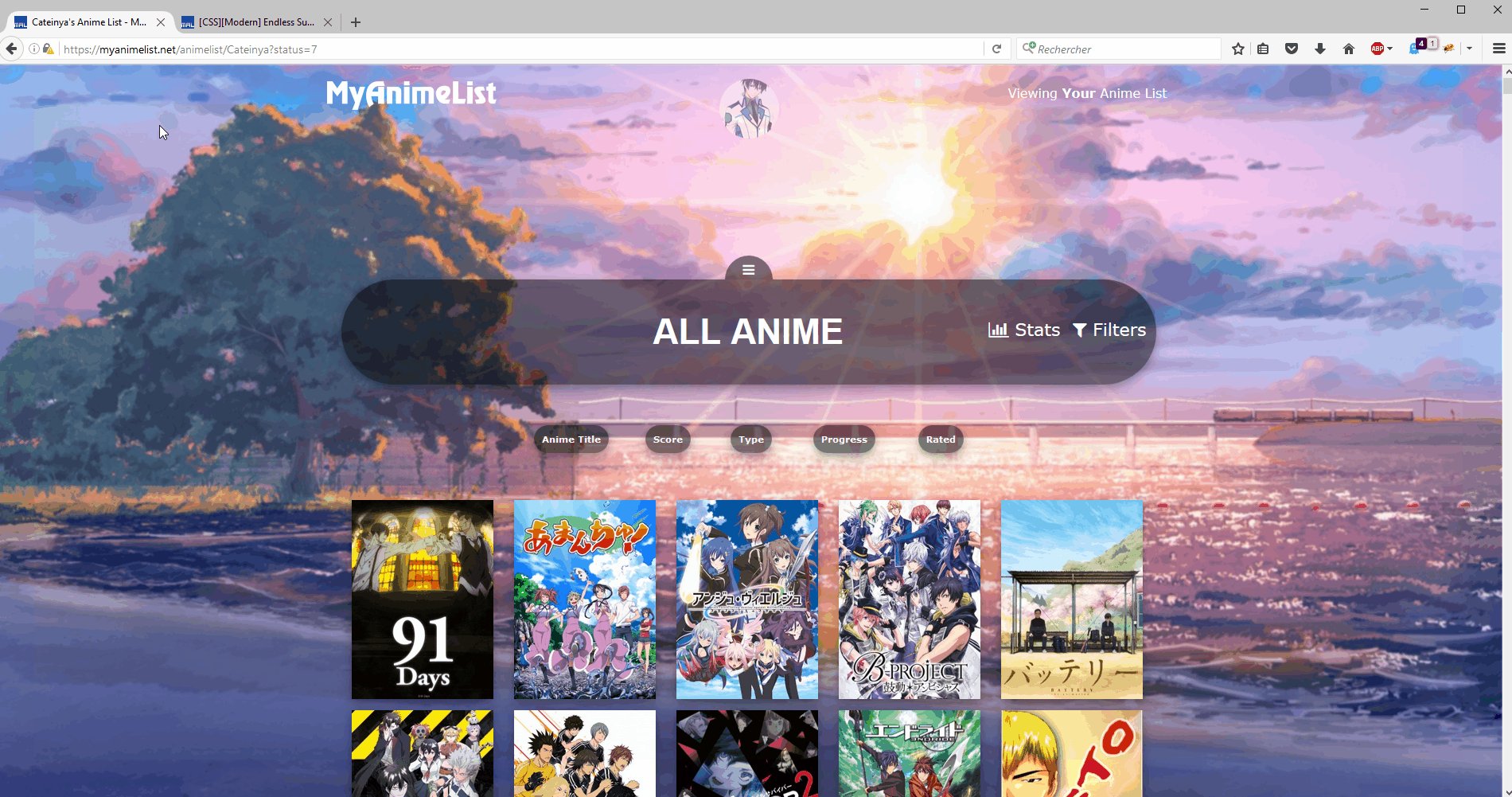
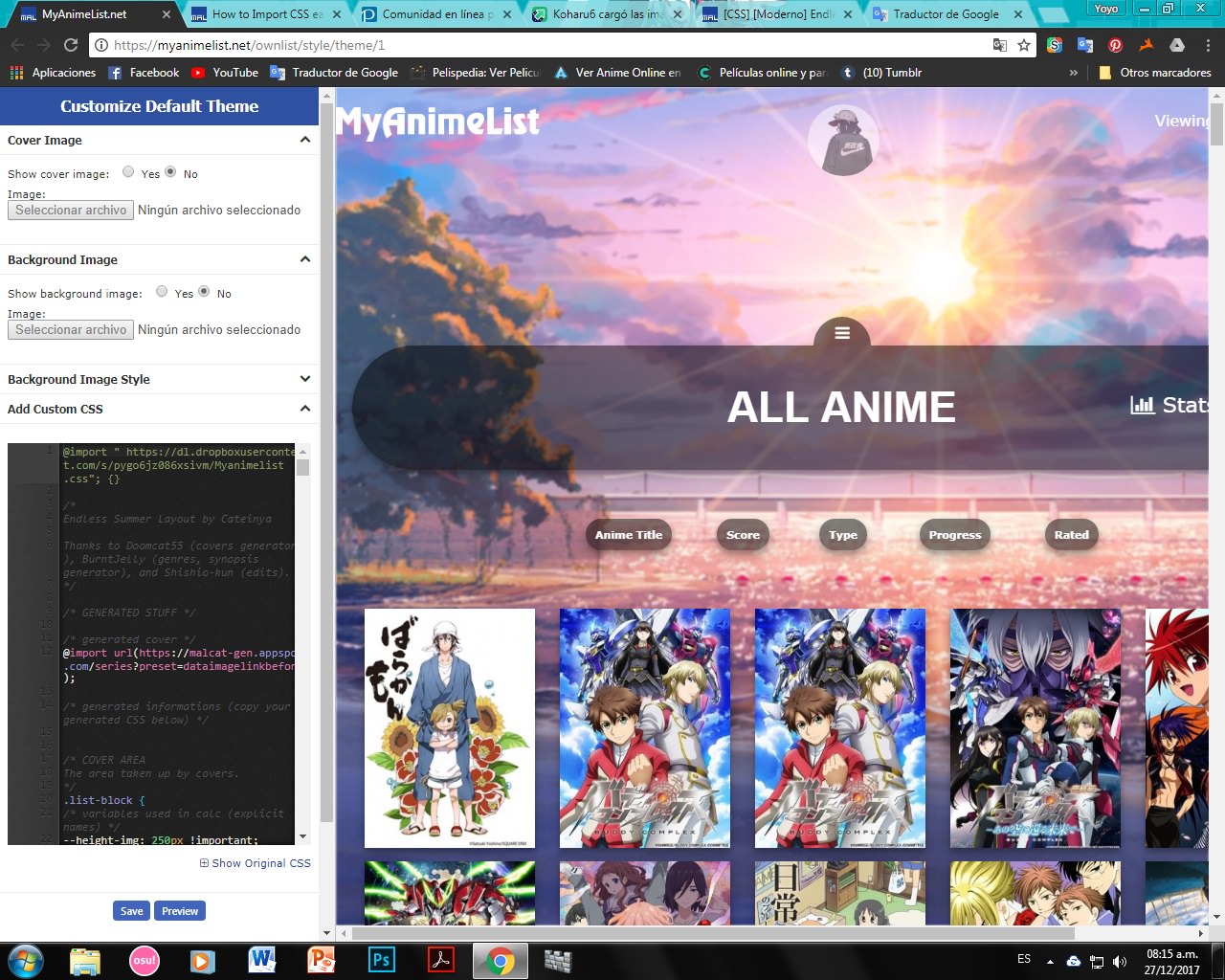
| @OhTaKuSo Well, it will be difficult, because I already made it as detailed as possible... ^^" First you need to create a bookmark on your browser. Since it can vary between browsers, it might help to search on Google so you can find the appropriate tutorial for the one you are using (but I recommend Firefox or Chrome for compatibility reasons). When you know how to do it, just create one, give it a name, and then, instead of a link to a webpage, put the piece of code available in the spoiler, and save the bookmark. After that go to your "All Anime" page, and scroll until no more entries are loaded. Then go to your bookmarks and click on the one you created. Click on the "Start" button that appears (refer to Step 4 GIF) and wait until it is finished (when the text changes to "Done"). Now you have your generated CSS in the bottom text block, and you can either paste it where it is said so at the beginning of the layout's code (on the empty line between the "/* generated informations...." and the "/* COVER AREA..." lines) and then save the layout, or host it, using the tutorial I linked (http://myanimelist.net/forum/?topicid=411779). I can't really explain the whole process more than this, the GIFs show everything (that's why I said it's for advanced users ^^) and it is only a bonus for the basic layout, that works perfectly fine without it. |
Feb 1, 2018 12:32 PM
#158
| @Cateinya It was just the step with the bookmark that was confusing me, But I got everything else, So thanks for the help and List design It's going to take awhile 3,276 entries on my MAL edit: The anime list text file is 4.65MB |
removed-userFeb 2, 2018 5:11 AM
Feb 6, 2018 12:17 PM
#159
| @OhTaKuSo That sure is huge ^^ Fortunately mine is not so long. It seems to work correctly now, I'm glad I've been able to help you =) |
Mar 11, 2018 10:19 AM
#160
| Hey, none of the images for the anime on my list are showing up. Do I need to go back and install all that new code? |
Mar 11, 2018 11:17 AM
#161
YugureShadowmore said: Hey, none of the images for the anime on my list are showing up. Do I need to go back and install all that new code? Maybe reinstall, yeah. Also, I can't inspect your list now, but did you try any of these solutions? https://myanimelist.net/forum/?topicid=443333 |
Mar 11, 2018 11:19 AM
#162
Shishio-kun said: YugureShadowmore said: Hey, none of the images for the anime on my list are showing up. Do I need to go back and install all that new code? Maybe reinstall, yeah. Also, I can't inspect your list now, but did you try any of these solutions? https://myanimelist.net/forum/?topicid=443333 I will try those at some point but I experince problems with this lay out fairly often so I am moving to a new one |
Mar 17, 2018 8:12 AM
#163
| used it thanks |
May 24, 2018 2:30 PM
#164
| My cover images are dead n i cant fix it T.T |
May 24, 2018 2:33 PM
#165
TowelieM3st3R said: My cover images are dead n i cant fix it T.T I would recommend to install the newest version of the code which is in the OP. You'll get big blurry preview pics for now, and if MAL fixes their issue which caused all the covers to break, the covers should be restored automatically to full HD quality. Or I will send a mass message on how to restore them back. |
May 27, 2018 2:31 AM
#166
| hi i have fix the css but my covers from anime serie movie and co (same manga) are unclear or blurred see link https://i.imgur.com/3lszbFa.png i have a monitor size 2560x1440 how i must doning to fix to hd pls? |
May 27, 2018 10:36 AM
#167
Alucarddarkking said: hi i have fix the css but my covers from anime serie movie and co (same manga) are unclear or blurred see link https://i.imgur.com/3lszbFa.png i have a monitor size 2560x1440 how i must doning to fix to hd pls? All my info on this is right here https://myanimelist.net/forum/?topicid=1731403 |
Aug 20, 2018 9:21 PM
#168
| Added a working cover generator to the code in the OP. Also added "Source Code" in bold font for more consistency between the topics. Hope thats ok! Trying to standardize everything and get all layouts working right |
Aug 21, 2018 5:36 AM
#169
Aug 21, 2018 8:15 AM
#170
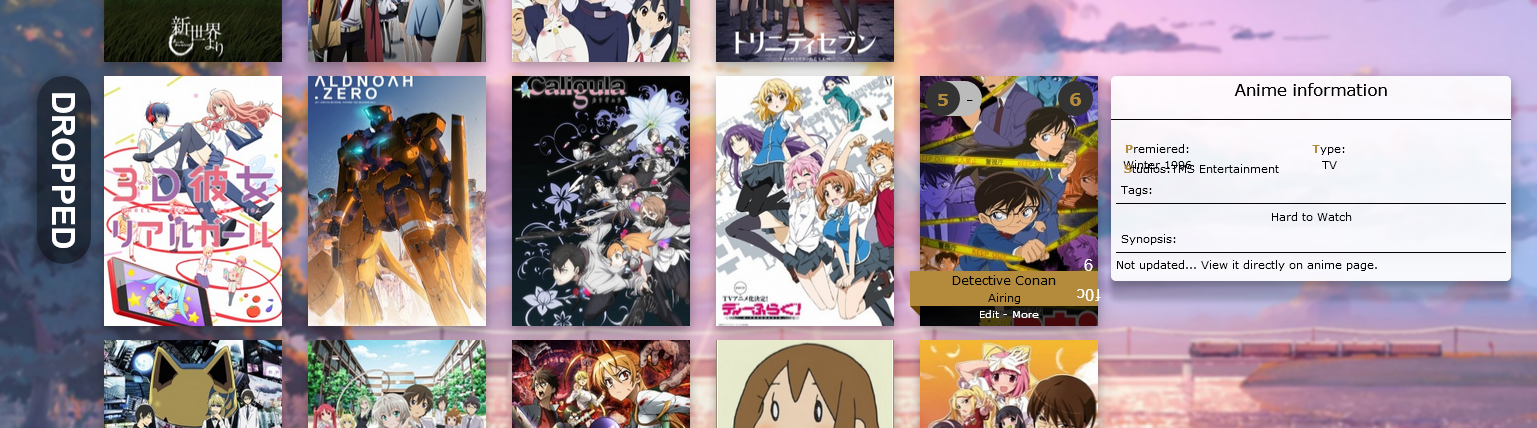
ExperienceLD said: There are stupid letters and numbers above the completed bar. How can I change that? I have the same problem |
Aug 21, 2018 10:19 AM
#171
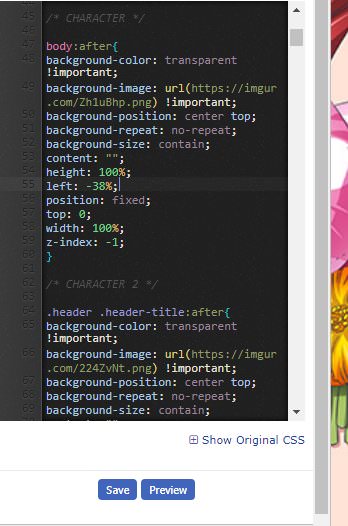
@ExperienceLD @LordGrind3r For some reason, the backslashes disappeared from the code, making it display these weird things instead of the correct icons. For example, the line content:"f0c9"; content:"\f0c9"; I fixed the code so you can directly grab it, or you can make the changes in your own modified code by adding a "\" before the "f" at the following lines: - line 348 (or 349) - line 454 (or 455) - line 457 (or 458) - line 460 (or 461) - line 463 (or 464) - line 466 (or 467) - line 469 (or 470) - line 903 (or 904) @Shishio-kun I'm fine with all these changes, and I welcome any standardization initiative. I also added (back?) the missing "\" for the cover generator @import. |
Aug 21, 2018 10:54 AM
#172
Cateinya said: I fixed the code so you can directly grab it, or you can make the changes in your own modified code by adding a "\" before the "f" at the following lines: - line 348 (or 349) - line 454 (or 455) - line 457 (or 458) - line 460 (or 461) - line 463 (or 464) - line 466 (or 467) - line 469 (or 470) - line 903 (or 904) thanks a lot! |
Aug 21, 2018 11:19 AM
#173
Cateinya said: @ExperienceLD @LordGrind3r For some reason, the backslashes disappeared from the code, making it display these weird things instead of the correct icons. For example, the line content:"f0c9"; content:"\f0c9"; I fixed the code so you can directly grab it, or you can make the changes in your own modified code by adding a "\" before the "f" at the following lines: - line 348 (or 349) - line 454 (or 455) - line 457 (or 458) - line 460 (or 461) - line 463 (or 464) - line 466 (or 467) - line 469 (or 470) - line 903 (or 904) @Shishio-kun I'm fine with all these changes, and I welcome any standardization initiative. I also added (back?) the missing "\" for the cover generator @import. Thanks, the backslash does get edited out a lot. I have to update the character additions thing too later cuz MAL broke it AND also I think I will link and use this thread for all big updates and changes from now on so we can get all our updates from it once with a mass messages https://myanimelist.net/forum/?topicid=439897 waitin for a mod to unlock that thread too ":D |
Aug 21, 2018 5:25 PM
#174
Cateinya said: @ExperienceLD @LordGrind3r For some reason, the backslashes disappeared from the code, making it display these weird things instead of the correct icons. For example, the line content:"f0c9"; content:"f0c9"; I fixed the code so you can directly grab it, or you can make the changes in your own modified code by adding a "" before the "f" at the following lines: - line 348 (or 349) - line 454 (or 455) - line 457 (or 458) - line 460 (or 461) - line 463 (or 464) - line 466 (or 467) - line 469 (or 470) - line 903 (or 904) @ExperienceLD @Shishio-kun Thank you so much guys |
Aug 29, 2018 8:06 AM
#175
| Hello my character image disappear when i scroll down is there a solution to prevent this ? |
Aug 29, 2018 4:26 PM
#176
@19sonix93 Remove the line "will-change: transform;" in your CSS (line 104) :...
/* BACKGROUND */
body:before {
background-color: #9492C8;
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwM11yX11hK7d_zmj2TxFvVs);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
content: "";
filter: blur(1px);
height: 100%;
left: 0;
position: fixed;
top: 0;
width: 100%;
will-change: transform; <----- delete this line
z-index: -2;
}
... |
Sep 11, 2018 3:18 PM
#178
| Hey ! I'm sorry to interrupt you, but i have a question. Maybe this is already in the comment/reply sccion, but it's way to much for me to read all coments, so here it goes. Im having trouble with adding a character on my background image... I do exactly what you say, but it doesnt work. I think the problem is the image that i render, but im still confused. Can you help me ? |
Sep 11, 2018 8:40 PM
#179
SnowKidPT said: Hey ! I'm sorry to interrupt you, but i have a question. Maybe this is already in the comment/reply sccion, but it's way to much for me to read all coments, so here it goes. Im having trouble with adding a character on my background image... I do exactly what you say, but it doesnt work. I think the problem is the image that i render, but im still confused. Can you help me ? Try to add the image links again to the parenthesis, and make sure they have .png at the end. Like here  You should also use a image host like Imgur if you're not already. Otherwise if that doesn't work post your CSS here |
Sep 12, 2018 1:10 AM
#180
| i did that, but the photo still has the white background... how do i remove that ? |
Sep 12, 2018 2:05 AM
#181
SnowKidPT said: i did that, but the photo still has the white background... how do i remove that ? The image might not be rendered (which means, it doesn't have the background cut out). Someone has to render it, then save it in the .png format for it to lose the white background Can you paste the original image here? I can probably cut some of the white background out, maybe all of it |
Sep 12, 2018 3:28 AM
#182
Sep 12, 2018 8:20 PM
#183
Jan 22, 2019 12:20 AM
#185
| Hii first of all I love the UI and layout of your theme it's great! I'm trying to generate the CSS for the synopsis and genres and sometimes as it's generating an error will pop up like this: error 35834:TypeError: Cannot read property 'src' of undefined. I'm guessing it's just not grabbing the info for certain anime titles, the 5 numbers at the beginning of the error change as well. I have some older titles in my list so it'd make sense I guess. Can I use this CSS still or would you recommend regenerating it? I'm gonna try it when it finishes generating anyways just thought I'd ask if there's a fix for this. EDIT: Grr tried using the CSS and the synopsis and genre didn't work :/ |
foolicooliJan 22, 2019 1:07 AM
Jan 22, 2019 12:36 PM
#186
| @foolicooli I updated the code in the advanced part, be sure to update the bookmark with this new code. Unfortunately some of the errors can not be fixed with some code, because it revolves around MAL's server not responding quick enough when the script asks for info (and it should not only happen with older titles but sometimes with recent ones too). But with this new version, it will not completely crash and still generate the CSS for most of the titles. What you can do is start a first run of generation. When it ends, save the generated CSS and close the window ("Done (close)" button). It will tell how many errors happened. Then open the bookmark again, and paste the already generated CSS in the big empty section at the top. Start the generation, and it will only update the missing ones. Save the generated CSS (bottom section) that now contains the old and updated CSS. Once again there may have been some errors, so repeat these last updating steps until there is no error left when you close the window. In case the error number do not decrease, can you hit the keys Ctrl + Shift + I, then go to the "Console" tab and make a screenshot of the errors? So I can see exactly what the errors are and which titles are triggering them... |
Jan 31, 2019 4:10 PM
#187
| Hey thanks so much for the updated code! I finally got around to doing it today and I only had to do it twice. The first time only had 33 errors and second time updated my list almost instantly. I was curious Is there any way I can add a filter to my list to order my anime by date started or order it by the overall public score of it? Thanks so much for the help! |
Feb 1, 2019 12:02 PM
#188
| @foolicooli I'm glad it works now. Don't forget to paste the CSS next to the top of the layout's code, or paste the dropbox link (or any other host service you want to use). Unfortunately, there is no code that can automatically filter your list. What you can do is click on the "Filters" button and select your sorting preferences and click "Apply". Then you can use this new page's URL to make a bookmark (for example), to directly access the sorted list. |
Mar 8, 2019 12:45 PM
#189
| Hi, thank you for your style. Although I really like it, I want to change some small things. But I don't know much about CSS so I hope you could help me by indicating where I could change to what I want. The first thing is the info about the progress, the title, the score, always visible and not only when mouse hover. I also would like to remove the zooming of the anime covers on hover. The second thing is change the colors of info box background and text. I want to have a dark box background so it would look better with my dark background. Thank you. |
Mar 9, 2019 8:47 AM
#190
@OfficialBispo To make the title, score and progress always visible, and also disable the zoom on the covers, just add the following piece of code at the very end of the CSS:.list-item .data.title,
.list-item .data.title:after,
.list-item .data.score,
.list-item .data.progress,
.list-item .data.chapter,
.list-item .data.volume,
.list-item .more-info {
visibility: visible !important;
}
.list-item:hover .data.image a:before {
transform: none !important;
}To change the info box background, add this code at the end of the CSS. You can change the first 3 values to the RGB code of the color you want. The 4th value is the opacity and ranges between 0 and 1 (from invisible to completely opaque). .data.tags,
.data.tags > div:after {
background-color: rgba(0,0,0,0.9) !important;
}This code changes the text color of the info box. You can pick the color you want (using the color name, the rgb code, or the hex code): .data.licensor,
.data.magazine,
.data.rated,
.data.season,
.data.studio,
.data.tags,
.data.type {
color: white;
}You may also want to add this code that changes the color of the 3 horizontal separating lines in the info box. Again you can change from "white" to the color you want: .data.tags:after,
.data.tags > div:before,
.data.tags > div > span:first-child:before {
border-bottom-color: white !important;
} |
Mar 19, 2019 7:29 AM
#192
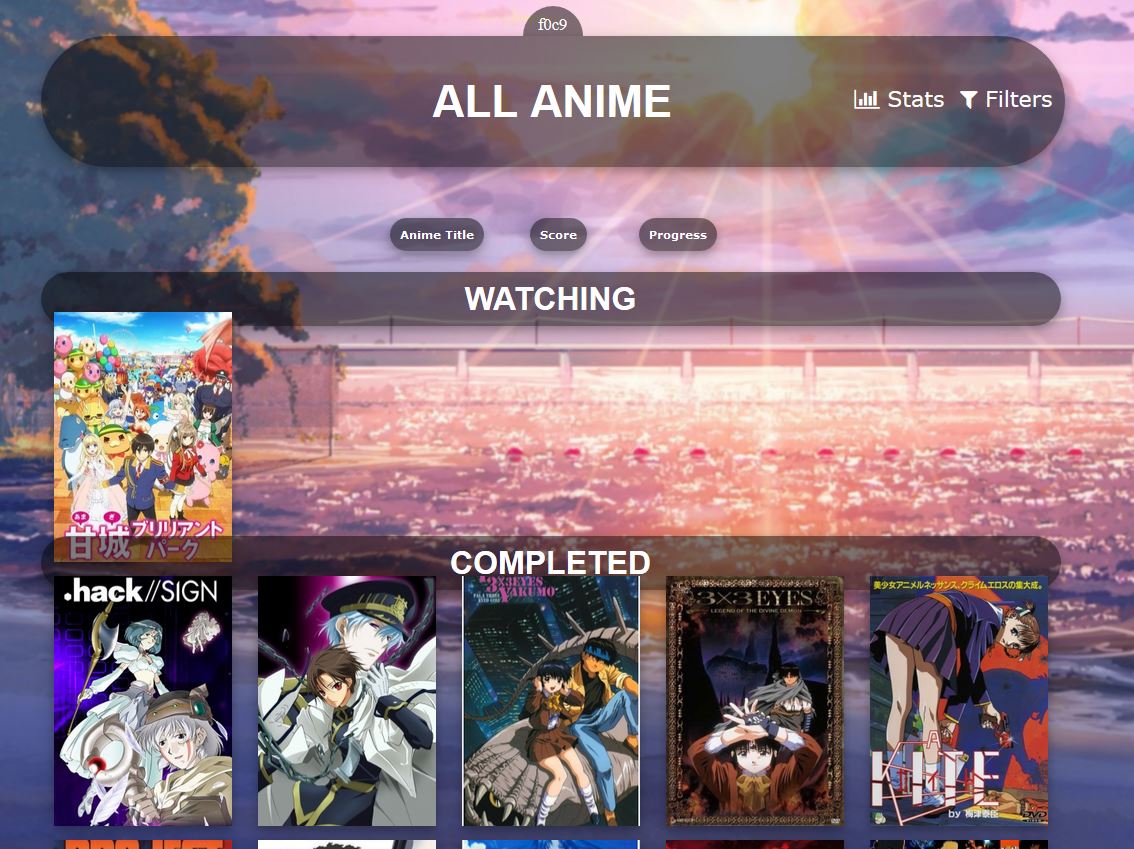
| How can I make a line between categories in "all anime" ? (WATCHING, COMPLETED ....) |
Mar 21, 2019 12:22 PM
#193
| @TutBanana Unfortunately I haven't found a way to do it, since there is no clear distinction in the different categories that I could use to make a separation between them. |
Mar 21, 2019 7:03 PM
#194
Cateinya said: @TutBanana Unfortunately I haven't found a way to do it, since there is no clear distinction in the different categories that I could use to make a separation between them. Ah MALcat can create headers, so, there might be a way now with that :D I'll try to look into this weekend if no one else does. It was possible on classic when we did a square layout, but it was buggy and a pain to set up. Modern's a little cleaner tho, I guess? |
Mar 21, 2019 7:37 PM
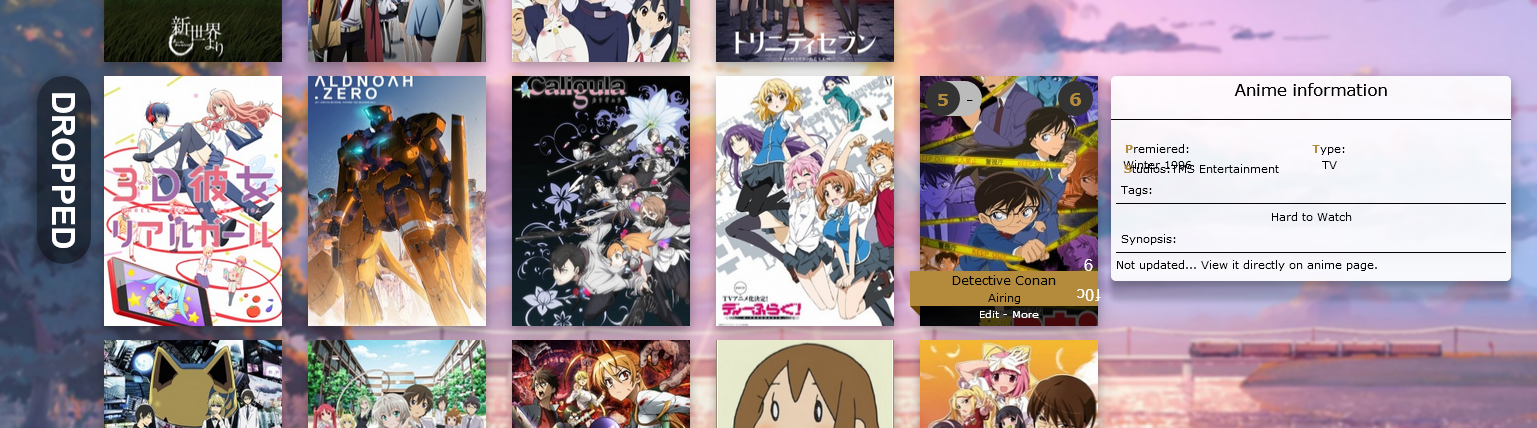
#195
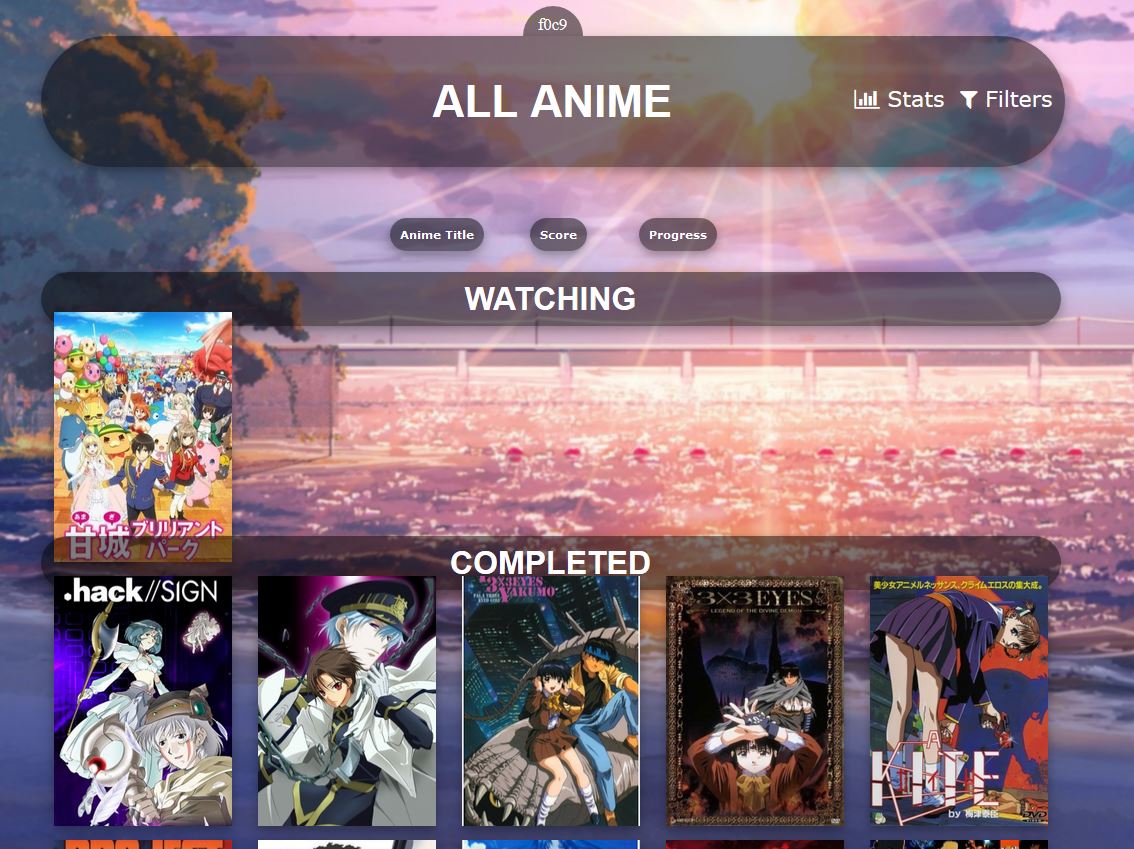
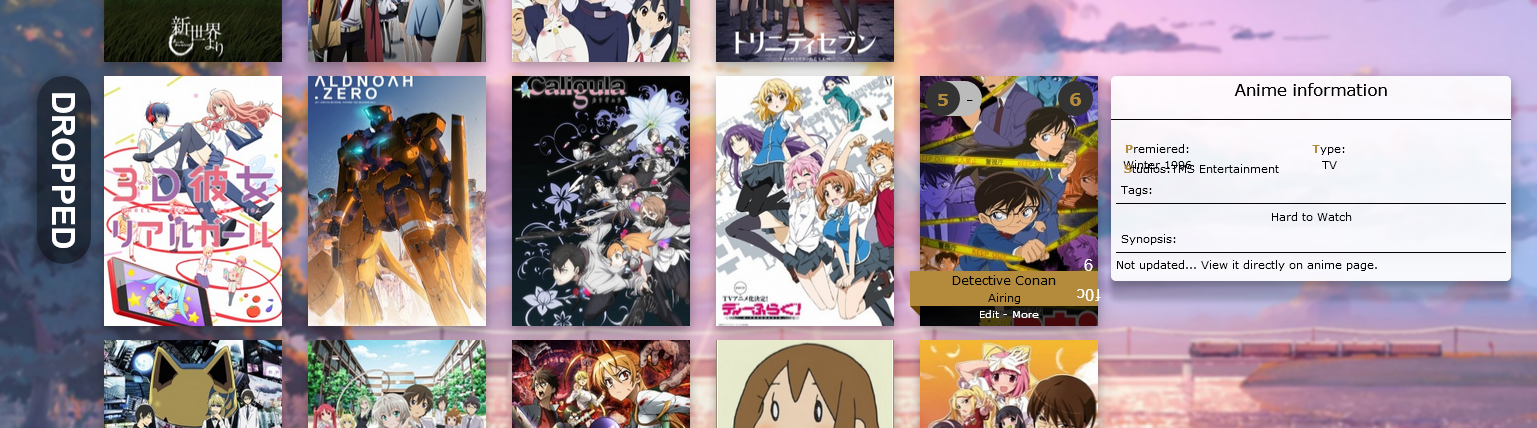
Shishio-kun said: Nah, it's not possible from what I can tell. I tried when TutBanana originally posted, and while you can easily separate the sections with "clear: left", the method the theme uses for the hover info (nth-of-type, iterating every 5th child) causes massive page flow issues when combined with this. I can't think of an alternative way that achieves the same visual result. Seen here, this hover info is supposed to be on the left side but instead is on the right, which makes it overflow on small screens:Cateinya said: @TutBanana Unfortunately I haven't found a way to do it, since there is no clear distinction in the different categories that I could use to make a separation between them. Ah MALcat can create headers, so, there might be a way now with that :D I'll try to look into this weekend if no one else does. It was possible on classic when we did a square layout, but it was buggy and a pain to set up. Modern's a little cleaner tho, I guess?  This is the code I was playing around with before I realized it wouldn't work: @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='\"status\":7'] .list-item:nth-child($index){clear:left}body[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}";
.list-item:before {
display: inline-block;
width: auto;
height: 54px;
padding: 0 15px;
background: rgba(0,0,0,0.5);
border-radius: 27px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
margin-left: calc(-1 * var(--padding-h-img));
margin-bottom: -54px;
color: #fff;
font: bold 32px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif;
text-transform: uppercase;
transform: rotate(90deg);
transform-origin: top left;
}
@supports not (margin-left:var(--checkvar)) {
.list-item:before {
margin-left: calc(512px - 150px - 13px);
}
} |
Mar 21, 2019 9:05 PM
#196
| @valerio_lyndon: thanks this helped a lot! Creating space between the categories is difficult to do without creating a lot of problems over the rest of the layout, yes. If you can target the last anime in the category tho, this is easier to do and you can make a lot of space for a header. I'm sure MALcat could do that somehow, since it seems to already do that (?). MALcat would have to give that last anime in the category more padding on the bottom to make room for a header under it. Unless there's a "last anime in a category" selector I don't know of. I can maybe ask Doomcat how we can do that later to make headers for this list. I don't think it would work on other square layouts since they seem to have different settings The problem could probably be solved without that tho if someone broke the Endless Summer down to its bare elements then rebalanced everything (color coding the layout would help) but that's hours of work |
Mar 21, 2019 9:17 PM
#197
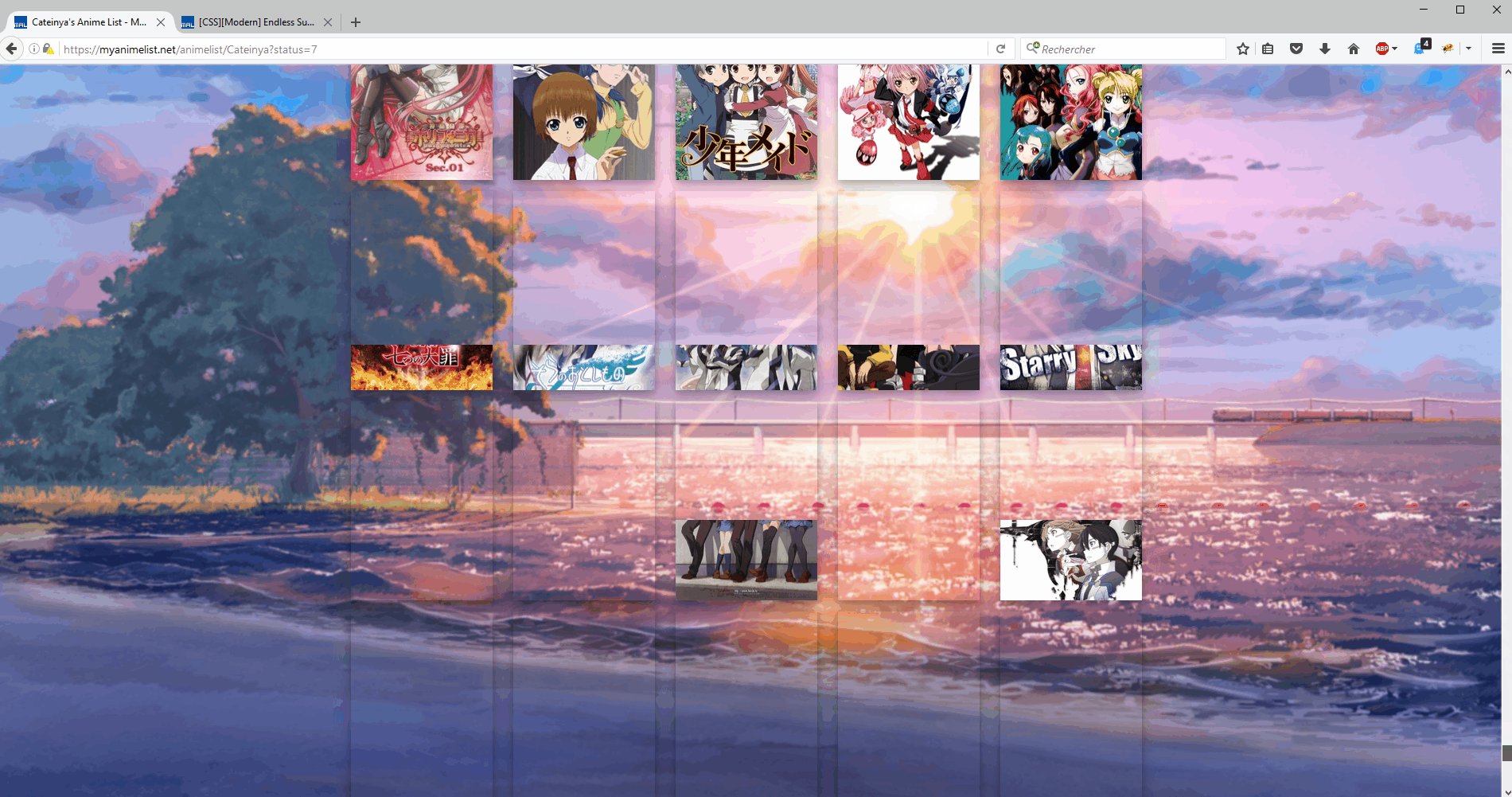
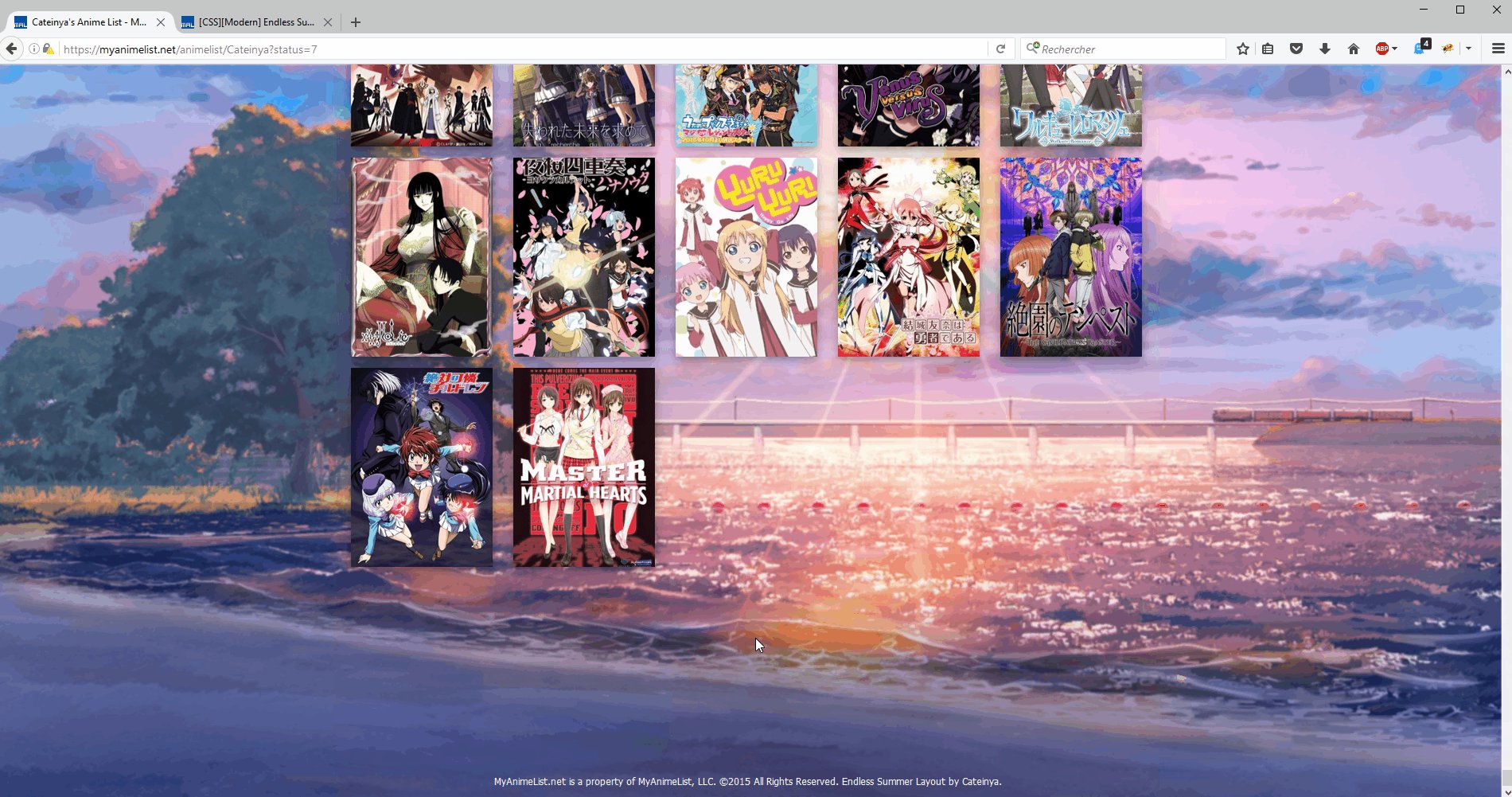
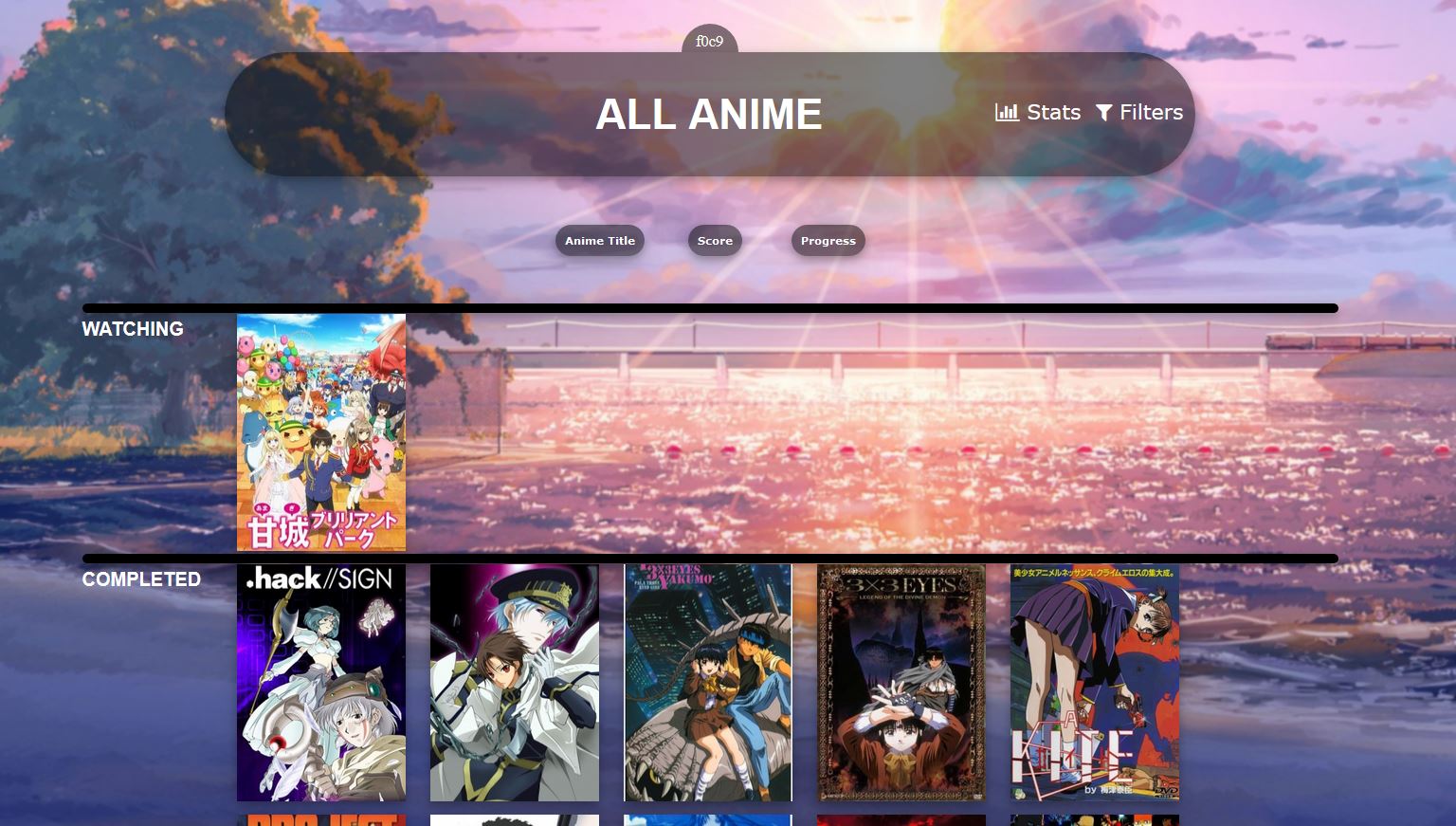
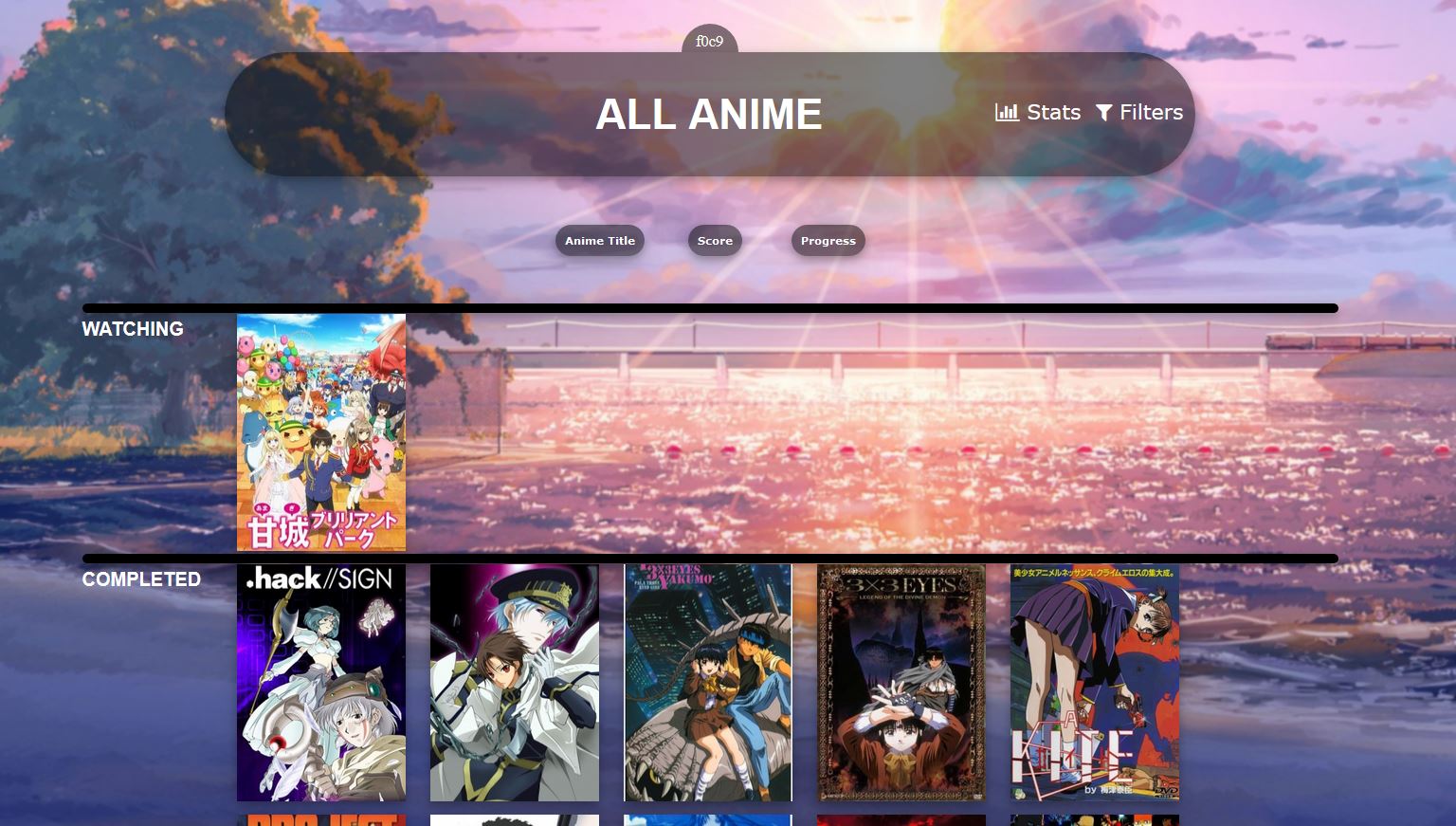
You have a few options which we made Do any of these seem like something you'd want? Let me know and we can give you the codes (they're here but might be tricky to install). Also I can make small adjustments like color, removing the text.  @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='\"status\":7'] .list-item:nth-child($index){clear:left}body[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}"; .list-item:before { display: inline-block; width: 1020px; background: rgba(0,0,0,0.5); height: 54px; border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; left: -0px; top: -40px; position: relative; color: #fff; font: bold 32px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; text-align: center; transform-origin: top left; }  @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='\"status\":7'] .list-item:nth-child($index){clear:left}body[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}"; .list-item:before { display: inline-block; width: auto; height: 54px; padding: 0 15px; background: rgba(0,0,0,0.5); border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; color: #fff; font: bold 32px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; transform: rotate(90deg); transform-origin: top left; } @supports not (margin-left:var(--checkvar)) { .list-item:before { margin-left: calc(512px - 150px - 13px); } }  @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='\"status\":7'] .list-item:nth-child($index){clear:left}body[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}"; .list-item:before { display: inline-block; width: 1325px; background: black; height: 10px; border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; left: -150px; top: -55px; position: relative; color: #fff; font: bold 20px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; transform-origin: top left; } |
Mar 23, 2019 10:26 AM
#198
Shishio-kun said: You have a few options which we made Do any of these seem like something you'd want? Let me know and we can give you the codes (they're here but might be tricky to install). Also I can make small adjustments like color, removing the text.  @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='"status":7'] .list-item:nth-child($index){clear:left}body[data-query*='"status":7'] .list-item:nth-child($index):before{content:'$content'}"; .list-item:before { display: inline-block; width: 1020px; background: rgba(0,0,0,0.5); height: 54px; border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; left: -0px; top: -40px; position: relative; color: #fff; font: bold 32px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; text-align: center; transform-origin: top left; }  @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='"status":7'] .list-item:nth-child($index){clear:left}body[data-query*='"status":7'] .list-item:nth-child($index):before{content:'$content'}"; .list-item:before { display: inline-block; width: auto; height: 54px; padding: 0 15px; background: rgba(0,0,0,0.5); border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; color: #fff; font: bold 32px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; transform: rotate(90deg); transform-origin: top left; } @supports not (margin-left:var(--checkvar)) { .list-item:before { margin-left: calc(512px - 150px - 13px); } }  @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='"status":7'] .list-item:nth-child($index){clear:left}body[data-query*='"status":7'] .list-item:nth-child($index):before{content:'$content'}"; .list-item:before { display: inline-block; width: 1325px; background: black; height: 10px; border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; left: -150px; top: -55px; position: relative; color: #fff; font: bold 20px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; transform-origin: top left; } The last one is really beautiful |
Mar 23, 2019 11:44 PM
#199
OK just add this to the top @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='"status":7'] .list-item:nth-child($index){clear:left}body[data-query*='"status":7'] .list-item:nth-child($index):before{content:'$content'}"; and add this .list-item:before { display: inline-block; width: 1325px; background: black; height: 10px; border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; left: -150px; top: -55px; position: relative; color: #fff; font: bold 20px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; transform-origin: top left; } to the bottom and let us know if it works |
Mar 24, 2019 4:46 AM
#200
Shishio-kun said: OK just add this to the top @import "https://malcat-gen.appspot.com/headers?template=body[data-query*='"status":7'] .list-item:nth-child($index){clear:left}body[data-query*='"status":7'] .list-item:nth-child($index):before{content:'$content'}"; and add this .list-item:before { display: inline-block; width: 1325px; background: black; height: 10px; border-radius: 27px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); margin-left: calc(-1 * var(--padding-h-img)); margin-bottom: -54px; left: -150px; top: -55px; position: relative; color: #fff; font: bold 20px/54px 'Helvetica neue', 'Helvetica', 'lucida grande', 'tahoma', 'verdana', 'arial', sans-serif; text-transform: uppercase; transform-origin: top left; } to the bottom and let us know if it works It doesn't work :( |
More topics from this board
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7812 |
by mtsRhea
»»
Apr 21, 5:25 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS - CLASSIC] Wishes of the heart ~ XXXholic layout by HahaidoShishio-kun - Dec 27, 2015 |
9 |
by tsyndi
»»
Apr 18, 9:23 PM |