New
Jun 21, 2013 5:14 PM
#1
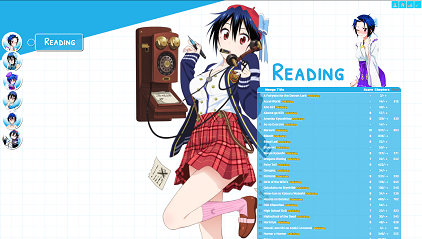
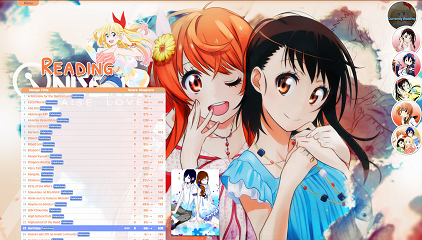
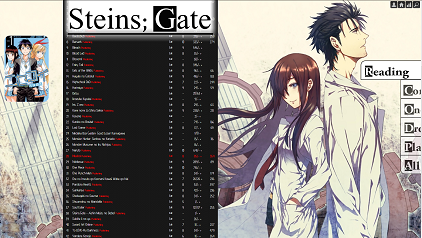
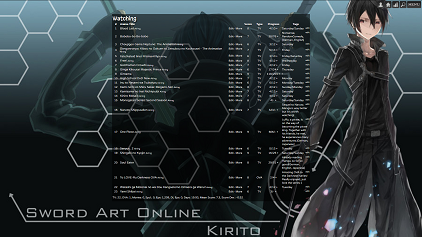
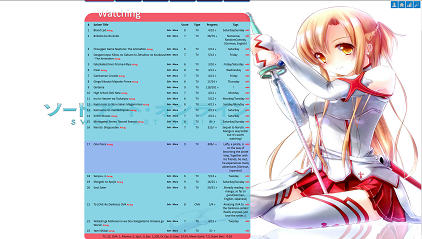
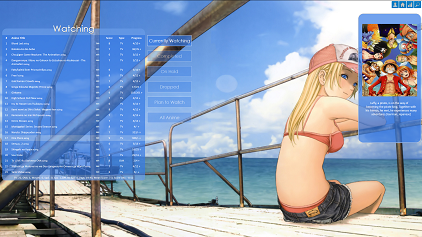
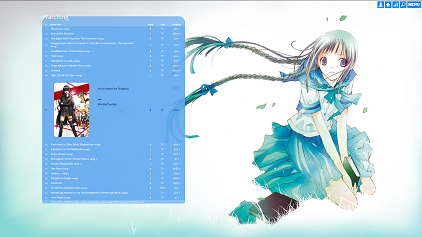
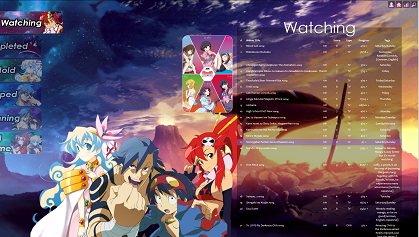
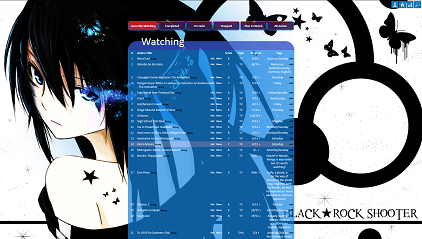
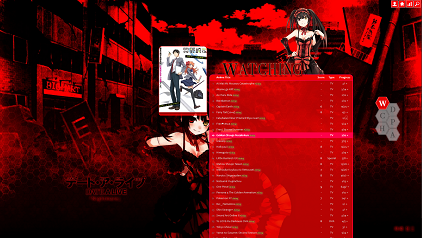
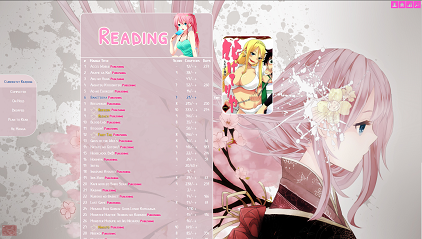
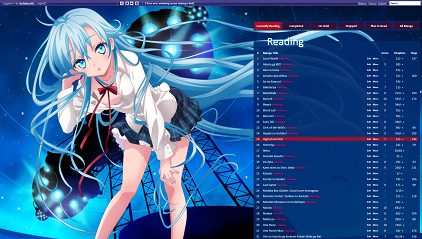
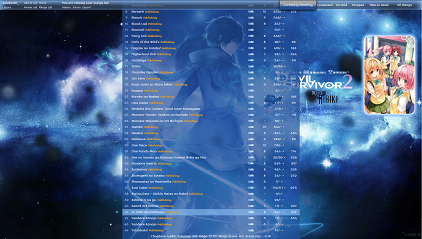
This is a gallery topic for CSS layouts, a preview list of all premade layouts in the club can be found here: http://myanimelist.net/forum/?topicid=318587 Thanks to these users for helping to repair these layouts in 2019: evilcorn PrOxAnto DooMWhite Acans thenonamezzz Valerio_lyndon Layouts I've made for public use. Many of them are reskins, I know. If there are any problems drop a msg in this topic. Please be aware you should have following settings, cause most of the list work on these. For anime  For Manga  If a topbar is missing or broken, try to get it from this topic: https://myanimelist.net/forum/?topicid=449097 FIXED ANIME LIST LAYOUTS             FIXED MANGA LIST LAYOUTS      BROKEN ANIME LIST LAYOUTS                       BROKEN MANGA LIST LAYOUTS              How can I edit my Favorites? - obsolete - Some of the layouts have a function to mark your favs. You can find this feature at the bottom of the code. It should say something like this a[href="AnimeURL1"], [href="AnimeURL2"] { background-attachment: scroll; background-color: transparent; background-image: url(""); background-position: left top; background-repeat: no-repeat; color: gold !important; padding-bottom: 10px; padding-left: 35px; text-shadow: 0 1px 2px black; } Just go to the myanimelist site of your favorite anime and copy the link  paste it between the paranthesis where it says "AnimeURL1". Like this a[href="http://myanimelist.net/anime/21/One_Piece"], [href="http://myanimelist.net/anime/918/Gintama"] { background-attachment: scroll; background-color: transparent; background-image: url(""); background-position: left top; background-repeat: no-repeat; color: gold !important; padding-bottom: 10px; padding-left: 35px; text-shadow: 0 1px 2px black; } Of course you can add more than 2 favs, just write [href=""] and do the same, dont forget to put the , after the [href=""] |
Shishio-kunDec 6, 2020 4:39 PM
Jun 22, 2013 3:40 AM
#2
| O_O Thanks man. I really apreciate this topic. I can take my layout back, but if you remember my layout was in Spanish >.< |
Jun 29, 2013 10:17 PM
#3
Jul 1, 2013 3:47 PM
#4
| I'm going to use one of them! I'll be sure to give credits in my info, thank you :p |
smellslikeshitJul 1, 2013 4:08 PM
Jul 1, 2013 4:05 PM
#5
| These look great! Loving the one piece layout, Thanks! |
Jul 1, 2013 6:09 PM
#6
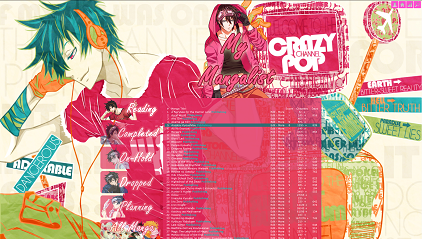
| My top 3 favorites are definitely One Piece, SAO, then the one pink hair girl :) You did a good job on these dude, can't wait to see your next one :D |
Jul 1, 2013 6:11 PM
#7
| I like your lists. Wish your steins;gate list would be manga code. I love that the most. |
Jul 6, 2013 12:46 PM
#8
GoldenBRS said: I like your lists. Wish your steins;gate list would be manga code. I love that the most. Done. There was already a Steins;Gate manga version but didnt thought there would be anyone who wants it lol Anyway check first post! |
Jul 6, 2013 7:20 PM
#9
SylakentH_ said: GoldenBRS said: I like your lists. Wish your steins;gate list would be manga code. I love that the most. Done. There was already a Steins;Gate manga version but didnt thought there would be anyone who wants it lol Anyway check first post! Thanks! |
Aug 6, 2013 8:08 PM
#10
| Is there a way to delete the photo thingies where when you hover over an anime |
Shishio-kunAug 13, 2013 7:33 AM
Aug 13, 2013 7:41 AM
#11
Debin said: Is there a way to delete the photo thingies where when you hover over an anime It depends on the layout, for the One Piece layout you're using you need to take out sections of code that say .hide in the title like for example: :hover + .hide { background-repeat: no-repeat !important; background-size: 242px 284px !important; display: block !important; height: 274px; position: fixed; right: calc(67% + 70px) !important; top: 232px; transform: rotate(-20deg); width: 242px; z-index: 2; } and can also remove the lines at the top that have CSS for foxgirls and premade anime/manga near the top for additional cleanup. |
Sep 7, 2013 5:47 AM
#12
| Awesome lists, thanks! |
 |
Oct 13, 2013 7:10 AM
#13
| I'm going to use one. Thank you very much and good job~ |
| If you win, you live. If you lose, you die. If you don't fight, you can't win! — Eren Yaeger |
Jan 7, 2014 2:15 PM
#14
| Still waiting for IMG code to return so I can upload my last list layout.. ~_~ |
Jan 7, 2014 2:41 PM
#15
SylakentH_ said: Still waiting for IMG code to return so I can upload my last list layout.. ~_~ Yeah it makes updating topics a very difficult situation. If you don't, your topic is behind and ppl have to look elsewhere for updates, and be inconvenienced. If you do, your topic becomes confusing and inconvenient anyways, and you must still fix it in the future whenever this update happens. Furthermore, topics without pics simply get less attn or use than those that do have pics. Either way, you're screwed and its unfair to everyone! I'm reminded of this classic NSFW line! |
Jan 12, 2014 8:52 AM
#16
Shishio-kun said: Yeah it makes updating topics a very difficult situation. If you don't, your topic is behind and ppl have to look elsewhere for updates, and be inconvenienced. If you do, your topic becomes confusing and inconvenient anyways, and you must still fix it in the future whenever this update happens. Furthermore, topics without pics simply get less attn or use than those that do have pics. Either way, you're screwed and its unfair to everyone! I'm reminded of this classic NSFW line! MAL should fix it asap. It's really inconvenient, many clubs (cards related) are now on hiatus due to this problem and yeah especially this club needs the IMG code. |
Jan 26, 2014 10:40 AM
#17
| Hey, I got the One Piece anime list design and it's great, but every time I scroll over an anime, the tag box thingy shows a weird "t ide" thing. What do I do to get rid of it. Picture: prntscr(dot)com(slash)2msz94 --Sorry, I'm not sure of these links are allowed, so I used the () method. Edit: I went to Google Incognito mode to check out if it shows the "t ide" thing, and it didn't show. Is it visible only to me? |
Jan 26, 2014 3:56 PM
#18
| http://puu.sh/6zq8Z.png this is how I see my list with your code. that "t ide" I think is the "edit" link but for some reason appear weird and in the other side, idk if only in Chrome or in other browser as well, as I only test it loged in Opera. |
Jan 30, 2014 1:06 AM
#19
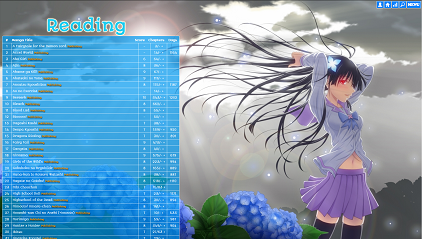
| Hello. I really LOVE the Ai Fuyuumi layout and I'd like to use it! Would it be OK to request a manga list version of it? Also, if possible, would it be alright to request to modify its CSS a bit so it could use the thumbnail cover style like this?? The style is similar with my manga list that uses DVD covers too although I didn't make that layout and I would like to try a new one. Thank you in advance! :) |
Jan 30, 2014 3:28 AM
#20
LunyRed said: Hello. I really LOVE the Ai Fuyuumi layout and I'd like to use it! Would it be OK to request a manga list version of it? Also, if possible, would it be alright to request to modify its CSS a bit so it could use the thumbnail cover style like this?? The style is similar with my manga list that uses DVD covers too although I didn't make that layout and I would like to try a new one. Thank you in advance! :) Of course you can. I'll modify it when I'm back home just wait :) EDIT: ok here is the code. I adjusted it partly to your actual mangalist Preview http://i.imgur.com/YQtXN6z.png Code @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/Lists/Manga/Oreshura(Manga)Thumbnail.css"; body{background-color: transparent;} |
SylakentHJan 30, 2014 8:50 AM
Jan 30, 2014 7:21 PM
#21
| I love it! :) Thank you so much!! Really appreciate it. http://i.minus.com/i57pOkMVVG3yI.jpg http://i.minus.com/iSmw3mi34o5CI.jpg Although it appears that my screen resolution is not big enough to see all the category buttons. |
Jan 30, 2014 7:42 PM
#22
LunyRed said: I love it! :) Thank you so much!! Really appreciate it. http://i.minus.com/i57pOkMVVG3yI.jpg http://i.minus.com/iSmw3mi34o5CI.jpg Although it appears that my screen resolution is not big enough to see all the category buttons. Not my layout but I thought all these style buttons were supposed to be cut off a little on the side; it seems to do this on every resolution I zoom in and out to edit: oh wait I see the bottom buttons are cut off! Maybe thats what you meant. You can readjust them for your resolution by adjusting the top codes in this set. You can add these to your CSS edit box #list_surround .status_selected, #list_surround .status_not_selected { top: 175px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { top: 279px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { top: 424px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 526px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 628px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 730px; } |
Shishio-kunJan 30, 2014 7:49 PM
Jan 31, 2014 12:51 AM
#23
| Ah yeah, I meant some buttons are cut off from the bottom and I can't even see the "All Manga" button. ^^; I copied that and placed it in my CSS box but only the "Reading" and "Completed" buttons moved up, leaving a gap between "Completed" and "On Hold". I had to restore it back in the meantime. I'll put the screenshot later since I'm very busy atm, sorry. >_< |
Jan 31, 2014 1:14 AM
#24
| Thats cuz I didn't adjust the top in the bottom four buttons, I thought you'd to move them up yourself. the six codes each individually control the buttons for reading, completed, hold, dropped, ptr, and all in that order Even if you move the buttons up they might not have enough room, but you can use height codes on the first two so there's less room taken up and its not too cramped, example: #list_surround .status_selected, #list_surround .status_not_selected { top: 108px; height: 89px !important; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { top: 199px; height: 89px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { top: 290px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 380px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 562px; } |
Jan 31, 2014 4:53 AM
#25
LunyRed said: Ah yeah, I meant some buttons are cut off from the bottom and I can't even see the "All Manga" button. ^^; I copied that and placed it in my CSS box but only the "Reading" and "Completed" buttons moved up, leaving a gap between "Completed" and "On Hold". I had to restore it back in the meantime. I'll put the screenshot later since I'm very busy atm, sorry. >_< Send you a msg maybe it helped |
Feb 1, 2014 6:11 AM
#26
| As of now, I could see all the category buttons in my manga list even if the "All Manga" button is slightly cut off from my screen, which is no big deal. http://i2.minus.com/igYY7iLKcWFde.png http://i4.minus.com/iUmBPU9Fzt4LL.png Thanks again for helping, Shishio-kun and SylakentH_! I really appreciate it. :) |
Feb 8, 2014 9:01 PM
#27
| is it possible for you to make the Haganai layout public? |
Feb 9, 2014 10:10 AM
#28
aznballer1 said: is it possible for you to make the Haganai layout public? I'll try to make this public asap. wanted to open a topic for this Edit Haganai layout is now public Check topic: http://myanimelist.net/forum/?topicid=894731&show=0#post1 |
SylakentHFeb 11, 2014 7:35 AM
Mar 14, 2014 5:10 PM
#29
| Awesome SAO theme! Can you do for Manga style too? |
Mar 16, 2014 2:37 AM
#30
| Hey SylakentH_ Could you please make a manga list version from the style used in my current anime list? @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/TopMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/CategoryMenu.css); @import url(http://dl.dropboxusercontent.com/u/78340470/anime.css); @font-face { font-family: 'SAO'; src: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Fonts/SAO.woff) format('woff'); } /* HOW TO USE Use and COMPLETE this simple tutorial if you never installed CSS, it only takes a few minutes: http://myanimelist.net/forum/?topicid=200320 When you're done with the tutorial and can see the starter layout on your list, copy and paste this entire page of codes (including this part and the codes above and below) to your CSS edit box (the box titled Edit Advanced CSS File) replacing any other codes in the box. Save with the blue button at the bottom. It will put this premade layout on your list instead of the starter one from the tutorial! If the layout looks weird on your list after installing, you can try to alter your settings here. Common solutions are to set Default Status Settings to Watching or All Anime, check or uncheck tags (make sure you save afterwards): http://myanimelist.net/editprofile.php?go=listpreferences If your list still has problems you can ask us about it here, or other questions: http://myanimelist.net/forum/?topicid=200323 And you'll find further ways to customize your list here: http://myanimelist.net/forum/?topicid=419405 */ td[class^='td']:nth-of-type(2) { width: 454px !important; } .table_header:nth-of-type(6), span[id*="tagLinks"], div[id*="tagChangeRow"] { display: none !important } td[class^='td']:nth-of-type(6) { width: 0; } span[id*="tagRow"] { visibility: hidden; position: fixed; display: block !important; right: 970px; top: 500px; width: 198px; padding: 12px 8px 8px 8px; line-height: 15px !important; border-color: #FFFFFF; border-style: solid; border-width: 2px; background-color: rgb(255, 255, 255) !important; border: solid 2px #f2a603; border-radius: 16px; } tr:hover span[id*="tagRow"] { visibility: visible; color: #7f7e7e !important; } :hover + .hide { position: fixed; display: block !important; right: 970px; top: 210px; width: 183px; height: 250px; padding: 39px 22px 9px 10px; border-color: #FFFFFF; border-style: solid; border-width: 2px; background-color: rgb(242, 166, 3); background-position: 50% 50% !important; background-repeat: no-repeat !important; background-size: auto auto !important; box-shadow: 0 2px 2px #000000; border-radius: 16px 0 16px 16px; } /* Custom cursor */ a, #searchListButton { cursor: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/cursor_hover.png) 1 1, auto !important; } body { cursor: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/cursor.png) 1 1, auto; } /* Custom cursor */ a { text-decoration: none; } body { font-family: Candara; color: #7f7e7e; background-color: transparent; } /* LIST SETTINGS */ #list_surround { position: relative; left: 100%; top: 0; margin-left: -960px; width: 650px; height: 200px; padding: 220px 0 10px; font-size: 81.25%; } .table_header { padding-bottom: 4px; } .table_header span { display: none; } .table_header:nth-child(2) { text-align: left; } .td1, .td2 { padding: 4px 0; transition: background-color .4s ease; -webkit-transition: background-color .4s ease; } .animetitle + small { visibility: visible !important; color: #9c0006; font-weight: bold; } #list_surround small { visibility: hidden; } #list_surround small a:last-of-type { display: none !important; } td[class^='td']:nth-child(2) { text-align: left; } td[class^='td']:nth-child(3) { background-image: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/circle.png); background-repeat: no-repeat; background-position: 49% 3px; } [cellspacing="0"] { line-height: 17px; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } /* LIST COLOR */ .table_header, .td1, .td2 { vertical-align: top; text-align: center; background-color: rgba(255, 255, 255, .75); } tr:hover td[class^='td'] { background-color: rgba(255, 255 , 255, 1); } /* LIST FONT COLOR */ a { color: #7f7e7e; } .table_headerLink { line-height: 20px; color: #f2a603 !important; } td[class^='td']:nth-child(3), td[class^='td']:nth-child(3) a { color: #FFFFFF; } /* BORDER COLORS */ td[class^='td']:first-child { border-left: 2px solid #FFFFFF !important; } td[class^='td']:last-child { border-right: 2px solid #FFFFFF !important; } .table_header { border-style: solid; border-color: #FFFFFF; border-width: 2px 0; background-color: rgb(255, 255, 255); } .table_header:first-child { border-left: 2px solid white !important; } .table_header:nth-child(5) { border-right: 2px solid white !important; border-radius: 0 16px 0 0; } /* HEADERS */ .header_title { pointer-events: none; display: inline-block; height: 100px; } .header_cw span, .header_completed span, .header_onhold span, .header_dropped span, .header_ptw span { position: absolute; display: inline-block; width: 650px; height: 131px; font-size: 0; background-image: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/headers_bg.png); background-repeat: no-repeat; z-index: 1; } .header_cw span { background-position: center 0; } .header_completed span { background-position: center -131px; } .header_onhold span { background-position: center -262px; } .header_dropped span { background-position: center -393px; } .header_ptw span { background-position: center -524px; } /* CURRENTLY WATCHING RENDER AND BACKGROUND */ .status_selected:first-child { background-image: url(https://dl.dropboxusercontent.com/s/5o4i0jzw0c6f2f1/Araragi_Karen.png), url(https://dl.dropboxusercontent.com/s/esfhnslbeyy84bt/AraragiHouse.png); background-position: left bottom, left top; } /* COMPLETED RENDER AND BACKGROUND */ .status_selected:nth-child(2) { background-image: url(https://dl.dropboxusercontent.com/s/7lroojwy1y19cks/Hatsune_Miku_%28Vocaloid%29.png), url(http://i42.tinypic.com/28a4z5u.jpg); background-position: left bottom, left top; } /* ON-HOLD RENDER AND BACKGROUND */ .status_selected:nth-child(3) { background-image: url(http://imageshack.com/a/img829/762/mecq.png), url(https://dl.dropboxusercontent.com/s/2hbppwulo2mpztx/AnimeStageNico%26Maki1280.png); background-position: left bottom, left top; } /* DROPPED RENDER AND BACKGROUND */ .status_selected:nth-child(4) { background-image: url(http://i.imgur.com/mMRQYLZ.png), url(http://i39.tinypic.com/2vlwe89.jpg); background-position: left bottom, left top; } /* PLANNED RENDER AND BACKGROUND */ .status_selected:nth-child(5) { background-image: url(https://dl.dropboxusercontent.com/s/7lroojwy1y19cks/Hatsune_Miku_%28Vocaloid%29.png), url(http://i42.tinypic.com/28a4z5u.jpg); background-position: left bottom, left top; } /* ALL RENDER AND BACKGROUND */ .status_selected:last-child { background-image: url(https://dl.dropboxusercontent.com/s/mau4fre7ctpbeio/YandereTokisakiKurumi_.png), url(http://oi39.tinypic.com/es3hoo.jpg); background-position: left bottom, left top; } .category_totals { padding: 3px 3px 9px 3px; text-align: center; color: #FFFFFF; border: 2px solid #FFFFFF; background-color: rgb(242, 166, 3); border-radius: 0 0 16px 16px; } #grand_totals { position: absolute; display: block; margin-top: -30px; width: calc(100% - 24px); padding: 0 10px 10px; text-align: center; color: #FFFFFF; border-color: #FFFFFF; border-style: solid; border-width: 0 2px; background-color: rgb(242, 166, 3); border-radius: 0 0 12px 12px; } #copyright:before { diplay: block; content: "Design by SylakentH_."; font-size: 12px; } #copyright:after { diplay: block; content: "Edited by Hahaido."; font-size: 12px; } #copyright { position: relative; display: block; margin-top: -10px !important; padding: 2px 14px 4px; color: #FFFFFF; border: solid 4px #da6358; background-color: rgb(160, 55, 60); border-radius: 12px; } #copyright a { padding-right: 2px; font-size: 14px; color: #FFFFFF; text-shadow: 1px 1px #f11c26; } /* Put your text here */ #mal_control_strip:before { position: fixed; display: block; content: " Before you criticize someone, you should walk a mile in their shoes. That way when you criticize them, you are a mile away from them and you have their shoes."; right: 0; top: 0; padding-right: 4px; font-family: 'SAO'; line-height: 24px; color: #FFFFFF; font-size: 18px; letter-spacing: 1px; text-shadow: 1px 1px #000000; } Thanks a lot! |
Mar 16, 2014 6:00 AM
#31
SlippinBaller said: Awesome SAO theme! Can you do for Manga style too? SandyBoi said: Hey SylakentH_ Could you please make a manga list version from the style used in my current anime list? @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/TopMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/CategoryMenu.css); @import url(http://dl.dropboxusercontent.com/u/78340470/anime.css); @font-face { font-family: 'SAO'; src: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Fonts/SAO.woff) format('woff'); } /* HOW TO USE Use and COMPLETE this simple tutorial if you never installed CSS, it only takes a few minutes: http://myanimelist.net/forum/?topicid=200320 When you're done with the tutorial and can see the starter layout on your list, copy and paste this entire page of codes (including this part and the codes above and below) to your CSS edit box (the box titled Edit Advanced CSS File) replacing any other codes in the box. Save with the blue button at the bottom. It will put this premade layout on your list instead of the starter one from the tutorial! If the layout looks weird on your list after installing, you can try to alter your settings here. Common solutions are to set Default Status Settings to Watching or All Anime, check or uncheck tags (make sure you save afterwards): http://myanimelist.net/editprofile.php?go=listpreferences If your list still has problems you can ask us about it here, or other questions: http://myanimelist.net/forum/?topicid=200323 And you'll find further ways to customize your list here: http://myanimelist.net/forum/?topicid=419405 */ td[class^='td']:nth-of-type(2) { width: 454px !important; } .table_header:nth-of-type(6), span[id*="tagLinks"], div[id*="tagChangeRow"] { display: none !important } td[class^='td']:nth-of-type(6) { width: 0; } span[id*="tagRow"] { visibility: hidden; position: fixed; display: block !important; right: 970px; top: 500px; width: 198px; padding: 12px 8px 8px 8px; line-height: 15px !important; border-color: #FFFFFF; border-style: solid; border-width: 2px; background-color: rgb(255, 255, 255) !important; border: solid 2px #f2a603; border-radius: 16px; } tr:hover span[id*="tagRow"] { visibility: visible; color: #7f7e7e !important; } :hover + .hide { position: fixed; display: block !important; right: 970px; top: 210px; width: 183px; height: 250px; padding: 39px 22px 9px 10px; border-color: #FFFFFF; border-style: solid; border-width: 2px; background-color: rgb(242, 166, 3); background-position: 50% 50% !important; background-repeat: no-repeat !important; background-size: auto auto !important; box-shadow: 0 2px 2px #000000; border-radius: 16px 0 16px 16px; } /* Custom cursor */ a, #searchListButton { cursor: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/cursor_hover.png) 1 1, auto !important; } body { cursor: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/cursor.png) 1 1, auto; } /* Custom cursor */ a { text-decoration: none; } body { font-family: Candara; color: #7f7e7e; background-color: transparent; } /* LIST SETTINGS */ #list_surround { position: relative; left: 100%; top: 0; margin-left: -960px; width: 650px; height: 200px; padding: 220px 0 10px; font-size: 81.25%; } .table_header { padding-bottom: 4px; } .table_header span { display: none; } .table_header:nth-child(2) { text-align: left; } .td1, .td2 { padding: 4px 0; transition: background-color .4s ease; -webkit-transition: background-color .4s ease; } .animetitle + small { visibility: visible !important; color: #9c0006; font-weight: bold; } #list_surround small { visibility: hidden; } #list_surround small a:last-of-type { display: none !important; } td[class^='td']:nth-child(2) { text-align: left; } td[class^='td']:nth-child(3) { background-image: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/circle.png); background-repeat: no-repeat; background-position: 49% 3px; } [cellspacing="0"] { line-height: 17px; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } /* LIST COLOR */ .table_header, .td1, .td2 { vertical-align: top; text-align: center; background-color: rgba(255, 255, 255, .75); } tr:hover td[class^='td'] { background-color: rgba(255, 255 , 255, 1); } /* LIST FONT COLOR */ a { color: #7f7e7e; } .table_headerLink { line-height: 20px; color: #f2a603 !important; } td[class^='td']:nth-child(3), td[class^='td']:nth-child(3) a { color: #FFFFFF; } /* BORDER COLORS */ td[class^='td']:first-child { border-left: 2px solid #FFFFFF !important; } td[class^='td']:last-child { border-right: 2px solid #FFFFFF !important; } .table_header { border-style: solid; border-color: #FFFFFF; border-width: 2px 0; background-color: rgb(255, 255, 255); } .table_header:first-child { border-left: 2px solid white !important; } .table_header:nth-child(5) { border-right: 2px solid white !important; border-radius: 0 16px 0 0; } /* HEADERS */ .header_title { pointer-events: none; display: inline-block; height: 100px; } .header_cw span, .header_completed span, .header_onhold span, .header_dropped span, .header_ptw span { position: absolute; display: inline-block; width: 650px; height: 131px; font-size: 0; background-image: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Lineage/Images/headers_bg.png); background-repeat: no-repeat; z-index: 1; } .header_cw span { background-position: center 0; } .header_completed span { background-position: center -131px; } .header_onhold span { background-position: center -262px; } .header_dropped span { background-position: center -393px; } .header_ptw span { background-position: center -524px; } /* CURRENTLY WATCHING RENDER AND BACKGROUND */ .status_selected:first-child { background-image: url(https://dl.dropboxusercontent.com/s/5o4i0jzw0c6f2f1/Araragi_Karen.png), url(https://dl.dropboxusercontent.com/s/esfhnslbeyy84bt/AraragiHouse.png); background-position: left bottom, left top; } /* COMPLETED RENDER AND BACKGROUND */ .status_selected:nth-child(2) { background-image: url(https://dl.dropboxusercontent.com/s/7lroojwy1y19cks/Hatsune_Miku_%28Vocaloid%29.png), url(http://i42.tinypic.com/28a4z5u.jpg); background-position: left bottom, left top; } /* ON-HOLD RENDER AND BACKGROUND */ .status_selected:nth-child(3) { background-image: url(http://imageshack.com/a/img829/762/mecq.png), url(https://dl.dropboxusercontent.com/s/2hbppwulo2mpztx/AnimeStageNico%26Maki1280.png); background-position: left bottom, left top; } /* DROPPED RENDER AND BACKGROUND */ .status_selected:nth-child(4) { background-image: url(http://i.imgur.com/mMRQYLZ.png), url(http://i39.tinypic.com/2vlwe89.jpg); background-position: left bottom, left top; } /* PLANNED RENDER AND BACKGROUND */ .status_selected:nth-child(5) { background-image: url(https://dl.dropboxusercontent.com/s/7lroojwy1y19cks/Hatsune_Miku_%28Vocaloid%29.png), url(http://i42.tinypic.com/28a4z5u.jpg); background-position: left bottom, left top; } /* ALL RENDER AND BACKGROUND */ .status_selected:last-child { background-image: url(https://dl.dropboxusercontent.com/s/mau4fre7ctpbeio/YandereTokisakiKurumi_.png), url(http://oi39.tinypic.com/es3hoo.jpg); background-position: left bottom, left top; } .category_totals { padding: 3px 3px 9px 3px; text-align: center; color: #FFFFFF; border: 2px solid #FFFFFF; background-color: rgb(242, 166, 3); border-radius: 0 0 16px 16px; } #grand_totals { position: absolute; display: block; margin-top: -30px; width: calc(100% - 24px); padding: 0 10px 10px; text-align: center; color: #FFFFFF; border-color: #FFFFFF; border-style: solid; border-width: 0 2px; background-color: rgb(242, 166, 3); border-radius: 0 0 12px 12px; } #copyright:before { diplay: block; content: "Design by SylakentH_."; font-size: 12px; } #copyright:after { diplay: block; content: "Edited by Hahaido."; font-size: 12px; } #copyright { position: relative; display: block; margin-top: -10px !important; padding: 2px 14px 4px; color: #FFFFFF; border: solid 4px #da6358; background-color: rgb(160, 55, 60); border-radius: 12px; } #copyright a { padding-right: 2px; font-size: 14px; color: #FFFFFF; text-shadow: 1px 1px #f11c26; } /* Put your text here */ #mal_control_strip:before { position: fixed; display: block; content: " Before you criticize someone, you should walk a mile in their shoes. That way when you criticize them, you are a mile away from them and you have their shoes."; right: 0; top: 0; padding-right: 4px; font-family: 'SAO'; line-height: 24px; color: #FFFFFF; font-size: 18px; letter-spacing: 1px; text-shadow: 1px 1px #000000; } Thanks a lot! @SlippinBaller SAO Theme ver 1 @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/Lists/Manga/Sao(PrevEdit)PublicManga.css"; #copyright { visibility: visible; } @SandyBoi SAO Theme ver 2 Sandy @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/Lists/SAO/SandyBoi/SaoSandy.css"; #copyright { visibility: visible; } |
SylakentHMar 16, 2014 7:19 AM
Mar 16, 2014 9:25 AM
#32
| Thanks man, awesome! |
Mar 16, 2014 6:53 PM
#34
| Going to use the Steins;Gate layout. Thanks! |
Mar 31, 2014 1:20 AM
#35
| Hey I've been using your Steins;Gate theme for a long time now and loving it a lot! Just recently I saw that you can use a favorite system inside of the list. So far I have figured it out and have some animes favorited except Fullmetal Alchemist: Brotherhood. For some odd reason the list doesn't want to favorite Fullmetal Alchemist or Fullmetal Alchemist: Brotherhood. I tried pasting the code in various spots between different favorites but didn't change anything. If you can help solve this, it would mean a lot thanks. |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Mar 31, 2014 2:56 PM
#36
| @Jaszters fixed it :P <pre>@import url("http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"); |
Mar 31, 2014 9:30 PM
#37
| The new code still didn't highlight Fullmetal Alchemist as a new favorite :( This new code made the list all weird as well. I really appreciate you helping me out though :D |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Apr 1, 2014 12:00 AM
#38
Apr 1, 2014 1:24 AM
#39
| The trouble is not in a browser but in the code must be |
Apr 1, 2014 10:09 AM
#40
| Okay this is really weird. I reverted my list back to the old code, but now there is a My Little Pony popping up on the list saying, " Hi! This is my list now, Thanks!" Is my list being removed? The my little pony picture pops up on the list then fades away after like 10 seconds. My manga list has the pony showing up there too even though I didn't change anything. Is the creator fixing his list while this is going on? Am I being trolled? |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Apr 1, 2014 3:11 PM
#41
Jazters said: Okay this is really weird. I reverted my list back to the old code, but now there is a My Little Pony popping up on the list saying, " Hi! This is my list now, Thanks!" Is my list being removed? The my little pony picture pops up on the list then fades away after like 10 seconds. My manga list has the pony showing up there too even though I didn't change anything. Is the creator fixing his list while this is going on? Am I being trolled? If you didnt realize it yet, it's just a April Fools prank :) |
Apr 1, 2014 11:21 PM
#42
| Oh thank god. I thought my list was being trolled/ removed by someone. xD |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Apr 20, 2014 5:55 AM
#43
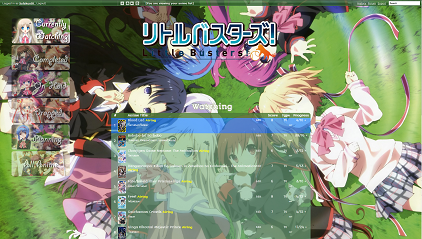
ThreePointer said: Hey can you make the Little Busters into a Manga theme? Please! >.< Sure. Check post http://myanimelist.net/forum/?topicid=618961&show=20#msg29347931 :) |
May 23, 2014 11:20 PM
#44
Jun 1, 2014 7:47 AM
#45
| *One Piece Layout fix* Ok, fixed a css problem involving the category buttons of the One Piece layout. Users weren't able to change category pages due to the problem. Should be fixed by now. |
Jul 26, 2014 5:58 PM
#46
| If anyone finds problems involving the layouts listed here I would really appreciate it if they were posted here so I can take a look at them and maybe other people as well. |
Oct 12, 2014 10:03 AM
#47
| Hey, i really like the little busters themed manga list but theres a slight problem :/ instead of having "Plan to read" it says "Plan to watch". Being a CSS dummy, i have no idea how to change that. Could you please help? Thanks! [spoiler] contains the code for little busters manga list @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/TopBarReduxGreen.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/manga.css"; @import "http://fonts.googleapis.com/css?family=Autour+One"; @import "http://fonts.googleapis.com/css?family=Patrick+Hand+SC"; * { text-decoration: none; } body { background-attachment: fixed; background-clip: border-box; background-color: rgba(0, 0, 0, 0); background-image: url("http://www.emptyblue.it/data/wallpaper/LittleBusters/little_busters_everyone.jpg"); background-position: 0 83%; background-repeat: no-repeat no-repeat; background-size: cover; font-family: Autour One; } #inlineContent { background-image: url(""); background-repeat: no-repeat no-repeat; display: inline-block !important; height: 3000px !important; left: 0 !important; margin: auto !important; position: fixed; top: 0 !important; width: 3000px !important; z-index: -4 !important; } #list_surround { background-attachment: scroll; background-image: url("http://i.imgur.com/wQOU6p5.png"); background-position: 50% 16%; background-repeat: no-repeat no-repeat; background-size: 800px auto; font-size: 13px; height: 250px; left: 0; margin: 0 auto; padding-bottom: 10px; padding-top: 283px; position: absolute; right: 0; top: 21px; width: 900px; } .td1, .td2 { background-color: rgba(119, 177, 137, 0.6); height: 65px; padding: 2px; transition: background-color 0.5s linear 0s; } tr:hover [class^="td"] { background-color: rgba(38, 135, 252, 0.7); transition: all 0.4s linear 0s; } a, .table_header, .category_totals { color: #FFFFFF; text-shadow: none; } a:hover { text-decoration: underline; text-shadow: 1px 2px 3px #000000 !important; } .table_header a { color: #FFFFFF; } .table_header { background-color: rgba(79, 124, 55, 0.8); padding: 3px; text-align: center; } .table_header:nth-of-type(3) { padding-right: 9px; text-align: center; } .table_header:first-of-type { border-top-left-radius: 10px; } .table_header:nth-of-type(2) { padding-left: 39px; text-align: left; z-index: 6; } .table_header:nth-of-type(4) { padding-right: 5px; } .table_header:nth-of-type(5) { border-top-right-radius: 10px; padding-right: 7px; } .category_totals { background-color: rgba(79, 124, 55, 0.8); border-radius: 0 0 10px 10px; height: 40px; padding: 3px; text-align: center; } .td1:nth-of-type(1), .td2:nth-of-type(1) { color: #FFFFFF; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left: 42px; text-align: left; vertical-align: top; width: 639px; } .td1:nth-of-type(3), .td2:nth-of-type(3) { color: #FFFFFF; padding-right: 11px !important; vertical-align: top; } .td1:nth-of-type(4), .td2:nth-of-type(4) { color: #FFFFFF; padding-right: 10px; vertical-align: top; } .td1:nth-of-type(5), .td2:nth-of-type(5) { color: #FFFFFF; padding-right: 8px; vertical-align: top; } .animetitle + small { color: #FFFF00; font-size: 12px !important; font-weight: bold; left: 4%; margin-top: 66px; padding-right: 2px; text-overflow: ellipsis; z-index: 1; } [cellspacing="0"] { line-height: 17px; } .category_totals:hover { background-color: rgba(196, 30, 14, 0.7); color: #FFFFFF; } #grand_totals { background-color: rgba(79, 124, 55, 0.8); border: 0 none; border-radius: 10px; box-shadow: 0 0 15px 0 #FFFFFF inset; color: #FFFFFF; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color: rgba(0, 0, 0, 0); display: block; font-size: 0; height: 113px; width: 263px; } .status_selected { display: block; } .status_not_selected { display: block; } .status_not_selected { opacity: 0.7; transition: all 0.4s ease 0s; } .status_not_selected:hover { color: rgba(0, 0, 0, 0); opacity: 1; transition: all 0.4s ease 0s; } #list_surround .status_selected, #list_surround .status_not_selected { background-clip: padding-box !important; background-color: rgba(0, 0, 0, 0); background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 0 0; background-repeat: no-repeat no-repeat; background-size: 100% auto; border: 1px solid rgba(0, 0, 0, 0); border-radius: 10px; display: block; left: -450px; padding: 0; position: absolute; top: 60px; width: 263px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 100% 20%; top: 180px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 0 40%; top: 300px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 100% 60%; top: 420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 0 80%; top: 540px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 100% 100%; top: 660px; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; height: 200px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px; color: #FFFFFF; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.15); } .header_cw { background-color: rgba(0, 0, 0, 0); background-image: url("http://i60.tinypic.com/1y5q1k.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -50px; } .header_completed { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/xqwnTt5.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_onhold { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/80gqkum.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_dropped { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/xMvAM2j.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_ptw { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/wfRvQHM.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .hide { background-color: rgba(248, 162, 200, 0.7); background-position: 50% 50%; background-repeat: no-repeat no-repeat; background-size: cover; border: 1px solid #FFFFFF; border-radius: 5px; display: inline-block !important; height: 55px; margin-left: 30px; margin-top: -61px; position: absolute; transition: all 0.25s ease-in-out 0s; width: 35px; } .hide:hover { background-color: rgba(0, 0, 0, 0); background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 20px; box-shadow: 0 0 8px 8px #FFFFFF; margin-left: -218px; padding-right: 150px; padding-top: 220px !important; position: absolute; z-index: 20; } .hide:hover:after { background: none repeat scroll 0 0 rgba(0, 0, 0, 0); content: " "; height: 65px; left: 42px; position: absolute; top: 0; width: 247px; z-index: 20; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment: scroll; background-color: rgba(0, 0, 0, 0) !important; background-image: none; background-position: 0 0; background-repeat: repeat repeat; border-radius: 10px; color: #FFFFFF; display: inline-block; font-family: Patrick Hand SC; font-size: 14px; height: 50px; left: 89px; line-height: 16px !important; margin-left: -16px; margin-top: 18px; padding: 5px; position: absolute; width: 740px; z-index: 2; } .table_header:nth-of-type(6) { display: none; } span[id*="tagRow"] { display: block !important; } span[id*="tagLinks"] { display: none !important; } .td1 div, .td2 div { color: rgba(0, 0, 0, 0); padding-left: 4px; } .td1 div small a:first-of-type, .td2 div small a:first-of-type { color: #FFFFFF; float: right; position: relative; right: 23px; top: 0; } .td1 div small a:last-of-type, .td2 div small a:last-of-type { color: rgba(0, 0, 0, 0); display: none; float: right; position: relative; right: 59px; } #copyright, #copyright:hover { background-color: rgba(79, 124, 55, 0.8); border-radius: 10px; bottom: 0; color: #FFFFFF; padding: 4px; width: 100%; } #copyright:before { color: #FFFFFF; content: " Original Design by TheHolyPotato, redesigned by SylakentH_"; font-size: 12px; padding-right: 10px; } #copyright:after { color: #FFD700; content: " "; padding-left: 20px; } #copyright a { } @media all and (max-device-width: 1366px) { #list_surround { left: 300px !important; width: 750px; } .td1:nth-of-type(6), .td2:nth-of-type(6) { margin-top: 25px; width: 640px; } .td1:nth-of-type(2), .td2:nth-of-type(2) { width: 517px; } #list_surround .status_selected, #list_surround .status_not_selected { left: -400px; } } |
Oct 12, 2014 10:30 AM
#48
thecookiemonster said: Hey, i really like the little busters themed manga list but theres a slight problem :/ instead of having "Plan to read" it says "Plan to watch". Being a CSS dummy, i have no idea how to change that. Could you please help? Thanks! contains the code for little busters manga list @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/TopBarReduxGreen.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/manga.css"; @import "http://fonts.googleapis.com/css?family=Autour+One"; @import "http://fonts.googleapis.com/css?family=Patrick+Hand+SC"; * { text-decoration: none; } body { background-attachment: fixed; background-clip: border-box; background-color: rgba(0, 0, 0, 0); background-image: url("http://www.emptyblue.it/data/wallpaper/LittleBusters/little_busters_everyone.jpg"); background-position: 0 83%; background-repeat: no-repeat no-repeat; background-size: cover; font-family: Autour One; } #inlineContent { background-image: url(""); background-repeat: no-repeat no-repeat; display: inline-block !important; height: 3000px !important; left: 0 !important; margin: auto !important; position: fixed; top: 0 !important; width: 3000px !important; z-index: -4 !important; } #list_surround { background-attachment: scroll; background-image: url("http://i.imgur.com/wQOU6p5.png"); background-position: 50% 16%; background-repeat: no-repeat no-repeat; background-size: 800px auto; font-size: 13px; height: 250px; left: 0; margin: 0 auto; padding-bottom: 10px; padding-top: 283px; position: absolute; right: 0; top: 21px; width: 900px; } .td1, .td2 { background-color: rgba(119, 177, 137, 0.6); height: 65px; padding: 2px; transition: background-color 0.5s linear 0s; } tr:hover [class^="td"] { background-color: rgba(38, 135, 252, 0.7); transition: all 0.4s linear 0s; } a, .table_header, .category_totals { color: #FFFFFF; text-shadow: none; } a:hover { text-decoration: underline; text-shadow: 1px 2px 3px #000000 !important; } .table_header a { color: #FFFFFF; } .table_header { background-color: rgba(79, 124, 55, 0.8); padding: 3px; text-align: center; } .table_header:nth-of-type(3) { padding-right: 9px; text-align: center; } .table_header:first-of-type { border-top-left-radius: 10px; } .table_header:nth-of-type(2) { padding-left: 39px; text-align: left; z-index: 6; } .table_header:nth-of-type(4) { padding-right: 5px; } .table_header:nth-of-type(5) { border-top-right-radius: 10px; padding-right: 7px; } .category_totals { background-color: rgba(79, 124, 55, 0.8); border-radius: 0 0 10px 10px; height: 40px; padding: 3px; text-align: center; } .td1:nth-of-type(1), .td2:nth-of-type(1) { color: #FFFFFF; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left: 42px; text-align: left; vertical-align: top; width: 639px; } .td1:nth-of-type(3), .td2:nth-of-type(3) { color: #FFFFFF; padding-right: 11px !important; vertical-align: top; } .td1:nth-of-type(4), .td2:nth-of-type(4) { color: #FFFFFF; padding-right: 10px; vertical-align: top; } .td1:nth-of-type(5), .td2:nth-of-type(5) { color: #FFFFFF; padding-right: 8px; vertical-align: top; } .animetitle + small { color: #FFFF00; font-size: 12px !important; font-weight: bold; left: 4%; margin-top: 66px; padding-right: 2px; text-overflow: ellipsis; z-index: 1; } [cellspacing="0"] { line-height: 17px; } .category_totals:hover { background-color: rgba(196, 30, 14, 0.7); color: #FFFFFF; } #grand_totals { background-color: rgba(79, 124, 55, 0.8); border: 0 none; border-radius: 10px; box-shadow: 0 0 15px 0 #FFFFFF inset; color: #FFFFFF; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color: rgba(0, 0, 0, 0); display: block; font-size: 0; height: 113px; width: 263px; } .status_selected { display: block; } .status_not_selected { display: block; } .status_not_selected { opacity: 0.7; transition: all 0.4s ease 0s; } .status_not_selected:hover { color: rgba(0, 0, 0, 0); opacity: 1; transition: all 0.4s ease 0s; } #list_surround .status_selected, #list_surround .status_not_selected { background-clip: padding-box !important; background-color: rgba(0, 0, 0, 0); background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 0 0; background-repeat: no-repeat no-repeat; background-size: 100% auto; border: 1px solid rgba(0, 0, 0, 0); border-radius: 10px; display: block; left: -450px; padding: 0; position: absolute; top: 60px; width: 263px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 100% 20%; top: 180px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 0 40%; top: 300px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 100% 60%; top: 420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 0 80%; top: 540px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image: url("http://i62.tinypic.com/2h55xjq.png"); background-position: 100% 100%; top: 660px; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 0; height: 200px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px; color: #FFFFFF; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.15); } .header_cw { background-color: rgba(0, 0, 0, 0); background-image: url("http://i60.tinypic.com/1y5q1k.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -50px; } .header_completed { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/xqwnTt5.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_onhold { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/80gqkum.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_dropped { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/xMvAM2j.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_ptw { background-color: rgba(0, 0, 0, 0); background-image: url("http://i.imgur.com/wfRvQHM.png"); background-position: 50% 150px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .hide { background-color: rgba(248, 162, 200, 0.7); background-position: 50% 50%; background-repeat: no-repeat no-repeat; background-size: cover; border: 1px solid #FFFFFF; border-radius: 5px; display: inline-block !important; height: 55px; margin-left: 30px; margin-top: -61px; position: absolute; transition: all 0.25s ease-in-out 0s; width: 35px; } .hide:hover { background-color: rgba(0, 0, 0, 0); background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 20px; box-shadow: 0 0 8px 8px #FFFFFF; margin-left: -218px; padding-right: 150px; padding-top: 220px !important; position: absolute; z-index: 20; } .hide:hover:after { background: none repeat scroll 0 0 rgba(0, 0, 0, 0); content: " "; height: 65px; left: 42px; position: absolute; top: 0; width: 247px; z-index: 20; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment: scroll; background-color: rgba(0, 0, 0, 0) !important; background-image: none; background-position: 0 0; background-repeat: repeat repeat; border-radius: 10px; color: #FFFFFF; display: inline-block; font-family: Patrick Hand SC; font-size: 14px; height: 50px; left: 89px; line-height: 16px !important; margin-left: -16px; margin-top: 18px; padding: 5px; position: absolute; width: 740px; z-index: 2; } .table_header:nth-of-type(6) { display: none; } span[id*="tagRow"] { display: block !important; } span[id*="tagLinks"] { display: none !important; } .td1 div, .td2 div { color: rgba(0, 0, 0, 0); padding-left: 4px; } .td1 div small a:first-of-type, .td2 div small a:first-of-type { color: #FFFFFF; float: right; position: relative; right: 23px; top: 0; } .td1 div small a:last-of-type, .td2 div small a:last-of-type { color: rgba(0, 0, 0, 0); display: none; float: right; position: relative; right: 59px; } #copyright, #copyright:hover { background-color: rgba(79, 124, 55, 0.8); border-radius: 10px; bottom: 0; color: #FFFFFF; padding: 4px; width: 100%; } #copyright:before { color: #FFFFFF; content: " Original Design by TheHolyPotato, redesigned by SylakentH_"; font-size: 12px; padding-right: 10px; } #copyright:after { color: #FFD700; content: " "; padding-left: 20px; } #copyright a { } @media all and (max-device-width: 1366px) { #list_surround { left: 300px !important; width: 750px; } .td1:nth-of-type(6), .td2:nth-of-type(6) { margin-top: 25px; width: 640px; } .td1:nth-of-type(2), .td2:nth-of-type(2) { width: 517px; } #list_surround .status_selected, #list_surround .status_not_selected { left: -400px; } } Thanks for noticing! Fixed the problem and updated the first post. Check this link for the right css https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/Lists/Manga/LB%28Manga%29.css |
Oct 18, 2014 5:26 AM
#49
| Important announcement My dropbox just crashed but was able to "fix" it. Please keep in mind this might happen again in some time. Due to RL and other stuff I probably wont be able to reupload all the links because of the quantity of items I would have to upload and fix. I'll try to come up with a solution to prevent this kind of inconvenience. I am really sorry |
Nov 10, 2014 2:20 PM
#50
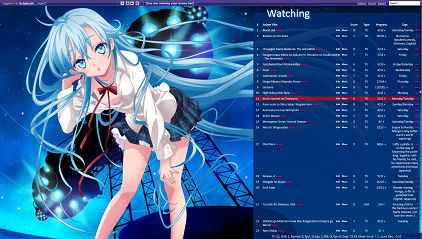
| I LOVE YOUR BAKEMONOGATARI LAYOUT!!! <3 <3 is it ok if u edit it to also be a manga manga layout ?? |
 |
More topics from this board
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7812 |
by mtsRhea
»»
Apr 21, 5:25 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS][Modern] ☀️ Endless Summer Layout by Cateinya ( 1 2 3 4 5 ... Last Page )Cateinya - Aug 18, 2016 |
309 |
by hideso
»»
Apr 20, 3:56 PM |