New
Jan 2, 3:06 PM
#1
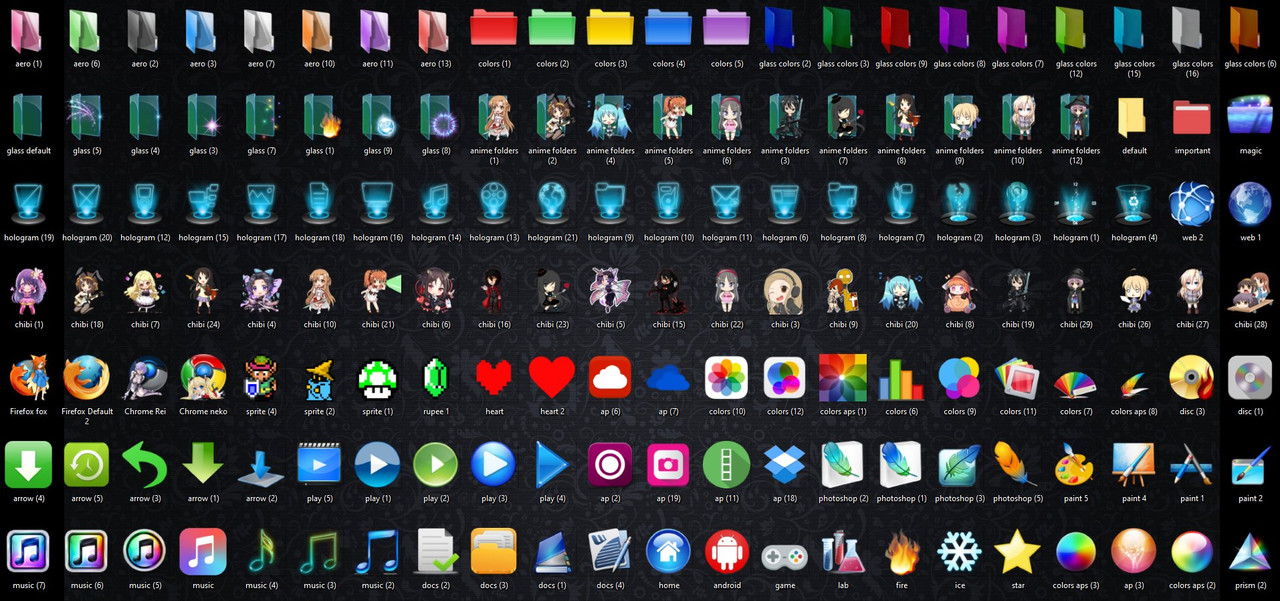
Custom Desktop Icons I've once again organized my own collection of icons for you, and updated it for 2024. For PCs and laptops with Windows 7, 10, and should work for 11. I have been providing custom icons like this since 2010, and now the collection has over 300 icons and cursors for you! 😊 They work in all sizes with full quality. You can even make your own icons and cursors from any pictures. Use the video guides for help! Icon and Cursor Download https://www.dropbox.com/scl/fi/n7k45xcacuypupajrz2sm/Icons-2024.rar?rlkey=eddd67y4889q7ngox9s4btnjl&dl=0 Backup Link WinRar Link (you may need this to extract the Icon folder). Full Preview of icons: https://postimg.cc/f3j8fR86  Credits For crediting any icon makers: I've had many of the icons for over a decade so I don't know the origins of them all, some were added recently, and many icons I edited from other pictures over the years. I can list a couple sources below I know of: https://www.iconarchive.com/search?q=hologram https://www.iconarchive.com/show/oxygen-icons-by-oxygen-icons.org.9.html https://www.deviantart.com/bonscha/art/Windows-7-ColoredGlass-Folders-201542892 https://www.deviantart.com/vinis13/art/Aero-Folders-Color-V2-141729708 You could also convert an ICO to PNG with an online converter, than put the PNG into Google Images and find a source artist that way. More Icon Downloads and Sites!     Icon Sites Anything in the ICO format should work as a custom icon, so you can Google for them, and download from websites like these. Make sure you download icons in the ICO formats. https://ko-fi.com/s/754e0a8dd8 https://www.iconarchive.com/category/apple-icons.html https://www.iconarchive.com/search?q=folder https://www.deviantart.com/search?q=ICO Anime Logo Icons Link - Preview Thanks to tosuka for hosting this logo set! Icon Creator on Github https://myanimelist.net/forum/?goto=post&topicid=2138725&id=70409462 by nattadasu Steps to use 1) Download the icon folder, and extract it with Winrar (link) then move the extracted folder to a stable location, such as your Documents folder. If you move the icons folder later, it could reset your icons and you'd have to change them again. 2) Right click your folder or icon to change, choose Properties, Customize, Change Icon. For Shortcut icons, change it under Properties -> Shortcut -> Change Icon. 3) Browse for the folder with my custom icons, and select the icon you wish to change to. Find and use the Change Icon button when you right click the icon on your desktop.  This should change the icon- if not, you may want to refresh the folder or desktop with F5. Have fun :D Video Guide Custom Cursors I have over 100 custom cursors in the icon folder linked above, with sources and where to get more linked below. You can install them properly with the instructions below. Steps to use To change them in Windows 10, drag the cursors you want to use into your Windows folder. Important: The cursors for Windows need to be in the CUR or ANI format. C:WindowsCursors and then change to them by going to Windows Settings: Settings -> Mouse -> additional Mouse settings/options/properties -> Pointers -> Browse and change cursors to a new cursor via the cursors youd dragged into in the "c windows cursor" folder.  In Windows 10, if you don't change the cursor via the cursor folder, the custom cursor will reset to normal after reboot, so follow my instructions to prevent this. In previous versions of Windows, I didn't need to drag them into the cursor folder. Not knowing this ruined custom cursors for many users! Video Guide More cursors and credits For more on cursors, you can see my List Cursor tutorial https://myanimelist.net/forum/?topicid=1903808 And here's source of cursors in the package and places to get new ones and more from the artists: https://danbooru.donmai.us/posts?tags=cursor_%28medium%29&z=1 https://www.cursors-4u.com/ I'm certain DeviantArt has more! If I could find them, the artists behind the custom cursors are credited in the cursor folder names with their twitter handle preferably. Making your own custom icons or cursors A complicated subject, so please use the video guide! :D Photopea https://www.photopea.com/ Background-removing Sites https://www.remove.bg/ https://photoscissors.com/ https://onlinegiftools.com/remove-gif-background Convert to ICO https://image.online-convert.com/convert-to-ico https://redketchup.io/icon-converter https://redketchup.io/icon-converter JASC download https://archive.org/details/jascanimation311 https://www.softpedia.com/get/Multimedia/Graphic/Graphic-Editors/Animation-Shop.shtml |
Shishio-kunJan 13, 7:05 AM
Reply Disabled for Non-Club Members
Jan 6, 5:24 PM
#2
| @SheyCroix @-Ryoto- @V-O-I-D @Coolest1234D Hello! You all volunteered to test tutorials back in May, and after a long delay I could finally use your feedback on our new season of tutorials! :D Please check the tutorials and videos above if you have Windows 10 or 7, and let me know how they go. All I'm interested in is if they work and are simple enough to follow. |
Shishio-kunJan 8, 5:39 AM
Jan 6, 6:49 PM
#3
Reply to Shishio-kun
@SheyCroix
@-Ryoto-
@V-O-I-D
@Coolest1234D
Hello! You all volunteered to test tutorials back in May, and after a long delay I could finally use your feedback on our new season of tutorials! :D
Please check the tutorials and videos above if you have Windows 10 or 7, and let me know how they go. All I'm interested in is if they work and are simple enough to follow.
@-Ryoto-
@V-O-I-D
@Coolest1234D
Hello! You all volunteered to test tutorials back in May, and after a long delay I could finally use your feedback on our new season of tutorials! :D
Please check the tutorials and videos above if you have Windows 10 or 7, and let me know how they go. All I'm interested in is if they work and are simple enough to follow.
@Shishio-kun Alrighty, I watched all of them!~ ^w^ I didn't find the tutorials particularly hard to follow at all. Also, it's really nice that you not only taught people how to add custom thingies but also taught them how to make their own as well! Everyone likes different things so I'm sure a lot of people would appreciate it!~ And as always, thank you for your hard work! >w< Also, that was back in May! I swear it felt more recent! xD  |
-Ryoto-Jan 6, 6:53 PM
Jan 7, 10:39 AM
#5
Jan 8, 1:55 AM
#6
Reply to Shishio-kun
@SheyCroix
@-Ryoto-
@V-O-I-D
@Coolest1234D
Hello! You all volunteered to test tutorials back in May, and after a long delay I could finally use your feedback on our new season of tutorials! :D
Please check the tutorials and videos above if you have Windows 10 or 7, and let me know how they go. All I'm interested in is if they work and are simple enough to follow.
@-Ryoto-
@V-O-I-D
@Coolest1234D
Hello! You all volunteered to test tutorials back in May, and after a long delay I could finally use your feedback on our new season of tutorials! :D
Please check the tutorials and videos above if you have Windows 10 or 7, and let me know how they go. All I'm interested in is if they work and are simple enough to follow.
| @Shishio-kun I do not have windows 10 but took a look anyways since I already customised all my icons and stuff. Back then I did it the “fuck around and find out way”. My conclusion is, that there is a slight to no difference to windows 11 so it should also work there. The tutorials are incredibly easy to follow to me and would have helped me a lot back then. For someone new to customising, it should also be no problem to follow. So, nice job you did there 👍 |
 ”If there's any scrap metal or parts you don't want, I'll take them." my art ⛓ deliverys ⛓ badges & cards ⛓ |
Jan 8, 5:20 AM
#7
Reply to T-O-B-Y
@Shishio-kun I do not have windows 10 but took a look anyways since I already customised all my icons and stuff. Back then I did it the “fuck around and find out way”. My conclusion is, that there is a slight to no difference to windows 11 so it should also work there.
The tutorials are incredibly easy to follow to me and would have helped me a lot back then. For someone new to customising, it should also be no problem to follow. So, nice job you did there 👍
The tutorials are incredibly easy to follow to me and would have helped me a lot back then. For someone new to customising, it should also be no problem to follow. So, nice job you did there 👍
| @V-O-I-D THANK YOU! 🙏🙏🙏 |
Jan 8, 6:38 AM
#8
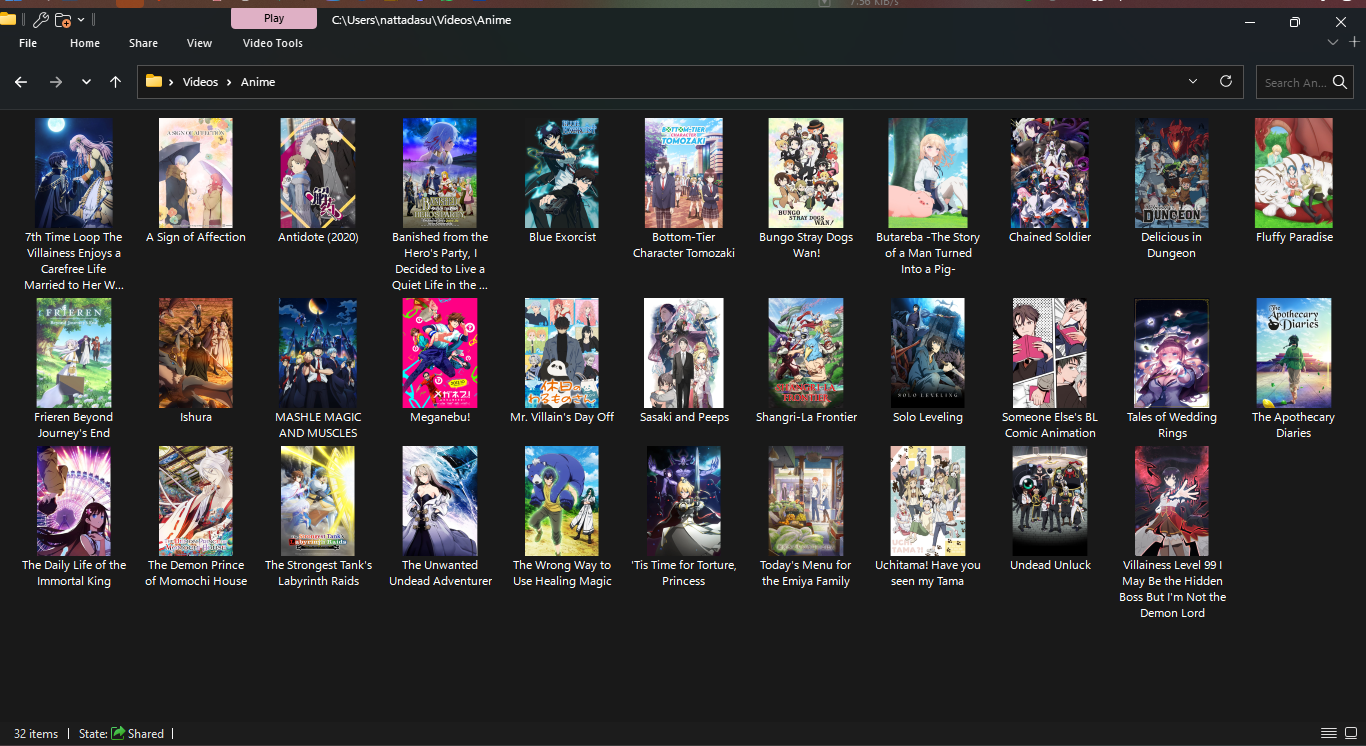
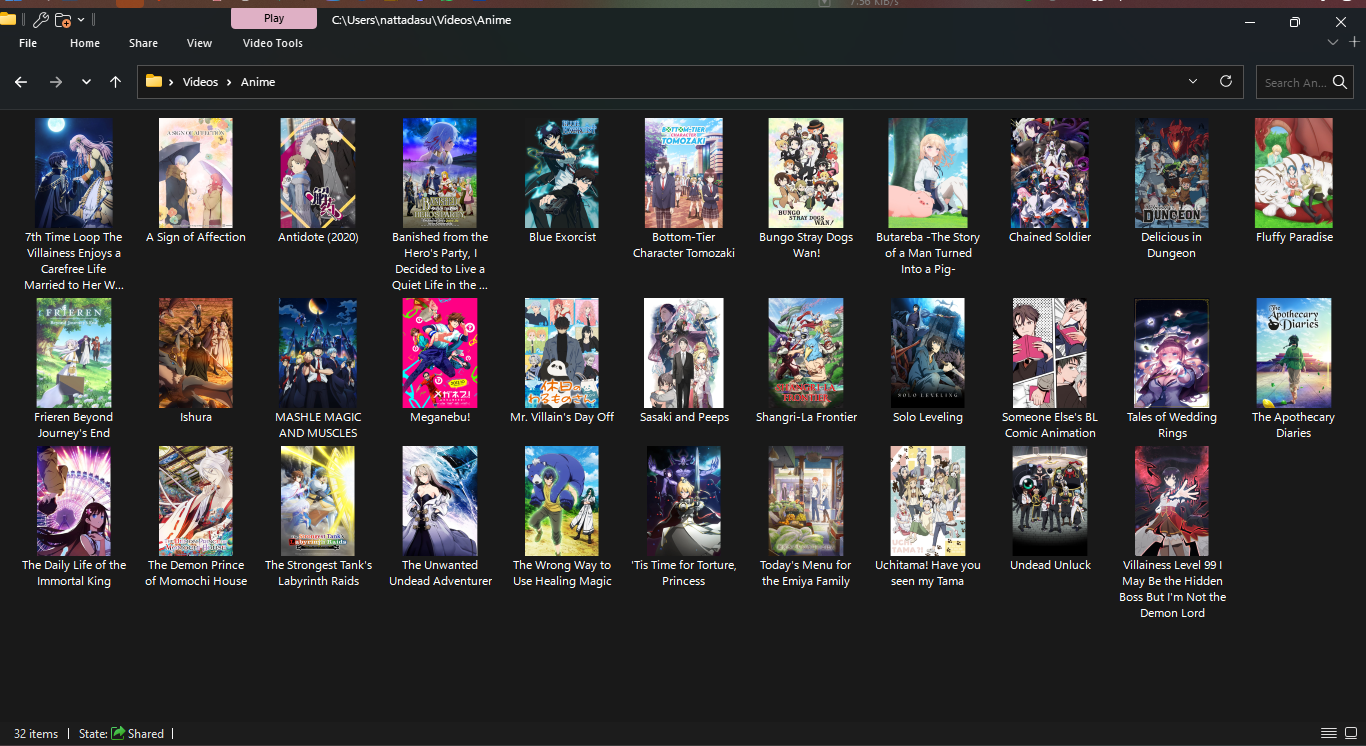
| My anime folder uses anime logo, I haven't updated in a long time since the internet became easier to get, and now I just stream to watch In this folder there are 500+ titles if I'm not mistaken  At that time there was a website that provided anime logo icons from the early 2000s to the latest season and updates every season (I forget when, if I'm not mistaken it was around 2016), then the website disappeared, and then after that I looked for the anime logos one by one and converted them to ico format ---- one thing missing here is, if you change the icon in ext. drive, and if you connect your ext. drive to another PC then the icon you have set will not appear, the trick is using/add desktop.ini file in each folders the code inside is like this [.ShellClassInfo] IconFile="your icon name here" EngineerCopy="your icon name here" IconIndex=0 put your icon inside the folder and change your icon folder, then type the name of your icon in the code, for example "sao-logo.ico", |
tosukaJan 8, 7:47 AM
Jan 8, 6:54 AM
#9
Reply to tosuka
My anime folder uses anime logo, I haven't updated in a long time since the internet became easier to get, and now I just stream to watch
In this folder there are 500+ titles if I'm not mistaken

At that time there was a website that provided anime logo icons from the early 2000s to the latest season and updates every season (I forget when, if I'm not mistaken it was around 2016), then the website disappeared, and then after that I looked for the anime logos one by one and converted them to ico format
----
one thing missing here is, if you change the icon in ext. drive, and if you connect your ext. drive to another PC then the icon you have set will not appear, the trick is using/add desktop.ini file in each folders
the code inside is like this
put your icon inside the folder and change your icon folder, then type the name of your icon in the code, for example "sao-logo.ico",
In this folder there are 500+ titles if I'm not mistaken

At that time there was a website that provided anime logo icons from the early 2000s to the latest season and updates every season (I forget when, if I'm not mistaken it was around 2016), then the website disappeared, and then after that I looked for the anime logos one by one and converted them to ico format
----
one thing missing here is, if you change the icon in ext. drive, and if you connect your ext. drive to another PC then the icon you have set will not appear, the trick is using/add desktop.ini file in each folders
the code inside is like this
[.ShellClassInfo] IconFile="your icon name here" EngineerCopy="your icon name here" IconIndex=0
put your icon inside the folder and change your icon folder, then type the name of your icon in the code, for example "sao-logo.ico",
| @tosuka Whoa thats cool :O if you want to link it, I'll add the link in the top post for others to use and credit you |
Jan 8, 7:09 AM
#10
Reply to Shishio-kun
@tosuka Whoa thats cool :O if you want to link it, I'll add the link in the top post for others to use and credit you
| @Shishio-kun the website disappeared a long time ago, and I've forgotten the website address :D lol I only have this now, 1,797 anime logo icons total, it hasn't been updated for a long time  I uploaded all icons here |
tosukaJan 8, 7:29 AM
Jan 8, 7:27 AM
#11
Reply to tosuka
@Shishio-kun the website disappeared a long time ago, and I've forgotten the website address :D lol
I only have this now, 1,797 anime logo icons total, it hasn't been updated for a long time

I uploaded all icons here
I only have this now, 1,797 anime logo icons total, it hasn't been updated for a long time

I uploaded all icons here
| @tosuka I mean if you have a folder you upload with all the ICO you want to share, I can link that shared folder. I uploaded mine to Dropbox |
Jan 8, 7:31 AM
#12
Reply to Shishio-kun
@tosuka
I mean if you have a folder you upload with all the ICO you want to share, I can link that shared folder. I uploaded mine to Dropbox
I mean if you have a folder you upload with all the ICO you want to share, I can link that shared folder. I uploaded mine to Dropbox
| @Shishio-kun I've uploaded it, check my previous post |
tosukaJan 8, 7:43 AM
Jan 8, 9:19 AM
#13
Reply to tosuka
@Shishio-kun I've uploaded it, check my previous post
| @tosuka Thanks, I've added it! |
Jan 8, 1:06 PM
#14
Shishio-kun said: Hello! You all volunteered to test tutorials back in May, and after a long delay I could finally use your feedback on our new season of tutorials! :D Please check the tutorials and videos above if you have Windows 10 or 7, and let me know how they go. All I'm interested in is if they work and are simple enough to follow. Heya, finally watched the videos. They are easy to follow, tho a few steps were a bit fast so had to pause or go back a few times. It would have been great a close up too on the step with the properties, but it works as is (also with the image here is fine). I didn't know about the recycle bin one, so that's a plus lol (I didn't check the video to making our custom icons) |
Jan 8, 2:24 PM
#15
| Thought this was a guide on how to use custom cursors for your MAL. Since this made me curious, this is how you do that (insert within relevant css field): cursor: url(https://github.com/nairby/dinosaur/blob/master/images/file_icons.png?raw=true), auto; Where URL provided must be .png, .gif, .jpg as per MAL (yawn). If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell. |
NoleDormireJan 8, 2:28 PM
| I commit crimes recreationally |
Jan 8, 2:31 PM
#16
Reply to NoleDormire
Thought this was a guide on how to use custom cursors for your MAL.
Since this made me curious, this is how you do that (insert within relevant css field):
Where URL provided must be .png, .gif, .jpg as per MAL (yawn).
If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell.
Since this made me curious, this is how you do that (insert within relevant css field):
cursor: url(https://github.com/nairby/dinosaur/blob/master/images/file_icons.png?raw=true), auto;
Where URL provided must be .png, .gif, .jpg as per MAL (yawn).
If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell.
| @NoleDormire there's a whole guide for that :p |
Jan 8, 2:32 PM
#17
Reply to karmashizzle
@NoleDormire there's a whole guide for that :p
| @karmashizzle Wow, amazing what the search function can do. Since Shishio-kun's MAL doesn't do that, I assumed there wasn't a guide here. Thanks for the link... |
NoleDormireJan 8, 2:36 PM
| I commit crimes recreationally |
Jan 8, 3:15 PM
#18
Reply to NoleDormire
@karmashizzle
Wow, amazing what the search function can do. Since Shishio-kun's MAL doesn't do that, I assumed there wasn't a guide here. Thanks for the link...
Wow, amazing what the search function can do. Since Shishio-kun's MAL doesn't do that, I assumed there wasn't a guide here. Thanks for the link...
| @NoleDormire my layout is broken all the time since I'm constantly testing stuff on it, it's not something to go by at all, for what layout I would use, I put them here https://myanimelist.net/blog.php?eid=719986 |
Jan 8, 3:27 PM
#19
Reply to NoleDormire
Thought this was a guide on how to use custom cursors for your MAL.
Since this made me curious, this is how you do that (insert within relevant css field):
Where URL provided must be .png, .gif, .jpg as per MAL (yawn).
If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell.
Since this made me curious, this is how you do that (insert within relevant css field):
cursor: url(https://github.com/nairby/dinosaur/blob/master/images/file_icons.png?raw=true), auto;
Where URL provided must be .png, .gif, .jpg as per MAL (yawn).
If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell.
NoleDormire said: If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell. this might be what you're looking for
body *, :not(*) {
cursor: crosshair !important;
}
a:hover,
.data.tags span a,
.data.tags span a:hover,
.fa:hover,.data.progress span:hover,.list-table .list-table-data .data.score:hover,
.list-table .list-table-data .data.licensor a:hover,.list-table .list-table-data .data.score .link:before,
.data.progress span a:before,.list-table .list-table-data .data.season a:hover,.list-item .data.studio:hover *,
.list-table .list-table-data .data.title .link:hover,.list-table-data .data.tags:hover,.list-table .list-table-data .tags .edit:hover,
.list-table .list-table-data .data.title .edit:hover a,.list-table .list-table-data .data.title .add:hover a{
cursor: url(https://github.com/nairby/dinosaur/blob/master/images/file_icons.png?raw=true), auto !important;
} |
Jan 8, 3:33 PM
#20
Reply to Shishio-kun
NoleDormire said:
If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell.
If someone can figure out how to prevent it being overridden when hovering over hyperlinks, pray tell.
this might be what you're looking for
body *, :not(*) {
cursor: crosshair !important;
}
a:hover,
.data.tags span a,
.data.tags span a:hover,
.fa:hover,.data.progress span:hover,.list-table .list-table-data .data.score:hover,
.list-table .list-table-data .data.licensor a:hover,.list-table .list-table-data .data.score .link:before,
.data.progress span a:before,.list-table .list-table-data .data.season a:hover,.list-item .data.studio:hover *,
.list-table .list-table-data .data.title .link:hover,.list-table-data .data.tags:hover,.list-table .list-table-data .tags .edit:hover,
.list-table .list-table-data .data.title .edit:hover a,.list-table .list-table-data .data.title .add:hover a{
cursor: url(https://github.com/nairby/dinosaur/blob/master/images/file_icons.png?raw=true), auto !important;
}| @Shishio-kun Yes, that's the ticket! I take it this is just overriding all of the possible hover elements with that cursor image. It still flickers for a frame, but I imagine that can't be helped. E: that's only on chrome, on Firefox it's perfect. Probably Google's fault. |
| I commit crimes recreationally |
Jan 8, 4:40 PM
#21
| @SheyCroix OK thanks, I will probably try to make some of the changes to it later and reupload it with others in the future. If you can try out the icon making video and are able to do it let me know please I'm not sure if it's gonna work for others but should |
Jan 8, 5:03 PM
#22
Reply to Shishio-kun
@SheyCroix
OK thanks, I will probably try to make some of the changes to it later and reupload it with others in the future. If you can try out the icon making video and are able to do it let me know please I'm not sure if it's gonna work for others but should
OK thanks, I will probably try to make some of the changes to it later and reupload it with others in the future. If you can try out the icon making video and are able to do it let me know please I'm not sure if it's gonna work for others but should
| @Shishio-kun I tried the first two and they worked fine. Only skipped the last one for custom. |
Jan 9, 1:21 AM
#23
Reply to tosuka
@Shishio-kun I've uploaded it, check my previous post
| @tosuka just the link? People won't know what's inside if your just write logo icon set |
Jan 9, 3:39 AM
#24
Jan 9, 12:18 PM
#25
Jan 10, 9:01 AM
#26
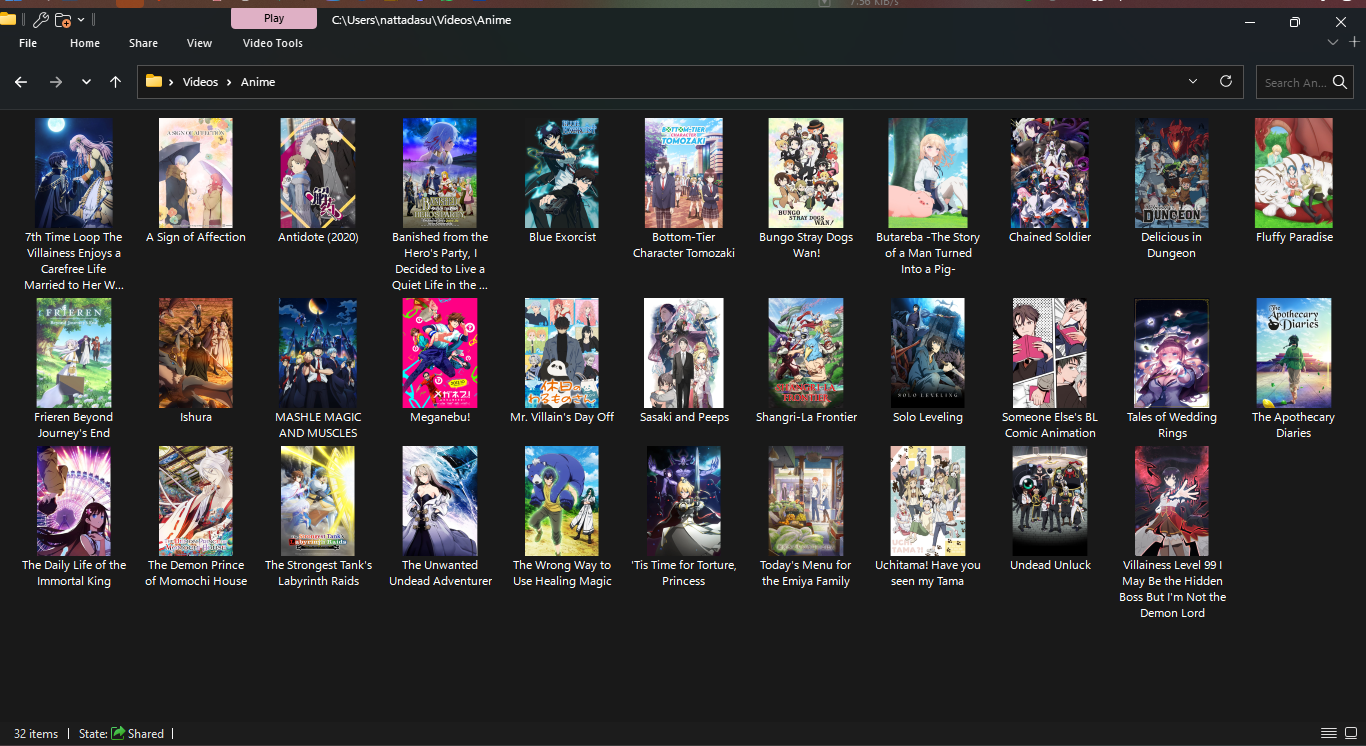
| Accidentally, I also made a python script to create a custom folder icons 2 days before this thread post lmfao. However, it requires other program like Jellyfin or tinyMediaManager to download image assets of the show :D The result would look like this:  Anyone can check my script in my monorepo on GitHub. The guide is also available on README.md :D https://github.com/nattadasu/mediascripts/tree/main/iconcreator Feel free to reply or dm me if you have questions or problem. |
Jan 10, 11:43 AM
#27
Reply to Tala-Is-Eternal
Those are amazingg, I usually use custom cursors from other website which I always like,
maybe I look into those as well
maybe I look into those as well
| @Tala-Is-Eternal Thank you!! 😊🙏 |
Jan 10, 11:50 AM
#28
Reply to nattadasu
Accidentally, I also made a python script to create a custom folder icons 2 days before this thread post lmfao. However, it requires other program like Jellyfin or tinyMediaManager to download image assets of the show :D
The result would look like this:

Anyone can check my script in my monorepo on GitHub. The guide is also available on README.md :D
https://github.com/nattadasu/mediascripts/tree/main/iconcreator
Feel free to reply or dm me if you have questions or problem.
The result would look like this:

Anyone can check my script in my monorepo on GitHub. The guide is also available on README.md :D
https://github.com/nattadasu/mediascripts/tree/main/iconcreator
Feel free to reply or dm me if you have questions or problem.
| @nattadasu OK thanks, I've put it into the More icons part. I don't understand Github at all though even when its explained to me, I'd have to see it used correctly once first. Github content creators should really record themselves using their project once successfully as if they were someone completely new to it, I think they'd get many more uses that way. |
Jan 10, 3:29 PM
#29
Reply to Shishio-kun
@nattadasu
OK thanks, I've put it into the More icons part. I don't understand Github at all though even when its explained to me, I'd have to see it used correctly once first. Github content creators should really record themselves using their project once successfully as if they were someone completely new to it, I think they'd get many more uses that way.
OK thanks, I've put it into the More icons part. I don't understand Github at all though even when its explained to me, I'd have to see it used correctly once first. Github content creators should really record themselves using their project once successfully as if they were someone completely new to it, I think they'd get many more uses that way.
| @Shishio-kun GitHub is just a popular way to keep old versions of your files (mostly text files). GitHub hosts your files and uses "Git" as the basis for their version control. This is why so many people host their code there: they probably were already using it for version control, so why not use it as the download too? That is why it can be so confusing too, though, because the interface is designed around the code rather than being a super noob-friendly interface. Thus, you need some stellar install guides to get unacquainted users up to speed and using your code. While I've seen some projects with excellent guides, they are far out-numbered by hobbyists making personal projects that can't or won't put in the time to make install guides, so all the average user sees is a folder with some mysterious file types and no clue how to use them. Overall though, each "repository" is basically just a folder with files in it, same as Dropbox or Google Drive. You can download it via Github or view the raw files and if you know how to use them then you're golden from there. Speaking for my GitHub repositories, they are either not meant for the average user (i.e Theme Customiser code, which is advanced and there's no point for a user to run themselves) or are meant as a glorified folder (my list design and archival repositories). For a lot of small/niche projects the options are either: A. upload it to GitHub as a personal project with little to no documentation, or B. have it never leave your computer because maintaining a proper website, documentation, etc takes just as much time or more than writing the project itself. In that sense I appreciate uploaded projects even though they are often frustrating to figure out, because it would take me a lot longer to do it from scratch. Some projects are more or less noob-friendly and you can generally tell after skimming the main page. If there's no guide, it was probably not meant for wide adoption. If there's a guide but it assumes some prior knowledge (e.x nattadasu's repo), then it can be a useful tool for those that have that use-case. If there is a Release page with .exe files, an extensive readme or wiki, or the like, then it is probably meant for wide adoption (these projects often have websites that make it even easier though). |
Valerio_LyndonJan 10, 3:54 PM
Jan 10, 5:54 PM
#30
| @Valerio_Lyndon Sounds like it's a good place for the club codes users copy, instead of pastebin |
Jan 10, 6:01 PM
#31
Reply to Shishio-kun
@Valerio_Lyndon Sounds like it's a good place for the club codes users copy, instead of pastebin
| @Shishio-kun If they want a more robust or permanent solution, it could be! Pastebin, Pasted.co, and websites like it can't be beat for their ease of use, of course. They do one thing, text sharing, and do it well. But GitHub can definitely be nice for more organised files and can be used for hosting CSS for @\imports, but it does require more effort to set up. It's not hard per-se but it would definitely need a guide. I could probably put a text one together in a few hours, actually, might do so. IIRC you can do everything through the web browser. |
Jan 12, 12:10 PM
#32
Reply to Shishio-kun
@Valerio_Lyndon Sounds like it's a good place for the club codes users copy, instead of pastebin
| @Shishio-kun For CSS codes, GitHub would be nice since users can download and view the raw files and if there's anything wrong anyone can send an issue or make a pull request and the maintainer of the repo can decide whether or not to accept the PR. Most of those who create extensions and scripts for MAL use GitHub. VL's Theme Customizer and MAL Dubs for example. Like VL said, most are hobbyist... so we can't really expect the repos to have videos or proper documentation... Although, most of the MAL extensions and scripts I've seen hosted on GitHub have readable documentations as well as images. I think if you want some of the codes and results to have a preview then CodePen would be a nice tool; hideso uses CodePen to test their layout/s. CodePen is pretty easy to use; it's sort of like using MAL's layout editor or VSCode with Live Preview. The downside is if you'd want some of your Pens to be private then you'll have to subscribe to their Pro plan. With GitHub, you wouldn't need a subscription as you can set some of your repositories to private for free; there are plans for teams and enterprises. You could consider other options like GitLab, etc. although GitHub is mostly the go-to. For better looking documentation, you may want a static site or pages; you could use GitHub Pages, GitBook, Docusaurus, Retype, etc. I've also seen others use Hugo or Jekyll... MAL Rewrite uses GitBook for their documentations: https://malrewrite.gitbook.io/important-docs I've looked into GitBook and it seems nice but then I think prefer GitHub... I've mentioned using GitHub before as repo for extensions and scripts related to MAL in another thread... And I still stand with what I said that: IridescentJaune said: I feel like a better place for all the suggested sites and scripts would be on GitHub (or similar sites) as anyone (as in ANYONE) could edit there by doing a pull request (PR) on the original repository, others can even fork the repo. (from: https://myanimelist.net/forum/?goto=post&topicid=2015873&id=70246101) I think migrating the club's CSS layouts to GitHub wouldn't be so difficult since you'll just store those files there similar to Pastebin; GitHub has better SEO and feels more "professional" (it's used by both professionals and hobbyists). The documentation part would be the one that's a bit cumbersome since MAL uses BBCode (same with Anime-Planet) while GitHub uses Markdown (like AniList). You'd have to convert lots of threads with BBCode to Markdown and there isn't really a decent BBCode to Markdown converter out there. The conversions are not 100% accurate and you'd still need to carefully check and edit. It'd probably be easier to redo contents of some of the club's guides with Markdown than convert BBCode to Markdown and then edit those—my dilemma with converting some of my blogs and threads with BBCode to Markdown... It's not that difficult to convert when the threads are short but it's a pain converting really long posts/guides. Oh, you can also host assets of various types like large image files in GitHub besides the CSS codes for the layouts. It would be a good alternative to Imgur or DropBox... I've read a lot about all the sites I've mentioned but I'm still not confident on using most of them skills-wise... Haha. Currently, I use Obsidian and VSCode for most of the things I've been planning to put or share in GitHub... If you don't want everything to be open source then you can use Obsidian with Obsidian Publish. Other Obsidian users publish their stuff for free with GitHub, etc. |
Jan 12, 3:28 PM
#33
Reply to IridescentJaune
@Shishio-kun For CSS codes, GitHub would be nice since users can download and view the raw files and if there's anything wrong anyone can send an issue or make a pull request and the maintainer of the repo can decide whether or not to accept the PR. Most of those who create extensions and scripts for MAL use GitHub. VL's Theme Customizer and MAL Dubs for example. Like VL said, most are hobbyist... so we can't really expect the repos to have videos or proper documentation... Although, most of the MAL extensions and scripts I've seen hosted on GitHub have readable documentations as well as images.
I think if you want some of the codes and results to have a preview then CodePen would be a nice tool; hideso uses CodePen to test their layout/s. CodePen is pretty easy to use; it's sort of like using MAL's layout editor or VSCode with Live Preview. The downside is if you'd want some of your Pens to be private then you'll have to subscribe to their Pro plan. With GitHub, you wouldn't need a subscription as you can set some of your repositories to private for free; there are plans for teams and enterprises. You could consider other options like GitLab, etc. although GitHub is mostly the go-to. For better looking documentation, you may want a static site or pages; you could use GitHub Pages, GitBook, Docusaurus, Retype, etc. I've also seen others use Hugo or Jekyll... MAL Rewrite uses GitBook for their documentations: https://malrewrite.gitbook.io/important-docs I've looked into GitBook and it seems nice but then I think prefer GitHub...
I've mentioned using GitHub before as repo for extensions and scripts related to MAL in another thread... And I still stand with what I said that:
(from: https://myanimelist.net/forum/?goto=post&topicid=2015873&id=70246101)
I think migrating the club's CSS layouts to GitHub wouldn't be so difficult since you'll just store those files there similar to Pastebin; GitHub has better SEO and feels more "professional" (it's used by both professionals and hobbyists). The documentation part would be the one that's a bit cumbersome since MAL uses BBCode (same with Anime-Planet) while GitHub uses Markdown (like AniList). You'd have to convert lots of threads with BBCode to Markdown and there isn't really a decent BBCode to Markdown converter out there. The conversions are not 100% accurate and you'd still need to carefully check and edit. It'd probably be easier to redo contents of some of the club's guides with Markdown than convert BBCode to Markdown and then edit those—my dilemma with converting some of my blogs and threads with BBCode to Markdown... It's not that difficult to convert when the threads are short but it's a pain converting really long posts/guides.
Oh, you can also host assets of various types like large image files in GitHub besides the CSS codes for the layouts. It would be a good alternative to Imgur or DropBox...
I've read a lot about all the sites I've mentioned but I'm still not confident on using most of them skills-wise... Haha. Currently, I use Obsidian and VSCode for most of the things I've been planning to put or share in GitHub... If you don't want everything to be open source then you can use Obsidian with Obsidian Publish. Other Obsidian users publish their stuff for free with GitHub, etc.
I think if you want some of the codes and results to have a preview then CodePen would be a nice tool; hideso uses CodePen to test their layout/s. CodePen is pretty easy to use; it's sort of like using MAL's layout editor or VSCode with Live Preview. The downside is if you'd want some of your Pens to be private then you'll have to subscribe to their Pro plan. With GitHub, you wouldn't need a subscription as you can set some of your repositories to private for free; there are plans for teams and enterprises. You could consider other options like GitLab, etc. although GitHub is mostly the go-to. For better looking documentation, you may want a static site or pages; you could use GitHub Pages, GitBook, Docusaurus, Retype, etc. I've also seen others use Hugo or Jekyll... MAL Rewrite uses GitBook for their documentations: https://malrewrite.gitbook.io/important-docs I've looked into GitBook and it seems nice but then I think prefer GitHub...
I've mentioned using GitHub before as repo for extensions and scripts related to MAL in another thread... And I still stand with what I said that:
IridescentJaune said:
I feel like a better place for all the suggested sites and scripts would be on GitHub (or similar sites) as anyone (as in ANYONE) could edit there by doing a pull request (PR) on the original repository, others can even fork the repo.
I feel like a better place for all the suggested sites and scripts would be on GitHub (or similar sites) as anyone (as in ANYONE) could edit there by doing a pull request (PR) on the original repository, others can even fork the repo.
(from: https://myanimelist.net/forum/?goto=post&topicid=2015873&id=70246101)
I think migrating the club's CSS layouts to GitHub wouldn't be so difficult since you'll just store those files there similar to Pastebin; GitHub has better SEO and feels more "professional" (it's used by both professionals and hobbyists). The documentation part would be the one that's a bit cumbersome since MAL uses BBCode (same with Anime-Planet) while GitHub uses Markdown (like AniList). You'd have to convert lots of threads with BBCode to Markdown and there isn't really a decent BBCode to Markdown converter out there. The conversions are not 100% accurate and you'd still need to carefully check and edit. It'd probably be easier to redo contents of some of the club's guides with Markdown than convert BBCode to Markdown and then edit those—my dilemma with converting some of my blogs and threads with BBCode to Markdown... It's not that difficult to convert when the threads are short but it's a pain converting really long posts/guides.
Oh, you can also host assets of various types like large image files in GitHub besides the CSS codes for the layouts. It would be a good alternative to Imgur or DropBox...
I've read a lot about all the sites I've mentioned but I'm still not confident on using most of them skills-wise... Haha. Currently, I use Obsidian and VSCode for most of the things I've been planning to put or share in GitHub... If you don't want everything to be open source then you can use Obsidian with Obsidian Publish. Other Obsidian users publish their stuff for free with GitHub, etc.
| @IridescentJaune ok, ty! |
Reply Disabled for Non-Club Members
More topics from this board
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |
|
» [CSS - Modern] 🍰 Clarified by V.L — a responsive table-based design ( 1 2 )Valerio_Lyndon - Aug 1, 2022 |
94 |
by ddaruu
»»
Nov 13, 9:18 AM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
55 |
by _cjessop19_
»»
Nov 12, 4:45 AM |
|
» Load all entries at once in modern style?tirafesi - Nov 3 |
1 |
by Shishio-kun
»»
Nov 7, 1:44 AM |