New
Dec 28, 2014 2:16 PM
#2451
Stark700 said: Satiriques said: Stark700 said: There is something wrong with my manga list code. Anyone know how to fix it? http://imgur.com/G7JG5sW It should be showing the images in the background and other stuff. You have this in your code: @import "https://dl.dropboxusercontent.com/u/239748463/MANGA%20LIST/Monogatari3.css"; #copyright { visibility: visible; } but your link is down: https://dl.dropboxusercontent.com/u/239748463/MANGA%20LIST/Monogatari3.css I see. Do you happen to know a way to fix the link? Unless you know who hosted it, not really. Next time, make sure you either copy the code directly or use you own cloud to store it (dropbox or google drive) so this doesn't happen again. |
 |
Dec 30, 2014 2:28 PM
#2452
| Domo Shishio-kun This is my first time asking a questions, usually I like to find out myself :D but this time, its a bit difficult. I've like to know about if it's possible to have a video as a wallpaper(CSS)? cuz GIF pciture is only low pixels... |
| Huehuehue |
Dec 30, 2014 2:43 PM
#2453
| Not sure if you can insert a video into a background code or something, but you can use Youtube CSS tutorial, expand it to full size and lower the z-index to -1 so it sits in the background and make the size 100% height/width, fixed position, and left/top set to 0. You would need a high quality video to not look pixelated for even a small desktop screen. |
Dec 30, 2014 3:42 PM
#2454
Satiriques said: Hmm, it works fine for me? Preview:  Code: @import url(http://fonts.googleapis.com/css?family=IM+Fell+English+SC|Architects+Daughter); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Animations.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/TopMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/CategoryMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/covers_more.css); /* THEMES */ /*@import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Akame.css); *//* AKAME */ @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Esdese.css); /* ESDESE */ /* HOW TO USE Use and COMPLETE this simple tutorial if you never installed CSS, it only takes a few minutes: http://myanimelist.net/forum/?topicid=200320 When you're done with the tutorial and can see the starter layout on your list, copy and paste this entire page of codes (including this part and the codes above and below) to your CSS edit box (the box titled Edit Advanced CSS File) replacing any other codes in the box. Save with the blue button at the bottom. It will put this premade layout on your list instead of the starter one from the tutorial! If the layout looks weird on your list after installing, you can try to alter your settings here. Common solutions are to set Default Status Settings to Watching or All Anime, check or uncheck tags (make sure you save afterwards): http://myanimelist.net/editprofile.php?go=listpreferences If your list still has problems you can ask us about it here, or other questions: http://myanimelist.net/forum/?topicid=200323 And you'll find further ways to customize your list here: http://myanimelist.net/forum/?topicid=419405 */ .hide:before { display: block; content: ''; margin-left: -15px; margin-top: -73px; width: 212px; height: 300px; background: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Images/covers_bg.png) no-repeat; } .hide { visibility: hidden; position: fixed !important; display: block !important; right: 50px; top: -300px; width: 182px; height: 178px; padding: 73px 15px 50px; background-repeat: no-repeat; background-position: center center; background-clip: content-box; background-size: 100% 100%; transform: rotate(5deg); -webkit-transform: rotate(5deg); transition: top .5s linear; -webkit-transition: top .5s linear; z-index: 5; } :hover + .hide { top: 0; visibility: visible; animation: Dagger 1.5s ease-in-out .4s infinite alternate; -webkit-animation: Dagger 1.5s ease-in-out .4s infinite alternate; } a { text-decoration: none; } body { font-family: 'IM Fell English SC', serif; font-size: 13px; letter-spacing: .5px; background-color: #000000; } /* LIST SETTINGS */ #list_surround { position: relative; left: 100%; margin-left: -890px; top: 0; width: 600px; padding-top: 50px; } .table_header span { display: none; } .table_header:nth-child(2) { text-align: left; } .td1, .td2 { padding: 6px 0 3px; line-height: 13px; vertical-align: top; transition: background-color .4s ease; -webkit-transition: background-color .4s ease; } .animetitle, .animetitle + small { display: table-cell; } .animetitle span { display: inline-block; } .animetitle + small:before { content: ' '; white-space: pre-wrap; } .animetitle + small { visibility: visible !important; color: #FFFFFF; font-size: 11px; text-transform: lowercase; letter-spacing: .5px; } #list_surround small { visibility: hidden; } #list_surround small a:first-of-type { visibility: hidden; position: absolute; margin-left: -8px; font-size: 11px; } a[title="View More Information"] { display: none; } #list_surround tr:hover small, #list_surround tr:hover small a { visibility: visible; } td[class^='td']:nth-child(2) { text-align: left; } /* LIST COLOR */ .table_header, .td1, .td2 { text-align: center; background-color: rgba(0, 0, 0, .5); } tr:hover td[class^='td']:first-child:before { position: absolute; display: inline-block; content: ''; margin-left: -39px; margin-top: -5px; width: 25px; height: 25px; animation: Rotate .5s infinite alternate; -webkit-animation: Rotate .5s infinite alternate; } tr:hover td[class^='td']:not(.borderRBL) { background-color: rgba(0, 0, 0, 1); } /* LIST FONT COLOR */ .table_headerLink { font-family: 'Architects Daughter', cursive; line-height: 24px; font-size: 10px; color: #000000 !important; font-weight: normal; text-transform: uppercase; } .table_headerLink strong { font-weight: normal !important; } /* BORDER COLORS */ td[class^='td']:first-child { border-left: 2px solid #000000 !important; } .table_header { box-shadow: 1px 0 0 #000000; } /* HEADERS */ .header_title { pointer-events: none; display: inline-block; margin-left: -25px; height: 189px; } /* Headers pics */ .header_cw span, .header_completed span, .header_onhold span, .header_dropped span, .header_ptw span { position: absolute; display: inline-block; width: 650px; height: 250px; font-size: 0; background-repeat: no-repeat; z-index: -1; } .header_cw span { background-position: center 0; } .header_completed span { background-position: center -250px; } .header_onhold span { background-position: center -500px; } .header_dropped span { background-position: center -750px; } .header_ptw span { background-position: center -1000px; } /* BACKGROUNDS */ .status_selected { background-position: center, center; } .category_totals, #grand_totals { padding: 5px; text-align: center; font-size: 12px; color: #FFFFFF; background-color: rgb(0, 0, 0); box-shadow: 1px 0 0 #000000; text-transform: lowercase; } #grand_totals { position: absolute; display: block; margin-top: -20px; width: 590px; } #copyright, #copyright a { font-family: 'Architects Daughter', cursive; color: #FFFFFF; } #copyright { position: fixed; display: block; right: 5px; bottom: 10px; width: 250px; font-size: 12px; text-align: right !important; } #copyright a { padding-right: 2px; font-size: 14px; } #copyright:after { diplay: block; content: "Designed by Hahaido"; font-size: 12px; } @-moz-document url-prefix() { #list_surround small a:last-of-type:before { line-height: 6px; } .td1, .td2 { line-height: 14px; padding: 4px 0; } } I assume you erased something by accident. Seems like I'm too stupid to copy paste lol. Tried to change css and use yours afterward. Same problem occurs =/ Can't find anything related to covers in my settings. The code I copy pasted: @import url(http://fonts.googleapis.com/css?family=IM+Fell+English+SC|Architects+Daughter); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Animations.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/TopMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/CategoryMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/covers_more.css); /* THEMES */ /*@import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Akame.css); *//* AKAME */ @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Esdese.css); /* ESDESE */ /* HOW TO USE Use and COMPLETE this simple tutorial if you never installed CSS, it only takes a few minutes: http://myanimelist.net/forum/?topicid=200320 When you're done with the tutorial and can see the starter layout on your list, copy and paste this entire page of codes (including this part and the codes above and below) to your CSS edit box (the box titled Edit Advanced CSS File) replacing any other codes in the box. Save with the blue button at the bottom. It will put this premade layout on your list instead of the starter one from the tutorial! If the layout looks weird on your list after installing, you can try to alter your settings here. Common solutions are to set Default Status Settings to Watching or All Anime, check or uncheck tags (make sure you save afterwards): http://myanimelist.net/editprofile.php?go=listpreferences If your list still has problems you can ask us about it here, or other questions: http://myanimelist.net/forum/?topicid=200323 And you'll find further ways to customize your list here: http://myanimelist.net/forum/?topicid=419405 */ .hide:before { display: block; content: ''; width: 212px; height: 300px; background: url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Images/covers_bg.png) no-repeat; } .hide { visibility: hidden; position: fixed !important; display: block !important; right: 50px; top: -300px; width: 182px; height: 178px; padding: 73px 15px 50px; background-repeat: no-repeat; background-position: center center; background-clip: content-box; background-size: 100% 100%; transform: rotate(5deg); -webkit-transform: rotate(5deg); transition: top .5s linear; -webkit-transition: top .5s linear; z-index: 5; } :hover + .hide { top: 0; visibility: visible; animation: Dagger 1.5s ease-in-out .4s infinite alternate; -webkit-animation: Dagger 1.5s ease-in-out .4s infinite alternate; } a { text-decoration: none; } body { font-family: 'IM Fell English SC', serif; font-size: 13px; letter-spacing: .5px; background-color: #000000; } /* LIST SETTINGS */ #list_surround { position: relative; left: 100%; margin-left: -890px; top: 0; width: 600px; padding-top: 50px; } .table_header span { display: none; } .table_header:nth-child(2) { text-align: left; } .td1, .td2 { padding: 6px 0 3px; line-height: 13px; vertical-align: top; transition: background-color .4s ease; -webkit-transition: background-color .4s ease; } .animetitle, .animetitle + small { display:-cell; } .animetitle span { display: inline-block; } .animetitle + small:before { content: ' '; white-space: pre-wrap; } .animetitle + small { visibility: visible !important; color: #FFFFFF; font-size: 11px; text-transform: lowercase; letter-spacing: .5px; } #list_surround small { visibility: hidden; } #list_surround small a:first-of-type { visibility: hidden; position: absolute; margin-left: -8px; font-size: 11px; } a[title="View More Information"] { display: none; } #list_surround tr:hover small, #list_surround tr:hover small a { visibility: visible; } td[class^='td']:nth-child(2) { text-align: left; } /* LIST COLOR */ .table_header, .td1, .td2 { text-align: center; background-color: rgba(0, 0, 0, .5); } tr:hover td[class^='td']:first-child:before { position: absolute; display: inline-block; content: ''; margin-left: -39px; margin-top: -5px; width: 25px; height: 25px; animation: Rotate .5s infinite alternate; -webkit-animation: Rotate .5s infinite alternate; } tr:hover td[class^='td']:not(.borderRBL) { background-color: rgba(0, 0, 0, 1); } /* LIST FONT COLOR */ .table_headerLink { font-family: 'Architects Daughter', cursive; line-height: 24px; font-size: 10px; color: #000000 !important; font-weight: normal; text-transform: uppercase; } .table_headerLink strong { font-weight: normal !important; } /* BORDER COLORS */ td[class^='td']:first-child { border-left: 2px solid #000000 !important; } .table_header { box-shadow: 1px 0 0 #000000; } /* HEADERS */ .header_title { pointer-events: none; display: inline-block; margin-left: -25px; height: 189px; } /* Headers pics */ .header_cw span, .header_completed span, .header_onhold span, .header_dropped span, .header_ptw span { position: absolute; display: inline-block; width: 650px; height: 250px; font-size: 0; background-repeat: no-repeat; z-index: -1; } .header_cw span { background-position: center 0; } .header_completed span { background-position: center -250px; } .header_onhold span { background-position: center -500px; } .header_dropped span { background-position: center -750px; } .header_ptw span { background-position: center -1000px; } /* BACKGROUNDS */ .status_selected { background-position: center, center; } .category_totals, #grand_totals { padding: 5px; text-align: center; font-size: 12px; color: #FFFFFF; background-color: rgb(0, 0, 0); box-shadow: 1px 0 0 #000000; text-transform: lowercase; } #grand_totals { position: absolute; display: block; margin-top: -20px; width: 590px; } #copyright, #copyright a { font-family: 'Architects Daughter', cursive; color: #FFFFFF; } #copyright { position: fixed; display: block; right: 5px; bottom: 10px; width: 250px; font-size: 12px; text-align: right !important; } #copyright a { padding-right: 2px; font-size: 14px; } #copyright:after { diplay: block; content: "Designed by Hahaido"; font-size: 12px; } @-moz-document url-prefix() { #list_surround small a:last-of-type:before { line-height: 6px; } .td1, .td2 { line-height: 14px; padding: 4px 0; } } Read more at http://myanimelist.net/forum/?topicid=200323&show=2460#aqkhZ4YhWobKFr2P.99 |
Dec 30, 2014 4:15 PM
#2455
Shishio-kun said: Not sure if you can insert a video into a background code or something, but you can use Youtube CSS tutorial, expand it to full size and lower the z-index to -1 so it sits in the background and make the size 100% height/width, fixed position, and left/top set to 0. You would need a high quality video to not look pixelated for even a small desktop screen. Thank you very much for the idea! It seems the problem now is, How do I do that :D I searched everywhere, but could not find any traces on how to input them into my css code. |
| Huehuehue |
Dec 30, 2014 4:23 PM
#2456
| top of front page -> index -> css tutorials (not layouts) -> find youtube tutorial |
Dec 31, 2014 5:38 AM
#2457
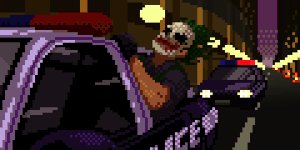
/* MAIN BACKGROUND There's two, the first image link is for the characters and the second is for the city background. */ body { background-attachment: fixed !important; background-image: url("http://i.imgur.com/44hV4Rz.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"), url("http://i.imgur.com/PoDPUFT.jpg"); background-position: center bottom left, center center, center center; background-repeat: no-repeat; background-size: 649px 302px, cover, cover; background-color: black; } How do I make the second background transparent/opacity? Do you know how to lowering the speed of the GIF? The tips u gave me with z-index: -1; top left set to 0 and background position set to fixed. Can't figure it out how to put it in with my current code. |
wenuchihaDec 31, 2014 6:24 AM
| Huehuehue |
Dec 31, 2014 6:25 AM
#2458
wenuchiha said: as far as i know both has to be done in a photo editor, #2 definitely has to be done there./* MAIN BACKGROUND There's two, the first image link is for the characters and the second is for the city background. */ body { background-attachment: fixed !important; background-image: url("http://i.imgur.com/44hV4Rz.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"), url("http://i.imgur.com/PoDPUFT.jpg"); background-position: center bottom left, center center, center center; background-repeat: no-repeat; background-size: 649px 302px, cover, cover; background-color: black; } How do I make the second background transparent/opacity? Do you know how to lowering the speed of the GIF? The tips u gave me with z-index: -1; top left set to 0 and background position set to fixed. Can't figure it out how to put it in with my current code. |
Dec 31, 2014 6:59 AM
#2459
wenuchiha said: /* MAIN BACKGROUND There's two, the first image link is for the characters and the second is for the city background. */ body { background-attachment: fixed !important; background-image: url("http://i.imgur.com/44hV4Rz.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"), url("http://i.imgur.com/PoDPUFT.jpg"); background-position: center bottom left, center center, center center; background-repeat: no-repeat; background-size: 649px 302px, cover, cover; background-color: black; } How do I make the second background transparent/opacity? Do you know how to lowering the speed of the GIF? The tips u gave me with z-index: -1; top left set to 0 and background position set to fixed. Can't figure it out how to put it in with my current code. Where is the Youtube video you're going to add it to; can't click more button with that setup anyways |
Dec 31, 2014 8:03 AM
#2460
Oiomi-chan said: wenuchiha said: as far as i know both has to be done in a photo editor, #2 definitely has to be done there./* MAIN BACKGROUND There's two, the first image link is for the characters and the second is for the city background. */ body { background-attachment: fixed !important; background-image: url("http://i.imgur.com/44hV4Rz.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"), url("http://i.imgur.com/PoDPUFT.jpg"); background-position: center bottom left, center center, center center; background-repeat: no-repeat; background-size: 649px 302px, cover, cover; background-color: black; } How do I make the second background transparent/opacity? Do you know how to lowering the speed of the GIF? The tips u gave me with z-index: -1; top left set to 0 and background position set to fixed. Can't figure it out how to put it in with my current code. I'm pretty sure, there is code for that as well, but the picture im currently working on is a GIF. :s (Never worked with GIF in photo editor) Thnks anyway ! Shishio-kun said: wenuchiha said: /* MAIN BACKGROUND There's two, the first image link is for the characters and the second is for the city background. */ body { background-attachment: fixed !important; background-image: url("http://i.imgur.com/44hV4Rz.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"), url("http://i.imgur.com/PoDPUFT.jpg"); background-position: center bottom left, center center, center center; background-repeat: no-repeat; background-size: 649px 302px, cover, cover; background-color: black; } How do I make the second background transparent/opacity? Do you know how to lowering the speed of the GIF? The tips u gave me with z-index: -1; top left set to 0 and background position set to fixed. Can't figure it out how to put it in with my current code. Where is the Youtube video you're going to add it to; can't click more button with that setup anyways Sorry Shishio, I forgot to tell you, I went from youtube video to GIF. Since you can't have autoplay on. Check my animelist http://myanimelist.net/animelist/wenuchiha and you would understand. Currently my problem is I cant stretch it, without cropping my picture... |
| Huehuehue |
Dec 31, 2014 10:26 AM
#2461
| Your gif is way too big man, it takes ages to open your list. Did you try only animating the fire so the gif is smaller? You can just add it on your wallpaper as another layer in your list. |
SatiriquesDec 31, 2014 4:12 PM
 |
Dec 31, 2014 4:47 PM
#2462
Satiriques said: Your gif is way too big man, it takes ages to open your list. Did you try only animating the fire so the gif is smaller? You can just add it on your wallpaper as another layer in your list. No. I haven't, because the gif picture itself is not tranparent, which will result black background. :D And thanks for the idea anyway. And ya the GIF is way too big. I Got a new idea to my list. Happy new year! |
| Huehuehue |
Dec 31, 2014 5:21 PM
#2463
| What's the code for shared anime ? I want to remove it . Tried a[href='/sharedanime.php'] a[href='/sharedanime.php?u1=&u2='] Am idiot D: Thanks . Happy new year ! |
Dec 31, 2014 6:04 PM
#2464
Soochi said: What's the code for shared anime ? I want to remove it . Tried a[href='/sharedanime.php'] a[href='/sharedanime.php?u1=&u2='] Am idiot D: Thanks . Happy new year ! If you mean you want to make your list public instead of Private? Go to Edit -> My List settings -> Public or Privat -> Public (enable) Can someone give me a new code to have 2 backgrounds, instead of them being attached? body { background-attachment: fixed !important; background-image: url("http://i59.tinypic.com/33vn254.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"); background-position: center, left bottom; background-repeat: no-repeat; background-size: cover, 1860px 980px; background-color: black; } |
| Huehuehue |
Jan 1, 2015 3:38 AM
#2465
wenuchiha said: Soochi said: What's the code for shared anime ? I want to remove it . Tried a[href='/sharedanime.php'] a[href='/sharedanime.php?u1=&u2='] Am idiot D: Thanks . Happy new year ! If you mean you want to make your list public instead of Private? Go to Edit -> My List settings -> Public or Privat -> Public (enable) Can someone give me a new code to have 2 backgrounds, instead of them being attached? body { background-attachment: fixed !important; background-image: url("http://i59.tinypic.com/33vn254.png"), url("http://i457.photobucket.com/albums/qq297/W3ta/Wallpaer%20MAL.gif"); background-position: center, left bottom; background-repeat: no-repeat; background-size: cover, 1860px 980px; background-color: black; } No , not that . Anyway thanks . And for additional wallpapers u can use #inlinecontent : #inlineContent { background: url ( ) !important; display: !important; height: !important; left: !important; margin: auto !important; position: !important; right: !important; top: !important; width: !important; z-index: !important;} Customize it how u need it . If you want more u can use #list_surround:before { and #list_surround:after { Same , customize it with top , height , width , index etc. #list_surround:before { pointer-events: none; position: ; display: ; content: ''; margin-left: ; margin-top: ; width: ; height: ; background: url( ); z-index: ; } |
Jan 1, 2015 4:44 AM
#2466
| @Soochi: Looks like #mal_cs_otherlinks div:last-of-type a:first-of-type{ color: silver !important; background: red !important; } got that from the top bar topic, most all the codes for those parts are in there: http://myanimelist.net/forum/?topicid=397331 @wenuchiha: I just updated the multiple backgrounds topic yesterday, there are premade codes for many multiple backgrounds in there already. |
Jan 1, 2015 5:12 AM
#2467
| @Soochi: Thank you! @Shishio-kun: I checked your update, with multiply background, but it seems the background blocks the other ones. |
| Huehuehue |
Jan 1, 2015 5:19 AM
#2468
| Your image link is dead on your list. As I said in the topic, the images in front of the others needs to be transparent in some way and needs background color to be transparent. You could also combine it with the opacity tutorial to make an image see through. Same with soochi's code which is roughly the same idea |
Shishio-kunJan 1, 2015 5:29 AM
Jan 1, 2015 5:21 AM
#2469
| @Shishio - Thanks ! It worked @wenuchiha - You're welcome . Hope it helped |
Jan 1, 2015 5:31 AM
#2470
| @soochi: yeah and all the other selectors are in the links on that page, usually separated by color and look different when logged in and out and on another account but you probably know that |
Jan 1, 2015 5:34 AM
#2471
Shishio-kun said: Your image link is dead on your list. As I said in the topic, the images in front of the others needs to be transparent in some way and needs background color to be transparent. You could also combine it with the opacity tutorial to make an image see through. Same with soochi's code which is roughly the same idea It worked. I copied your second code. which used body instead of inlinecontent. It was your link who was dead. :) And thank you guys again!! I Appriciate it! |
| Huehuehue |
Jan 1, 2015 5:41 AM
#2472
| @Shishio - Yep @wenuchiha - Just ask , i sux at css tho xD |
Jan 1, 2015 5:42 AM
#2473
| Oh alright weird, they removed my Rei Ayanami render last night for some reason not sure why it didn't even have nudity or anything |
Jan 1, 2015 6:20 AM
#2474
| Hello! Hahaido made an Akame list, and it's background changed into an Esdeath. I don't know how can i fix it or if it's just change / day. Can you help me? |
Jan 1, 2015 6:31 AM
#2475
| You just copied his import right ? If so , if he changes the background yours changes too . Fix : import urself and use the background u want . |
Jan 1, 2015 7:25 AM
#2476
| No, i got it from here : http://hl.cloudvent.net/ It's his website. It's the last one. I copied that and it's an Esdeath |
Jan 1, 2015 7:33 AM
#2477
| As you see there : /* THEMES */ /*@import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Akame.css);*/ /* AKAME */ @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Esdese.css); /* ESDESE */ Just disable Edese and enable Akame : /* THEMES */ @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Akame.css); /* AKAME */ /*@import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Akame/Esdese.css);*/ /* ESDESE */ PS . Cool layouts , Hahaido . |
Jan 1, 2015 8:00 AM
#2478
| Thank you! I have one more problem, the pictures aren't in the poster. Do you know how to fix it? |
Jan 1, 2015 8:17 AM
#2479
| Go to : .hide:before { and add : margin-left: -15px; margin-top: -73px; |
Jan 1, 2015 8:20 AM
#2480
Senior_Tybor said: Thank you! I have one more problem, the pictures aren't in the poster. Do you know how to fix it? MAL removes the margin codes from your hide:before near the top when they're in that code for some reason, so you can add this to very very bottom in its own set: .hide:before { margin-left: -15px; margin-top: -73px; } |
Jan 1, 2015 9:39 AM
#2482
| hmm i have a question Why is my about me picture is not showing up? The link is the one showing up and not the picture -_- I do the step by step on ur video on youtube BTW the pic is not splited its an entire image . |
 |
Jan 1, 2015 9:56 AM
#2483
JetAnime07 said: hmm i have a question Why is my about me picture is not showing up? The link is the one showing up and not the picture -_- I do the step by step on ur video on youtube BTW the pic is not splited its an entire image . Lets see:   You used the wrong link from Photobucket and not the direct link. I'm pretty sure I said in the video to use the direct link. If you use the direct link and put that in between the IMG tags instead of the HTML one, you get the actual pic (the first one) and not like what you have now. Putting the wrong link in between IMG tags doesn't show a pic |
Shishio-kunJan 1, 2015 10:00 AM
Jan 1, 2015 10:25 AM
#2484
Shishio-kun said: JetAnime07 said: hmm i have a question Why is my about me picture is not showing up? The link is the one showing up and not the picture -_- I do the step by step on ur video on youtube BTW the pic is not splited its an entire image . Lets see:   You used the wrong link from Photobucket and not the direct link. I'm pretty sure I said in the video to use the direct link. If you use the direct link and put that in between the IMG tags instead of the HTML one, you get the actual pic (the first one) and not like what you have now. Putting the wrong link in between IMG tags doesn't show a pic DONE! THANK YOU ! Im using android so i cant tell if its the right link. |
 |
Jan 1, 2015 6:25 PM
#2485
| http://myanimelist.net/animelist/wenuchiha How can I make my "wall" slide down? It seems the wall is more zoomed than the original. How do I fix that? For the original wallpaper: body:after { background-image: url(http://i58.tinypic.com/15d41fs.png); background-attachment: fixed; background-position: right bottom; background-repeat: no-repeat; background-color: transparent; background-size: cover; content: ""; display: block; left: 0; top: 0; position: fixed; height: 100%; width: 100%; z-index: -2; } Intro .header_cw span:after{ background: transparent url("http://i62.tinypic.com/dnykno.png") no-repeat; background-position: right bottom; background-color: transparent; background-size: cover; content: ""; left: 0; top: 0; color: black !important; font-size: 32px !important; } |
wenuchihaJan 2, 2015 2:03 AM
| Huehuehue |
Jan 2, 2015 6:44 AM
#2486
wenuchiha said: http://myanimelist.net/animelist/wenuchiha How can I make my "wall" slide down? It seems the wall is more zoomed than the original. How do I fix that? For the original wallpaper: body:after { background-image: url(http://i58.tinypic.com/15d41fs.png); background-attachment: fixed; background-position: right bottom; background-repeat: no-repeat; background-color: transparent; background-size: cover; content: ""; display: block; left: 0; top: 0; position: fixed; height: 100%; width: 100%; z-index: -2; } Intro .header_cw span:after{ background: transparent url("http://i62.tinypic.com/dnykno.png") no-repeat; background-position: right bottom; background-color: transparent; background-size: cover; content: ""; left: 0; top: 0; color: black !important; font-size: 32px !important; } OK, first of all, you really need to clean up your code- the layout inspector is saying you have a lot of imports doubling in there. You only need one import of each and you can end it with {} so it stops doubling every time you save your CSS. And you have at least one line in there that say "Read more at..." these lines can interrupt the codes below them and should always be removed. Fixing all this will make it more convenient to inspect/fix your CSS. Finally for future questions try to separate your questions and examples a little better. You post two questions both about "walls", but you don't specify which wall on your layout you're talking about. Always make things crystal clear as possible to makes things easier on ppl trying to help you, don't use ambiguous terms. And then you have the examples after, but it appears the first example applies to your second question and second example applies to your first question- since the second example has a horizontally sliding wall but you're asking in the first question how to make a wall slide down. Most times people post the example code following the question it applies to. But it looks like question 1 applies to example 2 and question 2 applies to example 1, so- I think it'd be easier to use top instead of background position to make that wall slide down: Sliding down wall only coded for currently watching btw /* ANIMATED INTRO RIGHT SIDE (renders) Background-size is the amount of percentage you see of the render. */ .header_cw span:after{ background: transparent url("http://i62.tinypic.com/dnykno.png") no-repeat; background-position: right bottom; background-color: transparent; background-size: cover; content: ""; left: 0; top: 0; position: fixed; color: black !important; font-size: 32px !important; height: 100%; width: 100%; } .header_completed span:after{ background: transparent url("http://i.imgur.com/ADwkSH8.png") no-repeat; background-size: 50%; content: ""; color: black !important; font-size: 32px !important; } .header_onhold span:after{ background: transparent url("http://i.imgur.com/jJjeAGX.png") no-repeat; background-size: 50%; content: ""; color: black !important; font-size: 32px !important; } .header_dropped span:after{ background: transparent url("http://i.imgur.com/gPTEuyP.png") no-repeat; background-size: 55%; content: ""; color: black !important; font-size: 32px !important; } .header_ptw span:after{ background: transparent url("http://i.imgur.com/3tVfecX.png") no-repeat; background-size: 50%; content: ""; color: black !important; font-size: 32px !important; } /* ANIMATED INTRO OTHER SETTINGS The first set of codes is for the background seen behind the animations. The second set is for the left side of the animated intro. The third set controls the intro on the right. the #s codes at the bottom after mymove codes control the timing of the animations. Lower or raise them to make the animations longer. */ .header_cw span:after, .header_completed span:after, .header_onhold span:after, .header_dropped span:after, .header_ptw span:after { position: fixed; height: 100%; width: 100%; right: 0 !important; top: 0; z-index: 110; pointer-events: none; opacity: 0; background-position: 100% 100%; padding-top: 20%; -moz-animation:mymove2 3s; /* Firefox */ -webkit-animation:mymove2 3s; /* Safari and Chrome */ } @-moz-keyframes mymove /* Firefox */ { 0% {opacity: 1} 80% {opacity: 1} 95% {opacity: 0} 99% {opacity: 0} } @-moz-keyframes mymove2 /* Firefox */ { 0% {opacity: 1; top: -140%;} 40% {opacity: 1; top: 0;} 80% {opacity: 1} 95% {opacity: 1} 99% {opacity: 0} } @-webkit-keyframes mymove /* Safari and Chrome */ { 0% {opacity: 1} 80% {opacity: 1} 95% {opacity: 0} 99% {opacity: 0} } @-webkit-keyframes mymove2 /* Safari and Chrome */ { 0% {opacity: 1; top: -140%;} 40% {opacity: 1; top: 0;} 80% {opacity: 1} 95% {opacity: 1} 99% {opacity: 0} } #copyright { z-index: 10000 !important; position: relative; } On the second question, it seems you're talking about the wall in body:after since you mentioned original and original wallpaper and stuff- but they look similar to me and without comparison shots its harder to see the zoom you're talking about, but I guess you could try messing with the background size codes, you can make them "cover" or "contain" or a percentage. Or you could mess around with the background position codes if you want them to reorder the wall too with certain background size settings. Like if you're not seeing the whole background code, set it to left and it will start from the left side. Keep in mind too that backgrounds look different on all resolutions, even when you use background-size codes cuz of image quality. |
Shishio-kunJan 2, 2015 6:58 AM
Jan 2, 2015 12:53 PM
#2487
| Thank you very much and Sorry for not being specific. _:(´□`」 ∠):_ I apologize! I fixed all the problems except for the double import of each dropbox code. I don't know where to place the { } ? |
| Huehuehue |
Jan 2, 2015 2:12 PM
#2488
wenuchiha said: Thank you very much and Sorry for not being specific. _:(´□`」 ∠):_ I apologize! I fixed all the problems except for the double import of each dropbox code. I don't know where to place the { } ? @import "https://dl.dropboxusercontent.com/s/vwn3405ayqr2nnh/Intro.css?dl=0"; @import "https://dl.dropboxusercontent.com/s/rc302id4u43kjwn/Original.css?dl=0"; @import "https://dl.dropboxusercontent.com/s/rbbhemyy8fo5z6n/Top%20Bar.css?dl=0";{} |
SatiriquesJan 2, 2015 2:16 PM
 |
Jan 3, 2015 3:56 AM
#2489
| Hello :D Thanks to your club I managed to make a nice looking profile :D Unfortunetaly when I tried to upgrade it a bit it gets... weird It has 6 pieces and steam button should be clickable but even without link it's broken. It should look like this: And it looks like this: I don't know why is this happening xD |
JustTea_ThankYouJan 3, 2015 8:47 AM
Jan 3, 2015 6:24 AM
#2490
| @Scorpio: Post links to all the parts, especially the two parts at the bottom |
Jan 3, 2015 8:05 AM
#2491
Jan 3, 2015 9:45 PM
#2492
 |
Jan 4, 2015 1:24 AM
#2493
Satiriques said: Your top image width is 439px and your bottom part is 640px Och.. but how is this possible D: I chopped them in one time with gimp. They can rescale automativaly or what xD |
Jan 4, 2015 3:50 AM
#2494
Jan 4, 2015 6:24 AM
#2495
_Scorpio said: Satiriques said: Your top image width is 439px and your bottom part is 640px Och.. but how is this possible D: I chopped them in one time with gimp. They can rescale automativaly or what xD I chopped a test profile graphic with Gimp and one of the pieces was resized, but when I pasted them a second time they weren't resized (so weird) so maybe repaste them or upload them to Imgur to see if that fixes them. Maybe adding [/center] to the top also will keep them from being resized, but do the other stuff first |
Jan 4, 2015 6:32 AM
#2496
Oiomi-chan said: _Scorpio said: some picture hosts do that sometimes :-PSatiriques said: Your top image width is 439px and your bottom part is 640px Och.. but how is this possible D: I chopped them in one time with gimp. They can rescale automativaly or what xD Shishio-kun said: _Scorpio said: Satiriques said: Your top image width is 439px and your bottom part is 640px Och.. but how is this possible D: I chopped them in one time with gimp. They can rescale automativaly or what xD I chopped a test profile graphic with Gimp and one of the pieces was resized, but when I pasted them a second time they weren't resized (so weird) so maybe repaste them or upload them to Imgur to see if that fixes them. Maybe adding [/center] to the top also will keep them from being resized, but do the other stuff first Yup I uploaded it to Imgur and now it's correct! Thank you for your help guys! Now I can be happy from my badly made profile xD I will use Imgur from now ;P |
Jan 4, 2015 7:05 AM
#2497
| Does anyone know how to remove the text or replace it with the exact style for this? .header_cw { background-color: transparent; background-image: url("http://i.imgur.com/Ve9nDsh.png"); background-position: 50% 10px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_completed { background-color: transparent; background-image: url("http://imgur.com/rhGif5A.png"); background-position: 50% 10px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_onhold { background-color: transparent; background-image: url("http://imgur.com/fzAkofz.png"); background-position: 50% 10px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_dropped { background-color: transparent; background-image: url("http://imgur.com/JrB2Hgx.png"); background-position: 50% 10px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } .header_ptw { background-color: transparent; background-image: url("http://imgur.com/Oeqwh7g.png"); background-position: 50% 10px; background-repeat: no-repeat no-repeat; height: 50px; margin-bottom: 0; margin-top: -100px; } Same for here: #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i60.tinypic.com/307tbio.jpg); background-position:100% 0; top:620px; I really want to get this to fit with the manga list so I need the text to say 'reading', 'all manga', etc. I want to keep the same background though but just replace the text. |
Jan 4, 2015 7:37 AM
#2498
| It's in Shishio's tutorials. Here's the code to remove the header text. /* REMOVE HEADER TEXT These codes remove the original text like "Completed" and "Currently Watching" from each category on the list. Some people will want the text gone so they can have their own custom logos. But if you want the text back, you have to remove this whole section. It shouldn't affect the images in any way. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } Read more at http://myanimelist.net/forum/?topicid=314657#kHogGkoPmU6pxFwX.99 |
Jan 10, 2015 9:02 AM
#2499
| When will the reconstruction be done? I'm sorry if someone asked already but I really don't have the time to search through over 100 pages of posts. |
| [center]Me: [center]Clubs I'm In: |
Jan 10, 2015 9:32 AM
#2500
AyumeLove said: When will the reconstruction be done? I'm sorry if someone asked already but I really don't have the time to search through over 100 pages of posts. Are you talking about this page? http://myanimelist.net/forum/?topicid=318587 Before yesterday, it still had all the thumbnails (images) which you could click and then go to a layout, but a third or so of the codes were missing after Dropbox crashed after the September hacking here on MAL. By "reconstruction" earlier this week I meant I was rearranging the order of the thumbnails and restoring those missing source codes earlier this week. But yesterday, MAL was broken or hacked again, and now nearly all the thumbnail images are gone on the entire site (except for lists and avatars). You can read more about it on the front page: http://myanimelist.net/clubs.php?cid=19736 So images won't be seen in that topic until they fix the image problem, and then you can view and take about 2/3 of the layouts again, and I can start working on it again, and restore it back to 100%. Just trying to explain the missing images have nothing to do with me and what I was doing before, I'll have to update the topic to make it clear why pics are gone |
More topics from this board
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
51 |
by Shishio-kun
»»
8 hours ago |
|
» ✳️ Amazing new colorful layout for your list: Guchuko!Shishio-kun - Oct 14 |
3 |
by Mocha
»»
Oct 16, 6:27 PM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
131 |
by Shishio-kun
»»
Oct 14, 11:55 AM |
|
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1232 |
by sunnysummerday
»»
Oct 14, 9:37 AM |
|
» [CSS - Modern] ⭐️ Brink by V.L -- Cover-style theme! ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Mar 16, 2019 |
435 |
by slayra
»»
Oct 12, 4:04 AM |











