New
Jan 24, 2012 9:29 AM
#1
| If you have an old list layout CSS or BBcode for a profile that you aren't using anymore but you'd like other people to have then feel free to post it here! Its ok to post CSS you made from scratch or a layout you altered a little (like changing original backgrounds). Post the code and a description- 800px wide pics would be best but not necessary. |
Shishio-kunMar 21, 2023 3:36 PM
Jan 26, 2012 12:15 AM
#3
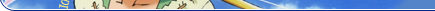
 This is the style I'm currently using but I don't mind other people using it at the same time. The code probably needs some tweaking but thats what I came up with: Sidenote: I set background-attachment to fixed but if you remove that the effect is pretty nice aswell. CODE /* // ******************** GENERAL ******************** */ BODY { color: #000000; font-size: 12.00px; font-family: Arial,Verdana,Helvetica,sans-serif;; background: #FFFFFF url(http://img844.imageshack.us/img844/4261/backgroundmq.jpg) fixed top center repeat-y !important; } /* // ******************** LIST POSITION ******************** */ #list_surround { margin: 0 auto; width: 900px; } /* // ******************** TOP MENU ******************** !CHANGE USERNAME */ #mal\_control\_strip { background: url(http://img515.imageshack.us/img515/1995/navib.jpg) fixed top left !important; color: #000000; border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_listinfo a, #mal_cs_listinfo a strong, #mal_cs_links, #mal_cs_links div:first-of-type a:first-of-type, #mal_cs_links div:first-of-type a:last-of-type, #mal_cs_links div:last-of-type a:first-of-type, #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_otherlinks, #mal_cs_otherlinks strong, #mal_cs_otherlinks a[href="http://myanimelist.net/history/AiNoKiseki"], #mal_cs_otherlinks a[href="http://myanimelist.net/forum/"], #mal_cs_otherlinks a[href="http://myanimelist.net/panel.php?go=export"], #mal_cs_otherlinks a[href="http://myanimelist.net/profile/AiNoKiseki"], #mal_cs_otherlinks a, #mal_cs_otherlinks div:last-of-type a:first-of-type, #mal_cs_otherlinks span, #mal_cs_otherlinks a[href="http://myanimelist.net/modules.php?go=faq"] { color: #000000 !important; text-decoration: none !important; } /* // ******************** ANIME TITLES ******************** */ .animetitle { font-weight: bold; } /* // ******************** LINKS ******************** */ a, a:visited { color: #000000; text-decoration: none; } a:hover { color: #4444FF; text-decoration: none; } small, small a, small a:hover, small a:visited { color: #FF00FF; font-style: italic; } /* // ******************** HEADERS ******************** */ .header_title { font-family: Small Fonts,Arial,Verdana,Helvetica,sans-serif;; color: #FF00FF; text-align: center; font-size: 20px; font-weight: bold; } .table_header, .table_headerLink, .table_headerLink:Visited, .table_headerLink:Hover { padding: 5px; height: 25px; color: #4444FF; border-width: 0px; } .header_al { font-weight: bold; font-size: 16px; } /* // ******************** ROWS ******************** */ .td1 { padding: 5px; height: 25px; border-width: 0px; background-color: #DDDDDD; } .td2 { padding: 5px; height: 25px; border-width: 0px; background-color: #FFFFFF; } /* // ******************** CATEGORIES ******************** */ .status_selected a { color: #FF00FF; font-family: Small Fonts,Arial,Verdana,Helvetica,sans-serif;; font-size: 11px; font-weight: bold; text-transform: uppercase; text-decoration: overline underline; } .status_not_selected { font-family: Small Fonts,Arial,Verdana,Helvetica,sans-serif;; font-size: 11px; font-weight: bold; text-transform: uppercase; } /* // ******************** TOTALS ******************** */ .category_totals, #grand_totals { text-align: center; text-decoration: overline underline; } /* // ******************** COPYRIGHT ******************** */ #copyright { padding-top: 6px; text-align: center; margin: 0 auto; width: px; } |
removed-userApr 19, 2012 7:50 PM
Jan 27, 2012 2:07 AM
#4
Shishio-kunMar 7, 2012 10:35 AM
Jan 29, 2012 1:37 AM
#5
 Another basic one.  body { background-attachment: fixed; background-color: Black; background-image: url("http://i39.tinypic.com/19qq0n.jpg"); background-position: right top; background-repeat: no-repeat; } #list_surround .header_title { display: none; } #inlineContent { background-image: url("http://i39.tinypic.com/2exr03p.png"); background-position: center center; background-repeat: repeat-x; bottom: 0; display: block !important; height: 80px; left: 0; margin-bottom: 0; position: fixed; width: 100%; z-index: 50; } .td2 { background-color: Black; color: #000000; padding: 4px; } .td1:hover, .td2:hover { } .header_title { background-color: #282222; color: white; font-family: Tahoma,Arial; font-size: 48px; } .table_header { background-color: #282222; } .animetitle, .animetitle:visited { color: AliceBlue; font-family: Lucida Console,Arial; font-size: 15px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: aliceBlue; font-family: arial; } #list_surround { width: 895px; } #list_surround { left: 20px !important; position: absolute !important; } a:hover, a:visited:hover { color: coral; text-decoration: underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image: url(""); border-width: 0; padding: 0; } .status_selected { background-color: windowframe; color: white; padding: 8px; text-decoration: blink; } .status_not_selected { background-color: #282222; color: white; padding: 6px; } .status_selected a { color: white; } .status_not_selected a { color: white; } .thickbox { color: cyan; font-family: fantasy; font-size: 12px; } .header_title { height: 55px; padding: 4px; } .table_header { border-width: 0; font-weight: bold; padding: 0; } .category_totals { height: 30px; } #copyright, #grand_totals { margin: 0 auto; text-align: center; } .td1:hover, .td2:hover { background: url("http://i42.tinypic.com/snktjs.png") repeat scroll 0 0 transparent; } |
Shishio-kunMar 26, 2012 7:51 PM
Jan 29, 2012 4:04 AM
#6
| Wow great layouts! People will love these! This dark layout is truly exceptional! I like this one a lot and want to put it in the premade layouts thread, but I want to remix it too in a way if thats ok with you. I'll still give you the credit and post the original as well. erlbaum said: Another basic one.  body { background-attachment: fixed; background-color: Black; background-image: url("http://i39.tinypic.com/19qq0n.jpg"); background-position: right top; background-repeat: no-repeat; } #list_surround .header_title { display: none; } #inlineContent { background-image: url("http://i39.tinypic.com/2exr03p.png"); background-position: center center; background-repeat: repeat-x; bottom: 0; display: block !important; height: 80px; left: 0; margin-bottom: 0; position: fixed; width: 100%; z-index: 50; } .td2 { background-color: Black; color: #000000; padding: 4px; } .td1:hover, .td2:hover { } .header_title { background-color: #282222; color: white; font-family: Tahoma,Arial; font-size: 48px; } .table_header { background-color: #282222; } .animetitle, .animetitle:visited { color: AliceBlue; font-family: Lucida Console,Arial; font-size: 15px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: aliceBlue; font-family: arial; } #list_surround { width: 895px; } #list_surround { left: 20px !important; position: absolute !important; } a:hover, a:visited:hover { color: coral; text-decoration: underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image: url(""); border-width: 0; padding: 0; } .status_selected { background-color: windowframe; color: white; padding: 8px; text-decoration: blink; } .status_not_selected { background-color: #282222; color: white; padding: 6px; } .status_selected a { color: white; } .status_not_selected a { color: white; } .thickbox { color: cyan; font-family: fantasy; font-size: 12px; } .header_title { height: 55px; padding: 4px; } .table_header { border-width: 0; font-weight: bold; padding: 0; } .category_totals { height: 30px; } #copyright, #grand_totals { margin: 0 auto; text-align: center; } .td1:hover, .td2:hover { background: url("http://i42.tinypic.com/snktjs.png") repeat scroll 0 0 transparent; } |
Jan 29, 2012 5:59 AM
#7
| Its fun making these things so ill keep adding them here if you guys think they are decent enough. I hope i can learn a thing or two from the changes you make. |
Jan 30, 2012 1:19 AM
#8
 This was kind of a failure list since it sucks for people with small resolutions. The idea was to have matoi hide when you scroll through the list. Maybe you guys can re-use the code for a better use images:   code: body { background-attachment: fixed; background-color: #000000; background-image: url("http://files.myopera.com/123-456-7890/albums/7492752/5%20centimeters%20per%20second%20background%203.jpg"); background-position: center top; background-repeat: no-repeat; } #inlineContent { background: url("http://i40.tinypic.com/xx7ja.png") no-repeat scroll 0 0 transparent !important; bottom: 0 !important; display: inline-block !important; height: 1000px !important; position: fixed !important; right: 0 !important; width: 1600px !important; } #list_surround:hover #inlineContent { background: url("http://i39.tinypic.com/azdtkx.png") no-repeat scroll 0 0 transparent !important; height: 789px !important; width: 417px !important; } .table_header { background-color: grey; } .animetitle, .animetitle:visited { color: #FFFFFF; font-family: Verdana,Arial; font-size: 20px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: #FFFFFF; font-family: Tahoma; } #list_surround { right: 20px !important; width: 950px; margin: auto; } a:hover, a:visited:hover { color: #FFFFFF; text-decoration: underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image: url("http://i50.tinypic.com/opxow9.jpg"); border-width: 0; opacity: 0.7; padding: 2px; } .td1:hover, .td2:hover { background: url(http://i41.tinypic.com/dlmd52.png) repeat scroll 0 0 transparent; opacity: 0.8; } .status_selected { background-color: #FAEBD7; color: #FFFFFF; opacity: 0.8; padding: 2px; text-decoration: underline; } .status_not_selected { background-color: #A52A2A; color: #FFFFFF; opacity: 0.8; padding: 2px; } .status_selected a { color: #FF6347; } #list_surround .header_title { display: none; } |
Shishio-kunMar 26, 2012 7:52 PM
Feb 1, 2012 12:37 PM
#9
| You're really good at this. |
Feb 4, 2012 12:24 PM
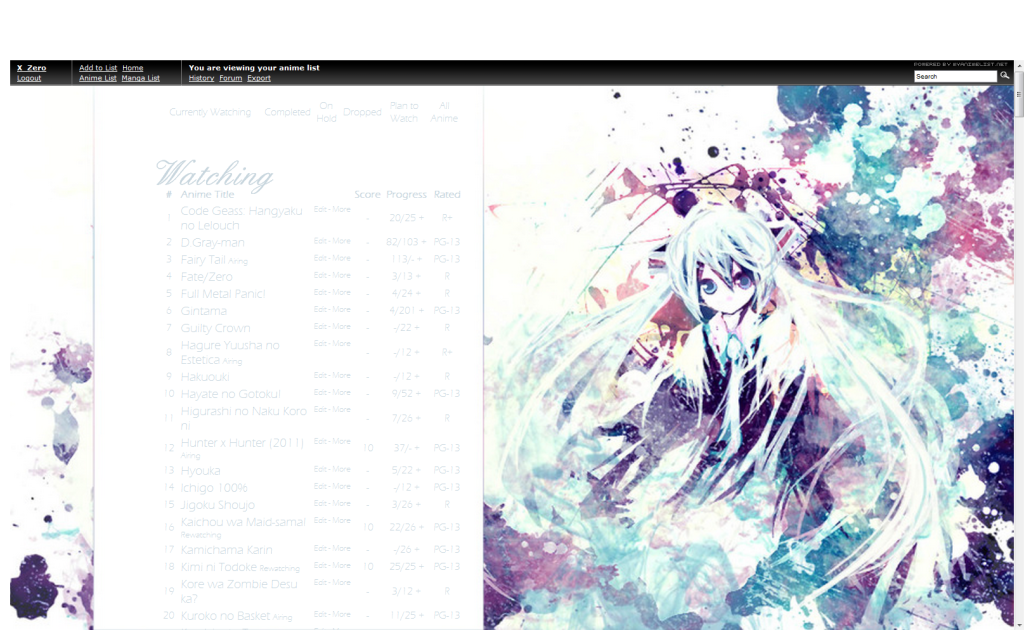
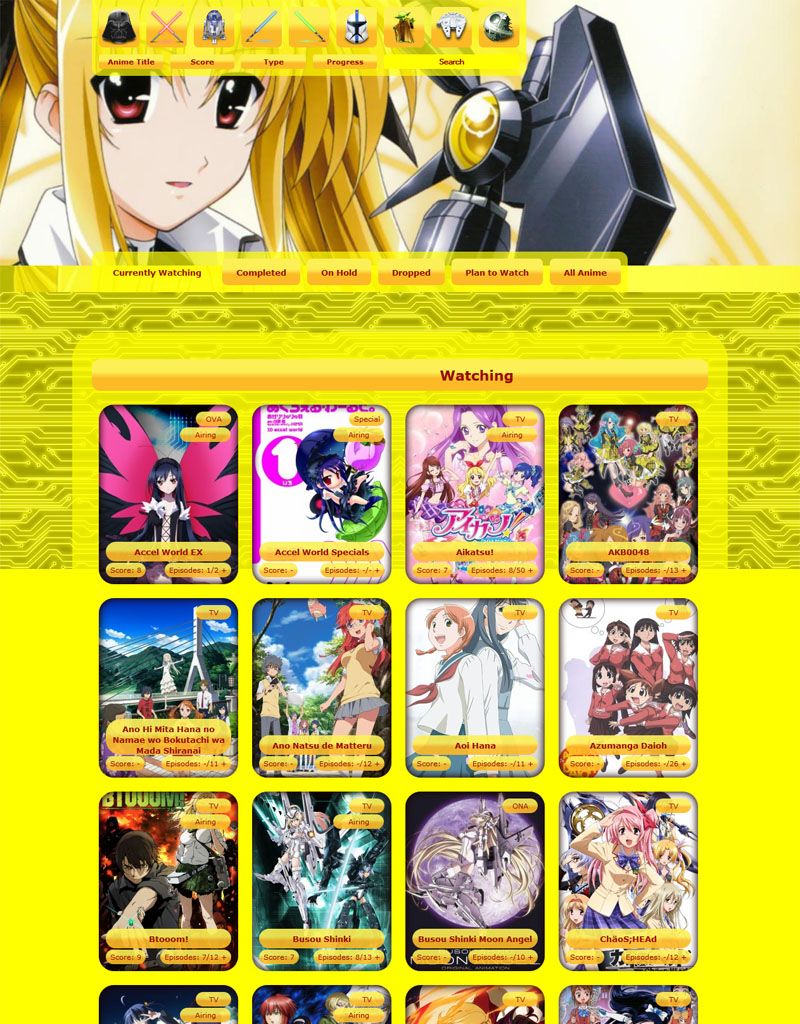
#10
 Well, this is actually my current list but I won’t mind if someone wants to use it. It’s a very simple heartwarming list, with a lot of bright colors. Something made to put a smile on your face every time you open it. Here's a screen of how it should looks:  Anime List Code body { background: #000000 url() top center fixed repeat; color: #8A100D ; font-family: Book Antiqua; font-size:11px; font-weight:normal; } #mal_control_strip{ position: fixed !important; top: 0 !important; } #mal_control_strip{ z-index:10 !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_control_strip{ background: url(http://i44.tinypic.com/2zdmzw7.jpg) fixed bottom left !important; } #mal_cs_listinfo { background: transparent; } #mal_cs_listinfo a { background:transparent; color: #8A100D !important; font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); } #mal_cs_listinfo a strong { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_links { background: transparent; } #mal_cs_links a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks { background: transparent; } #mal_cs_otherlinks a { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks strong { background:transparent; } #mal_cs_otherlinks strong a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_powered { background:transparent; } #mal_cs_powered a { background:transparent; } #mal_cs_powered img { } #mal_cs_powered #search { background:transparent; } #searchListButton { background:transparent; } a, a:visited, .table_headerLink:Hover, #copyright a, #copyright a:visited{ color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal; text-decoration:none; } .table_headerLink, a:hover, #copyright a:hover{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } .table_headerLink:Visited{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } #list_surround { background: url(http://i41.tinypic.com/3zz9d.png) fixed center repeat; height:100%; left: -210px; margin: 100px auto 30px auto; position:relative; width:600px; } #list_surround br { display:none; } #list_surround .animetitle + small { color:#757575; font-style:italic; font-size: 7px; font-weight: lighter; } .td1, .td2{ background-image: url(); font-family: MV Boli; font-size:11px; font-weight:normal; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); padding:5PX; } .table_header{ background-image: url(); font-family:Book Antiqua; font-size:11px; font-weight: bold; color: #757575; padding:5PX ; } .header_title{ display:none; } .header_cw{ height: 200px; background-image:url(http://i1088.photobucket.com/albums/i327/Ushio90/watching-9.png); background-repeat: no-repeat; } .header_completed{ height: 200px; background-image: url(http://i44.tinypic.com/noexdw.png); background-repeat: no-repeat; } .header_dropped{ height: 200px; background-image:url(http://i44.tinypic.com/24ec4u0.png); background-repeat: no-repeat; } .header_ptw{ height: 200px; background-image:url(http://i1088.photobucket.com/albums/i327/Ushio90/plantowatch-9.png); background-repeat: no-repeat; } .header_onhold{ height: 200px; background-image: url(http://i43.tinypic.com/9l8xll.png); background-repeat: no-repeat; } .category_totals{ text-align: center; font-size: 10px; padding: 5px; color: #757575; font-family:Book Antiqua; } #grand_totals { text-align: center; font-size: 10px; padding: 5px; color: #757575; font-weight: normal; font-family:Book Antiqua; } #list_surround .status_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01watchinga-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position: fixed; top:110px; width: 280px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01watchinga-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position:fixed; top:110px; width: 280px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/02completeda-1.png) NO-repeat scroll 0 0 white; top:169px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/03OnHold_a-1.png) repeat scroll 0 0 transparent; top:228px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/04Dropped_a-1.png) NO-repeat scroll 0 0 transparent; top:287px; display:inline; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/05PlanTo-1.png) NO-repeat scroll 0 0 transparent; display:inline; top:346px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/06All_a-1.png) no-repeat scroll 0 0 transparent; padding-bottom:30px; top:405px; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; background: none !important; } #list_surround .status_selected a { opacity:0; background: none !important; } #copyright { background:url(http://i41.tinypic.com/3zz9d.png) repeat 0 0; position: fixed; left: 870px; top: 500px; height: 60px; width: 280px; text-align: left; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-size: 10px; padding: 5px; font-weight: normal; font-family:Book Antiqua; } Manga List Code body { background: #000000 url() top center fixed repeat; color: #8A100D ; font-family: Book Antiqua; font-size:11px; font-weight:normal; } #mal_control_strip{ position: fixed !important; top: 0 !important; } #mal_control_strip{ z-index:10 !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_control_strip{ background: url(http://i44.tinypic.com/2zdmzw7.jpg) fixed bottom left !important; } #mal_cs_listinfo { background: transparent; } #mal_cs_listinfo a { background:transparent; color: #8A100D !important; font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); } #mal_cs_listinfo a strong { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_links { background: transparent; } #mal_cs_links a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks { background: transparent; } #mal_cs_otherlinks a { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks strong { background:transparent; } #mal_cs_otherlinks strong a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_powered { background:transparent; } #mal_cs_powered a { background:transparent; } #mal_cs_powered img { } #mal_cs_powered #search { background:transparent; } #searchListButton { background:transparent; } a, a:visited, .table_headerLink:Hover, #copyright a, #copyright a:visited{ color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal; text-decoration:none; } .table_headerLink, a:hover, #copyright a:hover{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } .table_headerLink:Visited{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } #list_surround { background: url(http://i41.tinypic.com/3zz9d.png) fixed center repeat; height:100%; left: -210px; margin: 100px auto 30px auto; position:relative; width:600px; } #list_surround br { display:none; } #list_surround .animetitle + small { color:#757575; font-style:italic; font-size: 7px; font-weight: lighter; } .td1, .td2{ background-image: url(); font-family: MV Boli; font-size:11px; font-weight:normal; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); padding:5PX; } .table_header{ background-image: url(); font-family:Book Antiqua; font-size:11px; font-weight: bold; color: #757575; padding:5PX ; } .header_title{ display:none; } .header_cw{ height: 200px; background-image:url(http://i41.tinypic.com/izxb7p.png); background-repeat: no-repeat; } .header_completed{ height: 200px; background-image: url(http://i44.tinypic.com/noexdw.png); background-repeat: no-repeat; } .header_dropped{ height: 200px; background-image:url(http://i44.tinypic.com/24ec4u0.png); background-repeat: no-repeat; } .header_ptw{ height: 200px; background-image:url(http://i43.tinypic.com/mjbqzp.png); background-repeat: no-repeat; } .header_onhold{ height: 200px; background-image: url(http://i43.tinypic.com/9l8xll.png); background-repeat: no-repeat; } .category_totals{ text-align: center; font-size: 10px; padding: 5px; color: #757575; font-family:Book Antiqua; } #grand_totals { text-align: center; font-size: 10px; padding: 5px; color: #757575; font-weight: normal; font-family:Book Antiqua; } #list_surround .status_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01reading-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position: fixed; top:110px; width: 280px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01reading-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position:fixed; top:110px; width: 280px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/02completeda-1.png) NO-repeat scroll 0 0 white; top:169px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/03OnHold_a-1.png) repeat scroll 0 0 transparent; top:228px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/04Dropped_a-1.png) NO-repeat scroll 0 0 transparent; top:287px; display:inline; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/05PlanTo-1.png) NO-repeat scroll 0 0 transparent; display:inline; top:346px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/06All_a-1.png) no-repeat scroll 0 0 transparent; padding-bottom:30px; top:405px; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; background: none !important; } #list_surround .status_selected a { opacity:0; background: none !important; } #copyright { background:url(http://i41.tinypic.com/3zz9d.png) repeat 0 0; position: fixed; left: 870px; top: 500px; height: 60px; width: 280px; text-align: left; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-size: 10px; padding: 5px; font-weight: normal; font-family:Book Antiqua; } Problems with this list code? …Go for it. |
Shishio-kunMar 7, 2012 10:40 AM
Feb 6, 2012 4:18 AM
#11
Ushioo said: Well, this is actually my current list but I won’t mind if someone wants to use it. It’s a very simple heartwarming list, with a lot of bright colors. Something made to put a smile on your face every time you open it. Here's a screen of how it should looks:  Anime List Code body { background: #000000 url() top center fixed repeat; color: #8A100D ; font-family: Book Antiqua; font-size:11px; font-weight:normal; } #mal_control_strip{ position: fixed !important; top: 0 !important; } #mal_control_strip{ z-index:10 !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_control_strip{ background: url(http://i44.tinypic.com/2zdmzw7.jpg) fixed bottom left !important; } #mal_cs_listinfo { background: transparent; } #mal_cs_listinfo a { background:transparent; color: #8A100D !important; font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); } #mal_cs_listinfo a strong { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_links { background: transparent; } #mal_cs_links a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks { background: transparent; } #mal_cs_otherlinks a { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks strong { background:transparent; } #mal_cs_otherlinks strong a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_powered { background:transparent; } #mal_cs_powered a { background:transparent; } #mal_cs_powered img { } #mal_cs_powered #search { background:transparent; } #searchListButton { background:transparent; } a, a:visited, .table_headerLink:Hover, #copyright a, #copyright a:visited{ color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal; text-decoration:none; } .table_headerLink, a:hover, #copyright a:hover{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } .table_headerLink:Visited{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } #list_surround { background: url(http://i41.tinypic.com/3zz9d.png) fixed center repeat; height:100%; left: -210px; margin: 100px auto 30px auto; position:relative; width:600px; } #list_surround br { display:none; } #list_surround .animetitle + small { color:#757575; font-style:italic; font-size: 7px; font-weight: lighter; } .td1, .td2{ background-image: url(); font-family: MV Boli; font-size:11px; font-weight:normal; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); padding:5PX; } .table_header{ background-image: url(); font-family:Book Antiqua; font-size:11px; font-weight: bold; color: #757575; padding:5PX ; } .header_title{ display:none; } .header_cw{ height: 200px; background-image:url(http://i1088.photobucket.com/albums/i327/Ushio90/watching-9.png); background-repeat: no-repeat; } .header_completed{ height: 200px; background-image: url(http://i44.tinypic.com/noexdw.png); background-repeat: no-repeat; } .header_dropped{ height: 200px; background-image:url(http://i44.tinypic.com/24ec4u0.png); background-repeat: no-repeat; } .header_ptw{ height: 200px; background-image:url(http://i1088.photobucket.com/albums/i327/Ushio90/plantowatch-9.png); background-repeat: no-repeat; } .header_onhold{ height: 200px; background-image: url(http://i43.tinypic.com/9l8xll.png); background-repeat: no-repeat; } .category_totals{ text-align: center; font-size: 10px; padding: 5px; color: #757575; font-family:Book Antiqua; } #grand_totals { text-align: center; font-size: 10px; padding: 5px; color: #757575; font-weight: normal; font-family:Book Antiqua; } #list_surround .status_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01watchinga-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position: fixed; top:110px; width: 280px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01watchinga-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position:fixed; top:110px; width: 280px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/02completeda-1.png) NO-repeat scroll 0 0 white; top:169px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/03OnHold_a-1.png) repeat scroll 0 0 transparent; top:228px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/04Dropped_a-1.png) NO-repeat scroll 0 0 transparent; top:287px; display:inline; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/05PlanTo-1.png) NO-repeat scroll 0 0 transparent; display:inline; top:346px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/06All_a-1.png) no-repeat scroll 0 0 transparent; padding-bottom:30px; top:405px; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; background: none !important; } #list_surround .status_selected a { opacity:0; background: none !important; } #copyright { background:url(http://i41.tinypic.com/3zz9d.png) repeat 0 0; position: fixed; left: 870px; top: 500px; height: 60px; width: 280px; text-align: left; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-size: 10px; padding: 5px; font-weight: normal; font-family:Book Antiqua; } Manga List Code body { background: #000000 url() top center fixed repeat; color: #8A100D ; font-family: Book Antiqua; font-size:11px; font-weight:normal; } #mal_control_strip{ position: fixed !important; top: 0 !important; } #mal_control_strip{ z-index:10 !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_control_strip{ background: url(http://i44.tinypic.com/2zdmzw7.jpg) fixed bottom left !important; } #mal_cs_listinfo { background: transparent; } #mal_cs_listinfo a { background:transparent; color: #8A100D !important; font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); } #mal_cs_listinfo a strong { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_links { background: transparent; } #mal_cs_links a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks { background: transparent; } #mal_cs_otherlinks a { color: #8A100D !important; background:transparent; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_otherlinks strong { background:transparent; } #mal_cs_otherlinks strong a { background:transparent; color: #8A100D !important; text-decoration:none !important; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal !important; font-family: Book Antiqua !important; font-size: 10px !important; } #mal_cs_powered { background:transparent; } #mal_cs_powered a { background:transparent; } #mal_cs_powered img { } #mal_cs_powered #search { background:transparent; } #searchListButton { background:transparent; } a, a:visited, .table_headerLink:Hover, #copyright a, #copyright a:visited{ color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight: normal; text-decoration:none; } .table_headerLink, a:hover, #copyright a:hover{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } .table_headerLink:Visited{ color: #757575; filter: dropshadow(color=#181818, offx=0, offy=0); font-weight:bold; text-decoration:none; } #list_surround { background: url(http://i41.tinypic.com/3zz9d.png) fixed center repeat; height:100%; left: -210px; margin: 100px auto 30px auto; position:relative; width:600px; } #list_surround br { display:none; } #list_surround .animetitle + small { color:#757575; font-style:italic; font-size: 7px; font-weight: lighter; } .td1, .td2{ background-image: url(); font-family: MV Boli; font-size:11px; font-weight:normal; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); padding:5PX; } .table_header{ background-image: url(); font-family:Book Antiqua; font-size:11px; font-weight: bold; color: #757575; padding:5PX ; } .header_title{ display:none; } .header_cw{ height: 200px; background-image:url(http://i41.tinypic.com/izxb7p.png); background-repeat: no-repeat; } .header_completed{ height: 200px; background-image: url(http://i44.tinypic.com/noexdw.png); background-repeat: no-repeat; } .header_dropped{ height: 200px; background-image:url(http://i44.tinypic.com/24ec4u0.png); background-repeat: no-repeat; } .header_ptw{ height: 200px; background-image:url(http://i43.tinypic.com/mjbqzp.png); background-repeat: no-repeat; } .header_onhold{ height: 200px; background-image: url(http://i43.tinypic.com/9l8xll.png); background-repeat: no-repeat; } .category_totals{ text-align: center; font-size: 10px; padding: 5px; color: #757575; font-family:Book Antiqua; } #grand_totals { text-align: center; font-size: 10px; padding: 5px; color: #757575; font-weight: normal; font-family:Book Antiqua; } #list_surround .status_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01reading-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position: fixed; top:110px; width: 280px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/01reading-1.png) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 870px; padding:0; position:fixed; top:110px; width: 280px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/02completeda-1.png) NO-repeat scroll 0 0 white; top:169px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/03OnHold_a-1.png) repeat scroll 0 0 transparent; top:228px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/04Dropped_a-1.png) NO-repeat scroll 0 0 transparent; top:287px; display:inline; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/05PlanTo-1.png) NO-repeat scroll 0 0 transparent; display:inline; top:346px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1088.photobucket.com/albums/i327/Ushio90/06All_a-1.png) no-repeat scroll 0 0 transparent; padding-bottom:30px; top:405px; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; background: none !important; } #list_surround .status_selected a { opacity:0; background: none !important; } #copyright { background:url(http://i41.tinypic.com/3zz9d.png) repeat 0 0; position: fixed; left: 870px; top: 500px; height: 60px; width: 280px; text-align: left; color: #8A100D; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-size: 10px; padding: 5px; font-weight: normal; font-family:Book Antiqua; } Problems with this list code? …Go for it. Thank you for sharing the list, I really like it ^^ |
Feb 6, 2012 12:46 PM
#12
This is a unfinished premade list style I abandoned last year and didn't fill in with pics. The colored parts need to be filled in with graphics you make yourself. I might get around to finishing it someday, but you're welcome to use it and fill the colors in with your own pics. I'd like to see if you do! Maybe it will help me finish it? It was meant to look like a website or blog.  The big part that says "Shishio-Kun" should say your own name when you install the CSS! The part that says "Mr T. says..." was meant to be a logo or quote, where everyone's would be different. That needs to be replaced too. code: body { background:url(http://img801.imageshack.us/img801/5963/aurora4101.jpg) no-repeat scroll left top #1B1D29; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right:0 none !important; } #mal_cs_listinfo { background:none repeat scroll 0 0 transparent !important; z-index:5 !important; } #mal_cs_listinfo a { background:none repeat scroll 0 0 yellow !important; color:yellowGreen !important; z-index:5 !important; } #mal_cs_listinfo a strong { color:red; left:0; padding-top:200px; position:absolute; top:68px; z-index:5 !important; } #mal_cs_links { right:0; top:0; z-index:1 !important; } #mal_cs_links a { background:none repeat scroll 0 0 transparent !important; color:red !important; z-index:1000 !important; } #mal_cs_otherlinks { background:url(http://img155.imageshack.us/img155/109/anothertopbar.gif) no-repeat scroll right center transparent; } #mal_cs_otherlinks a { background:none repeat scroll 0 0 purple !important; color:blue !important; } #mal_cs_otherlinks strong { background:none repeat scroll 0 0 orange !important; } #mal_cs_otherlinks strong a { background:url(http://img801.imageshack.us/img801/5963/aurora4101.jpg) no-repeat scroll left bottom transparent !important; color:beige !important; font-family:times New Roman; font-size:125px; font-style:italic; font-variant:small-caps; height:116px; left:299px; padding-bottom:0; position:absolute; top:295px; width:950px; z-index:10 !important; } #mal_cs_powered { background:url(http://i36.tinypic.com/i799bq.jpg) no-repeat scroll right bottom transparent !important; padding-left:168px; padding-top:290px; position:absolute; right:0 !important; top:0 !important; } #mal_cs_powered a { left:47px !important; position:absolute; top:0 !important; } #mal_cs_powered img { } #mal_cs_powered #search { background:url(http://i34.tinypic.com/qx729l.jpg) repeat-x scroll 0 0 transparent !important; } #searchListButton { background:none repeat scroll 0 0 violet !important; } .header_cw { background:none repeat scroll 0 0 green; } .header_cw a { background:none repeat scroll 0 0 gold; } .header_completed { background:none repeat scroll 0 0 white; } .header_completed a { background:none repeat scroll 0 0 silver; } .header_onhold { background:none repeat scroll 0 0 crimson; } .header_onhold a { background:none repeat scroll 0 0 teal; } .header_dropped { background:none repeat scroll 0 0 purple; } .header_dropped a { background:none repeat scroll 0 0 red; } .header_ptw { background:none repeat scroll 0 0 turquoise; } .header_ptw a { background:none repeat scroll 0 0 black; } #grand_totals { background:none repeat scroll 0 0 gray; } .td1, .td2 { background:none repeat scroll 0 0 blue; } .category_totals { background:none repeat scroll 0 0 magenta; color:purple; } .header_title a { color:cyan !important; } a, a:visited { color:white; } .animetitle, .animetitle:visited { color:gold; } #list_surround { background:url(http://i33.tinypic.com/2nw1t7a.jpg) repeat scroll 0 0 transparent; color:white; margin-left:10px; margin-top:465px; width:677px; } a:hover { color:red; } .table_header { background:none repeat scroll 0 0 orange !important; color:teal !important; } a.thickbox { color:Yellow; } #copyright { background:none repeat scroll 0 0 aquamarine; color:red; } .status_not_selected a, .status_not_selected a:visited { background:none repeat scroll 0 0 violet; color:Blue; } .status_selected a, .status_selected a:visited { background:none repeat scroll 0 0 pink; color:green; } .status_selected a:hover, .status_selected a:hover, .status_not_selected a:hover { background:none repeat scroll 0 0 teal; color:yellow; } .status_selected, .status_not_selected { background:none repeat scroll 0 0 cyan; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { background:none repeat scroll 0 0 blue; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { background:none repeat scroll 0 0 purple; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:none repeat scroll 0 0 green; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:none repeat scroll 0 0 magenta; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:none repeat scroll 0 0 tan; } #mal_cs_listinfo { left:-49px; padding-right:900px !important; padding-top:175px !important; position:absolute; top:191px; z-index:5 !important; } #mal_cs_listinfo a { background:none repeat scroll 0 0 transparent !important; color:transparent !important; z-index:5 !important; } #mal_cs_listinfo a strong { background:none repeat scroll 0 0 transparent; color:beige; font-family:times New Roman; font-size:124px; font-style:italic; font-variant:small-caps; font-weight:lighter; left:43px; padding-left:9px; padding-top:300px; position:absolute; top:-194px; width:162px; z-index:5 !important; } #mal_cs_links { background:url(http://i34.tinypic.com/1199lzb.jpg) repeat scroll 0 0 transparent !important; left:0; position:absolute; top:420px; width:566px !important; z-index:1000 !important; } #mal_cs_links a { color:red !important; font-size:39px !important; left:180px; padding-bottom:73px; padding-right:1px; position:relative !important; top:-527px !important; } #mal_cs_otherlinks { left:-300px !important; padding-bottom:4px !important; padding-right:730px !important; position:absolute; top:0; } #mal_cs_otherlinks a { background:none repeat scroll 0 0 purple !important; color:blue !important; } #mal_cs_otherlinks strong { background:none repeat scroll 0 0 orange !important; } #mal_cs_powered { background:none repeat scroll 0 0 cyan; padding-left:400px; padding-top:372px; position:absolute; right:0 !important; top:0 !important; z-index:10; } #mal_cs_powered a { background:none repeat scroll 0 0 pink !important; left:94px !important; padding-left:147px; padding-top:71px; top:849px !important; z-index:0 !important; } #mal_cs_powered img { } #mal_cs_powered #search { padding-bottom:0; padding-left:2000px; padding-right:150px; padding-top:24px !important; position:absolute; right:0; top:408px; width:160px; } #searchListButton { background:none repeat scroll 0 0 transparent !important; left:127px !important; position:relative; top:-18px; } #mal_cs_powered #search #searchBox { background:none repeat scroll 0 0 wheat; font-size:10px !important; left:15px !important; padding-left:2px; position:relative !important; width:245px !important; } .header_cw { background:none repeat scroll 0 0 green; } .header_cw a { background:none repeat scroll 0 0 gold; } .header_completed { background:none repeat scroll 0 0 white; } .header_completed a { background:none repeat scroll 0 0 silver; } .header_onhold { background:none repeat scroll 0 0 crimson; } .header_onhold a { background:none repeat scroll 0 0 teal; } .header_dropped { background:none repeat scroll 0 0 purple; } .header_dropped a { background:none repeat scroll 0 0 red; } .header_ptw { background:none repeat scroll 0 0 turquoise; } .header_ptw a { background:none repeat scroll 0 0 black; } #grand_totals { background:none repeat scroll 0 0 gray; } .td1, .td2 { background:none repeat scroll 0 0 blue; } .category_totals { background:none repeat scroll 0 0 magenta; color:purple; } .header_title a { color:cyan !important; } a, a:visited { color:white; } .animetitle, .animetitle:visited { color:gold; } a:hover { color:red; } .table_header { background:none repeat scroll 0 0 orange !important; color:teal !important; } a.thickbox { color:Yellow; } #copyright { background:none repeat scroll 0 0 aquamarine; color:red; } .status_not_selected a, .status_not_selected a:visited { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 transparent; color:black; font-family:Verdana,Arial,Helvetica,sans-serif; font-size:1px; padding:11px 1px 45px 243px; position:relative; right:-14px; top:11px; } .status_selected a, .status_selected a:visited { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 transparent; color:red; font-family:Verdana,Arial,Helvetica,sans-serif; font-size:1px; font-weight:bold; padding:14px 0 37px 252px; position:relative; right:-7px; text-decoration:blink; top:20px; } .status_selected a:hover, .status_selected a:hover, .status_not_selected a:hover { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 white; font-size:1px; opacity:0.6; } .status_selected, .status_not_selected { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 red; border:0 none; height:60px; position:absolute; right:10px; top:485px; width:295px; z-index:10; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { height:60px; position:absolute; top:547px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 green; height:60px; padding-top:0; position:absolute; top:609px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 orange; bottom:0; padding-top:1px; position:absolute; right:10px; top:670px; width:295px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { -moz-background-inline-policy:continuous; background:none repeat scroll 0 0 yellow; height:60px; padding-top:0; position:absolute; top:732px; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:none repeat scroll 0 0 purple; height:37px; padding-bottom:20px; position:absolute; right:10px; top:792px; width:295px; } |
Shishio-kunMar 7, 2012 12:10 PM
Feb 10, 2012 4:35 PM
#13
| ^Srsly. Thanks for that. I can edit your code right? YOU ARE HEAVEN SENT MY GOOD GOD THANK YOU T_________T |
 |
Feb 10, 2012 7:19 PM
#14
Sentress said: ^Srsly. Thanks for that. I can edit your code right? YOU ARE HEAVEN SENT MY GOOD GOD THANK YOU T_________T Are you talking about my code with the big name? Yeah its free to edit all you want, you can edit any code here there for public use. Do you like it a lot? I should get around to finishing it if its something people would like. |
Feb 10, 2012 7:45 PM
#15
Shishio-kun said: Sentress said: ^Srsly. Thanks for that. I can edit your code right? YOU ARE HEAVEN SENT MY GOOD GOD THANK YOU T_________T Are you talking about my code with the big name? Yeah its free to edit all you want, you can edit any code here there for public use. Do you like it a lot? I should get around to finishing it if its something people would like. Yes, but unfortunately, all those code got in my eyes and eventually gave up on editing. T^T I'm not a total beginner with CSS, I've had few experience on it a while back but THOSE CODES drove me absolutely demented. I shall try editing the default list first. I'm going to try that header code of yours. ^___^ And that disappearing black bar trick too. Tee hee~ :3 Really, thanks for providing those codes. They're a big help. ^^ |
 |
Feb 11, 2012 5:04 PM
#16
| Aw, yeah, it was something I was making and stopped in the middle of. And there's no guidelines in teh code! In the future, maybe this week, I'll try to make into a premade layout which would have guidelines in the code for easy editing. I feel more inspired to finish it! You can also try the Firefox add-on Firebug to edit the layout in real time, and it will give you the code to what you're editing so you can paste it in the box, but this tool can take some getting used to. |
Feb 16, 2012 8:53 AM
#17
 After working a little in this list, I guess it's fine now, it will look better in smaller resolutions like 1366x768. The code: html{cursor:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/blood-drop.png) 1 2, auto;} body{ background: url(http://i39.tinypic.com/2hs2hio.jpg) fixed no-repeat bottom center, url(http://ihostimages.x10.mx/images/bZpTUjLeIDSg9.jpg) fixed no-repeat bottom center; font-size: 14px; font-family: Tempus Sans ITC ; color:#FFFFCC; } a { cursor:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/blood-drop.png) 1 2, auto; color: #FFFFCC; text-decoration: none; } a:visited{ color:#FFFFCC; } a:hover { color:#FFFFCC; text-decoration: underline; } .table_headerLink{ color:#FFFFCC; } .table_headerLink:Visited{ color:#FFFFCC; } .table_headerLink:Hover{ color: #FFFFCC; } div#list_surround{ width:700px; padding-top:375px; margin-left: 140px; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/938794.png); background-repeat: no-repeat; } #list_surround { height:100%; width:700px; margin: auto !important; position: relative !important; } #list_surround .animetitle + small { color:#FFFFCC ; font-size: 11px; font-family: Tempus Sans ITC; } .table_header { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-2.png); padding:5px; } .td1{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/head.png); padding:5px; color:#FFFFCC; font-size: 14px; font-family: Tempus Sans ITC; } .td2{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-2.png); padding:5px; color:#FFFFCC; font-size: 14px; font-family: Tempus Sans ITC; } } .table_header{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/head.png); padding:5px; color: #FFFFCC; font-size: 12px; font-family: Tempus Sans ITC; } .header_title{ display:none; } .header_cw { height: 170px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/heassd-2.png); background-repeat: no-repeat; } .header_completed { height: 170px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/kkd-1.png); background-repeat: no-repeat; } .header_onhold { height: 170px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/kjkd-1.png); background-repeat: no-repeat; } .header_dropped { height: 170px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/kjkhd-1.png); background-repeat: no-repeat; } .header_ptw { height: 170px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/headdd-1.png); background-repeat: no-repeat; } .category_totals { background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/bottom7.png); height: 32px; text-align: center; color: #FFFFCC; } .status_selected { color: #FFFFCC; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/head.png); font-size: 11.00; font-family: Tempus Sans ITC; text-decoration: underline; padding:2px ; } .status_not_selected { color: #FFFFCC; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-2.png); font-size: 13.00; font-family: Tempus Sans ITC; padding:2px ; } #mal_control_strip { background: transparent url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-2.png) !important; } # { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-2.png) fixed top left !important; } # { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-2.png) fixed top left !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #grand_totals { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/head.png) no-repeat 0 0 transparent; color:#FFFFCC; } #copyright { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/head.png) no-repeat 0 0 transparent; color: white; } |
Shishio-kunMar 7, 2012 10:43 AM
Feb 16, 2012 12:23 PM
#18
 I found the first MAL layout I made when I first came here! Hopefully you can do something with it. It use custom headers and a custom menu thingie. Also, when you put the cursor on the headers it brings up a menu that shows the ratings (example pic #2). Get the code from the spoiler button at the bottom. My name is still on some of the custom headers so you will need to change them out, but they're easy to change you just erase the text on them with the same color as behind the font and replace the font with your own (if you don't know how to get the same color use the Dropper tool in your program). Example pics: The top view of the layout, custom Current Watching header  The ratings menu, you can change this out with .table_header:hover near the bottom of the code  Completed Anime header  The code: body { cursor:url(http://www.fileden.com/files/2008/11/4/2172848/mikucur.ani), url(http://www.fileden.com/files/2008/11/4/2172848/mikucurgif.gif), url(http://i48.tinypic.com/f422hy.png), crosshair; background:#000000 url(http://img194.imageshack.us/img194/5039/hgbgsmllr1.jpg) no-repeat fixed top center; color:#FFFFFF; height:12000px; font-family:Verdana,Arial; font-size:12px; } #list_surround { margin:0 auto; width:600px; } a { color:#FFFFFF; text-decoration:none; } a:visited { color:#FFFFFF; text-decoration:none; } a:hover { color:red; text-decoration:none; } .td1 { background-color:transparent; background-image:url(http://i47.tinypic.com/seywpf.png); background-attachment:fixed; border-color:#FFFFFF; border-style:solid; border-width:0 1px 1px 0; color:#FFFFFF; padding:2px; } .td1:hover { background-color:#000000; background-image:url(); color:#FAB5D4; padding:2px; } .td2 { background-color:transparent; background-image:url(http://i47.tinypic.com/seywpf.png); background-attachment:fixed; border-color:#FFFFFF; border-style:solid; border-width:0 1px 1px 0; color:#FFFFFF; padding:2px; } .td2:hover { background-color:#000000; color:#FAB5D4; opacity:1; padding:2px; } .table_header { background-color:black; background-image:url(); border-color:#FFFFFF; border-style:solid; border-width:1px 1px 1px 0; color:#000000; padding:2px; } .table_headerLink { } .table_headerLink:visited { } .table_headerLink:hover { } .status_selected { background-color:#FB5058; border-color:#FB5058; border-style:solid; border-width:0 1px 1px 0; color:#000000; padding:2px; } .status_not_selected { border-color:transparent; border-style:solid; border-width:0 1px 1px 0; color:transparent; padding:2px; } .header_title { background: transparent url(http://i46.tinypic.com/2jg43r8.gif) repeat scroll center bottom; color:gold; font-size:20px; font-weight:bold; padding-bottom:6px; padding-left:10px; padding-right:10px; } .category_totals { background-image:url(); background-position:center bottom; color:#FFFFFF; margin-left:20px; } #grand_totals { text-align:center; } .header_al { font-size:16px; font-weight:bold; } .header_al_links { } .animetitle { font-weight:bold; } #copyright { margin:0 auto; padding-top:6px; text-align:center; } #list_surround { background:transparent; left:1px; margin-left:-1px; margin-right:auto; position:absolute; width:601px; } div#list_surround{ cursor:url(http://www.fileden.com/files/2008/11/4/2172848/mikusinggif.ani), url(http://i49.tinypic.com/118g9q0.gif), url(http://i49.tinypic.com/2hehh5i.png), crosshair; background-image:url(http://img514.imageshack.us/img514/9293/mainmenuchibisfin2.png); background-repeat:no-repeat; margin-left:-1px; padding-top:130px; width:601px; left:1px; margin-right:auto; position:absolute; width:601px; } .header_cw { background:transparent url(http://img691.imageshack.us/img691/9480/cwheaderperfect2line5.png) no-repeat scroll center center; margin-top:50px; padding-top:410px; text-decoration:blink; color:red; } .header_completed { background:transparent url(http://img191.imageshack.us/img191/609/compelteredheaderperfec.png) no-repeat center center; margin-top:50px; padding-top:410px; text-decoration:blink; color:red; } .header_onhold { background:transparent url(http://img11.imageshack.us/img11/6201/onholdheaderperfect2.png) no-repeat scroll center center; margin-top:50px; padding-top:410px; text-decoration:blink; color:red; } .header_dropped { background:transparent url(http://img198.imageshack.us/img198/9872/droppedheaderperfect1.png) no-repeat scroll center center; margin-top:50px; padding-top:410px; text-decoration:blink; color:red; } .header_ptw { background:transparent url(http://img203.imageshack.us/img203/8346/planwatchheaderperfect3.png) no-repeat scroll center center; margin-top:50px; padding-top:410px; text-decoration:blink; color:red; } .category_totals { background:transparent url(http://img175.imageshack.us/img175/7603/borderredbottom1.png) no-repeat scroll 0 0; height:51px; padding-left:10px; } #grand_totals { background:transparent url(http://img641.imageshack.us/img641/3410/grandtotalstrans1.png) repeat scroll 0 0; padding-bottom:400px; text-decoration:blink; color:red; } #copyright { background:transparent none repeat scroll 0 0; padding-bottom:1100px;} .header_title:HOVER{ background:black url(http://i48.tinypic.com/10qz5h5.jpg) repeat scroll 0 0; margin-top:-486px; padding-top:486px; } |
Shishio-kunMar 7, 2012 12:08 PM
Mar 2, 2012 8:27 AM
#19
| This is my 'current' semi-transparent layout. I've done playing with this and going to work on my new idea, so feel free to use it. It's tested works in FF4+ (3.6 completely supported but not flawless), IE9+, Opera 10.63+ (mb earlier as well), Chrome ??. Designed for 1280px+ desktop resolution width. Get code! (make sure you also read updates below) It uses two @imports to load the positioning & sizing code and the top bar code from external source leaving you with code that defines fonts, colors, images, etc. so you can easily customize the most common things. I've put a lot of comments into this code so it should be very easy to customize even for beginners with google. The original code is available here I also ask you to remove the comments once you've done customizing. Not a 'must', but it actually doubles the CSS, so it slows page loading speed a bit more. UPD March, 5th: scumbag tinypic has removed my bg after 2 days it was uploaded, so I've changed image links to more 'bulletproof' radikal.ru. I'll put all the original code & pics as an archive on mediafire later on. The top bar thing is updated automatically UPD 2014: If you have problems with list width and category buttons after installing, find and apply the patch for Steins;Gate: http://myanimelist.net/forum/?topicid=439849 |
Shishio-kunAug 20, 2014 8:14 AM
 |
Mar 5, 2012 6:56 PM
#20
| Oh I have been hoping you'd release this to the public, because I think it would be an exceptional premade layout! btw what is what with Tinypic deleting images nowadays? After years of near-zero deletions I'm experiencing it for the first time. Maybe it is under new management. Number one rule of the internet, if you have a good thing people come to rely on- fuck it up! lol. |
Mar 6, 2012 2:21 AM
#21
 I'm sick of this one now and ill be working on somthing new. So ill let you guys do what you like to it :) #mal_control_strip { background-color: transparent !important; background-image: url("http://i.imgur.com/fv1Pc.png") !important; } .header_title { background-color: blanchedAlmond; border-radius: 5px 5px 0 0; color: #FFFFFF; height: 4px; } body { background-attachment: fixed; background-color: LightGoldenRodYellow; background-image: url("http://i39.tinypic.com/9bdduv.png"); background-position: left bottom; background-repeat: no-repeat, repeat-x; } .table_header { background-color: blanchedAlmond; border-width: 1px; font-weight: 700; padding: 5px 7px 5px 4px; } #inlineContent { background-image: url("http://i40.tinypic.com/69paiv.png"); bottom: 0; display: block !important; height: 150px; margin-left: -50px; position: fixed; width: 900px; } .animetitle, .animetitle:visited { color: indianRed; font-family: Verdana,Arial; font-size: 18px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: indianRed; font-family: tahoma; } #list_surround { margin: auto; padding-top: 18px; width: 800px; } .status_not_selected, .status_selected { border-radius: 8px 8px 0 0; cursor: pointer; height: 14px; margin: 0 15px; outline: 0 none; padding: 0 8px; width: auto !important; } tr:hover [class^="td"] { background-color: papayaWhip; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width: 0; padding: 2px; } .status_selected { background-color: blanchedAlmond; margin: 0; padding: 4px; text-decoration: none; } .status_not_selected { background-color: blanchedAlmond; color: #A52A2A; padding: 4px; } .category_totals { height: 30px; } #copyright, #grand_totals { margin: 0 auto; padding: 0 0 64px; text-align: center; } .td1 a:hover, .td2 a:hover { text-shadow: -1px -1px 3px white, 1px 1px 3px #FA8072; } .td1, .td2 { border-color: salmon; border-style: inset; border-width: 0 0 1px !important; padding: 8px 6px; } .status_selected:hover { background-image: url(http://i44.tinypic.com/2q1usfn.png); border: 0 dotted #A52A2A !important; } a, a:visited { text-decoration: none; } .status_selected a, .status_not_selected a { color: indianRed; font-family: impact; } [align="center"] { text-align: center; } body div#list_surround br, body div#list_surround br, .header_title span { display: none; } |
Shishio-kunMar 7, 2012 12:17 PM
Mar 6, 2012 5:08 PM
#22
 Donating my old list can be found here - http://myanimelist.net/forum/?topicid=411147&show=0#post1 |
Shishio-kunMar 7, 2012 12:05 PM
Mar 7, 2012 12:29 PM
#23
| I edited all the posts in this thread so the screenshot of the list was at the top of the post, and it links to your full screen shot. Hope no one minds but this way its easier for me and I believe others to skim through the layouts and also click on them to get a more convenient full screen view for their computer. |
Mar 16, 2012 10:48 AM
#24
 I still like this list so much, but now I wanna do something different, so if anyone is interested this is the code. Code: html{cursor:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/Cursor-1.png) 1 2, auto;} body{ background: #000000 url(http://i40.tinypic.com/2vmy9fn.jpg) fixed no-repeat bottom center; font-size: 14px; background-size: cover; font-family: Tempus Sans ITC ; color:#FFEBCD; } a {cursor:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/Cursor-1.png) 1 2, auto; color: #FFEBCD; text-decoration: none; } a:visited{ color:#FFEBCD; } a:hover { color: #FFEBCD; text-decoration: underline; } .table_headerLink{ color:#FFEBCD; } .table_headerLink:Visited{ color:#FFEBCD; } .table_headerLink:Hover{ color: #FFEBCD; } div#list_surround{ width:700px; padding-top:200px; margin-left: 600px; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/koof.png); background-repeat: no-repeat; } #list_surround .animetitle + small { color:#FFEBCD; font-size: 11px; font-family: Tempus Sans ITC; } .table_header { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png); padding:5px; } .td1{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-1.png); padding:5px; color:#FFEBCD; font-size: 14px; font-family: Tempus Sans ITC; } .td2{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png); padding:5px; color:#FFEBCD; font-size: 14px; font-family: Tempus Sans ITC; } .table_header{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png); padding:5px; color: #FFEBCD; font-size: 12px; font-family: Tempus Sans ITC; } .header_title{ display:none; } .header_cw { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/waaa.png); background-repeat: no-repeat; } .header_completed { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/complee.png); background-repeat: no-repeat; } .header_onhold { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/onhooo.png); background-repeat: no-repeat; } .header_dropped { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/droppp.png); background-repeat: no-repeat; } .header_ptw { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/plaaans.png); background-repeat: no-repeat; } .category_totals { background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/botoot.png); height: 38px; text-align: center; color: #FFEBCD; } .status_selected { color: #FFEBCD; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/bor.png); font-size: 11.00; font-family: Tempus Sans ITC; text-decoration: underline; padding:2px ; } .status_not_selected { color: #FFEBCD; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png); font-size: 13.00; font-family: Tempus Sans ITC; padding:2px ; } #mal_control_strip { background: transparent url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png) !important; } #grand_totals { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png) no-repeat 0 0 transparent; color:#FFEBCD; } #list_surround .status_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/wa.jpg) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 20px; padding:0; position: fixed; top:120px; width: 280px; } #list_surround .status_selected a { color:#FFEBCD; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/wa.jpg) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 20px; padding:0; position:fixed; top:120px; width: 280px; } #list_surround .status_not_selected a { color:#FFEBCD; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/co.jpg) NO-repeat scroll 0 0 white; top:179px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/on.jpg) repeat scroll 0 0 transparent; top:238px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/dr.jpg) NO-repeat scroll 0 0 transparent; top:297px; display:inline; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/dolt.jpg) NO-repeat scroll 0 0 transparent; display:inline; top:356px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/all-1.jpg) no-repeat scroll 0 0 transparent; padding-bottom:30px; top:415px; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; background: none !important; } #list_surround .status_selected a { opacity:0; background: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #copyright { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/aaa.jpg) repeat 0 0; position: fixed; left: 20px; top: 500px; height: 60px; width: 280px; text-align: left; color:#FFEBCD; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-size: 12px; padding: 5px; font-weight: normal; font-family:Tempus Sans ITC; } |
Shishio-kunMar 18, 2012 2:00 AM
Mar 16, 2012 8:13 PM
#25
Shishio-kunMar 18, 2012 1:59 AM
 |
Mar 18, 2012 11:49 AM
#26
Ayame_chan_ said: [url=http://i820.photobucket.com/albums/zz124/Ayame_chan_/Semttulo-7.png]  I still like this list so much, but now I wanna do something different, so if anyone is interested this is the code. Code: html{cursor:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/Cursor-1.png) fixed no-repeat bottom center; font-size: 14px; background-size: cover; font-family: Tempus Sans ITC ; color:#FFEBCD; } a {cursor:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/Cursor-1.png) 1 2, auto; color: #FFEBCD; text-decoration: none; } a:visited{ color:#FFEBCD; } a:hover { color: #FFEBCD; text-decoration: underline; } .table_headerLink{ color:#FFEBCD; } .table_headerLink:Visited{ color:#FFEBCD; } .table_headerLink:Hover{ color: #FFEBCD; } div#list_surround{ width:700px; padding-top:200px; margin-left: 600px; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/koof.png); background-repeat: no-repeat; } #list_surround .animetitle + small { color:#FFEBCD; font-size: 11px; font-family: Tempus Sans ITC; } .table_header { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png); padding:5px; } .td1{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/orange-1.png); padding:5px; color:#FFEBCD; font-size: 14px; font-family: Tempus Sans ITC; } .td2{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png); padding:5px; color:#FFEBCD; font-size: 14px; font-family: Tempus Sans ITC; } .table_header{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png); padding:5px; color: #FFEBCD; font-size: 12px; font-family: Tempus Sans ITC; } .header_title{ display:none; } .header_cw { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/waaa.png); background-repeat: no-repeat; } .header_completed { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/complee.png); background-repeat: no-repeat; } .header_onhold { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/onhooo.png); background-repeat: no-repeat; } .header_dropped { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/droppp.png); background-repeat: no-repeat; } .header_ptw { height: 130px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/plaaans.png); background-repeat: no-repeat; } .category_totals { background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/botoot.png); height: 38px; text-align: center; color: #FFEBCD; } .status_selected { color: #FFEBCD; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/bor.png); font-size: 11.00; font-family: Tempus Sans ITC; text-decoration: underline; padding:2px ; } .status_not_selected { color: #FFEBCD; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png); font-size: 13.00; font-family: Tempus Sans ITC; padding:2px ; } #mal_control_strip { background: transparent url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png) !important; } #grand_totals { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/catsh.png) no-repeat 0 0 transparent; color:#FFEBCD; } #list_surround .status_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/wa.jpg) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 20px; padding:0; position: fixed; top:120px; width: 280px; } #list_surround .status_selected a { color:#FFEBCD; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/wa.jpg) NO-repeat scroll 0 0 transparent; display:block; height:58px; left: 20px; padding:0; position:fixed; top:120px; width: 280px; } #list_surround .status_not_selected a { color:#FFEBCD; display:block; font-size:1px; height:2px; padding:100px 0 0 243px; width:30px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/co.jpg) NO-repeat scroll 0 0 white; top:179px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/on.jpg) repeat scroll 0 0 transparent; top:238px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/dr.jpg) NO-repeat scroll 0 0 transparent; top:297px; display:inline; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/dolt.jpg) NO-repeat scroll 0 0 transparent; display:inline; top:356px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/all-1.jpg) no-repeat scroll 0 0 transparent; padding-bottom:30px; top:415px; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; background: none !important; } #list_surround .status_selected a { opacity:0; background: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #copyright { background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/aaa.jpg) repeat 0 0; position: fixed; left: 20px; top: 500px; height: 60px; width: 280px; text-align: left; color:#FFEBCD; text-shadow: 0px 0px 15px #181818; filter: dropshadow(color=#181818, offx=0, offy=0); font-size: 12px; padding: 5px; font-weight: normal; font-family:Tempus Sans ITC; } What anime is this? I'd like to use the list it as a featured and maybe change the category menu pics out if I knew the anime. Miketsukami said: <!--link--><a href="http://i.imgur.com/sNEfY.jpg">  Donating my old list, got bored of it and wanna do a new one. Code: #mal_control_strip { background: url("http://i.imgur.com/grrsZ.png") repeat scroll left center transparent !important; position: fixed; top: 0 !important; z-index: 32; } #mal_control_strip a { color: lime !important; text-decoration: none !important; } #mal_control_strip a:hover { color: lime !important; text-decoration: underline !important; } a:hover, a hover span { background: url("http://i.imgur.com/G8ZGY.png") repeat-x scroll 0 0 transparent; color: lightgreen; } body { background-attachment: fixed; background-image: url("http://i.imgur.com/hCVyw.jpg"); background-position: center center !important; background-size: cover; font-family: tahoma !important; font-style: inherit !important; font-variant: inherit !important; text-decoration: none !important; } #mal_cs_listinfo a { font-family: tahoma !important; } #mal_cs_listinfo a strong { font-family: tahoma !important; } #mal_cs_links a { font-family: tahoma !important; } #mal_cs_otherlinks a { font-family: tahoma !important; } #mal_cs_otherlinks strong { font-family: tahoma !important; } #mal_cs_otherlinks strong a { font-family: tahoma !important; } #mal_cs_powered { background: url("") no-repeat scroll right center transparent !important; color: lime !important; height: 30px !important; line-height: 30px !important; margin-right: -466px !important; padding: 0 0 0 13px !important; position: fixed !important; right: 50% !important; text-align: left !important; top: 0 !important; width: 627px !important; } #mal_cs_powered:before { content: "Last Update: 02-10-12, 6:58 PM" !important; } #mal_cs_powered img { display: none !important; } #mal_cs_powered #search { height: 17px !important; left: 15% !important; margin-left: -161px !important; position: fixed !important; top: 64px !important; width: 164px !important; } #mal_cs_powered #search input { background: none repeat scroll 0 0 darkgreen !important; color: lime !important; height: 17px !important; opacity: 0.75 !important; padding: 0 5px !important; width: 154px !important; } #mal_cs_powered #search img { display: none !important; } .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw { color: transparent; height: 180px; margin-top: 52px; width: 450px; } .header_cw { background: url("http://i.imgur.com/sk5tE.png") no-repeat scroll 0 0 transparent; } .header_completed { background: url("http://i.imgur.com/s8lSU.png") no-repeat scroll 0 0 transparent; } .header_onhold { background: url("http://i.imgur.com/qlpXr.png") repeat scroll 0 0 transparent; } .header_dropped { background: url("http://i.imgur.com/rmN9U.png") no-repeat scroll 0 0 transparent; } .header_ptw { background: url("http://i.imgur.com/wbQ6I.png") no-repeat scroll 0 0 transparent; } #grand_totals { background: url("http://i.imgur.com/WWfBj.png") no-repeat scroll 0 0 transparent; color: white; } .td1, .td2 { background: url("http://i.imgur.com/WWfBj.png") repeat scroll 0 0 transparent; } .category_totals { background: url("http://i.imgur.com/WWfBj.png") repeat scroll 0 0 transparent; color: white; } .header_title a { color: transparent!important; } a, a:visited { color: lightgreen; text-decoration:none; } .animetitle, .animetitle:visited { color: lime; } #list_surround { background: none repeat scroll 0 0 transparent; position: absolute; right: 229px; top: -18px; width: 450px; } .table_header { background: url("http://i.imgur.com/WWfBj.png") repeat scroll 0 0 transparent !important; color: teal !important; } a.thickbox { color: lime; } #list_surround .status_selected { background: url("http://i.imgur.com/X4WAB.png") no-repeat 0 0 transparent; display: block; height: 40px; margin-right: 20px; padding: 0; position: fixed; right: 0; top: 40px; width: 175px; } #list_surround .status_selected a { color: transparent; display: block; font-family: Manzanita; font-size: 1px; font-weight: lighter; padding: 40px 0 0 175px; width: 0; } #list_surround .status_not_selected { background: url("http://i.imgur.com/X4WAB.png") no-repeat 0 0 transparent; display: block; height: 40px; padding: 0; position: fixed; right: 0; top: 40px; width: 175px; } #list_surround .status_not_selected a { color: transparent; display: block; font-family: Manzanita; font-size: 1px; font-weight: lighter; padding: 40px 0 0 175px; width: 0; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background: url("http://i.imgur.com/FFqwG.png") no-repeat 0 0 transparent; display: block; right: 1px; top: 80px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background: url("http://i.imgur.com/PLu4m.png") no-repeat 0 0 transparent; display: block; right: 1px; top: 120px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background: url("http://i.imgur.com/p3bhb.png") no-repeat 0 0 transparent; display: block; right: 1px; top: 160px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background: url("http://i.imgur.com/9JPPJ.png") no-repeat 0 0 transparent; display: block; right: 1px; top: 200px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background: url("http://i.imgur.com/44Bxr.png") no-repeat 0 0 transparent; display: block; right: 1px; top: 240px; } #list_surround br { display: inline-block; } #copyright { background: url("http://i.imgur.com/WWfBj.png") no-repeat 0 0 transparent; color: white; } #copyright br { display: inline-block; text-align: center; } Sweet! I've been wanting a Code Geass layout for this group! |
Mar 20, 2012 2:23 AM
#27
| As I told you, all the characters in this list including the background are from Fate Stay Night, the focus is on Gilgamesh, so he is in all the headers, in Watching Head he is with Enkidu from the Novel Fate Strange Fake, and in all the others he is alone or with Saber. |
Apr 15, 2012 11:54 AM
#28
first one I ever designed: CSS: /* // Self-explanatory */ BODY { background-image: url(http://i43.tinypic.com/23htwsz.jpg); background-attachment: fixed; background-position: bottom right; background-repeat: no-repeat; color:#4b4b4b; font-size:11px; font-family:myriad pro; background-color:#ffffff; } /* // Determines the positioning of your list */ #list_surround { padding-left: 20px; width:500px; } /* // All links on your list */ a { color:#e8cfed; text-decoration:none; } a:visited { color:#e8cfed; text-decoration:none; } a:hover { color:#ffffff; text-decoration:none; } /* // Alternating row color 1 */ .td1 { color:#e8cfed; border-width:500px; border-style:none; border-color:4b4b4b; padding:2px; background-color:#e42d62; opacity:0.85; filter:alpha(opacity=85); } /* // Alternating row color 2 */ .td2 { color:#e8cfed; border-width:500px; border-style:none; border-color:4b4b4b; padding:2px; background-color:#e42d62; } /* // This represents the "Anime Title", "Score", "# Eps" columns */ .table_header { color:#4b4b4b; border-width:500px; border-style:none; border-color:#4b4b4b; background-color:#4b4b4b; padding:2px; } /* // headerLink represents the color of the links inside the_header */ .table_headerLink { color:#ffffff; } .table_headerLink:Visited { color:#ffffff; } .table_headerLink:Hover { color:#ffffff; } /* // Controls the select form decoration (the drop down select box) */ .form { border-width:500px; border-color:#ffffff; border-style:none; color:#4b4b4b; padding:2px; font-size:11px; font-family:myriad pro; } /* Which 'status' up top is selected? */ .status_selected { color:#fbfbfb; border-width:500px; border-style:none; border-color:#ffffff; padding:2px; background-color:#4b4b4b; } .status_not_selected { color:#fbfbfb; border-width:500px; border-style:none; border-color:#ffffff; padding:2px; background-color:#4b4b4b; } /* Header classes for Currently Watching, Completed, Dropped, etc... */ /* CURRENTLY WATCHING/READING HEADER This is the header above currently watching/reading. Increase the height if your image doesn't fit the header. Lower the margin-bottom below zero to move it behind the list. */ .header_cw { background-image:url(http://i52.tinypic.com/slohle.jpg); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* COMPLETED HEADER This is the header above completed animes and manga. Increase the height if your image doesn't fit the header. Lower the margin-bottom below zero to move it behind the list. */ .header_completed { background-image:url(http://i52.tinypic.com/23rv4lv.jpg); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the height if your image doesn't fit the header. Lower the margin-bottom below zero to move it behind the list. */ .header_onhold { background-image:url(http://i55.tinypic.com/29l1j68.jpg); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the height if your image doesn't fit the header. Lower the margin-bottom below zero to move it behind the list. */ .header_dropped { background-image:url(http://i51.tinypic.com/8vnapx.jpg); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* PLAN TO WATCH/READ HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the height if your image doesn't fit the header. Lower the margin-bottom below zero to move it behind the list. */ .header_ptw { background-image:url(http://i43.tinypic.com/3095yr4.jpg); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; } /* REMOVE HEADER TEXT These codes remove the text like "Completed" and "Currently Watching" from each category on the list. You're supposed to make your own logos and text to replace the original header texts and put them in the background sections above. This section overrides any related codes. If you want the text back, you have to remove this whole section. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } .category_totals { color:#ffffff; border-width:500px; border-style:none; border-color:4b4b4b; padding:2px; background-color:#4b4b4b; } #grand_totals { color:#ffffff; border-width:500px; border-style:none; border-color:4b4b4b; padding:2px; background-color:#4b4b4b; text-align: center; } /* header_al is thesurrounding "User's Anime List" at the top */ #list_surround { background-image: url(http://i53.tinypic.com/25rdmk4.jpg); background-position: right top; background-repeat: no-repeat; padding-top: 140px; } .header_al { font-weight: regular; font-size: 11px; } /* header_al_links is thewith your "Profile" and "MyAnimeList home" links */ .header_al_links { } /* controls what styles you can give to all the anime titles in your list */ .animetitle { font-weight: regular; } /* copyright contains the "Producted by Garrett Gyssler" text DO NOT REMOVE OR HIDE THIS DIV IF FOUND TO BE REMOVED, YOUR LIST WILL BE REMOVED TOO */ #copyright { padding-top: 6px; text-align: center; margin: 0 auto; width:500px; } |
Apr 19, 2012 4:46 PM
#29
AiNoKiseki said:  This is the style I'm currently using but I don't mind other people using it at the same time. The code probably needs some tweaking but thats what I came up with: Sidenote: I set background-attachment to fixed but if you remove that the effect is pretty nice aswell. CODE /* // ******************** GENERAL ******************** */ BODY { color: #000000; font-size: 12.00px; font-family: Arial,Verdana,Helvetica,sans-serif;; background: #FFFFFF url(http://img844.imageshack.us/img844/4261/backgroundmq.jpg) fixed top center repeat-y !important; } /* // ******************** LIST POSITION ******************** */ #list_surround { margin: 0 auto; width: 900px; } /* // ******************** TOP MENU ******************** !CHANGE USERNAME */ #mal_control_strip { background: url(http://img515.imageshack.us/img515/1995/navib.jpg) fixed top left !important; color: #000000; border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_listinfo a, #mal_cs_listinfo a strong, #mal_cs_links, #mal_cs_links div:first-of-type a:first-of-type, #mal_cs_links div:first-of-type a:last-of-type, #mal_cs_links div:last-of-type a:first-of-type, #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_otherlinks, #mal_cs_otherlinks strong, #mal_cs_otherlinks a[href="http://myanimelist.net/history/AiNoKiseki"], #mal_cs_otherlinks a[href="http://myanimelist.net/forum/"], #mal_cs_otherlinks a[href="http://myanimelist.net/panel.php?go=export"], #mal_cs_otherlinks a[href="http://myanimelist.net/profile/AiNoKiseki"], #mal_cs_otherlinks a, #mal_cs_otherlinks div:last-of-type a:first-of-type, #mal_cs_otherlinks span, #mal_cs_otherlinks a[href="http://myanimelist.net/modules.php?go=faq"] { color: #000000 !important; text-decoration: none !important; } /* // ******************** ANIME TITLES ******************** */ .animetitle { font-weight: bold; } /* // ******************** LINKS ******************** */ a, a:visited { color: #000000; text-decoration: none; } a:hover { color: #4444FF; text-decoration: none; } small, small a, small a:hover, small a:visited { color: #FF00FF; font-style: italic; } /* // ******************** HEADERS ******************** */ .header_title { font-family: Small Fonts,Arial,Verdana,Helvetica,sans-serif;; color: #FF00FF; text-align: center; font-size: 20px; font-weight: bold; } .table_header, .table_headerLink, .table_headerLink:Visited, .table_headerLink:Hover { padding: 5px; height: 25px; color: #4444FF; border-width: 0px; } .header_al { font-weight: bold; font-size: 16px; } /* // ******************** ROWS ******************** */ .td1 { padding: 5px; height: 25px; border-width: 0px; background-color: #DDDDDD; } .td2 { padding: 5px; height: 25px; border-width: 0px; background-color: #FFFFFF; } /* // ******************** CATEGORIES ******************** */ .status_selected a { color: #FF00FF; font-family: Small Fonts,Arial,Verdana,Helvetica,sans-serif;; font-size: 11px; font-weight: bold; text-transform: uppercase; text-decoration: overline underline; } .status_not_selected { font-family: Small Fonts,Arial,Verdana,Helvetica,sans-serif;; font-size: 11px; font-weight: bold; text-transform: uppercase; } /* // ******************** TOTALS ******************** */ .category_totals, #grand_totals { text-align: center; text-decoration: overline underline; } /* // ******************** COPYRIGHT ******************** */ #copyright { padding-top: 6px; text-align: center; margin: 0 auto; width: px; } UPDATED |
removed-userApr 19, 2012 7:47 PM
Apr 25, 2012 9:20 PM
#30
| UPDATE> To anyone who used my list. Tinypic deleted a pic, and it messed with the "list" portion of the list. It's been fixed, thanks to my limited photoshop skills. just copy/paste any your ready to go. Now with more orange! I'll contribute mine, why should i keep it all to my self? IMPORTANT: must have your "Default Status Selected" set to anything but Show All. otherwise you'll see all the vectors appear at once. Also note that my resolution is 1600x900. If you have a lower resolution expect that the vectors will be obscured by the list more than on the pics i took. Higher resolution people are ok. go to >>http://myanimelist.net/animelist/LordSilen << to see it in action! Heres a re post-pic of it:  And to show the vector changes  and heres the code: (dont worry i took out my name, lol. and sorry its so messy) body { background-attachment: fixed; background-color: black; background-image: url("http://i41.tinypic.com/30xk0zp.jpg"); background-position: right top; background-repeat: no-repeat; background-size: cover; } .header_cw{ background-image: url("http://i50.tinypic.com/f9mhkh.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: original; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 1250px; z-index: -1; } .header_completed { background: url("http://i43.tinypic.com/dph5lg.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_onhold { background-image: url("http://i40.tinypic.com/jze6if.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_dropped { background: url("http://i43.tinypic.com/evcn6x.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_ptw { background: url("http://i43.tinypic.com/jjrbkl.png") no-repeat fixed right bottom transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } #list_surround { left: 20px !important; position: absolute !important; } #list_surround { background: url("http://i39.tinypic.com/akhbol.png") no-repeat scroll 50% 1px transparent; font-size: 81.25%; line-height: 1; margin: 0 auto; padding-bottom: 140px; padding-top: 50px; width: 800px; } [cellspacing="0"] { border-collapse: collapse; line-height: 17px; } a { -moz-transition: all 0.25s ease-in-out 0s; color: #EEEEEE; text-decoration: none; text-shadow: none; } a:hover { color: orange; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } td.table_header, td.td1, td.td2, td.status_selected, td.status_not_selected, td.category_totals { -moz-box-sizing: border-box; border: 0 none #CCCCCC; height: 36px; padding: 8px; text-align: center; vertical-align: middle; } td.table_header { background-color: rgba(171, 18, 0, 0.6); } td.table_header:nth-of-type(1) { border-radius: 3px 0 0 0; } td.table_header:nth-of-type(2) { text-align: left; } td.table_header:nth-of-type(4) { border-radius: 0 3px 0 0; } td.table_header:nth-of-type(5) { border-color: transparent; } td.td1 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(255, 170, 0, 0.6); } td.td2 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(247, 149, 0, 0.6); } tr:hover td.td1, tr:hover td.td2 { background-color: rgba(222, 20, 0, 0.6); font-size: 15px; } td.td1:nth-of-type(2), td.td2:nth-of-type(2) { text-align: left; } td.td1:nth-of-type(3), td.td2:nth-of-type(3) { font-size: 16px; } tr:hover td.td1:nth-of-type(3), tr:hover td.td2:nth-of-type(3) { font-size: 18px; } td.td1:nth-of-type(5), td.td2:nth-of-type(5) { border-color: transparent; } td.status_not_selected, td.status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } td.status_not_selected a, td.status_selected a { background-color: rgba(64, 60, 90, 0.6); background-image: -moz-linear-gradient(rgba(64, 60, 90, 0.6), rgba(56, 52, 80, 0.6)); border-color: rgba(48, 44, 64, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } td.status_selected a { background-color: rgba(180, 32, 48, 0.6); background-image: -moz-linear-gradient(rgba(180, 32, 48, 0.6), rgba(172, 24, 40, 0.6)); border-color: rgba(164, 16, 32, 0.5); } td.status_not_selected a:hover, td.status_selected a:hover { background-color: #403C5A; background-image: -moz-linear-gradient(#403C5A, #383450); border-color: #201C3A; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } td.status_selected a:hover { background-color: #B42030; background-image: -moz-linear-gradient(#B42030, #AC1828); border-color: rgba(148, 0, 24, 0.5); } td.category_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: transparent; border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } td.category_totals:hover { background-color: rgba(72, 64, 87, 0.6); color: #EEEEEE; } .header_cw *, .header_completed *, .header_onhold *, .header_dropped *, .header_ptw * { height: 2000px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px 4px 4px 4px; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.15); } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 0.6); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #inlineContent { background-image: url("http://i40.tinypic.com/2dl5bnp.png"); bottom: 0; display: block !important; height: 150px; margin-left: auto; margin-right: auto; position: fixed; width: 1600px; } #mal_control_strip { position: fixed !important; } .td1, .td2 { background: url("http://i45.tinypic.com/169l0t4.png") repeat scroll 0 0 transparent; padding-top: 8px; } .td1 a:hover, .td2 a:hover { text-shadow: -1px -1px 3px red, 1px 1px 3px orange; } # { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } td.table_header:nth-of-type(4) { border-radius: 0 0 0 0 !important; } |
_SilenMay 14, 2012 1:17 AM
May 5, 2012 6:07 AM
#31
VeriTiAug 13, 2014 7:23 AM
 |
Jun 20, 2012 3:53 PM
#32
| I've updated the top post with one of my old BBcode profiles codes for you to copy. |
Jul 16, 2012 10:24 AM
#33
 I made this list because I really love Shiki from Kara no Kyoukai and I decided to share it, with you guys. The code: @import "http://dl.dropbox.com/u/78340470/animetitle.css"; @import "http://dl.dropbox.com/u/78340470/CSSforCatgirls.css"; /* ROWS TRANSITION This controls the part where pics appear on your rows. It controls the timing. You can change the numbers. The first number in each row by default is .5s, this is a half second. It controls how fast the pic window "opens". The second number is the time it takes the window to begin opening. By default its set to .1s, a tenth of a second. If you changed it to 2s, it would take two seconds for the window to open. You'll need to change all the rows timings! They change different browser's timings. */ .td1, .td2 { transition: line-height .1s ease .1s; -o-transition: line-height .1s ease .1s; -moz-transition: line-height .1s ease .1s; -webkit-transition: line-height .1s ease .1s; } .td1, .td2 { line-height: 35px; } /* LIST ROWS HEIGHT ON HOVER This is the height of the rows when you put your cursor on them. */ tr:hover .td1, tr:hover .td2 { line-height: 340px; } /* AIRING */ .animetitle + small { position: relative; line-height: 1px !important; } html{cursor: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/chibi_shiki_by_zraty-d2xtr.png) 1 2, auto;} body{ background: #FFFFCC url(http://i50.tinypic.com/el2nuc.jpg) fixed no-repeat bottom center; background-size: cover; font-size: 14px; font-family: Tempus Sans ITC ; color:#330000; } a { cursor: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/chibi_shiki_by_zraty-d2xtr.png) 1 2, auto; color: #330000; text-decoration: none; } a:visited{ color:#330000; } a:hover { color: #330000; text-decoration: underline; } .table_headerLink{ color:#330000; } .table_headerLink:Visited{ color:#330000; } .table_headerLink:Hover{ color: #330000; } div#list_surround{ width:700px; padding-top:240px; margin-left: 10px; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/l.png); background-repeat: no-repeat; } #list_surround { background:#; height:100%; left: 10px; margin:39px auto 30px auto; position:relative; width:700px; } #list_surround .animetitle + small { color:#330000 ; font-size: 11px; font-family: Tempus Sans ITC; } .table_header { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/yo-1-2.png); padding:5px; } .td1{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png); padding:5px; color:#330000; font-size: 14px; font-family: Tempus Sans ITC; } .td2{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/yo-1-2.png); padding:5px; color:#330000; font-size: 14px; font-family: Tempus Sans ITC; } } .table_header{ background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/yo-1-2.png); padding:5px; color: #330000; font-size: 12px; font-family: Tempus Sans ITC; } .header_title{ display:none; } .header_cw { height: 182px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/w2.png); background-repeat: no-repeat; } .header_completed { height: 182px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/c2.png); background-repeat: no-repeat; } .header_onhold { height: 182px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/oh2.png); background-repeat: no-repeat; } .header_dropped { height: 182px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/d2.png); background-repeat: no-repeat; } .header_ptw { height: 182px; background-image:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/pw2.png); background-repeat: no-repeat; } .category_totals { background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/bottom-3.png); height: 51px; text-align: center; color: #330000; } .status_selected { color: #330000; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/yo-1-2.png); font-size: 11.00; font-family: Tempus Sans ITC; text-decoration: underline; padding:2px ; } .status_not_selected { color: #330000; background-image: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png); font-size: 13.00; font-family: Tempus Sans ITC; padding:2px ; } #mal_control_strip { background: transparent url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png) !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #copyright { background: url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png) no-repeat 0 0 transparent; color: #330000; } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background:url(http://i820.photobucket.com/albums/zz124/Ayame_chan_/1280-by-800-368923-20100330025426-1-2-1.png) no-repeat 0 0 transparent; border: 0 none; border-radius: 3px 3px 3px 3px; color: :#330000; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #mal_control_strip { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } td:nth-of-type(6) { line-height: 20px !important; } |
Jul 19, 2012 12:25 PM
#34
Anime List body { background:url(http://i49.tinypic.com/246thj5.jpg) repeat-y scroll center bottom #181818; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family:Verdana; font-size:9px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(http://s019.radikal.ru/i636/1206/4e/434568cfad33.png) repeat scroll 0 0 transparent; height:169px; left:-283px; padding:25px; position:absolute; top:-229px; width:819px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://s019.radikal.ru/i623/1204/03/57af32bccd8c.png) repeat scroll 0 0 transparent; display:block; height:130px; left:-284px; padding:0; position:absolute; top:0; width:273px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://s45.radikal.ru/i108/1205/19/e8fc625c9400.png) repeat scroll 0 0 white; top:140px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i634/1204/88/cc599bf73d1b.png) repeat scroll 0 0 transparent; top:280px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i601/1204/30/73434aef5239.png) repeat scroll 0 0 transparent; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i614/1204/93/cbe065357348.png) repeat scroll 0 0 transparent; display:inline; top:560px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s017.radikal.ru/i427/1204/2d/5d085fad5ef1.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:700px; } /* HEADERS */ #list_surround .header_cw { background:url(http://s019.radikal.ru/i614/1205/f2/f68f8b28a2f2.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://s50.radikal.ru/i128/1205/c6/628503d65721.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://s019.radikal.ru/i639/1205/4f/3240bae584ff.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://s019.radikal.ru/i613/1205/20/0e6d57f4f38b.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://s019.radikal.ru/i644/1205/29/57d38be22a13.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 #181818; border-bottom:1px solid #292929; border-left:1px solid #292929; border-right:1px solid #292929; height:100%; left:141px; margin:239px auto 30px; position:relative; width:584px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { margin-left:-1px; padding:28px 5px 5px; width:586px; } #list_surround .animetitle + small { color:#696969 ; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { background:url(http://s019.radikal.ru/i621/1205/9c/deabb82b76b0.jpg) no-repeat 0 0; color:#181818; height:15px; margin-left:-349px; padding-top:5px; position:fixed; bottom:0; width:1000px; font-family: sans-serif; font-size: 10px; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { margin-left:-209px; } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #mal_control_strip { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } Banner PSD - http://www.mediafire.com/?34y6clbh874ebd8 Manga List  body { background:url(http://i49.tinypic.com/246thj5.jpg) repeat-y scroll center bottom #181818; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family:Verdana; font-size:9px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(http://s08.radikal.ru/i181/1206/36/47db595634ef.png) repeat scroll 0 0 transparent; height:169px; left:-283px; padding:25px; position:absolute; top:-229px; width:819px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://s019.radikal.ru/i616/1205/32/71c948a322f6.png) repeat scroll 0 0 transparent; display:block; height:130px; left:-284px; padding:0; position:absolute; top:0; width:273px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i601/1205/93/abf6934a27a3.png) repeat scroll 0 0 white; top:140px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i622/1205/4d/335be53d6734.png) repeat scroll 0 0 transparent; top:280px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s05.radikal.ru/i178/1205/03/99174770604d.png) repeat scroll 0 0 transparent; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i641/1205/09/3ec34293ff21.png) repeat scroll 0 0 transparent; display:inline; top:560px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://s019.radikal.ru/i630/1205/43/3968f585a950.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:700px; } /* HEADERS */ #list_surround .header_cw { background:url(http://s019.radikal.ru/i601/1206/da/3d1d1d4490be.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://s019.radikal.ru/i611/1206/38/69d5666c7c57.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://s019.radikal.ru/i644/1206/4e/04a8969e4017.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://s48.radikal.ru/i119/1206/27/d6a0a87c6335.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://s019.radikal.ru/i642/1206/bf/177163dcb1c1.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 #181818; border-bottom:1px solid #292929; border-left:1px solid #292929; border-right:1px solid #292929; height:100%; left:141px; margin:239px auto 30px; position:relative; width:584px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { margin-left:-1px; padding:28px 5px 5px; width:586px; } #list_surround .animetitle + small { color:#696969 ; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { background:url(http://s019.radikal.ru/i621/1205/9c/deabb82b76b0.jpg) no-repeat 0 0; color:#181818; height:15px; margin-left:-349px; padding-top:5px; position:fixed; bottom:0; width:1000px; font-family: sans-serif; font-size: 10px; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { margin-left:-209px; } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #mal_control_strip { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } |
Jul 21, 2012 12:42 AM
#35
Hanyuu simple layout with custom Google Font. @import url(http://fonts.googleapis.com/css?family=Happy+Monkey); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSS.css"; /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! For more help see here: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ body { background-image: url(http://s2.hostingkartinok.com/uploads/images/2012/06/ee1d87f7eb7e8cb13898ae57d22a9aa4.png); background-attachment: fixed; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. For example, the default code starts it from the left and top corner of the screen. You change 'left' and 'top' other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center". If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: left top;} /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { color: white; font-family: 'Happy Monkey', cursive; font-size: 26px; text-shadow: 3px 3px 3px #000; text-align: left; background-color: transparent; background-image: url(http://s2.hostingkartinok.com/uploads/images/2012/06/242259dd6373d5eaa625c6b1c18bfed2.png); } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:Black; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:wheat; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:13px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:900px; } /* LIST POSITION Change left to right to set it on the right side. Add to the px amount (5px by default) to change how far from the side it is. To center a list, see this tutorial: http://myanimelist.net/forum/?topicid=393437&show=0#post1 */ #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 0px !important;} /*OTHER CODES Important codes for the layout's setup. Please don't mess with these. If you want to customize more on the page, come to my group and ask or move on to a more advanced layout. */ body { font-weight: light; background-repeat: no-repeat; background-color: #FBFDE8; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#D3D3D3; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://s2.hostingkartinok.com/uploads/images/2012/06/242259dd6373d5eaa625c6b1c18bfed2.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(http://s1.hostingkartinok.com/uploads/images/2012/06/b8b3dd79e72266b695c3650624abb9c2.png); border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } |
Aug 31, 2012 3:56 AM
#36
Sep 2, 2012 7:30 AM
#37
 Anime List Version @import url(http://fonts.googleapis.com/css?family=Share); @import url('https://dl.dropbox.com/u/91214890/mal_add.css') all; body { background:url(http://i49.tinypic.com/246thj5.jpg) repeat-y scroll center bottom #181818; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family: 'Share', cursive; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/shapka-2-1.png) repeat scroll 0 0 transparent; height:169px; left:-10px; padding:25px; position:absolute; top:-229px; width:819px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/watching2.png) repeat scroll 0 0 transparent; display:block; height:130px; left:-284px; padding:0; position:absolute; top:0; width:273px; display: none; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/completed1.png) repeat scroll 0 0 white; top:140px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/on-hold1.png) repeat scroll 0 0 transparent; top:280px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/dropped1.png) repeat scroll 0 0 transparent; top:420px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/plantowatch1.png) repeat scroll 0 0 transparent; display:inline; top:560px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/allanime1.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:700px; display: none; } /* HEADERS */ #list_surround .header_cw { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/cw.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/comp-1.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/onh-1.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/plant.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/drop-1.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 #181818; border-bottom:1px solid #292929; border-left:1px solid #292929; border-right:1px solid #292929; height:100%; left:0px; margin:239px auto 30px; position:relative; width:850px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { margin-left:-1px; padding:28px 5px 5px; width:852px; } #list_surround .animetitle + small { color:#48D1CC; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/copyr-1.png) no-repeat 0 0; color:#181818; height:15px; margin-left:-76px; padding-top:5px; position:fixed; bottom:0; width:1000px; font-family: sans-serif; font-size: 10px; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { margin-left:-75px; } } #mal_control_strip{background-size:100% 100%!important} #mal_control_stripheight:24px!important} #mal_control_stripdisplay:inline} #mal_cs_pic img{height:24px!important;width:auto!important} #mal_cs_listinfo{width:auto!important} #mal_cs_listinfo div:first-of-type:before{content:'Logged in as '} #mal_cs_listinfo div:last-of-type a{text-decoration:none} #mal_cs_listinfo div:last-of-type a:hover{text-decoration:underline} #mal_cs_listinfo div:last-of-type:before{font-weight:400;content:'('} #mal_cs_listinfo div:last-of-type:after{font-weight:400;content:')'} #mal_cs_links{padding-top:2px!important;width:90px!important} #mal_cs_links a{background-image:url(http://i39.tinypic.com/ekg6t5.png)!important;width:16px;height:16px;content:none;color:transparent!important;letter-spacing:-5px;display:inline-block!important} #mal_cs_links div:first-of-type a:first-of-type{background-position:0 0!important} #mal_cs_links div:first-of-type a:last-of-type{background-position:-16px 0!important} #mal_cs_links div:last-of-type a:first-of-type{background-position:-32px 0!important} #mal_cs_links div:last-of-type a:last-of-type{background-position:-48px 0!important} #mal_cs_links div:first-of-type:after{content:'a0'} #mal_cs_otherlinks strong:before{content:'['} #mal_cs_otherlinks strong:after{content:']'} #mal_cs_otherlinks div:last-of-type{float:right;padding-right:150px} #mal_cs_otherlinks div:first-of-type{float:left} #mal_cs_powered img{display:none} #searchBox{margin-top:-2px!important;width:135px!important} .td1:hover, .td2:hover { background: url("http://s2.hostingkartinok.com/uploads/images/2012/07/9eb7788c3edf8544201ed47b5040d094.png") repeat scroll 0 0 transparent; } Manga List Version @import url(http://fonts.googleapis.com/css?family=Share); @import url('https://dl.dropbox.com/u/91214890/mal_add.css') all; body { background:url(http://i49.tinypic.com/246thj5.jpg) repeat-y scroll center bottom #181818; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family: 'Share', cursive; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/shapka-1-1.png) repeat scroll 0 0 transparent; height:169px; left:-10px; padding:25px; position:absolute; top:-229px; width:819px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/watching2.png) repeat scroll 0 0 transparent; display:block; height:130px; left:-284px; padding:0; position:absolute; top:0; width:273px; display: none; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/completed1.png) repeat scroll 0 0 white; top:140px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/on-hold1.png) repeat scroll 0 0 transparent; top:280px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/dropped1.png) repeat scroll 0 0 transparent; top:420px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/plantowatch1.png) repeat scroll 0 0 transparent; display:inline; top:560px; display: none; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/allanime1.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:700px; display: none; } /* HEADERS */ #list_surround .header_cw { background:transparent url(http://i1232.photobucket.com/albums/ff367/coolspot21/read.png) no-repeat 0 0; } #list_surround .header_completed { background:transparent url(http://i1232.photobucket.com/albums/ff367/coolspot21/comp.png) no-repeat 0 0; } #list_surround .header_onhold { background:transparent url(http://i1232.photobucket.com/albums/ff367/coolspot21/onh.png) no-repeat 0 0; } #list_surround .header_ptw { background:transparent url(http://i1232.photobucket.com/albums/ff367/coolspot21/plan.png) no-repeat 0 0; } #list_surround .header_dropped { background:transparent url(http://i1232.photobucket.com/albums/ff367/coolspot21/drop.png) no-repeat 0 0; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 #181818; border-bottom:1px solid #292929; border-left:1px solid #292929; border-right:1px solid #292929; height:100%; left:0px; margin:239px auto 30px; position:relative; width:850px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { margin-left:-1px; padding:28px 5px 5px; width:852px; } #list_surround .animetitle + small { color:#48D1CC; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { background:url(http://i1232.photobucket.com/albums/ff367/coolspot21/copyr-1.png) no-repeat 0 0; color:#181818; height:15px; margin-left:-76px; padding-top:5px; position:fixed; bottom:0; width:1000px; font-family: sans-serif; font-size: 10px; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { margin-left:-75px; } } #mal_control_strip{background-size:100% 100%!important} #mal_control_stripheight:24px!important} #mal_control_stripdisplay:inline} #mal_cs_pic img{height:24px!important;width:auto!important} #mal_cs_listinfo{width:auto!important} #mal_cs_listinfo div:first-of-type:before{content:'Logged in as '} #mal_cs_listinfo div:last-of-type a{text-decoration:none} #mal_cs_listinfo div:last-of-type a:hover{text-decoration:underline} #mal_cs_listinfo div:last-of-type:before{font-weight:400;content:'('} #mal_cs_listinfo div:last-of-type:after{font-weight:400;content:')'} #mal_cs_links{padding-top:2px!important;width:90px!important} #mal_cs_links a{background-image:url(http://i39.tinypic.com/ekg6t5.png)!important;width:16px;height:16px;content:none;color:transparent!important;letter-spacing:-5px;display:inline-block!important} #mal_cs_links div:first-of-type a:first-of-type{background-position:0 0!important} #mal_cs_links div:first-of-type a:last-of-type{background-position:-16px 0!important} #mal_cs_links div:last-of-type a:first-of-type{background-position:-32px 0!important} #mal_cs_links div:last-of-type a:last-of-type{background-position:-48px 0!important} #mal_cs_links div:first-of-type:after{content:'a0'} #mal_cs_otherlinks strong:before{content:'['} #mal_cs_otherlinks strong:after{content:']'} #mal_cs_otherlinks div:last-of-type{float:right;padding-right:150px} #mal_cs_otherlinks div:first-of-type{float:left} #mal_cs_powered img{display:none} #searchBox{margin-top:-2px!important;width:135px!important} .td1:hover, .td2:hover { background: url("http://s2.hostingkartinok.com/uploads/images/2012/07/9eb7788c3edf8544201ed47b5040d094.png") repeat scroll 0 0 transparent; }  /*bottom category menu*/ @import url("http://dl.dropbox.com/u/61796201/css/Suzune-chan/bottommenu.css") all; /*thin top bar*/ @import url("http://dl.dropbox.com/u/61796201/css/Suzune-chan/topbar.css") all; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1232.photobucket.com/albums/ff367/coolspot21/kiss.png); background-attachment: fixed; background-size: cover; text-shadow: 1px 0px 4px #800000; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(211, 108, 25, 0.400); color: #EBCF9E; font-family: "Tangerine"; font-size:40px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(130, 69, 28, 0.400); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: "Lemon"; font-size:14px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:14px; font-family: "Nova Slim"; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:1000px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:rgba(255, 159, 89, 1); text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://i1232.photobucket.com/albums/ff367/coolspot21/frame6518-1.png); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(0, 0, 0, 0.400); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; }  /*bottom category menu*/ @import url("http://dl.dropbox.com/u/61796201/css/Suzune-chan/bottommenu.css") all; /*thin top bar*/ @import url("http://dl.dropbox.com/u/61796201/css/Suzune-chan/topbar.css") all; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1232.photobucket.com/albums/ff367/coolspot21/Konachancom-134216sample.jpg); background-attachment: fixed; background-size: cover; text-shadow: 1px 0px 4px #191970; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(115, 136, 183, 0.400); color: #EBCF9E; font-family: "Tangerine"; font-size:40px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(38, 32, 70, 0.400); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: "Lemon"; font-size:14px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:14px; font-family: "Nova Slim"; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:1000px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:rgba(114, 134, 203, 1); text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://i1232.photobucket.com/albums/ff367/coolspot21/frame6518-1.png); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(0, 0, 0, 0.400); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } |
NucleARtyomSep 2, 2012 7:33 AM
Sep 3, 2012 3:24 PM
#39
Code for the list design I entered in the contest ^^ body { background:url(http://i.imgur.com/qbx5T.jpg) fixed center top #000000; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family:Verdana; font-size:9px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #inlineContent { background: url(http://i.imgur.com/V7X3g.png) no-repeat scroll transparent center top !important; display: inline-block !important; height: 425px !important; left: -282px !important; margin: auto !important; right: 0px !important; top: -425px !important; width: 900px !important; position:absolute; z-index: -1 !important; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i.imgur.com/VygiI.png) repeat scroll 0 0 transparent; display:block; height:100px; left:-283px; padding:0; position:absolute; top:0px; width:270px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/EypFX.png) repeat scroll 0 0 transparent; top:110px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/XfIAq.png) repeat scroll 0 0 transparent; top:220px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/Djnon.png) repeat scroll 0 0 transparent; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/y93VK.png) repeat scroll 0 0 transparent; display:inline; top:440px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/sqCLu.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:550px; } /* HEADERS */ #list_surround .header_cw { background:url(http://i.imgur.com/djaJO.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i.imgur.com/3jcgG.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i.imgur.com/L4bVw.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i.imgur.com/cJTI9.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i.imgur.com/gWhVk.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 rgba(4, 18, 50, 0.75); border-bottom:0px solid #292929; border-left:0px solid #292929; border-right:0px solid #292929; height:100%; left:141px; top:180px; margin:239px auto 30px; position:relative; width:618px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { padding:28px 5px 5px; margin-left:0px; width:586px; } #list_surround .animetitle + small { color:#ff9e96; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { -moz-background-inline-policy:continuous; text-align: center !important; color:#3a4358; height:15px; width:600px; position:absolute; font-family: sans-serif; font-size: 10px; } #copyright a { color:#3a4358; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } } |
      |
Sep 16, 2012 1:52 AM
#40
Sep 16, 2012 7:47 AM
#41
ProdiGene said: Shishio-kun said: Hey, Shishio. I see you've donated that brilliant About Me BBcode layout of yours here. You see, I actually need it, not for my description page but for this certain club I'm thinking of making. Of course, if you can't tell already, I can not use that designated textual data in it; basically, I'd need it edited for it to become apt for the club's requirements and since you've not provided the PSD file for the layout here, I have to ask of you for it. Please post the PSD file there as it's quite necessary. Thank you.Here's a About Me BBcode layout I'm donating, my personal favorite I ever made, you can copy the code from the spoiler underneath and take the original images from the example below and alter them in your own unique way. I hope you can make something cool with this- have fun! The code: [img]http://i43.tinypic.com/255qgso.jpg[/img][img]http://i43.tinypic.com/jrvfas.jpg[/img] [url=http://myanimelist.net/myfriends.php?go=add&id=294850][img]http://i41.tinypic.com/1twuok.jpg[/img][/url][img]http://i40.tinypic.com/8vn9sw.jpg[/img] [url=http://myanimelist.net/animelist/Shishio-kun][img]http://i44.tinypic.com/24wg743.jpg[/img][/url][img]http://i39.tinypic.com/f1igqh.jpg[/img] [url=http://myanimelist.net/mangalist/Shishio-kun][img]http://i39.tinypic.com/10p5x4w.jpg[/img][/url][img]http://i40.tinypic.com/2113vit.jpg[/img] [url=http://myanimelist.net/clubs.php?c][img]http://i44.tinypic.com/971pvr.jpg[/img][/url][img]http://i42.tinypic.com/28tj91e.jpg[/img] [url=http://myanimelist.net/mymessages.php?go=send&to][img]http://i42.tinypic.com/qq1kxl.jpg[/img][/url][img]http://i39.tinypic.com/2vua8n9.jpg[/img] [url=http://myanimelist.net/profile/Shishio-kun/reviews][img]http://i42.tinypic.com/2qk42g4.jpg[/img][/url][img]http://i41.tinypic.com/wb515i.jpg[/img] [url=http://www.veoh.com/users/ShishioKagezuchI][img]http://i39.tinypic.com/11go7ix.jpg[/img][/url][img]http://i40.tinypic.com/4iy88n.jpg[/img] [url=http://www.veoh.com/group/suggested-anime-w1st-episodes][img]http://i40.tinypic.com/9itqpz.jpg[/img][/url][img]http://i42.tinypic.com/zmmqfo.jpg[/img] [url=http://www.veoh.com/group/ShishioK-on][img]http://i40.tinypic.com/10yq92t.jpg[/img][/url][img]http://i44.tinypic.com/i3bd5d.jpg[/img] [url=http://tinypic.com/KiraKiraPic][img]http://i39.tinypic.com/zmxqpe.jpg[/img][/url][img]http://i44.tinypic.com/wuo0tc.jpg[/img] [url=http://tinyurl.com/XXXichigomarshmarowetandwild][img]http://img541.imageshack.us/img541/572/hentaibuttonbetter1.png[/img][/url][img]http://i54.tinypic.com/2ijsu8z.jpg[/img] [img]http://img851.imageshack.us/img851/9054/bottom1.png[/img] There are no PSDs for it. It was made in separate parts in JASC animation shop then pieced and timed together. The neko comes from here, icons Googled, the other graphics from all sorts of random game menus, the text styles I don't remember but look like uncommon ones not extremely rare: http://danbooru.donmai.us/post/show/575707/animal_ears-animated-animated_gif-apron-bandaid-bl |
Shishio-kunNov 30, 2012 3:54 PM
Sep 16, 2012 9:06 AM
#42
Shishio-kun said: There are no PSDs for it. It was made in separate parts in JASC animation shop then pieced and timed together. The neko comes from here, icons Googled, the other graphics from all sorts of random game menus, the text styles I don't remember but look like uncommon ones not extremely rare: http://danbooru.donmai.us/post/show/575707/animal_ears-animated-animated_gif-apron-bandaid-bl Well, thanks for the quick reply. I guess with all that info, I'd be able to make a similar one myself. |
Shishio-kunNov 30, 2012 3:53 PM
Sep 18, 2012 6:02 PM
#43
This is my first time making a CCS Layout... it's my current layout but I don't mind sharing... I used one of your tutorials.. Very helpful thanks a lot /* BACKGROUND IMAGE */ body { background-image: url(http://i1076.photobucket.com/albums/w442/Silvette_Akira/MAL_zps7273d470.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT */ .header_title { background-color:transparent; color:#c8d6de; font-family:English; font-size:60px; } /* SUB-HEADERS BACKGROUND COLOR COLOR */ .table_header { background-color:transparent; } /* ANIME/MANGA TITLE FONTS */ .animetitle, .animetitle:visited { color:#c8d6de; font-family:Eras Light ITC; font-size:20px; } /* LIST FONTS */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:#c8d6de; font-family:Eras Light ITC; } /* LIST WIDTH */ #list_surround { width:950px; } /* REPOSITION MAIN BACKGROUND If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color:#e2d3d3; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#c8d6de; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:#c8d6de; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:transparent; padding:2px; color:#e2d3d3; text-decoration: blink; } .status_not_selected { background-color:transparent; padding:2px; color:#c8d6de; } .status_selected a{ color:#c8d6de; } .status_not_selected a{ color:#c8d6de; } .thickbox { color:#c8d6de; font-family:Eras Light ITC; font-size:1px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } body { background-size: cover; } #list_surround { width:483.50px;} #list_surround { position: absolute !important; left: 233px;} category_totals, .td1, .td2, #grand_totals, #copyright {background-image: url(none); background-color:transparent;} |
Sep 18, 2012 8:56 PM
#44
Silver_Sunrise said: This one is actually the one I am using, as well as the first one I've made! (YAY!) XD It's kinda a hodgepodge of code both original to me and borrowed from all over. So, thank you to all those amazing list makers out there who helped to make this possible! =D Anyone is welcome to use this list style if they want! It's based on Sword Art Online. Code: /* //Sword Art Online list template by Silver_Sunrise. //Feel free to use this! //Just copy and paste this into your css editor. */ BODY { background-image: url(http://i48.tinypic.com/zunott.jpg); background-attachment: fixed; background-repeat: no-repeat, repeat; background-position: bottom left; font-family: Impact !important; font-size: 20px; color: #CC0033; } #list_surround { position: absolute !important; left: -1300px !important; top: 0px; margin: 0 auto !important; right: 0px; width: 600px; border-style: inset; border-width: 5px; border-top:none; border-bottom:none; border-color: #000000; padding-top: 440px; background:url(http://i46.tinypic.com/211q9p1.jpg) no-repeat; background-attachment: fixed; background-position: top left; -moz-box-shadow: 0 0 4px 4px #444444; -webkit-box-shadow: 0 0 4px 4px #444444; -o-box-shadow: 0 0 4px 4px #444444; box-shadow: 0 0 4px 4px #444444; } .status_selected, .header_title, .category_totals, .td1, #grand_totals, #copyright, .status_not_selected, .table_header, .td2 { opacity: 0.75;} a { color: #CC0033; text-decoration: none; } a:visited { color: #CC0033; text-decoration: none; } a:hover { color: #0066FF; text-decoration: underline; } .td1 { color: ; border-width: ; border-style: ; border-color: ; padding: ; background-color: ; } .td2 { color: ; border-width: ; border-style: ; border-color: ; padding: ; background-color: ; } .table_header { color: #CC0033; border-width: ; border-style: ; border-color: ; background-color: ; padding: ; } .table_headerLink { color:#CC0033 ; } .table_headerLink:Visited { color: ; } .table_headerLink:Hover { color: ; } .form { border-width: ; border-color: ; border-style: ; color: ; padding: ; font-size: px; font-family: ; } .status_selected { border-style: none; background-color: #ffffff; text-decoration: underline; } .status_not_selected { background-color: #ffffff; border-style: none; } .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw { background-color: #000000; } .header_title { color: #ffffff; text-align: center; font-size: 18px; font-weight: bold; } .category_totals { text-align: center; } #grand_totals { color: #ffffff; background-color: #000000; text-align: center; } .header_al { font-weight: bold; font-size: 16px; } .header_al_links { } .animetitle { font-weight: normal; } /* FIX MENU BAR TO THE TOP */ # { position: fixed !important; } /* copyright contains the "Producted by Garrett Gyssler" text DO NOT REMOVE OR HIDE THIS DIV IF FOUND TO BE REMOVED, YOUR LIST WILL BE REMOVED TOO */ #copyright { color: #ffffff; background-color: #000000; padding-bottom: 6px; padding-top: 6px; text-align: center; margin: 0 auto; width: px; } #copyright a, #copyright a:hover { color: #ffffff; } #copyright:after { content:'Sword Art Online theme template by Silver_Sunrise.'; display: block; } body { background-size: cover; } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } # { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } .header_cw { background-image:url(); height: 350px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_completed { background-image:url(http://i47.tinypic.com/o92xwn.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_onhold { background-image:url(http://i49.tinypic.com/2czr5n6.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_dropped { background-image:url(http://i46.tinypic.com/6ym6i1.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_ptw { background-image:url(http://i45.tinypic.com/25jha89.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_title { background-color: transparent !important; } tbody {background-color: transparent; background-image: none;} .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } Sorry! XD Here's the pic:  |
"Luck? Who needs Luck? I have Ammo!" |
Sep 23, 2012 11:31 AM
#45
VeriTi said: This is my 'current' semi-transparent layout. I've done playing with this and going to work on my new idea, so feel free to use it. It's tested works in FF4+ (3.6 completely supported but not flawless), IE9+, Opera 10.63+ (mb earlier as well), Chrome ??. Designed for 1280px+ desktop resolution width.  Get code! It uses two @imports to load the positioning & sizing code and the top bar code from external source leaving you with code that defines fonts, colors, images, etc. so you can easily customize the most common things. I've put a lot of comments into this code so it should be very easy to customize even for beginners with google. The original code is available here I also ask you to remove the comments once you've done customizing. Not a 'must', but it actually doubles the CSS, so it slows page loading speed a bit more. UPD March, 5th: scumbag tinypic has removed my bg after 2 days it was uploaded, so I've changed image links to more 'bulletproof' radikal.ru. I'll put all the original code & pics as an archive on mediafire later on. The top bar thing is updated automatically Thanks for this one :) !!! Im gonna use this one but with a different background , TYVM !! |
Sep 27, 2012 2:13 PM
#46
Insone said: Well, well. My contribution to this blog is my recently creation based on Princess of Crystal of Mawaru Penguindrum. I hope they make a good use of it! ^ ^ Code: body { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/BG.jpg) repeat scroll #FFFFFF; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#969696; font-family:Century Gothic; font-size:12px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev4.png) no-repeat scroll 0 0 transparent; height:256px; left:0px; padding:0px; position:absolute; top:-236px; width:554px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/w.png) repeat scroll 0 0 transparent; display:block; height:26px; left:-190px; padding:30; position:absolute; top:22px; width: 191px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/c.png) no-repeat scroll 0 0 transparent; top:49px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/o.png) no-repeat scroll 0 0 transparent; top:76px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/dv2.png) no-repeat scroll 0 0 transparent; top:103px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/p.png) no-repeat scroll 0 0 transparent; top:130px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/allanime1.png) no-repeat scroll 0 0 transparent; display:none; padding-bottom:30px; top:205px; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background: url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Listv2.png) repeat 0 0 transparent; left:0px; margin:258px auto 0; position:relative; width:554px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { height: 24px; margin-left:2px; padding:22px 5px 5px; width:550px; } #list_surround .header_cw { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .animetitle + small { color:#f987cb; } #list_surround .category_totals { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Totalsv2.png) no-repeat 2px 3px; text-align:center; height:33px; color:#969696; font-size:10px; } #list_surround #grand_totals { display:none; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/selectedv5.png) no-repeat 0 0 !important; font-size: 0 !important; opacity:none; } .td1 a:hover, .td2 a:hover { text-shadow: 1px -1px 3px rgb(255, 0, 255,), 1px 1px 3px rgb(180, 20, 60); } tr:hover [class^="td"] { background-color: rgba(249, 133, 203, 0.9) !important; } #copyright{ height:36px !important; width:553px !important; padding-bottom:10px; line-height:17px!important; background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/copyrightv6.png) no-repeat 2px 0; padding-top:13px; } #copyright, #copyright a{ color: #797979; } /* Código da barra de menu/pesquisa */ body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } /* Código de remoção do "All Anime" */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } } Looove it! Thank You! :D |
MaguitaSep 27, 2012 2:27 PM
Oct 21, 2012 10:18 AM
#47
I made myself a new one so I donate my old layout, which is kinda my "work of life" considering how many hours I spent on it. ^^ @import url(https://dl.dropbox.com/u/97405770/fall2012-v3.css); /*THE TOP BAR*/ #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } /*CHANGE TOP BAR BUTTONS HERE*/ body #mal_cs_listinfo { background-image: url("http://image-upload.de/image/cCpow2/72d6100126.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } body #mal_cs_links { background-image: url("http://image-upload.de/image/SI5cvC/5bccaaa015.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } body #mal_cs_otherlinks { background-image: url("http://image-upload.de/image/3ao8Dc/a56b925be0.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } body #mal_cs_powered { background-image: url("http://image-upload.de/image/h5wSP1/e9ca4014f9.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } #mal\_control\_strip { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } /*BACKGROUND IMAGE CHANGE HERE*/ BODY { background-image: url(http://www.abload.de/img/sand_printj6co1.jpg); background-attachment: fixed; background-repeat: no-repeat; background-position:center; background-color: #EEE3C5; color: #2B3953; font-size: 10.00px; font-family:century gothic; } /*CHANGE BANNER HERE (AND LIST POSITION)*/ #list_surround { background-image: url(http://image-upload.de/image/X3uDQq/4b915739b3.png); background-repeat: no-repeat; margin-left:auto;margin-right:auto;margin-top:10px;margin-bottom:100px; width: 780px; height:200px; padding-top: 105px; } /*CATEGORY BUTTONS*/ td.status_selected, td.status_not_selected { -moz-box-sizing: border-box; border: 0 none #CCCCCC; height: 36px; padding: 8px; text-align: center; font-size:13px; vertical-align: middle; } td.status_not_selected, td.status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } td.status_not_selected a, td.status_selected a { background-color: rgba(64, 60, 90, 0.6); background-image: -moz-linear-gradient(rgba(64, 60, 90, 0.6), rgba(56, 52, 80, 0.6)); border-color: rgba(48, 44, 64, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } td.status_selected a { background-color: rgba(180, 32, 48, 0.6); background-image: -moz-linear-gradient(rgba(180, 32, 48, 0.6), rgba(172, 24, 40, 0.6)); border-color: rgba(164, 16, 32, 0.5); } td.status_not_selected a:hover, td.status_selected a:hover { background-color: #403C5A; background-image: -moz-linear-gradient(#403C5A, #383450); border-color: #201C3A; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } td.status_selected a:hover { background-color: #B42030; background-image: -moz-linear-gradient(#B42030, #AC1828); border-color: rgba(148, 0, 24, 0.5); } /*THE SYMBOL FOR AIRING SHOWS*/ .animetitle + small { background-image: url(http://www.abload.de/img/video5zuuf.png); background-repeat: no-repeat; background-size:100% 15px; color: #FAF6EB; font-size: 9.00px !important; padding-top: 1px; padding-bottom: 3px; padding-left: 3px; padding-right:18px; text-align: center; vertical-align: center; } /*THE COLUMNS*/ .td1:nth-of-type(1) { background-image:url(http://www.abload.de/img/td12hu6p.png); } .td2:nth-of-type(1) { background-image:url(http://www.abload.de/img/td25ru1u.png); } .td1:nth-of-type(2) { padding-left:30px; } .td2:nth-of-type(2) { padding-left:30px; } .td1:nth-of-type(3) { font-size: 16px; width:39px; } .td2:nth-of-type(3) { font-size: 14px; width:39px; } .td1:nth-of-type(4) { background-color:rgba(188, 83, 83, 0.8); border-left-width: 6px; border-right-width: 6px; border-top-width: 0px; border-bottom-width: 0px; border-style:solid; border-color: #F8F4E8; width:38px; font-weight: bold; width:39px; } .td2:nth-of-type(4) { background-color:rgba(188, 83, 83, 0.7); border-left-width: 6px; border-right-width: 6px; border-top-width: 0px; border-bottom-width: 0px; border-style:solid; border-color: #F8F4E8; width:38px; font-weight: bold; width:39px; } .td1:nth-of-type(4) a { color:#AF4646; } .td2:nth-of-type(4) a { color:#AF4646; } .td1:nth-of-type(5) { background-color:rgba(238, 227,197, 0.9); padding-left: 5px; border-right-width: 6px; border-right-style:solid; border-color: #F8F4E8; padding-top: 1px; padding-bottom: 1px; padding-right: 0px; font-size:11px !important; } .td2:nth-of-type(5) { padding-left: 5px; border-right-width: 6px; border-right-style:solid; border-color: #F8F4E8; padding-top: 1px; padding-bottom: 1px; padding-right: 0px; font-size:11px !important; } /*ALL LINKS*/ a { color: #BCB39C; text-decoration: none; font-family:calibri; } a:visited { color:#BCB39C; text-decoration: none; font-family:calibri; } a:hover { color: #989AB7; text-decoration:none ; text-shadow: rgba(255,255,255,0.4) -1px -1px 3px, rgba(255,255,255,0.4) 1px 1px 3px; } /*THE ROWS*/ .td1 { background-color:rgba(238, 227,197, 0.9); color: #BCB39C; padding-top: 6px; padding-bottom: 6px; padding-left: 2px; padding-right: 1px; font-size: 10.00px; height:28px; } .td2 { background-color:rgba(242, 232, 205, 0.9); color: #BCB39C; padding-top: 6px; padding-bottom: 6px; padding-left: 2px; padding-right: 1px; font-size: 10.00px; height:28px; } /*edit and more link*/ a.List_LightBox { margin-top:1px; font-family:calibri !important; font-size:8px !important; color: #BCB39C!important; display:inline !important; } #list_surround small a { display:none; } td:nth-of-type(2) small { font-size:0px; } /* HEADERS LIKE ANIME TITLE, SCORE ETC.*/ td.table_header:nth-of-type(1) { background-image:url(http://image-upload.de/image/IvnHqX/3c648601ae.png); background-color: transparent; border-right-width:0px; border-bottom-width:5px; border-style: none; vertical-align: center; background-position:bottom left; } td.table_header:nth-of-type(4) { padding-left:0px; } td.table_header:nth-of-type(5) { background-color:rgba(64, 60, 90, 0.597656); border-right-width:6px; border-top-width: 6px; border-bottom-width:6px; border-style: solid; border-color: #F8F4E8; padding-top:10px; padding-bottom:10px; padding-left:0px; padding-right:9px; font-size:14px; width:112px; } .table_header { background-color:rgba(64, 60, 90, 0.597656); font-size: 16.00px; color:#504C72; border-bottom-width: 6px; border-top-width: 6px; border-right-width: 0px; border-left-width:0px; border-style: solid; border-color: #F8F4E8; text-align: center; vertical-align:center; padding-top: 10px; padding-bottom: 10px; padding-left: 2px; padding-right: 1px; } /* LINKS IN THE HEADER (TITLE; SCORE ETC.)*/ .table_headerLink { color: #504C72; } .table_headerLink:Visited { color: #504C72; } .table_headerLink:Hover { color: #FFFFFF; text-shadow: rgba(255,255,255,0.4) -1px -1px 3px, rgba(255,255,255,0.4) 1px 1px 3px; } /*CHANGE HEADER IMAGES HERE*/ .header_title { display:none;/* let the text disappear above every categorie*/ } .header_cw { background-image: url(http://image-upload.de/image/GwMBdH/6369ef5c11.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_completed { background-image: url(http://image-upload.de/image/mzSKuN/47d989edc3.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_onhold { background-image: url(http://image-upload.de/image/PhSyfi/fa79aff12e.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_dropped { background-image: url(http://image-upload.de/image/QAzbg9/7720058920.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_ptw { background-image: url(http://image-upload.de/image/W8Su37/fe73b6950b.png); width: 780px; height: 260px; background-repeat: no-repeat; background-position: bottom; } /*LAST ROW*/ .category_totals { background-image:url(http://image-upload.de/image/9W6asg/8eba8ab669.png); background-repeat: no-repeat; text-align: center; font-size: 13.00px; font-weight: bold; height:200px; color:#504C72; padding-top:15px; vertical-align:20%; } /*FADE AT THE BOTTOM*/ #inlineContent { background-image: url("http://image-upload.de/image/6K360O/a56503babc.png"); bottom: 0; display: inline !important; height: 100px; right: 0; position: fixed; width: 100%; } /* STYLE OF THE ANIMETITLES */ .animetitle { font-weight: bold; font-size: 12.00px; font-family:century gothic; color: #BCB39C !important; } /*copyright contains the "Producted by Garrett Gyssler" text DO NOT REMOVE OR HIDE THIS DIV IF FOUND TO BE REMOVED, YOUR LIST WILL BE REMOVED TOO*/ #copyright { padding-top: 1px; padding-bottom:100px; text-align: center; margin: 0 auto; width: 780px; font-size:12px; } #copyright:before { font-weight:bold; Content: " Design by Lirina"; text-allign: center; padding-right: 10px; font-size:12px; } /*FAVORITE ICON*/ a[href="http://myanimelist.net/anime/10030/Bakuman_2"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 30px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/1690/Bokurano"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/1575/Code_Geass:_Hangyaku_no_Lelouch"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/135/Hikaru_no_Go"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/2904/Code_Geass:_Hangyaku_no_Lelouch_R2"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/5231/Inazuma_Eleven"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/6811/InuYasha:_Kanketsu-hen"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/11739/Kimi_to_Boku._2"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/94/Mobile_Suit_Gundam_Seed_Destiny"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/10161/No.6"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/8995/Tales_of_Symphonia:_Sekai_Tougou_Hen"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 0px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/2594/Piano_no_Mori"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/2159/Ookiku_Furikabutte"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } /*DVD COVERS*/ .hide { background-size: contain; background-image:url(http://image-upload.de/image/qHAUR7/77646cc448.png); height: 36px; margin-left: 29px; background-position:center; background-repeat: no-repeat; display: inline-block !important; margin-top: -38px; position: absolute; width: 29px; } /*DVD HOVER*/ .hide:hover{background-color:rgba(188, 83, 83, 0.8); background-repeat: no-repeat; background-size: auto auto; background-position:center; margin-left: 720px; margin-top:-200px; padding-right: 251px; padding-top: 241px; position: absolute; height: 120px; width:60px; } |
 |
Nov 29, 2012 5:36 AM
#48
| I'm donatiing my last layout, it's not an original layout it's actually a variation of u531355 Square Layout using Mahou Shoujo Lyrical Nanoha as the theme. Fate H. Testarossa Layout  Code @import "http://dl.dropbox.com/u/82846412/CSSanimeposters.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/sw/bar.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Fate/Fate_Theme.css"; #inlineContent {background-image: url(http://i.imgur.com/j6HHq.jpg);} .hide {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} body { background-attachment: fixed; background-image: url("http://i.imgur.com/WLZKR.jpg"); background-position: center center; background-repeat: no-repeat; background-size: cover; } Takamachi Nanoha Layout  Code @import "http://dl.dropbox.com/u/82846412/CSSmangaposters.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/sw/bar.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Nanoha/Nanha_Theme.css"; #inlineContent {background-image: url(http://i.imgur.com/sAWRQ.jpg);} .hide {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} body { background-attachment: fixed; background-image: url("http://i.imgur.com/hjt59.jpg"); background-position: center center; background-repeat: no-repeat; background-size: cover; } td[width="70"] + .td1:nth-of-type(6), td[width="70"] + .td2:nth-of-type(6) { border-radius: 24px; right: 11px; top: 11px; width: 46px; display: block; } The 1st is anime list and second is manga list but can be changed just changing the 1st import link. |
WyvandronAug 6, 2013 12:00 PM
 |
Dec 8, 2012 7:30 PM
#49
So,I am here to donate my current animanga style - "Monochromatic Flame" is what I call it. Code: @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; @import "http://fonts.googleapis.com/css?family=Quando"; BODY { background-attachment: fixed; background-color: #FFFFFF; background-image: url("http://i1068.photobucket.com/albums/u449/Gaviota062/December%202012/NagatoYukifull364172.jpg"); background-position: right center; background-repeat: no-repeat; color: #4169E1; cursor: url("http://i1068.photobucket.com/albums/u449/Gaviota062/Anime%20List/cursor.png"), auto; font-family: Quando; font-size: 8px; line-height: 13px; text-transform: lowercase; } #list_surround { left: -245px !important; position: absolute !important; } #list_surround tbody tr:hover { background-color: transparent; border-bottom: 1px solid #4169E1; } x { background-color: transparent; border: 0 none; } #mal_cs_powered { bottom: auto !important; position: fixed !important; right: 0 !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: medium none !important; } #mal_cs_otherlinks, #mal_cs_otherlinks div, #mal_cs_otherlinks span, #mal_cs_otherlinks strong { color: #4169E1 !important; font-family: trebuchet ms !important; font-size: 9px; font-weight: normal; text-transform: lowercase !important; } div#list_surround { float: left; margin: 0 auto; padding-left: 310px; padding-top: 100px; width: 630px; } a { color: #4169E1; font-size: 9px; text-decoration: none; text-transform: lowercase; } a:visited { color: #4169E1; font-size: 9px; text-decoration: none; text-transform: lowercase; } a:hover { color: #4169E1; cursor: default; font-size: 9px; text-decoration: none; text-transform: lowercase; } .td1, .td2 { background-color: transparent; border: 1px dotted transparent; color: #324AB2; font-size: 8px; } .status_selected { color: #4169E1; font-size: 9px; } .status_not_selected { color: #6495ED; font-size: 9px; } .status_selected a { font-size: 11px; } .status_not_selected a { color: #4169E1; font-size: 9px; } .table_header { color: #4169E1; font-size: 9px; padding-bottom: 10px; } .table_headerLink { color: #4169E1; font-size: 9px; } .table_headerLink:visited { color: #4169E1; font-size: 9px; } .table_headerLink:hover { color: #4169E1; font-size: 9px; } .header_cw { } .header_completed { } .header_onhold { } .header_dropped { } .header_ptw { } .header_title { color: #4169E1; font-size: 30px; font-weight: bold; letter-spacing: -2px; padding-bottom: 30px; padding-top: 15px; text-align: center; text-transform: lowercase; } .category_totals { font-size: 9px; padding-top: 14px; text-align: center; } #grand_totals { font-size: 9px; text-align: center; } .header_al { } .header_al_links { } .animetitle { } small a { color: #4169E1; font-size: 8px; } small a:hover { color: #6495ED; font-size: 8px; } #copyright { font-size: 9px; margin: 0 auto; padding-bottom: 20px; padding-top: 20px; text-align: center; } #copyright:after { font-size: 9px; content: "Original List Design by AngelicXI."; color: #880088; } #inlineContent { background-image: url("http://i1068.photobucket.com/albums/u449/Gaviota062/December%202012/2exr03p.png"); bottom: 0; display: inline !important; height: 20px; margin-bottom: 0; position: fixed; right: 0; width: 100%; z-index: -10 !important; } Enjoy...? |
 |
Dec 8, 2012 7:44 PM
#50
LordSilen said: UPDATE> To anyone who used my list. Tinypic deleted a pic, and it messed with the "list" portion of the list. It's been fixed, thanks to my limited photoshop skills. just copy/paste any your ready to go. Now with more orange! I'll contribute mine, why should i keep it all to my self? IMPORTANT: must have your "Default Status Selected" set to anything but Show All. otherwise you'll see all the vectors appear at once. Also note that my resolution is 1600x900. If you have a lower resolution expect that the vectors will be obscured by the list more than on the pics i took. Higher resolution people are ok. go to >>http://myanimelist.net/animelist/LordSilen << to see it in action! Heres a re post-pic of it:  And to show the vector changes  and heres the code: (dont worry i took out my name, lol. and sorry its so messy) body { background-attachment: fixed; background-color: black; background-image: url("http://i41.tinypic.com/30xk0zp.jpg"); background-position: right top; background-repeat: no-repeat; background-size: cover; } .header_cw{ background-image: url("http://i50.tinypic.com/f9mhkh.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: original; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 1250px; z-index: -1; } .header_completed { background: url("http://i43.tinypic.com/dph5lg.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_onhold { background-image: url("http://i40.tinypic.com/jze6if.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_dropped { background: url("http://i43.tinypic.com/evcn6x.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_ptw { background: url("http://i43.tinypic.com/jjrbkl.png") no-repeat fixed right bottom transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } #list_surround { left: 20px !important; position: absolute !important; } #list_surround { background: url("http://i39.tinypic.com/akhbol.png") no-repeat scroll 50% 1px transparent; font-size: 81.25%; line-height: 1; margin: 0 auto; padding-bottom: 140px; padding-top: 50px; width: 800px; } [cellspacing="0"] { border-collapse: collapse; line-height: 17px; } a { -moz-transition: all 0.25s ease-in-out 0s; color: #EEEEEE; text-decoration: none; text-shadow: none; } a:hover { color: orange; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } td.table_header, td.td1, td.td2, td.status_selected, td.status_not_selected, td.category_totals { -moz-box-sizing: border-box; border: 0 none #CCCCCC; height: 36px; padding: 8px; text-align: center; vertical-align: middle; } td.table_header { background-color: rgba(171, 18, 0, 0.6); } td.table_header:nth-of-type(1) { border-radius: 3px 0 0 0; } td.table_header:nth-of-type(2) { text-align: left; } td.table_header:nth-of-type(4) { border-radius: 0 3px 0 0; } td.table_header:nth-of-type(5) { border-color: transparent; } td.td1 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(255, 170, 0, 0.6); } td.td2 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(247, 149, 0, 0.6); } tr:hover td.td1, tr:hover td.td2 { background-color: rgba(222, 20, 0, 0.6); font-size: 15px; } td.td1:nth-of-type(2), td.td2:nth-of-type(2) { text-align: left; } td.td1:nth-of-type(3), td.td2:nth-of-type(3) { font-size: 16px; } tr:hover td.td1:nth-of-type(3), tr:hover td.td2:nth-of-type(3) { font-size: 18px; } td.td1:nth-of-type(5), td.td2:nth-of-type(5) { border-color: transparent; } td.status_not_selected, td.status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } td.status_not_selected a, td.status_selected a { background-color: rgba(64, 60, 90, 0.6); background-image: -moz-linear-gradient(rgba(64, 60, 90, 0.6), rgba(56, 52, 80, 0.6)); border-color: rgba(48, 44, 64, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } td.status_selected a { background-color: rgba(180, 32, 48, 0.6); background-image: -moz-linear-gradient(rgba(180, 32, 48, 0.6), rgba(172, 24, 40, 0.6)); border-color: rgba(164, 16, 32, 0.5); } td.status_not_selected a:hover, td.status_selected a:hover { background-color: #403C5A; background-image: -moz-linear-gradient(#403C5A, #383450); border-color: #201C3A; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } td.status_selected a:hover { background-color: #B42030; background-image: -moz-linear-gradient(#B42030, #AC1828); border-color: rgba(148, 0, 24, 0.5); } td.category_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: transparent; border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } td.category_totals:hover { background-color: rgba(72, 64, 87, 0.6); color: #EEEEEE; } .header_cw *, .header_completed *, .header_onhold *, .header_dropped *, .header_ptw * { height: 2000px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px 4px 4px 4px; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.15); } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 0.6); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #inlineContent { background-image: url("http://i40.tinypic.com/2dl5bnp.png"); bottom: 0; display: block !important; height: 150px; margin-left: auto; margin-right: auto; position: fixed; width: 1600px; } #mal_control_strip { position: fixed !important; } .td1, .td2 { background: url("http://i45.tinypic.com/169l0t4.png") repeat scroll 0 0 transparent; padding-top: 8px; } .td1 a:hover, .td2 a:hover { text-shadow: -1px -1px 3px red, 1px 1px 3px orange; } # { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } td.table_header:nth-of-type(4) { border-radius: 0 0 0 0 !important; } Dammit, it works, but a tiny bit of bungle there. |
More topics from this board
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
132 |
by matemasu
»»
6 hours ago |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
21 |
by Shishio-kun
»»
Nov 28, 9:05 AM |
|
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
8 |
by Shishio-kun
»»
Nov 28, 8:34 AM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
33 |
by Shishio-kun
»»
Nov 25, 11:42 PM |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |






















 [/spoiler]
[/spoiler]