New
Oct 1, 2021 10:21 AM
#7201
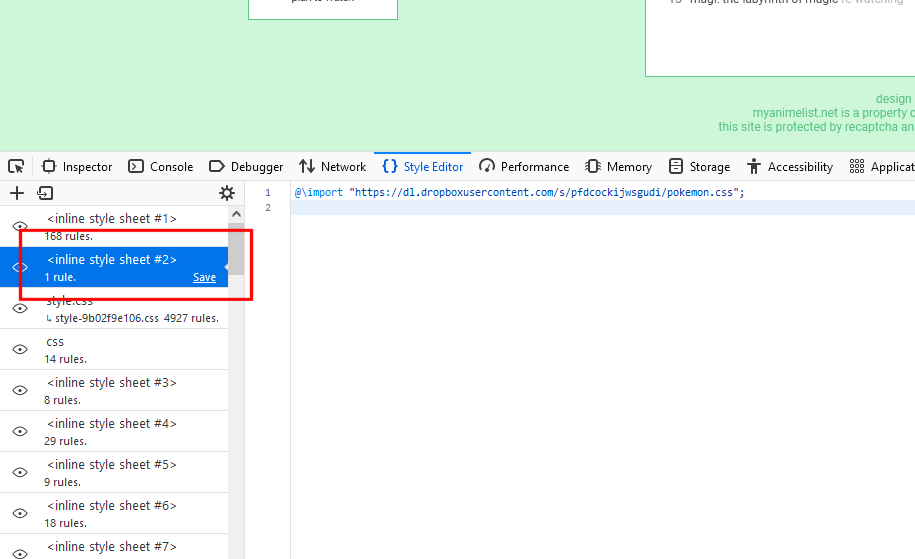
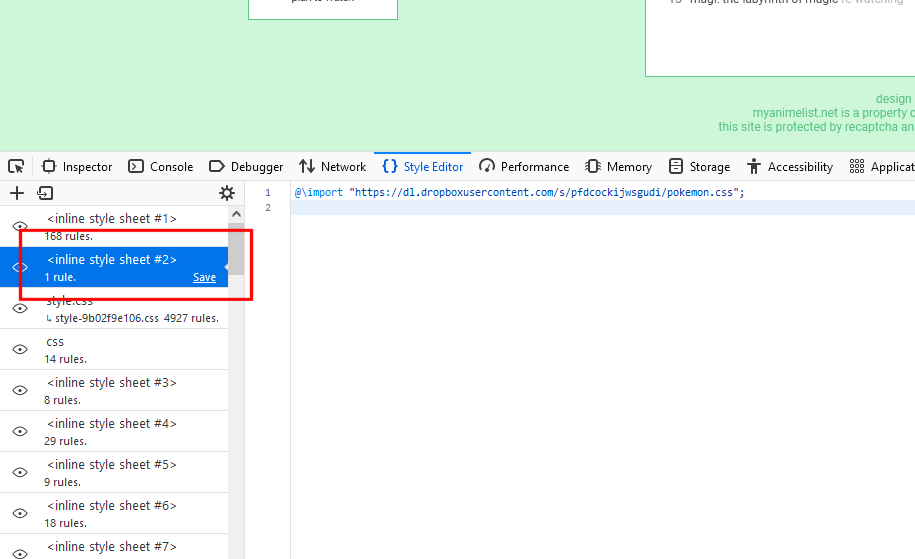
Shishio-kun said: zau said: zau said: Hey I would like to have the exact same anime/manga list as . Is it possible? I tried getting it from her website but it isn't the exact same one. I've tried using the "View Page Source" method to see the list but it still doesn't work, the list just becomes so scrambled. You should be able to copy the layout CSS with Inspect Element, it will be on one of the style sheets in Firefox, see the video on my channel in my signature tried this, each and every sheet and it didn't work. :^( |
Shishio-kunOct 1, 2021 12:22 PM
Oct 1, 2021 10:34 AM
#7202
zau said: Shishio-kun said: zau said: Shishio-kun said: zau said: zau said: Hey I would like to have the exact same anime/manga list as. Is it possible? I tried getting it from her website but it isn't the exact same one. I've tried using the "View Page Source" method to see the list but it still doesn't work, the list just becomes so scrambled. You should be able to copy the layout CSS with Inspect Element, it will be on one of the style sheets in Firefox, see the video on my channel in my signature Thank you! Though, Is it possible to request a custom made layout based on that specific list? I want my list to look like that but a little bit tweaked. Unfortunately I don't have the time right now to customize it so I was gonna ask if it's possible to pay you for this request? If you're interested let's talk in PM's or just send me your discord or lmk another way we can discuss privately. Thank youu!! I don't open up my private info I hate doing requests since I put so much effort into tutorials, but I'd do it for $300 up front and that's all you'd have to pay in total, is that fine? Ah that's a shame, that's too much for me, especially for only 3-4 changes that I wanted added to that list. A few changes can take a long time and keeps turning into more changes, taking hours so I prefer a flat rate now up front Well if you were a local company or someone on upwork or a similar site, my rate is 50$ an hour for my services in IT, but unfortunately after my past experiences dealing with individuals I ask for a flat rate up front now since individuals and small businesses are difficult to collect from because they often try to say "it didn't take that many hours" and I do not haggle or deal with BS. Try the designers in this group instead, their flat rate is much lower https://myanimelist.net/clubs.php?cid=70797 But you probably don't need to hire anyone though, if its just a few simple changes that might be something you can copy from a guide or read about, or ask about and someone can do them when they want to volunteer depending on the complexity. zau said: Shishio-kun said: You should be able to copy the layout CSS with Inspect Element, it will be on one of the style sheets in Firefox, see the video on my channel in my signature tried this, each and every sheet and it didn't work. :^( Her layout is the one with this link https://dl.dropboxusercontent.com/s/pfdcockijwsgudi/pokemon.css  Nymph is on modern you are on classic, switch to modern and add the codes there Review the support guide for anymore problems first please, it goes over this issue in part A https://myanimelist.net/forum/?topicid=439897 |
Shishio-kunOct 1, 2021 12:23 PM
Oct 1, 2021 11:45 AM
#7203
Shishio-kun said: zau said: Shishio-kun said: zau said: Shishio-kun said: zau said: zau said: Hey I would like to have the exact same anime/manga list as . Is it possible? I tried getting it from her website but it isn't the exact same one. I've tried using the "View Page Source" method to see the list but it still doesn't work, the list just becomes so scrambled. You should be able to copy the layout CSS with Inspect Element, it will be on one of the style sheets in Firefox, see the video on my channel in my signature Thank you! Though, Is it possible to request a custom made layout based on that specific list? I want my list to look like that but a little bit tweaked. Unfortunately I don't have the time right now to customize it so I was gonna ask if it's possible to pay you for this request? If you're interested let's talk in PM's or just send me your discord or lmk another way we can discuss privately. Thank youu!! I don't open up my private info I hate doing requests since I put so much effort into tutorials, but I'd do it for $300 up front and that's all you'd have to pay in total, is that fine? Ah that's a shame, that's too much for me, especially for only 3-4 changes that I wanted added to that list. A few changes can take a long time and keeps turning into more changes, taking hours so I prefer a flat rate now up front Well if you were a local company or someone on upwork or a similar site, my rate is 50$ an hour for my services in IT, but unfortunately after my past experiences dealing with individuals I ask for a flat rate up front now since individuals and small businesses are difficult to collect from because they often try to say "it didn't take that many hours" and I do not haggle or deal with BS. Try the designers in this group instead, their flat rate is much lower https://myanimelist.net/clubs.php?cid=70797 But you probably don't need to hire anyone though, if its just a few simple changes that might be something you can copy from a guide or read about, or ask about and someone can do them when they want to volunteer depending on the complexity. zau said: Shishio-kun said: zau said: zau said: Hey I would like to have the exact same anime/manga list as Is it possible? I tried getting it from her website but it isn't the exact same one. I've tried using the "View Page Source" method to see the list but it still doesn't work, the list just becomes so scrambled. You should be able to copy the layout CSS with Inspect Element, it will be on one of the style sheets in Firefox, see the video on my channel in my signature tried this, each and every sheet and it didn't work. :^( Her layout is the one with this link https://dl.dropboxusercontent.com/s/pfdcockijwsgudi/pokemon.css  Nymph is on modern you are on classic, switch to modern and add the codes there Review the support guide for anymore problems first please, it goes over this issue in part A https://myanimelist.net/forum/?topicid=439897 Dang you really helped me with a lot. Thanks dude! |
Shishio-kunOct 1, 2021 12:23 PM
Oct 1, 2021 7:03 PM
#7204
@Shishio-kun you can add me to https://myanimelist.net/clubs.php?cid=70797 if you want or think I'm capable/good enough.[img align=left]https://cdn.myanimelist.net/images/userimages/335133.jpg?t=1633138800[/img][b]Username: [color=darkred]ShaggyZE[/color][/b] [b]Skills:[/b] [color=purple]List Editing(CSS)[/color], [color=green]Tampermonkey Userscripts[/color], [color=blue]Github AutoIt Scripts (Windows)[/color] [b]Contact me:[/b] Discord: [b]ShaggyZE#8815[/b] MAL Profile: http://myanimelist.net/profile/ShaggyZE Github: https://github.com/shaggyze Greasyfork: https://greasyfork.org/users/198611-shaggyze List Edits: [color=green]$5 per edit or free depending on the amount and complexity[/color] Other: [color=green]$10/H depending on the amount of work[/color] [b]Pricing for new Tampermonkey/Github scripts:[/b] I can only program basic Tampermonkey scripts for now so those will be free if I'm capable, Windows AutoIt scripts will be $10/H depending on the amount of work |
ShaggyZEOct 2, 2021 12:57 AM
Oct 2, 2021 2:46 PM
#7205
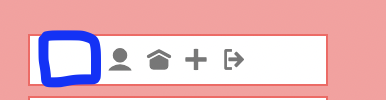
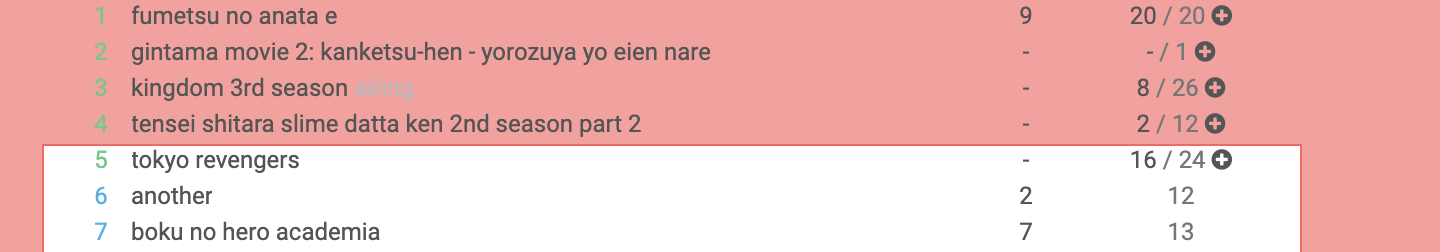
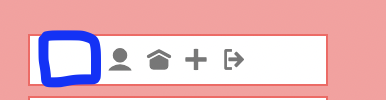
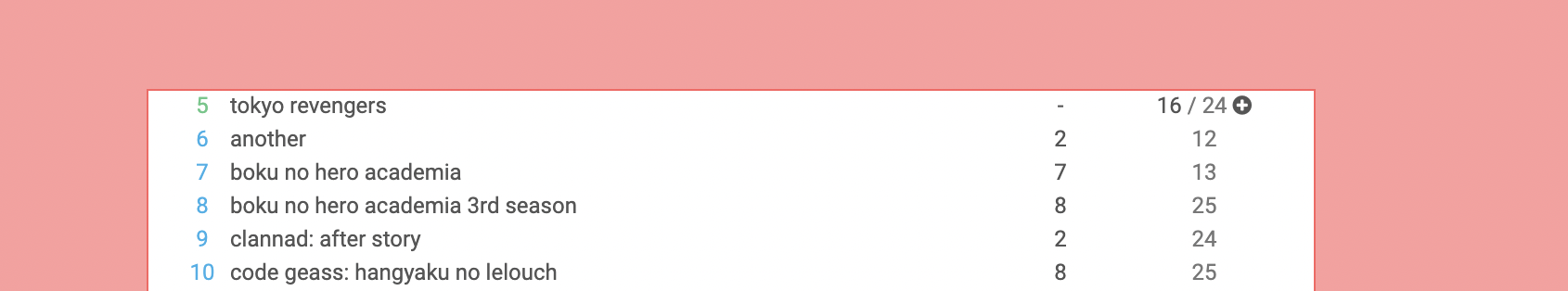
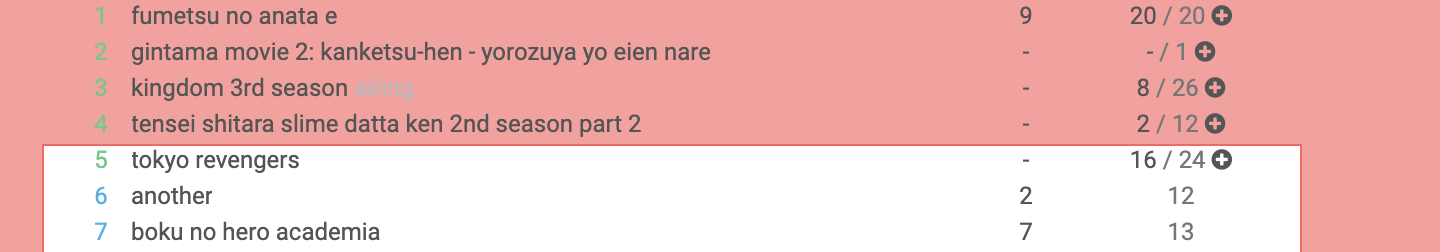
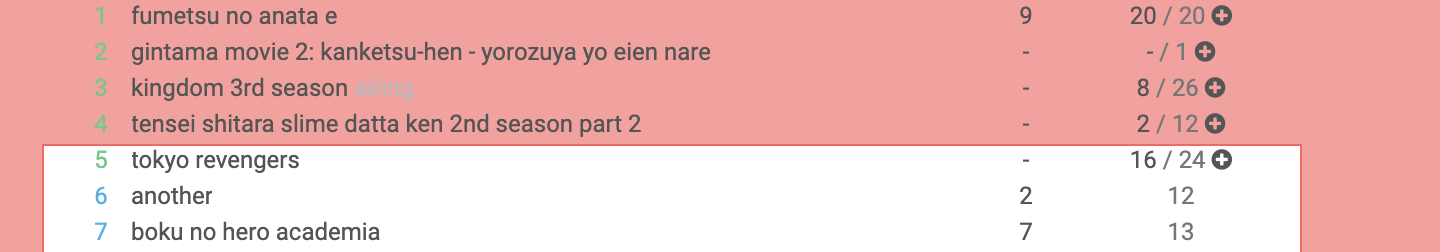
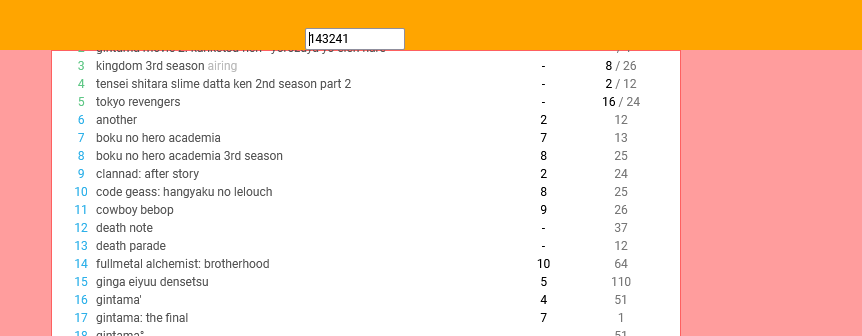
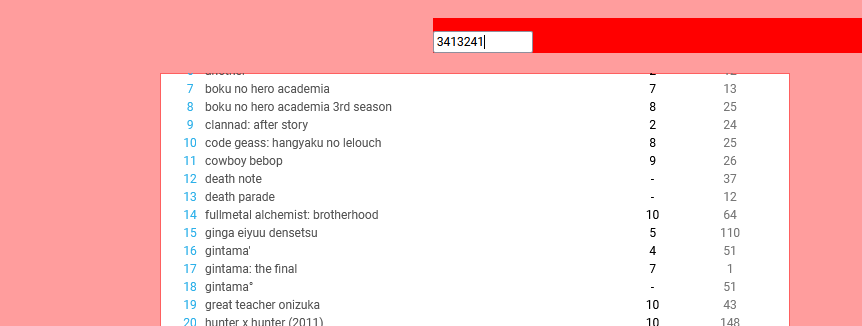
| I can't figure out how I can add a search function without fucking up the whole list. I've tried asking for help everywhere but no one seems to know the solution to this, so I'm back here. What I'm trying to do is put the search button on the side here:  and make the search bar appear on top of the list, in the center. To get the search function I tried using this code : div.header { z-index: 0 !important; } .list-menu-float { z-index: -1 !important; } .status-menu-container .search-container { display: inherit !important; } .status-menu-container .search-container #search-button { position: fixed; top: 274.75px !important; left: 107px !important; } .status-menu-container .search-container { position: fixed; top: 40px; left: 630px ; z-index: 1 !important; This is without the code:  And this is the problem I get when I'm using the code:  |
zauOct 2, 2021 2:51 PM
Oct 2, 2021 3:03 PM
#7206
zau said: I can't figure out how I can add a search function without fucking up the whole list. I've tried asking for help everywhere but no one seems to know the solution to this, so I'm back here. What I'm trying to do is put the search button on the side here:  and make the search bar appear on top of the list, in the center. To get the search function I tried using this code :
div.header {
z-index: 0 !important;
}
.list-menu-float {
z-index: -1 !important;
}
.status-menu-container .search-container {
display: inherit !important;
}
.status-menu-container .search-container #search-button {
position: fixed;
top: 274.75px !important;
left: 107px !important;
}
.status-menu-container .search-container {
position: fixed;
top: 40px;
left: 630px ;
z-index: 1 !important;
}This is without the code:  And this is the problem I get when I'm using the code:  @Shishio-kun for a bit of context he did commission me for a few other edits as well, but I’m stuck on this one, tried messing with z-index to get search-box to show and I figure its a padding problem or footer and I’m not good enough with z-index or padding yet, magnifier and search-box appear fine though is just the list that needs lowered or hidden behind header somehow.  |
ShaggyZEOct 2, 2021 3:23 PM
Oct 2, 2021 4:00 PM
#7207
ShaggyZE said: @Shishio-kun you can add me to https://myanimelist.net/clubs.php?cid=70797 if you want or think I'm capable/good enough. [img align=left]https://cdn.myanimelist.net/images/userimages/335133.jpg?t=1633138800[/img][b]Username: [color=darkred]ShaggyZE[/color][/b] [b]Skills:[/b] [color=purple]List Editing(CSS)[/color], [color=green]Tampermonkey Userscripts[/color], [color=blue]Github AutoIt Scripts (Windows)[/color] [b]Contact me:[/b] Discord: [b]ShaggyZE#8815[/b] MAL Profile: http://myanimelist.net/profile/ShaggyZE Github: https://github.com/shaggyze Greasyfork: https://greasyfork.org/users/198611-shaggyze List Edits: [color=green]$5 per edit or free depending on the amount and complexity[/color] Other: [color=green]$10/H depending on the amount of work[/color] [b]Pricing for new Tampermonkey/Github scripts:[/b] I can only program basic Tampermonkey scripts for now so those will be free if I'm capable, Windows AutoIt scripts will be $10/H depending on the amount of work Maybe later, I'm tired of adding people to that group for now because it always turned into problems later for like half the people we added being unreliable and/or creating drama and other issues which I had to clean up |
Oct 2, 2021 5:46 PM
#7208
zau said: I can't figure out how I can add a search function without fucking up the whole list. I've tried asking for help everywhere but no one seems to know the solution to this, so I'm back here. What I'm trying to do is put the search button on the side here:  and make the search bar appear on top of the list, in the center. To get the search function I tried using this code : div.header { z-index: 0 !important; } .list-menu-float { z-index: -1 !important; } .status-menu-container .search-container { display: inherit !important; } .status-menu-container .search-container #search-button { position: fixed; top: 274.75px !important; left: 107px !important; } .status-menu-container .search-container { position: fixed; top: 40px; left: 630px ; z-index: 1 !important; This is without the code:  And this is the problem I get when I'm using the code:  First of all there's a bracket missing at the bottom which ruins all codes added to the bottom. Well if you add these codes to the bottom of your current layout, you can move the container and the button. Then you can adjust the percentages and px amounts until the stuff is where you want it. You can interchange % and pixel amounts and also use absolute instead of fixed until you get your desired positions. There's many codes that have positioning that can be adjusted near the bottom Also .status-menu-container .search-container #search-button is the magnifying glass (change the numbers under this to move it) .status-menu-container .search-container is the search box but it shouldn't need to be moved, I think As for the second part of your post its not really clear to me, because it seems the problem is the list spilling out the box but I thought the problem was the position of the search box and you have all these extra codes listed for..? But you could use the search button to make a new box (the orange box) to cover the list so it looks like the original, but you need to recolor it like the background. It's all in the codes below
.status-menu-container .search-container #search-button {
position: fixed !important;
top: 330px !important;
left: 290px !important;
}
.status-menu-container .search-container #search-box {
position: fixed !important;
z-index: 10000 !important;}
.status-menu-container .search-container #search-button:before{
content: "";
background: orange !important;
height: 75px !important;
width: 100vw !important;
pointer-events: none;
left: 0;
top: 0;
position: fixed;
display: block !important;
z-index: 1 !important;
}
.list-unit .list-status-title .text{
z-index: -1 !important;
position: relative !important;
}
.status-menu-container .search-container {
position: fixed;
top: 40px;
left: 47%;
z-index: 1 !important;}
.status-menu-container .search-container {
left: 47% !important;}
Stats/filter might need this too .list-unit .list-status-title .stats a { color: #555; z-index: 0 !important; position: relative; } Should look like this, remember to add the missing bracket first and change the orange color to the background color  Personally it would look better to use the header as Nymphiae intended, you can remove the z index from the table then readd it to individual parts to move the list and links behind the header and then the search in front of the header. Remove the red color (it's useful for seeing where the search is for now). This is replacing the entire layout because something up top had to be adjusted.
@import "https://fonts.googleapis.com/css?family=Roboto";
@import "https://fonts.googleapis.com/css?family=Satisfy";
@import "https://dl.dropboxusercontent.com/s/ouo4n1zipw5ktcx/icofont.css";
:root
{--all-color: #FF9D9D;
--all-accent: #FE6060;
--current-color: #cef7d9;
--current-accent: #5fc786;
--completed-color: #d2eef7;
--completed-accent: #2cb0e9;
--onhold-color: #fffdb7;
--onhold-accent: #f7e042;
--dropped-color: #ffe4c4;
--dropped-accent: #fc8a44;
--planned-color: #b9c1c3;
--planned-accent: #48585c;}
:focus
{outline-color: transparent;
outline-style: none;}
*
{text-decoration: none !important;
text-transform: lowercase !important;
font-weight: normal;
scrollbar-width: thin;
scrollbar-color: rgb(0,0,0,0.3) transparent}
*:not(.fa)
{font-family: "Roboto" !important;
font-size: 9pt !important;
font-weight: normal !important;}
.link.sort + a {display: none;} /* remove watch buttons */
body
{font-size: 9pt;
color: #777;
cursor: default;}
body::before
{content: "";
position: fixed;
top: 75px;
left: calc((100vw - 630px)/2);
width: 630px;
height: calc(100vh - 150px);
pointer-events: none;
z-index: 60;
background: #fff;
box-sizing: border-box;}
a
{color: #555;
cursor: pointer;
transition: .45s;}
.cover-block .image-container .btn-list-setting, #cover-image
{display: none !important;}
.cover-block
{width: 150px !important;
height: 150px !important;
margin: 0 !important;
box-shadow: inset 0px 0px 0px 14px #fff;
box-sizing: border-box;
position: fixed;
top: calc(50% - 125px);
left: calc((((100% - 630px)/2) - 150px)/2);
background-repeat: no-repeat;
background-position: center;}
.cover-block::before
{content: "";
position: fixed;
box-sizing: border-box;
top: calc(50% - 159px) !important;
left: calc((((100% - 630px)/2) - 150px)/2);
width: 150px !important;
height: 26px !important;
background-color: #fff;
z-index: 150 !important;
margin: 0 !important;}
.cover-block::after
{content: "ef9e";
position: fixed;
top: calc(50% - 154px) !important;
left: calc((((100% - 630px)/2) - 150px)/2 + 39px);
width: 16px !important;
height: 16px !important;
background-color: #fff;
color: #777 !important;
text-align: center;
font-family: icofont;
font-size: 9pt !important;
z-index: 200;
line-height: 16px;}
.header
{position: fixed !important;
height: 75px !important;
width: 100vw !important;
z-index: 200;}
.header .header-menu
{position: fixed !important;
right: -500px !important;
top: -500px !important;}
.header-info a
{color: #777;
font-size: 0 !important;}
.btn-menu
{display: none !important;}
.list-menu-float
{box-sizing: border-box;
top: calc(50% - 159px) !important;
left: calc((((100% - 630px)/2) - 150px)/2);
width: 150px !important;
height: 26px !important;
background-color: #fff;
z-index: 150 !important;}
.icon-menu.anime-list, .icon-menu.manga-list, .icon-menu.history, .icon-menu.export, .icon-menu.setting, .icon-menu svg.icon, .list-menu-float .icon-menu .text
{display: none;}
.icon-menu.quick-add,.icon-menu.profile, form[action="https://myanimelist.net/logout.php"], form[action="https://myanimelist.net/logout.php"] a, .header .header-title
{width: 16px !important;
height: 16px !important;}
.icon-menu.quick-add,.icon-menu.profile, form[action="https://myanimelist.net/logout.php"], .header .header-title
{display: inline-block;
margin-top: 4px;}
.icon-menu.quick-add,.icon-menu.profile, form[action="https://myanimelist.net/logout.php"] a, .header .header-title
{background-image: none !important;
background-color: #fff !important;
color: #777;
transition: color .45s;}
.icon-menu.quick-add:hover,.icon-menu.profile:hover, form[action="https://myanimelist.net/logout.php"] a:hover, .header .header-title:hover
{background-color: #fff !important;}
.icon-menu.profile
{margin-right: 19px;}
.icon-menu.profile::before, .header .header-title::before, .icon-menu.quick-add::before, .icon-menu.logout::before, .header-info a[href="/login.php"]::before, .header-info a[href="/register.php"]::before, .header-info:before
{font-family: icofont !important;
line-height: 16px !important;
font-size: 9pt !important;}
.header-info a[href="/login.php"]::before, .header-info a[href="/register.php"]::before
{display: inline-block;
position: fixed;
top: calc(50% - 154px);
width: 16px !important;
height: 16px !important;
text-align: center;}
.icon-menu.profile::before
{content: "ec8e";}
.header .header-title::before
{content: "ec5e";}
.icon-menu.quick-add::before
{content: "efc2";}
.icon-menu.logout::before
{content: "ef7c";}
.header-info a[href="/login.php"]::before
{content: "ef7b";
left: calc((((100% - 630px)/2) - 150px)/2 + 77px);}
.header-info a[href="/register.php"]::before
{content: "ed0d";
left: calc((((100% - 630px)/2) - 150px)/2 + 96px);}
.header .header-title
{top: calc(50% - 158px);
position: fixed !important;
left: calc((((100% - 630px)/2) - 150px)/2 + 58px);
z-index: 999;
text-indent: 0 !important;
font-size: 0 !important;}
.list-container
{padding-top: 75px;
border: 0 !important;
width: 630px !important;
left: calc((100vw - 630px)/2) !important;
position: absolute !important;
background-color: transparent !important;
}
.status-menu-container .search-container
{display: none;}
#status-menu
{display: block;
width: 0;
height: 0;
border: 0;}
.status-menu
{display: flex !important;
flex-direction: column;
position: fixed;
top: calc(50% + 33px);
left: calc((((100% - 630px)/2) - 150px)/2);
width: 150px;
box-sizing: border-box;
background: #fff;
padding: 15px 0;}
.status-button
{letter-spacing: -0.06em;
padding: 0 !important;
color: #555 !important;
transition: all .45s ease;}
.status-button::after
{display: none !important;}
.status-button:hover
{letter-spacing: 0.05em;}
.list-block
{margin-top: 0 !important;
min-height: 200px !important;
padding: 15px;}
.list-unit, .list-unit .list-status-title
{width: 100% !important;}
.list-unit
{padding-bottom: 75px;}
.list-unit .list-status-title
{background: transparent;}
.list-unit .list-status-title .text
{font-family: satisfy !important;
font-size: 15pt !important;
z-index: 60 !important;
position: relative;
}
.list-unit .list-status-title .stats a
{color: #555;}
.list-unit .list-stats
{width: 100%;
border: 0 !important;
box-shadow: 0px 0px 0px 5px inset #fff;
box-sizing: border-box;}
.list-table
{border: 0 !important;z-index: 71 !important;position: relative;}
.list-table > tbody:nth-of-type(2n+1)
{background-color: transparent !important;}
.list-table .list-table-header .header-title
{background: none !important;
border-bottom: 0 !important;
height: 20px;
padding: 0 !important;}
.list-table .list-table-header .header-title .link.sort
{color: #555 !important;}
.list-table .list-table-data .data
{border: 0 !important;
padding: 0 !important;
line-height: 1.5 !important;}
.data.status, .header-title.status
{display: none !important;}
.add-edit-more, .add-edit-more *
{font-size: 0 !important;}
.edit .List_LightBox::before
{content: "ef10";
margin-right: 5px;}
.add .List_LightBox::before
{content: "efc1";
margin-right: 5px;}
.add-edit-more .more a::before
{content: "ef4f";}
.list-item:hover .data.title .link
{letter-spacing: 0.05em;}
.list-item:hover .data, .list-item:hover .data *
{color: #222;}
.list-table .more-info
{border: 0 !important;}
.borderRBL
{line-height: 1 !important;
padding: 15px;}
footer
{height: 75px;
top: calc(100vh - 75px);
display: block;
position: fixed;
width: 100vw;
z-index: 200;}
#footer-block
{display: flex;
flex-direction: column;
background: none;
height: 100%;
align-content: space-evenly;}
#footer-block *
{padding: 0 !important;
margin: 0 !important;}
#copyright::before
{content: "design and coding by nymphiae";
display: block;}
/* ALL PAGE */
[data-query*=""status":7"],
[data-query*=""status":7"] .cover-block,
[data-query*=""status":7"] .header,
[data-query*=""status":7"] .list-unit .list-stats,
[data-query*=""status":7"] .borderRBL,
[data-query*=""status":7"] footer
{background-color: var(--all-color) !important;}
[data-query*=""status":7"] .icon-menu.quick-add:hover,
[data-query*=""status":7"] .icon-menu.profile:hover,
[data-query*=""status":7"] .icon-menu.logout:hover,
[data-query*=""status":7"] .header .header-title:hover,
[data-query*=""status":7"] .header-info a[href="/login.php"]:hover,
[data-query*=""status":7"] .header-info a[href="/register.php"]:hover,
[data-query*=""status":7"] .borderRBL,
[data-query*=""status":7"] .borderRBL *,
[data-query*=""status":7"] .status-button:hover,
[data-query*=""status":7"] .list-unit .list-status-title .text,
[data-query*=""status":7"] .list-unit .list-stats,
[data-query*=""status":7"] #footer-block *,
[data-query*=""status":7"] .list-item:hover .data.title .link
{color: var(--all-accent) !important;}
[data-query*=""status":7"] .cover-block,
[data-query*=""status":7"] .list-menu-float,
[data-query*=""status":7"] .status-menu,
[data-query*=""status":7"]::before,
[data-query*=""status":7"] .cover-block::before
{border: 1px solid var(--all-accent) !important;}
[data-query*=""status":7"] .cover-block
{background-image: url(https://image.myanimelist.net/ui/CKus0Grwxay7Gtl9ZFhA6dZuXUewSlfwCjB0n6CWI1FBD3FiHf9eykaS2Em0XX2pTEJHJ5rUzzT2ilrsIP-VLg);}
[data-query*=""status":7"] .data.status.watching + .data.number,
[data-query*=""status":7"] .data.status.reading + .data.number
{color: var(--current-accent) !important;}
[data-query*=""status":7"] .data.status.completed + .data.number
{color: var(--completed-accent) !important;}
[data-query*=""status":7"] .data.status.onhold + .data.number
{color: var(--onhold-accent) !important;}
[data-query*=""status":7"] .data.status.dropped + .data.number
{color: var(--dropped-accent) !important;}
[data-query*=""status":7"] .data.status.plantowatch + .data.number,
[data-query*=""status":7"] .data.status.plantoread + .data.number
{color: var(--planned-accent) !important;}
/* CURRENT PAGE */
[data-query*=""status":1"],
[data-query*=""status":1"] .cover-block,
[data-query*=""status":1"] .header,
[data-query*=""status":1"] .list-unit .list-stats,
[data-query*=""status":1"] .borderRBL,
[data-query*=""status":1"] footer
{background-color: var(--current-color) !important;}
[data-query*=""status":1"] .icon-menu.quick-add:hover,
[data-query*=""status":1"] .icon-menu.profile:hover,
[data-query*=""status":1"] .icon-menu.logout:hover,
[data-query*=""status":1"] .header .header-title:hover,
[data-query*=""status":1"] .header-info a[href="/login.php"]:hover,
[data-query*=""status":1"] .header-info a[href="/register.php"]:hover,
[data-query*=""status":1"] .borderRBL,
[data-query*=""status":1"] .borderRBL *,
[data-query*=""status":1"] .status-button:hover,
[data-query*=""status":1"] .list-unit .list-status-title .text,
[data-query*=""status":1"] .list-unit .list-stats,
[data-query*=""status":1"] #footer-block *,
[data-query*=""status":1"] .list-item:hover .data.title .link
{color: var(--current-accent) !important;}
[data-query*=""status":1"] .cover-block,
[data-query*=""status":1"] .list-menu-float,
[data-query*=""status":1"] .status-menu,
[data-query*=""status":1"]::before,
[data-query*=""status":1"] .cover-block::before
{border: 1px solid var(--current-accent);}
[data-query*=""status":1"] .cover-block
{background-image: url(https://image.myanimelist.net/ui/CKus0Grwxay7Gtl9ZFhA6dZuXUewSlfwCjB0n6CWI1ETx-6V4s2XCEkL_eeZq5Px070IeVMVuTQLYyVkO131JQ);}
/* COMPLETED PAGE */
[data-query*=""status":2"],
[data-query*=""status":2"] .cover-block,
[data-query*=""status":2"] .header,
[data-query*=""status":2"] .list-unit .list-stats,
[data-query*=""status":2"] .borderRBL,
[data-query*=""status":2"] footer
{background-color: var(--completed-color) !important;}
[data-query*=""status":2"] .icon-menu.quick-add:hover,
[data-query*=""status":2"] .icon-menu.profile:hover,
[data-query*=""status":2"] .icon-menu.logout:hover,
[data-query*=""status":2"] .header .header-title:hover,
[data-query*=""status":2"] .header-info a[href="/login.php"]:hover,
[data-query*=""status":2"] .header-info a[href="/register.php"]:hover,
[data-query*=""status":2"] .borderRBL,
[data-query*=""status":2"] .borderRBL *,
[data-query*=""status":2"] .status-button:hover,
[data-query*=""status":2"] .list-unit .list-status-title .text,
[data-query*=""status":2"] .list-unit .list-stats,
[data-query*=""status":2"] #footer-block *,
[data-query*=""status":2"] .list-item:hover .data.title .link
{color: var(--completed-accent) !important;}
[data-query*=""status":2"] .cover-block,
[data-query*=""status":2"] .list-menu-float,
[data-query*=""status":2"] .status-menu,
[data-query*=""status":2"]::before,
[data-query*=""status":2"] .cover-block::before
{border: 1px solid var(--completed-accent);}
[data-query*=""status":2"] .cover-block
{background-image: url(https://image.myanimelist.net/ui/CKus0Grwxay7Gtl9ZFhA6dZuXUewSlfwCjB0n6CWI1E24P3gxoXk4Gu5kFb308LMyznB6pY6tg3RHUYq9XozYQ);}
/* ONHOLD PAGE */
[data-query*=""status":3"],
[data-query*=""status":3"] .cover-block,
[data-query*=""status":3"] .header,
[data-query*=""status":3"] .list-unit .list-stats,
[data-query*=""status":3"] .borderRBL,
[data-query*=""status":3"] footer
{background-color: var(--onhold-color) !important;}
[data-query*=""status":3"] .icon-menu.quick-add:hover,
[data-query*=""status":3"] .icon-menu.profile:hover,
[data-query*=""status":3"] .icon-menu.logout:hover,
[data-query*=""status":3"] .header .header-title:hover,
[data-query*=""status":3"] .header-info a[href="/login.php"]:hover,
[data-query*=""status":3"] .header-info a[href="/register.php"]:hover,
[data-query*=""status":3"] .borderRBL,
[data-query*=""status":3"] .borderRBL *,
[data-query*=""status":3"] .status-button:hover,
[data-query*=""status":3"] .list-unit .list-status-title .text,
[data-query*=""status":3"] .list-unit .list-stats,
[data-query*=""status":3"] #footer-block *,
[data-query*=""status":3"] .list-item:hover .data.title .link
{color: var(--onhold-accent) !important;}
[data-query*=""status":3"] .cover-block,
[data-query*=""status":3"] .list-menu-float,
[data-query*=""status":3"] .status-menu,
[data-query*=""status":3"]::before,
[data-query*=""status":3"] .cover-block::before
{border: 1px solid var(--onhold-accent);}
[data-query*=""status":3"] .cover-block
{background-image: url(https://image.myanimelist.net/ui/CKus0Grwxay7Gtl9ZFhA6dZuXUewSlfwCjB0n6CWI1H-sMYgVpz0JMShHHmk5qXg4r9pgsQ551zFg-xLfusQAg);}
/* DROPPED PAGE */
[data-query*=""status":4"],
[data-query*=""status":4"] .cover-block,
[data-query*=""status":4"] .header,
[data-query*=""status":4"] .list-unit .list-stats,
[data-query*=""status":4"] .borderRBL,
[data-query*=""status":4"] footer
{background-color: var(--dropped-color) !important;}
[data-query*=""status":4"] .icon-menu.quick-add:hover,
[data-query*=""status":4"] .icon-menu.profile:hover,
[data-query*=""status":4"] .icon-menu.logout:hover,
[data-query*=""status":4"] .header .header-title:hover,
[data-query*=""status":4"] .header-info a[href="/login.php"]:hover,
[data-query*=""status":4"] .header-info a[href="/register.php"]:hover,
[data-query*=""status":4"] .borderRBL,
[data-query*=""status":4"] .borderRBL *,
[data-query*=""status":4"] .status-button:hover,
[data-query*=""status":4"] .list-unit .list-status-title .text,
[data-query*=""status":4"] .list-unit .list-stats,
[data-query*=""status":4"] #footer-block *,
[data-query*=""status":4"] .list-item:hover .data.title .link
{color: var(--dropped-accent) !important;}
[data-query*=""status":4"] .cover-block,
[data-query*=""status":4"] .list-menu-float,
[data-query*=""status":4"] .status-menu,
[data-query*=""status":4"]::before,
[data-query*=""status":4"] .cover-block::before
{border: 1px solid var(--dropped-accent);}
[data-query*=""status":4"] .cover-block
{background-image: url(https://image.myanimelist.net/ui/CKus0Grwxay7Gtl9ZFhA6dZuXUewSlfwCjB0n6CWI1EohosZXT028pX65mNbN0hwt6oMbr0bxn-GpHAvRmdgoQ);}
/* PLANNED PAGE */
[data-query*=""status":6"],
[data-query*=""status":6"] .cover-block,
[data-query*=""status":6"] .header,
[data-query*=""status":6"] .list-unit .list-stats,
[data-query*=""status":6"] .borderRBL,
[data-query*=""status":6"] footer
{background-color: var(--planned-color) !important;}
[data-query*=""status":6"] .icon-menu.quick-add:hover,
[data-query*=""status":6"] .icon-menu.profile:hover,
[data-query*=""status":6"] .icon-menu.logout:hover,
[data-query*=""status":6"] .header .header-title:hover,
[data-query*=""status":6"] .header-info a[href="/login.php"]:hover,
[data-query*=""status":6"] .header-info a[href="/register.php"]:hover,
[data-query*=""status":6"] .borderRBL,
[data-query*=""status":6"] .borderRBL *,
[data-query*=""status":6"] .status-button:hover,
[data-query*=""status":6"] .list-unit .list-status-title .text,
[data-query*=""status":6"] .list-unit .list-stats,
[data-query*=""status":6"] #footer-block *,
[data-query*=""status":6"] .list-item:hover .data.title .link
{color: var(--planned-accent) !important;}
[data-query*=""status":6"] .cover-block,
[data-query*=""status":6"] .list-menu-float,
[data-query*=""status":6"] .status-menu,
[data-query*=""status":6"]::before,
[data-query*=""status":6"] .cover-block::before
{border: 1px solid var(--planned-accent);}
[data-query*=""status":6"] .cover-block
{background-image: url(https://image.myanimelist.net/ui/CKus0Grwxay7Gtl9ZFhA6dZuXUewSlfwCjB0n6CWI1GMMJ4J3A-aB0aW55RWB7GtxYa6JDtymvHCEWP-9NSWdQ);}
/* code 2 */
.cover-block {
display: none;
}
#status-menu > div {
position: fixed;
top: 35.5%;
}
.list-table .list-table-data .data.title a {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 385px;
vertical-align: bottom;
}
.icon-watch, .icon-watch-pv {
display: none !important;
}
.list-unit {
padding-bottom: 40px;
}
[data-query=""status":"] .cover-block, [data-query=""status":"] .cover-block::before {
border: 0px solid transparent !important;
}
div.header {
z-index: 71 !important;
}
.list-menu-float {
z-index: -1 !important;
}
.status-menu-container .search-container {
display: inherit !important;
}
.status-menu-container .search-container #search-button {
position: fixed;
top: 274.75px !important;
left: 107px !important;
}
.status-menu-container .search-container {
position: fixed;
top: 40px;
left: 630px ;
z-index: 1 !important;
}
.status-menu-container,
.status-menu-container.fixed{
position: fixed !important;
display: block !important;
z-index: 201 !important;
background: blue !important;
top: 20px !important;
left: 48% !important;
}
.status-menu-container.fixed .search-container,
.status-menu-container .search-container {
position: fixed !important;
display: block !important;
z-index: 201 !important;
background: red !important;
top: 20px !important;
left: 48% !important;
}
.status-menu-container .search-container #search-button {
position: fixed !important;
top: 330px !important;
left: 290px !important;
}
.status-menu-container .search-container
{display: block !important;}
.header, div.header {
position: fixed !important;
background-color: blue !important;
height: 75px !important;
width: 100vw !important;
display: block !important;
z-index: 72 !important;
}
.list-table {
border: 0 !important;
z-index: 71 !important;
position: relative;
}
.list-unit .list-status-title .stats a {
color: #555;
z-index: 60 !important;
position: relative;
}
.list-unit .list-stats {
z-index: 60 !important;
position: relative;
}
When you give the codes a new position than the default, you can usually control the z index more accurately. It should look like this when you scroll up and use search (you have to remove the red color part when you're done)  If you're not using it is really really REALLY recommended you watch this video so you can move stuff on your own through a live inspection; it will make everything so much easier if you just customize it in Firefox with Inspect Element. There's a similar tool in Chrome but the Firefox one is best to use first. |
Shishio-kunOct 2, 2021 6:22 PM
Oct 2, 2021 7:03 PM
#7209
Shishio-kun said: Maybe later, I'm tired of adding people to that group for now because it always turned into problems later for like half the people we added being unreliable and/or creating drama and other issues which I had to clean up okay, no worries. Shishio-kun said: First of all there's a bracket missing at the bottom which ruins all codes added to the bottom. He's not going to be able to understand most of the code or even some of your explanations though he will read it and hopefully watch the video, but I will probably still end up helping him some more with it. I didn't notice he was missing a bracket so I'll upload a .css to dropbox with the entire code under my account that he can just import with 1 line to avoid this problem in the future. Shishio-kun said: As for the second part of your post its not really clear to me, because it seems the problem is the list spilling out the box but I thought the problem was the position of the search box and you have all these extra codes listed for..? But you could use the search button to make a new box (the orange box) to cover the list so it looks like the original, but you need to recolor it like the background. It's all in the codes below The problem was the list spilling out, the magnifier and search-box position were fine as I sent the codes at the bottom for positioning he may have just needed to tweak, but will look at your orange box and red box code to figure out where I messed up with z-index. Shishio-kun said: Stats/filter might need this too okay, they were working fine, but I'll check it again after I put all the css into a single file instead of just sending him bits of code at a time. I did mention in discord a few times this would be better, also I should be testing it on my own list instead of using Stylus. Shishio-kun said: Personally it would look better to use the header as Nymphiae intended, you can remove the z index from the table then readd it to individual parts to move the list and links behind the header and then the search in front of the header. Remove the red color (it's useful for seeing where the search is for now). This is replacing the entire layout because something up top had to be adjusted. I have yet to look at Nymphiae's so will do that now and recommend possible changes to @zau he's asleep now and I know he wanted it to be more minimalistic, but we'll see. Thank you so much for spending so much time going through the code and explaining the problems thoroughly as well as the tip to change background-color to help with z-index, I appreciate it as I should be able to get it working as requested now. |
ShaggyZEOct 2, 2021 7:43 PM
Oct 3, 2021 2:31 AM
#7211
ShaggyZE said: Shishio-kun said: Maybe later, I'm tired of adding people to that group for now because it always turned into problems later for like half the people we added being unreliable and/or creating drama and other issues which I had to clean up okay, no worries. Shishio-kun said: First of all there's a bracket missing at the bottom which ruins all codes added to the bottom. He's not going to be able to understand most of the code or even some of your explanations though he will read it and hopefully watch the video, but I will probably still end up helping him some more with it. I didn't notice he was missing a bracket so I'll upload a .css to dropbox with the entire code under my account that he can just import with 1 line to avoid this problem in the future. Shishio-kun said: As for the second part of your post its not really clear to me, because it seems the problem is the list spilling out the box but I thought the problem was the position of the search box and you have all these extra codes listed for..? But you could use the search button to make a new box (the orange box) to cover the list so it looks like the original, but you need to recolor it like the background. It's all in the codes below The problem was the list spilling out, the magnifier and search-box position were fine as I sent the codes at the bottom for positioning he may have just needed to tweak, but will look at your orange box and red box code to figure out where I messed up with z-index. Shishio-kun said: Stats/filter might need this too okay, they were working fine, but I'll check it again after I put all the css into a single file instead of just sending him bits of code at a time. I did mention in discord a few times this would be better, also I should be testing it on my own list instead of using Stylus. Shishio-kun said: Personally it would look better to use the header as Nymphiae intended, you can remove the z index from the table then readd it to individual parts to move the list and links behind the header and then the search in front of the header. Remove the red color (it's useful for seeing where the search is for now). This is replacing the entire layout because something up top had to be adjusted. I have yet to look at Nymphiae's so will do that now and recommend possible changes to @zau he's asleep now and I know he wanted it to be more minimalistic, but we'll see. Thank you so much for spending so much time going through the code and explaining the problems thoroughly as well as the tip to change background-color to help with z-index, I appreciate it as I should be able to get it working as requested now. Yep. Many thanks to both of you!! |
Oct 3, 2021 9:10 AM
#7212
| Hey so one last little thing @Shishio-kun. We figured out the search bar and the search icon but we can't seem to figure out why everyone sees the position of the search icon differently. For example, I see it near the edge of the right side of the other icons, and Shaggy sees it more to left. Another friend of mine sees it differently as well. What I want is basically for the search icon to have the same proprieties as the other icons and everyone to be able to see it in the same place, no matter the resolution of the screen. P.S. I also see its position to be very different in the "Edit Custom CSS" page than my usual "/animelist/zau" page. |
Oct 3, 2021 9:22 AM
#7213
Nymphiae's uses codes like below, but i didn't even try them as the second one I don't even understand the math to, this example is from status menu top: calc(50% + 33px);
left: calc((((100% - 630px)/2) - 150px)/2); |
Oct 3, 2021 11:03 AM
#7214
zau said: Hey so one last little thing @Shishio-kun. We figured out the search bar and the search icon but we can't seem to figure out why everyone sees the position of the search icon differently. For example, I see it near the edge of the right side of the other icons, and Shaggy sees it more to left. Another friend of mine sees it differently as well. What I want is basically for the search icon to have the same proprieties as the other icons and everyone to be able to see it in the same place, no matter the resolution of the screen. P.S. I also see its position to be very different in the "Edit Custom CSS" page than my usual "/animelist/zau" page. This would happen if the screen size changes and some things are centered and other things are positioned from the left or right, and if some things are positioned by % and px. The edge of the screen is a different length from the center on different screen sizes, so positioning for random parts changes. You can try to make everything more stable with all the same kind of positioning, only use px or %, and try to define all left and top definitions on anything outside of the centered stuff, etc. |
Oct 3, 2021 11:05 AM
#7215
ShaggyZE said: Nymphiae's uses codes like below, but i didn't even try them as the second one I don't even understand the math to, this example is from status menu top: calc(50% + 33px);
left: calc((((100% - 630px)/2) - 150px)/2);I would Disable all custom CSS with Inspect Element Add that code to a part Experiment with it to break down the math You can usually replace these kinda positioning codes tho with something simpler |
Oct 3, 2021 6:17 PM
#7216
| is their code that i can put that allows me to put different cover images or banners in the default list style |
 "Hard work is worthless for those that don’t believe in themselves" - Naruto Uzumaki |
Oct 4, 2021 11:20 AM
#7217
JayDaAnimeLord said: is their code that i can put that allows me to put different cover images or banners in the default list style What do you mean exactly? Do you want the code for the banner/cover image spot, or do you want to change the banner for each category page, or...? |
Oct 4, 2021 12:13 PM
#7218
Shishio-kun said: each category pageJayDaAnimeLord said: is their code that i can put that allows me to put different cover images or banners in the default list style What do you mean exactly? Do you want the code for the banner/cover image spot, or do you want to change the banner for each category page, or...? |
 "Hard work is worthless for those that don’t believe in themselves" - Naruto Uzumaki |
Oct 5, 2021 10:57 AM
#7219
JayDaAnimeLord said: Shishio-kun said: each category pageJayDaAnimeLord said: is their code that i can put that allows me to put different cover images or banners in the default list style What do you mean exactly? Do you want the code for the banner/cover image spot, or do you want to change the banner for each category page, or...? Yes, you can add these codes /*CURRENTLY WATCHING BANNER To change background images: Delete what's in the parenthesis. Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save. */ [data-query*='"status":1'] .cover-block .image-container, [data-query*='"status":1'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJm1eOb8TWkyv3gu3BECAVc) !important; } /*COMPLETED BANNER*/ [data-query*='"status":2'] .cover-block .image-container , [data-query*='"status":2'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwILR5rUgLcNd7kV1uIV2azE) !important; } /*ON HOLD BANNER*/ [data-query*='"status":3'] .cover-block .image-container, [data-query*='"status":3'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMZ0D4vUFnwbES2RAjmJIak) !important; } /*DROPPED BANNER*/ [data-query*='"status":4'] .cover-block .image-container, [data-query*='"status":4'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDxEdPucEdhGyFDBWz8osHs) !important; } /*PLANNED BANNER*/ [data-query*='"status":6'] .cover-block .image-container, [data-query*='"status":6'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwB4u5E1Al-Wm3GygJ0sYUlE) !important; } /*ALL ANIME/MANGA BANNER*/ [data-query*='"status":7'] .cover-block .image-container, [data-query*='"status":7'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFGHS19EiHgdhR2LlkJE4N4) !important; } .cover-block .image-container .lazyloaded{ opacity: 0; } .cover-block{ height: 600px; } |
Shishio-kunOct 5, 2021 11:03 AM
Oct 5, 2021 5:53 PM
#7220
Shishio-kun said: having to edit the height number mutliple times is quite a hassle so could i have the banner/cover image spot or is their another way i can do it without editing the heightJayDaAnimeLord said: Shishio-kun said: JayDaAnimeLord said: is their code that i can put that allows me to put different cover images or banners in the default list style What do you mean exactly? Do you want the code for the banner/cover image spot, or do you want to change the banner for each category page, or...? Yes, you can add these codes /*CURRENTLY WATCHING BANNER To change background images: Delete what's in the parenthesis. Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save. */ [data-query*='"status":1'] .cover-block .image-container, [data-query*='"status":1'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJm1eOb8TWkyv3gu3BECAVc) !important; } /*COMPLETED BANNER*/ [data-query*='"status":2'] .cover-block .image-container , [data-query*='"status":2'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwILR5rUgLcNd7kV1uIV2azE) !important; } /*ON HOLD BANNER*/ [data-query*='"status":3'] .cover-block .image-container, [data-query*='"status":3'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMZ0D4vUFnwbES2RAjmJIak) !important; } /*DROPPED BANNER*/ [data-query*='"status":4'] .cover-block .image-container, [data-query*='"status":4'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDxEdPucEdhGyFDBWz8osHs) !important; } /*PLANNED BANNER*/ [data-query*='"status":6'] .cover-block .image-container, [data-query*='"status":6'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwB4u5E1Al-Wm3GygJ0sYUlE) !important; } /*ALL ANIME/MANGA BANNER*/ [data-query*='"status":7'] .cover-block .image-container, [data-query*='"status":7'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFGHS19EiHgdhR2LlkJE4N4) !important; } .cover-block .image-container .lazyloaded{ opacity: 0; } .cover-block{ height: 600px; } |
 "Hard work is worthless for those that don’t believe in themselves" - Naruto Uzumaki |
Oct 5, 2021 6:19 PM
#7221
JayDaAnimeLord said: Shishio-kun said: having to edit the height number mutliple times is quite a hassle so could i have the banner/cover image spot or is their another way i can do it without editing the heightJayDaAnimeLord said: Shishio-kun said: each category pageJayDaAnimeLord said: is their code that i can put that allows me to put different cover images or banners in the default list style What do you mean exactly? Do you want the code for the banner/cover image spot, or do you want to change the banner for each category page, or...? Yes, you can add these codes /*CURRENTLY WATCHING BANNER To change background images: Delete what's in the parenthesis. Upload the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save. */ [data-query*='"status":1'] .cover-block .image-container, [data-query*='"status":1'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwJm1eOb8TWkyv3gu3BECAVc) !important; } /*COMPLETED BANNER*/ [data-query*='"status":2'] .cover-block .image-container , [data-query*='"status":2'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwILR5rUgLcNd7kV1uIV2azE) !important; } /*ON HOLD BANNER*/ [data-query*='"status":3'] .cover-block .image-container, [data-query*='"status":3'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwMZ0D4vUFnwbES2RAjmJIak) !important; } /*DROPPED BANNER*/ [data-query*='"status":4'] .cover-block .image-container, [data-query*='"status":4'] .cover-block { background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDxEdPucEdhGyFDBWz8osHs) !important; } /*PLANNED BANNER*/ [data-query*='"status":6'] .cover-block .image-container, [data-query*='"status":6'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwB4u5E1Al-Wm3GygJ0sYUlE) !important; } /*ALL ANIME/MANGA BANNER*/ [data-query*='"status":7'] .cover-block .image-container, [data-query*='"status":7'] .cover-block{ background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFGHS19EiHgdhR2LlkJE4N4) !important; } .cover-block .image-container .lazyloaded{ opacity: 0; } .cover-block{ height: 600px; } Those codes are the ones for that spot, along with .cover-block .image-container img Use inspect element (right click the page and see the video for it on my channel in my signature) and find the code for the section you want to use instead. You could also use background-size: cover; under each background image code to cover the entire space with the image. Your list is private so I don't really know what problem you're talking about and can't recommend a better fix |
Oct 6, 2021 12:42 PM
#7222
| Are there any codes to make my list wider? especially with the anime title column. I'm trying to search in the tutorials, but I can't find one. |
何それ?意味分かんない  |
Oct 6, 2021 1:44 PM
#7223
AkeZZZ said: Are there any codes to make my list wider? especially with the anime title column. I'm trying to search in the tutorials, but I can't find one. width is all you need to know, so watching Shishio-kun's inspect element video will show you how to find everything to change the width of. https://www.youtube.com/watch?v=cTGbVutdqfc you must be on a high resolution cause it already looks wide to me, but just change 1440 to whatever you need .header, .status-menu-container, .list-container, .list-status-title, .list-status-title span, .list-unit {
width: 1440px !important;
}
.list-unit .list-status-title .stats *, .list-unit .list-status-title .stats a {
float: right;
}if you need to change your font size you can do it all at once with * {
font-size: 20px !important;
} |
ShaggyZEOct 6, 2021 2:15 PM
Oct 6, 2021 4:44 PM
#7224
AkeZZZ said: Are there any codes to make my list wider? especially with the anime title column. I'm trying to search in the tutorials, but I can't find one. It's very complicated to make the modern list wider so I never made a topic for it afaik, because too many parts get affected and have to be adjusted differently depending on the layout and user :/ But for you the codes would be: .list-container { width: 1361px;} .list-unit { width: 1340px; } .status-menu-container { width: 1359px;} .list-unit .list-status-title .stats { right: -159px; } .list-unit .list-status-title .text { display: block; margin-left: 200px; } You add them to the bottom of the CSS and adjust the width and px amounts from there to your liking. .stats is the stats/filter thingies. Title text is the header text (Completed etc). The other codes control different parts of the table width. There is also a tutorial on customizing individual parts of the list, you could find the code for the anime title column there, and add width codes to it. But you shouldn't need it with what I've posted :D |
Shishio-kunOct 6, 2021 6:42 PM
Oct 6, 2021 11:49 PM
#7225
| @ShaggyZE @Shishio-kun Thank you, I will try to do it. |
何それ?意味分かんない  |
Oct 16, 2021 10:35 PM
#7226
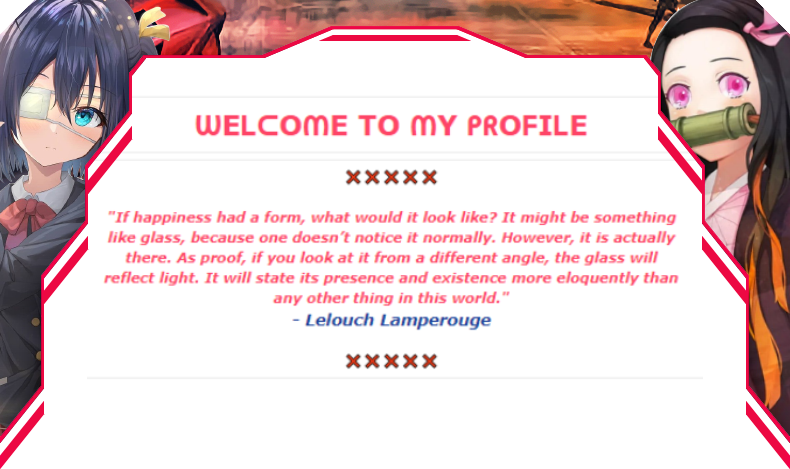
| Hi, how can I make my "about me" profile turn from this  into this  here's the grapic design i made  |
          "Crying is how your heart speaks, when your lips can't explain the pain you feel." |
Oct 16, 2021 11:26 PM
#7227
| @notshiro17 Include the text in your graphic. The only way to have images next to text on MAL is to use align=left or align=right on image tags, but that will introduce spacing in between the images due to how MAL styles the aligned images. |
Oct 16, 2021 11:39 PM
#7228
Valerio_Lyndon said: @notshiro17 Include the text in your graphic. The only way to have images next to text on MAL is to use align=left or align=right on image tags, but that will introduce spacing in between the images due to how MAL styles the aligned images. hmm, I see... yeah, I tried it myself earlier too but there's this white lines as a result, just like what you said. I guess it won't work unless I include the text in the image. So, yeah thanks for helping me out! that solved my problem, thanks! |
          "Crying is how your heart speaks, when your lips can't explain the pain you feel." |
Oct 20, 2021 9:55 PM
#7229
Oct 20, 2021 10:10 PM
#7230
shootingstar999 said: After a long time like every couple years for some reason my import for the thumbnails just stops working on my list despite me not editing anything at all. I don't know how to make my own imports can someone provide me a new one? It would be greatly appreciated! Since cover imports are third-party tools and not officially supported by MAL, they will occasionally break as MAL makes changes. This is unavoidable. Every time something breaks Shishio sends out newsletters and updates the help threads with the new methods to keep them working. There are solutions and new imports in the broken layouts thread, linked on the club front page. In your case, you probably just need to change the import from "auto" to "anime/shootingstar999". @\import "https://malscraper.azurewebsites.net/covers/anime/shootingstar999/presets/more"; If that doesn't work, check out the broken layouts thread and try some of the other solutions. |
Oct 22, 2021 5:33 PM
#7231
| My HD posters for my Animelist are currently in a layer below my non-HD (original) posters. I know a way to hide the non-HD posters, but doing so means others cant see any posters when they look at my list My solution would be to use z-index, and make the non-HD posters behind the HD ones, but I can't figure out the correct element to put it in to work i would really appreciate any help. Even tho I designed my own list, I am very new to CSS |
Oct 22, 2021 9:47 PM
#7232
eli_shmeli said: My HD posters for my Animelist are currently in a layer below my non-HD (original) posters. I know a way to hide the non-HD posters, but doing so means others cant see any posters when they look at my list My solution would be to use z-index, and make the non-HD posters behind the HD ones, but I can't figure out the correct element to put it in to work i would really appreciate any help. Even tho I designed my own list, I am very new to CSS You have the right idea with z-index, and you have it applied to the correct element. The only thing that needs changing is to add a non-static "position" value so that the z-index can work. .list-table .list-table-data .data.image .image {
left: initial; /* resetting property that you have elsewhere in your code because it currently does nothing, but will make things look weird once the relative position is added */
position: relative; /* use relative positioning so that z-index can work */
z-index: -1;
} |
Valerio_LyndonOct 23, 2021 9:30 AM
Oct 23, 2021 1:29 AM
#7233
Valerio_Lyndon said: eli_shmeli said: My HD posters for my Animelist are currently in a layer below my non-HD (original) posters. I know a way to hide the non-HD posters, but doing so means others cant see any posters when they look at my list My solution would be to use z-index, and make the non-HD posters behind the HD ones, but I can't figure out the correct element to put it in to work i would really appreciate any help. Even tho I designed my own list, I am very new to CSS You have the right idea with z-index, and you have it applied to the correct element. The only thing that needs changing is to add a non-static "property" value so that the z-index can work. .list-table .list-table-data .data.image .image {
left: initial; /* resetting property that you have elsewhere in your code because it currently does nothing, but will make things look weird once the relative position is added */
position: relative; /* use relative positioning so that z-index can work */
z-index: -1;
}THANKS SO MUCH, I don't think I ever would have figured that out, I really appreciate it :D |
Oct 25, 2021 10:22 PM
#7234
| Hello, today I wanted to modify the style of my BAD and there is a problem, the preview image is not seen when the cursor is placed over it, and I am getting frustrated because I have been trying to solve it all night and I can not. Another error I have is that the "Plan to watch" button appears below "all anime" and I don't know how to fix it either. D: Could you review it and find the error? I would appreciate it a lot, and thanks for all the posts you make about it, but it's a shame that they don't work for me MAL: https://myanimelist.net/animelist/LGonzo CSS: https://pastebin.com/HDtGJ3AS IMAGE: https://prnt.sc/1xcme2q Thank you- LGonzo. |
Oct 25, 2021 10:56 PM
#7235
LGonzo said: Hello, today I wanted to modify the style of my BAD and there is a problem, the preview image is not seen when the cursor is placed over it, and I am getting frustrated because I have been trying to solve it all night and I can not. Another error I have is that the "Plan to watch" button appears below "all anime" and I don't know how to fix it either. D: Could you review it and find the error? I would appreciate it a lot, and thanks for all the posts you make about it, but it's a shame that they don't work for me MAL: https://myanimelist.net/animelist/LGonzo CSS: https://pastebin.com/HDtGJ3AS IMAGE: https://prnt.sc/1xcme2q Thank you- LGonzo. The plan to watch button is due to your font displaying the way it is. Usually the font looks very very different. Anyway, it can be solved with a "white-space" property. Add to the bottom of your CSS. .status-menu {
white-space: nowrap;
}If it oveflows off the right after that change, you can reduce the letter-spacing: .status-menu .status-button {
letter-spacing: 1px;
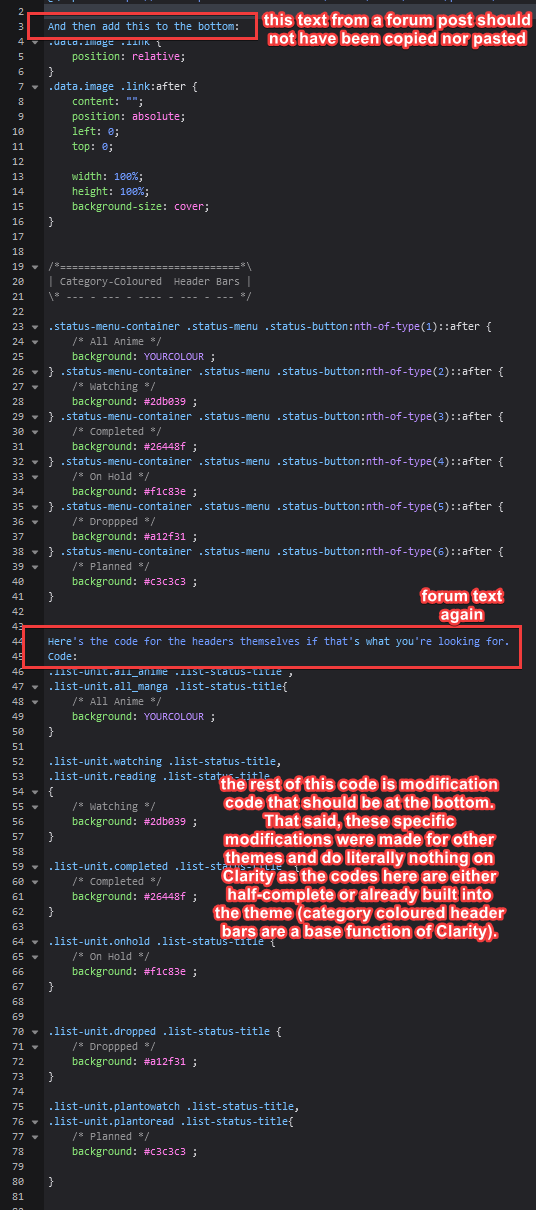
}As for the image, you're using the wrong cover image preset. You would probably also have to apply one of the fixes in the broken layouts thread. I don't know where you got your current cover image import, but you should remove it as it is useless: @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; Then try this one. It uses the dataimagelinkbefore preset instead, which Clarity was made to use, and specifies your username and list type as per the broken layouts thread. Add to the very top of your code. @\import "https://malscraper.azurewebsites.net/covers/anime/LGonzo/presets/dataimagelinkbefore"; You should also know you have some broken CSS near the top of your code. It doesn't seem to be affecting anything serious right now, but you should know for future reference. For one, they should be at the bottom of the code instead of the top, for two they can't have the surrounding text from the forum post as that prevents the actual code pieces from working, and for three they aren't made for Clarity and don't actually do anything.  |
Oct 26, 2021 6:20 AM
#7236
| OMG thank you so much, I had a problem with the search engine theme, above "plan to watch" (https://prnt.sc/1xdq9ak) but I am going to find a solution, thank you very much for the help |
Nov 2, 2021 4:46 AM
#7237
| Hello, first off i just started with CSS thanks to these awesome looking Lists that you have done. I've found some really cool looking codepen animations and i was wondering if there is a chance to import them to my list. It seems to be not that easy for a beginner, i already imported it once, but the animation took over the whole website and glitched. I appreciate every little help. Thank you! |
Nov 2, 2021 5:15 AM
#7238
| @xAcTiiVe most codepen animations require HTML and/or Javascript to go with the CSS code in order to function correctly, MAL only supports CSS code. |
Nov 2, 2021 5:17 AM
#7239
| Thanks, in order to find a work around i could create a gif of the codepen and use the gif instead right ? |
Nov 2, 2021 5:54 AM
#7240
| @xAcTiiVe sure, you may want to make an HTML file on your pc with the codepen animation so you can record it in a larger resolution and get some gif editing software to loop it at a good start and end time so that the gif doesn't jitter and is seamless, a trick I sometimes use is to duplicate the loop and reverse it so it alternates, but it's up to you on how good you want it to look. |
Nov 2, 2021 1:13 PM
#7241
xAcTiiVe said: Hello, first off i just started with CSS thanks to these awesome looking Lists that you have done. I've found some really cool looking codepen animations and i was wondering if there is a chance to import them to my list. It seems to be not that easy for a beginner, i already imported it once, but the animation took over the whole website and glitched. I appreciate every little help. Thank you! What I would do is: Record animation playing on screen with an ap- https://www.youtube.com/watch?v=4C2sDMqg8qM crop and convert to GIF, insert into layout CSS background image codes |
Nov 3, 2021 4:15 PM
#7242
| alternatively, you can just use ShareX or a similar program to record the screen straight to GIF and then use ezgif.com to crop/edit/optimize it. |
Nov 6, 2021 4:23 PM
#7243
ShaggyZE said: alternatively, you can just use ShareX or a similar program to record the screen straight to GIF and then use ezgif.com to crop/edit/optimize it. Ah seems like an interesting program. I usually find these long-time aps most reliable for fast and basic tasks, for example JASC animation shop, obviously Photoshop, Camtasia, and a few others. We should probably organize a bunch of useful free aps and extensions in the future like next year, we have a thread for it but I haven't looked at it in a while |
Nov 6, 2021 11:59 PM
#7244
Shishio-kun said: ShaggyZE said: alternatively, you can just use ShareX or a similar program to record the screen straight to GIF and then use ezgif.com to crop/edit/optimize it. Ah seems like an interesting program. I usually find these long-time aps most reliable for fast and basic tasks, for example JASC animation shop, obviously Photoshop, Camtasia, and a few others. We should probably organize a bunch of useful free aps and extensions in the future like next year, we have a thread for it but I haven't looked at it in a while I've been using ShareX the last couple of years and it's been very helpful! You can set up some pretty detailed shortcuts. I usually press Print Screen (or Alt Print Screen for gif creation), select the region, click upload and the URL is automatically copied to my clipboard for use in my forum posts. If I wanted, I could set up a shortcut that automatically uploads to skip that menu, but I choose not to. |
Nov 7, 2021 12:35 AM
#7245
| @Valerio_Lyndon wow, I'll def get it then :D |
Nov 7, 2021 12:56 AM
#7246
Valerio_Lyndon said: Shishio-kun said: ShaggyZE said: alternatively, you can just use ShareX or a similar program to record the screen straight to GIF and then use ezgif.com to crop/edit/optimize it. Ah seems like an interesting program. I usually find these long-time aps most reliable for fast and basic tasks, for example JASC animation shop, obviously Photoshop, Camtasia, and a few others. We should probably organize a bunch of useful free aps and extensions in the future like next year, we have a thread for it but I haven't looked at it in a while I've been using ShareX the last couple of years and it's been very helpful! You can set up some pretty detailed shortcuts. I usually press Print Screen (or Alt Print Screen for gif creation), select the region, click upload and the URL is automatically copied to my clipboard for use in my forum posts. If I wanted, I could set up a shortcut that automatically uploads to skip that menu, but I choose not to. yea, I have mine set up to skip that menu, the nice thing is all the options you have to upload to, I use to have it set up to one of my FTP webhost, but now have it set up to a dropbox direct link. |
Nov 9, 2021 4:40 PM
#7247
| First i use for my anime list Grid Style 5 and for my manga list Clarity (Dark Window, 6 Themes) and i have a problem with the popup message which notices me if i want to discuss the chapter which ive read, heres the link https://i.imgur.com/kZTUMfN.jpg, the thing is that the text "Someone has..... chapter!" has the color black and i cant see it properly and i want to know if its a way to change the color of the text from black to white for example or the popup to look like this https://i.imgur.com/tYxLS4c.jpg for everytime I update my ep count for an anime. |
 |
Nov 10, 2021 2:50 AM
#7248
JohnnyNumbuh28 said: First i use for my anime list Grid Style 5 and for my manga list Clarity (Dark Window, 6 Themes) and i have a problem with the popup message which notices me if i want to discuss the chapter which ive read, heres the link https://i.imgur.com/kZTUMfN.jpg, the thing is that the text "Someone has..... chapter!" has the color black and i cant see it properly and i want to know if its a way to change the color of the text from black to white for example or the popup to look like this https://i.imgur.com/tYxLS4c.jpg for everytime I update my ep count for an anime. Add this to the bottom of your CSS, it should work. #fancybox-inner div {
color: var(--text);
} |
Nov 10, 2021 3:00 AM
#7249
Valerio_Lyndon said: JohnnyNumbuh28 said: First i use for my anime list Grid Style 5 and for my manga list Clarity (Dark Window, 6 Themes) and i have a problem with the popup message which notices me if i want to discuss the chapter which ive read, heres the link https://i.imgur.com/kZTUMfN.jpg, the thing is that the text "Someone has..... chapter!" has the color black and i cant see it properly and i want to know if its a way to change the color of the text from black to white for example or the popup to look like this https://i.imgur.com/tYxLS4c.jpg for everytime I update my ep count for an anime. Add this to the bottom of your CSS, it should work. #fancybox-inner div {
color: var(--text);
}Thx it worked. |
 |
More topics from this board
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS][Modern] ☀️ Endless Summer Layout by Cateinya ( 1 2 3 4 5 ... Last Page )Cateinya - Aug 18, 2016 |
309 |
by hideso
»»
Apr 20, 3:56 PM |
|
» [CSS - CLASSIC] Wishes of the heart ~ XXXholic layout by HahaidoShishio-kun - Dec 27, 2015 |
9 |
by tsyndi
»»
Apr 18, 9:23 PM |





 \
\