New
Aug 17, 2021 10:30 AM
#7101
JohnnyNumbuh28 said: The thing is ive tried those 2 and it affects the anime list too and I want it to affect only the manga list. one of your themes has to be anime the other has to be manga  the solution is simply not to give the anime list that code, you only need to place the code in the add custom css box of the manga list in my case it would be the white theme. the solution is simply not to give the anime list that code, you only need to place the code in the add custom css box of the manga list in my case it would be the white theme. |
ShaggyZEAug 17, 2021 11:02 AM
Aug 19, 2021 9:37 AM
#7102
Aug 19, 2021 10:01 AM
#7103
SaintZeph said: hey guys, so this is myanimelist. my question is whether or not there's a code i can add to the css that'll allow me to see when i started/ended an anime. thanks in advance x You can go to list preferences to enable start/end dates https://myanimelist.net/editprofile.php?go=listpreferences |
Aug 19, 2021 12:48 PM
#7104
ShaggyZE said: SaintZeph said: hey guys, so this is myanimelist. my question is whether or not there's a code i can add to the css that'll allow me to see when i started/ended an anime. thanks in advance x You can go to list preferences to enable start/end dates https://myanimelist.net/editprofile.php?go=listpreferences thanks! can't believe i forgot about that lol |
 ✧ THE NIGHT SHONE UPON TWO, ME & YOU ✧ FORUM SET BY:SAINTZEPH ✧ |
Aug 21, 2021 5:47 AM
#7105
| Hey, for some reason my divided categories suddenly stopped working one day, and only the colors remain. Is there something I can do? |
My Maloween 2023 candies:       |
Aug 22, 2021 2:42 AM
#7106
| Hello i have little problem, with renders. When I choose an image without background on google and I go through imgur to have the Bbcode, the background of the image remains while I only want the cropped image of the characters that I want to keep. I tried to crop the image on various tools like paint or photoshop but the background is either full black or white. Do you know how to do this because the base image that was provided to me in the code works fine I would like to change it to one that I like more. |
Aug 22, 2021 7:17 AM
#7107
| Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png |
 |
Aug 22, 2021 8:57 AM
#7108
granoucada said: Hello i have little problem, with renders. When I choose an image without background on google and I go through imgur to have the Bbcode, the background of the image remains while I only want the cropped image of the characters that I want to keep. I tried to crop the image on various tools like paint or photoshop but the background is either full black or white. Do you know how to do this because the base image that was provided to me in the code works fine I would like to change it to one that I like more. you can use a program like gimp, add an alpha layer, select by color click white and then cut and save as png or gif, or use a site to remove the bg https://myanimelist.net/forum/?topicid=400287 you can also request one or find a site with renders with bg already removed. https://a.mg-renders.net/ https://www.anyrgb.com/ |
ShaggyZEAug 22, 2021 9:17 AM
Aug 22, 2021 5:16 PM
#7109
JohnnyNumbuh28 said: Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png It was probably deliberately made like that so the + can be clicked always, and the layout isn't intended to have the renders cover the list so I can't send a change out for it or else it can negatively impact everyone else's layout (the layout was made for wider screens and intended to have the renders removed or moved if they covered the list too much). But you could probably move the + behind the renders with more z index for the renders Go to /*ALL ANIME/MANGA RENDERS*/ and add a z-index code to each set of codes, probably z-index: 10000 !important; would move them in front of the + buttons. The codes might all have to be moved to the bottom too if they aren't working, so that they override everything else. |
Shishio-kunAug 22, 2021 5:20 PM
Aug 23, 2021 3:10 AM
#7110
Shishio-kun said: JohnnyNumbuh28 said: Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png It was probably deliberately made like that so the + can be clicked always, and the layout isn't intended to have the renders cover the list so I can't send a change out for it or else it can negatively impact everyone else's layout (the layout was made for wider screens and intended to have the renders removed or moved if they covered the list too much). But you could probably move the + behind the renders with more z index for the renders Go to /*ALL ANIME/MANGA RENDERS*/ and add a z-index code to each set of codes, probably z-index: 10000 !important; would move them in front of the + buttons. The codes might all have to be moved to the bottom too if they aren't working, so that they override everything else. It didnt work the code you said to add |
JohnnyNumbuh28Aug 23, 2021 12:25 PM
 |
Aug 23, 2021 4:08 AM
#7111
JohnnyNumbuh28 said: It didnt work the code you said to add,anyway heres the link with the codes from my list https://www.dropbox.com/s/rhwyeee0j0q2w3f/Grid%20Style%205.css?dl=0 and I hope by this way theres going to be a fix. he doesn't need your CSS, anyone can right click and view the source of your list... also you could just change the resolution of your pc so it all fits, zoom out or change the width of your list. https://dl.dropboxusercontent.com/s/s3o3280b31mtf59/chrome_2021-08-23_03-53-59.png you have z-index:10000!important on the .data.progress span and no z-index on the renders which is the opposite of what you seemed to want or what Shishio-kun said to do (you also didn't move the code to the bottom) ie the 12 renders below /*ALL ANIME/MANGA RENDERS*/ what exactly are you trying to have on top cause if you want the renders to cover the + you won't be able to click on them, but if you want them hidden then change data.progress to -10000 or whatever. or add z-index:10001!important or z-index:-10001!important to all 12 of the renders the difference is the - sign as one is a way lower number then the other and this decides what order things are layered on top of each other in relation to every other z-index in the code. so you will have to fine tune the number as you don't want them to be behind everything either. https://www.w3schools.com/cssref/pr_pos_z-index.asp |
ShaggyZEAug 23, 2021 4:29 AM
Aug 23, 2021 5:24 AM
#7112
ShaggyZE said: JohnnyNumbuh28 said: It didnt work the code you said to add,anyway heres the link with the codes from my list https://www.dropbox.com/s/rhwyeee0j0q2w3f/Grid%20Style%205.css?dl=0 and I hope by this way theres going to be a fix. he doesn't need your CSS, anyone can right click and view the source of your list... also you could just change the resolution of your pc so it all fits, zoom out or change the width of your list. https://dl.dropboxusercontent.com/s/s3o3280b31mtf59/chrome_2021-08-23_03-53-59.png you have z-index:10000!important on the .data.progress span and no z-index on the renders which is the opposite of what you seemed to want or what Shishio-kun said to do (you also didn't move the code to the bottom) ie the 12 renders below /*ALL ANIME/MANGA RENDERS*/ what exactly are you trying to have on top cause if you want the renders to cover the + you won't be able to click on them, but if you want them hidden then change data.progress to -10000 or whatever. or add z-index:10001!important or z-index:-10001!important to all 12 of the renders the difference is the - sign as one is a way lower number then the other and this decides what order things are layered on top of each other in relation to every other z-index in the code. so you will have to fine tune the number as you don't want them to be behind everything either. https://www.w3schools.com/cssref/pr_pos_z-index.asp still nothing it didnt work what you said and I did what you and Shishio told me to do with where to add to add the codes btw I have a laptop and the resolution is 1366 x 768 |
 |
Aug 23, 2021 9:44 AM
#7113
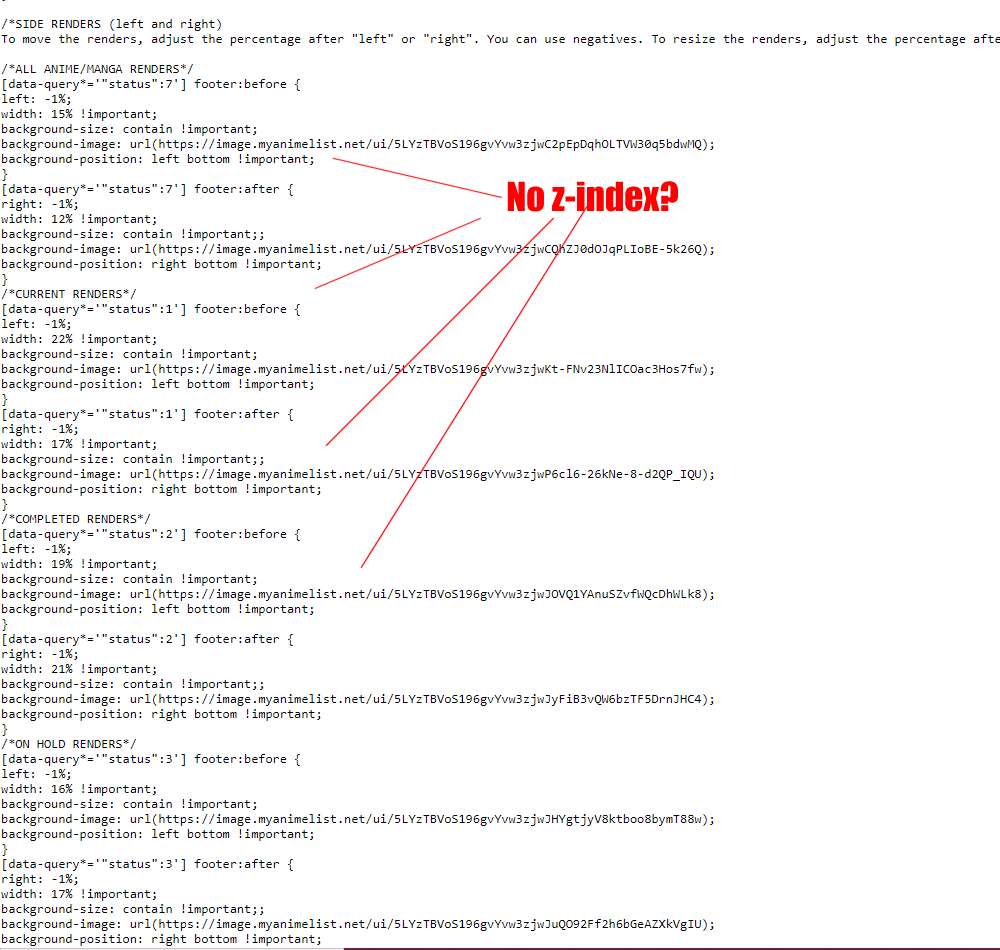
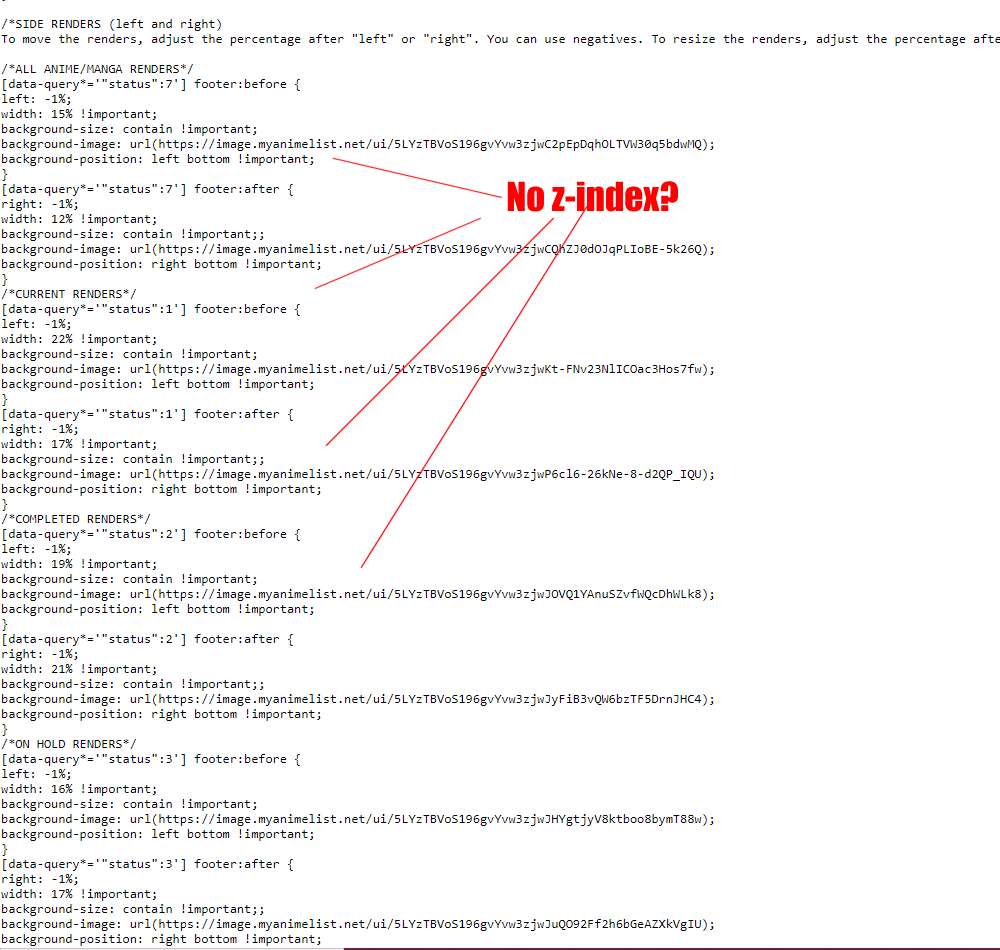
JohnnyNumbuh28 said: Shishio-kun said: JohnnyNumbuh28 said: Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png It was probably deliberately made like that so the + can be clicked always, and the layout isn't intended to have the renders cover the list so I can't send a change out for it or else it can negatively impact everyone else's layout (the layout was made for wider screens and intended to have the renders removed or moved if they covered the list too much). But you could probably move the + behind the renders with more z index for the renders Go to /*ALL ANIME/MANGA RENDERS*/ and add a z-index code to each set of codes, probably z-index: 10000 !important; would move them in front of the + buttons. The codes might all have to be moved to the bottom too if they aren't working, so that they override everything else. It didnt work the code you said to add,anyway heres the link with the codes from my list https://www.dropbox.com/s/rhwyeee0j0q2w3f/Grid%20Style%205.css?dl=0 and I hope by this way theres going to be a fix. I don't see the codes added, and I don't see the renders at the bottom so you need to try again go to /*ALL ANIME/MANGA RENDERS*/ [data-query*='"status":7'] footer:before { left: -1%; width: 15% !important; background-size: contain !important; background-image: url(https://i.imgur.com/w5IeBGv.png); background-position: left bottom !important; } [data-query*='"status":7'] footer:after { right: -1%; width: 12% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/LrL0ycI.png); background-position: right bottom !important; } /*CURRENT RENDERS*/ [data-query*='"status":1'] footer:before { left: -1%; width: 22% !important; background-size: contain !important; background-image: url(https://i.imgur.com/MhczozY.png); background-position: left bottom !important; } [data-query*='"status":1'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/5L5ayKH.png); background-position: right bottom !important; } /*COMPLETED RENDERS*/ [data-query*='"status":2'] footer:before { left: -1%; width: 19% !important; background-size: contain !important; background-image: url(https://i.imgur.com/WtD36qb.png); background-position: left bottom !important; } [data-query*='"status":2'] footer:after { right: -1%; width: 21% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/PVDpSgo.png); background-position: right bottom !important; } /*ON HOLD RENDERS*/ [data-query*='"status":3'] footer:before { left: -1%; width: 16% !important; background-size: contain !important; background-image: url(https://i.imgur.com/BFpT37n.png); background-position: left bottom !important; } [data-query*='"status":3'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/2eqput0.png); background-position: right bottom !important; } /*DROPPED RENDERS*/ [data-query*='"status":4'] footer:before { left: -1%; width: 21% !important; background-size: contain !important; background-image: url(https://i.imgur.com/FsynBim.png); background-position: left bottom !important; } [data-query*='"status":4'] footer:after { right: -1%; width: 22% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/fbscwan.png); background-position: right bottom !important; } /*PLANNED RENDERS*/ [data-query*='"status":6'] footer:before { left: -1%; width: 18% !important; background-size: contain !important; background-image: url(https://i.imgur.com/yMXvHxQ.png); background-position: left bottom !important; } [data-query*='"status":6'] footer:after { right: -1%; width: 16% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/cLu1Gff.png); background-position: right bottom !important; } copy or cut all these codes paste them to the bottom of the layout CSS in these codes you just pasted, go to each } add this line before it z-index: 10001 !important save btw I am not seeing this problem on grid style 5 even when I zoom in my list, so you might be using an outdated version, and you should update to the latest version https://pastebin.com/raw/v6eZPMdM and that should fix it |
Shishio-kunAug 23, 2021 10:59 AM
Aug 23, 2021 12:20 PM
#7114
Shishio-kun said: JohnnyNumbuh28 said: Shishio-kun said: JohnnyNumbuh28 said: Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png It was probably deliberately made like that so the + can be clicked always, and the layout isn't intended to have the renders cover the list so I can't send a change out for it or else it can negatively impact everyone else's layout (the layout was made for wider screens and intended to have the renders removed or moved if they covered the list too much). But you could probably move the + behind the renders with more z index for the renders Go to /*ALL ANIME/MANGA RENDERS*/ and add a z-index code to each set of codes, probably z-index: 10000 !important; would move them in front of the + buttons. The codes might all have to be moved to the bottom too if they aren't working, so that they override everything else. It didnt work the code you said to add,anyway heres the link with the codes from my list https://www.dropbox.com/s/rhwyeee0j0q2w3f/Grid%20Style%205.css?dl=0 and I hope by this way theres going to be a fix. I don't see the codes added, and I don't see the renders at the bottom so you need to try again go to /*ALL ANIME/MANGA RENDERS*/ [data-query*='"status":7'] footer:before { left: -1%; width: 15% !important; background-size: contain !important; background-image: url(https://i.imgur.com/w5IeBGv.png); background-position: left bottom !important; } [data-query*='"status":7'] footer:after { right: -1%; width: 12% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/LrL0ycI.png); background-position: right bottom !important; } /*CURRENT RENDERS*/ [data-query*='"status":1'] footer:before { left: -1%; width: 22% !important; background-size: contain !important; background-image: url(https://i.imgur.com/MhczozY.png); background-position: left bottom !important; } [data-query*='"status":1'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/5L5ayKH.png); background-position: right bottom !important; } /*COMPLETED RENDERS*/ [data-query*='"status":2'] footer:before { left: -1%; width: 19% !important; background-size: contain !important; background-image: url(https://i.imgur.com/WtD36qb.png); background-position: left bottom !important; } [data-query*='"status":2'] footer:after { right: -1%; width: 21% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/PVDpSgo.png); background-position: right bottom !important; } /*ON HOLD RENDERS*/ [data-query*='"status":3'] footer:before { left: -1%; width: 16% !important; background-size: contain !important; background-image: url(https://i.imgur.com/BFpT37n.png); background-position: left bottom !important; } [data-query*='"status":3'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/2eqput0.png); background-position: right bottom !important; } /*DROPPED RENDERS*/ [data-query*='"status":4'] footer:before { left: -1%; width: 21% !important; background-size: contain !important; background-image: url(https://i.imgur.com/FsynBim.png); background-position: left bottom !important; } [data-query*='"status":4'] footer:after { right: -1%; width: 22% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/fbscwan.png); background-position: right bottom !important; } /*PLANNED RENDERS*/ [data-query*='"status":6'] footer:before { left: -1%; width: 18% !important; background-size: contain !important; background-image: url(https://i.imgur.com/yMXvHxQ.png); background-position: left bottom !important; } [data-query*='"status":6'] footer:after { right: -1%; width: 16% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/cLu1Gff.png); background-position: right bottom !important; } copy or cut all these codes paste them to the bottom of the layout CSS in these codes you just pasted, go to each } add this line before it z-index: 10001 !important save btw I am not seeing this problem on grid style 5 even when I zoom in my list, so you might be using an outdated version, and you should update to the latest version https://pastebin.com/raw/v6eZPMdM and that should fix it Im not using an old version im using the new and I reinstalled it again and it still showing and nothing changed with adding that z-index to the codes |
 |
Aug 23, 2021 1:05 PM
#7115
JohnnyNumbuh28 said: Shishio-kun said: JohnnyNumbuh28 said: Shishio-kun said: JohnnyNumbuh28 said: Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png It was probably deliberately made like that so the + can be clicked always, and the layout isn't intended to have the renders cover the list so I can't send a change out for it or else it can negatively impact everyone else's layout (the layout was made for wider screens and intended to have the renders removed or moved if they covered the list too much). But you could probably move the + behind the renders with more z index for the renders Go to /*ALL ANIME/MANGA RENDERS*/ and add a z-index code to each set of codes, probably z-index: 10000 !important; would move them in front of the + buttons. The codes might all have to be moved to the bottom too if they aren't working, so that they override everything else. It didnt work the code you said to add,anyway heres the link with the codes from my list https://www.dropbox.com/s/rhwyeee0j0q2w3f/Grid%20Style%205.css?dl=0 and I hope by this way theres going to be a fix. I don't see the codes added, and I don't see the renders at the bottom so you need to try again go to /*ALL ANIME/MANGA RENDERS*/ [data-query*='"status":7'] footer:before { left: -1%; width: 15% !important; background-size: contain !important; background-image: url(https://i.imgur.com/w5IeBGv.png); background-position: left bottom !important; } [data-query*='"status":7'] footer:after { right: -1%; width: 12% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/LrL0ycI.png); background-position: right bottom !important; } /*CURRENT RENDERS*/ [data-query*='"status":1'] footer:before { left: -1%; width: 22% !important; background-size: contain !important; background-image: url(https://i.imgur.com/MhczozY.png); background-position: left bottom !important; } [data-query*='"status":1'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/5L5ayKH.png); background-position: right bottom !important; } /*COMPLETED RENDERS*/ [data-query*='"status":2'] footer:before { left: -1%; width: 19% !important; background-size: contain !important; background-image: url(https://i.imgur.com/WtD36qb.png); background-position: left bottom !important; } [data-query*='"status":2'] footer:after { right: -1%; width: 21% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/PVDpSgo.png); background-position: right bottom !important; } /*ON HOLD RENDERS*/ [data-query*='"status":3'] footer:before { left: -1%; width: 16% !important; background-size: contain !important; background-image: url(https://i.imgur.com/BFpT37n.png); background-position: left bottom !important; } [data-query*='"status":3'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/2eqput0.png); background-position: right bottom !important; } /*DROPPED RENDERS*/ [data-query*='"status":4'] footer:before { left: -1%; width: 21% !important; background-size: contain !important; background-image: url(https://i.imgur.com/FsynBim.png); background-position: left bottom !important; } [data-query*='"status":4'] footer:after { right: -1%; width: 22% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/fbscwan.png); background-position: right bottom !important; } /*PLANNED RENDERS*/ [data-query*='"status":6'] footer:before { left: -1%; width: 18% !important; background-size: contain !important; background-image: url(https://i.imgur.com/yMXvHxQ.png); background-position: left bottom !important; } [data-query*='"status":6'] footer:after { right: -1%; width: 16% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/cLu1Gff.png); background-position: right bottom !important; } copy or cut all these codes paste them to the bottom of the layout CSS in these codes you just pasted, go to each } add this line before it z-index: 10001 !important save btw I am not seeing this problem on grid style 5 even when I zoom in my list, so you might be using an outdated version, and you should update to the latest version https://pastebin.com/raw/v6eZPMdM and that should fix it Im not using an old version im using the new and I reinstalled it again and it still showing and nothing changed with adding that z-index to the codes The codes aren't there in the codes on your layout, this is your CSS from what I see anime: https://pastebin.com/raw/1JdxwEZJ manga: https://pastebin.com/raw/G4hzvZWz Maybe you're adding codes to the wrong layout here. Add to the layout which you shaded the bubble next to anime or manga and save https://myanimelist.net/ownlist/style  |
Aug 23, 2021 1:47 PM
#7116
| @JohnnyNumbuh28 OK I sent a fix to all layouts that changes the positioning of the layout and it should fix your issue. But if anyone later finds their layout was broken by it, I have to change it back. However I don't think this small change I made will break anyone's design. In that case you'd have to add the change to your own code, it is: footer { z-index: 10000 !important; } #copyright { text-align: center; position: relative !important; z-index: 10001 !important; } and remember you need to add it to the correct layout code, add to the layout which you shaded the bubble next to anime or manga and save https://myanimelist.net/ownlist/style |
Aug 23, 2021 1:49 PM
#7117
Shishio-kun said: JohnnyNumbuh28 said: Shishio-kun said: JohnnyNumbuh28 said: Shishio-kun said: JohnnyNumbuh28 said: Hey recently ive installed the new version of grid style 5 which and i have a problem at the manga list.To be more specific the sign + which I use when ive read a chapter and update the manga,well the thing is that the sign + is showing on the left side and right renders.Ive made a screenshot which will show the problem.I hope it will be found a fix for this soon. https://i.imgur.com/28XlWcb.png It was probably deliberately made like that so the + can be clicked always, and the layout isn't intended to have the renders cover the list so I can't send a change out for it or else it can negatively impact everyone else's layout (the layout was made for wider screens and intended to have the renders removed or moved if they covered the list too much). But you could probably move the + behind the renders with more z index for the renders Go to /*ALL ANIME/MANGA RENDERS*/ and add a z-index code to each set of codes, probably z-index: 10000 !important; would move them in front of the + buttons. The codes might all have to be moved to the bottom too if they aren't working, so that they override everything else. It didnt work the code you said to add,anyway heres the link with the codes from my list https://www.dropbox.com/s/rhwyeee0j0q2w3f/Grid%20Style%205.css?dl=0 and I hope by this way theres going to be a fix. I don't see the codes added, and I don't see the renders at the bottom so you need to try again go to /*ALL ANIME/MANGA RENDERS*/ [data-query*='"status":7'] footer:before { left: -1%; width: 15% !important; background-size: contain !important; background-image: url(https://i.imgur.com/w5IeBGv.png); background-position: left bottom !important; } [data-query*='"status":7'] footer:after { right: -1%; width: 12% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/LrL0ycI.png); background-position: right bottom !important; } /*CURRENT RENDERS*/ [data-query*='"status":1'] footer:before { left: -1%; width: 22% !important; background-size: contain !important; background-image: url(https://i.imgur.com/MhczozY.png); background-position: left bottom !important; } [data-query*='"status":1'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/5L5ayKH.png); background-position: right bottom !important; } /*COMPLETED RENDERS*/ [data-query*='"status":2'] footer:before { left: -1%; width: 19% !important; background-size: contain !important; background-image: url(https://i.imgur.com/WtD36qb.png); background-position: left bottom !important; } [data-query*='"status":2'] footer:after { right: -1%; width: 21% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/PVDpSgo.png); background-position: right bottom !important; } /*ON HOLD RENDERS*/ [data-query*='"status":3'] footer:before { left: -1%; width: 16% !important; background-size: contain !important; background-image: url(https://i.imgur.com/BFpT37n.png); background-position: left bottom !important; } [data-query*='"status":3'] footer:after { right: -1%; width: 17% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/2eqput0.png); background-position: right bottom !important; } /*DROPPED RENDERS*/ [data-query*='"status":4'] footer:before { left: -1%; width: 21% !important; background-size: contain !important; background-image: url(https://i.imgur.com/FsynBim.png); background-position: left bottom !important; } [data-query*='"status":4'] footer:after { right: -1%; width: 22% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/fbscwan.png); background-position: right bottom !important; } /*PLANNED RENDERS*/ [data-query*='"status":6'] footer:before { left: -1%; width: 18% !important; background-size: contain !important; background-image: url(https://i.imgur.com/yMXvHxQ.png); background-position: left bottom !important; } [data-query*='"status":6'] footer:after { right: -1%; width: 16% !important; background-size: contain !important;; background-image: url(https://i.imgur.com/cLu1Gff.png); background-position: right bottom !important; } copy or cut all these codes paste them to the bottom of the layout CSS in these codes you just pasted, go to each } add this line before it z-index: 10001 !important save btw I am not seeing this problem on grid style 5 even when I zoom in my list, so you might be using an outdated version, and you should update to the latest version https://pastebin.com/raw/v6eZPMdM and that should fix it Im not using an old version im using the new and I reinstalled it again and it still showing and nothing changed with adding that z-index to the codes The codes aren't there in the codes on your layout, this is your CSS from what I see anime: https://pastebin.com/raw/1JdxwEZJ manga: https://pastebin.com/raw/G4hzvZWz Maybe you're adding codes to the wrong layout here. Add to the layout which you shaded the bubble next to anime or manga and save https://myanimelist.net/ownlist/style  First of all ive did what you said add those and after Ive seen it wasnt fixed Ive restored to the way before adding those codes mentioned by you and btw the sing + appear now behind the renders on the manga list without the codes mentioned by you |
 |
Aug 23, 2021 1:54 PM
#7118
Shishio-kun said: @JohnnyNumbuh28 OK I sent a fix to all layouts that changes the positioning of the layout and it should fix your issue. But if anyone later finds their layout was broken by it, I have to change it back. However I don't think this small change I made will break anyone's design. In that case you'd have to add the change to your own code, it is: footer { z-index: 10000 !important; } #copyright { text-align: center; position: relative !important; z-index: 10001 !important; } and remember you need to add it to the correct layout code, add to the layout which you shaded the bubble next to anime or manga and save https://myanimelist.net/ownlist/style Shishio-kun said: @JohnnyNumbuh28 OK I sent a fix to all layouts that changes the positioning of the layout and it should fix your issue. But if anyone later finds their layout was broken by it, I have to change it back. However I don't think this small change I made will break anyone's design. In that case you'd have to add the change to your own code, it is: footer { z-index: 10000 !important; } #copyright { text-align: center; position: relative !important; z-index: 10001 !important; } and remember you need to add it to the correct layout code, add to the layout which you shaded the bubble next to anime or manga and save https://myanimelist.net/ownlist/style Ok thank you. |
 |
Aug 23, 2021 2:04 PM
#7119
JohnnyNumbuh28 said: First of all ive did what you said add those and after Ive seen it wasnt fixed Ive restored to the way before adding those codes mentioned by you For future problems, if we ask you to put some codes in, you should leave them on your list for a while so we can look at why they are not working, and also to confirm they are on the right list. Otherwise it's going to make communication and fixing the problem a lot more difficult |
Aug 23, 2021 2:09 PM
#7120
Shishio-kun said: JohnnyNumbuh28 said: First of all ive did what you said add those and after Ive seen it wasnt fixed Ive restored to the way before adding those codes mentioned by you For future problems, if we ask you to put some codes in, you should leave them on your list for a while so we can look at why they are not working, and also to confirm they are on the right list. Otherwise it's going to make communication and fixing the problem a lot more difficult Understood and noted. |
 |
Aug 24, 2021 1:59 PM
#7121
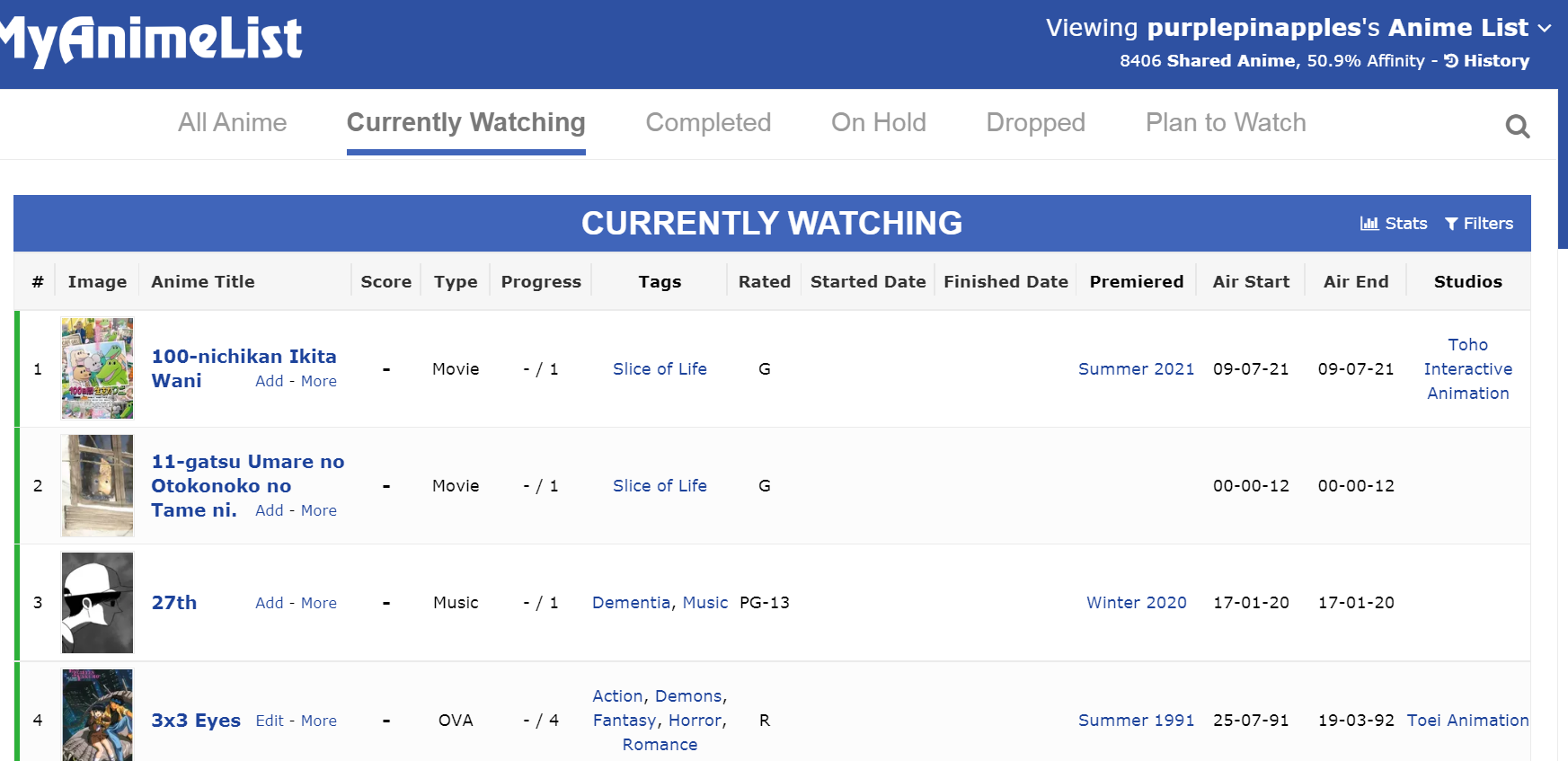
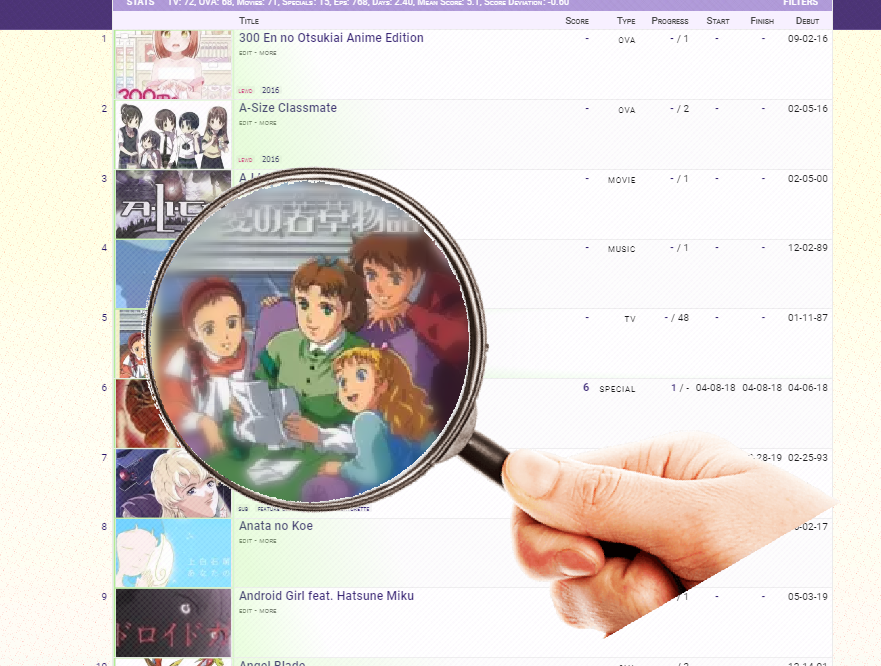
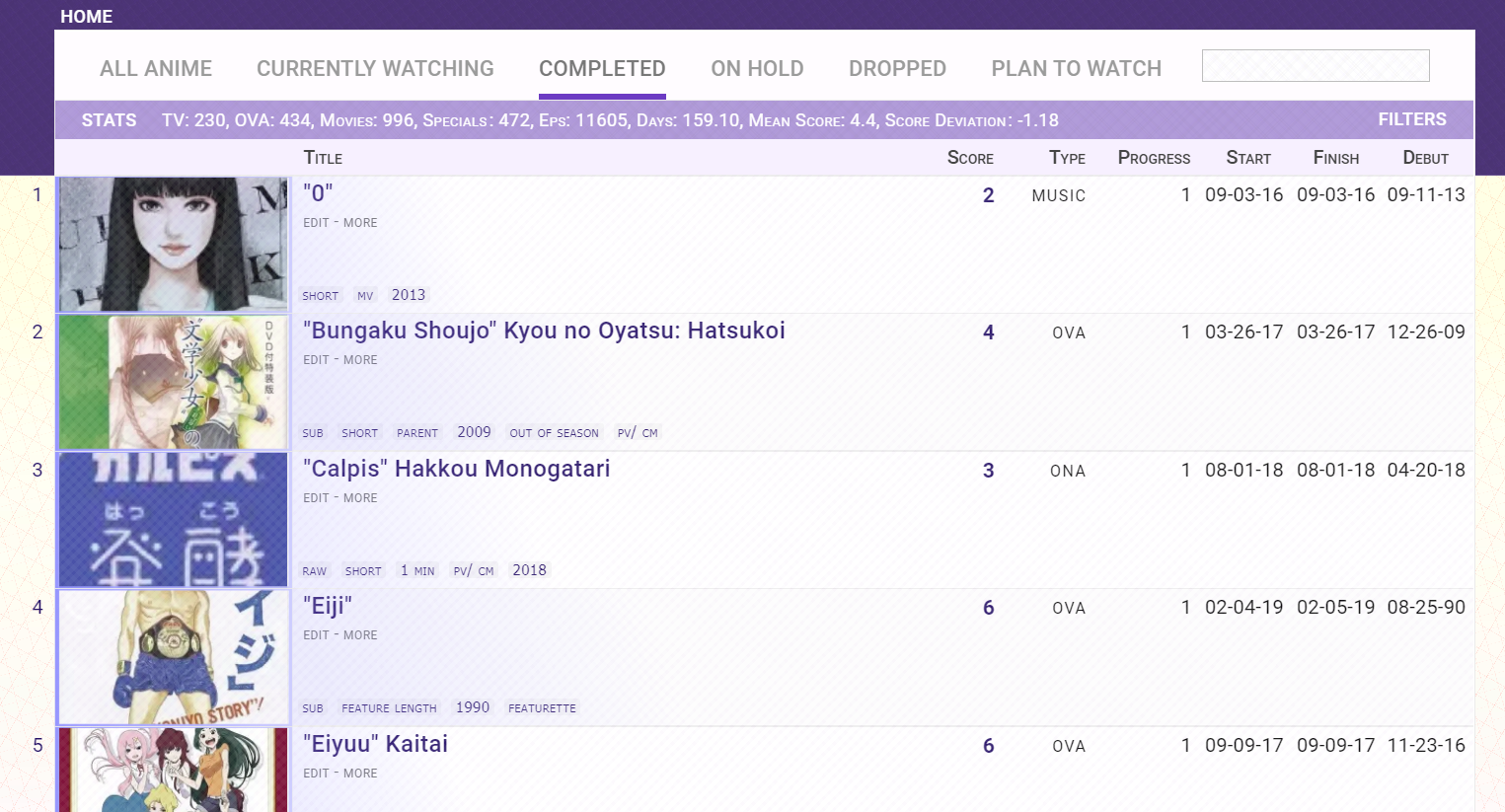
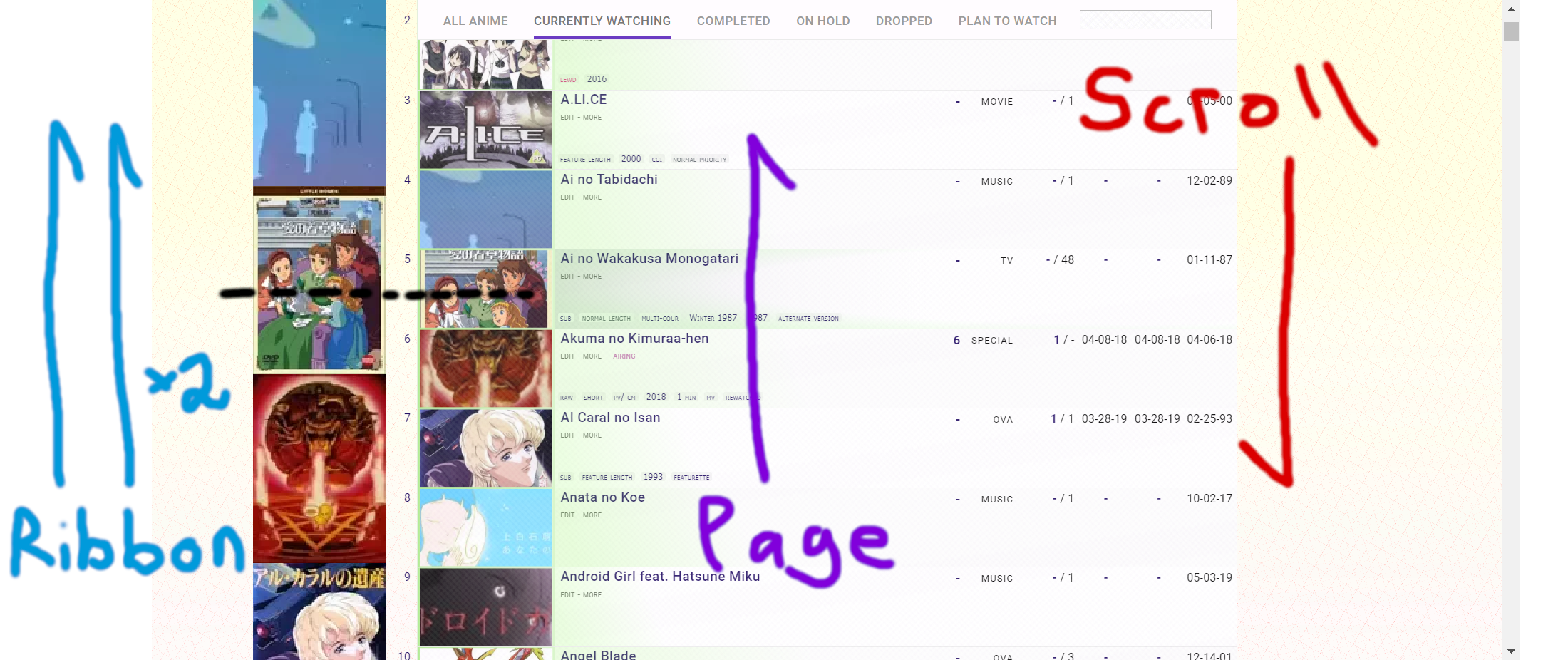
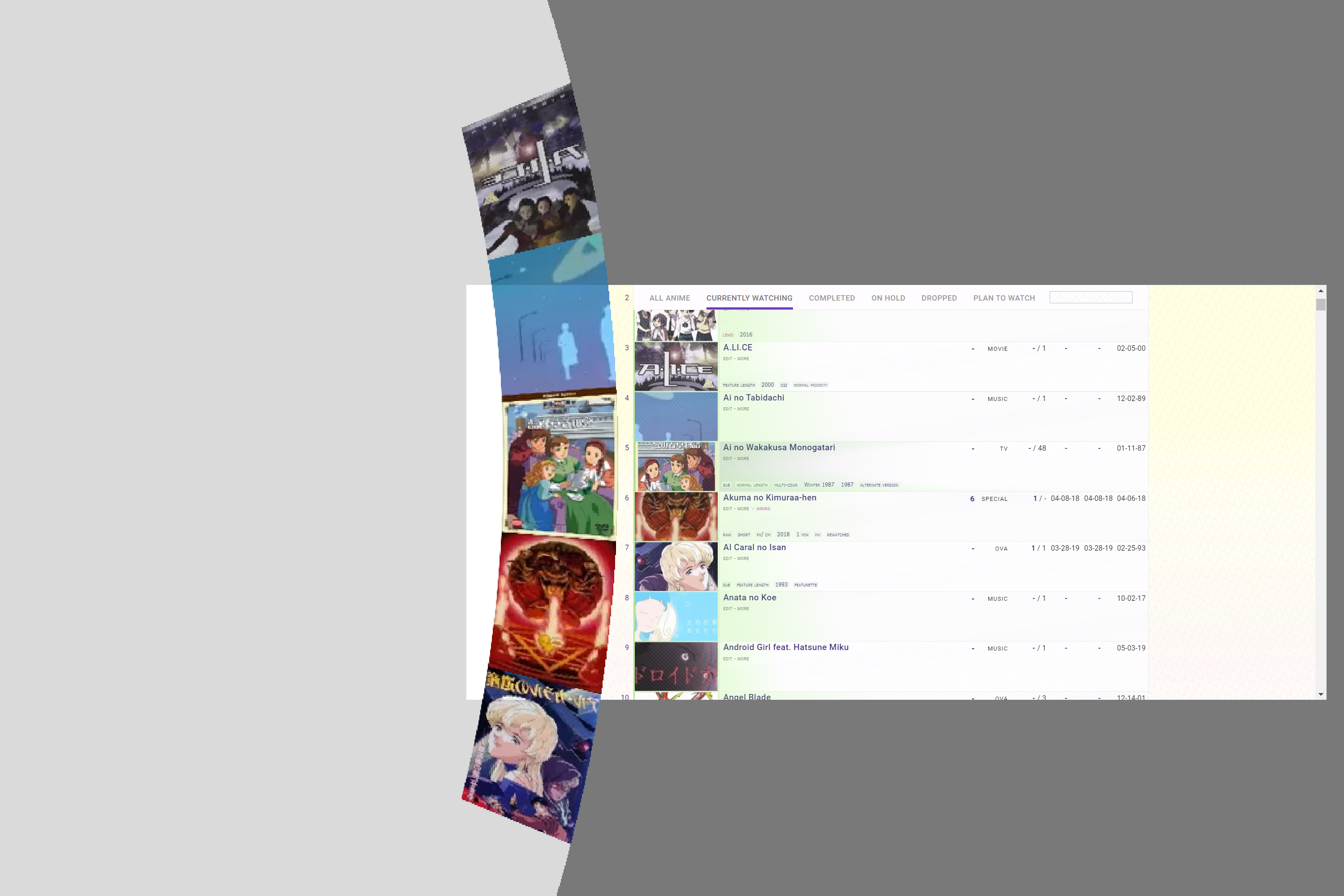
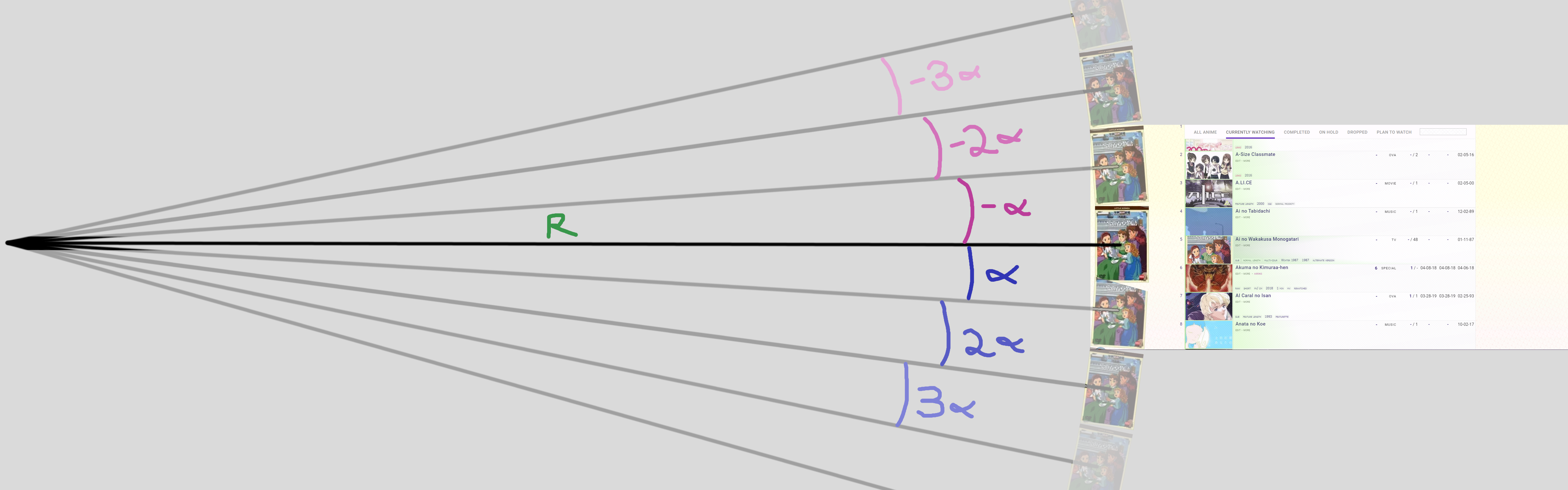
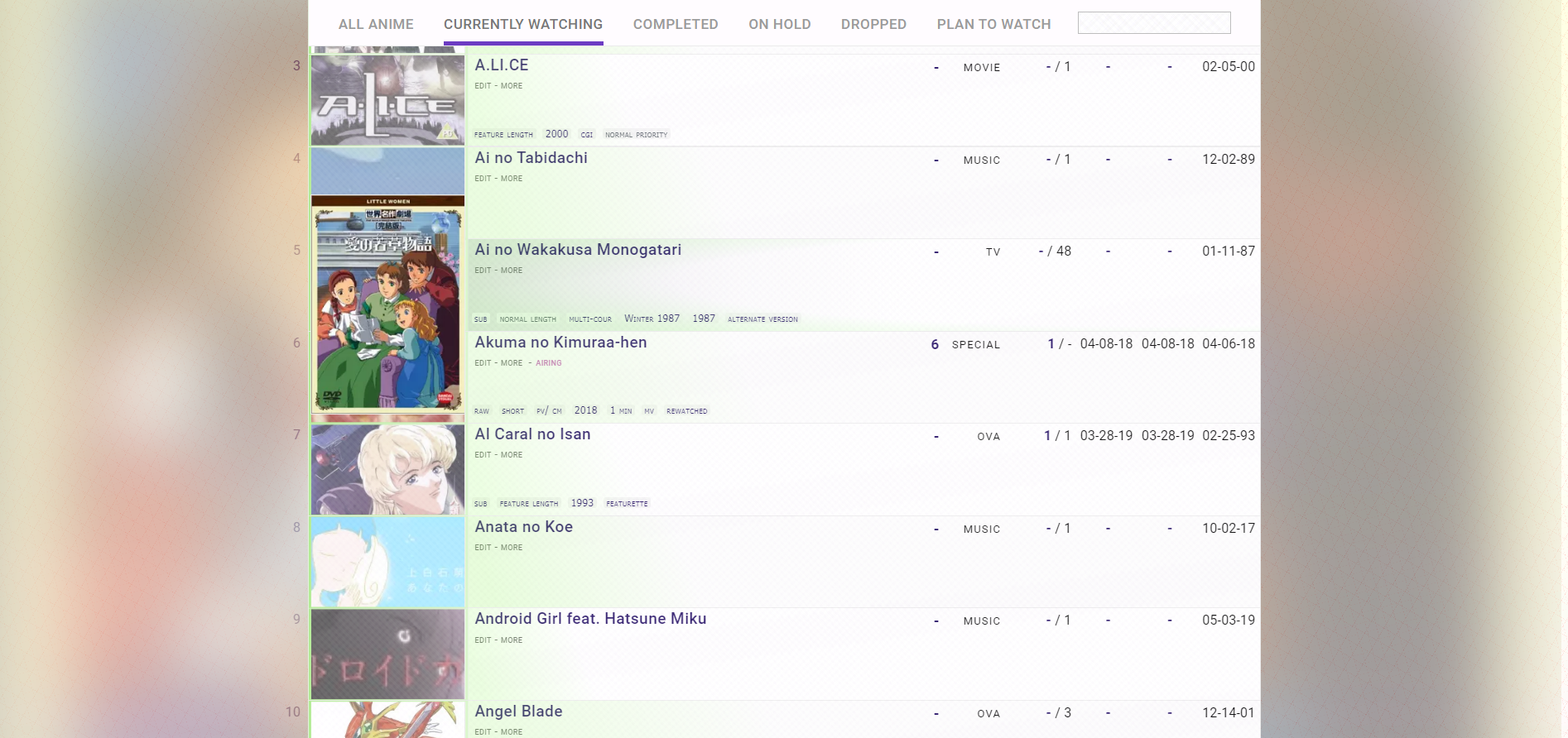
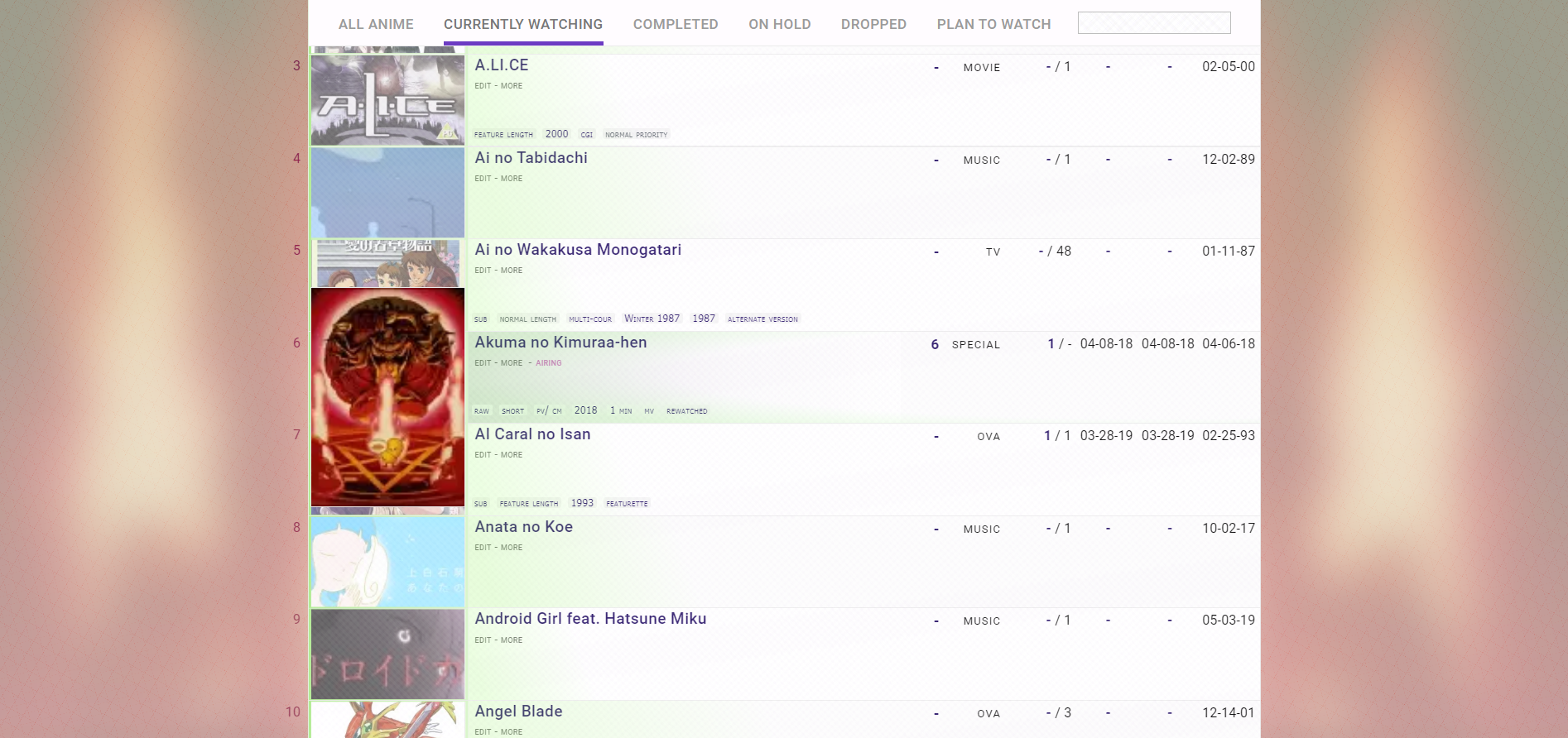
| [NOTE: I'm not asking for a solution, just if it's vaguely possible] So I've had something on my mind for years. With the default list style the posters are very un-dense. Too small, with wasted space inbetween.  I want big posters, big! But if you just naively scale them up big then the distance between lines of titles increases Further lowering the density of images. [What I need is like a passive magnifying glass over the centre of the screen.]  What some custom lists do is: Only display one poster at a time, on line hover. What I did was crop the posters, turning them from portrait into landscape.  But you destroy information, and the images are claustrophobic. Lots of people dislike this on my list. So I thought - what if there was a 2nd column of Posters, forming a ribbon. With zero overlap of adjacent posters. This ribbon's posters are 2x bigger [or any X value]. But this means the posters are only in-sync with one row at a time. So what if we make the ribbon scroll at x2 speed than the page, such that the central row is always in sync  From the above image it's stlll kinda hard to see at a glance which poster is in "focus" So lets have geometry highlight it, with a curve. So now the ribbon is curved, wrapped around a large radius circle.  The way I was thinking of doing it is -  The reel disc is made of X spokes, X = Number of Posters/ Entries on the page. Each poster is rotated -Nα°, off the edge of the screen, with a centre of rotation waaaay to the left. And as you scroll, each arm rotates. So the position of each arm depends on how far down the list you are, or to the motion of the scroll. Each successive poster is phase shifted by ϕ° from the one previous. Forming a kinda [one intense googling later] View-Master reel  Now I could make this in Python with math. I'd assume a webdev would do this in java. There are problems with doing this in CSS:
if the Reel was static, you could use the index of the Poster's list entry for N in the rotation formula -Nα° but it needs to rotate, so can you tie to screen position/ scrolling action? if you could i imagine it'd be way too expensive. if my bolded question is a yes, im happy to get cracking on figuring this out. i just need to know if that axiom is true or not first. has anyone done this before? sorta like a dynamic Poster embiggening. |
mtsRheaAug 25, 2021 5:14 AM
 |
Aug 25, 2021 10:31 PM
#7122
| hi, is there a way to make my list sorted with score and priority in descending order by default? |
Aug 25, 2021 11:17 PM
#7123
Tewence said: hi, is there a way to make my list sorted with score and priority in descending order by default? no, you can only make a certain status default, but you can bookmark the url, post it or put it on your profile, I have like 100 on mine to help me sort. https://myanimelist.net/animelist/Tewence?status=7&order=4&order2=11 |
Aug 25, 2021 11:54 PM
#7125
| @mutsurhea nope, no one has done it before afaik because it might require at least a little bit of HTML + CSS to curve the area the covers scroll in though it would be easiest in javascript as a userscript, the problem is only those with it installed would see your list as intended so it wouldn't really be worth it. also, CSS has variables, but since we can't use JS on MAL without third-party intervention they act more like constants that can change something with various events like data-query or mouse hover, and CSS does have calc, transform, and radius so it's not so hard to curve things, but not sure if CSS alone would be enough. you could make a site in any language of your choice to retrieve your list, get HQ images, do the math, edit the images, then import @/import url('http://renderribbon.com/auto/dataimagelinkbefore.css'); |
ShaggyZEAug 26, 2021 12:51 AM
Aug 26, 2021 10:02 AM
#7126
ShaggyZE said: holy crap, pre-rendering the entire reel as one big circular image and importing that and only having to calculate rotation for one image, instead of calculating individually for 300 posters all on their own spokes. that's genius.@mutsurhea nope, no one has done it before afaik because it might require at least a little bit of HTML + CSS to curve the area the covers scroll in though it would be easiest in javascript as a userscript, the problem is only those with it installed would see your list as intended so it wouldn't really be worth it. also, CSS has variables, but since we can't use JS on MAL without third-party intervention they act more like constants that can change something with various events like data-query or mouse hover, and CSS does have calc, transform, and radius so it's not so hard to curve things, but not sure if CSS alone would be enough. you could make a site in any language of your choice to retrieve your list, get HQ images, do the math, edit the images, then import @/import url('http://renderribbon.com/auto/dataimagelinkbefore.css');however, i'd rather attempt to do the dumb option and handle it natively. [the genius One Image method seems totally do-able though, and i imagine not very expensive with resources] [i'd do it, but the reason i want to do this is i enjoy tinkering in the pure CSS to see what can be done] the main thing i was wondering about wasn't directly answered so im going to ask again just in case [though i think it's absence means "no"]: Is it possible to read how far down the page a user is at any moment? or, is it possible to read when they scroll [and how much]? |
 |
Aug 26, 2021 10:46 AM
#7127
| no, I did mention it, but not fully, that's only possible with html + css and/or javascript, you can do a google search to show examples on how they basically inject several html divs and when a user scrolls past to load it then the css will do something like load images and since the MAL list doesn't have those divs you'd have to make a javascript userscript to inject the needed html so it could be done but only you or people with that script installed would see it as intended or javascript itself can get the position as well, but imo it wouldn't be worth it since it would require a lot of programming and most would just see your default list. a better question though is why not just use a custom list that displays one poster at a time, on line hover? that you mentioned, like mine with @import malscraper and make the covers whatever size you want or one of the grid style layouts, so your not messing with mal's small low res covers, I'm assuming it is just to tinker with the css, but you can still start with one and combine things and make it how you want. (within the capability of css that is) |
ShaggyZEAug 26, 2021 10:59 AM
Aug 26, 2021 12:46 PM
#7128
ShaggyZE said: good thing i manually checked this thread out of curiosity else i'd never have seen your reply.no, I did mention it, but not fully, that's only possible with html + css and/or javascript, you can do a google search to show examples on how they basically inject several html divs and when a user scrolls past to load it then the css will do something like load images and since the MAL list doesn't have those divs you'd have to make a javascript userscript to inject the needed html so it could be done but only you or people with that script installed would see it as intended or javascript itself can get the position as well, but imo it wouldn't be worth it since it would require a lot of programming and most would just see your default list. a better question though is why not just use a custom list that displays one poster at a time, on line hover? that you mentioned, like mine with @import malscraper and make the covers whatever size you want or one of the grid style layouts, so your not messing with mal's small low res covers, I'm assuming it is just to tinker with the css, but you can still start with one and combine things and make it how you want. (within the capability of css that is) > a better question though is why not just use a custom list that displays one poster at a time, on line hover? The reason is simple - i don't know 99% of the anime on my list and what ive seen by name. i only know them visually. visually, i remember and recognise them all. orally - i may have never even bothered glancing at their names, or never phonetically pronounced them in my head. the pictures are the list to me. thats why i put so much importance to their presence on a list, else im feeling around in the dark blind. which is how i feel when browsing old-style lists. it's also why i feel such dissonance when a default poster for something ive been looking at for years is updated or changed. it hurts my soul. so yea, i need all images simultaneously so i can glance down the bulk and navigate from landmarks. thats why i want them BIG and densely packed. [but im not a fan of those poster only styles, where you only see the writing on hover, and the power flips around or fades out or something] |
mtsRheaAug 26, 2021 12:54 PM
 |
Aug 26, 2021 1:06 PM
#7129
@mutsurhea I see, well you can still use@\import "https://malscraper.azurewebsites.net/covers/anime/mutsurhea/presets/dataimagelinkbefore"; and have it replace mals small covers so you can make them bigger there without distortion. Edit: though it looks like you already tried that and appears to still loads the small ones, maybe try animetitlebefore or one of the other presets https://malscraper.azurewebsites.net/covers, @Shishio-kun would know more about how to do this on your list than I do |
ShaggyZEAug 26, 2021 1:25 PM
Aug 26, 2021 7:31 PM
#7131
| he's trying to replace the small covers on his list with HQ ones and make them bigger |
Aug 27, 2021 1:09 AM
#7132
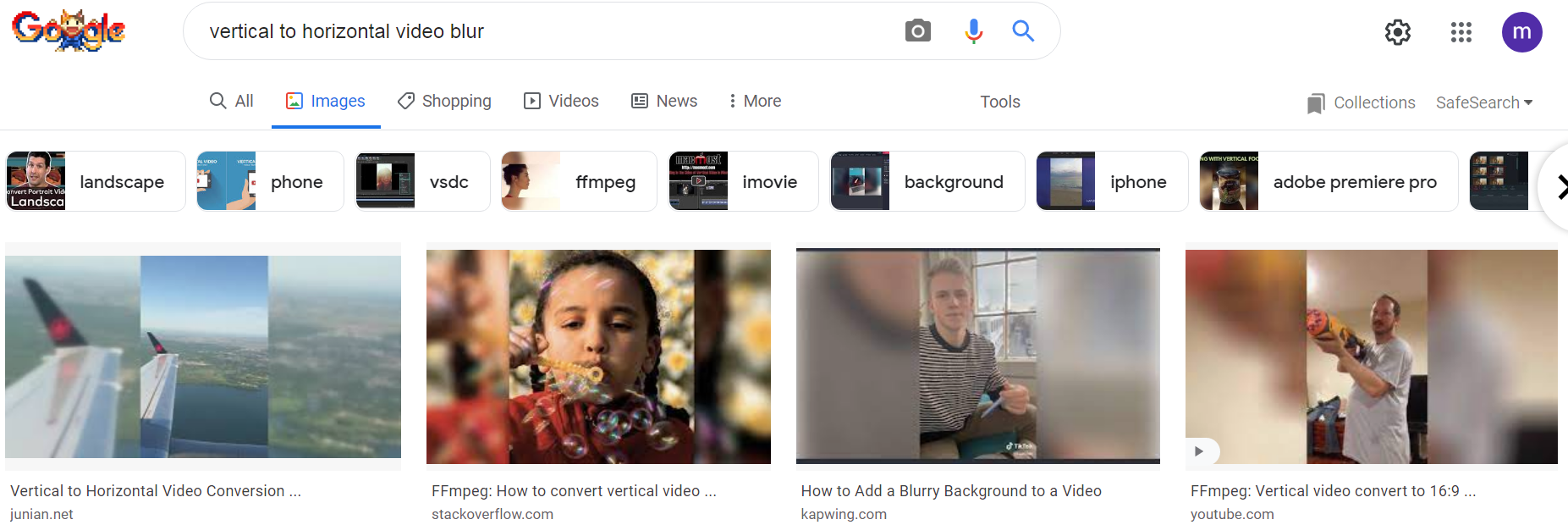
ShaggyZE said: @mutsurhea I see, well you can still use @\import "https://malscraper.azurewebsites.net/covers/anime/mutsurhea/presets/dataimagelinkbefore"; and have it replace mals small covers so you can make them bigger there without distortion. Edit: though it looks like you already tried that and appears to still loads the small ones, maybe try animetitlebefore or one of the other presets https://malscraper.azurewebsites.net/covers, @Shishio-kun would know more about how to do this on your list than I do I did not reply to your first message, because it only confused me. i did not know what you were trying to say at all. then you added an edit, and im still confused. and now you reply to Shishio, ShaggyZE said: he's trying to replace the small covers on his list with HQ ones and make them bigger now i understand what you're trying to say, but im like: isn't that what has already been done??? --- also, unrelated to the previous ventures, i has this idea - how does it look? Y'know when mobile vertical video is converted to 16:9 for youtube or something and they put a duplicate blur on the sides?  I wonder if that could be made to be alright.   [this is just a quick mock-up i made quickly in Gimp. if i were doing it for real, i'd tune it better] |
mtsRheaAug 27, 2021 1:13 AM
 |
Aug 27, 2021 5:21 AM
#7133
mutsurhea said: now i understand what you're trying to say, but im like: isn't that what has already been done??? --- also, unrelated to the previous ventures, i has this idea - how does it look? Y'know when mobile vertical video is converted to 16:9 for youtube or something and they put a duplicate blur on the sides?  I wonder if that could be made to be alright.   [this is just a quick mock-up i made quickly in Gimp. if i were doing it for real, i'd tune it better] not sure why you were confused just the main points "malscraper replace small covers" is enough to summarize exactly what I was saying, but I wasn't sure if it was working correctly and still am not since if you right click the image and open in new tab or inspect it, it says they are the 96x136, also wasn't sure if you wanted to make them any bigger cause atm they do look good enough quality for the size they are, but not sure if you fixed or already made them bigger and the size you wanted them after your original post mutsurhea said: I want big posters, big! But if you just naively scale them up big then the distance between lines of titles increases Further lowering the density of images. and as for the blur I'm not really crazy when videos do it cause I don't really care for portrait mode, but it looks good on your list, a better choice then the gradient imo |
ShaggyZEAug 27, 2021 5:34 AM
Aug 27, 2021 10:03 AM
#7134
| to change the cover size when you point to a row you can use this code. The cover resolution is based on MAL's database of covers so really big will have low quality since you set it bigger than MAL's cover in the database .list-table .list-table-data:hover .data.image a:before { margin-left: -0px; margin-top: -45px; width: 240px !important;; height: 300px; } To change covers when not pointing to them, there's a code for this near the top .data.image a:before also, unrelated to the previous ventures, i has this idea - how does it look? Y'know when mobile vertical video is converted to 16:9 for youtube or something and they put a duplicate blur on the sides?  I wonder if that could be made to be alright.   [this is just a quick mock-up i made quickly in Gimp. if i were doing it for real, i'd tune it better] This is possible, you'd have to add two extra Malscraper cover imports (or maybe one) and new cover image codes for them, and position the new cover images on the sides and behind the default thumbnail, then add a blur with CSS. Might have to use z index and background positioning too. All of this can be learned about on W3 school's CSS site and done with my Inspect Element/Make your own layout video the imports for the other covers are here under B https://myanimelist.net/forum/?topicid=439897 these also work @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelink"; .data.image a{ background-size: cover !important; height: 250px !important; width: 178px !important; background-position: center center !important; display: block; content: ""; position: absolute; background-repeat: no-repeat !important; } @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; .data.image a:after{ background-size: cover !important; height: 250px !important; width: 178px !important; background-position: center center !important; display: block; content: ""; position: absolute; background-repeat: no-repeat !important; } |
Shishio-kunAug 27, 2021 6:18 PM
Aug 28, 2021 2:35 AM
#7135
@mutsurhea the blur is also simple enough, as you've messed with filters before from what I see in your code.filter: blur(5px); https://www.w3schools.com/cssref/css3_pr_filter.asp |
ShaggyZEAug 28, 2021 2:41 AM
Aug 31, 2021 5:39 PM
#7136
| Hello, I would like some help for some things. 1. I have a custom font (.tss) I would like to add onto every place where there is font on my profile, but I'm pretty sure that we can only link externally to other fonts (can't upload fonts to this site) and only to Google fonts. Please correct me if I'm wrong. Also Google doesn't permit uploading your own font. Please help me.... 2. I would like to know how to remove the blue vertical line on the left side of the anime, if that's possible. 3. The page is looking really busy, I think adding a border around the header image would help. Does anyone know how to do this? Also, any suggestions to help make the page less busy would be greatly appreciated (I refuse to decrease the opacity of the list). 4. I'm using Opera browser and all the layout/fonts are good but they get scrambled when I use other browsers. What can I do about this? 5. Also in the table some text is layered. I don't know how to fix this. My page is https://myanimelist.net/animelist/meixi The code is a bit all over the place as I just copied and lightly edited a template, then pasted some add ons to the bottom. Thank you very much. *This question has been partly resolved. |
yoursakurakissSep 2, 2021 6:51 AM
Sep 1, 2021 9:41 AM
#7137
meixi said: Hello, I would like some help for some things. 1. I have a custom font (.tss) I would like to add onto every place where there is font on my profile, but I'm pretty sure that we can only link externally to other fonts (can't upload fonts to this site) and only to Google fonts. Please correct me if I'm wrong. Also Google doesn't permit uploading your own font. Please help me.... 2. I would like to know how to remove the blue vertical line on the left side of the anime, if that's possible. 3. The page is looking really busy, I think adding a border around the header image would help. Does anyone know how to do this? Also, any suggestions to help make the page less busy would be greatly appreciated (I refuse to decrease the opacity of the list). 4. I'm using Opera browser and all the layout/fonts are good but they get scrambled when I use other browsers. What can I do about this? 5. Also in the table some text is layered. I don't know how to fix this. My page is https://myanimelist.net/animelist/meixi The code is a bit all over the place as I just copied and lightly edited a template, then pasted some add ons to the bottom. Thank you very much. So for the first thing, did you see the font video/topic? https://myanimelist.net/forum/?topicid=1792455 I have a way to install any font to your layout via Dropbox there |
Sep 1, 2021 5:28 PM
#7138
| hi guys I need some help. I'm using https://murakumo-jp.github.io/MyAnimeList-CSS/AzurBlur/ this modern layout and i'm trying to change a cover/preview pic on my list with this tutorial: https://myanimelist.net/forum/?topicid=1923123 I followed it and its not working for me. Maybe im unable to add this with my actual layout? example: @import "https://malscraper.azurewebsites.net/covers/anime/ItsCheckPoint/presets/dataimagelinkafter"; @import "https://murakumo-jp.github.io/MyAnimeList-CSS/AzurBlur/Style_min.css"; :root {--body-bg: url("https://i.imgur.com/Xpx0GfO.jpg"); /* Menu */ --char-img: url("https://imgur.com/oVRhBM2.png"); --char-width: 354px; --char-height: 354px; /* Sort Menu */ --Sort-img: url("https://imgur.com/rz1eCuL.jpg"); .data.image a[href^="/anime/36833/"]:after{background-image:url(https://i.imgur.com/hjwR53d.jpg)}; } I'm doing something wrong? |
Sep 1, 2021 9:44 PM
#7139
ItsCheckPoint said: hi guys I need some help. I'm using https://murakumo-jp.github.io/MyAnimeList-CSS/AzurBlur/ this modern layout and i'm trying to change a cover/preview pic on my list with this tutorial: https://myanimelist.net/forum/?topicid=1923123 I followed it and its not working for me. Maybe im unable to add this with my actual layout? example: @import "https://malscraper.azurewebsites.net/covers/anime/ItsCheckPoint/presets/dataimagelinkafter"; @import "https://murakumo-jp.github.io/MyAnimeList-CSS/AzurBlur/Style_min.css"; :root {--body-bg: url("https://i.imgur.com/Xpx0GfO.jpg"); /* Menu */ --char-img: url("https://imgur.com/oVRhBM2.png"); --char-width: 354px; --char-height: 354px; /* Sort Menu */ --Sort-img: url("https://imgur.com/rz1eCuL.jpg"); .data.image a[href^="/anime/36833/"]:after{background-image:url(https://i.imgur.com/hjwR53d.jpg)}; } I'm doing something wrong? take .data.image a out of :root { } it should be on it's own line like it is in https://malscraper.azurewebsites.net/covers/anime/ItsCheckPoint/presets/dataimagelinkafter |
Sep 1, 2021 9:53 PM
#7140
| aw thanks you very much! it's working! sorry im new on this |
CAME-SAWASep 1, 2021 11:06 PM
Sep 2, 2021 6:50 AM
#7141
| [/quote] Shishio-kun said: Thanks for your help! I managed to get it onto the website. I blindly tinkered with it some more and it's definitely worse now. I'm trying to put the look of the boxes in the anime list table of the Clarity Light Theme onto my page since I like the look of it better but I don't know how to integrate the css for the layout I have right now and what I want to change the list table section into. I would definitely like to keep everything else on my page the same, but just to change the look of the table. Are you able to help me with this?meixi said: Hello, I would like some help for some things. 1. I have a custom font (.tss) I would like to add onto every place where there is font on my profile, but I'm pretty sure that we can only link externally to other fonts (can't upload fonts to this site) and only to Google fonts. Please correct me if I'm wrong. Also Google doesn't permit uploading your own font. Please help me.... 2. I would like to know how to remove the blue vertical line on the left side of the anime, if that's possible. 3. The page is looking really busy, I think adding a border around the header image would help. Does anyone know how to do this? Also, any suggestions to help make the page less busy would be greatly appreciated (I refuse to decrease the opacity of the list). 4. I'm using Opera browser and all the layout/fonts are good but they get scrambled when I use other browsers. What can I do about this? 5. Also in the table some text is layered. I don't know how to fix this. My page is https://myanimelist.net/animelist/meixi The code is a bit all over the place as I just copied and lightly edited a template, then pasted some add ons to the bottom. Thank you very much. So for the first thing, did you see the font video/topic? https://myanimelist.net/forum/?topicid=1792455 I have a way to install any font to your layout via Dropbox there Also, the buttons here are looking different sizes, do you know how to fix this? Link is here: https://imgur.com/8GME1RT Also, when I hover over the anime, the preview pics show on the bottom left of the page, am I able to move this up a bit higher on the page? |
yoursakurakissSep 2, 2021 6:58 AM
Sep 2, 2021 9:17 AM
#7142
@meixi Check if I have an answer for your other problems here first with any of the guides listed, it is where the fonts guide was found https://myanimelist.net/forum/?topicid=1499059 You can also learn to edit your list with Inspect Element and probably solve some of these issues https://myanimelist.net/forum/?topicid=1780591 I use it extensively in these videos too https://myanimelist.net/forum/?topicid=1499059#msg63378307 Check the Fixes guide for any solutions to broken stuff https://myanimelist.net/forum/?topicid=439897 If you go thru those guides and theres anything left you still can't fix, post back |
Shishio-kunSep 2, 2021 5:11 PM
Sep 2, 2021 9:21 PM
#7143
Shishio-kun said: I've looked through all the links you recommended and there's nothing about switching out the look of the list. If you can tell me how to do this then that would be greatly appreciated.@meixi Check if I have an answer for your other problems here first with any of the guides listed, it is where the fonts guide was found https://myanimelist.net/forum/?topicid=1499059 You can also learn to edit your list with Inspect Element and probably solve some of these issues https://myanimelist.net/forum/?topicid=1780591 I use it extensively in these videos too https://myanimelist.net/forum/?topicid=1499059#msg63378307 Check the Fixes guide for any solutions to broken stuff https://myanimelist.net/forum/?topicid=439897 If you go thru those guides and theres anything left you still can't fix, post back |
Sep 2, 2021 10:22 PM
#7144
meixi said: Shishio-kun said: I've looked through all the links you recommended and there's nothing about switching out the look of the list. If you can tell me how to do this then that would be greatly appreciated.@meixi Check if I have an answer for your other problems here first with any of the guides listed, it is where the fonts guide was found https://myanimelist.net/forum/?topicid=1499059 You can also learn to edit your list with Inspect Element and probably solve some of these issues https://myanimelist.net/forum/?topicid=1780591 I use it extensively in these videos too https://myanimelist.net/forum/?topicid=1499059#msg63378307 Check the Fixes guide for any solutions to broken stuff https://myanimelist.net/forum/?topicid=439897 If you go thru those guides and theres anything left you still can't fix, post back Look at Inspect Element https://myanimelist.net/forum/?topicid=1780591 again, that's exactly how you change everything from top to bottom of your list, though yours is in pretty bad shape so it will take a while to right-click Inspect everything, get the selector, and then apply whatever style codes it needs to correct it whither it be font changes, size, position or making something hidden and whatnot. in some cases, you can be provided with the exact code for your list that will fix what you're asking for instead of you learning to do it yourself but you're asking for half a dozen things that some of which takes time, willingness, motivation and a kind heart that isn't burnt out from everyday life which might not ever happen, so better to try and learn it from Shishio's videos. I will however provide you with an easy obvious fix for your covers, if you search your code you can see /* COVER POSITION */
.data.image a:after{
position: fixed;
top: 550px;
left: 320px;
}change this to /* COVER POSITION */
.data.image a:after{
position: fixed;
top: 300px;
left: 200px;
} |
ShaggyZESep 2, 2021 10:48 PM
Sep 3, 2021 10:15 AM
#7146
| @meixi Here's more detail on what you asked about, but you really need to invest time in the links I posted to you earlier to learn how to complete many of these requests yourself and then you can customize your list how you want, since I don't know how you want it anyways with some of these requests. Unfortunately I won't take a large amount of time to do them all since too many ppl have asked for this kinda help, and then they don't use it and change to something else, and I wasted my time :/ I spent months on the video guides to avoid this while still giving people help It's best for both of us you do it yourself in this case especially since you would alter the layout how you want it. I only usually take time when its something really difficult and advanced beyond a video guide (or something really simple). 2. I would like to know how to remove the blue vertical line on the left side of the anime, if that's possible. 3. The page is looking really busy, I think adding a border around the header image would help. Does anyone know how to do this? Also, any suggestions to help make the page less busy would be greatly appreciated (I refuse to decrease the opacity of the list). 4. I'm using Opera browser and all the layout/fonts are good but they get scrambled when I use other browsers. What can I do about this? 5. Also in the table some text is layered. I don't know how to fix this. 6. I would definitely like to keep everything else on my page the same, but just to change the look of the table. Are you able to help me with this? 7. Also, the buttons here are looking different sizes, do you know how to fix this? Link is here: https://imgur.com/8GME1RT 2. it should be possible to remove the line. Find the selector for it with Inspect Element (see the videos) and use display: none !important; You might be referring to .list-table .list-table-data .data.status.reading, .list-table .list-table-data .data.status.watching{ display: none !important; } 3. it should be possible to add a border, find the selector for where you want a border with Inspect Element, and add some border codes. I probably do this in the videos somewhere. There are border codes, they are on W3 schools https://www.w3schools.com/css/css_border.asp The only suggestion for now would actually be to change the opacity of the list table, a clear table is rarely a good idea imo 4. I'm guessing some font imports at top are broken and need to be fixed with part D in this topic https://myanimelist.net/forum/?topicid=439897 5. I don't know what you mean by layered text, I don't see anything like that. Use Inspect Element and fix the text how you want it by removing or testing other codes with the live editor used in the videos. 6. You have to review the videos I linked you to and learn CSS with Inspect Element so you can set the table how you want. It's not at all clear to me what you mean by look of the table, that could be a million different things. What you want is different from what I would do and there's no clear changes you want for the table which I can do anyways, so you need to do this yourself. If the request was something simple like "red table with some transparency" I could tell you how to do that since it'd be very fast and simple to look up. 7. I think I customize those same buttons in one of the videos I linked you to. Use width and height to make the size you want. I don't know what sizes you want. I also change the individual side menu codes here https://myanimelist.net/forum/?topicid=1929120 codes for many individual parts of the entire list layout are there How you want the text, border, table, and icons is up to you and you can edit them all with the video guides, if you got this far you can definitely do it |
Shishio-kunSep 3, 2021 11:43 AM
Sep 4, 2021 2:04 PM
#7147
| Hey! I don't know much about CSS and list design but When i copy pest any css to my list then my chrome start working slow Is this something css problem or anything? how can i fix this? |
 |
Sep 4, 2021 3:21 PM
#7148
_Suki_chan_ said: Hey! I don't know much about CSS and list design but When i copy pest any css to my list then my chrome start working slow Is this something css problem or anything? how can i fix this? It sounds like your device can't handle either all the CSS from a layout or the covers which can be really huge. This can be because the internet is too slow, or the device has been slown down by too much extra stuff and malware, or other reasons. You should probably use a minimalist layout https://myanimelist.net/forum/?topicid=1499058#msg63379152 If you used preview pics in a layout, you could also use one of the automatic updated ones from part B for your covers (this is way lighter than most default covers) https://myanimelist.net/forum/?topicid=439897 |
Sep 4, 2021 3:39 PM
#7149
| [quote=Shishio-kun message=64311224] _Suki_chan_ said: Hey! I don't know much about CSS and list design but When i copy pest any css to my list then my chrome start working slow Is this something css problem or anything? how can i fix this? It sounds like your device can't handle either all the CSS from a layout or the covers which can be really huge. This can be because the internet is too slow, or the device has been slown down by too much extra stuff and malware, or other reasons. OK Thank you so much >.< |
Kawai_SukiSep 4, 2021 3:50 PM
 |
More topics from this board
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS][Modern] ☀️ Endless Summer Layout by Cateinya ( 1 2 3 4 5 ... Last Page )Cateinya - Aug 18, 2016 |
309 |
by hideso
»»
Apr 20, 3:56 PM |
|
» [CSS - CLASSIC] Wishes of the heart ~ XXXholic layout by HahaidoShishio-kun - Dec 27, 2015 |
9 |
by tsyndi
»»
Apr 18, 9:23 PM |


