New
Jul 29, 2014 2:57 AM
#2102
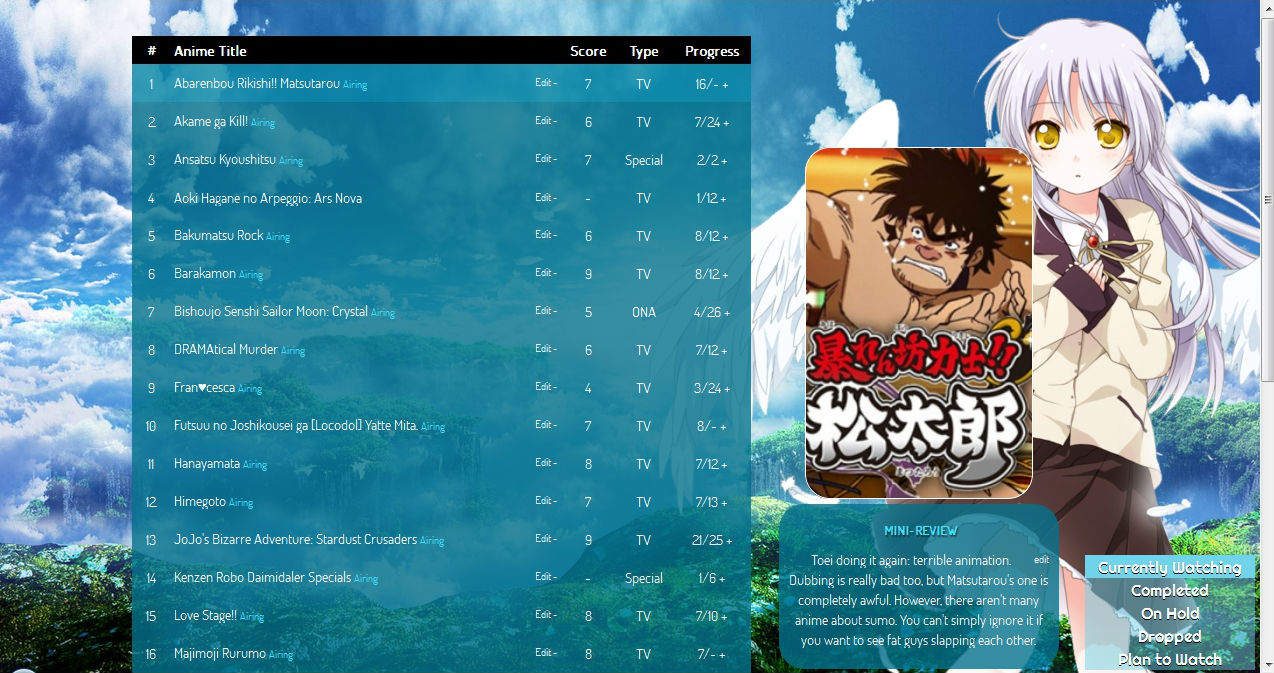
| Okay, so I seem to be having a problem with a particular part of CSS code. I think it's a problem on my end, since I see it on other lists as well, but I'm not sure what the problem is (it could be so many things - my computer's pretty worn down). The issue is with the hovering anime DVD covers, like in my anime list. The first bunch work exactly the way I'd like, but after a certain point they just disappear (for example, the first 20 would show the hovering cover as it should, but everything from the 21st title onward shows nothing). I originally thought it was a mistake I made somewhere in the CSS, but I found the same problem was there when looking at other users' lists who use the same hovering in their design. It also seems to fix itself after I change the zoom on the page. Any ideas on what the problem could be, or where I can look to try to find the problem? |
Jul 29, 2014 5:39 AM
#2103
RulenneClarissa said: Okay, so I seem to be having a problem with a particular part of CSS code. I think it's a problem on my end, since I see it on other lists as well, but I'm not sure what the problem is (it could be so many things - my computer's pretty worn down). The issue is with the hovering anime DVD covers, like in my anime list. The first bunch work exactly the way I'd like, but after a certain point they just disappear (for example, the first 20 would show the hovering cover as it should, but everything from the 21st title onward shows nothing). I originally thought it was a mistake I made somewhere in the CSS, but I found the same problem was there when looking at other users' lists who use the same hovering in their design. It also seems to fix itself after I change the zoom on the page. Any ideas on what the problem could be, or where I can look to try to find the problem? I can recreate the issue in Chrome if I turn on Adblock. If I turn off Adblock, the problem goes away. This has happened before to other users. If this is the same with you, the solution was to remove Adblock from lists or MAL in general (you can use Flashblock as alternative adblocker for MAL ads). |
Jul 31, 2014 12:06 AM
#2104
| Hey I have been using the square layout and I got it edited to how I want pretty well except for 2 issues which are driving me crazy, any help would be great. Note: I understand both of these questions were discussed and answered before but I'm still not understanding fully, so more detail and specific steps would help. 1. I can not seem to get my wallpapers to fit anywhere, they are partially being cut off. 2. The other thing is that I can't figure out how to organize 4,5,6 thumbnails per row instead of only 3 of them. -This here is a link to the exact page I used as a guide: http://myanimelist.net/forum/?topicid=1198609 -This here is an exact link to my anime list page with this layout: http://myanimelist.net/animelist/shootingstar999 Also I just wanted to say this is my first post in this club so if I made a mistake on where I made my post I apologize. |
shootingstar999Jul 31, 2014 12:16 AM
Aug 2, 2014 7:34 PM
#2105
| So I recently reached 1.5k anime on my list, and now when people look at it, it will say "All Anime" is disabled for lists with greater than 1500 anime entries." Is there a way to change this to just "currently watching"? In case you need it: @import "http://dl.dropbox.com/u/78340470/MahouLayoutCSS/Topbar%20redux.css"; body { background:url(http://i.imgur.com/fbWUOJi.jpg) fixed center; background-size: 100% auto; cursor:url(http://i49.tinypic.com/2hehh5i.png) 1 2, auto; } a:hover { cursor: url(http://www.fileden.com/files/2008/11/4/2172848/mikucurgif.gif) 1 2, auto; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family:Verdana; font-size:9px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i.imgur.com/VygiI.png) repeat scroll 0 0 transparent; display:block; height:100px; right:-300px; padding:0; position:absolute; top:0px; width:270px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/EypFX.png) repeat scroll 0 0 transparent; top:110px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/XfIAq.png) repeat scroll 0 0 transparent; top:220px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/Djnon.png) repeat scroll 0 0 transparent; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/y93VK.png) repeat scroll 0 0 transparent; display:inline; top:440px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/sqCLu.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:550px; } /* HEADERS */ #list_surround .header_cw { background:url(http://i.imgur.com/djaJO.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i.imgur.com/3jcgG.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i.imgur.com/L4bVw.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i.imgur.com/cJTI9.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i.imgur.com/gWhVk.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 rgba(4, 18, 50, 0.75); border-bottom:0px solid #292929; border-left:0px solid #292929; border-right:0px solid #292929; left:0 px; top:0px; margin:239px 10px 30px; position:relative; width:618px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { padding:28px 5px 5px; margin-left:0px; width:586px; } #list_surround .animetitle + small { color:#ff9e96; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { -moz-background-inline-policy:continuous; text-align: center !important; color:#3a4358; height:15px; width:600px; position:absolute; font-family: sans-serif; font-size: 10px; } #copyright a { color:#3a4358; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } #list_surround .status_selected, #list_surround .status_not_selected { /*right: -146.5% !important;*/ right: -96.5% !important; } #copyright { width: 100% !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } |
Aug 2, 2014 8:17 PM
#2106
Tyrel said: So I recently reached 1.5k anime on my list, and now when people look at it, it will say "All Anime" is disabled for lists with greater than 1500 anime entries." Is there a way to change this to just "currently watching"? In case you need it: @import "http://dl.dropbox.com/u/78340470/MahouLayoutCSS/Topbar%20redux.css"; body { background:url(http://i.imgur.com/fbWUOJi.jpg) fixed center; background-size: 100% auto; cursor:url(http://i49.tinypic.com/2hehh5i.png) 1 2, auto; } a:hover { cursor: url(http://www.fileden.com/files/2008/11/4/2172848/mikucurgif.gif) 1 2, auto; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family:Verdana; font-size:9px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i.imgur.com/VygiI.png) repeat scroll 0 0 transparent; display:block; height:100px; right:-300px; padding:0; position:absolute; top:0px; width:270px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/EypFX.png) repeat scroll 0 0 transparent; top:110px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/XfIAq.png) repeat scroll 0 0 transparent; top:220px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/Djnon.png) repeat scroll 0 0 transparent; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/y93VK.png) repeat scroll 0 0 transparent; display:inline; top:440px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/sqCLu.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:550px; } /* HEADERS */ #list_surround .header_cw { background:url(http://i.imgur.com/djaJO.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i.imgur.com/3jcgG.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i.imgur.com/L4bVw.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i.imgur.com/cJTI9.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i.imgur.com/gWhVk.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 rgba(4, 18, 50, 0.75); border-bottom:0px solid #292929; border-left:0px solid #292929; border-right:0px solid #292929; left:0 px; top:0px; margin:239px 10px 30px; position:relative; width:618px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { padding:28px 5px 5px; margin-left:0px; width:586px; } #list_surround .animetitle + small { color:#ff9e96; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { -moz-background-inline-policy:continuous; text-align: center !important; color:#3a4358; height:15px; width:600px; position:absolute; font-family: sans-serif; font-size: 10px; } #copyright a { color:#3a4358; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } #list_surround .status_selected, #list_surround .status_not_selected { /*right: -146.5% !important;*/ right: -96.5% !important; } #copyright { width: 100% !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } Tyrel said: So I recently reached 1.5k anime on my list, and now when people look at it, it will say "All Anime" is disabled for lists with greater than 1500 anime entries." Is there a way to change this to just "currently watching"? In case you need it: @import "http://dl.dropbox.com/u/78340470/MahouLayoutCSS/Topbar%20redux.css"; body { background:url(http://i.imgur.com/fbWUOJi.jpg) fixed center; background-size: 100% auto; cursor:url(http://i49.tinypic.com/2hehh5i.png) 1 2, auto; } a:hover { cursor: url(http://www.fileden.com/files/2008/11/4/2172848/mikucurgif.gif) 1 2, auto; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#DBDBDB; font-family:Verdana; font-size:9px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i.imgur.com/VygiI.png) repeat scroll 0 0 transparent; display:block; height:100px; right:-300px; padding:0; position:absolute; top:0px; width:270px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/EypFX.png) repeat scroll 0 0 transparent; top:110px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/XfIAq.png) repeat scroll 0 0 transparent; top:220px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/Djnon.png) repeat scroll 0 0 transparent; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/y93VK.png) repeat scroll 0 0 transparent; display:inline; top:440px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i.imgur.com/sqCLu.png) no-repeat scroll 0 0 transparent; display:inline; padding-bottom:30px; top:550px; } /* HEADERS */ #list_surround .header_cw { background:url(http://i.imgur.com/djaJO.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i.imgur.com/3jcgG.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i.imgur.com/L4bVw.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i.imgur.com/cJTI9.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i.imgur.com/gWhVk.png) no-repeat scroll 0 0 transparent; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background:none repeat scroll 0 0 rgba(4, 18, 50, 0.75); border-bottom:0px solid #292929; border-left:0px solid #292929; border-right:0px solid #292929; left:0 px; top:0px; margin:239px 10px 30px; position:relative; width:618px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:2px; padding:128px 0 0 243px; width:30px; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { padding:28px 5px 5px; margin-left:0px; width:586px; } #list_surround .animetitle + small { color:#ff9e96; } #list_surround .category_totals { padding:5px; text-align:center; } #list_surround #grand_totals { display:none; } #mal_cs_listinfo a strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal; font-weight: normal; text-decoration: underline; text-transform: none;} #mal_cs_otherlinks strong{ color: #FFFFFF; font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; font-variant: normal;} .borderRBL { color: cyan !important; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { opacity:0; } #copyright { -moz-background-inline-policy:continuous; text-align: center !important; color:#3a4358; height:15px; width:600px; position:absolute; font-family: sans-serif; font-size: 10px; } #copyright a { color:#3a4358; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } #list_surround .status_selected, #list_surround .status_not_selected { /*right: -146.5% !important;*/ right: -96.5% !important; } #copyright { width: 100% !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #copyright { } go here > http://myanimelist.net/editprofile.php?go=listpreferences and select watching from the drop down menu for "Default Status Selected" |
Aug 4, 2014 9:08 PM
#2108
| Hey guys! I'm pretty satisfied with my anime list layout for the most part, but a trivial thing that's been bugging me is that the text color of "Airing" next to an ongoing anime is white like the rest of the text (and therefore gets lost easily). I've dug into some of the CSS and such and found that the text color of "Airing" is directly tied with .td1 and .td2 parts of the code. What happens is if I try to change the text-color of "Airing", I end up altering the color of the row-count numbers. Is there any way to alter the text-color of "Airing" without affecting the other text-colors of my layout? My list code: @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; body { background-image: url(http://i.imgur.com/fiIj5r2.jpg); background-attachment: fixed; background-size: cover; } body{ background-position: left top;} .header_title { color: white; font-family: Ebrima; font-size: 26px; padding-bottom:5px; text-shadow: 3px 3px 3px #000; text-align: left; background-color: transparent; background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:13px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } #list_surround { width:675px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 640px !important;} :hover + .hide { background-size: cover; left: 0px; bottom: 25px; height: 350px; width: 226px; padding-bottom: 0px; border-style: solid; border-color: black; border-top: 1px solid black;; border-left: 1px solid black; border-right: 1px solid black; border-bottom: 1px solid black; border-radius: 0px 25px 25px 0px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } .hide:before { background: transparent; font-family: 'Varela Round', sans-serif; color:white; content: "Preview"; font-size:13px; text-shadow: 1px 1px 1px #005aff; padding-bottom: 5px; position: absolute; text-align: center; width: 225px; top: -20px; border-radius: 25px 25px 0 0; } body { font-weight: light; background-repeat: no-repeat; background-color: #FBFDE8; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#D3D3D3; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: "Custom CSS design by MegumiYukimura, with Shishio-kun's template."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding-left:12px; padding-up:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } .td1 a:hover, .td2 a:hover{ text-shadow: #ffa500 1px 1px 3px; } #copyright, #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; } .table_headerLink:hover{ text-shadow: #005aff 1px 1px 3px; |
Aug 5, 2014 1:52 AM
#2109
MegumiYukimura said: Hey guys! I'm pretty satisfied with my anime list layout for the most part, but a trivial thing that's been bugging me is that the text color of "Airing" next to an ongoing anime is white like the rest of the text (and therefore gets lost easily). I've dug into some of the CSS and such and found that the text color of "Airing" is directly tied with .td1 and .td2 parts of the code. What happens is if I try to change the text-color of "Airing", I end up altering the color of the row-count numbers. Is there any way to alter the text-color of "Airing" without affecting the other text-colors of my layout? My list code: @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; body { background-image: url(http://i.imgur.com/fiIj5r2.jpg); background-attachment: fixed; background-size: cover; } body{ background-position: left top;} .header_title { color: white; font-family: Ebrima; font-size: 26px; padding-bottom:5px; text-shadow: 3px 3px 3px #000; text-align: left; background-color: transparent; background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:13px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } #list_surround { width:675px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 640px !important;} :hover + .hide { background-size: cover; left: 0px; bottom: 25px; height: 350px; width: 226px; padding-bottom: 0px; border-style: solid; border-color: black; border-top: 1px solid black;; border-left: 1px solid black; border-right: 1px solid black; border-bottom: 1px solid black; border-radius: 0px 25px 25px 0px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } .hide:before { background: transparent; font-family: 'Varela Round', sans-serif; color:white; content: "Preview"; font-size:13px; text-shadow: 1px 1px 1px #005aff; padding-bottom: 5px; position: absolute; text-align: center; width: 225px; top: -20px; border-radius: 25px 25px 0 0; } body { font-weight: light; background-repeat: no-repeat; background-color: #FBFDE8; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#D3D3D3; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: "Custom CSS design by MegumiYukimura, with Shishio-kun's template."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding-left:12px; padding-up:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } .td1 a:hover, .td2 a:hover{ text-shadow: #ffa500 1px 1px 3px; } #copyright, #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; } .table_headerLink:hover{ text-shadow: #005aff 1px 1px 3px; .td1/2 targets the whole row (1 for odds 2 for even), it just doesn't change the color of links in the row. Pretty sure this is airing, try .animetitle + small { color: red; } |
Aug 5, 2014 8:47 AM
#2110
Shishio-kun said: .td1/2 targets the whole row (1 for odds 2 for even), it just doesn't change the color of links in the row. Pretty sure this is airing, try .animetitle + small { color: red; } Wow, thanks Shishio! You're the best c: |
Aug 9, 2014 11:54 AM
#2111
| Hello experts Some Time ago I Made this Theme for my List but here is the Problem I have 2 Computers One has a 20" Screen and the other has a 15" Screen As you can See here with the First one's Screen Snip the Theme is Fine  But the 2nd one as you can see my Buttons overlap my List, I've Attempted to Move the Buttons, but when I adjust them so they don't overlap on the 15" screen they get a Huge Gap and are off screen on the Left.  So My Question Basically is can Someone Adjust my Code below or tell me how I can edit it So I can Have it Looking like the first Image on both Computers. /* TOP BAR */ @import "https://dl.dropbox.com/s/8vjos6cpj8yo4ek/RedTopBar.css"; /* ANIME COVERS */ @import "http://dl.dropbox.com/u/49469857/MAL/premade/anime.css"; /* BACKGROUND */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://fc07.deviantart.net/fs70/f/2013/259/9/9/gremory_s_symbol_by_joony01-d6mk49z.jpg); background-position:Center; background-repeat:no-repeat no-repeat; background-size:cover; font-family:'comic Sans MS'; } /*SIZE OF LIST & TITLE */ #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://oi62.tinypic.com/16l0804.jpg); background-position:Top Center; background-repeat:no-repeat no-repeat; font-size:81.25%; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:300px; position:Center; width:800px; } /*TEXT COLOR*/ a { color:#000000; text-decoration:none; text-shadow:none; } /*TEXT HOVER*/ a:hover { color:#FFFFFF; text-shadow:none; text-decoration: underline; } /*HEADER COLOR*/ .table_header { background-color:rgba(235, 0, 0, 0.901961); } /*ROUNDED CORNER ON TOP LEFT*/ .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0px; border-top-right-radius:0; } /*MOVING HEADER TITLE OVER */ .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } /*ROUNDER CORNER ON TOP RIGHT */ .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0px; } /*ROW COLORS*/ .td1 { background-color:rgba(235, 0, 0, 0.901961); height:65px; } .td2 { background-color:rgba(235, 0, 0, 0.901961); height:65px; } /*DONT WORRY ABOUT THIS*/ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } /*CATEGORY TOTALS*/ .category_totals { background-color:rgba(235, 0, 0, 0.901961); border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; text-align:center; } /*DONT WORRY ABOUT THIS*/ [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:200px; line-height:24px; padding-bottom:4px; text-align:right; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(235, 0, 0, 0.901961) 0 1px 1px; } /* GRAND TOTALS */ #grand_totals { background-color:rgba235, 0, 0, 0.901961); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } /*COPYRIGHT DONT REMOVE*/ #copyright { background-color:rgba(235, 0, 0, 0.901961); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } /*DVD COVERS WITHOUT HOVER*/ .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:0px; border-top-right-radius:7px; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } /*DVD COVERS WITH HOVER*/ .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } /*MOVING ANIME TITLES OVER*/ .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } /*DONT MESS WITH THIS*/ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-family:cursive; font-size:9pt; height:0 !important; left:960px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:30px; z-index:2; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; } /*CATEGORY LINKS, CURRENTLY WATCHING*/ #list_surround .status_selected, #list_surround .status_not_selected { -webkit-background-clip:padding-box !important; background-clip:padding-box !important; background-color:transparent; background-image:url(http://fc05.deviantart.net/fs71/f/2014/128/f/5/untitled_by_avatarshawn9169-d7hns5f.png); background-position:100% 0; background-repeat:no-repeat no-repeat; background-size:contain; border:1px solid transparent; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; display:block; left:2%; padding:0; position:Absolute; top:330px; width:350px; } /*COMPLETED*/ #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image:url(http://fc04.deviantart.net/fs71/f/2014/128/3/9/untitled_by_avatarshawn9169-d7hns3z.png); background-position:112% 0; top:450px; } /*ON HOLD*/ #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://fc07.deviantart.net/fs70/f/2014/128/f/d/untitled_by_avatarshawn9169-d7hns4s.png); background-position:100% 0; top:573px; } /*DROPPED*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://fc05.deviantart.net/fs71/f/2014/128/8/5/untitled_by_avatarshawn9169-d7hns51.png); background-position:100% 0; top:696px; } /*PLAN TO WATCH*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://fc01.deviantart.net/fs71/f/2014/128/b/9/untitled_by_avatarshawn9169-d7hns4e.png); background-position:100% 0; top:819px; } /*ALL ANIME*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://fc03.deviantart.net/fs70/f/2014/128/5/c/untitled_by_avatarshawn9169-d7hns3q.png); background-position:100% 0; top:942px; } /*SIZE OF CATEGORY BOXES*/ .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:130px; width:300px; } /*CURRENTLY WATCHING HEADER*/ .header_cw { background-color:transparent; background-image:url(http://fc06.deviantart.net/fs70/f/2014/129/0/1/watching__200x46__by_avatarshawn9169-d7hqmji.jpg); background-position:0 150px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-200px; } /*COMPLETED HEADER*/ .header_completed { background-color:transparent; background-image:url(http://fc02.deviantart.net/fs70/f/2014/129/3/f/complete__200x46__by_avatarshawn9169-d7hqmk0.jpg); background-position:0 130px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-130px; } /*ON HOLD HEADER*/ .header_onhold { background-color:transparent; background-image:url(http://fc02.deviantart.net/fs70/f/2014/129/6/a/on_hold__200x46__by_avatarshawn9169-d7hqmjt.jpg); background-position:0 130px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-130px; } /*DROPPED HEADER*/ .header_dropped { background-color:transparent; background-image:url(http://fc02.deviantart.net/fs71/f/2014/129/3/2/dropp__200x46__by_avatarshawn9169-d7hqmjv.jpg); background-position:0 130px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-130px; } /*PLAN TO WATCH HEADER*/ .header_ptw { background-color:transparent; background-image:url(http://fc09.deviantart.net/fs70/f/2014/129/3/d/plan_to_watch__200x46__by_avatarshawn9169-d7hqmjm.jpg); background-position:0 130px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-130px; } /*CATEGORY LINK STUFF*/ .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } /*COLOR OF THE "AIRING EXT." TEXT*/ .animetitle + small { color:#FF809F !important; font-weight:bold; } /*MAKES STUFF TRANSITION*/ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out;} .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } If your having trouble seeing my snips use this http://quirktools.com/screenfly/ and here is my List URL http://myanimelist.net/animelist/Sutatekken |
SutatenkenAug 12, 2014 8:00 PM
Aug 16, 2014 12:46 AM
#2112
| What I'd like to do is have a combination of things from existing tutorials, but I'm not sure if it can be done (or it may actually be really easy, I'm not sure) Here's my list, to help you understand what I'll be talking about: http://myanimelist.net/animelist/PandaJerk007 I'm trying to keep the list exactly the same as it is now, but for the tags column to disappear and instead have the tags for the anime appear below the enlarged cover pictures of the anime. To put that another way, I'd really like to keep the thumbnails beside the anime, and make it so that when you hover over the thumbnail it enlarges like it does currently, but also to be able to have tags display beneath the enlarged picture. Could someone please help me with this? |
Aug 19, 2014 12:37 AM
#2113
| Is it possible for me to commission someone to do my profile for me? |
Aug 19, 2014 5:01 AM
#2114
| Would someone please advice me some good free sites or programs that will allow me to create some good banners? |
Aug 19, 2014 7:08 AM
#2115
Zelgadis94 said: Would someone please advice me some good free sites or programs that will allow me to create some good banners? Gimp is free, Photoshop has older version which is till good for free and trial versions might be free. Google them |
Aug 19, 2014 11:55 AM
#2116
| So I have three questions, but the first one is what's really bugging me: 1. I added a code for a custom cursor, but it only works on hover, even though I coded for it to work on both hovering and not hovering. This is the code I used: body { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } a:hover { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } I'm positive I copied the code right, and it was working for me until recently, so I'm tempted to think some code I added later on is conflicting with it. This is an issue I have on both my anime list and my manga list, but since the coding is nearly identical for each of them, I'll just put the CSS for my anime list: @import "https://dl.dropboxusercontent.com/u/78340470/anime.css"; @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://mal-fellow-writer.appspot.com/anime/lilypippili/?covers=http://dl.dropbox.com/u/49469857/MAL/premade/formats/covers/more); /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-color: rgba(0, 0, 30, 0.40); background-position: 50% 50% !important; background-repeat: no-repeat !important; background-size: 175px auto !important; border-color: black; border-width: 1px; display: block !important; height: 700px; left: 1012px; position: fixed; top: 0px; width: 175px; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: "Sneak Peek!"; font-family:arial black; font-size:30px; padding-bottom: 5px; position: absolute; text-align: center; top: 125px; width: 175px; } /* TAGS AREA Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993&show=0#post1 */ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-color: transparent !important; display: none; height: 145px; left: 1030px; padding: 25px 25px 0 0; position: fixed; top: 500px; width: 235px; z-index: 1; background-image: url(none) !important; } /* HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none; } /* TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6)a { display: none; } /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* LIST BACKGROUND COLOR AND OPACITY Go to this page for instructions on customizing this part, under: Changing the list background color + opacity of the list background http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 30, 0.4) !important; } Read more at http://myanimelist.net/forum/?topicid=440525#V6pzAEFXp2Ce47eK.99 /* CURRENT BACKGROUND */ .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://imageshack.us/a/img242/4272/frame01.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* COMPLETE BACKGROUND */ .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i60.tinypic.com/25ez11e.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* ON-HOLD BACKGROUND */ .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i58.tinypic.com/1znscuc.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; position: fixed !important; top: 0 !important; height: 2000px !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* DROPPED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* PLANNED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/357mwax.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } a:hover { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } body { background-image: url(http://i61.tinypic.com/jkbssk.jpg); background-attachment: fixed; } body { background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:white; font-family:arial black; font-size:50px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:black; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:pink; font-family:Lucinda Grande; font-size:20px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:lavender; font-family:sans-serif; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:672px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:cyan; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:lavender; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:lavender; } .status_selected a{ color:pink; } .status_not_selected a{ color:lavender; } .thickbox { color:pink; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } (There are still some kinks I'm working out.) 2. I have different wallpapers for each category, except the code I'm using it makes it so that the background for "Planned" is the same as for "All Anime". Is there any way to make them different? Here's the code I'm using: /* CURRENT BACKGROUND */ .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://imageshack.us/a/img242/4272/frame01.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* COMPLETE BACKGROUND */ .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i60.tinypic.com/25ez11e.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* ON-HOLD BACKGROUND */ .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i58.tinypic.com/1znscuc.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; position: fixed !important; top: 0 !important; height: 2000px !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* DROPPED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* PLANNED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/357mwax.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 3. Is it possible to add a gif over the background and behind the list on just one background (since I have multiple backgrounds)? I want to use this code: /* SECONDARY BACKGROUND This originally puts the image in front of the main background but behind the list. To change the background, change the link in parenthesis after "background: url" You can also change the rest of the background settings to suit the image you're trying to put in there. Don't touch the other options below background unless you really know what you're doing. Increase the Z-index to 1 or more to put it in front of the list. */ #inlineContent { background: url(http://i43.tinypic.com/2efozgp.jpg) repeat fixed transparent !important; display: inline-block !important; height: 1200px !important; left: 0 !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 2000px !important; z-index: -1 !important;} Read more at http://myanimelist.net/forum/?topicid=393581#zu7rwlRYIAx8kAzJ.99 but it puts the gif on all of my backgrounds. Is there a way to modify it or something? Any help is greatly appreciated, and if any of my questions have already been answered somewhere, I tried to make sure that wasn't the case, so please kindly redirect me there! And thanks to anyone who actually read through all that :) |
Aug 20, 2014 12:21 AM
#2117
lilypippili said: So I have three questions, but the first one is what's really bugging me: 1. I added a code for a custom cursor, but it only works on hover, even though I coded for it to work on both hovering and not hovering. This is the code I used: body { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } a:hover { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } I'm positive I copied the code right, and it was working for me until recently, so I'm tempted to think some code I added later on is conflicting with it. This is an issue I have on both my anime list and my manga list, but since the coding is nearly identical for each of them, I'll just put the CSS for my anime list: @import "https://dl.dropboxusercontent.com/u/78340470/anime.css"; @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://mal-fellow-writer.appspot.com/anime/lilypippili/?covers=http://dl.dropbox.com/u/49469857/MAL/premade/formats/covers/more); /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-color: rgba(0, 0, 30, 0.40); background-position: 50% 50% !important; background-repeat: no-repeat !important; background-size: 175px auto !important; border-color: black; border-width: 1px; display: block !important; height: 700px; left: 1012px; position: fixed; top: 0px; width: 175px; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: "Sneak Peek!"; font-family:arial black; font-size:30px; padding-bottom: 5px; position: absolute; text-align: center; top: 125px; width: 175px; } /* TAGS AREA Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993&show=0#post1 */ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-color: transparent !important; display: none; height: 145px; left: 1030px; padding: 25px 25px 0 0; position: fixed; top: 500px; width: 235px; z-index: 1; background-image: url(none) !important; } /* HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none; } /* TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6)a { display: none; } /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* LIST BACKGROUND COLOR AND OPACITY Go to this page for instructions on customizing this part, under: Changing the list background color + opacity of the list background http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 30, 0.4) !important; } Read more at http://myanimelist.net/forum/?topicid=440525#V6pzAEFXp2Ce47eK.99 /* CURRENT BACKGROUND */ .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://imageshack.us/a/img242/4272/frame01.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* COMPLETE BACKGROUND */ .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i60.tinypic.com/25ez11e.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* ON-HOLD BACKGROUND */ .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i58.tinypic.com/1znscuc.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; position: fixed !important; top: 0 !important; height: 2000px !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* DROPPED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* PLANNED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/357mwax.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } a:hover { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } body { background-image: url(http://i61.tinypic.com/jkbssk.jpg); background-attachment: fixed; } body { background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:white; font-family:arial black; font-size:50px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:black; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:pink; font-family:Lucinda Grande; font-size:20px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:lavender; font-family:sans-serif; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:672px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:cyan; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:lavender; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:lavender; } .status_selected a{ color:pink; } .status_not_selected a{ color:lavender; } .thickbox { color:pink; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } (There are still some kinks I'm working out.) 2. I have different wallpapers for each category, except the code I'm using it makes it so that the background for "Planned" is the same as for "All Anime". Is there any way to make them different? Here's the code I'm using: /* CURRENT BACKGROUND */ .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://imageshack.us/a/img242/4272/frame01.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* COMPLETE BACKGROUND */ .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i60.tinypic.com/25ez11e.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* ON-HOLD BACKGROUND */ .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i58.tinypic.com/1znscuc.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; position: fixed !important; top: 0 !important; height: 2000px !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* DROPPED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* PLANNED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/357mwax.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 3. Is it possible to add a gif over the background and behind the list on just one background (since I have multiple backgrounds)? I want to use this code: /* SECONDARY BACKGROUND This originally puts the image in front of the main background but behind the list. To change the background, change the link in parenthesis after "background: url" You can also change the rest of the background settings to suit the image you're trying to put in there. Don't touch the other options below background unless you really know what you're doing. Increase the Z-index to 1 or more to put it in front of the list. */ #inlineContent { background: url(http://i43.tinypic.com/2efozgp.jpg) repeat fixed transparent !important; display: inline-block !important; height: 1200px !important; left: 0 !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 2000px !important; z-index: -1 !important;} Read more at http://myanimelist.net/forum/?topicid=393581#zu7rwlRYIAx8kAzJ.99 but it puts the gif on all of my backgrounds. Is there a way to modify it or something? Any help is greatly appreciated, and if any of my questions have already been answered somewhere, I tried to make sure that wasn't the case, so please kindly redirect me there! And thanks to anyone who actually read through all that :) 1. It's because of the: Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 place it in a comment or at the end of the code 2. Add: /* ALL ANIME BACKGROUND */
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected {
background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important;
}3. Instead of using #inlineContent you might add multiple backgrounds to one element, eg: /* PLANNED BACKGROUND */
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected {
background-attachment: fixed !important;
background-clip: border-box !important;
background-image: url(http://i43.tinypic.com/2efozgp.jpg),url(http://i61.tinypic.com/357mwax.png) !important;
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto,cover !important;
height: 2000px !important;
position: fixed !important;
top: 0 !important;
width: 2000px !important;
left: 0px !important;
z-index: -1 !important;
} |
Aug 20, 2014 7:17 PM
#2118
dzikibambus said: lilypippili said: So I have three questions, but the first one is what's really bugging me: 1. I added a code for a custom cursor, but it only works on hover, even though I coded for it to work on both hovering and not hovering. This is the code I used: body { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } a:hover { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } I'm positive I copied the code right, and it was working for me until recently, so I'm tempted to think some code I added later on is conflicting with it. This is an issue I have on both my anime list and my manga list, but since the coding is nearly identical for each of them, I'll just put the CSS for my anime list: @import "https://dl.dropboxusercontent.com/u/78340470/anime.css"; @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://mal-fellow-writer.appspot.com/anime/lilypippili/?covers=http://dl.dropbox.com/u/49469857/MAL/premade/formats/covers/more); /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-color: rgba(0, 0, 30, 0.40); background-position: 50% 50% !important; background-repeat: no-repeat !important; background-size: 175px auto !important; border-color: black; border-width: 1px; display: block !important; height: 700px; left: 1012px; position: fixed; top: 0px; width: 175px; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: "Sneak Peek!"; font-family:arial black; font-size:30px; padding-bottom: 5px; position: absolute; text-align: center; top: 125px; width: 175px; } /* TAGS AREA Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993&show=0#post1 */ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-color: transparent !important; display: none; height: 145px; left: 1030px; padding: 25px 25px 0 0; position: fixed; top: 500px; width: 235px; z-index: 1; background-image: url(none) !important; } /* HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none; } /* TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6)a { display: none; } /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* LIST BACKGROUND COLOR AND OPACITY Go to this page for instructions on customizing this part, under: Changing the list background color + opacity of the list background http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 30, 0.4) !important; } Read more at http://myanimelist.net/forum/?topicid=440525#V6pzAEFXp2Ce47eK.99 /* CURRENT BACKGROUND */ .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://imageshack.us/a/img242/4272/frame01.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* COMPLETE BACKGROUND */ .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i60.tinypic.com/25ez11e.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* ON-HOLD BACKGROUND */ .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i58.tinypic.com/1znscuc.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; position: fixed !important; top: 0 !important; height: 2000px !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* DROPPED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* PLANNED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/357mwax.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } a:hover { cursor: url(http://i62.tinypic.com/2vcaikg.png) 1 2, auto; } body { background-image: url(http://i61.tinypic.com/jkbssk.jpg); background-attachment: fixed; } body { background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:white; font-family:arial black; font-size:50px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:black; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:pink; font-family:Lucinda Grande; font-size:20px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:lavender; font-family:sans-serif; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:672px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:cyan; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:lavender; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:lavender; } .status_selected a{ color:pink; } .status_not_selected a{ color:lavender; } .thickbox { color:pink; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } (There are still some kinks I'm working out.) 2. I have different wallpapers for each category, except the code I'm using it makes it so that the background for "Planned" is the same as for "All Anime". Is there any way to make them different? Here's the code I'm using: /* CURRENT BACKGROUND */ .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://imageshack.us/a/img242/4272/frame01.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* COMPLETE BACKGROUND */ .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i60.tinypic.com/25ez11e.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* ON-HOLD BACKGROUND */ .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i58.tinypic.com/1znscuc.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; position: fixed !important; top: 0 !important; height: 2000px !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* DROPPED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } /* PLANNED BACKGROUND */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected { background-attachment: fixed !important; background-clip: border-box !important; background-image: url(http://i61.tinypic.com/357mwax.png) !important; background-origin: padding-box !important; background-position: 0 0 !important; background-repeat: repeat !important; background-size: cover !important; height: 2000px !important; position: fixed !important; top: 0 !important; width: 2000px !important; left: 0px !important; z-index: -1 !important; } Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 3. Is it possible to add a gif over the background and behind the list on just one background (since I have multiple backgrounds)? I want to use this code: /* SECONDARY BACKGROUND This originally puts the image in front of the main background but behind the list. To change the background, change the link in parenthesis after "background: url" You can also change the rest of the background settings to suit the image you're trying to put in there. Don't touch the other options below background unless you really know what you're doing. Increase the Z-index to 1 or more to put it in front of the list. */ #inlineContent { background: url(http://i43.tinypic.com/2efozgp.jpg) repeat fixed transparent !important; display: inline-block !important; height: 1200px !important; left: 0 !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 2000px !important; z-index: -1 !important;} Read more at http://myanimelist.net/forum/?topicid=393581#zu7rwlRYIAx8kAzJ.99 but it puts the gif on all of my backgrounds. Is there a way to modify it or something? Any help is greatly appreciated, and if any of my questions have already been answered somewhere, I tried to make sure that wasn't the case, so please kindly redirect me there! And thanks to anyone who actually read through all that :) 1. It's because of the: Read more at http://myanimelist.net/forum/?topicid=544301#B8iAHEwkdJD4xZZF.99 place it in a comment or at the end of the code 2. Add: /* ALL ANIME BACKGROUND */
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected {
background-image: url(http://i61.tinypic.com/v3zo90.jpg) !important;
}3. Instead of using #inlineContent you might add multiple backgrounds to one element, eg: /* PLANNED BACKGROUND */
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected {
background-attachment: fixed !important;
background-clip: border-box !important;
background-image: url(http://i43.tinypic.com/2efozgp.jpg),url(http://i61.tinypic.com/357mwax.png) !important;
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto,cover !important;
height: 2000px !important;
position: fixed !important;
top: 0 !important;
width: 2000px !important;
left: 0px !important;
z-index: -1 !important;
}Thank you soooo much!! Everything works perfectly now :) |
Aug 23, 2014 5:52 AM
#2119
Can you please help me with my problem? Here at my manga list >>> http://myanimelist.net/mangalist/Yuannecchi At the bottom, it says 'ALL ANIME' but it's manga list, right? So how do I make the caption 'ALL MANGA' ? Please help! T^T |
It is absurd to divide people into good and bad. People are either charming or tedious. |
Aug 23, 2014 10:42 AM
#2120
| @Yuannecchi Add the following to the end of your custom CSS code: .status_not_selected a, .status_selected a { background-image: url('http://i.imgur.com/aeHkadH.png'); } |
 |
Aug 23, 2014 8:05 PM
#2121
VeriTi said: @Yuannecchi Add the following to the end of your custom CSS code: .status_not_selected a, .status_selected a { background-image: url('http://i.imgur.com/aeHkadH.png'); } It worked! Thank you very much ^_^ |
It is absurd to divide people into good and bad. People are either charming or tedious. |
Aug 24, 2014 4:00 AM
#2122
I'm a total noob at CSS, but I was trying to edit the current style I'm using. I did it with the help of Firefox's Style Editor (Shift+F7). In the preview, the style works like a charm, but it ended up not working and just glitching up when I went to the list. I don't know what's wrong, it should be something like this: Code: @import "https://googledrive.com/host/0ByAIydzEB52MNUZKMFRDaWtJS00"; @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import "http://fonts.googleapis.com/css?family=Dosis"; @import "http://fonts.googleapis.com/css?family=Righteous"; body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/8IiaVrU.jpg); background-position:0px 0; background-size: cover; } #list_surround { left:135px !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:500px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-position:50% 1px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:0; width:49%; } body { color:white; font-family: 'Dosis', sans-serif; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:white; text-decoration:initial; text-shadow:none; } a:hover { color: #8deafc; } #list_surround table:first-of-type td {display: block; position: fixed; right: 0px; height: 6px; width: 170px; padding: 0 5px 0 10px;} #list_surround table:first-of-type td:first-of-type {bottom: 112px;} #list_surround table:first-of-type td:nth-of-type(2) {bottom: 89px;} #list_surround table:first-of-type td:nth-of-type(3) {bottom: 66px;} #list_surround table:first-of-type td:nth-of-type(4) {bottom: 43px;} #list_surround table:first-of-type td:nth-of-type(5) {bottom: 20px;} #list_surround table:first-of-type td:last-of-type {bottom: 9001%; z-index:-1 !important;} #list_surround table:first-of-type td:last-of-type a {font-size: 0px !important; color: transparent !important;} #list_surround table:first-of-type td:last-of-type a:before {content: ""; font-size: 15px !important; color: #ffe6ff !important;} .status_not_selected a, .status_selected a { background-color:transparent; font-family: 'Righteous'; color:white; display:block !important; font-weight:normal; font-size:16px; padding:8px; text-shadow:black 0 1px; } .status_selected a { background-color:rgba(112, 210, 235, 1); } .status_not_selected a { background-color:rgba(112, 210, 235, 0.5); } .status_not_selected a:hover { background-color:rgba(112, 210, 235, 1); } .status_selected a:hover { background-color:rgba(112, 210, 235, 1); } .table_header { background-color:black; height:20px; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0 !important; border-bottom-right-radius:0 !important; border-top-left-radius:0 !important; border-top-right-radius:20px !important; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(4, 113, 140, 0.8); height:30px; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(4, 113, 140, 0.8); height:30px; } tr:hover [class^="td"] { background-color:rgba(5, 133, 165, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; font-size:14px; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; font-size:14px; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:7px; } .category_totals { background-color:black; color:#FFFFFF; line-height:20px; text-align:center; } null { } .header_title { font-size: 0px !important; color: transparent !important; } #grand_totals { background-color:rgba(0, 0, 0, 1); border:0 none; color:white; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 1); color:white; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#3fddfc !important; } #copyright::after { content:' CSS by Kyouhansha. Edits by TheHolyPotato. Google 'Shishio's Custom Lists' for more designs and info.'; } ::-moz-selection { background: black; } ::selection { background: black; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ :hover + .hide { background-size: cover; left: 63.95%; top: 21.8%; height: 350px; width: 226px; padding-bottom: 0px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 25px 25px 25px 25px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: #3fddfc; content: "MINI-REVIEW"; padding-bottom: 5px; position: absolute; text-align: center; top: 377px; width: 230px; font-weight:600; text-shadow:rgba(0, 0, 0, 0.5) 1px 2px 1px; } /* TAGS AREA Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993&show=0#post1 */ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-color: rgba(4, 113, 140, 0.8) !important; display: none; height: 120px; left: 61.9%; padding: 45px 10px 0 10px; position: fixed; top: 504px; width: 260px; z-index: 0; text-align: center; font-size:14px; background-image: url(none) !important; border-style: solid; border-color: white; border-top: 0px solid transparent; border-left: 0px solid transparent; border-right: 0px solid transparent; border-bottom: 0px solid transparent; border-radius: 25px 25px 25px 25px; } /* HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none; } /* TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6)a { display: none; } [class^="header_"] { background-repeat:no-repeat no-repeat; display:inline-block !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; z-index:-1 !important; height:3000px !important; width:3000px !important; } .header_cw { background-image:url(http://i.imgur.com/SfnY7fY.png); background-position:30% 0.5%; } .header_completed { background-image:url(http://th00.deviantart.net/fs70/PRE/f/2014/151/5/3/sasha_braus_shingeki_no_kyojin_attack_on_titan_by_matadorj263-d7kio7m.png); background-position:33.6% -7%; } .header_onhold { background-image:url(http://www.renders-graphiques.fr/image/upload/normal/Katsura_Araka_Artiste_-_Seirei_no_Moribito_-_Balsa.png); background-position:35% -5%; } .header_dropped { background-image:url(http://1.bp.blogspot.com/-PM7GEegmrtA/U9ZthDIckOI/AAAAAAABDa4/uO7DK_DnLP0/s1600/Subir+render-Barakamon+-+Naru+01.png); background-position:29% -42%; } .header_ptw { background-image:url(https://33.media.tumblr.com/b7a08419c811f2f49959596cec9bc512/tumblr_n72ybpsel11sia0o5o1_500.png); background-position:37% 1%; } #mal_control_strip { display: none; } |
Aug 24, 2014 6:45 AM
#2123
kamensentai said: #list_surround table:first-of-type td {display: block; position: fixed; right: 0px; height: 6px; width: 170px; padding: 0 5px 0 10px;} #list_surround table:first-of-type td:first-of-type {bottom: 112px;} #list_surround table:first-of-type td:nth-of-type(2) {bottom: 89px;} #list_surround table:first-of-type td:nth-of-type(3) {bottom: 66px;} #list_surround table:first-of-type td:nth-of-type(4) {bottom: 43px;} #list_surround table:first-of-type td:nth-of-type(5) {bottom: 20px;} #list_surround table:first-of-type td:last-of-type {bottom: 9001%; z-index:-1 !important;} #list_surround table:first-of-type td:last-of-type a {font-size: 0px !important; color: transparent !important;} #list_surround table:first-of-type td:last-of-type a:before {content: ""; font-size: 15px !important; color: #ffe6ff !important;} These selectors for the custom menu don't work on MAL. Notice the first one becomes #list_surround:first-of-type td after you enter it in your CSS edit box, it becomes a new selector targeting a new spot, so your menu never shows up how you want it and another part of the list gets changed. You have to import these codes: http://myanimelist.net/forum/?topicid=411779 topic is much easier than it looks, if you did what you did so far you should be able to do this in minutes. Otherwise you need to use different codes for those parts. Also I think the mal control strip code at the bottom won't work after saving, there's a topic on this too. |
Aug 24, 2014 6:59 AM
#2124
| @Shishio-kun It is possible to just replace table with tab*backslash*le MAL seem to eat my backslashes? WTF? |
 |
Aug 24, 2014 12:13 PM
#2125
Shishio-kun said: Thank you, Shishio-kun! It worked just like you said. :Dkamensentai said: #list_surround table:first-of-type td {display: block; position: fixed; right: 0px; height: 6px; width: 170px; padding: 0 5px 0 10px;} #list_surround table:first-of-type td:first-of-type {bottom: 112px;} #list_surround table:first-of-type td:nth-of-type(2) {bottom: 89px;} #list_surround table:first-of-type td:nth-of-type(3) {bottom: 66px;} #list_surround table:first-of-type td:nth-of-type(4) {bottom: 43px;} #list_surround table:first-of-type td:nth-of-type(5) {bottom: 20px;} #list_surround table:first-of-type td:last-of-type {bottom: 9001%; z-index:-1 !important;} #list_surround table:first-of-type td:last-of-type a {font-size: 0px !important; color: transparent !important;} #list_surround table:first-of-type td:last-of-type a:before {content: ""; font-size: 15px !important; color: #ffe6ff !important;} These selectors for the custom menu don't work on MAL. Notice the first one becomes #list_surround:first-of-type td after you enter it in your CSS edit box, it becomes a new selector targeting a new spot, so your menu never shows up how you want it and another part of the list gets changed. You have to import these codes: http://myanimelist.net/forum/?topicid=411779 topic is much easier than it looks, if you did what you did so far you should be able to do this in minutes. Otherwise you need to use different codes for those parts. Also I think the mal control strip code at the bottom won't work after saving, there's a topic on this too. And the code at bottom didn't work, but I got the code from the here and it worked perfectly. ^_^ |
Aug 24, 2014 6:33 PM
#2126
| is there a code or adjustment I can make to my list to fix it so it appars the same on my 15" lap top as it does on my 20" Desktop? use these to see what I mean http://quirktools.com/screenfly/ http://myanimelist.net/animelist/Sutatekken |
Aug 26, 2014 12:45 AM
#2127
Sutatekken said: is there a code or adjustment I can make to my list to fix it so it appars the same on my 15" lap top as it does on my 20" Desktop? use these to see what I mean http://quirktools.com/screenfly/ http://myanimelist.net/animelist/Sutatekken First solution would be to use code"@media" where you play with screen sizes at your will: http://myanimelist.net/forum/?topicid=524033 But if you just want an example on how it looks like, you can check it at the end of my anime list code (-difrent outlook when smaller screen resolution than width: 1280px-): https://dl.dropboxusercontent.com/u/144008148/Premade/artistic_piece_%25_donating/Main_import_CSS/Main.css _ _ _ _ _ _ _ _ Second solution would be that you would use "%" instead of "px", what could be used to resize your pictures upon using diffrent screens. |
Aug 26, 2014 2:07 PM
#2128
Sutatekken said: is there a code or adjustment I can make to my list to fix it so it appars the same on my 15" lap top as it does on my 20" Desktop? use these to see what I mean http://quirktools.com/screenfly/ http://myanimelist.net/animelist/Sutatekken Grabbing a code from that tutorial I messed with your list a little and I think all you need to add is this to the bottom, seems to work fine for Screenfly: /* 15" LIST */ #list_surround { margin-left: 29%; } /* 15" BUTTONS */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]{ left: 2%; } /* CSS changes for 20" screen */ @media all and (min-device-width:1367px) { /* 20" LIST */ #list_surround { margin:0 auto !important; } /* 20" BUTTONS */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]{ left: 2%; } } I've labeled the parts that control the 15" and 20" screen's list and button positions. You can adjust them later if they don't work perfect. You can add more stuff to make changes if you want. Anything above /* CSS changes for 20" screen */ will affect the a 15" and 20" screen, but anything below /* CSS changes for 20" screen */ will affect only 20", override anything above so it lets you adjust things for that screen. If it doesn't work, change 1367px in the code to a resolution size in between your two screen resolutions. I'm assuming you 15" screen resolution is 1366 across and your 20" is more, probably 1600px+. Let us know if this works please, adjusting for resolutions can be tricky. |
Aug 26, 2014 5:41 PM
#2129
| Why'd the icon-style toolbar in my Anime & Manga List changed to the default one? I did add Display cover during cursor hover (shows up where you want with borders and Tags section) in my list several weeks back and it was fine, I just noticed this today and I check my list daily. I tried changing the code from to @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategoryNoAll.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSLeft.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSLeftFixed.css"; although none works, maybe this is a MAL issue? |
Aug 26, 2014 6:29 PM
#2130
R4vel said: I guess it's just a problem with Dropbox.Why'd the icon-style toolbar in my Anime & Manga List changed to the default one? I did add Display cover during cursor hover (shows up where you want with borders and Tags section) in my list several weeks back and it was fine, I just noticed this today and I check my list daily. I tried changing the code from to @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategoryNoAll.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSLeft.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSLeftFixed.css"; although none works, maybe this is a MAL issue?Dropbox said: Error (509) This account's public links are generating too much traffic and have been temporarily disabled! |
Aug 26, 2014 7:00 PM
#2131
R4vel said: Why'd the icon-style toolbar in my Anime & Manga List changed to the default one? edit: 3 days they restore things back For generating your own covers (see bottom of post): http://myanimelist.net/forum/?topicid=1162203 Yeah one of my accounts been shut off due to overuse of bandwidth. This was inevitable but I didn't expect it for a very long time. Its either due to a massive surge of hits on MAL (which happened before cuz of bots) or strangely somehow my account has exceeded over 20gb or 100,000 hits in one day (normally its not even 10,000 and no where near 20gb daily bandwidth). In either a few days or the start of next month they will reset it and all will be back online. Until then many layouts, covers, and topbars hosted on Dropbox links won't be available. I will have to thin it out some more and move more files to other places in the meantime, after that it should be able to handle many more hits but I can't guarantee the problem won't happen again. I'll have probably to get an admin to help to move alot of layouts, or else many simply won't be available the same way anymore (its too much busywork to do soon). |
Shishio-kunAug 27, 2014 6:23 AM
Aug 27, 2014 3:22 AM
#2132
| Can anyone help with my list? http://prntscr.com/4gwkoa It appears like this,in my manga list too. What's the problem? Thanks in advance. |
Aug 27, 2014 6:21 AM
#2133
The_ClownPrince said: Can anyone help with my list? http://prntscr.com/4gwkoa It appears like this,in my manga list too. What's the problem? Thanks in advance. Same as the posts right before you, addressed on the front page |
Aug 27, 2014 7:13 AM
#2134
| Just logged in and for whatever reason, my list changed style. Do I delete and re copy and paste again or? http://puu.sh/ba3yK/ac3d5ca62c.jpg |
Aug 27, 2014 7:49 AM
#2135
Boombawks said: Front pageJust logged in and for whatever reason, my list changed style. Do I delete and re copy and paste again or? http://puu.sh/ba3yK/ac3d5ca62c.jpg |
Aug 27, 2014 8:03 AM
#2136
Oiomi-chan said: I don't seem to see anything about my list just changing on it's own and why it looks the way it looks. Oh well, whatever.Boombawks said: Front pageJust logged in and for whatever reason, my list changed style. Do I delete and re copy and paste again or? http://puu.sh/ba3yK/ac3d5ca62c.jpg |
Aug 27, 2014 8:14 AM
#2137
Boombawks said: Oiomi-chan said: I don't seem to see anything about my list just changing on it's own and why it looks the way it looks. Oh well, whatever.Boombawks said: Just logged in and for whatever reason, my list changed style. Do I delete and re copy and paste again or? http://puu.sh/ba3yK/ac3d5ca62c.jpg Your problem is your list has changed including that it is now missing covers and the top bar has changed (to default). There is a giant bold text msg on the front page covering this lol. |
Aug 27, 2014 9:46 AM
#2138
| My mini reviews in both my lists (tag section) suddenly disappeared. Is it related to the Dropbox crash? Here's my manga list's CSS: @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import "https://dl.dropboxusercontent.com/s/581slw1a4eamcad/Alencia539.css"; @import url(http://fonts.googleapis.com/css?family=Playfair+Display+SC); @import url(http://fonts.googleapis.com/css?family=Orbitron); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/2jdK0RZ.png); background-size: cover; background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:red; font-family:Orbitron; font-size:50px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:rgba(0, 0, 0, 0.70); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family:comic Sans MS; font-size:15px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:gold; font-family:comic Sans MS; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:700px; position: absolute !important; margin: auto !important; right: 0px !important; left: 0px !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ } /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:white; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color:rgba(255, 0, 102, 0.40); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color: rgba(0, 0, 0, 0.40) !important; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:rgba(255, 0, 102, 0.40); padding:2px; color:rgba(255, 0, 102, 0.40); text-decoration: blink; } .status_not_selected { background-color:rgba(255, 0, 102, 0.40); padding:2px; color:red; } .status_selected a{ color:gold; font-size:18px; } .status_not_selected a{ color:white; font-size:18px; } .thickbox { color:white; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-color: rgba(255, 0, 102, 0.20); background-position: 50% 0% !important; background-repeat: no-repeat !important; background-size: 230px auto !important; border-color: gold; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 2px; display: block !important; height: 500px; left: 30px; padding: 79px 40px 10px 10px; position: fixed; top: 10px; width: 200px; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content:; padding-bottom: 5px; position: absolute; text-align: center; top: 10px; width: 262px; } /* TAGS AREA Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993&show=0#post1 */ .td1:nth-of-type(7), .td2:nth-of-type(7) { background-color: transparent !important; display: none; height: 119px; left: 20px; padding: 10px 10px 0 24px; position: fixed; top: 365px; width: 235px; z-index: 1; background-image: url(none) !important; } /* HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(7) { display: none; } /* TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(7)a { display: none; } |
 |
Aug 27, 2014 10:16 AM
#2139
Alencia said: My mini reviews in both my lists (tag section) suddenly disappeared. Is it related to the Dropbox crash? Here's my manga list's CSS: @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import "https://dl.dropboxusercontent.com/s/581slw1a4eamcad/Alencia539.css"; @import url(http://fonts.googleapis.com/css?family=Playfair+Display+SC); @import url(http://fonts.googleapis.com/css?family=Orbitron); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/2jdK0RZ.png); background-size: cover; background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:red; font-family:Orbitron; font-size:50px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:rgba(0, 0, 0, 0.70); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family:comic Sans MS; font-size:15px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:gold; font-family:comic Sans MS; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:700px; position: absolute !important; margin: auto !important; right: 0px !important; left: 0px !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ } /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:white; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color:rgba(255, 0, 102, 0.40); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color: rgba(0, 0, 0, 0.40) !important; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:rgba(255, 0, 102, 0.40); padding:2px; color:rgba(255, 0, 102, 0.40); text-decoration: blink; } .status_not_selected { background-color:rgba(255, 0, 102, 0.40); padding:2px; color:red; } .status_selected a{ color:gold; font-size:18px; } .status_not_selected a{ color:white; font-size:18px; } .thickbox { color:white; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-color: rgba(255, 0, 102, 0.20); background-position: 50% 0% !important; background-repeat: no-repeat !important; background-size: 230px auto !important; border-color: gold; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 2px; display: block !important; height: 500px; left: 30px; padding: 79px 40px 10px 10px; position: fixed; top: 10px; width: 200px; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content:; padding-bottom: 5px; position: absolute; text-align: center; top: 10px; width: 262px; } /* TAGS AREA Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993&show=0#post1 */ .td1:nth-of-type(7), .td2:nth-of-type(7) { background-color: transparent !important; display: none; height: 119px; left: 20px; padding: 10px 10px 0 24px; position: fixed; top: 365px; width: 235px; z-index: 1; background-image: url(none) !important; } /* HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(7) { display: none; } /* TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(7)a { display: none; } Yes, and I might be able to provide an alternative to that later |
Aug 27, 2014 11:09 AM
#2140
VeriTi said: @Shishio-kun It is possible to just replace table with tab*backslash*le MAL seem to eat my backslashes? WTF? This works, and couldn't have come at a more perfect time, thanks! |
Aug 27, 2014 2:13 PM
#2141
Aug 27, 2014 2:23 PM
#2143
| Hey I've been using a new background for my MAL but the problem is, it's a bit further down then I would like. If you check my list it's showing a bit too much hair for the person and cutting off the chin. I use the fill screen code. (@import "https://googledrive.com/host/0BxjwQr0BBXs-aWFrYzJjVnpoVVE"; @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/Colors/Scheme.css); /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the cover's location around with left and top. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-size: cover; left: 43px; top: 160px; height: 350px; width: 226px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 25px 25px 25px 25px; background-color: rgba(200, 5, 200, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: transparent; padding-bottom: 5px; position: absolute; text-align: center; width: 225px; top: -25px; border-radius: 25px 25px 0 0; } /*thin top bar*/ @import "https://dl.dropbox.com/u/57348187/MAL/IconStyleCSSFixedwithCategoryTrans.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Carrois+Gothic+SC); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/fnFllOP.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(15, 15, 25, 0.575); color: #FFFFFF; font-family: 'Carrois Gothic SC', sans-serif; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 1px 1px 1px #000000; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(15, 15, 25, 0.575); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Carrois Gothic SC', sans-serif; font-size:14px; text-shadow: 2px 1px 1px #000000; } .animetitle + small { color:#c2cae2; font-family: "Carrois Gothic SC"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Carrois Gothic SC', sans-serif; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { left: 300px; position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#b1bbda; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(15, 15, 25, 0.550); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(15, 15, 25, 0.725); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs, edited by Teffycom."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the cover's location around with left and top. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-size: cover; left: 43px; top: 160px; height: 350px; width: 226px; padding-bottom: 0px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 25px 25px 25px 25px; background-color: rgba(200, 5, 200, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: transparent; padding-bottom: 5px; position: absolute; text-align: center; width: 225px; top: -25px; border-radius: 25px 25px 0 0; } /* |
Aug 27, 2014 3:43 PM
#2144
| So I just got finished adding and customizing the hover cover option to my manga list but there's one thing I can't seem to figure out. http://i.imgur.com/G0PYvPn.png The line seems to have been moved when I added the code so I assume it has something to do with the hover changing part of the layout. So I'm wondering if anyone knew how to fix the line next to the volume column. Also it'd be nice if someone could also tell me if it was possible to add a border around the entire text/tag box similar to the one that glitched there now since I actually like the look. |
KanjoAug 27, 2014 4:16 PM
I'm a quiet guy. |
Aug 27, 2014 4:15 PM
#2145
KanjoBazooie said: So I just got finished adding and customizing the hover cover option to my manga list but there's one thing I can't seem to figure out. http://i.imgur.com/G0PYvPn.png The line seems to have been moved when I added the code so I assume it has something to do with the hover changing part of the layout. So I'm wondering if anyone knew how to fix the line next to the volume column. Also it'd be nice if someone could also tell me if it was possible to add a border around the entire text/tag box similar to the one that glitched there now since I actually like the look. First readds border second codes add border to the tag box; you control the widths of the four borders with the last line of code tr [class^="td"]:nth-of-type(5) { background-image: url(""); border-color: #908474; border-style: solid; border-width: 0 4px 0 0 !important; } tr [class^="td"]:last-of-type { background-image: url(""); border-color: #908474; border-style: solid; border-width: 1px 1px 1px 1px !important; } |
Aug 27, 2014 4:24 PM
#2146
Whalelala said: Hey I've been using a new background for my MAL but the problem is, it's a bit further down then I would like. If you check my list it's showing a bit too much hair for the person and cutting off the chin. I use the fill screen code. (@import "https://googledrive.com/host/0BxjwQr0BBXs-aWFrYzJjVnpoVVE"; @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/Colors/Scheme.css); /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the cover's location around with left and top. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-size: cover; left: 43px; top: 160px; height: 350px; width: 226px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 25px 25px 25px 25px; background-color: rgba(200, 5, 200, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: transparent; padding-bottom: 5px; position: absolute; text-align: center; width: 225px; top: -25px; border-radius: 25px 25px 0 0; } /*thin top bar*/ @import "https://dl.dropbox.com/u/57348187/MAL/IconStyleCSSFixedwithCategoryTrans.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Carrois+Gothic+SC); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/fnFllOP.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(15, 15, 25, 0.575); color: #FFFFFF; font-family: 'Carrois Gothic SC', sans-serif; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 1px 1px 1px #000000; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(15, 15, 25, 0.575); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Carrois Gothic SC', sans-serif; font-size:14px; text-shadow: 2px 1px 1px #000000; } .animetitle + small { color:#c2cae2; font-family: "Carrois Gothic SC"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Carrois Gothic SC', sans-serif; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { left: 300px; position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#b1bbda; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(15, 15, 25, 0.550); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(15, 15, 25, 0.725); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs, edited by Teffycom."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the cover's location around with left and top. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ :hover + .hide { background-size: cover; left: 43px; top: 160px; height: 350px; width: 226px; padding-bottom: 0px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 25px 25px 25px 25px; background-color: rgba(200, 5, 200, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: transparent; padding-bottom: 5px; position: absolute; text-align: center; width: 225px; top: -25px; border-radius: 25px 25px 0 0; } /* If you add the line background-position: bottom left; under body, then you position starting from the left and bottom where the chin would be shown the most and where it wouldn't start from the hair (starts from the bottom and left corner this way). But due to the size of the image I don't think it will make much difference on huge screen and also because in the original pic, it seems to cut the chin off naturally: http://i.imgur.com/fnFllOP.jpg I like your name and avatar btw, random I know but I love whales! |
Aug 27, 2014 4:56 PM
#2147
Shishio-kun said: KanjoBazooie said: So I just got finished adding and customizing the hover cover option to my manga list but there's one thing I can't seem to figure out. http://i.imgur.com/G0PYvPn.png The line seems to have been moved when I added the code so I assume it has something to do with the hover changing part of the layout. So I'm wondering if anyone knew how to fix the line next to the volume column. Also it'd be nice if someone could also tell me if it was possible to add a border around the entire text/tag box similar to the one that glitched there now since I actually like the look. First readds border second codes add border to the tag box; you control the widths of the four borders with the last line of code tr [class^="td"]:nth-of-type(5) { background-image: url(""); border-color: #908474; border-style: solid; border-width: 0 4px 0 0 !important; } tr [class^="td"]:last-of-type { background-image: url(""); border-color: #908474; border-style: solid; border-width: 1px 1px 1px 1px !important; } First one worked like a charm but I can't seem to get the second code to put a full border around the tags box. Is it conflicting with something else? |
I'm a quiet guy. |
Aug 27, 2014 5:25 PM
#2148
KanjoBazooie said: Shishio-kun said: KanjoBazooie said: So I just got finished adding and customizing the hover cover option to my manga list but there's one thing I can't seem to figure out. http://i.imgur.com/G0PYvPn.png The line seems to have been moved when I added the code so I assume it has something to do with the hover changing part of the layout. So I'm wondering if anyone knew how to fix the line next to the volume column. Also it'd be nice if someone could also tell me if it was possible to add a border around the entire text/tag box similar to the one that glitched there now since I actually like the look. First readds border second codes add border to the tag box; you control the widths of the four borders with the last line of code tr [class^="td"]:nth-of-type(5) { background-image: url(""); border-color: #908474; border-style: solid; border-width: 0 4px 0 0 !important; } tr [class^="td"]:last-of-type { background-image: url(""); border-color: #908474; border-style: solid; border-width: 1px 1px 1px 1px !important; } First one worked like a charm but I can't seem to get the second code to put a full border around the tags box. Is it conflicting with something else? Mal "eats" the tr which you need this for when you paste it into your CSS edit box, can you put that second code into your imported CSS (like the one to mark your faves)? |
Aug 27, 2014 6:30 PM
#2149
| (Not gonna quote to save space) Sweet it worked perfectly. I never would have noticed mal ate the tr on my own thanks. :) Btw just in case anyone else has the same question/problem, I had to put it in the Main CSS import since it didn't work when I put it in the Favourite import. |
I'm a quiet guy. |
More topics from this board
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and TemplatesShishio-kun - Feb 16, 2023 |
37 |
by leuscius
»»
May 17, 8:33 AM |
|
» [CSS - MODERN] ⭐️ All ways to customize individual anime and individual list rows (mark your favorites!)Shishio-kun - Sep 4, 2020 |
12 |
by takkun_
»»
May 12, 12:00 AM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2023 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
359 |
by CLModerno
»»
May 5, 7:50 PM |
|
» [CSS - MODERN] Add side renders to list layouts (including for each category!)Shishio-kun - May 15, 2021 |
3 |
by gwynsyl
»»
May 5, 1:41 PM |
|
» [HALL OF LEGENDS] Hacker09, MyAnimeList's #1 coder!Shishio-kun - Dec 10, 2023 |
9 |
by hacker09
»»
May 2, 9:29 PM |