New
Sep 16, 2012 7:47 AM
#41
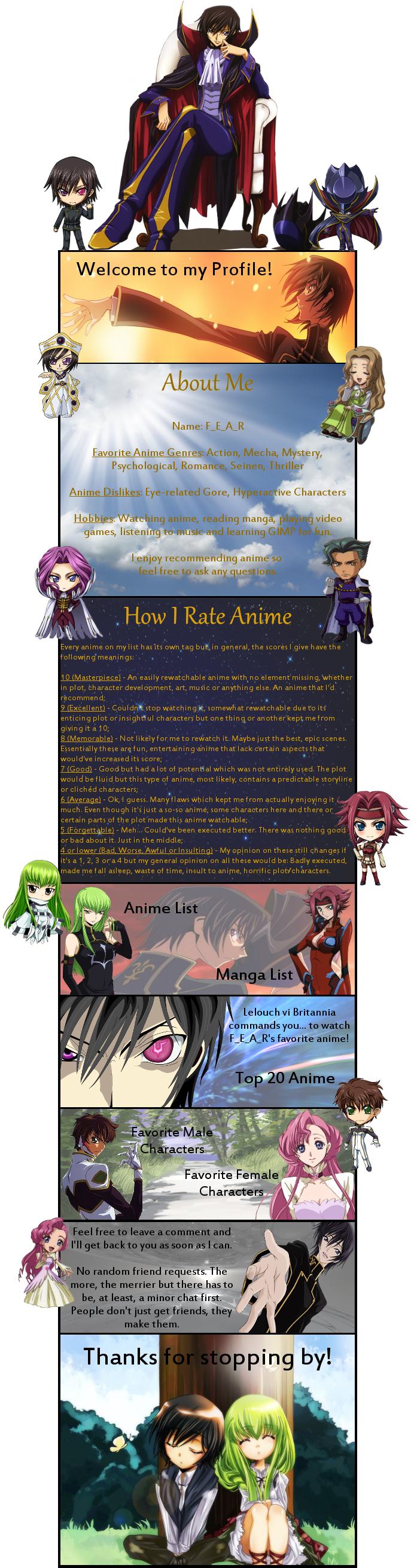
ProdiGene said: Shishio-kun said: Hey, Shishio. I see you've donated that brilliant About Me BBcode layout of yours here. You see, I actually need it, not for my description page but for this certain club I'm thinking of making. Of course, if you can't tell already, I can not use that designated textual data in it; basically, I'd need it edited for it to become apt for the club's requirements and since you've not provided the PSD file for the layout here, I have to ask of you for it. Please post the PSD file there as it's quite necessary. Thank you.Here's a About Me BBcode layout I'm donating, my personal favorite I ever made, you can copy the code from the spoiler underneath and take the original images from the example below and alter them in your own unique way. I hope you can make something cool with this- have fun! The code: [img]http://i43.tinypic.com/255qgso.jpg[/img][img]http://i43.tinypic.com/jrvfas.jpg[/img] [url=http://myanimelist.net/myfriends.php?go=add&id=294850][img]http://i41.tinypic.com/1twuok.jpg[/img][/url][img]http://i40.tinypic.com/8vn9sw.jpg[/img] [url=http://myanimelist.net/animelist/Shishio-kun][img]http://i44.tinypic.com/24wg743.jpg[/img][/url][img]http://i39.tinypic.com/f1igqh.jpg[/img] [url=http://myanimelist.net/mangalist/Shishio-kun][img]http://i39.tinypic.com/10p5x4w.jpg[/img][/url][img]http://i40.tinypic.com/2113vit.jpg[/img] [url=http://myanimelist.net/clubs.php?c][img]http://i44.tinypic.com/971pvr.jpg[/img][/url][img]http://i42.tinypic.com/28tj91e.jpg[/img] [url=http://myanimelist.net/mymessages.php?go=send&to][img]http://i42.tinypic.com/qq1kxl.jpg[/img][/url][img]http://i39.tinypic.com/2vua8n9.jpg[/img] [url=http://myanimelist.net/profile/Shishio-kun/reviews][img]http://i42.tinypic.com/2qk42g4.jpg[/img][/url][img]http://i41.tinypic.com/wb515i.jpg[/img] [url=http://www.veoh.com/users/ShishioKagezuchI][img]http://i39.tinypic.com/11go7ix.jpg[/img][/url][img]http://i40.tinypic.com/4iy88n.jpg[/img] [url=http://www.veoh.com/group/suggested-anime-w1st-episodes][img]http://i40.tinypic.com/9itqpz.jpg[/img][/url][img]http://i42.tinypic.com/zmmqfo.jpg[/img] [url=http://www.veoh.com/group/ShishioK-on][img]http://i40.tinypic.com/10yq92t.jpg[/img][/url][img]http://i44.tinypic.com/i3bd5d.jpg[/img] [url=http://tinypic.com/KiraKiraPic][img]http://i39.tinypic.com/zmxqpe.jpg[/img][/url][img]http://i44.tinypic.com/wuo0tc.jpg[/img] [url=http://tinyurl.com/XXXichigomarshmarowetandwild][img]http://img541.imageshack.us/img541/572/hentaibuttonbetter1.png[/img][/url][img]http://i54.tinypic.com/2ijsu8z.jpg[/img] [img]http://img851.imageshack.us/img851/9054/bottom1.png[/img] There are no PSDs for it. It was made in separate parts in JASC animation shop then pieced and timed together. The neko comes from here, icons Googled, the other graphics from all sorts of random game menus, the text styles I don't remember but look like uncommon ones not extremely rare: http://danbooru.donmai.us/post/show/575707/animal_ears-animated-animated_gif-apron-bandaid-bl |
Shishio-kunNov 30, 2012 3:54 PM
Sep 16, 2012 9:06 AM
#42
Shishio-kun said: There are no PSDs for it. It was made in separate parts in JASC animation shop then pieced and timed together. The neko comes from here, icons Googled, the other graphics from all sorts of random game menus, the text styles I don't remember but look like uncommon ones not extremely rare: http://danbooru.donmai.us/post/show/575707/animal_ears-animated-animated_gif-apron-bandaid-bl Well, thanks for the quick reply. I guess with all that info, I'd be able to make a similar one myself. |
Shishio-kunNov 30, 2012 3:53 PM
Sep 18, 2012 6:02 PM
#43
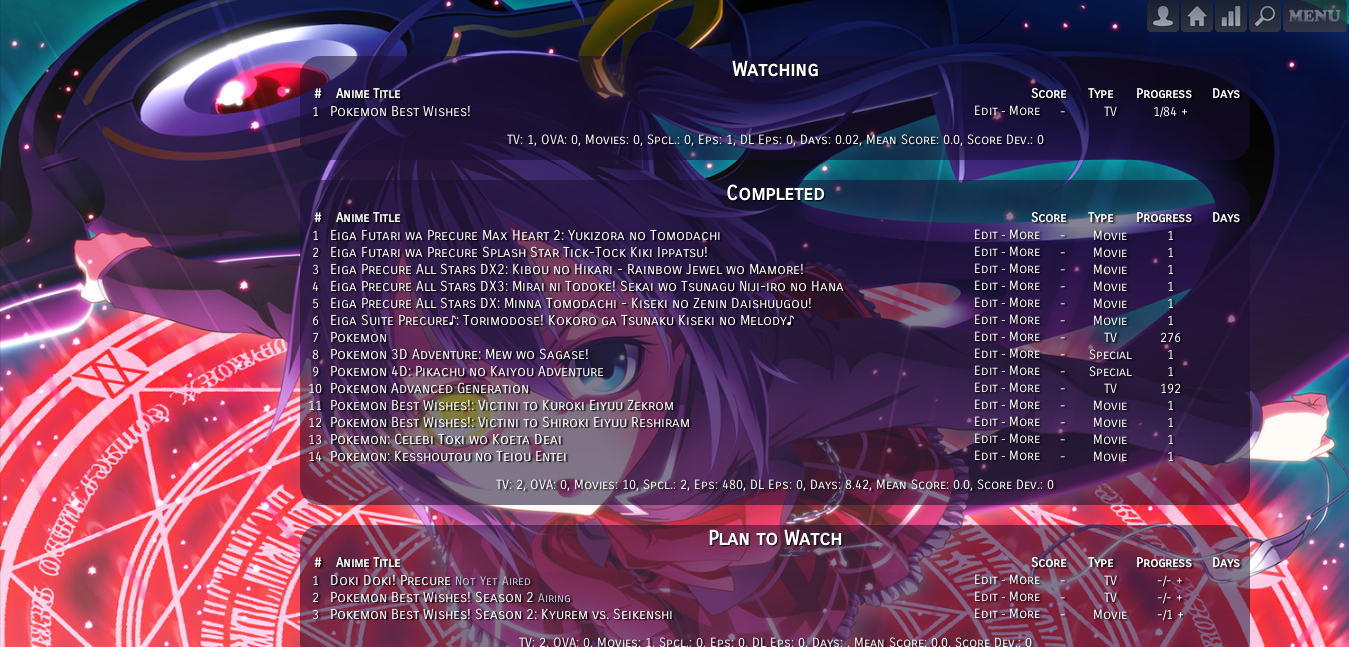
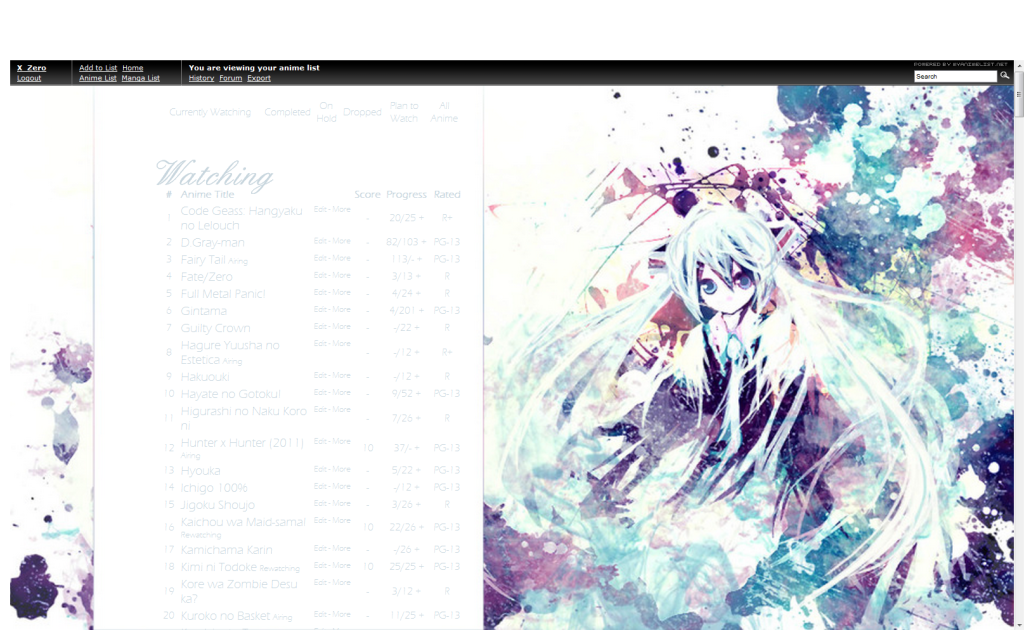
This is my first time making a CCS Layout... it's my current layout but I don't mind sharing... I used one of your tutorials.. Very helpful thanks a lot /* BACKGROUND IMAGE */ body { background-image: url(http://i1076.photobucket.com/albums/w442/Silvette_Akira/MAL_zps7273d470.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT */ .header_title { background-color:transparent; color:#c8d6de; font-family:English; font-size:60px; } /* SUB-HEADERS BACKGROUND COLOR COLOR */ .table_header { background-color:transparent; } /* ANIME/MANGA TITLE FONTS */ .animetitle, .animetitle:visited { color:#c8d6de; font-family:Eras Light ITC; font-size:20px; } /* LIST FONTS */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:#c8d6de; font-family:Eras Light ITC; } /* LIST WIDTH */ #list_surround { width:950px; } /* REPOSITION MAIN BACKGROUND If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color:#e2d3d3; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#c8d6de; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:#c8d6de; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:transparent; padding:2px; color:#e2d3d3; text-decoration: blink; } .status_not_selected { background-color:transparent; padding:2px; color:#c8d6de; } .status_selected a{ color:#c8d6de; } .status_not_selected a{ color:#c8d6de; } .thickbox { color:#c8d6de; font-family:Eras Light ITC; font-size:1px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } body { background-size: cover; } #list_surround { width:483.50px;} #list_surround { position: absolute !important; left: 233px;} category_totals, .td1, .td2, #grand_totals, #copyright {background-image: url(none); background-color:transparent;} |
Sep 18, 2012 8:56 PM
#44
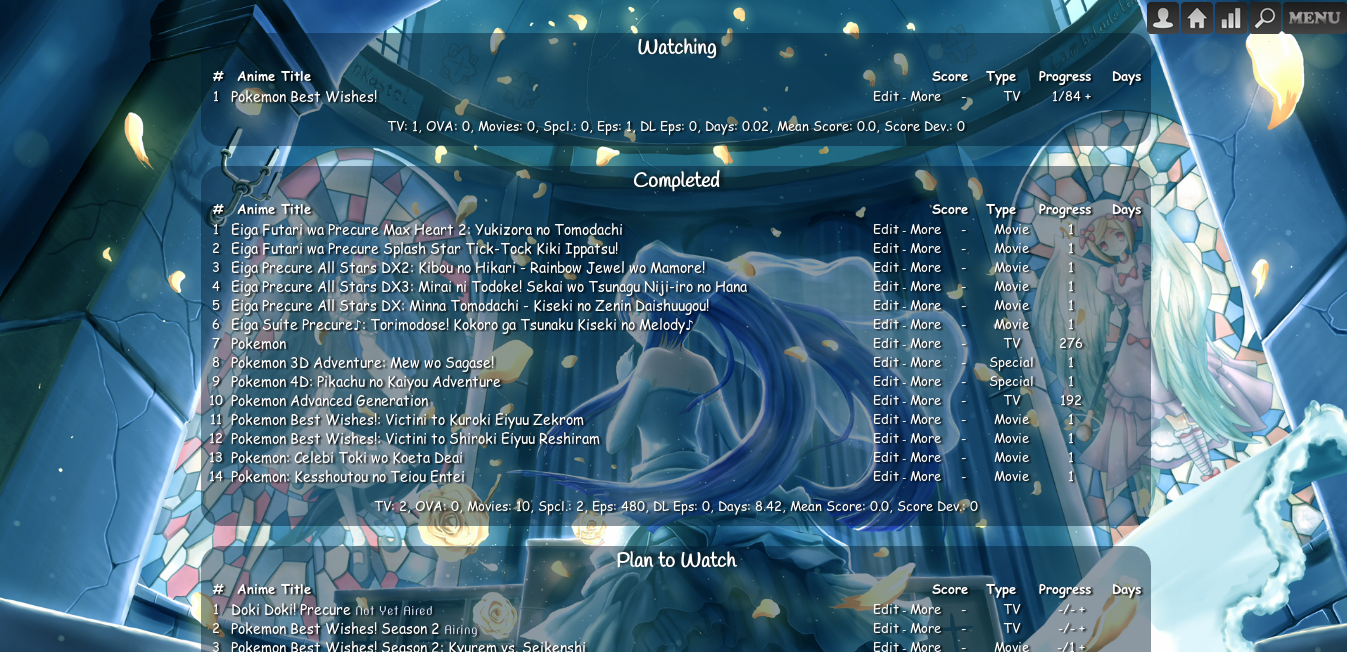
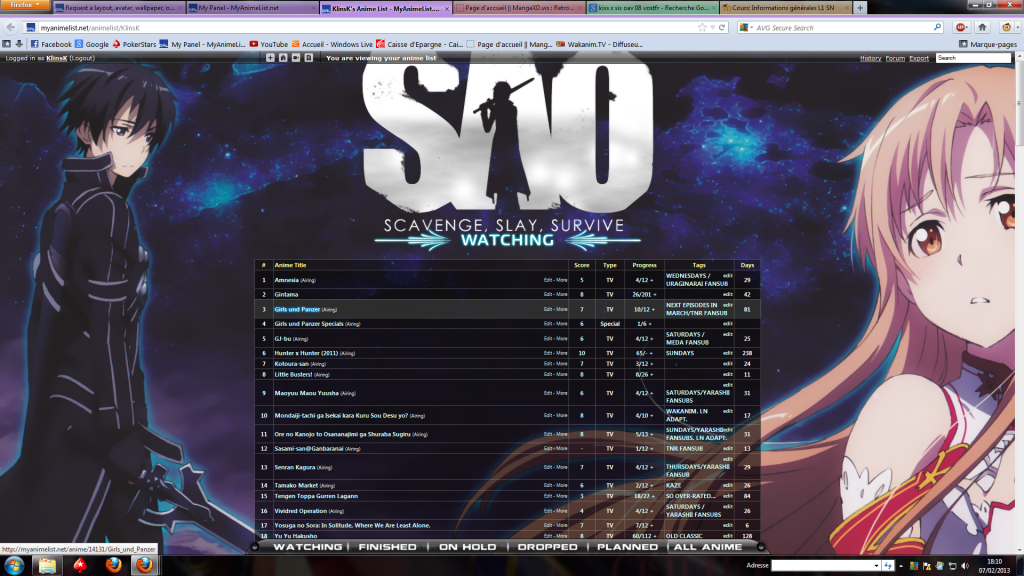
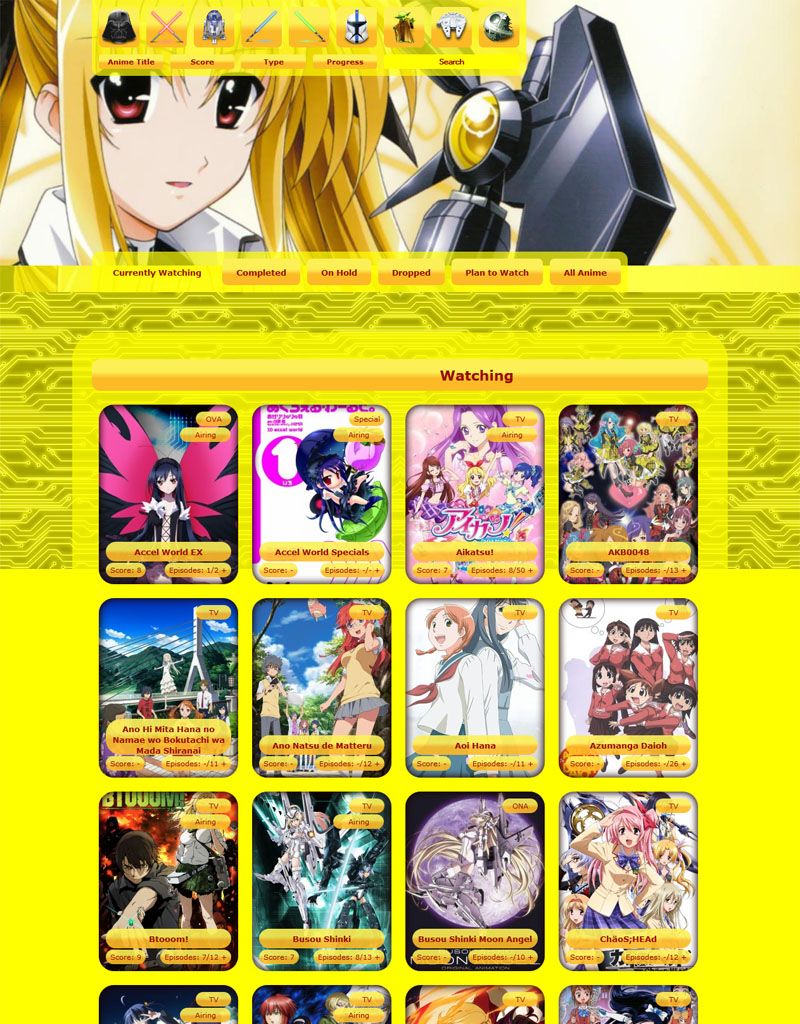
Silver_Sunrise said: This one is actually the one I am using, as well as the first one I've made! (YAY!) XD It's kinda a hodgepodge of code both original to me and borrowed from all over. So, thank you to all those amazing list makers out there who helped to make this possible! =D Anyone is welcome to use this list style if they want! It's based on Sword Art Online. Code: /* //Sword Art Online list template by Silver_Sunrise. //Feel free to use this! //Just copy and paste this into your css editor. */ BODY { background-image: url(http://i48.tinypic.com/zunott.jpg); background-attachment: fixed; background-repeat: no-repeat, repeat; background-position: bottom left; font-family: Impact !important; font-size: 20px; color: #CC0033; } #list_surround { position: absolute !important; left: -1300px !important; top: 0px; margin: 0 auto !important; right: 0px; width: 600px; border-style: inset; border-width: 5px; border-top:none; border-bottom:none; border-color: #000000; padding-top: 440px; background:url(http://i46.tinypic.com/211q9p1.jpg) no-repeat; background-attachment: fixed; background-position: top left; -moz-box-shadow: 0 0 4px 4px #444444; -webkit-box-shadow: 0 0 4px 4px #444444; -o-box-shadow: 0 0 4px 4px #444444; box-shadow: 0 0 4px 4px #444444; } .status_selected, .header_title, .category_totals, .td1, #grand_totals, #copyright, .status_not_selected, .table_header, .td2 { opacity: 0.75;} a { color: #CC0033; text-decoration: none; } a:visited { color: #CC0033; text-decoration: none; } a:hover { color: #0066FF; text-decoration: underline; } .td1 { color: ; border-width: ; border-style: ; border-color: ; padding: ; background-color: ; } .td2 { color: ; border-width: ; border-style: ; border-color: ; padding: ; background-color: ; } .table_header { color: #CC0033; border-width: ; border-style: ; border-color: ; background-color: ; padding: ; } .table_headerLink { color:#CC0033 ; } .table_headerLink:Visited { color: ; } .table_headerLink:Hover { color: ; } .form { border-width: ; border-color: ; border-style: ; color: ; padding: ; font-size: px; font-family: ; } .status_selected { border-style: none; background-color: #ffffff; text-decoration: underline; } .status_not_selected { background-color: #ffffff; border-style: none; } .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw { background-color: #000000; } .header_title { color: #ffffff; text-align: center; font-size: 18px; font-weight: bold; } .category_totals { text-align: center; } #grand_totals { color: #ffffff; background-color: #000000; text-align: center; } .header_al { font-weight: bold; font-size: 16px; } .header_al_links { } .animetitle { font-weight: normal; } /* FIX MENU BAR TO THE TOP */ # { position: fixed !important; } /* copyright contains the "Producted by Garrett Gyssler" text DO NOT REMOVE OR HIDE THIS DIV IF FOUND TO BE REMOVED, YOUR LIST WILL BE REMOVED TOO */ #copyright { color: #ffffff; background-color: #000000; padding-bottom: 6px; padding-top: 6px; text-align: center; margin: 0 auto; width: px; } #copyright a, #copyright a:hover { color: #ffffff; } #copyright:after { content:'Sword Art Online theme template by Silver_Sunrise.'; display: block; } body { background-size: cover; } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } # { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } .header_cw { background-image:url(); height: 350px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_completed { background-image:url(http://i47.tinypic.com/o92xwn.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_onhold { background-image:url(http://i49.tinypic.com/2czr5n6.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_dropped { background-image:url(http://i46.tinypic.com/6ym6i1.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_ptw { background-image:url(http://i45.tinypic.com/25jha89.jpg); height: 75px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } .header_title { background-color: transparent !important; } tbody {background-color: transparent; background-image: none;} .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } Sorry! XD Here's the pic:  |
"Luck? Who needs Luck? I have Ammo!" |
Sep 23, 2012 11:31 AM
#45
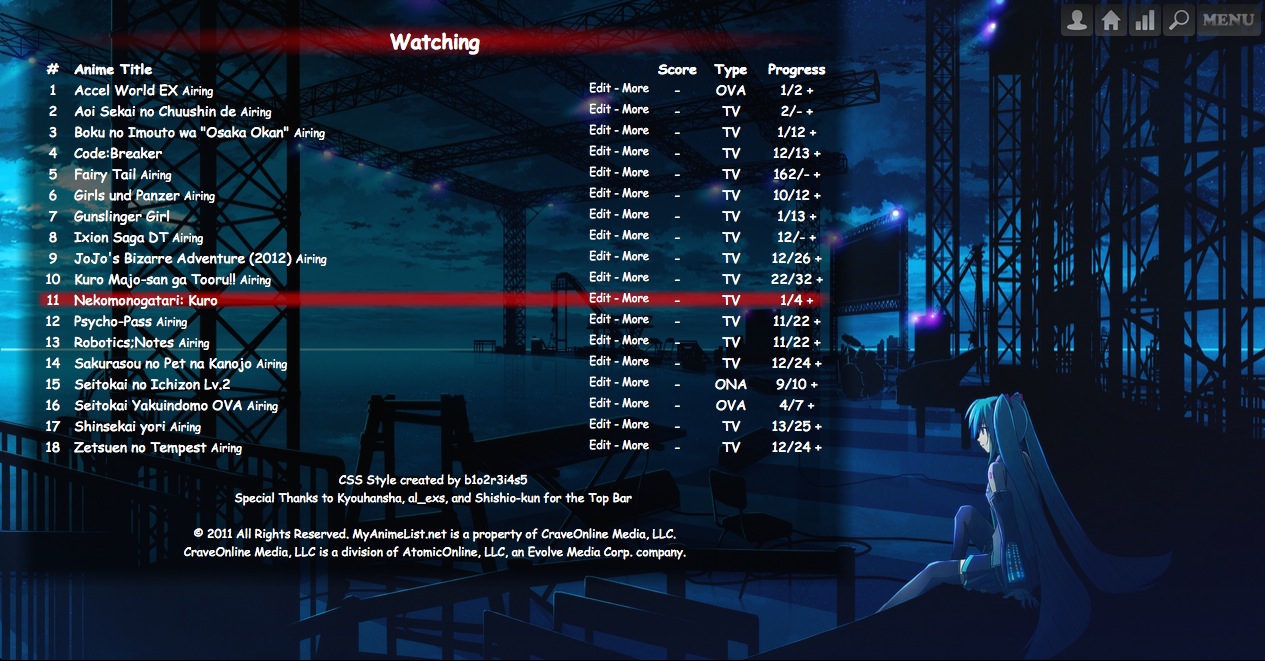
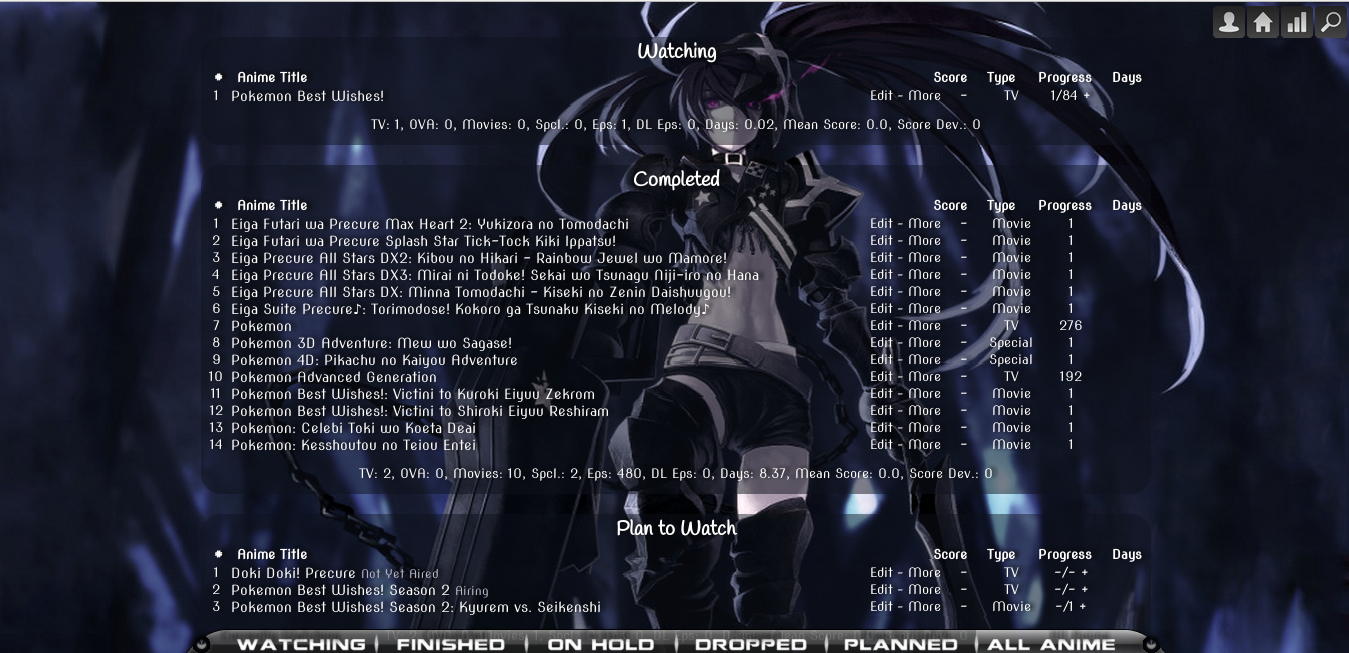
VeriTi said: This is my 'current' semi-transparent layout. I've done playing with this and going to work on my new idea, so feel free to use it. It's tested works in FF4+ (3.6 completely supported but not flawless), IE9+, Opera 10.63+ (mb earlier as well), Chrome ??. Designed for 1280px+ desktop resolution width.  Get code! It uses two @imports to load the positioning & sizing code and the top bar code from external source leaving you with code that defines fonts, colors, images, etc. so you can easily customize the most common things. I've put a lot of comments into this code so it should be very easy to customize even for beginners with google. The original code is available here I also ask you to remove the comments once you've done customizing. Not a 'must', but it actually doubles the CSS, so it slows page loading speed a bit more. UPD March, 5th: scumbag tinypic has removed my bg after 2 days it was uploaded, so I've changed image links to more 'bulletproof' radikal.ru. I'll put all the original code & pics as an archive on mediafire later on. The top bar thing is updated automatically Thanks for this one :) !!! Im gonna use this one but with a different background , TYVM !! |
Sep 27, 2012 2:13 PM
#46
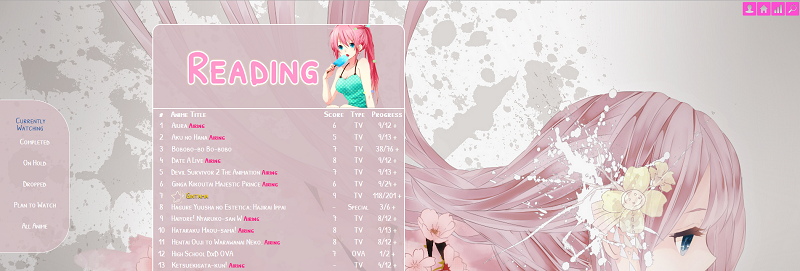
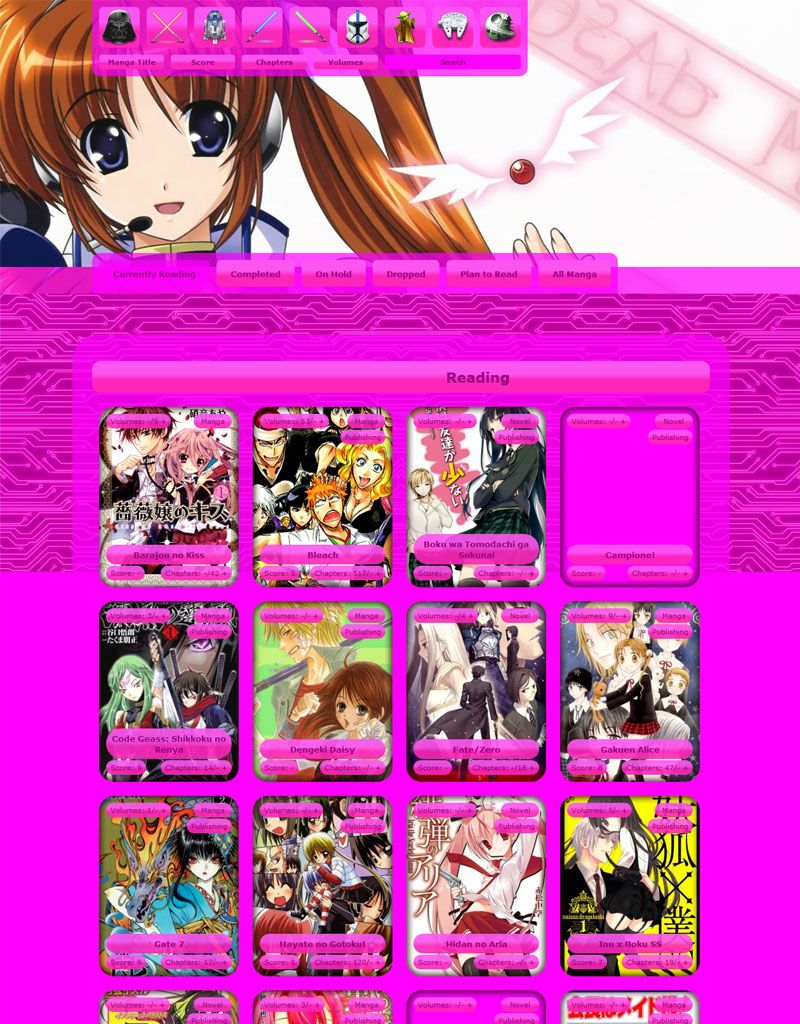
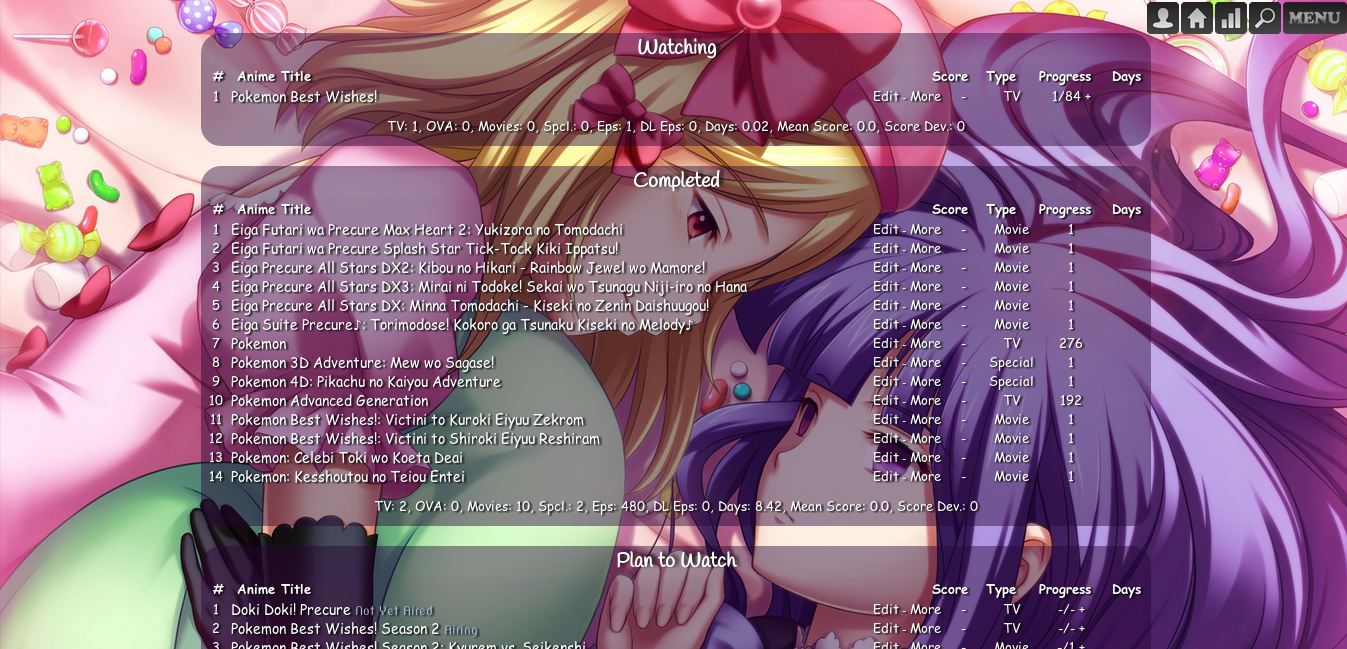
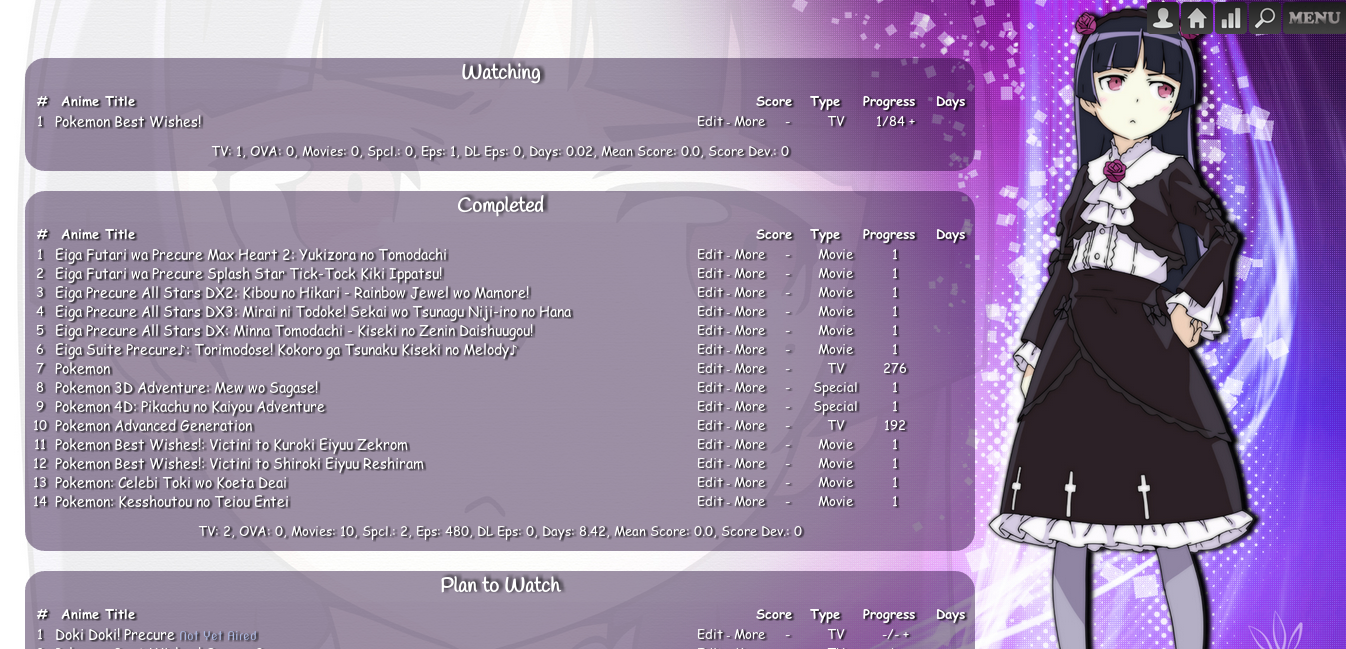
Insone said: Well, well. My contribution to this blog is my recently creation based on Princess of Crystal of Mawaru Penguindrum. I hope they make a good use of it! ^ ^ Code: body { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/BG.jpg) repeat scroll #FFFFFF; } /* LIST FONT These codes control the font on the list itself (anime titles, etc). */ * { border:0 none; color:#969696; font-family:Century Gothic; font-size:12px; font-weight:normal; text-decoration:none; } /* BANNER This controls the image at the top that by default says "Anime List". You can replace the background image link in parenthesis with your own banner image you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .header_title { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev4.png) no-repeat scroll 0 0 transparent; height:256px; left:0px; padding:0px; position:absolute; top:-236px; width:554px; } /* LEFT SIDE BUTTONS These codes control the buttons on the left side. You can replace these images as well for your own custom buttons! The first controls the Currently Watching panel, followed by Completed, On Hold, Dropped, Planned, and then All. You can replace the background image links of these buttons in parenthesis with your own images you upload to a image hosting site like Tinypic.com! If you don't know how, use Step 2 on in this tutorial: http://myanimelist.net/forum/?topicid=415315 */ #list_surround .status_selected, #list_surround .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/w.png) repeat scroll 0 0 transparent; display:block; height:26px; left:-190px; padding:30; position:absolute; top:22px; width: 191px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/c.png) no-repeat scroll 0 0 transparent; top:49px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/o.png) no-repeat scroll 0 0 transparent; top:76px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/dv2.png) no-repeat scroll 0 0 transparent; top:103px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/p.png) no-repeat scroll 0 0 transparent; top:130px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background:url(http://i21.photobucket.com/albums/b298/LudvigP/allanime1.png) no-repeat scroll 0 0 transparent; display:none; padding-bottom:30px; top:205px; } /* OTHER CODES */ a:hover { text-decoration:underline; } #list_surround { background: url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Listv2.png) repeat 0 0 transparent; left:0px; margin:258px auto 0; position:relative; width:554px; } #list_surround .status_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround .status_not_selected a { color:#184900; display:block; font-size:1px; height:26px; padding:128px 26 0 191px; width:191px !important; } #list_surround br { display:none; } #list_surround .header_title span { color:#000000; font-size:1px; } #list_surround .header_title .thickbox { display:none; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { height: 24px; margin-left:2px; padding:22px 5px 5px; width:550px; } #list_surround .header_cw { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_completed { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_onhold { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_ptw { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .header_dropped { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Bar_titlev3.png) no-repeat scroll 0 0 transparent; } #list_surround .animetitle + small { color:#f987cb; } #list_surround .category_totals { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/Totalsv2.png) no-repeat 2px 3px; text-align:center; height:33px; color:#969696; font-size:10px; } #list_surround #grand_totals { display:none; } #list_surround .header_title span { display:none; } #list_surround .status_not_selected a { opacity:0; } #list_surround .status_selected a { background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/selectedv5.png) no-repeat 0 0 !important; font-size: 0 !important; opacity:none; } .td1 a:hover, .td2 a:hover { text-shadow: 1px -1px 3px rgb(255, 0, 255,), 1px 1px 3px rgb(180, 20, 60); } tr:hover [class^="td"] { background-color: rgba(249, 133, 203, 0.9) !important; } #copyright{ height:36px !important; width:553px !important; padding-bottom:10px; line-height:17px!important; background:url(http://i1159.photobucket.com/albums/p630/Ins0ne/Princess/copyrightv6.png) no-repeat 2px 0; padding-top:13px; } #copyright, #copyright a{ color: #797979; } /* Código da barra de menu/pesquisa */ body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } /* Código de remoção do "All Anime" */ .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } } Looove it! Thank You! :D |
MaguitaSep 27, 2012 2:27 PM
Oct 21, 2012 10:18 AM
#47
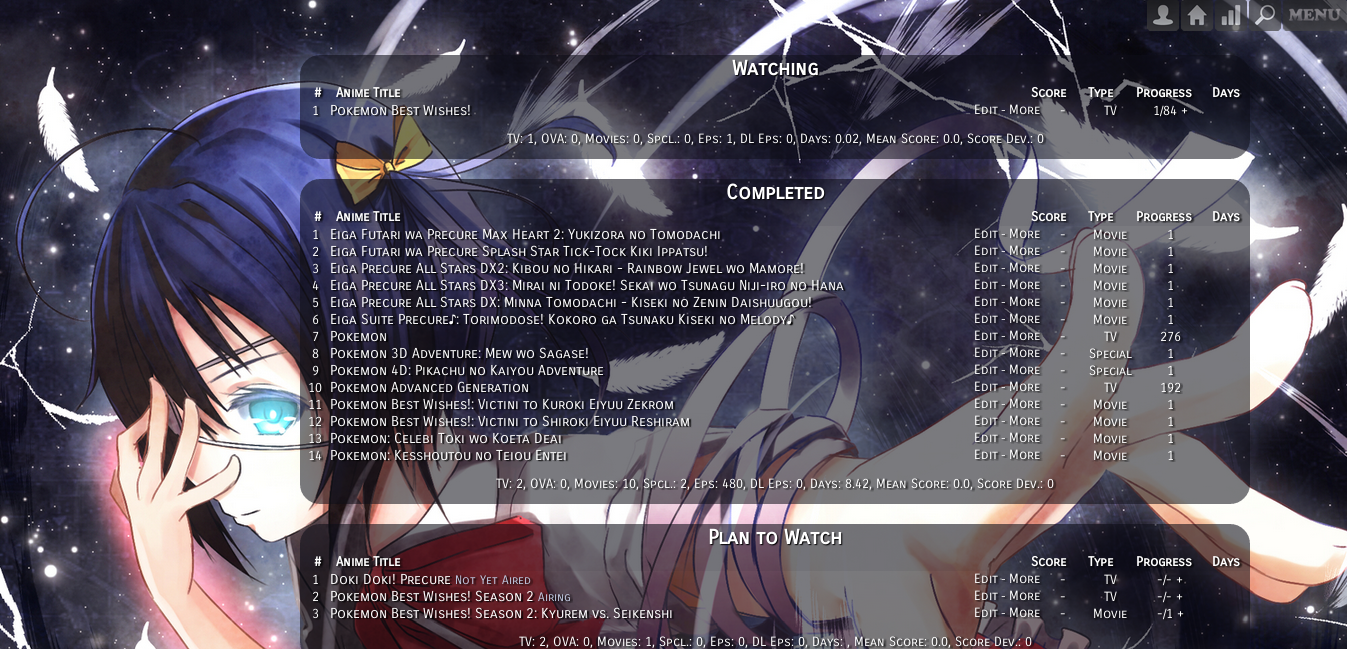
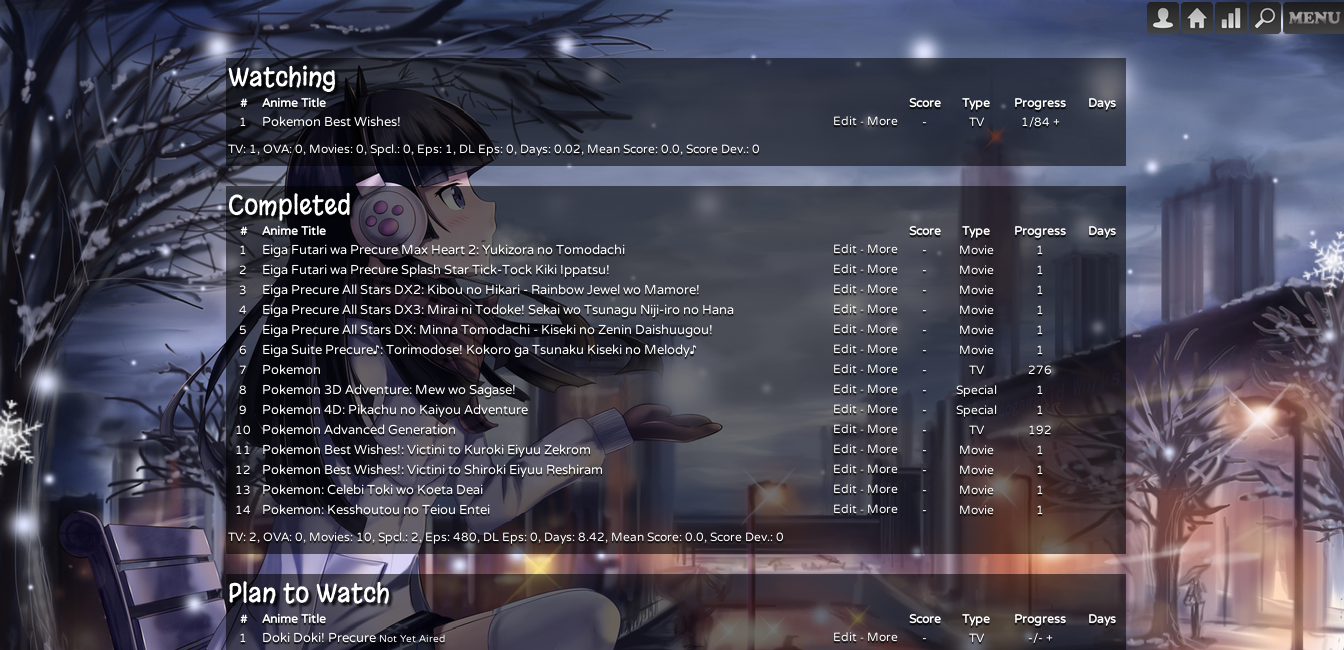
I made myself a new one so I donate my old layout, which is kinda my "work of life" considering how many hours I spent on it. ^^ @import url(https://dl.dropbox.com/u/97405770/fall2012-v3.css); /*THE TOP BAR*/ #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; text-align: center; vertical-align: middle; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } /*CHANGE TOP BAR BUTTONS HERE*/ body #mal_cs_listinfo { background-image: url("http://image-upload.de/image/cCpow2/72d6100126.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } body #mal_cs_links { background-image: url("http://image-upload.de/image/SI5cvC/5bccaaa015.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } body #mal_cs_otherlinks { background-image: url("http://image-upload.de/image/3ao8Dc/a56b925be0.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } body #mal_cs_powered { background-image: url("http://image-upload.de/image/h5wSP1/e9ca4014f9.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://image-upload.de/image/IrVmaS/5cc3d51bb8.png"); } #mal\_control\_strip { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } /*BACKGROUND IMAGE CHANGE HERE*/ BODY { background-image: url(http://www.abload.de/img/sand_printj6co1.jpg); background-attachment: fixed; background-repeat: no-repeat; background-position:center; background-color: #EEE3C5; color: #2B3953; font-size: 10.00px; font-family:century gothic; } /*CHANGE BANNER HERE (AND LIST POSITION)*/ #list_surround { background-image: url(http://image-upload.de/image/X3uDQq/4b915739b3.png); background-repeat: no-repeat; margin-left:auto;margin-right:auto;margin-top:10px;margin-bottom:100px; width: 780px; height:200px; padding-top: 105px; } /*CATEGORY BUTTONS*/ td.status_selected, td.status_not_selected { -moz-box-sizing: border-box; border: 0 none #CCCCCC; height: 36px; padding: 8px; text-align: center; font-size:13px; vertical-align: middle; } td.status_not_selected, td.status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } td.status_not_selected a, td.status_selected a { background-color: rgba(64, 60, 90, 0.6); background-image: -moz-linear-gradient(rgba(64, 60, 90, 0.6), rgba(56, 52, 80, 0.6)); border-color: rgba(48, 44, 64, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } td.status_selected a { background-color: rgba(180, 32, 48, 0.6); background-image: -moz-linear-gradient(rgba(180, 32, 48, 0.6), rgba(172, 24, 40, 0.6)); border-color: rgba(164, 16, 32, 0.5); } td.status_not_selected a:hover, td.status_selected a:hover { background-color: #403C5A; background-image: -moz-linear-gradient(#403C5A, #383450); border-color: #201C3A; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } td.status_selected a:hover { background-color: #B42030; background-image: -moz-linear-gradient(#B42030, #AC1828); border-color: rgba(148, 0, 24, 0.5); } /*THE SYMBOL FOR AIRING SHOWS*/ .animetitle + small { background-image: url(http://www.abload.de/img/video5zuuf.png); background-repeat: no-repeat; background-size:100% 15px; color: #FAF6EB; font-size: 9.00px !important; padding-top: 1px; padding-bottom: 3px; padding-left: 3px; padding-right:18px; text-align: center; vertical-align: center; } /*THE COLUMNS*/ .td1:nth-of-type(1) { background-image:url(http://www.abload.de/img/td12hu6p.png); } .td2:nth-of-type(1) { background-image:url(http://www.abload.de/img/td25ru1u.png); } .td1:nth-of-type(2) { padding-left:30px; } .td2:nth-of-type(2) { padding-left:30px; } .td1:nth-of-type(3) { font-size: 16px; width:39px; } .td2:nth-of-type(3) { font-size: 14px; width:39px; } .td1:nth-of-type(4) { background-color:rgba(188, 83, 83, 0.8); border-left-width: 6px; border-right-width: 6px; border-top-width: 0px; border-bottom-width: 0px; border-style:solid; border-color: #F8F4E8; width:38px; font-weight: bold; width:39px; } .td2:nth-of-type(4) { background-color:rgba(188, 83, 83, 0.7); border-left-width: 6px; border-right-width: 6px; border-top-width: 0px; border-bottom-width: 0px; border-style:solid; border-color: #F8F4E8; width:38px; font-weight: bold; width:39px; } .td1:nth-of-type(4) a { color:#AF4646; } .td2:nth-of-type(4) a { color:#AF4646; } .td1:nth-of-type(5) { background-color:rgba(238, 227,197, 0.9); padding-left: 5px; border-right-width: 6px; border-right-style:solid; border-color: #F8F4E8; padding-top: 1px; padding-bottom: 1px; padding-right: 0px; font-size:11px !important; } .td2:nth-of-type(5) { padding-left: 5px; border-right-width: 6px; border-right-style:solid; border-color: #F8F4E8; padding-top: 1px; padding-bottom: 1px; padding-right: 0px; font-size:11px !important; } /*ALL LINKS*/ a { color: #BCB39C; text-decoration: none; font-family:calibri; } a:visited { color:#BCB39C; text-decoration: none; font-family:calibri; } a:hover { color: #989AB7; text-decoration:none ; text-shadow: rgba(255,255,255,0.4) -1px -1px 3px, rgba(255,255,255,0.4) 1px 1px 3px; } /*THE ROWS*/ .td1 { background-color:rgba(238, 227,197, 0.9); color: #BCB39C; padding-top: 6px; padding-bottom: 6px; padding-left: 2px; padding-right: 1px; font-size: 10.00px; height:28px; } .td2 { background-color:rgba(242, 232, 205, 0.9); color: #BCB39C; padding-top: 6px; padding-bottom: 6px; padding-left: 2px; padding-right: 1px; font-size: 10.00px; height:28px; } /*edit and more link*/ a.List_LightBox { margin-top:1px; font-family:calibri !important; font-size:8px !important; color: #BCB39C!important; display:inline !important; } #list_surround small a { display:none; } td:nth-of-type(2) small { font-size:0px; } /* HEADERS LIKE ANIME TITLE, SCORE ETC.*/ td.table_header:nth-of-type(1) { background-image:url(http://image-upload.de/image/IvnHqX/3c648601ae.png); background-color: transparent; border-right-width:0px; border-bottom-width:5px; border-style: none; vertical-align: center; background-position:bottom left; } td.table_header:nth-of-type(4) { padding-left:0px; } td.table_header:nth-of-type(5) { background-color:rgba(64, 60, 90, 0.597656); border-right-width:6px; border-top-width: 6px; border-bottom-width:6px; border-style: solid; border-color: #F8F4E8; padding-top:10px; padding-bottom:10px; padding-left:0px; padding-right:9px; font-size:14px; width:112px; } .table_header { background-color:rgba(64, 60, 90, 0.597656); font-size: 16.00px; color:#504C72; border-bottom-width: 6px; border-top-width: 6px; border-right-width: 0px; border-left-width:0px; border-style: solid; border-color: #F8F4E8; text-align: center; vertical-align:center; padding-top: 10px; padding-bottom: 10px; padding-left: 2px; padding-right: 1px; } /* LINKS IN THE HEADER (TITLE; SCORE ETC.)*/ .table_headerLink { color: #504C72; } .table_headerLink:Visited { color: #504C72; } .table_headerLink:Hover { color: #FFFFFF; text-shadow: rgba(255,255,255,0.4) -1px -1px 3px, rgba(255,255,255,0.4) 1px 1px 3px; } /*CHANGE HEADER IMAGES HERE*/ .header_title { display:none;/* let the text disappear above every categorie*/ } .header_cw { background-image: url(http://image-upload.de/image/GwMBdH/6369ef5c11.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_completed { background-image: url(http://image-upload.de/image/mzSKuN/47d989edc3.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_onhold { background-image: url(http://image-upload.de/image/PhSyfi/fa79aff12e.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_dropped { background-image: url(http://image-upload.de/image/QAzbg9/7720058920.png); width: 780px; height:260px; background-repeat: no-repeat; background-position: bottom; } .header_ptw { background-image: url(http://image-upload.de/image/W8Su37/fe73b6950b.png); width: 780px; height: 260px; background-repeat: no-repeat; background-position: bottom; } /*LAST ROW*/ .category_totals { background-image:url(http://image-upload.de/image/9W6asg/8eba8ab669.png); background-repeat: no-repeat; text-align: center; font-size: 13.00px; font-weight: bold; height:200px; color:#504C72; padding-top:15px; vertical-align:20%; } /*FADE AT THE BOTTOM*/ #inlineContent { background-image: url("http://image-upload.de/image/6K360O/a56503babc.png"); bottom: 0; display: inline !important; height: 100px; right: 0; position: fixed; width: 100%; } /* STYLE OF THE ANIMETITLES */ .animetitle { font-weight: bold; font-size: 12.00px; font-family:century gothic; color: #BCB39C !important; } /*copyright contains the "Producted by Garrett Gyssler" text DO NOT REMOVE OR HIDE THIS DIV IF FOUND TO BE REMOVED, YOUR LIST WILL BE REMOVED TOO*/ #copyright { padding-top: 1px; padding-bottom:100px; text-align: center; margin: 0 auto; width: 780px; font-size:12px; } #copyright:before { font-weight:bold; Content: " Design by Lirina"; text-allign: center; padding-right: 10px; font-size:12px; } /*FAVORITE ICON*/ a[href="http://myanimelist.net/anime/10030/Bakuman_2"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 30px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/1690/Bokurano"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/1575/Code_Geass:_Hangyaku_no_Lelouch"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/135/Hikaru_no_Go"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/2904/Code_Geass:_Hangyaku_no_Lelouch_R2"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/5231/Inazuma_Eleven"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/6811/InuYasha:_Kanketsu-hen"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/11739/Kimi_to_Boku._2"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/94/Mobile_Suit_Gundam_Seed_Destiny"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/10161/No.6"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/8995/Tales_of_Symphonia:_Sekai_Tougou_Hen"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 0px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/2594/Piano_no_Mori"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } a[href="http://myanimelist.net/anime/2159/Ookiku_Furikabutte"]{ background-image: url(http://image-upload.de/image/v5v9Gu/970877c4f6.png); background-repeat: no-repeat; background-attachment: scroll; background-position: right top; background-color: transparent; padding-bottom: 50px; padding-right: 75px !important; color: !important; position:absolute; } /*DVD COVERS*/ .hide { background-size: contain; background-image:url(http://image-upload.de/image/qHAUR7/77646cc448.png); height: 36px; margin-left: 29px; background-position:center; background-repeat: no-repeat; display: inline-block !important; margin-top: -38px; position: absolute; width: 29px; } /*DVD HOVER*/ .hide:hover{background-color:rgba(188, 83, 83, 0.8); background-repeat: no-repeat; background-size: auto auto; background-position:center; margin-left: 720px; margin-top:-200px; padding-right: 251px; padding-top: 241px; position: absolute; height: 120px; width:60px; } |
 |
Nov 29, 2012 5:36 AM
#48
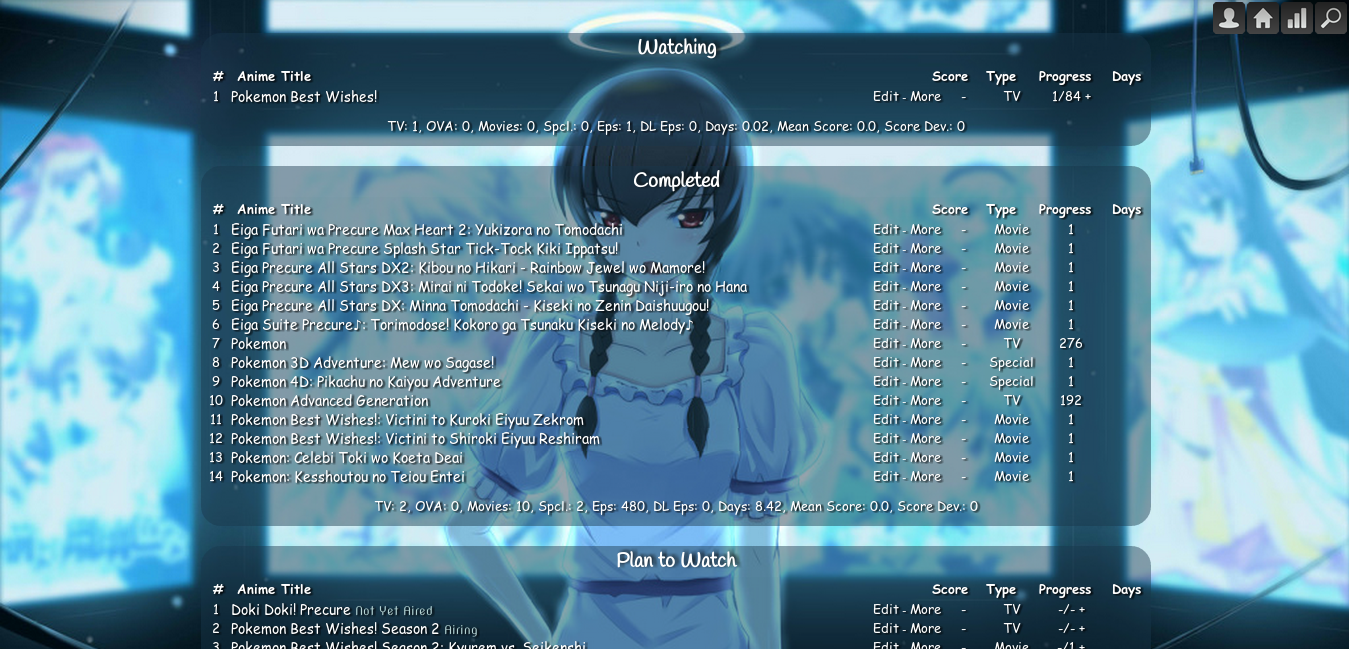
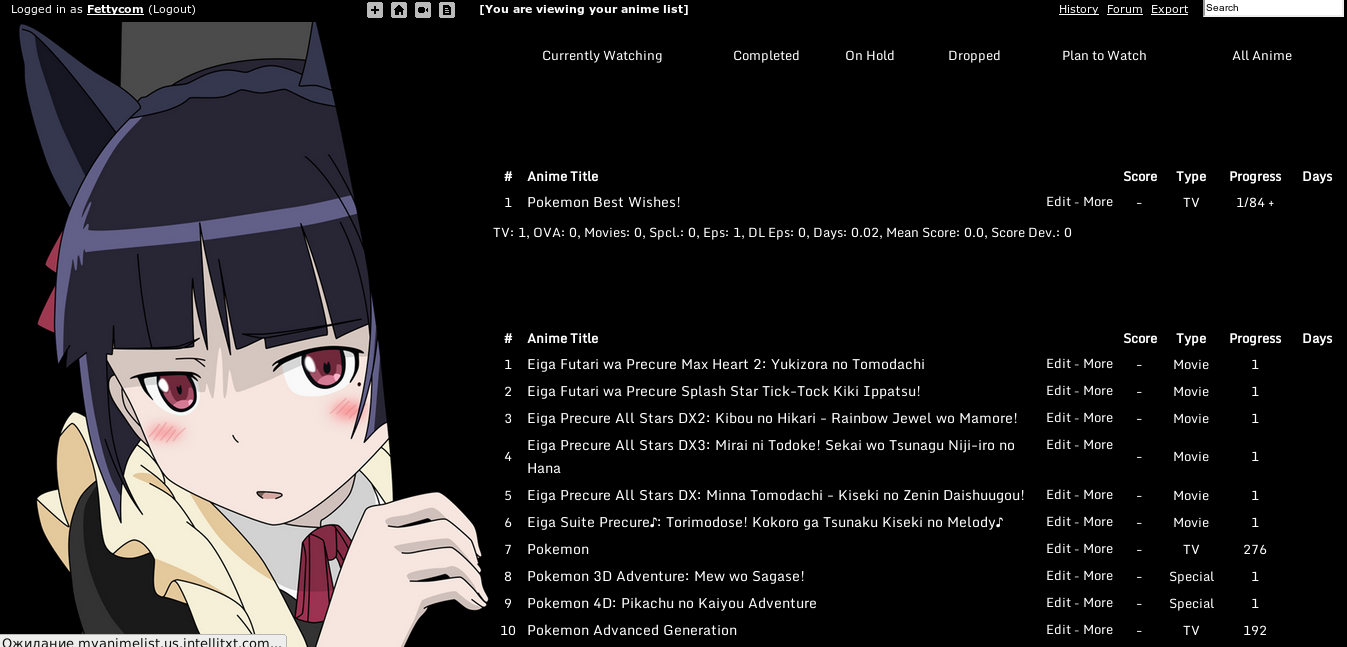
| I'm donatiing my last layout, it's not an original layout it's actually a variation of u531355 Square Layout using Mahou Shoujo Lyrical Nanoha as the theme. Fate H. Testarossa Layout  Code @import "http://dl.dropbox.com/u/82846412/CSSanimeposters.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/sw/bar.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Fate/Fate_Theme.css"; #inlineContent {background-image: url(http://i.imgur.com/j6HHq.jpg);} .hide {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} body { background-attachment: fixed; background-image: url("http://i.imgur.com/WLZKR.jpg"); background-position: center center; background-repeat: no-repeat; background-size: cover; } Takamachi Nanoha Layout  Code @import "http://dl.dropbox.com/u/82846412/CSSmangaposters.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/sw/bar.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Nanoha/Nanha_Theme.css"; #inlineContent {background-image: url(http://i.imgur.com/sAWRQ.jpg);} .hide {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} body { background-attachment: fixed; background-image: url("http://i.imgur.com/hjt59.jpg"); background-position: center center; background-repeat: no-repeat; background-size: cover; } td[width="70"] + .td1:nth-of-type(6), td[width="70"] + .td2:nth-of-type(6) { border-radius: 24px; right: 11px; top: 11px; width: 46px; display: block; } The 1st is anime list and second is manga list but can be changed just changing the 1st import link. |
WyvandronAug 6, 2013 12:00 PM
 |
Dec 8, 2012 7:30 PM
#49
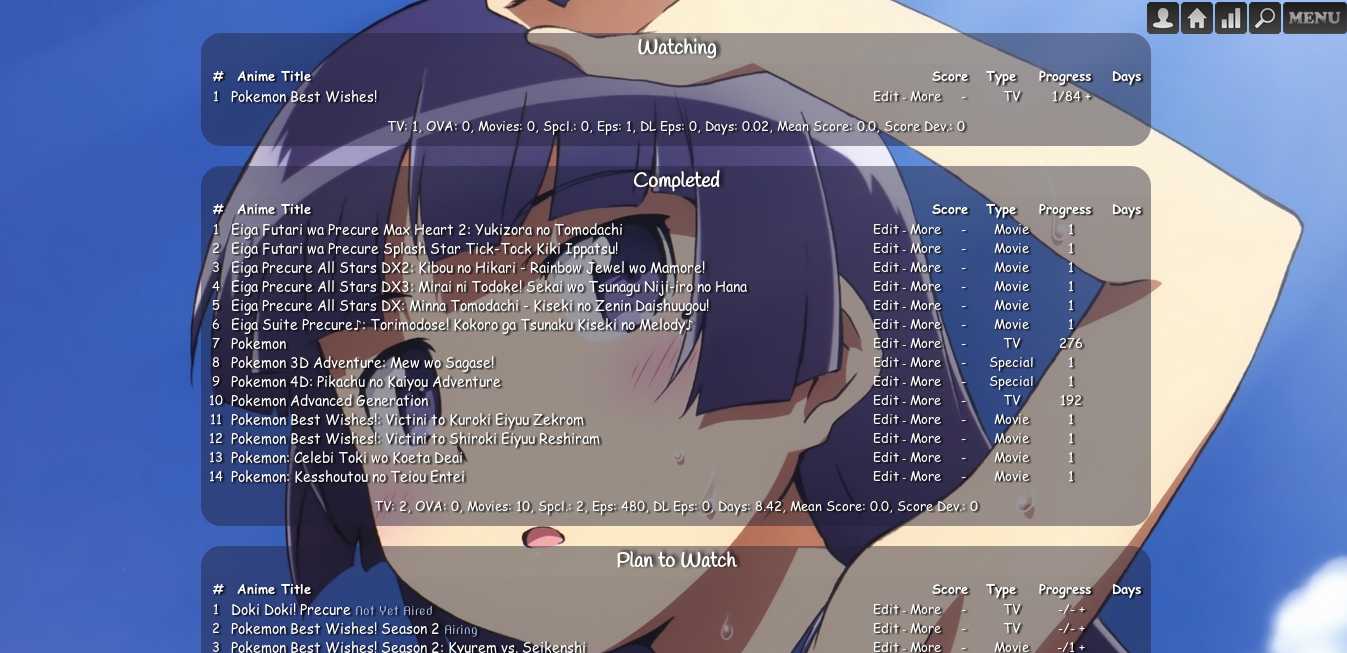
So,I am here to donate my current animanga style - "Monochromatic Flame" is what I call it. Code: @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; @import "http://fonts.googleapis.com/css?family=Quando"; BODY { background-attachment: fixed; background-color: #FFFFFF; background-image: url("http://i1068.photobucket.com/albums/u449/Gaviota062/December%202012/NagatoYukifull364172.jpg"); background-position: right center; background-repeat: no-repeat; color: #4169E1; cursor: url("http://i1068.photobucket.com/albums/u449/Gaviota062/Anime%20List/cursor.png"), auto; font-family: Quando; font-size: 8px; line-height: 13px; text-transform: lowercase; } #list_surround { left: -245px !important; position: absolute !important; } #list_surround tbody tr:hover { background-color: transparent; border-bottom: 1px solid #4169E1; } x { background-color: transparent; border: 0 none; } #mal_cs_powered { bottom: auto !important; position: fixed !important; right: 0 !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: medium none !important; } #mal_cs_otherlinks, #mal_cs_otherlinks div, #mal_cs_otherlinks span, #mal_cs_otherlinks strong { color: #4169E1 !important; font-family: trebuchet ms !important; font-size: 9px; font-weight: normal; text-transform: lowercase !important; } div#list_surround { float: left; margin: 0 auto; padding-left: 310px; padding-top: 100px; width: 630px; } a { color: #4169E1; font-size: 9px; text-decoration: none; text-transform: lowercase; } a:visited { color: #4169E1; font-size: 9px; text-decoration: none; text-transform: lowercase; } a:hover { color: #4169E1; cursor: default; font-size: 9px; text-decoration: none; text-transform: lowercase; } .td1, .td2 { background-color: transparent; border: 1px dotted transparent; color: #324AB2; font-size: 8px; } .status_selected { color: #4169E1; font-size: 9px; } .status_not_selected { color: #6495ED; font-size: 9px; } .status_selected a { font-size: 11px; } .status_not_selected a { color: #4169E1; font-size: 9px; } .table_header { color: #4169E1; font-size: 9px; padding-bottom: 10px; } .table_headerLink { color: #4169E1; font-size: 9px; } .table_headerLink:visited { color: #4169E1; font-size: 9px; } .table_headerLink:hover { color: #4169E1; font-size: 9px; } .header_cw { } .header_completed { } .header_onhold { } .header_dropped { } .header_ptw { } .header_title { color: #4169E1; font-size: 30px; font-weight: bold; letter-spacing: -2px; padding-bottom: 30px; padding-top: 15px; text-align: center; text-transform: lowercase; } .category_totals { font-size: 9px; padding-top: 14px; text-align: center; } #grand_totals { font-size: 9px; text-align: center; } .header_al { } .header_al_links { } .animetitle { } small a { color: #4169E1; font-size: 8px; } small a:hover { color: #6495ED; font-size: 8px; } #copyright { font-size: 9px; margin: 0 auto; padding-bottom: 20px; padding-top: 20px; text-align: center; } #copyright:after { font-size: 9px; content: "Original List Design by AngelicXI."; color: #880088; } #inlineContent { background-image: url("http://i1068.photobucket.com/albums/u449/Gaviota062/December%202012/2exr03p.png"); bottom: 0; display: inline !important; height: 20px; margin-bottom: 0; position: fixed; right: 0; width: 100%; z-index: -10 !important; } Enjoy...? |
 |
Dec 8, 2012 7:44 PM
#50
LordSilen said: UPDATE> To anyone who used my list. Tinypic deleted a pic, and it messed with the "list" portion of the list. It's been fixed, thanks to my limited photoshop skills. just copy/paste any your ready to go. Now with more orange! I'll contribute mine, why should i keep it all to my self? IMPORTANT: must have your "Default Status Selected" set to anything but Show All. otherwise you'll see all the vectors appear at once. Also note that my resolution is 1600x900. If you have a lower resolution expect that the vectors will be obscured by the list more than on the pics i took. Higher resolution people are ok. go to >>http://myanimelist.net/animelist/LordSilen << to see it in action! Heres a re post-pic of it:  And to show the vector changes  and heres the code: (dont worry i took out my name, lol. and sorry its so messy) body { background-attachment: fixed; background-color: black; background-image: url("http://i41.tinypic.com/30xk0zp.jpg"); background-position: right top; background-repeat: no-repeat; background-size: cover; } .header_cw{ background-image: url("http://i50.tinypic.com/f9mhkh.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: original; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 1250px; z-index: -1; } .header_completed { background: url("http://i43.tinypic.com/dph5lg.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_onhold { background-image: url("http://i40.tinypic.com/jze6if.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_dropped { background: url("http://i43.tinypic.com/evcn6x.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_ptw { background: url("http://i43.tinypic.com/jjrbkl.png") no-repeat fixed right bottom transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } #list_surround { left: 20px !important; position: absolute !important; } #list_surround { background: url("http://i39.tinypic.com/akhbol.png") no-repeat scroll 50% 1px transparent; font-size: 81.25%; line-height: 1; margin: 0 auto; padding-bottom: 140px; padding-top: 50px; width: 800px; } [cellspacing="0"] { border-collapse: collapse; line-height: 17px; } a { -moz-transition: all 0.25s ease-in-out 0s; color: #EEEEEE; text-decoration: none; text-shadow: none; } a:hover { color: orange; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } td.table_header, td.td1, td.td2, td.status_selected, td.status_not_selected, td.category_totals { -moz-box-sizing: border-box; border: 0 none #CCCCCC; height: 36px; padding: 8px; text-align: center; vertical-align: middle; } td.table_header { background-color: rgba(171, 18, 0, 0.6); } td.table_header:nth-of-type(1) { border-radius: 3px 0 0 0; } td.table_header:nth-of-type(2) { text-align: left; } td.table_header:nth-of-type(4) { border-radius: 0 3px 0 0; } td.table_header:nth-of-type(5) { border-color: transparent; } td.td1 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(255, 170, 0, 0.6); } td.td2 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(247, 149, 0, 0.6); } tr:hover td.td1, tr:hover td.td2 { background-color: rgba(222, 20, 0, 0.6); font-size: 15px; } td.td1:nth-of-type(2), td.td2:nth-of-type(2) { text-align: left; } td.td1:nth-of-type(3), td.td2:nth-of-type(3) { font-size: 16px; } tr:hover td.td1:nth-of-type(3), tr:hover td.td2:nth-of-type(3) { font-size: 18px; } td.td1:nth-of-type(5), td.td2:nth-of-type(5) { border-color: transparent; } td.status_not_selected, td.status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } td.status_not_selected a, td.status_selected a { background-color: rgba(64, 60, 90, 0.6); background-image: -moz-linear-gradient(rgba(64, 60, 90, 0.6), rgba(56, 52, 80, 0.6)); border-color: rgba(48, 44, 64, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } td.status_selected a { background-color: rgba(180, 32, 48, 0.6); background-image: -moz-linear-gradient(rgba(180, 32, 48, 0.6), rgba(172, 24, 40, 0.6)); border-color: rgba(164, 16, 32, 0.5); } td.status_not_selected a:hover, td.status_selected a:hover { background-color: #403C5A; background-image: -moz-linear-gradient(#403C5A, #383450); border-color: #201C3A; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } td.status_selected a:hover { background-color: #B42030; background-image: -moz-linear-gradient(#B42030, #AC1828); border-color: rgba(148, 0, 24, 0.5); } td.category_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: transparent; border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } td.category_totals:hover { background-color: rgba(72, 64, 87, 0.6); color: #EEEEEE; } .header_cw *, .header_completed *, .header_onhold *, .header_dropped *, .header_ptw * { height: 2000px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px 4px 4px 4px; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.15); } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 0.6); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #inlineContent { background-image: url("http://i40.tinypic.com/2dl5bnp.png"); bottom: 0; display: block !important; height: 150px; margin-left: auto; margin-right: auto; position: fixed; width: 1600px; } #mal_control_strip { position: fixed !important; } .td1, .td2 { background: url("http://i45.tinypic.com/169l0t4.png") repeat scroll 0 0 transparent; padding-top: 8px; } .td1 a:hover, .td2 a:hover { text-shadow: -1px -1px 3px red, 1px 1px 3px orange; } # { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } td.table_header:nth-of-type(4) { border-radius: 0 0 0 0 !important; } Dammit, it works, but a tiny bit of bungle there. |
Dec 8, 2012 9:56 PM
#51
kazumi-san95 said: LordSilen said: UPDATE> To anyone who used my list. Tinypic deleted a pic, and it messed with the "list" portion of the list. It's been fixed, thanks to my limited photoshop skills. just copy/paste any your ready to go. Now with more orange! I'll contribute mine, why should i keep it all to my self? IMPORTANT: must have your "Default Status Selected" set to anything but Show All. otherwise you'll see all the vectors appear at once. Also note that my resolution is 1600x900. If you have a lower resolution expect that the vectors will be obscured by the list more than on the pics i took. Higher resolution people are ok. go to >>http://myanimelist.net/animelist/LordSilen << to see it in action! and heres the code: (dont worry i took out my name, lol. and sorry its so messy) body { background-attachment: fixed; background-color: black; background-image: url("http://i41.tinypic.com/30xk0zp.jpg"); background-position: right top; background-repeat: no-repeat; background-size: cover; } .header_cw{ background-image: url("http://i50.tinypic.com/f9mhkh.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: original; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 1250px; z-index: -1; } .header_completed { background: url("http://i43.tinypic.com/dph5lg.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_onhold { background-image: url("http://i40.tinypic.com/jze6if.png"); background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_dropped { background: url("http://i43.tinypic.com/evcn6x.png") no-repeat fixed right top transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } .header_ptw { background: url("http://i43.tinypic.com/jjrbkl.png") no-repeat fixed right bottom transparent; background-attachment: fixed; background-clip: border-box; background-color: transparent; background-origin: padding-box; background-position: right top; background-repeat: no-repeat; background-size: ; padding-top: 1200px; position: fixed; right: 0; top: 0px; width: 2000px; z-index: -1; } #list_surround { left: 20px !important; position: absolute !important; } #list_surround { background: url("http://i39.tinypic.com/akhbol.png") no-repeat scroll 50% 1px transparent; font-size: 81.25%; line-height: 1; margin: 0 auto; padding-bottom: 140px; padding-top: 50px; width: 800px; } [cellspacing="0"] { border-collapse: collapse; line-height: 17px; } a { -moz-transition: all 0.25s ease-in-out 0s; color: #EEEEEE; text-decoration: none; text-shadow: none; } a:hover { color: orange; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } td.table_header, td.td1, td.td2, td.status_selected, td.status_not_selected, td.category_totals { -moz-box-sizing: border-box; border: 0 none #CCCCCC; height: 36px; padding: 8px; text-align: center; vertical-align: middle; } td.table_header { background-color: rgba(171, 18, 0, 0.6); } td.table_header:nth-of-type(1) { border-radius: 3px 0 0 0; } td.table_header:nth-of-type(2) { text-align: left; } td.table_header:nth-of-type(4) { border-radius: 0 3px 0 0; } td.table_header:nth-of-type(5) { border-color: transparent; } td.td1 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(255, 170, 0, 0.6); } td.td2 { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(247, 149, 0, 0.6); } tr:hover td.td1, tr:hover td.td2 { background-color: rgba(222, 20, 0, 0.6); font-size: 15px; } td.td1:nth-of-type(2), td.td2:nth-of-type(2) { text-align: left; } td.td1:nth-of-type(3), td.td2:nth-of-type(3) { font-size: 16px; } tr:hover td.td1:nth-of-type(3), tr:hover td.td2:nth-of-type(3) { font-size: 18px; } td.td1:nth-of-type(5), td.td2:nth-of-type(5) { border-color: transparent; } td.status_not_selected, td.status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { display:none; } td.status_not_selected a, td.status_selected a { background-color: rgba(64, 60, 90, 0.6); background-image: -moz-linear-gradient(rgba(64, 60, 90, 0.6), rgba(56, 52, 80, 0.6)); border-color: rgba(48, 44, 64, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } td.status_selected a { background-color: rgba(180, 32, 48, 0.6); background-image: -moz-linear-gradient(rgba(180, 32, 48, 0.6), rgba(172, 24, 40, 0.6)); border-color: rgba(164, 16, 32, 0.5); } td.status_not_selected a:hover, td.status_selected a:hover { background-color: #403C5A; background-image: -moz-linear-gradient(#403C5A, #383450); border-color: #201C3A; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } td.status_selected a:hover { background-color: #B42030; background-image: -moz-linear-gradient(#B42030, #AC1828); border-color: rgba(148, 0, 24, 0.5); } td.category_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: transparent; border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } td.category_totals:hover { background-color: rgba(72, 64, 87, 0.6); color: #EEEEEE; } .header_cw *, .header_completed *, .header_onhold *, .header_dropped *, .header_ptw * { height: 2000px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px 4px 4px 4px; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.15); } #grand_totals { -moz-transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0.6); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 0.6); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } body #mal_cs_listinfo, body #mal_cs_links, body #mal_cs_otherlinks, body #mal_cs_powered { -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } body #mal_cs_listinfo:hover, body #mal_cs_links:hover, body #mal_cs_otherlinks:hover, body #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } body #mal_cs_listinfo div, body #mal_cs_links div, body #mal_cs_otherlinks div, body #mal_cs_powered div, body #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255, 255, 255, 0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } body #mal_cs_listinfo:hover div, body #mal_cs_links:hover div, body #mal_cs_otherlinks:hover div, body #mal_cs_powered:hover div, body #mal_cs_powered:hover dd { opacity: 1; } body #mal_cs_listinfo div:nth-of-type(2), body #mal_cs_links div:nth-of-type(2), body #mal_cs_otherlinks div:nth-of-type(2), body #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } body #mal_cs_listinfo a, body #mal_cs_links a, body #mal_cs_otherlinks a, body #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } body #mal_cs_listinfo a:nth-of-type(1), body #mal_cs_links a:nth-of-type(1), body #mal_cs_otherlinks a:nth-of-type(1), body #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } body #mal_cs_listinfo a:hover, body #mal_cs_links a:hover, body #mal_cs_otherlinks a:hover, body #mal_cs_powered a:hover { background-color: #403C5A; } body #mal_cs_listinfo strong a strong { font-weight: normal; } body #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } body #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } body #mal_cs_powered:hover a { opacity: 1; } body #mal_cs_powered a img { background: url("http://invise.s3.amazonaws.com/mal/mal.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } body #mal_cs_powered a img:hover { background-color: #403C5A; } body #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } body #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } body #mal_cs_powered #search #searchBox:hover, body #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } body #mal_cs_powered #search #searchListButton { background: url("http://invise.s3.amazonaws.com/mal/icon-go.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } body #mal_cs_listinfo { background-image: url("http://invise.s3.amazonaws.com/mal/icon1.png"); right: 106px; } body #mal_cs_listinfo:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon1-over.png"); } body #mal_cs_links { background-image: url("http://invise.s3.amazonaws.com/mal/icon2.png"); right: 72px; z-index: 9; } body #mal_cs_links:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon2-over.png"); } body #mal_cs_otherlinks { background-image: url("http://invise.s3.amazonaws.com/mal/icon3.png"); right: 38px; z-index: 8; } body #mal_cs_otherlinks:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon3-over.png"); } body #mal_cs_powered { background-image: url("http://invise.s3.amazonaws.com/mal/icon4.png"); right: 4px; z-index: 7; } body #mal_cs_powered:hover { background-image: url("http://invise.s3.amazonaws.com/mal/icon4-over.png"); } #inlineContent { background-image: url("http://i40.tinypic.com/2dl5bnp.png"); bottom: 0; display: block !important; height: 150px; margin-left: auto; margin-right: auto; position: fixed; width: 1600px; } #mal_control_strip { position: fixed !important; } .td1, .td2 { background: url("http://i45.tinypic.com/169l0t4.png") repeat scroll 0 0 transparent; padding-top: 8px; } .td1 a:hover, .td2 a:hover { text-shadow: -1px -1px 3px red, 1px 1px 3px orange; } # { background: transparent !important; } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } td.table_header:nth-of-type(4) { border-radius: 0 0 0 0 !important; } Dammit, it works, but a tiny bit of bungle there. If by bungle you mean how all the renders stack up on each other, read the top of his post by where it says IMPORTANT |
Dec 12, 2012 1:52 PM
#52
Ao No Exorsist Theme (Rin) Here's the code :) /* Sorry if I used too much blue... it's my favorite color :P */ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; /* MAIN BACKGROUND I Changed the original silver background with a picture of Rin from Ao No Exorcist. You can see the URL below and you can change it to your liking :) Just make sure you paste the URL within the brackets ( ) and within the quotations " " ex. ("blablabla.com/lol") */ body { background: url("http://st.gdefon.ru/wallpapers_original/wallpapers/348200_ao-no-exorcist_rin_demon_paren_sinie-plamya_2245x1250_(www.GdeFon.ru).jpg"); background-size: cover; background-attachment: fixed !important; } /* SECOND BACKGROUND (with render) You can try this if you want to, before it was Black Rock Shooter in the middle but I removed it. If you think you know what you are doing then feel free to add something. If you don't know what you are doing, I wouldn't reccomend it but you can try and fiddle around but MAKE AND EXTRA SAVE FIRST (Copy and paste this code somewhere) */ #inlineContent { display: inline-block !important; height: 1200px !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 1200px !important; z-index: -1 !important; } /* TITLE The List header which by default says My Anime List can be changed out here. */ #list_surround { background: url("http://i44.tinypic.com/15s9esp.jpg") no-repeat scroll 50% 1px transparent; font-size: 81.25%; line-height: 1; margin: 0 auto; padding-bottom: 10px; padding-top: 227px; width: 920px; } /* FONT Font used across the whole list. */ body { font-family: arial; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: #FFFFFF; text-decoration: none; text-shadow: none; } a:hover { color: #01DFD7; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } /* CATEGORY LINKS */ .status_not_selected, .status_selected { border: 0 none !important; height: auto !important; padding: 0 8px; text-align: center !important; width: 16.667% !important; } .status_not_selected a, .status_selected a { background-color: rgba(0, 25, 50, 0.8); border-color: rgba(255, 255, 255, 0.5); border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FFFFFF; display: block !important; font-weight: bold; padding: 8px; text-shadow: 0 1px rgba(0, 0, 0, 0.1); } .status_selected a { background-color: rgba(0, 147, 169, 0.6); border-color: rgba(255, 255, 255, 0.5); } .status_not_selected a:hover { background-color: #00ACE6; border-color: #FFF; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } .status_selected a:hover { background-color: #00ACE6; border-color: #FFF; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); text-shadow: 0 1px rgba(0, 0, 0, 0.3); } /* HEADER */ .table_header { background-color: rgba(0, 50, 100, 0.6); } .table_header:first-of-type { border-radius: 3px 0 0 0; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0 3px 0 0; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(0, 147, 169, 0.6); } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(0, 200, 220, 0.6); } /* ROWS HOVER */ tr:hover [class^="td"] { background-color: rgba( 0, 100, 150, 0.6); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 30px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] +{ border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0 0 3px 3px; color: rgba(0, 0, 0, 0); text-align: center; } .category_totals:hover { background-color: rgba(0, 0, 0, 0.8); color: #FFFFFF; } /* HEADER TEXT AND DIMENSIONS */ [class^="header_"] * { font-size: 19px; height: 60px; line-height: 24px; padding-bottom: 4px; text-align: right; vertical-align: bottom; } .header_title { border-radius: 4px 4px 4px 4px; display: inline-block; font-style: italic; height: auto; padding: 0 8px 0 0; color: #FFFFFF; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.15); } /* BOTTOM OF LIST */ #grand_totals { background-color: rgba(0, 0, 0, 0); border: 0 none; border-radius: 3px 3px 3px 3px; color: #FFFFFF; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 0.6); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } |
TheHolyPotatoFeb 21, 2013 7:30 PM
Dec 18, 2012 9:41 AM
#53
Dec 25, 2012 10:06 AM
#54
Black Rock Shooter @import "http://dl.dropbox.com/u/78340470/Past%20Stuff/bottommenuimport.css"; /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1232.photobucket.com/albums/ff367/coolspot21/Konachancom-133052black_hairblack_rock_shooterguninsane_black_rock_shooterkuroi_matolong_hairshortsswordweapon_zps062bdd70.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(14, 18, 29, 0.450); color: #FFFFFF; font-family: 'Handlee', cursive; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(14, 18, 29, 0.450); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: "Nova Slim"; font-size:14px; text-shadow: 4px -1px 5px #0C0C0C; } .animetitle + small { color:#B6B6C5; font-family: "Nova Slim"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: "Nova Slim"; text-shadow: 4px -1px 5px #0C0C0C; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:950px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#A6A6C7; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(14, 18, 29, 0.500); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(14, 18, 29, 0.700); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Umineko no Naku Koro Ni - Berncastel and Lambdadelta  /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); @import url(http://fonts.googleapis.com/css?family=Petit+Formal+); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i52.fastpic.ru/big/2012/1225/ed/3dbc548953e65ca6d0056572eb5a68ed.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(40, 6, 56, 0.440); color: #FFFFFF; font-family: 'Handlee', cursive; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(40, 6, 56, 0.450); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Petit Formal ', cursive; font-size:14px; text-shadow: 2px 1px 2px #000000; } .animetitle + small { color:#ACBAE3; font-family: "Nova Slim"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Petit Formal ', cursive; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:950px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#95A7DB; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(40, 6, 56, 0.450); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(40, 6, 56, 0.600); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Chuunibyou demo Koi ga Shitai - Rikka Takanashi  /*thin top bar*/ @import "https://dl.dropbox.com/u/57348187/MAL/IconStyleCSSFixedwithCategoryTrans.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Carrois+Gothic+SC); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(https://dl.dropbox.com/u/57348187/MAL/Images/Konachan.com%20-%20147147%20sample.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(15, 15, 25, 0.575); color: #FFFFFF; font-family: 'Carrois Gothic SC', sans-serif; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 1px 1px 1px #000000; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(15, 15, 25, 0.575); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Carrois Gothic SC', sans-serif; font-size:14px; text-shadow: 2px 1px 1px #000000; } .animetitle + small { color:#c2cae2; font-family: "Carrois Gothic SC"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Carrois Gothic SC', sans-serif; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { left: 300px; position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#b1bbda; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(15, 15, 25, 0.550); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(15, 15, 25, 0.725); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs, edited by Teffycom."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Kami nomi zo Shiru Sekai  @import "http://dl.dropbox.com/u/78340470/Past%20Stuff/bottommenuimport.css"; /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); @import url(http://fonts.googleapis.com/css?family=Petit+Formal+); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1232.photobucket.com/albums/ff367/coolspot21/Konachancom-115679ayukawa_tenribraidsred_eyesthe_world_god_only_knowswakaki_tamik1080i.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(25, 56, 76, 0.440); color: #FFFFFF; font-family: 'Handlee', cursive; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(25, 56, 76, 0.450); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Petit Formal ', cursive; font-size:14px; text-shadow: 2px 1px 2px #000000; } .animetitle + small { color:#B5D3D3; font-family: "Nova Slim"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Petit Formal ', cursive; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:950px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#98C1C1; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(25, 56, 76, 0.450); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(25, 56, 76, 0.600); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; visibility: hidden; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; visibility: hidden; color:white; } .status_selected a{ visibility: hidden; color:blue; } .status_not_selected a{ visibility: hidden; color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Ore no Imouto... - Kuroneko  /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); @import url(http://fonts.googleapis.com/css?family=Petit+Formal+); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i51.fastpic.ru/big/2012/1225/08/bca69ec0bc35e93c48968edc04d70808.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(40, 12, 61, 0.440); color: #FFFFFF; font-family: 'Handlee', cursive; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(40, 12, 61, 0.450); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Petit Formal ', cursive; font-size:14px; text-shadow: 2px 1px 2px #000000; } .animetitle + small { color:#ACBAE3; font-family: "Nova Slim"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Petit Formal ', cursive; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; left: 25px; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#95A7DB; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(40, 12, 61, 0.450); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(40, 12, 61, 0.600); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Ore no Imouto... - Kuroneko Simple  @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import url(http://fonts.googleapis.com/css?family=Margarine); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! For more help see here: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ body { background-image: url(http://i54.fastpic.ru/big/2012/1223/4f/0f186e1c890888f76f14330596cc504f.jpg); background-attachment: fixed; background-size: cover; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. For example, the default code starts it from the left and top corner of the screen. You change 'left' and 'top' other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center". If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: left top;} /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { color: white; font-family: 'Margarine', cursive; font-size: 26px; text-shadow: 3px 3px 3px #000; text-align: left; background-color: transparent; background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:13px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:900px; } /* LIST POSITION Change left to right to set it on the right side. Add to the px amount (5px by default) to change how far from the side it is. To center a list, see this tutorial: http://myanimelist.net/forum/?topicid=393437&show=0#post1 */ #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 0px !important;} /*OTHER CODES Important codes for the layout's setup. Please don't mess with these. If you want to customize more on the page, come to my group and ask or move on to a more advanced layout. */ body { font-weight: light; background-repeat: no-repeat; background-color: #FBFDE8; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#D3D3D3; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } Ore no Imouto... - Kuroneko Minimal  @import url(http://fonts.googleapis.com/css?family=Monda); @import "http://dl.dropbox.com/u/78340470/MahouLayoutCSS/Topbar%20redux.css"; #{ background: url(none) !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } /* MAIN BACKGROUND This is the main background, at the very back of the layout. To change it change the image link in the parenthesis after "background: url" To change the position change right/top with other positions, like bottom or left. To make the background scroll instead of staying in place change the background-attachment from "fixed" to "scroll". If you need more help, check here: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ body { background-image: url(http://i51.fastpic.ru/big/2012/1223/19/af65c1569d94c7151c3e504acb3c8019.png); background-size: cover; background-attachment: fixed;} /*LIST SETTINGS You can change the list width here. To change the position of the list see my tutorial here: http://myanimelist.net/forum/?topicid=393437&show=0#post1 */ #list_surround { width: 850px; position: absolute !important; right: 10px !important;} /*ALTERNATING ROWS, LIST COLORS You can alter the list colors here, see where it says blue, purple, etc. The colors here correspond to what colors you see on the list. Change them here. For example changing black to green here and saving will change the black colors on the list to green. Opacity is the degree of how transparent (see-through) the list is. .01 is almost completely clear. .99 is barely see-through. */ .status_selected, .header_title, .td1, #grand_totals{ background-color: black; background-image: url("none") !important; color: black; } /*ALTERNATING ROWS, LIST COLORS ON CURSOR HOVER This is the same as above, except its the colors you see on the list when you point your cursor on them. */ .status_selected:hover, .header_title:hover, .td1:hover, #grand_totals:hover { background-image: url("none") !important; } .status_not_selected:hover, .table_header:hover, .category_totals:hover, .td2:hover, #copyright:hover { background-image: url("none") !important; } /*PADDING The space around the words in your list. */ .status_selected:hover, .header_title:hover, .td1:hover, #grand_totals:hover, .status_not_selected:hover, .table_header:hover, .category_totals:hover, .td2:hover, #copyright:hover, .status_selected, .header_title, .td1, #grand_totals, .status_not_selected, .table_header, .category_totals, .td2, #copyright{ padding: 2px; } /*ANIME/MANGA TITLE FONT SETTINGS */ .animetitle, .animetitle:visited { color: white; font-family: 'Monda', sans-serif; font-size: 14px; } /*OTHER FONT SETTINGS */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color: white; font-family: 'Monda', sans-serif; font-size: 13px; } /*BORDERS */ .status_selected, #grand_totals, .status_not_selected, .header_title, #copyright { } .td1, .td2, .table_header { } .category_totals{ } /*OTHER CODES */ body { background-color: black; background-repeat: no-repeat; } a { text-decoration: none; } a:visited { text-decoration: none; } a:hover, a:visited:hover { color: white; text-decoration: underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .thickbox { color: cyan; font-family: fantasy; font-size: 12px; } .header_title { height: 52px; } .table_header { font-weight: bold; } .category_totals { height: 30px; } #copyright, #grand_totals { margin: 0 auto; text-align: center; } #mal\_control\_strip{background-size: 100% 100% !important; background-image: url(http://s2.hostingkartinok.com/uploads/images/2012/06/242259dd6373d5eaa625c6b1c18bfed2.png) !important; } Ore no Imouto... - Kuroneko [2]  /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); @import url(http://fonts.googleapis.com/css?family=Petit+Formal+); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i54.fastpic.ru/big/2012/1225/a6/27d3a0b657c61877fd5614de39b52ba6.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(9, 0, 27, 0.440); color: #FFFFFF; font-family: 'Handlee', cursive; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(9, 0, 27, 0.450); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Petit Formal ', cursive; font-size:14px; text-shadow: 2px 1px 2px #000000; } .animetitle + small { color:#ACBAE3; font-family: "Nova Slim"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Petit Formal ', cursive; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:950px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#95A7DB; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(9, 0, 27, 0.450); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(9, 0, 27, 0.600); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Ore no Imouto... - Kuroneko [3]  /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixedwithCategory.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); @import url(http://fonts.googleapis.com/css?family=Petit+Formal+); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i53.fastpic.ru/big/2012/1225/e3/0083f7d8d0b1aa40f415e9f4cde094e3.jpg); background-attachment: fixed; background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .header_title { background-color: rgba(34, 32, 56, 0.440); color: #FFFFFF; font-family: 'Handlee', cursive; font-size:20px; border-radius: 20px 20px 0px 0px; font-weight: 700; text-align: center; text-shadow: 3px -1px 5px #0C0C0C; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(34, 32, 56, 0.450); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family: 'Petit Formal ', cursive; font-size:14px; text-shadow: 2px 1px 2px #000000; } .animetitle + small { color:#ACBAE3; font-family: "Nova Slim"; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-size:13px; font-family: 'Petit Formal ', cursive; text-shadow: 2px 1px 2px #000000; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { margin: -25px auto 0; width:950px; } /* LIST POSITION Change "left" to "right" to switch the list side, or vice versa. */ #list_surround { position: relative; } /*OTHER CODES Important codes for the layout's setup. Please don't mess with these unless you know what you're doing. If you want to customize more on the page, use the link at the top of this CSS or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: #FFFFFF; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#95A7DB; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(34, 32, 56, 0.450); border-width:0; transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals a, .td1 a, .td2 a, #grand_totals a, #copyright a { transition: all .8s ease 0s;/* CSS3 reference */ -o-transition: all .8s ease 0s; /* for Opera compatibility */ -ms-transition: all 08s ease 0s; /* for IE compatibility(I think) */ -moz-transition: all .8s ease 0s; /* for Firefox compatibility */ -webkit-transition: all .8s ease 0s; /* for Chrome, Safari compatibility */ } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:rgba(34, 32, 56, 0.600); border-width:0; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info. Theme by Al_eXs."; } #copyright { margin-bottom: 30px !important; border-radius: 20px; padding: 10px; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:blue; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { border-radius: 0px 0px 20px 20px; height: 40px; text-align: center; } #grand_totals { text-align: center; margin:0 auto; border-radius: 20px; padding: 10px 20px; width: 600px; } Higurashi no Naku Koro Ni - Rika nad Hanyuu  @import "http://dl.dropbox.com/u/78340470/Past%20Stuff/bottommenuimport.css"; /*thin top bar*/ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; /*Fonts*/ @import url("http://fonts.googleapis.com/css?family=Tangerine"); @import url("http://fonts.googleapis.com/css?family=Lemon"); @import url("http://fonts.googleapis.com/css?family=Nova+Slim"); @import url(http://fonts.googleapis.com/css?family=Handlee); @import url(http://fonts.googleapis.com/css?family=Petit+Formal+); /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* Theme for Suzune-chan by Al_eXs */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url( Dec 25, 2012 10:08 AM #55
Dec 25, 2012 10:09 AM #56
Jan 2, 2013 1:25 AM #57
AkirozJan 2, 2013 4:14 AM Jan 2, 2013 2:14 AM #58
AkirozJan 2, 2013 4:13 AM Jan 24, 2013 9:16 PM #59
Jan 30, 2013 12:28 AM #60
Feb 7, 2013 9:23 AM #61
Feb 9, 2013 11:50 AM #62
Mar 10, 2013 5:18 PM #63
Mar 24, 2013 3:50 AM #64
Mar 24, 2013 4:59 AM #65
Apr 13, 2013 11:32 PM #66
ShoutaAzumaApr 14, 2013 12:11 AM Apr 20, 2013 8:24 PM #67
Apr 21, 2013 5:58 AM #68
sibbo7Apr 21, 2013 6:12 AM Apr 24, 2013 2:47 PM #69
SylakentHJun 26, 2013 12:53 PM May 8, 2013 5:06 AM #70
May 15, 2013 3:20 AM #71
RDWMay 15, 2013 3:26 AM May 24, 2013 7:03 PM #72
May 27, 2013 12:47 AM #73
removed-userMay 27, 2013 4:55 AM May 31, 2013 10:25 AM #74
SylakentHJun 26, 2013 12:54 PM Jun 5, 2013 2:10 PM #75
SylakentHJun 26, 2013 12:54 PM Jun 6, 2013 10:33 AM #76
Jun 14, 2013 5:42 PM #77
Jun 25, 2013 5:09 AM #78
Jun 26, 2013 12:39 PM #79
Jul 3, 2013 8:22 PM #80
Jul 13, 2013 1:19 PM #81
RazorSQAug 6, 2013 5:25 AM Jul 28, 2013 12:06 AM #82 Jul 28, 2013 5:33 AM #83
Jul 28, 2013 8:35 PM #84
Aug 4, 2013 4:02 PM #85
Aug 22, 2013 1:40 AM #86
discomethodAug 22, 2013 1:44 AM Aug 22, 2013 4:49 PM #87
iSableAug 22, 2013 4:59 PM Aug 24, 2013 11:13 AM #88
VupaAug 1, 2015 10:20 PM
Oct 13, 2013 3:22 PM #89
nymphiaeMar 27, 2017 7:35 AM Nov 23, 2013 6:27 AM #90
More topics from this board
|