New
Feb 18, 2019 4:13 PM
#151
Syreid said: Ah, the scores are there but the contrast between the background and text is too low (white text on light grey). Looks like you've got a bit of code turning the text white in your CSS. You can modify the colour by simply usng more specific selectors in your code.Thank you ! It looks amazing,using it right now. Just have a small question. Is it possible to make the scores viewable at all times on light mode without having to hover the mouse over the score for each title? /*Score Colour*/
.list-table .list-table-data .data.score a {
color: black !important;
}
/*Score Colour on Hover*/
.list-table .list-table-data .data.score a:not(.edit-disabled):hover {
color: white !important;
}Alternatively, you could take a look at the "Change theme colours" section on the first post to tweak colours easier. But for changing specific sections, such as the score, without modifying anything else, direct code such as above will suit you better. |
Feb 18, 2019 6:24 PM
#152
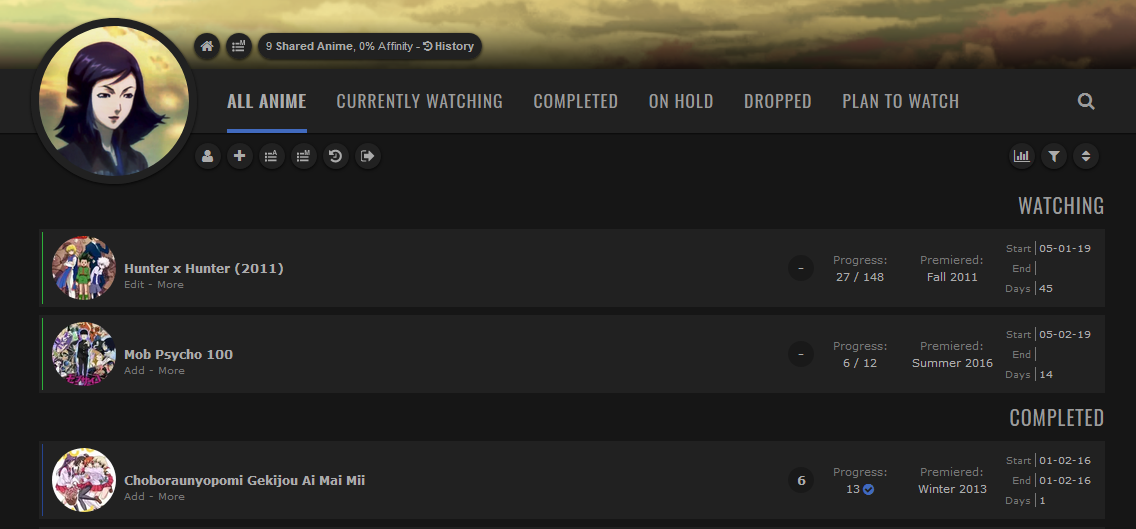
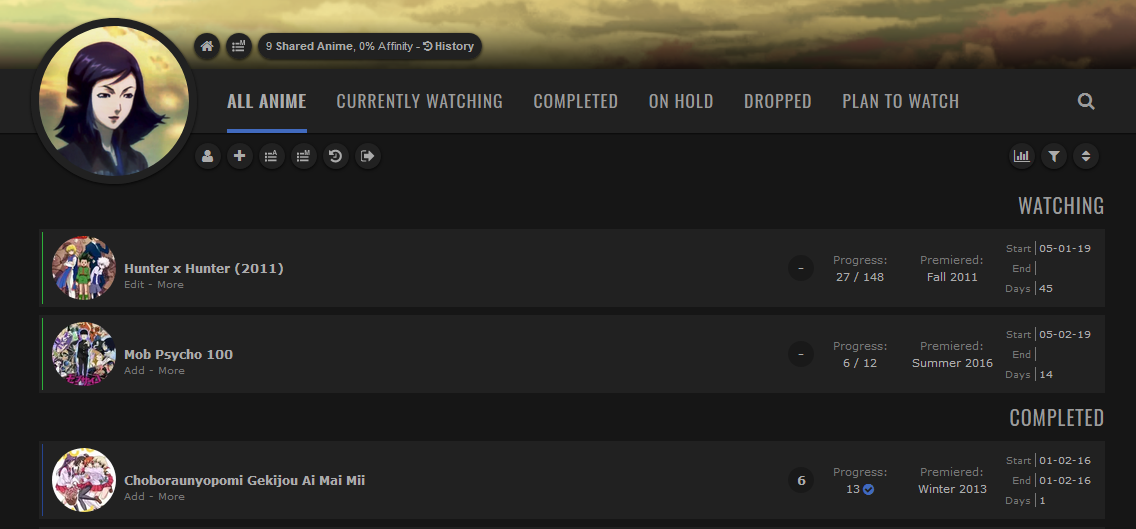
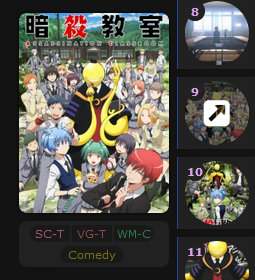
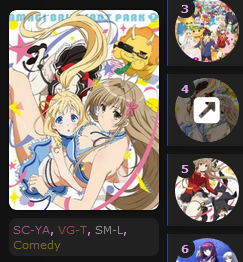
Valerio_Lyndon said: maya_amano said: I was about to tell you no, but actually it is possible! I thought MAL had broken it when they disabled the API, but using Doomcat's header tool with a custom template I managed to get it working. Hey there! :3 I recently installed this theme, and I love it so much. I was wondering though if there was any way to add space between different categories (ie watching, completed, dropped etc). Here's a visual example of what I mean because I explained it terribly lol.  As you can see in the image I added text, but I'll probably be able to figure out once each section's seperated. Thanks in advance :D This is the result:  And here's the code, I hope it works for you as well! Add this to the top of your CSS: @\import "https://malcat-gen.appspot.com/headers?template=[data-query*='\"status\":7'] .list-item:nth-child($index){margin-top:48px;}[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}";Then add this anywhere below the @import's (bottom of the code is always safe): [data-query*='"status":7'] .list-item:nth-child(2) { margin-top: 32px; }
[data-query*='"status":7'] .list-item:before {
position: absolute;
top: -40px;
left: 0;
display: block;
width: 100%;
height: 32px;
color: var(--text-head);
font: 20px/32px Oswald;
text-align: right;
letter-spacing: 1px;
text-transform: uppercase;
pointer-events: none;
}The code for all this is split between the custom template in the import and the second section here. You should be able to tweak it without much issue if you know some CSS, but if you're having trouble I'll be happy to try and assist. Eeeep! Thank you so much! This tweak made an already amazing theme into my perfect one :D |
Feb 19, 2019 12:25 AM
#153
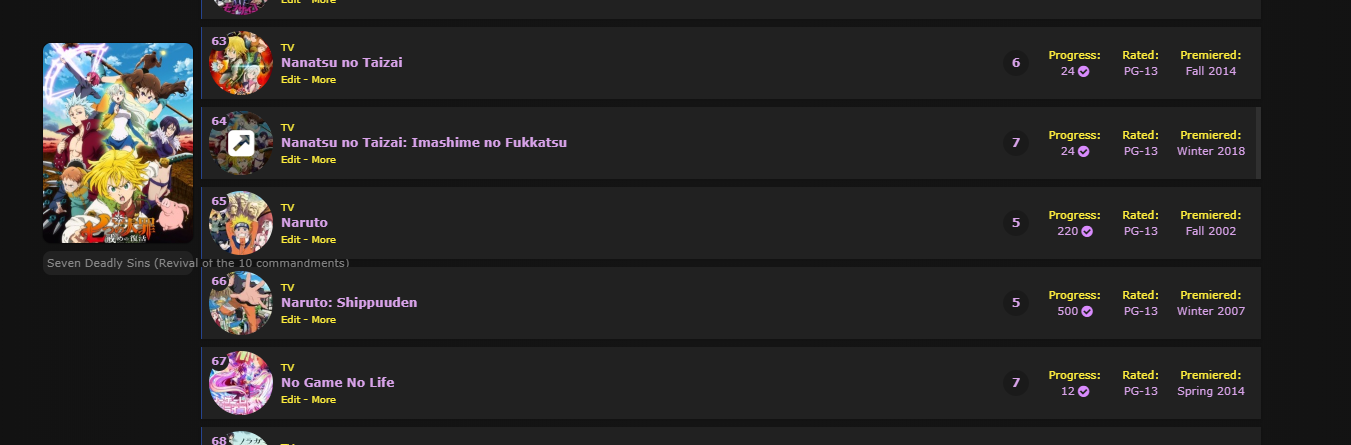
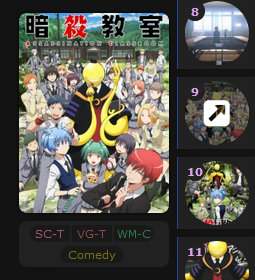
| Thank you so much for your help. That worked perfectly. (Regarding the contrast,couldn't find a better choice of color which suits the background). One more question,is there a way to make the title/list number found on the picture of the anime in the list more viewable?Mine is barely visible,was wondering if it's possible to give it a white background for the small circle?Also unable to get the hearts favorite to work . Thanks again in advance. |
SlyreidFeb 19, 2019 12:34 AM
Feb 19, 2019 8:47 PM
#154
Syreid said: Thank you so much for your help. That worked perfectly. (Regarding the contrast,couldn't find a better choice of color which suits the background). One more question,is there a way to make the title/list number found on the picture of the anime in the list more viewable?Mine is barely visible,was wondering if it's possible to give it a white background for the small circle?Also unable to get the hearts favorite to work . Thanks again in advance.  The list entry number? Yeah, you could change the number's colour or background, both are possible. Hopefully I didn't misunderstand which part of the list you meant. :) The list entry number? Yeah, you could change the number's colour or background, both are possible. Hopefully I didn't misunderstand which part of the list you meant. :)Background: .data.number {
background: var(--btn-bg) !important;
}.data.number {
color: #fff;
}.data.number {
background: var(--btn-bg) !important;
color: var(--text);
}Although, since you're changing the text colour on almost every element on the list entries, you may have an easier time simply modifying the variable that changes the text colour itself. Example: .list-item {
--text: beige;
--text-dark: beige;
}If you have a basic grasp of CSS, most selectors for parts of the list can be found using inspect element. [Guide] Hm, I'm not seeing tags enabled on your list. The favourite hearts applies to any tag named "Favourite", it cannot detect what your profile favourites are. You would need to enable tags on your list and then add a tag named "Favourite" to any entry you want to have a heart. On the upside, you can have more than 20 entries tagged as favourites. |
Feb 24, 2019 12:02 PM
#155
| Hi, I've been trying a long time, putting the layout in my list, but now I can not edit the tags / reviews, using the indicated code to convert the tags to reviews. This is my code /* Large covers */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* Main Theme */ @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css"; /* Dark Mode Theme */ @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css"; /* Cover Mod */ @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css"; /* Profile picture */ :root { --avatar: url(https://myanimelist.cdn-dena.com/images/userimages/7310440.jpg); } /* Banner */ :root { --name: none; } /*Cover banner code. Ideal size is 10:3 (for instance, 1920x576). */ :root { --banner: url(); } :root { --character: url(); } /* Body background */ body { background-image: linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)), url() !important; } /* Notes */ .data.tags { width: 240px; } .data.tags div:not(:empty){padding:2px 8px;background:var(--btn-bg);border-radius:8.5px}.data.tags span{display:inline;font-size:11px!important;cursor:text}.data.tags a:not(.edit){display:inline;padding:0;background:0 0;pointer-events:none} |
Feb 24, 2019 12:54 PM
#156
Nanshinnie said: Hmm, that's odd. Code all looks good (and very neat!), and seems to work for me. There should be an edit button when you hover your mouse over the right side of the list item. Does it not show up/respond for you, or is it a different problem?Hi, I've been trying a long time, putting the layout in my list, but now I can not edit the tags / reviews, using the indicated code to convert the tags to reviews. This is my code /* Large covers */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* Main Theme */ @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css"; /* Dark Mode Theme */ @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css"; /* Cover Mod */ @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css"; /* Profile picture */ :root { --avatar: url(https://myanimelist.cdn-dena.com/images/userimages/7310440.jpg); } /* Banner */ :root { --name: none; } /*Cover banner code. Ideal size is 10:3 (for instance, 1920x576). */ :root { --banner: url(); } :root { --character: url(); } /* Body background */ body { background-image: linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)), url() !important; } /* Notes */ .data.tags { width: 240px; } .data.tags div:not(:empty){padding:2px 8px;background:var(--btn-bg);border-radius:8.5px}.data.tags span{display:inline;font-size:11px!important;cursor:text}.data.tags a:not(.edit){display:inline;padding:0;background:0 0;pointer-events:none}  |
Feb 25, 2019 6:38 AM
#157
| Oh... true, i had not noticed this detail. By the way your lists are very beautiful, and I think I will not leave this for a long time. Thanks ^^ |
Mar 2, 2019 5:05 AM
#158
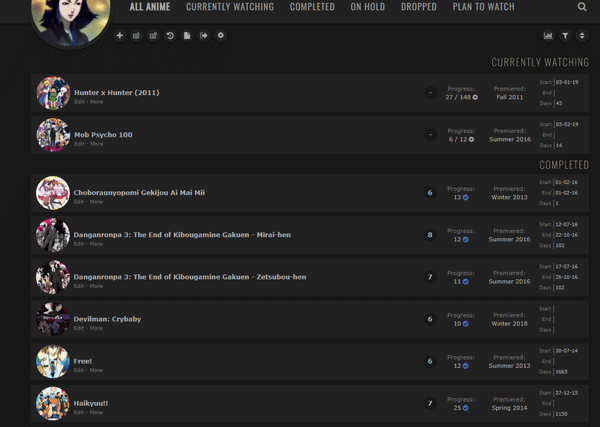
| Thank you so much for this awesome list style design!! It is looking really neat and everythings is fitting together really nicely! I am not the most professional CSS expert ever. So I have some questions which are probably really simple to do,~~ First of all, this is my CSS: /* "Clarity" by Valerio Lyndon / Revision 22.1 */ @\import "https://fonts.googleapis.com/css?family=Oswald"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; #search-box:after,.open~#search-button{pointer-events:none}:root{--name:none;--avatar:none;--banner:url(https://i.imgur.com/VoPJz2S.jpg);--character:url(https://i.imgur.com/6IPyngH.png);--pbg:#efefef;--bg:#fff;--bg-dark:#ddd;--text:#323232;--text-h:#787878;--text-dim:#bababa;--text-dim-h:#646464;--text-dark:#111;--icon:#323232;--accent:#4065ba;--btn-bg:#ebebeb;--btn-bg-h:#323232;--btn-head-bg-h:#1d439b;--btn-text-h:#fff;--text-head:#9b9b9b;--text-head-h:#787878;--watching:#2db039;--completed:#26448f;--onhold:#f9d457;--dropped:#a12f31;--plantowatch:#c3c3c3;--cover-bg:#323232;--edit-btn:#d9d9d9;--checkmark:#9696eb}#advanced-options .advanced-options-button a,#fancybox-close,#search-box,#search-box input,#search-box:after,.data.chapter,.data.image .link:after,.data.licensor a,.data.priority,.data.progress,.data.score a,.data.studio a,.data.tags a,.data.tags a.edit:after,.data.volume,.fixed .status-menu:after,.header .header-title:after,.icon-menu svg,.icon-menu.setting,.icon-menu.setting .text,.icon-menu.setting .text a,.icon-menu:after,.icon-menu:before,.list-table .list-table-header .header-title .link.sort,.list-table-header .header-title,.status-button:after,.status-menu-container.fixed .status-menu,.status-menu-container:not(.fixed) .status-menu,.status-menu:after{transition:all .3s ease!important}#advanced-options .advanced-options-header .description,#advanced-options .advanced-options-header .description:before,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#search-button i,.header-info a,.list-table-data a,.more-info .td1>div>a{transition:all .15s ease!important}.header .header-title,.header-info,.icon-menu,.icon-menu.quick-add:before,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a{display:inline-block;height:26px!important;width:26px!important;background:var(--bg)!important;border-radius:13px;color:var(--text)!important;font:400 0/26px Arial,Verdana,sans-serif;text-indent:0;text-align:left;white-space:nowrap;vertical-align:top;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2);transition:all .3s ease!important}.header .header-title:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.stats a:hover{width:100px!important;background:var(--btn-head-bg-h)!important;color:var(--btn-text-h)!important}html{position:relative;min-height:100%}body{padding-bottom:64px;background:center/cover no-repeat var(--pbg) fixed!important}.list-container{position:static;width:100%;background:0 0!important;border:none}.list-block{width:1060px;min-height:initial;margin:64px auto 0}.status-menu-container.fixed+.list-block{margin-top:128px!important}.list-unit{width:100%!important;margin:0}.cover-block,.cover-block:before{left:0;width:100%;position:absolute}.list-table{border:none!important}a,a:hover{color:var(--accent)}.initialize-tutorial{display:none!important}.cover-block{top:0;z-index:-5;min-width:1060px;height:318px;background:center center/cover no-repeat var(--cover-bg);background-image:var(--banner)}.cover-block:before{content:"";bottom:0;display:block;height:50px;background:linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0))}#cover-image,.btn-list-setting{display:none!important}.cover-block .image-container{display:block!important;width:1060px;height:100%;padding:0;background:right center/contain no-repeat var(--character);margin:0 auto}#cover-image-container:after{content:var(--name);position:absolute;top:55px;left:50%;margin-left:-475px;color:#fff;font:700 60px/60px Oswald;text-align:left;letter-spacing:15px;text-shadow:1px 4px 7px rgba(0,0,0,.45);text-transform:uppercase;white-space:pre;transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);animation:name-slide 3s 1 .5s backwards}@keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;animation-timing-function:cubic-bezier(0,0,.75,1)}}.header{display:flex;height:36px;margin-top:282px}.header .header-menu{position:static;display:flex;width:auto;height:26px;margin-left:6px;order:2}.btn-menu{height:0;font-size:0!important}.btn-menu #header-menu-button{display:none}.header .header-title{position:static;margin-left:155px;order:1;z-index:1}.header .header-title:before{content:"\f015";display:inline-block;width:26px;background:0 0!important;font-size:14px;font-family:FontAwesome;text-align:center!important}.header .header-title:hover:before{color:var(--btn-text-h)!important}.header .header-title:after{content:"Home";display:inline-block;height:26px!important;width:26px!important;font:14px/26px Arial,Verdana,sans-serif;color:var(--text)}#search-box:after,.status-menu:after{content:""}.header .header-title:hover:after{color:var(--btn-text-h)}.header .header-menu .list-menu{position:static;order:1;display:inline-block;height:26px;border:none;background:0 0;box-shadow:none}.header .icon-menu.anime-list,.header .icon-menu.manga-list{position:static;padding:0;margin-right:6px;font-size:0!important;font-weight:400!important}.header .icon-menu.anime-list .text,.header .icon-menu.manga-list .text{position:static!important;font:14px/26px Arial,Verdana,sans-serif;vertical-align:top}.header .header-menu .list-menu .icon-menu svg.icon{position:static;max-width:14px;max-height:14px;padding:6px;fill:var(--text)}.header .header-menu .list-menu .icon-menu:hover svg.icon{fill:var(--btn-text-h)}.header-info{position:static;width:auto!important;padding:0 8px;margin:0!important;font-size:12px;order:2}.header-info a{color:var(--text)!important;text-decoration:none!important}.header-info a:hover{color:var(--text-h)!important}.btn-menu a.username{position:absolute;left:1px;top:-7px;display:block;width:150px;height:150px;background:0 0;border-radius:50%;font-size:0;z-index:36}.btn-menu span.username{display:none!important}.status-menu-container{position:relative;z-index:35!important;width:100%;min-width:1060px;height:64px;background:0 0;border:none!important}.status-menu-container.fixed{z-index:45!important}.status-menu-container:after,.status-menu-container:before{content:"";position:absolute;left:0;z-index:-1;display:block;width:100%}.status-menu-container:before{top:0;height:64px;background:var(--bg)}.status-menu-container:after{top:64px;height:2px;background:linear-gradient(to bottom,rgba(0,0,0,.2),rgba(0,0,0,0))}.status-menu{position:relative;display:block!important;width:1060px;padding:0 0 0 173px;margin:0 auto;box-sizing:border-box}.fixed .status-menu{padding:0 0 0 71px}.status-menu:after{position:absolute;top:-51px;left:-8px;width:150px;height:150px;background:center top/cover no-repeat var(--bg-dark);background-image:var(--avatar);border:8px solid var(--bg);border-radius:50%;opacity:1;box-shadow:0 1px 2px rgba(0,0,0,.2)}.fixed .status-menu:after{top:0;width:48px;height:48px;box-shadow:none}.status-menu .status-button{display:inline-block!important;height:32px;padding:16px 0!important;margin:0 15px!important;color:var(--text-head)!important;font-size:17.6px!important;line-height:30px;white-space:nowrap;font-family:Oswald!important;text-transform:uppercase;letter-spacing:1px}.status-menu .status-button.on{color:var(--text-head-h)!important}.status-button.all_anime:after{background:var(--accent)!important}.status-button.reading:after,.status-button.watching:after{background:var(--watching)!important}.status-button.completed:after{background:var(--completed)!important}.status-button.onhold:after{background:var(--onhold)!important}.status-button.dropped:after{background:var(--dropped)!important}.status-button.plantoread:after,.status-button.plantowatch:after{background:var(--plantowatch)!important}.status-menu-container .search-container{top:19px;right:0}#search-box{padding-right:22px;border:2px solid transparent;border-radius:13px;margin-top:0!important}#search-box.open{width:150px!important;background:var(--btn-bg);border:2px solid var(--bg-dark)}#search-box input{background:0 0;border:none;border-radius:13px;outline:0}#search-box.open input{text-indent:7.5px;line-height:20px}.status-menu-container .search-container #search-button{position:absolute;right:0;top:0;width:26px;height:26px;border-radius:13px;margin-top:0;text-align:center}#search-button i{color:var(--text-head)!important;font-size:18px;line-height:26px}.open~#search-button i{font-size:14px;line-height:24px}#search-box:after{position:absolute;right:0;top:0;width:0;height:22px;padding-right:22px;background:linear-gradient(to right,var(--btn-bg) 2px,transparent 9.5px,transparent 142.5px,var(--btn-bg) 150px) content-box;border:2px solid transparent;border-radius:13px;opacity:0}#search-box.open:after{width:150px;opacity:1}.list-menu-float{position:relative;top:auto;display:block;width:904px;height:0;padding-left:155px;margin:0 auto;border:none;background:0 0;text-align:left;font-size:0;z-index:38}.icon-menu,.list-menu-float form{display:inline-block!important}.list-menu-float .icon-menu{top:74px;margin:0 6px 0 0}.list-menu-float .icon-menu .text{top:0!important;left:26px!important;display:inline-block;width:auto!important;height:26px;color:var(--text)!important;font-size:14px!important;opacity:1!important}.list-menu-float .icon-menu:hover .text{color:var(--btn-text-h)!important}.list-menu-float .icon-menu svg.icon{top:6px!important;left:6px!important;max-width:14px;max-height:14px;fill:var(--text)}.list-menu-float .icon-menu:hover svg.icon{fill:var(--btn-text-h)}[data-owner="1"] .list-menu-float .icon-menu.profile{position:absolute;left:1px;top:-43px;display:block!important;width:150px!important;height:150px!important;background:0 0!important;border-radius:50%;font-size:0;box-shadow:none}[data-owner=""] .icon-menu.profile{background-image:none!important}[data-owner=""] .icon-menu.profile:before{content:"\f007";position:absolute;top:0;left:0;display:block;width:26px;height:26px;font-size:14px;line-height:26px;text-align:center;color:var(--text);font-family:FontAwesome}[data-owner=""] .icon-menu.profile:hover:before{color:var(--btn-text-h)}[data-owner=""] .icon-menu.profile:after{content:"Profile";position:absolute;top:0;left:26px;display:inline-block;height:26px;font-size:14px;color:var(--text)}[data-owner=""] .icon-menu.profile:hover:after{color:var(--btn-text-h)}.icon-menu.quick-add:hover:before,.icon-menu.setting .text a{color:var(--btn-text-h)!important}.icon-menu.quick-add svg{display:none}.icon-menu.quick-add:before{content:"\f067";background:0 0!important;font-size:14px;text-align:center;font-family:FontAwesome;box-shadow:none}.icon-menu.setting{overflow:visible}.icon-menu.setting:hover{width:26px!important}.icon-menu.setting .text{top:-2px!important;left:0!important;width:240px!important;height:26px!important;padding:2px 0;overflow:visible;font-size:0!important;opacity:1!important;pointer-events:none;z-index:-1}.icon-menu.setting:hover .text{pointer-events:auto}.icon-menu.setting .text a{position:absolute!important;top:2px!important;left:13px!important;width:0!important;height:26px!important;background:var(--btn-bg-h)!important;border:none!important;border-radius:0 13px 13px 0;overflow:hidden;font:14px/26px Arial,Verdana,sans-serif!important;text-indent:9px;text-align:center;white-space:nowrap;opacity:0!important}.icon-menu.setting:hover .text a{width:120px!important;border-radius:0 13px 13px 0;opacity:1!important}.icon-menu.setting:hover .text .link-list-setting{left:120px!important}.icon-menu.setting .text a:hover{background:var(--btn-head-bg-h)!important}.list-status-title{width:1060px!important;height:64px!important;margin-top:-64px;background:0 0!important}.list-status-title .text{display:none!important}.list-status-title .stats{position:absolute;top:10px;right:32px!important;display:block;width:auto;height:26px!important;border-radius:0 0 26px;font-size:0;line-height:13px!important}.stats a{margin:0 0 0 6px!important;font:14px/26px Arial,Verdana,sans-serif}.stats a i{width:26px;text-align:center}.list-stats{position:absolute;top:416px;width:1060px!important;background:0 0!important;color:var(--text)!important;font-weight:700}.list-table>tbody:first-of-type{position:relative;top:-26px;margin-top:-30px;left:1032px;display:block;width:30px;height:30px;background:0 0!important;z-index:39}.list-table>tbody:first-of-type:after{content:"\f0dc";position:absolute;top:0;right:0;margin:2px;font-size:14px;font-family:FontAwesome;text-align:center}.list-table>tbody:first-of-type:hover:after{background:var(--btn-head-bg-h)!important;color:var(--btn-text-h)!important}.list-table-header{position:absolute;top:0;right:15px;display:block;width:auto;height:26px;padding:2px 0;font-size:0;white-space:nowrap;pointer-events:none;z-index:-1}.list-table>tbody:first-of-type:hover .list-table-header{pointer-events:auto}.list-table .list-table-header .header-title{position:relative;display:inline-block;width:auto!important;height:auto;padding:0!important;border:none;background:0 0;font-weight:400}.list-table>tbody:first-of-type:hover .header-title{opacity:1}.list-table .list-table-header .header-title .link.sort{display:block;width:13px;height:26px;background:var(--btn-bg-h);border-radius:13px 0 0 13px;margin-left:-13px;overflow:hidden;box-sizing:border-box;color:var(--btn-text-h)!important;font:11px/26px Verdana,Arial,sans-serif;text-align:center;text-indent:-9px;white-space:normal;opacity:0}.list-table-header .header-title a.hover_info,.list-table-header .header-title.tags{display:none!important}.list-table tbody:first-of-type:hover .list-table-header .header-title .link.sort{width:80px;opacity:1}.list-table .list-table-header .header-title .link.sort:hover{background:var(--btn-head-bg-h)}.list-table-header .header-title a .sort-icon{position:absolute;left:50%;width:10px;height:10px;margin-left:-5px;color:inherit!important;font-size:10px;line-height:10px}.sort-icon.fa-sort-asc{top:2px}.sort-icon.fa-sort-desc{bottom:2px}.anime tbody:first-of-type:hover .header-title.finished a,.anime tbody:first-of-type:hover .header-title.started a{padding:0 13px}.data,.data.status{padding:0!important}.manga tbody:first-of-type:hover .header-title.finished a,.manga tbody:first-of-type:hover .header-title.started a{width:100px!important}.header-title.title a{font-size:0!important}.header-title.title a:after{content:"Title";font-size:11px}.list-item{position:relative;display:block;width:100%;background:var(--bg)!important;border:none;margin-bottom:8px}.list-table-data{position:relative;display:flex;max-width:1060px;min-height:64px;align-items:center;font-size:0}.data{display:block!important;border:none!important;flex:0 0 auto;color:var(--text);font-size:11px}.list-table .list-table-data .data a{color:var(--text)!important;text-decoration:none!important}.list-table .list-table-data a:not(.edit-disabled):hover{color:var(--text-h)!important}.list-unit .loading-space{margin:14px 0 22px}.list-unit .loading-space #loading-spinner{width:20px;height:20px;margin:0 auto;color:var(--text)}.list-table[data-items="[]"]:after{content:"No entries found. Perhaps your search terms are too restrictive?";display:block;width:900px;background:var(--bg);border-radius:16px;margin:32px auto;color:var(--text);font:16px/32px Arial,Verdana,sans-serif;text-align:center}.data.status{position:absolute;top:0;left:0;width:1px!important;height:100%}.data.image{width:64px;height:64px;border-radius:50%;margin:4px 0 4px 8px;overflow:hidden;order:1}.data.image a{position:relative;display:block!important}.data.image img{width:64px!important;height:64px!important;border:none!important;object-fit:cover}.data.image a:after{content:"\f14c";position:absolute;top:0;left:0;display:block;width:100%;height:100%;background:rgba(0,0,0,.5);font-family:FontAwesome;color:#fff;font-size:30px;line-height:64px;opacity:0}.data.image a:hover:after{opacity:1}.data.number{position:relative;top:-22px;width:20px;height:20px;background:var(--bg);border-radius:10px;margin:0 -28px 0 8px;order:1;line-height:20px;font-weight:700;z-index:1}.data.title,.data.type{height:16px;line-height:16px}.list-item:nth-child(n+101) .data.number{text-indent:-7px}.list-item:nth-child(n+1001) .data.number{width:27px;margin-right:-35px}.list-item:nth-child(n+10001) .data.number{width:34px;margin-right:-42px}.data.title{position:relative;width:142px;padding:32px 0 0 8px!important;order:12;flex:1 0 auto}.data.title .link.sort{position:absolute;top:16px;left:8px;display:inline-block;max-width:100%;padding-right:16px;overflow:hidden;box-sizing:border-box;line-height:16px;white-space:nowrap;text-overflow:ellipsis}.list-table .list-table-data .title .link:hover{color:var(--accent)!important}.content-status,.rereading,.rewatching{color:var(--text-dim)!important;font-size:10px!important}.content-status:before,.rereading:before,.rewatching:before{content:"["}.content-status:after,.rereading:after,.rewatching:after{content:"] - "}.add-edit-more{display:inline;float:none!important;color:var(--text-dim)}.list-table .list-table-data .title .add-edit-more a{color:var(--text-dim)!important}.list-table .list-table-data .title .add-edit-more a:hover{color:var(--text-dim-h)!important}.icon-watch{display:none!important}.data.type{position:relative;top:-16px;width:92px;padding-left:8px!important;margin-right:-100px;order:11;text-align:left!important;color:var(--text-dim);font-size:10px}.data.score a,.data.score select{display:block;height:26px;border-radius:13px;line-height:26px}.data.score{position:relative;width:26px;height:26px;order:13}.data.score a{width:26px;background:var(--btn-bg);margin:0 0 0 auto}.list-table .list-table-data .score a:not(.edit-disabled):hover{background:var(--btn-bg-h);color:var(--btn-text-h)!important}.data.score select{position:absolute;top:0;right:0;width:40px;background:var(--btn-bg-h);color:var(--btn-text-h);box-shadow:none!important}.data.score select:focus{outline:0!important;box-shadow:0 2px 2px rgba(0,0,0,.3)}.data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{border:1px solid var(--bg-dark);outline-color:var(--accent)!important;box-sizing:border-box}.data.chapter,.data.progress,.data.volume{width:92px;order:15}.data.chapter{margin-top:-34px}.data.volume{margin:34px 0 0 -92px}.data.chapter span,.data.progress span,.data.volume span{color:var(--text)}.data.progress:before{content:"Progress:";color:var(--text-dim)}.data.chapter:before{content:"Chapters:";color:var(--text-dim)}.data.volume:before{content:"Volumes:";color:var(--text-dim)}.data.chapter span:only-of-type:after,.data.progress span:only-of-type:after,.data.volume span:only-of-type:after{content:" \f058";position:relative;top:1px;color:var(--checkmark);font-family:FontAwesome;font-size:13px}.data.chapter input,.data.progress input,.data.volume input{height:15px;padding:0 1px;background:var(--btn-bg);color:var(--text-dark);font:11px Verdana,Arial,sans-serif}.data.priority{position:relative;width:92px;height:74px;background:var(--bg);margin-right:-92px;order:14;color:var(--text);line-height:74px;opacity:1;pointer-events:none;z-index:1}.status:not(.plantowatch):not(.plantoread)~.data.priority{display:none!important}.list-item:hover .data.priority{opacity:0}.data.priority:before{content:"\f0a2";font-family:FontAwesome}.data.magazine,.data.rated,.data.retail,.data.season,.data.storage{margin-right:4px;order:19;flex-shrink:1}.data.rated{width:40px}.data.magazine{width:90px}.data.retail,.data.storage{width:72px}.data.season{width:92px;order:20}.data.magazine:before,.data.rated:before,.data.retail:before,.data.season:before,.data.storage:before{display:block;color:var(--text-dim)}.data.rated:before{content:"Rated:"}.data.magazine:before{content:"Magazine:"}.data.retail:before,.data.storage:before{content:"Storage:"}.data.season:before{content:"Premiered:"}.data.season:empty:after{content:"Unknown";display:block;color:var(--text-dim)}.data.licensor,.data.studio,.data.tags{width:120px;padding:3px 0!important;margin-right:8px;order:21;flex-shrink:1}.data.licensor span,.data.studio span,.data.tags span{display:block;padding:1px 0;font-size:0!important;line-height:0}.data.licensor a,.data.studio a,.data.tags a:not(.edit){display:block;padding:1px;background:var(--btn-bg);border-radius:8.5px;color:var(--text)!important;font-size:11px!important;line-height:15px}.list-table .list-table-data .licensor span a:hover,.list-table .list-table-data .studio span a:hover,.list-table .list-table-data .tags span a:hover{background:var(--btn-bg-h);color:var(--btn-text-h)!important}.data.licensor:empty:before,.data.studio:empty:before{display:block;padding:1px;color:var(--text-dim);font-size:10px;line-height:15px;white-space:pre}.data.studio:empty:before{content:"Unknown\aStudio"}.data.licensor:empty:before{content:"Unknown\aLicensor"}.data.tags textarea{position:absolute;top:50%;right:4px;z-index:5;width:530px!important;height:64px!important;background:var(--btn-bg);margin-top:-32px;resize:none;color:var(--text)}.data.tags a.edit{position:absolute;top:0;right:0;width:5px!important;height:100%!important;background:var(--edit-btn);text-align:left!important;font-size:0!important;opacity:0;z-index:1}.list-item:hover .data.tags a.edit{opacity:.7}.list-item:hover .data.tags a.edit:hover{width:25px!important;opacity:1}.data.tags a.edit:after{content:"\f040";position:absolute;top:50%;right:0;width:100%;height:20px;margin-top:-10px;color:var(--text);font:0/20px FontAwesome;text-align:center;opacity:0}.data.tags a.edit:hover:after{font-size:14px;opacity:1}.data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started{position:relative;width:100px;height:14px;overflow:hidden;order:25;color:var(--text);font-size:9px;line-height:14px;text-align:left!important;text-overflow:ellipsis}.data.started{top:-20px}.data.finished{top:0;margin-left:-100px}.data.days{top:20px;margin-left:-100px}.data.airing-started{top:-10px}.data.airing-finished{top:10px;margin-left:-100px}.data.airing-finished:before,.data.airing-started:before,.data.days:before,.data.finished:before,.data.started:before{display:inline-block;width:29px;padding-right:4px;border-right:1px solid var(--text-dim);text-align:right;color:var(--text-dim)}.data.started:before{content:"Start"}.data.finished:before{content:"End"}.data.days:before{content:"Days"}.data.airing-started:before{content:"Aired"}.manga .data.airing-started:before{content:"Issued"}.data.airing-finished:before{content:"to"}.manga .data.airing-finished,.manga .data.airing-started{width:107px}.manga .data.airing-finished{margin-left:-107px}.manga .data.airing-finished:before,.manga .data.airing-started:before{width:36px}.more-info{border:none!important}.more-info .td1{position:relative;padding-top:23px;color:var(--text-dark)}#footer-block:before,.more-info .td1>div>a,footer{position:absolute;left:0}.more-info .td1>div{margin:0}.more-info .td1>div>a{top:0;border-bottom:2px solid var(--accent)}.list-table .more-info .more-content a{color:var(--text-dark)!important}.list-table .more-info .more-content a:hover{color:var(--accent)!important}footer{bottom:0;width:100%}#footer-block{min-width:1060px;height:32px;padding:16px 0;background:var(--bg)}#footer-block:before{content:"";top:-2px;width:100%;min-width:1060px;height:2px;background:linear-gradient(to top,rgba(0,0,0,.1),rgba(0,0,0,0))}#copyright{padding:0;color:var(--text-head);line-height:16px}#copyright:after{content:"\aList design by Valerio Lyndon.";white-space:pre}#fancybox-overlay{background:#000!important;opacity:.2!important}#fancybox-outer [class^=fancy-]{display:none}#fancybox-outer{background:var(--bg)!important;box-shadow:0 0 32px rgba(0,0,0,.5)}#fancybox-outer #fancybox-close{top:-13px;right:-13px;width:16px;height:16px;padding:2px;background:var(--btn-bg);border:3px solid var(--btn-text-h);border-radius:13px;color:var(--text);text-align:center;box-shadow:0 1px 2px rgba(0,0,0,.2)}#fancybox-outer #fancybox-close:after{content:"\f00d";display:block;margin-top:-1px;font:16px/1 FontAwesome}#fancybox-outer #fancybox-close:hover{background:var(--text);color:var(--btn-text-h)}#advanced-options{top:64px;width:910px;padding:32px 0;background:var(--bg);border:none;box-shadow:0 0 32px rgba(0,0,0,.5);color:var(--text-dark)}#advanced-options .advanced-options-button,#advanced-options .advanced-options-header,#advanced-options [class*="-widget"]{width:100%;padding:0;border:none}#advanced-options .filter-widget:last-of-type,#advanced-options .sort-widget:last-of-type{padding-bottom:0}#advanced-options .filter,#advanced-options .sort{padding-bottom:32px}#advanced-options .advanced-options-header{font-size:0;line-height:26px;box-sizing:border-box}#advanced-options .advanced-options-header:before{display:inline-block;width:249px;height:100%;padding-bottom:7.5px;font-size:16px;line-height:26px;text-align:right}#advanced-options .filter .advanced-options-header:before{content:"Filter"}#advanced-options .sort .advanced-options-header:before{content:"Sort"}#advanced-options .advanced-options-header .description{display:inline-block;width:20px;margin:0;color:transparent;white-space:nowrap;vertical-align:top;transition:all .15s ease;pointer-events:none}#advanced-options .advanced-options-header .description:hover{color:inherit;pointer-events:auto}#advanced-options .advanced-options-header .description:before{content:"\f059";display:inline-block;width:20.5px;color:var(--icon);font:14px/1 FontAwesome;text-align:center;pointer-events:auto}#advanced-options .advanced-options-header .description:hover:before{color:var(--text-dim)}#advanced-options [class*="-widget"]{font-size:0;line-height:1;white-space:nowrap}#advanced-options [class*="-widget"]>*{font-size:12px;vertical-align:top}#advanced-options [class*="-widget"] .widget-header{width:250.5px;height:26px;padding:11px 7.5px 11px 0;border-right:2px solid var(--text-dim);margin-right:7.5px;line-height:26px;text-align:right}#advanced-options [class*="-widget"] span{line-height:26px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){height:26px;margin:11px 0;border-color:var(--text-dim)!important;border-radius:13px;box-sizing:border-box;color:var(--text-dark);font-size:12px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select{padding:0 7.5px;background:0 0;outline:0}#advanced-options [class*="-widget"] select{padding-right:16px;background:url(https://i.imgur.com/hFijppc.png) center right/16px auto no-repeat}#advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] option,#advanced-options [class*="-widget"] select:focus{background-color:var(--btn-bg)!important}#advanced-options :disabled,#advanced-options input:disabled+label{opacity:.5;color:var(--text)!important}#advanced-options .title input{width:387.5px!important}#advanced-options .filter-widget[class*="-status"] select{width:197.5px!important}#advanced-options .magazine select,#advanced-options .producer select{width:387.5px!important}#advanced-options .filter-widget[class*="-date"] span:nth-of-type(n+2){display:inline-block;width:40px;padding:0 3px 0 7.5px;border:1px solid var(--text-dim);border-right:none;border-radius:13px 0 0 13px;margin-right:0!important;line-height:24px;font-style:italic}#advanced-options .filter-widget[class*="-date"] span:nth-of-type(3){margin-left:7.5px!important}#advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{border-radius:0;padding:0 16px 0 7.5px;border-left-width:0}#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{border-right:none}#advanced-options .filter-widget[class*="-date"] .day{border-radius:0 13px 13px 0}#advanced-options .filter-widget[class*="-date"] .year{width:60px!important}#advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month{width:45px!important}#advanced-options .aired-season .year{width:60px!important}#advanced-options .aired-season .season{width:130px!important;margin-left:7.5px}#advanced-options .first select,#advanced-options .second select{width:190px!important}#advanced-options .sort-widget input[type=radio]+label{width:92.25px!important;border-radius:13px;margin-left:7.5px;background:0 0!important;color:var(--text-dark);line-height:14px;transition:all .15s ease}#advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover{background:var(--btn-bg)!important}#advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{background:var(--text-dim)!important;border:1px solid var(--text-dim);color:var(--bg)!important}#advanced-options .sort-widget input[type=radio]:not(:checked)+label i{color:var(--icon)}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a{width:90px;height:26px;padding:0;background:var(--btn-bg);border-radius:13px;box-shadow:0 1px 2px rgba(0,0,0,.2);color:var(--text-dark);line-height:26px;text-align:center}#advanced-options #fancybox-close:hover,#advanced-options .advanced-options-button a:hover{background:var(--btn-bg-h);color:var(--btn-text-h)}#advanced-options .advanced-options-button .btn-apply{margin:0 0 0 -106px}#advanced-options .advanced-options-button .btn-clear{margin:0 0 0 8px}#advanced-options #fancybox-close{left:50%;top:auto;bottom:32px;border:none;margin-left:53px}#advanced-options .btn-apply:before{content:"\f00c ";font-family:FontAwesome}#advanced-options .btn-clear:before{content:"\f12d ";font-family:FontAwesome}#advanced-options #fancybox-close:after{content:"\f00d Close";font:12px/26px Arial,FontAwesome,sans-serif} :root { --banner: url(https://i.ibb.co/5xtJykt/banner.jpg); } :root { --avatar: url(https://cdn.myanimelist.net/images/userimages/3960633.jpg); } :root { --character: none; } /* Change width of status bar */ .data.status { width: 2px !important; } .list-table-data { padding-left: 0px; } /* "Clarity" Modification by Valerio Lyndon / Hover Image / Revision 0.2 */ .data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;z-index:50;width:150px;height:0;background:center/cover no-repeat var(--bg-dark);border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;transition:all .3s ease}.list-item:hover .data.image a:before{top:calc(50% - 100px);height:200px;opacity:1}.data.image a:after,.data.image img{border-radius:50%} body { --background: url(https://i.ibb.co/K0ss7DL/bg.jpg); background-image: var(--background) !important; } And this are changes I would love to make based on the backgrounds that I have chosen: 1. When hovering over an anime title, the name is changing to blue. Is it possible to make it turn orange instead? 2. Also the quick menu items like "History" or "Export" have a blue background, is it possible to change that to orange as well? 3. The score of an anime is written in dark grey font within a light grey circle. Where is the place in the CSS to play around with that? I want to try different combinations like orange circle and white/light-grey font color while inverting when hovering over it? 4. In the first post there was shown how to change the color of single tags. Is it possible to change the color of ALL tags without spelling out every single tag used? I would like it to behave the same way like in 3: orange background and white/light-grey font color while inverting when hovering over it. (this might look stupid without having tested it, but I don't know how to test ^^") 5. Another thing I noticed: the layout will pre-load only the first 300 items in a list and then the next 300 and so on. When the bottom part of a list is not preloaded and I do a ctrl+f search of.. lets say "Zoku Natsume" it will yield no results, because it is anime #748 on my list. Is there a workaround for this preloading limit? Thank you so much again for providing an awesome layout like this! I stuck a very long time to the classic list stlye which was able to import anime images before the MAL API breakdown. Even after that I stuck with the classic list design until now. But this one changed my mind and I converted to the modern design now! |
BratiMar 2, 2019 5:16 AM
Forum signature |
Mar 2, 2019 9:27 AM
#159
Brati said: 5. Another thing I noticed: the layout will pre-load only the first 300 items in a list and then the next 300 and so on. When the bottom part of a list is not preloaded and I do a ctrl+f search of.. lets say "Zoku Natsume" it will yield no results, because it is anime #748 on my list. Is there a workaround for this preloading limit? That's actually a feature of modern style lists. A lot of people been complaining about it since the style's release but it doesn't look like it's going to get changed soon if at all. Just use "End" button to go down and then use cntr+f or just get used to search option - it's on the far right, next to plan to watch button. Anyway, I doubt it's something that can be changed with css. Others are free to prove me wrong though. |
 I'm watching anime since 2012. I also play games, sometimes. Don't bother me if you want to 'become friends' or things like that. It's tiresome. I know you just want to collect some meaningless numbers. Thought: How many people sparked H. Charlotta just for blue pot? |
Mar 2, 2019 3:36 PM
#160
| @Brati Have you checked the theme colours addition in the main post? :) A lot of the basic colours can be changed from there easily enough. 1. For instance, the anime title changes to the "accent" colour when hovered over, so changing that would do what you want (although the all anime bar in the header uses the same colour). But I'll go into more detail for your specific tweaks anyhow since the variables don't allow changing individual colour instances. :) So, here's the code to change only the title on hover: /* Titles on Hover */
.list-table .list-table-data .title .link:hover {
color: hsl(39, 100%, 50%) !important;
}All code pieces in this post should be put below the main theme in your CSS, and all colours can be changed by replacing them with any valid CSS colour. 2. Yep, here's the code. /* Menu Icons on Hover */
.header .header-title:hover,
.icon-menu:hover,
.list-menu-float .icon-menu:hover,
.icon-menu.setting .text a:hover,
.stats a:hover,
.list-table > tbody:first-of-type:hover::after,
.list-table .list-table-header .header-title .link.sort:hover {
background: hsl(39, 100%, 35%) !important;
}Alternatively, it's controlled by the "btn-head-bg-h" variable. 3 & 4. Here's the code for the score and tags. The colours are their default values in this, so will need changing to what you wish. Colour picker. /* Score & Tags */
.list-table .list-table-data .tags a,
.list-table .list-table-data .score a {
background: #ebebeb;
color: #323232 !important;
}
/* Score & Tags on Hover */
.list-table .list-table-data .tags span a:hover,
.list-table .list-table-data .score a:not(.edit-disabled):hover {
background: #323232;
color: #fff !important;
}5. Hakaminah is correct here, it's a limit of the modern lists. It does avoid much of the page lag that is common with massive lists, but I can understand why it would be annoying. The best way to search your entire list at once is to use the search feature at the top right. I don't believe anything except titles are checked when fetching results though. I'm happy you like the design. ^^ Also, if you're ever looking for fixes to a broken design, this thread should hopefully fix the issue. |
Mar 3, 2019 4:49 AM
#161
| @Valerio_Lyndon Oh my god! Thank you so much for your reply and the code snippets!!! Thank you so much, it is looking amazing!! I think I will stick to this layout for a long time :> |
Forum signature |
Mar 12, 2019 9:50 AM
#162
Mar 12, 2019 10:32 AM
#163
dominatorrr said: I have problem with cover previews, can someone help me? This import has to be the first one: @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; EDIT: Chrome stores covers in the cache, that's why I hadn't noticed that MAL changed host. |
SuchyyMar 13, 2019 4:28 AM
Mar 12, 2019 11:33 PM
#164
dominatorrr said: Sorry for the late response, I wasn't sent a notification for this. Anyhow, MAL made a change to their image host which breaks the cover generator, but it shouldn't be a difficult fix. Hopefully it will be back up and running soon, but I can't guarantee anything as I am not the one behind the generator. If you haven't seen it already you can check Shishio's thread for updates or immediate fixes.I have problem with cover previews, can someone help me? |
Mar 15, 2019 1:00 PM
#165
| Thats a nice theme, thanks a lot =D I always prefered the classic style because I was able to create headers inside of the "all anime" list to differenciate "watching", "completed", (...) from each other. These headers dont seem to exist with the modern style so I thought maybe you have an idea on how to seperate them in a similar way. "Watching" ... ... ... "Completed" ... ... ... |
Mar 15, 2019 6:20 PM
#166
Eldinox said: Yes, actually! I used a third-party tool to achieve this a month ago, but forgot to add it to the main post. :o I was planning to improve the visuals, but for now this is what it looks like. If you have any suggestions for how to improve the visuals or how you'd rather it looked, I'm open to suggestions. :)Thats a nice theme, thanks a lot =D I always prefered the classic style because I was able to create headers inside of the "all anime" list to differenciate "watching", "completed", (...) from each other. These headers dont seem to exist with the modern style so I thought maybe you have an idea on how to seperate them in a similar way. "Watching" ... ... ... "Completed" ... ... ...  And here's the code. Add this to the top of your CSS: @\import "https://malcat-gen.appspot.com/headers?template=[data-query*='\"status\":7'] .list-item:nth-child($index){margin-top:48px;}[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}";Then add this anywhere below the @import's (bottom of the code is always safe): /* ===============
SECTION HEADERS */
[data-query*='"status":7'] .list-item:nth-child(2) { margin-top: 32px; }
[data-query*='"status":7'] .list-item:before {
position: absolute;
top: -40px;
left: 0;
display: block;
width: 100%;
height: 32px;
color: var(--text-head);
font: 20px/32px Oswald;
text-align: right;
letter-spacing: 1px;
text-transform: uppercase;
pointer-events: none;
} |
Mar 15, 2019 6:53 PM
#167
Valerio_Lyndon said: Eldinox said: Yes, actually! I used a third-party tool to achieve this a month ago, but forgot to add it to the main post. :o I was planning to improve the visuals, but for now this is what it looks like. If you have any suggestions for how to improve the visuals or how you'd rather it looked, I'm open to suggestions. :)Thats a nice theme, thanks a lot =D I always prefered the classic style because I was able to create headers inside of the "all anime" list to differenciate "watching", "completed", (...) from each other. These headers dont seem to exist with the modern style so I thought maybe you have an idea on how to seperate them in a similar way. "Watching" ... ... ... "Completed" ... ... ...  And here's the code. Add this to the top of your CSS: @\import "https://malcat-gen.appspot.com/headers?template=[data-query*='\"status\":7'] .list-item:nth-child($index){margin-top:48px;}[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}";Then add this anywhere below the @import's (bottom of the code is always safe): /* ===============
SECTION HEADERS */
[data-query*='"status":7'] .list-item:nth-child(2) { margin-top: 32px; }
[data-query*='"status":7'] .list-item:before {
position: absolute;
top: -40px;
left: 0;
display: block;
width: 100%;
height: 32px;
color: var(--text-head);
font: 20px/32px Oswald;
text-align: right;
letter-spacing: 1px;
text-transform: uppercase;
pointer-events: none;
}Whaa? I thought MALcat didn't work anymore? |
 |
Mar 15, 2019 6:58 PM
#168
Shishio-kun said: I thought so too at first, but decided to give it a go and it actually worked! I assume it parses the HTML rather than relying on the API, since I doubt the API ever gave the required information anyway, so it wasn't broken by the removal. :DWhaa? I thought MALcat didn't work anymore? |
Mar 15, 2019 7:31 PM
#169
Valerio_Lyndon said: Shishio-kun said: I thought so too at first, but decided to give it a go and it actually worked! I assume it parses the HTML rather than relying on the API, since I doubt the API ever gave the required information anyway, so it wasn't broken by the removal. :DWhaa? I thought MALcat didn't work anymore? Oh that's great, because making headers was a real useful part of this tool! |
 |
Mar 16, 2019 3:03 PM
#170
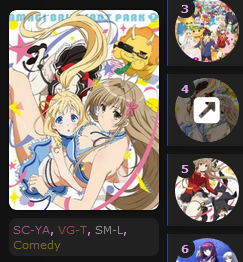
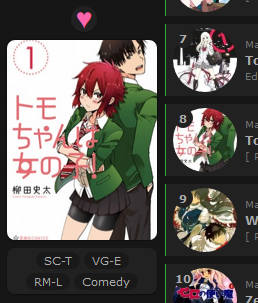
Valerio_Lyndon said: Yes, actually! I used a third-party tool to achieve this a month ago, but forgot to add it to the main post. :o I was planning to improve the visuals, but for now this is what it looks like. If you have any suggestions for how to improve the visuals or how you'd rather it looked, I'm open to suggestions. :) Awesome, that worked without any problems. I like to customize those headers (for example I changed "reading" to "my collection" in my manga list because I think that is a lot more interesting) but the best thing I could come up with for this new design is changing the $index variable to the row of the table that I want to edit and then set a new content or background image. Its working for now but I will have to change the code everytime I add something to the list^^ If you want to add something like this to your tutorial, that would be cool. Im decent with css but I have no idea how that malcat works.   |
Mar 16, 2019 3:43 PM
#171
Eldinox said: I'm glad you're interested in customizing it :DValerio_Lyndon said: Yes, actually! I used a third-party tool to achieve this a month ago, but forgot to add it to the main post. :o I was planning to improve the visuals, but for now this is what it looks like. If you have any suggestions for how to improve the visuals or how you'd rather it looked, I'm open to suggestions. :) Awesome, that worked without any problems. I like to customize those headers (for example I changed "reading" to "my collection" in my manga list because I think that is a lot more interesting) but the best thing I could come up with for this new design is changing the $index variable to the row of the table that I want to edit and then set a new content or background image. Its working for now but I will have to change the code everytime I add something to the list^^ If you want to add something like this to your tutorial, that would be cool. Im decent with css but I have no idea how that malcat works.   Just about everything you need to know about MALCat is outlined in the "advanced usage" spoiler on MalCat's forum thread. To change the labels for instance, you could add "&cw=My Collection&cr=My Collection" to the end of the import. This changes currently watching and currently reading banners to "My Collection". Just make sure to place it before the end quote and semi-colon. For instance: @\import "https://malcat-gen.appspot.com/headers?template=[data-query*='\"status\":7'] .list-item:nth-child($index){margin-top:48px;}[data-query*='\"status\":7'] .list-item:nth-child($index):before{content:'$content'}&cw=My Collection&cr=My Collection"; |
Mar 18, 2019 4:37 AM
#172
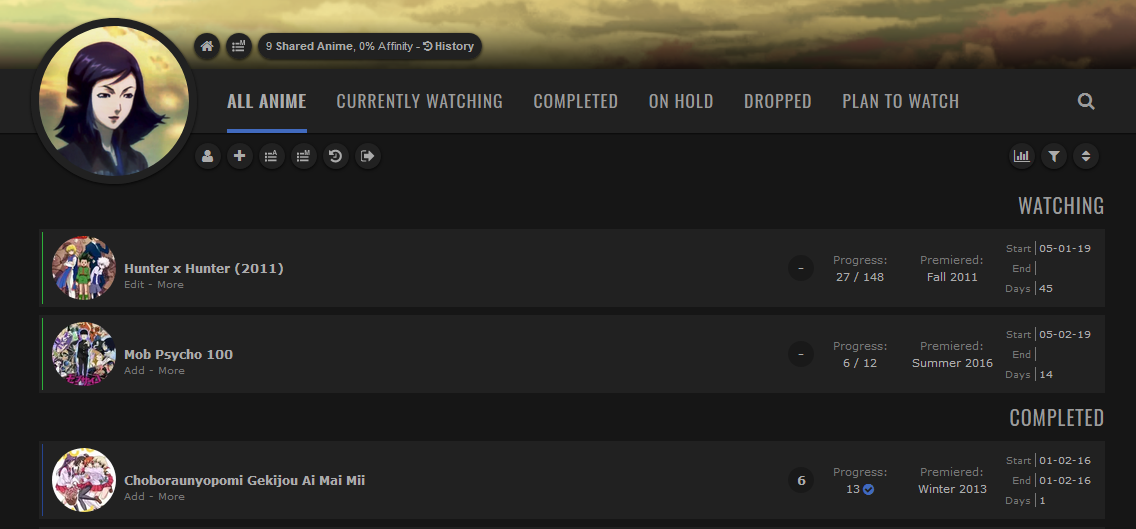
| It says @import only works when viewing your own profile, but it seems like it works even when signed out. Did they change this? This is how my profile appears to me, is this how it appears for everyone else? https://myanimelist.net/animelist/shikon0?status=1 |
Mar 18, 2019 4:58 PM
#173
shikon0 said: List looks fine to me. :) It's supposed to be disabled for other users, and normally it is. But, luckily, they missed a very basic workaround and never fixed it, so imports can still work when formatted a specific way. Without imports, a lot of things including image generators and fonts would be messed up and the list designs would look really sad so I'm glad they made this mistake haha. Just about every design in the club (and outside of it) is using the workaround by now so my design is not unique in this way. It says @import only works when viewing your own profile, but it seems like it works even when signed out. Did they change this? This is how my profile appears to me, is this how it appears for everyone else? https://myanimelist.net/animelist/shikon0?status=1 As an aside, you can easily test logged out view using incognito or a private tab (Ctrl+Shift+N on Chrome and Ctrl+Shift+P on Firefox). |
Mar 29, 2019 8:25 PM
#174
| Definitely gonna be using this for a while! Great job :D <3 |
Mar 29, 2019 11:44 PM
#175
| Hey, I've been using your list for a while now and it's dope! I've made some tweaks to it but there's two things I've been wondering about. 1. Is it possible for me to get a custom cursor? 2. Do you think there's a way to get my tags like this? https://myanimelist.net/animelist/Greyleaf Like how on hover they show right under the preview image? Here's my code @import "https://malcat-gen.appspot.com/headers?template=[data-query*='"status":7'] .list-item:nth-child($index){margin-top:48px;}[data-query*='"status":7'] .list-item:nth-child($index):before{content:'$content'}"; @import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* "Clarity" by Valerio Lyndon / Revision 22.0 */ @import "https://fonts.googleapis.com/css?family=Oswald"; #search-box:after,.open~#search-button{pointer-events:none}:root{--name:none;--avatar:none;--banner:url(none);--character:url(none);--pbg:#efefef;--bg:#fff;--text:#323232;--text-h:#787878;--text-dim:#bababa;--text-dim-h:#646464;--text-dark:#111;--icon:#323232;--accent:#4065ba;--btn-bg:#ebebeb;--btn-bg-h:#323232;--btn-head-bg-h:#1d439b;--btn-text-h:#fff;--bg-dark:#ddd;--text-head:#9b9b9b;--text-head-h:#787878;--watching:#2db039;--completed:#26448f;--onhold:#f9d457;--dropped:#a12f31;--plantowatch:#c3c3c3;--cover-bg:#323232;--edit-btn:#d9d9d9;--checkmark:#9696eb}#advanced-options .advanced-options-button a,#fancybox-close,#search-box,#search-box input,#search-box:after,.data.chapter,.data.image .link:after,.data.licensor a,.data.priority,.data.progress,.data.score a,.data.studio a,.data.tags a,.data.tags a.edit:after,.data.volume,.fixed .status-menu:after,.header .header-title:after,.icon-menu svg,.icon-menu.setting,.icon-menu.setting .text,.icon-menu.setting .text a,.icon-menu:after,.icon-menu:before,.list-table .list-table-header .header-title .link.sort,.list-table-header .header-title,.status-button:after,.status-menu-container.fixed .status-menu,.status-menu-container:not(.fixed) .status-menu,.status-menu:after{transition:all .3s ease!important}#advanced-options .advanced-options-header .description,#advanced-options .advanced-options-header .description:before,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#search-button i,.header-info a,.list-table-data a,.more-info .td1>div>a{transition:all .15s ease!important}.header .header-title,.header-info,.icon-menu,.icon-menu.quick-add:before,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a{display:inline-block;height:26px!important;width:26px!important;background:var(--bg)!important;border-radius:13px;color:var(--text)!important;font:400 0/26px Arial,Verdana,sans-serif;text-indent:0;text-align:left;white-space:nowrap;vertical-align:top;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2);transition:all .3s ease!important}.header .header-title:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.stats a:hover{width:100px!important;background:var(--btn-head-bg-h)!important;color:var(--btn-text-h)!important}html{position:relative;min-height:100%}body{padding-bottom:64px;background:var(--pbg) no-repeat center / cover fixed!important}.list-container{position:static;width:100%;background:0 0!important;border:none}.list-block{width:1060px;min-height:initial;margin:64px auto 0}.status-menu-container.fixed+.list-block{margin-top:128px!important}.list-unit{width:100%!important;margin:0}.cover-block,.cover-block:before{left:0;width:100%;position:absolute}.list-table{border:none!important}a,a:hover{color:var(--accent)}.initialize-tutorial{display:none!important}.cover-block{top:0;z-index:-5;min-width:1060px;height:318px;background:center center/cover no-repeat var(--cover-bg);background-image:var(--banner)}.cover-block:before{content:"";bottom:0;display:block;height:50px;background:linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0))}#cover-image,.btn-list-setting{display:none!important}.cover-block .image-container{display:block!important;width:1060px;height:100%;padding:0;background:right center/contain no-repeat var(--character);margin:0 auto}#cover-image-container:after{content:var(--name);position:absolute;top:55px;left:50%;margin-left:-475px;color:#fff;font:700 60px/60px Oswald;text-align:left;letter-spacing:15px;text-shadow:1px 4px 7px rgba(0,0,0,.45);text-transform:uppercase;white-space:pre;transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);animation:name-slide 3s 1 .5s backwards}@keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;animation-timing-function:cubic-bezier(0,0,.75,1)}}.header{display:flex;height:36px;margin-top:282px}.header .header-menu{position:static;display:flex;width:auto;height:26px;margin-left:6px;order:2}.btn-menu{height:0;font-size:0!important}.btn-menu #header-menu-button{display:none}.header .header-title{position:static;margin-left:155px;order:1;z-index:1}.header .header-title:before{content:"f015";display:inline-block;width:26px;background:0 0!important;font-size:14px;font-family:FontAwesome;text-align:center!important}.header .header-title:hover:before{color:var(--btn-text-h)!important}.header .header-title:after{content:"Home";display:inline-block;height:26px!important;width:26px!important;font:14px/26px Arial,Verdana,sans-serif;color:var(--text)}#search-box:after,.status-menu:after{content:""}.header .header-title:hover:after{color:var(--btn-text-h)}.header .header-menu .list-menu{position:static;order:1;display:inline-block;height:26px;border:none;background:0 0;box-shadow:none}.header .icon-menu.anime-list,.header .icon-menu.manga-list{position:static;padding:0;margin-right:6px;font-size:0!important;font-weight:400!important}.header .icon-menu.anime-list .text,.header .icon-menu.manga-list .text{position:static!important;font:14px/26px Arial,Verdana,sans-serif;vertical-align:top}.header .header-menu .list-menu .icon-menu svg.icon{position:static;max-width:14px;max-height:14px;padding:6px;fill:var(--text)}.header .header-menu .list-menu .icon-menu:hover svg.icon{fill:var(--btn-text-h)}.header-info{position:static;width:auto!important;padding:0 8px;margin:0!important;font-size:12px;order:2}.header-info a{color:var(--text)!important;text-decoration:none!important}.header-info a:hover{color:var(--text-h)!important}.btn-menu a.username{position:absolute;left:1px;top:-7px;display:block;width:150px;height:150px;background:0 0;border-radius:50%;font-size:0;z-index:36}.btn-menu span.username{display:none!important}.status-menu-container{position:relative;z-index:35!important;width:100%;min-width:1060px;height:64px;background:0 0;border:none!important}.status-menu-container.fixed{z-index:45!important}.status-menu-container:after,.status-menu-container:before{content:"";position:absolute;left:0;z-index:-1;display:block;width:100%}.status-menu-container:before{top:0;height:64px;background:var(--bg)}.status-menu-container:after{top:64px;height:2px;background:linear-gradient(to bottom,rgba(0,0,0,.2),rgba(0,0,0,0))}.status-menu{position:relative;display:block!important;width:1060px;padding:0 0 0 173px;margin:0 auto;box-sizing:border-box}.fixed .status-menu{padding:0 0 0 71px}.status-menu:after{position:absolute;top:-51px;left:-8px;width:150px;height:150px;background:center top/cover no-repeat var(--bg-dark);background-image:var(--avatar);border:8px solid var(--bg);border-radius:50%;opacity:1;box-shadow:0 1px 2px rgba(0,0,0,.2)}.fixed .status-menu:after{top:0;width:48px;height:48px;box-shadow:none}.status-menu .status-button{display:inline-block!important;height:32px;padding:16px 0!important;margin:0 15px!important;color:var(--text-head)!important;font-size:17.6px!important;line-height:30px;white-space:nowrap;font-family:Oswald!important;text-transform:uppercase;letter-spacing:1px}.status-menu .status-button.on{color:var(--text-head-h)!important}.status-button.all_anime:after{background:var(--accent)!important}.status-button.reading:after,.status-button.watching:after{background:var(--watching)!important}.status-button.completed:after{background:var(--completed)!important}.status-button.onhold:after{background:var(--onhold)!important}.status-button.dropped:after{background:var(--dropped)!important}.status-button.plantoread:after,.status-button.plantowatch:after{background:var(--plantowatch)!important}.status-menu-container .search-container{top:19px;right:0}#search-box{padding-right:22px;border:2px solid transparent;border-radius:13px;margin-top:0!important}#search-box.open{width:150px!important;background:var(--btn-bg);border:2px solid var(--bg-dark)}#search-box input{background:0 0;border:none;border-radius:13px;outline:0}#search-box.open input{text-indent:7.5px;line-height:20px}.status-menu-container .search-container #search-button{position:absolute;right:0;top:0;width:26px;height:26px;border-radius:13px;margin-top:0;text-align:center}#search-button i{color:var(--text-head)!important;font-size:18px;line-height:26px}.open~#search-button i{font-size:14px;line-height:24px}#search-box:after{position:absolute;right:0;top:0;width:0;height:22px;padding-right:22px;background:linear-gradient(to right,var(--btn-bg) 2px,transparent 9.5px,transparent 142.5px,var(--btn-bg) 150px) content-box;border:2px solid transparent;border-radius:13px;opacity:0}#search-box.open:after{width:150px;opacity:1}.list-menu-float{position:relative;top:auto;display:block;width:904px;height:0;padding-left:155px;margin:0 auto;border:none;background:0 0;text-align:left;font-size:0;z-index:38}.icon-menu,.list-menu-float form{display:inline-block!important}.list-menu-float .icon-menu{top:74px;margin:0 6px 0 0}.list-menu-float .icon-menu .text{top:0!important;left:26px!important;display:inline-block;width:auto!important;height:26px;color:var(--text)!important;font-size:14px!important;opacity:1!important}.list-menu-float .icon-menu:hover .text{color:var(--btn-text-h)!important}.list-menu-float .icon-menu svg.icon{top:6px!important;left:6px!important;max-width:14px;max-height:14px;fill:var(--text)}.list-menu-float .icon-menu:hover svg.icon{fill:var(--btn-text-h)}[data-owner="1"] .list-menu-float .icon-menu.profile{position:absolute;left:1px;top:-43px;display:block!important;width:150px!important;height:150px!important;background:0 0!important;border-radius:50%;font-size:0;box-shadow:none}[data-owner=""] .icon-menu.profile{background-image:none!important}[data-owner=""] .icon-menu.profile:before{content:"f007";position:absolute;top:0;left:0;display:block;width:26px;height:26px;font-size:14px;line-height:26px;text-align:center;color:var(--text);font-family:FontAwesome}[data-owner=""] .icon-menu.profile:hover:before{color:var(--btn-text-h)}[data-owner=""] .icon-menu.profile:after{content:"Profile";position:absolute;top:0;left:26px;display:inline-block;height:26px;font-size:14px;color:var(--text)}[data-owner=""] .icon-menu.profile:hover:after{color:var(--btn-text-h)}.icon-menu.quick-add:hover:before,.icon-menu.setting .text a{color:var(--btn-text-h)!important}.icon-menu.quick-add svg{display:none}.icon-menu.quick-add:before{content:"f067";background:0 0!important;font-size:14px;text-align:center;font-family:FontAwesome;box-shadow:none}.icon-menu.setting{overflow:visible}.icon-menu.setting:hover{width:26px!important}.icon-menu.setting .text{top:-2px!important;left:0!important;width:240px!important;height:26px!important;padding:2px 0;overflow:visible;font-size:0!important;opacity:1!important;pointer-events:none;z-index:-1}.icon-menu.setting:hover .text{pointer-events:auto}.icon-menu.setting .text a{position:absolute!important;top:2px!important;left:13px!important;width:0!important;height:26px!important;background:var(--btn-bg-h)!important;border:none!important;border-radius:0 13px 13px 0;overflow:hidden;font:14px/26px Arial,Verdana,sans-serif!important;text-indent:7.5px;text-align:center;white-space:nowrap;opacity:0!important}.icon-menu.setting:hover .text a{width:120px!important;border-radius:0 13px 13px 0;opacity:1!important}.icon-menu.setting:hover .text .link-list-setting{left:120px!important}.icon-menu.setting .text a:hover{background:var(--btn-head-bg-h)!important}.list-status-title{width:1060px!important;height:64px!important;margin-top:-64px;background:0 0!important}.list-status-title .text{display:none!important}.list-status-title .stats{position:absolute;top:10px;right:32px!important;display:block;width:auto;height:26px!important;border-radius:0 0 26px;font-size:0;line-height:13px!important}.stats a{margin:0 0 0 6px!important;font:14px/26px Arial,Verdana,sans-serif}.stats a i{width:26px;text-align:center}.list-stats{position:absolute;top:416px;width:1060px!important;background:0 0!important;color:var(--text)!important;font-weight:700}.list-table>tbody:first-of-type{position:relative;top:-26px;margin-top:-30px;left:1032px;display:block;width:30px;height:30px;background:0 0!important;z-index:39}.list-table>tbody:first-of-type:after{content:"f0dc";position:absolute;top:0;right:0;margin:2px;font-size:14px;font-family:FontAwesome;text-align:center}.list-table>tbody:first-of-type:hover:after{background:var(--btn-head-bg-h)!important;color:var(--btn-text-h)!important}.list-table-header{position:absolute;top:0;right:15px;display:block;width:auto;height:26px;padding:2px 0;font-size:0;white-space:nowrap;pointer-events:none;z-index:-1}.list-table>tbody:first-of-type:hover .list-table-header{pointer-events:auto}.list-table-header .header-title{position:relative;display:inline-block!important;width:auto!important;height:auto!important;padding:0!important;border:none!important;background:0 0!important;font-weight:400!important}.list-table>tbody:first-of-type:hover .header-title{opacity:1}.list-table-header .header-title a{display:block!important;width:13px!important;height:26px!important;background:var(--btn-bg-h)!important;border-radius:13px 0 0 13px;margin-left:-13px;overflow:hidden;box-sizing:border-box;color:var(--btn-text-h)!important;font:11px/26px Verdana,Arial,sans-serif!important;text-align:center!important;text-indent:-7.5px;white-space:normal!important;opacity:0}.list-table-header .header-title a.hover_info,.list-table-header .header-title.tags{display:none!important}tbody:first-of-type:hover .list-table-header .header-title.finished a,tbody:first-of-type:hover .list-table-header .header-title.started a{padding:0 13px}.data,.data.status{padding:0!important}.list-table-header .header-title a:hover{background:var(--btn-head-bg-h)!important}tbody:first-of-type:hover .list-table-header .header-title a{width:80px!important;opacity:1}.list-table-header .header-title a .sort-icon{position:absolute;left:50%;width:10px;height:10px;margin-left:-5px;color:inherit!important;font-size:10px;line-height:10px}.sort-icon.fa-sort-asc{top:2px}.sort-icon.fa-sort-desc{bottom:2px}.header-title.title a{font-size:0!important}.header-title.title a:after{content:"Title";font-size:11px!important}.list-item{position:relative;display:block;width:100%;background:var(--bg)!important;border:none;margin-bottom:8px}.list-table-data{position:relative;display:flex;max-width:1060px;min-height:64px;align-items:center;font-size:0}.data{display:block!important;border:none!important;flex:0 0 auto;color:var(--text);font-size:11px}.list-table .list-table-data .data a{color:var(--text)!important;text-decoration:none!important}.list-table .list-table-data a:not(.edit-disabled):hover{color:var(--text-h)!important}.list-unit .loading-space{margin:14px 0 22px}.list-unit .loading-space #loading-spinner{width:20px;height:20px;margin:0 auto;color:var(--text)}.list-table[data-items="[]"]:after{content:"No entries found. Perhaps your search terms are too restrictive?";display:block;width:900px;background:var(--bg);border-radius:16px;margin:32px auto;color:var(--text);font:16px/32px Arial,Verdana,sans-serif;text-align:center}.data.status{position:absolute;top:0;left:0;width:1px!important;height:100%}.data.image{width:64px;height:64px;border-radius:50%;margin:4px 0 4px 8px;overflow:hidden;order:1}.data.image a{position:relative;display:block!important}.data.image img{width:64px!important;height:64px!important;border:none!important;object-fit:cover}.data.image a:after{content:"f14c";position:absolute;top:0;left:0;display:block;width:100%;height:100%;background:rgba(0,0,0,.5);font-family:FontAwesome;color:#fff;font-size:30px;line-height:64px;opacity:0}.data.image a:hover:after{opacity:1}.data.number{position:relative;top:-22px;width:20px;height:20px;background:var(--bg);border-radius:10px;margin:0 -28px 0 8px;order:1;line-height:20px;font-weight:700;z-index:1}.data.title,.data.type{height:16px;line-height:16px}.list-item:nth-child(n+101) .data.number{text-indent:-7px}.list-item:nth-child(n+1001) .data.number{width:27px;margin-right:-35px}.list-item:nth-child(n+10001) .data.number{width:34px;margin-right:-42px}.data.title{position:relative;width:142px;padding:32px 0 0 8px!important;order:12;flex:1 0 auto}.data.title .link.sort{position:absolute;top:16px;left:8px;display:inline-block;max-width:100%;padding-right:16px;overflow:hidden;box-sizing:border-box;line-height:16px;white-space:nowrap;text-overflow:ellipsis}.list-table .list-table-data .title .link:hover{color:var(--accent)!important}.content-status,.rereading,.rewatching{color:var(--text-dim)!important;font-size:10px!important}.content-status:before,.rereading:before,.rewatching:before{content:"["}.content-status:after,.rereading:after,.rewatching:after{content:"] - "}.add-edit-more{display:inline;float:none!important;color:var(--text-dim)}.list-table .list-table-data .title .add-edit-more a{color:var(--text-dim)!important}.list-table .list-table-data .title .add-edit-more a:hover{color:var(--text-dim-h)!important}.icon-watch{display:none!important}.data.type{position:relative;top:-16px;width:92px;padding-left:8px!important;margin-right:-100px;order:11;text-align:left!important;color:var(--text-dim);font-size:10px}.data.score a,.data.score select{display:block;height:26px;border-radius:13px;line-height:26px}.data.score{position:relative;width:26px;height:26px;order:13}.data.score a{width:26px;background:var(--btn-bg);margin:0 0 0 auto}.list-table .list-table-data .score a:not(.edit-disabled):hover{background:var(--btn-bg-h);color:var(--btn-text-h)!important}.data.score select{position:absolute;top:0;right:0;width:40px;background:var(--btn-bg-h);color:var(--btn-text-h);box-shadow:none!important}.data.score select:focus{outline:0!important;box-shadow:0 2px 2px rgba(0,0,0,.3)}.data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{border:1px solid var(--bg-dark);outline-color:var(--accent)!important;box-sizing:border-box}.data.chapter,.data.progress,.data.volume{width:92px;order:15}.data.chapter{margin-top:-34px}.data.volume{margin:34px 0 0 -92px}.data.chapter span,.data.progress span,.data.volume span{color:var(--text)}.data.progress:before{content:"Progress:";color:var(--text-dim)}.data.chapter:before{content:"Chapters:";color:var(--text-dim)}.data.volume:before{content:"Volumes:";color:var(--text-dim)}.data.chapter span:only-of-type:after,.data.progress span:only-of-type:after,.data.volume span:only-of-type:after{content:" f058";position:relative;top:1px;color:var(--checkmark);font-family:FontAwesome;font-size:13px}.data.chapter input,.data.progress input,.data.volume input{height:15px;padding:0 1px;background:var(--btn-bg);color:var(--text-dark);font:11px Verdana,Arial,sans-serif}.data.priority{position:relative;width:92px;height:74px;background:var(--bg);margin-right:-92px;order:14;color:var(--text);line-height:74px;opacity:1;pointer-events:none;z-index:1}.status:not(.plantowatch):not(.plantoread)~.data.priority{display:none!important}.list-item:hover .data.priority{opacity:0}.data.priority:before{content:"f0a2";font-family:FontAwesome}.data.magazine,.data.rated,.data.retail,.data.season,.data.storage{margin-right:4px;order:19;flex-shrink:1}.data.rated{width:40px}.data.magazine{width:90px}.data.retail,.data.storage{width:72px}.data.season{width:92px;order:20}.data.magazine:before,.data.rated:before,.data.retail:before,.data.season:before,.data.storage:before{display:block;color:var(--text-dim)}.data.rated:before{content:"Rated:"}.data.magazine:before{content:"Magazine:"}.data.retail:before,.data.storage:before{content:"Storage:"}.data.season:before{content:"Premiered:"}.data.season:empty:after{content:"Unknown";display:block;color:var(--text-dim)}.data.licensor,.data.studio,.data.tags{width:120px;padding:3px 0!important;margin-right:8px;order:21;flex-shrink:1}.data.licensor span,.data.studio span,.data.tags span{display:block;padding:1px 0;font-size:0!important;line-height:0}.data.licensor a,.data.studio a,.data.tags a:not(.edit){display:block;padding:1px;background:var(--btn-bg);border-radius:8.5px;color:var(--text)!important;font-size:11px!important;line-height:15px}.list-table .list-table-data .licensor span a:hover,.list-table .list-table-data .studio span a:hover,.list-table .list-table-data .tags span a:hover{background:var(--btn-bg-h);color:var(--btn-text-h)!important}.data.licensor:empty:before,.data.studio:empty:before{display:block;padding:1px;color:var(--text-dim);font-size:10px;line-height:15px;white-space:pre}.data.studio:empty:before{content:"UnknownaStudio"}.data.licensor:empty:before{content:"UnknownaLicensor"}.data.tags textarea{position:absolute;top:50%;right:4px;z-index:5;width:530px!important;height:64px!important;background:var(--btn-bg);margin-top:-32px;resize:none;color:var(--text)}.data.tags a.edit{position:absolute;top:0;right:0;width:5px!important;height:100%!important;background:var(--edit-btn);text-align:left!important;font-size:0!important;opacity:0;z-index:1}.list-item:hover .data.tags a.edit{opacity:.7}.list-item:hover .data.tags a.edit:hover{width:25px!important;opacity:1}.data.tags a.edit:after{content:"f040";position:absolute;top:50%;right:0;width:100%;height:20px;margin-top:-10px;color:var(--text);font:0/20px FontAwesome;text-align:center;opacity:0}.data.tags a.edit:hover:after{font-size:14px;opacity:1}.data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started{position:relative;width:100px;height:14px;overflow:hidden;order:25;color:var(--text);font-size:9px;line-height:14px;text-align:left!important;text-overflow:ellipsis}.data.started{top:-20px}.data.finished{top:0;margin-left:-100px}.data.days{top:20px;margin-left:-100px}.data.airing-started{top:-10px}.data.airing-finished{top:10px;margin-left:-100px}.data.airing-finished:before,.data.airing-started:before,.data.days:before,.data.finished:before,.data.started:before{display:inline-block;width:29px;padding-right:4px;border-right:1px solid var(--text-dim);text-align:right;color:var(--text-dim)}.data.started:before{content:"Start"}.data.finished:before{content:"End"}.data.days:before{content:"Days"}.anime .data.airing-started:before{content:"Aired"}.manga .data.airing-started:before{content:"Issued"}.data.airing-finished:before{content:"to"}.more-info{border:none!important}.more-info .td1{position:relative;padding-top:23px;color:var(--text-dark)}#footer-block:before,.more-info .td1>div>a,footer{position:absolute;left:0}.more-info .td1>div{margin:0}.more-info .td1>div>a{top:0;border-bottom:2px solid var(--accent)}.list-table .more-info .more-content a{color:var(--text-dark)!important}.list-table .more-info .more-content a:hover{color:var(--accent)!important}footer{bottom:0;width:100%}#footer-block{min-width:1060px;height:32px;padding:16px 0;background:var(--bg)}#footer-block:before{content:"";top:-2px;width:100%;min-width:1060px;height:2px;background:linear-gradient(to top,rgba(0,0,0,.1),rgba(0,0,0,0))}#copyright{padding:0;color:var(--text-head);line-height:16px}#copyright:after{content:"aList design by Valerio Lyndon.";white-space:pre}#fancybox-overlay{background:#000!important;opacity:.2!important}#fancybox-outer [class^=fancy-]{display:none}#fancybox-outer{background:var(--bg)!important;box-shadow:0 0 32px rgba(0,0,0,.5)}#fancybox-outer #fancybox-close{top:-13px;right:-13px;width:16px;height:16px;padding:2px;background:var(--btn-bg);border:3px solid var(--btn-text-h);border-radius:13px;color:var(--text);text-align:center;box-shadow:0 1px 2px rgba(0,0,0,.2)}#fancybox-outer #fancybox-close:after{content:"f00d";display:block;margin-top:-1px;font:16px/1 FontAwesome}#fancybox-outer #fancybox-close:hover{background:var(--text);color:var(--btn-text-h)}#advanced-options{top:64px;width:910px;padding:32px 0;background:var(--bg);border:none;box-shadow:0 0 32px rgba(0,0,0,.5);color:var(--text-dark)}#advanced-options .advanced-options-button,#advanced-options .advanced-options-header,#advanced-options [class*="-widget"]{width:100%;padding:0;border:none}#advanced-options .filter-widget:last-of-type,#advanced-options .sort-widget:last-of-type{padding-bottom:0}#advanced-options .filter,#advanced-options .sort{padding-bottom:32px}#advanced-options .advanced-options-header{font-size:0;line-height:26px;box-sizing:border-box}#advanced-options .advanced-options-header:before{display:inline-block;width:249px;height:100%;padding-bottom:7.5px;font-size:16px;line-height:26px;text-align:right}#advanced-options .filter .advanced-options-header:before{content:"Filter"}#advanced-options .sort .advanced-options-header:before{content:"Sort"}#advanced-options .advanced-options-header .description{display:inline-block;width:20px;margin:0;color:transparent;white-space:nowrap;vertical-align:top;transition:all .15s ease;pointer-events:none}#advanced-options .advanced-options-header .description:hover{color:inherit;pointer-events:auto}#advanced-options .advanced-options-header .description:before{content:"f059";display:inline-block;width:20.5px;color:var(--icon);font:14px/1 FontAwesome;text-align:center;pointer-events:auto}#advanced-options .advanced-options-header .description:hover:before{color:var(--text-dim)}#advanced-options [class*="-widget"]{font-size:0;line-height:1;white-space:nowrap}#advanced-options [class*="-widget"]>*{font-size:12px;vertical-align:top}#advanced-options [class*="-widget"] .widget-header{width:250.5px;height:26px;padding:11px 7.5px 11px 0;border-right:2px solid var(--text-dim);margin-right:7.5px;line-height:26px;text-align:right}#advanced-options [class*="-widget"] span{line-height:26px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){height:26px;margin:11px 0;border-color:var(--text-dim)!important;border-radius:13px;box-sizing:border-box;color:var(--text-dark);font-size:12px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select{padding:0 7.5px;background:0 0;outline:0}#advanced-options [class*="-widget"] select{padding-right:16px;background:url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHbA4vad1-p1MG3w_O-knE0) center right/16px auto no-repeat}#advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] option,#advanced-options [class*="-widget"] select:focus{background-color:var(--btn-bg)!important}#advanced-options :disabled,#advanced-options input:disabled+label{opacity:.5;color:var(--text)!important}#advanced-options .title input{width:387.5px!important}#advanced-options .filter-widget[class*="-status"] select{width:197.5px!important}#advanced-options .magazine select,#advanced-options .producer select{width:387.5px!important}#advanced-options .filter-widget[class*="-date"] span:nth-of-type(n+2){display:inline-block;width:40px;padding:0 3px 0 7.5px;border:1px solid var(--text-dim);border-right:none;border-radius:13px 0 0 13px;margin-right:0!important;line-height:24px;font-style:italic}#advanced-options .filter-widget[class*="-date"] span:nth-of-type(3){margin-left:7.5px!important}#advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{border-radius:0;padding:0 16px 0 7.5px;border-left-width:0}#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{border-right:none}#advanced-options .filter-widget[class*="-date"] .day{border-radius:0 13px 13px 0}#advanced-options .filter-widget[class*="-date"] .year{width:60px!important}#advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month{width:45px!important}#advanced-options .aired-season .year{width:60px!important}#advanced-options .aired-season .season{width:130px!important;margin-left:7.5px}#advanced-options .first select,#advanced-options .second select{width:190px!important}#advanced-options .sort-widget input[type=radio]+label{width:92.25px!important;border-radius:13px;margin-left:7.5px;background:0 0!important;color:var(--text-dark);line-height:14px;transition:all .15s ease}#advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover{background:var(--btn-bg)!important}#advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{background:var(--text-dim)!important;border:1px solid var(--text-dim);color:var(--bg)!important}#advanced-options .sort-widget input[type=radio]:not(:checked)+label i{color:var(--icon)}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a{width:90px;height:26px;padding:0;background:var(--btn-bg);border-radius:13px;box-shadow:0 1px 2px rgba(0,0,0,.2);color:var(--text-dark);line-height:26px;text-align:center}#advanced-options #fancybox-close:hover,#advanced-options .advanced-options-button a:hover{background:var(--btn-bg-h);color:var(--btn-text-h)}#advanced-options .advanced-options-button .btn-apply{margin:0 0 0 -106px}#advanced-options .advanced-options-button .btn-clear{margin:0 0 0 8px}#advanced-options #fancybox-close{left:50%;top:auto;bottom:32px;border:none;margin-left:53px}#advanced-options .btn-apply:before{content:"f00c ";font-family:FontAwesome}#advanced-options .btn-clear:before{content:"f12d ";font-family:FontAwesome}#advanced-options #fancybox-close:after{content:"f00d Close";font:12px/26px Arial,FontAwesome,sans-serif} /* "Clarity" by Valerio Lyndon / Dark Mode Modification / Revision 3.0 */ :root{--banner:url(none);--character:url(none);--pbg:#000000;--bg:#212121;--text:#d7a2e8;--text-h:#416abe;--text-dim:#ffee3d;--text-dim-h:#999;--text-dark:#ababab;--icon:#959595;--accent:#705082;--btn-bg:#705082;--btn-bg-h:#ababab;--btn-head-bg-h:#416abe;--btn-text-h:#212121;--bg-dark:#444;--text-head:#9b9b9b;--text-head-h:#ababab;--watching:#2db039;--completed:#26448f;--onhold:#f9d457;--dropped:#a12f31;--plantowatch:#c3c3c3;--cover-bg:#090909;--edit-btn:#323232;--checkmark:#da8cff}.cover-block:before{background:linear-gradient(to top,rgba(0,0,0,.8),rgba(0,0,0,0))}#cover-image-container:after{color:#f6f5ff;text-shadow:2px 2px 8px #e4bef4}.status-menu-container:after{background:linear-gradient(to bottom,rgba(0,0,0,.6),rgba(0,0,0,0))}#footer-block:before{background:linear-gradient(to top,rgba(0,0,0,.3),rgba(0,0,0,0))}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a,#fancybox-outer #fancybox-close,.header .header-title,.header-info,.icon-menu,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a,.status-menu:after{box-shadow:0 1px 2px rgba(0,0,0,.8)}#fancybox-overlay{opacity:.35!important}#advanced-options,#fancybox-outer{box-shadow:0 0 32px rgba(0,0,0,.75)}#fancybox-frame{-webkit-filter:invert(87.8%) hue-rotate(197deg);filter:invert(87.8%) hue-rotate(197deg)}#advanced-options [class*="-widget"] select{background-image:url()} /*Personalization*/ :root{--name:"";--avatar:url(https://i.imgur.com/2K2xFYx.png)}#copyright:after{content:"a"}[data-owner="1"] #fancybox-frame{filter:none}.data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;z-index:50;width:150px;height:0;background:center/cover no-repeat var(--bg-dark);border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;transition:all .3s ease}.data.image:hover a:before{top:calc(50% - 100px);height:200px;opacity:1}.data.image a:after,.data.image img{border-radius:50%}.list-table-data{padding-bottom:11px}.data.tags{position:absolute;left:0;top:0;display:flex!important;width:0;height:100%;padding:0!important;align-items:flex-end}.data.tags div{max-width:980px;margin:0 0 4px 80px;font-size:0;white-space:nowrap}.data.tags span{display:inline-block;padding:0}.data.tags span a{padding:1px 8px!important;margin-right:4px;white-space:nowrap}.data.tags span a[href*="=Favo"]{padding:0!important}.data.tags a.edit{right:-1060px}.data.tags textarea{right:-1056px}.data.tags span a[href*="=Favourite"],.data.tags span a[href*="=Favorite"]{position:absolute;left:-34px;top:50%;margin-top:-13px;width:26px;height:26px;padding:0;background:var(--bg);border-radius:50%;color:#ff6bff!important;font-size:0!important;line-height:23px;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2)}.data.tags span a[href*="=Favourite"]:before,.data.tags span a[href*="=Favorite"]:before{content:"♥";font-size:26px}.data.tags span a[href*="=WM-"],.data.tags span a[href*="=RM-"],.data.tags span a[href*="=SC-"],.data.tags span a[href*="=VG-"]{width:40px;padding:1px 0!important}.data.tags span a[href*="=SC-"]{border-radius:8.5px 0 0 8.5px;margin-right:2px}.data.tags span a[href*="=VG-"]{border-radius:0;margin-right:2px}.data.tags span a[href*="=WM-"],.data.tags span a[href*="=RM-"]{border-radius:0 8.5px 8.5px 0}.data.tags span a{position:relative}.data.tags span a:not([href*="=Favo"]):after,.data.tags span a:not([href*="=Favo"]):before{position:absolute;display:block;transition:all .15s ease;pointer-events:none;opacity:0;z-index:1}.data.tags span a:not([href*="=Favo"]):after{top:27px;left:calc(50% - 345px);width:auto;max-width:340px;height:auto;padding:4px 8px;background:var(--btn-bg);border:1px solid var(--text-dim);border-radius:4px;box-sizing:border-box;color:var(--text);font:11px/15px Arial,Verdana;text-align:left;white-space:pre-wrap;transform:translateX(-50%) translateX(340px)}.data.tags span a:not([href*="=Favo"]):before{content:"";top:17px;left:50%;border-width:5px;border-style:solid;border-color:transparent transparent var(--text-dim);margin-left:-10px}.data.tags span a:hover:after{left:calc(50% - 340px);opacity:1}.data.tags span a:not([href*="=Favo"]):hover:before{margin-left:-5px;opacity:1}.data.tags span:not([href*="=Favo"]) a:after{transform:translateX(-17%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+3) a:after{transform:translateX(-33%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+5) a:after{transform:translateX(-50%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+7) a:after{transform:translateX(-67%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+9) a:after{transform:translateX(-83%) translateX(340px)}.data.tags span a:not([href*="=Favourite"]){color:#888!important}.data.tags span a[href*="=AotY"]{color:#e4b916!important;font-weight:700}.data.tags span a[href*="=SC-"]{color:#9a5775!important}.data.tags span a[href*="=VG-"]{color:#8a4d4d!important}.data.tags span a[href*="=WM-"],.data.tags span a[href*="=RM-"]{color:#2f754b!important}.data.tags span a[href*="=Family%20Friendly"],.data.tags span a[href*="=Guilty%20Pleasure"],.data.tags span a[href*="=Not%20For%20Me"]{color:#4d5f31!important}.data.tags span a[href*="=Comedy"],.data.tags span a[href*="=Action"],.data.tags span a[href*="=Adventure"],.data.tags span a[href*="=Thriller"],.data.tags span a[href*="=Slice%20of%20Life"],.data.tags span a[href*="=Life"],.data.tags span a[href*="=Moe"],.data.tags span a[href*="=Romance"],.data.tags span a[href*="=Drama"],.data.tags span a[href*="=Horror"],.data.tags span a[href*="=Psychological"],.data.tags span a[href*="=Ecchi"]{color:#736d18!important}.data.tags span a[href*="=Good%20Soundtrack"],.data.tags span a[href*="=Good%20Animation"],.data.tags span a[href*="=Emotional"],.data.tags span a[href*="=Hard%20to%20Watch"],.data.tags span a[href*="=Harem"]{color:#3f4250!important}.data.tags span a[href*="=WG"],.data.tags span a[href*="=RG"]{color:#7340a2!important}.data.tags a[href*="=AotY"]:after{content:"ANIME OF THE YEARa Whatever I consider to be the best anime of that year. If this is applied to an anime of the currently occuring year then it might change.aa Only applied to 2017 and onwards (unless I watch a crap ton of older anime in the future)."}.data.tags a[href*="=SC-E"]:after{content:"SEXUAL CONTENTa - Everyonea No major sexualization."}.data.tags a[href*="=SC-T"]:after{content:"SEXUAL CONTENTa - Teena Has mild amounts of sexual content."}.data.tags a[href*="=SC-YA"]:after{content:"SEXUAL CONTENTa - Young Adulta Has a decent amount of sexualization. Be that panty-flashing or subject matter."}.data.tags a[href*="=SC-A"]:after{content:"SEXUAL CONTENTa - Adulta Has quite a bit of nudity, but is short of hentai. Would not recommend for younger audiences."}.data.tags a[href*="=SC-H"]:after{content:"SEXUAL CONTENTa - Hentaia It's porn."}.data.tags a[href*="=VG-E"]:after{content:"VIOLENCE & GOREa - Everyonea No serious violence. At most there might be some punches thrown or cartoony magic."}.data.tags a[href*="=VG-T"]:after{content:"VIOLENCE & GOREa - Teena Run of the mill stuff. Might have explosions, guns, some blood, etcetera but does not have any overly graphic scenes."}.data.tags a[href*="=VG-YA"]:after{content:"VIOLENCE & GOREa - Young Adulta Has some more graphic scenes but nothing too major."}.data.tags a[href*="=VG-A"]:after{content:"VIOLENCE & GOREa - Adulta Has graphic gore, blood, etcetera."}.data.tags a[href*="=WM-F"]:after{content:"WATCHING MOODa - Feel-gooda Cheers you up, or at least has fun with things.aa Examples: K-On!, Yuru Camp"}.data.tags a[href*="=WM-L"]:after{content:"WATCHING MOODa - Light-hearteda Not overly serious, does not tackle anything too heavy.aa Examples: No Game No Life, Kiki's Delivery Service"}.data.tags a[href*="=WM-C"]:after{content:"WATCHING MOODa - Casuala Your average tone, not overly serious, not overly light. Might have some sad moments, might have some fun moments, who knows!aa Examples: Initial D, My Hero Academia"}.data.tags a[href*="=WM-S"]:after{content:"WATCHING MOODa - Seriousa Takes itself seriously and/or might have darker themes. Don't go in for casual times, first watch might be emotional or otherwise, rewatches perhaps not so much.aa Examples: Attack on Titan, Your Name"}.data.tags a[href*="=WM-X"]:after{content:"WATCHING MOODa - I named this X because I couldn't think up a word lol.a Not for the feint of heart. Has a lot of darker themes and might be disturbing or otherwise upsetting to some audiences. Generally tagged for constant gore, prevalent rape, etcetera.aa Example: Devilman: Crybaby, The End of Evangelion"}.data.tags a[href*="=WM-M"]:after{content:"WATCHING MOODa - Mixeda Includes major tonal shifts over many episodes or has many facets.aa Example: Angel Beats"}.data.tags a[href*="=RM-F"]:after{content:"READING MOODa - Feel-gooda Cheers you up, or at least has fun with things.aa Examples: K-On!, Yuru Camp"}.data.tags a[href*="=RM-L"]:after{content:"READING MOODa - Light-hearteda Not overly serious, does not tackle anything too heavy.aa Examples: No Game No Life, Kiki's Delivery Service"}.data.tags a[href*="=RM-C"]:after{content:"READING MOODa - Casuala Your average tone, not overly serious, not overly light. Might have some sad moments, might have some fun moments, who knows!aa Examples: Initial D, My Hero Academia"}.data.tags a[href*="=RM-S"]:after{content:"READING MOODa - Seriousa Takes itself seriously and/or might have darker themes. Don't go in for casual times, first watch might be emotional or otherwise, rewatches perhaps not so much.aa Examples: Attack on Titan, Your Name"}.data.tags a[href*="=RM-X"]:after{content:"READING MOODa - I named this X because I couldn't think up a word lol.a Not for the feint of heart. Has a lot of darker themes and might be disturbing or otherwise upsetting to some audiences. Generally tagged for constant gore, prevalent rape, etcetera.aa Example: Devilman: Crybaby, The End of Evangelion"}.data.tags a[href*="=RM-M"]:after{content:"READING MOODa - Mixeda Includes major tonal shifts over many episodes or has many facets.aa Example: Angel Beats"}.data.tags a[href*="tag=Family%20Friendly"]:after{content:"RATINGa Something I’d be relatively comfortable watching with my family and/or a slightly younger audience."}.data.tags a[href*="=Guilty%20Pleasure"]:after{content:"RATINGa It's trash, and I am trash for liking it. The score is probably higher than it really deserves."}.data.tags a[href*="=Not%20For%20Me"]:after{content:"RATINGa A good anime that I personally couldn't enjoy much. If I was to rate purely on enjoyment, the score would probably be lower for this item (or it might already be rated low)."}.data.tags a[href*="=Comedy"]:after{content:"GENREa Lots of funny things (or at least, things that are trying to be funny)."}.data.tags a[href*="=Action"]:after{content:"GENREa Most anime I tag action are probably combat-focused, but it may just mean it has a lot of exciting stuff happening that I consider in the vein of action shows."}.data.tags a[href*="=Adventure"]:after{content:"GENREa May have lots of action, but can also feature people's relations, drama, politics, exploration of the in-story universe, and many other features. It's basically the Life genre, but much more likely to feature fantasy elements and exciting situations. I am unsure how to properly describe how I use this tag, to be honest."}.data.tags a[href*="=Thriller"]:after{content:"GENREa Has lots of excitement, maybe some suspense or a sprinkle of plot twists and the like. I don't really know how to define this myself but I needed a genre to put some of these anime under so here we are."}.data.tags a[href*="=Slice%20of%20Life"]:after{content:"GENREa Has a heavy focus on characters being placed in various day-to-day situations, rather than having any over-arching plot or themes."}.data.tags a[href*="=Life"]:after{content:"GENREa This tag is used for stories with either no strong indidual genre elements or too many strong genre elements at once. If we follow a small amount of characters through are a variety of situations that occur in life that are not focused enough to be tagged "drama", "romance", or otherwise, then it will get tagged with this.aa If it is day-to-day life with little to no plot, it will be tagged slice of life instead."}.data.tags a[href*="=Moe"]:after{content:"GENREa Cute girls feel-good anime."}.data.tags a[href*="=Romance"]:after{content:"GENREa Heavily focuses on the romantic relationships of two (or more) characters. I only tag things as romance if they actually have characters in a relationship, no wishy-washy harem stuff is going to get tagged romance."}.data.tags a[href*="=Drama"]:after{content:"GENREa Focuses on the inter-relationships of characters with lots of d r a m a."}.data.tags a[href*="=Horror"]:after{content:"GENREa Creepy stuff! If it's spoopy it's under this tag."}.data.tags a[href*="=Psychological"]:after{content:"GENREa Weird vibes or mind-fuck. Not the same as the psychological tag on the main website."}.data.tags a[href*="=Ecchi"]:after{content:"GENREa F a n s e r v i c e. If I tagged something with this then most likely everything else takes a backseat to the ecchi."}.data.tags a[href*="=Fantasy"]:after{content:"SETTINGa Magic, elves, dragons, all sorts of imaginary things!"}.data.tags a[href*="=SciFi"]:after{content:"SETTINGa Science fiction, a futuristic setting with grounded and logical technology."}.data.tags a[href*="=SciFa"]:after{content:"SETTINGa Science fantasy, a futuristic setting with technology that has no clear explanation, and is often closer to technological magic."}.data.tags a[href*="=Modern%20Fantasy"]:after{content:"SETTINGa Has some crazy elements but is set in modern(ish) times and is not overly 'magical' or futuristic."}.data.tags a[href*="=Modern"]:after{content:"SETTINGa Set in modern day (or close enough)."}.data.tags a[href*="=Historical"]:after{content:"SETTINGa Set in the past. For instance, medieval times."}.data.tags a[href*="=Isekai"]:after{content:"SETTINGa "Other World"! Set in, or partially set in, an alternate universe."}.data.tags a[href*="=Dystopian"]:after{content:"SETTINGa nouna 1. a society characterized by human misery, as squalor, oppression, disease, and overcrowding.a 2. an imaginary place where everything is as bad as it can bea 3. "imaginary bad place""}.data.tags a[href*="=Good%20Soundtrack"]:after{content:"NOTEa Has a standout soundtrack."}.data.tags a[href*="=Good%20Animation"]:after{content:"NOTEa Has standout animation."}.data.tags a[href*="=Good%20Artwork"]:after{content:"NOTEa Has standout artwork."}.data.tags a[href*="=Emotional"]:after{content:"NOTEa Affected my feelings."}.data.tags a[href*="=Hard%20to%20Read"]:after,.data.tags a[href*="=Hard%20to%20Watch"]:after{content:"NOTEa Found it hard to continue more than a few times due to some reason. Common reasons might be some sort of cringe reaction or dislike of the character's actions, or I might just be getting really, really bored."}.data.tags a[href*="=Harem"]:after{content:"NOTEa The worst of the worst. Basically, fill your story with girls that all love the MC but no one will ever get together because all the girls are waifu-bait and you have made something that is getting this tag slapped on it. Bonus points if you have a crappy open-ended story and lots of fanservice."}.data.tags span a[href*="=WG"]:after{content:"WGa Part of a Watch Group. Just something to help me find things easier when I'm in the mood for them."}.data.tags span a[href*="=RG"]:after{content:"RGa Part of a Read Group. Just something to help me find things easier when I'm in the mood for them."}.data.tags a[href*=Violence]:after,.data.tags a[href*=Nudity]:after,.data.tags a[href*=Writing]:after,.data.tags a[href*=Audio]:after,.data.tags a[href*=Voice]:after,.data.tags a[href*=Funny]:after,.data.tags a[href*="=Generic"]:after,.data.tags a[href*="=Fan%20Service"]:after,.data.tags a[href*="=Bad%20Animation"]:after,.data.tags a[href*=Boring]:after,.data.tags a[href*=Cringe]:after,.data.tags a[href*="=SM-"]:after,.data.tags a[href*="=Good%20"]:after{content:"DEPRECATED TAGa A remnant from an old tag system. I must have not got around to updating this entry."} /* "Clarity" by Valerio Lyndon / Winter Event Modification for Dark Mode / Revision 0.2 Edit */ #status-menu .status-button:after,.header .header-title:hover,.icon-menu.setting .text a:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.list-table-header .header-title a:hover,.list-table>tbody:first-of-type:hover:after,.stats a:hover{background:#9640be!important}#status-menu .status-button.all_anime:after{background:#ad9c17!important}#status-menu .status-button:after{background:#198a2d!important}.data.title .link.sort:hover,.header-info a:hover,.list-table .list-table-data .data:not(.score):not(.tags):not(.licensor):not(.studio) a:not(.edit-disabled):hover,.list-table .more-info .more-content a:hover{color:#9640be!important}.list-table .more-info .more-content a{border-bottom-color:#9640be}.data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{outline-color:#9640be!important}.cover-block{background-image:url()!important}#cover-image-container{position:relative;z-index:1;width:100%;min-width:1060px;background-image:url()!important;background-position:calc(50% + 430px) center}#cover-image-container:after{color:#fbf7eb;text-shadow:2px 2px 8px #9640be}.cover-block:before{z-index:2}.cover-block:after{content:"";position:absolute;left:0;bottom:0;width:100%;height:100px;background:url() 0 top/447px 100px repeat-x;opacity:.33}.status-menu-container:before{height:56px;border-width:4px 0;border-style:solid;border-color:#b36dce}.status-menu:after{left:-4px;top:-47px;border-width:4px;box-shadow:0 0 0 4px #cba62b;box-shadow:0 0 0 4px #b36dce}.fixed .status-menu:after{top:4px}body{background-image:linear-gradient(to right,rgba(22,22,22,.8),rgba(22,22,22,.9) 20%,rgba(22,22,22,.96),rgba(22,22,22,.9) 80%,rgba(22,22,22,.8)),url(://getwallpapers.com/wallpaper/full/5/c/a/850107-new-gurren-lagann-wallpaper-2588x1455-for-phone.jpg)!important;background-position:center!important;background-attachment:fixed!important}.data.number,.data.priority,.list-item,.list-table[data-items="[]"]:after{background:center/cover no-repeat fixed #212121!important;background-image:linear-gradient(to right,rgba(33,33,33,.75),rgba(33,33,33,.94) 30%,rgba(33,33,33,.895),rgba(33,33,33,.94) 70%,rgba(33,33,33,.75)),url()!important}.list-item,.list-table[data-items="[]"]:after{box-shadow:0 1px 5px rgba(0,0,0,.2)}.list-item:hover .data.tags a.edit{opacity:.9}.data.licensor a,.data.score a,.data.studio a,.data.tags a:not(.edit){background:rgba(25,25,25,.9)} /* ================ CATEGORY HEADERS */ [data-query*='"status":7'] .list-item:nth-child(2) { margin-top: 32px; } [data-query*='"status":7'] .list-item:before { position: absolute; top: -40px; left: 0; display: block; width: 100%; height: 32px; color: var(--text-head); font: 20px/32px Oswald; text-align: center; letter-spacing: 1px; text-transform: uppercase; pointer-events: none; } Also, thanks for replying to everyone's requests -- you're amazing! |
Mar 30, 2019 4:25 PM
#176
| @goko- 1. Yep! You can use the CSS 'cursor' property for this. Code: * {
cursor: url(URLHERE) 0 0, auto;
}:link {
cursor: url(URLHERE) 0 0, auto;
}Here's an example usage with some massive cursors I stole from Google since I'm too lazy to Photoshop a cursor right now. * {
cursor: url(https://lh3.googleusercontent.com/Zd89z4SpcnxE9tTSlD-DB_B5NlKbDEryGijkuhd-_jlZtp5wclpMSA8tTiPJnWmIBJ0o0vZFVEk=w128-h128-e365) 15 0, auto;
}
:link {
cursor: url(https://lh3.googleusercontent.com/eJy04l8jQbQKM7rUWOagL-q-fvBLPd2KEMyOnZTxMqlUAwtNtiJWIg8ucA46Budag_97i8FBcg=w128-h128-e365) 40 0, auto;
}2. That's definitely possible! Here's some code that you could use. If you use this, choose a spoiler and add the code from it to the bottom of your code. Don't use both, just choose one.  /* =================
REPOSITIONED TAGS */
.data.tags {
display: block !important;
}
.list-table-data {
padding-bottom: 0;
}
.data.tags div {
position: relative;
left: -158px;
top: calc(50% + 8px);
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px 4px 0;
margin: 0;
border-radius: 8px;
white-space: normal;
text-align: center;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .image:hover ~ .data.tags div {
opacity: 1;
top: calc(50% + 108px);
}
.data.tags span {
padding: 0 0 4px;
}I notice you have personalization from my own list in your code, which doesn't play nicely with review style tags. I wrote this code to overwrite the major issues, but favourite tags are still going to be broken looking (maybe other stuff too?).  /* =================
REPOSITIONED TAGS */
.data.tags {
display: block !important;
}
.list-table-data {
padding-bottom: 0;
}
.data.tags div {
position: relative;
left: -158px;
top: calc(50% + 8px);
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px;
margin: 0;
border-radius: 8px;
text-align: left;
white-space: normal;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .image:hover ~ .data.tags div {
opacity: 1;
top: calc(50% + 108px);
}
.data.tags span {
display: inline;
font-size: 11px !important;
}
.data.tags a:not(.edit) {
display: inline;
padding: 0 !important;
background: none;
margin: 0 !important;
}If you were looking for something a bit different, such as to have it fixed to the page - similar to the example list you provided - or have it trigger when hovering over a different area, then that's probably possible, you'll just have to let me know what you'd want. Note: This code is tailored to your current list and won't work if you uninstall certain things (such as horizontal tags). |
Valerio_LyndonMar 30, 2019 4:29 PM
Mar 30, 2019 6:06 PM
#177
| the miniature anime covers seems like a circle, can I change for a rectangle? https://cdn.discordapp.com/attachments/520290466504376330/561717584689496094/Sem_titulo.png like in the large cover sorry bad english, I'am using gt |
Mar 30, 2019 6:40 PM
#178
@MHeroineX Yeah, you can use this code. Add it to the bottom of your CSS. .data.image a, .data.image img, .data.image a:after {
border-radius: 8px;
}
.data.number {
border-radius: 0 0 8px 0;
}Hopefully that works for you. :) |
Mar 30, 2019 11:00 PM
#180
Valerio_Lyndon said: @goko- 1. Yep! You can use the CSS 'cursor' property for this. Code: * {
cursor: url(URLHERE) 0 0, auto;
}:link {
cursor: url(URLHERE) 0 0, auto;
}Here's an example usage with some massive cursors I stole from Google since I'm too lazy to Photoshop a cursor right now. * {
cursor: url(https://lh3.googleusercontent.com/Zd89z4SpcnxE9tTSlD-DB_B5NlKbDEryGijkuhd-_jlZtp5wclpMSA8tTiPJnWmIBJ0o0vZFVEk=w128-h128-e365) 15 0, auto;
}
:link {
cursor: url(https://lh3.googleusercontent.com/eJy04l8jQbQKM7rUWOagL-q-fvBLPd2KEMyOnZTxMqlUAwtNtiJWIg8ucA46Budag_97i8FBcg=w128-h128-e365) 40 0, auto;
}2. That's definitely possible! Here's some code that you could use. If you use this, choose a spoiler and add the code from it to the bottom of your code. Don't use both, just choose one.  /* =================
REPOSITIONED TAGS */
.data.tags {
display: block !important;
}
.list-table-data {
padding-bottom: 0;
}
.data.tags div {
position: relative;
left: -158px;
top: calc(50% + 8px);
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px 4px 0;
margin: 0;
border-radius: 8px;
white-space: normal;
text-align: center;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .image:hover ~ .data.tags div {
opacity: 1;
top: calc(50% + 108px);
}
.data.tags span {
padding: 0 0 4px;
}I notice you have personalization from my own list in your code, which doesn't play nicely with review style tags. I wrote this code to overwrite the major issues, but favourite tags are still going to be broken looking (maybe other stuff too?).  /* =================
REPOSITIONED TAGS */
.data.tags {
display: block !important;
}
.list-table-data {
padding-bottom: 0;
}
.data.tags div {
position: relative;
left: -158px;
top: calc(50% + 8px);
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px;
margin: 0;
border-radius: 8px;
text-align: left;
white-space: normal;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .image:hover ~ .data.tags div {
opacity: 1;
top: calc(50% + 108px);
}
.data.tags span {
display: inline;
font-size: 11px !important;
}
.data.tags a:not(.edit) {
display: inline;
padding: 0 !important;
background: none;
margin: 0 !important;
}If you were looking for something a bit different, such as to have it fixed to the page - similar to the example list you provided - or have it trigger when hovering over a different area, then that's probably possible, you'll just have to let me know what you'd want. Note: This code is tailored to your current list and won't work if you uninstall certain things (such as horizontal tags). First things first, thank you for the reply. The cursors work perfectly! :) There's a small problem with the review  When I made my list I used a lot of the code from your list at the time and tweaked the colors. I don't need any of the horizontal tags or the colored tags for genres etc. My code is super messy right now haha, sorry. If you could remove all the extra codes for the tags so I can have just the hover for reviews, that'd be perfect. (The only reason why I used ur personal list for the CSS was because I wanted to get the colored accent around the profile picture lol. Anyways, here's my code :p @import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* "Clarity" by Valerio Lyndon / Revision 22.0 */ @import "https://fonts.googleapis.com/css?family=Oswald"; #search-box:after,.open~#search-button{pointer-events:none}:root{--name:none;--avatar:none;--banner:url(none);--character:url(none);--pbg:#efefef;--bg:#fff;--text:#323232;--text-h:#787878;--text-dim:#bababa;--text-dim-h:#646464;--text-dark:#111;--icon:#323232;--accent:#4065ba;--btn-bg:#ebebeb;--btn-bg-h:#323232;--btn-head-bg-h:#1d439b;--btn-text-h:#fff;--bg-dark:#ddd;--text-head:#9b9b9b;--text-head-h:#787878;--watching:#2db039;--completed:#26448f;--onhold:#f9d457;--dropped:#a12f31;--plantowatch:#c3c3c3;--cover-bg:#323232;--edit-btn:#d9d9d9;--checkmark:#9696eb}#advanced-options .advanced-options-button a,#fancybox-close,#search-box,#search-box input,#search-box:after,.data.chapter,.data.image .link:after,.data.licensor a,.data.priority,.data.progress,.data.score a,.data.studio a,.data.tags a,.data.tags a.edit:after,.data.volume,.fixed .status-menu:after,.header .header-title:after,.icon-menu svg,.icon-menu.setting,.icon-menu.setting .text,.icon-menu.setting .text a,.icon-menu:after,.icon-menu:before,.list-table .list-table-header .header-title .link.sort,.list-table-header .header-title,.status-button:after,.status-menu-container.fixed .status-menu,.status-menu-container:not(.fixed) .status-menu,.status-menu:after{transition:all .3s ease!important}#advanced-options .advanced-options-header .description,#advanced-options .advanced-options-header .description:before,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#search-button i,.header-info a,.list-table-data a,.more-info .td1>div>a{transition:all .15s ease!important}.header .header-title,.header-info,.icon-menu,.icon-menu.quick-add:before,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a{display:inline-block;height:26px!important;width:26px!important;background:var(--bg)!important;border-radius:13px;color:var(--text)!important;font:400 0/26px Arial,Verdana,sans-serif;text-indent:0;text-align:left;white-space:nowrap;vertical-align:top;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2);transition:all .3s ease!important}.header .header-title:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.stats a:hover{width:100px!important;background:var(--btn-head-bg-h)!important;color:var(--btn-text-h)!important}html{position:relative;min-height:100%}body{padding-bottom:64px;background:var(--pbg) no-repeat center / cover fixed!important}.list-container{position:static;width:100%;background:0 0!important;border:none}.list-block{width:1060px;min-height:initial;margin:64px auto 0}.status-menu-container.fixed+.list-block{margin-top:128px!important}.list-unit{width:100%!important;margin:0}.cover-block,.cover-block:before{left:0;width:100%;position:absolute}.list-table{border:none!important}a,a:hover{color:var(--accent)}.initialize-tutorial{display:none!important}.cover-block{top:0;z-index:-5;min-width:1060px;height:318px;background:center center/cover no-repeat var(--cover-bg);background-image:var(--banner)}.cover-block:before{content:"";bottom:0;display:block;height:50px;background:linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0))}#cover-image,.btn-list-setting{display:none!important}.cover-block .image-container{display:block!important;width:1060px;height:100%;padding:0;background:right center/contain no-repeat var(--character);margin:0 auto}#cover-image-container:after{content:var(--name);position:absolute;top:55px;left:50%;margin-left:-475px;color:#fff;font:700 60px/60px Oswald;text-align:left;letter-spacing:15px;text-shadow:1px 4px 7px rgba(0,0,0,.45);text-transform:uppercase;white-space:pre;transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg);animation:name-slide 3s 1 .5s backwards}@keyframes name-slide{0%{top:12px;margin-left:-535px;opacity:0;letter-spacing:0;animation-timing-function:ease-out}90%{top:55px;margin-left:-475px}100%{letter-spacing:15px;opacity:1;animation-timing-function:cubic-bezier(0,0,.75,1)}}.header{display:flex;height:36px;margin-top:282px}.header .header-menu{position:static;display:flex;width:auto;height:26px;margin-left:6px;order:2}.btn-menu{height:0;font-size:0!important}.btn-menu #header-menu-button{display:none}.header .header-title{position:static;margin-left:155px;order:1;z-index:1}.header .header-title:before{content:"f015";display:inline-block;width:26px;background:0 0!important;font-size:14px;font-family:FontAwesome;text-align:center!important}.header .header-title:hover:before{color:var(--btn-text-h)!important}.header .header-title:after{content:"Home";display:inline-block;height:26px!important;width:26px!important;font:14px/26px Arial,Verdana,sans-serif;color:var(--text)}#search-box:after,.status-menu:after{content:""}.header .header-title:hover:after{color:var(--btn-text-h)}.header .header-menu .list-menu{position:static;order:1;display:inline-block;height:26px;border:none;background:0 0;box-shadow:none}.header .icon-menu.anime-list,.header .icon-menu.manga-list{position:static;padding:0;margin-right:6px;font-size:0!important;font-weight:400!important}.header .icon-menu.anime-list .text,.header .icon-menu.manga-list .text{position:static!important;font:14px/26px Arial,Verdana,sans-serif;vertical-align:top}.header .header-menu .list-menu .icon-menu svg.icon{position:static;max-width:14px;max-height:14px;padding:6px;fill:var(--text)}.header .header-menu .list-menu .icon-menu:hover svg.icon{fill:var(--btn-text-h)}.header-info{position:static;width:auto!important;padding:0 8px;margin:0!important;font-size:12px;order:2}.header-info a{color:var(--text)!important;text-decoration:none!important}.header-info a:hover{color:var(--text-h)!important}.btn-menu a.username{position:absolute;left:1px;top:-7px;display:block;width:150px;height:150px;background:0 0;border-radius:50%;font-size:0;z-index:36}.btn-menu span.username{display:none!important}.status-menu-container{position:relative;z-index:35!important;width:100%;min-width:1060px;height:64px;background:0 0;border:none!important}.status-menu-container.fixed{z-index:45!important}.status-menu-container:after,.status-menu-container:before{content:"";position:absolute;left:0;z-index:-1;display:block;width:100%}.status-menu-container:before{top:0;height:64px;background:var(--bg)}.status-menu-container:after{top:64px;height:2px;background:linear-gradient(to bottom,rgba(0,0,0,.2),rgba(0,0,0,0))}.status-menu{position:relative;display:block!important;width:1060px;padding:0 0 0 173px;margin:0 auto;box-sizing:border-box}.fixed .status-menu{padding:0 0 0 71px}.status-menu:after{position:absolute;top:-51px;left:-8px;width:150px;height:150px;background:center top/cover no-repeat var(--bg-dark);background-image:var(--avatar);border:8px solid var(--bg);border-radius:50%;opacity:1;box-shadow:0 1px 2px rgba(0,0,0,.2)}.fixed .status-menu:after{top:0;width:48px;height:48px;box-shadow:none}.status-menu .status-button{display:inline-block!important;height:32px;padding:16px 0!important;margin:0 15px!important;color:var(--text-head)!important;font-size:17.6px!important;line-height:30px;white-space:nowrap;font-family:Oswald!important;text-transform:uppercase;letter-spacing:1px}.status-menu .status-button.on{color:var(--text-head-h)!important}.status-button.all_anime:after{background:var(--accent)!important}.status-button.reading:after,.status-button.watching:after{background:var(--watching)!important}.status-button.completed:after{background:var(--completed)!important}.status-button.onhold:after{background:var(--onhold)!important}.status-button.dropped:after{background:var(--dropped)!important}.status-button.plantoread:after,.status-button.plantowatch:after{background:var(--plantowatch)!important}.status-menu-container .search-container{top:19px;right:0}#search-box{padding-right:22px;border:2px solid transparent;border-radius:13px;margin-top:0!important}#search-box.open{width:150px!important;background:var(--btn-bg);border:2px solid var(--bg-dark)}#search-box input{background:0 0;border:none;border-radius:13px;outline:0}#search-box.open input{text-indent:7.5px;line-height:20px}.status-menu-container .search-container #search-button{position:absolute;right:0;top:0;width:26px;height:26px;border-radius:13px;margin-top:0;text-align:center}#search-button i{color:var(--text-head)!important;font-size:18px;line-height:26px}.open~#search-button i{font-size:14px;line-height:24px}#search-box:after{position:absolute;right:0;top:0;width:0;height:22px;padding-right:22px;background:linear-gradient(to right,var(--btn-bg) 2px,transparent 9.5px,transparent 142.5px,var(--btn-bg) 150px) content-box;border:2px solid transparent;border-radius:13px;opacity:0}#search-box.open:after{width:150px;opacity:1}.list-menu-float{position:relative;top:auto;display:block;width:904px;height:0;padding-left:155px;margin:0 auto;border:none;background:0 0;text-align:left;font-size:0;z-index:38}.icon-menu,.list-menu-float form{display:inline-block!important}.list-menu-float .icon-menu{top:74px;margin:0 6px 0 0}.list-menu-float .icon-menu .text{top:0!important;left:26px!important;display:inline-block;width:auto!important;height:26px;color:var(--text)!important;font-size:14px!important;opacity:1!important}.list-menu-float .icon-menu:hover .text{color:var(--btn-text-h)!important}.list-menu-float .icon-menu svg.icon{top:6px!important;left:6px!important;max-width:14px;max-height:14px;fill:var(--text)}.list-menu-float .icon-menu:hover svg.icon{fill:var(--btn-text-h)}[data-owner="1"] .list-menu-float .icon-menu.profile{position:absolute;left:1px;top:-43px;display:block!important;width:150px!important;height:150px!important;background:0 0!important;border-radius:50%;font-size:0;box-shadow:none}[data-owner=""] .icon-menu.profile{background-image:none!important}[data-owner=""] .icon-menu.profile:before{content:"f007";position:absolute;top:0;left:0;display:block;width:26px;height:26px;font-size:14px;line-height:26px;text-align:center;color:var(--text);font-family:FontAwesome}[data-owner=""] .icon-menu.profile:hover:before{color:var(--btn-text-h)}[data-owner=""] .icon-menu.profile:after{content:"Profile";position:absolute;top:0;left:26px;display:inline-block;height:26px;font-size:14px;color:var(--text)}[data-owner=""] .icon-menu.profile:hover:after{color:var(--btn-text-h)}.icon-menu.quick-add:hover:before,.icon-menu.setting .text a{color:var(--btn-text-h)!important}.icon-menu.quick-add svg{display:none}.icon-menu.quick-add:before{content:"f067";background:0 0!important;font-size:14px;text-align:center;font-family:FontAwesome;box-shadow:none}.icon-menu.setting{overflow:visible}.icon-menu.setting:hover{width:26px!important}.icon-menu.setting .text{top:-2px!important;left:0!important;width:240px!important;height:26px!important;padding:2px 0;overflow:visible;font-size:0!important;opacity:1!important;pointer-events:none;z-index:-1}.icon-menu.setting:hover .text{pointer-events:auto}.icon-menu.setting .text a{position:absolute!important;top:2px!important;left:13px!important;width:0!important;height:26px!important;background:var(--btn-bg-h)!important;border:none!important;border-radius:0 13px 13px 0;overflow:hidden;font:14px/26px Arial,Verdana,sans-serif!important;text-indent:7.5px;text-align:center;white-space:nowrap;opacity:0!important}.icon-menu.setting:hover .text a{width:120px!important;border-radius:0 13px 13px 0;opacity:1!important}.icon-menu.setting:hover .text .link-list-setting{left:120px!important}.icon-menu.setting .text a:hover{background:var(--btn-head-bg-h)!important}.list-status-title{width:1060px!important;height:64px!important;margin-top:-64px;background:0 0!important}.list-status-title .text{display:none!important}.list-status-title .stats{position:absolute;top:10px;right:32px!important;display:block;width:auto;height:26px!important;border-radius:0 0 26px;font-size:0;line-height:13px!important}.stats a{margin:0 0 0 6px!important;font:14px/26px Arial,Verdana,sans-serif}.stats a i{width:26px;text-align:center}.list-stats{position:absolute;top:416px;width:1060px!important;background:0 0!important;color:var(--text)!important;font-weight:700}.list-table>tbody:first-of-type{position:relative;top:-26px;margin-top:-30px;left:1032px;display:block;width:30px;height:30px;background:0 0!important;z-index:39}.list-table>tbody:first-of-type:after{content:"f0dc";position:absolute;top:0;right:0;margin:2px;font-size:14px;font-family:FontAwesome;text-align:center}.list-table>tbody:first-of-type:hover:after{background:var(--btn-head-bg-h)!important;color:var(--btn-text-h)!important}.list-table-header{position:absolute;top:0;right:15px;display:block;width:auto;height:26px;padding:2px 0;font-size:0;white-space:nowrap;pointer-events:none;z-index:-1}.list-table>tbody:first-of-type:hover .list-table-header{pointer-events:auto}.list-table-header .header-title{position:relative;display:inline-block!important;width:auto!important;height:auto!important;padding:0!important;border:none!important;background:0 0!important;font-weight:400!important}.list-table>tbody:first-of-type:hover .header-title{opacity:1}.list-table-header .header-title a{display:block!important;width:13px!important;height:26px!important;background:var(--btn-bg-h)!important;border-radius:13px 0 0 13px;margin-left:-13px;overflow:hidden;box-sizing:border-box;color:var(--btn-text-h)!important;font:11px/26px Verdana,Arial,sans-serif!important;text-align:center!important;text-indent:-7.5px;white-space:normal!important;opacity:0}.list-table-header .header-title a.hover_info,.list-table-header .header-title.tags{display:none!important}tbody:first-of-type:hover .list-table-header .header-title.finished a,tbody:first-of-type:hover .list-table-header .header-title.started a{padding:0 13px}.data,.data.status{padding:0!important}.list-table-header .header-title a:hover{background:var(--btn-head-bg-h)!important}tbody:first-of-type:hover .list-table-header .header-title a{width:80px!important;opacity:1}.list-table-header .header-title a .sort-icon{position:absolute;left:50%;width:10px;height:10px;margin-left:-5px;color:inherit!important;font-size:10px;line-height:10px}.sort-icon.fa-sort-asc{top:2px}.sort-icon.fa-sort-desc{bottom:2px}.header-title.title a{font-size:0!important}.header-title.title a:after{content:"Title";font-size:11px!important}.list-item{position:relative;display:block;width:100%;background:var(--bg)!important;border:none;margin-bottom:8px}.list-table-data{position:relative;display:flex;max-width:1060px;min-height:64px;align-items:center;font-size:0}.data{display:block!important;border:none!important;flex:0 0 auto;color:var(--text);font-size:11px}.list-table .list-table-data .data a{color:var(--text)!important;text-decoration:none!important}.list-table .list-table-data a:not(.edit-disabled):hover{color:var(--text-h)!important}.list-unit .loading-space{margin:14px 0 22px}.list-unit .loading-space #loading-spinner{width:20px;height:20px;margin:0 auto;color:var(--text)}.list-table[data-items="[]"]:after{content:"No entries found. Perhaps your search terms are too restrictive?";display:block;width:900px;background:var(--bg);border-radius:16px;margin:32px auto;color:var(--text);font:16px/32px Arial,Verdana,sans-serif;text-align:center}.data.status{position:absolute;top:0;left:0;width:1px!important;height:100%}.data.image{width:64px;height:64px;border-radius:50%;margin:4px 0 4px 8px;overflow:hidden;order:1}.data.image a{position:relative;display:block!important}.data.image img{width:64px!important;height:64px!important;border:none!important;object-fit:cover}.data.image a:after{content:"f14c";position:absolute;top:0;left:0;display:block;width:100%;height:100%;background:rgba(0,0,0,.5);font-family:FontAwesome;color:#fff;font-size:30px;line-height:64px;opacity:0}.data.image a:hover:after{opacity:1}.data.number{position:relative;top:-22px;width:20px;height:20px;background:var(--bg);border-radius:10px;margin:0 -28px 0 8px;order:1;line-height:20px;font-weight:700;z-index:1}.data.title,.data.type{height:16px;line-height:16px}.list-item:nth-child(n+101) .data.number{text-indent:-7px}.list-item:nth-child(n+1001) .data.number{width:27px;margin-right:-35px}.list-item:nth-child(n+10001) .data.number{width:34px;margin-right:-42px}.data.title{position:relative;width:142px;padding:32px 0 0 8px!important;order:12;flex:1 0 auto}.data.title .link.sort{position:absolute;top:16px;left:8px;display:inline-block;max-width:100%;padding-right:16px;overflow:hidden;box-sizing:border-box;line-height:16px;white-space:nowrap;text-overflow:ellipsis}.list-table .list-table-data .title .link:hover{color:var(--accent)!important}.content-status,.rereading,.rewatching{color:var(--text-dim)!important;font-size:10px!important}.content-status:before,.rereading:before,.rewatching:before{content:"["}.content-status:after,.rereading:after,.rewatching:after{content:"] - "}.add-edit-more{display:inline;float:none!important;color:var(--text-dim)}.list-table .list-table-data .title .add-edit-more a{color:var(--text-dim)!important}.list-table .list-table-data .title .add-edit-more a:hover{color:var(--text-dim-h)!important}.icon-watch{display:none!important}.data.type{position:relative;top:-16px;width:92px;padding-left:8px!important;margin-right:-100px;order:11;text-align:left!important;color:var(--text-dim);font-size:10px}.data.score a,.data.score select{display:block;height:26px;border-radius:13px;line-height:26px}.data.score{position:relative;width:26px;height:26px;order:13}.data.score a{width:26px;background:var(--btn-bg);margin:0 0 0 auto}.list-table .list-table-data .score a:not(.edit-disabled):hover{background:var(--btn-bg-h);color:var(--btn-text-h)!important}.data.score select{position:absolute;top:0;right:0;width:40px;background:var(--btn-bg-h);color:var(--btn-text-h);box-shadow:none!important}.data.score select:focus{outline:0!important;box-shadow:0 2px 2px rgba(0,0,0,.3)}.data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{border:1px solid var(--bg-dark);outline-color:var(--accent)!important;box-sizing:border-box}.data.chapter,.data.progress,.data.volume{width:92px;order:15}.data.chapter{margin-top:-34px}.data.volume{margin:34px 0 0 -92px}.data.chapter span,.data.progress span,.data.volume span{color:var(--text)}.data.progress:before{content:"Progress:";color:var(--text-dim)}.data.chapter:before{content:"Chapters:";color:var(--text-dim)}.data.volume:before{content:"Volumes:";color:var(--text-dim)}.data.chapter span:only-of-type:after,.data.progress span:only-of-type:after,.data.volume span:only-of-type:after{content:" f058";position:relative;top:1px;color:var(--checkmark);font-family:FontAwesome;font-size:13px}.data.chapter input,.data.progress input,.data.volume input{height:15px;padding:0 1px;background:var(--btn-bg);color:var(--text-dark);font:11px Verdana,Arial,sans-serif}.data.priority{position:relative;width:92px;height:74px;background:var(--bg);margin-right:-92px;order:14;color:var(--text);line-height:74px;opacity:1;pointer-events:none;z-index:1}.status:not(.plantowatch):not(.plantoread)~.data.priority{display:none!important}.list-item:hover .data.priority{opacity:0}.data.priority:before{content:"f0a2";font-family:FontAwesome}.data.magazine,.data.rated,.data.retail,.data.season,.data.storage{margin-right:4px;order:19;flex-shrink:1}.data.rated{width:40px}.data.magazine{width:90px}.data.retail,.data.storage{width:72px}.data.season{width:92px;order:20}.data.magazine:before,.data.rated:before,.data.retail:before,.data.season:before,.data.storage:before{display:block;color:var(--text-dim)}.data.rated:before{content:"Rated:"}.data.magazine:before{content:"Magazine:"}.data.retail:before,.data.storage:before{content:"Storage:"}.data.season:before{content:"Premiered:"}.data.season:empty:after{content:"Unknown";display:block;color:var(--text-dim)}.data.licensor,.data.studio,.data.tags{width:120px;padding:3px 0!important;margin-right:8px;order:21;flex-shrink:1}.data.licensor span,.data.studio span,.data.tags span{display:block;padding:1px 0;font-size:0!important;line-height:0}.data.licensor a,.data.studio a,.data.tags a:not(.edit){display:block;padding:1px;background:var(--btn-bg);border-radius:8.5px;color:var(--text)!important;font-size:11px!important;line-height:15px}.list-table .list-table-data .licensor span a:hover,.list-table .list-table-data .studio span a:hover,.list-table .list-table-data .tags span a:hover{background:var(--btn-bg-h);color:var(--btn-text-h)!important}.data.licensor:empty:before,.data.studio:empty:before{display:block;padding:1px;color:var(--text-dim);font-size:10px;line-height:15px;white-space:pre}.data.studio:empty:before{content:"UnknownaStudio"}.data.licensor:empty:before{content:"UnknownaLicensor"}.data.tags textarea{position:absolute;top:50%;right:4px;z-index:5;width:530px!important;height:64px!important;background:var(--btn-bg);margin-top:-32px;resize:none;color:var(--text)}.data.tags a.edit{position:absolute;top:0;right:0;width:5px!important;height:100%!important;background:var(--edit-btn);text-align:left!important;font-size:0!important;opacity:0;z-index:1}.list-item:hover .data.tags a.edit{opacity:.7}.list-item:hover .data.tags a.edit:hover{width:25px!important;opacity:1}.data.tags a.edit:after{content:"f040";position:absolute;top:50%;right:0;width:100%;height:20px;margin-top:-10px;color:var(--text);font:0/20px FontAwesome;text-align:center;opacity:0}.data.tags a.edit:hover:after{font-size:14px;opacity:1}.data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started{position:relative;width:100px;height:14px;overflow:hidden;order:25;color:var(--text);font-size:9px;line-height:14px;text-align:left!important;text-overflow:ellipsis}.data.started{top:-20px}.data.finished{top:0;margin-left:-100px}.data.days{top:20px;margin-left:-100px}.data.airing-started{top:-10px}.data.airing-finished{top:10px;margin-left:-100px}.data.airing-finished:before,.data.airing-started:before,.data.days:before,.data.finished:before,.data.started:before{display:inline-block;width:29px;padding-right:4px;border-right:1px solid var(--text-dim);text-align:right;color:var(--text-dim)}.data.started:before{content:"Start"}.data.finished:before{content:"End"}.data.days:before{content:"Days"}.anime .data.airing-started:before{content:"Aired"}.manga .data.airing-started:before{content:"Issued"}.data.airing-finished:before{content:"to"}.more-info{border:none!important}.more-info .td1{position:relative;padding-top:23px;color:var(--text-dark)}#footer-block:before,.more-info .td1>div>a,footer{position:absolute;left:0}.more-info .td1>div{margin:0}.more-info .td1>div>a{top:0;border-bottom:2px solid var(--accent)}.list-table .more-info .more-content a{color:var(--text-dark)!important}.list-table .more-info .more-content a:hover{color:var(--accent)!important}footer{bottom:0;width:100%}#footer-block{min-width:1060px;height:32px;padding:16px 0;background:var(--bg)}#footer-block:before{content:"";top:-2px;width:100%;min-width:1060px;height:2px;background:linear-gradient(to top,rgba(0,0,0,.1),rgba(0,0,0,0))}#copyright{padding:0;color:var(--text-head);line-height:16px}#copyright:after{content:"aList design by Valerio Lyndon.";white-space:pre}#fancybox-overlay{background:#000!important;opacity:.2!important}#fancybox-outer [class^=fancy-]{display:none}#fancybox-outer{background:var(--bg)!important;box-shadow:0 0 32px rgba(0,0,0,.5)}#fancybox-outer #fancybox-close{top:-13px;right:-13px;width:16px;height:16px;padding:2px;background:var(--btn-bg);border:3px solid var(--btn-text-h);border-radius:13px;color:var(--text);text-align:center;box-shadow:0 1px 2px rgba(0,0,0,.2)}#fancybox-outer #fancybox-close:after{content:"f00d";display:block;margin-top:-1px;font:16px/1 FontAwesome}#fancybox-outer #fancybox-close:hover{background:var(--text);color:var(--btn-text-h)}#advanced-options{top:64px;width:910px;padding:32px 0;background:var(--bg);border:none;box-shadow:0 0 32px rgba(0,0,0,.5);color:var(--text-dark)}#advanced-options .advanced-options-button,#advanced-options .advanced-options-header,#advanced-options [class*="-widget"]{width:100%;padding:0;border:none}#advanced-options .filter-widget:last-of-type,#advanced-options .sort-widget:last-of-type{padding-bottom:0}#advanced-options .filter,#advanced-options .sort{padding-bottom:32px}#advanced-options .advanced-options-header{font-size:0;line-height:26px;box-sizing:border-box}#advanced-options .advanced-options-header:before{display:inline-block;width:249px;height:100%;padding-bottom:7.5px;font-size:16px;line-height:26px;text-align:right}#advanced-options .filter .advanced-options-header:before{content:"Filter"}#advanced-options .sort .advanced-options-header:before{content:"Sort"}#advanced-options .advanced-options-header .description{display:inline-block;width:20px;margin:0;color:transparent;white-space:nowrap;vertical-align:top;transition:all .15s ease;pointer-events:none}#advanced-options .advanced-options-header .description:hover{color:inherit;pointer-events:auto}#advanced-options .advanced-options-header .description:before{content:"f059";display:inline-block;width:20.5px;color:var(--icon);font:14px/1 FontAwesome;text-align:center;pointer-events:auto}#advanced-options .advanced-options-header .description:hover:before{color:var(--text-dim)}#advanced-options [class*="-widget"]{font-size:0;line-height:1;white-space:nowrap}#advanced-options [class*="-widget"]>*{font-size:12px;vertical-align:top}#advanced-options [class*="-widget"] .widget-header{width:250.5px;height:26px;padding:11px 7.5px 11px 0;border-right:2px solid var(--text-dim);margin-right:7.5px;line-height:26px;text-align:right}#advanced-options [class*="-widget"] span{line-height:26px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){height:26px;margin:11px 0;border-color:var(--text-dim)!important;border-radius:13px;box-sizing:border-box;color:var(--text-dark);font-size:12px}#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select{padding:0 7.5px;background:0 0;outline:0}#advanced-options [class*="-widget"] select{padding-right:16px;background:url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwHbA4vad1-p1MG3w_O-knE0) center right/16px auto no-repeat}#advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] option,#advanced-options [class*="-widget"] select:focus{background-color:var(--btn-bg)!important}#advanced-options :disabled,#advanced-options input:disabled+label{opacity:.5;color:var(--text)!important}#advanced-options .title input{width:387.5px!important}#advanced-options .filter-widget[class*="-status"] select{width:197.5px!important}#advanced-options .magazine select,#advanced-options .producer select{width:387.5px!important}#advanced-options .filter-widget[class*="-date"] span:nth-of-type(n+2){display:inline-block;width:40px;padding:0 3px 0 7.5px;border:1px solid var(--text-dim);border-right:none;border-radius:13px 0 0 13px;margin-right:0!important;line-height:24px;font-style:italic}#advanced-options .filter-widget[class*="-date"] span:nth-of-type(3){margin-left:7.5px!important}#advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{border-radius:0;padding:0 16px 0 7.5px;border-left-width:0}#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{border-right:none}#advanced-options .filter-widget[class*="-date"] .day{border-radius:0 13px 13px 0}#advanced-options .filter-widget[class*="-date"] .year{width:60px!important}#advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month{width:45px!important}#advanced-options .aired-season .year{width:60px!important}#advanced-options .aired-season .season{width:130px!important;margin-left:7.5px}#advanced-options .first select,#advanced-options .second select{width:190px!important}#advanced-options .sort-widget input[type=radio]+label{width:92.25px!important;border-radius:13px;margin-left:7.5px;background:0 0!important;color:var(--text-dark);line-height:14px;transition:all .15s ease}#advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover{background:var(--btn-bg)!important}#advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{background:var(--text-dim)!important;border:1px solid var(--text-dim);color:var(--bg)!important}#advanced-options .sort-widget input[type=radio]:not(:checked)+label i{color:var(--icon)}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a{width:90px;height:26px;padding:0;background:var(--btn-bg);border-radius:13px;box-shadow:0 1px 2px rgba(0,0,0,.2);color:var(--text-dark);line-height:26px;text-align:center}#advanced-options #fancybox-close:hover,#advanced-options .advanced-options-button a:hover{background:var(--btn-bg-h);color:var(--btn-text-h)}#advanced-options .advanced-options-button .btn-apply{margin:0 0 0 -106px}#advanced-options .advanced-options-button .btn-clear{margin:0 0 0 8px}#advanced-options #fancybox-close{left:50%;top:auto;bottom:32px;border:none;margin-left:53px}#advanced-options .btn-apply:before{content:"f00c ";font-family:FontAwesome}#advanced-options .btn-clear:before{content:"f12d ";font-family:FontAwesome}#advanced-options #fancybox-close:after{content:"f00d Close";font:12px/26px Arial,FontAwesome,sans-serif} /* "Clarity" by Valerio Lyndon / Dark Mode Modification / Revision 3.0 */ :root{--banner:url(none);--character:url(none);--pbg:#000000;--bg:#212121;--text:#d7a2e8;--text-h:#416abe;--text-dim:#ffee3d;--text-dim-h:#999;--text-dark:#ababab;--icon:#959595;--accent:#705082;--btn-bg:#705082;--btn-bg-h:#ababab;--btn-head-bg-h:#416abe;--btn-text-h:#212121;--bg-dark:#444;--text-head:#9b9b9b;--text-head-h:#ababab;--watching:#2db039;--completed:#26448f;--onhold:#f9d457;--dropped:#a12f31;--plantowatch:#c3c3c3;--cover-bg:#090909;--edit-btn:#323232;--checkmark:#da8cff}.cover-block:before{background:linear-gradient(to top,rgba(0,0,0,.8),rgba(0,0,0,0))}#cover-image-container:after{color:#f6f5ff;text-shadow:2px 2px 8px #e4bef4}.status-menu-container:after{background:linear-gradient(to bottom,rgba(0,0,0,.6),rgba(0,0,0,0))}#footer-block:before{background:linear-gradient(to top,rgba(0,0,0,.3),rgba(0,0,0,0))}#advanced-options #fancybox-close,#advanced-options .advanced-options-button a,#fancybox-outer #fancybox-close,.header .header-title,.header-info,.icon-menu,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a,.status-menu:after{box-shadow:0 1px 2px rgba(0,0,0,.8)}#fancybox-overlay{opacity:.35!important}#advanced-options,#fancybox-outer{box-shadow:0 0 32px rgba(0,0,0,.75)}#fancybox-frame{-webkit-filter:invert(87.8%) hue-rotate(197deg);filter:invert(87.8%) hue-rotate(197deg)}#advanced-options [class*="-widget"] select{background-image:url()} /*Personalization*/ :root{--name:"";--avatar:url(https://i.imgur.com/2K2xFYx.png)}#copyright:after{content:"a"}[data-owner="1"] #fancybox-frame{filter:none}.data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;z-index:50;width:150px;height:0;background:center/cover no-repeat var(--bg-dark);border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;transition:all .3s ease}.data.image:hover a:before{top:calc(50% - 100px);height:200px;opacity:1}.data.image a:after,.data.image img{border-radius:50%}.list-table-data{padding-bottom:11px}.data.tags{position:absolute;left:0;top:0;display:flex!important;width:0;height:100%;padding:0!important;align-items:flex-end}.data.tags div{max-width:980px;margin:0 0 4px 80px;font-size:0;white-space:nowrap}.data.tags span{display:inline-block;padding:0}.data.tags span a{padding:1px 8px!important;margin-right:4px;white-space:nowrap}.data.tags span a[href*="=Favo"]{padding:0!important}.data.tags a.edit{right:-1060px}.data.tags textarea{right:-1056px}.data.tags span a[href*="=Favourite"],.data.tags span a[href*="=Favorite"]{position:absolute;left:-34px;top:50%;margin-top:-13px;width:26px;height:26px;padding:0;background:var(--bg);border-radius:50%;color:#ff6bff!important;font-size:0!important;line-height:23px;overflow:hidden;box-shadow:0 1px 2px rgba(0,0,0,.2)}.data.tags span a[href*="=Favourite"]:before,.data.tags span a[href*="=Favorite"]:before{content:"♥";font-size:26px}.data.tags span a[href*="=WM-"],.data.tags span a[href*="=RM-"],.data.tags span a[href*="=SC-"],.data.tags span a[href*="=VG-"]{width:40px;padding:1px 0!important}.data.tags span a[href*="=SC-"]{border-radius:8.5px 0 0 8.5px;margin-right:2px}.data.tags span a[href*="=VG-"]{border-radius:0;margin-right:2px}.data.tags span a[href*="=WM-"],.data.tags span a[href*="=RM-"]{border-radius:0 8.5px 8.5px 0}.data.tags span a{position:relative}.data.tags span a:not([href*="=Favo"]):after,.data.tags span a:not([href*="=Favo"]):before{position:absolute;display:block;transition:all .15s ease;pointer-events:none;opacity:0;z-index:1}.data.tags span a:not([href*="=Favo"]):after{top:27px;left:calc(50% - 345px);width:auto;max-width:340px;height:auto;padding:4px 8px;background:var(--btn-bg);border:1px solid var(--text-dim);border-radius:4px;box-sizing:border-box;color:var(--text);font:11px/15px Arial,Verdana;text-align:left;white-space:pre-wrap;transform:translateX(-50%) translateX(340px)}.data.tags span a:not([href*="=Favo"]):before{content:"";top:17px;left:50%;border-width:5px;border-style:solid;border-color:transparent transparent var(--text-dim);margin-left:-10px}.data.tags span a:hover:after{left:calc(50% - 340px);opacity:1}.data.tags span a:not([href*="=Favo"]):hover:before{margin-left:-5px;opacity:1}.data.tags span:not([href*="=Favo"]) a:after{transform:translateX(-17%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+3) a:after{transform:translateX(-33%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+5) a:after{transform:translateX(-50%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+7) a:after{transform:translateX(-67%) translateX(340px)}.data.tags span:not([href*="=Favo"]):nth-child(n+9) a:after{transform:translateX(-83%) translateX(340px)}.data.tags span a:not([href*="=Favourite"]){color:#888!important}.data.tags span a[href*="=AotY"]{color:#e4b916!important;font-weight:700}.data.tags span a[href*="=SC-"]{color:#9a5775!important}.data.tags span a[href*="=VG-"]{color:#8a4d4d!important}.data.tags span a[href*="=WM-"],.data.tags span a[href*="=RM-"]{color:#2f754b!important}.data.tags span a[href*="=Family%20Friendly"],.data.tags span a[href*="=Guilty%20Pleasure"],.data.tags span a[href*="=Not%20For%20Me"]{color:#4d5f31!important}.data.tags span a[href*="=Comedy"],.data.tags span a[href*="=Action"],.data.tags span a[href*="=Adventure"],.data.tags span a[href*="=Thriller"],.data.tags span a[href*="=Slice%20of%20Life"],.data.tags span a[href*="=Life"],.data.tags span a[href*="=Moe"],.data.tags span a[href*="=Romance"],.data.tags span a[href*="=Drama"],.data.tags span a[href*="=Horror"],.data.tags span a[href*="=Psychological"],.data.tags span a[href*="=Ecchi"]{color:#736d18!important}.data.tags span a[href*="=Good%20Soundtrack"],.data.tags span a[href*="=Good%20Animation"],.data.tags span a[href*="=Emotional"],.data.tags span a[href*="=Hard%20to%20Watch"],.data.tags span a[href*="=Harem"]{color:#3f4250!important}.data.tags span a[href*="=WG"],.data.tags span a[href*="=RG"]{color:#7340a2!important}.data.tags a[href*="=AotY"]:after{content:"ANIME OF THE YEARa Whatever I consider to be the best anime of that year. If this is applied to an anime of the currently occuring year then it might change.aa Only applied to 2017 and onwards (unless I watch a crap ton of older anime in the future)."}.data.tags a[href*="=SC-E"]:after{content:"SEXUAL CONTENTa - Everyonea No major sexualization."}.data.tags a[href*="=SC-T"]:after{content:"SEXUAL CONTENTa - Teena Has mild amounts of sexual content."}.data.tags a[href*="=SC-YA"]:after{content:"SEXUAL CONTENTa - Young Adulta Has a decent amount of sexualization. Be that panty-flashing or subject matter."}.data.tags a[href*="=SC-A"]:after{content:"SEXUAL CONTENTa - Adulta Has quite a bit of nudity, but is short of hentai. Would not recommend for younger audiences."}.data.tags a[href*="=SC-H"]:after{content:"SEXUAL CONTENTa - Hentaia It's porn."}.data.tags a[href*="=VG-E"]:after{content:"VIOLENCE & GOREa - Everyonea No serious violence. At most there might be some punches thrown or cartoony magic."}.data.tags a[href*="=VG-T"]:after{content:"VIOLENCE & GOREa - Teena Run of the mill stuff. Might have explosions, guns, some blood, etcetera but does not have any overly graphic scenes."}.data.tags a[href*="=VG-YA"]:after{content:"VIOLENCE & GOREa - Young Adulta Has some more graphic scenes but nothing too major."}.data.tags a[href*="=VG-A"]:after{content:"VIOLENCE & GOREa - Adulta Has graphic gore, blood, etcetera."}.data.tags a[href*="=WM-F"]:after{content:"WATCHING MOODa - Feel-gooda Cheers you up, or at least has fun with things.aa Examples: K-On!, Yuru Camp"}.data.tags a[href*="=WM-L"]:after{content:"WATCHING MOODa - Light-hearteda Not overly serious, does not tackle anything too heavy.aa Examples: No Game No Life, Kiki's Delivery Service"}.data.tags a[href*="=WM-C"]:after{content:"WATCHING MOODa - Casuala Your average tone, not overly serious, not overly light. Might have some sad moments, might have some fun moments, who knows!aa Examples: Initial D, My Hero Academia"}.data.tags a[href*="=WM-S"]:after{content:"WATCHING MOODa - Seriousa Takes itself seriously and/or might have darker themes. Don't go in for casual times, first watch might be emotional or otherwise, rewatches perhaps not so much.aa Examples: Attack on Titan, Your Name"}.data.tags a[href*="=WM-X"]:after{content:"WATCHING MOODa - I named this X because I couldn't think up a word lol.a Not for the feint of heart. Has a lot of darker themes and might be disturbing or otherwise upsetting to some audiences. Generally tagged for constant gore, prevalent rape, etcetera.aa Example: Devilman: Crybaby, The End of Evangelion"}.data.tags a[href*="=WM-M"]:after{content:"WATCHING MOODa - Mixeda Includes major tonal shifts over many episodes or has many facets.aa Example: Angel Beats"}.data.tags a[href*="=RM-F"]:after{content:"READING MOODa - Feel-gooda Cheers you up, or at least has fun with things.aa Examples: K-On!, Yuru Camp"}.data.tags a[href*="=RM-L"]:after{content:"READING MOODa - Light-hearteda Not overly serious, does not tackle anything too heavy.aa Examples: No Game No Life, Kiki's Delivery Service"}.data.tags a[href*="=RM-C"]:after{content:"READING MOODa - Casuala Your average tone, not overly serious, not overly light. Might have some sad moments, might have some fun moments, who knows!aa Examples: Initial D, My Hero Academia"}.data.tags a[href*="=RM-S"]:after{content:"READING MOODa - Seriousa Takes itself seriously and/or might have darker themes. Don't go in for casual times, first watch might be emotional or otherwise, rewatches perhaps not so much.aa Examples: Attack on Titan, Your Name"}.data.tags a[href*="=RM-X"]:after{content:"READING MOODa - I named this X because I couldn't think up a word lol.a Not for the feint of heart. Has a lot of darker themes and might be disturbing or otherwise upsetting to some audiences. Generally tagged for constant gore, prevalent rape, etcetera.aa Example: Devilman: Crybaby, The End of Evangelion"}.data.tags a[href*="=RM-M"]:after{content:"READING MOODa - Mixeda Includes major tonal shifts over many episodes or has many facets.aa Example: Angel Beats"}.data.tags a[href*="tag=Family%20Friendly"]:after{content:"RATINGa Something I’d be relatively comfortable watching with my family and/or a slightly younger audience."}.data.tags a[href*="=Guilty%20Pleasure"]:after{content:"RATINGa It's trash, and I am trash for liking it. The score is probably higher than it really deserves."}.data.tags a[href*="=Not%20For%20Me"]:after{content:"RATINGa A good anime that I personally couldn't enjoy much. If I was to rate purely on enjoyment, the score would probably be lower for this item (or it might already be rated low)."}.data.tags a[href*="=Comedy"]:after{content:"GENREa Lots of funny things (or at least, things that are trying to be funny)."}.data.tags a[href*="=Action"]:after{content:"GENREa Most anime I tag action are probably combat-focused, but it may just mean it has a lot of exciting stuff happening that I consider in the vein of action shows."}.data.tags a[href*="=Adventure"]:after{content:"GENREa May have lots of action, but can also feature people's relations, drama, politics, exploration of the in-story universe, and many other features. It's basically the Life genre, but much more likely to feature fantasy elements and exciting situations. I am unsure how to properly describe how I use this tag, to be honest."}.data.tags a[href*="=Thriller"]:after{content:"GENREa Has lots of excitement, maybe some suspense or a sprinkle of plot twists and the like. I don't really know how to define this myself but I needed a genre to put some of these anime under so here we are."}.data.tags a[href*="=Slice%20of%20Life"]:after{content:"GENREa Has a heavy focus on characters being placed in various day-to-day situations, rather than having any over-arching plot or themes."}.data.tags a[href*="=Life"]:after{content:"GENREa This tag is used for stories with either no strong indidual genre elements or too many strong genre elements at once. If we follow a small amount of characters through are a variety of situations that occur in life that are not focused enough to be tagged "drama", "romance", or otherwise, then it will get tagged with this.aa If it is day-to-day life with little to no plot, it will be tagged slice of life instead."}.data.tags a[href*="=Moe"]:after{content:"GENREa Cute girls feel-good anime."}.data.tags a[href*="=Romance"]:after{content:"GENREa Heavily focuses on the romantic relationships of two (or more) characters. I only tag things as romance if they actually have characters in a relationship, no wishy-washy harem stuff is going to get tagged romance."}.data.tags a[href*="=Drama"]:after{content:"GENREa Focuses on the inter-relationships of characters with lots of d r a m a."}.data.tags a[href*="=Horror"]:after{content:"GENREa Creepy stuff! If it's spoopy it's under this tag."}.data.tags a[href*="=Psychological"]:after{content:"GENREa Weird vibes or mind-fuck. Not the same as the psychological tag on the main website."}.data.tags a[href*="=Ecchi"]:after{content:"GENREa F a n s e r v i c e. If I tagged something with this then most likely everything else takes a backseat to the ecchi."}.data.tags a[href*="=Fantasy"]:after{content:"SETTINGa Magic, elves, dragons, all sorts of imaginary things!"}.data.tags a[href*="=SciFi"]:after{content:"SETTINGa Science fiction, a futuristic setting with grounded and logical technology."}.data.tags a[href*="=SciFa"]:after{content:"SETTINGa Science fantasy, a futuristic setting with technology that has no clear explanation, and is often closer to technological magic."}.data.tags a[href*="=Modern%20Fantasy"]:after{content:"SETTINGa Has some crazy elements but is set in modern(ish) times and is not overly 'magical' or futuristic."}.data.tags a[href*="=Modern"]:after{content:"SETTINGa Set in modern day (or close enough)."}.data.tags a[href*="=Historical"]:after{content:"SETTINGa Set in the past. For instance, medieval times."}.data.tags a[href*="=Isekai"]:after{content:"SETTINGa "Other World"! Set in, or partially set in, an alternate universe."}.data.tags a[href*="=Dystopian"]:after{content:"SETTINGa nouna 1. a society characterized by human misery, as squalor, oppression, disease, and overcrowding.a 2. an imaginary place where everything is as bad as it can bea 3. "imaginary bad place""}.data.tags a[href*="=Good%20Soundtrack"]:after{content:"NOTEa Has a standout soundtrack."}.data.tags a[href*="=Good%20Animation"]:after{content:"NOTEa Has standout animation."}.data.tags a[href*="=Good%20Artwork"]:after{content:"NOTEa Has standout artwork."}.data.tags a[href*="=Emotional"]:after{content:"NOTEa Affected my feelings."}.data.tags a[href*="=Hard%20to%20Read"]:after,.data.tags a[href*="=Hard%20to%20Watch"]:after{content:"NOTEa Found it hard to continue more than a few times due to some reason. Common reasons might be some sort of cringe reaction or dislike of the character's actions, or I might just be getting really, really bored."}.data.tags a[href*="=Harem"]:after{content:"NOTEa The worst of the worst. Basically, fill your story with girls that all love the MC but no one will ever get together because all the girls are waifu-bait and you have made something that is getting this tag slapped on it. Bonus points if you have a crappy open-ended story and lots of fanservice."}.data.tags span a[href*="=WG"]:after{content:"WGa Part of a Watch Group. Just something to help me find things easier when I'm in the mood for them."}.data.tags span a[href*="=RG"]:after{content:"RGa Part of a Read Group. Just something to help me find things easier when I'm in the mood for them."}.data.tags a[href*=Violence]:after,.data.tags a[href*=Nudity]:after,.data.tags a[href*=Writing]:after,.data.tags a[href*=Audio]:after,.data.tags a[href*=Voice]:after,.data.tags a[href*=Funny]:after,.data.tags a[href*="=Generic"]:after,.data.tags a[href*="=Fan%20Service"]:after,.data.tags a[href*="=Bad%20Animation"]:after,.data.tags a[href*=Boring]:after,.data.tags a[href*=Cringe]:after,.data.tags a[href*="=SM-"]:after,.data.tags a[href*="=Good%20"]:after{content:"DEPRECATED TAGa A remnant from an old tag system. I must have not got around to updating this entry."} /* "Clarity" by Valerio Lyndon / Winter Event Modification for Dark Mode / Revision 0.2 Edit */ #status-menu .status-button:after,.header .header-title:hover,.icon-menu.setting .text a:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.list-table-header .header-title a:hover,.list-table>tbody:first-of-type:hover:after,.stats a:hover{background:#9640be!important}#status-menu .status-button.all_anime:after{background:#ad9c17!important}#status-menu .status-button:after{background:#198a2d!important}.data.title .link.sort:hover,.header-info a:hover,.list-table .list-table-data .data:not(.score):not(.tags):not(.licensor):not(.studio) a:not(.edit-disabled):hover,.list-table .more-info .more-content a:hover{color:#9640be!important}.list-table .more-info .more-content a{border-bottom-color:#9640be}.data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{outline-color:#9640be!important}.cover-block{background-image:url()!important}#cover-image-container{position:relative;z-index:1;width:100%;min-width:1060px;background-image:url()!important;background-position:calc(50% + 430px) center}#cover-image-container:after{color:#fbf7eb;text-shadow:2px 2px 8px #9640be}.cover-block:before{z-index:2}.cover-block:after{content:"";position:absolute;left:0;bottom:0;width:100%;height:100px;background:url() 0 top/447px 100px repeat-x;opacity:.33}.status-menu-container:before{height:56px;border-width:4px 0;border-style:solid;border-color:#b36dce}.status-menu:after{left:-4px;top:-47px;border-width:4px;box-shadow:0 0 0 4px #cba62b;box-shadow:0 0 0 4px #b36dce}.fixed .status-menu:after{top:4px}body{background-image:linear-gradient(to right,rgba(22,22,22,.8),rgba(22,22,22,.9) 20%,rgba(22,22,22,.96),rgba(22,22,22,.9) 80%,rgba(22,22,22,.8)),url(://getwallpapers.com/wallpaper/full/5/c/a/850107-new-gurren-lagann-wallpaper-2588x1455-for-phone.jpg)!important;background-position:center!important;background-attachment:fixed!important}.data.number,.data.priority,.list-item,.list-table[data-items="[]"]:after{background:center/cover no-repeat fixed #212121!important;background-image:linear-gradient(to right,rgba(33,33,33,.75),rgba(33,33,33,.94) 30%,rgba(33,33,33,.895),rgba(33,33,33,.94) 70%,rgba(33,33,33,.75)),url()!important}.list-item,.list-table[data-items="[]"]:after{box-shadow:0 1px 5px rgba(0,0,0,.2)}.list-item:hover .data.tags a.edit{opacity:.9}.data.licensor a,.data.score a,.data.studio a,.data.tags a:not(.edit){background:rgba(25,25,25,.9)} /* ================= REPOSITIONED TAGS */ /* ================= REPOSITIONED TAGS */ .data.tags { display: block !important; } .list-table-data { padding-bottom: 0; } .data.tags div { position: relative; left: -158px; top: calc(50% + 8px); background: var(--bg); width: 142px; min-height: 16px; padding: 4px; margin: 0; border-radius: 8px; text-align: left; white-space: normal; opacity: 0; transition: all 0.3s ease; pointer-events: none; } .image:hover ~ .data.tags div { opacity: 1; top: calc(50% + 108px); } .data.tags span { display: inline; font-size: 11px !important; } .data.tags a:not(.edit) { display: inline; padding: 0 !important; background: none; margin: 0 !important; } /* ===== CURSOR */ * { cursor: url(https://i.imgur.com/M8Tv9KG.png) 0 0, auto; } :link { cursor: url(https://i.imgur.com/zSIRVne.gif) 0 0, auto; } Thanks again dude, seriously! <3 just for some clarity ;) I don't need any tweaks from the normal clarity asides from the colors I have right now, and the large covers on hover. and the cursors i guess |
goko-Mar 30, 2019 11:04 PM
Mar 31, 2019 7:49 PM
#181
| @goko- Oh, sorry about that! Didn't test long tags properly. :< Should be fixed in this version. Ah, alright! That's good to know actually. I did have the code for that in the main post but I removed it. Hm, maybe I should add it back. Oh, and don't worry about it haha I've seen a lot messier believe me. :P Anyhow, here's your code but with all the tag stuff from my list removed (details on hover, colours, etcetera). Hopefully I didn't mess anything up this time. ;) [Code] I appreciate the pun. |
Valerio_LyndonMar 31, 2019 7:58 PM
Mar 31, 2019 7:59 PM
#183
Apr 1, 2019 12:06 AM
#184
| everything is working perfectly, but I can't tell if the covers are laggy because of my computer/internet or if theres a glitch with the code. i hope I haven't been too much of a bother :( I used a css editor to organize the code this time to hopefully make it easier for you to edit @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* "Clarity" by Valerio Lyndon / Revision 22.0 */ @\import "https://fonts.googleapis.com/css?family=Oswald"; #search-box:after,.open~#search-button{ pointer-events:none } :root{ --name:none; --avatar:none; --banner:none; --character:none; --pbg:#efefef; --bg:#fff; --text:#323232; --text-h:#787878; --text-dim:#bababa; --text-dim-h:#646464; --text-dark:#111; --icon:#323232; --accent:#4065ba; --btn-bg:#ebebeb; --btn-bg-h:#323232; --btn-head-bg-h:#1d439b; --btn-text-h:#fff; --bg-dark:#ddd; --text-head:#9b9b9b; --text-head-h:#787878; --watching:#2db039; --completed:#26448f; --onhold:#f9d457; --dropped:#a12f31; --plantowatch:#c3c3c3; --cover-bg:#323232; --edit-btn:#d9d9d9; --checkmark:#9696eb } #advanced-options .advanced-options-button a,#fancybox-close,#search-box,#search-box input,#search-box:after,.data.chapter,.data.image .link:after,.data.licensor a,.data.priority,.data.progress,.data.score a,.data.studio a,.data.tags a,.data.tags a.edit:after,.data.volume,.fixed .status-menu:after,.header .header-title:after,.icon-menu svg,.icon-menu.setting,.icon-menu.setting .text,.icon-menu.setting .text a,.icon-menu:after,.icon-menu:before,.list-table .list-table-header .header-title .link.sort,.list-table-header .header-title,.status-button:after,.status-menu-container.fixed .status-menu,.status-menu-container:not(.fixed) .status-menu,.status-menu:after{ transition:all .3s ease!important } #advanced-options .advanced-options-header .description,#advanced-options .advanced-options-header .description:before,#advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#search-button i,.header-info a,.list-table-data a,.more-info .td1>div>a{ transition:all .15s ease!important } .header .header-title,.header-info,.icon-menu,.icon-menu.quick-add:before,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a{ display:inline-block; height:26px!important; width:26px!important; background:var(--bg)!important; border-radius:13px; color:var(--text)!important; font:400 0/26px Arial,Verdana,sans-serif; text-indent:0; text-align:left; white-space:nowrap; vertical-align:top; overflow:hidden; box-shadow:0 1px 2px rgba(0,0,0,.2); transition:all .3s ease!important } .header .header-title:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.stats a:hover{ width:100px!important; background:var(--btn-head-bg-h)!important; color:var(--btn-text-h)!important } html{ position:relative; min-height:100% } body{ padding-bottom:64px; background:var(--pbg) no-repeat center / cover fixed!important } .list-container{ position:static; width:100%; background:0 0!important; border:none } .list-block{ width:1060px; min-height:initial; margin:64px auto 0 } .status-menu-container.fixed+.list-block{ margin-top:128px!important } .list-unit{ width:100%!important; margin:0 } .cover-block,.cover-block:before{ left:0; width:100%; position:absolute } .list-table{ border:none!important } a,a:hover{ color:var(--accent) } .initialize-tutorial{ display:none!important } .cover-block{ top:0; z-index:-5; min-width:1060px; height:318px; background:center center/cover no-repeat var(--cover-bg); background-image:var(--banner) } .cover-block:before{ content:""; bottom:0; display:block; height:50px; background:linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0)) } #cover-image,.btn-list-setting{ display:none!important } .cover-block .image-container{ display:block!important; width:1060px; height:100%; padding:0; background:right center/contain no-repeat var(--character); margin:0 auto } #cover-image-container:after{ content:var(--name); position:absolute; top:55px; left:50%; margin-left:-475px; color:#fff; font:700 60px/60px Oswald; text-align:left; letter-spacing:15px; text-shadow:1px 4px 7px rgba(0,0,0,.45); text-transform:uppercase; white-space:pre; transform:scale(.9) perspective(350px) rotateY(8deg) rotateZ(-3deg); animation:name-slide 3s 1 .5s backwards } @keyframes name-slide{ 0%{ top:12px; margin-left:-535px; opacity:0; letter-spacing:0; animation-timing-function:ease-out } 90%{ top:55px; margin-left:-475px } 100%{ letter-spacing:15px; opacity:1; animation-timing-function:cubic-bezier(0,0,.75,1) } } .header{ display:flex; height:36px; margin-top:282px } .header .header-menu{ position:static; display:flex; width:auto; height:26px; margin-left:6px; order:2 } .btn-menu{ height:0; font-size:0!important } .btn-menu #header-menu-button{ display:none } .header .header-title{ position:static; margin-left:155px; order:1; z-index:1 } .header .header-title:before{ content:"\f015"; display:inline-block; width:26px; background:0 0!important; font-size:14px; font-family:FontAwesome; text-align:center!important } .header .header-title:hover:before{ color:var(--btn-text-h)!important } .header .header-title:after{ content:"Home"; display:inline-block; height:26px!important; width:26px!important; font:14px/26px Arial,Verdana,sans-serif; color:var(--text) } #search-box:after,.status-menu:after{ content:"" } .header .header-title:hover:after{ color:var(--btn-text-h) } .header .header-menu .list-menu{ position:static; order:1; display:inline-block; height:26px; border:none; background:0 0; box-shadow:none } .header .icon-menu.anime-list,.header .icon-menu.manga-list{ position:static; padding:0; margin-right:6px; font-size:0!important; font-weight:400!important } .header .icon-menu.anime-list .text,.header .icon-menu.manga-list .text{ position:static!important; font:14px/26px Arial,Verdana,sans-serif; vertical-align:top } .header .header-menu .list-menu .icon-menu svg.icon{ position:static; max-width:14px; max-height:14px; padding:6px; fill:var(--text) } .header .header-menu .list-menu .icon-menu:hover svg.icon{ fill:var(--btn-text-h) } .header-info{ position:static; width:auto!important; padding:0 8px; margin:0!important; font-size:12px; order:2 } .header-info a{ color:var(--text)!important; text-decoration:none!important } .header-info a:hover{ color:var(--text-h)!important } .btn-menu a.username{ position:absolute; left:1px; top:-7px; display:block; width:150px; height:150px; background:0 0; border-radius:50%; font-size:0; z-index:36 } .btn-menu span.username{ display:none!important } .status-menu-container{ position:relative; z-index:35!important; width:100%; min-width:1060px; height:64px; background:0 0; border:none!important } .status-menu-container.fixed{ z-index:45!important } .status-menu-container:after,.status-menu-container:before{ content:""; position:absolute; left:0; z-index:-1; display:block; width:100% } .status-menu-container:before{ top:0; height:64px; background:var(--bg) } .status-menu-container:after{ top:64px; height:2px; background:linear-gradient(to bottom,rgba(0,0,0,.2),rgba(0,0,0,0)) } .status-menu{ position:relative; display:block!important; width:1060px; padding:0 0 0 173px; margin:0 auto; box-sizing:border-box } .fixed .status-menu{ padding:0 0 0 71px } .status-menu:after{ position:absolute; top:-51px; left:-8px; width:150px; height:150px; background:center top/cover no-repeat var(--bg-dark); background-image:var(--avatar); border:8px solid var(--bg); border-radius:50%; opacity:1; box-shadow:0 1px 2px rgba(0,0,0,.2) } .fixed .status-menu:after{ top:0; width:48px; height:48px; box-shadow:none } .status-menu .status-button{ display:inline-block!important; height:32px; padding:16px 0!important; margin:0 15px!important; color:var(--text-head)!important; font-size:17.6px!important; line-height:30px; white-space:nowrap; font-family:Oswald!important; text-transform:uppercase; letter-spacing:1px } .status-menu .status-button.on{ color:var(--text-head-h)!important } .status-button.all_anime:after{ background:var(--accent)!important } .status-button.reading:after,.status-button.watching:after{ background:var(--watching)!important } .status-button.completed:after{ background:var(--completed)!important } .status-button.onhold:after{ background:var(--onhold)!important } .status-button.dropped:after{ background:var(--dropped)!important } .status-button.plantoread:after,.status-button.plantowatch:after{ background:var(--plantowatch)!important } .status-menu-container .search-container{ top:19px; right:0 } #search-box{ padding-right:22px; border:2px solid transparent; border-radius:13px; margin-top:0!important } #search-box.open{ width:150px!important; background:var(--btn-bg); border:2px solid var(--bg-dark) } #search-box input{ background:0 0; border:none; border-radius:13px; outline:0 } #search-box.open input{ text-indent:7.5px; line-height:20px } .status-menu-container .search-container #search-button{ position:absolute; right:0; top:0; width:26px; height:26px; border-radius:13px; margin-top:0; text-align:center } #search-button i{ color:var(--text-head)!important; font-size:18px; line-height:26px } .open~#search-button i{ font-size:14px; line-height:24px } #search-box:after{ position:absolute; right:0; top:0; width:0; height:22px; padding-right:22px; background:linear-gradient(to right,var(--btn-bg) 2px,transparent 9.5px,transparent 142.5px,var(--btn-bg) 150px) content-box; border:2px solid transparent; border-radius:13px; opacity:0 } #search-box.open:after{ width:150px; opacity:1 } .list-menu-float{ position:relative; top:auto; display:block; width:904px; height:0; padding-left:155px; margin:0 auto; border:none; background:0 0; text-align:left; font-size:0; z-index:38 } .icon-menu,.list-menu-float form{ display:inline-block!important } .list-menu-float .icon-menu{ top:74px; margin:0 6px 0 0 } .list-menu-float .icon-menu .text{ top:0!important; left:26px!important; display:inline-block; width:auto!important; height:26px; color:var(--text)!important; font-size:14px!important; opacity:1!important } .list-menu-float .icon-menu:hover .text{ color:var(--btn-text-h)!important } .list-menu-float .icon-menu svg.icon{ top:6px!important; left:6px!important; max-width:14px; max-height:14px; fill:var(--text) } .list-menu-float .icon-menu:hover svg.icon{ fill:var(--btn-text-h) } [data-owner="1"] .list-menu-float .icon-menu.profile{ position:absolute; left:1px; top:-43px; display:block!important; width:150px!important; height:150px!important; background:0 0!important; border-radius:50%; font-size:0; box-shadow:none } [data-owner=""] .icon-menu.profile{ background-image:none!important } [data-owner=""] .icon-menu.profile:before{ content:"\f007"; position:absolute; top:0; left:0; display:block; width:26px; height:26px; font-size:14px; line-height:26px; text-align:center; color:var(--text); font-family:FontAwesome } [data-owner=""] .icon-menu.profile:hover:before{ color:var(--btn-text-h) } [data-owner=""] .icon-menu.profile:after{ content:"Profile"; position:absolute; top:0; left:26px; display:inline-block; height:26px; font-size:14px; color:var(--text) } [data-owner=""] .icon-menu.profile:hover:after{ color:var(--btn-text-h) } .icon-menu.quick-add:hover:before,.icon-menu.setting .text a{ color:var(--btn-text-h)!important } .icon-menu.quick-add svg{ display:none } .icon-menu.quick-add:before{ content:"\f067"; background:0 0!important; font-size:14px; text-align:center; font-family:FontAwesome; box-shadow:none } .icon-menu.setting{ overflow:visible } .icon-menu.setting:hover{ width:26px!important } .icon-menu.setting .text{ top:-2px!important; left:0!important; width:240px!important; height:26px!important; padding:2px 0; overflow:visible; font-size:0!important; opacity:1!important; pointer-events:none; z-index:-1 } .icon-menu.setting:hover .text{ pointer-events:auto } .icon-menu.setting .text a{ position:absolute!important; top:2px!important; left:13px!important; width:0!important; height:26px!important; background:var(--btn-bg-h)!important; border:none!important; border-radius:0 13px 13px 0; overflow:hidden; font:14px/26px Arial,Verdana,sans-serif!important; text-indent:7.5px; text-align:center; white-space:nowrap; opacity:0!important } .icon-menu.setting:hover .text a{ width:120px!important; border-radius:0 13px 13px 0; opacity:1!important } .icon-menu.setting:hover .text .link-list-setting{ left:120px!important } .icon-menu.setting .text a:hover{ background:var(--btn-head-bg-h)!important } .list-status-title{ width:1060px!important; height:64px!important; margin-top:-64px; background:0 0!important } .list-status-title .text{ display:none!important } .list-status-title .stats{ position:absolute; top:10px; right:32px!important; display:block; width:auto; height:26px!important; border-radius:0 0 26px; font-size:0; line-height:13px!important } .stats a{ margin:0 0 0 6px!important; font:14px/26px Arial,Verdana,sans-serif } .stats a i{ width:26px; text-align:center } .list-stats{ position:absolute; top:416px; width:1060px!important; background:0 0!important; color:var(--text)!important; font-weight:700 } .list-table>tbody:first-of-type{ position:relative; top:-26px; margin-top:-30px; left:1032px; display:block; width:30px; height:30px; background:0 0!important; z-index:39 } .list-table>tbody:first-of-type:after{ content:"\f0dc"; position:absolute; top:0; right:0; margin:2px; font-size:14px; font-family:FontAwesome; text-align:center } .list-table>tbody:first-of-type:hover:after{ background:var(--btn-head-bg-h)!important; color:var(--btn-text-h)!important } .list-table-header{ position:absolute; top:0; right:15px; display:block; width:auto; height:26px; padding:2px 0; font-size:0; white-space:nowrap; pointer-events:none; z-index:-1 } .list-table>tbody:first-of-type:hover .list-table-header{ pointer-events:auto } .list-table-header .header-title{ position:relative; display:inline-block!important; width:auto!important; height:auto!important; padding:0!important; border:none!important; background:0 0!important; font-weight:400!important } .list-table>tbody:first-of-type:hover .header-title{ opacity:1 } .list-table-header .header-title a{ display:block!important; width:13px!important; height:26px!important; background:var(--btn-bg-h)!important; border-radius:13px 0 0 13px; margin-left:-13px; overflow:hidden; box-sizing:border-box; color:var(--btn-text-h)!important; font:11px/26px Verdana,Arial,sans-serif!important; text-align:center!important; text-indent:-7.5px; white-space:normal!important; opacity:0 } .list-table-header .header-title a.hover_info,.list-table-header .header-title.tags{ display:none!important } tbody:first-of-type:hover .list-table-header .header-title.finished a,tbody:first-of-type:hover .list-table-header .header-title.started a{ padding:0 11px } .data,.data.status{ padding:0!important } .list-table-header .header-title a:hover{ background:var(--btn-head-bg-h)!important } tbody:first-of-type:hover .list-table-header .header-title a{ width:80px!important; opacity:1 } .list-table-header .header-title a .sort-icon{ position:absolute; left:50%; width:10px; height:10px; margin-left:-5px; color:inherit!important; font-size:10px; line-height:10px } .sort-icon.fa-sort-asc{ top:2px } .sort-icon.fa-sort-desc{ bottom:2px } .header-title.title a{ font-size:0!important } .header-title.title a:after{ content:"Title"; font-size:11px!important } .list-item{ position:relative; display:block; width:100%; background:var(--bg)!important; border:none; margin-bottom:8px } .list-table-data{ position:relative; display:flex; max-width:1060px; min-height:64px; align-items:center; font-size:0 } .data{ display:block!important; border:none!important; flex:0 0 auto; color:var(--text); font-size:11px } .list-table .list-table-data .data a{ color:var(--text)!important; text-decoration:none!important } .list-table .list-table-data a:not(.edit-disabled):hover{ color:var(--text-h)!important } .list-unit .loading-space{ margin:14px 0 22px } .list-unit .loading-space #loading-spinner{ width:20px; height:20px; margin:0 auto; color:var(--text) } .list-table[data-items="[]"]:after{ content:"No entries found. Perhaps your search terms are too restrictive?"; display:block; width:900px; background:var(--bg); border-radius:16px; margin:32px auto; color:var(--text); font:16px/32px Arial,Verdana,sans-serif; text-align:center } .data.status{ position:absolute; top:0; left:0; width:1px!important; height:100% } .data.image{ width:64px; height:64px; border-radius:50%; margin:4px 0 4px 8px; overflow:hidden; order:1 } .data.image a{ position:relative; display:block!important } .data.image img{ width:64px!important; height:64px!important; border:none!important; object-fit:cover } .data.image a:after{ content:"\f14c"; position:absolute; top:0; left:0; display:block; width:100%; height:100%; background:rgba(0,0,0,.5); font-family:FontAwesome; color:#fff; font-size:30px; line-height:64px; opacity:0 } .data.image a:hover:after{ opacity:1 } .data.number{ position:relative; top:-22px; width:20px; height:20px; background:var(--bg); border-radius:10px; margin:0 -28px 0 8px; order:1; line-height:20px; font-weight:700; z-index:1 } .data.title,.data.type{ height:16px; line-height:16px } .list-item:nth-child(n+101) .data.number{ text-indent:-7px } .list-item:nth-child(n+1001) .data.number{ width:27px; margin-right:-35px } .list-item:nth-child(n+10001) .data.number{ width:34px; margin-right:-42px } .data.title{ position:relative; width:142px; padding:32px 0 0 8px!important; order:12; flex:1 0 auto } .data.title .link.sort{ position:absolute; top:16px; left:8px; display:inline-block; max-width:100%; padding-right:16px; overflow:hidden; box-sizing:border-box; line-height:16px; white-space:nowrap; text-overflow:ellipsis } .list-table .list-table-data .title .link:hover{ color:var(--accent)!important } .content-status,.rereading,.rewatching{ color:var(--text-dim)!important; font-size:10px!important } .content-status:before,.rereading:before,.rewatching:before{ content:"[" } .content-status:after,.rereading:after,.rewatching:after{ content:"] - " } .add-edit-more{ display:inline; float:none!important; color:var(--text-dim) } .list-table .list-table-data .title .add-edit-more a{ color:var(--text-dim)!important } .list-table .list-table-data .title .add-edit-more a:hover{ color:var(--text-dim-h)!important } .icon-watch{ display:none!important } .data.type{ position:relative; top:-16px; width:92px; padding-left:8px!important; margin-right:-100px; order:11; text-align:left!important; color:var(--text-dim); font-size:10px } .data.score a,.data.score select{ display:block; height:26px; border-radius:13px; line-height:26px } .data.score{ position:relative; width:26px; height:26px; order:13 } .data.score a{ width:26px; background:var(--btn-bg); margin:0 0 0 auto } .list-table .list-table-data .score a:not(.edit-disabled):hover{ background:var(--btn-bg-h); color:var(--btn-text-h)!important } .data.score select{ position:absolute; top:0; right:0; width:40px; background:var(--btn-bg-h); color:var(--btn-text-h); box-shadow:none!important } .data.score select:focus{ outline:0!important; box-shadow:0 2px 2px rgba(0,0,0,.3) } .data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{ border:1px solid var(--bg-dark); outline-color:var(--accent)!important; box-sizing:border-box } .data.chapter,.data.progress,.data.volume{ width:92px; order:15 } .data.chapter{ margin-top:-34px } .data.volume{ margin:34px 0 0 -92px } .data.chapter span,.data.progress span,.data.volume span{ color:var(--text) } .data.progress:before{ content:"Progress:"; color:var(--text-dim) } .data.chapter:before{ content:"Chapters:"; color:var(--text-dim) } .data.volume:before{ content:"Volumes:"; color:var(--text-dim) } .data.chapter span:only-of-type:after,.data.progress span:only-of-type:after,.data.volume span:only-of-type:after{ content:" \f058"; position:relative; top:1px; color:var(--checkmark); font-family:FontAwesome; font-size:13px } .data.chapter input,.data.progress input,.data.volume input{ height:15px; padding:0 1px; background:var(--btn-bg); color:var(--text-dark); font:11px Verdana,Arial,sans-serif } .data.priority{ position:relative; width:92px; height:74px; background:var(--bg); margin-right:-92px; order:14; color:var(--text); line-height:74px; opacity:1; pointer-events:none; z-index:1 } .status:not(.plantowatch):not(.plantoread)~.data.priority{ display:none!important } .list-item:hover .data.priority{ opacity:0 } .data.priority:before{ content:"\f0a2"; font-family:FontAwesome } .data.magazine,.data.rated,.data.retail,.data.season,.data.storage{ margin-right:4px; order:19; flex-shrink:1 } .data.rated{ width:40px } .data.magazine{ width:90px } .data.retail,.data.storage{ width:72px } .data.season{ width:92px; order:20 } .data.magazine:before,.data.rated:before,.data.retail:before,.data.season:before,.data.storage:before{ display:block; color:var(--text-dim) } .data.rated:before{ content:"Rated:" } .data.magazine:before{ content:"Magazine:" } .data.retail:before,.data.storage:before{ content:"Storage:" } .data.season:before{ content:"Premiered:" } .data.season:empty:after{ content:"Unknown"; display:block; color:var(--text-dim) } .data.licensor,.data.studio,.data.tags{ width:120px; padding:3px 0!important; margin-right:8px; order:21; flex-shrink:1 } .data.licensor span,.data.studio span,.data.tags span{ display:block; padding:1px 0; font-size:0!important; line-height:0 } .data.licensor a,.data.studio a,.data.tags a:not(.edit){ display:block; padding:1px; background:var(--btn-bg); border-radius:8.5px; color:var(--text)!important; font-size:11px!important; line-height:15px } .list-table .list-table-data .licensor span a:hover,.list-table .list-table-data .studio span a:hover,.list-table .list-table-data .tags span a:hover{ background:var(--btn-bg-h); color:var(--btn-text-h)!important } .data.licensor:empty:before,.data.studio:empty:before{ display:block; padding:1px; color:var(--text-dim); font-size:10px; line-height:15px; white-space:pre } .data.studio:empty:before{ content:"Unknown\aStudio" } .data.licensor:empty:before{ content:"Unknown\aLicensor" } .data.tags textarea{ position:absolute; top:50%; right:4px; z-index:5; width:530px!important; height:64px!important; background:var(--btn-bg); margin-top:-32px; resize:none; color:var(--text) } .data.tags a.edit{ position:absolute; top:0; right:0; width:5px!important; height:100%!important; background:var(--edit-btn); text-align:left!important; font-size:0!important; opacity:0; z-index:1 } .list-item:hover .data.tags a.edit{ opacity:.7 } .list-item:hover .data.tags a.edit:hover{ width:25px!important; opacity:1 } .data.tags a.edit:after{ content:"\f040"; position:absolute; top:50%; right:0; width:100%; height:20px; margin-top:-10px; color:var(--text); font:0/20px FontAwesome; text-align:center; opacity:0 } .data.tags a.edit:hover:after{ font-size:14px; opacity:1 } .data.airing-finished,.data.airing-started,.data.days,.data.finished,.data.started{ position:relative; width:100px; height:14px; overflow:hidden; order:25; color:var(--text); font-size:9px; line-height:14px; text-align:left!important; text-overflow:ellipsis } .data.started{ top:-10px } .data.finished{ top:10px; margin-left:-100px } .data.days{ top:20px; margin-left:-100px } .data.airing-started{ top:-10px } .data.airing-finished{ top:10px; margin-left:-100px } .data.airing-finished:before,.data.airing-started:before,.data.days:before,.data.finished:before,.data.started:before{ display:inline-block; width:29px; padding-right:4px; border-right:1px solid var(--text-dim); text-align:right; color:var(--text-dim) } .data.started:before{ content:"Start" } .data.finished:before{ content:"End" } .data.days:before{ content:"Days" } .anime .data.airing-started:before{ content:"Aired" } .manga .data.airing-started:before{ content:"Issued" } .data.airing-finished:before{ content:"to" } .more-info{ border:none!important } .more-info .td1{ position:relative; padding-top:23px; color:var(--text-dark) } #footer-block:before,.more-info .td1>div>a,footer{ position:absolute; left:0 } .more-info .td1>div{ margin:0 } .more-info .td1>div>a{ top:0; border-bottom:2px solid var(--accent) } .list-table .more-info .more-content a{ color:var(--text-dark)!important } .list-table .more-info .more-content a:hover{ color:var(--accent)!important } footer{ bottom:0; width:100% } #footer-block{ min-width:1060px; height:32px; padding:16px 0; background:var(--bg) } #footer-block:before{ content:""; top:-2px; width:100%; min-width:1060px; height:2px; background:linear-gradient(to top,rgba(0,0,0,.1),rgba(0,0,0,0)) } #copyright{ padding:0; color:var(--text-head); line-height:16px } #copyright:after{ content:"\aList design by Valerio Lyndon."; white-space:pre } #fancybox-overlay{ background:#000!important; opacity:.2!important } #fancybox-outer [class^=fancy-]{ display:none } #fancybox-outer{ background:var(--bg)!important; box-shadow:0 0 32px rgba(0,0,0,.5) } #fancybox-outer #fancybox-close{ top:-13px; right:-13px; width:16px; height:16px; padding:2px; background:var(--btn-bg); border:3px solid var(--btn-text-h); border-radius:13px; color:var(--text); text-align:center; box-shadow:0 1px 2px rgba(0,0,0,.2) } #fancybox-outer #fancybox-close:after{ content:"\f00d"; display:block; margin-top:-1px; font:16px/1 FontAwesome } #fancybox-outer #fancybox-close:hover{ background:var(--text); color:var(--btn-text-h) } #advanced-options{ top:64px; width:910px; padding:32px 0; background:var(--bg); border:none; box-shadow:0 0 32px rgba(0,0,0,.5); color:var(--text-dark) } #advanced-options .advanced-options-button,#advanced-options .advanced-options-header,#advanced-options [class*="-widget"]{ width:100%; padding:0; border:none } #advanced-options .filter-widget:last-of-type,#advanced-options .sort-widget:last-of-type{ padding-bottom:0 } #advanced-options .filter,#advanced-options .sort{ padding-bottom:32px } #advanced-options .advanced-options-header{ font-size:0; line-height:26px; box-sizing:border-box } #advanced-options .advanced-options-header:before{ display:inline-block; width:249px; height:100%; padding-bottom:7.5px; font-size:16px; line-height:26px; text-align:right } #advanced-options .filter .advanced-options-header:before{ content:"Filter" } #advanced-options .sort .advanced-options-header:before{ content:"Sort" } #advanced-options .advanced-options-header .description{ display:inline-block; width:20px; margin:0; color:transparent; white-space:nowrap; vertical-align:top; transition:all .15s ease; pointer-events:none } #advanced-options .advanced-options-header .description:hover{ color:inherit; pointer-events:auto } #advanced-options .advanced-options-header .description:before{ content:"\f059"; display:inline-block; width:20.5px; color:var(--icon); font:14px/1 FontAwesome; text-align:center; pointer-events:auto } #advanced-options .advanced-options-header .description:hover:before{ color:var(--text-dim) } #advanced-options [class*="-widget"]{ font-size:0; line-height:1; white-space:nowrap } #advanced-options [class*="-widget"]>*{ font-size:12px; vertical-align:top } #advanced-options [class*="-widget"] .widget-header{ width:250.5px; height:26px; padding:11px 7.5px 11px 0; border-right:2px solid var(--text-dim); margin-right:7.5px; line-height:26px; text-align:right } #advanced-options [class*="-widget"] span{ line-height:26px } #advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] label,#advanced-options [class*="-widget"] select,#advanced-options [class*="-widget"] span:not(.widget-header){ height:26px; margin:11px 0; border-color:var(--text-dim)!important; border-radius:13px; box-sizing:border-box; color:var(--text-dark); font-size:12px } #advanced-options [class*="-widget"] input,#advanced-options [class*="-widget"] select{ padding:0 7.5px; background:0 0; outline:0 } #advanced-options [class*="-widget"] select{ padding-right:16px; background:url(https://i.imgur.com/hFijppc.png) center right/16px auto no-repeat } #advanced-options [class*="-widget"] input:focus,#advanced-options [class*="-widget"] option,#advanced-options [class*="-widget"] select:focus{ background-color:var(--btn-bg)!important } #advanced-options :disabled,#advanced-options input:disabled+label{ opacity:.5; color:var(--text)!important } #advanced-options .title input{ width:387.5px!important } #advanced-options .filter-widget[class*="-status"] select{ width:197.5px!important } #advanced-options .magazine select,#advanced-options .producer select{ width:387.5px!important } #advanced-options .filter-widget[class*="-date"] span:nth-of-type(n+2){ display:inline-block; width:40px; padding:0 3px 0 7.5px; border:1px solid var(--text-dim); border-right:none; border-radius:13px 0 0 13px; margin-right:0!important; line-height:24px; font-style:italic } #advanced-options .filter-widget[class*="-date"] span:nth-of-type(3){ margin-left:7.5px!important } #advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{ border-radius:0; padding:0 16px 0 7.5px; border-left-width:0 } #advanced-options .filter-widget[class*="-date"] .month,#advanced-options .filter-widget[class*="-date"] .year{ border-right:none } #advanced-options .filter-widget[class*="-date"] .day{ border-radius:0 13px 13px 0 } #advanced-options .filter-widget[class*="-date"] .year{ width:60px!important } #advanced-options .filter-widget[class*="-date"] .day,#advanced-options .filter-widget[class*="-date"] .month{ width:45px!important } #advanced-options .aired-season .year{ width:60px!important } #advanced-options .aired-season .season{ width:130px!important; margin-left:7.5px } #advanced-options .first select,#advanced-options .second select{ width:190px!important } #advanced-options .sort-widget input[type=radio]+label{ width:92.25px!important; border-radius:13px; margin-left:7.5px; background:0 0!important; color:var(--text-dark); line-height:14px; transition:all .15s ease } #advanced-options .sort-widget input[type=radio]:not(:disabled)+label:hover{ background:var(--btn-bg)!important } #advanced-options .sort-widget input[type=radio]:not(:disabled):checked+label{ background:var(--text-dim)!important; border:1px solid var(--text-dim); color:var(--bg)!important } #advanced-options .sort-widget input[type=radio]:not(:checked)+label i{ color:var(--icon) } #advanced-options #fancybox-close,#advanced-options .advanced-options-button a{ width:90px; height:26px; padding:0; background:var(--btn-bg); border-radius:13px; box-shadow:0 1px 2px rgba(0,0,0,.2); color:var(--text-dark); line-height:26px; text-align:center } #advanced-options #fancybox-close:hover,#advanced-options .advanced-options-button a:hover{ background:var(--btn-bg-h); color:var(--btn-text-h) } #advanced-options .advanced-options-button .btn-apply{ margin:0 0 0 -106px } #advanced-options .advanced-options-button .btn-clear{ margin:0 0 0 8px } #advanced-options #fancybox-close{ left:50%; top:auto; bottom:32px; border:none; margin-left:53px } #advanced-options .btn-apply:before{ content:"\f00c "; font-family:FontAwesome } #advanced-options .btn-clear:before{ content:"\f12d "; font-family:FontAwesome } #advanced-options #fancybox-close:after{ content:"\f00d Close"; font:12px/26px Arial,FontAwesome,sans-serif } /* "Clarity" by Valerio Lyndon / Dark Mode Modification / Revision 3.0 */ :root{ --banner:none; --character:none; --pbg:#000000; --bg:#212121; --text:#ff9e9e; --text-h:#416abe; --text-dim:#ff2626; --text-dim-h:#999; --text-dark:#ababab; --icon:#959595; --accent:#300000; --btn-bg:#300000; --btn-bg-h:#ababab; --btn-head-bg-h:#be4040; --btn-text-h:#be4040; --bg-dark:#444; --text-head:#9b9b9b; --text-head-h:#ababab; --watching:#2db039; --completed:#26448f; --onhold:#f9d457; --dropped:#a12f31; --plantowatch:#c3c3c3; --cover-bg:#090909; --edit-btn:#323232; --checkmark:#ff0000 } .cover-block:before{ background:linear-gradient(to top,rgba(0,0,0,.8),rgba(0,0,0,0)) } #cover-image-container:after{ color:#f6f5ff; text-shadow:2px 2px 8px #e4bef4 } .status-menu-container:after{ background:linear-gradient(to bottom,rgba(0,0,0,.6),rgba(0,0,0,0)) } #footer-block:before{ background:linear-gradient(to top,rgba(0,0,0,.3),rgba(0,0,0,0)) } #advanced-options #fancybox-close,#advanced-options .advanced-options-button a,#fancybox-outer #fancybox-close,.header .header-title,.header-info,.icon-menu,.list-menu-float .icon-menu,.list-table>tbody:first-of-type:after,.stats a,.status-menu:after{ box-shadow:0 1px 2px rgba(0,0,0,.8) } #fancybox-overlay{ opacity:.35!important } #advanced-options,#fancybox-outer{ box-shadow:0 0 32px rgba(0,0,0,.75) } #fancybox-frame{ -webkit-filter:invert(87.8%) hue-rotate(197deg); filter:invert(87.8%) hue-rotate(197deg) } #advanced-options [class*="-widget"] select{ background-image:url() } /* "Clarity" by Valerio Lyndon / Hover Image Modification / Revision 0.2 Edit */ .data.image { overflow: visible; } .data.image a:before { content: ""; position: absolute; top: 50%; left: -166px; z-index: 50; width: 150px; height: 0; background: var(--bg-dark) no-repeat center / cover; border-radius: 8px; box-shadow: 0 0 2px #000; opacity: 0; pointer-events: none; transition: all 0.3s ease; } .data.image:hover a:before { top: calc(50% - 100px); height: 200px; opacity: 1; } .data.image img, .data.image a:after { border-radius: 50%; } /* "Clarity" by Valerio Lyndon / Winter Event Modification for Dark Mode / Revision 0.2 Edit */ #status-menu .status-button:after,.header .header-title:hover,.icon-menu.setting .text a:hover,.icon-menu:hover,.list-menu-float .icon-menu:hover,.list-table-header .header-title a:hover,.list-table>tbody:first-of-type:hover:after,.stats a:hover{ background:#ff9393!important } #status-menu .status-button.all_anime:after{ background:#e2c900!important } #status-menu .status-button:after{ background:#198a2d!important } .data.title .link.sort:hover,.header-info a:hover,.list-table .list-table-data .data:not(.score):not(.tags):not(.licensor):not(.studio) a:not(.edit-disabled):hover,.list-table .more-info .more-content a:hover{ color:#ffe0e0!important } .list-table .more-info .more-content a{ border-bottom-color:#630d0d } .data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{ outline-color:#630d0d!important } .cover-block{ background-image:url()!important } #cover-image-container{ position:relative; z-index:1; width:100%; min-width:1060px; background-image:url()!important; background-position:calc(50% + 430px) center } #cover-image-container:after{ color:#fbf7eb; text-shadow:2px 2px 8px #9640be } .cover-block:before{ z-index:2 } .cover-block:after{ content:""; position:absolute; left:0; bottom:0; width:100%; height:100px; background:url() 0 top/447px 100px repeat-x; opacity:.33 } .status-menu-container:before{ height:56px; border-width:4px 0; border-style:solid; border-color:#ff0000 } .status-menu:after{ left:-4px; top:-47px; border-width:4px; box-shadow:0 0 0 4px #ff0000; box-shadow:0 0 0 4px #ff0000 } .fixed .status-menu:after{ top:4px } body{ background-image:linear-gradient(to right,rgba(22,22,22,.8),rgba(22,22,22,.9) 20%,rgba(22,22,22,.96),rgba(22,22,22,.9) 80%,rgba(22,22,22,.8)),url(NONE)!important; background-position:center!important; background-attachment:fixed!important } .data.number,.data.priority,.list-item,.list-table[data-items="[]"]:after{ background:center/cover no-repeat fixed #212121!important; background-image:linear-gradient(to right,rgba(33,33,33,.75),rgba(33,33,33,.94) 30%,rgba(33,33,33,.895),rgba(33,33,33,.94) 70%,rgba(33,33,33,.75)),url()!important } .list-item,.list-table[data-items="[]"]:after{ box-shadow:0 1px 5px rgba(0,0,0,.2) } .list-item:hover .data.tags a.edit{ opacity:.9 } .data.licensor a,.data.score a,.data.studio a,.data.tags a:not(.edit){ background:rgba(25,25,25,.9) } /* Personalization */ :root{ --name: none; --avatar: url(https://cdn.myanimelist.net/images/userimages/7464789.jpg); } .list-table .list-table-data .data.tags span a { color: #888 !important; } /* =================REPOSITIONED TAGS */ .data.tags { width: 0; height: 100%; padding: 0 !important; margin: 0; } .data.tags div { position: absolute; top: calc(50% + 8px); left: -158px; background: var(--bg); width: 142px; min-height: 16px; padding: 4px; margin: 0; border-radius: 8px; box-shadow: 0 0.5px 2px rgba(0,0,0,0.5); text-align: left; opacity: 0; transition: all 0.3s ease; pointer-events: none; } .image:hover ~ .data.tags div { opacity: 1; top: calc(50% + 108px); } .data.tags span { display: inline; color: #888; font-size: 11px !important; } .data.tags a:not(.edit) { display: inline; padding: 0 !important; background: none !important; margin: 0 !important; } /* ===== CURSOR */ * { cursor: url(https://i.imgur.com/c3kOerP.png) 0 0, auto; } :link { cursor: url(https://i.imgur.com/NG5qwNZ.png) 0 0, auto; } The only thing is the covers are laggy and they seem to be using a lot more RAM than previously. ps I see your currently watching bnha season 3, how do you like it so far? |
Apr 1, 2019 3:05 AM
#185
| @goko- Hm, are you using Chrome? It's working smoothly for me in Firefox, but when I launched it up in Chrome I had about ~3fps. I swear the performance used to be better in Chrome but it's clearly been slaughtered since I last used it >_< Either way, I applied some techniques I've learned since I made the theme to try and speed up the performance a bit. I am unsure about RAM, but as to frames, on my end it gained maybe 20% in Firefox and more frames in Chrome (it's still a bit choppy though). Although, it may cause other visual issues, I'm unsure. But performance is a very case-by-case sort of thing so can't be sure it'll work for you until you try it. Code here: [Code] The thing is, there's a decent amount going on with the hover animation so it's also possible it's tough on your system. I've considered simplifying it in the past, but never decided on it. At any rate, if the performance is still awful and you want a smoother thing then that could potentially be done. For instance, opacity only instead of the height slide or vice-versa should improve performance, but I won't know until I fiddle with it. Again, performance is a fickle mistress. Not a bother, don't worry. :) This is what I thrive on ( until I can't figure out the issue :< ). |
Valerio_LyndonApr 9, 2019 1:15 AM
Apr 1, 2019 7:32 PM
#187
Apr 2, 2019 10:49 AM
#188
| Your profile settings are really weird @Kerthie. Tried to send you a message but it says it only accepts from friends. Oh well, you can get the CSS from here. Hope you enjoy. |
Apr 3, 2019 9:30 AM
#189
| This looks amazing! Thank you very much ^ |
 why am i plagued with furry jokes everywhere I go |
Apr 12, 2019 8:04 PM
#190
| I'm not exactly sure what I'm doing wrong. I'm trying to import the dark mode theme, but it's not working. It's kind of halting me from continuing and edits that I'd like to proceed with. I've been trying to resolve this on my own, but it seems as a last resort i'll have to ask for help. Currently, these are the only imports I have, and I put the dark mode after the other ones like the OP said;  |
Apr 12, 2019 9:07 PM
#191
| @Lzuma Ah, sorry for the trouble. Looks like you're mixing direct installation with import installation. Mixing and matching imports (automatically updating) with direct (non-updating) code is a recipe for trouble and generally won't work at all due to various code priority reasons. Remove the dark mode import, then append the dark mode to the bottom of your CSS using the direct installation link found in the main post (or here: [Direct Install]). I have a blurb about this in the original post but it's tucked away in the "alternative method" spoiler in step 3. I am considering removing the import method in the future to avoid confusion such as this. |
Apr 12, 2019 9:15 PM
#192
| @Valerio_Lyndon Ah okay. I got it now. Thanks for the help and the amazing list design. Definitely my favorite! |
Apr 12, 2019 9:27 PM
#193
Apr 15, 2019 8:24 AM
#194
| It seems like large covers aren't working anymore... |
Apr 15, 2019 1:57 PM
#195
Exablade said: It seems like large covers aren't working anymore... Your list seems fine now. Maybe it was temporary. |
 |
Apr 15, 2019 4:56 PM
#196
Shishio-kun said: Exablade said: It seems like large covers aren't working anymore... Your list seems fine now. Maybe it was temporary. Nevermind, my adblocker was blocking the website providing the css. |
May 5, 2019 3:57 AM
#197
Valerio_Lyndon said: @goko- 1. Yep! You can use the CSS 'cursor' property for this. Code: * {
cursor: url(URLHERE) 0 0, auto;
}:link {
cursor: url(URLHERE) 0 0, auto;
}Here's an example usage with some massive cursors I stole from Google since I'm too lazy to Photoshop a cursor right now. * {
cursor: url(https://lh3.googleusercontent.com/Zd89z4SpcnxE9tTSlD-DB_B5NlKbDEryGijkuhd-_jlZtp5wclpMSA8tTiPJnWmIBJ0o0vZFVEk=w128-h128-e365) 15 0, auto;
}
:link {
cursor: url(https://lh3.googleusercontent.com/eJy04l8jQbQKM7rUWOagL-q-fvBLPd2KEMyOnZTxMqlUAwtNtiJWIg8ucA46Budag_97i8FBcg=w128-h128-e365) 40 0, auto;
}2. That's definitely possible! Here's some code that you could use. If you use this, choose a spoiler and add the code from it to the bottom of your code. Don't use both, just choose one.  /* =================
REPOSITIONED TAGS */
.data.tags {
display: block !important;
}
.list-table-data {
padding-bottom: 0;
}
.data.tags div {
position: relative;
left: -158px;
top: calc(50% + 8px);
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px 4px 0;
margin: 0;
border-radius: 8px;
white-space: normal;
text-align: center;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .image:hover ~ .data.tags div {
opacity: 1;
top: calc(50% + 108px);
}
.data.tags span {
padding: 0 0 4px;
}I notice you have personalization from my own list in your code, which doesn't play nicely with review style tags. I wrote this code to overwrite the major issues, but favourite tags are still going to be broken looking (maybe other stuff too?).  /* =================
REPOSITIONED TAGS */
.data.tags {
display: block !important;
}
.list-table-data {
padding-bottom: 0;
}
.data.tags div {
position: relative;
left: -158px;
top: calc(50% + 8px);
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px;
margin: 0;
border-radius: 8px;
text-align: left;
white-space: normal;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .image:hover ~ .data.tags div {
opacity: 1;
top: calc(50% + 108px);
}
.data.tags span {
display: inline;
font-size: 11px !important;
}
.data.tags a:not(.edit) {
display: inline;
padding: 0 !important;
background: none;
margin: 0 !important;
}If you were looking for something a bit different, such as to have it fixed to the page - similar to the example list you provided - or have it trigger when hovering over a different area, then that's probably possible, you'll just have to let me know what you'd want. Note: This code is tailored to your current list and won't work if you uninstall certain things (such as horizontal tags). I felt for this look! BUT can you change the tags (the first one ver.) to show when you're hovering on the whole row? I mean this .list-table-data Not only on picture. Cuz changing .image didn't work...it would've been to easy this way xDDDD Oh and this way the FAVORITE tag is not showing on the right position ;-; |
GomiruriMay 5, 2019 4:03 AM
May 5, 2019 10:25 PM
#199
 @Gomiruri Yes, that code would have some issues since it was tailored for Goko's modified list. This redone version of the code should work with just about any mod as of writing this post (hopefully). I tried to cover all the bases, but I may have missed some issues. @Gomiruri Yes, that code would have some issues since it was tailored for Goko's modified list. This redone version of the code should work with just about any mod as of writing this post (hopefully). I tried to cover all the bases, but I may have missed some issues.Standard disclaimers: • Incompatible with review-style tags. • Incompatible with tag descriptions. • Favourite tags will not appear until the item is hovered over. This could be changed but would require a removal of the tag box background and may be slightly more resource intensive. Add to the bottom of your code, below all other mods (this contains overrides for several other modifications so needs to be below them). /*-S-T-A-R-T--------------------*\
| Tags Below Hover Image R0.0 |
\*------------------------------*/
.data.tags {
position: absolute;
left: 0;
top: 0;
display: flex !important;
width: 0;
height: 100%;
padding: 0 !important;
align-items: flex-end;
}
.data.tags div {
position: relative;
top: calc(50% + 8px);
left: -158px;
background: var(--bg);
width: 142px;
min-height: 16px;
padding: 4px 4px 0;
border-radius: 8px;
box-shadow: 0 0.5px 2px rgba(0,0,0,0.5);
text-align: center;
opacity: 0;
transition: all 0.3s ease;
pointer-events: none;
} .list-item:hover .data.tags div {
opacity: 1;
transform: translateY(100px);
}
.data.tags span {
display: inline-block;
padding: 0 0 4px;
vertical-align: top;
}
.data.tags span a {
padding: 1px 8px !important;
margin: 0 2px;
word-wrap: anywhere;
}
.data.tags a.edit { right: -1060px; }
.data.tags textarea { right: -1056px; }
/* Fixes for Horizontal Tags */
.data.tags {
display: block !important;
}
.data.tags div {
margin: 0;
white-space: normal;
}
.data.tags span a {
white-space: normal;
}
.list-table-data {
padding-bottom: 0;
}
/* Fixes for Favourite Tags */
.data.tags span a[href*="\=Favourite"],
.data.tags span a[href*="\=Favorite"] {
top: -42px;
left: calc(50% - 13px);
padding: 0 !important;
opacity: 1;
} .list-item:hover .data.tags span a[href*="\=Favourite"],
.list-item:hover .data.tags span a[href*="\=Favorite"] {
transform: translateY(-200px);
}
/*------------------------E-N-D-*/ |
Valerio_LyndonOct 28, 2020 11:52 PM
More topics from this board
Sticky: » 💚 [REPAIR STICKY] Repair/speed up layouts + Request layout fixes ( 1 2 )Shishio-kun - Nov 17, 2023 |
54 |
by Shishio-kun
»»
Yesterday, 10:00 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
133 |
by Shishio-kun
»»
Dec 2, 10:24 AM |
|
» ⭐Ready to be amazed? View the Bunkasai graphic and list design contest (VOTE YOUR FAVES!)Shishio-kun - Nov 22 |
3 |
by Shishio-kun
»»
Nov 28, 9:02 PM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
65 |
by F124N
»»
Nov 11, 1:31 AM |
|
» ✳️[9-7-24] New even higher quality Cover Imports! + Fixes for Takana Grids and moreShishio-kun - Sep 7, 2024 |
37 |
by Shishio-kun
»»
Oct 30, 4:42 AM |























 x5
x5