New
Jul 23, 2019 7:38 PM
#101
terminated-soul said: Shishio-kun said: terminated-soul said: How do I put multiple images (in the Profile background) with text on the side?!  Is there a profile with this you can link? They probably used a lot of image align right codes and text after. [img align=right]http://i.imgur.com/unTuqpL.png[/img] [img align=right]http://i.imgur.com/unTuqpL.png[/img] text text text text text text text text text text text text text   text texttext text text text text text text text text text text text Alright, this should work, Thank you! I think the person whose profile you linked earlier used my About Me videos. They are using the same text generator and video BBcode example from the video; these may help you depending on what ap you use https://www.youtube.com/watch?v=P6ij9yWjlVQ https://www.youtube.com/watch?v=7uCkmwi6RYc&feature=youtu.be |
Jul 24, 2019 10:16 AM
#102
Shishio-kun said: terminated-soul said: Shishio-kun said: terminated-soul said: How do I put multiple images (in the Profile background) with text on the side?!  Is there a profile with this you can link? They probably used a lot of image align right codes and text after. [img align=right]http://i.imgur.com/unTuqpL.png[/img] [img align=right]http://i.imgur.com/unTuqpL.png[/img] text text text text text text text text text text text text text   text texttext text text text text text text text text text text text Alright, this should work, Thank you! I think the person whose profile you linked earlier used my About Me videos. They are using the same text generator and video BBcode example from the video; these may help you depending on what app you use https://www.youtube.com/watch?v=P6ij9yWjlVQ https://www.youtube.com/watch?v=7uCkmwi6RYc&feature=youtu.be Wow, Thank you so much! they are great tutorials. I'm gonna download them for myself for the future reference (in case if I forget). |
Mar 18, 2020 8:23 PM
#103
Mar 18, 2020 9:54 PM
#104
LiaLittleAngel said: You can place one after another, in succession. Just remember to close them in the reverse order of how you opened them. You can imagine them being nested inside each other, so you can't close the outer one before closing the one inside of it. So if you open them [size][b][i] then you must close them [/i][/b][/size]. You can see this in action here:how do I use multiple BBCodes at once? Such as size and colour [quote][size=150][b]This is a bold header[/b]: this is still the header, but isn't bold.[/size] [i][b]This text is bolded and italicized,[/b] but this is only italicized.[/i] And all of this is inside a quote.[/quote] This is a bold header: this is still the header, but isn't bold. This text is bolded and italicized, but this is only italicized. And all of this is inside a quote. |
Mar 19, 2020 6:27 PM
#105
Valerio_Lyndon said: LiaLittleAngel said: You can place one after another, in succession. Just remember to close them in the reverse order of how you opened them. You can imagine them being nested inside each other, so you can't close the outer one before closing the one inside of it. So if you open them [size][b][i] then you must close them [/i][/b][/size]. You can see this in action here:how do I use multiple BBCodes at once? Such as size and colour [quote][size=150][b]This is a bold header[/b]: this is still the header, but isn't bold.[/size] [i][b]This text is bolded and italicized,[/b] but this is only italicized.[/i] And all of this is inside a quote.[/quote] This is a bold header: this is still the header, but isn't bold. This text is bolded and italicized, but this is only italicized. And all of this is inside a quote. thank you so much! this was very helpful :) |
Apr 20, 2020 3:04 AM
#106
Ronin002 said: As far as I know, this is not possible. It's definitely not built into BBCode, and any other methods that may work would require a website that generated an image with the current date in it (I don't know of any), and for MAL to update BBCode images every 24 hours (which I believe is currently not something that happens, but I have not tested this).is there a bbcode tag that lets you display the current date on your profile which updates automatically every day or every time somebody visits your profile? |
Jun 7, 2020 7:07 AM
#107
So I tried to make a list of characters with their images aligned to the left and their names beside each of their images in my bio, here's the how I tried to do it:  And here's the resulting mess:  I'm new to this whole bbcode thing so what did I do wrong and how do I fix it? |
Jun 7, 2020 11:23 AM
#108
OtakuAltair said: So I tried to make a list of characters with their images aligned to the left and their names beside each of their images in my bio, here's the how I tried to do it I'm new to this whole bbcode thing so what did I do wrong and how do I fix it? Please just paste the BBcode here and I can try to adjust it so it looks better |
Jun 7, 2020 7:37 PM
#109
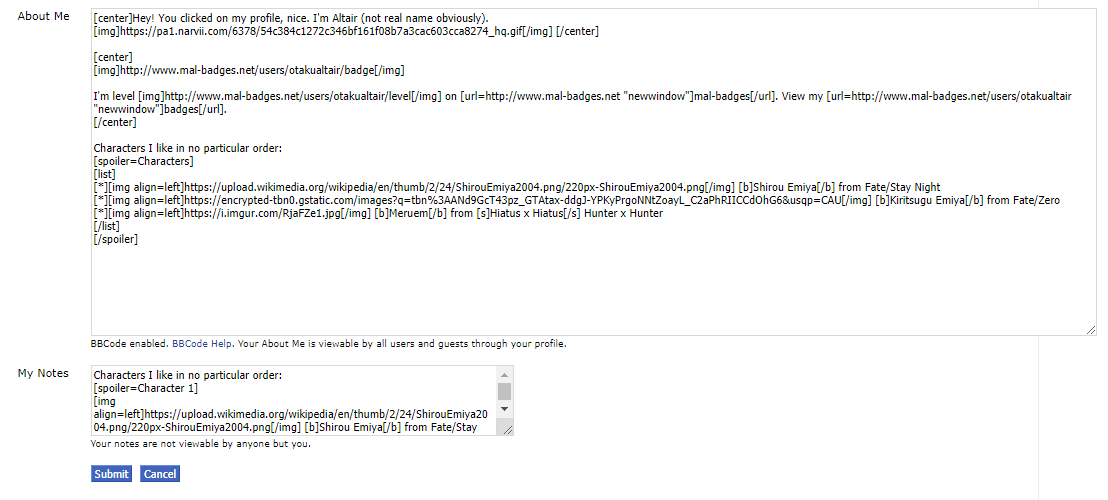
Shishio-kun said: OtakuAltair said: So I tried to make a list of characters with their images aligned to the left and their names beside each of their images in my bio, here's the how I tried to do it I'm new to this whole bbcode thing so what did I do wrong and how do I fix it? Please just paste the BBcode here and I can try to adjust it so it looks better This is what I used: Characters I like in no particular order: [spoiler=Characters] [img align=left]https://upload.wikimedia.org/wikipedia/en/thumb/2/24/ShirouEmiya2004.png/220px-ShirouEmiya2004.png[/img] [color=red][b]Shirou Emiya[/b][/color] from Fate/Stay Night [img align=left]https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcT43pz_GTAtax-ddgJ-YPKyPrgoNNtZoayL_C2aPhRIICCdOhG6&usqp=CAU[/img] [color=gray][b]Kiritsugu Emiya[/b][/color] from Fate/Zero [img align=left]https://i.imgur.com/RjaFZe1.jpg[/img] [color=green][b]Meruem[/b][/color] from [s]Hiatus x Hiatus[/s] Hunter x Hunter [/spoiler] |
Jun 7, 2020 9:24 PM
#110
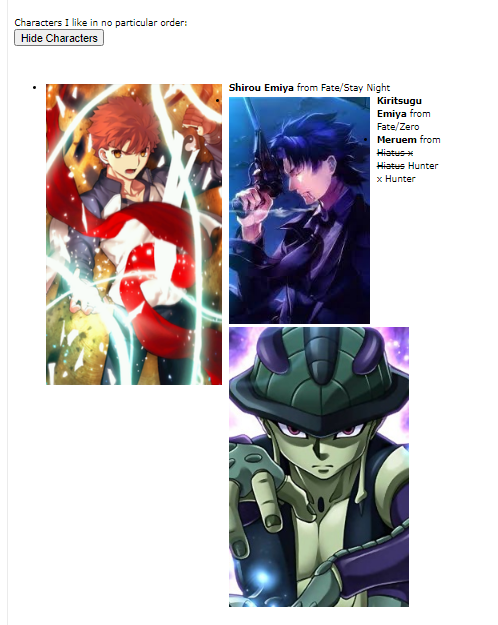
| @OtakuAltair quote my post with the link on the lower right of the post above my signature: you can see the BBcode and see how I added a lot of space between each pic Characters I like in no particular order:  Shirou Emiya from Fate/Stay Night Shirou Emiya from Fate/Stay Night Kiritsugu Emiya from Fate/Zero Kiritsugu Emiya from Fate/Zero Meruem from Hiatus x Hiatus Hunter x Hunter Meruem from Hiatus x Hiatus Hunter x Hunter |
Jun 7, 2020 10:04 PM
#111
Shishio-kun said: @OtakuAltair quote my post with the link on the lower right of the post above my signature: you can see the BBcode and see how I added a lot of space between each pic Characters I like in no particular order:  Shirou Emiya from Fate/Stay Night Shirou Emiya from Fate/Stay Night Kiritsugu Emiya from Fate/Zero Kiritsugu Emiya from Fate/Zero Meruem from Hiatus x Hiatus Hunter x Hunter Meruem from Hiatus x Hiatus Hunter x HunterThanks! |
Aug 19, 2020 1:09 PM
#112
| I would like to put a sentence on the left, another in the middle and another on the right. How could I do this without skipping lines? For example: Welcome Welcome Welcome Could they be on the same lines? I was trying to do this on my profile I wanted to put the endings in the center without skipping the line Stay aligned with the openings  |
removed-userAug 19, 2020 1:14 PM
Aug 19, 2020 1:38 PM
#113
YEAHBARAUM said: I would like to put a sentence on the left, another in the middle and another on the right. How could I do this without skipping lines? For example: Welcome Welcome Welcome Could they be on the same lines? I was trying to do this on my profile I wanted to put the endings in the center without skipping the line Stay aligned with the openings  Can you post the BBcode and I can try to work with it? You can just copy and paste the original BBcode in a post here and I can edit it |
Aug 19, 2020 1:47 PM
#114
Shishio-kun said: Can you post the BBcode and I can try to work with it? You can just copy and paste the original BBcode in a post here and I can edit it Ok Here it is [ size=150][ b]Openings[/b][/size] [ color=purple]Durarara OP 1 - [ url=https://www.youtube.com/watch?v=frfompwkApw]Uragi ni Yuuyake[/url] ERASED OP - [ url=https://www.youtube.com/watch?v=fodAJ-1dN3I]Re:Re[/url] Jojo OP 2 - [ url=https://www.youtube.com/watch?v=KnmH7qQ0AVM]Bloody Stream[/url] Shingeki OP 1 - [ url=https://www.youtube.com/watch?v=8OkpRK2_gVs]Guren no Yumiya[/url] Overlord OP 1 - [ url=https://www.youtube.com/watch?v=KOWcj7XKnfQ]Clattanoia[/url] ACCA OP - [ url=https://www.youtube.com/watch?v=pITNm95Sd1k]Shadow and Truth[/url] Kekkai sensen OP 1 - [ url=https://www.youtube.com/watch?v=4J8jcI0WtzM]Hello World[/url] Vinland Saga OP 1 - [ url=https://www.youtube.com/watch?v=7U7BDn-gU18]Mukanjyo[/url] Id:Invaded OP - [ url=https://www.youtube.com/watch?v=sfpCjy7Q8_M]Mr. Fixer[/url] Haikyuu OP 4 - [ url=https://www.youtube.com/watch?v=7aNg8cV65Os]Fly High[/url] Hunter x Hunter OP - [ url=https://www.youtube.com/watch?v=faqmNf_fZlE]Departure[/url] One Piece OP 20 - [ url=https://www.youtube.com/watch?v=PwVT67T5Xt4]Over the Top[/url] Fullmetal Alchemist Brotherhood OP 2 - Hologram One Piece OP 1 - [ url=https://www.youtube.com/watch?v=biBcYqW1jJE]We Are[/url] Fate/Zero OP 1 - [ url=https://www.youtube.com/watch?v=xDarqGKWwQQ]Oath Sing[/url][/color] [ size=150][ b]Endings[/b][/size] [ color=purple]Kekkai Sensen ED 1 - [ url=https://www.youtube.com/watch?v=j3SlUmr_T4g]Sugar Song to Bitter Step[/url] B the Beginning ED - [ url=https://www.youtube.com/watch?v=zcB9SSXxY0A]Perfect World[/url] Mob Psycho 100 ED 1 - [ url=https://www.youtube.com/watch?v=i8Yjk7KedVg]Refrain Boy[/url] Id:Invaded ED - [ url=https://www.youtube.com/watch?v=OvVVCR7NoxQ]Other Side[/url] Vinland Saga ED 1 - [ url=https://www.youtube.com/watch?v=iXjvemy6H9w]Drown[/url] Haikyuu ED 5 - [ url=https://www.youtube.com/watch?v=cI9PZDX2EVY]Mashi Mashi[/url] Enen no Shoboutai ED 1 - [ url=https://www.youtube.com/watch?v=geE49ne2mQg]veil[/url] Kyokou Suiri Ed - [ url=https://www.youtube.com/watch?v=t6BXm1vRkAM]Last Dance[/url] Hunter x Hunter ED 2 - Hunting for Your Dream Fullmetal Alchemist Brotherhood ED 1 - [ url=https://www.youtube.com/watch?v=PHbUcpXypd8]Uso[/url][/color] I put spaces at the beginning of each BBCode because I don't know how to put the code in a way that it won't be activated |
Aug 19, 2020 2:43 PM
#115
YEAHBARAUM said: Shishio-kun said: Can you post the BBcode and I can try to work with it? You can just copy and paste the original BBcode in a post here and I can edit it Ok Here it is [ size=150][ b]Openings[/b][/size] [ color=purple]Durarara OP 1 - [ url=https://www.youtube.com/watch?v=frfompwkApw]Uragi ni Yuuyake[/url] ERASED OP - [ url=https://www.youtube.com/watch?v=fodAJ-1dN3I]Re:Re[/url] Jojo OP 2 - [ url=https://www.youtube.com/watch?v=KnmH7qQ0AVM]Bloody Stream[/url] Shingeki OP 1 - [ url=https://www.youtube.com/watch?v=8OkpRK2_gVs]Guren no Yumiya[/url] Overlord OP 1 - [ url=https://www.youtube.com/watch?v=KOWcj7XKnfQ]Clattanoia[/url] ACCA OP - [ url=https://www.youtube.com/watch?v=pITNm95Sd1k]Shadow and Truth[/url] Kekkai sensen OP 1 - [ url=https://www.youtube.com/watch?v=4J8jcI0WtzM]Hello World[/url] Vinland Saga OP 1 - [ url=https://www.youtube.com/watch?v=7U7BDn-gU18]Mukanjyo[/url] Id:Invaded OP - [ url=https://www.youtube.com/watch?v=sfpCjy7Q8_M]Mr. Fixer[/url] Haikyuu OP 4 - [ url=https://www.youtube.com/watch?v=7aNg8cV65Os]Fly High[/url] Hunter x Hunter OP - [ url=https://www.youtube.com/watch?v=faqmNf_fZlE]Departure[/url] One Piece OP 20 - [ url=https://www.youtube.com/watch?v=PwVT67T5Xt4]Over the Top[/url] Fullmetal Alchemist Brotherhood OP 2 - Hologram One Piece OP 1 - [ url=https://www.youtube.com/watch?v=biBcYqW1jJE]We Are[/url] Fate/Zero OP 1 - [ url=https://www.youtube.com/watch?v=xDarqGKWwQQ]Oath Sing[/url][/color] [ size=150][ b]Endings[/b][/size] [ color=purple]Kekkai Sensen ED 1 - [ url=https://www.youtube.com/watch?v=j3SlUmr_T4g]Sugar Song to Bitter Step[/url] B the Beginning ED - [ url=https://www.youtube.com/watch?v=zcB9SSXxY0A]Perfect World[/url] Mob Psycho 100 ED 1 - [ url=https://www.youtube.com/watch?v=i8Yjk7KedVg]Refrain Boy[/url] Id:Invaded ED - [ url=https://www.youtube.com/watch?v=OvVVCR7NoxQ]Other Side[/url] Vinland Saga ED 1 - [ url=https://www.youtube.com/watch?v=iXjvemy6H9w]Drown[/url] Haikyuu ED 5 - [ url=https://www.youtube.com/watch?v=cI9PZDX2EVY]Mashi Mashi[/url] Enen no Shoboutai ED 1 - [ url=https://www.youtube.com/watch?v=geE49ne2mQg]veil[/url] Kyokou Suiri Ed - [ url=https://www.youtube.com/watch?v=t6BXm1vRkAM]Last Dance[/url] Hunter x Hunter ED 2 - Hunting for Your Dream Fullmetal Alchemist Brotherhood ED 1 - [ url=https://www.youtube.com/watch?v=PHbUcpXypd8]Uso[/url][/color] I put spaces at the beginning of each BBCode because I don't know how to put the code in a way that it won't be activated Can you just post it in its original format without all the spaces please? I can edit it from there by editing your post. That would make it easy for me. Just post it exactly as it is when it goes up on your profile without spaces or asterixes. Just copy the code from your About Me and post it here without any changes. |
Aug 19, 2020 2:46 PM
#116
Shishio-kun said: Can you just post it in its original format without all the spaces please? I can edit it from there by editing your post. That would make it easy for me. Just post it exactly as it is when it goes up on your profile without spaces or asterixes. Just copy the code from your About Me and post it here without any changes. Ok, like that? Openings Durarara OP 1 - Uragi ni Yuuyake ERASED OP - Re:Re Jojo OP 2 - Bloody Stream Shingeki OP 1 - Guren no Yumiya Overlord OP 1 - Clattanoia ACCA OP - Shadow and Truth Kekkai sensen OP 1 - Hello World Vinland Saga OP 1 - Mukanjyo Id:Invaded OP - Mr. Fixer Haikyuu OP 4 - Fly High Hunter x Hunter OP - Departure One Piece OP 20 - Over the Top Fullmetal Alchemist Brotherhood OP 2 - Hologram One Piece OP 1 - We Are Fate/Zero OP 1 - Oath Sing Endings Kekkai Sensen ED 1 - Sugar Song to Bitter Step B the Beginning ED - Perfect World Mob Psycho 100 ED 1 - Refrain Boy Id:Invaded ED - Other Side Vinland Saga ED 1 - Drown Haikyuu ED 5 - Mashi Mashi Enen no Shoboutai ED 1 - veil Kyokou Suiri Ed - Last Dance Hunter x Hunter ED 2 - Hunting for Your Dream Fullmetal Alchemist Brotherhood ED 1 - Uso |
removed-userAug 19, 2020 2:53 PM
Aug 19, 2020 3:01 PM
#117
| @YEAHBARAUM OK thanks! Unfortunately right and center tags dont work so the only way I can think of is to separate them painstakingly by invisible asterixes and other characters (maybe spaces). It's easier to edit this on a forum post where you have quick edit, just remember About Me and forum posts have different widths I think. Openings***********************************wEndings Durarara OP 1 - Uragi ni Yuuyake*********************Kekkai Sensen ED 1 - Sugar Song to Bitter Step ERASED OP - Re:Re *******************************B the Beginning ED - Perfect World [size=150][b]Openings[/b][/size][size=95][color=transparent]***********************************w[/color][/size][size=150][b]Endings[/b][/size] [color=purple] Durarara OP 1 - [url=https://www.youtube.com/watch?v=frfompwkApw]Uragi ni Yuuyake[/url][color=transparent]*********************[/color]Kekkai Sensen ED 1 - [url=https://www.youtube.com/watch?v=j3SlUmr_T4g]Sugar Song to Bitter Step[/url] ERASED OP - [url=https://www.youtube.com/watch?v=fodAJ-1dN3I]Re:Re[/url] [color=transparent]*******************************[/color]B the Beginning ED - [url=https://www.youtube.com/watch?v=zcB9SSXxY0A]Perfect World[/url][/color] Might be better to make a graphic with the text and links to the songs; you can align them perfectly in GIMP or Photoshop and even add pictures and stuff https://www.youtube.com/watch?v=7uCkmwi6RYc&feature=youtu.be |
Shishio-kunAug 19, 2020 3:14 PM
Aug 19, 2020 3:09 PM
#118
| That's exactly what I was looking for I didn't really know that there was [color = inivsible] Thanks! |
Aug 19, 2020 3:13 PM
#119
YEAHBARAUM said: That's exactly what I was looking for I didn't really know that there was [color = inivsible] Thanks! It's [color=transparent][/color] Check my original post for more and examples :D |
Sep 15, 2020 1:46 PM
#120
| You explained it with so much simplicity! Thanks, now I can make a great MAL profile!!! |
Dec 17, 2020 3:16 PM
#121
| @Valerio_Lyndon Out with the old, in with the new  updated!  |
Dec 17, 2020 10:51 PM
#122
 An excellent change, if I do say so |
Dec 18, 2020 12:40 AM
#123
Boys wife Mio. Men wife Yui.  |
Jan 25, 2021 3:16 AM
#124
Feb 12, 2021 5:12 PM
#125
TousifShoumik said: How do i colour Strike-through only?? not the text... I'm not sure what you mean, this? Or do you have an example you can link me to? not this this not this not this [s][color=red]this[/color][/s] not this |
Feb 12, 2021 9:00 PM
#126
TousifShoumik said: Shishio-kun said: TousifShoumik said: How do i colour Strike-through only?? not the text... I'm not sure what you mean, this? Or do you have an example you can link me to? not this this not this not this [s][color=red]this[/color][/s] not this i meant this  i want to change the colour of the Strike-through only not the text itself. Hmm did someone on MAL do that? I can possibly rip the BBcode if you link me to it |
Feb 13, 2021 12:06 AM
#127
TousifShoumik said: Shishio-kun said: TousifShoumik said: Shishio-kun said: TousifShoumik said: How do i colour Strike-through only?? not the text... I'm not sure what you mean, this? Or do you have an example you can link me to? not this this not this not this [s][color=red]this[/color][/s] not this i meant this  i want to change the colour of the Strike-through only not the text itself. Hmm did someone on MAL do that? I can possibly rip the BBcode if you link me to it This isn't from MAL i took a screenshot from a website to show you an example.Anyway appreciate ur reply Ok then I don't think its possible here, because the strike through won't get colored even with color codes and even then the color would be applied to the text anyways. |
Feb 25, 2021 1:29 AM
#128
Okay , so I need help to customize my signature . You can see how it looks right now .[img]https://i.imgur.com/H14LHDL.jpg[/img][img align=right]https://i.imgur.com/Tw2W5Uq.jpg[/img] This is the code for the sig . I need help to add my anime list link or any text in between the two images right at the center. How exactly should I modify my code ? For example like this :  |
Nyess_Feb 25, 2021 2:42 AM
  Something that’s supposed to die and doesn’t… will eventually rot away , whether it’s a man or a nation |
Feb 25, 2021 3:08 AM
#129
@shingojira-san[center][img align=left]https://i.imgur.com/H14LHDL.jpg[/img] [img align=right]https://i.imgur.com/Tw2W5Uq.jpg[/img] text text text text text text text text text[/center] You could also add a space to the top of the left pic to move it down a bit, and it would align with the right pic more. Do you know how to add space to a PNG?   text text text text text text text text text |
Feb 25, 2021 3:32 AM
#130
Shishio-kun said: @shingojira-san [center][img align=left]https://i.imgur.com/H14LHDL.jpg[/img] [img align=right]https://i.imgur.com/Tw2W5Uq.jpg[/img] text text text text text text text text text[/center] You could also add a space to the top of the left pic to move it down a bit, and it would align with the right pic more. Do you know how to add space to a PNG? Yes I will do that , thank you very much for helping me Shishio ! |
  Something that’s supposed to die and doesn’t… will eventually rot away , whether it’s a man or a nation |
Feb 25, 2021 8:10 AM
#131
How do i make a link underlined text like this one |
Feb 25, 2021 11:46 PM
#132
Is [u] not what you're looking for? For that specific combination of a link with a coloured underline and differently coloured text I think it's possible by doing this specific ordering of codes. [color=blue][u][url=https://myanimelist.net][color=red]Evil Club[/color][/url][/u][/color] Evil Club |
Mar 20, 2021 10:33 AM
#133
Mar 20, 2021 10:43 AM
#134
Suyve said: hi! im wondering if you can change a link into a different color instead of having it being default blue. example is it possible to change the color of the link? quote my post and you can see the code, just add color tags inside the url tags link |
Mar 20, 2021 1:06 PM
#135
| Hi, I'm trying to quote a text between two pictures, but instead of the quote boxes being behind the pictures I'm trying to put it only between the pictures. For example, this is what I have now:  And this is what I want:  I'm also considering this not working in MAL or not being possible at all, but wanted to try. |
Mar 20, 2021 1:35 PM
#136
Andromeda said: Hi, I'm trying to quote a text between two pictures, but instead of the quote boxes being behind the pictures I'm trying to put it only between the pictures. For example, this is what I have now:  And this is what I want:  I'm also considering this not working in MAL or not being possible at all, but wanted to try. Well to do that with normal images (or anything on MAL actually) you'd have to find a way to push the quote box from the left and also right, or resize it. I don't see how you could do this with BBcode right now. The quote box doesn't seem to "listen" to anything so its hard to control. Instead you could edit the images with fake ends of the quote boxes that line up with the real boxes, so that the quotes look like they get closed off there. |
Mar 20, 2021 2:22 PM
#137
Shishio-kun said: Well to do that with normal images (or anything on MAL actually) you'd have to find a way to push the quote box from the left and also right, or resize it. I don't see how you could do this with BBcode right now. The quote box doesn't seem to "listen" to anything so its hard to control. Instead you could edit the images with fake ends of the quote boxes that line up with the real boxes, so that the quotes look like they get closed off there. Aah, I see, after poking around in forums and sites I found that resizing the quote box to fit the text width can be done via phpBB x.x So yeah, editing the images with fake ends is the only option here, although I'm wondering if it won't look messed up depending on other users' display resolutions and browsers. Thank you for sharing your thoughts, I'm going to experiment a little more ✰ |
Mar 20, 2021 2:37 PM
#138
Andromeda said: Shishio-kun said: Well to do that with normal images (or anything on MAL actually) you'd have to find a way to push the quote box from the left and also right, or resize it. I don't see how you could do this with BBcode right now. The quote box doesn't seem to "listen" to anything so its hard to control. Instead you could edit the images with fake ends of the quote boxes that line up with the real boxes, so that the quotes look like they get closed off there. Aah, I see, after poking around in forums and sites I found that resizing the quote box to fit the text width can be done via phpBB x.x So yeah, editing the images with fake ends is the only option here, although I'm wondering if it won't look messed up depending on other users' display resolutions and browsers. Thank you for sharing your thoughts, I'm going to experiment a little more ✰ It should look the same to everyone, I think. It's list design that will look different because it uses percentages sometimes and is impacted by zoom/resolution. |
Mar 21, 2021 6:25 PM
#139
| hello, I want to center align the spoiler button, but would like the actual content and words inside the spoiler button to be left aligned. i tried to do this: [center][spoiler][left]hi[/left][/spoiler][/center] but it just ends up looking like [left]hi[/left] |
 ╭⋟──────────────────────╮ "All problems come from the human mind. In the mind, one's consciousness is just the tip of the iceberg. What lies beneath the surface... the subconscious... is far more vast." - Shun Aonuma ╰──────────────────────⋞╯ |
Mar 21, 2021 7:29 PM
#140
Lovlis said: hello, I want to center align the spoiler button, but would like the actual content and words inside the spoiler button to be left aligned. i tried to do this: [center][spoiler][left]hi[/left][/spoiler][/center] but it just ends up looking like [left]hi[/left] Unfortunately this isn't directly possible due to the [left] tag not being supported by MAL. The closest you could get is to make an image that has left-aligned text and insert that with an [img] tag. |
Mar 26, 2021 8:02 AM
#141
Images and text at same height    text text text text text text text text text texttext text text text text text text text text text This is the code for the above example. You can switch left with right to move the pics to the right. [center][img align=left]https://i.imgur.com/caZfw5S.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=left]https://i.imgur.com/LLgto2w.png[/img]text text text text text text text text text text text text text text text[/center] Images and text at custom height    text text text text text text text text text text text text text text text This is the code for the above example. You can switch left with right to move the pics to the right. You realign the text by moving it down or up more rows. It's several rows down from where it was in the previous code. [center][img align=left]https://i.imgur.com/caZfw5S.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=left]https://i.imgur.com/LLgto2w.png[/img] text text text text text text text text text text text text text text text[/center] Images and text aligned but centered        text text text text text text text texttext text text text text text text text This is the code for the above example. It uses invisible spaces to move the pics and text inside. You realign the text by moving it down or up more rows. It's several rows down from where it was in the previous code. [center][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/caZfw5S.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=left]https://i.imgur.com/LLgto2w.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img]text text text text text text text text text text text text[/center] Images and text aligned but centered, text is custom height        text text text text text text text text text text text text This is the code for the above example. It uses invisible spaces to move the pics and text inside. You realign the text by moving it down or up more rows. It's several rows down from where it was in the previous code. [center][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/6PnoqO0.png[/img][img align=left]https://i.imgur.com/caZfw5S.png[/img] [img align=left]https://i.imgur.com/fSdpAzR.png[/img] [img align=left]https://i.imgur.com/LLgto2w.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img][img align=right]https://i.imgur.com/6PnoqO0.png[/img] text text text text text text text text text text text text[/center] |
Shishio-kunMar 26, 2021 8:33 AM
Mar 26, 2021 8:35 AM
#142
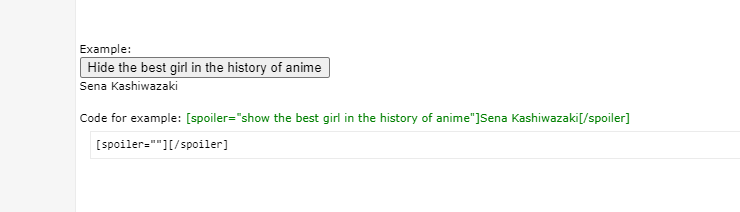
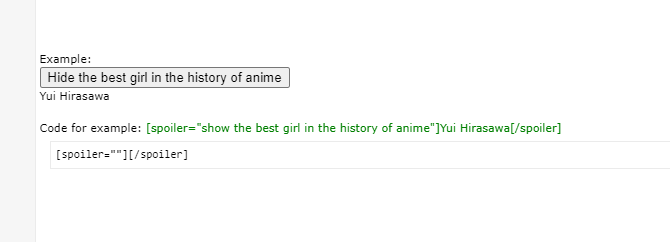
Centering spoiler and text in the spoiler   text text text text text text text text text text text text Using transparent images, you can move the spoiler button to the center. [center][img]https://i.imgur.com/npYkvqC.png[/img][img]https://i.imgur.com/npYkvqC.png[/img][img]https://i.imgur.com/npYkvqC.png[/img][spoiler="centered text"]text text text text text text text text text text text text[/spoiler][/center] |
Apr 18, 2021 5:37 PM
#143
Apr 18, 2021 8:50 PM
#144
Shishio-kun said: Centering spoiler and text in the spoiler    text text text text text text text text text text text text Using transparent images, you can move the spoiler button to the center. [center][img]https://i.imgur.com/npYkvqC.png[/img][img]https://i.imgur.com/npYkvqC.png[/img][img]https://i.imgur.com/npYkvqC.png[/img][spoiler="centered text"]text text text text text text text text text text text text[/spoiler][/center] I don't think using transparent images is necessary, the button aligns itself to the center automatically and text on each new line will be centered too : Text Text text text text text text text [center] [spoiler]Text Text text text text text text text [/spoiler] [/center] |
Zach-chanApr 18, 2021 8:54 PM
 anime list -•~•~•- manga list |
Apr 19, 2021 3:28 AM
#145
| @Zach-chan That's different, it didn't work before and I've been asked about it numerous times. Maybe it's finally been fixed or working correctly for all parts of the site. It's even working on blogs now (I'm sure it wasn't working there before). |
Shishio-kunApr 19, 2021 3:34 AM
Apr 19, 2021 5:05 AM
#146
Shishio-kun said: @Zach-chan That's different, it didn't work before and I've been asked about it numerous times. Maybe it's finally been fixed or working correctly for all parts of the site. It's even working on blogs now (I'm sure it wasn't working there before). I see, didn't know that! Glad it works as intended now :-) |
 anime list -•~•~•- manga list |
Apr 20, 2021 1:14 AM
#147
| Hello! Does MAL support column or table BB code? or something like that. I tried to use the column code on MAL but it was failed or maybe the code was incorrect. I want something like the one on the left, the one on the center, and the other one on the right that are on the same horizontal line. It like using [/center] and [/right] codes but I need all of them to be on the same horizontal line not on different lines. |
何それ?意味分かんない  |
Apr 20, 2021 4:42 AM
#148
AkeZZZ said: Hello! Does MAL support column or table BB code? or something like that. I tried to use the column code on MAL but it was failed or maybe the code was incorrect. I want something like the one on the left, the one on the center, and the other one on the right that are on the same horizontal line. It like using [/center] and [/right] codes but I need all of them to be on the same horizontal line not on different lines. I've never seen a column code |
Apr 20, 2021 4:49 AM
#149
Shishio-kun said: AkeZZZ said: Hello! Does MAL support column or table BB code? or something like that. I tried to use the column code on MAL but it was failed or maybe the code was incorrect. I want something like the one on the left, the one on the center, and the other one on the right that are on the same horizontal line. It like using [/center] and [/right] codes but I need all of them to be on the same horizontal line not on different lines. I've never seen a column code I found it here https://www.phpbb.com/community/viewtopic.php?t=2190664 thanks anyways :) |
何それ?意味分かんない  |
Apr 20, 2021 4:53 AM
#150
AkeZZZ said: Shishio-kun said: AkeZZZ said: Hello! Does MAL support column or table BB code? or something like that. I tried to use the column code on MAL but it was failed or maybe the code was incorrect. I want something like the one on the left, the one on the center, and the other one on the right that are on the same horizontal line. It like using [/center] and [/right] codes but I need all of them to be on the same horizontal line not on different lines. I've never seen a column code I found it here https://www.phpbb.com/community/viewtopic.php?t=2190664 thanks anyways :) I mean I've never seen it on MAL, so it's probably not here. |
More topics from this board
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
21 |
by Shishio-kun
»»
Yesterday, 9:05 AM |
|
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
8 |
by Shishio-kun
»»
Yesterday, 8:34 AM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
33 |
by Shishio-kun
»»
Nov 25, 11:42 PM |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |