New
Mar 30, 2023 5:47 PM
#401
Syureria said: Here's my Gnayu mini layout Link PSD : https://www.deviantart.com/users/outgoing?https://www2.zippyshare.com/d/PIBX2Fu8/36058/Ganyu%20Mini%20Layout.psd  Hi there~ I wanted to check this one out but the link doesn't work =/ this one below neither Syureria said: 3rd layout - Nahida Feel free to use - pass : nahidabestgirl Link PSD : https://www.deviantart.com/users/outgoing?https://www72.zippyshare.com/d/NUUUb89Y/46704/Nahida%20Layout%20by%20Syureria.zip  |
Mar 30, 2023 6:06 PM
#402
Syureria said: Here's my about me design, feel free to use no need credits / anything. Megumi Katou - Saekano Layout : Link  Tachibana Kanade - Angel Beats Layout : Link  I like the Angel Beats one but it seems the psd does not exist in the attached link. |
  |
Mar 31, 2023 4:37 AM
#403
| I don't have each link, but I have batch file, here's all my layout : https://drive.google.com/file/d/10q5FghN9SS-eq55Byz_HFmIH3ZCKBp04/view SheyCroix KawaiiTendou |
Mar 31, 2023 10:06 AM
#404
| @Syureria Thanks, I will update the links and also keep this on a HDD so if anyone else asks there's a backup :D @KawaiiTendou @SheyCroix |
Apr 5, 2023 12:13 AM
#405
| current layout LINK PSD : https://drive.google.com/file/d/1xksRWjRmyxY1BSfDoYixGXNZ7EGSIGAm/view?usp=sharing  |
Apr 14, 2023 1:21 PM
#406
Syureria said: current layout LINK PSD : https://drive.google.com/file/d/1xksRWjRmyxY1BSfDoYixGXNZ7EGSIGAm/view?usp=sharing  ty for another donation :D |
May 22, 2023 11:25 PM
#407
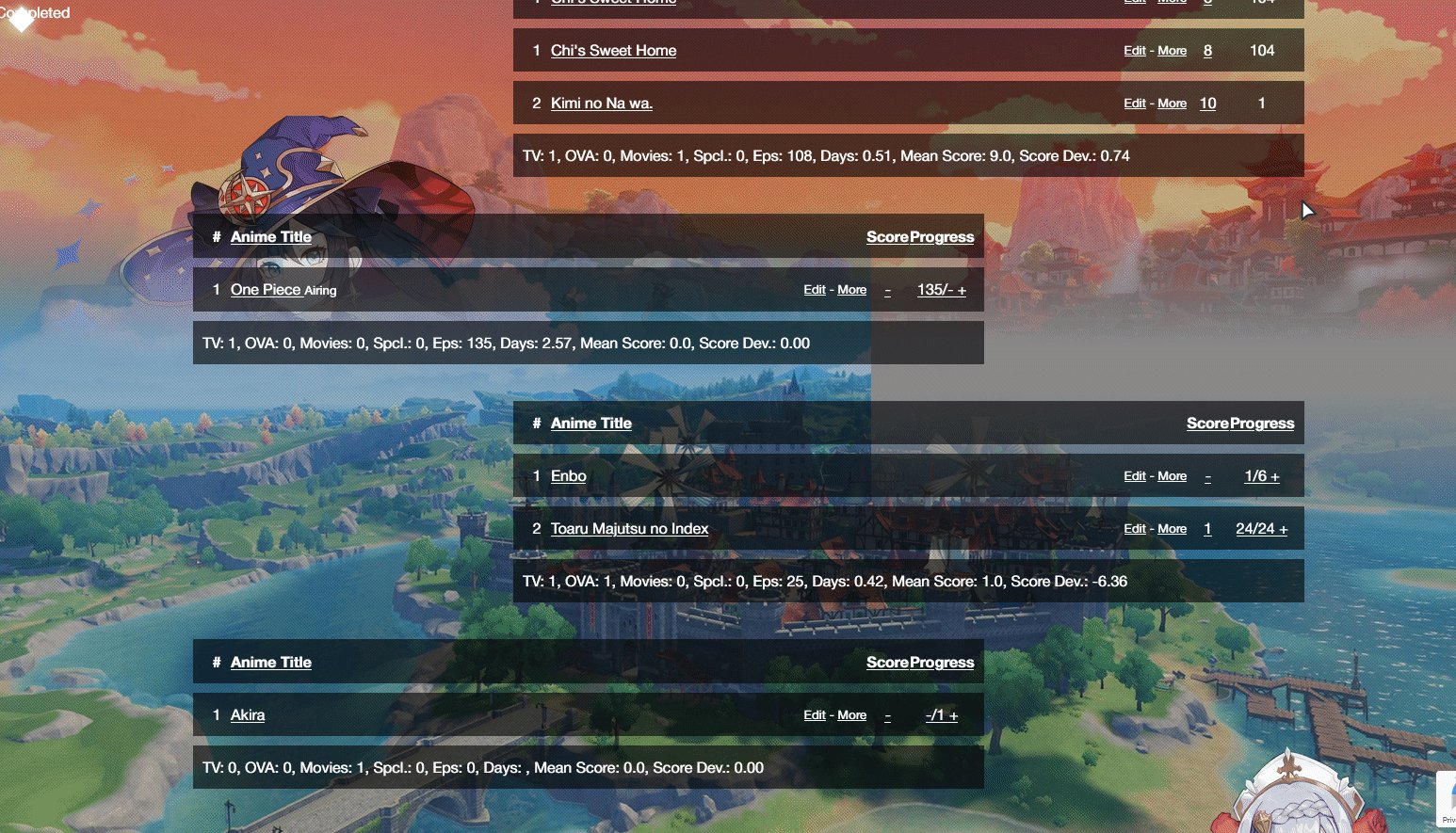
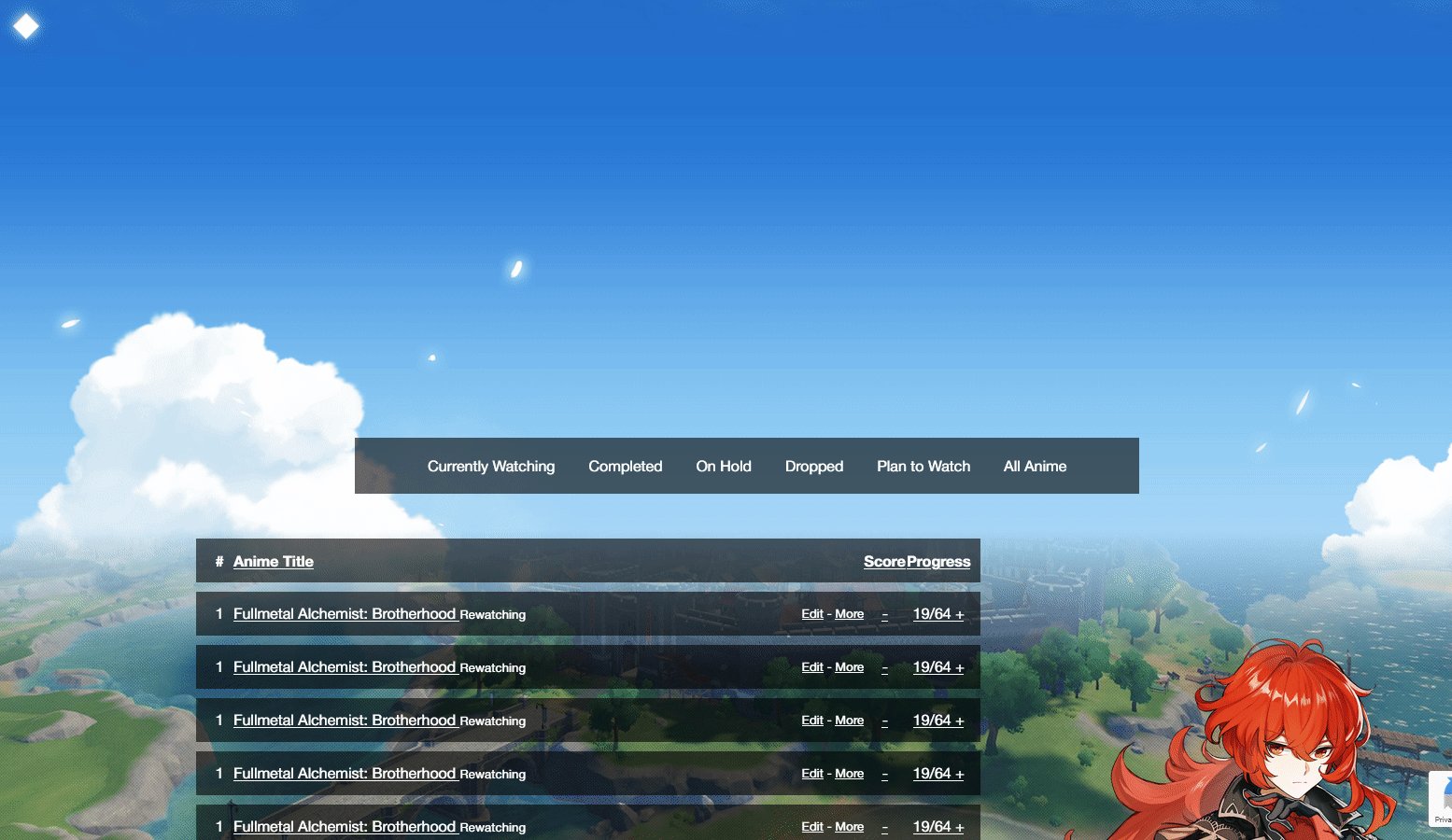
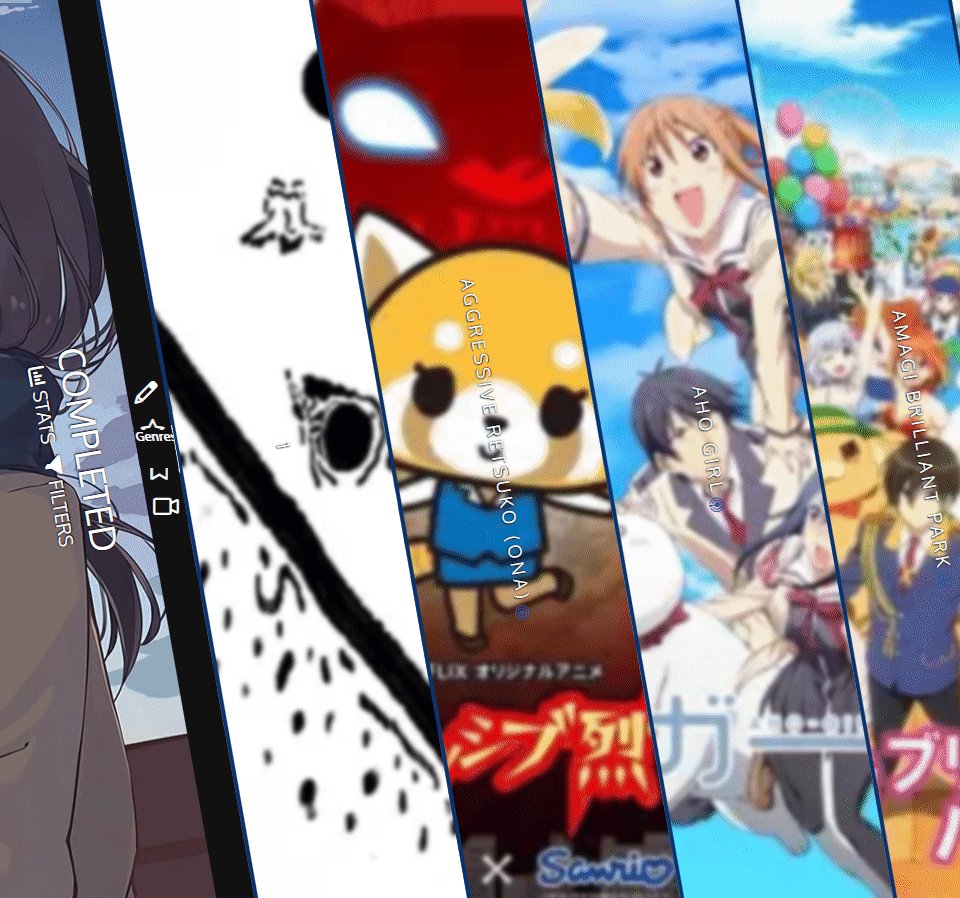
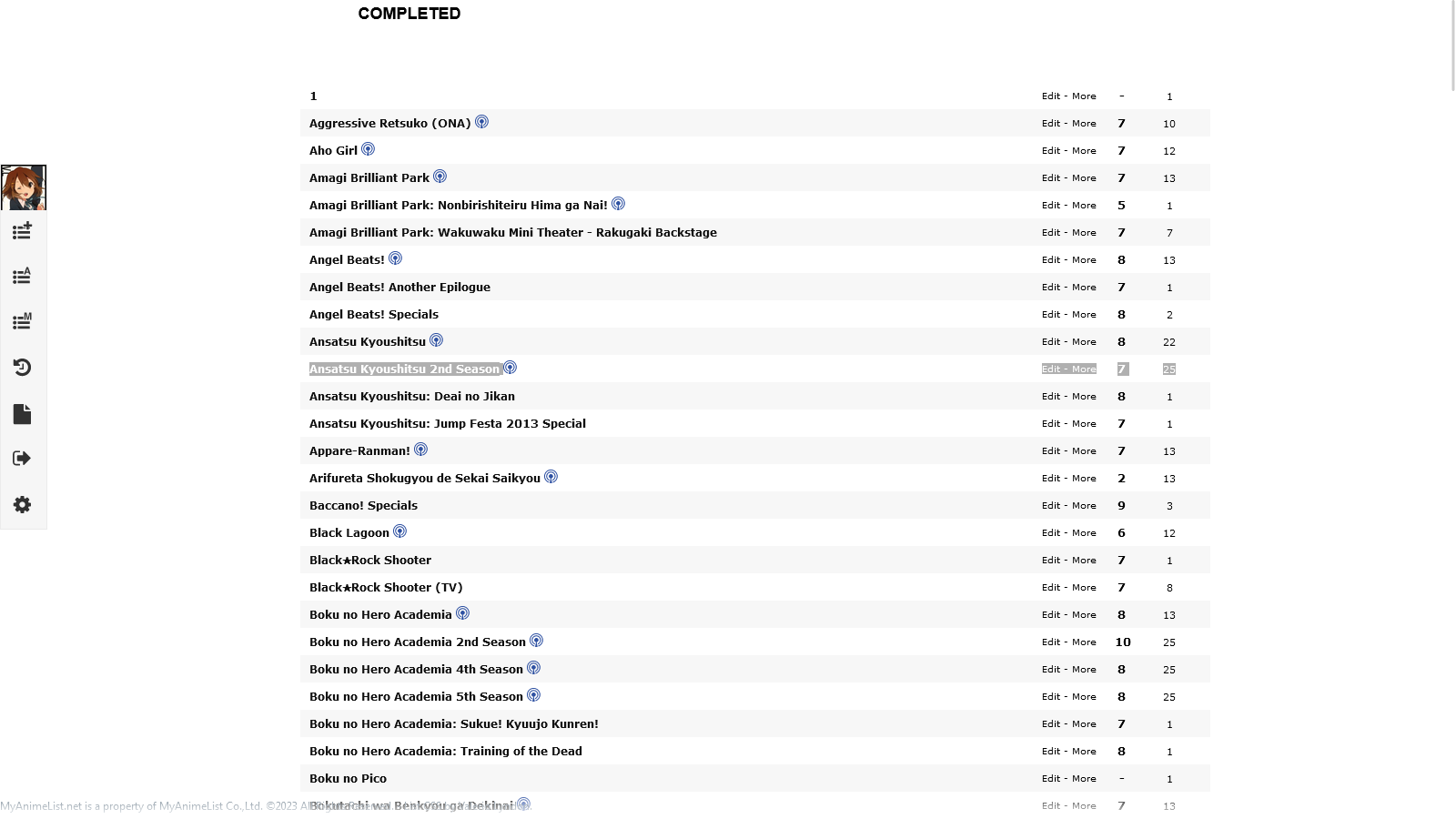
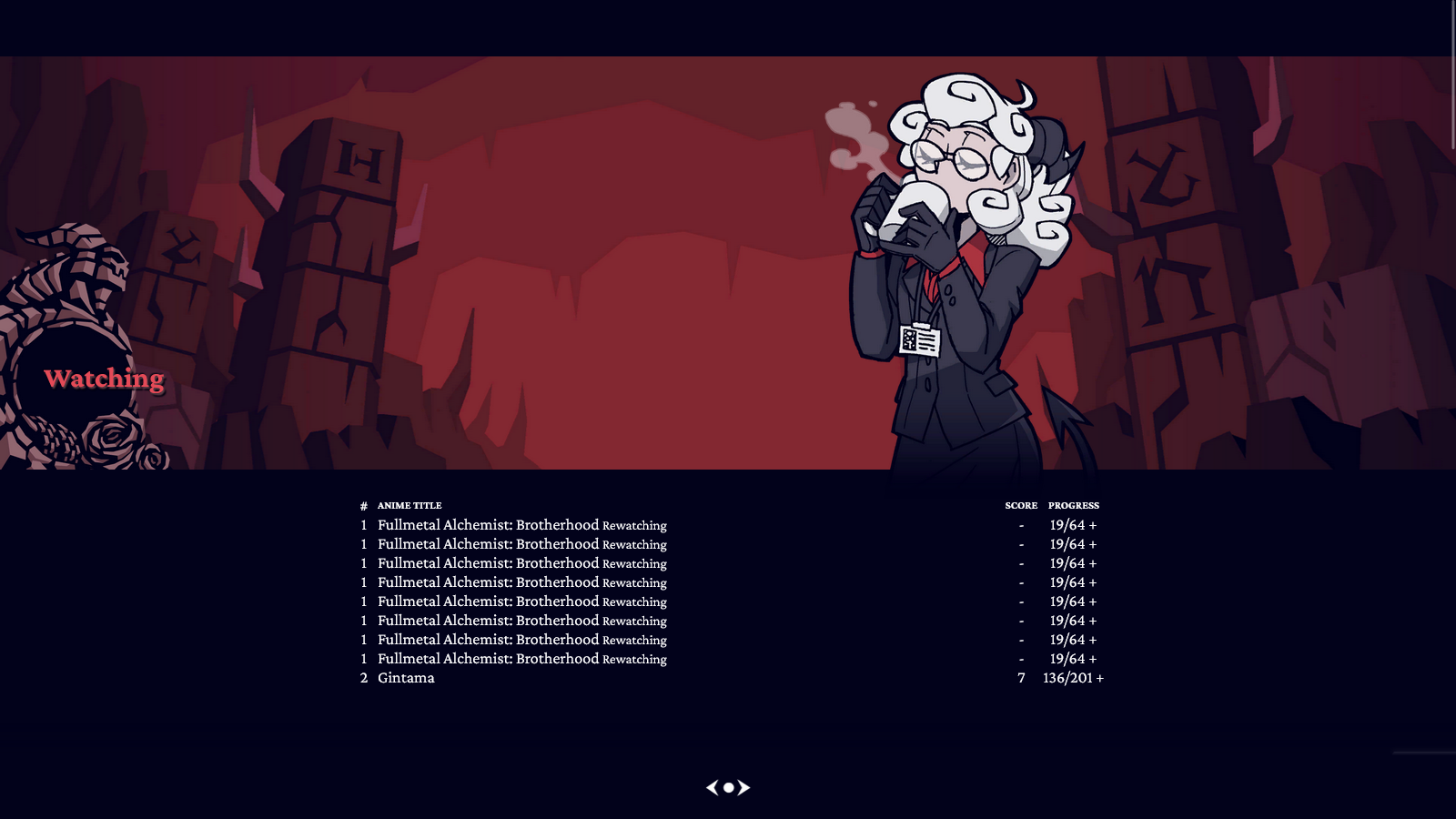
| Donating some scrapped themes. More of a showcase of the graveyard that a list designer racks up over time as I doubt anyone will get any use out of them, but better here than just sitting on my hard drive for another 3 years. I take no responsibility for all the shitty code you will see in these slapped-together prototypes lol.    This one was going to be sick. I somewhat regret not finishing it, but it had some issues to overcome and I lost interest in Genshin once I reached endgame. Still though! - As you scroll though categories, I attempted to make the background change and list switch side (fuckin cool). Problem is, it ends up in massive page overflow. - Was going to have a Paimon user menu that would take up the whole screen and have an animated Paimon (sick). - Looks clean. [Code]   This one was quite cool! It starts off with most of the screen filled by a wallpaper, then you can scroll horizontally (scroll wheel still works) through a carousel of anime images! It was a pain to build and the logistics of getting everything to work dynamically together how I wanted was a pain in the butt. Oh, and the resolution of images you need for a full screen like this to look good is much higher than any available. So I never did finish it. [Code]  This thang is barely even a design, let's be real. Anyway, the idea was to strip it down as much as possible and then maybe re-introduce details on hover or something. [Code]  The idea was to have anime imagery as large as possible. Beyond there I don't remember. [Code]   Was taking shape alright, but I think I just ran out of passion for the design. [Code]  Ended up looking similar to some of those ancient blogs. I definitely would have improved the visuals though. Didn't really like how it was shaping up. [Code]   This one could have been quite interesting! I was experimenting with a fullscreen header that scrolls by a massive amount on first scroll input. It did this by utilising MAL's built-in fixed header. Cool, but kinda surprising for the user. The list design was very unique as well. [Code]  Was going to fulfill a request in the list thread. I actually quite like how this was looking now that I come back to it, maybe I should have finished! lol [Code]   I channeled the deepest part of my weeb self to make this. Was a fun idea, but I never carried it through. On page load you see Yui greet you and a category selection. Once you scroll, you see the list as normal. This would probably have been changed to an all anime page that leads to others. lots of placeholder images. [Code]   The main concept here was that when left alone it slowly fades away into a screensaver, perfect for a second monitor. Bunny actually finished a design with the same concept a couple of years ago I think. It just didn't seem unique enough at the time to warrant finishing. [Code]  No idea what the rest of the theme was going to look like, but if you want a snow effect I guess /shrug [Code]  Would have been a nice graphic theme if I had actually put the work in! [Code]  This one is harder to see the vision for as it was so early stage. I think it's fun to share though since the concept was cool. Basically you have a list of anime titles on the left and every time you hover over one, you would end up with a full-page view of all the details and everything. Didn't think it would be interesting enough to finish. [Code] These were concepts that never even got past the design stage.   As a bonus for fun, here's what Clarity used to look like before it had a name.  Literally the first list design I created! Although it's obviously a bit buggy now with the new features, different list columns I have enabled, and the original cover image being dead. [Code] |
Valerio_LyndonMay 22, 2023 11:46 PM
Oct 31, 4:55 AM
#408
Reply to Pokitaru
FlameSpeedster said:
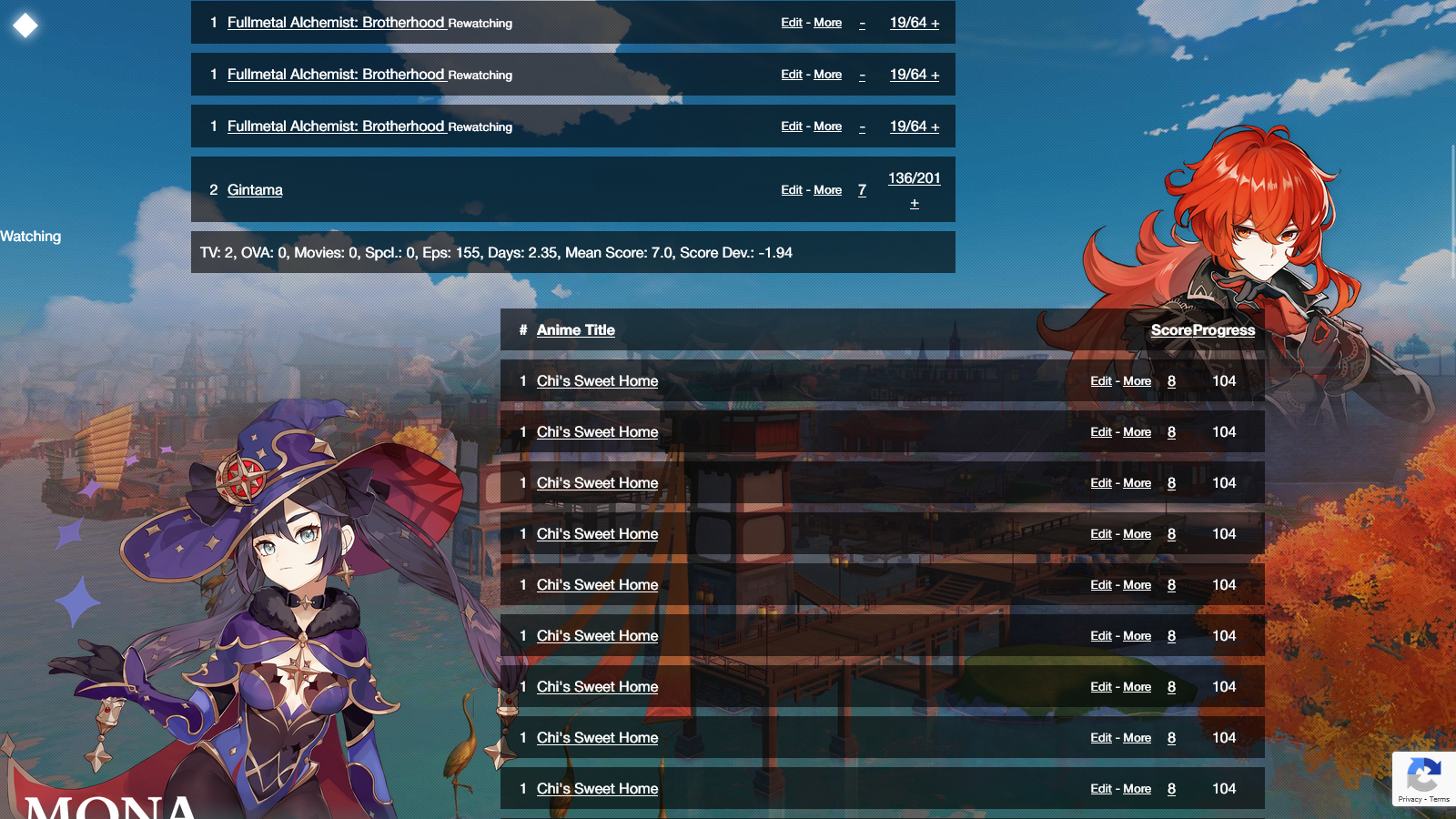
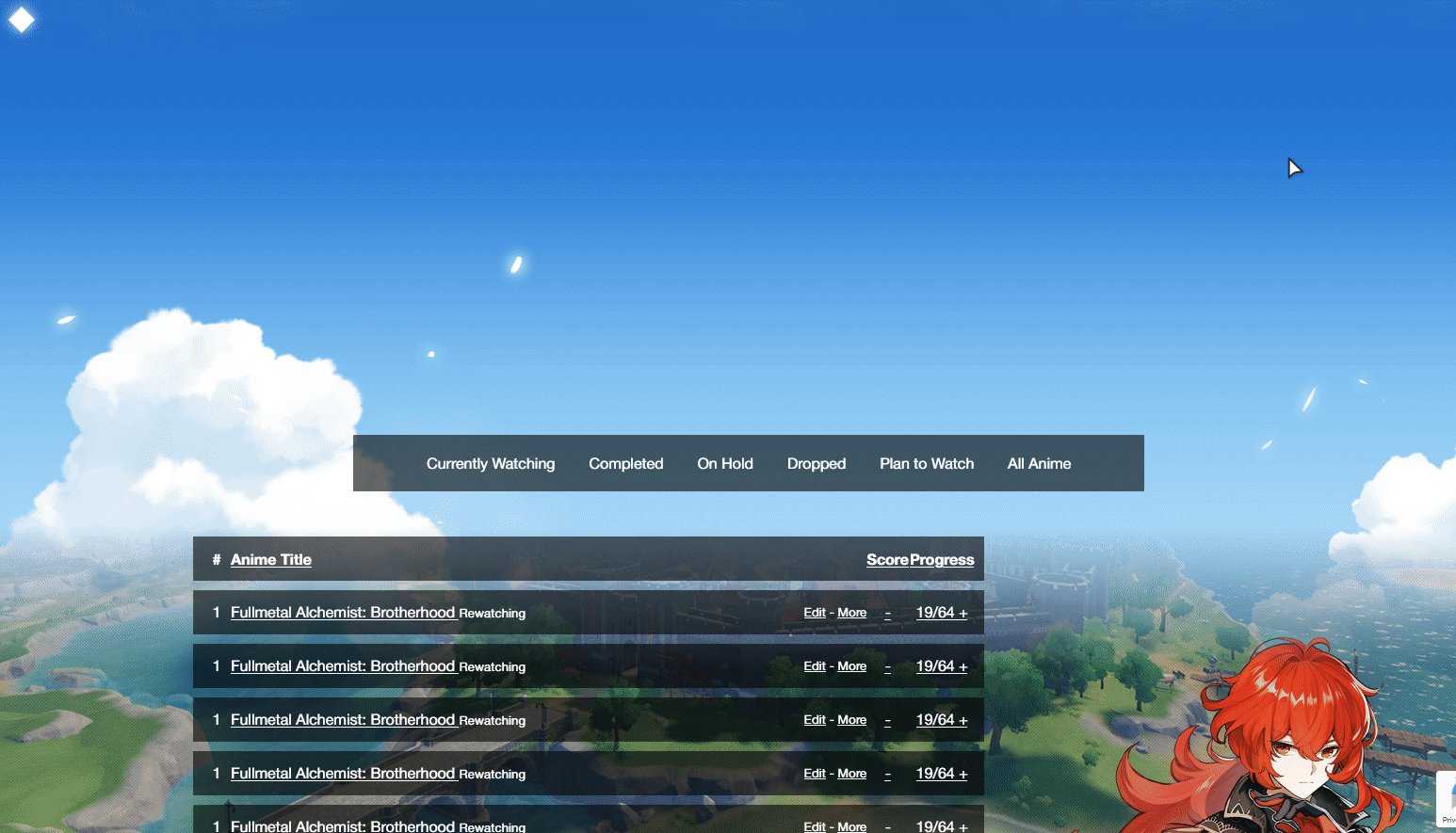
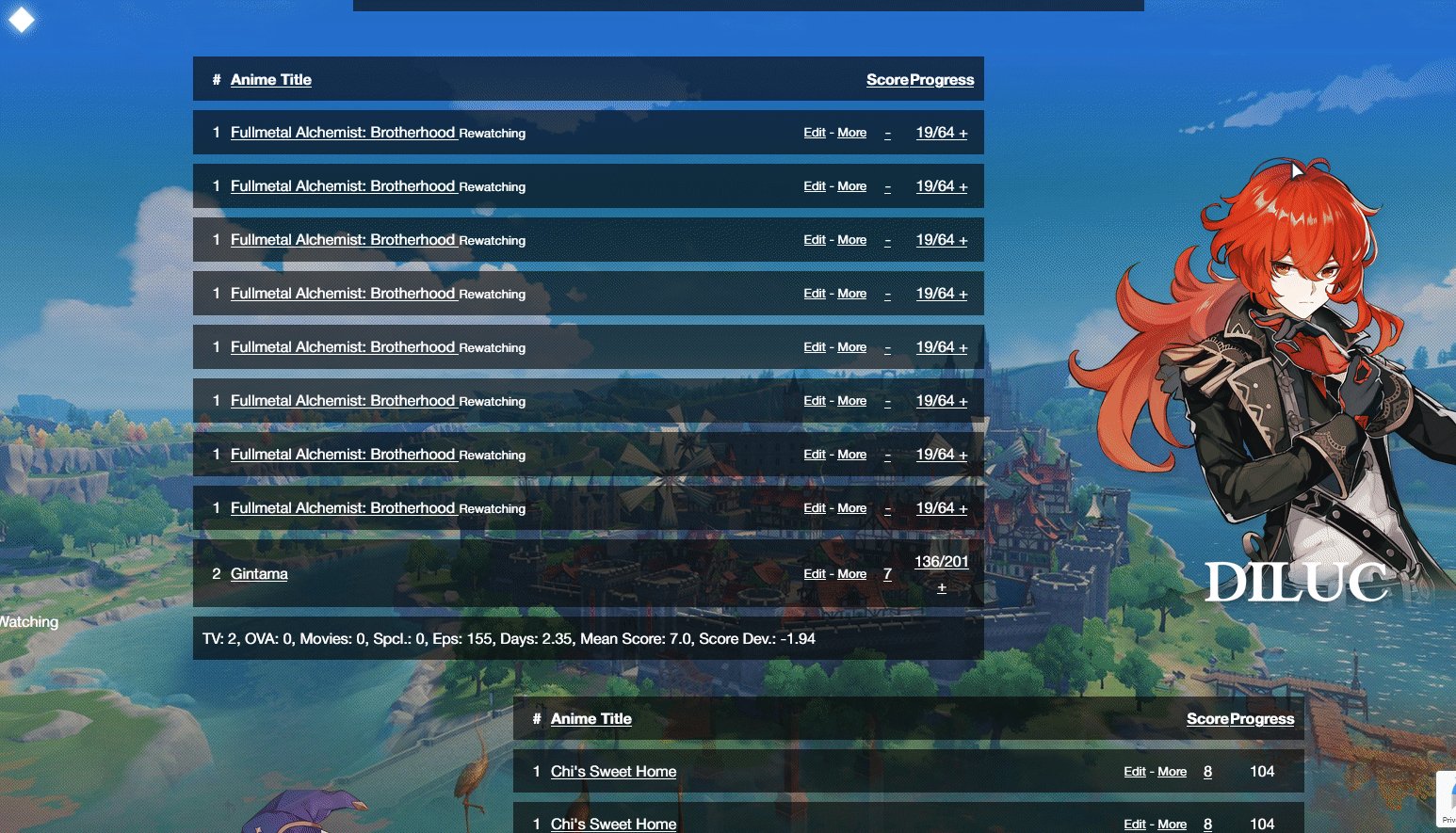
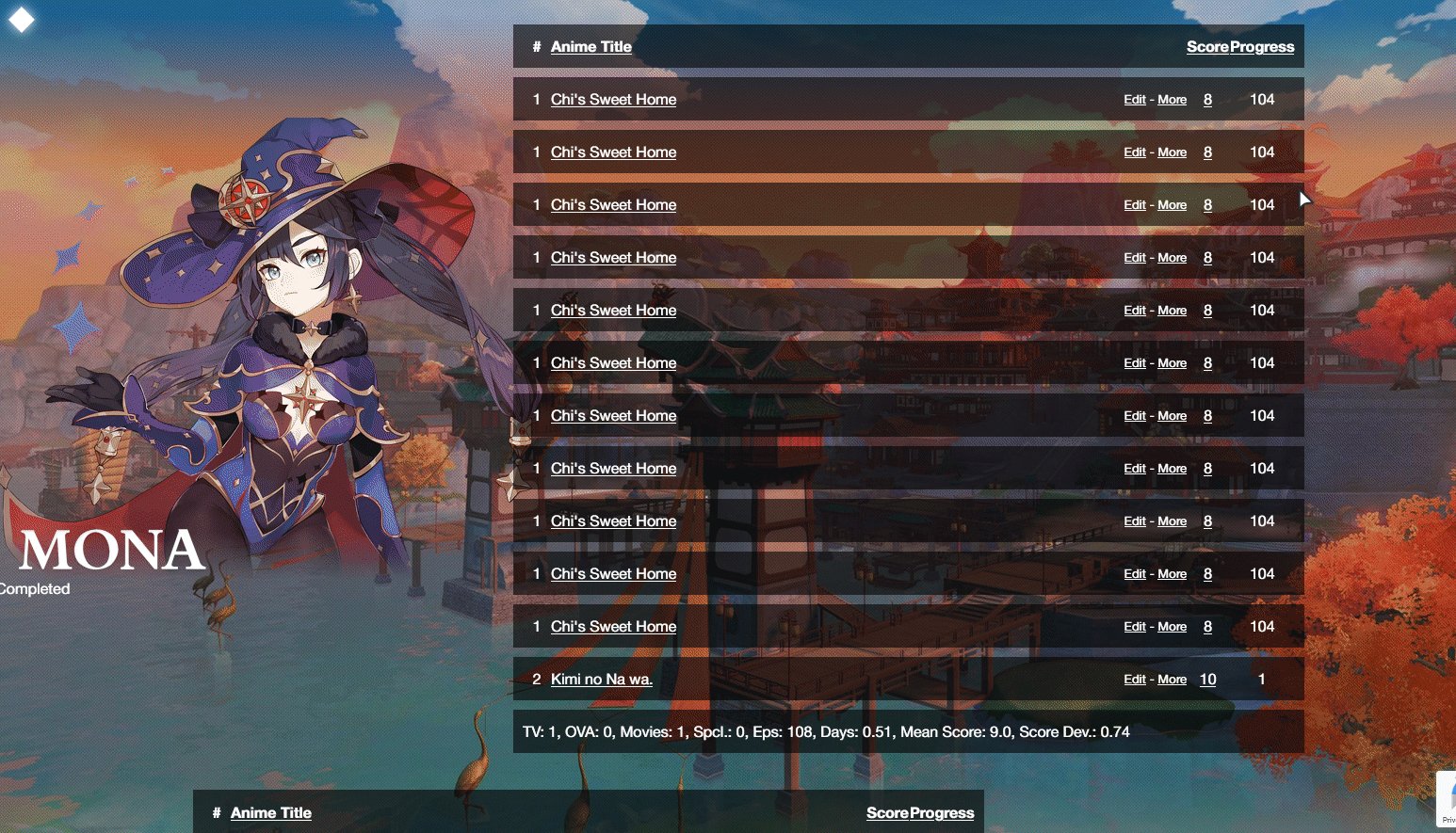
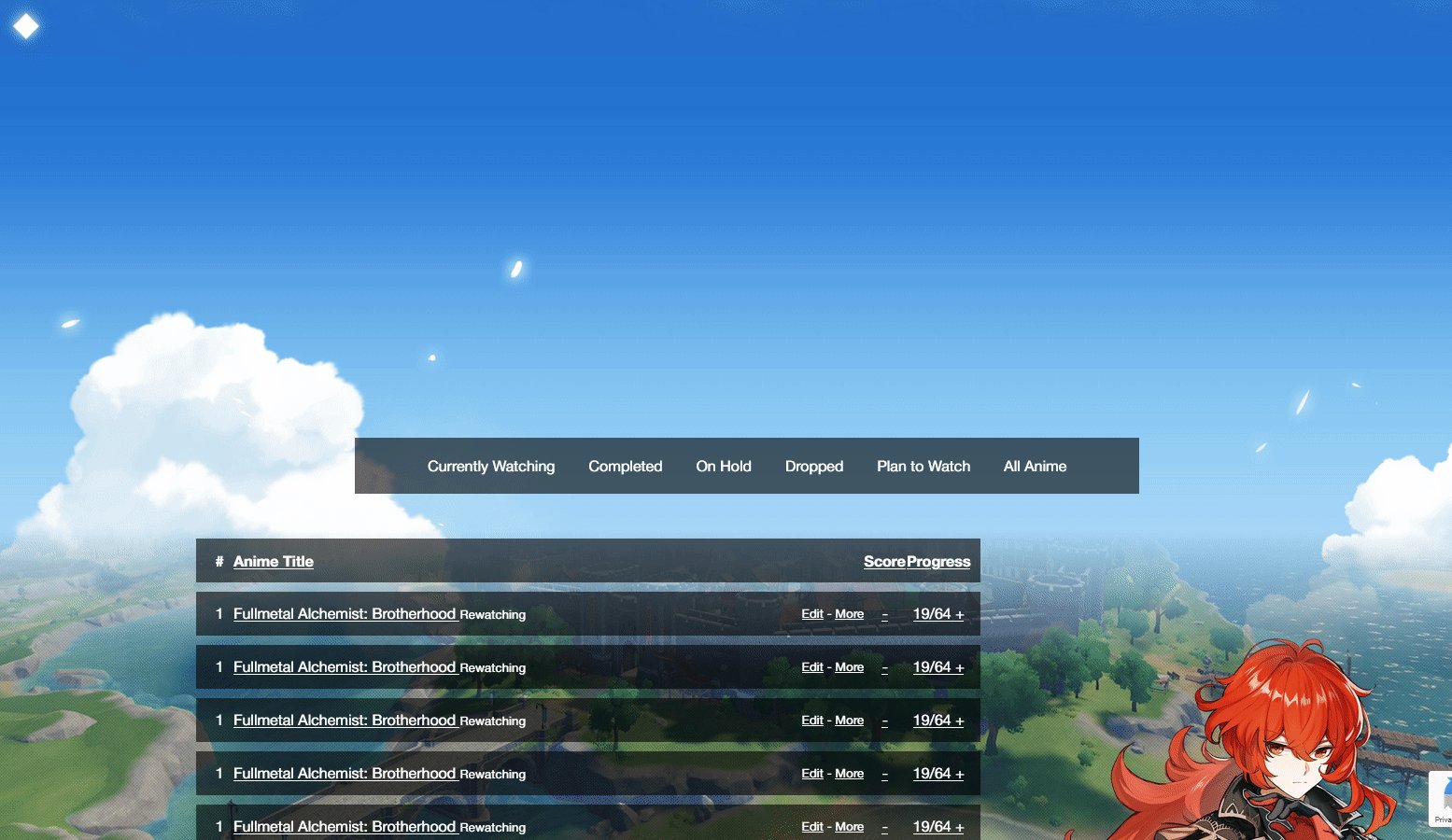
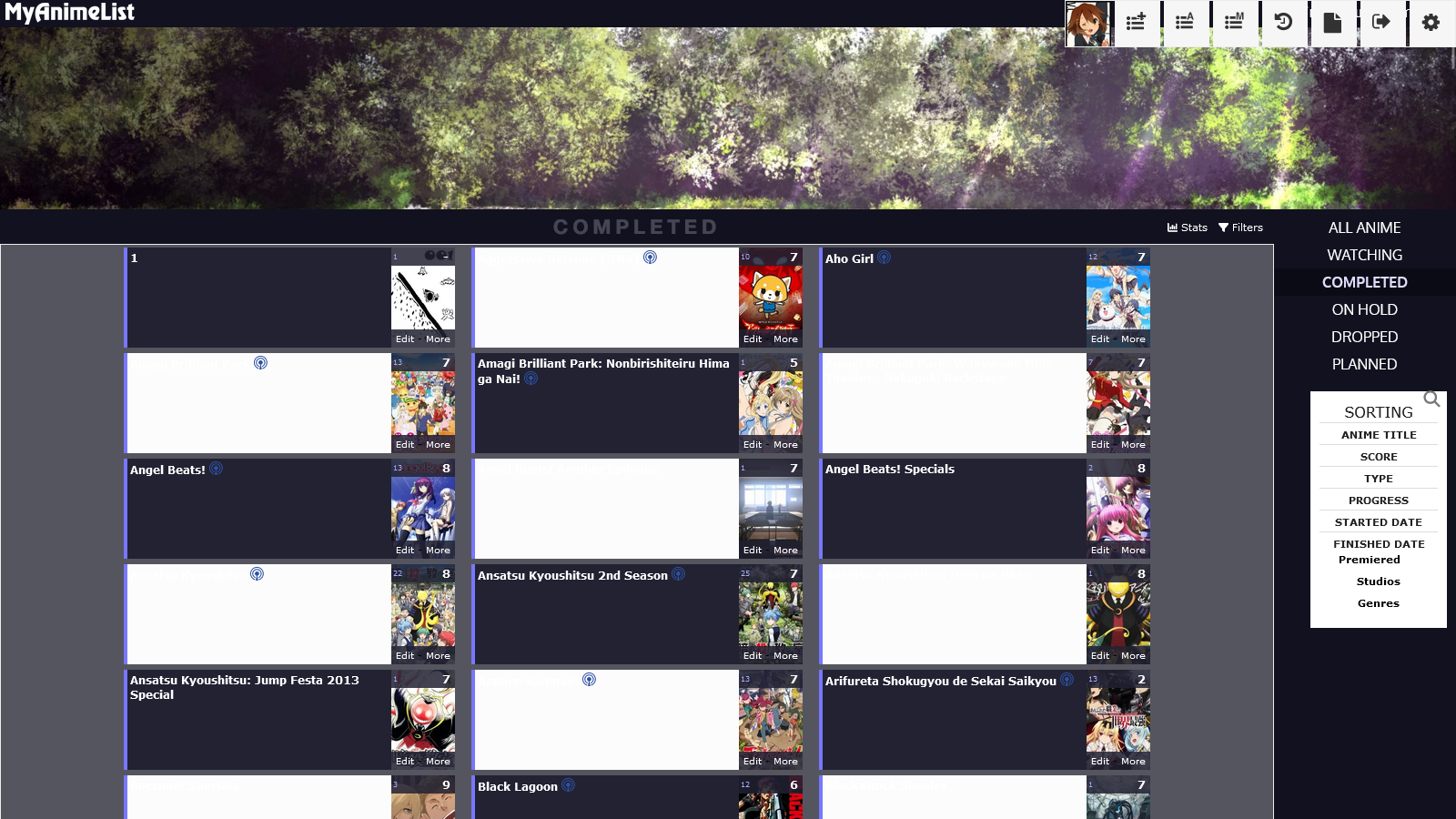
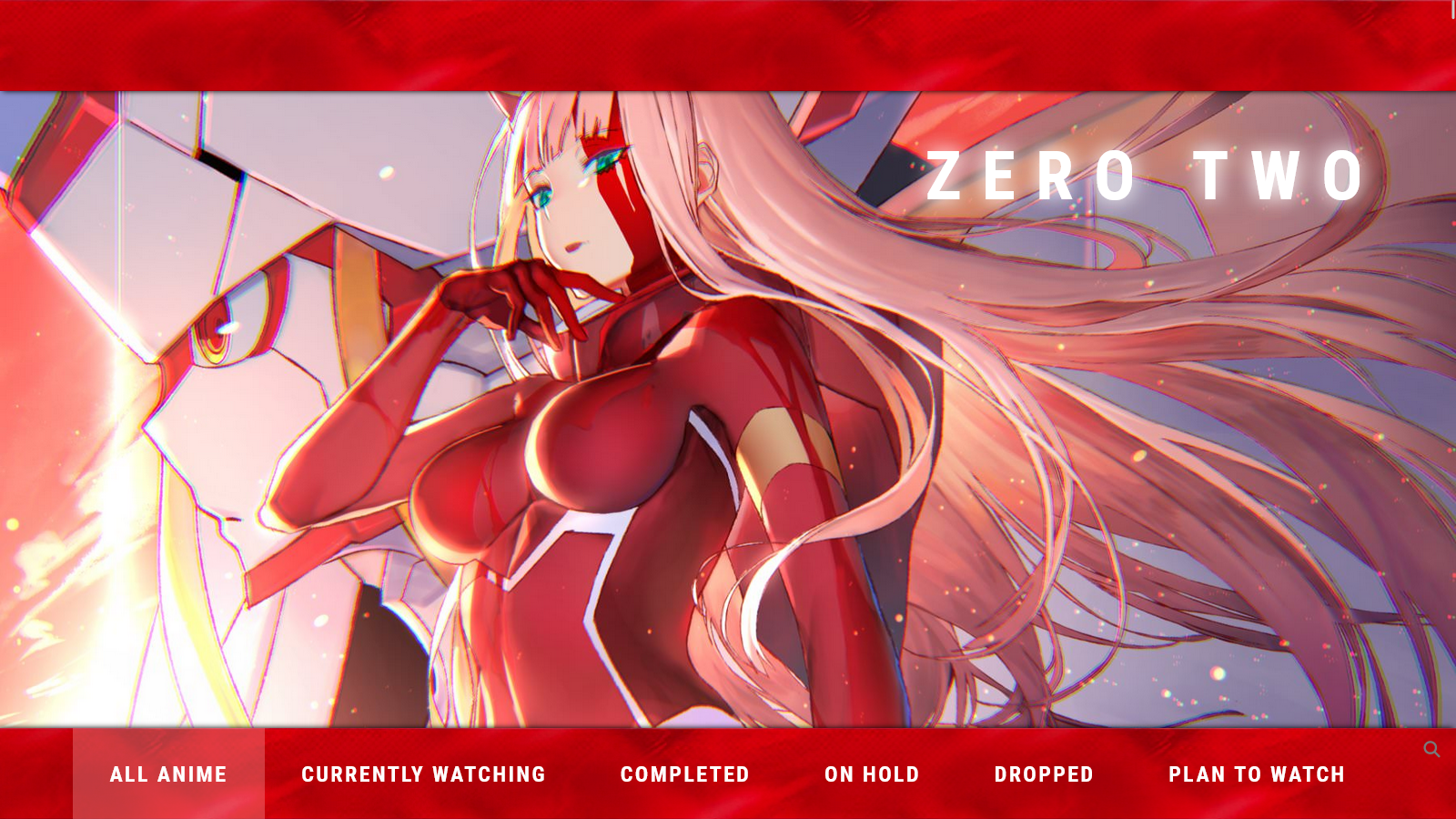
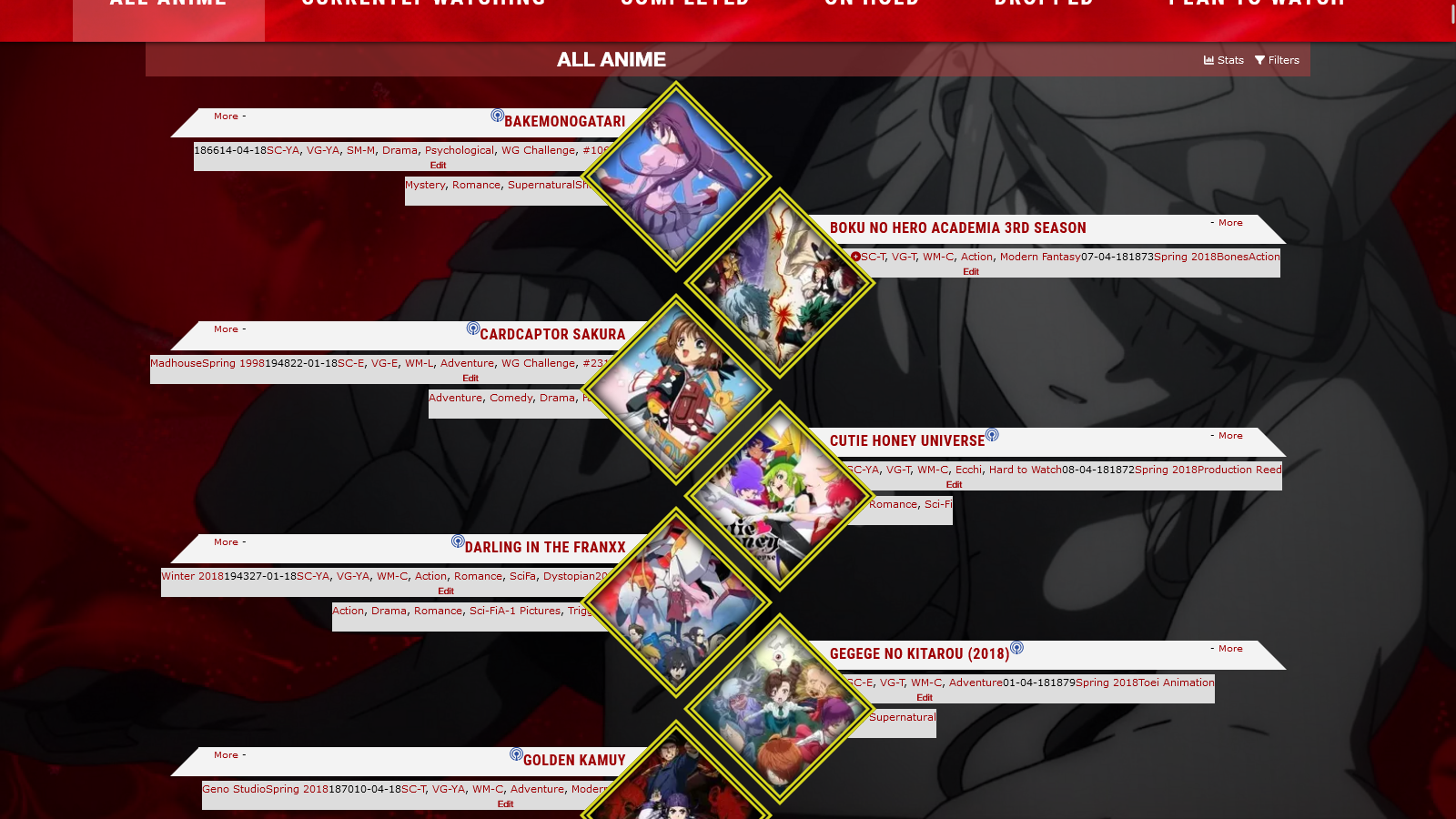
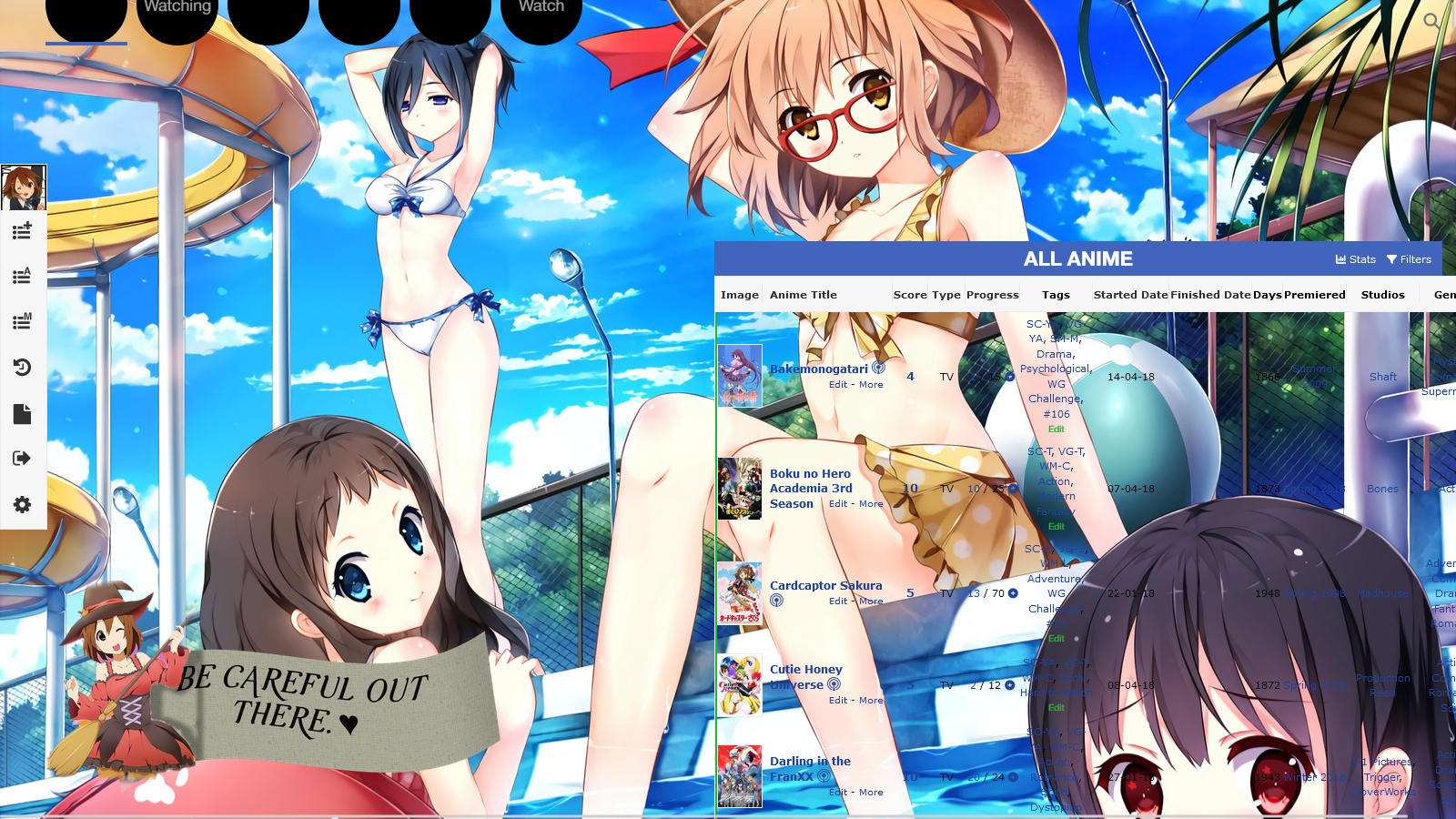
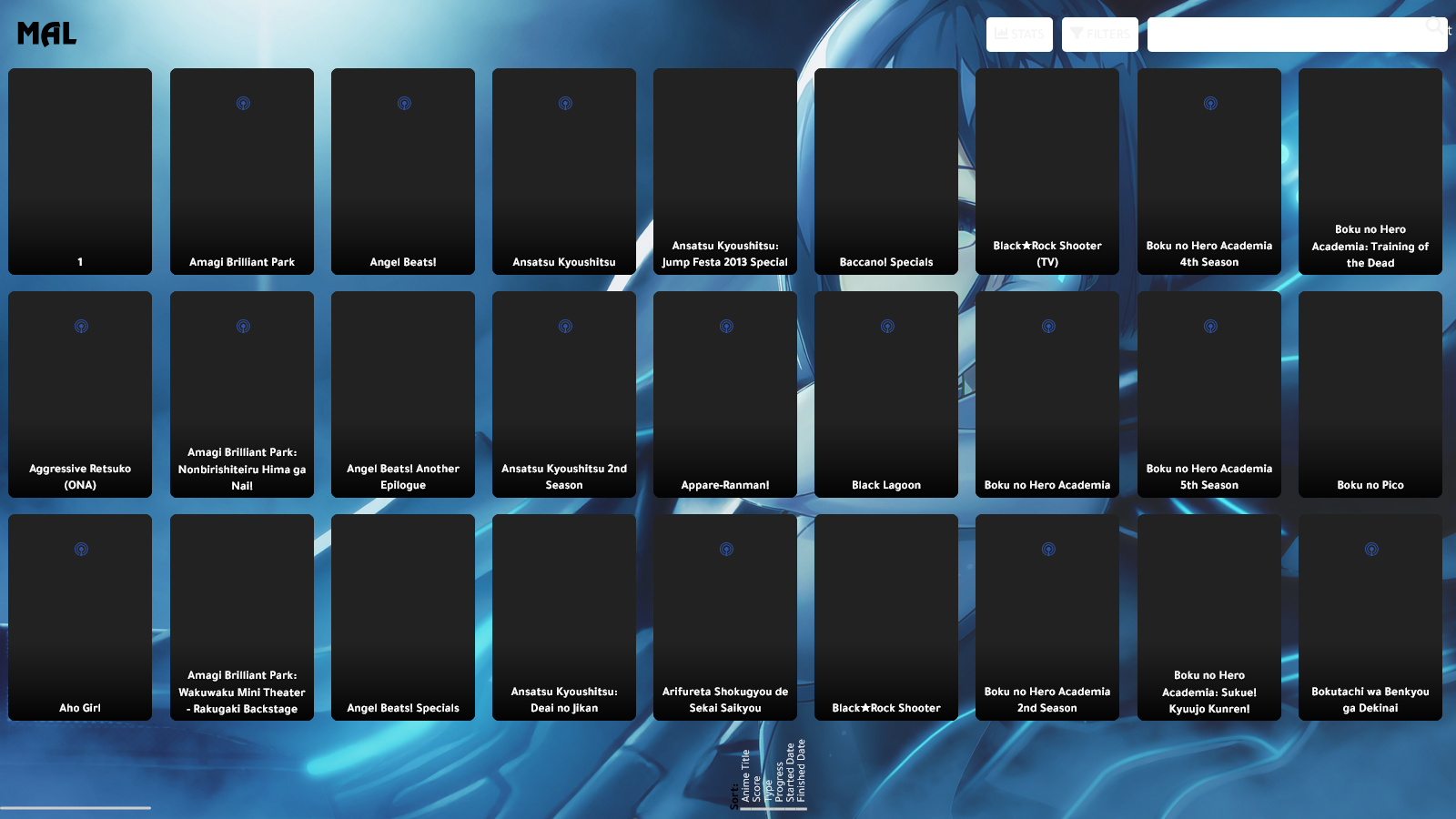
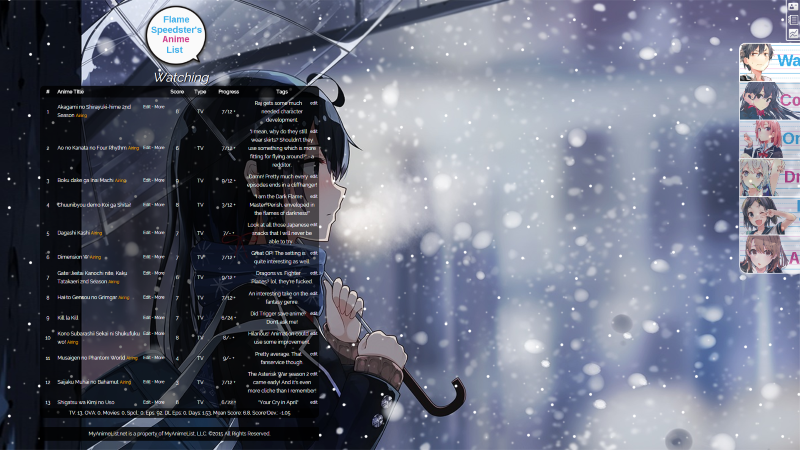
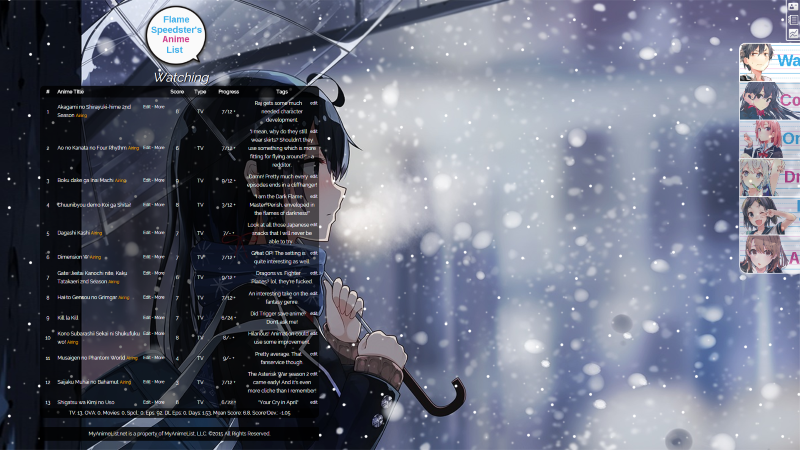
Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here.
Preview:

Animated preview:


(Note that you'll have to either remove the speech bubble, replace it or modify it for your list.)
Code:
@import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css";
@import "http://fonts.googleapis.com/css?family=Raleway";
@import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k);
@import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css);
body {
background-attachment:fixed !important;
background-image:url(http://i.imgur.com/o61aLKw.png);
background-position:0 0;
background-size:cover;
}
#list_surround {
left:5% !important;
position:absolute !important;
}
#inlineContent {
display:inline-block !important;
height:1200px !important;
left:0 !important;
margin:auto !important;
position:fixed !important;
right:0 !important;
top:0 !important;
width:600px !important;
z-index:-1 !important;
}
#list_surround {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/qw9xACI.png);
background-position:26px -134px;
background-repeat:no-repeat no-repeat;
font-size:12px;
line-height:1;
margin:0 auto;
padding-bottom:10px;
padding-top:100px;
width:670px;
}
body {
color:#FFFFFF;
font-family:Raleway;
}
a {
-webkit-transition:all 0.25s ease-in-out 0s;
color:#FFFFFF;
text-decoration:none;
text-shadow:none;
transition:all 0.25s ease-in-out 0s;
}
a:hover {
}
.table_header {
background-color:rgba(0, 0, 0, 0.8);
height:20px;
}
.table_header:first-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:10px;
border-top-right-radius:0;
}
.table_header:nth-of-type(2) {
text-align:left;
}
.table_header:last-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:10px;
}
.td1 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
.td2 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
tr:hover [class^="td"] {
background-color:rgba(0, 150, 250, 0.8);
}
.td1:nth-of-type(2), .td2:nth-of-type(2) {
text-align:left;
}
.table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals {
border:0;
padding:4px;
text-align:center;
vertical-align:middle;
}
.table_header, .td1, .td2, .category_totals {
line-height:20px;
}
.borderRBL {
line-height:normal !important;
}
[cellspacing="0"] {
line-height:20px;
}
.category_totals {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
border-top-left-radius:0;
border-top-right-radius:0;
color:#FFFFFF;
line-height:15px;
text-align:center;
}
[class^="header_"] * {
font-size:30px;
height:60px;
line-height:20px;
padding-bottom:10px;
padding-left:6px;
text-align:center;
text-shadow:black 2px 1px;
vertical-align:bottom;
}
.header_title {
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
border-top-left-radius:4px;
border-top-right-radius:4px;
color:#FFFFFF;
display:inline-block;
font-style:italic;
height:auto;
padding:0 8px 0 0;
text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px;
}
#grand_totals {
background-color:rgba(0, 0, 0, 0);
border:0 none;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#FFFFFF;
line-height:20px;
min-height:20px;
padding:8px;
text-align:center;
vertical-align:middle;
}
#copyright {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#EEEEEE;
line-height:17px;
margin-top:10px;
padding:8px;
text-align:center;
}
.animetitle + small {
color:#F5B800 !important;
text-shadow:black 1px 1px;
}
#copyright::after {
}
#list_surround .status_selected, #list_surround .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/ajGigaO.png);
background-position:0 100%;
background-repeat:no-repeat no-repeat;
border:2px solid white !important;
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:15px;
border-top-right-radius:0;
display:block;
height:90px;
padding:0;
position:fixed;
right:-178px;
top:103px;
width:320px;
}
#list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/lRvKqRm.png);
background-repeat:no-repeat no-repeat;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:0;
top:195px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/BU6a8hP.png);
top:287px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/nPnhxZn.png);
background-repeat:repeat repeat;
top:379px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected + .status_not_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/YTpxECW.png);
top:471px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/9qvvPcD.png);
background-position:0 0;
background-repeat:no-repeat no-repeat;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
top:563px;
width:320px;
}
.status_not_selected {
-webkit-transition:all 0.4s ease 0s;
opacity:0.7;
right:-178px !important;
transition:all 0.4s ease 0s;
}
.status_not_selected:hover {
-webkit-transition:all 0.25s ease 0s;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease 0s;
}
.status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a
{
color:transparent;
display:block;
height:100px;
opacity:0;
width:320px;
}
.status_selected {
display:block;
}
.status_selected:hover {
-webkit-transition:all 0.25s ease-in-out;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease-in-out;
}
.status_selected {
-webkit-transition:all 0.25s ease-in-out;
transition:all 0.25s ease-in-out;
}
COVER PREVIEW
.animetitle:before {
content: "";
height: 0px;
width: 0px;
margin-left:0;
margin-top:10px;
display:inline-block !important;
position: absolute;
background-size: contain;
transition: all 0.4s ease-in-out;
}
.animetitle:hover:before {
content: "";
margin-left: 640px;
margin-top: 0px;
border-bottom-left-radius:7px;
border-bottom-right-radius:7px;
border-top-left-radius:7px;
border-top-right-radius:7px;
box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px;
padding-right:150px;
padding-top:220px !important;
background-color:transparent;
background-repeat:no-repeat no-repeat;
background-size:cover;
position:absolute;
z-index:1;
}
MUSIC MOD
#inlineContent {
background-color: #333333;
background-image: url("http://i.imgur.com/R75jXL7.png");
background-position: center center;
background-repeat: no-repeat;
border-radius: 5px;
bottom: 5px;
color: white;
display: inline !important;
font-weight: lighter !important;
height: 5px !important;
left: 5px;
opacity: 1 !important;
padding-bottom: 20px;
pointer-events: none;
position: fixed;
width: 25px !important;
}
a[onclick^="getExpand(14813"] {
border-bottom: medium none;
bottom: 5px;
color: #5c8ae6 !important;
font-size: 0;
left: 5px;
position: fixed;
transition: color 0.6s ease 0s;
}
a[onclick^="getExpand(14813"]::before {
content: "-----";
font-size: 12px;
padding: 1px 2px 3px;
z-index: 100 !important;
}
#more14813 .borderRBL {
border-radius: 5px !important;
bottom: 5px;
color: rgba(0, 0, 0, 0);
font-size: 0;
height: 5px;
left: 37px;
padding-bottom: 16px;
position: fixed;
width: 60px;
}
#more14813:hover .borderRBL::before {
background: white none repeat scroll 0 0 !important;
}
#more14813 iframe.movie.youtube {
bottom: 13px;
height: 10px;
left: 50px;
opacity: 0;
position: fixed;
width: 50px;
}
#more14813 .borderRBL::before {
background: #5c8ae6 none repeat scroll 0 0;
border: medium none;
border-radius: 50%;
bottom: 13px;
color: white;
content: "Play";
font-size: 12px;
height: 10px;
left: 49px;
line-height: 10px;
pointer-events: none;
position: fixed;
text-indent: 20px;
transition: color 0.6s ease 0s, background 0.6s ease 0s;
width: 10px;
z-index: 2;
}
/*
Tags Row Width
*/
.td1:nth-of-type(6), .td2:nth-of-type(6){
width: 170px;
}
/*
Tags Header width
*/
.table_header:nth-of-type(6) {
width: 170px;
}
/* FALLING SNOW */
#inlineContent:before {
position: fixed;
left: 0;
top: 0;
content: '';
width: 100%;
height: 100%;
background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png);
animation: Falling 20s linear infinite;
-moz-animation: Falling 20s linear infinite;
-webkit-animation: Falling 20s linear infinite;
z-index: 102;
}
CREDIT
#copyright {
background: none repeat scroll 0% 0% #5c8ae6;
color: #ffffff;
line-height: 2.5em;
margin-top: 0px ! important;
}
#copyright:after {
background-color: #333333;
background-image: url("http://db.tt/uBvPkq8g");
background-position: center center;
background-repeat: no-repeat;
bottom: 5px;
color: rgba(0, 0, 0, 0) ! important;
content: "Customized by FlameSpeedster";
display: block;
font-size: 0px ! important;
height: 5px;
padding-bottom: 20px;
position: fixed;
right: 5px;
transition: all 0.15s ease-out 0s;
width: 25px;
}
#copyright:hover:after {
background-image: none;
color: #e5e5e5 ! important;
font-size: 9px ! important;
height: auto ! important;
padding: 5px;
text-align: justify ! important;
transition: all 0.15s ease-in 0s;
width: 150px;
}
Version without the music mod:
@import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css";
@import "http://fonts.googleapis.com/css?family=Raleway";
@import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k);
@import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css);
body {
background-attachment:fixed !important;
background-image:url(http://i.imgur.com/o61aLKw.png);
background-position:0 0;
background-size:cover;
}
#list_surround {
left:5% !important;
position:absolute !important;
}
#inlineContent {
display:inline-block !important;
height:1200px !important;
left:0 !important;
margin:auto !important;
position:fixed !important;
right:0 !important;
top:0 !important;
width:600px !important;
z-index:-1 !important;
}
#list_surround {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/qw9xACI.png);
background-position:26px -134px;
background-repeat:no-repeat no-repeat;
font-size:12px;
line-height:1;
margin:0 auto;
padding-bottom:10px;
padding-top:100px;
width:670px;
}
body {
color:#FFFFFF;
font-family:Raleway;
}
a {
-webkit-transition:all 0.25s ease-in-out 0s;
color:#FFFFFF;
text-decoration:none;
text-shadow:none;
transition:all 0.25s ease-in-out 0s;
}
a:hover {
}
.table_header {
background-color:rgba(0, 0, 0, 0.8);
height:20px;
}
.table_header:first-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:10px;
border-top-right-radius:0;
}
.table_header:nth-of-type(2) {
text-align:left;
}
.table_header:last-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:10px;
}
.td1 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
.td2 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
tr:hover [class^="td"] {
background-color:rgba(0, 150, 250, 0.8);
}
.td1:nth-of-type(2), .td2:nth-of-type(2) {
text-align:left;
}
.table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals {
border:0;
padding:4px;
text-align:center;
vertical-align:middle;
}
.table_header, .td1, .td2, .category_totals {
line-height:20px;
}
.borderRBL {
line-height:normal !important;
}
[cellspacing="0"] {
line-height:20px;
}
.category_totals {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
border-top-left-radius:0;
border-top-right-radius:0;
color:#FFFFFF;
line-height:15px;
text-align:center;
}
[class^="header_"] * {
font-size:30px;
height:60px;
line-height:20px;
padding-bottom:10px;
padding-left:6px;
text-align:center;
text-shadow:black 2px 1px;
vertical-align:bottom;
}
.header_title {
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
border-top-left-radius:4px;
border-top-right-radius:4px;
color:#FFFFFF;
display:inline-block;
font-style:italic;
height:auto;
padding:0 8px 0 0;
text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px;
}
#grand_totals {
background-color:rgba(0, 0, 0, 0);
border:0 none;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#FFFFFF;
line-height:20px;
min-height:20px;
padding:8px;
text-align:center;
vertical-align:middle;
}
#copyright {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#EEEEEE;
line-height:17px;
margin-top:10px;
padding:8px;
text-align:center;
}
.animetitle + small {
color:#F5B800 !important;
text-shadow:black 1px 1px;
}
#copyright::after {
}
#list_surround .status_selected, #list_surround .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/ajGigaO.png);
background-position:0 100%;
background-repeat:no-repeat no-repeat;
border:2px solid white !important;
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:15px;
border-top-right-radius:0;
display:block;
height:90px;
padding:0;
position:fixed;
right:-178px;
top:103px;
width:320px;
}
#list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/lRvKqRm.png);
background-repeat:no-repeat no-repeat;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:0;
top:195px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/BU6a8hP.png);
top:287px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/nPnhxZn.png);
background-repeat:repeat repeat;
top:379px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected + .status_not_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/YTpxECW.png);
top:471px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/9qvvPcD.png);
background-position:0 0;
background-repeat:no-repeat no-repeat;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
top:563px;
width:320px;
}
.status_not_selected {
-webkit-transition:all 0.4s ease 0s;
opacity:0.7;
right:-178px !important;
transition:all 0.4s ease 0s;
}
.status_not_selected:hover {
-webkit-transition:all 0.25s ease 0s;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease 0s;
}
.status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a
{
color:transparent;
display:block;
height:100px;
opacity:0;
width:320px;
}
.status_selected {
display:block;
}
.status_selected:hover {
-webkit-transition:all 0.25s ease-in-out;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease-in-out;
}
.status_selected {
-webkit-transition:all 0.25s ease-in-out;
transition:all 0.25s ease-in-out;
}
COVER PREVIEW
.animetitle:before {
content: "";
height: 0px;
width: 0px;
margin-left:0;
margin-top:10px;
display:inline-block !important;
position: absolute;
background-size: contain;
transition: all 0.4s ease-in-out;
}
.animetitle:hover:before {
content: "";
margin-left: 640px;
margin-top: 0px;
border-bottom-left-radius:7px;
border-bottom-right-radius:7px;
border-top-left-radius:7px;
border-top-right-radius:7px;
box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px;
padding-right:150px;
padding-top:220px !important;
background-color:transparent;
background-repeat:no-repeat no-repeat;
background-size:cover;
position:absolute;
z-index:1;
}
Tags Row Width
*/
.td1:nth-of-type(6), .td2:nth-of-type(6){
width: 170px;
}
/*
Tags Header width
*/
.table_header:nth-of-type(6) {
width: 170px;
}
/* FALLING SNOW */
#inlineContent:before {
position: fixed;
left: 0;
top: 0;
content: '';
width: 100%;
height: 100%;
background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png);
animation: Falling 20s linear infinite;
-moz-animation: Falling 20s linear infinite;
-webkit-animation: Falling 20s linear infinite;
z-index: 102;
}
CREDIT
#copyright {
background: none repeat scroll 0% 0% #5c8ae6;
color: #ffffff;
line-height: 2.5em;
margin-top: 0px ! important;
}
#copyright:after {
background-color: #333333;
background-image: url("http://db.tt/uBvPkq8g");
background-position: center center;
background-repeat: no-repeat;
bottom: 5px;
color: rgba(0, 0, 0, 0) ! important;
content: "Customized by FlameSpeedster";
display: block;
font-size: 0px ! important;
height: 5px;
padding-bottom: 20px;
position: fixed;
right: 5px;
transition: all 0.15s ease-out 0s;
width: 25px;
}
#copyright:hover:after {
background-image: none;
color: #e5e5e5 ! important;
font-size: 9px ! important;
height: auto ! important;
padding: 5px;
text-align: justify ! important;
transition: all 0.15s ease-in 0s;
width: 150px;
}
Live preview.
Credit belongs to isaychris for the music mod and credits code. The snow effect belongs to Hahaido.
Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here.
Preview:

Animated preview:


(Note that you'll have to either remove the speech bubble, replace it or modify it for your list.)
Code:
@import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css";
@import "http://fonts.googleapis.com/css?family=Raleway";
@import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k);
@import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css);
body {
background-attachment:fixed !important;
background-image:url(http://i.imgur.com/o61aLKw.png);
background-position:0 0;
background-size:cover;
}
#list_surround {
left:5% !important;
position:absolute !important;
}
#inlineContent {
display:inline-block !important;
height:1200px !important;
left:0 !important;
margin:auto !important;
position:fixed !important;
right:0 !important;
top:0 !important;
width:600px !important;
z-index:-1 !important;
}
#list_surround {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/qw9xACI.png);
background-position:26px -134px;
background-repeat:no-repeat no-repeat;
font-size:12px;
line-height:1;
margin:0 auto;
padding-bottom:10px;
padding-top:100px;
width:670px;
}
body {
color:#FFFFFF;
font-family:Raleway;
}
a {
-webkit-transition:all 0.25s ease-in-out 0s;
color:#FFFFFF;
text-decoration:none;
text-shadow:none;
transition:all 0.25s ease-in-out 0s;
}
a:hover {
}
.table_header {
background-color:rgba(0, 0, 0, 0.8);
height:20px;
}
.table_header:first-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:10px;
border-top-right-radius:0;
}
.table_header:nth-of-type(2) {
text-align:left;
}
.table_header:last-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:10px;
}
.td1 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
.td2 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
tr:hover [class^="td"] {
background-color:rgba(0, 150, 250, 0.8);
}
.td1:nth-of-type(2), .td2:nth-of-type(2) {
text-align:left;
}
.table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals {
border:0;
padding:4px;
text-align:center;
vertical-align:middle;
}
.table_header, .td1, .td2, .category_totals {
line-height:20px;
}
.borderRBL {
line-height:normal !important;
}
[cellspacing="0"] {
line-height:20px;
}
.category_totals {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
border-top-left-radius:0;
border-top-right-radius:0;
color:#FFFFFF;
line-height:15px;
text-align:center;
}
[class^="header_"] * {
font-size:30px;
height:60px;
line-height:20px;
padding-bottom:10px;
padding-left:6px;
text-align:center;
text-shadow:black 2px 1px;
vertical-align:bottom;
}
.header_title {
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
border-top-left-radius:4px;
border-top-right-radius:4px;
color:#FFFFFF;
display:inline-block;
font-style:italic;
height:auto;
padding:0 8px 0 0;
text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px;
}
#grand_totals {
background-color:rgba(0, 0, 0, 0);
border:0 none;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#FFFFFF;
line-height:20px;
min-height:20px;
padding:8px;
text-align:center;
vertical-align:middle;
}
#copyright {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#EEEEEE;
line-height:17px;
margin-top:10px;
padding:8px;
text-align:center;
}
.animetitle + small {
color:#F5B800 !important;
text-shadow:black 1px 1px;
}
#copyright::after {
}
#list_surround .status_selected, #list_surround .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/ajGigaO.png);
background-position:0 100%;
background-repeat:no-repeat no-repeat;
border:2px solid white !important;
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:15px;
border-top-right-radius:0;
display:block;
height:90px;
padding:0;
position:fixed;
right:-178px;
top:103px;
width:320px;
}
#list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/lRvKqRm.png);
background-repeat:no-repeat no-repeat;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:0;
top:195px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/BU6a8hP.png);
top:287px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/nPnhxZn.png);
background-repeat:repeat repeat;
top:379px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected + .status_not_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/YTpxECW.png);
top:471px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/9qvvPcD.png);
background-position:0 0;
background-repeat:no-repeat no-repeat;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
top:563px;
width:320px;
}
.status_not_selected {
-webkit-transition:all 0.4s ease 0s;
opacity:0.7;
right:-178px !important;
transition:all 0.4s ease 0s;
}
.status_not_selected:hover {
-webkit-transition:all 0.25s ease 0s;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease 0s;
}
.status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a
{
color:transparent;
display:block;
height:100px;
opacity:0;
width:320px;
}
.status_selected {
display:block;
}
.status_selected:hover {
-webkit-transition:all 0.25s ease-in-out;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease-in-out;
}
.status_selected {
-webkit-transition:all 0.25s ease-in-out;
transition:all 0.25s ease-in-out;
}
COVER PREVIEW
.animetitle:before {
content: "";
height: 0px;
width: 0px;
margin-left:0;
margin-top:10px;
display:inline-block !important;
position: absolute;
background-size: contain;
transition: all 0.4s ease-in-out;
}
.animetitle:hover:before {
content: "";
margin-left: 640px;
margin-top: 0px;
border-bottom-left-radius:7px;
border-bottom-right-radius:7px;
border-top-left-radius:7px;
border-top-right-radius:7px;
box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px;
padding-right:150px;
padding-top:220px !important;
background-color:transparent;
background-repeat:no-repeat no-repeat;
background-size:cover;
position:absolute;
z-index:1;
}
MUSIC MOD
#inlineContent {
background-color: #333333;
background-image: url("http://i.imgur.com/R75jXL7.png");
background-position: center center;
background-repeat: no-repeat;
border-radius: 5px;
bottom: 5px;
color: white;
display: inline !important;
font-weight: lighter !important;
height: 5px !important;
left: 5px;
opacity: 1 !important;
padding-bottom: 20px;
pointer-events: none;
position: fixed;
width: 25px !important;
}
a[onclick^="getExpand(14813"] {
border-bottom: medium none;
bottom: 5px;
color: #5c8ae6 !important;
font-size: 0;
left: 5px;
position: fixed;
transition: color 0.6s ease 0s;
}
a[onclick^="getExpand(14813"]::before {
content: "-----";
font-size: 12px;
padding: 1px 2px 3px;
z-index: 100 !important;
}
#more14813 .borderRBL {
border-radius: 5px !important;
bottom: 5px;
color: rgba(0, 0, 0, 0);
font-size: 0;
height: 5px;
left: 37px;
padding-bottom: 16px;
position: fixed;
width: 60px;
}
#more14813:hover .borderRBL::before {
background: white none repeat scroll 0 0 !important;
}
#more14813 iframe.movie.youtube {
bottom: 13px;
height: 10px;
left: 50px;
opacity: 0;
position: fixed;
width: 50px;
}
#more14813 .borderRBL::before {
background: #5c8ae6 none repeat scroll 0 0;
border: medium none;
border-radius: 50%;
bottom: 13px;
color: white;
content: "Play";
font-size: 12px;
height: 10px;
left: 49px;
line-height: 10px;
pointer-events: none;
position: fixed;
text-indent: 20px;
transition: color 0.6s ease 0s, background 0.6s ease 0s;
width: 10px;
z-index: 2;
}
/*
Tags Row Width
*/
.td1:nth-of-type(6), .td2:nth-of-type(6){
width: 170px;
}
/*
Tags Header width
*/
.table_header:nth-of-type(6) {
width: 170px;
}
/* FALLING SNOW */
#inlineContent:before {
position: fixed;
left: 0;
top: 0;
content: '';
width: 100%;
height: 100%;
background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png);
animation: Falling 20s linear infinite;
-moz-animation: Falling 20s linear infinite;
-webkit-animation: Falling 20s linear infinite;
z-index: 102;
}
CREDIT
#copyright {
background: none repeat scroll 0% 0% #5c8ae6;
color: #ffffff;
line-height: 2.5em;
margin-top: 0px ! important;
}
#copyright:after {
background-color: #333333;
background-image: url("http://db.tt/uBvPkq8g");
background-position: center center;
background-repeat: no-repeat;
bottom: 5px;
color: rgba(0, 0, 0, 0) ! important;
content: "Customized by FlameSpeedster";
display: block;
font-size: 0px ! important;
height: 5px;
padding-bottom: 20px;
position: fixed;
right: 5px;
transition: all 0.15s ease-out 0s;
width: 25px;
}
#copyright:hover:after {
background-image: none;
color: #e5e5e5 ! important;
font-size: 9px ! important;
height: auto ! important;
padding: 5px;
text-align: justify ! important;
transition: all 0.15s ease-in 0s;
width: 150px;
}
Version without the music mod:
@import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css";
@import "http://fonts.googleapis.com/css?family=Raleway";
@import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k);
@import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css);
body {
background-attachment:fixed !important;
background-image:url(http://i.imgur.com/o61aLKw.png);
background-position:0 0;
background-size:cover;
}
#list_surround {
left:5% !important;
position:absolute !important;
}
#inlineContent {
display:inline-block !important;
height:1200px !important;
left:0 !important;
margin:auto !important;
position:fixed !important;
right:0 !important;
top:0 !important;
width:600px !important;
z-index:-1 !important;
}
#list_surround {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/qw9xACI.png);
background-position:26px -134px;
background-repeat:no-repeat no-repeat;
font-size:12px;
line-height:1;
margin:0 auto;
padding-bottom:10px;
padding-top:100px;
width:670px;
}
body {
color:#FFFFFF;
font-family:Raleway;
}
a {
-webkit-transition:all 0.25s ease-in-out 0s;
color:#FFFFFF;
text-decoration:none;
text-shadow:none;
transition:all 0.25s ease-in-out 0s;
}
a:hover {
}
.table_header {
background-color:rgba(0, 0, 0, 0.8);
height:20px;
}
.table_header:first-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:10px;
border-top-right-radius:0;
}
.table_header:nth-of-type(2) {
text-align:left;
}
.table_header:last-of-type {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:10px;
}
.td1 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
.td2 {
-webkit-transition:all 0.25s ease-in-out 0s;
background-color:rgba(0, 0, 0, 0.498039);
height:20px;
transition:all 0.25s ease-in-out 0s;
}
tr:hover [class^="td"] {
background-color:rgba(0, 150, 250, 0.8);
}
.td1:nth-of-type(2), .td2:nth-of-type(2) {
text-align:left;
}
.table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals {
border:0;
padding:4px;
text-align:center;
vertical-align:middle;
}
.table_header, .td1, .td2, .category_totals {
line-height:20px;
}
.borderRBL {
line-height:normal !important;
}
[cellspacing="0"] {
line-height:20px;
}
.category_totals {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
border-top-left-radius:0;
border-top-right-radius:0;
color:#FFFFFF;
line-height:15px;
text-align:center;
}
[class^="header_"] * {
font-size:30px;
height:60px;
line-height:20px;
padding-bottom:10px;
padding-left:6px;
text-align:center;
text-shadow:black 2px 1px;
vertical-align:bottom;
}
.header_title {
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
border-top-left-radius:4px;
border-top-right-radius:4px;
color:#FFFFFF;
display:inline-block;
font-style:italic;
height:auto;
padding:0 8px 0 0;
text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px;
}
#grand_totals {
background-color:rgba(0, 0, 0, 0);
border:0 none;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#FFFFFF;
line-height:20px;
min-height:20px;
padding:8px;
text-align:center;
vertical-align:middle;
}
#copyright {
background-color:rgba(0, 0, 0, 0.8);
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
color:#EEEEEE;
line-height:17px;
margin-top:10px;
padding:8px;
text-align:center;
}
.animetitle + small {
color:#F5B800 !important;
text-shadow:black 1px 1px;
}
#copyright::after {
}
#list_surround .status_selected, #list_surround .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/ajGigaO.png);
background-position:0 100%;
background-repeat:no-repeat no-repeat;
border:2px solid white !important;
border-bottom-left-radius:0;
border-bottom-right-radius:0;
border-top-left-radius:15px;
border-top-right-radius:0;
display:block;
height:90px;
padding:0;
position:fixed;
right:-178px;
top:103px;
width:320px;
}
#list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/lRvKqRm.png);
background-repeat:no-repeat no-repeat;
border-bottom-right-radius:0;
border-top-left-radius:0;
border-top-right-radius:0;
top:195px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/BU6a8hP.png);
top:287px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(http://i.imgur.com/nPnhxZn.png);
background-repeat:repeat repeat;
top:379px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected + .status_not_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/YTpxECW.png);
top:471px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected {
background-attachment:scroll;
background-color:transparent;
background-image:url(https://i.imgur.com/9qvvPcD.png);
background-position:0 0;
background-repeat:no-repeat no-repeat;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
top:563px;
width:320px;
}
.status_not_selected {
-webkit-transition:all 0.4s ease 0s;
opacity:0.7;
right:-178px !important;
transition:all 0.4s ease 0s;
}
.status_not_selected:hover {
-webkit-transition:all 0.25s ease 0s;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease 0s;
}
.status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a
{
color:transparent;
display:block;
height:100px;
opacity:0;
width:320px;
}
.status_selected {
display:block;
}
.status_selected:hover {
-webkit-transition:all 0.25s ease-in-out;
color:transparent;
opacity:1;
right:-20px !important;
transition:all 0.25s ease-in-out;
}
.status_selected {
-webkit-transition:all 0.25s ease-in-out;
transition:all 0.25s ease-in-out;
}
COVER PREVIEW
.animetitle:before {
content: "";
height: 0px;
width: 0px;
margin-left:0;
margin-top:10px;
display:inline-block !important;
position: absolute;
background-size: contain;
transition: all 0.4s ease-in-out;
}
.animetitle:hover:before {
content: "";
margin-left: 640px;
margin-top: 0px;
border-bottom-left-radius:7px;
border-bottom-right-radius:7px;
border-top-left-radius:7px;
border-top-right-radius:7px;
box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px;
padding-right:150px;
padding-top:220px !important;
background-color:transparent;
background-repeat:no-repeat no-repeat;
background-size:cover;
position:absolute;
z-index:1;
}
Tags Row Width
*/
.td1:nth-of-type(6), .td2:nth-of-type(6){
width: 170px;
}
/*
Tags Header width
*/
.table_header:nth-of-type(6) {
width: 170px;
}
/* FALLING SNOW */
#inlineContent:before {
position: fixed;
left: 0;
top: 0;
content: '';
width: 100%;
height: 100%;
background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png),
url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png);
animation: Falling 20s linear infinite;
-moz-animation: Falling 20s linear infinite;
-webkit-animation: Falling 20s linear infinite;
z-index: 102;
}
CREDIT
#copyright {
background: none repeat scroll 0% 0% #5c8ae6;
color: #ffffff;
line-height: 2.5em;
margin-top: 0px ! important;
}
#copyright:after {
background-color: #333333;
background-image: url("http://db.tt/uBvPkq8g");
background-position: center center;
background-repeat: no-repeat;
bottom: 5px;
color: rgba(0, 0, 0, 0) ! important;
content: "Customized by FlameSpeedster";
display: block;
font-size: 0px ! important;
height: 5px;
padding-bottom: 20px;
position: fixed;
right: 5px;
transition: all 0.15s ease-out 0s;
width: 25px;
}
#copyright:hover:after {
background-image: none;
color: #e5e5e5 ! important;
font-size: 9px ! important;
height: auto ! important;
padding: 5px;
text-align: justify ! important;
transition: all 0.15s ease-in 0s;
width: 150px;
}
Live preview.
Credit belongs to isaychris for the music mod and credits code. The snow effect belongs to Hahaido.
it's really beautiful! Good job :D
| @Pokitaru not working this code put this code in notepad or something pleas |
More topics from this board
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |
|
» [CSS - Modern] 🍰 Clarified by V.L — a responsive table-based design ( 1 2 )Valerio_Lyndon - Aug 1, 2022 |
94 |
by ddaruu
»»
Nov 13, 9:18 AM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
55 |
by _cjessop19_
»»
Nov 12, 4:45 AM |
|
» Load all entries at once in modern style?tirafesi - Nov 3 |
1 |
by Shishio-kun
»»
Nov 7, 1:44 AM |