New
Nov 1, 2023 5:20 AM
#301
Reply to removed-user
I would just like to thank you for the effort you provide for the community, thanks to you I have redone my anime list! I'm new to the site and I'm happy to see features to personalize my profile, can you tell me what you think? there is also the steam profile in which you can customize your profile. and that sounds familiar to me, thank you :)
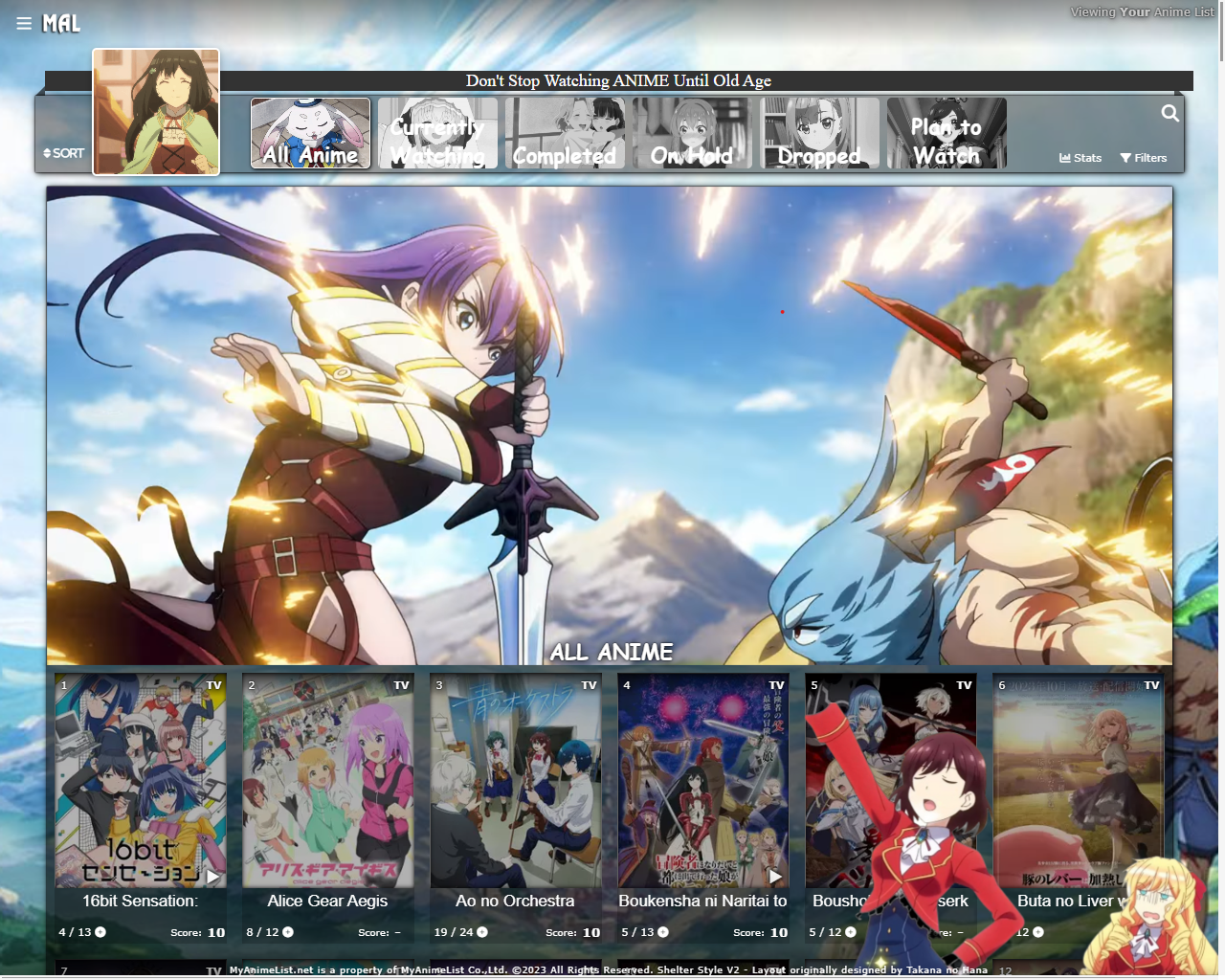
| @Zenteia sorry this is so late I didn't see it until now and was gone when you posted- the list looks amazing, nice work with beautiful images, I even recorded it! |
Nov 1, 2023 5:22 AM
#302
Reply to hussin02

video :https://i.imgur.com/guZDW6z.mp4
Learn tutorial edit
COPY CODE
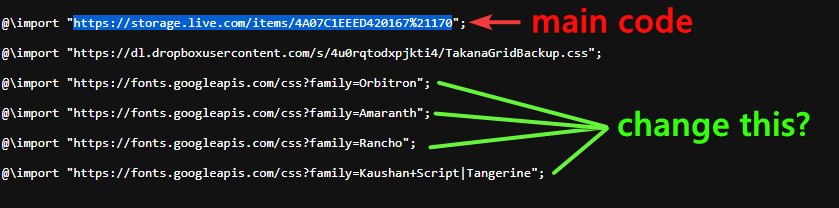
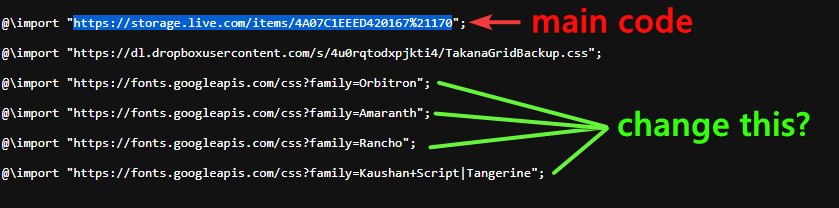
{IMPORTANT:
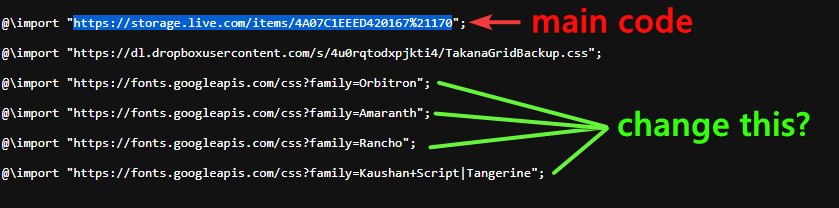
For sharper and brighter preview pics, change "hussin02" to your username in the first two imports below. They start with
@\import
If needed, fix layout problems with this topic:
https://myanimelist.net/forum/?topicid=439897
}
@\import "https://malscraper.azurewebsites.net/covers/anime/USERNAME/presets/dataimagelinkbefore";
@\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/dataimagelinkbefore";
/*Layout CSS was originally made by Takana_no_hana, edits by
Shishio-kun and Valerio_Lyndon
Grid Style 2, 2023 Update
Learn how to customize the layout here:
https://myanimelist.net/forum/?topicid=1640096
*/
@\import "https://storage.live.com/items/4A07C1EEED420167%21170";
@\import "https://dl.dropboxusercontent.com/s/4u0rqtodxpjkti4/TakanaGridBackup.css";
@\import "https://fonts.googleapis.com/css?family=arial";
@\import "https://fonts.googleapis.com/css?family=arial";
@\import "https://fonts.googleapis.com/css?family=arial";
@\import "https://fonts.googleapis.com/css?family=arial";
/*WALLPAPERS
To change background images: delete what's in the parenthesis. Upload
the new background to Imgur or a similar site, then copy the direct link (or Original GIF link if it's animated) and paste it into the parenthesis. Save.*/
body, body.ownlist
{
background-image: url(https://i.imgur.com/KrDLZhq.jpg);
}
/*PREVIEW PICS/COVERS
See the help at the top of this layout code if you have problems
with blurry or missing preview pics.
If you want to customize a preview pic, use the code below but change the number after "anime" to the anime's number. Get the number from the address bar on its page on MAL. For example if you go to Code Geass's page the number in the address bar is 1575.
Change "anime" to "manga" to customize manga previews. This code customizes the Code Geass preview (anime #1575) if you change the background image link.
Copy and paste the code to customize more preview pics, just change the number.*/
.data.image a[href^="/anime/1575/"]:before{background-image:url(https://i.imgur.com/QuPoz5o.jpg);
}
/*BANNER AVATAR
Change the first "center" to "left" or "right" to move the picture position. Change "cover" to "contain" or remove it to change how the image fills the avatar.*/
.list-table .list-table-header:after {
background-image: url(https://i.imgur.com/h0Hoqp8.gif);
background-position: center center;
background-size: cover !important;
}
/*BANNER QUOTE*/
.cover-block::before{
background-color: #333;
content: "Don't Stop Watching ANIME Until Old Age"
}
/*BANNER BACKGROUNDS AND HEIGHT
You can change the images here and adjust the height. If you can't see the whole image increase height and/or change "cover" to "contain".
You may want to lower cover pics after (scroll down).*/
/*ALL ANIME/MANGA BANNER BACKGROUND*/
.list-unit.all_anime .list-status-title:after {
background-image: url(https://i.imgur.com/8TCYvEV.png);
background-size: cover !important;
height: 500px !important;
}
/*CURRENTLY WATCHING BANNER BACKGROUND*/
.list-unit.watching .list-status-title:after,
.list-unit.reading .list-status-title:after {
background-image: url(https://i.imgur.com/XImwrdY.jpg?1);
background-size: cover !important;
height: 500px !important;
}
/*COMPLETED BANNER BACKGROUND*/
.list-unit.completed .list-status-title:after {
background-image: url(https://i.imgur.com/KYax2Lj.jpg);
background-size: cover !important;
height: 500px !important;
}
/*ON-HOLD BANNER BACKGROUND*/
.list-unit.onhold .list-status-title:after {
background-image: url(https://i.imgur.com/a1AYGWx.jpg);
background-size: cover !important;
height: 500px !important;
}
/*DROPPED BANNER BACKGROUND*/
.list-unit.dropped .list-status-title:after {
background-image: url(https://i.imgur.com/hE8HiUM.jpg);
background-size: cover !important;
height: 500px !important;
}
/*PLAN TO BANNER BACKGROUND*/
.list-unit.plantowatch .list-status-title:after,
.list-unit.plantoread .list-status-title:after {
background-image: url(https://i.imgur.com/V2jNV6u.jpg);
background-size: cover !important;
height: 500px !important;
}
/*MOVE COVER PICS UP OR DOWN
Increase 0px to a higher amount like 100px to move the anime preview pics and header (Completed, etc) down. -480px brings them up to the banner buttons.
If you put [data-query*='"status":7'] at the start of the first two lines of code (with a space after), it will affect only All Anime/Manga. Example:
[data-query*='"status":7'] .list-unit .list-status-title .text,
[data-query*='"status":7'] .list-item
Change the 7 to 1 for current, 2 for completed, 3 for hold, 4 for dropped, and 6 for planned. Copy and paste the code again if needed.*/
.list-unit .list-status-title .text,
.list-item{
top: 0px;
}
/*BANNER BUTTON BACKGROUNDS
The first image link in parenthesis is the still black and white image, the second image link is the animated image (a GIF).*/
/*ALL ANIME BANNER BUTTON*/
.status-button.all_anime {
background-image:url(https://i.imgur.com/yQjaqle.gif);
}
.status-button.all_anime:hover,.status-button.all_anime.on {
background-image:url(https://i.imgur.com/ixlgHY3.gif);
}
/*CURRENT BANNER BUTTON*/
.status-button.watching,.status-button.reading {
background-image:url(https://i.imgur.com/pb4YWte.gif);
}
.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on {
background-image:url(https://i.imgur.com/u9fR2zH.gif);
}
/*COMPLETED BANNER BUTTON*/
.status-button.completed {
background-image:url(https://i.imgur.com/f9lgxuo.gif);
}
.status-button.completed:hover,.status-button.completed.on {
background-image:url(https://i.imgur.com/1tLCixf.gif);
}
/*ON HOLD BANNER BUTTON*/
.status-button.onhold {
background-image:url(https://i.imgur.com/iMDPMKT.gif);
}
.status-button.onhold:hover ,.status-button.onhold.on {
background-image:url(https://i.imgur.com/s1WOV3b.gif);
}
/*DROPPED BANNER BUTTON*/
.status-button.dropped {
background-image:url(https://i.imgur.com/GzuZUad.gif);
}
.status-button.dropped:hover,.status-button.dropped.on {
background-image:url(https://i.imgur.com/Ri8CXdR.gif);
}
/*PLANNED BANNER BUTTON*/
.status-button.plantowatch,.status-button.plantoread{
background-image:url(https://i.imgur.com/s3ue9wp.gif);
}
.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on {
background-image:url(https://i.imgur.com/qHriCNz.gif);
}
/*SIDE RENDERS (left and right)
To move the renders, adjust the percentage after "left" or "right". You can use negatives. To resize the renders, adjust the percentage after "width". 0% will remove the render.*/
footer:before {
left: -3%;
width: 25% !important;
background-size: contain !important;
background-image: url();
background-position: left bottom !important;
}
footer:after {
right: 0%;
width: 40% !important;
background-size: contain !important;;
background-image: url(https://i.imgur.com/FPiPHn8.png);
background-position: right bottom !important;
}
/*ANIME/MANGA CONTAINER SETTINGS
(TABLE COLORS)
You can change the color with rbga colors. Generate RGBA colors here so you can replace the codes below:
https://www.hexcolortool.com/
First set of colors= entire table. Second = banner. Third = default container behind an anime. Fourth = container when you point to it. Fifth = upper left menu. Sixth = top. You can set the last digit to zero to make it completely transparent.*/
.list-unit {
background-color: rgba(0,0,0,.6) ;
}
.status-menu-container {
background-color: rgba(0,0,0,.4) ;
}
.list-table .list-table-data {
background-color: rgba(0,0,0,.2) !important;
}
.list-table .list-table-data:hover {
background-color: rgba(0,0,0,.4) !important;
}
.list-menu-float .icon-menu{
background-color: rgba(0,0,0,.4) !important;
}
.header {
background: linear-gradient(rgba(0,0,0,.4),transparent) !important;
}
/*CUSTOM CURSOR
More here: https://myanimelist.net/forum/?topicid=1903808*/
body *, :not(*) {
cursor: url(https://i.imgur.com/j9ZWzyT.png), auto !important;
}
/*FILTER MENU BACKGROUND*/
#advanced-options {
background-image: url(https://i.imgur.com/dcORYEL.jpg) !important;
}
/*MAL LOGO*/
.header .header-title{
background-image: url(https://imgur.com/E7zWfiY.png) !important;
}
/*GREYSCALE FOR CUSTOM CATEGORY BUTTONS
Delete this to remove grey from custom buttons.*/
.status-button.watching,.status-button.reading,.status-button.completed,.status-button.onhold,.status-button.dropped,.status-button.plantowatch,.status-button.plantoread,.status-button.all_anime{
filter: grayscale(100%);
}
.status-button.all_anime:hover,.status-button.all_anime.on,.status-button.plantowatch:hover,.status-button.plantowatch.on,.status-button.plantoread:hover,.status-button.plantoread.on,.status-button.dropped:hover,.status-button.dropped.on,.status-button.onhold:hover,.status-button.onhold.on,.status-button.completed:hover,.status-button.completed.on,.status-button.watching:hover,.status-button.watching.on,.status-button.reading:hover,.status-button.reading.on{
filter: inherit;
}
{ADD NEW CODES UNDER HERE}
| @hussin02 Also cool, thanks for the video to show us! 🥰️ |
Jan 16, 5:15 AM
#303
| Is there a way to have the anime list categories be auto shorted ? For example i would like the completed category to already be shorted by score (descending) when someone clicks on completed |
Jan 16, 9:08 PM
#304
Reply to Tassos117
Is there a way to have the anime list categories be auto shorted ? For example i would like the completed category to already be shorted by score (descending) when someone clicks on completed
| @Tassos117 Only for yourself by using userscripts. The only way to have other people directed there would be to shove a link in their face when they visit your list, which would probably be a couple of hours to setup. |
Jan 17, 5:02 AM
#305
Reply to Valerio_Lyndon
@Tassos117 Only for yourself by using userscripts. The only way to have other people directed there would be to shove a link in their face when they visit your list, which would probably be a couple of hours to setup.
| @Valerio_Lyndon I see no reason to do it only for me. Thank you for the info. |
Jan 17, 12:03 PM
#306
Reply to Tassos117
Is there a way to have the anime list categories be auto shorted ? For example i would like the completed category to already be shorted by score (descending) when someone clicks on completed
| @Tassos117 Since there's BBCode on the list in notes which can use links, I think it could be done with this trick 1. put a BBcode link in the Notes of an anime on each category page going to https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0 2. select that link or notes with CSS, and overlay that link on the Completed button, also done separately on each category page The top anime on each category page would probably have to have that link in their notes, or you set it on a "dummy anime" on each category (dummy anime added for the sole purpose of this and not meant to be seen on the list). It's set to the top of each page and moved off screen or customized into invisibility, and positioned with position absolute, and from there the overlay is positioned onto the Completed links Would be very complicated to set up, but other users would see the sorting this way Are you able to do that on your own? This also can't change the default page ppl see when opening the list, since the link they use isn't something we can change, however list links can be "changed" with trick overlays and redirect ppl to that page https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0 |
Shishio-kunJan 17, 12:08 PM
Jan 17, 1:21 PM
#307
Reply to Shishio-kun
@Tassos117 Since there's BBCode on the list in notes which can use links, I think it could be done with this trick
1. put a BBcode link in the Notes of an anime on each category page going to
https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0
2. select that link or notes with CSS, and overlay that link on the Completed button, also done separately on each category page
The top anime on each category page would probably have to have that link in their notes, or you set it on a "dummy anime" on each category (dummy anime added for the sole purpose of this and not meant to be seen on the list). It's set to the top of each page and moved off screen or customized into invisibility, and positioned with position absolute, and from there the overlay is positioned onto the Completed links
Would be very complicated to set up, but other users would see the sorting this way
Are you able to do that on your own? This also can't change the default page ppl see when opening the list, since the link they use isn't something we can change, however list links can be "changed" with trick overlays and redirect ppl to that page
https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0
1. put a BBcode link in the Notes of an anime on each category page going to
https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0
2. select that link or notes with CSS, and overlay that link on the Completed button, also done separately on each category page
The top anime on each category page would probably have to have that link in their notes, or you set it on a "dummy anime" on each category (dummy anime added for the sole purpose of this and not meant to be seen on the list). It's set to the top of each page and moved off screen or customized into invisibility, and positioned with position absolute, and from there the overlay is positioned onto the Completed links
Would be very complicated to set up, but other users would see the sorting this way
Are you able to do that on your own? This also can't change the default page ppl see when opening the list, since the link they use isn't something we can change, however list links can be "changed" with trick overlays and redirect ppl to that page
https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0
| @Shishio-kun Thanks for the help, i have no idea how to use the link as an overlay on the button nor how i would make a dummy anime. Also if it possible can the shorting link have 2 parameters for both score (descending) and then title (ascending) ? |
Jan 17, 2:13 PM
#308
Reply to Tassos117
@Shishio-kun Thanks for the help, i have no idea how to use the link as an overlay on the button nor how i would make a dummy anime. Also if it possible can the shorting link have 2 parameters for both score (descending) and then title (ascending) ?
| @Tassos117 Dummy anime = 1) add an anime to each category page, with the intention of later having these hidden from view and not used. OR pick an anime on each page which we're going to use the Notes for in step 2 2) add the https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0 link to the Notes for these anime. You can't remove these anime from that page from here on or the link will disappear, which is why its best to use a dummy anime If you do that first (tell me the anime with the notes) then we can move the link to the top to show you an example Also if it possible can the shorting link have 2 parameters for both score (descending) and then title (ascending) Yes if you can find the link and post it here. I dont know if that link is possible though |
Shishio-kunJan 17, 2:16 PM
Jan 17, 3:47 PM
#309
Reply to Shishio-kun
@Tassos117
Dummy anime =
1) add an anime to each category page, with the intention of later having these hidden from view and not used.
OR pick an anime on each page which we're going to use the Notes for in step 2
2) add the
https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0
link to the Notes for these anime. You can't remove these anime from that page from here on or the link will disappear, which is why its best to use a dummy anime
If you do that first (tell me the anime with the notes) then we can move the link to the top to show you an example
Yes if you can find the link and post it here. I dont know if that link is possible though
Dummy anime =
1) add an anime to each category page, with the intention of later having these hidden from view and not used.
OR pick an anime on each page which we're going to use the Notes for in step 2
2) add the
https://myanimelist.net/animelist/Tassos117?status=2&order=4&order2=0
link to the Notes for these anime. You can't remove these anime from that page from here on or the link will disappear, which is why its best to use a dummy anime
If you do that first (tell me the anime with the notes) then we can move the link to the top to show you an example
Also if it possible can the shorting link have 2 parameters for both score (descending) and then title (ascending)
Yes if you can find the link and post it here. I dont know if that link is possible though
| @Shishio-kun I found the links for the 2 parameter shorting : https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2 (Completed) https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4 (Dropped) I added them to the Notes on the 2 dummy anime: https://myanimelist.net/anime/56036/- (Completed) https://myanimelist.net/anime/29978/001 (Dropped) |
Jan 17, 4:37 PM
#310
Reply to Tassos117
@Shishio-kun I found the links for the 2 parameter shorting :
https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2 (Completed)
https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4 (Dropped)
I added them to the Notes on the 2 dummy anime:
https://myanimelist.net/anime/56036/- (Completed)
https://myanimelist.net/anime/29978/001 (Dropped)
https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2 (Completed)
https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4 (Dropped)
I added them to the Notes on the 2 dummy anime:
https://myanimelist.net/anime/56036/- (Completed)
https://myanimelist.net/anime/29978/001 (Dropped)
| @Tassos117 I don't see the notes on the - anime its just blank, are your notes turned on? Also you'd need a dummy anime on the category your list opens on (current, I think) |
Jan 17, 8:45 PM
#311
Reply to Shishio-kun
@Tassos117 I don't see the notes on the - anime its just blank, are your notes turned on? Also you'd need a dummy anime on the category your list opens on (current, I think)
| @Shishio-kun It probably won't help at this point (you already explained most of it lol) but I posted a thread about this topic a little bit ago, might be easier for linking in the future I hope. https://myanimelist.net/forum/?topicid=2136893 It does have a lot of holes I need to fill in though, but the core information is there. |
Jan 17, 11:21 PM
#312
Reply to Shishio-kun
@Tassos117 I don't see the notes on the - anime its just blank, are your notes turned on? Also you'd need a dummy anime on the category your list opens on (current, I think)
| @Shishio-kun Do i need to put all the links on all the dummy anime ? (Did just in case) https://myanimelist.net/anime/28761/00_08 (Plan-to-watch) Dummy, for my open page Also i enabled notes which i had not, that might fix the fact what you could not see the link |
Jan 18, 7:41 AM
#313
Reply to Valerio_Lyndon
@Shishio-kun It probably won't help at this point (you already explained most of it lol) but I posted a thread about this topic a little bit ago, might be easier for linking in the future I hope. https://myanimelist.net/forum/?topicid=2136893 It does have a lot of holes I need to fill in though, but the core information is there.
| @Valerio_Lyndon lol THANK YOU I needed this since I couldn't remember the exact CSS and was going to have to dig through old codes for it haha. Thanks for all the recent guides too, we'll organize them all into the next newsletter, there's lots to cover! |
Jan 18, 7:45 AM
#314
Reply to Tassos117
@Shishio-kun Do i need to put all the links on all the dummy anime ? (Did just in case)
https://myanimelist.net/anime/28761/00_08
(Plan-to-watch) Dummy, for my open page
Also i enabled notes which i had not, that might fix the fact what you could not see the link
https://myanimelist.net/anime/28761/00_08
(Plan-to-watch) Dummy, for my open page
Also i enabled notes which i had not, that might fix the fact what you could not see the link
| @Tassos117 OK the notes are there with the links! And yeah it will need to be on all dummy anime and on each category page. I still dont see the notes but that doesn't matter since we're going to render them invisible as an overlay anyways. I need to throw together the codes for it I will get to it soon, I haven't done this in a few years and we might need to adjust the notes |
Jan 18, 8:00 AM
#315
Reply to Shishio-kun
@Tassos117
OK the notes are there with the links! And yeah it will need to be on all dummy anime and on each category page.
I still dont see the notes but that doesn't matter since we're going to render them invisible as an overlay anyways. I need to throw together the codes for it I will get to it soon, I haven't done this in a few years and we might need to adjust the notes
OK the notes are there with the links! And yeah it will need to be on all dummy anime and on each category page.
I still dont see the notes but that doesn't matter since we're going to render them invisible as an overlay anyways. I need to throw together the codes for it I will get to it soon, I haven't done this in a few years and we might need to adjust the notes
| @Shishio-kun Thanks for all the help, if i need to adjust anything from my end let me know. |
Feb 1, 12:29 AM
#316
Reply to Shishio-kun
@Tassos117
OK the notes are there with the links! And yeah it will need to be on all dummy anime and on each category page.
I still dont see the notes but that doesn't matter since we're going to render them invisible as an overlay anyways. I need to throw together the codes for it I will get to it soon, I haven't done this in a few years and we might need to adjust the notes
OK the notes are there with the links! And yeah it will need to be on all dummy anime and on each category page.
I still dont see the notes but that doesn't matter since we're going to render them invisible as an overlay anyways. I need to throw together the codes for it I will get to it soon, I haven't done this in a few years and we might need to adjust the notes
| @Shishio-kun How is the progress going ? Anything i can help with ? |
Feb 1, 11:01 PM
#317
Reply to Tassos117
@Shishio-kun How is the progress going ? Anything i can help with ?
| @Tassos117 Sorry I got very busy with irl and totally forgot about this- this should be a start, and moves the Recommended link over the Recommended text, and the Not Rec over the Not Rec text. If it works on your end, then it puts a red and orange square over that text. Later the colors can be made transparent This is only for the default page, but let me know if it adds the red/orange for you. .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 80px !important;
background: red !important;
left: 520px !important;
top: -600px !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 80px !important;
background: orange !important;
left: 730px !important;
top: -600px !important;
}
.list-table .list-table-data .data.title .notes .text
{
top: 0px;
left: 0px;
position: relative;
font-size: 0px;
max-width: 0px;
max-height: 0px;
overflow: inherit;
}
If working it should look like this, and it's not the finished code, a similar one needs to be added on the other pages, and then the "dummy anime" needs to be removed from view  I don't know it's dropping down a little when pointed to, I have to find why later that might take a lot of digging. If anyone wants to chime in with help please feel free to 🙏 Also the codes wont work when added to the bottom since
/*[data-query*='"status":4'] footer:after {
right: -5%;
width: 20% !important;
background-size: contain !important;;
background-image: url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRznggBaNodE7zfp1-zgRUTH3IBGxJJ0V0B1VYXOXmcMAkIj);
background-position: right bottom !important;
}This wasn't closed correctly, it has to be deleted or get the correct closing tag. |
Shishio-kunFeb 1, 11:09 PM
Feb 2, 4:13 AM
#318
Reply to Shishio-kun
@Tassos117
Sorry I got very busy with irl and totally forgot about this- this should be a start, and moves the Recommended link over the Recommended text, and the Not Rec over the Not Rec text. If it works on your end, then it puts a red and orange square over that text. Later the colors can be made transparent
This is only for the default page, but let me know if it adds the red/orange for you.
If working it should look like this, and it's not the finished code, a similar one needs to be added on the other pages, and then the "dummy anime" needs to be removed from view

I don't know it's dropping down a little when pointed to, I have to find why later that might take a lot of digging. If anyone wants to chime in with help please feel free to 🙏
Also the codes wont work when added to the bottom since
This wasn't closed correctly, it has to be deleted or get the correct closing tag.
Sorry I got very busy with irl and totally forgot about this- this should be a start, and moves the Recommended link over the Recommended text, and the Not Rec over the Not Rec text. If it works on your end, then it puts a red and orange square over that text. Later the colors can be made transparent
This is only for the default page, but let me know if it adds the red/orange for you.
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 80px !important;
background: red !important;
left: 520px !important;
top: -600px !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 80px !important;
background: orange !important;
left: 730px !important;
top: -600px !important;
}
.list-table .list-table-data .data.title .notes .text
{
top: 0px;
left: 0px;
position: relative;
font-size: 0px;
max-width: 0px;
max-height: 0px;
overflow: inherit;
}
If working it should look like this, and it's not the finished code, a similar one needs to be added on the other pages, and then the "dummy anime" needs to be removed from view

I don't know it's dropping down a little when pointed to, I have to find why later that might take a lot of digging. If anyone wants to chime in with help please feel free to 🙏
Also the codes wont work when added to the bottom since
/*[data-query*='"status":4'] footer:after {
right: -5%;
width: 20% !important;
background-size: contain !important;;
background-image: url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRznggBaNodE7zfp1-zgRUTH3IBGxJJ0V0B1VYXOXmcMAkIj);
background-position: right bottom !important;
}This wasn't closed correctly, it has to be deleted or get the correct closing tag.
@Shishio-kun Closed the comment tags on the render (didn't notice i forgot), added the code it looks like your picture and they drop when i hover.  I also adjusted the pixels for the boxed to fit on top of the categories.  I can post the pixel changes if that helps. Let me know if i can do anything else. Thanks in advance. |
Feb 2, 7:07 AM
#319
Reply to Shishio-kun
@Tassos117
Sorry I got very busy with irl and totally forgot about this- this should be a start, and moves the Recommended link over the Recommended text, and the Not Rec over the Not Rec text. If it works on your end, then it puts a red and orange square over that text. Later the colors can be made transparent
This is only for the default page, but let me know if it adds the red/orange for you.
If working it should look like this, and it's not the finished code, a similar one needs to be added on the other pages, and then the "dummy anime" needs to be removed from view

I don't know it's dropping down a little when pointed to, I have to find why later that might take a lot of digging. If anyone wants to chime in with help please feel free to 🙏
Also the codes wont work when added to the bottom since
This wasn't closed correctly, it has to be deleted or get the correct closing tag.
Sorry I got very busy with irl and totally forgot about this- this should be a start, and moves the Recommended link over the Recommended text, and the Not Rec over the Not Rec text. If it works on your end, then it puts a red and orange square over that text. Later the colors can be made transparent
This is only for the default page, but let me know if it adds the red/orange for you.
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 80px !important;
background: red !important;
left: 520px !important;
top: -600px !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 80px !important;
background: orange !important;
left: 730px !important;
top: -600px !important;
}
.list-table .list-table-data .data.title .notes .text
{
top: 0px;
left: 0px;
position: relative;
font-size: 0px;
max-width: 0px;
max-height: 0px;
overflow: inherit;
}
If working it should look like this, and it's not the finished code, a similar one needs to be added on the other pages, and then the "dummy anime" needs to be removed from view

I don't know it's dropping down a little when pointed to, I have to find why later that might take a lot of digging. If anyone wants to chime in with help please feel free to 🙏
Also the codes wont work when added to the bottom since
/*[data-query*='"status":4'] footer:after {
right: -5%;
width: 20% !important;
background-size: contain !important;;
background-image: url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRznggBaNodE7zfp1-zgRUTH3IBGxJJ0V0B1VYXOXmcMAkIj);
background-position: right bottom !important;
}This wasn't closed correctly, it has to be deleted or get the correct closing tag.
| @Shishio-kun Add this code to override drop down on hover.. .list-table .list-table-data .data.title .notes .text:hover
{
top: 0;
}
Or, add !important for 'top' property in your last selector. Like this.. .list-table .list-table-data .data.title .notes .text { top: 0px !important; left: 0px; position: relative; font-size: 0px; max-width: 0px; max-height: 0px; overflow: inherit; } edit: This change may impact the hover behavior of regular notes. To mitigate this, you may need to use a :has selector to narrow down the scope. |
hidesoFeb 2, 7:18 AM
Feb 2, 1:02 PM
#320
Reply to hideso
@Shishio-kun
Add this code to override drop down on hover..
Or, add !important for 'top' property in your last selector. Like this..
edit: This change may impact the hover behavior of regular notes. To mitigate this, you may need to use a :has selector to narrow down the scope.
Add this code to override drop down on hover..
.list-table .list-table-data .data.title .notes .text:hover
{
top: 0;
}
Or, add !important for 'top' property in your last selector. Like this..
.list-table .list-table-data .data.title .notes .text
{
top: 0px !important;
left: 0px;
position: relative;
font-size: 0px;
max-width: 0px;
max-height: 0px;
overflow: inherit;
}
{
top: 0px !important;
left: 0px;
position: relative;
font-size: 0px;
max-width: 0px;
max-height: 0px;
overflow: inherit;
}
edit: This change may impact the hover behavior of regular notes. To mitigate this, you may need to use a :has selector to narrow down the scope.
hideso said: edit: This change may impact the hover behavior of regular notes. To mitigate this, you may need to use a :has selector to narrow down the scope. Thank you so much! I haven't used a has selector yet so I need to look into that sometime I forgot about the possibility of using notes later and how these codes might affect that I realized too that we could just use margin top on the hover to keep them in place .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 215px !important;
height: 76px !important;
background: red !important;
left: 515px !important;
top: -601px !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover{
margin-top: -25px !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"] {
position: absolute !important;
font-size: 0px;
width: 200px !important;
height: 75px !important;
background: orange !important;
left: 730px !important;
top: -600px !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover{
margin-top: -25px !important;
}
.list-table .list-table-data .data.title .notes .text
{
top: 0px;
left: 0px;
position: relative;
font-size: 0px;
max-width: 0px;
max-height: 0px;
overflow: inherit;
} |
Feb 2, 1:36 PM
#321
| @Tassos117 OK good, so you can see now how the concept will work! You can change the colors to transparent from orange/red if you don't want those color blocks on your list, I can change them to the colors when I edit it later on my side You can add Hideso's code to make them stay in place https://myanimelist.net/forum/?goto=post&topicid=1640096&id=70530380 The next thing to do would be to move the first anime out of view, and this would require a readjustment of the links again. but that's easy. But first I have to find the selector that selects the first anime row I know I've seen it before and used it like 10 years ago it should still work today tho. I will try to look into that tonight. It's something like nth child (n+1) Then on the recommended page the last anime would have to be moved to the top and then gets the same kinda codes. Then on not recommended, the first anime is moved to the top and gets the codes. |
Feb 2, 1:44 PM
#322
| @Tassos117 Actually instead of the old code we can just use this probably with has selectors, which Hideso brought it to our attention Please add this to your code and let me know if that 00 08 anime changes red? If it does, this means it can be selected individually on your side. And then it can be moved out the way and then that page will be complete! The other pages will get similar codes .list-item:has(a[href*="/anime/28761/00_08"])
{
background: red !important;
} |
Feb 2, 3:01 PM
#323
Reply to Shishio-kun
@Tassos117 Actually instead of the old code we can just use this probably with has selectors, which Hideso brought it to our attention
Please add this to your code and let me know if that 00 08 anime changes red? If it does, this means it can be selected individually on your side. And then it can be moved out the way and then that page will be complete! The other pages will get similar codes
Please add this to your code and let me know if that 00 08 anime changes red? If it does, this means it can be selected individually on your side. And then it can be moved out the way and then that page will be complete! The other pages will get similar codes
.list-item:has(a[href*="/anime/28761/00_08"])
{
background: red !important;
}@Shishio-kun The 0008 anime did indeed turn red. Also did the transparency to the blocks so that is done. Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links, i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code. Thanks in advance. |
Tassos117Feb 2, 4:27 PM
Feb 3, 12:10 AM
#324
Reply to Tassos117
@Shishio-kun The 0008 anime did indeed turn red.

Also did the transparency to the blocks so that is done.
Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links,
i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code.
Thanks in advance.

Also did the transparency to the blocks so that is done.
Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links,
i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code.
Thanks in advance.
| @Tassos117 Tassos117 said: Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links That's possible but I can just tell you how to do this later I did it already heh Tassos117 said: i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code. You're not hovering on the original completed buttons, you're hovering over new links extracted from the notes, so the category buttons they are covering now wont have any hover effects since there's a new link in front of them. You'd have to move the customization of the original buttons to the two new buttons, and these become your new category anime buttons. The way to do this would be to find the import which links to the source layout (it's one of the imports at the top of the code and is a live storage link iirc) and then paste it into a CSS de-compressor (these can be found through google and are simple webpages) then find the codes for category buttons, and the add the CSS styling for the category buttons to the new ones we've added to your code until they look like the category buttons. Highly suggest you review the Inspect Element videos this would make it 1000 times easier for you since you'd be able to customize everything live on the layout edit: I went and did it myself 😂 you can replace the button codes with these and have the greyscale effect go to color on hover. You can replace the text with w/e text (See the content code). Images changeable too
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 178px !important;
height: 80px !important;
opacity: 1 !important;
left: 513px !important;
top: -602px !important;
padding: 22px !important;
position: relative;
display: table-cell;
font-family: Tangerine,cursive;
text-align: center;
vertical-align: bottom !important;
color: #fff;
width: 125px;
height: 74px;
z-index: 10;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
border-radius: 5px !important;
top: 2px;
color:#fff;
font-weight:700;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
border:#fff 1px solid;
box-sizing:border-box;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
background-image:url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvmUIBI1wIm-2cb-NdvIABk81CQBpc_Qk08CMuhtBfcr);
filter: grayscale(100%);
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:before{
content: "Text";
font-size: 50px;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover{
border:#fff 1px solid;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
box-sizing:border-box;
background-color:transparent;
color:#fff;
-moz-transition-property:all;
-o-transition-property:all;
-webkit-transition-property:all;
transition-property:all;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
-webkit-transition-duration:.3s;
transition-duration:.3s;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out ;
filter: inherit;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]{
position: absolute !important;
font-size: 0px;
width: 186px !important;
height: 80px !important;
background: orange opacity: 1 !important;
left: 701px !important;
top: -602px !important;
padding: 22px !important;
position: relative;
display: table-cell;
font-family: Tangerine,cursive;
text-align: center;
vertical-align: bottom !important;
color: #fff;
width: 125px;
height: 74px;
z-index: 10;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
border-radius: 5px !important;
top: 2px;
color:#fff;
font-weight:700;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
border:#fff 1px solid;
box-sizing:border-box;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
background-image:url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvmUIBI1wIm-2cb-NdvIABk81CQBpc_Qk08CMuhtBfcr);
filter: grayscale(100%);
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
content: "Text";
font-size: 50px;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover{
border:#fff 1px solid;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
box-sizing:border-box;
background-color:transparent;
color:#fff;
-moz-transition-property:all;
-o-transition-property:all;
-webkit-transition-property:all;
transition-property:all;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
-webkit-transition-duration:.3s;
transition-duration:.3s;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out ;
filter: inherit;
}
You can also resize the buttons and such I think you know how to do that. The old buttons can probably just be removed altogether I also realize you meant that you wanted the buttons to not be greyscale anymore, I realized this too late but you could also just remove the greyscale codes! |
Shishio-kunFeb 3, 12:39 AM
Feb 3, 12:47 AM
#325
Reply to Shishio-kun
@Tassos117
That's possible but I can just tell you how to do this later I did it already heh
You're not hovering on the original completed buttons, you're hovering over new links extracted from the notes, so the category buttons they are covering now wont have any hover effects since there's a new link in front of them. You'd have to move the customization of the original buttons to the two new buttons, and these become your new category anime buttons.
The way to do this would be to find the import which links to the source layout (it's one of the imports at the top of the code and is a live storage link iirc) and then paste it into a CSS de-compressor (these can be found through google and are simple webpages) then find the codes for category buttons, and the add the CSS styling for the category buttons to the new ones we've added to your code until they look like the category buttons.
Highly suggest you review the Inspect Element videos this would make it 1000 times easier for you since you'd be able to customize everything live on the layout
edit: I went and did it myself 😂 you can replace the button codes with these and have the greyscale effect go to color on hover. You can replace the text with w/e text (See the content code). Images changeable too
You can also resize the buttons and such I think you know how to do that. The old buttons can probably just be removed altogether
I also realize you meant that you wanted the buttons to not be greyscale anymore, I realized this too late but you could also just remove the greyscale codes!
Tassos117 said:
Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links
Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links
That's possible but I can just tell you how to do this later I did it already heh
Tassos117 said:
i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code.
i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code.
You're not hovering on the original completed buttons, you're hovering over new links extracted from the notes, so the category buttons they are covering now wont have any hover effects since there's a new link in front of them. You'd have to move the customization of the original buttons to the two new buttons, and these become your new category anime buttons.
The way to do this would be to find the import which links to the source layout (it's one of the imports at the top of the code and is a live storage link iirc) and then paste it into a CSS de-compressor (these can be found through google and are simple webpages) then find the codes for category buttons, and the add the CSS styling for the category buttons to the new ones we've added to your code until they look like the category buttons.
Highly suggest you review the Inspect Element videos this would make it 1000 times easier for you since you'd be able to customize everything live on the layout
edit: I went and did it myself 😂 you can replace the button codes with these and have the greyscale effect go to color on hover. You can replace the text with w/e text (See the content code). Images changeable too
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 178px !important;
height: 80px !important;
opacity: 1 !important;
left: 513px !important;
top: -602px !important;
padding: 22px !important;
position: relative;
display: table-cell;
font-family: Tangerine,cursive;
text-align: center;
vertical-align: bottom !important;
color: #fff;
width: 125px;
height: 74px;
z-index: 10;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
border-radius: 5px !important;
top: 2px;
color:#fff;
font-weight:700;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
border:#fff 1px solid;
box-sizing:border-box;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
background-image:url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvmUIBI1wIm-2cb-NdvIABk81CQBpc_Qk08CMuhtBfcr);
filter: grayscale(100%);
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:before{
content: "Text";
font-size: 50px;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover{
border:#fff 1px solid;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
box-sizing:border-box;
background-color:transparent;
color:#fff;
-moz-transition-property:all;
-o-transition-property:all;
-webkit-transition-property:all;
transition-property:all;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
-webkit-transition-duration:.3s;
transition-duration:.3s;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out ;
filter: inherit;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]{
position: absolute !important;
font-size: 0px;
width: 186px !important;
height: 80px !important;
background: orange opacity: 1 !important;
left: 701px !important;
top: -602px !important;
padding: 22px !important;
position: relative;
display: table-cell;
font-family: Tangerine,cursive;
text-align: center;
vertical-align: bottom !important;
color: #fff;
width: 125px;
height: 74px;
z-index: 10;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
border-radius: 5px !important;
top: 2px;
color:#fff;
font-weight:700;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
border:#fff 1px solid;
box-sizing:border-box;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
background-image:url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvmUIBI1wIm-2cb-NdvIABk81CQBpc_Qk08CMuhtBfcr);
filter: grayscale(100%);
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
content: "Text";
font-size: 50px;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover{
border:#fff 1px solid;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
box-sizing:border-box;
background-color:transparent;
color:#fff;
-moz-transition-property:all;
-o-transition-property:all;
-webkit-transition-property:all;
transition-property:all;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
-webkit-transition-duration:.3s;
transition-duration:.3s;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out ;
filter: inherit;
}
You can also resize the buttons and such I think you know how to do that. The old buttons can probably just be removed altogether
I also realize you meant that you wanted the buttons to not be greyscale anymore, I realized this too late but you could also just remove the greyscale codes!
| @Shishio-kun You should play around with the :has selector. It makes our life a lot easier! Behold the mighty power of :has in action: /* Hover on a dummy note, but change the appearance of Completed Category image */
.list-container:has(.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover) .status-button.completed {
filter: none;
}I'm not entirely sure about the impact on performance though. And, it's worth noting that this :has selector is unsupported with Firefox versions older than 121 (version before October 2023). edit: Hmm, it seems you have another solution. I will put my approach inside spoiler tag then. =) |
hidesoFeb 3, 12:58 AM
Feb 3, 1:05 AM
#326
Reply to Shishio-kun
@Tassos117
That's possible but I can just tell you how to do this later I did it already heh
You're not hovering on the original completed buttons, you're hovering over new links extracted from the notes, so the category buttons they are covering now wont have any hover effects since there's a new link in front of them. You'd have to move the customization of the original buttons to the two new buttons, and these become your new category anime buttons.
The way to do this would be to find the import which links to the source layout (it's one of the imports at the top of the code and is a live storage link iirc) and then paste it into a CSS de-compressor (these can be found through google and are simple webpages) then find the codes for category buttons, and the add the CSS styling for the category buttons to the new ones we've added to your code until they look like the category buttons.
Highly suggest you review the Inspect Element videos this would make it 1000 times easier for you since you'd be able to customize everything live on the layout
edit: I went and did it myself 😂 you can replace the button codes with these and have the greyscale effect go to color on hover. You can replace the text with w/e text (See the content code). Images changeable too
You can also resize the buttons and such I think you know how to do that. The old buttons can probably just be removed altogether
I also realize you meant that you wanted the buttons to not be greyscale anymore, I realized this too late but you could also just remove the greyscale codes!
Tassos117 said:
Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links
Lastly this might be much but is it possible to keep the ".status-button.completed:hover" effects when hovering the boxes with the reference links
That's possible but I can just tell you how to do this later I did it already heh
Tassos117 said:
i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code.
i am guessing this will could be done simply but altering ".the status-button.completed" and making the greyscale to 0% to get the color back(since the color is the only on-hover change i want to keep). I do not know how to change the status button on the reference link box code.
You're not hovering on the original completed buttons, you're hovering over new links extracted from the notes, so the category buttons they are covering now wont have any hover effects since there's a new link in front of them. You'd have to move the customization of the original buttons to the two new buttons, and these become your new category anime buttons.
The way to do this would be to find the import which links to the source layout (it's one of the imports at the top of the code and is a live storage link iirc) and then paste it into a CSS de-compressor (these can be found through google and are simple webpages) then find the codes for category buttons, and the add the CSS styling for the category buttons to the new ones we've added to your code until they look like the category buttons.
Highly suggest you review the Inspect Element videos this would make it 1000 times easier for you since you'd be able to customize everything live on the layout
edit: I went and did it myself 😂 you can replace the button codes with these and have the greyscale effect go to color on hover. You can replace the text with w/e text (See the content code). Images changeable too
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
position: absolute !important;
font-size: 0px;
width: 178px !important;
height: 80px !important;
opacity: 1 !important;
left: 513px !important;
top: -602px !important;
padding: 22px !important;
position: relative;
display: table-cell;
font-family: Tangerine,cursive;
text-align: center;
vertical-align: bottom !important;
color: #fff;
width: 125px;
height: 74px;
z-index: 10;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
border-radius: 5px !important;
top: 2px;
color:#fff;
font-weight:700;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
border:#fff 1px solid;
box-sizing:border-box;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
background-image:url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvmUIBI1wIm-2cb-NdvIABk81CQBpc_Qk08CMuhtBfcr);
filter: grayscale(100%);
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:before{
content: "Text";
font-size: 50px;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover{
border:#fff 1px solid;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
box-sizing:border-box;
background-color:transparent;
color:#fff;
-moz-transition-property:all;
-o-transition-property:all;
-webkit-transition-property:all;
transition-property:all;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
-webkit-transition-duration:.3s;
transition-duration:.3s;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out ;
filter: inherit;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]{
position: absolute !important;
font-size: 0px;
width: 186px !important;
height: 80px !important;
background: orange opacity: 1 !important;
left: 701px !important;
top: -602px !important;
padding: 22px !important;
position: relative;
display: table-cell;
font-family: Tangerine,cursive;
text-align: center;
vertical-align: bottom !important;
color: #fff;
width: 125px;
height: 74px;
z-index: 10;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
border-radius: 5px !important;
top: 2px;
color:#fff;
font-weight:700;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
border:#fff 1px solid;
box-sizing:border-box;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
background-image:url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvmUIBI1wIm-2cb-NdvIABk81CQBpc_Qk08CMuhtBfcr);
filter: grayscale(100%);
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
content: "Text";
font-size: 50px;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover{
border:#fff 1px solid;
box-shadow:0 0 2px #000,0 0 1px #000,1px 1px 4px #000,0 0 0 #000;
text-shadow:0 0 2px #000,0 0 1px #000,1px 1px 7px #000,0 0 0 #000;
box-sizing:border-box;
background-color:transparent;
color:#fff;
-moz-transition-property:all;
-o-transition-property:all;
-webkit-transition-property:all;
transition-property:all;
-moz-transition-duration:.3s;
-o-transition-duration:.3s;
-webkit-transition-duration:.3s;
transition-duration:.3s;
-moz-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out ;
filter: inherit;
}
You can also resize the buttons and such I think you know how to do that. The old buttons can probably just be removed altogether
I also realize you meant that you wanted the buttons to not be greyscale anymore, I realized this too late but you could also just remove the greyscale codes!
| @Shishio-kun So the only thing left is to hide the dummy anime ? (I made them be always on top of the list so the links always work) |
Feb 3, 1:41 AM
#327
Reply to Tassos117
@Shishio-kun So the only thing left is to hide the dummy anime ? (I made them be always on top of the list so the links always work)
| @Tassos117 Yes that's all thats left for that page, I can probably look into this tomorrow, and then the other pages need their buttons added but most of the hard stuff is done :D |
Feb 3, 1:49 AM
#328
Reply to Shishio-kun
@Tassos117
Yes that's all thats left for that page, I can probably look into this tomorrow, and then the other pages need their buttons added but most of the hard stuff is done :D
Yes that's all thats left for that page, I can probably look into this tomorrow, and then the other pages need their buttons added but most of the hard stuff is done :D
| @Shishio-kun I made a copy of the code for the Watching and added it's link to the dummy anime, i think all pages work fine (the buttons work when both the page is shorted or not because the dummy anime is always on top). And hid the original categories so they don't appear from behind. |
Feb 3, 12:11 PM
#329
Reply to Tassos117
@Shishio-kun I made a copy of the code for the Watching and added it's link to the dummy anime, i think all pages work fine (the buttons work when both the page is shorted or not because the dummy anime is always on top). And hid the original categories so they don't appear from behind.
@Tassos117 Alright, nice! :D
.list-item:has(a[href*="/anime/28761/00_08"]),
.list-item:has(a[href*="/anime/56036/-"]),
.list-item:has(a[href*="/anime/29978/001"])
{
position: absolute;
top: -500px;
left: 0;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"] {
left: 200px !important;
top: 490px !important;}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
left: 400px !important;
top: 490px !important;}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]
{
left: 650px !important;
top: 490px !important;}
This should remove the dummy anime! :D They are moved up and off screen. It also repositions the buttons, because since the anime was repositioned out of view, the buttons are also moved, so they'd need to be positioned one last time. Also, if you have https://myanimelist.net/anime/56036/- at the top of recommended because it was scored a 10, as an alternative, Steins could possibly have the notes, and we could adjust those buttons from Steins notes instead, since it's at the top already always. So it in a way it has "dummy notes" being used for an unintended purpose lol. If another anime became top position, you could change the notes to that one. Amazingly you could still use notes on Steins if you wanted later- with the :before code on notes- similar to how the custom text was added to the buttons. |
Feb 4, 3:58 AM
#330
Reply to Shishio-kun
@Tassos117 Alright, nice! :D
This should remove the dummy anime! :D
They are moved up and off screen. It also repositions the buttons, because since the anime was repositioned out of view, the buttons are also moved, so they'd need to be positioned one last time.
Also, if you have
https://myanimelist.net/anime/56036/-
at the top of recommended because it was scored a 10, as an alternative, Steins could possibly have the notes, and we could adjust those buttons from Steins notes instead, since it's at the top already always. So it in a way it has "dummy notes" being used for an unintended purpose lol. If another anime became top position, you could change the notes to that one.
Amazingly you could still use notes on Steins if you wanted later- with the :before code on notes- similar to how the custom text was added to the buttons.
.list-item:has(a[href*="/anime/28761/00_08"]),
.list-item:has(a[href*="/anime/56036/-"]),
.list-item:has(a[href*="/anime/29978/001"])
{
position: absolute;
top: -500px;
left: 0;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"] {
left: 200px !important;
top: 490px !important;}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"] {
left: 400px !important;
top: 490px !important;}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]
{
left: 650px !important;
top: 490px !important;}
This should remove the dummy anime! :D
They are moved up and off screen. It also repositions the buttons, because since the anime was repositioned out of view, the buttons are also moved, so they'd need to be positioned one last time.
Also, if you have
https://myanimelist.net/anime/56036/-
at the top of recommended because it was scored a 10, as an alternative, Steins could possibly have the notes, and we could adjust those buttons from Steins notes instead, since it's at the top already always. So it in a way it has "dummy notes" being used for an unintended purpose lol. If another anime became top position, you could change the notes to that one.
Amazingly you could still use notes on Steins if you wanted later- with the :before code on notes- similar to how the custom text was added to the buttons.
| @Shishio-kun The problem with steins being the dummy anime is that if someone clicks the completed category from the profile : steins would not be on top and the buttons would not work, unless the "-" and steins have the notes both for it to read the correct one each time. Lastly again, after i made the buttons not be greyscaled the text turned to blue and it goes white on hover. Can i get the text to be grey something like #666 and while it is on hover get to white but without the highlight under it ?   And if possible to have the button that is currently selected (that has the same link as the browser is on) to have the same coloring as the :hover, i tried to use the same part of the code with :on but it doesn't seem to work. Thanks again. |
Feb 4, 12:43 PM
#331
Reply to Tassos117
@Shishio-kun The problem with steins being the dummy anime is that if someone clicks the completed category from the profile : steins would not be on top and the buttons would not work, unless the "-" and steins have the notes both for it to read the correct one each time.
Lastly again, after i made the buttons not be greyscaled the text turned to blue and it goes white on hover. Can i get the text to be grey something like #666 and while it is on hover get to white but without the highlight under it ?


And if possible to have the button that is currently selected (that has the same link as the browser is on) to have the same coloring as the :hover, i tried to use the same part of the code with :on but it doesn't seem to work.
Thanks again.
Lastly again, after i made the buttons not be greyscaled the text turned to blue and it goes white on hover. Can i get the text to be grey something like #666 and while it is on hover get to white but without the highlight under it ?


And if possible to have the button that is currently selected (that has the same link as the browser is on) to have the same coloring as the :hover, i tried to use the same part of the code with :on but it doesn't seem to work.
Thanks again.
Tassos117 said: Lastly again, after i made the buttons not be greyscaled the text turned to blue and it goes white on hover. Can i get the text to be grey something like #666 and while it is on hover get to white but without the highlight under it ? For color changing (transition is the fade in or out time) use the "notes linkname before" selector
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
color: #666 !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover:before{
color:white !important;
transition: .5s !important;;
}
"notes link hover" removes underlines on hover
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover
{text-decoration: none !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:hover
{text-decoration: none !important;
}
etcTassos117 said: And if possible to have the button that is currently selected (that has the same link as the browser is on) to have the same coloring as the :hover, i tried to use the same part of the code with :on but it doesn't seem to work. I dont think :on will work, you'd have to use a data query (to customize something only on that page address) with "notes link before" codes
[data-query*='"status":6'] .notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:before{
color: red !important;
}
[data-query*='"status":6'] .notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:hover:before{
color: green !important;
}
[data-query*='"status":4'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
color: teal !important;
}
[data-query*='"status":4'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover:before{
color: orange !important;
}
[data-query*='"status":2'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:before{
color: pink !important;
}
[data-query*='"status":2'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover:before{
color: purple !important;
}
|
Shishio-kunFeb 4, 12:53 PM
Feb 5, 4:07 AM
#332
Reply to Shishio-kun
Tassos117 said:
Lastly again, after i made the buttons not be greyscaled the text turned to blue and it goes white on hover. Can i get the text to be grey something like #666 and while it is on hover get to white but without the highlight under it ?
Lastly again, after i made the buttons not be greyscaled the text turned to blue and it goes white on hover. Can i get the text to be grey something like #666 and while it is on hover get to white but without the highlight under it ?
For color changing (transition is the fade in or out time) use the "notes linkname before" selector
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
color: #666 !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover:before{
color:white !important;
transition: .5s !important;;
}
"notes link hover" removes underlines on hover
.notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover
{text-decoration: none !important;
}
.notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:hover
{text-decoration: none !important;
}
etcTassos117 said:
And if possible to have the button that is currently selected (that has the same link as the browser is on) to have the same coloring as the :hover, i tried to use the same part of the code with :on but it doesn't seem to work.
And if possible to have the button that is currently selected (that has the same link as the browser is on) to have the same coloring as the :hover, i tried to use the same part of the code with :on but it doesn't seem to work.
I dont think :on will work, you'd have to use a data query (to customize something only on that page address) with "notes link before" codes
[data-query*='"status":6'] .notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:before{
color: red !important;
}
[data-query*='"status":6'] .notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:hover:before{
color: green !important;
}
[data-query*='"status":4'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:before{
color: teal !important;
}
[data-query*='"status":4'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=4"]:hover:before{
color: orange !important;
}
[data-query*='"status":2'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:before{
color: pink !important;
}
[data-query*='"status":2'] .notes a[href="https://myanimelist.net/animelist/Tassos117?order=4&order2=1&status=2"]:hover:before{
color: purple !important;
}
| @Shishio-kun It works fine and i could remove (and i did the scoring on the dummy anime), now i need to be able to resize and move the text on the buttons. So i can move them down and have them expand more horizontally. Tried to use top: -10px; but i cant move them.  |
Feb 5, 11:21 PM
#333
Reply to Tassos117
@Shishio-kun It works fine and i could remove (and i did the scoring on the dummy anime), now i need to be able to resize and move the text on the buttons.
So i can move them down and have them expand more horizontally.
Tried to use top: -10px; but i cant move them.

So i can move them down and have them expand more horizontally.
Tried to use top: -10px; but i cant move them.

| @Tassos117 Yeah, to do that you have to use display: block; on your :before codes, this make them more moveable. Example, new codes in red: .notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:before{ content: "Watching/Plan_To"; font-size: 35px; display: block; width: 200px; margin-left: -30px; background: red; } (I add the red background code so I can see where it is exactly) |
Feb 5, 11:29 PM
#334
| hi! im currently trying to customise one of the takana grid style layouts but i'm stuck at font customisation. i tried following the video but i noticed that none of the takana grid style source codes have the 'font-family' stuff, so i'm not sure how to do this. could someone help me out please? |
Feb 6, 12:37 AM
#335
Reply to Shishio-kun
@Tassos117
Yeah, to do that you have to use display: block; on your :before codes, this make them more moveable. Example, new codes in red:
(I add the red background code so I can see where it is exactly)
Yeah, to do that you have to use display: block; on your :before codes, this make them more moveable. Example, new codes in red:
.notes a[href="https://myanimelist.net/animelist/Tassos117?status=6"]:before{
content: "Watching/Plan_To";
font-size: 35px;
display: block;
width: 200px;
margin-left: -30px;
background: red;
}
content: "Watching/Plan_To";
font-size: 35px;
display: block;
width: 200px;
margin-left: -30px;
background: red;
}
(I add the red background code so I can see where it is exactly)
| @Shishio-kun Thanks for all the help, it started with wanting the pages shorted and it became better than i was thinking. Until next time. |
Feb 6, 6:51 PM
#336
Reply to monyit
hi! im currently trying to customise one of the takana grid style layouts but i'm stuck at font customisation. i tried following the video but i noticed that none of the takana grid style source codes have the 'font-family' stuff, so i'm not sure how to do this. could someone help me out please?
@monyit  the main code is located in storage.live link. it's what you saw being edited in the video. you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess. after changing the fonts and whatnot, save it in a text file as .css extension and upload it to dropbox/onedrive/github or whatever and import it in bcuz it is beyond MAL's editor character limit. OR... try changing just the imported fonts |
Feb 6, 11:20 PM
#337
Reply to karmashizzle
@monyit 
the main code is located in storage.live link. it's what you saw being edited in the video. you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess.
after changing the fonts and whatnot, save it in a text file as .css extension and upload it to dropbox/onedrive/github or whatever and import it in bcuz it is beyond MAL's editor character limit.
OR...
try changing just the imported fonts

the main code is located in storage.live link. it's what you saw being edited in the video. you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess.
after changing the fonts and whatnot, save it in a text file as .css extension and upload it to dropbox/onedrive/github or whatever and import it in bcuz it is beyond MAL's editor character limit.
OR...
try changing just the imported fonts
karmashizzle said: it's what you saw being edited in the video. you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess. You're referring to the fonts video, right, and not the one in the OP? Because if its the OP it looks like I was editing the usual layout codes and not the main code throughout the video. karmashizzle said: you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess. It was "minified" and previously kept at the bottom of the codes copied here, but eventually it exceeded the limit even minified and had to be moved to imports. And it might make it faster to load without whitespaces (?). https://www.cleancss.com/css-minify/ this formatter unminifies it https://www.cleancss.com/css-beautify/ |
Shishio-kunFeb 6, 11:35 PM
Feb 6, 11:27 PM
#338
Reply to Shishio-kun
karmashizzle said:
it's what you saw being edited in the video. you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess.
it's what you saw being edited in the video. you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess.
You're referring to the fonts video, right, and not the one in the OP? Because if its the OP it looks like I was editing the usual layout codes and not the main code throughout the video.
karmashizzle said:
you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess.
you'll need to copy the code and maybe use a css cleaner for easier editing as it looks like a jumbled mess.
It was "minified" and previously kept at the bottom of the codes copied here, but eventually it exceeded the limit even minified and had to be moved to imports. And it might make it faster to load without whitespaces (?).
https://www.cleancss.com/css-minify/
this formatter unminifies it
https://www.cleancss.com/css-beautify/
| @Shishio-kun @karmashizzle thank you both so much for the help! i'll try this again :D |
Feb 6, 11:30 PM
#339
Reply to monyit
hi! im currently trying to customise one of the takana grid style layouts but i'm stuck at font customisation. i tried following the video but i noticed that none of the takana grid style source codes have the 'font-family' stuff, so i'm not sure how to do this. could someone help me out please?
| @monyit I can extract the fonts for you here! I should probably add these to all the codes you copy from here. The font family name can be changed here and you can add font-size or color, etc. You'll still have to add your chosen font import from Googlefonts, or even a Dropbox loaded font (I dont recommend this as its a pain sometimes)
.list-unit .list-status-title .text{
font-family:'Kaushan Script',cursive;
}
#advanced-options{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif;
}
#advanced-options .filter-widget .widget-header,#advanced-options .sort-widget .widget-header{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif
}
#footer-block{
font-family:Avenir,"lucida grande",tahoma,verdana,arial,sans-serif;
}
.cover-block .image-container:hover .btn-list-setting{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif
}
.status-menu-container .status-menu .status-button{
font-family:Tangerine,cursive;}
.list-table .list-table-data .data.title .link{
font-family:Rancho,sans-serif;}
.data.tags textarea{
font-family:monospace!important;}
.cover-block::before{
font-family:Rancho;}
.list-table .list-table-data .tags textarea{
font-family:Verdana,Arial!important;}
.list-menu-float .icon-menu.profile::after{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif
} |
Shishio-kunFeb 6, 11:39 PM
Feb 6, 11:38 PM
#340
| @Shishio-kun they mentioned font customizing so i just assumed its the fonts vid. yep. thanks for those links. that'll help a lot with css taken from VL's customizer |
Feb 6, 11:40 PM
#341
Reply to karmashizzle
@Shishio-kun they mentioned font customizing so i just assumed its the fonts vid. yep.
thanks for those links. that'll help a lot with css taken from VL's customizer
thanks for those links. that'll help a lot with css taken from VL's customizer
| @karmashizzle OK thank God. I thought maybe I had outdated this video long ago and didn't know it 😭 |
Feb 7, 5:52 PM
#342
Reply to Shishio-kun
@monyit
I can extract the fonts for you here!
I should probably add these to all the codes you copy from here.
The font family name can be changed here and you can add font-size or color, etc. You'll still have to add your chosen font import from Googlefonts, or even a Dropbox loaded font (I dont recommend this as its a pain sometimes)
I can extract the fonts for you here!
I should probably add these to all the codes you copy from here.
The font family name can be changed here and you can add font-size or color, etc. You'll still have to add your chosen font import from Googlefonts, or even a Dropbox loaded font (I dont recommend this as its a pain sometimes)
.list-unit .list-status-title .text{
font-family:'Kaushan Script',cursive;
}
#advanced-options{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif;
}
#advanced-options .filter-widget .widget-header,#advanced-options .sort-widget .widget-header{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif
}
#footer-block{
font-family:Avenir,"lucida grande",tahoma,verdana,arial,sans-serif;
}
.cover-block .image-container:hover .btn-list-setting{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif
}
.status-menu-container .status-menu .status-button{
font-family:Tangerine,cursive;}
.list-table .list-table-data .data.title .link{
font-family:Rancho,sans-serif;}
.data.tags textarea{
font-family:monospace!important;}
.cover-block::before{
font-family:Rancho;}
.list-table .list-table-data .tags textarea{
font-family:Verdana,Arial!important;}
.list-menu-float .icon-menu.profile::after{
font-family:'Helvetica neue',Helvetica,"lucida grande",tahoma,verdana,arial,sans-serif
}| @Shishio-kun Thank you! I'll try this out myself and update you :> |
Mar 20, 11:15 AM
#344
| Hii! Can someone please help me to change the color of the search icon (magnifying glass) in my layout? I always wanted it to be yellow and I can’t found to be successful regardless of all my efforts. :D (additionally it would be cool if the text color in the search bar would be white instead of black). Thanks in advance! ^_^ |
 |
Mar 20, 2:33 PM
#345
Reply to Cyrose
Hii! Can someone please help me to change the color of the search icon (magnifying glass) in my layout? I always wanted it to be yellow and I can’t found to be successful regardless of all my efforts. :D (additionally it would be cool if the text color in the search bar would be white instead of black). Thanks in advance! ^_^
@Cyrose #search-box input {
color: white !important;
}
#search-button i {
color: yellow !important;
} |
karmashizzleMar 20, 11:49 PM
Mar 20, 10:54 PM
#346
Reply to karmashizzle
@Cyrose
#search-box input {
color: white !important;
}
#search-button i {
color: yellow !important;
}| @karmashizzle thanks! You are awesome! ❤️ |
 |
Mar 25, 8:25 AM
#347
Hewwo, I was wondering if it's possible to add notes to the clarity theme, cuz mine doesn't wanna show It's suposed to have a note but nothing ;v; |
Mar 25, 4:08 PM
#348
Reply to claymorwan
Hewwo, I was wondering if it's possible to add notes to the clarity theme, cuz mine doesn't wanna show

It's suposed to have a note but nothing ;v;

It's suposed to have a note but nothing ;v;
| @claymorwan install the note support mod - LINK |
Mar 26, 12:50 AM
#349
Reply to karmashizzle
@claymorwan install the note support mod - LINK
| @karmashizzle o ty really it's working now ^w^ |
Mar 28, 3:46 AM
#350
Is it normal that the Divided Categories on All Anime does this Instead of seperating them like on the screenshot ? I did added the code and change the "USERNAME" to mine |
More topics from this board
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7812 |
by mtsRhea
»»
Apr 21, 5:25 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
121 |
by Pokitaru
»»
Apr 21, 3:25 AM |
|
» [CSS-MODERN] Change list text/font colors on any list layoutShishio-kun - May 4, 2021 |
3 |
by hideso
»»
Apr 20, 4:33 PM |
|
» [CSS] [VIDEO GUIDE] ⭐️ How to change fonts on a list layoutShishio-kun - Jul 15, 2019 |
17 |
by hideso
»»
Apr 20, 4:03 PM |
|
» [CSS][Modern] ☀️ Endless Summer Layout by Cateinya ( 1 2 3 4 5 ... Last Page )Cateinya - Aug 18, 2016 |
309 |
by hideso
»»
Apr 20, 3:56 PM |




