New
Jun 16, 2017 2:52 PM
#101
Jun 16, 2017 5:34 PM
#102
| @Doomcat55 this will fix the referer issue indeed but the problem is that this happens with all the lists using cover generators they are viewing... They can do it for their own lists, but I don't think asking everyone to change their import links is the best solution to fix this. |
Jun 17, 2017 6:49 AM
#103
Jun 30, 2017 5:03 PM
#104
| Okay so, I'm having some similar issue. I can not see the images on my list and on the ones who have reported the same problem, but I can see them on yours; on Chrome, on Edge works just fine for everyone. Best part of it is that the first couple of weeks I had the layout, this didn't happen. And to add more, when I edit the CSS, the preview shows the images perfectly xDDD just wtf. |
"If you wish so ardently for your life to disappear then give it to me!"  |
Jun 30, 2017 9:21 PM
#105
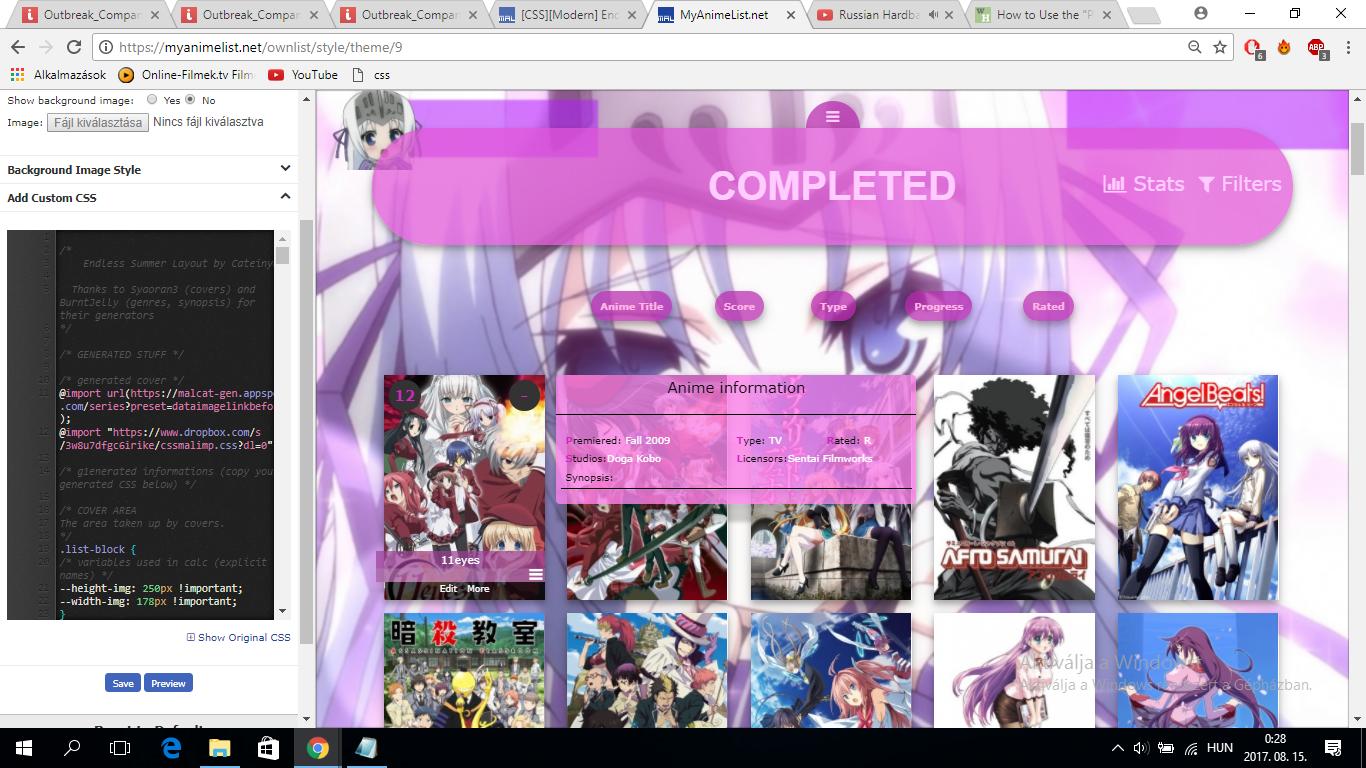
| @cateinya: Can we change the default layout over to this one please. This is a more standardized and slightly easier to edit one, it has an option to add render, and most importantly the cover problem should be fixed for this version. /* Endless Summer Layout by Cateinya Thanks to Doomcat55 (covers) and BurntJelly (genres, synopsis) for their generators */ /* GENERATED STUFF */ /* generated cover */ @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore); /* generated informations (copy your generated CSS below) */ /* COVER AREA The area taken up by covers. */ .list-block { /* variables used in calc (explicit names) */ --height-img: 250px !important; --width-img: 178px !important; } /* HD COVER SIZE The size of covers seen. */ .data.image a:before{ background-size: cover !important; height: 250px !important; width: 178px !important; background-position: center center !important; } /* LOW RES COVER SIZE You only see this if the import for high res covers goes down. */ a img{ background-size: cover !important; height: 200px !important; width: 129px !important;; } /* CHARACTER */ body:after{ background-color: transparent; background: url() no-repeat !important; background-position: center top; background-repeat: no-repeat; background-size: contain; content: ""; height: 100%; left: -10%; position: fixed; top: 0; width: 100%; z-index: -1; } /* BACKGROUND */ body:before { background-color: #9492C8; background-image: url(http://i.imgur.com/7JzFw1n.jpg); background-position: center; background-repeat: no-repeat; background-size: cover; content: ""; filter: blur(1px); height: 100%; left: 0; position: fixed; top: 0; width: 100%; will-change: transform; z-index: -2; } /* LINKS */ a { color: black; text-decoration: none !important; } /* HEADER */ .header { margin-bottom: 200px; } .header .header-title { background-image: url("/img/pc/ownlist/logo_mal.png"); } .header .header-menu .btn-menu, .header .header-menu .btn-menu a, .header .header-menu .header-info, .header .header-menu .header-info a { color: white !important; } .header .header-menu .list-menu { /* link to other list */ background-color: rgba(0,0,0,0.5); border: none; border-radius: 25px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); } .header .header-menu .list-menu:hover { background-color: rgba(0,0,0,0.7); } .header .header-menu .list-menu .icon-menu { background: transparent !important; color: white !important; } /* LIST MENU */ @media screen and (max-width: 1060px) { /* absolute position for small screen */ .list-menu-float { left: 530px !important; } } .list-menu-float { background: rgba(0,0,0,0.5); border: none; border-radius: 25px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); height:50px; left: 50%; margin-left: -25px; margin-top: 30px; opacity: 0.5; position: absolute; top: 0; transition: all 0.2s ease 0s; width: 50px; } body[data-owner="1"] .list-menu-float:hover { /* larger when viewer is owner (setting buttons) */ margin-left: -225px; width: 450px; } .list-menu-float:hover { margin-left: -175px; opacity: 1; width: 350px; } .list-menu-float:before { /* used for wave effect on hover */ border-radius: 50%; box-shadow: 0px 0px 50px 10px rgba(0, 0, 0, 0.75); content: ""; height: 50px; margin-left: -25px; opacity: 0; position: absolute; top: 0; transition: all 0.2s; width: 50px; } .list-menu-float::after { /* fix for hover effect when picture becomes smaller */ border-radius: 50%; content: ""; height: 75px; margin-left: -37.5px; position: absolute; width: 75px; margin-top: -12.5px; } .list-menu-float:hover:before { animation-name: buttonAnimation; animation-duration: 0.2s; animation-timing-function: linear; animation-iteration-count: 1; } @keyframes buttonAnimation { /* wave animation */ 0% { opacity:1; transform:scale(1)} 100% { opacity:0; transform:scale(2); } } .list-menu-float .icon-menu.profile { transform: scale(1.5) translate3d(0px,0px,0px); -moz-backface-visibility: hidden; /* with translate3d above, fix for firefox shaking behaviour */ z-index: 2; } .list-menu-float:hover .icon-menu.profile { transform:scale(1) translate3d(0px,0px,0px); -moz-backface-visibility: hidden; } .list-menu-float .icon-menu, .list-menu-float form { /* All list menu buttons */ border-radius: 25px; display: inline-block; left: 50%; margin-left: -25px; position: absolute; top: 0; transition: all 0.2s ease 0s; width: 50px !important; z-index: 1; } .list-menu-float .icon-menu:not(.profile), .list-menu-float form { background: transparent !important; } .list-menu-float .icon-menu:not(.profile):hover, .list-menu-float form:hover { background: rgba(0,0,0,0.5) !important; } /* buttons positions */ .list-menu-float:hover .icon-menu:nth-child(2) { margin-left: -175px; } .list-menu-float:hover .icon-menu:nth-child(3) { margin-left: -125px; } .list-menu-float:hover .icon-menu:nth-child(4) { margin-left: -75px; } .list-menu-float:hover .icon-menu:nth-child(5) { margin-left: 25px; } .list-menu-float:hover .icon-menu:nth-child(6), .list-menu-float:hover form:nth-child(6) { margin-left: 75px; } .list-menu-float:hover form:nth-child(7) { margin-left: 125px; } .list-menu-float:hover .icon-menu:nth-child(8) { margin-left: 175px; } .list-menu-float .icon-menu .text { /* text display on button hover */ color: black; left: 50%; margin-left: -50px; margin-top: 55px; pointer-events: none; position: absolute; top: 0; transition: none; width: 100px !important; } .icon{ /* All list menu icons */ fill: white !important; } .icon-logout { left: 15px !important; top: 16px !important; } .list-menu-float .icon-menu.setting .text { /* setting button (owner only) */ height: 110px !important; margin-top: 45px; overflow: visible; padding-top: 10px; visibility: hidden; width: 115px !important; } .list-menu-float .icon-menu.setting:hover .text { pointer-events: all; visibility: visible; } .list-menu-float .icon-menu.setting .text a { background: rgba(0,0,0,0.5) !important; border: none !important; border-radius: 25px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); } .list-menu-float .icon-menu.setting .text a:first-child { top: 10px !important; } .list-menu-float .icon-menu.setting .text a:last-child { top: 65px !important; } .list-menu-float .icon-menu.setting .text a:hover { background: rgba(0,0,0,0.7) !important; } /* LIST CONTAINER */ #list-container { background-color: transparent !important; border: none; } /* IMAGE BLOCK */ .cover-block { display: none; } /* STATUS MENU */ #status-menu { /* box with overflow:hidden for semicircle */ background: transparent; border-bottom: none; height: 16em; left: 50%; margin-left: -16em; margin-top: -16em; overflow: hidden; pointer-events: none; position: absolute; width: 32em; } #status-menu:after { /* button used to display menu on hover */ background: rgba(0,0,0,0.5); border-radius: 60px 60px 0 0; bottom: 0; color: white; content:"\f0c9"; font-family: FontAwesome; font-size: 1.5em; height: 30px; left: 50%; line-height: 35px; margin-left: -30px; pointer-events: all; position:absolute; text-align: center; transition-delay: 0.35s; width: 60px; } #status-menu:hover:after { background: rgba(0,0,0,0.9); transition-delay: 0s; } .status-menu { /* category menu */ background: rgba(0,0,0,0.5) !important; border-radius: 50%; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); height: 26em; left: 50%; margin-left: -13em !important; margin-top: -13em !important; pointer-events: all; position: absolute; top: 100%; transform: scale(0.1); transition: all .3s ease; visibility: hidden; width: 26em; } #status-menu:hover .status-menu { transform: scale(1); visibility: visible; } .status-menu .status-button { /* category button */ color: rgba(0, 0, 0, 0) !important; position: absolute !important; font-size: 1.5em !important; width: 10em; height: 10em; transform-origin: 100% 100%; overflow: hidden; left: 0; margin-top: -1.3em !important; margin-left: -1.31em !important; padding: 0 !important; pointer-events: none; } .status-menu .status-button:before { /* category text on hover */ bottom: -8.25em !important; color: black; height: 15.5em !important; left: 1.19em !important; margin-bottom: 1.2em; position: absolute !important; transform: skew(-60deg) rotate(-75deg) scale(1); visibility: hidden; width: 15.5em !important; } .status-menu .status-button:hover:before { visibility: visible; } .status-menu .status-button:after { /* category icon */ background: transparent !important; border-radius: 50%; bottom: -7.25em !important; color: white; font-family: FontAwesome; font-size: 1.18em; height: 14.5em !important; left: 1.19em !important; line-height: 5em; opacity: 1 !important; pointer-events: all; transform: skew(-60deg) rotate(-75deg) scale(1); transition: none !important; width: 14.5em !important; } .status-menu .status-button.on:after, .status-menu .status-button:hover:after { background: rgba(0,0,0,0.5) !important; } .status-menu .status-button:first-child {transform: rotate(0deg) skew(60deg);} .status-menu .status-button:nth-child(2) {transform: rotate(30deg) skew(60deg);} .status-menu .status-button:nth-child(3) {transform: rotate(60deg) skew(60deg)} .status-menu .status-button:nth-child(4) {transform: rotate(90deg) skew(60deg);} .status-menu .status-button:nth-child(5) {transform: rotate(120deg) skew(60deg);} .status-menu .status-button:nth-child(6) {transform: rotate(150deg) skew(60deg);} .status-menu .status-button:first-child:before { content: "All entries"; } .status-menu .status-button:first-child:after { content: "\f03a"; } .status-menu .status-button:nth-child(2):before { content: "Ongoing"; } .status-menu .status-button:nth-child(2):after { content: "\f06e"; } .status-menu .status-button:nth-child(3):before { content: "Completed"; } .status-menu .status-button:nth-child(3):after { content: "\f00c"; } .status-menu .status-button:nth-child(4):before { content: "On hold"; } .status-menu .status-button:nth-child(4):after { content: "\f253"; } .status-menu .status-button:nth-child(5):before { content: "Dropped"; } .status-menu .status-button:nth-child(5):after { content: "\f00d"; } .status-menu .status-button:nth-child(6):before { content: "Planned"; } .status-menu .status-button:nth-child(6):after { content: "\f073"; } /* SEARCH */ .status-menu-container .search-container { display: none; } /* STATUS TITLE */ .list-unit .list-status-title { background: rgba(0,0,0,0.5); border-radius: 70px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); font-size: 2em; padding: 40px 0 40px 0; z-index: 1; } .list-unit .list-status-title .text, .list-unit .list-status-title .stats a { color: white !important; } /* STATS */ .stats { line-height: 2em !important; } .list-unit .list-stats { /* Stat bar */ background-color: transparent; color: white !important; height: 30px !important; margin-top: -35px !important; position: absolute; z-index: 1; } /* FILTER */ #advanced-options { /* fix for window out of screen*/ position: fixed; } /* LIST TABLE */ .status-menu-container.fixed + div.list-block { margin-top: 0px !important; } .list-block { /* variables used in calc (explicit names) */ --height-img: 250px; --height-info: 130px; --margin-left-bg-std: calc( var(--padding-h-img) + var(--width-img) + 10px ); --margin-left-bg-last-in-row: calc(-1 * ( var(--width-info) + var(--padding-h-img) ) + 10px ); --padding-h-img: 13px; --padding-v-img: 7px; --width-img: 178px; --width-info: 400px; padding-bottom: 200px; margin: 0 auto; } .list-table { border: none; } /* Sort row */ .list-table > tbody:first-child { background-color: transparent; display: block; margin-bottom: 50px; margin-top: 50px; } .list-table .list-table-header { display: table; text-align: center; width: 100%; } .list-table .list-table-header .header-title:not(.title):not(.score):not(.type):not(.progress):not(.chapters):not(.volumes):not(.rated) { /* hide not sortable headers */ display: none; } .list-table .list-table-header .header-title { background: transparent; border-bottom: none; display: inline-block; margin: 0 20px 0 20px; } .list-table .list-table-header .header-title .link { background: rgba(0,0,0,0.5); border-radius: 20px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); color: white !important; padding: 10px !important; text-align: center; transition: all 0.2s ease 0s !important; } .list-table .list-table-header .header-title .link:hover { background: rgba(0,0,0,0.7); } .list-table .list-table-header .header-title .link .sort-icon { color: white; } /* Data rows */ .list-table tbody.list-item { background: transparent; border: none; float: left; margin: var(--padding-v-img) var(--padding-h-img) var(--padding-v-img) var(--padding-h-img); width: var(--width-img); } .list-table .list-table-data .data a, .list-table .list-table-data a:hover:not(.edit-disabled) { /* remove color conflicts with default themes */ color: unset !important; } .data, .more-info { --margin-left-data-std: calc( var(--padding-h-img) + var(--margin-left-data-adjusted) ); --margin-left-data-last-in-row: calc(-1 * ( var(--width-img) + var(--width-info) + var(--padding-h-img) ) + var(--margin-left-data-adjusted) ); --margin-left-data-adjusted: 0px; border: none !important; color: black; } .data:not(.image), .more-info { /* All data cells hidden*/ position: absolute; visibility: hidden; } .list-item:hover .data.title, .list-item:hover .data.title:after, .list-item:hover .data.score, .list-item:hover .data.progress, .list-item:hover .data.chapter, .list-item:hover .data.volume, .list-item:hover .more-info { /* visible when cover hovered */ visibility: visible; } .data.status { display: none !important; } /* categories colors */ .data.status.watching ~ .data:nth-of-type(n+4):first-letter, .data.status.watching ~ .data.score .link, .data.status.watching ~ .data.progress .link, .data.status.reading ~ .data:nth-of-type(n+4):first-letter, .data.status.reading ~ .data.score .link, .data.status.reading ~ .data.chapter .link, .data.status.reading ~ .data.volume .link { color: #B1C425 !important; font-weight: bold; } .data.status.watching ~ .data.title .link, .data.status.reading ~ .data.title .link { background: #B1C425; border-bottom: 15px solid #B1C425; } .data.status.watching ~ .data.title .link:before, .data.status.reading ~ .data.title .link:before { border-bottom-color: #697700; border-right-color: #697700; } .data.status.watching ~ .data.title .link:after, .data.status.reading ~ .data.title .link:after { border-right-color: #697700; border-top-color: #697700; } .data.status.completed ~ .data:nth-of-type(n+5):first-letter, .data.status.completed ~ .data.score .link, .data.status.completed ~ .data.progress .link, .data.status.completed ~ .data.progress span:first-child, .data.status.completed ~ .data.chapter .link, .data.status.completed ~ .data.chapter span:first-child, .data.status.completed ~ .data.volume .link, .data.status.completed ~ .data.volume span:first-child { color: #1BBCDB !important; font-weight: bold; } .data.status.completed ~ .data.title .link { background: #1BBCDB; border-bottom: 15px solid #1BBCDB; } .data.status.completed ~ .data.title .link:before { border-bottom-color: #027B91; border-right-color: #027B91; } .data.status.completed ~ .data.title .link:after { border-right-color: #027B91; border-top-color: #027B91; } .data.status.onhold ~ .data:nth-of-type(n+5):first-letter, .data.status.onhold ~ .data.score .link, .data.status.onhold ~ .data.progress .link, .data.status.onhold ~ .data.chapter .link, .data.status.onhold ~ .data.volume .link { color: #FA882D !important; font-weight: bold; } .data.status.onhold ~ .data.title .link { background: #FA882D; border-bottom: 15px solid #FA882D; } .data.status.onhold ~ .data.title .link:before { border-bottom-color: #AB4C00; border-right-color: #AB4C00; } .data.status.onhold ~ .data.title .link:after { border-right-color: #AB4C00; border-top-color: #AB4C00; } .data.status.dropped ~ .data:nth-of-type(n+5):first-letter, .data.status.dropped ~ .data.score .link, .data.status.dropped ~ .data.progress .link, .data.status.dropped ~ .data.chapter .link, .data.status.dropped ~ .data.volume .link { color: #B48A3D !important; font-weight: bold; } .data.status.dropped ~ .data.title .link { background: #B48A3D; border-bottom: 15px solid #B48A3D; } .data.status.dropped ~ .data.title .link:before { border-bottom-color: #654203; border-right-color: #654203; } .data.status.dropped ~ .data.title .link:after { border-right-color: #654203; border-top-color: #654203; } .data.status.plantowatch ~ .data:nth-of-type(n+5):first-letter, .data.status.plantowatch ~ .data.score .link, .data.status.plantowatch ~ .data.progress .link, .data.status.plantoread ~ .data:nth-of-type(n+5):first-letter, .data.status.plantoread ~ .data.score .link, .data.status.plantoread ~ .data.chapter .link, .data.status.plantoread ~ .data.volume .link { color: #FFD654 !important; font-weight: bold; } .data.status.plantowatch ~ .data.title .link, .data.status.plantoread ~ .data.title .link { background: #FFD654; border-bottom: 15px solid #FFD654; } .data.status.plantowatch ~ .data.title .link:before, .data.status.plantoread ~ .data.title .link:before { border-bottom-color: #BE9511; border-right-color: #BE9511; } .data.status.plantowatch ~ .data.title .link:after, .data.status.plantoread ~ .data.title .link:after { border-right-color: #BE9511; border-top-color: #BE9511; } /* not displayed data */ .data.number, .data.image .image, .data.title .icon-watch, .data.progress .icon-add-episode, .data.chapter .icon-add-chapter, .data.volume .icon-add-volume, .list-table .list-table-data .tags .edit, .data.started, .data.finished, .data.days, .data.airing-started, .data.airing-finished, .data.storage, .data.retail, .data.priority { display: none !important; } /* default position */ .data:not(.title):not(.status):not(.score):not(.progress):not(.chapter):not(.volume) { margin-left: var(--margin-left-data-std); z-index: 1; } /* information on the left (end of line) */ .list-item:nth-of-type(5n) .data:not(.title):not(.status):not(.score):not(.progress):not(.chapter):not(.volume), .list-item:nth-of-type(5n + 1) .data:not(.title):not(.status):not(.score):not(.progress):not(.chapter):not(.volume) { margin-left: var(--margin-left-data-last-in-row); } .data.image { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); height: var(--height-img); overflow: hidden; padding: 0 !important; pointer-events: none; width: var(--width-img); } .data.image a { height: 100%; left: 0px; position: relative; top: 0px; width: 100%; } .data.image a:before { /* anime cover (generated) */ background-position: center center; background-size: cover; content:""; display: block; height: 100%; transition: all 0.2s; width: 100%; } .list-item:hover .data.image a:before { transform: scale(1.2); } .data.title { height: 90px; margin-left: calc(var(--width-img) * -1 - 10px); margin-top: calc(var(--height-img) - 90px); padding: 0 !important; width: calc(var(--width-img) + 10px); } .data.title .link { /* Anime title */ background: #FD3E48; border-bottom: 15px solid #FD3E48; bottom: 0; box-sizing: border-box; color: black; font-size: 1.2em; font-weight: normal !important; margin-bottom: 0; max-height: 85px; padding: 2px 3px 2px 3px !important; position: absolute; text-align: center !important; transition: margin-bottom 0.2s ease 0s; width: 100%; } .data.title .link:before { border: 5px solid; border-top-color: transparent; border-right-color: #B71C1C; border-bottom-color: #B71C1C; border-left-color: transparent; content: ""; height: 0; left: 0; width: 0; margin-top: -10px; position: absolute; top: 0; } .data.title .link:after { border: 5px solid; bottom: 0; border-top-color: #B71C1C; border-right-color: #B71C1C; border-bottom-color: transparent; border-left-color: transparent; content: ""; height: 0; left: 0; margin-bottom: -25px; width: 0; position: absolute; visibility: hidden; } .data.title:hover .link, .data.title:hover .rewatching, .data.title:hover .content-status { margin-bottom: 20px; } .data.title:hover .link:before { visibility: hidden; } .data.title:hover .link:after { visibility: visible; transition-delay: 0.1s; } .data.title:after { bottom: 0; content: "\f0c9"; color: white; font-family: FontAwesome; height: 20px; line-height: 20px; pointer-events: none; position: absolute; right: 0; text-align: center; transition: margin-bottom 0.2s ease 0s, transform 0.2s ease 0s; width: 20px; } .data.title:hover:after { margin-bottom: 20px; transform: rotateZ(180deg) scale(1.5); } .data.title:hover ~ .data { visibility: visible !important; } .data.title .rewatching, .data.title .content-status { bottom: 0; color: black !important; font-size: 1em !important; position: absolute; text-align: center !important; transition: margin-bottom 0.2s ease 0s; width: 100%; } .add-edit-more { background-color: rgba(0,0,0,0.7); bottom: 0; color: white; display: block; height: 0px; margin-right: 0 !important; overflow: hidden; position: absolute; right: 0; text-align: center; transition: all 0.2s ease 0s; width: var(--width-img); } .data.title:hover .add-edit-more { height: 20px; } .add-edit-more a { color: white; } .data.score { background: #333333; border-radius: 50%; font-size: 1.5em; height: 35px; line-height: 35px; margin-left: -40px; margin-top: 5px; padding: 0 !important; text-align: center !important; width: 35px; } .data.score .edit-transition { background: rgba(0,0,0,0.7); color: white; float: left; margin-top:7px; width: 35px; } .data.type:before { content:"Type:"; } .data.type { --margin-left-data-adjusted: 200px; margin-top: 60px; z-index: 2 !important; } /* different place for manga version */ body.manga .data.type { --margin-left-data-adjusted: 10px; margin-top: 65px; } .data.progress, .data.chapter, .data.volume { font-size: 1.5em; margin-left: calc( -1 * var(--width-img) + 5px ); margin-top: 5px; padding: 0 !important; text-align: center !important; } .data.volume { margin-top: 45px; } .data.progress span:first-child, .data.chapter span:first-child, .data.volume span:first-child { background: #333333; border-radius: 50%; float: left; height: 35px; line-height: 35px; overflow: hidden; position: relative; width: 35px; } .data.status:not(.completed) ~ .data.progress span:first-child, .data.status:not(.completed) ~ .data.chapter span:first-child, .data.status:not(.completed) ~ .data.volume span:first-child { font-size: 0px; } .data.progress span:first-child a, .data.chapter span:first-child a, .data.volume span:first-child a { display: table; font-size: 16.5px; width: 100%; } .data.progress span:first-child input, .data.chapter span:first-child input, .data.volume span:first-child input { background: transparent; border: none; color: white; float: left; margin-top:7px; text-align: center; width: 35px; } .data.progress span:nth-of-type(2), .data.chapter span:nth-of-type(2), .data.volume span:nth-of-type(2) { background: #BBBBBB; border-radius: 0 18px 18px 0; float: left; line-height: 35px; margin-left: -17px; min-width: 15px; padding-left: 19px; padding-right: 5px; } .data.tags { /* white background behind informations */ background-color: rgba(255,255,255,0.9); border-radius: 5px 5px 0px 0px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); height: auto; min-height: 128px; padding: 0px !important; position: absolute; visibility: hidden; width: var(--width-info); } .data.tags > div { margin-bottom: 28px; margin-top: 100px; padding: 0px 5px 0px 5px; } .data.tags > div > span:first-child:before { border-bottom: 1px solid black; content: "Tags:"; display: block; left: 0; margin-bottom: 5px; padding: 5px; text-align: left; width: calc(var(--width-info) - 20px); z-index: 1; } .data.tags:before { /* anime title (generated) */ content: "Anime information"; font-size: 1.5em; height: 30px; left: 0; overflow: hidden; position: absolute; padding: 5px; width: calc(var(--width-info) - 10px); } .data.tags:after { /* anime genres (generated) */ border-bottom: 1px solid black; content:""; left: 0; margin-top: 35px; overflow: hidden; padding: 5px 5px 3px 5px; position: absolute; text-overflow: ellipsis; top: 0; white-space: nowrap; width: calc(var(--width-info) - 10px); } .data.tags > div:before { border-bottom: 1px solid black; content: "Synopsis:"; left: 0; position: absolute; margin-left: 5px; margin-top: -28px; padding: 5px; text-align: left; top: 100%; width: calc(var(--width-info) - 20px); z-index: 1; } .data.tags > div:after { /* anime synopsis (generated) */ background-color: rgba(255,255,255,0.9); border-radius: 0px 0px 5px 5px; box-shadow: 0 5px 4px 0 rgba(0, 0, 0, 0.2), 0 20px 5px 0 rgba(0, 0, 0, 0.19); content: "Not updated... View it directly on anime page."; left: 0; line-height: 1.2em; padding: 5px 5px 10px 5px; position: absolute; text-align: justify; top: 100%; width: calc(var(--width-info) - 10px); } .data.rated:before { content:"Rated:"; } .data.rated { --margin-left-data-adjusted: 300px; margin-top: 60px; } .data.season:before { content: "Premiered:"; } .data.season { --margin-left-data-adjusted: 10px; margin-top: 60px; } .data.studio::before { content: "Studios:"; } .data.studio { --margin-left-data-adjusted: 10px; margin-top: 80px; max-width: 190px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .data.licensor::before { content: "Licensors:"; } .data.licensor { --margin-left-data-adjusted: 200px; margin-top: 80px; max-width: 190px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .data.magazine::before { content: "Serialized:"; } .data.magazine { --margin-left-data-adjusted: 120px; margin-top: 65px; max-width: 270px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .more-info { background-color: rgba(0,0,0,0.7); color: white !important; height: 150px; margin-left: 5px; margin-top: calc(-1 * var(--height-img) + 5px); overflow: auto; width: calc(var(--width-img) - 10px ); } .more-info a { color: white !important; } /* FOOTER */ #footer-block { background: transparent; } #copyright { color: white; } #copyright:after { /* Custom copyright text */ content: "Endless Summer Layout by Cateinya."; } /* OTHER */ /* fix for browsers that do not support variables (IE I'm looking at you) */ /* Note : those browsers seems to have dificulties with transform too (used in category menu). Fix not found yet */ @supports not (margin-left:var(--checkvar)) { .list-table tbody.list-item { margin: 7px 13px 7px 13px; width: 178px; } .data:not(.title):not(.status):not(.score):not(.progress):not(.chapter):not(.volume) { margin-left: 13px; } .list-item:nth-of-type(5n) .data:not(.title):not(.status):not(.score):not(.progress):not(.chapter):not(.volume), .list-item:nth-of-type(5n + 1) .data:not(.title):not(.status):not(.score):not(.progress):not(.chapter):not(.volume) { margin-left: -591px; } .data.image { height: 250px; width: 178px; } .data.title { margin-left: -188px; margin-top: 160px; width: 188px; } .add-edit-more { width: 178px; } .data.type { margin-left: 213px !important; } .list-item:nth-of-type(5n) .data.type, .list-item:nth-of-type(5n + 1) .data.type { margin-left: -391px !important; } body.manga .data.type { margin-left: 23px !important; } body.manga .list-item:nth-of-type(5n) .data.type, body.manga .list-item:nth-of-type(5n + 1) .data.type { margin-left: -581px !important; } .data.progress, .data.chapter, .data.volume { margin-left: -173px; } .data.tags { margin-left: 201px; width: 400px; } .list-item:nth-of-type(5n) .data.tags, .list-item:nth-of-type(5n + 1) .data.tags { margin-left: -403px; } .data.tags:before { width: 390px; } .data.tags > div > span:first-child:before { width: 380px; } .data.tags:after { width: 390px; } .data.tags > div:before { width: 380px; } .data.tags > div:after { width: 390px; } .data.rated { margin-left: 313px !important; } .list-item:nth-of-type(5n) .data.rated, .list-item:nth-of-type(5n + 1) .data.rated { margin-left: -291px !important; } .data.season { margin-left: 23px !important; } .list-item:nth-of-type(5n) .data.season, .list-item:nth-of-type(5n + 1) .data.season { margin-left: -581px !important; } .data.studio { margin-left: 23px !important; } .list-item:nth-of-type(5n) .data.studio, .list-item:nth-of-type(5n + 1) .data.studio { margin-left: -581px !important; } .data.licensor { margin-left: 213px !important; } .list-item:nth-of-type(5n) .data.licensor, .list-item:nth-of-type(5n + 1) .data.licensor { margin-left: -391px !important; } .data.magazine { margin-left: 133px !important; } .list-item:nth-of-type(5n) .data.magazine, .list-item:nth-of-type(5n + 1) .data.magazine { margin-left: -471px !important; } .more-info { margin-top: -245px; width: 168px; } .list-table:before { background: rgba(0,0,0,0.5); border-radius: 30px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); color: white; content: "It seems like your browser does not support some of the features of my layout. This may result in a bad experience while browsing my list ! Try viewing this page with another browser (Chrome or Firefox are fine)."; display: block; font-size: 1.5em; margin-top: 100px; padding: 10px; text-align: center; } } /* shishio changes*/ .data.image .image{ display: inherit !important; background-repeat: no-repeat !important; } a img{ display: block !important; border: none !important; background-repeat: no-repeat !important; } .data.image a:before{ display: block; content: ""; position: absolute; background-repeat: no-repeat !important; } |
Jul 1, 2017 3:51 PM
#106
| @Shishio-kun I replaced the code in the tutorial by your new version. Thank you again for finding a solution to this problem! @Skrind @helenply @Myrga Can you try updating your list using this new version and see if it fixes the cover issue? If your covers and the ones on my list still aren't visible, please let us know so we can look for a more specific solution. |
Jul 1, 2017 6:38 PM
#107
| I just updated my theme with your new version of the code and all the icons disappeared w/ this one. (By icons I mean the menu to see all anime/completed etc ...) They've turned into code form like "f0c9","f03a" etc .. |
Jul 1, 2017 10:48 PM
#108
Fizziion said: I just updated my theme with your new version of the code and all the icons disappeared w/ this one. (By icons I mean the menu to see all anime/completed etc ...) They've turned into code form like "f0c9","f03a" etc .. Ah at some point the slashes got removed in the code which turn that gibberish into icons. But I updated the first post with them so if you copy/paste it again it should work now. Cateinya said: @Shishio-kun I replaced the code in the tutorial by your new version. Thank you again for finding a solution to this problem! At some point the slashes got formatted out, the ones that go after content like here .status-menu .status-button:first-child:after { content: "\f03a"; } so I re-added them to the OP. Everything else looks normal I see no other bugs |
Jul 2, 2017 7:13 AM
#109
| I added instructions on how to change the background and how to add a character render to the second post. I also mentioned myself in the notes at the top with BurntJelly and Doomcat, since I've been working on the code too. Also, the default MAL images (low quality) are now the size of the HD covers. This way, if the HD covers fail or are slow on loading, they will match better with the layout even tho they are blurry. I will mass message the new layout to people soon so they'll know to update (the cover glitch will hit more ppl in the coming weeks as Chrome updates). |
Shishio-kunJul 2, 2017 8:41 AM
Jul 2, 2017 11:46 AM
#110
| I tried it yesterday and it worked perfectly! :) Thanks!!! You are so realiable guys hahaha |
"If you wish so ardently for your life to disappear then give it to me!"  |
Jul 18, 2017 7:24 AM
#112
| @Shishio-kun Hello, tell me how can I add a second character to the page? |
Jul 18, 2017 9:23 AM
#113
I added a second character code to the default layout just now |
Aug 1, 2017 8:00 PM
#114
| There is a code to always appear the episodes numbers, anime name and the score? Like when we put our cursor on. |
HaburaAug 2, 2017 10:52 AM
Aug 7, 2017 3:23 AM
#115
@Habura You can make them always visible by adding this piece of code at the beginning of the CSS (for example just before /* COVER AREA */ l.17) :.list-item .data.title,
.list-item .data.title:after,
.list-item .data.score,
.list-item .data.progress,
.list-item .data.chapter,
.list-item .data.volume,
.list-item .more-info {
visibility: visible !important;
} |
Aug 12, 2017 4:29 AM
#117
Myrga said: Okay so, I'm having some similar issue. I can not see the images on my list and on the ones who have reported the same problem, but I can see them on yours; on Chrome, on Edge works just fine for everyone. I love this layout and have been using it for years, thanks so much @Cateinya + contributors. I just made the switch from Firefox to Chrome and the cover images stopped working on my list. They worked fine in Firefox no problem. Looked up this thread and same thing as Myrga, they wouldn't work on mine but worked on other peoples. I guess the old code works fine in Firefox but in Chrome it requires the new code? Put in the new code and all fixed :) It's great to see that you're still offering support for this layout in case I did run in to any issues. |
Bles-Aug 12, 2017 4:35 AM
Aug 12, 2017 12:06 PM
#118
Thanks my friend ^^ |
Aug 14, 2017 3:14 AM
#119
| Oh my god! It's very clear, and very beautiful! Thanks for making this! |
Aug 14, 2017 2:55 PM
#120
hi my genres import dosent work i put the import code @import url(https://www.dropbox.com/s/3w8u7dfgc6irike/cssmalimp.css?dl=0);  |
EucliwoodSamaAug 14, 2017 3:32 PM
Aug 15, 2017 6:52 AM
#121
| @TowelieM3st3R when you want to import css using a dropbox link, you can't put it directly like this in the code, you need to change some parts of it (as shown in this tutorial, step 5). Also, don't forget to keep the semicolon (";") character at the end of the import line, otherwise it will not work properly. In your case, the correct line to put in your code is: @import url(https://dl.dropboxusercontent.com/s/3w8u7dfgc6irike/cssmalimp.css); |
Aug 17, 2017 2:12 PM
#122
| Thanks for the help again :D |
Sep 13, 2017 7:51 PM
#123
| You guys are god damn pros. Only reason why I'm confused is I don't know what most of these .class are for. |
Sep 26, 2017 8:54 PM
#124
| Hey I'm sorry to bother you but I did everything to try to get the Synopsis but, I couldn't could you help? This is the import I did. /* generated informations (copy your generated CSS below) */ @import "https://dl.dropboxusercontent.com/s/7lpqcotwxr3dez4/MAL%20Anime%20Additions3.css" |
 |
Sep 26, 2017 9:10 PM
#125
@C01IN01 Your import link is working, but I think you forgot to add a semicolon (;) at the end of the line, like this:@import "https://dl.dropboxusercontent.com/s/7lpqcotwxr3dez4/MAL%20Anime%20Additions3.css"; |
Sep 26, 2017 9:46 PM
#126
Oct 14, 2017 3:28 PM
#127
| Hi Catenya thanks for your awesome work. How can i add +1 button to the layout like this ? https://i.imgur.com/6ohNoDO.png |
Oct 15, 2017 8:46 AM
#128
@Maelstroms The "+" black button is hidden by default, but you can make it visible by adding this piece of code:.list-item .data.progress .icon-add-episode,
.list-item .data.chapter .icon-add-chapter,
.list-item .data.volume .icon-add-volume {
display: block !important;
position: absolute;
right: -20px;
top: 10px;
}If you want a white "+1" button like in your picture, use this code instead: .list-item .data.progress .icon-add-episode,
.list-item .data.chapter .icon-add-chapter,
.list-item .data.volume .icon-add-volume {
display: block !important;
position: absolute;
right: -25px;
top: 5px;
}
.data.progress .icon-add-episode:before ,
.data.chapter .icon-add-chapter:before ,
.data.volume .icon-add-volume:before {
content: "+1";
color: white;
}
.data.progress .icon-add-episode i,
.data.chapter .icon-add-chapter i,
.data.volume .icon-add-volume i {
display: none;
} |
Oct 15, 2017 4:20 PM
#129
| Thank you so much it work like a charm :) |
Nov 21, 2017 5:26 PM
#130
| Can you help me? I am trying to add synopses to my list, I have managed to do everything, but in the part of importing the css code I fail, if possible check my list and see the problem ... The css code: https://dl.dropboxusercontent.com/s/x1v1cic2nfelos7/CODE.css (sorry if my engish is bad) |
removed-userNov 21, 2017 5:30 PM
Nov 22, 2017 2:49 AM
#131
@K-boss Your import link needs to be placed before any other kind of CSS for it to work correctly. So you need to place it right at the top of your CSS, and preferably after the cover import link (because there might be conflicts otherwise) like this:
/* GENERATED STUFF */
/* generated cover */
@import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore);
/* generated informations (copy your generated CSS below) */
@import "https://dl.dropboxusercontent.com/s/x1v1cic2nfelos7/CODE.css";
/* COVER AREA
The area taken up by covers.
*/ |
Nov 22, 2017 7:56 AM
#133
| Hello! I would like to know if it is possible to put more than one wallpaper in the list, I would like there to be a different one for each status (watching, on-hold, complet ...) but I do not know how to do it, if it is not too uncomfortable for you could you tell me how? By the way, I really like this list style, it's very fast and it has a clean and beautiful look. |
Nov 24, 2017 10:55 AM
#134
@K-boss It's totally possible, you just need to add the following piece of code at the end of your CSS. Put the link of the background image you want between the corresponding parentheses for each category./* CURRENTLY WATCHING */
body[data-query*='"status":1']:before {
background-image: url();
}
/* COMPLETED */
body[data-query*='"status":2']:before {
background-image: url();
}
/* ON-HOLD */
body[data-query*='"status":3']:before {
background-image: url();
}
/* DROPPED */
body[data-query*='"status":4']:before {
background-image: url();
}
/* PLAN TO WATCH */
body[data-query*='"status":6']:before {
background-image: url();
}
/* ALL ANIME */
body[data-query*='"status":7']:before {
background-image: url();
} |
Nov 27, 2017 12:49 AM
#136
| Hi, I have a problem with getting synopsis working. I think I'm getting like everything but synopsis. Tags are being updated and so on, but synopsis isn't. My css code: https://www.dropboxusercontent.com/s/n3ahp0iawr002i1/mal.css I'm using UTF-8 coding for the text file. |
Nov 29, 2017 9:06 AM
#137
| @SzelkiPana Actually the Tags part is not related to the CSS import. It is indeed generated using the script but what happens is that the script enters the tags like the user would do it (by clicking on the "edit" button and saving the tags during the generation). The problem comes from your URL which is incorrect (you get an error when you click on the link). It should contain "dl" in place of "www", like this https://dl.dropboxusercontent.com/s/n3ahp0iawr002i1/mal.css |
Nov 29, 2017 10:16 AM
#138
| My gosh... my previous link got the dl part right, but in the new one I forgot about this one, tiny thing. Thanks! It works great ^_^ |
Dec 25, 2017 12:07 PM
#139
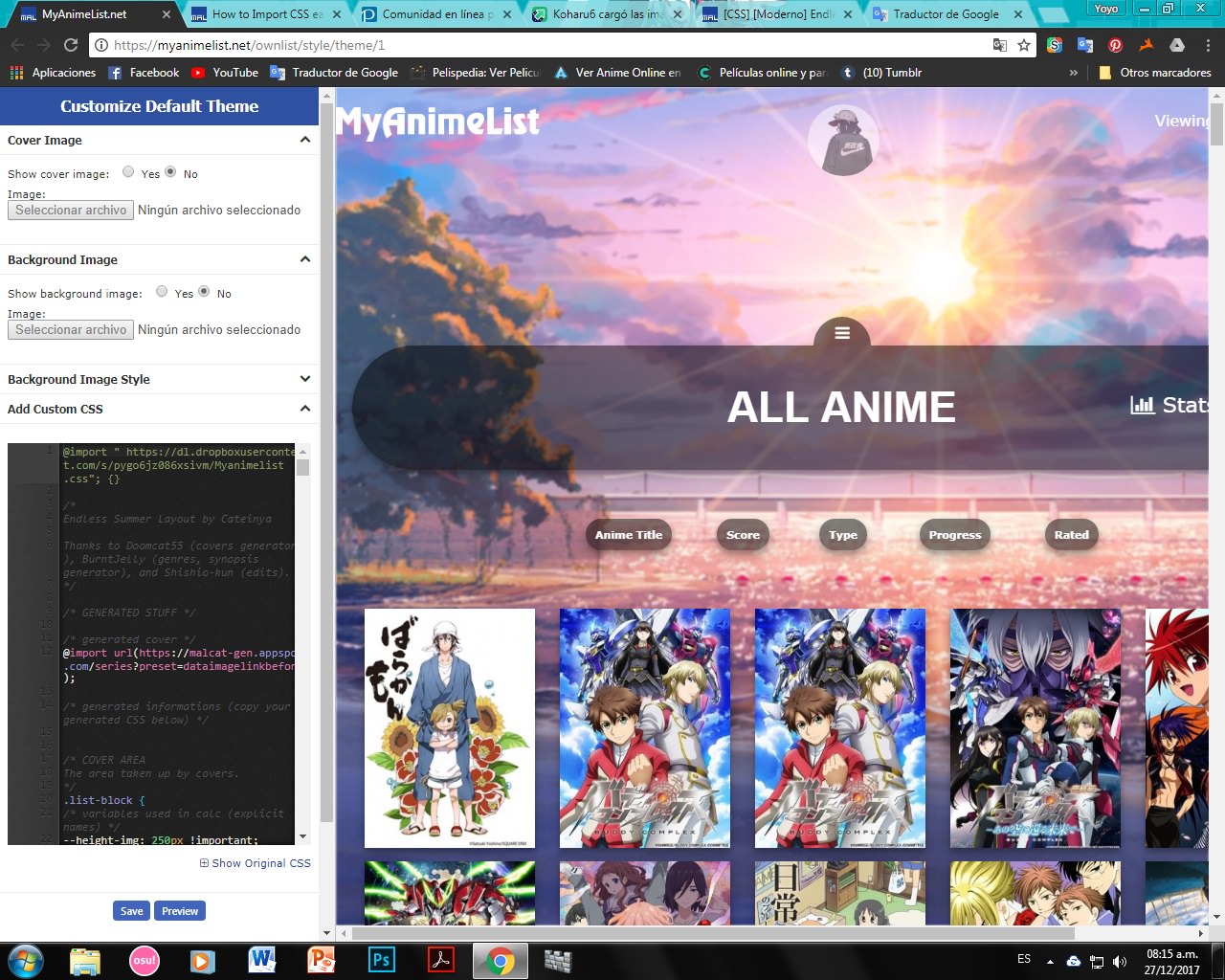
Cateinya said: FAQ moved here due to lack of space FAQ The layout is broken / won't display. First, make sure that the code you copied is complete, and you are using the latest version. Just forgetting one line can totally break it, and it won't work anymore. Also, make sure that you have saved the changes you made in your list setting (you need to click on save for both the theme selection page and the theme customization page !). When hovering the cover, then hovering the title, the white overlay isn't showing / some informations are missing / some informations are overlapping. To work properly, this layout needs specific list settings (available in the "List Settings" section). Make sure that your list settings are the same as the picture and don't forget to save (button "submit"). The covers won't show at all. Make sure the @import line at the start of the code you copied is https and not http. If it still won't show, maybe the cover generator is not working for the moment. Since I'm not the one who created this generator, you'll have more information on the corresponding topic, available here : [TOOLS] MAL-Image Automatic CSS Generator (by Syaoran3) After adding an anime / manga, the cover won't show. When you update your list, it can take some time for the modification to be saved everywhere. That's why there is a little delay before the cover is available (it seems it won't take more than 1 day). In which website do I put the personalized css code?. for example? [img] https://lh3.googleusercontent.com/-NcBWDDuoMjk/WkFo06K8PKI/AAAAAAAAAhw/OAyYwLp1K8gkdNhFnp3PrUMU6JiMsN-oACJoC/w530-h398-n-rw/My%2Banime%2Blist.jpg [/ img] This is the first doubts i have, I have a thousand doubts but for more ahead, now will finish the tutorial. I would really appreciate an answer, Thanks. [img]https://t00.deviantart.net/S00510fmcKfi5e9kxgS_CBMIbFk=/fit-in/700x350/filters:fixed_height(100,100):origin()/pre00/9f00/th/pre/f/2013/358/7/9/_metal_gear_solid_3__merry_christmas_by_tethysaqua-d6z788i.jpg [/ img] By the way, Merry Christmas to all! Have a nice day. |
Koharu66Dec 25, 2017 4:16 PM
Dec 25, 2017 4:26 PM
#140
Koharu66 said: Cateinya said: FAQ moved here due to lack of space FAQ The layout is broken / won't display. First, make sure that the code you copied is complete, and you are using the latest version. Just forgetting one line can totally break it, and it won't work anymore. Also, make sure that you have saved the changes you made in your list setting (you need to click on save for both the theme selection page and the theme customization page !). When hovering the cover, then hovering the title, the white overlay isn't showing / some informations are missing / some informations are overlapping. To work properly, this layout needs specific list settings (available in the "List Settings" section). Make sure that your list settings are the same as the picture and don't forget to save (button "submit"). The covers won't show at all. Make sure the @import line at the start of the code you copied is https and not http. If it still won't show, maybe the cover generator is not working for the moment. Since I'm not the one who created this generator, you'll have more information on the corresponding topic, available here : [TOOLS] MAL-Image Automatic CSS Generator (by Syaoran3) After adding an anime / manga, the cover won't show. When you update your list, it can take some time for the modification to be saved everywhere. That's why there is a little delay before the cover is available (it seems it won't take more than 1 day). In which website do I put the personalized css code?. for example? [img] https://lh3.googleusercontent.com/-NcBWDDuoMjk/WkFo06K8PKI/AAAAAAAAAhw/OAyYwLp1K8gkdNhFnp3PrUMU6JiMsN-oACJoC/w530-h398-n-rw/My%2Banime%2Blist.jpg [/ img] This is the first doubts i have, I have a thousand doubts but for more ahead, now will finish the tutorial. I would really appreciate an answer, Thanks. [img]https://t00.deviantart.net/S00510fmcKfi5e9kxgS_CBMIbFk=/fit-in/700x350/filters:fixed_height(100,100):origin()/pre00/9f00/th/pre/f/2013/358/7/9/_metal_gear_solid_3__merry_christmas_by_tethysaqua-d6z788i.jpg [/ img] By the way, Merry Christmas to all! Have a nice day. It's on this site. Go to this page https://myanimelist.net/ownlist/style click the bubbles next to Anime and Manga under Default theme make sure they're shaded click the blue save button at the bottom click the default theme after saving there's a black box on the following screen under Add Custom CSS code goes in there, you save after with the blue button under that box where you put the code. There's a tutorial video in this group too where I go through the whole process. |
Dec 25, 2017 4:57 PM
#141
| @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. |
Shishio-kunDec 25, 2017 5:31 PM
Dec 25, 2017 7:34 PM
#142
@Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. |
Dec 25, 2017 7:47 PM
#143
Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. |
Dec 25, 2017 7:55 PM
#144
Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol |
Dec 25, 2017 8:52 PM
#145
Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix |
Dec 26, 2017 12:34 AM
#146
Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix https://www.dropbox.com/personal?preview=Myanimelist.css Is the link okay? that is the link that came out, i wanted to know what refers with this: [img]https://lh3.googleusercontent.com/-BeOn-xO62Lg/WkIIsSnaFQI/AAAAAAAAAi8/baGrp-fSfpwqL0vncODblvQC4oNeg11fACJoC/w530-h424-n-rw/anime%2Blist.jpg [/ img] Sometimes I do not understand well because I do not really know much english, I'm sorry. Would you explain where exactly I have to put link? . thanks! |
Koharu66Dec 26, 2017 12:37 AM
Dec 26, 2017 1:09 PM
#147
Koharu66 said: Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix https://www.dropbox.com/personal?preview=Myanimelist.css Is the link okay? that is the link that came out, i wanted to know what refers with this: [img]https://lh3.googleusercontent.com/-BeOn-xO62Lg/WkIIsSnaFQI/AAAAAAAAAi8/baGrp-fSfpwqL0vncODblvQC4oNeg11fACJoC/w530-h424-n-rw/anime%2Blist.jpg [/ img] Sometimes I do not understand well because I do not really know much english, I'm sorry. Would you explain where exactly I have to put link? . thanks! No, I dont think that link will work for others. It looks like Dropbox changed things since I made that topic (again) so I have to update it sometime Ok instead, after you upload the file do you see the .... ? I added a red line to it here. You can click on it and then click the share link (also has a red line).  It should give you a code if you click "Copy Link" after that, can you post it here? |
Dec 26, 2017 1:51 PM
#148
Koharu66 said: Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix https://www.dropbox.com/personal?preview=Myanimelist.css Is the link okay? that is the link that came out, i wanted to know what refers with this: [img]https://lh3.googleusercontent.com/-BeOn-xO62Lg/WkIIsSnaFQI/AAAAAAAAAi8/baGrp-fSfpwqL0vncODblvQC4oNeg11fACJoC/w530-h424-n-rw/anime%2Blist.jpg [/ img] Sometimes I do not understand well because I do not really know much english, I'm sorry. Would you explain where exactly I have to put link? . thanks! No, I dont think that link will work for others. It looks like Dropbox changed things since I made that topic (again) so I have to update it sometime Ok instead, after you upload the file do you see the .... ? I added a red line to it here. You can click on it and then click the share link (also has a red line).  It should give you a code if you click "Copy Link" after that, can you post it here? Eh, I see and now? https://www.dropbox.com/s/pygo6jz086xsivm/Myanimelist.css?dl=0 Thanks! :) If the link is OK, (i believe) where exactly would I have to paste it? |
Koharu66Dec 26, 2017 1:56 PM
Dec 26, 2017 2:27 PM
#149
Koharu66 said: Koharu66 said: Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix https://www.dropbox.com/personal?preview=Myanimelist.css Is the link okay? that is the link that came out, i wanted to know what refers with this: [img]https://lh3.googleusercontent.com/-BeOn-xO62Lg/WkIIsSnaFQI/AAAAAAAAAi8/baGrp-fSfpwqL0vncODblvQC4oNeg11fACJoC/w530-h424-n-rw/anime%2Blist.jpg [/ img] Sometimes I do not understand well because I do not really know much english, I'm sorry. Would you explain where exactly I have to put link? . thanks! No, I dont think that link will work for others. It looks like Dropbox changed things since I made that topic (again) so I have to update it sometime Ok instead, after you upload the file do you see the .... ? I added a red line to it here. You can click on it and then click the share link (also has a red line).  It should give you a code if you click "Copy Link" after that, can you post it here? Eh, I see and now? https://www.dropbox.com/s/pygo6jz086xsivm/Myanimelist.css?dl=0 Thanks! :) If the link is OK, (i believe) where exactly would I have to paste it? You have to change it to this @import "https://dl.dropboxusercontent.com/s/pygo6jz086xsivm/Myanimelist.css"; And paste it into the top of your CSS edit box. If it's the only thing you're posting in there, add {} at the end. |
Dec 27, 2017 4:25 AM
#150
Shishio-kun said: Koharu66 said: Koharu66 said: Koharu66 said: Koharu66 said: @Koharu66: Are you trying to simply install the layout or add the synopsis/genre? I can't tell from your list if you're trying to do something advanced or just installing the layout. If its the layout make sure you're only using the code from the "code" spoiler in the first post. Anything else in that box should be deleted. You should only be concerned about the first post if you're having trouble installing the layout. This post https://myanimelist.net/forum/?topicid=1544259&show=0#msg47859989 is for adding extra stuff and advanced users. If it's for adding the synopsis/genre, well a site "somewhere on the web" you can use to import a CSS from is dropbox, there's a tutorial in this club for doing that, but maybe Cate knows some others. I'm sorry maybe u did not understand. I already applied the theme I want, is just want to know how add the synopsis and gender. I already did all the steps and copied the code, just like in the tutorial capture. That part that I point out in the image is the one I do not understand, I do not know in which website to save the CSS code. Yeah you can use Dropbox for this, I outlined it here https://myanimelist.net/forum/?topicid=411779 you upload the CSS file you write in notepad there and link it to myanimelist. aaaaaaaah I see! Many thanks, sorry for being so slow Lol Yeah good luck, if it doesn't seem to work let us know here or there because dropbox can be a real pain to get right, try to post the code you make so it's easier to fix https://www.dropbox.com/personal?preview=Myanimelist.css Is the link okay? that is the link that came out, i wanted to know what refers with this: [img]https://lh3.googleusercontent.com/-BeOn-xO62Lg/WkIIsSnaFQI/AAAAAAAAAi8/baGrp-fSfpwqL0vncODblvQC4oNeg11fACJoC/w530-h424-n-rw/anime%2Blist.jpg [/ img] Sometimes I do not understand well because I do not really know much english, I'm sorry. Would you explain where exactly I have to put link? . thanks! No, I dont think that link will work for others. It looks like Dropbox changed things since I made that topic (again) so I have to update it sometime Ok instead, after you upload the file do you see the .... ? I added a red line to it here. You can click on it and then click the share link (also has a red line).  It should give you a code if you click "Copy Link" after that, can you post it here? Eh, I see and now? https://www.dropbox.com/s/pygo6jz086xsivm/Myanimelist.css?dl=0 Thanks! :) If the link is OK, (i believe) where exactly would I have to paste it? You have to change it to this @import "https://dl.dropboxusercontent.com/s/pygo6jz086xsivm/Myanimelist.css"; And paste it into the top of your CSS edit box. If it's the only thing you're posting in there, add {} at the end. in the note that I point in red. You mean that when I start to put more animes and sleeves in my anime list I have to update the link every so often? that's what you mean? Here is my css @import code all goes well.  I already review all my list and each synopsis and gender are perfect, thanks to you, I thank you very much! ^_^ I wanted to ask you if I can change the font of the letter and the color, also if I can put a stroke to the letter? that's possible? If so, how do I do it? |
Koharu66Dec 27, 2017 5:56 AM
More topics from this board
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
43 |
by NightmareTala
»»
Feb 7, 6:03 AM |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
34 |
by IridescentJaune
»»
Feb 7, 4:05 AM |
|
» ✳️[9-7-24] New even higher quality Cover Imports! + Fixes for Takana Grids and moreShishio-kun - Sep 7, 2024 |
28 |
by Shishio-kun
»»
Jan 13, 12:06 PM |
|
Sticky: » [ WEBSITES ~ EXTENSIONS ~ APPS ] All tools for MyAnimeListShishio-kun - Feb 8, 2023 |
47 |
by deg
»»
Jan 10, 10:11 AM |
|
» [GRAPHIC DESIGN] [VIDEO GUIDE] ⭐️ Make an About Me graphic in GIMP + 20 minutes of advanced tricks! ( 1 2 )Shishio-kun - Jan 10, 2019 |
78 |
by karmashizzle
»»
Jan 7, 3:04 PM |