New
Oct 13, 2014 8:44 PM
#2301
| Hello again guys! I've recently been having some issues with the black-icon style toolbar. When I'm logged into my own account and viewing my list, everything seems to look perfectly fine. However, when I'm logged out and viewing my list, the black-icon toolbar becomes overlapped with the MAL default toolbar and it looks pretty ugly. Screenies are attached below: http://puu.sh/cbtzK/7d6a68be74.jpg Viewing my list on my account. Everything looks okay. http://puu.sh/cbtFR/932a8c75a6.jpg Viewing my list while not logged in. You can see the default MAL toolbar loaded under the black-icon toolbar. Any fixes? |
Oct 14, 2014 2:14 PM
#2302
| Does anyone have the code for these broken imports? It's for the fixed to screen Luxiamimi top bar. http://dl.dropbox.com/u/152434680/MyAnimeList_Style_CSS/topbar_fixed.css http://dl.dropbox.com/u/152434680/MyAnimeList_Style_CSS/topbar_popup.css |
Oct 18, 2014 10:10 AM
#2303
| Hey guys! Wondering how the setting "position: relative;" works. for example I want my tags to appear whenever I hover a row but the tags should appear on the relative anime. "Fixed" wouldnt work in this case. If you go with "relative" there appears a space indicating the tags column. Is it possible to keep the rows normal (without this space) and having the tags appear on the relative position to the series? I've seen it somewhere but cant remember it. Maybe someone can help me :3  @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/Lists/SAO/SaoTopMenuHahaido.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/anime.css"; @import "https://dl.dropboxusercontent.com/u/102421246/MAL/CSS/Lists/SAO/SaoHeader.css"; * { text-decoration: none; } body { background-attachment: fixed; background-clip: border-box; background-color: rgba(0, 0, 0, 0); background-image: url("http://images6.alphacoders.com/415/415555.jpg"); background-position: 0% 30%; background-repeat: no-repeat no-repeat; background-size: cover; font-family: candara; } a, #searchListButton { } a { text-decoration: none; } body { background-color: rgba(0, 0, 0, 0); color: #7F7E7E; font-family: Candara; } #list_surround { font-size: 81.25%; height: 200px; right: 10%; line-height: 1; margin-left: 600px !important; padding-bottom: 10px; padding-left: 0; padding-right: 0; position: relative; top: 0; width: 650px; } .table_header { padding-bottom: 4px; } .table_header span { display: none; } .table_header:nth-child(2) { text-align: left; } .td1, .td2 { padding: 4px 0; transition: background-color 0.5s ease 0s; } .animetitle + small { color: #FFD700 !important; font-weight: bold; text-shadow: 0 0 3px #000000, 0 0 2px #000000, 0 1px 7px #FFFFFF, 0 0 0 #000000; visibility: visible !important; } #list_surround small { visibility: hidden; } #list_surround small a:last-of-type { display: none !important; } td[class^="td"]:nth-child(2) { text-align: left; } [cellspacing="0"] { line-height: 17px; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { margin-right: 10px; visibility: visible !important; } .table_header, .td1, .td2 { background-color: rgba(130, 189, 205, 0.9); text-align: center; vertical-align: top; } tr:hover td[class^="td"] { background-color: #7e99ff; } tr:hover td.td1 a, tr:hover td.td1, tr:hover td.td2 a, tr:hover td.td2 { color: #304242; text-shadow: 0 0 1px #304242; } a { color: rgba(255,255,255,0.7); text-shadow: 0px 0px 0px white; } .table_headerLink { color: #FFFFFF !important; line-height: 20px; } td[class^="td"]:nth-child(3), td[class^="td"]:nth-child(3) a { color: #FFFFFF ; text-shadow: 0 0 0 #000000 !important; } td[class^="td"]:first-child { border-left: 2px solid #FFFFFF !important; } td[class^="td"]:last-child { border-right: 2px solid #FFFFFF !important; } .table_header { background-color: #82bdcd; border-color: #FFFFFF; border-style: solid; border-width: 2px 0 0; } .table_header:first-child { border-left: 2px solid #FFFFFF !important; border-radius: 16px 0 0 0; border-right: 0px; border-bottom: 0px; border-top: 2px solid #FFFFFF !important; } .table_header:nth-child(5) { border-radius: 0 16px 0 0; border-right: 2px solid #FFFFFF !important; } .header_title { display: inline-block; height: 100px; pointer-events: none; } .category_totals { background-color: #F2A603; border: 2px solid #FFFFFF; border-radius: 0 0 16px 16px; color: #FFFFFF; padding: 3px 3px 9px; text-align: center; } #grand_totals { background-color: #F2A603; border-color: #FFFFFF; border-radius: 0 0 12px 12px; border-style: solid; border-width: 0 2px; color: #FFFFFF; display: block; margin-top: -30px; padding: 0 10px 10px; position: absolute; text-align: center; width: calc(100% - 24px); } .status_not_selected { opacity: 0.75; left: -95px !important; transition: all 0.4s ease 0s; } .status_not_selected:hover { color: transparent; opacity: 1; left: -8px !important; transition: all 0.4s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color: transparent; display: block; height: 100px; opacity: 0; width: 300px; } .status_selected { display: block; } .status_not_selected { display: block; } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment: scroll; background-color: transparent; background-image: url("http://i.imgur.com/p2K0RCS.png"); background-position: 0 0; background-repeat: no-repeat no-repeat; border: 0px solid white !important; border-radius: 5px 0 0 0; display: block; height: 100px; padding: 0; position: fixed; left: -3px; top: 220px; width: 300px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment: scroll; background-color: transparent; background-image: url("http://i.imgur.com/p2K0RCS.png"); background-repeat: no-repeat no-repeat; border-bottom-right-radius: 0; border-top-left-radius: 0; border-top-right-radius: 0; top: 322px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment: scroll; background-color: transparent; background-image: url("http://i40.tinypic.com/4kh743.png"); top: 424px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment: scroll; background-color: transparent; background-image: url("http://i41.tinypic.com/ddj87t.png"); background-repeat: repeat repeat; top: 526px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment: scroll; background-color: transparent; background-image: url("http://i41.tinypic.com/33ljue1.png"); top: 628px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment: scroll; background-color: transparent; background-image: url("http://i42.tinypic.com/2pt1cfc.png"); background-position: 0 0; background-repeat: no-repeat no-repeat; border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; top: 730px; width: 300px; } #copyright:before { content: "Design by SylakentH_."; font-size: 12px; } #copyright:after { content: "Edited by Hahaido."; font-size: 12px; } #copyright { background-color: #A0373C; border: 4px solid #DA6358; border-radius: 12px; color: #FFFFFF; display: block; margin-top: -10px !important; padding: 2px 14px 4px; position: relative; } #copyright a { color: #FFFFFF; font-size: 14px; padding-right: 2px; text-shadow: 1px 1px #F11C26; } #mal_control_strip:before { color: #FFFFFF; content: " If we make it back to the real world. I'll find you again. And fall in love with you again."; display: block; font-family: 'SAO'; font-size: 18px; letter-spacing: 1px; line-height: 24px; padding-right: 4px; position: fixed; right: 0; text-shadow: 1px 1px #000000; top: 0; z-index: 1 !important; } td[class^="td"]:nth-of-type(2) { width: 454px !important; } .table_header:nth-of-type(6), span[id*="tagLinks"], div[id*="tagChangeRow"] { display: none !important; } td[class^="td"]:nth-of-type(6) { width: 0; } span[id*="tagRow"] { background-color: #FFFFFF !important; border: 2px solid #F2A603; border-radius: 0 0 10px 10px; display: block !important; line-height: 15px !important; padding: 20px 8px 8px; position: relative; right: 0px; text-shadow: 0 0 0 #000000 !important; top: px; visibility: hidden; width: 199px; } tr:hover span[id*="tagRow"] { color: #7F7E7E !important; visibility: visible; } :hover + .hide { background-color: #304242; background-position: 50% 50% !important; background-repeat: no-repeat !important; background-size: auto auto !important; border-color: #FFFFFF; border-radius: 16px 16px 0 0; border-style: solid; border-width: 2px; box-shadow: 0 2px 2px #000000; display: block !important; height: 250px; padding: 39px 22px 9px 10px; position: fixed; right: 570px; top: 210px; width: 183px; } |
Oct 18, 2014 10:57 AM
#2304
| Hello, I have a problem with the Choujigen theme. The fact is we can't see the image of the differents anime when you pass your cursor on the titles. Someone can help me ? Thanks. :) |
Oct 18, 2014 1:09 PM
#2305
SylakentH said: Hey guys! Wondering how the setting "position: relative;" works. for example I want my tags to appear whenever I hover a row but the tags should appear on the relative anime. "Fixed" wouldnt work in this case. If you go with "relative" there appears a space indicating the tags column. Is it possible to keep the rows normal (without this space) and having the tags appear on the relative position to the series? I've seen it somewhere but cant remember it. Maybe someone can help me :3 I don't really follow sorry.. are you trying to do something like this? http://myanimelist.net/animelist/IntroverTurtle Maybe you can learn how to do it from his list through the public editor. |
Oct 18, 2014 1:10 PM
#2306
Niyanaka said: Hello, I have a problem with the Choujigen theme. The fact is we can't see the image of the differents anime when you pass your cursor on the titles. Someone can help me ? Thanks. :) Try the cover import on the front page |
Oct 18, 2014 1:46 PM
#2307
Shishio-kun said: SylakentH said: Hey guys! Wondering how the setting "position: relative;" works. for example I want my tags to appear whenever I hover a row but the tags should appear on the relative anime. "Fixed" wouldnt work in this case. If you go with "relative" there appears a space indicating the tags column. Is it possible to keep the rows normal (without this space) and having the tags appear on the relative position to the series? I've seen it somewhere but cant remember it. Maybe someone can help me :3 I don't really follow sorry.. are you trying to do something like this? http://myanimelist.net/animelist/IntroverTurtle Maybe you can learn how to do it from his list through the public editor. almost what I meant but thanks a bunch! |
Oct 21, 2014 12:44 PM
#2308
| Is there a way for me to change the width of the rows/boxes on my list without changing the width of the boxes that says "Currently Watching," "Completed," etc.? CSS: @import "http://fonts.googleapis.com/css?family=Varela+Round"; body { background-attachment:fixed; background-image:url(http://farm4.staticflickr.com/3764/11127709906_8162793242_o.jpg), url(http://farm4.staticflickr.com/3818/11139951736_f75d3082fc_o.jpg); background-position:100% 50%, 100% 50%; background-repeat:no-repeat, repeat, repeat, repeat, repeat; background-size:contain, contain; } .header_title { background-color:transparent; color:#D0D0D0; font-family:Verdana; font-size:14px; font-weight:bold; } .animetitle, .animetitle:visited { color:gray; font-family:'Varela Round', sans-serif; font-size:13px; } .td1, .td2, a, a:visited, #grand_totals, #copyright { color:gray; font-family:'Varela Round', sans-serif; font-size:12px; } #list_surround { margin-left:175px; width:950px; } body { background-color:#FBFDE8; } #list_surround { background-image:url(http://myanimelist.net/animelist/Ando-); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:#D3D3D3; text-decoration:underline; } .td1, .td2, #copyright { background-color:transparent; background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .thickbox { color:#00FFFF; font-family:'Happy Monkey', cursive; font-size:12px; } .header_title { padding:2px; } .category_totals { height:0; } #copyright, #grand_totals { margin:0 auto; text-align:center; } .td1 small, .td2 small { color:#900000; } .header_title { border-bottom-width:2px; border-color:transparent; border-left-width:0; border-right-width:0; border-style:solid; border-top-width:0 !important; } #copyright { border-bottom-width:2px; border-color:#545454; border-left-width:2px; border-right-width:2px; border-style:solid; border-top-width:2px !important; } .td1, .td2 { border-bottom-width:2px; border-color:#545454; border-right-width:2px; border-style:solid; border-top-width:0 !important; } .category_totals { border-color:transparent; border-style:solid; border-width:0 2px 2px; } element.style { border-width:2px; } .status_not_selected { border-bottom-width:2px !important; border-color:#545454; border-right-width:2px !important; border-style:solid; border-top-width:2px !important; } .status_not_selected { background-color:#600000; border-color:transparent; border-style:solid; border-width:0 1px 1px 0; color:#FFFFFF; font-weight:bold; padding:2px; } element.style { border-width:1px 1px 1px 0; } .status_selected { border-bottom-width:2px !important; border-color:transparent; border-left-width:2px; border-right-width:2px !important; border-style:solid; border-top-width:2px !important; } .status_selected { background-color:#600000; color:white; font-weight:bold; padding:2px; } #grand_totals { background-color:transparent; border-color:transparent; color:white; } .category_totals { color:white; font-family:'Varela Round', sans-serif; font-size:12px; } .table_header { background-color:#600000; border:1px solid #600000 !important; color:gray; font-family:'Varela Round', sans-serif; font-size:12px; font-weight:bold; padding:2px; } .table_headerLink { color:gray; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } .table_header:nth-child(6) strong { font-size:0; } #copyright::before { content:' I learned how to use CSS to make this list from Shishio-kun. You should check out the club! Google 'Shishio's Custom Lists' for more designs and info.'; } .table_header:nth-child(6) strong { font-size:0; } .table_header:nth-child(6) strong::before { content:'Comments'; font-size:12px; } td:nth-of-type(6) { width:175px; } .table_header:nth-of-type(6) { width:175px; } td:nth-of-type(2) { } .table_header:nth-of-type(2) { } td:nth-of-type(7) { } .table_header:nth-of-type(7) { } td:nth-of-type(8) { } .table_header:nth-of-type(8) { } td.status_selected { width:200px; } td.status_not_selected { width:200px; } #mal_cs_otherlinks { width:197px; } Also, my list is looks different to people with different resolutions? Can I change it to automatically adjust? I saw the tutorial on it, but it's a bit too advanced for me. If it's too much trouble to do that for me or to teach me, it's okay. EDIT: I've figured out how to do the 1st part, but now my top bar is a bit messed up. Help? EDIT: Nvm, I learned how to do that too. I'm learning how to do a lot today haha. I just updated my CSS spoiler. |
AndoOct 22, 2014 1:53 AM
Oct 22, 2014 12:37 PM
#2309
| Hello, I follow this tutorial (http://myanimelist.net/forum/?topicid=453755) but it doesn't work. I read this line @import "http://dl.dropbox.com/u/78340470/animetitle.css"; should be replace by @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); but still doesn't work. After one hour i try to go at http://dl.dropbox.com/u/78340470/CSSforCatgirls.css and see this file is suspend (and i think that's why it doesn't work). Anyone have an alternative to this link ? Or if i'm false why it doesn't work ? Thanks |
Oct 22, 2014 2:23 PM
#2310
Zebrech said: Hello, I follow this tutorial (http://myanimelist.net/forum/?topicid=453755) but it doesn't work. I read this line @import "http://dl.dropbox.com/u/78340470/animetitle.css"; should be replace by @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); but still doesn't work. After one hour i try to go at http://dl.dropbox.com/u/78340470/CSSforCatgirls.css and see this file is suspend (and i think that's why it doesn't work). Anyone have an alternative to this link ? Or if i'm false why it doesn't work ? Thanks Answered in support |
Oct 23, 2014 11:17 AM
#2311
| Quick question, how do i changed / make these headers bigger? the ones in the middle of the 2 red lines. Thank you. Pic. My Code. (if needed) /* HALF CSS IS CUSTOM MADE BUY SHI ARUKU & THE OTHER HALF ARE FROM "Shishio's Custom Lists & Profiles" Link For Help Or Info : http://myanimelist.net/forum/?clubid=19736 */ @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import "https://dl.dropbox.com/s/4u9v39e5go65aoq/PinkTopBar.css"; body { background-size:cover; background-image: url(http://i.imgur.com/G3U5XV3.jpg); background-attachment: fixed; background-repeat: no-repeat; background-position: center right; color: ; font-size: 12.00px; font-family: Verdana, Arial; background-color: ; } #list_surround { margin-left: auto; margin-right: 50px; width: 800px; } /* CUSTOM BANNER "Background image" controls the image seen, change out the link to change the banner pic. Please leave everything else alone unless you know exactly what you're doing! */ #list_surround { background-image: url( ); background-position: center top; background-repeat: no-repeat; padding-top: 50px; opacity:0.85; filter:alpha(opacity=85); } /* // All links on your list */ a { color: #0099FF; text-decoration: none; } a:visited { color: #0099FF; text-decoration: none; } a:hover { color: #0033CC; text-decoration: bold; } /* // Alternating row color 1 */ .td1 { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #0099FF; border-width: 0px 0px 0px 0px; border-style: solid; border-color: #FF6666; padding: 2px; background-color: #FF99CC; } /* // Alternating row color 2 */ .td2 { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #0099FF; border-width: 0px 0px 0px 0px; border-style: solid; border-color: #FFFF00; padding: 2px; background-color: #FF99FF; } /* headers: watching, completed, on-hold, dropped, plan to watch */ .header_title { color: #FF00FF; font-size: 24px; font-family: Leckerli One; padding-bottom: 3px; text-align: center; } .category_totals { color: #6666CC; padding-top: 8px; font-size: 9px; text-align: center; } #grand_totals { color: #6666CC; font-size: 10px; text-align: center; } /* THUMBNAIL SETTINGS Settings for the thumbnails of covers seen on your list. Height and width control the size, while margin-left and top can be added or taken away to change the position. Change the border size, type, or color, with the first border code.*/ .hide { height:55px; width:35px; margin-left:33px; margin-top:-65px; border:1px solid #FFFFFF; background-color:rgba(248, 162, 200, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; position: absolute; } /*THUMBNAIL HOVER SETTING This is the setting for the cover when you point to a thumbnail. Move the cover's position with the margin codes. Change its size with the padding codes. */ .hide:hover { margin-left:-140px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; position:absolute; z-index:1; } /*THUMBNAIL HOVER FLICKER FIX If you reposition your covers, and notice flickering, color this red, then reload your layout. Notice where the red bar appears when you point to your covers. Move that box with this code, over the parts where you point and see flickering. Then change it back to transparent! */ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*ANIMATION FOR ZOOM Change the timing of how long it takes for it zoom out here! Its set to .25 seconds by default. */ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /*ROW WIDTH AND SPACING This will increase the height of your rows and move the anime title to the left. It might look funny on some layouts so you'll have to adjust it or ask for help! Height is the height, padding left is the space the anime title moves from the left. */ .td1:nth-of-type(2), .td2:nth-of-type(2) { height: 62px; padding-left: 42px; } /* // This represents the "Anime Title", "Score", "# Eps" columns */ .table_header { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #3399FF; text-decoration: italic; |
Oct 23, 2014 1:11 PM
#2312
xbpxsh0cks said: Quick question, how do i changed / make these headers bigger? the ones in the middle of the 2 red lines. Thank you. Pic. My Code. (if needed) /* HALF CSS IS CUSTOM MADE BUY SHI ARUKU & THE OTHER HALF ARE FROM "Shishio's Custom Lists & Profiles" Link For Help Or Info : http://myanimelist.net/forum/?clubid=19736 */ @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import "https://dl.dropbox.com/s/4u9v39e5go65aoq/PinkTopBar.css"; body { background-size:cover; background-image: url(http://i.imgur.com/G3U5XV3.jpg); background-attachment: fixed; background-repeat: no-repeat; background-position: center right; color: ; font-size: 12.00px; font-family: Verdana, Arial; background-color: ; } #list_surround { margin-left: auto; margin-right: 50px; width: 800px; } /* CUSTOM BANNER "Background image" controls the image seen, change out the link to change the banner pic. Please leave everything else alone unless you know exactly what you're doing! */ #list_surround { background-image: url( ); background-position: center top; background-repeat: no-repeat; padding-top: 50px; opacity:0.85; filter:alpha(opacity=85); } /* // All links on your list */ a { color: #0099FF; text-decoration: none; } a:visited { color: #0099FF; text-decoration: none; } a:hover { color: #0033CC; text-decoration: bold; } /* // Alternating row color 1 */ .td1 { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #0099FF; border-width: 0px 0px 0px 0px; border-style: solid; border-color: #FF6666; padding: 2px; background-color: #FF99CC; } /* // Alternating row color 2 */ .td2 { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #0099FF; border-width: 0px 0px 0px 0px; border-style: solid; border-color: #FFFF00; padding: 2px; background-color: #FF99FF; } /* headers: watching, completed, on-hold, dropped, plan to watch */ .header_title { color: #FF00FF; font-size: 24px; font-family: Leckerli One; padding-bottom: 3px; text-align: center; } .category_totals { color: #6666CC; padding-top: 8px; font-size: 9px; text-align: center; } #grand_totals { color: #6666CC; font-size: 10px; text-align: center; } /* THUMBNAIL SETTINGS Settings for the thumbnails of covers seen on your list. Height and width control the size, while margin-left and top can be added or taken away to change the position. Change the border size, type, or color, with the first border code.*/ .hide { height:55px; width:35px; margin-left:33px; margin-top:-65px; border:1px solid #FFFFFF; background-color:rgba(248, 162, 200, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; position: absolute; } /*THUMBNAIL HOVER SETTING This is the setting for the cover when you point to a thumbnail. Move the cover's position with the margin codes. Change its size with the padding codes. */ .hide:hover { margin-left:-140px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; position:absolute; z-index:1; } /*THUMBNAIL HOVER FLICKER FIX If you reposition your covers, and notice flickering, color this red, then reload your layout. Notice where the red bar appears when you point to your covers. Move that box with this code, over the parts where you point and see flickering. Then change it back to transparent! */ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*ANIMATION FOR ZOOM Change the timing of how long it takes for it zoom out here! Its set to .25 seconds by default. */ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /*ROW WIDTH AND SPACING This will increase the height of your rows and move the anime title to the left. It might look funny on some layouts so you'll have to adjust it or ask for help! Height is the height, padding left is the space the anime title moves from the left. */ .td1:nth-of-type(2), .td2:nth-of-type(2) { height: 62px; padding-left: 42px; } /* // This represents the "Anime Title", "Score", "# Eps" columns */ .table_header { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #3399FF; text-decoration: italic; You can use this to control size of those links or add things like bold font weight. But if you add that to the bottom it won't work, since you didn't close the last code with a closing bracket (one of these: } ) .status_not_selected a, .status_selected a { font-size: 20px; } |
Oct 23, 2014 6:07 PM
#2313
Shishio-kun said: Thank you man, god you are helpful lolxbpxsh0cks said: Quick question, how do i changed / make these headers bigger? the ones in the middle of the 2 red lines. Thank you. Pic. My Code. (if needed) /* HALF CSS IS CUSTOM MADE BUY SHI ARUKU & THE OTHER HALF ARE FROM "Shishio's Custom Lists & Profiles" Link For Help Or Info : http://myanimelist.net/forum/?clubid=19736 */ @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); @import "http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css"; @import "https://dl.dropbox.com/s/4u9v39e5go65aoq/PinkTopBar.css"; body { background-size:cover; background-image: url(http://i.imgur.com/G3U5XV3.jpg); background-attachment: fixed; background-repeat: no-repeat; background-position: center right; color: ; font-size: 12.00px; font-family: Verdana, Arial; background-color: ; } #list_surround { margin-left: auto; margin-right: 50px; width: 800px; } /* CUSTOM BANNER "Background image" controls the image seen, change out the link to change the banner pic. Please leave everything else alone unless you know exactly what you're doing! */ #list_surround { background-image: url( ); background-position: center top; background-repeat: no-repeat; padding-top: 50px; opacity:0.85; filter:alpha(opacity=85); } /* // All links on your list */ a { color: #0099FF; text-decoration: none; } a:visited { color: #0099FF; text-decoration: none; } a:hover { color: #0033CC; text-decoration: bold; } /* // Alternating row color 1 */ .td1 { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #0099FF; border-width: 0px 0px 0px 0px; border-style: solid; border-color: #FF6666; padding: 2px; background-color: #FF99CC; } /* // Alternating row color 2 */ .td2 { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #0099FF; border-width: 0px 0px 0px 0px; border-style: solid; border-color: #FFFF00; padding: 2px; background-color: #FF99FF; } /* headers: watching, completed, on-hold, dropped, plan to watch */ .header_title { color: #FF00FF; font-size: 24px; font-family: Leckerli One; padding-bottom: 3px; text-align: center; } .category_totals { color: #6666CC; padding-top: 8px; font-size: 9px; text-align: center; } #grand_totals { color: #6666CC; font-size: 10px; text-align: center; } /* THUMBNAIL SETTINGS Settings for the thumbnails of covers seen on your list. Height and width control the size, while margin-left and top can be added or taken away to change the position. Change the border size, type, or color, with the first border code.*/ .hide { height:55px; width:35px; margin-left:33px; margin-top:-65px; border:1px solid #FFFFFF; background-color:rgba(248, 162, 200, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; position: absolute; } /*THUMBNAIL HOVER SETTING This is the setting for the cover when you point to a thumbnail. Move the cover's position with the margin codes. Change its size with the padding codes. */ .hide:hover { margin-left:-140px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; position:absolute; z-index:1; } /*THUMBNAIL HOVER FLICKER FIX If you reposition your covers, and notice flickering, color this red, then reload your layout. Notice where the red bar appears when you point to your covers. Move that box with this code, over the parts where you point and see flickering. Then change it back to transparent! */ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*ANIMATION FOR ZOOM Change the timing of how long it takes for it zoom out here! Its set to .25 seconds by default. */ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /*ROW WIDTH AND SPACING This will increase the height of your rows and move the anime title to the left. It might look funny on some layouts so you'll have to adjust it or ask for help! Height is the height, padding left is the space the anime title moves from the left. */ .td1:nth-of-type(2), .td2:nth-of-type(2) { height: 62px; padding-left: 42px; } /* // This represents the "Anime Title", "Score", "# Eps" columns */ .table_header { filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8; color: #3399FF; text-decoration: italic; You can use this to control size of those links or add things like bold font weight. But if you add that to the bottom it won't work, since you didn't close the last code with a closing bracket (one of these: } ) .status_not_selected a, .status_selected a { font-size: 20px; } |
Oct 24, 2014 12:54 AM
#2314
| Hi guy's, I have a quick question about the "Cover's" Code's. So when I added a Cover to My Anime list CSS as a @import I made the name's show up under the Cover so now when I hover over a Anime/Manga title it disappear's then reappear's under the cover's is it possible to keep the name in both location's? or is that not possible? |
Oct 24, 2014 10:14 AM
#2315
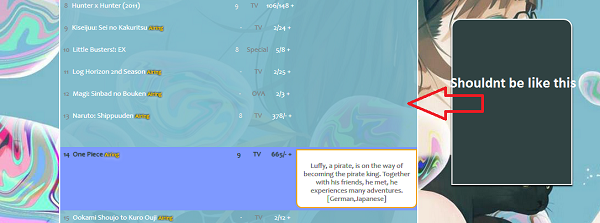
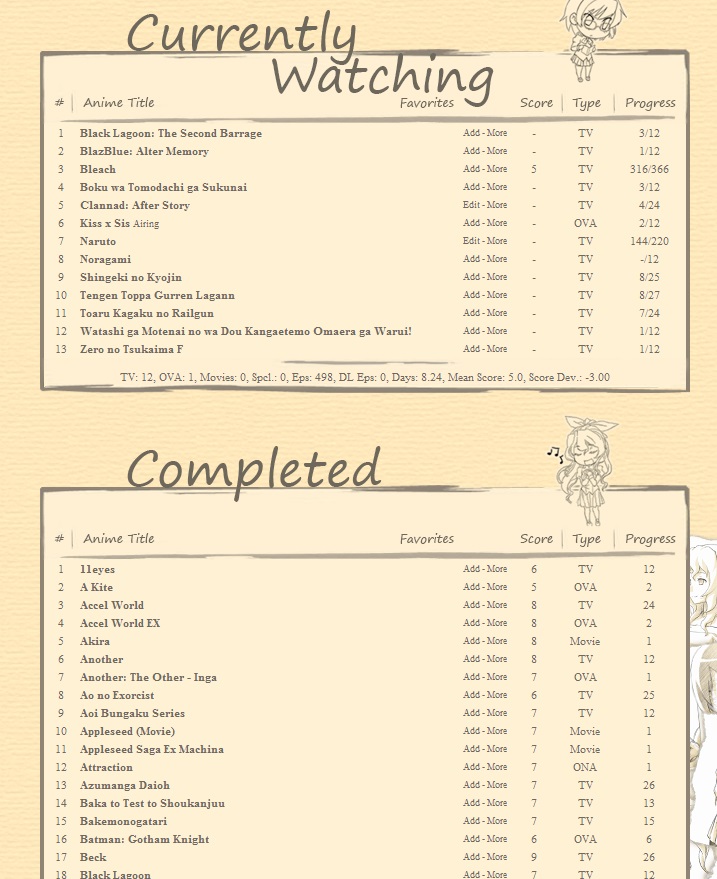
ShiAruku said: Back again for some some help :) not sure if i'm asking to much but i was wondering how to get these codes for these 2 things ( in pictures below) so i can then add to my list. I have had a look threw the forums and nothing seems to work or i could not find it there. In picture one i wanna get my list to look like the box's in that, there like split off neatly, now i'm not sure if this is done by code or the person for the list was simple-ing using well designed pictures. And with picture 2 i just wanna get the dvd covers / icons code. Now I've had a look threw a forum posts and tried some stuff but it just end up not looking the same, they wore not all ways there or i had to hover over them to see the covers. You don't have to put much effort into a reply a simple link to a forums post that explains my issue i would be happy with, if there is one. (hope you can understand my spelling and grammar) :3   1. Don't know what you mean "split off neatly". Isn't your list similar to that but using a different style? I guess if you want your list to look like that you need to use his layout and add the thumbnail cover style. 2. Don't you have that exact thing now? If you do, refer to club rules- update or delete your questions when you figure them out- http://myanimelist.net/forum/?topicid=731649 |
Oct 24, 2014 10:34 AM
#2316
Niyanaka said: Hello, I have a problem with the Choujigen theme. The fact is we can't see the image of the differents anime when you pass your cursor on the titles. Someone can help me ? Thanks. :) See the front page and the All anime covers update (add to top of CSS): @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); Use this instead for now. Eventually you should learn to make your own covers which is also linked there |
Oct 24, 2014 10:35 AM
#2317
MegumiYukimura said: Hello again guys! I've recently been having some issues with the black-icon style toolbar. When I'm logged into my own account and viewing my list, everything seems to look perfectly fine. However, when I'm logged out and viewing my list, the black-icon toolbar becomes overlapped with the MAL default toolbar and it looks pretty ugly. Screenies are attached below: http://puu.sh/cbtzK/7d6a68be74.jpg Viewing my list on my account. Everything looks okay. http://puu.sh/cbtFR/932a8c75a6.jpg Viewing my list while not logged in. You can see the default MAL toolbar loaded under the black-icon toolbar. Any fixes? Use one of the new ones now, they shouldn't have this error: http://myanimelist.net/forum/?topicid=449097 |
Oct 24, 2014 10:36 AM
#2318
Dunky said: Does anyone have the code for these broken imports? It's for the fixed to screen Luxiamimi top bar. http://dl.dropbox.com/u/152434680/MyAnimeList_Style_CSS/topbar_fixed.css http://dl.dropbox.com/u/152434680/MyAnimeList_Style_CSS/topbar_popup.css I don't know what happened with that guy or his dropbox and why he changed his username but I have his bar here now here in a new import, I had to replace the pics to restore it: http://myanimelist.net/forum/?topicid=449097 |
Oct 24, 2014 10:48 AM
#2319
ZmBzRALIVE said: Hi guy's, I have a quick question about the "Cover's" Code's. So when I added a Cover to My Anime list CSS as a @import I made the name's show up under the Cover so now when I hover over a Anime/Manga title it disappear's then reappear's under the cover's is it possible to keep the name in both location's? or is that not possible? You probably know this but its cuz you're using that "etc table etc n+4 etc hover animetitle" code in your import. You need to use something else that "hovers" the anime title... I don't remember where else you could get this from tho anymore. I could almost swear it exists tho lol... I thought it was animetitle span, but it doesn't seem to work. Otherwise you need another way to get the title.. I think there was a way to generate something related with Hahaido's generator |
Oct 24, 2014 3:21 PM
#2320
Shishio-kun said: Thanks a lot.Dunky said: Does anyone have the code for these broken imports? It's for the fixed to screen Luxiamimi top bar. http://dl.dropbox.com/u/152434680/MyAnimeList_Style_CSS/topbar_fixed.css http://dl.dropbox.com/u/152434680/MyAnimeList_Style_CSS/topbar_popup.css I don't know what happened with that guy or his dropbox and why he changed his username but I have his bar here now here in a new import, I had to replace the pics to restore it: http://myanimelist.net/forum/?topicid=449097 |
Oct 25, 2014 10:16 AM
#2321
| Dear All CSS Master :) Sorry if i`m asking such trivial stuff i tried a lot of different coding yet, i can't do it right Below top bar Part, there are 6 links (currently watching, completed, ...., all anime)  how to modify it separately? because if try modify a { ... ... } the other link below also changed Please help, thank you so much PS: i also need feedback, thanks :) |
Shishio-kunOct 25, 2014 10:33 AM
Oct 25, 2014 10:35 AM
#2322
comochi said: Dear All CSS Master :) Sorry if i`m asking such trivial stuff i tried a lot of different coding yet, i can't do it right Below top bar Part, there are 6 links (currently watching, completed, ...., all anime)  how to modify it separately? because if try modify a { ... ... } the other link below also changed Please help, thank you so much PS: i also need feedback, thanks :) see this post for the codes for those http://myanimelist.net/forum/?topicid=200323&show=2320#msg35380919 |
Oct 25, 2014 10:48 AM
#2323
Shishio-kun said: comochi said: Dear All CSS Master :) Sorry if i`m asking such trivial stuff i tried a lot of different coding yet, i can't do it right Below top bar Part, there are 6 links (currently watching, completed, ...., all anime)  how to modify it separately? because if try modify a { ... ... } the other link below also changed Please help, thank you so much PS: i also need feedback, thanks :) see this post for the codes for those http://myanimelist.net/forum/?topicid=200323&show=2320#msg35380919 Thank you so much <3 It works |
Oct 25, 2014 1:35 PM
#2324
Shishio-kun said: ZmBzRALIVE said: Hi guy's, I have a quick question about the "Cover's" Code's. So when I added a Cover to My Anime list CSS as a @import I made the name's show up under the Cover so now when I hover over a Anime/Manga title it disappear's then reappear's under the cover's is it possible to keep the name in both location's? or is that not possible? You probably know this but its cuz you're using that "etc table etc n+4 etc hover animetitle" code in your import. You need to use something else that "hovers" the anime title... I don't remember where else you could get this from tho anymore. I could almost swear it exists tho lol... I thought it was animetitle span, but it doesn't seem to work. Otherwise you need another way to get the title.. I think there was a way to generate something related with Hahaido's generator Well i guessed i would just have to change that code i was almost 100% sure that's what it was XD but i'll try to get something worked out and i'll let you know when i get it done c: |
Oct 26, 2014 6:53 AM
#2325
| I have a couple of questions regarding some problems i have with the css of my anime list. Whenever i hover my mouse over the score, type, etc. row in completed and plan to watch, tags pops up and ruins the formating, any way to fix this? There is a black line between type and started date, I cant seem to find it anywhere in my css (might jut be me that is blind), any way to remove this? And lastly, the formating of the score, type, etc. row on my plan to watch is screwed up, and there is a black box underneath it, I have no idea how to fix this myself, can someone help me with it? These problems can be seen here. Direct link to my anime list. My css for my anime list: @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); html { background: #0b0b0b url('http://imgur.com/RPRP6.png') repeat-y center; } #mal_control_strip a { text-decoration: none !important; color: #ccc !important; } #mal_control_strip a:hover { color: #fff !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border: 0 !important; } body { color: #777; font-size: 14px; font-family: arial; background: url('http://imgur.com/Hoz7O.jpg') no-repeat top center; } #list_surround { width: 960px; margin: 580px auto 20px auto; padding: 20px; background: #111; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; -moz-box-shadow:0 0 20px rgba(0, 0, 0, 0.7); -webkit-box-shadow:0 0 20px rgba(0, 0, 0, 0.7); box-shadow:0 0 20px rgba(0, 0, 0, 0.7); } .status_selected, .status_not_selected { font-size: 1.5em; border-bottom: 1px dashed #555; margin: 0; padding: 0 0 25px 0; } .status_selected:hover, .status_not_selected:hover { text-shadow: #aaa 0px 0px 30px; } .status_selected a, .status_not_selected a{ color: #ccc; font-family: arial; font-size: 20px; } a{ color: #ccc; text-decoration: none; } a:hover { color: #fff; } .header_title { padding: 10px; background: #222; -moz-border-radius: 10px 10px 0px 0px; -webkit-border-radius: 10px 10px 0px 0px; border-radius: 10px 10px 0px 0px; } .category_totals { padding: 20px 10px 10px 10px; text-align: center; background: #222; -moz-border-radius: 0px 0px 10px 10px; -webkit-border-radius: 0px 0px 10px 10px; border-radius: 0px 0px 10px 10px; } .header_title { color: #fff; font-size: 1.2em; border-bottom: 1px solid #333; } .td1, .td2, .table_header { padding: 1px 10px; background: #222; border-bottom: 1px solid #222; } .td1:hover, .td2:hover { border-bottom: 1px dashed #555; } .table_header { padding-top: 10px; } #grand_totals{ color: #333; text-align: center; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ .hide { background-color: rgba(0, 0, 0, 0.85); background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 1px; display: block !important; height: 350px; left: 8%; position: fixed; top: 25%; width: 234px; padding: 79px 40px 10px 10px; background-size: 250px !important; visibility: hidden; opacity: 0; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(5) { visibility: hidden; opacity: 0; position: fixed; top: 70%; left: 8%; background-color: rgba(0, 0, 0, 0.85) !important; border-color: white; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 1px; font-size: 12px; height: 145px; width: 250px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; text-align: center; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(5) a { color: white !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(5){ visibility: visible; opacity: 1; transition: opacity .2s linear; -moz-transition: opacity .2s linear; -webkit-transition: opacity .2s linear; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(5) { display: none; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(5) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 570px !important;} } #copyright{ color: #333; padding-top: 6px; text-align: center; margin: 0 auto; } #list_surround table:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(8) { display: table-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } /* shadows */ .hide{ box-shadow: 5px 5px 5px 1px rgba(0,0,0,0.65); -webkit-box-shadow: 5px 5px 5px 1px rgba(0,0,0,0.65); } td[class^='td']:nth-of-type(6) { box-shadow: 5px 5px 5px 1px rgba(0,0,0,0.65); -webkit-box-shadow: 5px 5px 5px 1px rgba(0,0,0,0.65); } |
Oct 26, 2014 2:45 PM
#2326
| I have a question. I wanted a nice Holo/Spice and Wolf theme since I feel like it deserves more love than it gets especially since it's still a pretty popular series, however I don't know what would be the best way to request it to be made by one of you since you all seem to make such HQ themes. How could I about this? |
| . |
Oct 26, 2014 2:55 PM
#2327
sumusiko said: To be completely honest, there are basically no one taking requests these days. You could post it in the suggestions thread, but even then it probably won't be taken. So to sum it up, most people only make designs when we are actually inspired to do so.. but I think you should be able to make a good one with our tutorials and help. And time of course ;) That is the main reason requests are not taken, it takes an awful amount of time and many people don't really understand and appreciate this properly.I have a question. I wanted a nice Holo/Spice and Wolf theme since I feel like it deserves more love than it gets especially since it's still a pretty popular series, however I don't know what would be the best way to request it to be made by one of you since you all seem to make such HQ themes. How could I about this? |
Oct 26, 2014 3:33 PM
#2328
Oiomi-chan said: sumusiko said: To be completely honest, there are basically no one taking requests these days. You could post it in the suggestions thread, but even then it probably won't be taken. So to sum it up, most people only make designs when we are actually inspired to do so.. but I think you should be able to make a good one with our tutorials and help. And time of course ;) That is the main reason requests are not taken, it takes an awful amount of time and many people don't really understand and appreciate this properly.I have a question. I wanted a nice Holo/Spice and Wolf theme since I feel like it deserves more love than it gets especially since it's still a pretty popular series, however I don't know what would be the best way to request it to be made by one of you since you all seem to make such HQ themes. How could I about this? Awwww that's really sad to know :( really wanted one, but I do understand you, if I took my own time to do free stuff for other people then in the end sometimes not even getting a thanks could be quite bothersome :l |
| . |
Oct 27, 2014 4:00 AM
#2329
sumusiko said: Though I have to say ... you've peeked my interest (σ≧▽≦)σ I might just do it (^^)vOiomi-chan said: sumusiko said: I have a question. I wanted a nice Holo/Spice and Wolf theme since I feel like it deserves more love than it gets especially since it's still a pretty popular series, however I don't know what would be the best way to request it to be made by one of you since you all seem to make such HQ themes. How could I about this? Awwww that's really sad to know :( really wanted one, but I do understand you, if I took my own time to do free stuff for other people then in the end sometimes not even getting a thanks could be quite bothersome :l |
Oct 27, 2014 5:16 AM
#2330
Oiomi-chan said: sumusiko said: Though I have to say ... you've peeked my interest (σ≧▽≦)σ I might just do it (^^)vOiomi-chan said: sumusiko said: To be completely honest, there are basically no one taking requests these days. You could post it in the suggestions thread, but even then it probably won't be taken. So to sum it up, most people only make designs when we are actually inspired to do so.. but I think you should be able to make a good one with our tutorials and help. And time of course ;) That is the main reason requests are not taken, it takes an awful amount of time and many people don't really understand and appreciate this properly.I have a question. I wanted a nice Holo/Spice and Wolf theme since I feel like it deserves more love than it gets especially since it's still a pretty popular series, however I don't know what would be the best way to request it to be made by one of you since you all seem to make such HQ themes. How could I about this? Awwww that's really sad to know :( really wanted one, but I do understand you, if I took my own time to do free stuff for other people then in the end sometimes not even getting a thanks could be quite bothersome :l Well, I managed to find one that I like, although I preferred if it had a few more tweaks, I'll try to learn some css and do them myself, however if you ever have the free time and the will to do one, I'll gladly check it out and use it if I like it :D |
| . |
Oct 27, 2014 12:40 PM
#2331
| Hello, Ive been playing around with some basic stuff for making my own list like repositioning list/size etc.. Now I've a problem with each of my "categories" like ANime Title,Score<tags. etc... I had found a code somewhere for changing the Tags width row and after that, the layout changed. This is the code: /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i60.tinypic.com/4s1lr7.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family:comic Sans MS; font-size:16px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } body { background-size: cover; } #list_surround { position: absolute !important; left: 100px !important;} /****************************/ /* Blue Highlight on Hover */ /****************************/ tr:hover [class^=td] { background-color: rgba(80, 50, 225, 0.9) !important; -moz-transition: .4s ease; -webkit-transition: .4s ease; -o-transition: .4s ease; } /* Tags Row Width */ .td1:nth-of-type(12), .td2:nth-of-type(12){ width: 250px; } I think I have the wrong number in the last part of the code, but not sure. It was 6 first, but that was the wrong one as well. |
Oct 27, 2014 12:47 PM
#2332
Topazzz said: Hello, Ive been playing around with some basic stuff for making my own list like repositioning list/size etc.. Now I've a problem with each of my "categories" like ANime Title,Score<tags. etc... I had found a code somewhere for changing the Tags width row and after that, the layout changed. This is the code: /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i60.tinypic.com/4s1lr7.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family:comic Sans MS; font-size:16px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } body { background-size: cover; } #list_surround { position: absolute !important; left: 100px !important;} /****************************/ /* Blue Highlight on Hover */ /****************************/ tr:hover [class^=td] { background-color: rgba(80, 50, 225, 0.9) !important; -moz-transition: .4s ease; -webkit-transition: .4s ease; -o-transition: .4s ease; } /* Tags Row Width */ .td1:nth-of-type(12), .td2:nth-of-type(12){ width: 250px; } I think I have the wrong number in the last part of the code, but not sure. It was 6 first, but that was the wrong one as well. That code originally comes from this topic: http://myanimelist.net/forum/?topicid=553637 It looks like you made it 12 for some reason. It needs to be 6 to expand the tags row width, as you have it in your current CSS.. you also need to add the tags table header width as the topic tells you so the header links (ANime Title,Score<tags. etc...) match up the columns. You only change the number in parenthesis to 1 or 2 less generally, as the topic says, the exact number is what place your tags is (6th column in your case). Its not possible for it to be 12th column. |
Oct 27, 2014 1:04 PM
#2333
Shishio-kun said: Topazzz said: Hello, Ive been playing around with some basic stuff for making my own list like repositioning list/size etc.. Now I've a problem with each of my "categories" like ANime Title,Score<tags. etc... I had found a code somewhere for changing the Tags width row and after that, the layout changed. This is the code: /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i60.tinypic.com/4s1lr7.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family:comic Sans MS; font-size:16px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } body { background-size: cover; } #list_surround { position: absolute !important; left: 100px !important;} /****************************/ /* Blue Highlight on Hover */ /****************************/ tr:hover [class^=td] { background-color: rgba(80, 50, 225, 0.9) !important; -moz-transition: .4s ease; -webkit-transition: .4s ease; -o-transition: .4s ease; } /* Tags Row Width */ .td1:nth-of-type(12), .td2:nth-of-type(12){ width: 250px; } I think I have the wrong number in the last part of the code, but not sure. It was 6 first, but that was the wrong one as well. That code originally comes from this topic: http://myanimelist.net/forum/?topicid=553637 It looks like you made it 12 for some reason. It needs to be 6 to expand the tags row width, as you have it in your current CSS.. you also need to add the tags table header width as the topic tells you so the header links (ANime Title,Score<tags. etc...) match up the columns. You only change the number in parenthesis to 1 or 2 less generally, as the topic says, the exact number is what place your tags is (6th column in your case). Its not possible for it to be 12th column. Aah I thought I only needed the header if I wanted to enlarge it for some reason, Didnt know it was neccessary to need it combined with the row colums. I had it originally as nr.6, but as that didnt do the trick ( becasue I didnt had the header width code I suppose), I played around with the numbers. Thank you, this did the trick. The headers are now above the corresponding rows. Its great what you're doing Shishio-sama xD Lot fo respect for you guys out there who can make these amazing stuff:) |
Oct 27, 2014 1:29 PM
#2334
Topazzz said: Shishio-kun said: Topazzz said: Hello, Ive been playing around with some basic stuff for making my own list like repositioning list/size etc.. Now I've a problem with each of my "categories" like ANime Title,Score<tags. etc... I had found a code somewhere for changing the Tags width row and after that, the layout changed. This is the code: /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i60.tinypic.com/4s1lr7.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:white; font-family:comic Sans MS; font-size:16px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:950px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } body { background-size: cover; } #list_surround { position: absolute !important; left: 100px !important;} /****************************/ /* Blue Highlight on Hover */ /****************************/ tr:hover [class^=td] { background-color: rgba(80, 50, 225, 0.9) !important; -moz-transition: .4s ease; -webkit-transition: .4s ease; -o-transition: .4s ease; } /* Tags Row Width */ .td1:nth-of-type(12), .td2:nth-of-type(12){ width: 250px; } I think I have the wrong number in the last part of the code, but not sure. It was 6 first, but that was the wrong one as well. That code originally comes from this topic: http://myanimelist.net/forum/?topicid=553637 It looks like you made it 12 for some reason. It needs to be 6 to expand the tags row width, as you have it in your current CSS.. you also need to add the tags table header width as the topic tells you so the header links (ANime Title,Score<tags. etc...) match up the columns. You only change the number in parenthesis to 1 or 2 less generally, as the topic says, the exact number is what place your tags is (6th column in your case). Its not possible for it to be 12th column. Aah I thought I only needed the header if I wanted to enlarge it for some reason, Didnt know it was neccessary to need it combined with the row colums. I had it originally as nr.6, but as that didnt do the trick ( becasue I didnt had the header width code I suppose), I played around with the numbers. Thank you, this did the trick. The headers are now above the corresponding rows. Its great what you're doing Shishio-sama xD Lot fo respect for you guys out there who can make these amazing stuff:) sure np |
Oct 29, 2014 11:04 AM
#2335
Could I please have some help/advice from anyone who might have the answer to my situation? Currently I've been fiddling around with my Anime List design, and have 2 problems I'm not sure how to fix at all. I'm completely new to working with/using CSS codes and such, which is probably why I'm finding this pretty difficult at the moment. *Complete Newbie here* The First problem I'm having (even though its extremely small and probably nothing) is that the title for the column 'Score' has an image that appears behind it in the form of the .img icon then changes into the form of a grey circle (example of the images are show below under: Spoiler. I'm assuming this is linked to all the circles below it, which my personal rating scores for the Anime's I've watched are placed. As I've said, I know its small and practically nothing; so even if it's unfixable then there is no worries, but if there is then "Is there any way to stop the image(s) from appearing and have it just appear/work as its neighbouring column titles?"  The Second issue has to do with my List Category Tabs (Watching, Completed, On-Hold, etc.. which you may have noticed within the First Problems image). The links for each of the Categories are listed on the right hand side of my Anime List, which obviously overlaps my list (when that Category is being viewed). The other Tabs will slide out when the cursor is moved against them, but then will retract back off the side. What I want to do is have them all retract regardless if I'm using a Certain Category (such as 'Completed' shown in the attached image, under: Spoiler) which would then cause none of the tabs to overlap my list (unless the cursor is doing so). "Is there any Possible way to do this?"  Click here for the URL straight to: My Anime List |
| Tsubasa5000 Anime List | Manga List |
Oct 29, 2014 12:21 PM
#2336
Tsubasa5000 said: Could I please have some help/advice from anyone who might have the answer to my situation? Currently I've been fiddling around with my Anime List design, and have 2 problems I'm not sure how to fix at all. I'm completely new to working with/using CSS codes and such, which is probably why I'm finding this pretty difficult at the moment. *Complete Newbie here* The First problem I'm having (even though its extremely small and probably nothing) is that the title for the column 'Score' has an image that appears behind it in the form of the .img icon then changes into the form of a grey circle (example of the images are show below under: Spoiler. I'm assuming this is linked to all the circles below it, which my personal rating scores for the Anime's I've watched are placed. As I've said, I know its small and practically nothing; so even if it's unfixable then there is no worries, but if there is then "Is there any way to stop the image(s) from appearing and have it just appear/work as its neighbouring column titles?"  The Second issue has to do with my List Category Tabs (Watching, Completed, On-Hold, etc.. which you may have noticed within the First Problems image). The links for each of the Categories are listed on the right hand side of my Anime List, which obviously overlaps my list (when that Category is being viewed). The other Tabs will slide out when the cursor is moved against them, but then will retract back off the side. What I want to do is have them all retract regardless if I'm using a Certain Category (such as 'Completed' shown in the attached image, under: Spoiler) which would then cause none of the tabs to overlap my list (unless the cursor is doing so). "Is there any Possible way to do this?"  Click here for the URL straight to: My Anime List To fix first problem, delete this part from your code: tr:hover td:nth-of-type(3) { background-image: url("http://i40.tinypic.com/2me67gz.png"); background-size: 21px 21px; transition: all 0.4s ease 0s; } |
Oct 29, 2014 12:36 PM
#2337
| Hello I'd like to pre-face this with the fact that I've basically done as little tinkering as possible and mostly pressed ctrl+c and +v from different area's of this club forum that declared its content free for use and customization. Sources: 1. iSayChris' anime lay-out Link here 2. How-to-hover Link here I'm stuck though. This is my list, this is the code I have at the moment. @import "https://googledrive.com/host/0BxjwQr0BBXs-aWFrYzJjVnpoVVE"; @import "https://dl.dropboxusercontent.com/s/5k8vosz8ho7rmiy/malanime.css"; body { background-attachment: fixed ! important; background-color: #f0f0f0 ! important; background-image: url("http://i.imgur.com/LvvaNSQ.png") ! important; background-repeat: repeat-x ! important; } :nth-child(5) .header_title { background: url("http://i.imgur.com/82hsz3X.png") no-repeat scroll center center / 100% 100% rgba(255, 255, 255, 0); } :nth-child(5) .header_title:before { content: "Chazzu"; } #list_surround table:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(8) { display: table-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 100; position: fixed; top: 450px; left: 1369px; background-color:transparent; background-color:rgba(255,255,255,0.1); !important; border-color: black; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 2px; font-size: 12px; height: 145px; width: 312px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: black !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE HEADER Deletes the header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 620px !important;} } Problems I'm facing all started after adding the hover-css: 1. From time to time the screen turns red and shows the grim reaper/a skull/a skeleton, fading before I can manage to capture a screenshot. I can't seem to trigger it, or I haven't realized how I can. All I know is that it scares the bejeezus out of me when I forget about it. While I do think this is a funny troll, could someone please find how I get that line of CSS out of the entire thing? Pretty please. 2. Is it possible to have the tag hover-box have it's center (in height) match the row I'm resting my cursor on? So that instead of a fixed place on the screen it shows up next to the row I'm hovering, independent of whether the row is on the bottom or the top of my screen. I assume this is linked to the position: fixed; line, but what do I replace the fixed with? 3. I have made that box transparent, but the lines that should be surrounding it don't extend below a tiny bit above the bottom outline of the hover-box. Is there an easy fix I'm overseeing, and if so how do I get it to outline the entire box? 4. I want to turn the rounded edges into 90° corners. I've mainly just messed and given up trying to figure how to do so though. Thanks in advance! I'm a lost cause when it comes to CSS. I've tried to do as much as possible myself to not bother you guys with everything, but there's a limit to my magic as well. |
Oct 29, 2014 2:16 PM
#2338
ChazzU said: 1. From time to time the screen turns red and shows the grim reaper/a skull/a skeleton, fading before I can manage to capture a screenshot. I can't seem to trigger it, or I haven't realized how I can. All I know is that it scares the bejeezus out of me when I forget about it. While I do think this is a funny troll, could someone please find how I get that line of CSS out of the entire thing? Pretty please. OMG Dude so glad you wrote it, I was wondering WTF was it? Like I was browsing my anime list like always and suddenly this shit happened, I was like SHIT SHIT SHIT what's the reason of that? This dude scared the shit out of me. |
Oct 29, 2014 2:55 PM
#2339
rollinbull23 said: OMG Dude so glad you wrote it, I was wondering WTF was it? Like I was browsing my anime list like always and suddenly this shit happened, I was like SHIT SHIT SHIT what's the reason of that? This dude scared the shit out of me. For anyone wondering: I managed to screencap it after having refreshed my list a dozen times hoping it would show up. It seems it loads up every time the page is loaded, and doesn't show more than once per refresh.  |
Oct 29, 2014 5:33 PM
#2340
ChazzU said: rollinbull23 said: OMG Dude so glad you wrote it, I was wondering WTF was it? Like I was browsing my anime list like always and suddenly this shit happened, I was like SHIT SHIT SHIT what's the reason of that? This dude scared the shit out of me. For anyone wondering: I managed to screencap it after having refreshed my list a dozen times hoping it would show up. It seems it loads up every time the page is loaded, and doesn't show more than once per refresh.  Hehe it's halloween, isnt it? yeah it is implemented in a css code I think the culprit is going to show himself in no time ;) be patient |
Oct 29, 2014 9:24 PM
#2341
| Cant seem to have two backgrounds on my list, always shows up with a white screen body { background-image:url(http://2.bp.blogspot.com/-Z3qR5X8pdqA/UyiT1QTjX9I/AAAAAAAAIUU/wyK2eIUmaJM/s1600/Accelerator.full.869004.jpg) fixed right bottom no-repeat, url(http://superbento.files.wordpress.com/2014/04/91kuiebhi7l-_aa_.jpg)fixed right bottom no-repeat; background-attachment: fixed; background-repeat: no-repeat; background-position: right-bottom; } .header_title { background-color:navy; color:orange; font-family:henny penny; font-size:48px; } .table_header {Border-radius: 10px 10px 10px 10 px; background-color:green; } .animetitle, .animetitle:visited { color:brown; font-family:ceviche one; font-size:23px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:black; font-family:Qwigley; font-size:30px; } #list_surround { width:950px; } body{ background-position: right bottom;} body { background-size: auto; } #list_surround { position: absolute !important; left: 10px !important;} .td1 { background: none repeat scroll 0 0 rgba(100, 200, 220, 0.5) !important; } .td2 { background: none repeat scroll 0 0 rgba(230, 400, 185, 0.5) !important; } .category_totals { background: none repeat scroll 0 0 rgba(20, 200, 25, 0.5) !important; } #grand_totals { background: none repeat scroll 0 0 rgba(0, 150, 185, 0.5) !important; } #copyright { background: none repeat scroll 0 0 rgba(150, 10, 15, 0.5) !important; } #list_surround {Border-radius: 30px 30px 30px 30px; position: absolute !important; top: 100px;} .status_selected, {Border-radius: 30px 30px 30px 30px;} .header_title {Border-radius: 30px 30px 10px 10px;} .category_totals,{30px 30px 30px 30px} .td1, #grand_totals, #copyright, .status_not_selected, .table_header {border-radius: 30px 30px 30px 30px;} .td2 {opacity: 0.99;} |
Oct 30, 2014 7:00 AM
#2342
| I have a couple of questions I would be grateful to have answered. For starters, I'm using this template to start out and get used to CSS: Vocaloid Square Layout http://tny.cz/a107baee Also this is what my list looks like so far: http://myanimelist.net/animelist/vamp1redem0n2 As you can see, I'm trying to move the icons at the top to the right side. I've managed to move the buttons themselves, but not the background and score/type/etc buttons over. Can someone point out the code these are located in and how to move it? How do I get the icons to be somewhat transparent? Question 2 Edit: I've managed to get the opacity to work on the icons, but not on the list itself as well. Last question is the same thing as question 2, but with the background of the anime's themselves. I was sure it would be this: #list_surround { width: 72% !important; opacity: 0.8; } it breaks the icons, but gives me the transparency that I'm looking for. This is the look I'm looking for, but with the icons fully functional: http://myanimelist.net/mangalist/vamp1redem0n2 |
vamp1redem0n2Oct 31, 2014 8:55 AM
Oct 30, 2014 11:50 AM
#2343
| Shishio-kun can we have your new link to replace that ref pls ? : @import "http://dl.dropbox.com/u/78340470/CSSforCatgirls.css"; Thanks |
Oct 31, 2014 11:46 AM
#2344
| Hello everyone! I am new in this club. I wanna ask something, can someone make a Tokyo Ghoul List Style? (My apologies for bad english) |
Oct 31, 2014 12:24 PM
#2345
Oct 31, 2014 12:49 PM
#2346
Zebrech said: Shishio-kun can we have your new link to replace that ref pls ? : @import "http://dl.dropbox.com/u/78340470/CSSforCatgirls.css"; Thanks I'm re-releasing these kinda things later, have to keep checking front page where I would announce it |
Oct 31, 2014 12:54 PM
#2347
tanoshiibear said: Cant seem to have two backgrounds on my list, always shows up with a white screen body { background-image:url(http://2.bp.blogspot.com/-Z3qR5X8pdqA/UyiT1QTjX9I/AAAAAAAAIUU/wyK2eIUmaJM/s1600/Accelerator.full.869004.jpg) fixed right bottom no-repeat, url(http://superbento.files.wordpress.com/2014/04/91kuiebhi7l-_aa_.jpg)fixed right bottom no-repeat; background-attachment: fixed; background-repeat: no-repeat; background-position: right-bottom; } .header_title { background-color:navy; color:orange; font-family:henny penny; font-size:48px; } .table_header {Border-radius: 10px 10px 10px 10 px; background-color:green; } .animetitle, .animetitle:visited { color:brown; font-family:ceviche one; font-size:23px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:black; font-family:Qwigley; font-size:30px; } #list_surround { width:950px; } body{ background-position: right bottom;} body { background-size: auto; } #list_surround { position: absolute !important; left: 10px !important;} .td1 { background: none repeat scroll 0 0 rgba(100, 200, 220, 0.5) !important; } .td2 { background: none repeat scroll 0 0 rgba(230, 400, 185, 0.5) !important; } .category_totals { background: none repeat scroll 0 0 rgba(20, 200, 25, 0.5) !important; } #grand_totals { background: none repeat scroll 0 0 rgba(0, 150, 185, 0.5) !important; } #copyright { background: none repeat scroll 0 0 rgba(150, 10, 15, 0.5) !important; } #list_surround {Border-radius: 30px 30px 30px 30px; position: absolute !important; top: 100px;} .status_selected, {Border-radius: 30px 30px 30px 30px;} .header_title {Border-radius: 30px 30px 10px 10px;} .category_totals,{30px 30px 30px 30px} .td1, #grand_totals, #copyright, .status_not_selected, .table_header {border-radius: 30px 30px 30px 30px;} .td2 {opacity: 0.99;} You don't put all the other properties after background-image:, only background: body { background:url(http://2.bp.blogspot.com/-Z3qR5X8pdqA/UyiT1QTjX9I/AAAAAAAAIUU/wyK2eIUmaJM/s1600/Accelerator.full.869004.jpg) fixed right bottom no-repeat, url(http://superbento.files.wordpress.com/2014/04/91kuiebhi7l-_aa_.jpg)fixed right bottom no-repeat; } |
Oct 31, 2014 1:14 PM
#2348
vamp1redem0n2 said: I have a couple of questions I would be grateful to have answered. For starters, I'm using this template to start out and get used to CSS: Vocaloid Square Layout http://tny.cz/a107baee Also this is what my list looks like so far: http://myanimelist.net/animelist/vamp1redem0n2 As you can see, I'm trying to move the icons at the top to the right side. I've managed to move the buttons themselves, but not the background and score/type/etc buttons over. Can someone point out the code these are located in and how to move it? How do I get the icons to be somewhat transparent? Question 2 Edit: I've managed to get the opacity to work on the icons, but not on the list itself as well. Last question is the same thing as question 2, but with the background of the anime's themselves. I was sure it would be this: #list_surround { width: 72% !important; opacity: 0.8; } it breaks the icons, but gives me the transparency that I'm looking for. This is the look I'm looking for, but with the icons fully functional: http://myanimelist.net/mangalist/vamp1redem0n2 Moving the other top bar buttons should be .header_cw + table, .header_completed + table, .header_onhold + table, .header_dropped + table, .header_ptw + table #list_surround:before should be for the part behind the top bar buttons #list_surround is for the list color, you've made it skyblue needs to be a rgba color as it was before. Use this to find the color: http://www.css3maker.com/css-3-rgba.html You seem to have taken off the anime covers (the animes?) by clearing the import, so thats why they're not there. Screenshot and circle exactly what you want translucent, moved etc in future questions please. If stuff doesn't work leave it in your code too |
Shishio-kunOct 31, 2014 1:28 PM
Oct 31, 2014 1:16 PM
#2349
Senior_Tybor said: Hello everyone! I am new in this club. I wanna ask something, can someone make a Tokyo Ghoul List Style? (My apologies for bad english) http://myanimelist.net/forum/?topicid=1280229 |
Oct 31, 2014 9:47 PM
#2350
Shishio-kun said: tanoshiibear said: Cant seem to have two backgrounds on my list, always shows up with a white screen body { background-image:url(http://2.bp.blogspot.com/-Z3qR5X8pdqA/UyiT1QTjX9I/AAAAAAAAIUU/wyK2eIUmaJM/s1600/Accelerator.full.869004.jpg) fixed right bottom no-repeat, url(http://superbento.files.wordpress.com/2014/04/91kuiebhi7l-_aa_.jpg)fixed right bottom no-repeat; background-attachment: fixed; Thanks that helped me alot, still gotta learn more about CSS :D background-repeat: no-repeat; background-position: right-bottom; } .header_title { background-color:navy; color:orange; font-family:henny penny; font-size:48px; } .table_header {Border-radius: 10px 10px 10px 10 px; background-color:green; } .animetitle, .animetitle:visited { color:brown; font-family:ceviche one; font-size:23px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:black; font-family:Qwigley; font-size:30px; } #list_surround { width:950px; } body{ background-position: right bottom;} body { background-size: auto; } #list_surround { position: absolute !important; left: 10px !important;} .td1 { background: none repeat scroll 0 0 rgba(100, 200, 220, 0.5) !important; } .td2 { background: none repeat scroll 0 0 rgba(230, 400, 185, 0.5) !important; } .category_totals { background: none repeat scroll 0 0 rgba(20, 200, 25, 0.5) !important; } #grand_totals { background: none repeat scroll 0 0 rgba(0, 150, 185, 0.5) !important; } #copyright { background: none repeat scroll 0 0 rgba(150, 10, 15, 0.5) !important; } #list_surround {Border-radius: 30px 30px 30px 30px; position: absolute !important; top: 100px;} .status_selected, {Border-radius: 30px 30px 30px 30px;} .header_title {Border-radius: 30px 30px 10px 10px;} .category_totals,{30px 30px 30px 30px} .td1, #grand_totals, #copyright, .status_not_selected, .table_header {border-radius: 30px 30px 30px 30px;} .td2 {opacity: 0.99;} You don't put all the other properties after background-image:, only background: body { background:url(http://2.bp.blogspot.com/-Z3qR5X8pdqA/UyiT1QTjX9I/AAAAAAAAIUU/wyK2eIUmaJM/s1600/Accelerator.full.869004.jpg) fixed right bottom no-repeat, url(http://superbento.files.wordpress.com/2014/04/91kuiebhi7l-_aa_.jpg)fixed right bottom no-repeat; } |
More topics from this board
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
17 |
by Shishio-kun
»»
Yesterday, 9:28 AM |
|
Sticky: » [ USERSTYLES & DARK THEMES ] All MyAnimeList themesShishio-kun - Jan 28, 2023 |
19 |
by is_peque
»»
Sep 23, 12:11 AM |
|
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1222 |
by laBelphe
»»
Sep 20, 3:16 PM |
|
» [CLASSIC CSS] ⭐️Space Layout by nblur/U531355 ✨RESTORED AND UPSCALED✨Shishio-kun - Nov 17, 2023 |
7 |
by Recon911
»»
Sep 20, 4:43 AM |
|
Sticky: » 💎 Show off your latest design!Shishio-kun - Sep 16 |
2 |
by Shishio-kun
»»
Sep 18, 7:40 PM |