New
Sep 19, 2024 7:50 PM
#7851
Reply to Shishio-kun
@CringeBby
What is your display screen size? Is it a laptop, PC, 4k, TV, etc?
The thing is, this background
https://imgur.com/7e0a7WN
its not a typical screen size afaik, so it might have to be manually adjusted
One thing you can do is add these codes to the bottom of your CSS
and then adjust the px amounts until the wallpaper fills your display manually. The first px is width, second is height.
You can also use this
and it will fit the wallpaper into your screen, although there may be space on the sides since it's not able to fill it in.
And before you can add any codes, you need to close the CSS you already have at the bottom, it should look like this:
What is your display screen size? Is it a laptop, PC, 4k, TV, etc?
The thing is, this background
https://imgur.com/7e0a7WN
its not a typical screen size afaik, so it might have to be manually adjusted
One thing you can do is add these codes to the bottom of your CSS
body{
background-size: 2000px 1000px !important;
}and then adjust the px amounts until the wallpaper fills your display manually. The first px is width, second is height.
You can also use this
body{
background-size: contain !important;
}and it will fit the wallpaper into your screen, although there may be space on the sides since it's not able to fill it in.
And before you can add any codes, you need to close the CSS you already have at the bottom, it should look like this:
#copyright::after {
content: "ShelterStyleV3 - Layout originally designed by Takana no Hana";
}| @Shishio-kun thank you omg 😭🙏🙏 i used your second code to finally fix my issue. My pc display is 1440x900, using the first code stretched out my backgorund pics even more 😭 but there's always some type of trouble when you have a macbook fr. btw...is there a way to have a background for my background? 😭? I don't mind the white space, but if i can have something else other than that it would also be good |
Sep 20, 2024 2:06 AM
#7852
i use this code to set the top image for each category: /*-S-T-A-R-T--------------------*\
| Per-Category Banner Image |
\*------------------------------*/
[data-query*='status":1'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":2'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":3'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":4'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":6'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":7'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
/*------------------------E-N-D-*/The image i use is bigger. Can i move the image, so that i can modify what ppl see? Or do i have to crop my image for that to work? |
Sep 20, 2024 1:50 PM
#7853
| I have a problem with the Stylus extension. Every time I visit a page, it stops working, but when I click on the icon at the top right of my browser and disable and then re-enable the theme I installed for MAL, and works fine. However, if I visit another page, it stops working, and I have to do it again. Also, if I visit a page where I already did this process, I'll have to do disable and enable it again. The same thing happens if I reload the page I'm currently at. Does anyone have any idea why this is happening? I didn't touch anything. Here's the CSS code I'm using: @namespace url(http://www.w3.org/1999/xhtml);
.page-common #headerSmall:after {
background-size: cover !important;
background-color: #000000 !important;
background-image: url(https://i.imgur.com/fhJ84qz.jpeg) !important;
background-position: center+bottom !important;
}
body:not(.ownlist)::before {
background: transparent !important;
}
body:not(.ownlist) {
background-color: transparent !important;
}
#myanimelist::before {
background-color: transparent !important;
}
.page-common #headerSmall:after {
content: "";
display: block !important;
background-attachment: fixed !important;
background-size: cover;
content: "" !important;
height: 100% !important;
width: 100% !important;
position: fixed !important;
top: 0px !important;
left: 0px !important;
z-index: -3;
}
.page-common #headerSmall {
background-color: transparent;
} |
 |
Sep 20, 2024 4:33 PM
#7854
Reply to LuoBingmei
@Shishio-kun
thank you omg 😭🙏🙏 i used your second code to finally fix my issue. My pc display is 1440x900, using the first code stretched out my backgorund pics even more 😭 but there's always some type of trouble when you have a macbook fr.
btw...is there a way to have a background for my background? 😭? I don't mind the white space, but if i can have something else other than that it would also be good
thank you omg 😭🙏🙏 i used your second code to finally fix my issue. My pc display is 1440x900, using the first code stretched out my backgorund pics even more 😭 but there's always some type of trouble when you have a macbook fr.
btw...is there a way to have a background for my background? 😭? I don't mind the white space, but if i can have something else other than that it would also be good
 |
Sep 20, 2024 6:15 PM
#7855
Reply to Shishio-kun
@CringeBby
Yah, you need a second background code for each section and add cover for those
body{
background-size: contain, cover !important;
}
/*CURRENTLY WATCHING MAIN WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*COMPLETED MAIN WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDNC9bhfv4-VMtGEBvzOzrA), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ON HOLD MAIN WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwI2sXr7ujzFjKxjLFL4piGQ) , url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*DROPPED MAIN WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGrj5pnw9IBG3XCGpggK1Is) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*PLANNED MAIN WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwK7RLRw4JTu6soSjQ1YRgsY) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ALL ANIME/MANGA MAIN WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwE4Isn48tAmYxuuMMKJIrXs), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
Yah, you need a second background code for each section and add cover for those
body{
background-size: contain, cover !important;
}
/*CURRENTLY WATCHING MAIN WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*COMPLETED MAIN WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDNC9bhfv4-VMtGEBvzOzrA), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ON HOLD MAIN WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwI2sXr7ujzFjKxjLFL4piGQ) , url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*DROPPED MAIN WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGrj5pnw9IBG3XCGpggK1Is) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*PLANNED MAIN WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwK7RLRw4JTu6soSjQ1YRgsY) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ALL ANIME/MANGA MAIN WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwE4Isn48tAmYxuuMMKJIrXs), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
| @Shishio-kun Thanks so much for your help :D !!!!!!!!!!! |
Sep 21, 2024 8:41 AM
#7856
| Hey, I'm having the same issue @Pokitaru mentioned in his post above with Stylus. I only have code to place a background pic behind my mal page, nothing fancy and I didn't do anything and suddenly it stopped working unless I disable and re-enable my style on Stylus. On opening the 'manage style' page I did notice that there are 3 issues raised, listed as an 'empty rule'. They are lines of code in the section that says not to tamper with it, so I have come to seek advice rather than make a mess myself. As always, thank you Shishio from someone who is not the best at tech and code stuff, you're advice and assistance is invaluable, and helps me put a nice background on my mal page :) These are the 3 lines that have the issues flagged: body:not(.ownlist)::before { } body:not(.ownlist){ } #myanimelist::before{ } Here's the code I'm using: /* ==UserStyle== @name ? - Dec 2023 @namespace github.com/openstyles/stylus @version 1.0.0 @description A new userstyle @author Me ==/UserStyle== */ @-moz-document domain("example.com") { /* Insert code here... */ }/* ==UserStyle== @name Custom Background for MyAnimeList @namespace Shishio @version 2 @description What the name says :D @author Shishio-kun @MyAnimeList ==/UserStyle== */ @-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*") { /* CHANGE MAIN BACKGROUND HERE */ .page-common #headerSmall, body:not(.ownlist):after { background-image: url(https://i.imgur.com/QuCywWg.jpeg) !important; background-attachment: fixed !important; background-size: cover !important; background-color: inherit !important; background-position: top center !important; } /* OTHER CODES Please don't touch these unless you know what you're doing or been directed to. */ body:not(.ownlist)::before { } body:not(.ownlist){ } #myanimelist::before{ } .dark-mode .ownlist_style_theme .customize-content-left{ background:#1A1A1A; } body:not(.ownlist):after { content: ""; display: block !important; background-size: cover; height: 100% !important; width: 100% !important; position: fixed !important; top: 0px !important; left: 0px !important; z-index: -3 !Important; } .page-common #headerSmall>a.link-mal-logo { background-image: url(https://imgur.com/xsmIYYM.png) !important; background-repeat: no-repeat; background-position: top left; } .page-common #header-menu .header-menu-unit:nth-of-type(2), .dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(2) , .page-common #header-menu .header-menu-unit:nth-of-type(4), .dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(4) , .page-common #header-menu .header-menu-unit:nth-of-type(6), .dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(6) { background-color: transparent !important;} } |
Sep 21, 2024 9:43 PM
#7857
| @23feanor @Pokitaru I think MAL changed the layout of the website slightly with the stacks challenge thing, so please update to the newest version https://myanimelist.net/forum/?topicid=2073022 If they change it again, there's a chance another update would be needed until I find codes they won't mess with (I got some ideas). |
 |
Sep 22, 2024 12:31 AM
#7858
| That did the job, thanks @Shishio-kun |
Sep 22, 2024 1:06 AM
#7859
Reply to Shishio-kun
@23feanor
@Pokitaru
I think MAL changed the layout of the website slightly with the stacks challenge thing, so please update to the newest version
https://myanimelist.net/forum/?topicid=2073022
If they change it again, there's a chance another update would be needed until I find codes they won't mess with (I got some ideas).
@Pokitaru
I think MAL changed the layout of the website slightly with the stacks challenge thing, so please update to the newest version
https://myanimelist.net/forum/?topicid=2073022
If they change it again, there's a chance another update would be needed until I find codes they won't mess with (I got some ideas).
| @Shishio-kun, First of all, again, thank you so much for your help! Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists. Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers. @23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB |
 |
Sep 22, 2024 1:57 AM
#7860
Reply to Pokitaru
@Shishio-kun, First of all, again, thank you so much for your help!
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
| @Pokitaru I didn't have that problem (using Chrome so maybe that's why), but thanks for the heads up in case |
Sep 22, 2024 2:21 AM
#7861
Reply to 23feanor
Hey, I'm having the same issue @Pokitaru mentioned in his post above with Stylus. I only have code to place a background pic behind my mal page, nothing fancy and I didn't do anything and suddenly it stopped working unless I disable and re-enable my style on Stylus. On opening the 'manage style' page I did notice that there are 3 issues raised, listed as an 'empty rule'. They are lines of code in the section that says not to tamper with it, so I have come to seek advice rather than make a mess myself.
As always, thank you Shishio from someone who is not the best at tech and code stuff, you're advice and assistance is invaluable, and helps me put a nice background on my mal page :)
These are the 3 lines that have the issues flagged:
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
Here's the code I'm using:
/* ==UserStyle==
@name ? - Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("example.com") {
/* Insert code here... */
}/* ==UserStyle==
@name Custom Background for MyAnimeList
@namespace Shishio
@version 2
@description What the name says :D
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*")
{
/* CHANGE MAIN BACKGROUND HERE
*/
.page-common #headerSmall,
body:not(.ownlist):after {
background-image: url(https://i.imgur.com/QuCywWg.jpeg) !important;
background-attachment: fixed !important;
background-size: cover !important;
background-color: inherit !important;
background-position: top center !important;
}
/* OTHER CODES
Please don't touch these unless you know what you're doing or been directed to.
*/
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
.dark-mode .ownlist_style_theme .customize-content-left{
background:#1A1A1A;
}
body:not(.ownlist):after {
content: "";
display: block !important;
background-size: cover;
height: 100% !important;
width: 100% !important;
position: fixed !important;
top: 0px !important;
left: 0px !important;
z-index: -3 !Important;
}
.page-common #headerSmall>a.link-mal-logo {
background-image: url(https://imgur.com/xsmIYYM.png) !important;
background-repeat: no-repeat;
background-position: top left;
}
.page-common #header-menu .header-menu-unit:nth-of-type(2),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(2) ,
.page-common #header-menu .header-menu-unit:nth-of-type(4),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(4) ,
.page-common #header-menu .header-menu-unit:nth-of-type(6),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(6) {
background-color: transparent !important;}
}
As always, thank you Shishio from someone who is not the best at tech and code stuff, you're advice and assistance is invaluable, and helps me put a nice background on my mal page :)
These are the 3 lines that have the issues flagged:
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
Here's the code I'm using:
/* ==UserStyle==
@name ? - Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("example.com") {
/* Insert code here... */
}/* ==UserStyle==
@name Custom Background for MyAnimeList
@namespace Shishio
@version 2
@description What the name says :D
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*")
{
/* CHANGE MAIN BACKGROUND HERE
*/
.page-common #headerSmall,
body:not(.ownlist):after {
background-image: url(https://i.imgur.com/QuCywWg.jpeg) !important;
background-attachment: fixed !important;
background-size: cover !important;
background-color: inherit !important;
background-position: top center !important;
}
/* OTHER CODES
Please don't touch these unless you know what you're doing or been directed to.
*/
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
.dark-mode .ownlist_style_theme .customize-content-left{
background:#1A1A1A;
}
body:not(.ownlist):after {
content: "";
display: block !important;
background-size: cover;
height: 100% !important;
width: 100% !important;
position: fixed !important;
top: 0px !important;
left: 0px !important;
z-index: -3 !Important;
}
.page-common #headerSmall>a.link-mal-logo {
background-image: url(https://imgur.com/xsmIYYM.png) !important;
background-repeat: no-repeat;
background-position: top left;
}
.page-common #header-menu .header-menu-unit:nth-of-type(2),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(2) ,
.page-common #header-menu .header-menu-unit:nth-of-type(4),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(4) ,
.page-common #header-menu .header-menu-unit:nth-of-type(6),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(6) {
background-color: transparent !important;}
}
These weren't errors that affected the theme before, but they do now, along with the background code being changed probably after the stack update. They were likely codes which I used in the past but left blank in case I needed to use them again. They've been completely removed in the new update. |
Shishio-kunSep 22, 2024 2:26 AM
 |
Sep 22, 2024 2:25 AM
#7862
Reply to Pokitaru
@Shishio-kun, First of all, again, thank you so much for your help!
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
Pokitaru said: `because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists. I dont see this error, so it may be Brave only. btw you can try to fix that missing preview pic with the new github imports under part B https://myanimelist.net/forum/?topicid=2130234 |
 |
Sep 22, 2024 3:37 AM
#7863
Reply to Shishio-kun
Pokitaru said:
because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
`because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
I dont see this error, so it may be Brave only. btw you can try to fix that missing preview pic with the new github imports under part B
https://myanimelist.net/forum/?topicid=2130234
| @Shishio-kun Yeah maybe it's just me. I'll be keeping my eyes on it in the following days, in case something changes. Thank you for that as well! I'll definitely try to fix that too. Much appreciate it! ^^ |
 |
Sep 22, 2024 9:40 AM
#7864
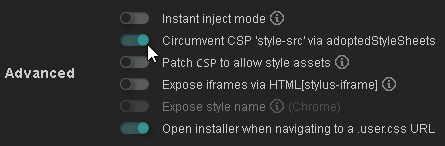
My dark mode theme was also having this issue however turning on "Circumvent CSP 'style-src' via adoptedStyleSheets" in Stylus options also fixes the problem. |
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Oct 6, 2024 1:39 PM
#7865
| Apparently, I love visiting this thread :P Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally. The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked. Could someone help me with this? /* "Dashboard"
* List design by 5cm
* Modified by Valerio Lyndon and Shishio-Kun
*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro";
:root {
--background: fixed center/cover url(https://imgur.com/7tXKK2T.jpeg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg);
}
.list-table .list-table-data .data.title .link
{
font-size: 13px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 15px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
font-weight: normal !important;}
body {
background: var(--background) !important;
width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase;
padding: 70px 0 0;
margin: auto;
color: white;
}
body::before,
body::after {
content: "";
position: fixed;
top: 68px;
left: calc(50% - 529px);
width: 1058px;
height: 541px;
border-radius: 10px;
pointer-events: none;
} body::before {
z-index: 60;
background: rgba(5,5,5,.5);
} body::after {
z-index: 110;
box-shadow: 0 8px 20px rgba(0,0,0,.6);
}
a {color: white;}
#header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export,
.list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button,
.list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more,
.list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;}
.header {
position: fixed;
top: 0;
height: 68px;
z-index: 100;
background: var(--background);
}
.header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg);
width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;}
.header .header-title:hover {background-color: #222;}
.header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;}
[data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;}
.header .header-menu .header-info {margin-top: 50px;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg,
.anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover,
.manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg,
.manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent; color: #333 !important; fill: #333;}
#header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;}
.anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);}
.manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);}
.header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;}
.header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;}
.header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;}
.header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;}
.fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;}
.header-info [href*=login] {border-top: 1px solid #555;}
.header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;}
.header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;}
.header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;}
.header a, .header a.username:after, .list-menu-float .icon-menu.profile:after {
content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;}
.header a:not(.header-title):hover,
.header a:not(.header-title):hover::before,
.header a:not(.header-title):hover::after,
.header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover {
background: #222; color: white !important; text-decoration: none;}
.header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting {
font-size: 0; letter-spacing: 0;}
.header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;}
.header a.username:hover:after,
.header .header-menu .list-menu .icon-menu:hover svg.icon,
.header .header-menu .list-menu .icon-menu:hover .text,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover:before {
fill: white; color: white;}
.header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon {
width: 15px; fill: #999; top: 15px!important; left: 20px!important;}
.list-menu-float {
position: fixed;
top: 120px;
left: calc(50% - 529px); width: 160px; border: 0;
z-index: 80;
}
.list-menu-float .icon-menu {background: #333; width: 100%; transition: none;}
.list-menu-float .icon-menu.profile {background-image: none!important;
width: 110px; padding-left: 50px; text-align: left;}
.list-menu-float .icon-menu.profile:before {content: '\f007';
font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;}
.list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999;
letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;}
.list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;}
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting .text .link-list-setting:hover,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover {
background: #222; width: 100%; color: white;}
.list-menu-float .icon-menu.profile:hover {
background: #222;
color: white;
}
.list-menu-float .icon-menu.profile:hover::before,
.list-menu-float .icon-menu.profile:hover::after {
color: white !important;
}
.list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before,
.list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;}
.list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:after {
content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:before {
content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;}
.list-container {
margin-top: -2px;
z-index: 70;
padding-top: 51px;
background: none;
border: 0;}
[data-owner=""] .list-container {margin-top: -2px;}
.list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;}
.list-unit {
width: auto;
margin-left: 160px;
padding: 10px 30px calc(100vh - 609px);
background: none; border-radius: 0 0 10px;}
.status-menu-container, .status-menu-container.fixed {
position: fixed;
top: 68px;
left: calc(50% - 369px);
width: 898px;
height: 50px;
border-radius: 0 10px 0 0;
}
.status-menu-container .status-menu {
height: 100%;
margin-left: 0;
border-spacing: 36px 0;
}
.status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;}
.status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;}
.status-menu-container .status-menu .status-button:after {height: 2px;}
.status-menu-container .status-menu .status-button.all_anime:after {background: #222;}
.status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;}
.status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;}
.status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;}
.status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;}
.status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;}
.status-menu-container .search-container #search-box input {font: 11px Source Sans Pro;
color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;}
.list-unit .list-status-title {width: 100%; height: 20px; background:none;}
.list-unit .list-status-title .stats {height: auto; line-height: 0;}
.list-unit .list-status-title .stats a {color: #999; margin: 0;}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort,
.list-table .list-table-header .header-title .link.sort:hover {color: grey;}
.list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;}
.list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;}
.list-table .list-table-data .data.title .link {font-size: 11px;}
.list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block;
height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;}
.list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;}
.list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;}
.list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;}
.add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;}
.list-unit .loading-space {margin: 5px;}
footer {
position: fixed;
top: 609px;
left: 0;
z-index: 100;
width: 100%;
height: calc(100% - 609px);
background: var(--background);
}
#footer-block {background: none; padding: 20px;}
#copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;}
#copyright:before {content: 'Designed by 5cm.';}
This at the bottom should fix the tags
.data.tags span,
.data.tags span a,
.list-table .list-table-data .data.tags,
.list-table .list-table-data .data.tags a{
text-transform: none !important;
}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent;}
.status-menu-container {
background-color: #333;}
.status-menu-container {
border-bottom: 0;}
.list-table {
border: 0;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: transparent;
}
.list-table .list-table-data .data {
border-bottom: 0;
}
.list-table .list-table-header .header-title {
background: rgba(5,5,5,.5);
}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {
color: #9B9B9B;
}
.list-table .list-table-header .header-title .link {
color: #9B9B9B;
}
.list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover {
color: white;
}
.list-table .list-table-header .header-title .link:hover {
color: white;
}
.status-menu-container .status-menu .status-button.on {
color: black;
}
.list-table .list-table-data a.edit-disabled {
color: white;
}
.list-table .list-table-header .header-title {
border-bottom: 0;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: #333;
color: white !important;
fill: white;
}
.status-menu-container .status-menu .status-button.on {
color: white;
}
.status-menu-container .status-menu .status-button:hover{
color: white;
}
.header a, .header .header-menu .list-menu .icon-menu{
background: #333;
}
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
/* Highlight row on hover */
.list-table-data:hover {
background: rgba(149, 165, 166, 0.4);
}
/* COVER AREA
The area taken up by covers.
*/
.list-block {
/* variables used in calc (explicit names) */
--height-img: 150px !important;
--width-img: 78px !important;
}
/* OTHER CODES*/
.data.image .image{
display: inherit !important;
background-repeat: no-repeat !important;
}
a img{
display: block !important;
border: none !important;
background-repeat: no-repeat !important;
}
.data.image a:before{
display: block;
content: "";
position: absolute;
background-repeat: no-repeat !important;
}
#qc-cmp2-container,
.qc-cmp-button,
.qc-cmp-ui,
.qc-cmp-ui .qc-cmp-main-messaging,
.qc-cmp-ui .qc-cmp-messaging,
.qc-cmp-ui .qc-cmp-beta-messaging,
.qc-cmp-ui .qc-cmp-title,
.qc-cmp-ui .qc-cmp-sub-title,
.qc-cmp-ui .qc-cmp-purpose-info,
.qc-cmp-ui .qc-cmp-table,
.qc-cmp-ui .qc-cmp-table-header,
.qc-cmp-ui .qc-cmp-vendor-list,
.qc-cmp-ui .qc-cmp-vendor-list-title,
.qc-cmp-publisher-purposes-table .qc-cmp-table-header,
.qc-cmp-publisher-purposes-table .qc-cmp-table-row,
.qc-cmp-button.qc-cmp-secondary-button,
#qc-cmp2-container *{
display: none !important;
pointer-events: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
#recaptcha-terms,
.grecaptcha-badge,
.grecaptcha-badge *{
display: none !important;
}
/* COVER SIZE */
.data.image a:after{
width: 200px;
height: 300px;
}
/* COVER POSITION */
.data.image a:after{
position: fixed;
top: 1%;
left: calc(50% - 750px);
}
/* OTHER CODES */
.data.image a:after
{content: "";
display: block !important;
background-color: rgba(0,0,0,.3);
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover;
border: 1px solid #ffffff;
box-shadow: 0 2px 5px rgba(0,0,0, 0.7);
visibility: hidden;
opacity: 0;
transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out;
z-index: 5;}
.list-table .list-table-data:hover .data.image a:after {
visibility: visible;
opacity: 1;
transition: .3s ease-out;} |
 |
Oct 6, 2024 6:23 PM
#7866
Reply to Pokitaru
Apparently, I love visiting this thread :P
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
/* "Dashboard"
* List design by 5cm
* Modified by Valerio Lyndon and Shishio-Kun
*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro";
:root {
--background: fixed center/cover url(https://imgur.com/7tXKK2T.jpeg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg);
}
.list-table .list-table-data .data.title .link
{
font-size: 13px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 15px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
font-weight: normal !important;}
body {
background: var(--background) !important;
width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase;
padding: 70px 0 0;
margin: auto;
color: white;
}
body::before,
body::after {
content: "";
position: fixed;
top: 68px;
left: calc(50% - 529px);
width: 1058px;
height: 541px;
border-radius: 10px;
pointer-events: none;
} body::before {
z-index: 60;
background: rgba(5,5,5,.5);
} body::after {
z-index: 110;
box-shadow: 0 8px 20px rgba(0,0,0,.6);
}
a {color: white;}
#header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export,
.list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button,
.list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more,
.list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;}
.header {
position: fixed;
top: 0;
height: 68px;
z-index: 100;
background: var(--background);
}
.header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg);
width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;}
.header .header-title:hover {background-color: #222;}
.header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;}
[data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;}
.header .header-menu .header-info {margin-top: 50px;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg,
.anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover,
.manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg,
.manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent; color: #333 !important; fill: #333;}
#header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;}
.anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);}
.manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);}
.header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;}
.header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;}
.header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;}
.header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;}
.fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;}
.header-info [href*=login] {border-top: 1px solid #555;}
.header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;}
.header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;}
.header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;}
.header a, .header a.username:after, .list-menu-float .icon-menu.profile:after {
content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;}
.header a:not(.header-title):hover,
.header a:not(.header-title):hover::before,
.header a:not(.header-title):hover::after,
.header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover {
background: #222; color: white !important; text-decoration: none;}
.header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting {
font-size: 0; letter-spacing: 0;}
.header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;}
.header a.username:hover:after,
.header .header-menu .list-menu .icon-menu:hover svg.icon,
.header .header-menu .list-menu .icon-menu:hover .text,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover:before {
fill: white; color: white;}
.header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon {
width: 15px; fill: #999; top: 15px!important; left: 20px!important;}
.list-menu-float {
position: fixed;
top: 120px;
left: calc(50% - 529px); width: 160px; border: 0;
z-index: 80;
}
.list-menu-float .icon-menu {background: #333; width: 100%; transition: none;}
.list-menu-float .icon-menu.profile {background-image: none!important;
width: 110px; padding-left: 50px; text-align: left;}
.list-menu-float .icon-menu.profile:before {content: '\f007';
font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;}
.list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999;
letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;}
.list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;}
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting .text .link-list-setting:hover,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover {
background: #222; width: 100%; color: white;}
.list-menu-float .icon-menu.profile:hover {
background: #222;
color: white;
}
.list-menu-float .icon-menu.profile:hover::before,
.list-menu-float .icon-menu.profile:hover::after {
color: white !important;
}
.list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before,
.list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;}
.list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:after {
content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:before {
content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;}
.list-container {
margin-top: -2px;
z-index: 70;
padding-top: 51px;
background: none;
border: 0;}
[data-owner=""] .list-container {margin-top: -2px;}
.list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;}
.list-unit {
width: auto;
margin-left: 160px;
padding: 10px 30px calc(100vh - 609px);
background: none; border-radius: 0 0 10px;}
.status-menu-container, .status-menu-container.fixed {
position: fixed;
top: 68px;
left: calc(50% - 369px);
width: 898px;
height: 50px;
border-radius: 0 10px 0 0;
}
.status-menu-container .status-menu {
height: 100%;
margin-left: 0;
border-spacing: 36px 0;
}
.status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;}
.status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;}
.status-menu-container .status-menu .status-button:after {height: 2px;}
.status-menu-container .status-menu .status-button.all_anime:after {background: #222;}
.status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;}
.status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;}
.status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;}
.status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;}
.status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;}
.status-menu-container .search-container #search-box input {font: 11px Source Sans Pro;
color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;}
.list-unit .list-status-title {width: 100%; height: 20px; background:none;}
.list-unit .list-status-title .stats {height: auto; line-height: 0;}
.list-unit .list-status-title .stats a {color: #999; margin: 0;}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort,
.list-table .list-table-header .header-title .link.sort:hover {color: grey;}
.list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;}
.list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;}
.list-table .list-table-data .data.title .link {font-size: 11px;}
.list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block;
height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;}
.list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;}
.list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;}
.list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;}
.add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;}
.list-unit .loading-space {margin: 5px;}
footer {
position: fixed;
top: 609px;
left: 0;
z-index: 100;
width: 100%;
height: calc(100% - 609px);
background: var(--background);
}
#footer-block {background: none; padding: 20px;}
#copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;}
#copyright:before {content: 'Designed by 5cm.';}
This at the bottom should fix the tags
.data.tags span,
.data.tags span a,
.list-table .list-table-data .data.tags,
.list-table .list-table-data .data.tags a{
text-transform: none !important;
}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent;}
.status-menu-container {
background-color: #333;}
.status-menu-container {
border-bottom: 0;}
.list-table {
border: 0;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: transparent;
}
.list-table .list-table-data .data {
border-bottom: 0;
}
.list-table .list-table-header .header-title {
background: rgba(5,5,5,.5);
}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {
color: #9B9B9B;
}
.list-table .list-table-header .header-title .link {
color: #9B9B9B;
}
.list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover {
color: white;
}
.list-table .list-table-header .header-title .link:hover {
color: white;
}
.status-menu-container .status-menu .status-button.on {
color: black;
}
.list-table .list-table-data a.edit-disabled {
color: white;
}
.list-table .list-table-header .header-title {
border-bottom: 0;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: #333;
color: white !important;
fill: white;
}
.status-menu-container .status-menu .status-button.on {
color: white;
}
.status-menu-container .status-menu .status-button:hover{
color: white;
}
.header a, .header .header-menu .list-menu .icon-menu{
background: #333;
}
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
/* Highlight row on hover */
.list-table-data:hover {
background: rgba(149, 165, 166, 0.4);
}
/* COVER AREA
The area taken up by covers.
*/
.list-block {
/* variables used in calc (explicit names) */
--height-img: 150px !important;
--width-img: 78px !important;
}
/* OTHER CODES*/
.data.image .image{
display: inherit !important;
background-repeat: no-repeat !important;
}
a img{
display: block !important;
border: none !important;
background-repeat: no-repeat !important;
}
.data.image a:before{
display: block;
content: "";
position: absolute;
background-repeat: no-repeat !important;
}
#qc-cmp2-container,
.qc-cmp-button,
.qc-cmp-ui,
.qc-cmp-ui .qc-cmp-main-messaging,
.qc-cmp-ui .qc-cmp-messaging,
.qc-cmp-ui .qc-cmp-beta-messaging,
.qc-cmp-ui .qc-cmp-title,
.qc-cmp-ui .qc-cmp-sub-title,
.qc-cmp-ui .qc-cmp-purpose-info,
.qc-cmp-ui .qc-cmp-table,
.qc-cmp-ui .qc-cmp-table-header,
.qc-cmp-ui .qc-cmp-vendor-list,
.qc-cmp-ui .qc-cmp-vendor-list-title,
.qc-cmp-publisher-purposes-table .qc-cmp-table-header,
.qc-cmp-publisher-purposes-table .qc-cmp-table-row,
.qc-cmp-button.qc-cmp-secondary-button,
#qc-cmp2-container *{
display: none !important;
pointer-events: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
#recaptcha-terms,
.grecaptcha-badge,
.grecaptcha-badge *{
display: none !important;
}
/* COVER SIZE */
.data.image a:after{
width: 200px;
height: 300px;
}
/* COVER POSITION */
.data.image a:after{
position: fixed;
top: 1%;
left: calc(50% - 750px);
}
/* OTHER CODES */
.data.image a:after
{content: "";
display: block !important;
background-color: rgba(0,0,0,.3);
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover;
border: 1px solid #ffffff;
box-shadow: 0 2px 5px rgba(0,0,0, 0.7);
visibility: hidden;
opacity: 0;
transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out;
z-index: 5;}
.list-table .list-table-data:hover .data.image a:after {
visibility: visible;
opacity: 1;
transition: .3s ease-out;}| @Pokitaru yea, it's because it's loading an old CSS (with broken image links) of almost every anime/manga cover into your list, as that's it's failsafe for when it's scraping fails or is blocked in some way, in your case since auto is depreciated. you can try my replacement to malscraper azurewebsites import below (highest quality and highest speed) [API CSS] MAL-Scraper-API Cover/CSS Generator or see part B https://myanimelist.net/forum/?topicid=2130234 |
ShaggyZEOct 7, 2024 1:13 AM
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Oct 6, 2024 10:34 PM
#7867
Reply to Pokitaru
Apparently, I love visiting this thread :P
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
/* "Dashboard"
* List design by 5cm
* Modified by Valerio Lyndon and Shishio-Kun
*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro";
:root {
--background: fixed center/cover url(https://imgur.com/7tXKK2T.jpeg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg);
}
.list-table .list-table-data .data.title .link
{
font-size: 13px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 15px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
font-weight: normal !important;}
body {
background: var(--background) !important;
width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase;
padding: 70px 0 0;
margin: auto;
color: white;
}
body::before,
body::after {
content: "";
position: fixed;
top: 68px;
left: calc(50% - 529px);
width: 1058px;
height: 541px;
border-radius: 10px;
pointer-events: none;
} body::before {
z-index: 60;
background: rgba(5,5,5,.5);
} body::after {
z-index: 110;
box-shadow: 0 8px 20px rgba(0,0,0,.6);
}
a {color: white;}
#header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export,
.list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button,
.list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more,
.list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;}
.header {
position: fixed;
top: 0;
height: 68px;
z-index: 100;
background: var(--background);
}
.header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg);
width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;}
.header .header-title:hover {background-color: #222;}
.header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;}
[data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;}
.header .header-menu .header-info {margin-top: 50px;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg,
.anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover,
.manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg,
.manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent; color: #333 !important; fill: #333;}
#header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;}
.anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);}
.manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);}
.header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;}
.header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;}
.header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;}
.header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;}
.fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;}
.header-info [href*=login] {border-top: 1px solid #555;}
.header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;}
.header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;}
.header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;}
.header a, .header a.username:after, .list-menu-float .icon-menu.profile:after {
content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;}
.header a:not(.header-title):hover,
.header a:not(.header-title):hover::before,
.header a:not(.header-title):hover::after,
.header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover {
background: #222; color: white !important; text-decoration: none;}
.header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting {
font-size: 0; letter-spacing: 0;}
.header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;}
.header a.username:hover:after,
.header .header-menu .list-menu .icon-menu:hover svg.icon,
.header .header-menu .list-menu .icon-menu:hover .text,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover:before {
fill: white; color: white;}
.header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon {
width: 15px; fill: #999; top: 15px!important; left: 20px!important;}
.list-menu-float {
position: fixed;
top: 120px;
left: calc(50% - 529px); width: 160px; border: 0;
z-index: 80;
}
.list-menu-float .icon-menu {background: #333; width: 100%; transition: none;}
.list-menu-float .icon-menu.profile {background-image: none!important;
width: 110px; padding-left: 50px; text-align: left;}
.list-menu-float .icon-menu.profile:before {content: '\f007';
font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;}
.list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999;
letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;}
.list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;}
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting .text .link-list-setting:hover,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover {
background: #222; width: 100%; color: white;}
.list-menu-float .icon-menu.profile:hover {
background: #222;
color: white;
}
.list-menu-float .icon-menu.profile:hover::before,
.list-menu-float .icon-menu.profile:hover::after {
color: white !important;
}
.list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before,
.list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;}
.list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:after {
content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:before {
content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;}
.list-container {
margin-top: -2px;
z-index: 70;
padding-top: 51px;
background: none;
border: 0;}
[data-owner=""] .list-container {margin-top: -2px;}
.list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;}
.list-unit {
width: auto;
margin-left: 160px;
padding: 10px 30px calc(100vh - 609px);
background: none; border-radius: 0 0 10px;}
.status-menu-container, .status-menu-container.fixed {
position: fixed;
top: 68px;
left: calc(50% - 369px);
width: 898px;
height: 50px;
border-radius: 0 10px 0 0;
}
.status-menu-container .status-menu {
height: 100%;
margin-left: 0;
border-spacing: 36px 0;
}
.status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;}
.status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;}
.status-menu-container .status-menu .status-button:after {height: 2px;}
.status-menu-container .status-menu .status-button.all_anime:after {background: #222;}
.status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;}
.status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;}
.status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;}
.status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;}
.status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;}
.status-menu-container .search-container #search-box input {font: 11px Source Sans Pro;
color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;}
.list-unit .list-status-title {width: 100%; height: 20px; background:none;}
.list-unit .list-status-title .stats {height: auto; line-height: 0;}
.list-unit .list-status-title .stats a {color: #999; margin: 0;}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort,
.list-table .list-table-header .header-title .link.sort:hover {color: grey;}
.list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;}
.list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;}
.list-table .list-table-data .data.title .link {font-size: 11px;}
.list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block;
height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;}
.list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;}
.list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;}
.list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;}
.add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;}
.list-unit .loading-space {margin: 5px;}
footer {
position: fixed;
top: 609px;
left: 0;
z-index: 100;
width: 100%;
height: calc(100% - 609px);
background: var(--background);
}
#footer-block {background: none; padding: 20px;}
#copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;}
#copyright:before {content: 'Designed by 5cm.';}
This at the bottom should fix the tags
.data.tags span,
.data.tags span a,
.list-table .list-table-data .data.tags,
.list-table .list-table-data .data.tags a{
text-transform: none !important;
}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent;}
.status-menu-container {
background-color: #333;}
.status-menu-container {
border-bottom: 0;}
.list-table {
border: 0;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: transparent;
}
.list-table .list-table-data .data {
border-bottom: 0;
}
.list-table .list-table-header .header-title {
background: rgba(5,5,5,.5);
}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {
color: #9B9B9B;
}
.list-table .list-table-header .header-title .link {
color: #9B9B9B;
}
.list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover {
color: white;
}
.list-table .list-table-header .header-title .link:hover {
color: white;
}
.status-menu-container .status-menu .status-button.on {
color: black;
}
.list-table .list-table-data a.edit-disabled {
color: white;
}
.list-table .list-table-header .header-title {
border-bottom: 0;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: #333;
color: white !important;
fill: white;
}
.status-menu-container .status-menu .status-button.on {
color: white;
}
.status-menu-container .status-menu .status-button:hover{
color: white;
}
.header a, .header .header-menu .list-menu .icon-menu{
background: #333;
}
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
/* Highlight row on hover */
.list-table-data:hover {
background: rgba(149, 165, 166, 0.4);
}
/* COVER AREA
The area taken up by covers.
*/
.list-block {
/* variables used in calc (explicit names) */
--height-img: 150px !important;
--width-img: 78px !important;
}
/* OTHER CODES*/
.data.image .image{
display: inherit !important;
background-repeat: no-repeat !important;
}
a img{
display: block !important;
border: none !important;
background-repeat: no-repeat !important;
}
.data.image a:before{
display: block;
content: "";
position: absolute;
background-repeat: no-repeat !important;
}
#qc-cmp2-container,
.qc-cmp-button,
.qc-cmp-ui,
.qc-cmp-ui .qc-cmp-main-messaging,
.qc-cmp-ui .qc-cmp-messaging,
.qc-cmp-ui .qc-cmp-beta-messaging,
.qc-cmp-ui .qc-cmp-title,
.qc-cmp-ui .qc-cmp-sub-title,
.qc-cmp-ui .qc-cmp-purpose-info,
.qc-cmp-ui .qc-cmp-table,
.qc-cmp-ui .qc-cmp-table-header,
.qc-cmp-ui .qc-cmp-vendor-list,
.qc-cmp-ui .qc-cmp-vendor-list-title,
.qc-cmp-publisher-purposes-table .qc-cmp-table-header,
.qc-cmp-publisher-purposes-table .qc-cmp-table-row,
.qc-cmp-button.qc-cmp-secondary-button,
#qc-cmp2-container *{
display: none !important;
pointer-events: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
#recaptcha-terms,
.grecaptcha-badge,
.grecaptcha-badge *{
display: none !important;
}
/* COVER SIZE */
.data.image a:after{
width: 200px;
height: 300px;
}
/* COVER POSITION */
.data.image a:after{
position: fixed;
top: 1%;
left: calc(50% - 750px);
}
/* OTHER CODES */
.data.image a:after
{content: "";
display: block !important;
background-color: rgba(0,0,0,.3);
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover;
border: 1px solid #ffffff;
box-shadow: 0 2px 5px rgba(0,0,0, 0.7);
visibility: hidden;
opacity: 0;
transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out;
z-index: 5;}
.list-table .list-table-data:hover .data.image a:after {
visibility: visible;
opacity: 1;
transition: .3s ease-out;}| @Pokitaru Please check the stickies first because ppl using them helps me improve the stickies and address common problems. Repair sticky part B is frequently updated and tested for this kinda thing. There's other tips on speeding up a layout there too. Although your layout loads quickly for me. This is probably the most important stuff: You have to delete the old import which isnt set up correctly: @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; For the highest speed and high quality on the preview covers you can use this, paste it to the top of your CSS @\import "https://malscraper.azurewebsites.net/covers/anime/Pokitaru/presets/dataimagelinkafter"; If covers are ever missing wait a day and they should return For the highest quality covers on anime, paste this to the top of your CSS instead, although it's a few more MB to load so that might make a difference depending on the connection and browser settings @\import "https://shishiohub.github.io/Covers/dataimagelinkafter.css"; If you need an import for the manga list use this (fastest) @\import "https://malscraper.azurewebsites.net/covers/manga/Pokitaru/presets/dataimagelinkafter"; |
 |
Oct 7, 2024 12:31 AM
#7868
| @ShaggyZE @Shishio-kun Thanks so much for your help! And sorry for missing the stickies. |
 |
Feb 17, 2:35 PM
#7869
Feb 17, 4:32 PM
#7870
Reply to Gros
how can i hide my hentais on my list is there have anyway ?
| @Gros there's a Hide Hentai mod here https://myanimelist.net/forum/?topicid=2168274&msgid=71357550 in the spoiler at the bottom of the post. |
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Mar 3, 11:27 AM
#7871
| I've noticed that my list takes longer to load compared to other lists, sometimes the background image is just completely white too (it should be a generic anime wallpaper instead). Any way to fix this? |
Mar 3, 12:04 PM
#7872
Reply to NextUniverse
I've noticed that my list takes longer to load compared to other lists, sometimes the background image is just completely white too (it should be a generic anime wallpaper instead). Any way to fix this?
| @NextUniverse Seems like something imports would cause, or a download being multiplied too often, or a download dragging the page down from a random spot like a Notes section. I don't see anything like the latter two at a quick glance tho You can remove the imports if you're not using them for preview pics, doesn't look like you are since there's codes to hide the cover pic. Particularly, this one @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; is loading a lot of extra covers you're not using including like 75,000 manga covers. If the list speeds up after that that's the cause. When I removed the imports it sped the layout up significantly |
Shishio-kunMar 3, 12:07 PM
 |
Mar 9, 11:45 AM
#7873
| Hi. First of all, sorry if this has been answered before, in that case just link me to it and i'll figure it out how to apply it on my list. I wanna know if there's any way to show the total animes i have in each category (completed, plan to watch etc), something like a count in a db. For further information, i'm using Clarity Theme by Valerie under MALFOX extension via Tampermonkey, so i'm thinking either show it on categories' header or in each MALFOX split. If u need a complete CSS code lmk Thx a lot in advance |
 |
Mar 9, 12:58 PM
#7874
Reply to Zaos_10
Hi.
First of all, sorry if this has been answered before, in that case just link me to it and i'll figure it out how to apply it on my list.
I wanna know if there's any way to show the total animes i have in each category (completed, plan to watch etc), something like a count in a db.
For further information, i'm using Clarity Theme by Valerie under MALFOX extension via Tampermonkey, so i'm thinking either show it on categories' header or in each MALFOX split.
If u need a complete CSS code lmk
Thx a lot in advance
First of all, sorry if this has been answered before, in that case just link me to it and i'll figure it out how to apply it on my list.
I wanna know if there's any way to show the total animes i have in each category (completed, plan to watch etc), something like a count in a db.
For further information, i'm using Clarity Theme by Valerie under MALFOX extension via Tampermonkey, so i'm thinking either show it on categories' header or in each MALFOX split.
If u need a complete CSS code lmk
Thx a lot in advance
| @Zaos_10 yes, very quick and simple, copying the codes from IridescentJaune's list /* CW */ a.status-button.watching::before { content: "(1,179) "; font: var(--fa-font-solid); font-size: 9px !important; position: absolute; padding: 20px 65px; width: 60px; margin-left: -18px; } /* C */ a.status-button.completed::before { content: "(2,353) "; font: var(--fa-font-solid); font-size: 9px !important; position: absolute; padding: 20px 35px; width: 60px; margin-left: -18px; } /* OH */ a.status-button.onhold::before { content: "(1,732) "; font: var(--fa-font-solid); font-size: 9px !important; position: absolute; padding: 20px 20px; width: 60px; margin-left: -18px; } /* D */ a.status-button.dropped::before { content: "(84) "; font: var(--fa-font-solid); font-size: 9px !important; position: absolute; padding: 20px 25px; width: 60px; margin-left: -18px; } /* PTW */ a.status-button.plantowatch::before { content: "(7,083) "; font: var(--fa-font-solid); font-size: 9px !important; position: absolute; padding: 20px 35px; width: 60px; margin-left: -18px; } These you'd put in manually and update the numbers, edit as you please to improve the text positioning To do it automatically with CSS: I don't see these stats on your list anywhere. They are on the profile page but I don't see them on the list. We'd need those numbers on the list to make a code with them with just CSS. If you see those numbers on the list somewhere let me know I can make codes for them that way. If someone had a mod that does something like this that could be used as well, extracting the data and generating it in an import that posts the count numbers/codes to your list. Maybe something like this is in the Clarity topic, he had a lot of mods. You'd also maybe be potentially slowing down or breaking your list with such an import (versus just safe manual updates) but that's rare. |
Shishio-kunMar 9, 1:01 PM
 |
Mar 9, 2:14 PM
#7875
Reply to Shishio-kun
@Zaos_10 yes, very quick and simple, copying the codes from IridescentJaune's list
/* CW */
a.status-button.watching::before {
content: "(1,179) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 65px;
width: 60px;
margin-left: -18px;
}
/* C */
a.status-button.completed::before {
content: "(2,353) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
/* OH */
a.status-button.onhold::before {
content: "(1,732) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 20px;
width: 60px;
margin-left: -18px;
}
/* D */
a.status-button.dropped::before {
content: "(84) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 25px;
width: 60px;
margin-left: -18px;
}
/* PTW */
a.status-button.plantowatch::before {
content: "(7,083) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
These you'd put in manually and update the numbers, edit as you please to improve the text positioning
To do it automatically with CSS: I don't see these stats on your list anywhere. They are on the profile page but I don't see them on the list. We'd need those numbers on the list to make a code with them with just CSS. If you see those numbers on the list somewhere let me know I can make codes for them that way.
If someone had a mod that does something like this that could be used as well, extracting the data and generating it in an import that posts the count numbers/codes to your list. Maybe something like this is in the Clarity topic, he had a lot of mods. You'd also maybe be potentially slowing down or breaking your list with such an import (versus just safe manual updates) but that's rare.
/* CW */
a.status-button.watching::before {
content: "(1,179) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 65px;
width: 60px;
margin-left: -18px;
}
/* C */
a.status-button.completed::before {
content: "(2,353) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
/* OH */
a.status-button.onhold::before {
content: "(1,732) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 20px;
width: 60px;
margin-left: -18px;
}
/* D */
a.status-button.dropped::before {
content: "(84) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 25px;
width: 60px;
margin-left: -18px;
}
/* PTW */
a.status-button.plantowatch::before {
content: "(7,083) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
These you'd put in manually and update the numbers, edit as you please to improve the text positioning
To do it automatically with CSS: I don't see these stats on your list anywhere. They are on the profile page but I don't see them on the list. We'd need those numbers on the list to make a code with them with just CSS. If you see those numbers on the list somewhere let me know I can make codes for them that way.
If someone had a mod that does something like this that could be used as well, extracting the data and generating it in an import that posts the count numbers/codes to your list. Maybe something like this is in the Clarity topic, he had a lot of mods. You'd also maybe be potentially slowing down or breaking your list with such an import (versus just safe manual updates) but that's rare.
| @Shishio-kun About those stats in my list, they're hidden atm, but you can find them clicking on the button left to the filter: So yeah, my idea was calculate it automatically (something similar to the MALFOX mod does) based on that stats MAL provides itself, but combining all types because i don't like at all the way they show it. Any of these versions could work for me:  In the meantime i'm gonna test with the manual code, and is there any option to have the default stats always on screen instead of under a button? |
 |
Mar 9, 2:41 PM
#7876
Reply to Zaos_10
@Shishio-kun
About those stats in my list, they're hidden atm, but you can find them clicking on the button left to the filter:
So yeah, my idea was calculate it automatically (something similar to the MALFOX mod does) based on that stats MAL provides itself, but combining all types because i don't like at all the way they show it. Any of these versions could work for me:

In the meantime i'm gonna test with the manual code, and is there any option to have the default stats always on screen instead of under a button?
About those stats in my list, they're hidden atm, but you can find them clicking on the button left to the filter:
So yeah, my idea was calculate it automatically (something similar to the MALFOX mod does) based on that stats MAL provides itself, but combining all types because i don't like at all the way they show it. Any of these versions could work for me:

In the meantime i'm gonna test with the manual code, and is there any option to have the default stats always on screen instead of under a button?
| @Zaos_10 yeah I'm referring to the number of anime in each category, not the general list Stats I shouldn't have used that word lol, since the list Stats don't have that info. If we're still talking about the number of current anime for example, does MALfox post that info to your list somewhere but hidden? If you unhide it with whatever invisibility code, I can move them wherever. I'm not familiar with Malfox at all. Zaos_10 said: Any of these versions could work for me: Zaos_10 said: is there any option to have the default stats always on screen instead of under a button? The code I gave you does do something like that. It sticks it to the sticky menu so it is already present at all times, but you need to edit the text to pretty it up  It's easy to add such manual numbers to the headers to like in your example |
Shishio-kunMar 9, 2:47 PM
 |
Mar 9, 3:06 PM
#7877
Reply to Shishio-kun
@Zaos_10 yeah I'm referring to the number of anime in each category, not the general list Stats I shouldn't have used that word lol, since the list Stats don't have that info.
If we're still talking about the number of current anime for example, does MALfox post that info to your list somewhere but hidden? If you unhide it with whatever invisibility code, I can move them wherever. I'm not familiar with Malfox at all.
The code I gave you does do something like that. It sticks it to the sticky menu so it is already present at all times, but you need to edit the text to pretty it up

It's easy to add such manual numbers to the headers to like in your example
If we're still talking about the number of current anime for example, does MALfox post that info to your list somewhere but hidden? If you unhide it with whatever invisibility code, I can move them wherever. I'm not familiar with Malfox at all.
Zaos_10 said:
Any of these versions could work for me:
Any of these versions could work for me:
Zaos_10 said:
is there any option to have the default stats always on screen instead of under a button?
is there any option to have the default stats always on screen instead of under a button?
The code I gave you does do something like that. It sticks it to the sticky menu so it is already present at all times, but you need to edit the text to pretty it up

It's easy to add such manual numbers to the headers to like in your example
| @Shishio-kun yeah, sorry about that confusion on screenshot, i was just posting an example of what i want and probs i didn't explain that well. Let's work with this base:  These numbers are what i want to see on the header, but in an automatic way, the manual code really helps me a lot for the moment but at any time i'll forget to update it. So what i thought are these two options: 1. Calculate it from the stats button that shows TV, OVAs, Movie, Special etc (i don't know if there's a CSS code that can add those totals) 2. Calculate it using the MALFOX mod (here i have the same problem as you, i'm not familiar with that code, i just followed a guide in order to make it work, but when i add any anime under a specified category, that mod recalcs the splits so somehow there's a count on it that i'm not understading) |
 |
Mar 9, 5:10 PM
#7878
Reply to Zaos_10
@Shishio-kun yeah, sorry about that confusion on screenshot, i was just posting an example of what i want and probs i didn't explain that well.
Let's work with this base:

These numbers are what i want to see on the header, but in an automatic way, the manual code really helps me a lot for the moment but at any time i'll forget to update it. So what i thought are these two options:
1. Calculate it from the stats button that shows TV, OVAs, Movie, Special etc (i don't know if there's a CSS code that can add those totals)
2. Calculate it using the MALFOX mod (here i have the same problem as you, i'm not familiar with that code, i just followed a guide in order to make it work, but when i add any anime under a specified category, that mod recalcs the splits so somehow there's a count on it that i'm not understading)
Let's work with this base:

These numbers are what i want to see on the header, but in an automatic way, the manual code really helps me a lot for the moment but at any time i'll forget to update it. So what i thought are these two options:
1. Calculate it from the stats button that shows TV, OVAs, Movie, Special etc (i don't know if there's a CSS code that can add those totals)
2. Calculate it using the MALFOX mod (here i have the same problem as you, i'm not familiar with that code, i just followed a guide in order to make it work, but when i add any anime under a specified category, that mod recalcs the splits so somehow there's a count on it that i'm not understading)
| @Zaos_10 Unfortunately I can't think of how custom CSS can calculate that from stats. It mainly just styles things already on the page. It's basically an overlay. Thats all its intended for, but there might be some crafty way to do it though if I think of it I'll reply it here. The imports, generators, and extra stuff in layouts link to code sources outside of CSS (and MAL) to tailor make new CSS for your specific page, CSS you'd otherwise have to manually make and update, on top of them being insanely complex CSS as it is. And yeah those outside code sources calculate stuff, and much more like extracting info from the database I looked through your list code a bit but I don't see anything that corresponds to an actual number of current or completed anime which we could post to the page somehow, unfortunately. I don't know what MALfox is at all actually haha, so I can't use it to calculate anything (I'd probably have to learn its code to use it). Is it a Tampermonkey script you said? But go to where you got this tool and see if there's anything related to it that does this, or ask the creator for help with this, since they know it well. Probably Valerio_Lyndon or Doomcat's creation Also anyone with knowledge on whatever code it uses might be able to figure out something. There's a lot of good coders in the Creative Corner forum as well. I'm barely familiar with coding outside of CSS and a bit of extension stuff (hobbies) and routing (what I went to school for) which is very different haha. |
Shishio-kunMar 9, 5:39 PM
 |
Mar 9, 5:59 PM
#7879
Reply to Shishio-kun
@Zaos_10
Unfortunately I can't think of how custom CSS can calculate that from stats. It mainly just styles things already on the page. It's basically an overlay. Thats all its intended for, but there might be some crafty way to do it though if I think of it I'll reply it here.
The imports, generators, and extra stuff in layouts link to code sources outside of CSS (and MAL) to tailor make new CSS for your specific page, CSS you'd otherwise have to manually make and update, on top of them being insanely complex CSS as it is. And yeah those outside code sources calculate stuff, and much more like extracting info from the database
I looked through your list code a bit but I don't see anything that corresponds to an actual number of current or completed anime which we could post to the page somehow, unfortunately.
I don't know what MALfox is at all actually haha, so I can't use it to calculate anything (I'd probably have to learn its code to use it). Is it a Tampermonkey script you said?
But go to where you got this tool and see if there's anything related to it that does this, or ask the creator for help with this, since they know it well. Probably Valerio_Lyndon or Doomcat's creation
Also anyone with knowledge on whatever code it uses might be able to figure out something. There's a lot of good coders in the Creative Corner forum as well. I'm barely familiar with coding outside of CSS and a bit of extension stuff (hobbies) and routing (what I went to school for) which is very different haha.
Unfortunately I can't think of how custom CSS can calculate that from stats. It mainly just styles things already on the page. It's basically an overlay. Thats all its intended for, but there might be some crafty way to do it though if I think of it I'll reply it here.
The imports, generators, and extra stuff in layouts link to code sources outside of CSS (and MAL) to tailor make new CSS for your specific page, CSS you'd otherwise have to manually make and update, on top of them being insanely complex CSS as it is. And yeah those outside code sources calculate stuff, and much more like extracting info from the database
I looked through your list code a bit but I don't see anything that corresponds to an actual number of current or completed anime which we could post to the page somehow, unfortunately.
I don't know what MALfox is at all actually haha, so I can't use it to calculate anything (I'd probably have to learn its code to use it). Is it a Tampermonkey script you said?
But go to where you got this tool and see if there's anything related to it that does this, or ask the creator for help with this, since they know it well. Probably Valerio_Lyndon or Doomcat's creation
Also anyone with knowledge on whatever code it uses might be able to figure out something. There's a lot of good coders in the Creative Corner forum as well. I'm barely familiar with coding outside of CSS and a bit of extension stuff (hobbies) and routing (what I went to school for) which is very different haha.
| @Shishio-kun Just in case u r curious about MALFOX stuff, i got it from Valerio's github: https://github.com/ValerioLyndon/MAL-Public-List-Designs/wiki/Install-Section-Category-Headers Basically, as u can see there or in my list, it's a script that bring back the old MAL style splited by categories, so when u add any anime under a category, updates the interface, but my knowledge about coding its limited since i've always hated it in my degree haha (even my CSS code in the anime list is a Frankenstein since i've been adding functions and it's not optimized at all). I'll ask in the Clarity's dedicated thread as u suggested, but in any case thx a lot for ur help and lmk if u find out something interest in that script |
 |
Mar 9, 10:01 PM
#7880
Reply to Zaos_10
@Shishio-kun
Just in case u r curious about MALFOX stuff, i got it from Valerio's github:
https://github.com/ValerioLyndon/MAL-Public-List-Designs/wiki/Install-Section-Category-Headers
Basically, as u can see there or in my list, it's a script that bring back the old MAL style splited by categories, so when u add any anime under a category, updates the interface, but my knowledge about coding its limited since i've always hated it in my degree haha (even my CSS code in the anime list is a Frankenstein since i've been adding functions and it's not optimized at all).
I'll ask in the Clarity's dedicated thread as u suggested, but in any case thx a lot for ur help and lmk if u find out something interest in that script
Just in case u r curious about MALFOX stuff, i got it from Valerio's github:
https://github.com/ValerioLyndon/MAL-Public-List-Designs/wiki/Install-Section-Category-Headers
Basically, as u can see there or in my list, it's a script that bring back the old MAL style splited by categories, so when u add any anime under a category, updates the interface, but my knowledge about coding its limited since i've always hated it in my degree haha (even my CSS code in the anime list is a Frankenstein since i've been adding functions and it's not optimized at all).
I'll ask in the Clarity's dedicated thread as u suggested, but in any case thx a lot for ur help and lmk if u find out something interest in that script
| @Zaos_10 answered you here https://myanimelist.net/forum/?goto=post&topicid=1723114&id=72460516 I had made this automatic a month ago for @IridescentJaune but apparently he's back to manually doing it. Related: https://myanimelist.net/forum/?goto=post&topicid=1807962&id=72094116 |
ShaggyZEMar 10, 1:46 AM
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Mar 11, 4:22 PM
#7881
Reply to Shishio-kun
@Zaos_10 yes, very quick and simple, copying the codes from IridescentJaune's list
/* CW */
a.status-button.watching::before {
content: "(1,179) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 65px;
width: 60px;
margin-left: -18px;
}
/* C */
a.status-button.completed::before {
content: "(2,353) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
/* OH */
a.status-button.onhold::before {
content: "(1,732) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 20px;
width: 60px;
margin-left: -18px;
}
/* D */
a.status-button.dropped::before {
content: "(84) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 25px;
width: 60px;
margin-left: -18px;
}
/* PTW */
a.status-button.plantowatch::before {
content: "(7,083) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
These you'd put in manually and update the numbers, edit as you please to improve the text positioning
To do it automatically with CSS: I don't see these stats on your list anywhere. They are on the profile page but I don't see them on the list. We'd need those numbers on the list to make a code with them with just CSS. If you see those numbers on the list somewhere let me know I can make codes for them that way.
If someone had a mod that does something like this that could be used as well, extracting the data and generating it in an import that posts the count numbers/codes to your list. Maybe something like this is in the Clarity topic, he had a lot of mods. You'd also maybe be potentially slowing down or breaking your list with such an import (versus just safe manual updates) but that's rare.
/* CW */
a.status-button.watching::before {
content: "(1,179) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 65px;
width: 60px;
margin-left: -18px;
}
/* C */
a.status-button.completed::before {
content: "(2,353) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
/* OH */
a.status-button.onhold::before {
content: "(1,732) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 20px;
width: 60px;
margin-left: -18px;
}
/* D */
a.status-button.dropped::before {
content: "(84) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 25px;
width: 60px;
margin-left: -18px;
}
/* PTW */
a.status-button.plantowatch::before {
content: "(7,083) ";
font: var(--fa-font-solid);
font-size: 9px !important;
position: absolute;
padding: 20px 35px;
width: 60px;
margin-left: -18px;
}
These you'd put in manually and update the numbers, edit as you please to improve the text positioning
To do it automatically with CSS: I don't see these stats on your list anywhere. They are on the profile page but I don't see them on the list. We'd need those numbers on the list to make a code with them with just CSS. If you see those numbers on the list somewhere let me know I can make codes for them that way.
If someone had a mod that does something like this that could be used as well, extracting the data and generating it in an import that posts the count numbers/codes to your list. Maybe something like this is in the Clarity topic, he had a lot of mods. You'd also maybe be potentially slowing down or breaking your list with such an import (versus just safe manual updates) but that's rare.
| @Shishio-kun I tweaked the code from one of your many helpful guides (I try to read the guides and threads for fixes first and see what I could do, if I couldn't really fix something on my own or I'm having some trouble then that's the time I ask for help since some of the fixes are in the club's threads already). I was inspired by this (one of VL's classic themes from 2021; I still think the winning layouts from 2021 are the best especially the Hades theme) and wanted to recreate it. Nice that others can also use that CSS snippet for their lists. They just need to tweak it a little bit for the positioning and their preferred FontAwesome icons. I'm not really good with positioning stuff. Ah, I was using ShaggyZE's code for a while. I recently reverted to using CSS for the total number of entries because of the long loading time. I don't mind manually updating the header, anyways. I prefer faster loading time (my list with my CSS already takes a while to load because of all the gifs, notes and YT embeds I have and with the API it takes even longer; I'd rather deal with the lag or delay than a blank white screen). I see the code shared here is the one I recently edited since I used 10px for the font size before. 9px fits better for the All Anime's width so I just applied that to the other categories as well for consistency. 9.5px also works fine. Below 9px is already small. I still haven't chosen FontAwesome icons for each category. I'm still using the hippo for all. Haha. Oh, even though I already like the counter, I'm still wondering how I could position the FontAwesome icons before the category texts (I mean before All Anime, Currently Watching and so on)? I think it's possible for other themes like with sunnysummerday's theme which inspired me to use more FA icons. I'm not sure with the Default. I would prefer using FA icons since there's a plethora to choose from instead of emojis. I wish hideso would reappear. Hehe. |
Mar 11, 4:51 PM
#7882
Reply to ShaggyZE
@Zaos_10 answered you here https://myanimelist.net/forum/?goto=post&topicid=1723114&id=72460516
I had made this automatic a month ago for @IridescentJaune but apparently he's back to manually doing it.
Related:
https://myanimelist.net/forum/?goto=post&topicid=1807962&id=72094116
I had made this automatic a month ago for @IridescentJaune but apparently he's back to manually doing it.
Related:
https://myanimelist.net/forum/?goto=post&topicid=1807962&id=72094116
| @ShaggyZE I'm back to using CSS because the API takes too long to load. Although, it's fine once loaded. But I usually had to wait quite a while each time I opened my list. So I used to open the Dropped list first since that's only a few titles long. I had someone check my list before and they told me they could only see the Miku cursor while the rest took quite some time to load. I think most can tolerate a bit of delay or lag but I wouldn't want others who would like to check my list experience such long loading times. Btw, I changed the font size from 10px to 9px to fit the text (unfortunately, the FA icon is now tinier). So I guess if I decide to use your code again (not the hard coded one) then I would just have to edit the font sizes since I only changed those? |
Mar 11, 4:58 PM
#7883
Reply to IridescentJaune
@ShaggyZE I'm back to using CSS because the API takes too long to load. Although, it's fine once loaded. But I usually had to wait quite a while each time I opened my list. So I used to open the Dropped list first since that's only a few titles long. I had someone check my list before and they told me they could only see the Miku cursor while the rest took quite some time to load. I think most can tolerate a bit of delay or lag but I wouldn't want others who would like to check my list experience such long loading times.
Btw, I changed the font size from 10px to 9px to fit the text (unfortunately, the FA icon is now tinier). So I guess if I decide to use your code again (not the hard coded one) then I would just have to edit the font sizes since I only changed those?
Btw, I changed the font size from 10px to 9px to fit the text (unfortunately, the FA icon is now tinier). So I guess if I decide to use your code again (not the hard coded one) then I would just have to edit the font sizes since I only changed those?
| @IridescentJaune I really don't recommend you using the incredibly slow one, I can change the font size on the hard coded one for you if you want, but think the fa icon looks better at 10px but yea it's up to you. I am planning on adding cron jobs to my API so that it loads everyone's commonly used query's every 6 hours (same as the cache) so it's updated and faster, but will be awhile as I'm not quite sure how to fully do it yet. |
ShaggyZEMar 11, 5:18 PM
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Mar 11, 5:17 PM
#7884
Reply to ShaggyZE
@IridescentJaune I really don't recommend you using the incredibly slow one, I can change the font size on the hard coded one for you if you want, but think the fa icon looks better at 10px but yea it's up to you.
I am planning on adding cron jobs to my API so that it loads everyone's commonly used query's every 6 hours (same as the cache) so it's updated and faster, but will be awhile as I'm not quite sure how to fully do it yet.
I am planning on adding cron jobs to my API so that it loads everyone's commonly used query's every 6 hours (same as the cache) so it's updated and faster, but will be awhile as I'm not quite sure how to fully do it yet.
| @ShaggyZE I changed the font size because when I updated my CSS the total number of entries moved below the FA icon for All Anime. Yeah, I agree the FA icons look better with 10px. Hmm, I guess you wouldn't have to edit the font size in your code for now. I tested it again and there's no problem with the positioning of the numbers. I think it's because I use commas for the total number of entries in my CSS (ex: 12,431) vs. your code which doesn't use commas (12405). I might use that code you've made for me if the loading time wouldn't be too long. --- Oh, if I add more tags later on and import from DropBox then I guess I would have to ask you to change it. 😆🙈 I'm planning on moving most of my horizontal tags to Dropbox... Hehe. |
IridescentJauneMar 11, 5:24 PM
Mar 11, 5:25 PM
#7885
Reply to IridescentJaune
@ShaggyZE I changed the font size because when I updated my CSS the total number of entries moved below the FA icon for All Anime.
Yeah, I agree the FA icons look better with 10px.
Hmm, I guess you wouldn't have to edit the font size in your code for now. I tested it again and there's no problem with the positioning of the numbers.
I think it's because I use commas for the total number of entries in my CSS (ex: 12,431) vs. your code which doesn't use commas (12405).
I might use that code you've made for me if the loading time wouldn't be too long.
---
Oh, if I add more tags later on and import from DropBox then I guess I would have to ask you to change it. 😆🙈 I'm planning on moving most of my horizontal tags to Dropbox... Hehe.
Yeah, I agree the FA icons look better with 10px.
Hmm, I guess you wouldn't have to edit the font size in your code for now. I tested it again and there's no problem with the positioning of the numbers.
I think it's because I use commas for the total number of entries in my CSS (ex: 12,431) vs. your code which doesn't use commas (12405).
I might use that code you've made for me if the loading time wouldn't be too long.
---
Oh, if I add more tags later on and import from DropBox then I guess I would have to ask you to change it. 😆🙈 I'm planning on moving most of my horizontal tags to Dropbox... Hehe.
| @IridescentJaune if you open the actual links of those imports you can see how one is huge and it only needs the last line it prints, while the other one only has the 1 line so yea the way those two API endpoints work is just different as one counts every entry on your list one by one and the other gets the full count from your profile page. why would adding more tags or you switching to dropbox change anything? the only thing you really need me to change would be the fa icons, the rest you can add additional CSS with the !important tag to make adjustments to it, like the padding and font size. |
ShaggyZEMar 11, 5:34 PM
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Mar 11, 5:35 PM
#7886
Reply to ShaggyZE
@IridescentJaune if you open the actual links of those imports you can see how one is huge and it only needs the last line it prints, while the other one only has the 1 line so yea the way those two API endpoints work is just different as one counts every entry on your list one by one and the other gets the full count from your profile page.
why would adding more tags or you switching to dropbox change anything? the only thing you really need me to change would be the fa icons, the rest you can add additional CSS with the !important tag to make adjustments to it, like the padding and font size.
why would adding more tags or you switching to dropbox change anything? the only thing you really need me to change would be the fa icons, the rest you can add additional CSS with the !important tag to make adjustments to it, like the padding and font size.
| @ShaggyZE Alright. I shall try the hard coded one. Will report back if I experience any issues. Ah, one more thing. While I wait for my list to load I see various links on the bottom of my browser since it's connecting to the API, Dropbox imports and resources of my gifs. I know what they're for but I guess those might alarm others that's why I reverted to using CSS. I use Firefox so I could see those links at the bottom of my browser. I think it's the same with Brave. With Safari I don't see such links. |
Mar 11, 5:36 PM
#7887
Reply to IridescentJaune
@Shishio-kun
I tweaked the code from one of your many helpful guides (I try to read the guides and threads for fixes first and see what I could do, if I couldn't really fix something on my own or I'm having some trouble then that's the time I ask for help since some of the fixes are in the club's threads already). I was inspired by this (one of VL's classic themes from 2021; I still think the winning layouts from 2021 are the best especially the Hades theme) and wanted to recreate it. Nice that others can also use that CSS snippet for their lists. They just need to tweak it a little bit for the positioning and their preferred FontAwesome icons. I'm not really good with positioning stuff.
Ah, I was using ShaggyZE's code for a while. I recently reverted to using CSS for the total number of entries because of the long loading time. I don't mind manually updating the header, anyways. I prefer faster loading time (my list with my CSS already takes a while to load because of all the gifs, notes and YT embeds I have and with the API it takes even longer; I'd rather deal with the lag or delay than a blank white screen). I see the code shared here is the one I recently edited since I used 10px for the font size before. 9px fits better for the All Anime's width so I just applied that to the other categories as well for consistency. 9.5px also works fine. Below 9px is already small. I still haven't chosen FontAwesome icons for each category. I'm still using the hippo for all. Haha.
Oh, even though I already like the counter, I'm still wondering how I could position the FontAwesome icons before the category texts (I mean before All Anime, Currently Watching and so on)? I think it's possible for other themes like with sunnysummerday's theme which inspired me to use more FA icons. I'm not sure with the Default. I would prefer using FA icons since there's a plethora to choose from instead of emojis. I wish hideso would reappear. Hehe.
I tweaked the code from one of your many helpful guides (I try to read the guides and threads for fixes first and see what I could do, if I couldn't really fix something on my own or I'm having some trouble then that's the time I ask for help since some of the fixes are in the club's threads already). I was inspired by this (one of VL's classic themes from 2021; I still think the winning layouts from 2021 are the best especially the Hades theme) and wanted to recreate it. Nice that others can also use that CSS snippet for their lists. They just need to tweak it a little bit for the positioning and their preferred FontAwesome icons. I'm not really good with positioning stuff.
Ah, I was using ShaggyZE's code for a while. I recently reverted to using CSS for the total number of entries because of the long loading time. I don't mind manually updating the header, anyways. I prefer faster loading time (my list with my CSS already takes a while to load because of all the gifs, notes and YT embeds I have and with the API it takes even longer; I'd rather deal with the lag or delay than a blank white screen). I see the code shared here is the one I recently edited since I used 10px for the font size before. 9px fits better for the All Anime's width so I just applied that to the other categories as well for consistency. 9.5px also works fine. Below 9px is already small. I still haven't chosen FontAwesome icons for each category. I'm still using the hippo for all. Haha.
Oh, even though I already like the counter, I'm still wondering how I could position the FontAwesome icons before the category texts (I mean before All Anime, Currently Watching and so on)? I think it's possible for other themes like with sunnysummerday's theme which inspired me to use more FA icons. I'm not sure with the Default. I would prefer using FA icons since there's a plethora to choose from instead of emojis. I wish hideso would reappear. Hehe.
| @IridescentJaune On the last thing I don't see what you're referring to on Sunny's layout, but I'm guessing it's like you want to use font awesome icons before the category link and keep the manual numbers below it without font awesome. Problem is the :after part is dedicated to the little color line: it's easier to probably rewrite the status buttons so they use a gradient background color for the little line and then after is freed up for custom text, you can figure it out from here I think: 
a.status-button.onhold{
background: linear-gradient(180deg, transparent 95%, cyan 5%);
}
a.status-button.onhold.on {
background: linear-gradient(180deg, transparent 95%, red 5%);
}
.status-menu-container .status-menu .status-button:hover {
background: linear-gradient(180deg, transparent 95%, blue 5%);
}
a.status-button.onhold::before{
content:"X";
padding: inherit;
width: inherit;
margin-left: inherit;
position: inherit;
}
a.status-button.onhold::after{
content: "number" !important;;
color: red !important;
opacity: 1 !important;
font-size: 12px !important;
background: transparent !important;
top: 33px !important;
}
font awesome where the X goes, this is just for one button btw for hold you have to code the rest for other categories too "button on" is for when you on that button's category's page, so on hold on only shows up on the on hold page btw it actually is possible to automatically display the number of anime in each category with pure CSS on Modern- I found a way to last night. But the problem is I can't stick the numbers to your list's style of moving sticky menus, sort of defeats the purpose, and only works on All. It could be useful for some kind of custom menu bar in the future fixed to the side (as on defaults), or similar to what we had on classic layouts, but I doubt it since there's other limitations. Hope I can figure out more with it in the future. |
Shishio-kunMar 11, 5:50 PM
 |
Mar 11, 5:50 PM
#7888
Reply to Shishio-kun
@IridescentJaune
On the last thing
I don't see what you're referring to on Sunny's layout, but I'm guessing it's like you want to use font awesome icons before the category link and keep the manual numbers below it without font awesome. Problem is the :after part is dedicated to the little color line: it's easier to probably rewrite the status buttons so they use a gradient background color for the little line and then after is freed up for custom text, you can figure it out from here I think:

font awesome where the X goes, this is just for one button btw for hold you have to code the rest for other categories too
"button on" is for when you on that button's category's page, so on hold on only shows up on the on hold page
btw it actually is possible to automatically display the number of anime in each category with pure CSS on Modern- I found a way to last night. But the problem is I can't stick the numbers to your list's style of moving sticky menus, sort of defeats the purpose, and only works on All. It could be useful for some kind of custom menu bar in the future fixed to the side (as on defaults), or similar to what we had on classic layouts, but I doubt it since there's other limitations. Hope I can figure out more with it in the future.
On the last thing
I don't see what you're referring to on Sunny's layout, but I'm guessing it's like you want to use font awesome icons before the category link and keep the manual numbers below it without font awesome. Problem is the :after part is dedicated to the little color line: it's easier to probably rewrite the status buttons so they use a gradient background color for the little line and then after is freed up for custom text, you can figure it out from here I think:

a.status-button.onhold{
background: linear-gradient(180deg, transparent 95%, cyan 5%);
}
a.status-button.onhold.on {
background: linear-gradient(180deg, transparent 95%, red 5%);
}
.status-menu-container .status-menu .status-button:hover {
background: linear-gradient(180deg, transparent 95%, blue 5%);
}
a.status-button.onhold::before{
content:"X";
padding: inherit;
width: inherit;
margin-left: inherit;
position: inherit;
}
a.status-button.onhold::after{
content: "number" !important;;
color: red !important;
opacity: 1 !important;
font-size: 12px !important;
background: transparent !important;
top: 33px !important;
}
font awesome where the X goes, this is just for one button btw for hold you have to code the rest for other categories too
"button on" is for when you on that button's category's page, so on hold on only shows up on the on hold page
btw it actually is possible to automatically display the number of anime in each category with pure CSS on Modern- I found a way to last night. But the problem is I can't stick the numbers to your list's style of moving sticky menus, sort of defeats the purpose, and only works on All. It could be useful for some kind of custom menu bar in the future fixed to the side (as on defaults), or similar to what we had on classic layouts, but I doubt it since there's other limitations. Hope I can figure out more with it in the future.
| @Shishio-kun that looks way better, will try changing that for IridescentJaune and Zaos_10 since that way the fa icon will be big again. |
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Mar 11, 7:01 PM
#7889
Reply to Shishio-kun
@IridescentJaune
On the last thing
I don't see what you're referring to on Sunny's layout, but I'm guessing it's like you want to use font awesome icons before the category link and keep the manual numbers below it without font awesome. Problem is the :after part is dedicated to the little color line: it's easier to probably rewrite the status buttons so they use a gradient background color for the little line and then after is freed up for custom text, you can figure it out from here I think:

font awesome where the X goes, this is just for one button btw for hold you have to code the rest for other categories too
"button on" is for when you on that button's category's page, so on hold on only shows up on the on hold page
btw it actually is possible to automatically display the number of anime in each category with pure CSS on Modern- I found a way to last night. But the problem is I can't stick the numbers to your list's style of moving sticky menus, sort of defeats the purpose, and only works on All. It could be useful for some kind of custom menu bar in the future fixed to the side (as on defaults), or similar to what we had on classic layouts, but I doubt it since there's other limitations. Hope I can figure out more with it in the future.
On the last thing
I don't see what you're referring to on Sunny's layout, but I'm guessing it's like you want to use font awesome icons before the category link and keep the manual numbers below it without font awesome. Problem is the :after part is dedicated to the little color line: it's easier to probably rewrite the status buttons so they use a gradient background color for the little line and then after is freed up for custom text, you can figure it out from here I think:

a.status-button.onhold{
background: linear-gradient(180deg, transparent 95%, cyan 5%);
}
a.status-button.onhold.on {
background: linear-gradient(180deg, transparent 95%, red 5%);
}
.status-menu-container .status-menu .status-button:hover {
background: linear-gradient(180deg, transparent 95%, blue 5%);
}
a.status-button.onhold::before{
content:"X";
padding: inherit;
width: inherit;
margin-left: inherit;
position: inherit;
}
a.status-button.onhold::after{
content: "number" !important;;
color: red !important;
opacity: 1 !important;
font-size: 12px !important;
background: transparent !important;
top: 33px !important;
}
font awesome where the X goes, this is just for one button btw for hold you have to code the rest for other categories too
"button on" is for when you on that button's category's page, so on hold on only shows up on the on hold page
btw it actually is possible to automatically display the number of anime in each category with pure CSS on Modern- I found a way to last night. But the problem is I can't stick the numbers to your list's style of moving sticky menus, sort of defeats the purpose, and only works on All. It could be useful for some kind of custom menu bar in the future fixed to the side (as on defaults), or similar to what we had on classic layouts, but I doubt it since there's other limitations. Hope I can figure out more with it in the future.
| @Shishio-kun I mean since sunnysummerday's header allows for usage of FA icons then I think adding my total number of entries CSS would work on it. Sorry, I should've worded that better. Thanks! Yes, like in your photo. I will play with the codes later then. Ah, the :after for the color lines/bars. Oh, so that's why I had trouble figuring things out no matter how I much I tried. So It seems I can't apply all the stuff I want on the headers. I will have to choose which ones to keep. 😭 Oh, exciting news! Maybe that might work with other themes like Clarity or Clarified. Hopefully for the Default theme too. 🤞🙏 |
Mar 11, 7:38 PM
#7890
Reply to IridescentJaune
@Shishio-kun I mean since sunnysummerday's header allows for usage of FA icons then I think adding my total number of entries CSS would work on it. Sorry, I should've worded that better.
Thanks! Yes, like in your photo. I will play with the codes later then.
Ah, the :after for the color lines/bars. Oh, so that's why I had trouble figuring things out no matter how I much I tried. So It seems I can't apply all the stuff I want on the headers. I will have to choose which ones to keep. 😭
Oh, exciting news! Maybe that might work with other themes like Clarity or Clarified. Hopefully for the Default theme too. 🤞🙏
Thanks! Yes, like in your photo. I will play with the codes later then.
Ah, the :after for the color lines/bars. Oh, so that's why I had trouble figuring things out no matter how I much I tried. So It seems I can't apply all the stuff I want on the headers. I will have to choose which ones to keep. 😭
Oh, exciting news! Maybe that might work with other themes like Clarity or Clarified. Hopefully for the Default theme too. 🤞🙏
| @IridescentJaune IridescentJaune said: So It seems I can't apply all the stuff I want on the headers. I will have to choose which ones to keep. But you should be able to keep everything since there's more room this way? |
 |
Mar 11, 7:39 PM
#7891
| @IridescentJaune with Shishio's code since it separates the bars, icons and numbers you can use his code for making the adjustments and my import for adding the numbers without needing to ask me to change anything. |
ShaggyZEMar 11, 8:11 PM
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator |
Mar 11, 7:41 PM
#7892
Reply to Shishio-kun
@IridescentJaune
But you should be able to keep everything since there's more room this way?
IridescentJaune said:
So It seems I can't apply all the stuff I want on the headers. I will have to choose which ones to keep.
So It seems I can't apply all the stuff I want on the headers. I will have to choose which ones to keep.
But you should be able to keep everything since there's more room this way?
| @Shishio-kun I mean with my old code... 😅 Ah, is that so? I've yet to use the code you've shared. Will play around with it later. |
Mar 11, 7:42 PM
#7893
Reply to ShaggyZE
@IridescentJaune with Shishio's code since it separates the bars, icons and numbers you can use his code for making the adjustments and my import for adding the numbers without needing to ask me to change anything.
| @ShaggyZE Oh! Nice! I'll try things later in the day. Thanks! |
Mar 21, 10:59 AM
#7894
| Is there a tutorial for the new About me section? |
Mar 21, 11:59 AM
#7895
Reply to Miku_Melody
Is there a tutorial for the new About me section?
| @Miku_Melody many, depending on what you're looking for. https://myanimelist.net/forum/?topicid=2077151 https://myanimelist.net/forum/?topicid=2077488 https://myanimelist.net/forum/?topicid=2077105 Most ppl just use the Modern About Me maker that does all that for you instead, it's a really good option over using BBcode and graphic design |
 |
Apr 7, 11:06 AM
#7896
Can I delete these 'more' buttons from my list? Thanks |
真姫ちゃん! 何が好き? トマト よりも あ・な・た♡  |
Apr 7, 11:19 AM
#7897
Reply to AkeZZZ
Can I delete these 'more' buttons from my list?

Thanks

Thanks
| @AkeZZZ The cleanest way is this /* EDIT/ADD, little dash between them, and MORE */ .list-table a.List_LightBox{ } .list-table .list-table-data .data.title .add-edit-more{ color: transparent; font-size: 0; } .list-table .list-table-data .data.title .more a{ color: transparent; font-size: 0; } You can get most of the list selectors from here https://myanimelist.net/forum/?topicid=1929120 |
 |
Apr 7, 11:43 AM
#7898
Reply to Shishio-kun
@AkeZZZ
The cleanest way is this
You can get most of the list selectors from here
https://myanimelist.net/forum/?topicid=1929120
The cleanest way is this
/* EDIT/ADD, little dash between them, and MORE */
.list-table a.List_LightBox{
}
.list-table .list-table-data .data.title .add-edit-more{
color: transparent;
font-size: 0;
}
.list-table .list-table-data .data.title .more a{
color: transparent;
font-size: 0;
}
.list-table a.List_LightBox{
}
.list-table .list-table-data .data.title .add-edit-more{
color: transparent;
font-size: 0;
}
.list-table .list-table-data .data.title .more a{
color: transparent;
font-size: 0;
}
You can get most of the list selectors from here
https://myanimelist.net/forum/?topicid=1929120
| @Shishio-kun Great! Thank you for your kind support. :) |
真姫ちゃん! 何が好き? トマト よりも あ・な・た♡  |
Apr 7, 6:19 PM
#7899
Reply to AkeZZZ
@Shishio-kun
Great! Thank you for your kind support. :)
Great! Thank you for your kind support. :)
| @AkeZZZ The layout still looks gorgeous too 🤩🤩🤩 |
 |
Apr 26, 1:05 AM
#7900
| Hello, I'm trying to figure out how Valerio_Lyndon got the the Studio tags on their own anime list to have different images? Can't figure out how they managed to get different images for different studio tags. |
Shishio-kunApr 26, 9:32 AM
More topics from this board
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
133 |
by Shishio-kun
»»
Dec 2, 10:24 AM |
|
» ⭐Ready to be amazed? View the Bunkasai graphic and list design contest (VOTE YOUR FAVES!)Shishio-kun - Nov 22 |
3 |
by Shishio-kun
»»
Nov 28, 9:02 PM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
65 |
by F124N
»»
Nov 11, 1:31 AM |
|
» ✳️[9-7-24] New even higher quality Cover Imports! + Fixes for Takana Grids and moreShishio-kun - Sep 7, 2024 |
37 |
by Shishio-kun
»»
Oct 30, 4:42 AM |
|
» [CSS - MODERN] ⚡️ Fully-Customizable Layouts (2024 updates!) ( 1 2 3 4 5 ... Last Page )Shishio-kun - Jul 21, 2017 |
388 |
by Shishio-kun
»»
Oct 14, 1:27 PM |