New
Sep 19, 7:50 PM
#7851
Reply to Shishio-kun
@CringeBby
What is your display screen size? Is it a laptop, PC, 4k, TV, etc?
The thing is, this background
https://imgur.com/7e0a7WN
its not a typical screen size afaik, so it might have to be manually adjusted
One thing you can do is add these codes to the bottom of your CSS
and then adjust the px amounts until the wallpaper fills your display manually. The first px is width, second is height.
You can also use this
and it will fit the wallpaper into your screen, although there may be space on the sides since it's not able to fill it in.
And before you can add any codes, you need to close the CSS you already have at the bottom, it should look like this:
What is your display screen size? Is it a laptop, PC, 4k, TV, etc?
The thing is, this background
https://imgur.com/7e0a7WN
its not a typical screen size afaik, so it might have to be manually adjusted
One thing you can do is add these codes to the bottom of your CSS
body{
background-size: 2000px 1000px !important;
}and then adjust the px amounts until the wallpaper fills your display manually. The first px is width, second is height.
You can also use this
body{
background-size: contain !important;
}and it will fit the wallpaper into your screen, although there may be space on the sides since it's not able to fill it in.
And before you can add any codes, you need to close the CSS you already have at the bottom, it should look like this:
#copyright::after {
content: "ShelterStyleV3 - Layout originally designed by Takana no Hana";
}| @Shishio-kun thank you omg 😭🙏🙏 i used your second code to finally fix my issue. My pc display is 1440x900, using the first code stretched out my backgorund pics even more 😭 but there's always some type of trouble when you have a macbook fr. btw...is there a way to have a background for my background? 😭? I don't mind the white space, but if i can have something else other than that it would also be good |
 |
Sep 20, 2:06 AM
#7852
i use this code to set the top image for each category: /*-S-T-A-R-T--------------------*\
| Per-Category Banner Image |
\*------------------------------*/
[data-query*='status":1'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":2'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":3'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":4'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":6'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
[data-query*='status":7'] { --banner: url(https://i.imgur.com/VoPJz2S.jpg); }
/*------------------------E-N-D-*/The image i use is bigger. Can i move the image, so that i can modify what ppl see? Or do i have to crop my image for that to work? |
Sep 20, 1:50 PM
#7853
| I have a problem with the Stylus extension. Every time I visit a page, it stops working, but when I click on the icon at the top right of my browser and disable and then re-enable the theme I installed for MAL, and works fine. However, if I visit another page, it stops working, and I have to do it again. Also, if I visit a page where I already did this process, I'll have to do disable and enable it again. The same thing happens if I reload the page I'm currently at. Does anyone have any idea why this is happening? I didn't touch anything. Here's the CSS code I'm using: @namespace url(http://www.w3.org/1999/xhtml);
.page-common #headerSmall:after {
background-size: cover !important;
background-color: #000000 !important;
background-image: url(https://i.imgur.com/fhJ84qz.jpeg) !important;
background-position: center+bottom !important;
}
body:not(.ownlist)::before {
background: transparent !important;
}
body:not(.ownlist) {
background-color: transparent !important;
}
#myanimelist::before {
background-color: transparent !important;
}
.page-common #headerSmall:after {
content: "";
display: block !important;
background-attachment: fixed !important;
background-size: cover;
content: "" !important;
height: 100% !important;
width: 100% !important;
position: fixed !important;
top: 0px !important;
left: 0px !important;
z-index: -3;
}
.page-common #headerSmall {
background-color: transparent;
} |
 |
Sep 20, 4:33 PM
#7854
Reply to LuoBingmei
@Shishio-kun
thank you omg 😭🙏🙏 i used your second code to finally fix my issue. My pc display is 1440x900, using the first code stretched out my backgorund pics even more 😭 but there's always some type of trouble when you have a macbook fr.
btw...is there a way to have a background for my background? 😭? I don't mind the white space, but if i can have something else other than that it would also be good
thank you omg 😭🙏🙏 i used your second code to finally fix my issue. My pc display is 1440x900, using the first code stretched out my backgorund pics even more 😭 but there's always some type of trouble when you have a macbook fr.
btw...is there a way to have a background for my background? 😭? I don't mind the white space, but if i can have something else other than that it would also be good
Sep 20, 6:15 PM
#7855
Reply to Shishio-kun
@CringeBby
Yah, you need a second background code for each section and add cover for those
body{
background-size: contain, cover !important;
}
/*CURRENTLY WATCHING MAIN WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*COMPLETED MAIN WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDNC9bhfv4-VMtGEBvzOzrA), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ON HOLD MAIN WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwI2sXr7ujzFjKxjLFL4piGQ) , url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*DROPPED MAIN WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGrj5pnw9IBG3XCGpggK1Is) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*PLANNED MAIN WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwK7RLRw4JTu6soSjQ1YRgsY) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ALL ANIME/MANGA MAIN WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwE4Isn48tAmYxuuMMKJIrXs), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
Yah, you need a second background code for each section and add cover for those
body{
background-size: contain, cover !important;
}
/*CURRENTLY WATCHING MAIN WALLPAPER*/
body[data-query*='"status":1'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*COMPLETED MAIN WALLPAPER*/
body[data-query*='"status":2'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDNC9bhfv4-VMtGEBvzOzrA), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ON HOLD MAIN WALLPAPER*/
body[data-query*='"status":3'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwI2sXr7ujzFjKxjLFL4piGQ) , url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*DROPPED MAIN WALLPAPER*/
body[data-query*='"status":4'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwGrj5pnw9IBG3XCGpggK1Is) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*PLANNED MAIN WALLPAPER*/
body[data-query*='"status":6'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwK7RLRw4JTu6soSjQ1YRgsY) ,url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
/*ALL ANIME/MANGA MAIN WALLPAPER*/
body[data-query*='"status":7'] {
background-image: url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwE4Isn48tAmYxuuMMKJIrXs), url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwEGI6EF9-GIVzkoQITmaBf0);
}
| @Shishio-kun Thanks so much for your help :D !!!!!!!!!!! |
 |
Sep 21, 8:41 AM
#7856
| Hey, I'm having the same issue @Pokitaru mentioned in his post above with Stylus. I only have code to place a background pic behind my mal page, nothing fancy and I didn't do anything and suddenly it stopped working unless I disable and re-enable my style on Stylus. On opening the 'manage style' page I did notice that there are 3 issues raised, listed as an 'empty rule'. They are lines of code in the section that says not to tamper with it, so I have come to seek advice rather than make a mess myself. As always, thank you Shishio from someone who is not the best at tech and code stuff, you're advice and assistance is invaluable, and helps me put a nice background on my mal page :) These are the 3 lines that have the issues flagged: body:not(.ownlist)::before { } body:not(.ownlist){ } #myanimelist::before{ } Here's the code I'm using: /* ==UserStyle== @name ? - Dec 2023 @namespace github.com/openstyles/stylus @version 1.0.0 @description A new userstyle @author Me ==/UserStyle== */ @-moz-document domain("example.com") { /* Insert code here... */ }/* ==UserStyle== @name Custom Background for MyAnimeList @namespace Shishio @version 2 @description What the name says :D @author Shishio-kun @MyAnimeList ==/UserStyle== */ @-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*") { /* CHANGE MAIN BACKGROUND HERE */ .page-common #headerSmall, body:not(.ownlist):after { background-image: url(https://i.imgur.com/QuCywWg.jpeg) !important; background-attachment: fixed !important; background-size: cover !important; background-color: inherit !important; background-position: top center !important; } /* OTHER CODES Please don't touch these unless you know what you're doing or been directed to. */ body:not(.ownlist)::before { } body:not(.ownlist){ } #myanimelist::before{ } .dark-mode .ownlist_style_theme .customize-content-left{ background:#1A1A1A; } body:not(.ownlist):after { content: ""; display: block !important; background-size: cover; height: 100% !important; width: 100% !important; position: fixed !important; top: 0px !important; left: 0px !important; z-index: -3 !Important; } .page-common #headerSmall>a.link-mal-logo { background-image: url(https://imgur.com/xsmIYYM.png) !important; background-repeat: no-repeat; background-position: top left; } .page-common #header-menu .header-menu-unit:nth-of-type(2), .dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(2) , .page-common #header-menu .header-menu-unit:nth-of-type(4), .dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(4) , .page-common #header-menu .header-menu-unit:nth-of-type(6), .dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(6) { background-color: transparent !important;} } |
Sep 21, 9:43 PM
#7857
| @23feanor @Pokitaru I think MAL changed the layout of the website slightly with the stacks challenge thing, so please update to the newest version https://myanimelist.net/forum/?topicid=2073022 If they change it again, there's a chance another update would be needed until I find codes they won't mess with (I got some ideas). |
Sep 22, 12:31 AM
#7858
| That did the job, thanks @Shishio-kun |
Sep 22, 1:06 AM
#7859
Reply to Shishio-kun
@23feanor
@Pokitaru
I think MAL changed the layout of the website slightly with the stacks challenge thing, so please update to the newest version
https://myanimelist.net/forum/?topicid=2073022
If they change it again, there's a chance another update would be needed until I find codes they won't mess with (I got some ideas).
@Pokitaru
I think MAL changed the layout of the website slightly with the stacks challenge thing, so please update to the newest version
https://myanimelist.net/forum/?topicid=2073022
If they change it again, there's a chance another update would be needed until I find codes they won't mess with (I got some ideas).
| @Shishio-kun, First of all, again, thank you so much for your help! Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists. Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers. @23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB |
 |
Sep 22, 1:57 AM
#7860
Reply to Pokitaru
@Shishio-kun, First of all, again, thank you so much for your help!
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
| @Pokitaru I didn't have that problem (using Chrome so maybe that's why), but thanks for the heads up in case |
Sep 22, 2:21 AM
#7861
Reply to 23feanor
Hey, I'm having the same issue @Pokitaru mentioned in his post above with Stylus. I only have code to place a background pic behind my mal page, nothing fancy and I didn't do anything and suddenly it stopped working unless I disable and re-enable my style on Stylus. On opening the 'manage style' page I did notice that there are 3 issues raised, listed as an 'empty rule'. They are lines of code in the section that says not to tamper with it, so I have come to seek advice rather than make a mess myself.
As always, thank you Shishio from someone who is not the best at tech and code stuff, you're advice and assistance is invaluable, and helps me put a nice background on my mal page :)
These are the 3 lines that have the issues flagged:
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
Here's the code I'm using:
/* ==UserStyle==
@name ? - Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("example.com") {
/* Insert code here... */
}/* ==UserStyle==
@name Custom Background for MyAnimeList
@namespace Shishio
@version 2
@description What the name says :D
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*")
{
/* CHANGE MAIN BACKGROUND HERE
*/
.page-common #headerSmall,
body:not(.ownlist):after {
background-image: url(https://i.imgur.com/QuCywWg.jpeg) !important;
background-attachment: fixed !important;
background-size: cover !important;
background-color: inherit !important;
background-position: top center !important;
}
/* OTHER CODES
Please don't touch these unless you know what you're doing or been directed to.
*/
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
.dark-mode .ownlist_style_theme .customize-content-left{
background:#1A1A1A;
}
body:not(.ownlist):after {
content: "";
display: block !important;
background-size: cover;
height: 100% !important;
width: 100% !important;
position: fixed !important;
top: 0px !important;
left: 0px !important;
z-index: -3 !Important;
}
.page-common #headerSmall>a.link-mal-logo {
background-image: url(https://imgur.com/xsmIYYM.png) !important;
background-repeat: no-repeat;
background-position: top left;
}
.page-common #header-menu .header-menu-unit:nth-of-type(2),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(2) ,
.page-common #header-menu .header-menu-unit:nth-of-type(4),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(4) ,
.page-common #header-menu .header-menu-unit:nth-of-type(6),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(6) {
background-color: transparent !important;}
}
As always, thank you Shishio from someone who is not the best at tech and code stuff, you're advice and assistance is invaluable, and helps me put a nice background on my mal page :)
These are the 3 lines that have the issues flagged:
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
Here's the code I'm using:
/* ==UserStyle==
@name ? - Dec 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("example.com") {
/* Insert code here... */
}/* ==UserStyle==
@name Custom Background for MyAnimeList
@namespace Shishio
@version 2
@description What the name says :D
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*")
{
/* CHANGE MAIN BACKGROUND HERE
*/
.page-common #headerSmall,
body:not(.ownlist):after {
background-image: url(https://i.imgur.com/QuCywWg.jpeg) !important;
background-attachment: fixed !important;
background-size: cover !important;
background-color: inherit !important;
background-position: top center !important;
}
/* OTHER CODES
Please don't touch these unless you know what you're doing or been directed to.
*/
body:not(.ownlist)::before {
}
body:not(.ownlist){
}
#myanimelist::before{
}
.dark-mode .ownlist_style_theme .customize-content-left{
background:#1A1A1A;
}
body:not(.ownlist):after {
content: "";
display: block !important;
background-size: cover;
height: 100% !important;
width: 100% !important;
position: fixed !important;
top: 0px !important;
left: 0px !important;
z-index: -3 !Important;
}
.page-common #headerSmall>a.link-mal-logo {
background-image: url(https://imgur.com/xsmIYYM.png) !important;
background-repeat: no-repeat;
background-position: top left;
}
.page-common #header-menu .header-menu-unit:nth-of-type(2),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(2) ,
.page-common #header-menu .header-menu-unit:nth-of-type(4),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(4) ,
.page-common #header-menu .header-menu-unit:nth-of-type(6),
.dark-mode .page-common #header-menu .header-menu-unit:nth-of-type(6) {
background-color: transparent !important;}
}
These weren't errors that affected the theme before, but they do now, along with the background code being changed probably after the stack update. They were likely codes which I used in the past but left blank in case I needed to use them again. They've been completely removed in the new update. |
Shishio-kunSep 22, 2:26 AM
Sep 22, 2:25 AM
#7862
Reply to Pokitaru
@Shishio-kun, First of all, again, thank you so much for your help!
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
Just wanted to give you an update. The new version works fine, but I did have to make a couple of tweaks. Specifically, I added the following links to the "custom excluded" section: "https://myanimelist.net/animelist/" and "https://myanimelist.net/mangalist/" because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
Just to clarify, I’m totally fine with this and don’t mind doing it whenever something's off. It’s just adding two links in one box, no big deal. I’m just bringing it up in case there’s more going on with MAL’s new layout. For the record, I’m using the Brave browser, though I doubt it’s any different from the other Chromium-based browsers.
@23feanor Not sure if you ran into this too, but if you did, just add those two links to your "excluded" box like this:https://prnt.sc/UcuaD0i4eMaB
Pokitaru said: `because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists. I dont see this error, so it may be Brave only. btw you can try to fix that missing preview pic with the new github imports under part B https://myanimelist.net/forum/?topicid=2130234 |
Sep 22, 3:37 AM
#7863
Reply to Shishio-kun
Pokitaru said:
because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
`because the Stylus wallpaper was showing up on my anime and manga lists instead of the custom one I use. The same thing happened when viewing other people's lists.
I dont see this error, so it may be Brave only. btw you can try to fix that missing preview pic with the new github imports under part B
https://myanimelist.net/forum/?topicid=2130234
| @Shishio-kun Yeah maybe it's just me. I'll be keeping my eyes on it in the following days, in case something changes. Thank you for that as well! I'll definitely try to fix that too. Much appreciate it! ^^ |
 |
Sep 22, 9:40 AM
#7864
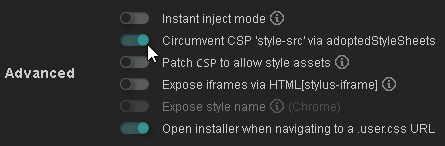
My dark mode theme was also having this issue however turning on "Circumvent CSP 'style-src' via adoptedStyleSheets" in Stylus options also fixes the problem. |
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator  |
Oct 6, 1:39 PM
#7865
| Apparently, I love visiting this thread :P Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally. The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked. Could someone help me with this? /* "Dashboard"
* List design by 5cm
* Modified by Valerio Lyndon and Shishio-Kun
*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro";
:root {
--background: fixed center/cover url(https://imgur.com/7tXKK2T.jpeg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg);
}
.list-table .list-table-data .data.title .link
{
font-size: 13px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 15px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
font-weight: normal !important;}
body {
background: var(--background) !important;
width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase;
padding: 70px 0 0;
margin: auto;
color: white;
}
body::before,
body::after {
content: "";
position: fixed;
top: 68px;
left: calc(50% - 529px);
width: 1058px;
height: 541px;
border-radius: 10px;
pointer-events: none;
} body::before {
z-index: 60;
background: rgba(5,5,5,.5);
} body::after {
z-index: 110;
box-shadow: 0 8px 20px rgba(0,0,0,.6);
}
a {color: white;}
#header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export,
.list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button,
.list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more,
.list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;}
.header {
position: fixed;
top: 0;
height: 68px;
z-index: 100;
background: var(--background);
}
.header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg);
width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;}
.header .header-title:hover {background-color: #222;}
.header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;}
[data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;}
.header .header-menu .header-info {margin-top: 50px;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg,
.anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover,
.manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg,
.manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent; color: #333 !important; fill: #333;}
#header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;}
.anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);}
.manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);}
.header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;}
.header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;}
.header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;}
.header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;}
.fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;}
.header-info [href*=login] {border-top: 1px solid #555;}
.header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;}
.header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;}
.header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;}
.header a, .header a.username:after, .list-menu-float .icon-menu.profile:after {
content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;}
.header a:not(.header-title):hover,
.header a:not(.header-title):hover::before,
.header a:not(.header-title):hover::after,
.header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover {
background: #222; color: white !important; text-decoration: none;}
.header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting {
font-size: 0; letter-spacing: 0;}
.header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;}
.header a.username:hover:after,
.header .header-menu .list-menu .icon-menu:hover svg.icon,
.header .header-menu .list-menu .icon-menu:hover .text,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover:before {
fill: white; color: white;}
.header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon {
width: 15px; fill: #999; top: 15px!important; left: 20px!important;}
.list-menu-float {
position: fixed;
top: 120px;
left: calc(50% - 529px); width: 160px; border: 0;
z-index: 80;
}
.list-menu-float .icon-menu {background: #333; width: 100%; transition: none;}
.list-menu-float .icon-menu.profile {background-image: none!important;
width: 110px; padding-left: 50px; text-align: left;}
.list-menu-float .icon-menu.profile:before {content: '\f007';
font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;}
.list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999;
letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;}
.list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;}
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting .text .link-list-setting:hover,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover {
background: #222; width: 100%; color: white;}
.list-menu-float .icon-menu.profile:hover {
background: #222;
color: white;
}
.list-menu-float .icon-menu.profile:hover::before,
.list-menu-float .icon-menu.profile:hover::after {
color: white !important;
}
.list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before,
.list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;}
.list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:after {
content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:before {
content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;}
.list-container {
margin-top: -2px;
z-index: 70;
padding-top: 51px;
background: none;
border: 0;}
[data-owner=""] .list-container {margin-top: -2px;}
.list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;}
.list-unit {
width: auto;
margin-left: 160px;
padding: 10px 30px calc(100vh - 609px);
background: none; border-radius: 0 0 10px;}
.status-menu-container, .status-menu-container.fixed {
position: fixed;
top: 68px;
left: calc(50% - 369px);
width: 898px;
height: 50px;
border-radius: 0 10px 0 0;
}
.status-menu-container .status-menu {
height: 100%;
margin-left: 0;
border-spacing: 36px 0;
}
.status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;}
.status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;}
.status-menu-container .status-menu .status-button:after {height: 2px;}
.status-menu-container .status-menu .status-button.all_anime:after {background: #222;}
.status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;}
.status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;}
.status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;}
.status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;}
.status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;}
.status-menu-container .search-container #search-box input {font: 11px Source Sans Pro;
color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;}
.list-unit .list-status-title {width: 100%; height: 20px; background:none;}
.list-unit .list-status-title .stats {height: auto; line-height: 0;}
.list-unit .list-status-title .stats a {color: #999; margin: 0;}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort,
.list-table .list-table-header .header-title .link.sort:hover {color: grey;}
.list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;}
.list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;}
.list-table .list-table-data .data.title .link {font-size: 11px;}
.list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block;
height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;}
.list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;}
.list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;}
.list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;}
.add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;}
.list-unit .loading-space {margin: 5px;}
footer {
position: fixed;
top: 609px;
left: 0;
z-index: 100;
width: 100%;
height: calc(100% - 609px);
background: var(--background);
}
#footer-block {background: none; padding: 20px;}
#copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;}
#copyright:before {content: 'Designed by 5cm.';}
This at the bottom should fix the tags
.data.tags span,
.data.tags span a,
.list-table .list-table-data .data.tags,
.list-table .list-table-data .data.tags a{
text-transform: none !important;
}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent;}
.status-menu-container {
background-color: #333;}
.status-menu-container {
border-bottom: 0;}
.list-table {
border: 0;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: transparent;
}
.list-table .list-table-data .data {
border-bottom: 0;
}
.list-table .list-table-header .header-title {
background: rgba(5,5,5,.5);
}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {
color: #9B9B9B;
}
.list-table .list-table-header .header-title .link {
color: #9B9B9B;
}
.list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover {
color: white;
}
.list-table .list-table-header .header-title .link:hover {
color: white;
}
.status-menu-container .status-menu .status-button.on {
color: black;
}
.list-table .list-table-data a.edit-disabled {
color: white;
}
.list-table .list-table-header .header-title {
border-bottom: 0;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: #333;
color: white !important;
fill: white;
}
.status-menu-container .status-menu .status-button.on {
color: white;
}
.status-menu-container .status-menu .status-button:hover{
color: white;
}
.header a, .header .header-menu .list-menu .icon-menu{
background: #333;
}
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
/* Highlight row on hover */
.list-table-data:hover {
background: rgba(149, 165, 166, 0.4);
}
/* COVER AREA
The area taken up by covers.
*/
.list-block {
/* variables used in calc (explicit names) */
--height-img: 150px !important;
--width-img: 78px !important;
}
/* OTHER CODES*/
.data.image .image{
display: inherit !important;
background-repeat: no-repeat !important;
}
a img{
display: block !important;
border: none !important;
background-repeat: no-repeat !important;
}
.data.image a:before{
display: block;
content: "";
position: absolute;
background-repeat: no-repeat !important;
}
#qc-cmp2-container,
.qc-cmp-button,
.qc-cmp-ui,
.qc-cmp-ui .qc-cmp-main-messaging,
.qc-cmp-ui .qc-cmp-messaging,
.qc-cmp-ui .qc-cmp-beta-messaging,
.qc-cmp-ui .qc-cmp-title,
.qc-cmp-ui .qc-cmp-sub-title,
.qc-cmp-ui .qc-cmp-purpose-info,
.qc-cmp-ui .qc-cmp-table,
.qc-cmp-ui .qc-cmp-table-header,
.qc-cmp-ui .qc-cmp-vendor-list,
.qc-cmp-ui .qc-cmp-vendor-list-title,
.qc-cmp-publisher-purposes-table .qc-cmp-table-header,
.qc-cmp-publisher-purposes-table .qc-cmp-table-row,
.qc-cmp-button.qc-cmp-secondary-button,
#qc-cmp2-container *{
display: none !important;
pointer-events: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
#recaptcha-terms,
.grecaptcha-badge,
.grecaptcha-badge *{
display: none !important;
}
/* COVER SIZE */
.data.image a:after{
width: 200px;
height: 300px;
}
/* COVER POSITION */
.data.image a:after{
position: fixed;
top: 1%;
left: calc(50% - 750px);
}
/* OTHER CODES */
.data.image a:after
{content: "";
display: block !important;
background-color: rgba(0,0,0,.3);
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover;
border: 1px solid #ffffff;
box-shadow: 0 2px 5px rgba(0,0,0, 0.7);
visibility: hidden;
opacity: 0;
transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out;
z-index: 5;}
.list-table .list-table-data:hover .data.image a:after {
visibility: visible;
opacity: 1;
transition: .3s ease-out;} |
 |
Oct 6, 6:23 PM
#7866
Reply to Pokitaru
Apparently, I love visiting this thread :P
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
/* "Dashboard"
* List design by 5cm
* Modified by Valerio Lyndon and Shishio-Kun
*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro";
:root {
--background: fixed center/cover url(https://imgur.com/7tXKK2T.jpeg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg);
}
.list-table .list-table-data .data.title .link
{
font-size: 13px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 15px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
font-weight: normal !important;}
body {
background: var(--background) !important;
width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase;
padding: 70px 0 0;
margin: auto;
color: white;
}
body::before,
body::after {
content: "";
position: fixed;
top: 68px;
left: calc(50% - 529px);
width: 1058px;
height: 541px;
border-radius: 10px;
pointer-events: none;
} body::before {
z-index: 60;
background: rgba(5,5,5,.5);
} body::after {
z-index: 110;
box-shadow: 0 8px 20px rgba(0,0,0,.6);
}
a {color: white;}
#header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export,
.list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button,
.list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more,
.list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;}
.header {
position: fixed;
top: 0;
height: 68px;
z-index: 100;
background: var(--background);
}
.header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg);
width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;}
.header .header-title:hover {background-color: #222;}
.header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;}
[data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;}
.header .header-menu .header-info {margin-top: 50px;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg,
.anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover,
.manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg,
.manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent; color: #333 !important; fill: #333;}
#header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;}
.anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);}
.manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);}
.header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;}
.header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;}
.header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;}
.header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;}
.fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;}
.header-info [href*=login] {border-top: 1px solid #555;}
.header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;}
.header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;}
.header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;}
.header a, .header a.username:after, .list-menu-float .icon-menu.profile:after {
content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;}
.header a:not(.header-title):hover,
.header a:not(.header-title):hover::before,
.header a:not(.header-title):hover::after,
.header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover {
background: #222; color: white !important; text-decoration: none;}
.header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting {
font-size: 0; letter-spacing: 0;}
.header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;}
.header a.username:hover:after,
.header .header-menu .list-menu .icon-menu:hover svg.icon,
.header .header-menu .list-menu .icon-menu:hover .text,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover:before {
fill: white; color: white;}
.header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon {
width: 15px; fill: #999; top: 15px!important; left: 20px!important;}
.list-menu-float {
position: fixed;
top: 120px;
left: calc(50% - 529px); width: 160px; border: 0;
z-index: 80;
}
.list-menu-float .icon-menu {background: #333; width: 100%; transition: none;}
.list-menu-float .icon-menu.profile {background-image: none!important;
width: 110px; padding-left: 50px; text-align: left;}
.list-menu-float .icon-menu.profile:before {content: '\f007';
font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;}
.list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999;
letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;}
.list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;}
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting .text .link-list-setting:hover,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover {
background: #222; width: 100%; color: white;}
.list-menu-float .icon-menu.profile:hover {
background: #222;
color: white;
}
.list-menu-float .icon-menu.profile:hover::before,
.list-menu-float .icon-menu.profile:hover::after {
color: white !important;
}
.list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before,
.list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;}
.list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:after {
content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:before {
content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;}
.list-container {
margin-top: -2px;
z-index: 70;
padding-top: 51px;
background: none;
border: 0;}
[data-owner=""] .list-container {margin-top: -2px;}
.list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;}
.list-unit {
width: auto;
margin-left: 160px;
padding: 10px 30px calc(100vh - 609px);
background: none; border-radius: 0 0 10px;}
.status-menu-container, .status-menu-container.fixed {
position: fixed;
top: 68px;
left: calc(50% - 369px);
width: 898px;
height: 50px;
border-radius: 0 10px 0 0;
}
.status-menu-container .status-menu {
height: 100%;
margin-left: 0;
border-spacing: 36px 0;
}
.status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;}
.status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;}
.status-menu-container .status-menu .status-button:after {height: 2px;}
.status-menu-container .status-menu .status-button.all_anime:after {background: #222;}
.status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;}
.status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;}
.status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;}
.status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;}
.status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;}
.status-menu-container .search-container #search-box input {font: 11px Source Sans Pro;
color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;}
.list-unit .list-status-title {width: 100%; height: 20px; background:none;}
.list-unit .list-status-title .stats {height: auto; line-height: 0;}
.list-unit .list-status-title .stats a {color: #999; margin: 0;}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort,
.list-table .list-table-header .header-title .link.sort:hover {color: grey;}
.list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;}
.list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;}
.list-table .list-table-data .data.title .link {font-size: 11px;}
.list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block;
height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;}
.list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;}
.list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;}
.list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;}
.add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;}
.list-unit .loading-space {margin: 5px;}
footer {
position: fixed;
top: 609px;
left: 0;
z-index: 100;
width: 100%;
height: calc(100% - 609px);
background: var(--background);
}
#footer-block {background: none; padding: 20px;}
#copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;}
#copyright:before {content: 'Designed by 5cm.';}
This at the bottom should fix the tags
.data.tags span,
.data.tags span a,
.list-table .list-table-data .data.tags,
.list-table .list-table-data .data.tags a{
text-transform: none !important;
}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent;}
.status-menu-container {
background-color: #333;}
.status-menu-container {
border-bottom: 0;}
.list-table {
border: 0;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: transparent;
}
.list-table .list-table-data .data {
border-bottom: 0;
}
.list-table .list-table-header .header-title {
background: rgba(5,5,5,.5);
}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {
color: #9B9B9B;
}
.list-table .list-table-header .header-title .link {
color: #9B9B9B;
}
.list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover {
color: white;
}
.list-table .list-table-header .header-title .link:hover {
color: white;
}
.status-menu-container .status-menu .status-button.on {
color: black;
}
.list-table .list-table-data a.edit-disabled {
color: white;
}
.list-table .list-table-header .header-title {
border-bottom: 0;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: #333;
color: white !important;
fill: white;
}
.status-menu-container .status-menu .status-button.on {
color: white;
}
.status-menu-container .status-menu .status-button:hover{
color: white;
}
.header a, .header .header-menu .list-menu .icon-menu{
background: #333;
}
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
/* Highlight row on hover */
.list-table-data:hover {
background: rgba(149, 165, 166, 0.4);
}
/* COVER AREA
The area taken up by covers.
*/
.list-block {
/* variables used in calc (explicit names) */
--height-img: 150px !important;
--width-img: 78px !important;
}
/* OTHER CODES*/
.data.image .image{
display: inherit !important;
background-repeat: no-repeat !important;
}
a img{
display: block !important;
border: none !important;
background-repeat: no-repeat !important;
}
.data.image a:before{
display: block;
content: "";
position: absolute;
background-repeat: no-repeat !important;
}
#qc-cmp2-container,
.qc-cmp-button,
.qc-cmp-ui,
.qc-cmp-ui .qc-cmp-main-messaging,
.qc-cmp-ui .qc-cmp-messaging,
.qc-cmp-ui .qc-cmp-beta-messaging,
.qc-cmp-ui .qc-cmp-title,
.qc-cmp-ui .qc-cmp-sub-title,
.qc-cmp-ui .qc-cmp-purpose-info,
.qc-cmp-ui .qc-cmp-table,
.qc-cmp-ui .qc-cmp-table-header,
.qc-cmp-ui .qc-cmp-vendor-list,
.qc-cmp-ui .qc-cmp-vendor-list-title,
.qc-cmp-publisher-purposes-table .qc-cmp-table-header,
.qc-cmp-publisher-purposes-table .qc-cmp-table-row,
.qc-cmp-button.qc-cmp-secondary-button,
#qc-cmp2-container *{
display: none !important;
pointer-events: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
#recaptcha-terms,
.grecaptcha-badge,
.grecaptcha-badge *{
display: none !important;
}
/* COVER SIZE */
.data.image a:after{
width: 200px;
height: 300px;
}
/* COVER POSITION */
.data.image a:after{
position: fixed;
top: 1%;
left: calc(50% - 750px);
}
/* OTHER CODES */
.data.image a:after
{content: "";
display: block !important;
background-color: rgba(0,0,0,.3);
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover;
border: 1px solid #ffffff;
box-shadow: 0 2px 5px rgba(0,0,0, 0.7);
visibility: hidden;
opacity: 0;
transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out;
z-index: 5;}
.list-table .list-table-data:hover .data.image a:after {
visibility: visible;
opacity: 1;
transition: .3s ease-out;}| @Pokitaru yea, it's because it's loading an old CSS (with broken image links) of almost every anime/manga cover into your list, as that's it's failsafe for when it's scraping fails or is blocked in some way, in your case since auto is depreciated. you can try my replacement to malscraper azurewebsites import below (highest quality and highest speed) [API CSS] MAL-Scraper-API Cover/CSS Generator or see part B https://myanimelist.net/forum/?topicid=2130234 |
ShaggyZEOct 7, 1:13 AM
   My Userscripts - Themes - Userstyles - Extensions (Chrome/Firefox) [API CSS] MAL-Scraper-API Cover/CSS Generator  |
Oct 6, 10:34 PM
#7867
Reply to Pokitaru
Apparently, I love visiting this thread :P
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
Here's my current situation: A few months ago, I added a new code from this club (of course), but now I can't find it anywhere. The code was for the preview images. When I hover over an anime on my list, a preview image appears on the left side of the screen, like this. Some of the images are broken and don’t show up, which I’m fine with. It only happens occasionally.
The real issue is that my list takes a lot longer to load now. At first, I thought something else was causing it, but after checking thoroughly, it turns out it’s definitely the code. Ideally, I’d love to fix the loading issue while keeping the preview images, but I’d be okay with removing it altogether if that’s the only option. Unfortunately, my attempts to fix or remove the code haven’t worked.
Could someone help me with this?
/* "Dashboard"
* List design by 5cm
* Modified by Valerio Lyndon and Shishio-Kun
*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro";
:root {
--background: fixed center/cover url(https://imgur.com/7tXKK2T.jpeg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg);
}
.list-table .list-table-data .data.title .link
{
font-size: 13px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 15px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
font-weight: normal !important;}
body {
background: var(--background) !important;
width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase;
padding: 70px 0 0;
margin: auto;
color: white;
}
body::before,
body::after {
content: "";
position: fixed;
top: 68px;
left: calc(50% - 529px);
width: 1058px;
height: 541px;
border-radius: 10px;
pointer-events: none;
} body::before {
z-index: 60;
background: rgba(5,5,5,.5);
} body::after {
z-index: 110;
box-shadow: 0 8px 20px rgba(0,0,0,.6);
}
a {color: white;}
#header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export,
.list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button,
.list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more,
.list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;}
.header {
position: fixed;
top: 0;
height: 68px;
z-index: 100;
background: var(--background);
}
.header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg);
width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;}
.header .header-title:hover {background-color: #222;}
.header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;}
[data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;}
.header .header-menu .header-info {margin-top: 50px;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg,
.anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover,
.manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg,
.manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent; color: #333 !important; fill: #333;}
#header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;}
.anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);}
.manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);}
.header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;}
.header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;}
.header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;}
.header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;}
.fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;}
.header-info [href*=login] {border-top: 1px solid #555;}
.header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;}
.header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;}
.header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;}
.header a, .header a.username:after, .list-menu-float .icon-menu.profile:after {
content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;}
.header a:not(.header-title):hover,
.header a:not(.header-title):hover::before,
.header a:not(.header-title):hover::after,
.header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover {
background: #222; color: white !important; text-decoration: none;}
.header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting {
font-size: 0; letter-spacing: 0;}
.header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;}
.header a.username:hover:after,
.header .header-menu .list-menu .icon-menu:hover svg.icon,
.header .header-menu .list-menu .icon-menu:hover .text,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover:before {
fill: white; color: white;}
.header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon {
width: 15px; fill: #999; top: 15px!important; left: 20px!important;}
.list-menu-float {
position: fixed;
top: 120px;
left: calc(50% - 529px); width: 160px; border: 0;
z-index: 80;
}
.list-menu-float .icon-menu {background: #333; width: 100%; transition: none;}
.list-menu-float .icon-menu.profile {background-image: none!important;
width: 110px; padding-left: 50px; text-align: left;}
.list-menu-float .icon-menu.profile:before {content: '\f007';
font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;}
.list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999;
letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;}
.list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;}
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting .text .link-list-setting:hover,
.list-menu-float .icon-menu.setting .text .link-style-setting:hover {
background: #222; width: 100%; color: white;}
.list-menu-float .icon-menu.profile:hover {
background: #222;
color: white;
}
.list-menu-float .icon-menu.profile:hover::before,
.list-menu-float .icon-menu.profile:hover::after {
color: white !important;
}
.list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before,
.list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;}
.list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:after {
content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;}
.list-menu-float .icon-menu.setting .text .link-list-setting:before {
content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;}
.list-menu-float .icon-menu.setting .text .link-style-setting:before {
content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;}
.list-container {
margin-top: -2px;
z-index: 70;
padding-top: 51px;
background: none;
border: 0;}
[data-owner=""] .list-container {margin-top: -2px;}
.list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;}
.list-unit {
width: auto;
margin-left: 160px;
padding: 10px 30px calc(100vh - 609px);
background: none; border-radius: 0 0 10px;}
.status-menu-container, .status-menu-container.fixed {
position: fixed;
top: 68px;
left: calc(50% - 369px);
width: 898px;
height: 50px;
border-radius: 0 10px 0 0;
}
.status-menu-container .status-menu {
height: 100%;
margin-left: 0;
border-spacing: 36px 0;
}
.status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;}
.status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;}
.status-menu-container .status-menu .status-button:after {height: 2px;}
.status-menu-container .status-menu .status-button.all_anime:after {background: #222;}
.status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;}
.status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;}
.status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;}
.status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;}
.status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;}
.status-menu-container .search-container #search-box input {font: 11px Source Sans Pro;
color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;}
.list-unit .list-status-title {width: 100%; height: 20px; background:none;}
.list-unit .list-status-title .stats {height: auto; line-height: 0;}
.list-unit .list-status-title .stats a {color: #999; margin: 0;}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort,
.list-table .list-table-header .header-title .link.sort:hover {color: grey;}
.list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;}
.list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;}
.list-table .list-table-data .data.title .link {font-size: 11px;}
.list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block;
height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;}
.list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;}
.list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;}
.list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;}
.add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;}
.list-unit .loading-space {margin: 5px;}
footer {
position: fixed;
top: 609px;
left: 0;
z-index: 100;
width: 100%;
height: calc(100% - 609px);
background: var(--background);
}
#footer-block {background: none; padding: 20px;}
#copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;}
#copyright:before {content: 'Designed by 5cm.';}
This at the bottom should fix the tags
.data.tags span,
.data.tags span a,
.list-table .list-table-data .data.tags,
.list-table .list-table-data .data.tags a{
text-transform: none !important;
}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: transparent;}
.status-menu-container {
background-color: #333;}
.status-menu-container {
border-bottom: 0;}
.list-table {
border: 0;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: transparent;
}
.list-table .list-table-data .data {
border-bottom: 0;
}
.list-table .list-table-header .header-title {
background: rgba(5,5,5,.5);
}
.list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {
color: #9B9B9B;
}
.list-table .list-table-header .header-title .link {
color: #9B9B9B;
}
.list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover {
color: white;
}
.list-table .list-table-header .header-title .link:hover {
color: white;
}
.status-menu-container .status-menu .status-button.on {
color: black;
}
.list-table .list-table-data a.edit-disabled {
color: white;
}
.list-table .list-table-header .header-title {
border-bottom: 0;}
#header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover {
background-color: #333;
color: white !important;
fill: white;
}
.status-menu-container .status-menu .status-button.on {
color: white;
}
.status-menu-container .status-menu .status-button:hover{
color: white;
}
.header a, .header .header-menu .list-menu .icon-menu{
background: #333;
}
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
/* Highlight row on hover */
.list-table-data:hover {
background: rgba(149, 165, 166, 0.4);
}
/* COVER AREA
The area taken up by covers.
*/
.list-block {
/* variables used in calc (explicit names) */
--height-img: 150px !important;
--width-img: 78px !important;
}
/* OTHER CODES*/
.data.image .image{
display: inherit !important;
background-repeat: no-repeat !important;
}
a img{
display: block !important;
border: none !important;
background-repeat: no-repeat !important;
}
.data.image a:before{
display: block;
content: "";
position: absolute;
background-repeat: no-repeat !important;
}
#qc-cmp2-container,
.qc-cmp-button,
.qc-cmp-ui,
.qc-cmp-ui .qc-cmp-main-messaging,
.qc-cmp-ui .qc-cmp-messaging,
.qc-cmp-ui .qc-cmp-beta-messaging,
.qc-cmp-ui .qc-cmp-title,
.qc-cmp-ui .qc-cmp-sub-title,
.qc-cmp-ui .qc-cmp-purpose-info,
.qc-cmp-ui .qc-cmp-table,
.qc-cmp-ui .qc-cmp-table-header,
.qc-cmp-ui .qc-cmp-vendor-list,
.qc-cmp-ui .qc-cmp-vendor-list-title,
.qc-cmp-publisher-purposes-table .qc-cmp-table-header,
.qc-cmp-publisher-purposes-table .qc-cmp-table-row,
.qc-cmp-button.qc-cmp-secondary-button,
#qc-cmp2-container *{
display: none !important;
pointer-events: none !important;
visibility: hidden !important;
opacity: 0 !important;
}
#recaptcha-terms,
.grecaptcha-badge,
.grecaptcha-badge *{
display: none !important;
}
/* COVER SIZE */
.data.image a:after{
width: 200px;
height: 300px;
}
/* COVER POSITION */
.data.image a:after{
position: fixed;
top: 1%;
left: calc(50% - 750px);
}
/* OTHER CODES */
.data.image a:after
{content: "";
display: block !important;
background-color: rgba(0,0,0,.3);
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover;
border: 1px solid #ffffff;
box-shadow: 0 2px 5px rgba(0,0,0, 0.7);
visibility: hidden;
opacity: 0;
transition: opacity .8s linear, margin-left .5s ease, transform 1s ease-in-out;
z-index: 5;}
.list-table .list-table-data:hover .data.image a:after {
visibility: visible;
opacity: 1;
transition: .3s ease-out;}| @Pokitaru Please check the stickies first because ppl using them helps me improve the stickies and address common problems. Repair sticky part B is frequently updated and tested for this kinda thing. There's other tips on speeding up a layout there too. Although your layout loads quickly for me. This is probably the most important stuff: You have to delete the old import which isnt set up correctly: @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter"; For the highest speed and high quality on the preview covers you can use this, paste it to the top of your CSS @\import "https://malscraper.azurewebsites.net/covers/anime/Pokitaru/presets/dataimagelinkafter"; If covers are ever missing wait a day and they should return For the highest quality covers on anime, paste this to the top of your CSS instead, although it's a few more MB to load so that might make a difference depending on the connection and browser settings @\import "https://shishiohub.github.io/Covers/dataimagelinkafter.css"; If you need an import for the manga list use this (fastest) @\import "https://malscraper.azurewebsites.net/covers/manga/Pokitaru/presets/dataimagelinkafter"; |
Oct 7, 12:31 AM
#7868
| @ShaggyZE @Shishio-kun Thanks so much for your help! And sorry for missing the stickies. |
 |
More topics from this board
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
6 |
by Shishio-kun
»»
Today, 12:26 AM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
33 |
by Shishio-kun
»»
Yesterday, 11:42 PM |
|
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
20 |
by IridescentJaune
»»
Nov 22, 10:58 PM |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |