More topics from this board
» Zealotus's MAL ThemesZealotus - Dec 22, 2008 |
3 |
by Zealotus
»»
Apr 27, 2021 5:31 PM |
|
» MAL Greasemonkey UserscriptsDeathfireD - Oct 23, 2008 |
44 |
by hacker09
»»
Mar 24, 2021 6:10 PM |
|
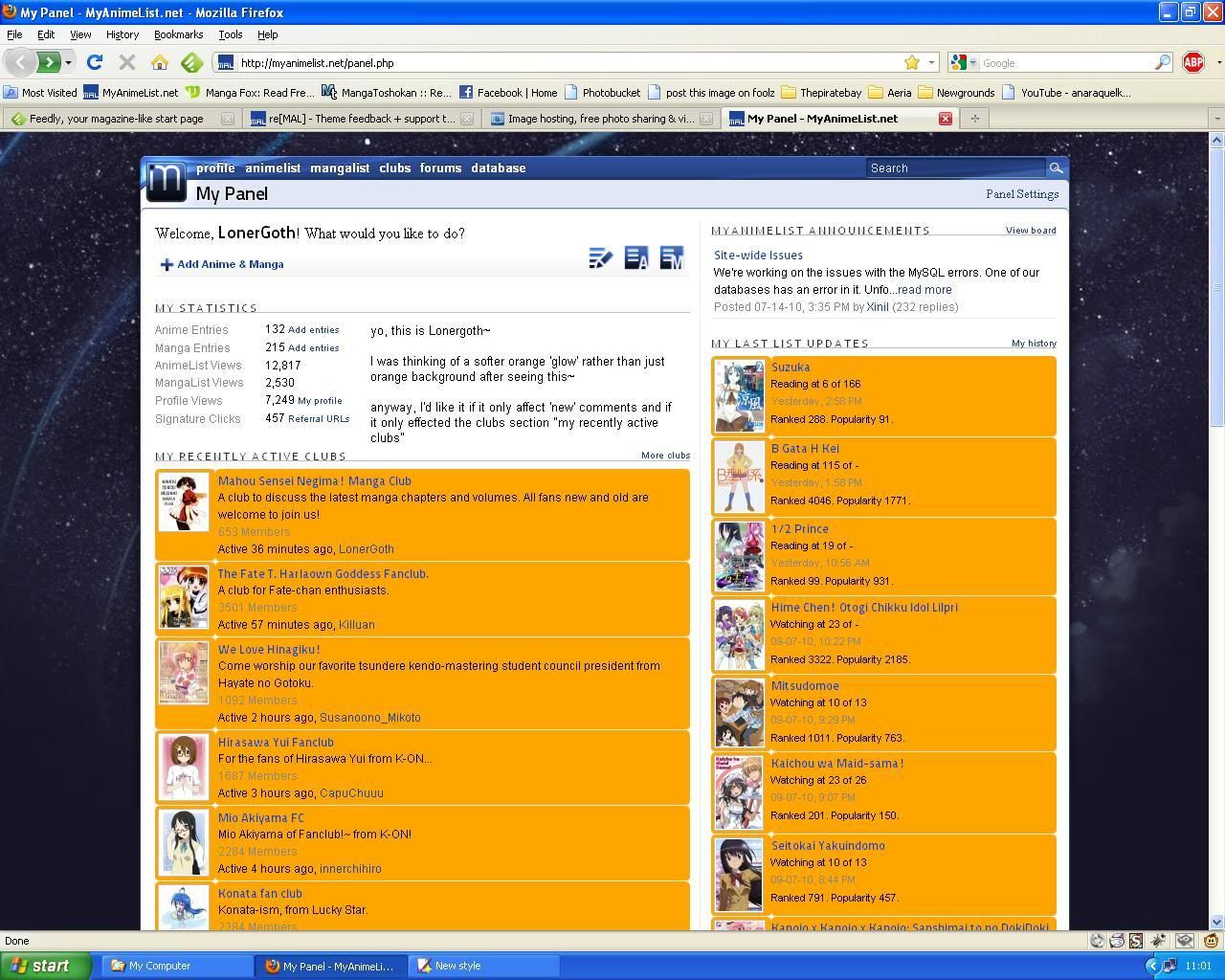
Sticky: » MAL Themes5hreddy - Oct 23, 2008 |
9 |
by koetemagie
»»
Feb 24, 2020 5:28 AM |
|
» Metricx Themes (Userstyles) - Update May 12, 2016 ( 1 2 )Batmeow - Feb 19, 2013 |
76 |
by Batmeow
»»
Apr 5, 2017 9:46 PM |
|
» MAL redesign themeKatgrills - Jul 7, 2016 |
4 |
by Katgrills
»»
Sep 30, 2016 2:21 AM |