New
Nov 26, 2018 8:34 AM
#51
| Thank you so much for making this list. I love it, and all the tweaks and stuff you can edit is an amazing feature. This is an amazing list and you should be proud of your work, it truly deserves the credit I'm giving it. Thank you so much again <3 Also, I thought I'd point this out: If you do the "Favourite heart tags" & "Adding image covers when hovering on a list item" modifications they overlap if you want to see the bigger picture & the when you hover over the heart in particular it brings up the bigger front cover of the anime which is a bit annoying in my opinion. (Just found this out) When I sort my list by: "Finished" or "Started" the name is blank :o (with the manga and anime list) (Just found this out) If you do filters on the manga list some stuff overlaps in the text :p |
myanimeusernameNov 26, 2018 12:12 PM
Nov 26, 2018 8:40 AM
#52
Valerio_Lyndon said: myanimeusername said: Ah, the dark mode import should be below the main theme import. That way the priority is correct and it should display correctly.Hi, I'm pretty sure I did everything correctly and the light version works fine, however when I put the extra @\import in for the dark mode it doesn't look right for me.. This is my css for the dark mode: @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css"; @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css"; .status-menu:after { background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7585872.jpg); } #cover-image-container:after { content: "Alfie\a Marshall"; } It would be greatly appreciated if you could help :3 @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css";
@\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css";
.status-menu:after {
background-image: url(https://myanimelist.cdn-dena.com/images/userimages/7585872.jpg);
}
#cover-image-container:after {
content: "Alfie\a Marshall";
}My apologies for the trouble, the instructions aren't clear enough. I thought I had corrected this a while ago but it appears I hadn't saved the changes. I appreciate pointing it out so I can correct it for the future. :) It was my fault honestly, I didn't read it properly. I figured it out before you replied but thanks anyway, the effort you put into all your replies is nice to see :p |
Nov 26, 2018 11:13 PM
#53
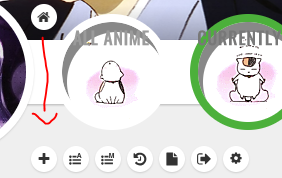
| @myanimeusername My my, you'll make me blush. Thank you! ^^ Thank you very much for letting me know! I miss some darned obvious things sometimes, I should hire you as a beta tester. ;) The finished/started and filter menu problems should be fixed now (fingers crossed I didn't break anything else). I pushed the update live so you should see the changes next time you load your list. :3 As to favourites, that is a tricky one, and unfortunately I can't think of a solution at the moment (well, other than disabling mouse interaction with favourite tags - which is less than ideal). I hadn't considered the hover effect interference when I made the image hover mod, due to a variety of reasons. On my own list I have it only appear when I hover on the image [Example], and if that sounds better I could send over the code for it. As to the overlap, it's intentional, but I can understand if you don't like how it looks. :) |
Nov 26, 2018 11:48 PM
#54
| @Valerio_Lyndon Thanks a lot for fixing them :D And I would like the that code for the images if you don't mind :p |
Nov 27, 2018 12:07 AM
#55
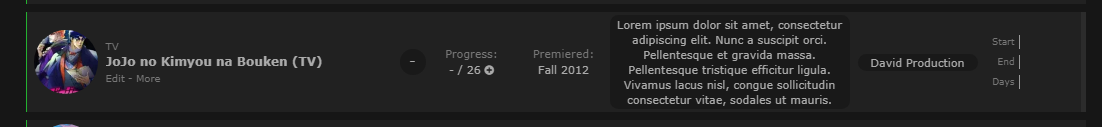
myanimeusername said: Here you go. :) Make sure to remove the image hover import already on your list (but keep the AzureWebsites import), then paste this code at the bottom of the CSS.@Valerio_Lyndon Thanks a lot for fixing them :D And I would like the that code for the images if you don't mind :p /* "Clarity" Modification by Valerio Lyndon / Hover Image / Revision 0.1 Edit */
.data.image{overflow:visible}.data.image a:before{content:"";position:absolute;top:50%;left:-166px;width:150px;height:0;margin-top:0;background-repeat:no-repeat;background-position:center;background-size:cover;border-radius:8px;box-shadow:0 0 2px #000;opacity:0;pointer-events:none;-webkit-transition:all .3s ease;transition:all .3s ease;z-index:50}.data.image a:after,.data.image img{border-radius:50%}.data.image:hover a:before{height:200px;margin-top:-100px;opacity:1}.data.image img{height:64px!important;margin:0;overflow:hidden;object-fit:cover;transform:none} |
Nov 27, 2018 7:52 AM
#56
| I've been loving the list so far and I've got two suggestions if you don't mind hearing them out. Firstly, this is just a preference but I really don't like how the box looks when you're editing your progress on anime or manga. Secondly, I'd love to see a Christmas version for those who can't (me) modify it as well as everyone else. :3 Thanks for everything you've done and helped me with. =D Oh, and when I tick of "Priority" in Anime List Settings is it meant to do anything? I don't really notice a change at all when I turn it on and off, apart the sort by priority of course. |
myanimeusernameNov 27, 2018 8:56 AM
Nov 27, 2018 12:11 PM
#57
myanimeusername said: Secondly, I'd love to see a Christmas version for those who can't (me) modify it as well as everyone else. :3 holiday theme!? :D  If you release a holiday remix I can probably mass message it before Christmas @Valerio_Lyndon |
 |
Nov 27, 2018 12:21 PM
#58
Shishio-kun said: myanimeusername said: Secondly, I'd love to see a Christmas version for those who can't (me) modify it as well as everyone else. :3 holiday theme!? :D If you release a holiday remix I can probably mass message it before Christmas @Valerio_Lyndon yas christmas theme :D |
Nov 27, 2018 5:17 PM
#59
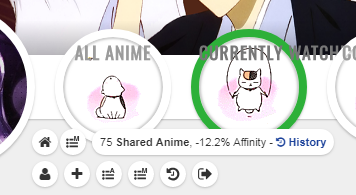
myanimeusername said: Oh, you're right that looks pretty naff. Should be fixed now. :3Firstly, this is just a preference but I really don't like how the box looks when you're editing your progress on anime or manga. … Oh, and when I tick of "Priority" in Anime List Settings is it meant to do anything? I don't really notice a change at all when I turn it on and off, apart the sort by priority of course. The priority shows up on plan to watch/read entries. It displays in place of progress (unless you hover over the entry). I couldn't change this even if I wanted to, since that's just the way MAL loads in the entry data (priority doesn't load except on "plan to watch" and "all anime" lists).  myanimeusername said: Secondly, I'd love to see a Christmas version for those who can't (me) modify it as well as everyone else. :3 Shishio-kun said: Perhaps I'll see what I can do. No promises though, my "to-do" list for the next week is getting quite long, it might have to wait until December 1st or 2nd. :) But if I do, I'm thinking I'll change the accent from blue to red as well instead of just changing the images, make it a bit more exciting since I'll be sitting down and modifying stuff already. Maybe some other additions if I think of them.holiday theme!? :D |
Valerio_LyndonNov 28, 2018 12:53 AM
Nov 29, 2018 10:55 AM
#60
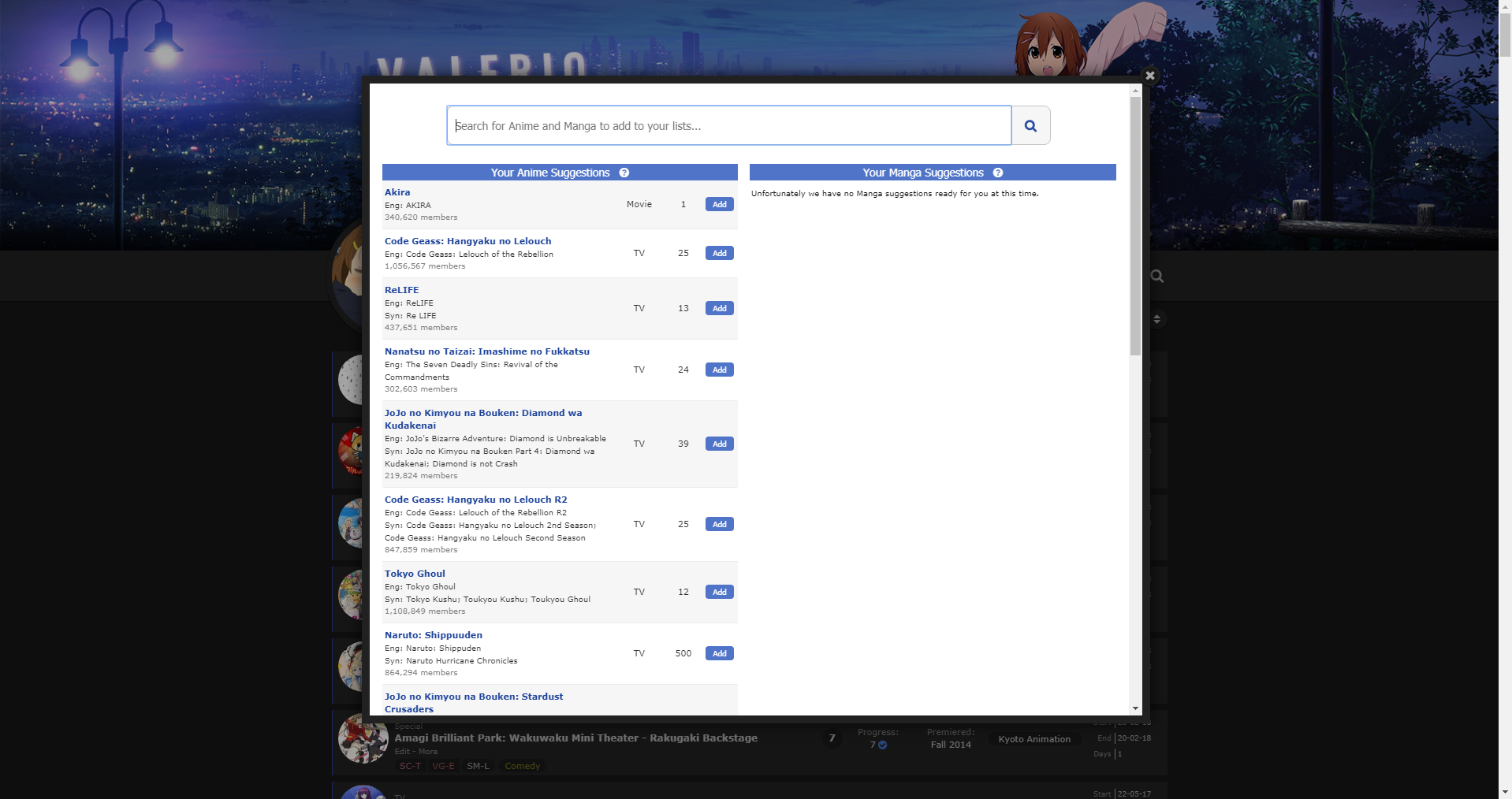
| Hi, sorry to tell you this but I've found another issue :o This is only an issue for dark mode, first click on the "Quick Add" button. I don't have any anime/manga suggestions and the message looks like this: Your Anime Suggestions Unfortunately we have no Anime suggestions ready for you at this time. In the meantime, please try to use the search and add to your list to help us figure out what you might like. If you click on the "add to your list" option it displays your list in another window however the list looks completely different.. |
Nov 29, 2018 4:41 PM
#61
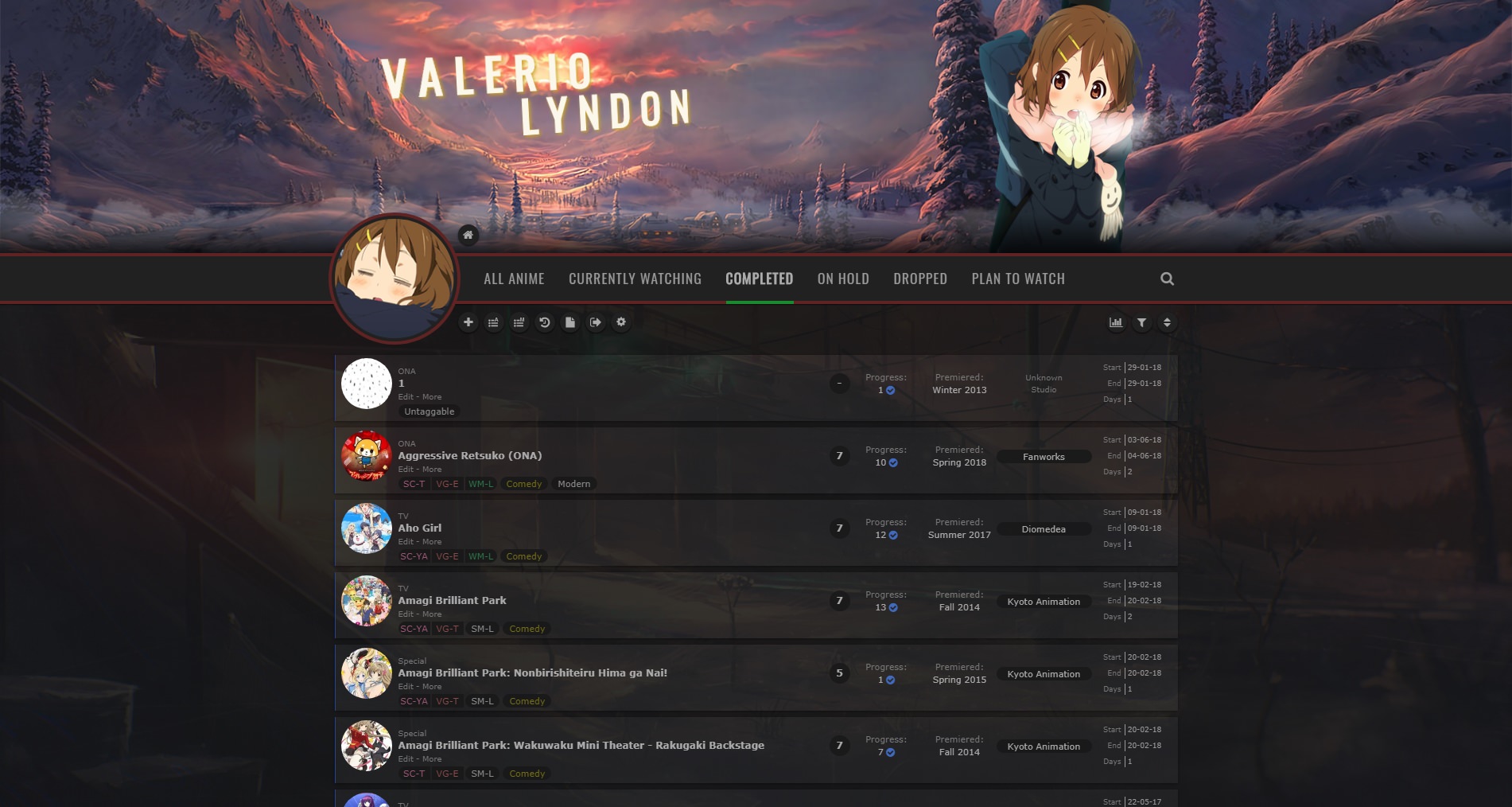
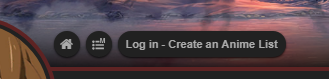
| @myanimeusername Never be sorry for reporting issues. :) That's one I didn't expect to be facing as I hadn't known there was a redirect back to the list on any of those pages. I'm not really sure why MAL put one there actually since it seems a bit pointless lol but that's besides the point. I can't really fix it in the traditional sense, but I can tell you the reasoning behind it and give the alternative. Normally, when pressing "Quick Add", "Add", or "Edit" buttons on the list it pops up with the regular MAL website which is a bit blinding when using dark mode. The problem is, I can't actually modify what those pages look like since they're essentially a webpage within a webpage and totally untouchable by normal CSS. The work around I used is to apply an inverted filter onto the element that contains the extra webpage. This makes all light colours, such as the normal MAL website, appear dark and everything dark appear light. That's what's happening here, since you're viewing the list through an inverted filer it looks super whack. So my two options are either have the edit/add pages be blindingly bright and the list normal, or have the pages match the dark of the list but the list becomes bright when viewing through the sub-page. Here's an example of how it looks without it:  So I can't really *fix* it, but I can *change* it. It's a trade off that I made a call on, since I assumed (perhaps wrongly) that most people didn't use the sub-page to browse too much. Hope that explains why it happens that way. Do you think I should remove the filter? I normally have no one to consult on decisions and just have to make assumptions on what would be enjoyed or go with my personal preferences and gut feeling, so if you have an opinion I'd love to hear it. :) I may not be able to respond for at least 24 hours after this so if you want to remove it now, use this: Add to bottom of list CSS. #fancybox-frame { filter: none; }Did you figure out your other problem with the hover effect? I was intrigued when I read about the coloured circles, and was wondering if maybe it was incorrect code ordering that caused it. But I never got to my PC to test. |
Valerio_LyndonNov 29, 2018 4:45 PM
Nov 30, 2018 8:32 AM
#62
| The issue with the coloured circles only happens when you have just added an anime/manga, after a while it fixes itself. |
Dec 1, 2018 4:37 AM
#63
@Shishio-kun I decided it'd be fun, so I did make up a seasonal addition, had some good fun making it flashier than usual. In the same vein as everything else it can be added onto the main theme. It's not specifically a holiday one though, just kinda winter-y. :) I'm afraid I didn't use the Yui render you have there, not to break your heart. I decided I'd keep it wholesome. You don't have to mass message anything that you don't want to, I was planning on doing a seasonal change to my list anyway so things just turned out the way they did. :) More so just wanted to share the result with someone. Still wanna use that render for my profile though, it's a nice one. :D But kinda doubt I'll get around to making a holiday graphic :< Maybe I'll try and get something quick together just so people can stop looking at the "being rewritten" text. |
Valerio_LyndonDec 1, 2018 6:43 AM
Dec 1, 2018 5:16 AM
#64
| Wow! That looks amazing :o I can't wait to use it :3 Also, does it work for light for as well? |
Dec 1, 2018 6:38 AM
#65
myanimeusername said: Yep, there's a light version. It has a bit more gold colouring than the dark one since I found it to look a bit better on the bright background. I updated the main post with some info earlier. :) Hoping I didn't miss any glaring issues since I was working on a tight timeline lol. I'll try and take another look over it tomorrow once I've slept and all that.Wow! That looks amazing :o I can't wait to use it :3 Also, does it work for light for as well? |
Valerio_LyndonDec 1, 2018 6:41 AM
Dec 5, 2018 5:12 AM
#66
| First off, thanks for this theme! I love it! I would like to change the colour of links when you hover over them. So far I tried doing this .link:hover { color: #00FF00; } But it didn't work, I'm not an expert though haha. So I was hoping you could help. :) |
Dec 5, 2018 5:25 PM
#67
Faerynn said: Things can get a bit complicated with the selectors in this theme haha. Using this should work for changing every link on list entries:First off, thanks for this theme! I love it! I would like to change the colour of links when you hover over them. So far I tried doing this .link:hover { color: #00FF00; } But it didn't work, I'm not an expert though haha. So I was hoping you could help. :) #list-container .data:not(.score):not(.tags):not(.studio):not(.licensor) a:not(.edit-disabled):hover {
color: #00FF00 !important;
}I'll try and get selectors less confusing in the future haha. Unfortunately I have to make them a little complicated due to how the default list works. Anyhow, let me know if that wasn't what you wanted :3 |
Valerio_LyndonDec 5, 2018 6:34 PM
Dec 8, 2018 4:53 AM
#68
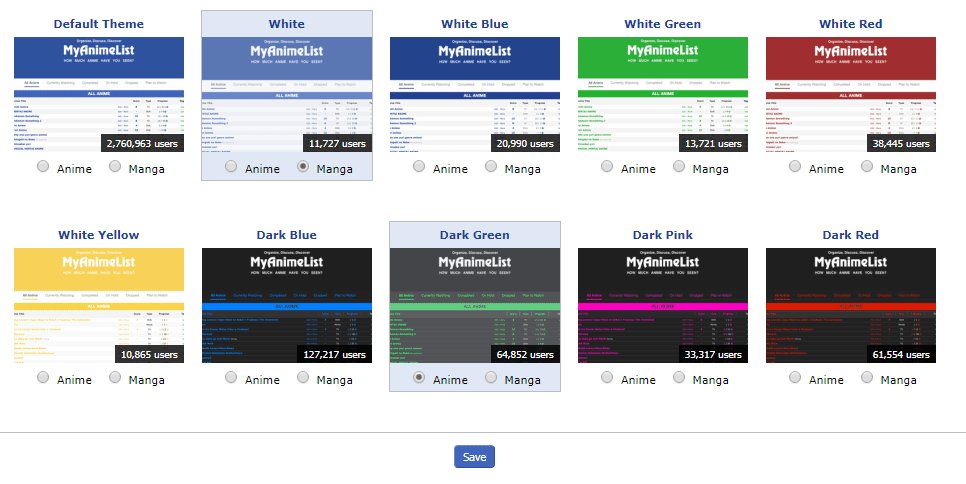
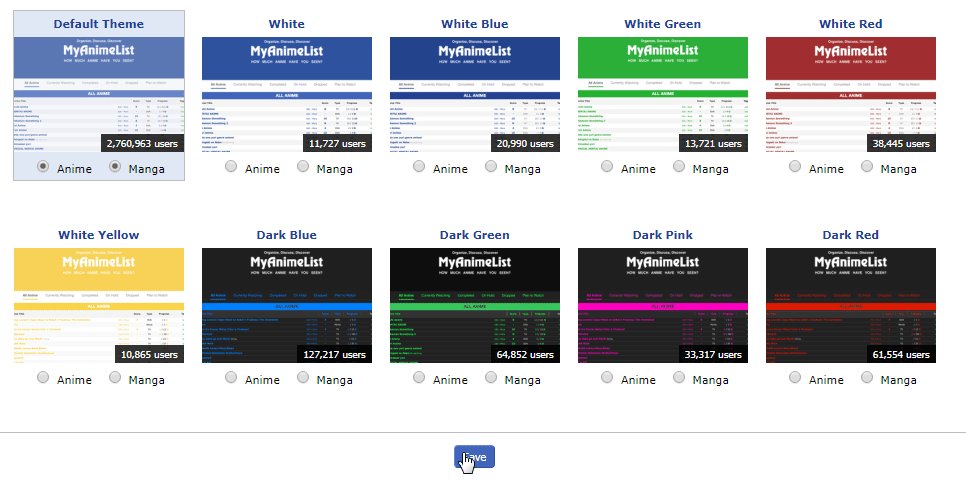
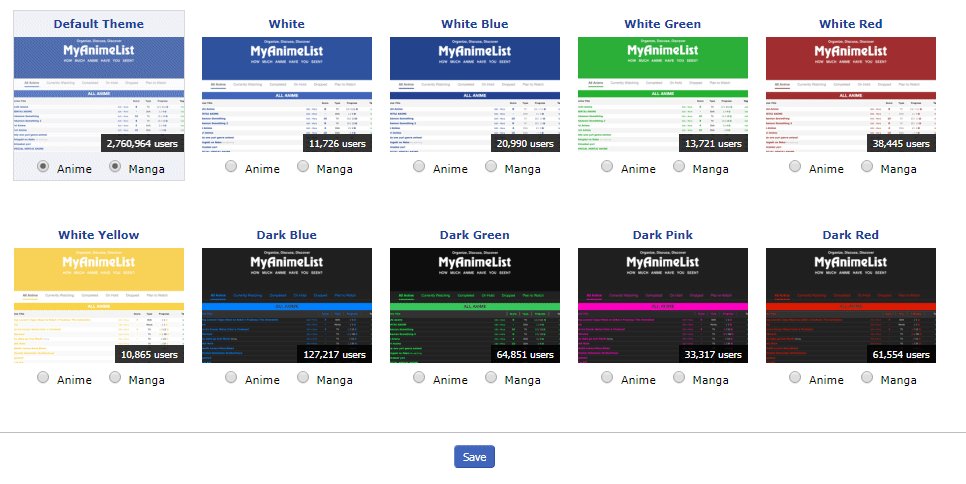
| Have you ever considered making a theme for the whole website? Something like these: |
Dec 8, 2018 3:51 PM
#69
myanimeusername said: Already working on it! :3 (Although due to how complex it's getting it won't be getting heavy customization options or light theme until further down the road. Slightly different style than this list design too. ^^ )Have you ever considered making a theme for the whole website? Something like these: |
Valerio_LyndonDec 9, 2018 1:14 AM
Dec 9, 2018 5:55 AM
#70
Valerio_Lyndon said: myanimeusername said: Already working on it! :3 (Although due to how complex it's getting it won't be getting heavy customization options or light theme until further down the road. Slightly different style than this list design too. ^^ )Have you ever considered making a theme for the whole website? Something like these: Yay!! I'm very excited to see how it turns out :D best of luck :3 |
Dec 11, 2018 7:39 AM
#71
Valerio_Lyndon said: Faerynn said: Things can get a bit complicated with the selectors in this theme haha. Using this should work for changing every link on list entries:First off, thanks for this theme! I love it! I would like to change the colour of links when you hover over them. So far I tried doing this .link:hover { color: #00FF00; } But it didn't work, I'm not an expert though haha. So I was hoping you could help. :) #list-container .data:not(.score):not(.tags):not(.studio):not(.licensor) a:not(.edit-disabled):hover {
color: #00FF00 !important;
}I'll try and get selectors less confusing in the future haha. Unfortunately I have to make them a little complicated due to how the default list works. Anyhow, let me know if that wasn't what you wanted :3 Thanks for the fast reply, sorry that it took me so long to get back at you. But this was exactly what I wanted. Thanks so much for the help. :) |
Dec 11, 2018 7:07 PM
#72
Faerynn said: Not to worry, glad it was what you wanted. ^^Thanks for the fast reply, sorry that it took me so long to get back at you. But this was exactly what I wanted. Thanks so much for the help. :) |
Jan 3, 2019 4:06 PM
#73
| Hey! I have a little problem, I think I've done everything I should, everything seems to work as you can see at the top left corner ( updated successfully ), but when I check my list there is not the skin. Idk why because on the preview it is, so ...? Maybe I've done something wrong but I can't find what, if you could help me it would be nice!<3  ( at the beginning I thought I had to wait a few minutes for an update but 30 minutes later it was still not there :( ) |
Jan 3, 2019 4:19 PM
#74
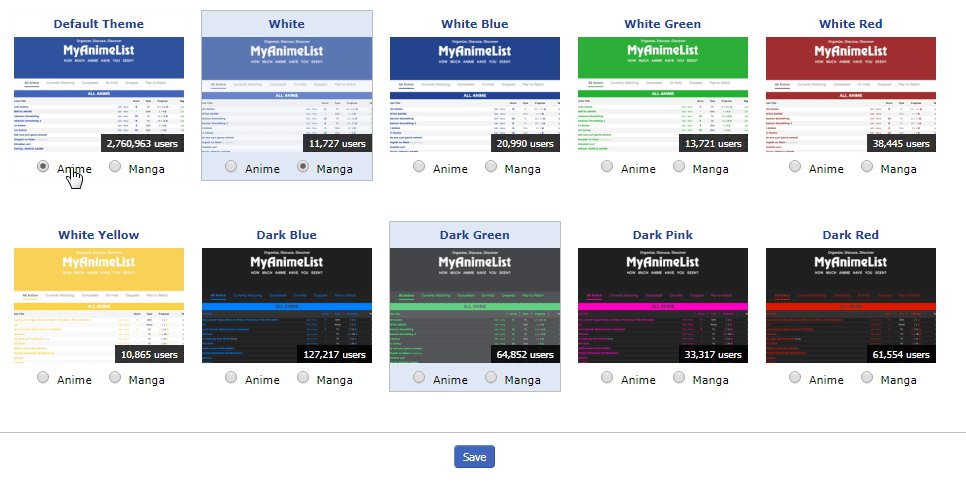
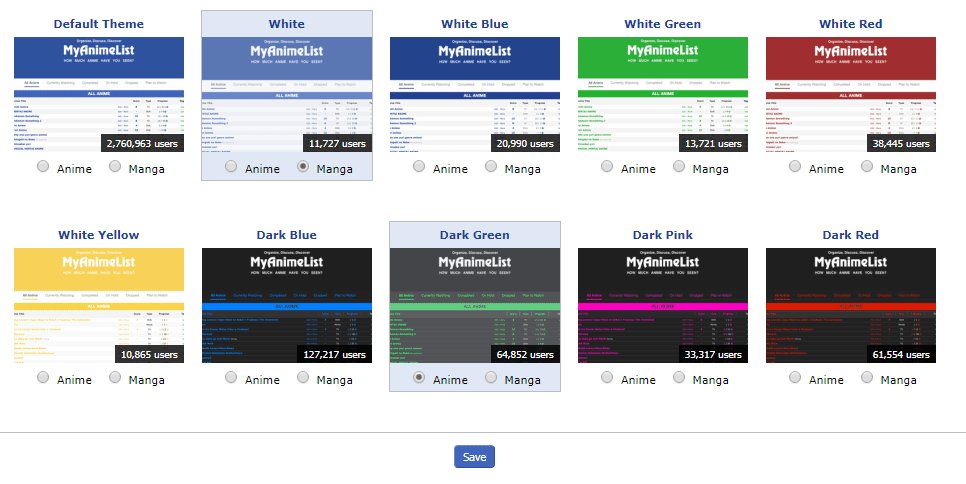
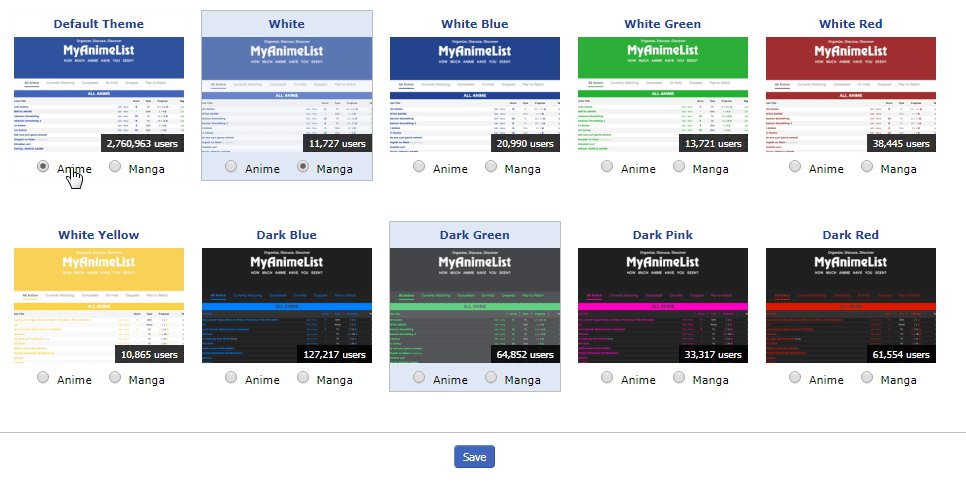
Murgia said: Hmm. Do you have the correct theme selected on your style page? Since you're editing the first theme you should make sure that one is the active one. The first is the top left one.Hey! I have a little problem, I think I've done everything I should, everything seems to work as you can see at the top left corner ( updated successfully ), but when I check my list there is not the skin. Idk why because on the preview it is, so ...? Maybe I've done something wrong but I can't find what, if you could help me it would be nice!<3  ( at the beginning I thought I had to wait a few minutes for an update but 30 minutes later it was still not there :( )  |
Jan 3, 2019 4:25 PM
#75
Valerio_Lyndon said: Murgia said: Hmm. Do you have the correct theme selected on your style page? Since you're editing the first theme you should make sure that one is the active one. The first is the top left one.Hey! I have a little problem, I think I've done everything I should, everything seems to work as you can see at the top left corner ( updated successfully ), but when I check my list there is not the skin. Idk why because on the preview it is, so ...? Maybe I've done something wrong but I can't find what, if you could help me it would be nice!<3  ( at the beginning I thought I had to wait a few minutes for an update but 30 minutes later it was still not there :( )  Indeed, I didn't have the right theme!! It works now! Sorry for this little disruption, I should have read carefully !! |
Jan 3, 2019 4:30 PM
#76
Murgia said: No problem, I didn't specify to check the theme selection in the original post. Glad it's working now. :)Indeed, I didn't have the right theme!! It works now! Sorry for this little disruption, I should have read carefully !! |
Jan 3, 2019 7:00 PM
#77
| I just wanted to thank you for making this amazing list design. It's definitely one of if not the best anime lists designs out there in my opinion. I've been using it for just over a month now it and i really like the modern and clean design you've made and all it's features. It truly deserves all the praise i'm giving it and I can't thank you enough for making it. |
Jan 4, 2019 12:34 AM
#78
| @Scev Thank you very much for the kind words, I'm happy you enjoy the design! ^^ |
Jan 4, 2019 8:04 PM
#79
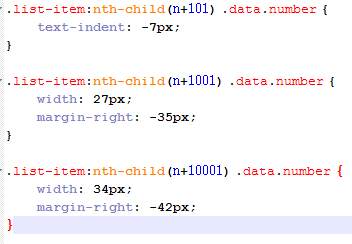
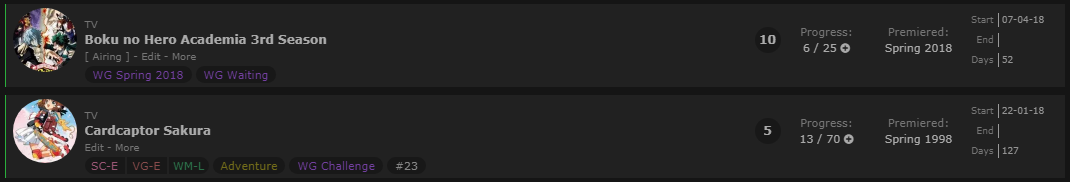
@Hakaminah Ah, yes, that's a side effect of the way I implemented the numbers. At triple digits it moves the text left, at 1000 it changes the width and margin, and at 10000 it changes the width and margin again. The best way to remove this would be to find ".list-item:nth-child(n+101) .data.number" in the code and remove it and the other two "n+xxx" rules. Or, for a quick and dirty fix you can apply "!important" marks to your .number width/margin properties and add in a text-indent rule. .data.number {
width: 40px !important;
margin: 0 -28px 0 8px !important;
text-indent: 0 !important;
}I feel I should also mention, if you're looking for a readable version of the theme (instead of the massive block of code that the normal install has) I do have an uncompressed version available: [Link] |
Valerio_LyndonJan 4, 2019 8:17 PM
Jan 4, 2019 8:27 PM
#80
| @Valerio_Lyndon Figured I may as well try fixing it myself by simply changing margins a bit but that works even better. The code will be helpful too. Thanks. |
 I'm watching anime since 2012. I also play games, sometimes. Don't bother me if you want to 'become friends' or things like that. It's tiresome. I know you just want to collect some meaningless numbers. Thought: How many people sparked H. Charlotta just for blue pot? |
Jan 6, 2019 9:42 AM
#81
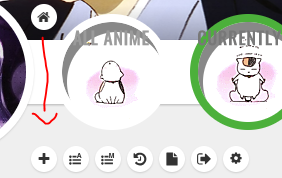
| @Valerio_Lyndon Is there a way to move home button below the bar? I tried but it became unclickable, is it because it's connected to .header and not .list that it cannot go unter?  |
HakaminahJan 6, 2019 9:48 AM
 I'm watching anime since 2012. I also play games, sometimes. Don't bother me if you want to 'become friends' or things like that. It's tiresome. I know you just want to collect some meaningless numbers. Thought: How many people sparked H. Charlotta just for blue pot? |
Jan 6, 2019 1:35 PM
#82
Hakaminah said: It's a layering priority issue, yep. .header is listed earlier in the code so is placed "underneath" the later elements. This is fixable though. We'll need to give the element a non-static position, relative or absolute would both work pretty well here, and then give it a z-index that will place it "above" the other elements we're trying to supercede (it depends on what z-index other elements have, but 38 would probably work for this). Here's some code which moves it down and prevents it from getting covered up:@Valerio_Lyndon Is there a way to move home button below the bar? I tried but it became unclickable, is it because it's connected to .header and not .list that it cannot go unter?  .header {
padding-left: 155px;
box-sizing: border-box;
}
.header .header-menu {
margin-left: 0;
}
.header .header-title {
position: absolute;
left: 0;
top: 110px;
z-index: 38;
} But keep in mind that .header has some other elements inside of it when other people are viewing the list or when a logged out user views the list, in which case you may want to move the other elements too. You could either use the code above as a guide for how to move .header-menu in a similar fashion or if you wanted them all in one place, here's code that moves everything down at once using relative positioning. But keep in mind that .header has some other elements inside of it when other people are viewing the list or when a logged out user views the list, in which case you may want to move the other elements too. You could either use the code above as a guide for how to move .header-menu in a similar fashion or if you wanted them all in one place, here's code that moves everything down at once using relative positioning. .header .header-title, .header .header-menu.other {
position: relative;
top: 110px;
z-index: 38;
}Moving .header itself might also not be an awful idea but it would require a bit more code which is why I didn't list it here. The list would need to be positioned correctly after .header was taken out of the page flow and .header would need to be set to auto width but it's perfectly doable. |
Valerio_LyndonJan 6, 2019 1:41 PM
Jan 7, 2019 4:30 PM
#83
@Valerio_Lyndon I tried to see how descriptions would look like at this happened. I had the code for horizontal tags and then added desc code for these from the main post. It is technically working but the desc goes away even when the mouse is still over the tag and sometimes it shows just a very short moment. And there's no arrow but just a small square. Colors and horizontal tags were working fine on their own so most likely description part is at fault but modern layouts are a bit too complicated for me. Here's whole code in case it can help anyhow (tag related stuff should be at the very bottom). |
HakaminahJan 7, 2019 5:01 PM
 I'm watching anime since 2012. I also play games, sometimes. Don't bother me if you want to 'become friends' or things like that. It's tiresome. I know you just want to collect some meaningless numbers. Thought: How many people sparked H. Charlotta just for blue pot? |
Jan 7, 2019 5:16 PM
#84
Hakaminah said: Sorry about that, I just recently pushed an update for the theme, as well as the extras, that changes a lot of the internals. Adding this anywhere to your current code should make it compatible with the current version of mods, I believe. It seems to make it work with this one from a quick test.@Valerio_Lyndon I tried to see how descriptions would look like at this happened. I had the code for horizontal tags and then added desc code for these from the main post. It is technically working but the desc goes away even when the mouse is still over the tag and sometimes it shows just a very short moment. And there's no arrow but just a small square.  Colors and horizontal tags were working fine on their own so most likely description part is at fault but modern layouts are a bit too complicated for me. Here's whole code in case it can help anyhow (tag related stuff should be at the very bottom). /* Compatibility fix for R22.0+ Mods */
:root {
/* Generic Colours */
--pbg: #efefef;
--bg: #fff;
--bg-dark: #ddd;
--text: #323232;
--text-h: #787878;
--text-dim: #bababa;
--text-dim-h: #646464;
--text-dark: #111;
--icon: #323232;
--accent: #4065ba;
/* Button Colours */
--btn-bg: #ebebeb;
--btn-bg-h: #323232;
--btn-head-bg-h: #1d439b;
--btn-text-h: #fff;
/* Header Colours */
--text-head: #9b9b9b;
--text-head-h: #787878;
/* Status Colours */
--watching: #2db039;
--completed: #26448f;
--onhold: #f9d457;
--dropped: #a12f31;
--plantowatch: #c3c3c3;
/* Single-Use Colours */
--cover-bg: #323232;
--edit-btn: #d9d9d9;
--checkmark: #9696eb;
}Or, if you're looking for older versions of anything here's most of the mods before the changes: [Link] And the blurb from before I updated it can be found in this spoiler: Further Instructions & Modifications Please note that while I do my best to keep everything inter-compatible, sometimes things slip through the cracks. If you do notice some of the extras not playing nicely with each other, I encourage you to let me know and I will see if I can do anything about it. Take the direct link to the image you want (i.e. website.com/123.png) and use it to replace the "URLHERE" part of any of these code segments. Make sure to paste the code segments to the bottom of the code! .cover-block {
background-image: url(URLHERE) !important;
}To change the character image, use this code as directed above. #cover-image-container {
background-image: url(URLHERE) !important;
}To remove the character image, append this code to the end of your list without modification. #cover-image-container {
background-image: none !important;
} If you want to change the background of the entire page, this is the code to do it. body {
background-image: url(URLHERE) !important;
}Want to take it a step further and add a tint to the image? Instead of using the previous code, use this instead and your background will be half-tinted black. Insert your image URL as you would with any of the previously used code blocks. body {
background-image:
linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)),
url(URLHERE)
!important;
}You can play around with the two "background: rgba(0,0,0,0.5);" if you want a different colour or opacity. Here is a template for adding coloured tags to your list. If you're already acquainted with CSS you should be good to go, or if not you can keep on reading for some explanations on how to use this template. .data.tags span a[href*="\=TAGNAME"] { background: COLOUR }.data.studio span a[href*="\=TAGNAME"] { background: COLOUR }.data.licensor span a[href*="\=TAGNAME"] { background: COLOUR }These templates can be copy-pasted for every tag that you want to colour, with the "TAGNAME" text replaced by whichever tag you wish for the code to target. You set the colour by replacing the "COLOUR" text with a CSS colour. Directly below is an example of a piece of code that makes tags named "Satirical Comedy" the colour orange. .data.tags span a[href*="\=Satirical%20Comedy"] { background: #f2b40c }Getting the tag in URL format. When putting the tag in your code, it has to be the URL version of your tag. The easiest way to figure out what the URL version of your tag is by hovering your mouse over your tag and in one of your screen corners (generally bottom left) it should show up with the URL including the tag section, and you just write it up in the code the same as you see there.  Alternatively, assuming you don't have any special characters in your tag names (such as @, &, ^, etcetera etcetera), you can simply convert any spaces in your tags to "%20". So "This is a tag" would become "This%20is%20a%20tag". This is the method I use and it generally works without issue. If something isn't working you can always fallback to the mouse-hover method. CSS Colours If you are unacquainted with how to use CSS colours, I would recommend googling "colour picker" [Image]. There is a built in one on google or you could find a website that has the same functionality. As long as you have an RGB value (for instance "rgb(120,255,0)") or a HEX value (for instance "#3689ff") then it should work just fine. Text Colour You can also add a text color by adding in a little bit more code. Here's a template. .data.tags span a[href*="\=TAGNAME"] { background: BGCOLOUR; color: TEXTCOLOUR !important }Colouring multiple tags with one colour If you have several tags you are colouring the same (maybe you have a bunch of genre tags or something!), you can do this a lot easier by using commas. Instead of writing near-identical new lines for each and every tag, with this method you can simply write the colour once. Just put commas in between the tag selectors. Here's an example of how the code would look. .data.tags span a[href*="\=TAGNAME"],
.data.tags span a[href*="\=TAGNAME"],
.data.tags span a[href*="\=TAGNAME"]
{ background: COLOUR }.data.tags span a[href*="\=TAGNAME"], .data.tags span a[href*="\=TAGNAME"], .data.tags span a[href*="\=TAGNAME"] { background: COLOUR }A quick warning. If you have issues with tags being incorrectly selected please read. The basic template I gave above selects tags based on the beginning of their names. It does not select tags based on the entire name. The problem with this is if you have two tags with the same starting word(s). For instance, if you had a tag "Fav" for favourites and another, "Fav 2018" for your favourite 2018 shows, they might conflict. Here's an example. .data.tags span a[href*="\=Fav%202018"] { background: red }
.data.tags span a[href*="\=Fav"] { background: blue }The only way to fix this without renaming tags is to change the order of your code. In CSS, lines placed further down the code take higher priority. So if you have conflicts of interest, place the less likely use-case below the more common one. For instance, "Fav" would go above "Fav 2018" in the code. Here's the previous example but with the correct order: .data.tags span a[href*="\=Fav"] { background: blue }
.data.tags span a[href*="\=Fav%202018"] { background: red }Increase the width of the coloured bar that indicates whether the entry is completed, dropped, or so on. Add this piece of code to the bottom of your CSS, then change the first number to anything you want (the "2px" number). The default theme is set to 1, but I have set it to 2 in this code. /* Change width of status bar */
.data.status { width: 2px !important; }
.list-table-data { padding-left: 0px; }Make sure to not delete the "px" at the end of the numbers, or it will break the code.  This adds larger anime cover previews that appear when hovering over list items. This adds larger anime cover previews that appear when hovering over list items.To add this to your list, insert this section to the top of your list code. It must precede anything that isn't another "@import" statement. @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css"; If the above method does not work or you do not want automatic updates, you can install the CSS directly. This is meant as an alternative to the above install, please do not use both methods at the same time. Firstly, you need to add this section to the top of your list code, preceding everything that isn't another "@import" statement. @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; Now that we've added the previous section at the top, we are going to scroll way down and put the entire code block from this link at the bottom of our CSS. Source Code And you're done! :) This modification makes any tag called "Favourite" or "Favorite" display to the left of your list entry. To add this to your list: choose the relevant spoiler below, then insert the code from it to the bottom of your CSS.  /* Favourite Tags / Revision 0.1 */
.data.tags span a[href*="\=Favourite"], .data.tags span a[href*="\=Favorite"] {
position: absolute;
left: -34px;
top: 50%;
margin-top: -13px;
width: 26px;
height: 26px;
padding: 0;
background: #fff;
border-radius: 50%;
color: #ff65ad !important;
font-size: 0 !important;
line-height: 23px;
overflow: hidden;
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
} .data.tags span a[href*="\=Favourite"]:before, .data.tags span a[href*="\=Favorite"]:before { content: "♥"; font-size: 26px; } /* Favourite Tags / Revision 0.1 */
.data.tags span a[href*="\=Favourite"], .data.tags span a[href*="\=Favorite"] {
position: absolute;
left: -34px;
top: 50%;
margin-top: -13px;
width: 26px;
height: 26px;
padding: 0;
background: #212121;
border-radius: 50%;
color: #ff65ad !important;
font-size: 0 !important;
line-height: 23px;
overflow: hidden;
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
} .data.tags span a[href*="\=Favourite"]:before, .data.tags span a[href*="\=Favorite"]:before { content: "♥"; font-size: 26px; } For those that prefer short descriptors in their tag boxes, this should help you out. It widens the tag box and condenses it all into one cohesive paragraph. The width is customizeable. To add this to your list: choose the relevant source link below, then insert the code from it to the bottom of your CSS. [Source Code for Light Mode] [Source Code for Dark Mode] You can modify the size of the box by tweaking the number at the top of the code. It has a comment above it saying what it is and how to change it, so it's hard to miss. :) Depending on how wide you make the tag box, you may end up with a lot less space for other columns so please keep that in mind. If you have added in many other columns and have a very wide tag box, the layout may break. These are various tweaks I have made to my own personal anime/manga lists. They are made for specific use cases and some will require direct CSS modification. I have put information about them here due to repeated interest, but I recommend reading the details before using each tweak so you know if it will suit your needs. Finally, please go into this fully expecting worse compatibility with other mods than you would expect from the previous entries in this thread.  Takes the vertical line of tags and makes them horizontal! Limitations: • This code is only made for one row of tags. I haven't yet made it possible to do multiple for various reasons. It is unlikely I will get around to changing this, as I have no clear idea of how to achieve it and I will likely never personally hit the limit. For the moment too many tags will go off the screen, causing page flow issues: [Image] • Adds extra spacing to the bottom of each list item. If you have no tags on an entry this may or may not end up bothering you. There's no way I can bypass this restriction without trading off for a different downside. Adding this to your list: Turning your tags horizontal is pretty simple, just slap this code onto the end of your list CSS! /* Horizontal Tags */
.list-table-data {
padding-bottom: 11px;
}
.data.tags {
position: absolute;
left: 0;
top: 0;
display: -webkit-flex !important;
display: -moz-flex !important;
display: flex !important;
width: 0;
height: 100%;
padding: 0 !important;
-webkit-align-items: flex-end;
-moz-align-items: flex-end;
align-items: flex-end;
}
.data.tags div {
max-width: 980px;
margin: 0 0 4px 80px;
font-size: 0;
white-space: nowrap;
}
.data.tags span {
display: inline-block;
padding: 0;
}
.data.tags span a {
padding: 1px 8px !important;
margin-right: 4px;
white-space: nowrap;
}
.data.tags span a[href*="\=Favo"] {
padding: 0 !important;
}
.data.tags a.edit { right: -1060px; }
.data.tags textarea { right: -1060px; } On my list I have some tags that appear "grouped". This only works with horizontal tags. These aren't too complex, but they will require you to modify some template code for use on your own list. This will include finding the URL of each tag (if you don't know how to do this I have a spoiler at the bottom of this section about it), putting it in the correct space, and so on. I have split this section into several parts to try and explain it better as you need different code for each tag. Limitations: • As it is impossible for CSS to auto-detect if all the tags are there, you have to have all the tags correctly placed and in order, or it will look incorrect: [Image] Adding this to your list: There are a few template codes that you will need, so we'll go over those quickly before covering how to use them. This is the basic code that should be applied to all tags you are grouping. You can use comma separators to apply the code to multiple tags at once. (please note that this makes for very small tags, if you wish for larger tags you can change the width number or remove the width line entirely) .data.tags span a[href*="\=TAGNAME1"],
.data.tags span a[href*="\=TAGNAME2"]
{
width: 40px;
padding: 1px 0 !important;
}Left-most (rounded left corners) group tag. .data.tags span a[href*="\=TAGNAME"] {
border-radius: 8.5px 0 0 8.5px;
margin-right: 2px;
}Center (no rounded corners) group tag. This could be used for as many centre sections as you wanted. .data.tags span a[href*="\=TAGNAME"] {
border-radius: 0;
margin-right: 2px;
}Right-most (rounded right corners) group tag. .data.tags span a[href*="\=TAGNAME"] {
border-radius: 0 8.5px 8.5px 0;
}Now that you have the templates at your disposal, you can use them. For each tag you want grouped, you need to first insert all their names into the first template. Then, depending on which ones you want on the left/right of the group or in the centre, input the correct tag names into each of the other templates as required. This process can be repeated for as many groups as you want. To show you a working version of the code, here is it all put together to form a group very similar to what I am currently using. This groups tags starting with SC-, VG-, and SM into one group. .data.tags span a[href*="\=SC-"],
.data.tags span a[href*="\=VG-"],
.data.tags span a[href*="\=SM-"]
{
width: 40px;
padding: 1px 0 !important;
}
.data.tags span a[href*="\=SC-"] {
border-radius: 8.5px 0 0 8.5px;
margin-right: 2px;
}
.data.tags span a[href*="\=VG-"] {
border-radius: 0;
margin-right: 2px;
}
.data.tags span a[href*="\=SM-"] {
border-radius: 0 8.5px 8.5px 0;
}The easiest way to figure out what the URL version of your tag is by hovering your mouse over your tag and in one of your screen corners (generally bottom left) it should show up with the URL including the tag section, and you just write it up in the code the same as you see there.  Alternatively, assuming you don't have any special characters in your tag names (such as @, &, ^, etcetera etcetera), you can simply convert any spaces in your tags to "%20". So "This is a tag" would become "This%20is%20a%20tag". This is the method I use and it generally works without issue. If something isn't working you can always fallback to the mouse-hover method.  Tag descriptions! This will add a bit of text that appears by a tag when you hover over it, great for avoiding questions about what the heck all your tags are about. Limitations: • If you are not careful and have multi-paragraph-long descriptions the page flow can be messed with. In other words, you can extend the page below the footer. [Image] Adding this to your list: The first step is to copy-paste one of these pieces of code to the bottom of your list. The codes required for normal tags compared to if you have installed horizontal tags is different, so please choose whichever one you need. /* Tag Descriptions Basis - Vertical / Revision 0 */
.data.tags span a { position: relative; }
.data.tags span a:not([href*="\=Favo"]):after, .data.tags span a:not([href*="\=Favo"]):before {
position: absolute;
display: block;
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
transition: all 0.15s ease;
pointer-events: none;
opacity: 0;
z-index: 1;
}
.data.tags span a:not([href*="\=Favo"]):after {
top: 8.5px;
left: -215px;
width: 200px;
height: auto;
padding: 4px 8px;
background: #191919;
border: 1px solid #777;
border-radius: 4px;
box-sizing: border-box;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
color: #ababab;
font: 11px/15px Arial, Verdana;
text-align: left;
white-space: pre-wrap;
}
.data.tags span a:not([href*="\=Favo"]):before {
content: "";
top: 4.25px;
left: -15px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent #777;
}
.data.tags span a:hover:after {
left: -210px;
opacity: 1;
}
.data.tags span a:not([href*="\=Favo"]):hover:before {
left: -10px;
opacity: 1;
}/* Tag Descriptions Basis - Horizontal / Revision 1 */
.data.tags span a { position: relative; }
.data.tags span a:not([href*="\=Favo"]):after, .data.tags span a:not([href*="\=Favo"]):before {
position: absolute;
display: block;
-webkit-transition: all 0.15s ease;
transition: all 0.15s ease;
pointer-events: none;
opacity: 0;
z-index: 1;
}
.data.tags span a:not([href*="\=Favo"]):after {
top: 27px;
left: calc(50% - 345px);
width: auto;
max-width: 340px;
height: auto;
padding: 4px 8px;
background: #191919;
border: 1px solid #777;
border-radius: 4px;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #ababab;
font: 11px/15px Arial, Verdana;
text-align: left;
white-space: pre-wrap;
transform: translateX(-50%) translateX(340px);
}
.data.tags span a:not([href*="\=Favo"]):before {
content: "";
top: 17px;
left: 50%;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #777 transparent;
margin-left: -10px;
}
.data.tags span a:hover:after {
left: calc(50% - 340px);
opacity: 1;
}
.data.tags span a:not([href*="\=Favo"]):hover:before {
margin-left: -5px;
opacity: 1;
}
.data.tags span:not([href*="\=Favo"]) a:after { transform: translateX(-17%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+3) a:after { transform: translateX(-33%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+5) a:after { transform: translateX(-50%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+7) a:after { transform: translateX(-67%) translateX(340px); }
.data.tags span:not([href*="\=Favo"]):nth-child(n+9) a:after { transform: translateX(-83%) translateX(340px); }Secondly, we need to add the actual descriptions. To do this we will use a template piece of code and feed whatever tag and text we want to into it. Here is the template for adding the description. You will want to copy-paste this into your list for any tags you want to add a description to. .data.tags a[href*="\=TAGNAME"]:after {
content: "TAGDESC"
}Now we need to feed it the information. First, find the tag URL and input it where it says "TAGNAME" (if you don't know how to find the URL I have a spoiler at the bottom of this section about it). Next, we need to add the description itself. You will be overriding where it says "TAGDESC" (but do not delete the quotation marks!). There are some things you must make note of while editing the description... The description cannot contain any linebreaks. This will break the code! For any linebreak you must instead use "\a", which will add a linebreak in the final result but in your code looks more like this: content: "This is a paragraph.\a With a linebreak after it.\a\a You can stack multiple linebreaks in sequence.\a\a I always put a space after the slash-a to avoid mistakes, but don't worry, it doesn't add a space on the new line once the code has been processed."; If you want to put quotations into the description you will need to "escape" them by adding a backslash in front of them. This prevents them from breaking the CSS. So instead of "this is a quote" it would be \"this is a quote\". Here is an example of a working tag description that targets the tag "Really Bad Comedy". Make note of the "%20"'s in place of the spaces, and note the "\a"'s that give it multiple linebreaks. .data.tags a[href*="\=Really%20Bad%20Comedy"]:after {
content: "Very unfunny.\a\a Definitely not my thing, and not for anyone else either.\a ...\a\a I am running out of filler text I can think up."
} Now that you've done all that, you're good to go and you should have tags with descriptions (hopefully)! The easiest way to figure out what the URL version of your tag is by hovering your mouse over your tag and in one of your screen corners (generally bottom left) it should show up with the URL including the tag section, and you just write it up in the code the same as you see there.  Alternatively, assuming you don't have any special characters in your tag names (such as @, &, ^, etcetera etcetera), you can simply convert any spaces in your tags to "%20". So "This is a tag" would become "This%20is%20a%20tag". This is the method I use and it generally works without issue. If something isn't working you can always fallback to the mouse-hover method. |
Valerio_LyndonJan 7, 2019 5:20 PM
Jan 7, 2019 5:24 PM
#85
| @Valerio_Lyndon it works now. Thanks again. |
 I'm watching anime since 2012. I also play games, sometimes. Don't bother me if you want to 'become friends' or things like that. It's tiresome. I know you just want to collect some meaningless numbers. Thought: How many people sparked H. Charlotta just for blue pot? |
Jan 7, 2019 5:27 PM
#86
Jan 7, 2019 6:30 PM
#87
| First of all, I want to thank you for making this theme. It's perfect and i really enjoy using it. I have one question though: is it possible to keep commas displayed between tags and make them all into one bubble? So it would be possible to write a single sentence without it getting divided like this  |
Jan 7, 2019 7:38 PM
#88
shigimo said: Yep, I made a little thing to do just that, it's on the main page under "convert tag box to review/notes box" :DFirst of all, I want to thank you for making this theme. It's perfect and i really enjoy using it. I have one question though: is it possible to keep commas displayed between tags and make them all into one bubble? So it would be possible to write a single sentence without it getting divided like this  Append the source code to the end of your CSS. [Source Code] You can modify the size of the box by tweaking the number at the top of the code block you just added. It has a comment sayng "tweak this number" so it's hard to miss. :) Depending on how wide you make the tag box, you may end up with a lot less space for other columns so please keep that in mind. If you enable too many columns and have a very wide tag box, the layout may break. |
Jan 8, 2019 1:17 AM
#89
| @Valerio_Lyndon oh, somehow I didn't notice that, sorry >< Thank you a lot c: |
Jan 8, 2019 2:19 PM
#90
| Hi! Here I am again with a question. On the theme there is a stats button. Is there a way for it to only show the stats for an applied tag? For example when I open the url for a specific tag it only shows those? As of know it shows the stats in general. |
Jan 8, 2019 3:17 PM
#91
Faerynn said: Unfortunately, it's not something that's possible for me to change with CSS. You could suggest it on the main forum if you wanted, although I wouldn't expect it to be added.Hi! Here I am again with a question. On the theme there is a stats button. Is there a way for it to only show the stats for an applied tag? For example when I open the url for a specific tag it only shows those? As of know it shows the stats in general. |
Jan 8, 2019 4:15 PM
#92
Valerio_Lyndon said: Faerynn said: Unfortunately, it's not something that's possible for me to change with CSS. You could suggest it on the main forum if you wanted, although I wouldn't expect it to be added.Hi! Here I am again with a question. On the theme there is a stats button. Is there a way for it to only show the stats for an applied tag? For example when I open the url for a specific tag it only shows those? As of know it shows the stats in general. Alright, thanks for the reply! |
Jan 13, 2019 10:34 AM
#93
| So it might be stupid but when i add the CSS code at the very bottom from the winter 2018 theme dark mode , nothing happens??? this is the CSS https://raw.githubusercontent.com/ValerioLyndon/MAL-Public-List-Designs/master/Clarity%20Theme/Event%20Themes/Winter%20for%20Dark%20Mode%20Compressed.css |
Jan 13, 2019 12:58 PM
#94
DragonSite said: I think I see the issue. I took a look at your list's CSS and I noticed a missing a curly bracket at the end of one of the statements. Probably got accidentally deleted at some point. Try deleting everything in your custom CSS box and replacing it with this:So it might be stupid but when i add the CSS code at the very bottom from the winter 2018 theme dark mode , nothing happens??? this is the CSS https://raw.githubusercontent.com/ValerioLyndon/MAL-Public-List-Designs/master/Clarity%20Theme/Event%20Themes/Winter%20for%20Dark%20Mode%20Compressed.css @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Theme%20-%20Compressed.css";
@\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Dark%20Mode%20Compressed.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
@\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarity%20Theme/Mod%20-%20Hover%20Image%20Compressed.css";
/* "Clarity" by Valerio Lyndon / Review Tags Modification / Revision 0.1 */
/* Raise or lower this number to change how wide the box is. Make sure not to remove the "px" at the end. */
.data.tags { width: 240px; }
.data.tags div:not(:empty){padding:2px 8px;background:var(--btn-bg);border-radius:8.5px}.data.tags span{display:inline;font-size:11px!important;cursor:text}.data.tags a:not(.edit){display:inline;padding:0;background:0 0;pointer-events:none}
.status-menu:after {
background-image: url(https://cdn.myanimelist.net/images/userimages/7511971.jpg);
}
#cover-image-container:after {
content: "DragonSite";
}
body[data-query*='"status":7'] .status { position: relative; }
body[data-query*='"status":7'] .status{}
/* "Clarity" by Valerio Lyndon / Winter Event Modification for Dark Mode / Revision 0.3 */
:root{--text-h:#be4141;--text-dim-h:#be4141;--accent:#be4141;--btn-head-bg-h:#be4141}.cover-block{background-image:url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwK9OFnN8QdoFzldunICL0Zc)!important}#cover-image-container{position:relative;z-index:1;width:100%;min-width:1060px;background-image:url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwI02vbXMYcSTj_CAEnPnvgA)!important;background-position:calc(50% + 430px) center}#cover-image-container:after{color:#fbf7eb;text-shadow:2px 2px 8px #cba62b}@keyframes fog{0%{background-position:0 bottom}100%{background-position:447px bottom}0%,100%,25%,56%,82%{opacity:.33}5%{opacity:.29}40%{opacity:.31}71%{opacity:.355}90%{opacity:.3}}.cover-block:before{z-index:2}.cover-block:after{content:"";position:absolute;left:0;bottom:0;width:100%;height:100px;background:url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwFZvwYFV-jUiKVRoBMfAsT0) 0 top/447px 100px repeat-x;opacity:.33;animation:fog 120s linear 0s infinite both}#status-menu .status-button.all_anime:after{background:#ad9c17!important}#status-menu .status-button:after{background:#198a2d!important}.status-menu-container:before{height:56px;border-width:4px 0;border-style:solid;border-color:#5e2323}.status-menu:after{left:-4px;top:-47px;border-width:4px;box-shadow:0 0 0 4px #cba62b;box-shadow:0 0 0 4px #5e2323}.fixed .status-menu:after{top:4px}body{background-image:linear-gradient(to right,rgba(22,22,22,.8),rgba(22,22,22,.9) 20%,rgba(22,22,22,.96),rgba(22,22,22,.9) 80%,rgba(22,22,22,.8)),url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDNa2yeGhwyEhm2bSnPJPQI)!important;background-position:center!important;background-attachment:fixed!important}.data.number,.data.priority,.list-item,.list-table[data-items="[]"]:after{background:center/cover no-repeat fixed #212121!important;background-image:linear-gradient(to right,rgba(33,33,33,.75),rgba(33,33,33,.94) 30%,rgba(33,33,33,.895),rgba(33,33,33,.94) 70%,rgba(33,33,33,.75)),url(https://image.myanimelist.net/ui/5LYzTBVoS196gvYvw3zjwDNa2yeGhwyEhm2bSnPJPQI)!important}.list-item,.list-table[data-items="[]"]:after{box-shadow:0 1px 5px rgba(0,0,0,.42)}.list-item:hover .data.tags a.edit{opacity:.9}.data.licensor a,.data.score a,.data.studio a,.data.tags a:not(.edit){background:rgba(25,25,25,.9)}.list-table .more-info .more-content a{border-bottom-color:#be4141}.data.chapter input,.data.progress input,.data.tags textarea,.data.volume input{outline-color:#be4141!important}The exact culprit was this: The "#cover-image-container" has no closing curly bracket "}", causing it to look for the next one possible and breaking code further down. Code's a touchy thing. :)  Let me know if that doesn't fix the issue for you. |
Jan 13, 2019 4:13 PM
#95
| wow, so much thank you, and also how can i add this thinks couse i couldn't found that think https://prnt.sc/m6s0s9 |
Jan 13, 2019 5:19 PM
#96
DragonSite said: You change what information displays under your list settings. Found in your settings here: https://myanimelist.net/editprofile.php?go=listpreferenceswow, so much thank you, and also how can i add this thinks couse i couldn't found that think https://prnt.sc/m6s0s9 For those you could enable "Start/End Dates" and "Total Days Watched". Feel free to play with them as you wish, just remember to save the settings after. :) |
Jan 21, 2019 9:08 PM
#97
| How do I get the transparency effect on my list? using the dark one |
Jan 21, 2019 11:30 PM
#98
There's a few ways to do it, although none as straight-forward as I would like due to a couple of concessions I had to get the design prettier. The simplest patch would be to add this code to the bottom of your CSS. You can change the opacity by raising or lowering the "0.5" on the second line there to any decimal between 0 and 1..list-item {
background: rgba(33, 33, 33, 0.5) !important;
}
.data.priority { background: none; }
.plantowatch ~ .data.progress, .plantoread ~ .data.progress { opacity: 0; transition: opacity 0.3s ease; }
.list-item:hover .data.progress { opacity: 1; }EDIT 19/01/24: Incorrect code corrected. @OhTaKuSo you may wish to switch if you want to fix the progress not showing until you hover on it. I also updated the main post with an alternative method that should work with any list settings. Apologies for the mistake. |
Valerio_LyndonJan 24, 2019 7:48 PM
Jan 21, 2019 11:32 PM
#99
Valerio_Lyndon said: There's a few ways to do it, although none as straight-forward as I would like due to a couple of quirks with the list design. The simplest patch would be to add this code to the bottom of your CSS. You can change the opacity by raising or lowering the "0.5" on the second line there to any decimal betwen 0 and 1. .list-item {
background: rgba(33, 33, 33, 0.5) !important;
}
.data.priority { background: none; }
.data.progress { opacity: 0; transition: opacity 0.3s ease; }
.list-item:hover .data.progress { opacity: 1; }Thanks, It's a nice design |
Jan 21, 2019 11:42 PM
#100
Valerio_Lyndon said: There's a few ways to do it, although none as straight-forward as I would like due to a couple of concessions I had to get the design prettier. The simplest patch would be to add this code to the bottom of your CSS. You can change the opacity by raising or lowering the "0.5" on the second line there to any decimal between 0 and 1. .list-item {
background: rgba(33, 33, 33, 0.5) !important;
}
.data.priority { background: none; }
.data.progress { opacity: 0; transition: opacity 0.3s ease; }
.list-item:hover .data.progress { opacity: 1; }http://pasted.co/2b6f5447 so would my transparency codes I give out not work for yours? I'll check it out for sure later, maybe I can update mine at this link so they will work for yours too :D (tho mine were intended for the basic layout originally) |
 |
More topics from this board
Sticky: » 💚 [REPAIR STICKY] Repair/speed up layouts + Request layout fixes ( 1 2 )Shishio-kun - Nov 17, 2023 |
54 |
by Shishio-kun
»»
Yesterday, 10:00 AM |
|
» [CSS- MODERN] ⭐ Minimal Dashboard layout by 5cm ~ Compact and convenient! ( 1 2 3 )Shishio-kun - Sep 4, 2020 |
133 |
by Shishio-kun
»»
Dec 2, 10:24 AM |
|
» ⭐Ready to be amazed? View the Bunkasai graphic and list design contest (VOTE YOUR FAVES!)Shishio-kun - Nov 22 |
3 |
by Shishio-kun
»»
Nov 28, 9:02 PM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
65 |
by F124N
»»
Nov 11, 1:31 AM |
|
» ✳️[9-7-24] New even higher quality Cover Imports! + Fixes for Takana Grids and moreShishio-kun - Sep 7, 2024 |
37 |
by Shishio-kun
»»
Oct 30, 4:42 AM |

