New
Oct 26, 2016 7:40 AM
#451
| Requesting help on Manga List for Box Covers preset layout, just a small thing but how do you get it to display the type of Manga at a bit below the number count at the top left? Also, the category seems displaced to the right but I think that can't be fixed right? |
| Orange, you say? That's the name of my loyalty! All Hail Lelouch Vi Britannia! Rip Wowaka... |
Nov 5, 2016 9:07 AM
#452
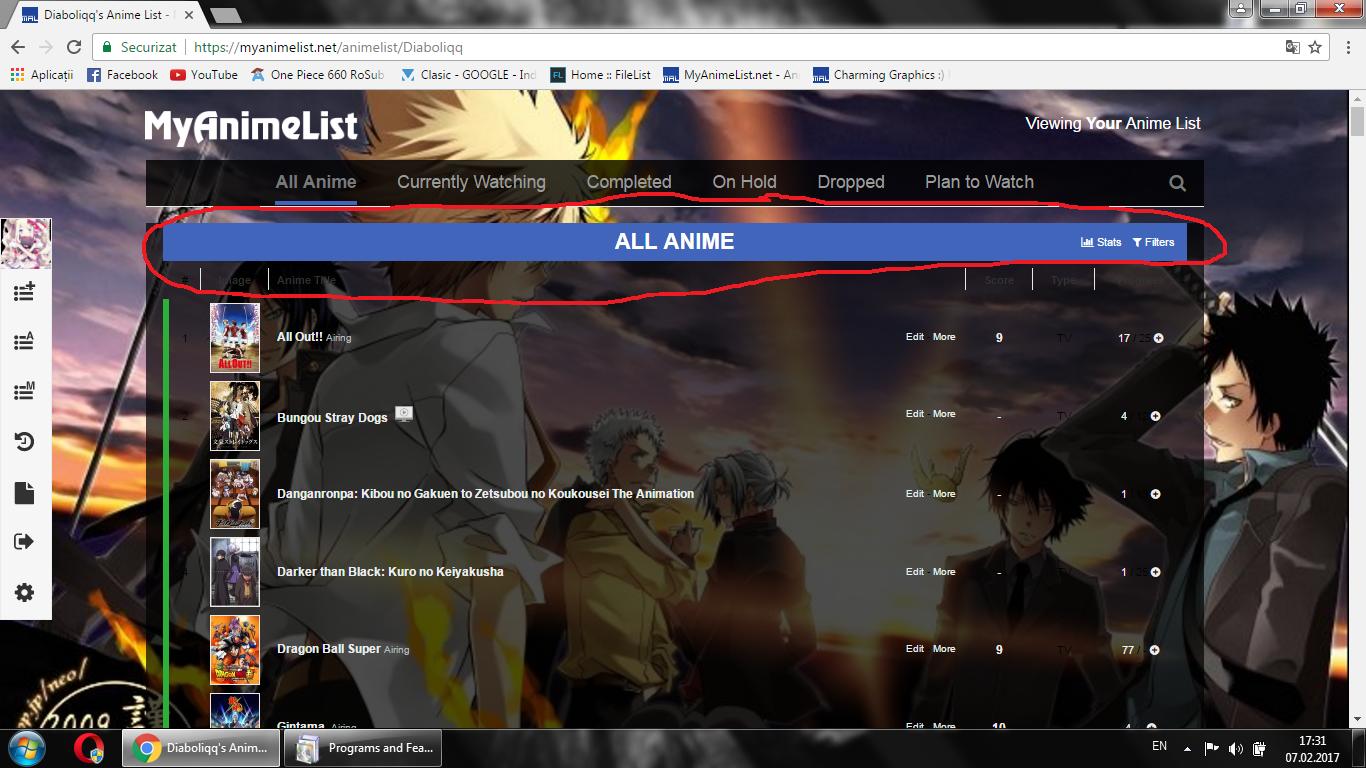
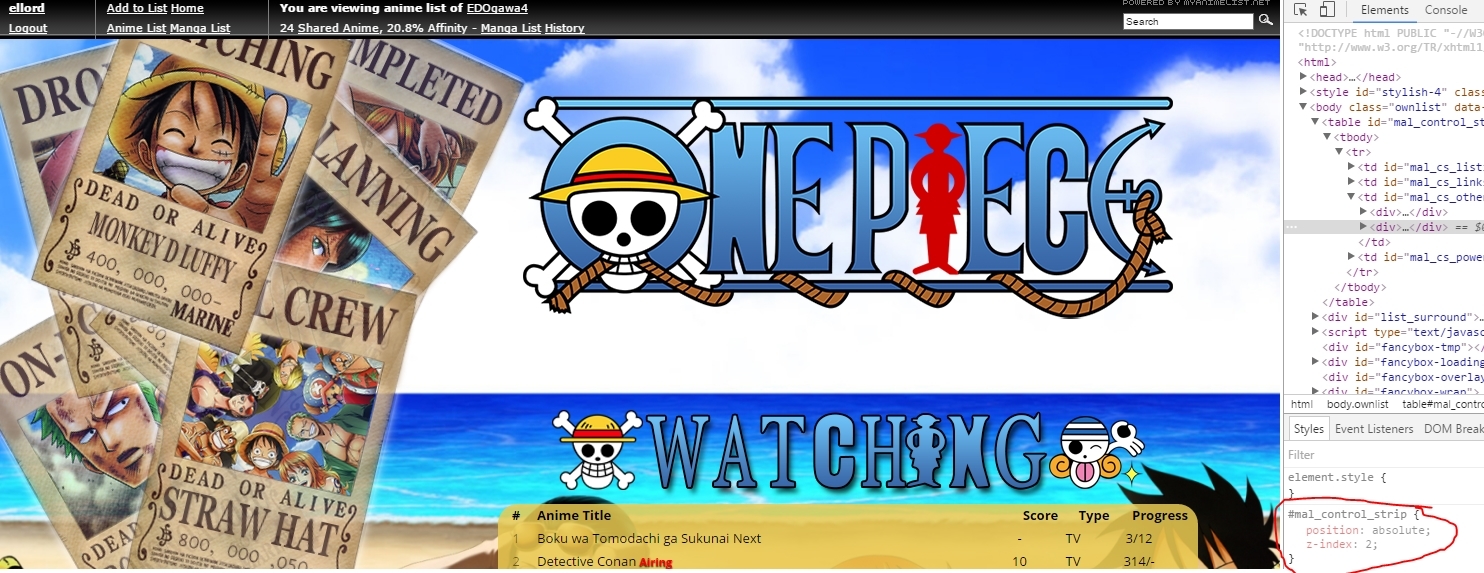
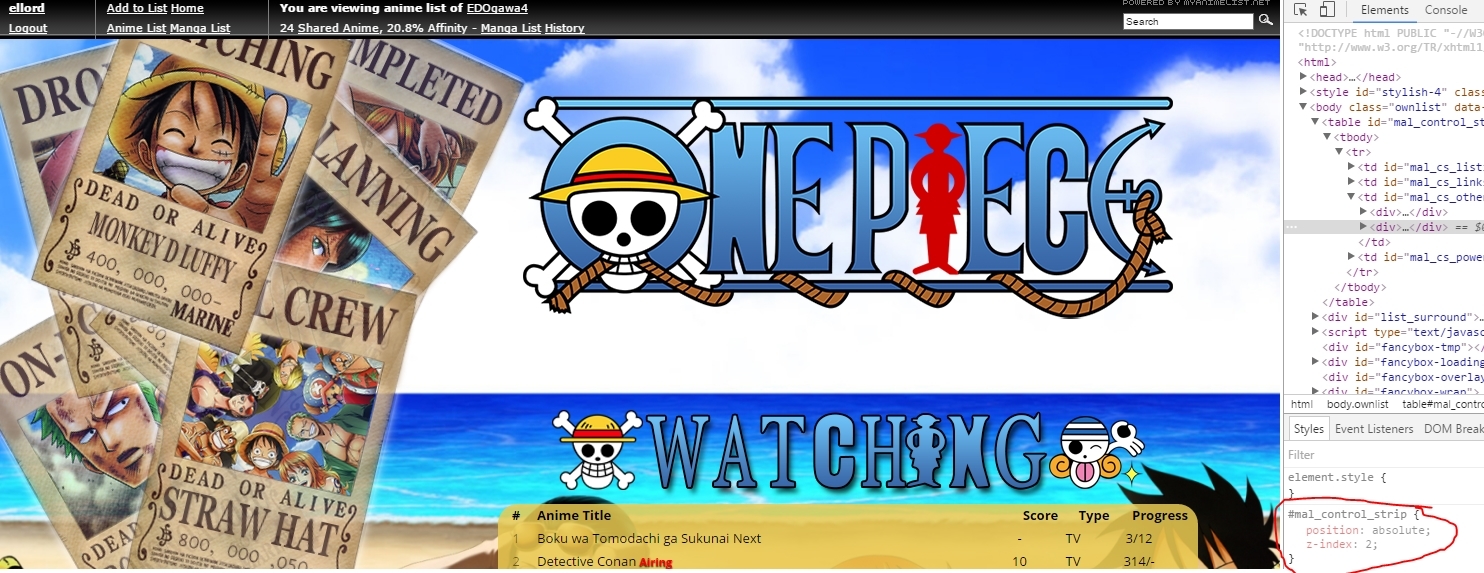
| Got Problems with my AnimeList, http://i67.tinypic.com/nziz9l.jpg on the lieft side, luffys bounty is over the Add Button for the Animelist ^^'' |
Nov 13, 2016 12:28 PM
#453
EDOgawa4 said: Got Problems with my AnimeList, http://i67.tinypic.com/nziz9l.jpg on the lieft side, luffys bounty is over the Add Button for the Animelist ^^''
#mal_control_strip{
position:absolute;
z-index:2;
}
LZW said: Requesting help on Manga List for Box Covers preset layout, just a small thing but how do you get it to display the type of Manga at a bit below the number count at the top left? Also, the category seems displaced to the right but I think that can't be fixed right?
td[class^="td"]:nth-of-type(6){
top:41px;
left:11px;
height:13px;
padding:4px;
display:block;
}
|
ellordNov 13, 2016 12:55 PM
Nov 15, 2016 10:45 AM
#454
ellord said: EDOgawa4 said: Got Problems with my AnimeList, http://i67.tinypic.com/nziz9l.jpg on the lieft side, luffys bounty is over the Add Button for the Animelist ^^''
#mal_control_strip{
position:absolute;
z-index:2;
}
LZW said: Requesting help on Manga List for Box Covers preset layout, just a small thing but how do you get it to display the type of Manga at a bit below the number count at the top left? Also, the category seems displaced to the right but I think that can't be fixed right?
td[class^="td"]:nth-of-type(6){
top:41px;
left:11px;
height:13px;
padding:4px;
display:block;
}
didn't work :/ ..... |
Nov 15, 2016 11:21 AM
#455
It does work  Are you sure it's not overwrited? When setting multiple time a same attribut, It will take the last one. You can add !important but same problem if you use multiple !important. |
Nov 15, 2016 12:04 PM
#456
ellord said: It does work  Are you sure it's not overwrited? When setting multiple time a same attribut, It will take the last one. You can add !important but same problem if you use multiple !important. Ok Thank you it worked ^^... but eh isn't there a way to just move the bounties down? |
Nov 15, 2016 2:46 PM
#457
EDOgawa4 said: Ok Thank you it worked ^^... but eh isn't there a way to just move the bounties down? Remove previous code and add
#list_surround table:first-of-type td:first-of-type{
top:70px;
}
Change the number to set the position. It will only move down luffy bounty. If you want to move down everything, you have to set a top for every bounties (1 to 6)
#list_surround table:first-of-type td:nth-of-type(Type_1_To_6_Here){
top:Type_Different_Number_For_Every_Bountypx;
}
Tip: Next time move the table (absolute) then every td relatively, by doing so you can move all bounties together in a single line by just moving the table. I don't know if you are the original creator so if not ignore this. |
ellordNov 15, 2016 2:49 PM
Dec 4, 2016 9:45 AM
#458
Yukichi0203 said: What kinds of Link Hover Decorations are there? What do you mean? There are unlimited possibilities of link hover decorations. Can you be more specific so I can help you. |
Dec 4, 2016 10:33 AM
#459
Yukichi0203 said: For now I'm using Easy List Design (Edit My Style) to simply edit my list, and I'm using the default 'underline' at the moment so I was wondering what other options there are You can : -Change color text/background/image. -Change size -Animate -Display new element -More.... In other word you can recreate a complete different css. Hovering is just a trigger. You can take a look on people list design to get an idea. For example mine. |
Dec 15, 2016 4:49 AM
#460
| Hey guys. Finished the HTML/CSS course on code academy. I realize that there is a CSS page for formatting, but how do I get stuff into the webpage? For example in html I would use <a href="link"> to get something into the document. How do I do this in the mal setup? I can't use <a href> in the css sheet. |
Dec 15, 2016 5:39 AM
#461
Dec 22, 2016 2:13 AM
#462
| Hello again! So I am reverse engineering a template right now to figure out how it works. One problem I had is this. https://gyazo.com/58db3bcadeeb735e56a79975a1da76e5 For some reason the image is being duplicated. How can I fix this? Also to change the size of the div for each button how would I do that? I would change the margin size for the specific button correct? Thanks! What I have so far. .status_selected a{ color:red; } .status_not_selected a{ text-decoration: none; background-image: url(http://i.imgur.com/mumzVHG.png) } body{ background-image: url(http://i.imgur.com/8Va2xGZ.jpg) } .status_not_selected a[href*="status=1"] { color: yellow; } |
Dec 27, 2016 11:47 AM
#463
@WisestOne/*Disable duplication*/ background-repeat:none; /*Your div seem larger than ils image, I recommand this*/ background-size:cover; /*You may want différent value cover depending what you desire*/ Button like complete, watching, plan to watch.... are td in tr in table. Change the size of td using /*change individually*/ yourTable td:nth-of-type(Numbers) /*change all of them*/ yourTable td |
ellordDec 27, 2016 12:08 PM
Dec 28, 2016 6:25 PM
#464
| So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! |
Dec 28, 2016 11:00 PM
#465
Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. |
Dec 30, 2016 3:25 PM
#466
Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? |
Dec 30, 2016 3:56 PM
#467
Uzumaki_Pride said: At the top of your CSS, replaceShishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? @import "https://malcat-gen.appspot.com/series?preset=more"; @import "https://malcat-gen.appspot.com/series?template=.animetitle[href*='/$id/']:after { background-image: url($series_image); }"; |
Dec 30, 2016 4:29 PM
#468
Doomcat55 said: Uzumaki_Pride said: At the top of your CSS, replaceShishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? @import "https://malcat-gen.appspot.com/series?preset=more"; @import "https://malcat-gen.appspot.com/series?template=.animetitle[href*='/$id/']:after { background-image: url($series_image); }";Ahh, thanks so much! It finally showed up! |
Dec 31, 2016 3:19 PM
#469
Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons |
Dec 31, 2016 3:40 PM
#470
Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Thanks! |
Uzumaki-himeDec 31, 2016 3:52 PM
Dec 31, 2016 4:08 PM
#471
Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info |
Dec 31, 2016 4:20 PM
#472
Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info Ohh, okay thanks! Earlier my list displayed a rewatching text next to anime that I was rewatching, as well as airing and not yet aired for anime the corresponding anime, but for some reason it's gone now. Did I mess something up when I was trying to input the import code? |
Uzumaki-himeDec 31, 2016 4:29 PM
Dec 31, 2016 4:30 PM
#473
Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info Ohh, okay thanks! Earlier my list displayed a rewatching text next to anime that I was rewatching, but for some reason it's gone now. Did I mess something up when I was trying to input the import code? Oh that's my error, I overlooked something when repairing the other stuff recently. You can just add this: #list_surround .animetitle + small { color: #FF6600 !important; } That should be all the errors hopefully. Thanks for your patience. This layout's really good but it's had to have been repaired like a million times over the years. |
Dec 31, 2016 4:43 PM
#474
Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info Ohh, okay thanks! Earlier my list displayed a rewatching text next to anime that I was rewatching, but for some reason it's gone now. Did I mess something up when I was trying to input the import code? Oh that's my error, I overlooked something when repairing the other stuff recently. You can just add this: #list_surround .animetitle + small { color: #FF6600 !important; } That should be all the errors hopefully. Thanks for your patience. This layout's really good but it's had to have been repaired like a million times over the years. Okay, I feel bad because I don't know if it's just me, but now a majority of the covers aren't showing up again. It might be a server thing again, but when I hover over some of them nothing is popping up; only the grainy effect of the layout is showing. I like this layout, but I don't know why fixing one thing leads to another error. Sorry I'm taking up your time! |
Dec 31, 2016 4:55 PM
#475
Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info Ohh, okay thanks! Earlier my list displayed a rewatching text next to anime that I was rewatching, but for some reason it's gone now. Did I mess something up when I was trying to input the import code? Oh that's my error, I overlooked something when repairing the other stuff recently. You can just add this: #list_surround .animetitle + small { color: #FF6600 !important; } That should be all the errors hopefully. Thanks for your patience. This layout's really good but it's had to have been repaired like a million times over the years. Nevermind, it's working now so it probably was a server error! Thanks for helping me out, and I'm sorry I took up your time! |
Dec 31, 2016 5:36 PM
#476
Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info Ohh, okay thanks! Earlier my list displayed a rewatching text next to anime that I was rewatching, but for some reason it's gone now. Did I mess something up when I was trying to input the import code? Oh that's my error, I overlooked something when repairing the other stuff recently. You can just add this: #list_surround .animetitle + small { color: #FF6600 !important; } That should be all the errors hopefully. Thanks for your patience. This layout's really good but it's had to have been repaired like a million times over the years. Nevermind, it's working now so it probably was a server error! Thanks for helping me out, and I'm sorry I took up your time! Ah well for extra coverage you can try to use this @import url(https://dl.dropboxusercontent.com/s/8vwx5ltnrg9f6kn/pride.css); that's an extra import to add, on top with the other imports you already have. It's kind of a backup of your covers used today on another server. You can also get rid of the static effect by removing the codes at the bottom /* FIXES - STATIC EFFECTS FIREFOX */ @-moz-document url-prefix() { #list_surround tab\le:nth-of-type(n+4) tbody:hover .animetitle:after {background-image: url(http://i.imgur.com/mFszeS4.gif); background-repeat: repeat !important; background-size: contain; border: 5px ridge #FFFFFF; border-radius: 10px 10px 10px 10px; content: ""; display: block !important; height: 284px !important; left: 10px !important; margin-top: -26px !important; position: fixed !important; top: 100px !important; width: 200px !important; z-index: -10 !important; } } /* FIXES - HOVER EFFECTS CHROME */ @media screen and (-webkit-min-device-pixel-ratio:0) { #list_surround tab\le:nth-of-type(n+4) tbody:hover .animetitle:after {background-image: url(http://i.imgur.com/mFszeS4.gif); background-repeat: no-repeat !important; border: 5px ridge #FFFFFF; border-radius: 10px 10px 10px 10px; content: ""; display: block !important; height: 284px !important; left: 10px !important; margin-top: -26px !important; position: fixed !important; top: 100px !important; width: 200px !important; z-index: 0 !important; } } However I like the static personally lol.. btw I like the pretty blue you've used for the rewatching it's nice Oh and don't worry you're not taking up any time- I'm not really doing anything today cuz of a bad headache so I'm just talking to ppl online and waiting for this awful terrible year to end lol. It's better to stay distracted by fixing and learning things instead. Now the layout will be better for future ppl, so it's a good thing. And you never need to feel bad either, the fault is always with sites like Google and Dropbox who change their sites wrecking everyone else. |
Dec 31, 2016 6:52 PM
#477
Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: Shishio-kun said: Uzumaki_Pride said: So I took a premade classic anime list layout and I'm encountering a few problems, and I want to ask the original designer about it but I can't contact him. So I wanted to use this layout: https://myanimelist.net/forum/?topicid=605019 But the cover photo and description isn't showing up when I hover my mouse over the anime title. Also, I tried to use a premade custom top bar, but it ends up getting stuck underneath the anime layout itself when I hover over it. All examples of the problem I've taken screenshots of right here, including the original source of the premade custom bar code: https://docs.google.com/document/d/1rsyLNwkbMBUijjgGt1F6JX7lM-1H5GD7flhcdotctF8/edit?usp=sharing If anyone could help me, that'd be great! I've updated the original topic and the source codes and fixed the errors (at least from what I see). I also made some small improvements on the cursor and icons. So try to reinstall the updated CSS codes. As for the topbar thing, I added a note on that on the layout's topic page. Thanks for helping me fix the topbar! However, I tried following the tutorial to fix the covers, but there are still no covers showing up. How should I go about that? Well good but when I said I updated the source code and that you only needed to reinstall the updated CSS codes, I wasn't saying to use the cover-fixing tutorial, I was recommending you reinstall this: http://pasted.co/ec321094 or this depending on if you use tags http://pasted.co/3e6b9195 This is the source code for the Psycho Pass layout. I updated it since you reported the issues. I had already fixed the covers there and a couple problems with the cursor and more/edit/add buttons. But since you got a new cover import you should be good, just keep in mind that old version of the layout has problems with the cursor and buttons No, the thing was, I DID reinstall the updated CSS codes but the covers still didn't work for me. But it's okay, cause everything seems to be working fine now. Oh ok I see, you reverted your layout back to the original version after trying the new one. Earlier today I saw you using the old version which the cover-fixing tutorial can't help. It's odd tho that the covers didn't work for you the first time, I guess the server was down for that short time. btw if you want to remove that gap on the right side for your list, you can turn tags column off: https://myanimelist.net/editprofile.php?go=listpreferences Tho I think the gap kind of helps with organizing info Ohh, okay thanks! Earlier my list displayed a rewatching text next to anime that I was rewatching, but for some reason it's gone now. Did I mess something up when I was trying to input the import code? Oh that's my error, I overlooked something when repairing the other stuff recently. You can just add this: #list_surround .animetitle + small { color: #FF6600 !important; } That should be all the errors hopefully. Thanks for your patience. This layout's really good but it's had to have been repaired like a million times over the years. Nevermind, it's working now so it probably was a server error! Thanks for helping me out, and I'm sorry I took up your time! Ah well for extra coverage you can try to use this @import url(https://dl.dropboxusercontent.com/s/8vwx5ltnrg9f6kn/pride.css); that's an extra import to add, on top with the other imports you already have. It's kind of a backup of your covers used today on another server. You can also get rid of the static effect by removing the codes at the bottom /* FIXES - STATIC EFFECTS FIREFOX */ @-moz-document url-prefix() { #list_surround tab\le:nth-of-type(n+4) tbody:hover .animetitle:after {background-image: url(http://i.imgur.com/mFszeS4.gif); background-repeat: repeat !important; background-size: contain; border: 5px ridge #FFFFFF; border-radius: 10px 10px 10px 10px; content: ""; display: block !important; height: 284px !important; left: 10px !important; margin-top: -26px !important; position: fixed !important; top: 100px !important; width: 200px !important; z-index: -10 !important; } } /* FIXES - HOVER EFFECTS CHROME */ @media screen and (-webkit-min-device-pixel-ratio:0) { #list_surround tab\le:nth-of-type(n+4) tbody:hover .animetitle:after {background-image: url(http://i.imgur.com/mFszeS4.gif); background-repeat: no-repeat !important; border: 5px ridge #FFFFFF; border-radius: 10px 10px 10px 10px; content: ""; display: block !important; height: 284px !important; left: 10px !important; margin-top: -26px !important; position: fixed !important; top: 100px !important; width: 200px !important; z-index: 0 !important; } } However I like the static personally lol.. btw I like the pretty blue you've used for the rewatching it's nice Oh and don't worry you're not taking up any time- I'm not really doing anything today cuz of a bad headache so I'm just talking to ppl online and waiting for this awful terrible year to end lol. It's better to stay distracted by fixing and learning things instead. Now the layout will be better for future ppl, so it's a good thing. And you never need to feel bad either, the fault is always with sites like Google and Dropbox who change their sites wrecking everyone else. Nah, I like the static effect too! I hope your headache gets better; I've had a pretty shitty year too. But then again, I don't think there's anyone who actually liked 2016. Anyways, thanks again, and here's to a better 2017! |
Jan 4, 2017 1:49 AM
#478
| Sooo, I can't actually code or use Photoshop and I'm not creative. But does someone feel like making me an anime list background and all that? Also, if you're feeling really ambitious, something for my profile too. I know that's a lot to do, but if you're really interested and have the time, send me a message |
Did you know Shinigami love apples? |
Jan 14, 2017 8:46 AM
#479
| How do I keep my MAL style but add modern features like "Premiered : Summer 2016, Air Date, Studios " ? Help please :S |
Jan 14, 2017 9:36 AM
#480
| @saintsylar list -> setting -> show column. It may mess up with current design since it add some element. |
Jan 14, 2017 10:06 AM
#481
| @ellord Nvm my message, it's because I use classic MAL style and I need to create a new modern MAL Css style to enable these features and it's too complicated for me. But thanks for the answer. |
Jan 15, 2017 5:43 PM
#482
| Two questions for everyone for my anime list: https://myanimelist.net/animelist/VestOfHolding 1. I took advantage of the pre-made awesome code to add category headers back to the All Anime section, but no matter my plans it seems like it will only work really well if I can figure out how to start a new row with the first element of each new category. Hopefully that makes sense. Does anyone know a way to do that? 2. As you can see I moved the anime titles up into the cover images a bit, and I'd like to add a background to their boxes so that they are more easily read, but I can't seem to figure out how to do it. I assume it comes down to me being wrong about which element to add them to, but any help would be appreciated. |
Jan 17, 2017 5:32 AM
#483
| I'm looking for a way to choose more priorities as low, medium and high aren't enough for me. 5 priorities would probably do the job, 10 would be better though. It should be instantly visible and sortable, without using the filter option. I don't care if the original priority tab would be modified or if there would be a new column added. Is there any easy way to do this? My list is only a slightly modified modern theme. Thank you in advance! |
Jan 17, 2017 12:26 PM
#484
| @VestOfHolding 1. Modify this line @import url("https://malcat-gen.appspot.com/headers");@import url("https://malcat-gen.appspot.com/headers?template=body[data-query*='\"status\":7'] .list-item:nth-child($index) .data.status:before { content: '$content'; } .list-item:nth-child($index) { clear: left; }");2. You want something like this: .data.title .link { background-color: rgba(0, 0, 0, .5); } |
Jan 17, 2017 8:46 PM
#485
| @Doomcat55 Thanks a lot! That's really cool! Looks like there's still a bug of the section heading disappearing when I'm hovering over the first element of that category, but at least I have a direction now to try and solve it. EDIT: Oh boy, and just don't sort, lol. I think that one has a higher likelihood of being something that affects everyone with that script. |
removed-userJan 17, 2017 9:30 PM
Jan 18, 2017 10:52 AM
#486
| @VestOfHolding Yeah, sorry about that lol. Sorting/filtering isn't really practical for the script to do — tbh I doubt most people even use those features very often, as you're the first person I've heard mentioning it. That flickering is because the code in your layout that causes these icons to show up on hover is overriding some of the code from the MalCat import. You can fix it by changing these blurbs: @import url("https://malcat-gen.appspot.com/headers?template=body[data-query*='\"status\":7'] .list-item:nth-child($index) .data.status:before { content: '$content'; } .list-item:nth-child($index) { clear: left; }"); body[data-query*='"status":7'] .data.status:before { display: block; position: absolute; top: 0px; left: -200px; width: 180px; height: 50px; line-height: 50px; font-size: 24px; text-indent: 10px; border-top: 1px solid #EBEBEB; visibility: visible; } to read :after instead of :before. |
Jan 21, 2017 2:36 PM
#487
| Hey there! So actually I already opened a topic, in which i stated my problem. (I didnt knew about this topic previously.) And I guess you will be able to help me with my problem. https://myanimelist.net/forum/?topicid=1586359 This is where i explained the problem and posted the code. |
ImNeverWrongJan 21, 2017 3:30 PM
Jan 21, 2017 3:12 PM
#488
| @Doomcat55 Lol yeah I totally agree, my inner QA just likes to test these things sometimes. I wonder if there's a way to do something like: if (on any sort besides the default sort) { Turn off the headers } Or whatever CSS equivalent code that would be. Ah, that makes sense. Thanks for investigating that for me! I'll make those changes. |
Jan 21, 2017 5:16 PM
#489
Jan 22, 2017 1:47 AM
#490
| Hey .. So first of all does noone really know how to fix that problem? ^^ And second, is it possible to put another background, for mobile devices? So if I visit on a PC it shows the picture I got now and when someone visits on a mobile device it shows another picture? :) |
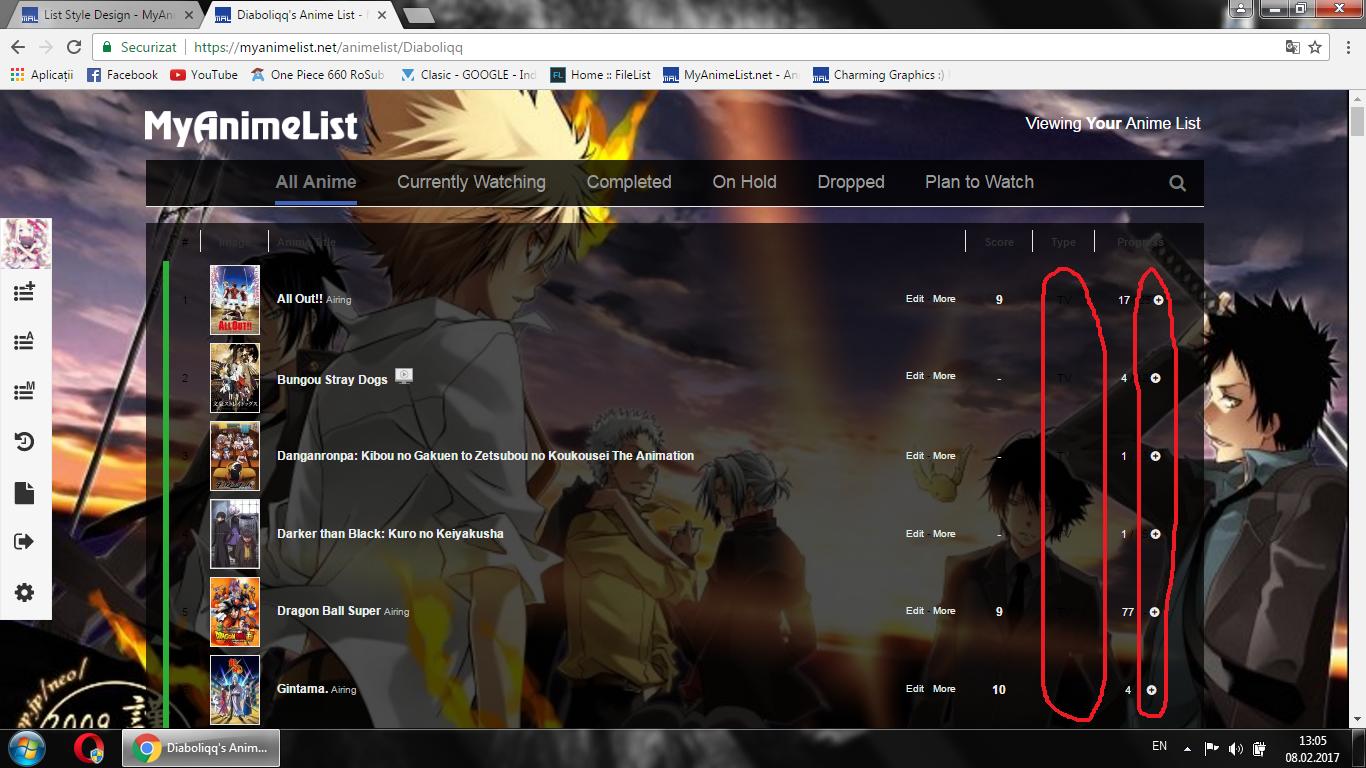
Feb 7, 2017 9:18 AM
#492
@Diaboliqq
.list-status-title{
display:none!important;
}
|
Feb 7, 2017 10:04 PM
#494
ImNeverWrong said: Hey .. So first of all does noone really know how to fix that problem? ^^ And second, is it possible to put another background, for mobile devices? So if I visit on a PC it shows the picture I got now and when someone visits on a mobile device it shows another picture? :) I'm not able to look into your first question atm but for your second I used to do something like this. The first background image is for devices smaller than a typical desktop screen and the second is for common desktop sizes. @media screen and (max-width:1023px) { /* Mobile styles */ body { background-image: url(); } } @media screen and (min-width:1024px) { /* Small screen styles */ body { background-image: url(); } } There was another code but I remember this setup working more reliably for setting different papers on mobile devices Edit: This would probably be a bit better. It still streams different wallpapers based on the screensize. @media screen and (min-width:1px) { /* Small-screen styles */ body { background-image: url(); } } @media screen and (min-width:1024px) { /* Medium-screen styles */ body { background-image: url(); } } @media screen and (min-width:1365px) { /* Widescreen desktop styles */ body { background-image: url(); } } |
Shishio-kunFeb 7, 2017 10:12 PM
Feb 8, 2017 3:07 AM
#495
How i make those white? ( i know i must get rgba ( 255,255,255,1 ) but where?: |
 |
Feb 8, 2017 11:50 AM
#496
Shishio-kun said: ImNeverWrong said: Hey .. So first of all does noone really know how to fix that problem? ^^ And second, is it possible to put another background, for mobile devices? So if I visit on a PC it shows the picture I got now and when someone visits on a mobile device it shows another picture? :) I'm not able to look into your first question atm but for your second I used to do something like this. The first background image is for devices smaller than a typical desktop screen and the second is for common desktop sizes. @media screen and (max-width:1023px) { /* Mobile styles */ body { background-image: url(); } } @media screen and (min-width:1024px) { /* Small screen styles */ body { background-image: url(); } } There was another code but I remember this setup working more reliably for setting different papers on mobile devices Edit: This would probably be a bit better. It still streams different wallpapers based on the screensize. @media screen and (min-width:1px) { /* Small-screen styles */ body { background-image: url(); } } @media screen and (min-width:1024px) { /* Medium-screen styles */ body { background-image: url(); } } @media screen and (min-width:1365px) { /* Widescreen desktop styles */ body { background-image: url(); } } Thank you! I will try that later when I got some time.. |
Feb 8, 2017 1:50 PM
#497
| @ImNeverWrong @Shishio-kun Let me just inform you a little about this thrick. Nowday, many phone has large resolution. Don't expect it to work on every phone and the best way to handle this isn't through css. @Diaboliqq
tr.list-table-data{
color:white;
}
|
Feb 14, 2017 6:41 PM
#499
| I've seen that some have removed the "rated" section of their anime list and have replaced it with "tags". I want to do this but can't find out how to. And is there away to have "comments" be seen on the anime list? Ps. I only have my iPad ...I can go on the mobile or internet version of MAL tho |
| MM-Giitara-ML68 |
Feb 22, 2017 10:25 PM
#500
| I very recently got MAL for the first time and delved pretty much immediately into learning how to customize my profile. After lurking around a bit and stealing a template to customize a bit, I ran into an issue that I cant figure out for the life of me what is going on. As an example for the image that I want to replace, I will be using this:  In my Advanced CSS options I was able to locate the url of the image that was being used by default, from the user that created the template. I created a correctly scaled image that I wanted to use (Image earlier) This change can be clearly located right here:  However, despite the change that I made, it continues to use the default image from the users template, and I cant for the life of me find out why or how to change it. Seen here;  If anyone has any idea whats going on or maybe some alternative way to fix it, It would be greatly appreciated. Full Advanced CSS Here: /** @import url(http://mal-fellow-writer.appspot.com/anime/username/?covers=https://dl.dropboxusercontent.com/s/tc8bgt7nt9q93jg/animetitle-after.css); /*Covers Import*/ /**/ @import "https://dl.dropboxusercontent.com/s/xqymo5agf80i4ty/Minimalist_Zoku.css"; /*Base Layout*//*Rin Shibuya*//*The iDOLM@STER Cinderella Girls*/ /**//**LAYOUT**//*List of Layout* (https://dl.dropboxusercontent.com/s/ixzo02lguvtpgir/Layout.css) */ /** @import "https://dl.dropboxusercontent.com/s/w06s8xf701nxans/Anastasia.css"; /*The iDOLM@STER Cinderella Girls*/ /** @import "https://dl.dropboxusercontent.com/s/wvkurmkyweymssi/Danshi_Koukousei_no_Nichijou.css"; /*Danshi Koukousei no Nichijou*/ /** @import "https://dl.dropboxusercontent.com/s/svucub5peidzz5e/Kaneki_Ken.css"; /*Tokyo Ghoul*/ /** @import "https://dl.dropboxusercontent.com/s/8xu3z6lfzbdeclr/Kaneki_Ken_v2.css"; /*Tokyo Ghoul*/ /** @import "https://dl.dropboxusercontent.com/s/2srgk331djikrun/Vanilla.css"; /*NEKO WORKs*/ /** @import "https://dl.dropboxusercontent.com/s/082vsskfh9ohzg2/Chocola.css"; /*NEKO WORKs*/ /**//**COVERS**/ /** @import "https://dl.dropboxusercontent.com/s/4wkc2s91qoiw9ri/Covers.css"; /*Covers*/ /** @import "https://dl.dropboxusercontent.com/s/om884swhxhigslg/Covers_Left.css"; /*Covers for Right Side List*/ /**//**LIST**/ /** @import "https://dl.dropboxusercontent.com/s/o6rige3f42rgqzp/Fullscreen.css"; /*Fullscreen Layout*/ /** @import "https://dl.dropboxusercontent.com/s/ngwxulnce3et5xb/Right_List.css"; /*Right Side List*/ /** @import "https://dl.dropboxusercontent.com/s/pzq3lghrfruz7qp/Center_List.css"; /*Center List*/ /** @import "https://dl.dropboxusercontent.com/s/hfadcm14sssvhvl/Fullscreen_Left.css"; /*Fullscreen Layout (Left Side Menu)*/ /**//**RESPONSIVE**/ /**/ @import "https://dl.dropboxusercontent.com/s/t9hvv9ec64u0e72/Responsive.css"; /*Responsive View*/ /** @import "https://dl.dropboxusercontent.com/s/28cl7b58gbf8ela/Responsive_Wide.css"; /*Responsive View For Wider List*/ /**//**FANCYBOX**/ /**/ @import "https://dl.dropboxusercontent.com/s/5vas68bza1no09d/Fancybox.css"; /*Fancybox*/ minimalist:zoku {layout-by: kiokuzoku} /*BACKGROUND*/ body { background-image: url("http://68.media.tumblr.com/3f3ec2748535456b1eeadab1ee10925c/tumblr_n1dqgl37t41r9swico3_1280.png"); background-repeat: no-repeat; background-attachment: fixed; background-position: top right; background-size: cover; } #mal_cs_pic a[href="/"], #mal_cs_links a[href="/"] { /*Topbar Character*/ background-image: url("http://i.imgur.com/ELKmJeV.png"); background-repeat: no-repeat; } { /*Main Font*/ font-family: Helvetica, Verdana, Geneva, sans-serif !important; text-decoration: none !important; } #mal_control_strip *, #list_surround > table:first-of-type a, .header_title span, #copyright, #copyright:before, td:nth-of-type(n+1)[width="125"] small, input[value=Cancel], input[value=Save] { font-family: Consolas, "Lucida Console", Monaco, monospace !important; } |
More topics from this board
» share your amv! ( 1 2 3 4 5 ... Last Page )Animetwins - May 5, 2015 |
1011 |
by Freshell
»»
5 hours ago |
|
» Made An Anime Youtube Video thoughts?panque - Apr 23 |
5 |
by Cammell
»»
10 hours ago |
|
» Share Your YouTube Channel/Videos! ( 1 2 3 4 5 ... Last Page )nin-tendo - Dec 16, 2022 |
369 |
by _HaSSaaN_
»»
12 hours ago |
|
» "Tenchi Muyo!" TAKARA Doll Series (1995/1997?)MasterTasuke - May 9 |
0 |
by MasterTasuke
»»
May 9, 12:45 PM |
|
» The Poetry thread ( 1 2 3 4 5 )TheConquerer - Sep 17, 2015 |
221 |
by SkiesOfBlue
»»
May 8, 11:14 PM |