June 17th, 2019
test
Anime Relations: Persona 5 the Animation
Posted by Sylinchen | Jun 17, 2019 1:37 PM | 0 comments
Private Entry
September 7th, 2011
CSS Animelist Tutorial - Teil 2

Vorwort:
In diesem Teil meines Tutorials werde ich euch erklären wie ihr meine Liste (aus Teil 1) farblich und auch grafisch Anpassen könnt. Ich werde aber nicht auf jedes Detail eingehen, solltet ihr trotzdem etwas genauer wissen wollen dann fragt hier einfach nach.
Vorab: Für die grafische Anpassung benötigt ihr natürlich ein Grafik-Programm wie Photoshop oder GIMP. Für die AAC-Mitglieder die Photoshop besitzen, habe ich eine PSD-Datei mit in die Zip Datei gelegt die ihr selbstständig Anpassen könnt.
Ich werde mit euch den Code blockweise (nur die relevanten Blöcke) durchgehen und Codeanpassung Grün darstellen. Meine Erklärungen selber werde ich in Violett schreiben.
Für diesen Teil braucht ihr noch kein Grafikprogramm, für die Grafiker unter uns erkläre ich am Schluss noch welche Grafiken sich wo verändern.
Und ganz ganz wichtig: ändert auch wirklich nur mein farblich Grün makierten Code und nichts anderes, außer ihr wisst was ihr da tut!
Für die Farbanpassung könnt ihr diese Seite zur Hilfe nehmen --> http://reif.org/webdesign/hexfarben.php
Block 1.
/*
// Sylinchen's All Anime Club Anime/Mangalist v.1
*/
BODY
{
margin: 0;
color: #b5b5b5; Ändert die Farbe des Textes die keine Links sind: siehe hier
font-size: 12.00px;
font-family: Arial,Verdana,Helvetica,sans-serif;
background-color: #1e1e1e; Ändert die Hintergrundfarbe: siehe hier
background-image: url(http://www.deineurl.de/animelist/bg.png);
background-attachment: fixed;
background-repeat: repeat-y;
background-position: top center;
}
Block 2.
/*
// MAL top
*/
#mal_cs_pic {
display:none;
}
#mal_control_strip{ position:fixed; z-index:100;
background: url(http://www.sylinchen.de/aac/list/top.png) center center !important; }
#mal_control_strip a, #mal_control_strip strong {
color: #b5b5b5; !important; Ändert die Schriftfarbe: siehe hier
filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8;
text-decoration: none !important; }
Block 3.
/*
// All links on your list
*/
a
{
color: #b5b5b5; Ändert die Schriftfarbe der Links: siehe hier
font-size: 12.00px;
font-family: Arial,Verdana,Helvetica,sans-serif;
letter-spacing: 0.5px;
text-shadow: 0px 1px 0px #000000;
text-decoration: none;
}
a:visited
{
color: ;
text-decoration:none ;
}
a:hover
{
color: #FFFFFF; Ändert die Schriftfarbe der Links wenn ihr über sie mit der Maus fahrt: siehe hier
text-decoration:none;
border-bottom: 1px solid #bd2900; Unterstrichfarbe: siehe hier
}
small
{
color: #bd2900; Ändert den kleinsten Text: siehe hier
font-style:italic;
}
Block 4.
/*
// Alternating row color 1
*/
.td1
{
color: ;
border-width: 0.2px ;
border-style:dashed solid; Ändert die Form dieser Linien: siehe hier. Ihr könntet zum Beispiel nur "solid"eingeben wie hier.
border-color: #161616 ; Farbe der Linien, siehe oben.
padding: 2px ;
background-image: url(http://www.sylinchen.de/aac/list/menu.png);
background-repeat: repeat-x;
}
/*
// Alternating row color 2
*/
.td2
{
color: ;
border-width: 0.2px ;
border-style:dashed solid; siehe oben bei "td1"
border-color:#161616 ; siehe oben bei "td1"
padding: 2px;
background-image: url(http://www.sylinchen.de/aac/list/menu.png);
background-repeat: repeat-x;
}
/*
// This represents the "Anime Title", "Score", "# Eps" columns
*/
.table_header
{
color: #fffff ;
border-width: 0.2px ;
border-style:dashed solid; siehe oben bei "td1"
border-color: #161616 ; siehe oben bei "td1"
padding: 2px ;
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: no-repeat;
height: 30px;
}
Block 5.
/*
// headerLink represents the color of the links inside the table_header
*/
.table_headerLink
{
color: #b5b5b5; Ändert die Überschrift der Spalten: siehe hier
font-size: 12.00px;
font-family: Arial,Verdana,Helvetica,sans-serif;
letter-spacing: 0.2px;
text-transform: none;
text-shadow: 0px 1px 0px #000000;
}
Block 6.
/* Which 'status' up top is selected? */
.status_selected
{
color: #FFFFFF;
font-size: 11px ;
font-weight: bold;
text-transform: uppercase;
background-image: url(http://www.sylinchen.de/aac/list/menu1.png);
background-repeat: repeat-x;
height: 30px;
}
.status_selected a
{
color: #FFFFFF; Ändert die Farbe der ausgewählten Liste: siehe hier
padding: 2px;
font-size: 11px ;
font-weight: bold;
text-transform: uppercase;
text-shadow: 0px 1px 0px #252525;
}
.status_not_selected
{
color: #FFFFFF ;
font-size: 11px ;
font-weight: bold;
text-transform: uppercase;
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: repeat-x;
background-position: top center;
height: 30px;
}
.status_not_selected a
{
font-size: 11px ;
text-transform: uppercase;
}
Block 7.
.category_totals
{
text-align: center;
border-width: 0.5px ;
border-style:dashed solid; siehe oben bei Block 4. "td1"
border-color: #161616 ; siehe oben bei Block 4. "td1"
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: no-repeat;
height: 30px;
}
#grand_totals
{
color: #bd2900; Änder die Schriftfarbe: siehe hier
padding-top: 7px;
text-align: center;
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: no-repeat;
height: 30px;
}
So das wärs erstmal! ;)
Und hier der oben genannte Teil für unsere Grafiker:


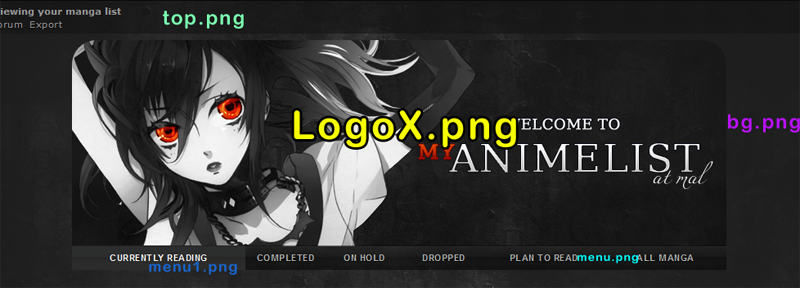
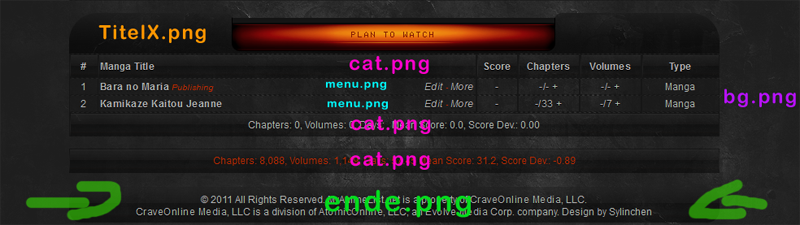
Ich denke die Bildchen erklären sich von selbst. Ändert ihr zum Beispiel die Datei "cat.png" und ladet sie hoch, verändern sich alle Balken die ich auf dem unteren Bild mit cat.png markiert habe.
Tipp: Haltet am besten die Größen ein, die ich genommen habe für die einzelnen Grafiken, wenn ihr nicht im Code rumfummeln wollt.
Posted by Sylinchen | Sep 7, 2011 4:26 PM | 0 comments
CSS Animelist Tutorial - Teil 1

Abschnitt 1.
Als erstes müssen wir uns für unsere Animeliste eine Style ID erstellen.
Hierzu geht ihr auf oben auf Profile --> Panel - Edit --> My List Style--> Advanced Style CSS Editor und erstellt euch eine Style ID.
Habt ihr euch nun eine Style ID erstellt, geht ihr nochmals oben auf My List Style und wählt dieses mal Change My List Style aus.
Nun solltet ihr eure erstellte Style ID für eine der beiden Listen auswählen.
Geht nun wieder zurück auf euren Advanced Style CSS Editor und wählt eure erstellte Style ID aus. Den Code der schon in eurer Style ID vorhanden ist könnt ihr einfach aus dem Editor löschen.
Abschnitt 2.
Als nächstes ladet ihr euch meine vorerstellte Animeliste runter, falls ihr dies noch nicht getan habt: Downloade mich!
Entpackt die Zip Datei auf euren Rechner, ihr solltet 2 Ordner (mit vielen Grafikdateien) und 2 zusätzliche Dateien auf euren Rechner finden:
animelist
mangalist
css.txt
logopsd.psd
Die PSD-Datei ist für euch erstmal nicht von Bedeutung und wird ausschließlich für Teil 2 meines Tutorials benötigt.
Ladet einen der beiden Ordner auf euren Webspace (je nachdem ob ihr eure Anime oder Mangaliste verändern wollt). Solltet ihr noch keinen Webspace besitzen, könnt ihr euch natürlich bei einem kostenlosen Anbieter Anmelden wie zum Beispiel tinypic.com.
Hinweis: Falls ihr Photobucket.com nehmt, werdert ihr Probleme mit der bg.png bekommen, da diese Datei zu groß für Photobucket ist und der Anbieter dieses Bild somit resized/verkleinert. Daher empfehle ich euch für diese Datei auf jeden Fall tinypic oder imagehack.us zu nehmen.
Abschnitt 3.
Als letztes öffnen wir nun die css.txt zum Beispiel mit den normalen Windows Editor. Ich selber benutze PSPad.
Ihr solltet nun diesen lustigen Code sehen, in dem viele Beispiel URLs drinnen sind (z.B.: http://www.deineurl.de/animelist/bg.png):
Passt nun einfach den Pfad/die URLs zu euren Bildern an (ingesamt 16 Verlinkungen).
Zum Beispiel: http://www.deineurl.de/animelist/ende.png in http://www.tinypic.com/animelist/ende.png
Wenn ihr euch natürlich für die Mangaliste entschieden habt, verändert ihr auch noch das "animelist" in "mangalist" --> http://www.tinypic.com/mangalist/ende.png
Da ihr mehrere Logos hochgeladen habt, könnt ihr da auch ein anderes auswählen. Zum Beispiel anstatt http://www.deineurl.de/animelist/logo.png einfach http://www.deineurl.de/animelist/logo3.png hineinschreiben, schon habt ihr ein anderes Logo.
Nachdem ihr nun die ganzen Pfade editiert habt, kopiert ihr euch den Code und fügt ihn nun in eure Style ID (wo ihr vorher den Code rausgelöscht habt) ein und klickt auf den Button Update CSS.
Habt ihr alles richtig gemacht und MAL laggt nicht mal wieder, seid ihr nun fertig und eure Liste sollte ca. so (je nachdem welches Logo und Liste) aussehen: Klick mich!
Hinweis: Wenn ihr das Problem haben solltet, nach dem Editieren eures Styles eure aktuellen Änderungen nicht im Editor zu sehen dann ladet den Editor einfach neu, dann sind sie sichtbar. Geht nicht einfach im aktuellen Feld weiter, sonst gehen die Änderungen verloren!
Wenn ihr sonst noch Fragen habt schreibt mir einfach Hier
Weiter zum zweiten Teil -->
Posted by Sylinchen | Sep 7, 2011 12:16 PM | 0 comments