Sep 7, 2011 4:26 PM
CSS Animelist Tutorial - Teil 2

Vorwort:
In diesem Teil meines Tutorials werde ich euch erklären wie ihr meine Liste (aus Teil 1) farblich und auch grafisch Anpassen könnt. Ich werde aber nicht auf jedes Detail eingehen, solltet ihr trotzdem etwas genauer wissen wollen dann fragt hier einfach nach.
Vorab: Für die grafische Anpassung benötigt ihr natürlich ein Grafik-Programm wie Photoshop oder GIMP. Für die AAC-Mitglieder die Photoshop besitzen, habe ich eine PSD-Datei mit in die Zip Datei gelegt die ihr selbstständig Anpassen könnt.
Ich werde mit euch den Code blockweise (nur die relevanten Blöcke) durchgehen und Codeanpassung Grün darstellen. Meine Erklärungen selber werde ich in Violett schreiben.
Für diesen Teil braucht ihr noch kein Grafikprogramm, für die Grafiker unter uns erkläre ich am Schluss noch welche Grafiken sich wo verändern.
Und ganz ganz wichtig: ändert auch wirklich nur mein farblich Grün makierten Code und nichts anderes, außer ihr wisst was ihr da tut!
Für die Farbanpassung könnt ihr diese Seite zur Hilfe nehmen --> http://reif.org/webdesign/hexfarben.php
Block 1.
/*
// Sylinchen's All Anime Club Anime/Mangalist v.1
*/
BODY
{
margin: 0;
color: #b5b5b5; Ändert die Farbe des Textes die keine Links sind: siehe hier
font-size: 12.00px;
font-family: Arial,Verdana,Helvetica,sans-serif;
background-color: #1e1e1e; Ändert die Hintergrundfarbe: siehe hier
background-image: url(http://www.deineurl.de/animelist/bg.png);
background-attachment: fixed;
background-repeat: repeat-y;
background-position: top center;
}
Block 2.
/*
// MAL top
*/
#mal_cs_pic {
display:none;
}
#mal_control_strip{ position:fixed; z-index:100;
background: url(http://www.sylinchen.de/aac/list/top.png) center center !important; }
#mal_control_strip a, #mal_control_strip strong {
color: #b5b5b5; !important; Ändert die Schriftfarbe: siehe hier
filter:alpha(opacity=80); -moz-opacity:0.8; opacity: 0.8;
text-decoration: none !important; }
Block 3.
/*
// All links on your list
*/
a
{
color: #b5b5b5; Ändert die Schriftfarbe der Links: siehe hier
font-size: 12.00px;
font-family: Arial,Verdana,Helvetica,sans-serif;
letter-spacing: 0.5px;
text-shadow: 0px 1px 0px #000000;
text-decoration: none;
}
a:visited
{
color: ;
text-decoration:none ;
}
a:hover
{
color: #FFFFFF; Ändert die Schriftfarbe der Links wenn ihr über sie mit der Maus fahrt: siehe hier
text-decoration:none;
border-bottom: 1px solid #bd2900; Unterstrichfarbe: siehe hier
}
small
{
color: #bd2900; Ändert den kleinsten Text: siehe hier
font-style:italic;
}
Block 4.
/*
// Alternating row color 1
*/
.td1
{
color: ;
border-width: 0.2px ;
border-style:dashed solid; Ändert die Form dieser Linien: siehe hier. Ihr könntet zum Beispiel nur "solid"eingeben wie hier.
border-color: #161616 ; Farbe der Linien, siehe oben.
padding: 2px ;
background-image: url(http://www.sylinchen.de/aac/list/menu.png);
background-repeat: repeat-x;
}
/*
// Alternating row color 2
*/
.td2
{
color: ;
border-width: 0.2px ;
border-style:dashed solid; siehe oben bei "td1"
border-color:#161616 ; siehe oben bei "td1"
padding: 2px;
background-image: url(http://www.sylinchen.de/aac/list/menu.png);
background-repeat: repeat-x;
}
/*
// This represents the "Anime Title", "Score", "# Eps" columns
*/
.table_header
{
color: #fffff ;
border-width: 0.2px ;
border-style:dashed solid; siehe oben bei "td1"
border-color: #161616 ; siehe oben bei "td1"
padding: 2px ;
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: no-repeat;
height: 30px;
}
Block 5.
/*
// headerLink represents the color of the links inside the table_header
*/
.table_headerLink
{
color: #b5b5b5; Ändert die Überschrift der Spalten: siehe hier
font-size: 12.00px;
font-family: Arial,Verdana,Helvetica,sans-serif;
letter-spacing: 0.2px;
text-transform: none;
text-shadow: 0px 1px 0px #000000;
}
Block 6.
/* Which 'status' up top is selected? */
.status_selected
{
color: #FFFFFF;
font-size: 11px ;
font-weight: bold;
text-transform: uppercase;
background-image: url(http://www.sylinchen.de/aac/list/menu1.png);
background-repeat: repeat-x;
height: 30px;
}
.status_selected a
{
color: #FFFFFF; Ändert die Farbe der ausgewählten Liste: siehe hier
padding: 2px;
font-size: 11px ;
font-weight: bold;
text-transform: uppercase;
text-shadow: 0px 1px 0px #252525;
}
.status_not_selected
{
color: #FFFFFF ;
font-size: 11px ;
font-weight: bold;
text-transform: uppercase;
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: repeat-x;
background-position: top center;
height: 30px;
}
.status_not_selected a
{
font-size: 11px ;
text-transform: uppercase;
}
Block 7.
.category_totals
{
text-align: center;
border-width: 0.5px ;
border-style:dashed solid; siehe oben bei Block 4. "td1"
border-color: #161616 ; siehe oben bei Block 4. "td1"
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: no-repeat;
height: 30px;
}
#grand_totals
{
color: #bd2900; Änder die Schriftfarbe: siehe hier
padding-top: 7px;
text-align: center;
background-image: url(http://www.sylinchen.de/aac/list/cat.png);
background-repeat: no-repeat;
height: 30px;
}
So das wärs erstmal! ;)
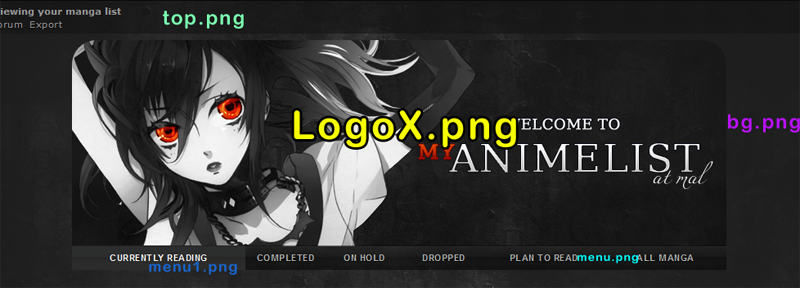
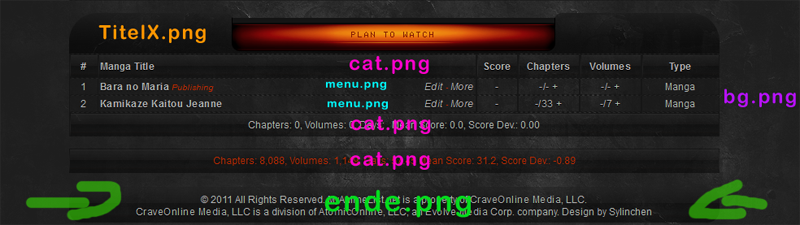
Und hier der oben genannte Teil für unsere Grafiker:


Ich denke die Bildchen erklären sich von selbst. Ändert ihr zum Beispiel die Datei "cat.png" und ladet sie hoch, verändern sich alle Balken die ich auf dem unteren Bild mit cat.png markiert habe.
Tipp: Haltet am besten die Größen ein, die ich genommen habe für die einzelnen Grafiken, wenn ihr nicht im Code rumfummeln wollt.
Posted by
Sylinchen
| Sep 7, 2011 4:26 PM |
Add a comment