New
Mar 20, 2015 12:20 PM
#5501
| ^ Love how it's blending with original MAL theme :D @Shinsae, really love your style , neat and clean ^^ @Shocked, maybe put some sans-font, sheriff ones really are stiff to eye :) I can help you finding some :) *edit, @Shocked, and for reference, why not to use colors from picture on left, plus some ideas you can find here : http://www.colorcombos.com/ |
Mar 29, 2015 12:29 PM
#5502
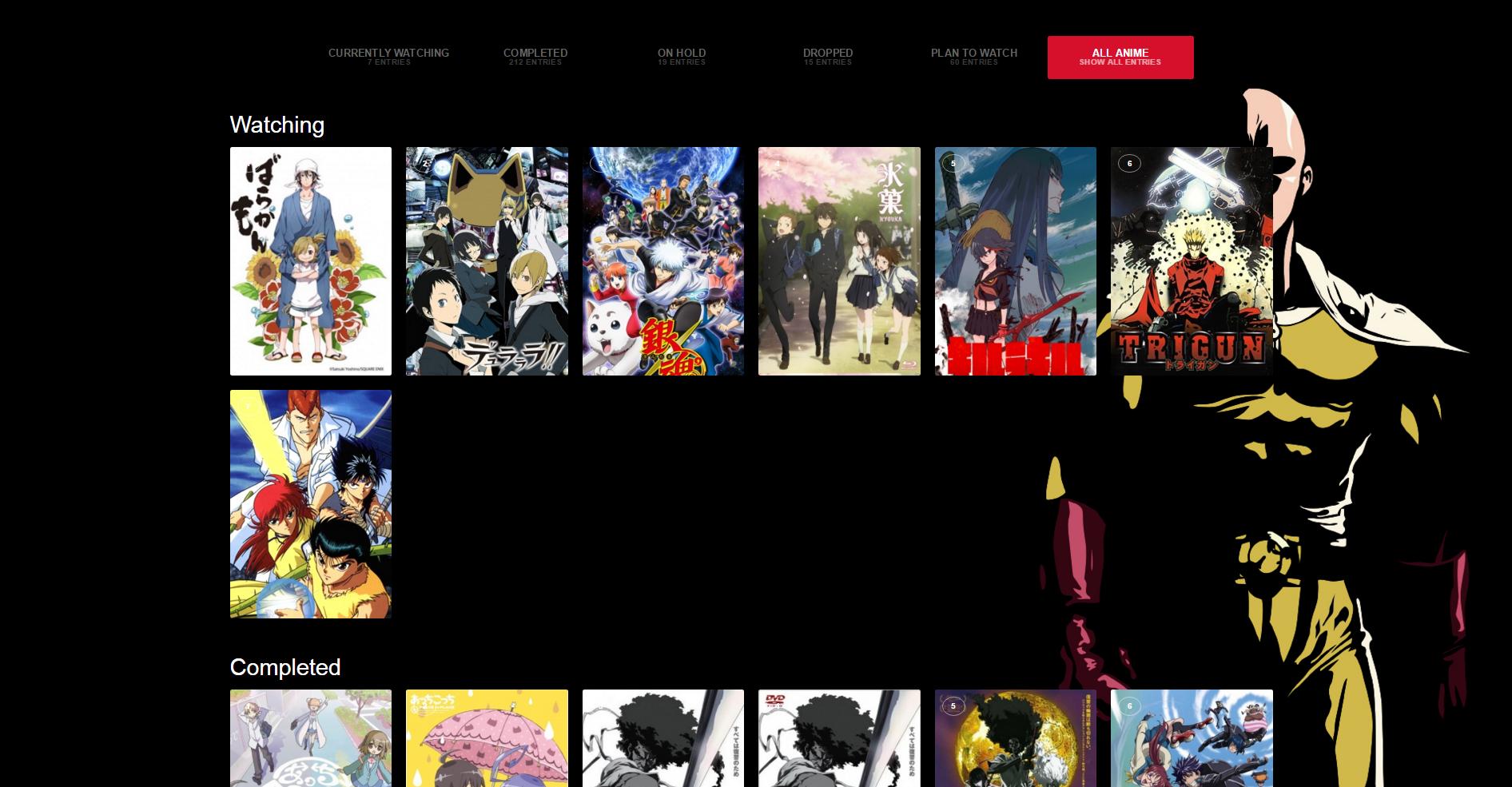
| So I reworked my anime list a little bit. I now can "filter" my list for genre & production with additions in the url for example: &tag=Comedy &tag=Madhouse Maybe i will finde a "nicer" solution in my next list update but that will do for now. Another thing I'm looking into is the way of gathering my sorting options. |
LegianMar 29, 2015 1:02 PM
Mar 29, 2015 5:39 PM
#5503
| Legian, your list is lagging so much on my PC, I can't even imagine how you can use it in this state... |
Mar 30, 2015 2:08 AM
#5504
| well it works fine on my pc. What browser do you use? |
Jul 14, 2015 3:49 PM
#5506
| Can you guys please share some Angel Beats! css stuff with me? I cant find them anywhere and Angel Beats! is one of my favourite animes... http://i.imgur.com/x4YnAq5.png I liked this one very much, but is unfindable... Well, i found one but it is buggy xD BODY { background-attachment: fixed; background-image: url("http://i1276.photobucket.com/albums/y479/austinpick/lunapic_136953408857769_1_zpsbda88663.jpg"); background-repeat: no-repeat; color: #000000; font-family: trebuchet ms; font-size: 11px; line-height: 13px; text-transform: lowercase; background-size: cover; } #list_surround tbody tr:hover{ background-color: transparent; border-bottom: 1px solid #000000; } #list_surround tr:hover .category_totals, #list_surround[align="center"] tbody tr:hover td, #list_surround[align="center"] + tbody tr:hover{ background-color: transparent; border: 0 none; } #mal_cs_powered { bottom: auto !important; position: fixed !important; right: 0 !important; } # a { color: #000000 !important; font-family: trebuchet ms !important; font-size: 15px !important; text-decoration: none !important; text-transform: lowercase !important; } # { background: none repeat scroll 0 0 transparent !important; border-bottom: 0 solid #000000 !important; color: #000000 !important; font-family: trebuchet ms !important; height: 25px; line-height: 7px; text-transform: lowercase !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: medium none !important; } #mal_cs_otherlinks, #mal_cs_otherlinks div, #mal_cs_otherlinks span, #mal_cs_otherlinks strong { color: #000000 !important; font-family: trebuchet ms !important; font-size: 10px; font-weight: normal; text-transform: lowercase !important; } div#list_surround { float: left; margin: 0 auto; padding-left: 310px; padding-top: 100px; width: 630px; } a { color: #000000; font-size: 14px; text-decoration: none; text-transform: lowercase; } a:visited { color: #000000; font-size: 14px; text-decoration: none; text-transform: lowercase; } a:hover { color: #000000; cursor: default; font-size: 14px; text-decoration: none; text-transform: lowercase; } .td1, .td2 { background-color: transparent; border: 1px dotted transparent; color: #000000; font-size: 10px; } .status_selected { color: #000000; font-size: 14px; } .status_not_selected { color: #000000; font-size: 14px; } .status_selected a { font-size: 14px; } .status_not_selected a { color: #000000; font-size: 14px; } .table_header { color: #000000; font-size: 14px; padding-bottom: 10px; } .table_headerLink { color: #000000; font-size: 14px; } .table_headerLink:visited { color: #000000; font-size: 14px; } .table_headerLink:hover { color: #000000; font-size: 14px; } .header_cw { } .header_completed { } .header_onhold { } .header_dropped { } .header_ptw { } .header_title { color: #000000; font-size: 30px; font-weight: bold; letter-spacing: -2px; padding-bottom: 30px; padding-top: 15px; text-align: center; text-transform: lowercase; } .category_totals { font-size: 9px; padding-top: 14px; text-align: center; } #grand_totals { font-size: 9px; text-align: center; } .header_al { } .header_al_links { } .animetitle { } small a { color: #000000; font-size: 10px; } small a:hover { color: #000000; font-size: 10px; } #copyright { font-size: 9px; margin: 0 auto; padding-bottom: 20px; padding-top: 20px; text-align: center; } This is the code, but the background is blurry and you cant click on the titles, or edit some titles, etc.. |
Jul 15, 2015 3:53 PM
#5507
steyn1001 said: Can you guys please share some Angel Beats! css stuff with me? I cant find them anywhere and Angel Beats! is one of my favourite animes... http://i.imgur.com/x4YnAq5.png I liked this one very much, but is unfindable... Well, i found one but it is buggy xD <---- Code snippit here----> This is the code, but the background is blurry and you cant click on the titles, or edit some titles, etc.. This should work :) http://pastebin.com/apV2BdJm I made some small modifications to the css you posted, and used the image as a reference.. i also found a vastly larger background image. |
Jul 17, 2015 7:24 AM
#5508
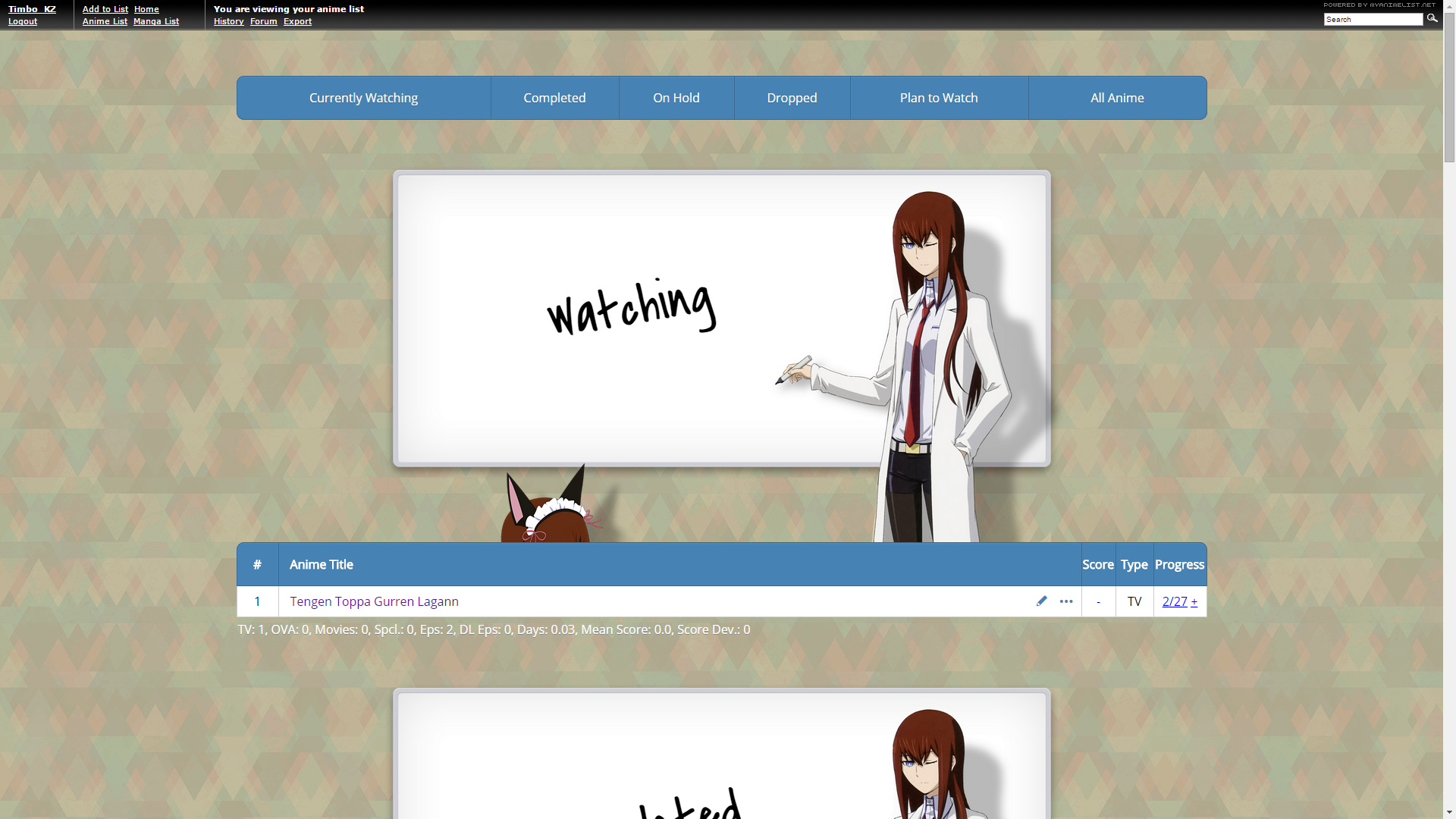
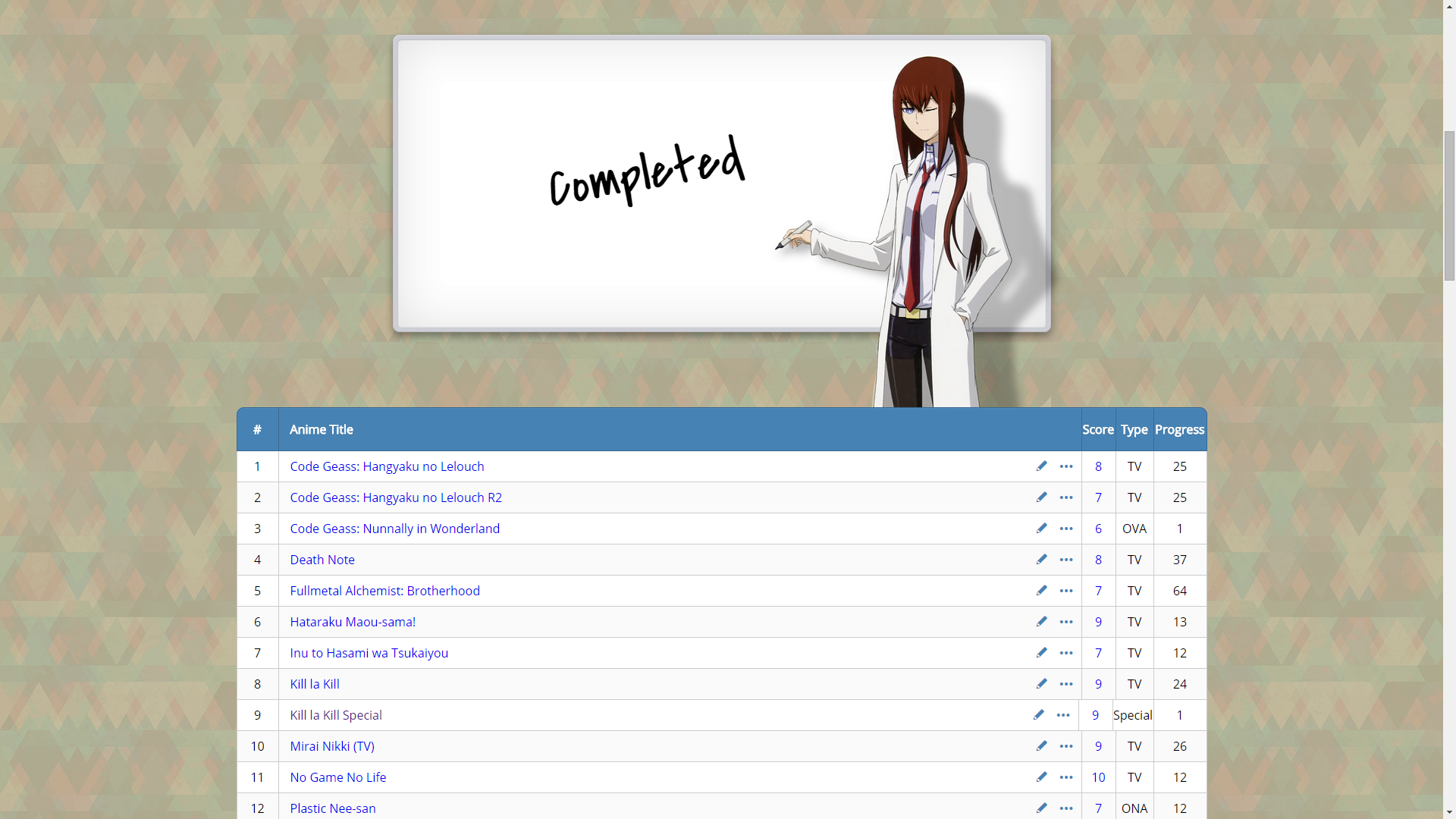
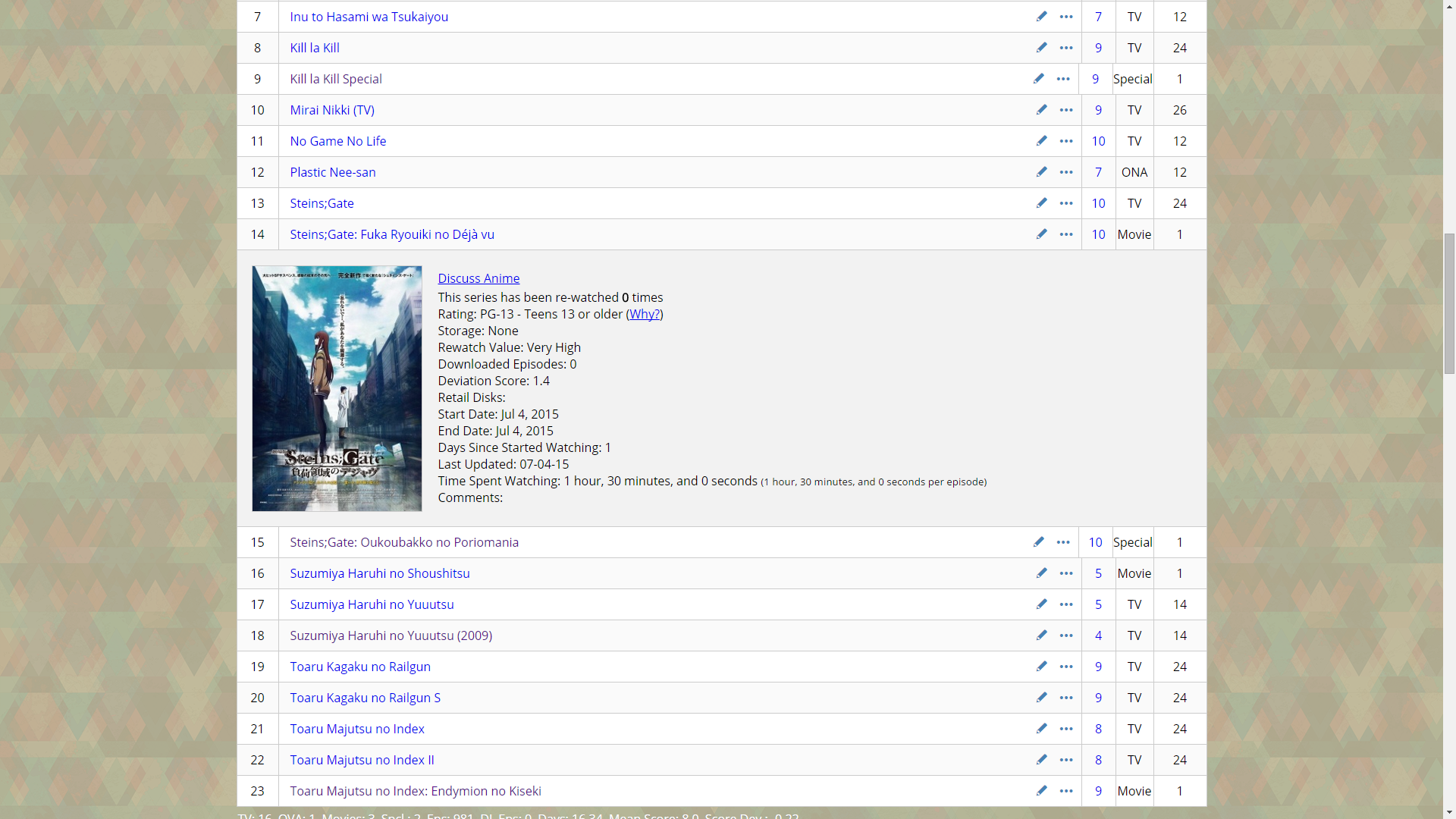
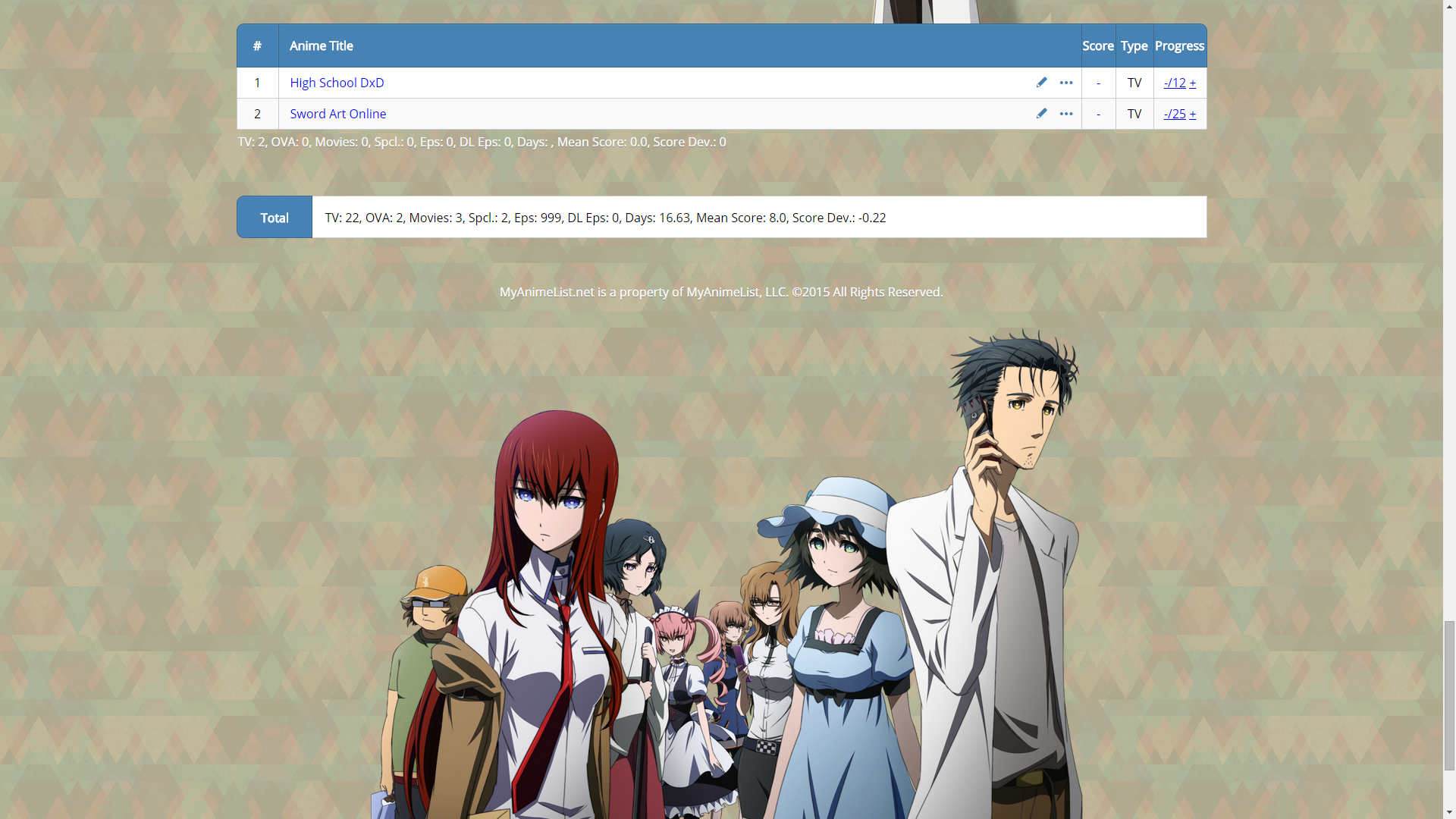
| Hey guys, not sure if this is the right place to post but I recently made a Steins;Gate CSS style, currently live on my list: http://myanimelist.net/animelist/Timbo_KZ Here's a picture preview:     If anyone wants to use it just set this as your advanced style: @import "http://timbo.kz/myanimelist/themes/Steins-Gate-v1/css/Steins-Gate-v1-MAL.css"; body {} |
Jul 19, 2015 11:49 PM
#5509
| My list is fairly clean or at least that's the aim them template I choose and then changed dramatically removes the ugly black bar up top completely Manga list:  http://myanimelist.net/mangalist/shardshunt1 Anime list Team onodera ftw: http://myanimelist.net/animelist/shardshunt1 |
Jul 22, 2015 3:18 PM
#5510
CandyFace said: steyn1001 said: Can you guys please share some Angel Beats! css stuff with me? I cant find them anywhere and Angel Beats! is one of my favourite animes... http://i.imgur.com/x4YnAq5.png I liked this one very much, but is unfindable... Well, i found one but it is buggy xD <---- Code snippit here----> This is the code, but the background is blurry and you cant click on the titles, or edit some titles, etc.. This should work :) http://pastebin.com/apV2BdJm I made some small modifications to the css you posted, and used the image as a reference.. i also found a vastly larger background image. THANKS! I LOVE YOU <3 hahah |
Jul 23, 2015 10:58 AM
#5511
| i'll try to add the picture and info from an anime if you hover with your cursor over a title. But that would be difficult to do i guess, well i hope i can manage it :3 |
Jul 24, 2015 5:01 AM
#5512
steyn1001 said: i'll try to add the picture and info from an anime if you hover with your cursor over a title. But that would be difficult to do i guess, well i hope i can manage it :3 @import url("https://dl.dropboxusercontent.com/s/a5310u9tl0dubyo/icons.css"); you can litteraly just import that to your list if you wish (you might have to move your main body a bit to the right) but click the link and you can see the code(it fades in and out). you can see it in action on my anime list (note only works for anime lists not manga lists but nothing will happen if you do put it on a manga list so its safe to do so). @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM);
.hide {
background-size: cover;
left: 100px;
top: 160px;
height: 438px;
width: 283px;
padding-bottom: 0px;
background-color: rgba(200, 5, 200, 0.0);
background-position: center 50% !important;
background-repeat: no-repeat !Important;
display: block !important;
position: fixed;
opacity: 0;
transition: 1s opacity;
}
.hide:before {
color: white;
background: transparent;
content: "";
padding-bottom: 5px;
position: absolute;
text-align: center;
width: 225px;
top: -25px;
border-radius: 25px 25px 0 0;
transition: 0s opacity;
}
/* OTHER SETTINGS */
:hover + .hide {
transition-delay:0.2s;
opacity: 1;
} |
shardshunt1Jul 24, 2015 5:06 AM
Jul 24, 2015 5:39 AM
#5513
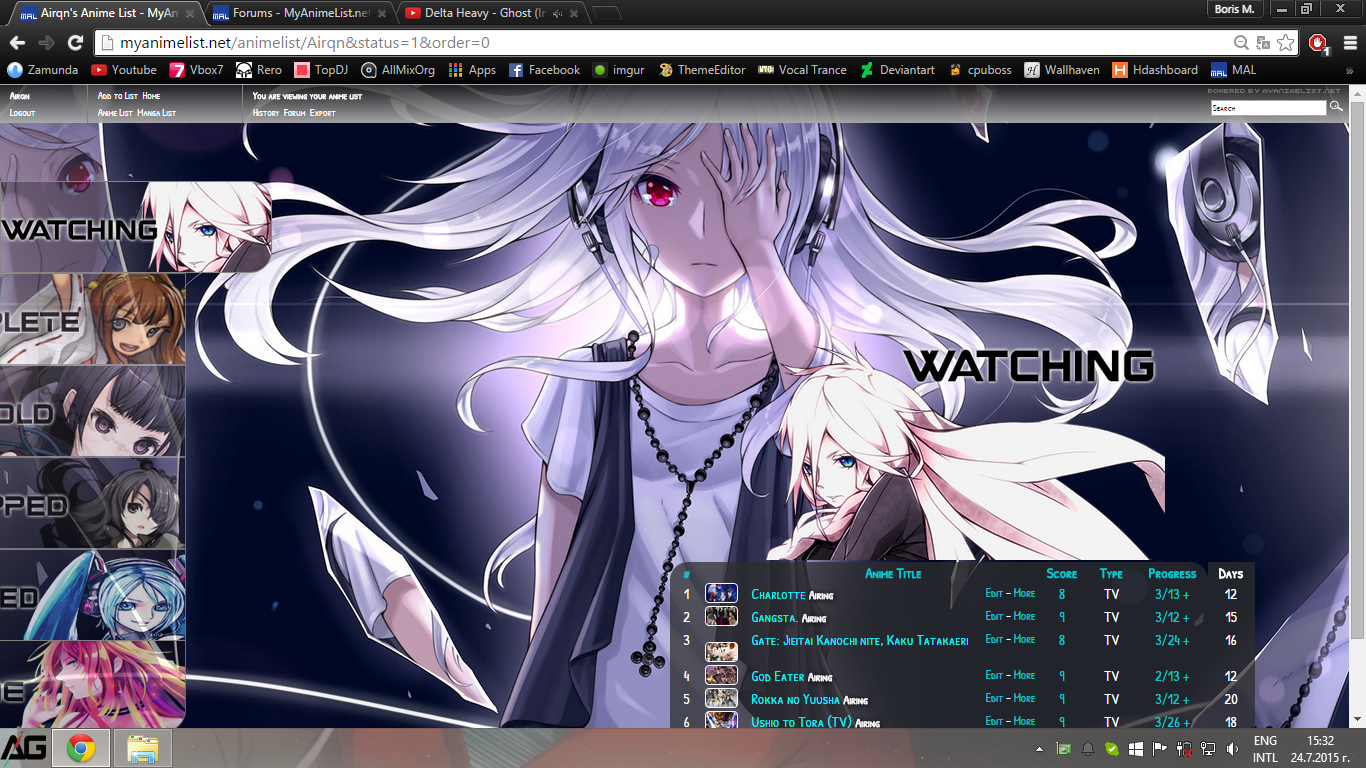
| Here one i Edit . Image Edit  Image Original  Code Edit /* ================== FONTS IMPORTS ================ */ @import "http://fonts.googleapis.com/css?family=Patrick+Hand+SC"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* =============== UNIVERSAL SELECTOR ============== don't mess with this code unless you know what you are doing */ * { font-family : 'Patrick Hand SC' !important; text-decoration : none !important; } /* =================== BACKGROUND ================== */ body { background-image : url("http://i.imgur.com/Hk5zViw.jpg"); background-position : center center !important; background-attachment : fixed; background-size : cover; } /* ============= CATEGORY HEADER IMAGES ============ */ .header_cw { background-image: url("http://i.imgur.com/k7ZHkOM.png"); /* Currently Watching */ } .header_completed { background-image: url("http://i.imgur.com/1q5DqIo.png"); /* Completed */ } .header_onhold { background-image: url("http://i.imgur.com/fELBheL.png"); /* On Hold */ } .header_dropped { background-image: url("http://i.imgur.com/S7sHaZq.png"); /* Dropped */ } .header_ptw { background-image: url("http://i.imgur.com/iaFNo9N.png"); /* Plan to Watch */ } /* ================= TEXT AND LINKS ================ */ a, a:visited, .td1, .td2, .table_header:first-of-type { color : #00cdd4; font-family : inherit !important; } .animetitle, .animetitle:visited { color : #03f4fc; } .animetitle + small { color : #ffffff; font-weight : bold; text-shadow : 1px 1px 6px #000000; } /* ================= LINE HIGHLIGHT ================ */ /* HOVER COVER STYLE 2 MODE */ .hide { background-color: rgba(248, 162, 200, 0.7); background-position: 50% 50%; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 5px; border: 1px solid #FFFFFF; display: inline-block ! important; height: 20px; margin-left: 39px; margin-top: -25px; position: absolute; width: 35px; } .hide:hover { background-color: transparent; background-size: cover; border-radius: 25px; border-style: none; border-width: 1px; box-shadow: 0px 0px 12px 2px rgba(0, 0, 0, 0.41); margin-left: -220px; margin-top: -320px; padding-right: 170px; padding-top: 300px ! important; position: absolute; z-index: 1; } .hide:hover:after { background: rgba( 0, 0, 0, 0); content: " "; height: 22px; left: 259px; position: absolute; top: 295px; width: 37px; z-index: 20; } .animetitle { margin-left: 50px; } .table_header:nth-of-type(2) a { margin-left: 50px; } tr:hover [class^=td] { background-color : rgba(66, 66, 66, 0.75); text-shadow : 1px 1px 2px #ffffff; /* animation */ transition : .4s ease; -webkit-transition : .4s ease; -moz-transition : .4s ease; -ms-transition : .4s ease; -o-transition : .4s ease; } tr:hover td.td1, tr:hover td.td2, tr:hover td.td1 a, tr:hover td.td2 a { color : #ffffff !important; text-shadow : 1px 1px 2px #ffffff; /* animation */ transition : .4s ease; -webkit-transition : .4s ease; -moz-transition : .4s ease; -ms-transition : .4s ease; -o-transition : .4s ease; } /* =============== CATEGORY LINK MENU ============== */ #list_surround .status_selected:nth-of-type(1), #list_surround .status_not_selected:nth-of-type(1) { background-image: url("http://i.imgur.com/6irOH90.png"); /* Current Watching */ top: 15%; } #list_surround .status_selected:nth-of-type(2), #list_surround .status_not_selected:nth-of-type(2) { background-image: url("http://i.imgur.com/WaHPP22.png"); /* Completed */ top: calc(15% + 102px); } #list_surround .status_selected:nth-of-type(3), #list_surround .status_not_selected:nth-of-type(3) { background-image: url("http://i.imgur.com/XaxAhCP.png"); /* On Hold */ top: calc(15% + 204px); } #list_surround .status_selected:nth-of-type(4), #list_surround .status_not_selected:nth-of-type(4) { background-image: url("http://i.imgur.com/WNaAten.png"); /* Dropped */ top: calc(15% + 306px); } #list_surround .status_selected:nth-of-type(5), #list_surround .status_not_selected:nth-of-type(5) { background-image: url("http://i.imgur.com/C0gcOh6.png"); /* Plan to Watch */ top: calc(15% + 408px); } #list_surround .status_selected:nth-of-type(6), #list_surround .status_not_selected:nth-of-type(6) { background-image: url("http://i.imgur.com/gSAEJyj.png"); /* All Anime */ top: calc(15% + 510px); } /* ============ CATEGORY HEADER SETTINGS =========== */ [class^="header_"] * { /* text */ font-size : 0px; text-align : left; vertical-align : bottom; /* spacing */ padding-bottom : 0; margin-top : 46px; /* size */ line-height : 24px; height : 245px; width : 450px; } .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw { /* background settings */ background-color : transparent; background-position : 50% 2px; background-repeat : no-repeat no-repeat; /* position */ margin-bottom : -44px; /* size */ height : 200px; } /* ============= CATEGORY MENU SETTINGS ============ */ #list_surround .status_selected, #list_surround .status_not_selected { display : block; /* background settings */ background-repeat : no-repeat; /* border */ border-style : solid; border-width : 3px; border-color : #8a8585; /* size */ height : 100px; width : 300px; /* position */ position : fixed; } #list_surround .status_selected a, #list_surround .status_not_selected a { display : block; /* font */ font-family : Manzanita; font-size : 0; font-weight : lighter; color : transparent; /* spacing */ padding : 100px 0 0 300px; /* size */ height : 0; width : 0; } #list_surround .status_selected { /* background */ background-color : rgba(6,5,14,0.3); /* border */ border-radius : 0 25px 25px 0; /* position */ left : 0; } #list_surround .status_not_selected { /* background */ background-color : rgba(6,5,14,0.5); /* opacity */ opacity : 0.75; /* position */ left : -95px; /* animation */ transition : .4s ease; -webkit-transition : .4s ease; -moz-transition : .4s ease; -ms-transition : .4s ease; -o-transition : .4s ease; } #list_surround .status_not_selected:hover { /* background */ background-color : rgba(242,242,242), 0.75); /* opacity */ opacity : 1; /* border */ border-radius : 0 25px 25px 0 !important; /* position */ left : -8px; /* animation */ transition : .4s ease; -webkit-transition : .4s ease; -moz-transition : .4s ease; -ms-transition : .4s ease; -o-transition : .4s ease; } #list_surround .status_not_selected:nth-of-type(1) { border-radius : 0 25px 0 0; } #list_surround .status_not_selected:nth-of-type(6) { border-radius : 0 0 25px 0; } /* ================= SETTINGS ================ */ .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align : left; } /* corners */ .table_header:first-of-type { border-radius : 20px 0 0 0; } .table_header:nth-of-type(5) { border-radius : 0 20px 0 0; } .table_header:nth-of-type(6) { visibility:hidden; } td:nth-of-type(6) { display : none; } /* */ #list_surround { /* font */ font-size : 16px; /* spacing */ padding-bottom : 0; padding-top : 175px; /* size */ width : 650px; /* position */ position : absolute; margin : 0 auto; right : 7% !important; top : 44px; z-index : 5; } /* cell spacing */ [cellspacing="0"] { line-height : 17px; } /* lines header/totals */ .table_header, .td1, .td2, .category_totals, #grand_totals { /* background */ background-color : rgba(46, 46, 46, 0.75); /* border */ border : none; /* spacing */ padding : 4px; /* text */ color : #ffffff; text-align : center; vertical-align : top; } .category_totals { /* background */ background-color : rgba(46, 46, 46, 0.75); /* border */ border-radius : 0 0 12px 12px; } #grand_totals, #copyright { /* border */ border-radius : 12px 12px 12px 12px; /* text */ color : #ffffff; text-align : center; vertical-align : middle !important; /* spacing */ padding : 8px !important; /* size */ line-height : 20px; min-height : 20px; } #copyright { background-color : rgba(46, 46, 46, 0.75); } #copyright::before { color : #03f4fc; content : "Design by Miketsukami-kun. Edit by Airqn"; } .category_totals:hover, #grand_totals:hover { background-color : rgba(66, 66, 66, 0.75); /* totals highlight line color */ text-shadow : 1px 1px 2px #ffffff; } /* ================ TOP BAR SETTINGS =============== */ #mal_control_strip { background : linear-gradient(rgba(33,33,33, 0.85), rgba(171,171,171, 0.95)) !important; background : -moz-linear-gradient(rgba(33,33,33, 0.85), rgba(171,171,171, 0.95)) !important; background : -webkit-linear-gradient(rgba(33,33,33, 0.85), rgba((171,171,171, 0.95)) !important; background : -o-linear-gradient(rgba(33,33,33, 0.85), rgba(171,171,171, 0.95)) !important; background : -ms-linear-gradient(rgba(33,33,33, 0.85), rgba(171,171,171, 0.95)) !important; position : fixed !important; top : 0 !important; z-index : 100; } Its made By Myketsukamy-kun. |
AirqnJul 24, 2015 5:44 AM
Jul 24, 2015 12:53 PM
#5514
Jul 24, 2015 1:07 PM
#5515
| i made mine really simple and monospace because all of the other layouts are getting to me |
Jul 24, 2015 2:33 PM
#5516
shardshunt1 said: steyn1001 said: i'll try to add the picture and info from an anime if you hover with your cursor over a title. But that would be difficult to do i guess, well i hope i can manage it :3 @import url("https://dl.dropboxusercontent.com/s/a5310u9tl0dubyo/icons.css"); you can litteraly just import that to your list if you wish (you might have to move your main body a bit to the right) but click the link and you can see the code(it fades in and out). you can see it in action on my anime list (note only works for anime lists not manga lists but nothing will happen if you do put it on a manga list so its safe to do so). @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM);
.hide {
background-size: cover;
left: 100px;
top: 160px;
height: 438px;
width: 283px;
padding-bottom: 0px;
background-color: rgba(200, 5, 200, 0.0);
background-position: center 50% !important;
background-repeat: no-repeat !Important;
display: block !important;
position: fixed;
opacity: 0;
transition: 1s opacity;
}
.hide:before {
color: white;
background: transparent;
content: "";
padding-bottom: 5px;
position: absolute;
text-align: center;
width: 225px;
top: -25px;
border-radius: 25px 25px 0 0;
transition: 0s opacity;
}
/* OTHER SETTINGS */
:hover + .hide {
transition-delay:0.2s;
opacity: 1;
}Thanks! Instead of moving my main body i just changed the place where the pop-up would appear! It looks now fine on my screen, but this isnt a full HD screen, so when i'm home i will see how it is on a full hd screen! |
Jul 24, 2015 8:38 PM
#5517
| Looks good |
Jul 25, 2015 3:36 PM
#5518
| I got something different! It looks awesome but i cant put the box on the right place... It have to move a little to the right so it wont cross the anime titles.. I tried everything D: It is the part above BODY that makes the shuffle thingie :P All i could figure out that it has something to do with this part: #list_surround table:nth-of-type(n+4) tbody:hover .animetitle:before{ background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; margin-left: 700px; margin-top: 50px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; box-shadow: 0px 0px 8px 8px rgba(200, 200, 200, 0.85); animation: cover 12s linear; -webkit-animation: cover 4s linear; animation-iteration-count: 1; -webkit-animation-iteration-count: 1; } But when i tried to change the numbers in the margin left and top nothing happened... "You can control the size with the padding codes. Margin left and top under .animetitle:hover:before controls the position of the cover. Increase or decrease the amount after transition to control the timing of the zoom. By default its set to 0.4 seconds." But i cant figure it out, even with this xD [spoiler] @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); /* SHUFFLE STYLE COVERS The first box shadow is the lighting around the covers. The first margin left/top and padding right/top below are the default position of the covers. */ .animetitle:before { background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; box-shadow: 0px 0px 8px 8px rgba(63, 52, 60, 0.55); content: ""; position: absolute; z-index: 1; } .animetitle:before { margin-left: -310px; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; } /* SETTINGS FOR SPACE WHERE COVERS LEAVE You want the padding and margin to match the settings in the before section above so that when you hover over the covers themselves, they don't flicker. */ .animetitle:after { background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; left: 30px ! important; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; } /* ON HOVER SETTINGS First keyframes are animation settings for Firefox, webkit for Chrome. The margin left in the lines 0% and 5% should be same as the ones under "shuffle style covers" above. The RGBA colors for the 5%, 8%, and 100% lines will be the color around the covers on hover. The margin left after 8% and 100% will be where the covers move to on hover after a second. You can set the margin left after 0% or 5% to the amount too if you want it to move with no delay. */ @keyframes cover { 0% { box-shadow: rgba(0, 0, 0, 0); margin-left: -220px;} 5% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: -220px;} 8% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} 100% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} } @-webkit-keyframes cover { 0% { box-shadow: rgba(0, 0, 0, 0); margin-left: -220px;} 5% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: -220px;} 8% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} 100% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} } #list_surround table:nth-of-type(n+4) tbody:hover .animetitle:before{ background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; margin-left: 700px; margin-top: 50px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; box-shadow: 0px 0px 8px 8px rgba(200, 200, 200, 0.85); animation: cover 12s linear; -webkit-animation: cover 4s linear; animation-iteration-count: 1; -webkit-animation-iteration-count: 1; } |
SteynJul 25, 2015 3:55 PM
Jul 26, 2015 12:51 AM
#5519
steyn1001 said: -snip- you could try "margin-left: 700px !important;" . to be honest I wouldn't use that effect personally because i don't want a image shooting around my screen when i am looking for an anime. the more simple version just provides a visual aid to looking for anime in a list. If you cant tell from my manga list I'm more about style over flashy effects. sometimes keeping it simple just looks better. also keeping things opaque and without too many lines makes a list a lot easier to look at |
Oct 4, 2015 6:32 PM
#5520
| Hey guys. I'm kinda new around here but thought I'd have a go at some CSS stuff for my list. The most recent change is the background. I'm not sure if I like it or not, but that's probably gonna change eventually anyway. Anyway, what do you think? Is there anything you'd change if it was your list design? I'm probably gonna change the font at some point too. Not because I like it but because it renders substantially differently in FireFox and Chrome (on Windows). |
Oct 19, 2015 10:55 AM
#5521
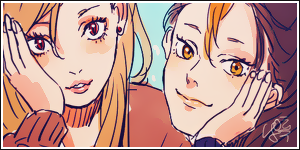
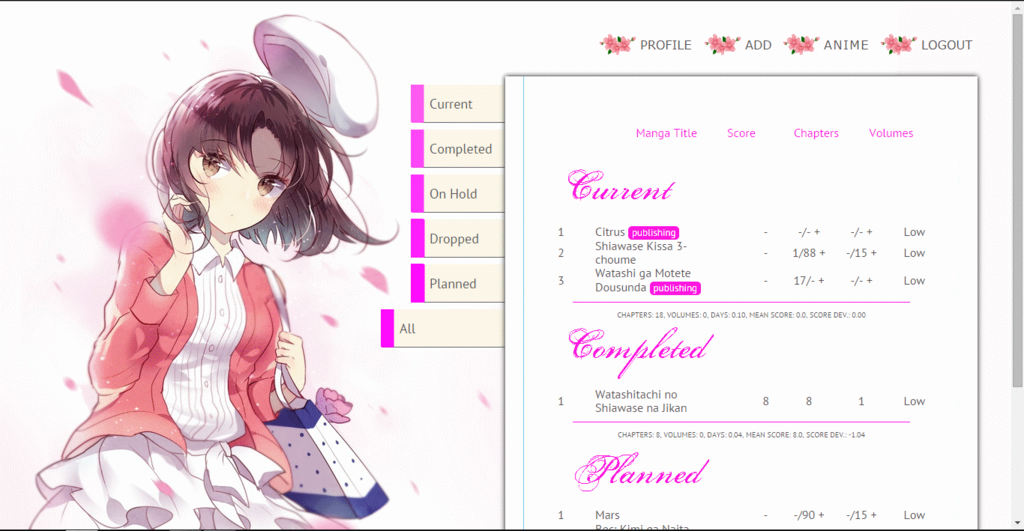
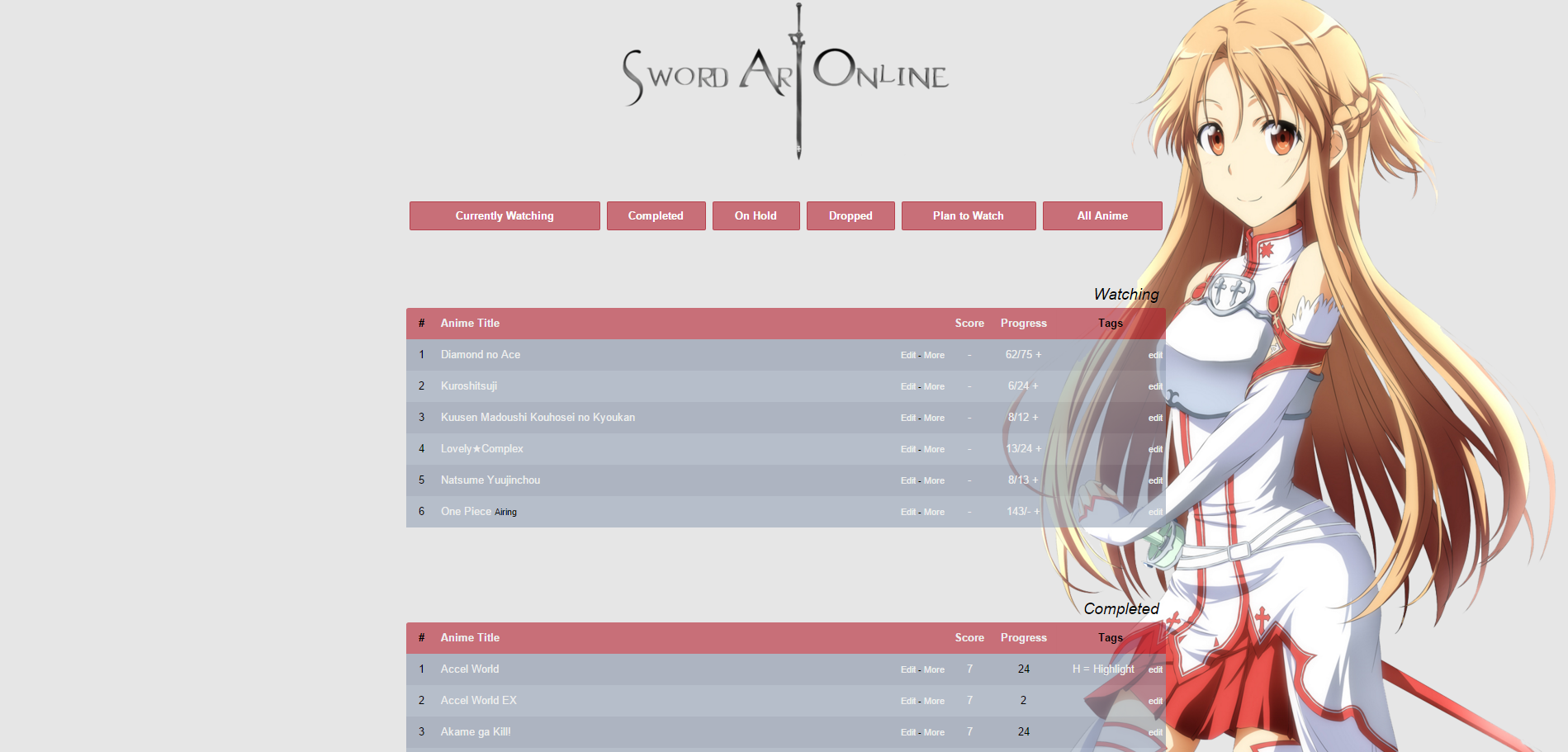
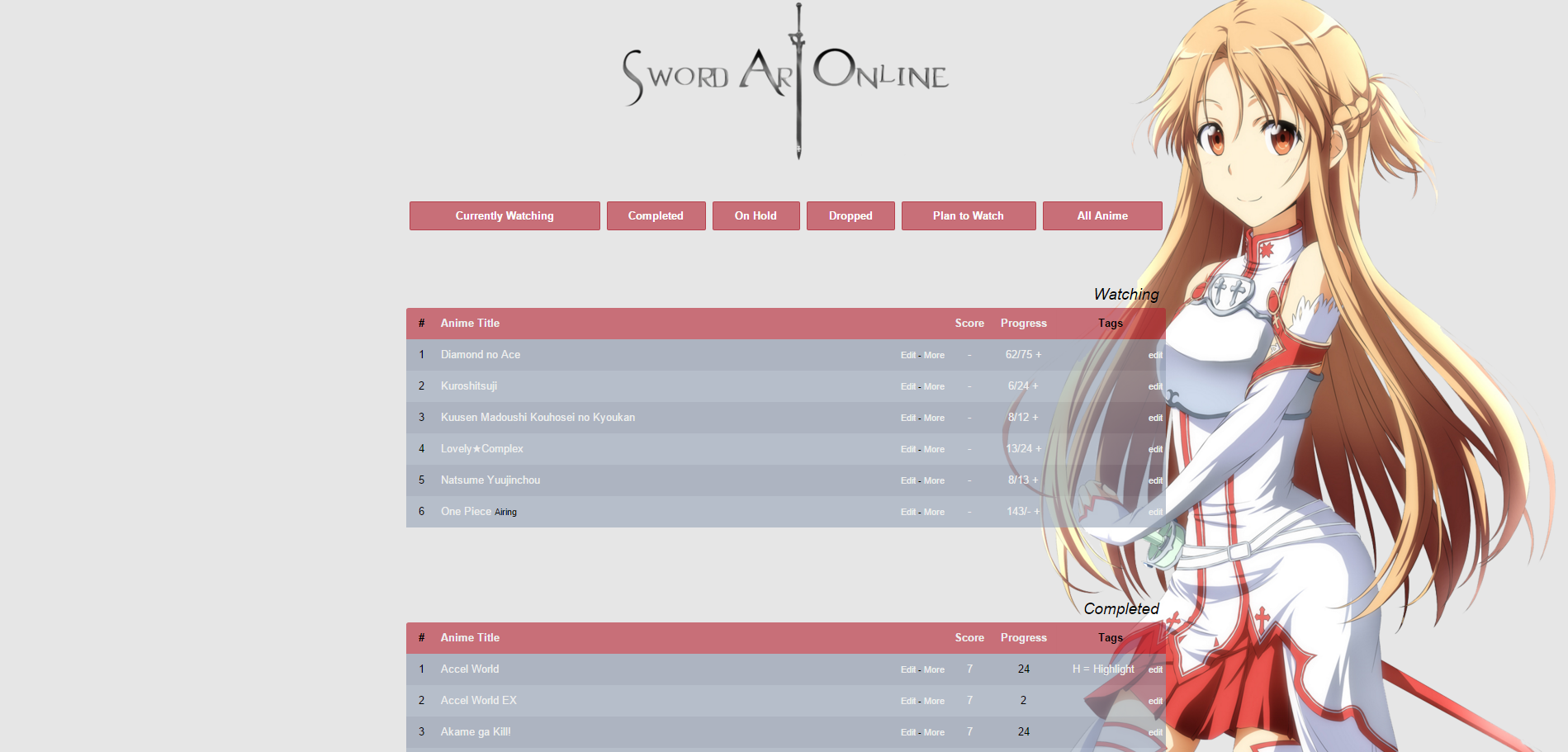
| Asuna Theme that I edited. Check it out: http://myanimelist.net/animelist/Krasa All credits are at the bottom of the list, all I did was a bit of photoshop, re-organized some stuffs and voila. Simple colours and I think it blends really well. Hope you guys like it. Image:  Feel free to ask for the code. |
Nov 26, 2015 9:54 PM
#5522
Krasa said: Looks great :) May I have the code, either yours or the original?Asuna Theme that I edited. Check it out: http://myanimelist.net/animelist/Krasa All credits are at the bottom of the list, all I did was a bit of photoshop, re-organized some stuffs and voila. Simple colours and I think it blends really well. Hope you guys like it. Image:  Feel free to ask for the code. |
Nov 28, 2015 5:08 AM
#5523
| Hello. I'm quite new when it comes to list styling. Can somone suggest me some plain, easy-to-read styles? Thank you very much. |
removed-userNov 28, 2015 5:11 AM
Nov 28, 2015 10:56 AM
#5524
dstilllove said: Hello. I'm quite new when it comes to list styling. Can somone suggest me some plain, easy-to-read styles? Thank you very much. http://myanimelist.net/forum/?topicid=1226323 |
Dec 16, 2015 3:30 PM
#5525
| I just laid my last hand on my list design. I'm looking for people to find any bugs or other issues. Check it out at the following link: My list |
| -Start the day on wings- |
Dec 16, 2015 9:03 PM
#5526
Ulyssesmoore said: Simple and clean. I like it. It looks like it will work on a phone too. Nice job.I just laid my last hand on my list design. I'm looking for people to find any bugs or other issues. Check it out at the following link: My list The only problem is that "more" doesn't work. |
Dec 17, 2015 7:52 AM
#5527
| The code I used to show cover pics removed 'more' button functionality. I'm looking into getting it to work right now. Thanks for reviewing ^_^ |
UlyssesmooreDec 17, 2015 8:11 AM
| -Start the day on wings- |
Dec 28, 2015 5:44 PM
#5528
| My first list : http://myanimelist.net/animelist/Macwaw and this is only the beginning ! :D |
Dec 29, 2015 12:10 PM
#5529
| Visuals are okay and basically the list works. You can maybe work on the effect of hovering over the tables. The words turning red makes is harder to read. Also you might think about getting another font, it doesnt really fit the rest of the list. If you're really on it you might even think about mobile responsiveness, making it compatible for mobile! Anyway good work for a first list and keep getting better at it, there is a lot to learn ^_^ |
| -Start the day on wings- |
Dec 29, 2015 12:47 PM
#5530
Ulyssesmoore said: I just laid my last hand on my list design. I'm looking for people to find any bugs or other issues. Check it out at the following link: My list i feel like the background can be better. |
Jan 2, 2016 11:34 PM
#5531
| Just made a list. I'm not too familiar with CSS so can someone tell me how I can change the font colour of my anime titles? I'm not sure if my internet is buggy, but certain titles don't even appear. I'm also not sure why the page stretches from left to right when the background is exactly 1920 px wide |
Jan 3, 2016 2:54 AM
#5532
| Add this to your code: .animetitle > span { color: #b12d2d; } .animetitle{ margin-left: 10px } This should do the trick As for the stretching: Delete: #list_surround{ position: absolute !important rigth: 5px !important } and change: #list_surround{ margin: auto 1% auto auto; } to #list_surround{ margin: auto 5% auto auto; } Maybe you also should want to change the following: .hide{ margin-left: 33px; margin-top -65px; postion:absolute; } to .hide{ margin-left: 40px; margin-top: -60px; position: static; } |
UlyssesmooreJan 3, 2016 3:30 AM
| -Start the day on wings- |
Jan 24, 2016 10:24 PM
#5533
| I was finally able to customize my MAL List with my own code, as it is my first, it's got a bit of code helping me start out and modify my top bar. View my list. Preview:  And here's the code if anyone would like: /* -------------------------------------------------------------------------------------- */
/* -----------------------First list----------------------------------------------------- */
/* ----------------------------made by Lhea---------------------------------------------- */
/* -------------------------------------------------------------------------------------- */
/* -------------------------------------------------------------------------------------- */
/* -------------------------------------------------------------------------------------- */
/* Fonts */
@import url(https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300);
@import url(https://fonts.googleapis.com/css?family=Playball);
@import url(https://fonts.googleapis.com/css?family=Damion);
/* -------------------------------------------------------------------------------------- */
/*Links*/
a{
text-decoration: none;
color: #3a3a3a;
opacity: 1.0;
}
a:hover {
color: #E8B2B2;
}
/* -------------------------------------------------------------------------------------- */
/*Cursor*/
body {
cursor:url(http://38.media.tumblr.com/tumblr_m2wj5jgL671qfamg6.gif) 1 2, auto;
}
a:hover {
cursor: url(http://38.media.tumblr.com/tumblr_m2wj5jgL671qfamg6.gif) 1 2, auto;
}
/* -------------------------------------------------------------------------------------- */
/*Main container*/
#list_surround {
background-image: url('http://i.4cdn.org/w/1453645942728.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100%;
font-family: 'Open Sans Condensed', sans-serif;
padding: 0px 100px;
}
/* -------------------------------------------------------------------------------------- */
/*Hide stats*/
#grand_totals, .category_totals {
display: none;
}
/* -------------------------------------------------------------------------------------- */
/*Position list*/
#list_surround [cellpadding="0"] {
width: 550px;
}
/* -------------------------------------------------------------------------------------- */
/*Categories (Watching, Completed, etc.)*/
[class^=header_] {
margin-right: 100%;
white-space: nowrap;
}
/* -------------------------------------------------------------------------------------- */
.header_title {
color: #fff;
font-family: 'Playball', cursive;
font-size: 52px;
text-shadow: 2px 2px 2px #bdaac5;
}
/*Column headers*/
.table_header {
padding: 8px 8px 0px 8px;
}
.table_headerLink {
color: #ffffff;
font-size: 16px;
opacity: 0.7;
}
.category_totals, .td1, .td2, #grand_totals, #copyright {
background: rgba(255, 255, 255, 0.5) !important;
}
/*Rows*/
.td1, .td2 {
padding: 8px;
}
.td1, .td2, .animetitle {
color: #3a3a3a;
font-size: 16px;
}
[id^="scor"] {
color: #FFFFFF;
}
/*Add/Edit - More*/
[style^="float: right"] {
display: none;
}
.animetitle{
opacity: 1.0;
}
/* -------------------------------------------------------------------------------------- */
/*Copyright*/
#copyright {
font-size: 12px;
font-weight: 300;
padding-top: 10px;
}
/* -------------------------------------------------------------------------------------- */
/*Hide navigation (menu for Watching, Completed, etc.)*/
[class^=status_] {
display: none;
}
/* -------------------------------------------------------------------------------------- */
/*
BUTTONS COLOR AND BORDER
Buttons within the hover menus, not the icons themselves.
Second code is for button color on hover.
*/
#mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{
background-color: #E8B2B2 !important;
border-color: transparent;
border-style: solid !important;
border-width: 1px !important;
}
#mal\_cs\_listinfo a:hover, #mal\_cs\_links a:hover, #mal\_cs\_otherlinks a:hover, #mal_cs_powered a img:hover {
background-color: #bdaac5 !important;
}
/*
ICONS
You can change the icons images here.
*/
#mal\_cs\_listinfo {
background-image: url("http://38.media.tumblr.com/803df150fbe57951da90c596e78c5d3a/tumblr_inline_mopk12WXJs1qz4rgp.png") !important;
right: 106px !important;
opacity: 0.5;
}
#mal\_cs\_listinfo:hover {
background-image: url("http://38.media.tumblr.com/803df150fbe57951da90c596e78c5d3a/tumblr_inline_mopk12WXJs1qz4rgp.png") !important;
opacity: 0.9;
}
#mal\_cs\_links {
background-image: url("http://33.media.tumblr.com/18334296374c8228fda0eaf9900bf801/tumblr_inline_mopiwrK9QR1qz4rgp.png") !important;
right: 72px !important;
z-index: 9 !important;
opacity: 0.5;
}
#mal\_cs\_links:hover {
background-image: url("http://33.media.tumblr.com/18334296374c8228fda0eaf9900bf801/tumblr_inline_mopiwrK9QR1qz4rgp.png") !important;
opacity: 0.9;
}
#mal\_cs\_otherlinks {
background-image: url("http://38.media.tumblr.com/73811e86b76ae53b2dfe6fb70091236d/tumblr_inline_mopj42IMQI1qz4rgp.png") !important;
right: 38px !important;
z-index: 8 !important;
opacity: 0.5;
}
#mal\_cs\_otherlinks:hover {
background-image: url("http://38.media.tumblr.com/73811e86b76ae53b2dfe6fb70091236d/tumblr_inline_mopj42IMQI1qz4rgp.png") !important;
opacity: 0.9;
}
#mal\_cs\_powered {
background-image: url("http://33.media.tumblr.com/a38efe01f1eedd00899c3aaff2dc8e34/tumblr_inline_mopjpvtr881qz4rgp.png") !important;
right: 4px !important;
z-index: 7 !important;
opacity: 0.5;
}
#mal\_cs\_powered:hover {
background-image: url("http://33.media.tumblr.com/a38efe01f1eedd00899c3aaff2dc8e34/tumblr_inline_mopjpvtr881qz4rgp.png") !important;
opacity: 0.9;
}
/*
OTHER CODES
You can change the icons images here.
*/
#mal\_cs\_listinfo, #mal\_cs\_links, #mal\_cs\_otherlinks, #mal\_cs\_powered {
box-sizing: border-box;
-moz-box-sizing: border-box;
-moz-transition: all 0.4s ease 0s;
-webkit-transition: all 0.4s ease 0s;
-o-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
background: none no-repeat scroll 100% 0 transparent;
border: 0 none;
height: 0 !important;
overflow: hidden;
position: absolute;
right: 4px;
text-align: center;
top: 4px;
z-index: 10;
width: 150px !important;
}
#mal\_cs\_listinfo:hover, #mal\_cs\_links:hover, #mal\_cs\_otherlinks:hover, #mal\_cs\_powered:hover {
height: 200px !important;
padding-top: 32px !important;
}
#mal\_cs\_listinfo div, #mal\_cs\_links div, #mal\_cs\_otherlinks div, #mal\_cs\_powered div, #mal\_cs\_powered dd {
-moz-transition: opacity 0.4s ease-in-out 0s;
-webkit-transition: opacity 0.4s ease-in-out 0s;
-o-transition: opacity 0.4s ease-in-out 0s;
transition: opacity 0.4s ease-in-out 0s;
background-color: rgba(255, 255, 255, 0.4);
font-size: 0 !important;
line-height: 0;
margin: 0 !important;
opacity: 0;
padding: 8px 0 0 !important;
}
#mal\_cs\_listinfo:hover div, #mal\_cs\_links:hover div, #mal\_cs\_otherlinks:hover div, #mal\_cs\_powered:hover div, #mal\_cs\_powered:hover dd {
opacity: 1;
}
#mal\_cs\_listinfo div:nth-of-type(2), #mal\_cs\_links div:nth-of-type(2), #mal\_cs\_otherlinks div:nth-of-type(2), #mal\_cs\_powered div:nth-of-type(2) {
padding: 4px 0 8px !important;
}
#mal\_cs\_listinfo a, #mal\_cs\_links a, #mal\_cs\_otherlinks a, #mal\_cs\_powered a {
display: block;
font: 22px 'Open Sans Condensed', sans-serif; !important;
margin: 4px 12px 0;
padding: 3px 0 !important;
text-decoration: none;
}
#mal\_cs\_listinfo a:nth-of-type(1), #mal\_cs\_links a:nth-of-type(1), #mal\_cs\_otherlinks a:nth-of-type(1), #mal\_cs\_powered a:nth-of-type(1) {
margin-top: 0;
}
#mal\_cs\_listinfo a:hover, #mal\_cs\_links a:hover, #mal\_cs\_otherlinks a:hover {
}
#mal\_cs\_listinfo strong a strong {
font-weight: normal;
}
#mal\_cs\_otherlinks strong {
color: #333333;
display: block;
font: bold 13px/17px 'Open Sans Condensed', sans-serif; !important;
padding: 0 4px 4px;
text-shadow: 0 1px 1px #FFFFFF;
}
#mal\_cs\_otherlinks strong a {
background: none transparent !important;
border-radius: 0 0 0 0;
color: #333333;
display: inline;
font: bold 13px/17px 'Open Sans Condensed', sans-serif; !important;
margin: 0;
padding: 0;
text-shadow: 0 1px 1px #FFFFFF;
}
#mal\_cs\_powered a {
background-color: rgba(255, 255, 255, 0.6) !important;
display: block !important;
margin: 0 !important;
opacity: 0;
padding: 8px 0 0 !important;
}
#mal\_cs\_powered:hover a {
opacity: 1;
}
#mal\_cs\_powered a img {
-moz-transition: all 0.25s ease-in-out 0s;
-webkit-transition: all 0.25s ease-in-out 0s;
-o-transition: all 0.25s ease-in-out 0s;
transition: all 0.25s ease-in-out 0s;
background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6);
display: block;
height: 0;
margin: 0 12px;
padding: 23px 0 0 126px;
width: 0;
}
#mal\_cs\_powered a img:hover {
background-color: #403C5A;
}
#mal\_cs\_powered #search {
padding: 8px !important;
position: relative;
}
#searchBox {
box-sizing: border-box;
-moz-box-sizing: border-box;
border-color: #bdaac5;
border-style: solid;
border-width: 1px;
color: #333333;
display: inline-block;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 15px;
height: 28px;
padding-left: 6px !important;
padding-right: 24px !important;
vertical-align: top;
width: 100px;
}
#searchBox:hover, #searchBox:focus {
border-color: #ACACAC #C6C6C6 #C6C6C6;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset;
}
#searchListButton {
background: url("") no-repeat scroll 0 0 transparent !important;
height: 0;
margin: 0;
padding: 16px 0 0 19px !important;
position: absolute;
right: 12px !important;
top: 14px !important;
width: 0;
}
#mal\_control\_strip {
background: transparent !important;
background-image: url() !important;
}
#mal\_cs\_pic img {
display: none;
}
#mal\_cs\_pic, #mal\_cs\_listinfo, #mal\_cs\_links {
border-right: 0 none !important;
}
#mal\_cs\_listinfo, #mal\_cs\_links, #mal\_cs\_otherlinks, #mal\_cs\_powered{
padding: 32px 0 0 !important;
}
#mal_cs_powered div, #mal_cs_powered dd{
border-radius: 0 0 2px 2px;
padding: 4px 0 !important;
}
#mal_cs_powered #search{
padding-bottom: 10px !important;
}
#searchBox {
width: 128px !important;
margin-left: 1px;
}
#mal_cs_powered #search #searchListButton {
right: 15px !important;
top: 12px !important;
}
I'll probably be making a new one in a couple days since this one is a bit too girly for me, but I'm happy with the result. |
Jan 25, 2016 10:07 AM
#5534
| Your list looks beautiful, but the background does weird things when I resize my window. It seems like the background loses it's fixed property. You should want to look at that. The other note I have is of personal preference, so you can ignore it. I have al little trouble reading the anime titles. The font-color is a bit too grey in my opinion. My advice is to lower the transparency of the lists or to make the font-color a bit darker. All in all, good work. |
| -Start the day on wings- |
Jan 25, 2016 12:08 PM
#5535
This list is really neat, one thing though, my name is longer and shows up behind your name, here is a photo to make things clear:  |
| -Start the day on wings- |
Jan 25, 2016 12:48 PM
#5536
| @Annuvin, how is a user of your list supposed to quickly add an entry or logout or open the forums...? You get the point ;) Also, the "more" button seems to be not working ( if it is the "more" button ~ ) |
Jan 25, 2016 2:18 PM
#5537
Annuvin said: The sole user of my list, as in me, never used any buttons other than 'back to profile' and the categories so I didn't really find them necessary for such a minimalist design. The tilde is just the airing status, I don't really need 'more' either. :/ I don't really use all the functions nor the more button too ;). But a good idea could be displaying the menu with 6 options (check my list to see what options I talk about) as you hover over your username on your list. They'd temporarily replace the categories thingy and as the cursor goes off of them, the categories would appear again. |
Jan 25, 2016 3:16 PM
#5538
Annuvin said: 4 out of those 6 are completely pointless, though. Anime and manga list buttons only show the user their own lists, not your lists as you would probably expect. Adding works far better from the main site and logout is... well, logout. Not sure why would somebody want to log out suddenly. I was going to override the buttons for anime/manga lists but the html structure causes so much pain in the ass that I just gave up after a while, but yeah, it's possible to change where do specific buttons take you. I'll make sure that when someone else views your list and clicks on one of those buttons, it takes them to the owner's lists. And yeah, I don't really use the history button nor the logout button at all, but they're just there to make the list look symmetrical ;p. Annuvin said: But speaking of your buttons, you should probably check them on different resolutions or just resize the browser since they start looking like a mess as the site gets narrower. I work on my layouts along with people, that's what's the separate thread was created for. If anything needs to be changed/added/removed, I take care of it. Currently, the side bars are adapted to work only in 1366x768 and 1920x1080 evironments, but I'll take care of making sure that they do work in every possible resolution tomorrow, thanks for the suggestion! //EDIT: Do you know any good websites that show you how a specific website looks on different dimensions? Annuvin said: Also, the icons don't really match the overall theme. They're supposed to look odd to show contrast between the list background and the side bars ;). There was this one person who told me that the color schemes I use in my layouts are dull and boring, that's the main reason. |
removed-userJan 25, 2016 3:20 PM
Jan 25, 2016 4:22 PM
#5539
| @Annuvin, Thanks for your input, I've only just learned HTML and CSS, and I've always had troubles with re-sizing images and backgrounds. -.- I'll update my code and see what I can do about changing the looks of the titles so it's easier to read, I was really going for looks opposed to how practical the design was. XD Still learning though, thanks a lot. (: |
Jan 26, 2016 2:12 AM
#5540
Annuvin said: @Lhea You should change 'background-size: 100%' to 'background-size: cover', cause yeah, resizing screws it up. Otherwise it's fine, although I have some problems reading the titles too. Guess I'll take the chance and ask for opinions about my layout too since I've been testing how MAL handles CSS connected with PHP recently (.htaccess and headers magic). It's probably not very noticeable right now but my list should change color based on the time of the day. http://myanimelist.net/animelist/Annuvin looks really nice, except the left side (category links box) the width could be increased a little i guess. it looks a little too small |
Jan 26, 2016 5:05 AM
#5541
Annuvin said: What you did with media queries and all the transforms is just bad practice though and it's never going to work on all resolutions or browsers. It's not finished though :P. I have to get it working on other resolutions and apply other prefixes, I just couldn't be asked to do it before ._. //EDIT: My phone has a 1920x1080 resolution so it works just fine in a landscape mode (just noticed xd) |
removed-userJan 26, 2016 7:36 AM
Jan 26, 2016 2:19 PM
#5542
| @Annuvin, Looks a loooot better, now even I can read my own list. XD I'll be fixing the code sometime soon now, that website really helps, thanks again. |
Mar 12, 2016 11:39 PM
#5543
Ulyssesmoore said: Your list looks beautiful, but the background does weird things when I resize my window. It seems like the background loses it's fixed property. You should want to look at that. The other note I have is of personal preference, so you can ignore it. I have al little trouble reading the anime titles. The font-color is a bit too grey in my opinion. My advice is to lower the transparency of the lists or to make the font-color a bit darker. All in all, good work. @Ulyssesmoore Looking back I never saw your comment, thank you for your input! I've gone back and made those changes, I do believe it's adjusted to what you suggested, thank you for the help. |
Apr 3, 2016 11:43 AM
#5544
May 18, 2016 9:00 AM
#5545
May 18, 2016 9:56 PM
#5546
Aug 15, 2016 2:00 PM
#5547
| I like to keep my themes simple. As much as I like looking at the themes I see here, I usually find them unpractical. I just spent the last day reverse-engineering the new "modern" styles so that I could make them look like my previous themes as much as possible. It was a complete success. You can find my red anime list theme [here] and my blue manga list theme [here]. I also made an orange theme for my friend, but he hasn't had the time to change his theme to it at the moment of this post. Instead of sending you to his list, you can find screenshots of the old one and the updated one [here]. |
| Sacrificing sleep and sanity for more anime-induced dopamine. |
Nov 18, 2016 4:24 PM
#5548
I know it has been a long time since this reply was posted, but can I have the code and the banner at the top of this edited theme if you still have them please ? I like what you made with this style. Thanks.^^ |
Nov 19, 2016 2:47 AM
#5549
Jarhad said: I know it has been a long time since this reply was posted, but can I have the code and the banner at the top of this edited theme if you still have them please ? I like what you made with this style. Thanks.^^ after searching around in my HDD, I actually found the code! here it is https://www.dropbox.com/s/0v6jkvyspghqbls/animelist%20modern.txt?dl=0 and here are the images http://imgur.com/a/swBKE please save the images cuz I dunno if imgur will corrupt them ^^' |
More topics from this board
» Share Your YouTube Channel/Videos! ( 1 2 3 4 5 ... Last Page )nin-tendo - Dec 16, 2022 |
363 |
by nin-tendo
»»
5 hours ago |
|
» Protect or punish?DollzchanAi - Apr 18 |
4 |
by DollzchanAi
»»
Yesterday, 6:15 AM |
|
» BL reference in Tomodachi LifeKinspie13 - Apr 24 |
4 |
by Kinspie13
»»
Apr 24, 9:41 PM |
|
» How to Export/Backup Your Anime List Automatically! (TamperMonkey Script)hacker09 - May 18, 2020 |
3 |
by Vapor_AU
»»
Apr 24, 8:41 PM |
|
» advice for someone returning to artCrystepsi - Apr 4 |
5 |
by haaku-san
»»
Apr 24, 4:21 PM |