August 18th, 2016
My layouts
Modern layouts
Polygontemporary name (?)
August 2019

August 2019

While I still could not stray away from the standard card layouts I love so much, this time I oriented this design towards usability, discarding my usual heavy animations and effects and focusing more on clarity and user-friendliness.
The idea behind the style was of a business card with a modern / high-tech feel. I used a lot of various shapes added here and there with sharp edges, with a color palette comprised of grey-ish tones and colorful but not-too-bright colors for the categories and statuses.
For the moment this design only works on the anime list, and there's a lot of code left to add for it to work with the manga one.
Memories
August 2017

August 2017

This design started up with a simple image in my head of old polaroid pictures of the past, spread out on the floor. I wanted the design to replicate that, hence the covers and the random tilt on each of them. Also, since you usually add a hand-written note on the pictures to remember where they were taken, I decided to use that style for the majority of the design, with the addition of sticky notes, paperclips and animated underlining for links.
At the same time, I was also fiddling with the newest tricks CSS had to offer, and wanted to add some new cool effects such as interactions and animations to make the design more lively : the covers come forward when hovered, and you can click on them to "flip" the picture and read the details on the back of it! The menus are also fully customised and look like scribbled notes, which I really enjoyed to make.
Unfortunately this design has broken down since it was made, because of all the changes that were made with each new version of browsers, so it'll need some rework in order to make it usuable again.
Endless Summer
August 2016

August 2016

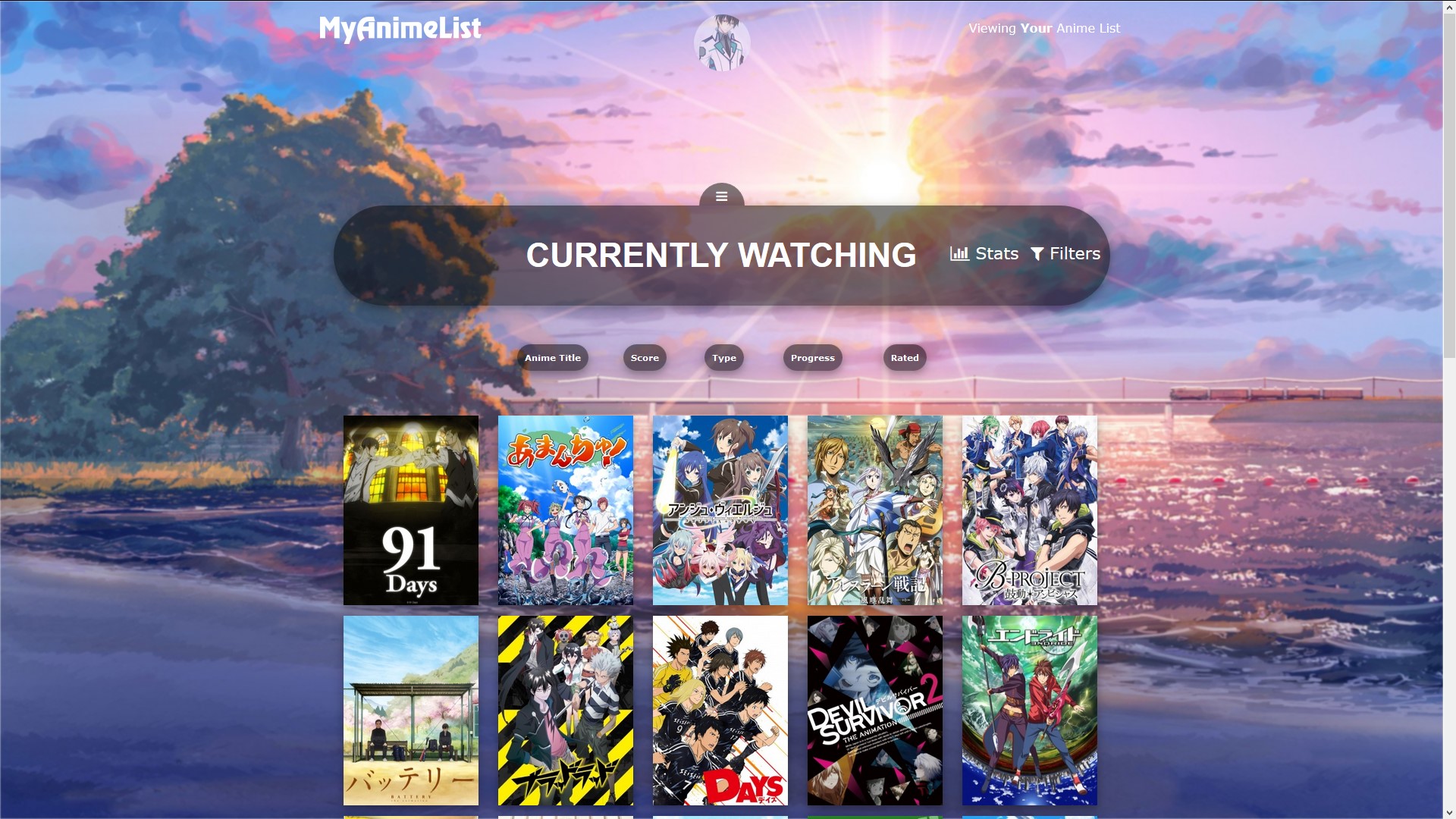
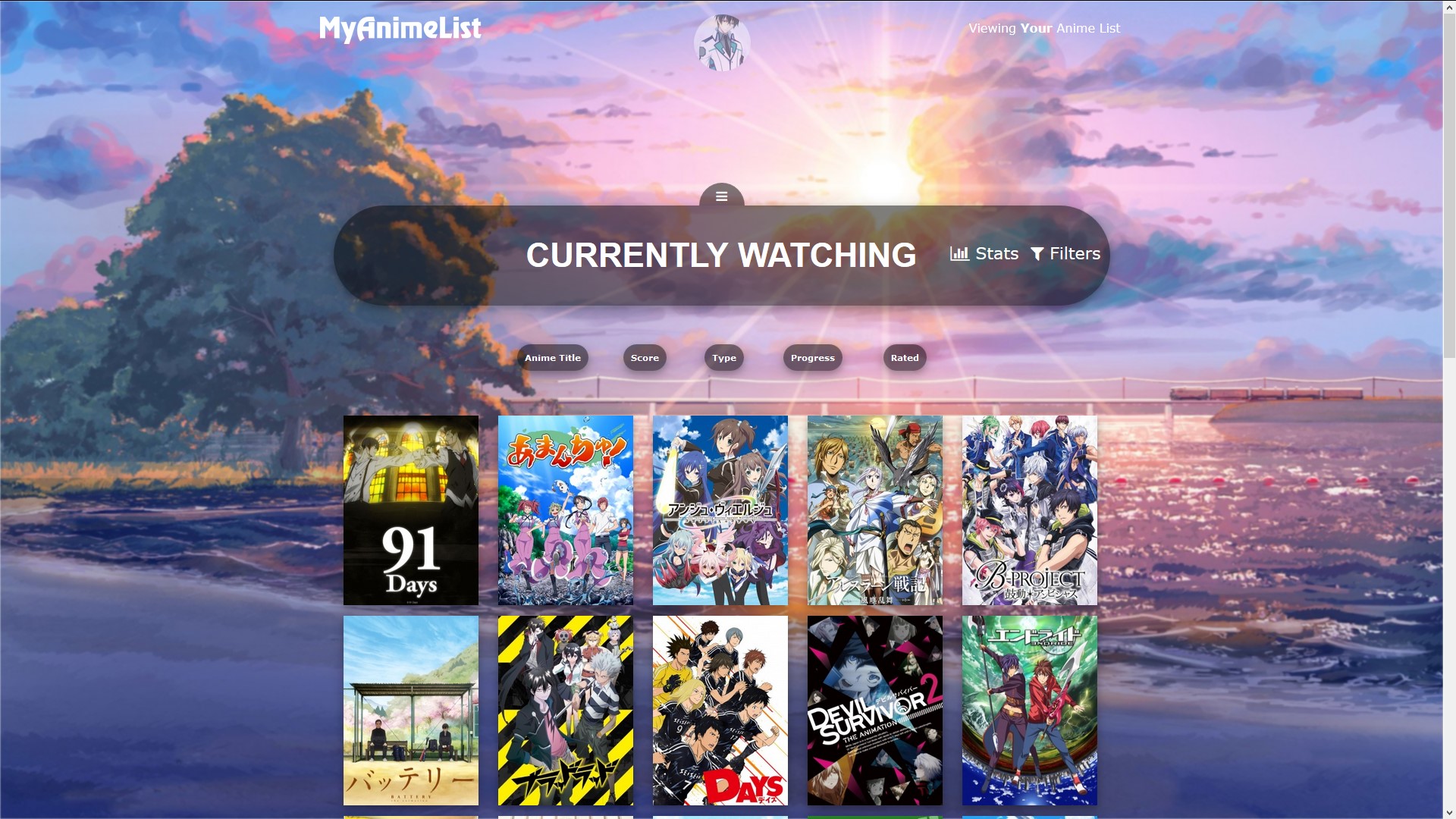
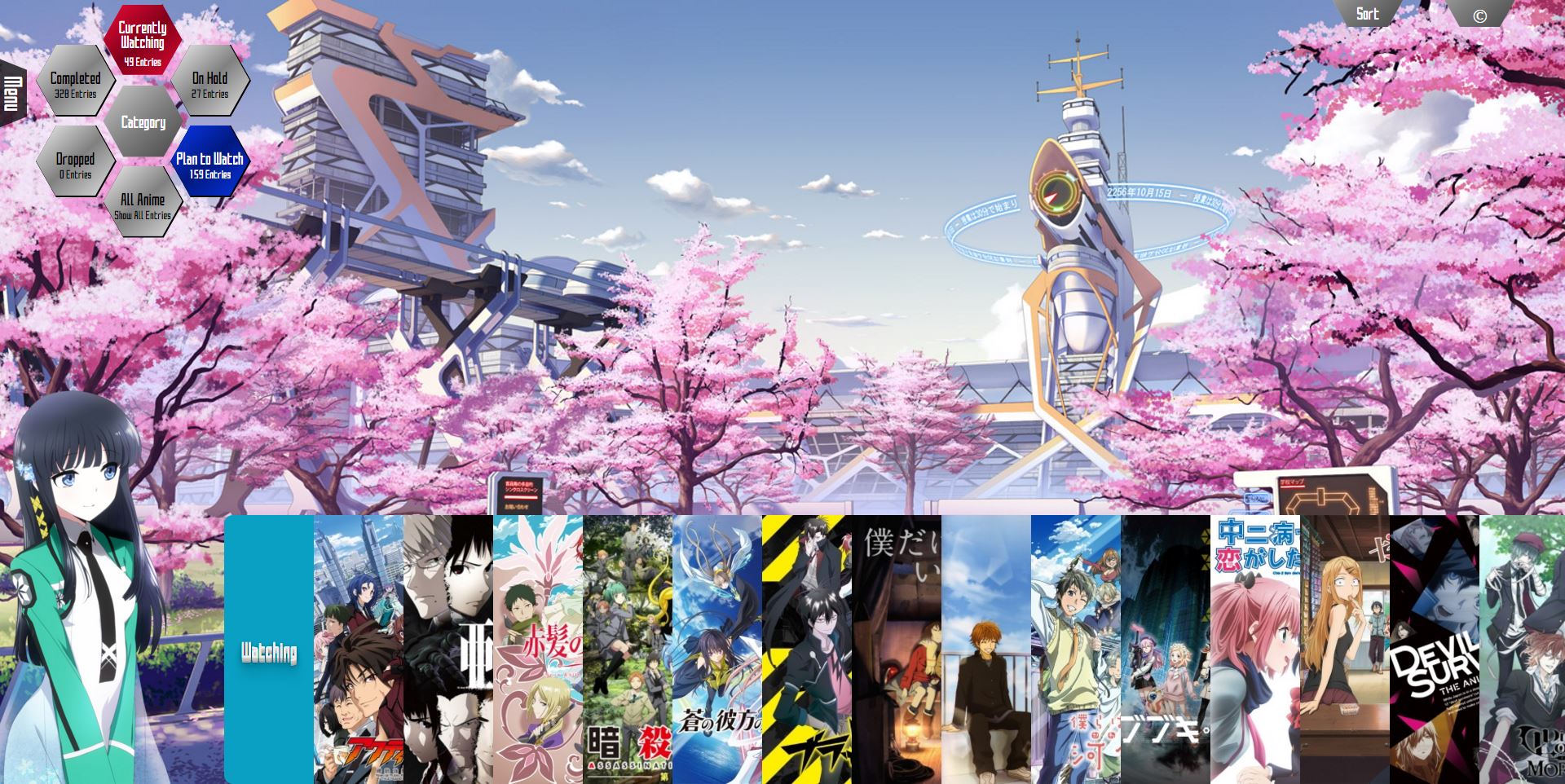
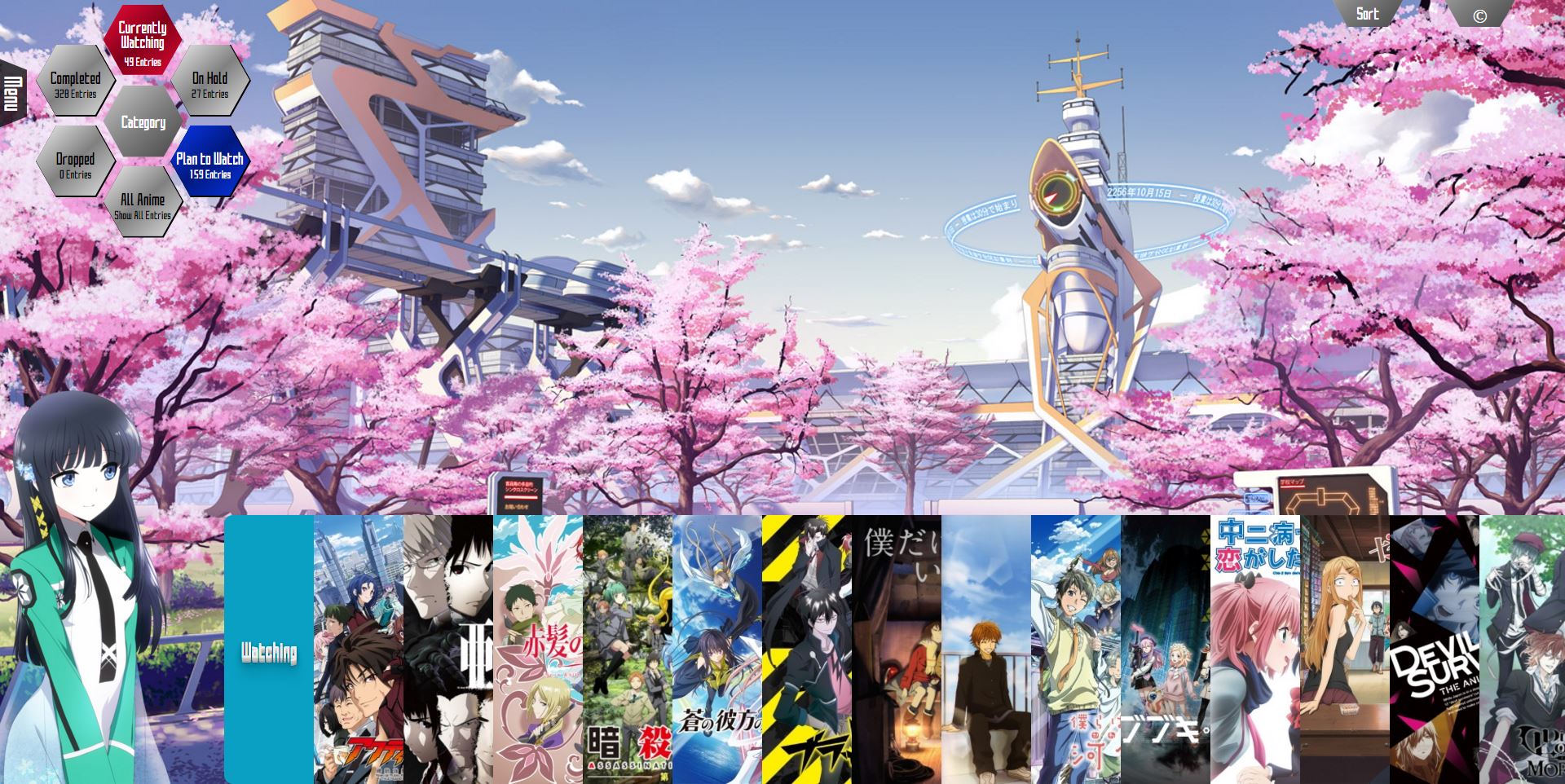
Just after finishing the SAO HUD layout, I started making another one, this time with covers as main elements (I'm more confortable with navigating and finding anime based on their covers than their titles) and with the idea of entering the Summer 2016 Design Contest with it.Since my previous layout had a specific framework, I just tried many different things with this one searching for what would look good with covers, and that's how I ended up with such a top bar and a category menu.
To help me with selecting the next anime to watch from my planned to watch list, I wanted to include the synopsis and genres of each anime in my layout. It was possible with BurntJelly's generator. But the most difficult part was to display them next to the covers (right or left according to cover's position on the row). Unlike standard website who use JS and JQuery to achieve such thing, it was really hard to do it only with CSS (for exemple I had to fix the number of covers per line, making it impossible to do the responsive desing I first wanted).
After ~50 hours of work, I finished it the day before the end of the registrations to the contest. I was surprised at how much people loved it. Therefore, I decided to make it public and to share it.
You can find the code with a tutorial here
SAO HUD
July 2016

July 2016

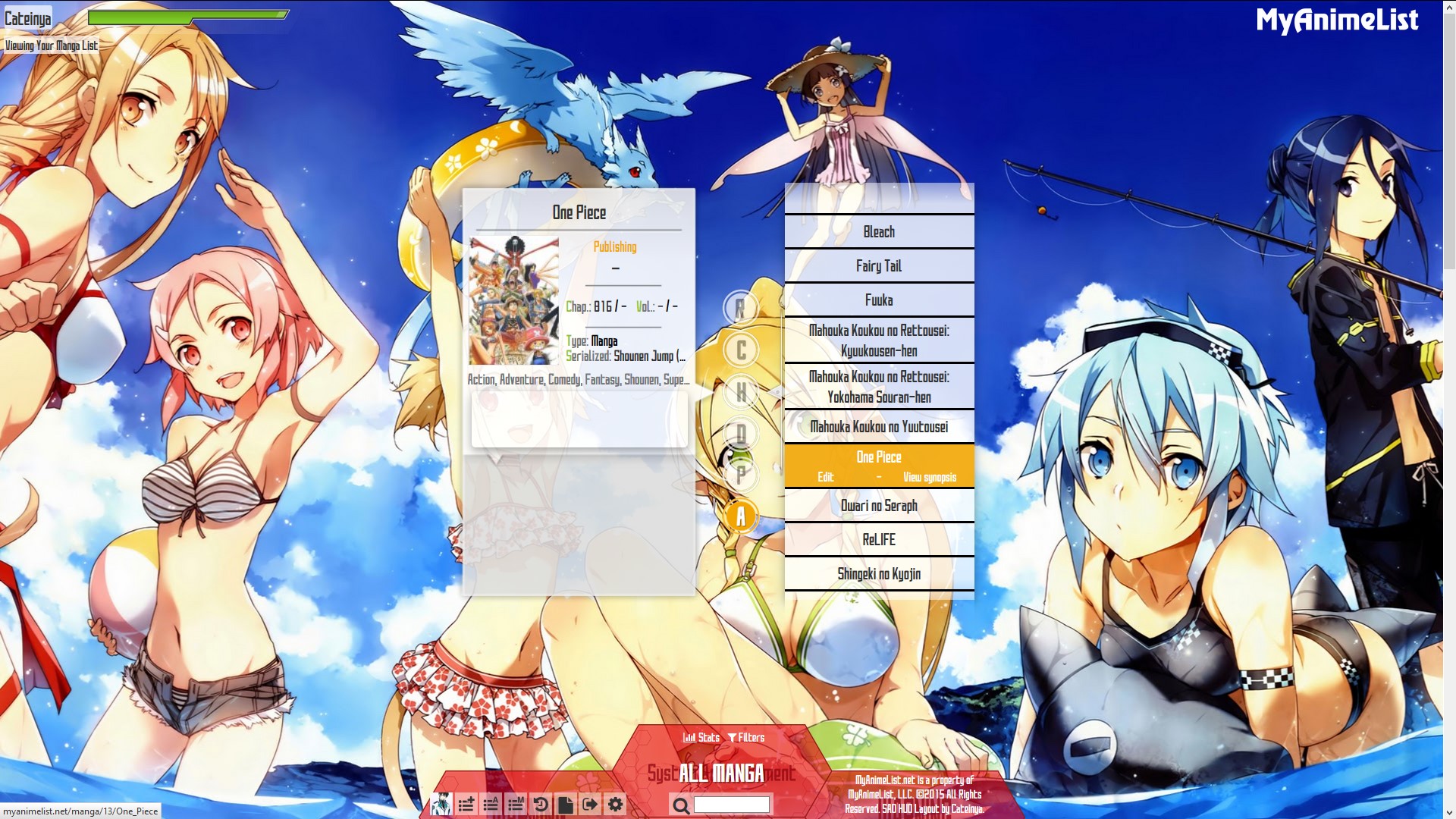
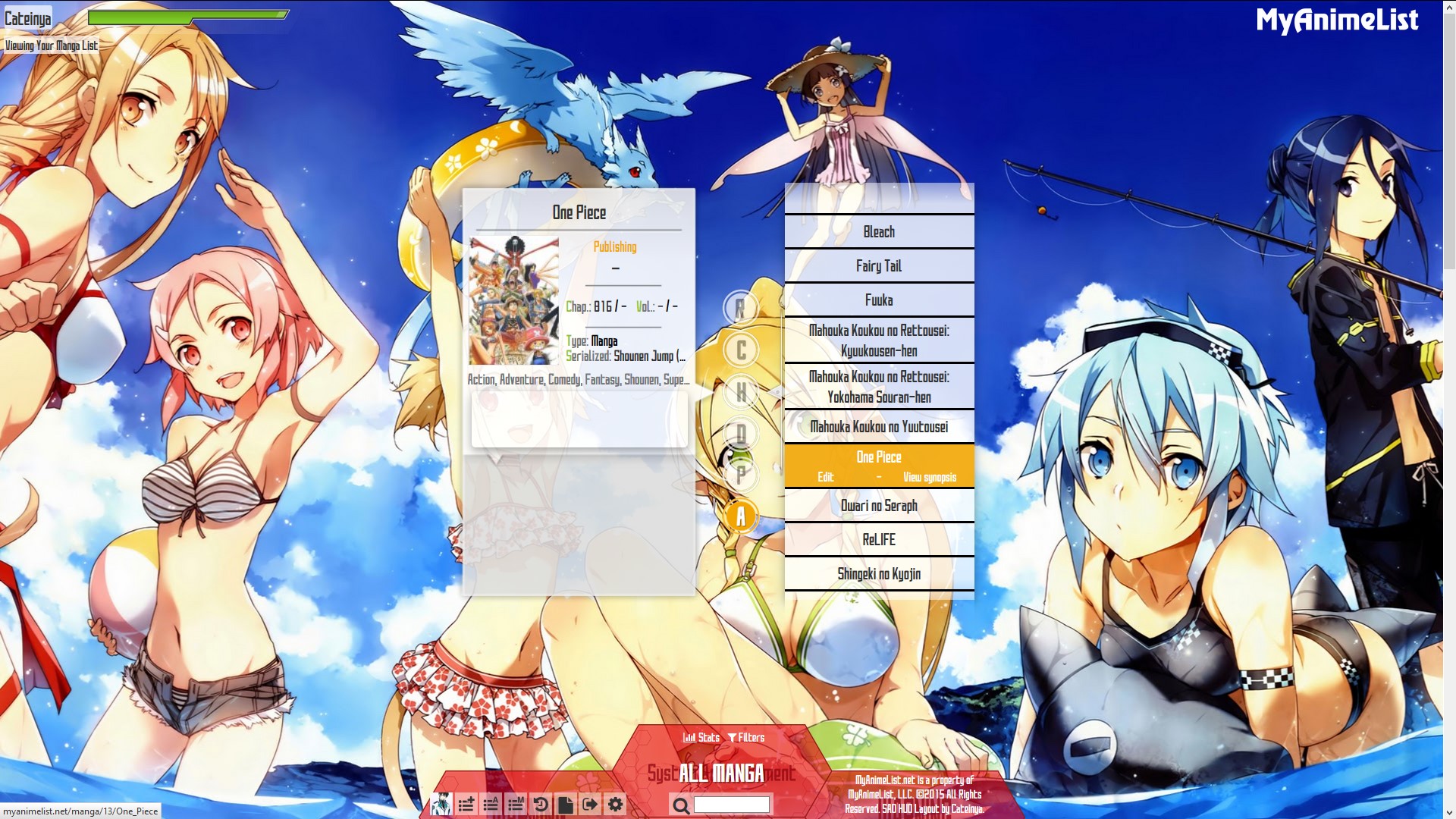
My first Modern design, so it took me a few hours learning the new markup before actually starting.
I wanted to reproduce the HUD of the anime because I really like it, but I tried with the classic style and I couldn't make it. The modifications of the modern style made it possible, and I achieved to do something quite similar.
Classic layouts
Carrousel Layout
February 2016

February 2016

This is the first layout I made. I found my inspiration with the horizontal layout of Oiomi-chan and wanted to have a layout where covers predominate, and with various animations on hover. It was quite difficult since I never coded with CSS before, and because I was limited with the interactions I could make. Finally, I was quite satisfied of my work and I even participated with it in the End of Winter 2016 Design Contest
With hindsight, I think that major ameliorations can be made, but I will leave it as it is since it reminds me of where I started.
Badges
Sometimes (most of the time actually) I also enter my newly created layouts in contests, where they compete with other layouts and are voted by both the community and a jury based on various categories (such as best imagery, most user-friendly, etc.). Below are the badges that were awarded for winning such categories during those contests:
2022 Bunkasai Modern List Design Contest

2019 List Design Contest


2017 Official List Design Contest



2017 Club FFA List Design Contest


2016 Summer List Design Contest





There's also a special award from Shishio's Custom Lists & Profiles club for achieving great results during multiple contests:


Posted by Cateinya | Aug 18, 2016 5:41 AM | 4 comments