May 9, 2015 1:21 PM
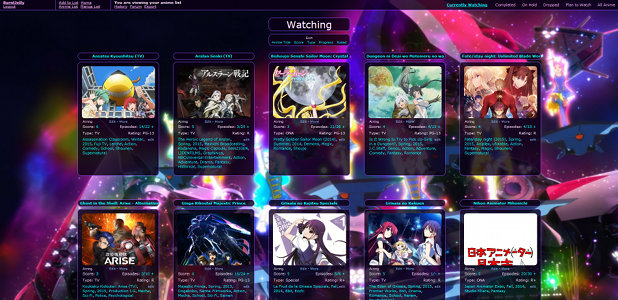
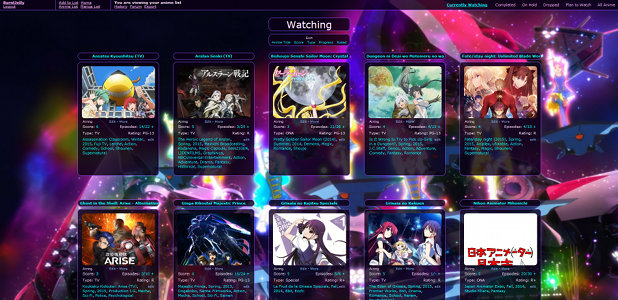
Anime List Full-Card Layout
This design is featured in Shishio's Custom Lists & Profiles (club).
If you came here from CSS How to fill in the missing or broken covers on your layout, my Tags and Covers CSS generator tool is only briefly mentioned in this blog post. (just click the link to go to the web page for it)

Features:
* Works with MAL's advanced CSS editor
* Hover the anime title or half-cover image to expand the cover image to full
* "More" works
* The theme is matched for my own list. Most of the background and border colors are marked with comments. Change them to match your own background image.
CSS (copy/paste into the MAL advanced CSS editor):
CSS Template: "[href*="/[ID]/"]:after{ background: url([IMGURL]); }" (without quotes)
Line Matching Template: "/[ID]/" (without quotes)
Or just use this (make sure to put in YOUR user name):
https://mal-image.appspot.com/anime/BurntJelly/?code=%5Bhref%2A%3D%22%2F%5BID%5D%2F%22%5D%3Aafter%7B+background%3A+url%28%5BIMG%5D%29%3B+%7D
Alternative (simple) version:
* Works in MAL advanced CSS editor
* "More" does not work
* Blue/orange theme
* Uses more common #more* cover CSS
CSS Template: "#more[ID] {background-image: url([IMGURL]);}" (without quotes)
Line Matching Template: "#more[ID] " (without quotes, the space after is important)
If you came here from CSS How to fill in the missing or broken covers on your layout, my Tags and Covers CSS generator tool is only briefly mentioned in this blog post. (just click the link to go to the web page for it)

Features:
* Works with MAL's advanced CSS editor
* Hover the anime title or half-cover image to expand the cover image to full
* "More" works
* The theme is matched for my own list. Most of the background and border colors are marked with comments. Change them to match your own background image.
CSS (copy/paste into the MAL advanced CSS editor):
MAL Tool templates:
CSS Template: "[href*="/[ID]/"]:after{ background: url([IMGURL]); }" (without quotes)
Line Matching Template: "/[ID]/" (without quotes)
Or just use this (make sure to put in YOUR user name):
https://mal-image.appspot.com/anime/BurntJelly/?code=%5Bhref%2A%3D%22%2F%5BID%5D%2F%22%5D%3Aafter%7B+background%3A+url%28%5BIMG%5D%29%3B+%7D
Alternative (simple) version:
* Works in MAL advanced CSS editor
* "More" does not work
* Blue/orange theme
* Uses more common #more* cover CSS
MAL Tool templates:
CSS Template: "#more[ID] {background-image: url([IMGURL]);}" (without quotes)
Line Matching Template: "#more[ID] " (without quotes, the space after is important)
Posted by
BurntJelly
| May 9, 2015 1:21 PM |
10 comments
|
LeonhartAugust | Mar 3, 2019 3:48 PM
Hi.I'd like to use the tags but how do I add it to my CSS? (see my list design) |
|
|
BurntJelly | Mar 13, 2018 7:02 PM
mal-image.appspot.com was over bandwidth and shutdown temporarily... if that's what you were referring to.
|
|
|
Dragoniro | Mar 11, 2018 10:44 AM
Is it still working? Mine just stopped...
|
|
|
Supplementum | Dec 19, 2016 3:55 PM
Just worked fine. Thanks!
|
|
|
BurntJelly | Nov 14, 2016 6:09 PM
They're tags. Technically you can use them for a short description.
|
|
|
Thorgar1502 | Nov 14, 2016 10:04 AM
Oh that worked perfectly! The only other thing I wanted to ask is the text underneath each anime on your image, is that a description of the anime/is this possible to do?
|
|
|
BurntJelly | Nov 13, 2016 7:14 PM
I added an example using mal-image. Just swap in your user name and put the URL in at the top of the CSS in the MAL editor.
|
|
|
Thorgar1502 | Nov 13, 2016 8:46 AM
I can't get cover images to work with your top layout, what would you recommend to do to get it working?
|
|
|
BurntJelly | May 20, 2016 3:33 PM
"Comments" are only shown under in the "More" section. You would need to move your comments to Tags for them to show on the list/layout.
|
|
|
SodainBouken | May 20, 2016 1:32 PM
Hello, thank you for this job is great! :D, i have a problem, i did a mini-review but it didnt show it in the list :/
|
|