New
Aug 1, 2022 5:40 PM
#1
This is a custom layout for modern template lists. If you don't know how to install the codes, click here to view the Beginner's Tutorial. If there are problems: install the latest version, or check the Repair Thread for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here, and more ways to customize your list can be found here.  INTRO •••••••••••••• Welcome! Clarified is my latest, most focused take on an improved list page and is the culmination of all my experience from creating my other themes. The intent was for a no compromises update to the default list design, and I believe I just about accomplished that. What this means is all list columns and combinations work as flawlessly as CSS allows, and features have only been added, not removed. You may have already seen this design on the MyAnimeList style page during April to July, 2022! While the design was still in early stages, a Tokyo Revengers styled Clarified theme was available for all to use. Thanks to everyone that used it. The name and much of the design is obviously from my first design, Clarity, and if I had continued changing the design of Clarity then this would be the result. Please note, modifications for Clarity will probably not work (and vice versa), as the code bases are almost completely different. Don't fret if you are still using Clarity, I have no intent to stop supporting it. I hope you enjoy the design. FEATURES •••••••••••••••••••••••
    FAQ & HELP •••••••••••••••••••••••••  I tried to install a modification from the Clarity thread and it didn't work? I tried to install a modification from the Clarity thread and it didn't work?That is expected. Despite appearing quite similar, most of the internal code is entirely different. You can check the modification section in the installation or from other users in this thread to see if someone has made what you want. If you can't find anything, you can post below to request for someone to help you.  The layout is broken? The layout is broken?Try reinstalling the theme, especially if there is a new version available. Before you do, backup your current CSS just in case you want to get it back.  The layout displays in the editor but not on the actual list? The layout displays in the editor but not on the actual list?Check you have the correct theme selected on your style page. If you edited using the manual instructions, you will need to select the top left theme. If you edited one of the others, select that one instead.   How do I uninstall a modification? How do I uninstall a modification?If you installed via Theme Customiser, import your CSS/settings into the Customiser. You can uncheck or modify your settings as you desire from there. If you installed manually, simply remove whatever you pasted into the CSS editor during the installation. You can check the installation steps to find what you should be looking for. Modifications should have a name at the top of their code marking the start, and some will also mark the end. Tip: In the CSS editor, clicking to the left of a line will select the entire line, ready to delete or overwrite.  I have a question or issue that isn't covered here? I have a question or issue that isn't covered here?If you've got any troubles, I welcome you to reach out. Please keep it to this thread or the GitHub issues and only direct message me as a last resort. If you're reporting an issue or looking for help with the theme, it can really help to have:
If you have any feedback, I welcome replies. I don't respond to everything but I do read and appreciate it. Changelog • My Other List Designs • Source Code |
Valerio_LyndonJan 14, 12:22 PM
Aug 1, 2022 8:43 PM
#2
 TOKYO REVENGERS ••••••••••••••••••••••••••••••••••••••••••• For those that want it, you can install the original Tokyo Revengers branded version. This is a frozen-in-time snapshot of the original release, without further modification, so it won't have the latest features. Additionally, modifications and themes made for newer versions have no guarantee of working with this older version. Find the code here: [Code] To install, copy and paste the code into the "Add Custom CSS" section on your style page. Tip: Use CTRL+A to select all of the CSS at once. |
Valerio_LyndonJan 7, 1:59 AM
Aug 12, 2022 8:08 AM
#3
| Thank you for sharing! :D |
Aug 19, 2022 9:46 PM
#4
| Hello @Valerio_Lyndon As much as I love and have gotten used to Clarity, I decided to give this one a go. As I started to try and make sense of the code, there were a couple of things that I couldn't figure out how to properly do without messing everything else. Most of them are, yes, imports from Clarity so I understand that a blatant copy/paste wasn't the answer. I did try to find similar settings here, but alas.... [ I should note that I did try the app for an easier import, but there ain't as many options there to edit, so did a manual import of the theme ] @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarified%20Theme/Clarified.css"; Anyways, my questions: - I noticed that by default the theme goes Dark. Is that a default of the theme itself (that will appear to all users)? Since there's a separate dark theme plug and I'm not sure if it's necessary to import as well @\import "https://valeriolyndon.github.io/MAL-Public-List-Designs/Clarified%20Theme/Themes/Dark.css"; or if merely setting the " color-scheme: dark; " will suffice ? - How to do -- Transparent List Rows (got it) -- Background Tint -- Tag Descriptions (got it) - Is it possible to remove "Type" from the "header-title" while changing the ".data.type" order in the list so it appears above the title? (similar to how it works in Clarity) (got it) - Similar question as above but regarding the "Airing" (.rewatching, .rereading, .content-status) since there are some long titles, I would prefer to display this below the title (got it) - How to also change the color in the "header-title" of the labels for Image, Title, Progress and Rated ? (managed to get everything else but those four) (got it) - Any future plans to incorporate the Faves Mod? (would be nice, but not important) I still need to play with the Inspect to try and get the fields for the colors I want to change, but that will have to be for later. My code so far -- There's a small, very small, chance that I could probably make it cleaner and use less code... but yeah. brain fried atm |
SheyCroixAug 20, 2022 2:50 PM
Aug 19, 2022 10:31 PM
#5
| @SheyCroix The customiser install is indeed a bit lacking as I have yet to re-create a lot of the mods that Clarity has. Unfortunately I probably won't get to most of your questions I until a few days from now as I'm currently trying to speed-run a list design for the Bunkasai event in-between work days. As for the theme, the default automatically chooses light or dark depending on the viewer's operating system choice. So for you it appears dark, but for others it may appear light. The separated light/dark themes are meant to override this dynamic feature, although they are meant to replace the theme section and I have not tested if they apply correctly when placed in addition to the already-existing theme code. On another note, you should know that this design is not advertised as having an @\import install, so changes I push to GitHub may have large design changes. If you want your list to stay the same, you will have to directly install it or rehost the code to a file hosting service. Or you could fork the Github page and use that version if that is your jam. |
Aug 20, 2022 6:01 AM
#6
| Good luck with the event! That's fine, I can wait. It will give me time to try and figure the rest out. (or come up with more questions ^^;) and gotcha, considered the import end being a problem... but for now I will continue testing like that. (I did save a copy of the current code, so if worst comes I will just do as you said) |
Aug 26, 2022 7:27 AM
#7
| Well, I see you got most of it done already! Nice job lol I was expecting a lot more work here. SheyCroix said: -- Background Tint This feature is now built into the theme, using the "--background-image-opacity" variable. To change it, just change the variable to a decimal value. 0 is minimum, 1 is maximum (and the default). This variable can be found in the theme section but you can also add it manually: body {
--background-image-opacity: .3;
}It will be tinted with the page background colour, so if you want a different tint colour then you can change the page background colour. body {
--background-image-opacity: .3;
--page-background: blue;
}SheyCroix said: - Any future plans to incorporate the Faves Mod? (would be nice, but not important) I was considering it yep, although I think the end result will be different. I want to make a better version better than what existed. It would be possible to use the old Clarity style with a few tweaks though. /*-S-T-A-R-T--------------------*\
| Favourite Hearts (Left) R0.4 |
\*------------------------------*/
.data.tags span a[href*="=Favourite"],
.data.tags span a[href*="=Favorite"] {
position: absolute;
left: -34px;
top: calc(50% - 13px);
width: 26px;
height: 26px;
padding: 0;
background: var(--content-background);
border-radius: 50%;
box-shadow: var(--mild-shadow);
margin: 0;
font-size: 0 !important;
text-decoration: none !important;
}
.data.tags span a[href*="=Favourite"]:before,
.data.tags span a[href*="=Favorite"]:before {
content: "♥";
color: #ff65ad;
font-size: 16px;
line-height: 26px;
text-align: center;
/* these changes are Shey-specific -> */ position: static; border: none; margin: 0; opacity: 1;
}
/*------------------------E-N-D-*/ |
Aug 26, 2022 3:37 PM
#8
| @Valerio_Lyndon based on what you said in the other group I'm guessing you got the design in for the event before the deadline? |
Aug 26, 2022 4:36 PM
#9
Shishio-kun said: @Valerio_Lyndon based on what you said in the other group I'm guessing you got the design in for the event before the deadline? Yep! It's on my list right now. I'm just hoping there aren't any issues with the submission lol. Can't help but be a tad nervous after putting in so much personal time. |
Aug 26, 2022 4:55 PM
#10
| @Valerio_Lyndon WOW that's an amazing layout! 😳 Congrats! That's a really good place for the sort. It's very cool you have a place for a prominent image, good use of space, and so much animation! :D |
Aug 26, 2022 5:01 PM
#11
| @Valerio_Lyndon it was a bit of work getting everything as I wanted haha but had fun trying to figure things out. ... and I guess I overlooked that bg setting in there ops ooh lovely! I will be using that for the time being. went ahead and edited the placement tho I had a question too. It was regarding the emojis I have as score descriptors. Most of the old ones I had, didn't really work as emoji. They started appearing as text. I tried using their hex code, but they still didn't work properly. Ended replacing them, but made me wonder what could have changed that affected that, since the same (old) emojis still work with Clarity. Actually, make that two questions. I'm unsure if it is because I re/moved the "Type" from the header-title, but the hover for "Progress" says "Publishing Started". I noticed that if I use the same style for manga, it works fine... but if I try to remove that text or change the order, it might appear okay on the anime style, but not on manga. I'm considering just making it empty, since the current style is only used on the anime list, but is there any other way to fix it (without affecting the manga one)? (oh, also you had some funny info lines on your code lol those that seemed you were raging xD) Thanks lots for the help and the design ♥ I will keep an eye on this thread in case there's any future improvements! |
Aug 26, 2022 9:09 PM
#12
SheyCroix said: I had a question too. It was regarding the emojis I have as score descriptors. Most of the old ones I had, didn't really work as emoji. They started appearing as text. I tried using their hex code, but they still didn't work properly. Ended replacing them, but made me wonder what could have changed that affected that, since the same (old) emojis still work with Clarity. Hm. My first thought would be to do with the font. The different font sets I have, specifically FontAwesome, may be replacing the Emoji. It may be a simple fix of setting "font-family: initial" on the Emoji. Got any emoji in particular that weren't working? SheyCroix said: Actually, make that two questions. I'm unsure if it is because I re/moved the "Type" from the header-title, but the hover for "Progress" says "Publishing Started". I noticed that if I use the same style for manga, it works fine... but if I try to remove that text or change the order, it might appear okay on the anime style, but not on manga. I'm considering just making it empty, since the current style is only used on the anime list, but is there any other way to fix it (without affecting the manga one)? Hmm, looks like a bug on my end! Didn't realise the anime/mangalists shared some sort number codes. The patch should be live on GitHub (and your imported code) pretty quickly here. (I hope) SheyCroix said: it was a bit of work getting everything as I wanted haha but had fun trying to figure things out. Glad to hear it! SheyCroix said: (oh, also you had some funny info lines on your code lol those that seemed you were raging xD) Thanks lots for the help and the design ♥ I will keep an eye on this thread in case there's any future improvements! Real image taken of me writing complaints into my CSS.  |
Aug 26, 2022 9:14 PM
#13
Shishio-kun said: @Valerio_Lyndon WOW that's an amazing layout! 😳 Congrats! That's a really good place for the sort. It's very cool you have a place for a prominent image, good use of space, and so much animation! :D Thank you!! It's good to hear the feedback lol. I made almost the exact opposite of what I would normally, since I just got done creating Clarified which is quintessentially my usual style. |
Aug 27, 2022 9:01 AM
#14
Valerio_Lyndon said: Shishio-kun said: @Valerio_Lyndon WOW that's an amazing layout! 😳 Congrats! That's a really good place for the sort. It's very cool you have a place for a prominent image, good use of space, and so much animation! :D Thank you!! It's good to hear the feedback lol. I made almost the exact opposite of what I would normally, since I just got done creating Clarified which is quintessentially my usual style. Yeah I noticed you usually make balanced designs (in between minimalist and over-the-top style), so this was cool to see. I hope you do more 🤩 |
Aug 27, 2022 5:41 PM
#15
Valerio_Lyndon said: Hm. My first thought would be to do with the font. The different font sets I have, specifically FontAwesome, may be replacing the Emoji. It may be a simple fix of setting "font-family: initial" on the Emoji. Got any emoji in particular that weren't working? I already replaced them, so do not worry much about it. The emojis that don't really work with it were: "❓", "☠️", "💩", "💤", "💬", "⚠️", "👍", "🔥", "💯" Also yeah, the patch fixed it ♥ (lol that image, seems legit) |
Sep 7, 2022 6:24 PM
#16
Sep 7, 2022 10:53 PM
#17
SheyCroix said: Hello again, @Valerio_Lyndon With this theme, is it possible to swap the placement of the genres x tags? Like, instead of the genere on the left, I would like my personal tags (since it's easier to look at them below the title). For sure! That's actually the way I would rather have them, but I seem to remember I had issues while trying to make every column react as much as possible to each combination of list columns. Either way, this code should do it: /* Switch tags & genre */
.data.tags {
margin-left: 0;
text-align: left !important;
}
.data.tags ~ .data.genre {
margin-left: auto;
text-align: right !important;
}I'll look into either switching them around by default or offering this as one of the recommended mods. Note: I haven't really tested this with the mangalist. |
Valerio_LyndonSep 7, 2022 10:58 PM
Sep 8, 2022 6:35 PM
#18
Sep 23, 2022 11:31 PM
#19
Sep 24, 2022 12:01 AM
#20
That's pretty dope 😳 Yes I'd say worth doing since it's little things like that which ppl enjoy |
Sep 24, 2022 4:50 PM
#21
| Hi @Valerio_Lyndon , I was just wondering if I could ask you a question about the design? I really like this design <3 and I've been customising it as best I can with my more or less non-existent CSS knowledge, using the guides and the mods from the theme customiser, but I've come across one bit that I can't seem to work out myself: Having different colours for different genre tags~. I managed to change all of the genre tags with .data.genre span a[href*="=GenreNumber"] { color: #Colour !important } but this doesn't work for having different colours, and I think it's because span is matching the numbers, and so the colour for 26, say, will change the colour of 2 and 6 and 26, and in the end all the genres end up the same colour. I tried different ways such as a span a[href$="/GenreNumber"] which was how it worked for Season Release colours, but either I was doing that wrong too or that way has no effect on them. So I was just wondering if it's actually possible to have different colours for the genres and if it was, what I should use instead of span. I think I hit a wall when it comes to my abilities >.< --------------------------------------------------------------- Oh and also this is definitely worth doing, it's a cool feature :D I'm not sure if it would work on my list design especially with the transparency I put on it, but I'd definitely want to try it out and see~. |
Sep 24, 2022 7:02 PM
#22
CutieZia said: but this doesn't work for having different colours, and I think it's because span is matching the numbers, and so the colour for 26, say, will change the colour of 2 and 6 and 26, and in the end all the genres end up the same colour. I'm not Vale, but replying cause I had the same problem and it was annoying trying to fix it.. but later when I managed to get it to worth it was facepalm worthy xD You have to define all genres that have a single number first, that is all Genres from 1 to 9. I will share my bit /*------------------------------*/
.data.genre span a[href*="genre=1"], .data.genre span a[href*="genre=2"]
{ color: #FF8080 !important; } /* reddish LightCoral */
.data.genre span a[href*="genre=3"]
{ color: #93AFD2 !important; } /* darker LightSteelBlue */
.data.genre span a[href*="genre=4"]
{ color: #EDE278 !important; } /* dark khaki / yellow-ish */
.data.genre span a[href*="genre=5"]
{ color: #70A8A9 !important; } /* dark CadetBlue */
.data.genre span a[href*="genre=6"]
{ color: #C94F4F !important; } /* dark IndianRed */
.data.genre span a[href*="genre=7"]
{ color: #c157c1 !important; } /* Thistle-shade / purplish */
.data.genre span a[href*="genre=8"]
{ color: #ff99cc !important; } /* light rose */
.data.genre span a[href*="genre=9"]
{ color: #FF571A !important; } /* darker-neon Coral */
/*------------------------------*/*** NOTE: It does not need to be defined individually, I just had them in different groups (by some coincidence) and had to move them to the very top. Since I wanted to keep the group colors, I made it like that. You can see the first line, it has two there. /*------------------------------*/ below that, you can define the rest of the genres for which you plan to change the colors. Using your example, if you (below that bit) later define Girls Love with a specific color, it will no longer use the one you have set for Adventure. In the same manner, all the genres in the 10s (Horror, Hentai, etc), won't use the color for Action (unless set like that). The others that would have gotten affected, will work fine: -- the genres in the 20s (Sci-Fi, Romance, etc) with Adventure (2) -- the genres in the 30s (SoL, Supernatural, etc) with Cars (3) -- the genres in the 40s (Suspense, Josei, etc) with Comedy (4) Valerio_Lyndon said: Worth doing? 🤔🤔 That looks rather nice and fun! (just maybe a lot of work, unless you plan to get the image of every studio out there xD) |
SheyCroixSep 24, 2022 7:07 PM
Sep 24, 2022 7:52 PM
#23
SheyCroix said: CutieZia said: but this doesn't work for having different colours, and I think it's because span is matching the numbers, and so the colour for 26, say, will change the colour of 2 and 6 and 26, and in the end all the genres end up the same colour. I'm not Vale, but replying cause I had the same problem and it was annoying trying to fix it.. but later when I managed to get it to worth it was facepalm worthy xD You have to define all genres that have a single number first, that is all Genres from 1 to 9. I will share my bit /*------------------------------*/
.data.genre span a[href*="genre=1"], .data.genre span a[href*="genre=2"]
{ color: #FF8080 !important; } /* reddish LightCoral */
.data.genre span a[href*="genre=3"]
{ color: #93AFD2 !important; } /* darker LightSteelBlue */
.data.genre span a[href*="genre=4"]
{ color: #EDE278 !important; } /* dark khaki / yellow-ish */
.data.genre span a[href*="genre=5"]
{ color: #70A8A9 !important; } /* dark CadetBlue */
.data.genre span a[href*="genre=6"]
{ color: #C94F4F !important; } /* dark IndianRed */
.data.genre span a[href*="genre=7"]
{ color: #c157c1 !important; } /* Thistle-shade / purplish */
.data.genre span a[href*="genre=8"]
{ color: #ff99cc !important; } /* light rose */
.data.genre span a[href*="genre=9"]
{ color: #FF571A !important; } /* darker-neon Coral */
/*------------------------------*/*** NOTE: It does not need to be defined individually, I just had them in different groups (by some coincidence) and had to move them to the very top. Since I wanted to keep the group colors, I made it like that. You can see the first line, it has two there. /*------------------------------*/ below that, you can define the rest of the genres for which you plan to change the colors. Using your example, if you (below that bit) later define Girls Love with a specific color, it will no longer use the one you have set for Adventure. In the same manner, all the genres in the 10s (Horror, Hentai, etc), won't use the color for Action (unless set like that). The others that would have gotten affected, will work fine: -- the genres in the 20s (Sci-Fi, Romance, etc) with Adventure (2) -- the genres in the 30s (SoL, Supernatural, etc) with Cars (3) -- the genres in the 40s (Suspense, Josei, etc) with Comedy (4) Oooh okay, so I need to do “genre=1” rather than just the number, and then I need to go through in digit order sets of 10 in order rather than grouping them up by colour. I thought I was being neat by doing the latter but clearly not haha. Thanks for the help! It’s very late for me and I’m not at my desk now, but I’ll rewrite what I had as soon as I’m up tomorrow and get the chance and put it on my list. Hopefully I do it right~ |
Sep 25, 2022 12:34 AM
#24
| @CutieZia @SheyCroix @Shishio-kun Thanks for the opinions! It's good to know whether something will be used. :) You're right though Shey, it will be a fair bit of work if I continue it lol. @CutieZia @SheyCroix Shey is correct here, the "*" selector will require you to order the genre codes correctly so that they all have styling. Thanks for posting! There is also another solution that you were on the right track for Zia which is to use the "$" selector. The "$" targets the end of the text, compared to "*" which targets anywhere inside the text. This means we won't have any overlapping of the numbers, and the only downside is that the changes aren't visible inside MAL's preview window. Here's an example using Shey's code from earlier (side note, really great colour selection): /*------------------------------*/
.data.genre span a[href$="genre=1"], .data.genre span a[href$="genre=2"]
{ color: #FF8080 !important; } /* reddish LightCoral */
.data.genre span a[href$="genre=3"]
{ color: #93AFD2 !important; } /* darker LightSteelBlue */
.data.genre span a[href$="genre=4"]
{ color: #EDE278 !important; } /* dark khaki / yellow-ish */
.data.genre span a[href$="genre=5"]
{ color: #70A8A9 !important; } /* dark CadetBlue */
.data.genre span a[href$="genre=6"]
{ color: #C94F4F !important; } /* dark IndianRed */
.data.genre span a[href$="genre=7"]
{ color: #c157c1 !important; } /* Thistle-shade / purplish */
.data.genre span a[href$="genre=8"]
{ color: #ff99cc !important; } /* light rose */
.data.genre span a[href$="genre=9"]
{ color: #FF571A !important; } /* darker-neon Coral */
/*------------------------------*/And a template: .data.genre span a[href$="genre=GENRENUM"] { background: COLOUR } |
Sep 25, 2022 9:27 AM
#25
| @Valerio_Lyndon @SheyCroix Thank you both so much, it's working now! :D It's much nicer having a few different colours than just one for all the genres. I set one for the anime themes too even though they don't get shown yet. Had a brief moment where I thought it wasn't working but turned out when I looked through I'd just forgotten a " and that stopped the whole thing working lol, it's perfect now~. One thing I did note that could be useful? Is that whilst there is no anime genre with the number 45, for some reason the manga suspense genre is number 45, so if you use the manga list too you need to set Suspense's colour with 45 as well as 41, otherwise it has the default colour text on the manga list. It's the only one of those I've spotted so far though. |
Sep 26, 2022 6:40 AM
#26
| @Valerio_Lyndon are they images that you will have to create individually? or will anyone be able to make them? cause it could be a fun addition as a mod for fave studios? (but yeah, if it's something you have to create, maybe a bit too much to do tho super lovely) Oh btw, I hadn't noticed but while testing the mod for emoji genres, I noticed that the mod for tags descriptions doesn't work on them (it does on the user tags). Any tips there? (my code that has it is on the link shared below) @CutieZia I'm glad you managed to get it to work 🎉colorful tags ftw CutieZia said: Oooh okay, so I need to do “genre=1” rather than just the number, and then I need to go through in digit order sets of 10 in order rather than grouping them up by colour. I thought I was being neat by doing the latter but clearly not haha. About this, I wanted to say that not really. You can just group them however way you want, it's just that the first 9 (since they are single digits) need to be defined first and like that. Like, I have an import file just for my tags due to how long it is lol. If you are interested, you can check it out here. |
SheyCroixSep 26, 2022 6:53 AM
Sep 26, 2022 8:10 AM
#27
SheyCroix said: CutieZia said: Oooh okay, so I need to do “genre=1” rather than just the number, and then I need to go through in digit order sets of 10 in order rather than grouping them up by colour. I thought I was being neat by doing the latter but clearly not haha. About this, I wanted to say that not really. You can just group them however way you want, it's just that the first 9 (since they are single digits) need to be defined first and like that. Like, I have an import file just for my tags due to how long it is lol. If you are interested, you can check it out here. That does look like a lot more efficient way than how I have it, I'll try looking in more detail at that this week, I've never done any importing before so I don't really know how it works. I ended up defining all anime genres manually one by one, from 1 - 81 >.< EDIT: Since I posted I have cleaned up the code a little by grouping them by colour after the single digit genres at least |
CutieZiaSep 26, 2022 8:45 AM
Sep 27, 2022 9:37 PM
#28
CutieZia said: One thing I did note that could be useful? Is that whilst there is no anime genre with the number 45, for some reason the manga suspense genre is number 45, so if you use the manga list too you need to set Suspense's colour with 45 as well as 41, otherwise it has the default colour text on the manga list. It's the only one of those I've spotted so far though. I never noticed that before, that's quite useful to note since I don't test as much on the mangalist. Thanks for pointing it out! |
Nov 2, 2022 5:22 PM
#29
Nov 3, 2022 1:40 AM
#30
El-MelloiAnimeListMangaListMessage said: I think I found a bug. The hover text for the header icons doesn't interact well with searches that use primary and secondary filters. Example (the text that appears when hovering the bell icon is usually "Priority") Thanks for the bug report, that's definitely a nuisance. I'll see what I can do. Can't say for sure it's fixable yet but I hope there's enough information on the page to rectify it. If only MAL would just add proper selectors... >_> |
Nov 3, 2022 2:11 PM
#31
| @El-Melloi Should be fixed in version 2.0.12. The solution I came to is that while the list is sorted, the first set of dates displays "Started" and "Finished" and the second set of dates displays "Airing Started/Finished". It's not a flawless fix, but considering the only alternative I can think of is writing 1000 lines of code, it'll do. |
Apr 18, 2023 10:16 PM
#32
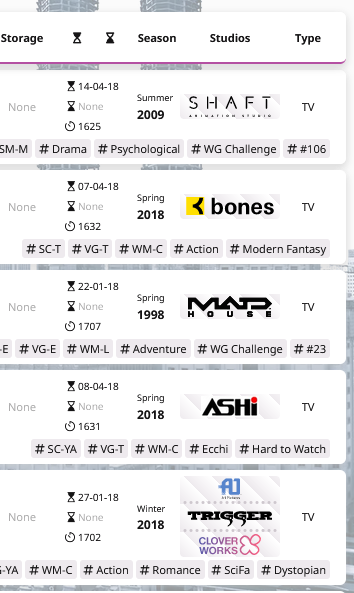
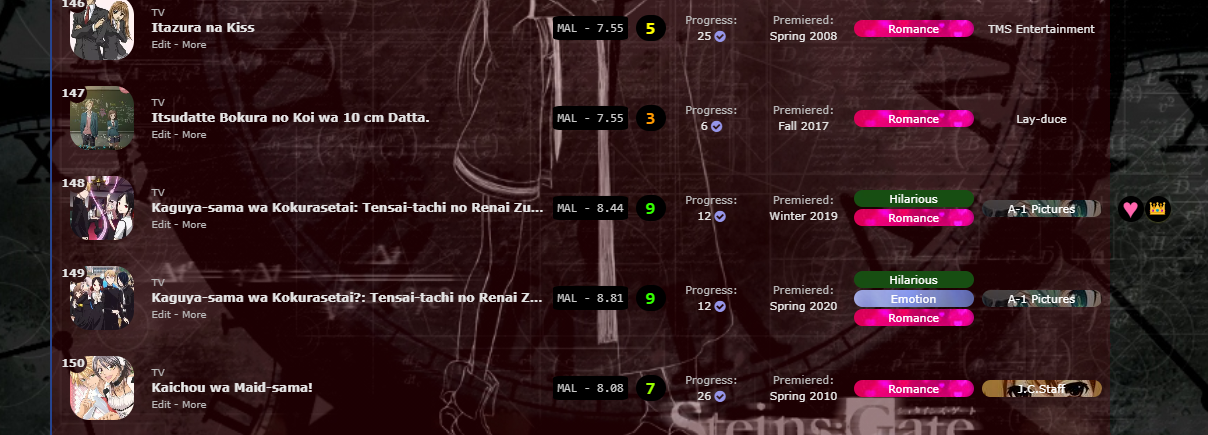
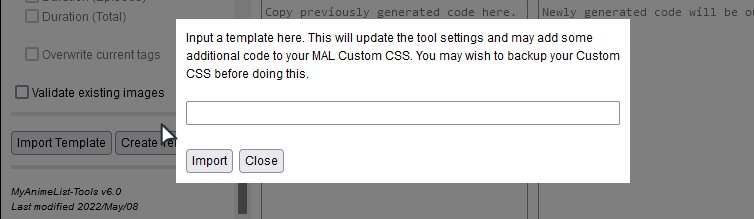
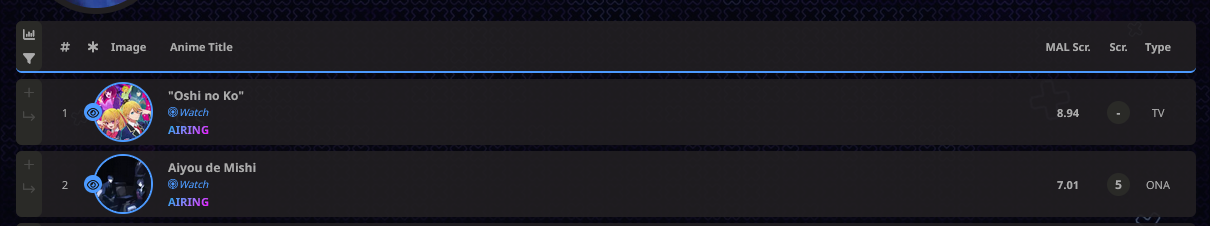
karmashizzle said: hi. how do i add mal score like this^ to the list? --- [my modded list] its strange that while scrolling on "current", the fps drops to <15. while on other categories (dropped, ptw etc), it only drops to ~40. changing the bg/cover size or removing the animated stuff doesnt fix it. --- edit: ooo apparently its only laggy on brave browser but not firefox. interesting The FPS issue is an oddity, as it is usually the other way around due to the Current list having so few items compared to other lists. I took a look through your CSS and didn't see anything problematic so I've got no ideas here for now unfortunately. Not surprised Firefox fixes the issue though, it has a much more advanced rendering engine than Chromium browsers (such as Brave). I love the customisations you've done btw! Anyway, I assume you're intending to add the MAL score to your currently applied list, which is using Clarified. There is an ancient thread where I helped Gintoki set up the public score for Clarity but I haven't checked it for accuracy and I don't know if it would work with Clarified anyway. We'll start over with a fresh palette. First things first, since the data for public scores doesn't exist on lists by default, we'll be using this bookmarklet script to generate CSS: https://myanimelist.net/forum/?topicid=1905478 There is a bunch of information on how to run it and what everything does on that page if you need it, but other than the install this is the only info you need to know right now: Valerio_Lyndon said: Notes on usage - please read!
As long as that's not a deal breaker, carry on reading. Your current columns make this a bit tricky (by a bit, I mean a lot) so to make everything easier you should enable Tags and Storage in your list settings. We'll remove them both visually, but it will be essential for some cleaner code that doesn't suck to maintain. The reasons why is that enabling tags allows us to use some extra selectors with our CSS, and enabling Storage gives us an area that is easy to add the score to. Without Tags, it would be a pain to centre the score with the rest of the row content, and without Storage we would have to make a bunch of changes to Tags that would be a pain to reverse if you ever want to use Tags normally. Next, open up the bookmarklet tool. See the install instructions in the linked thread for how. Find the "Import Template" text in the sidebar and import this string. This will insert the styling CSS into your code and also set the tool's preset to generate the correct CSS. {"template":".[TYPE] #tags-[ID] ~ .storage::before { content: \"[SCORE]\"; }","matchtemplate":".[TYPE] #tags-[ID]","css":"/*\n * Styling for MAL score\n */\n\n/* Score element */\n.data.storage::before {\n\tfont-size: 11px;\n\tfont-weight: 700;\n\tline-height: 1.5em;\n}\n\n/* Basic positioning & resets for default behaviour */\n.header-title.storage {\n\torder: 6;\n}\n.header-title.storage a {\n\tfont-size: 0 !important;\n}\n.header-title.storage a::before {\n\tcontent: \"MAL Scr.\";\n}\n.data.storage {\n\theight: auto;\n\torder: 6;\n\tfont-size: 0;\n}\n.data.storage::after {\n\tcontent: none;\n}\n\n/* Hide tags - if you ever want to re-enable them, simply remove this line */\n.data.tags { display: none !important; }\n\n/* End Styling for MAL score */"} Finally, run the tool to generate the CSS by clicking "Start". You can then either paste this generated CSS into your MAL's style CSS or look into an external host such as Dropbox, as mentioned earlier. The result should look something like this:  |
Valerio_LyndonApr 18, 2023 10:20 PM
Apr 19, 2023 12:54 PM
#33
 I may have made a blunder after 10 hours of waiting but lets not talk about it  i got it working now so,..another 10hrs ig --- i didnt know Clarified thread exists. i have Clarity thread on watch and got Clarified from your customizer site. thats why i posted there. haha thx for the elp! --- Q - does this work for manga list too or na cuz no 'storage' ---  this code doesnt appear to work for manga list .td1>small:after{content:"";display:block;width:calc(100% + 20px);border-top:2px dashed var(--border);margin:1px 0 6px -10px;} |
karmashizzleApr 19, 2023 2:42 PM
Apr 20, 2023 9:34 PM
#34
karmashizzle said:  I may have made a blunder after 10 hours of waiting but lets not talk about it  i got it working now so,..another 10hrs ig --- i didnt know Clarified thread exists. i have Clarity thread on watch and got Clarified from your customizer site. thats why i posted there. haha thx for the elp! --- Q - does this work for manga list too or na cuz no 'storage' That's... a lot of errors! I definitely could have prevented that by adding an improved error reporting system, right now it only logs to the browser console unfortunately. I've bumped it up the to-do list! You make a good point, the code won't work as-is on the mangalist. The equivalent on the mangalist is the "Retail Manga" column. One option is to use two different templates, one for anime and one for manga. You could import each one depending on which you're generating. I also included some updated CSS in this template. Anime: {"template":".[TYPE] #tags-[ID] ~ .storage::before { content: \"[SCORE]\"; }","matchtemplate":".[TYPE] #tags-[ID]","css":"/*\n * Styling for MAL score\n */\n\n/* Score element */\n.data:is(.storage,.retail)::before {\n\tfont-size: 11px;\n\tfont-weight: 700;\n\tline-height: 1.5em;\n}\n\n/* Basic positioning & resets for default behaviour */\n.header-title:is(.storage,.retail) {\n\tfont-size: 0;\n\torder: 6;\n}\n.header-title:is(.storage,.retail) a {\n\tdisplay: none !important;\n}\n.header-title:is(.storage,.retail)::before {\n\tcontent: \"MAL Scr.\";\n\tfont-size: 11px;\n\tline-height: 15px;\n\tvertical-align: top;\n}\n.data:is(.storage,.retail) {\n\theight: auto;\n\torder: 6;\n\tfont-size: 0;\n}\n.data:is(.storage,.retail)::after {\n\tcontent: none;\n}\n\n/* Hide tags - if you ever want to re-enable them, simply remove this line */\n.data.tags { display: none !important; }\n\n/* End Styling for MAL score */"}Manga: {"template":".[TYPE] #tags-[ID] ~ .retail::before { content: \"[SCORE]\"; }","matchtemplate":".[TYPE] #tags-[ID]","css":"/*\n * Styling for MAL score\n */\n\n/* Score element */\n.data:is(.storage,.retail)::before {\n\tfont-size: 11px;\n\tfont-weight: 700;\n\tline-height: 1.5em;\n}\n\n/* Basic positioning & resets for default behaviour */\n.header-title:is(.storage,.retail) {\n\tfont-size: 0;\n\torder: 6;\n}\n.header-title:is(.storage,.retail) a {\n\tdisplay: none !important;\n}\n.header-title:is(.storage,.retail)::before {\n\tcontent: \"MAL Scr.\";\n\tfont-size: 11px;\n\tline-height: 15px;\n\tvertical-align: top;\n}\n.data:is(.storage,.retail) {\n\theight: auto;\n\torder: 6;\n\tfont-size: 0;\n}\n.data:is(.storage,.retail)::after {\n\tcontent: none;\n}\n\n/* Hide tags - if you ever want to re-enable them, simply remove this line */\n.data.tags { display: none !important; }\n\n/* End Styling for MAL score */"}Would it be convenient to update both the anime and manga lists at once with, say, two CSS outputs happening at the same time? Or perhaps a better solution is that it could simply remember different settings for your mangalist as compared with the animelist so that you don't have to import the template each time you swap? I'm curious about your opinion if you've got one (or about any other part of the tool). Of course we could also use a different column that is shared across both lists to avoid using two templates. I avoided this in my first response since it means more work dis-entangling the code from the column if you ever wanted to use whatever column we were to replace. Compared to most other columns, Storage sees the least use. In fact, I've never seen anyone actually use it.. karmashizzle said: ---  this code doesnt appear to work for manga list .td1>small:after{content:"";display:block;width:calc(100% + 20px);border-top:2px dashed var(--border);margin:1px 0 6px -10px;}Hmm, thanks for pointing that out. Don't know if it used to be like that, but it probably was. Sadly the "More Info" section is almost entirely uncustomisable and placing one on the mangalist is impossible. While I would love to keep the divider, I might just end up removing it entirely since it can't be placed on the mangalist and looking at it now it also doesn't play nicely with the new Notes column, where the Notes get moved below the title (didn't exist when I added that divider). |
Apr 21, 2023 4:20 AM
#35
| appreciate the elp 👍 Valerio_Lyndon said: Would it be convenient to update both the anime and manga lists at once with, say, two CSS outputs happening at the same time? Or perhaps a better solution is that it could simply remember different settings for your mangalist as compared with the animelist so that you don't have to import the template each time you swap? I'm curious about your opinion if you've got one (or about any other part of the tool). Of course we could also use a different column that is shared across both lists to avoid using two templates. I avoided this in my first response since it means more work dis-entangling the code from the column if you ever wanted to use whatever column we were to replace. Compared to most other columns, Storage sees the least use. In fact, I've never seen anyone actually use it. 🤔 im not sure whats the best way tbh. i'll leave it up to you. sorry for the disappointing response. |
Jul 22, 2023 1:48 PM
#36
Jul 23, 2023 1:18 PM
#37
ArbiterofWhim said: Dumb question, but what part of the code handles allowing the house icon in the home menu button? Is it a font thing?  Not dumb, don't worry. :) The icons I use in my list designs are almost always a font, yes. In this case it is FontAwesome which is the same one MyAnimeList uses so it is usually loaded by default on your list and can be used simply by using a "font-family: FontAwesome" rule. The icons themselves are various glyphs that I insert using escape codes such as "\f015". You can actually see the "f015" code in that image you provided, although normally that should never display so I hope that the list design didn't come with a broken icon like that? Anyhow, I find icons to use and their relevant escape codes by using FontAwesome's v6.0 website. MyAnimeList uses FA v6 and almost all the icons work just by using their code or glyph and specifying the font. You can see the code and the glyph on the top right of any icon page. There are a bunch of other icon fonts out there so it doesn't just have to be FontAwesome, but I like the icon set and as I say it's already loaded onto MAL. If you need help loading new fonts, such as a new icon font, to make sure other people can see them I would check Shishio's guide, specifically the section from 7:27 onwards. Similar to @\import rules the @font-face rules need some specific workarounds on list CSS since MAL made changes in 2018. |
Valerio_LyndonJul 23, 2023 1:21 PM
Aug 20, 2023 11:14 AM
#38
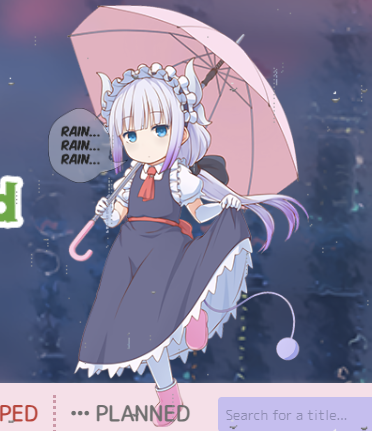
| just edit this theme, change color, background, header chara, add raindrops animation and wet screen animation tosuka anime list |
Aug 20, 2023 8:56 PM
#39
tosuka said: just edit this theme, change color, background, header chara, add raindrops animation and wet screen animation tosuka anime list Love it!!! 😄  |
Aug 21, 2023 12:08 AM
#40
Shishio-kun said: thanks... tosuka said: just edit this theme, change color, background, header chara, add raindrops animation and wet screen animation tosuka anime list Love it!!! 😄  now I added hover cover image, I forgot that haha... and I edited the background to look like a wet window also chara on the top have animation hehehe |
tosukaAug 21, 2023 1:03 AM
Aug 23, 2023 6:34 PM
#41
Aug 23, 2023 10:15 PM
#42
karmashizzle said: need help changing the border for the search box like in Brink theme (change color and add transition (not the top right corner thingy)). cant seem to find it in the old spaghetti code  ➔ ➔  --- the new cleaner code looks good 👍 If I'm understanding the question, then this should do what you want.  /* Custom search box border */
#status-menu:not(.fixed) .search-container {
/* add border with transition */
border: 2px solid transparent;
transition: border 0.2s ease;
/* adjust sizing to allow for less cramped border - could be removed if desired */
top: 9px;
height: 32px;
background-clip: content-box;
border-radius: 5px;
}
#status-menu:not(.fixed) .search-container:focus-within {
/* set border colour upon selection */
border-color: var(--page-category);
}
#status-menu:not(.fixed) #search-box input {
/* remove outline to prevent conflicting border visuals */
outline: 0 !important;
} |
Aug 23, 2023 10:18 PM
#43
tosuka said: Thanks for sharing, I love the aesthetic and great use of that Kanna render!just edit this theme, change color, background, header chara, add raindrops animation and wet screen animation tosuka anime list Edit: I added you to the showcase. :) |
Valerio_LyndonAug 23, 2023 10:40 PM
Aug 23, 2023 10:43 PM
#44
Valerio_Lyndon said: If I'm understanding the question, then this should do what you want.  /* Custom search box border */
#status-menu:not(.fixed) .search-container {
/* add border with transition */
border: 2px solid transparent;
transition: border 0.2s ease;
/* adjust sizing to allow for less cramped border - could be removed if desired */
top: 9px;
height: 32px;
background-clip: content-box;
border-radius: 5px;
}
#status-menu:not(.fixed) .search-container:focus-within {
/* set border colour upon selection */
border-color: var(--page-category);
}
#status-menu:not(.fixed) #search-box input {
/* remove outline to prevent conflicting border visuals */
outline: 0 !important;
}many thanks! |
Aug 24, 2023 6:50 PM
#45
| Hello, no idea if somebody will help, but I am using clarified layout and on my anime list it doesn't show the Studio, Licensors, Type and etc. sections and would love a fix for it, thank youu!!! :) |
 |
Aug 24, 2023 7:46 PM
#46
Hypnotiko said: Hello, no idea if somebody will help, but I am using clarified layout and on my anime list it doesn't show the Studio, Licensors, Type and etc. sections and would love a fix for it, thank youu!!! :) Enable them in your list settings https://myanimelist.net/editprofile.php?go=listpreferences |
Aug 24, 2023 9:48 PM
#47
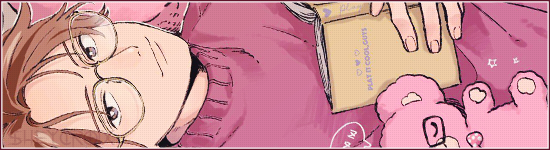
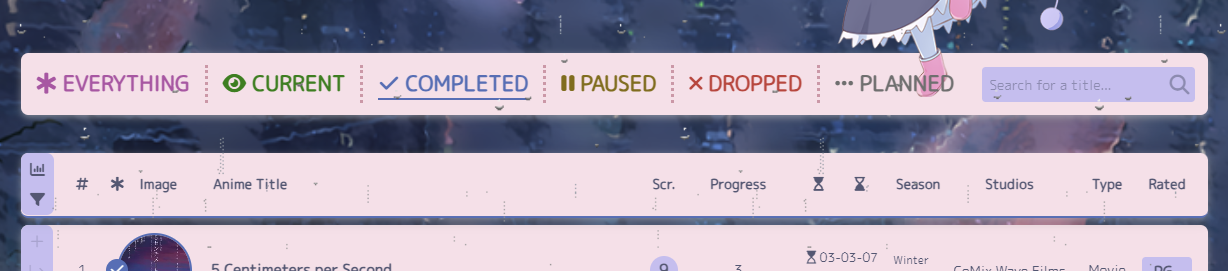
Valerio_Lyndon said: thanks... ooo... i didn't know there was a showcase threadtosuka said: Thanks for sharing, I love the aesthetic and great use of that Kanna render!just edit this theme, change color, background, header chara, add raindrops animation and wet screen animation tosuka anime list Edit: I added you to the showcase. :) now I just add cursor, the default cursor is closed umbrella, when link hover its opened umbrella, also change the font, now the font looks more modern but idk why font size looks different on chrome/other chromium browser and firefox on chrome looks like this  on firefox like this, menu hits the search box  |
tosukaAug 25, 2023 4:14 AM
Aug 25, 2023 2:37 AM
#48
Valerio_Lyndon said: Hypnotiko said: Hello, no idea if somebody will help, but I am using clarified layout and on my anime list it doesn't show the Studio, Licensors, Type and etc. sections and would love a fix for it, thank youu!!! :) Enable them in your list settings https://myanimelist.net/editprofile.php?go=listpreferences Thank you so much, looks great now! :) |
 |
Aug 25, 2023 5:04 AM
#49
| I added a bubble text, it's separate from the render, I can move the bubble text, change the size. etc itself and done... this is the final edit, quite happy with the result hehehehe 😊  ----- idk how to screen capture gif, the result gif is bad lol....  |
tosukaAug 25, 2023 6:30 AM
Aug 25, 2023 2:16 PM
#50
| how can i add color transition on hover for the list data? have it fade in like so: (slow speed for demonstration purposes only)  simply adding transition to the code only does it for the box shadow:  /*
list color on hover
*/
.list-table-data:hover{
box-shadow: 1px 1px 45px 4px #211E21 inset;
background: linear-gradient(90deg, rgba(32, 70, 247, 0.2) 20%, rgba(46, 154, 255, 0.4) 100%) !important;
border-radius: 6px !important;
position: relative;
}--- thanks Val 👌 |
karmashizzleAug 25, 2023 5:37 PM
More topics from this board
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
20 |
by IridescentJaune
»»
6 hours ago |
|
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
5 |
by IridescentJaune
»»
7 hours ago |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |
|
Sticky: » [ BBCODE ] All 2023 BBcodes, Guides, and Templates ( 1 2 )Shishio-kun - Feb 16, 2023 |
55 |
by _cjessop19_
»»
Nov 12, 4:45 AM |