New
Feb 23, 2017 8:11 AM
#501
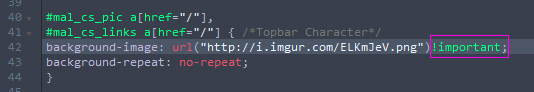
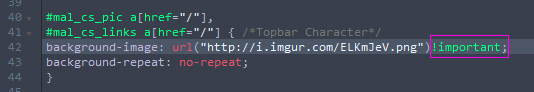
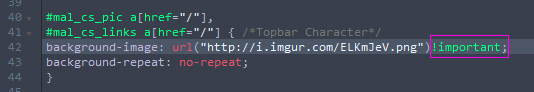
The_65 said: Did you write this code yourself? I'm assuming the original picture is actually in the @ import .CSS so you need !important; to force the ruleI very recently got MAL for the first time and delved pretty much immediately into learning how to customize my profile. After lurking around a bit and stealing a template to customize a bit, I ran into an issue that I cant figure out for the life of me what is going on. As an example for the image that I want to replace, I will be using this:  In my Advanced CSS options I was able to locate the url of the image that was being used by default, from the user that created the template. I created a correctly scaled image that I wanted to use (Image earlier) This change can be clearly located right here:  However, despite the change that I made, it continues to use the default image from the users template, and I cant for the life of me find out why or how to change it. Seen here;  If anyone has any idea whats going on or maybe some alternative way to fix it, It would be greatly appreciated. Full Advanced CSS Here: /** @import url(http://mal-fellow-writer.appspot.com/anime/username/?covers=https://dl.dropboxusercontent.com/s/tc8bgt7nt9q93jg/animetitle-after.css); /*Covers Import*/ /**/ @import "https://dl.dropboxusercontent.com/s/xqymo5agf80i4ty/Minimalist_Zoku.css"; /*Base Layout*//*Rin Shibuya*//*The iDOLM@STER Cinderella Girls*/ /**//**LAYOUT**//*List of Layout* (https://dl.dropboxusercontent.com/s/ixzo02lguvtpgir/Layout.css) */ /** @import "https://dl.dropboxusercontent.com/s/w06s8xf701nxans/Anastasia.css"; /*The iDOLM@STER Cinderella Girls*/ /** @import "https://dl.dropboxusercontent.com/s/wvkurmkyweymssi/Danshi_Koukousei_no_Nichijou.css"; /*Danshi Koukousei no Nichijou*/ /** @import "https://dl.dropboxusercontent.com/s/svucub5peidzz5e/Kaneki_Ken.css"; /*Tokyo Ghoul*/ /** @import "https://dl.dropboxusercontent.com/s/8xu3z6lfzbdeclr/Kaneki_Ken_v2.css"; /*Tokyo Ghoul*/ /** @import "https://dl.dropboxusercontent.com/s/2srgk331djikrun/Vanilla.css"; /*NEKO WORKs*/ /** @import "https://dl.dropboxusercontent.com/s/082vsskfh9ohzg2/Chocola.css"; /*NEKO WORKs*/ /**//**COVERS**/ /** @import "https://dl.dropboxusercontent.com/s/4wkc2s91qoiw9ri/Covers.css"; /*Covers*/ /** @import "https://dl.dropboxusercontent.com/s/om884swhxhigslg/Covers_Left.css"; /*Covers for Right Side List*/ /**//**LIST**/ /** @import "https://dl.dropboxusercontent.com/s/o6rige3f42rgqzp/Fullscreen.css"; /*Fullscreen Layout*/ /** @import "https://dl.dropboxusercontent.com/s/ngwxulnce3et5xb/Right_List.css"; /*Right Side List*/ /** @import "https://dl.dropboxusercontent.com/s/pzq3lghrfruz7qp/Center_List.css"; /*Center List*/ /** @import "https://dl.dropboxusercontent.com/s/hfadcm14sssvhvl/Fullscreen_Left.css"; /*Fullscreen Layout (Left Side Menu)*/ /**//**RESPONSIVE**/ /**/ @import "https://dl.dropboxusercontent.com/s/t9hvv9ec64u0e72/Responsive.css"; /*Responsive View*/ /** @import "https://dl.dropboxusercontent.com/s/28cl7b58gbf8ela/Responsive_Wide.css"; /*Responsive View For Wider List*/ /**//**FANCYBOX**/ /**/ @import "https://dl.dropboxusercontent.com/s/5vas68bza1no09d/Fancybox.css"; /*Fancybox*/ minimalist:zoku {layout-by: kiokuzoku} /*BACKGROUND*/ body { background-image: url("http://68.media.tumblr.com/3f3ec2748535456b1eeadab1ee10925c/tumblr_n1dqgl37t41r9swico3_1280.png"); background-repeat: no-repeat; background-attachment: fixed; background-position: top right; background-size: cover; } #mal_cs_pic a[href="/"], #mal_cs_links a[href="/"] { /*Topbar Character*/ background-image: url("http://i.imgur.com/ELKmJeV.png"); background-repeat: no-repeat; } { /*Main Font*/ font-family: Helvetica, Verdana, Geneva, sans-serif !important; text-decoration: none !important; } #mal_control_strip *, #list_surround > table:first-of-type a, .header_title span, #copyright, #copyright:before, td:nth-of-type(n+1)[width="125"] small, input[value=Cancel], input[value=Save] { font-family: Consolas, "Lucida Console", Monaco, monospace !important; }  #mal_cs_pic a[href="/"],
#mal_cs_links a[href="/"] { /*Topbar Character*/
background-image: url("http://i.imgur.com/ELKmJeV.png")!important;
background-repeat: no-repeat;
} |
Feb 23, 2017 11:05 AM
#502
[/size]Did you write this code yourself? I'm assuming the original picture is actually in the @ import .CSS so you need !important; to force the rule #mal_cs_pic a[href="/"],
#mal_cs_links a[href="/"] { /*Topbar Character*/
background-image: url("http://i.imgur.com/ELKmJeV.png")!important;
background-repeat: no-repeat;
}I didn't write the code myself, I kinda ripped it from a template and messed around with it. I know very little about coding so this was a huge help and it fixed my problem. Thanks a bunch. |
Feb 23, 2017 11:31 AM
#503
The_65 said: Did you write this code yourself? I'm assuming the original picture is actually in the @ import .CSS so you need !important; to force the rule  #mal_cs_pic a[href="/"],
#mal_cs_links a[href="/"] { /*Topbar Character*/
background-image: url("http://i.imgur.com/ELKmJeV.png")!important;
background-repeat: no-repeat;
}I didn't write the code myself, I kinda ripped it from a template and messed around with it. I know very little about coding so this was a huge help and it fixed my problem. Thanks a bunch. No problems ^^ by the way, your weed smoking yui pictures makes my nose smell smoke @ _ @ '' |
Feb 23, 2017 11:42 AM
#504
Tomato said: The_65 said: Did you write this code yourself? I'm assuming the original picture is actually in the @ import .CSS so you need !important; to force the rule  #mal_cs_pic a[href="/"],
#mal_cs_links a[href="/"] { /*Topbar Character*/
background-image: url("http://i.imgur.com/ELKmJeV.png")!important;
background-repeat: no-repeat;
}I didn't write the code myself, I kinda ripped it from a template and messed around with it. I know very little about coding so this was a huge help and it fixed my problem. Thanks a bunch. No problems ^^ by the way, your weed smoking yui pictures makes my nose smell smoke @ _ @ '' Working as intended. It's always good to smell that good good. |
Mar 19, 2017 2:35 PM
#505
| Hello, I don't know why, but my custom CSS has been reinitialized, and I can't find again how to have anime covers in HD (it's for a modern-based css). Anyone have an idea? Thanks! |
May 11, 2017 8:48 PM
#506
| Don't really know where to post this, i am using one of those public layouts everybody has and recently it started messing up and looking like this: http://i.imgur.com/gPlgO5L.jpg Can you guys help me? :D |
May 12, 2017 7:00 PM
#507
GuillaumeFDR said: Hello, I don't know why, but my custom CSS has been reinitialized, and I can't find again how to have anime covers in HD (it's for a modern-based css). Anyone have an idea? Thanks! Try these lines of code at the top of your CSS (one at a time) @import url(https://malcat-gen.appspot.com/series?preset=datatitle); @import url(https://malcat-gen.appspot.com/series?preset=datatitlebefore); @import url(https://malcat-gen.appspot.com/series?preset=dataimagelink); @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore); Gaporigo said: Don't really know where to post this, i am using one of those public layouts everybody has and recently it started messing up and looking like this: http://i.imgur.com/gPlgO5L.jpg Can you guys help me? :D The dropbox link in the CSS was cut off. The person who made the layout has to give you a new import link to that CSS on their dropbox |
Jun 3, 2017 8:01 PM
#508
Hey, I want to put an image as a preview in my anime/manga list, like in this one: How can I do that? |
Jul 19, 2017 7:06 AM
#509
| Hey guys, how can I make the Currently Watching table (only that table) to be ordered alphabetically by the Tags column? |
 |
Jul 19, 2017 4:48 PM
#510
Cazador75 said: Unfortunately this is not possible. Tags are not sortable in that way (you can only search by tag, not sort), and there is no way to auto-sort a table on page load for every visitor.Hey guys, how can I make the Currently Watching table (only that table) to be ordered alphabetically by the Tags column? |
Aug 21, 2017 6:53 AM
#511
| Hi, I would appreciate some help with the CSS of my Anime and Manga list so the cover of the series would appear on the left when you hover over it just like this image and could look like this on my list. I will leave my code on a spoiler if it helps. Thank you! #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(8) { display: tab\le-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } body { background-attachment: fixed; background-color: #776855; background-image: url("https://i.gyazo.com/25c59f1564644ecade35bb0d3d1dd0dc.png"); font-family: Leelawadee; font-size: 13px !important; } * { text-decoration: none !important; } a { color: whitesmoke; } a:hover { border-bottom: 2px solid #607d8b; color: #ffffff; text-decoration: none; } .status_not_selected a, .status_selected a { background-color: #a28867; display: block !important; height: 25px; line-height: 25px; padding-left: 12px; text-decoration: none !important; width: 188px; } .status_selected a { background-color: #302a2a; height: 25px; line-height: 25px; padding-left: 12px; width: 188px; } .status_not_selected a:hover { background-color: #7d6444; border-bottom: medium none !important; height: 25px; line-height: 25px; padding-left: 12px; width: 188px; } .status_selected a:hover { background-color: #7d6444; border-bottom: medium none !important; height: 25px; line-height: 25px; padding-left: 12px; text-decoration: none !important; } .status_selected, .status_not_selected { margin-left: -220px; position: fixed; text-align: left; top: 320px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 345px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 370px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 395px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 420px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 295px; } #list_surround { background-color: rgba(0, 0, 0, 0.06); margin: 0 auto !important; padding-bottom: 25px !important; padding-left: 250px !important; padding-right: 30px !important; padding-top: 270px; width: 850px !important; } #list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround .header_ptw, #list_surround .header_dropped { margin-top: 20px; } #list_surround .header_title span { color: white; font-size: 20px; } .header_title { background-color: #302a2a !important; border-radius: 15px 15px 0 0; padding: 10px; text-align: center !important; } #list_surround .header_title .thickbox { display: none; } #list_surround br { display: none; } .borderRBL { color: #cccccc !important; } .borderRBL br { display: block !important; } .table_header { background: #302a2a none repeat scroll 0 0 !important; line-height: 1.8em; padding: 4px; } .td1 { background: #a28867 none repeat scroll 0 0; line-height: 20px; padding: 4px; } .td2 { background: #a28867 none repeat scroll 0 0; line-height: 20px; padding: 4px; } #list_surround .animetitle + small { background: #484240 none repeat scroll 0 0 !important; border-radius: 4px; font-size: 13px; margin-left: 10px; opacity: 1; padding: 2px; text-transform: lowercase; } .td1, .td2, .table_header { color: white; } tr:hover td.td1 small, tr:hover td.td2 small { font-size: 13px; opacity: 1; } .td1 small, .td2 small { font-size: 13px; opacity: 0; } tr:hover .td2, tr:hover .td1 { background: #7f694e none repeat scroll 0 0; } #list_surround .category_totals { background-color: #302a2a !important; border-radius: 0 0 15px 15px; box-shadow: 0 3px 6px -2px gray; color: #ffffff; line-height: 25px; margin-top: 15px; text-align: center; } #list_surround #grand_totals { background-color: #302a2a; color: #ffffff; display: none; line-height: 25px; text-align: center; } #searchBox { background: #b3a087 none repeat scroll 0 0; border-style: hidden; color: white !important; font-size: 15px !important; height: 38px !important; position: absolute; right: -7px !important; text-align: center; top: -4px !important; width: 200px !important; } #searchListButton { display: none; } #mal\_control\_strip { background-color: #7f694e !important; background-image: url("") !important; box-shadow: 0 -3px 10px #000000; padding-left: 0 !important; padding-right: 0 !important; position: fixed; top: 0 !important; width: 100% !important; z-index: 5; } #mal_cs_powered a { display: none; } #copyright::after { background-color: #302a2a; border-radius: 15px; color: #ffffff; content: "Matuquicas"; display: block; font-size: 14px; height: 400px; line-height: 25px; margin-left: -220px; position: fixed; text-align: center; text-transform: uppercase; top: 70px; width: 200px; z-index: -1; box-shadow: 0 3px 6px -2px gray; } #list_surround::before { background-color: #8b5843; background-image: url("https://static.tumblr.com/7db449111e356b6597d8c3c71d2507a8/uivpc72/Skpohnp0z/tumblr_static_filename_640_v2.gif") !important; border-radius: 15px !important; box-shadow: 0 3px 6px -2px gray; color: rgba(0, 0, 0, 0) !important; content: ""; display: block !important; height: 200px !important; position: absolute !important; top: 70px !important; width: 850px !important; } :hover + .hide { background-position: center !important; background-repeat: no-repeat !important; background-size: cover; display: block !important; height: 199px; margin-left: -220px; position: fixed; top: 90px; width: 200px; z-index: 4; } #copyright { color: rgba(0, 0, 0, 0); line-height: 25px !important; margin-top: -25px !important; padding: 0 !important; } #inlineContent { background-image: url("https://i.gyazo.com/d85f0a5c37731378b7dbb6cf9f84156f.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 179px !important; margin-left: -220px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; top: 96px; width: 200px !important; |
Aug 21, 2017 7:22 AM
#512
| Hello, guys, is there any easy way to make my anime list design more cute or atleast likable? I mean, now its convenient, but i feel like its a bit dull |
| “All men are jealous idiots. And women are stupid too, to feel happy about it. It's true, there are idiots everywhere!” “I know it's difficult to look past my brilliant tail, brain and looks, but I also have excellent ears and eyes.” “I need to have a drink, and I need one soon!” “I am Holo the Wise Wolf so you shut up!” |
Aug 21, 2017 7:41 AM
#513
| I wrote a tutorial on this https://myanimelist.net/forum/?topicid=563993 follow instructions on moving the pic where you want it, and I would suggest to update the covers with MALcat https://myanimelist.net/forum/?topicid=443333 Mamokaru said: Hello, guys, is there any easy way to make my anime list design more cute or atleast likable? I mean, now its convenient, but i feel like its a bit dull Dunno what you mean by cute or likable, that's a matter of preference. Use a premade layout and give it a cute background? https://myanimelist.net/forum/?topicid=1499058 |
Aug 30, 2017 8:02 AM
#514
| So I already put the cover preview on my AnimeList. Thanks for the links. However, when I started editing the layout (made by isaychris) a few months ago, I deleted the More button on the CSS. Now I want to get it back. I don't remember the code and I don't find it. If I don't remember correctly, @Shishio-kun, I read once that if you put the cover preview, the More button won't work. Maybe that's why I deleted it. Is there any code to make it work? Help appreciated, ty. |
Aug 30, 2017 11:57 AM
#515
Matuquicas said: So I already put the cover preview on my AnimeList. Thanks for the links. However, when I started editing the layout (made by isaychris) a few months ago, I deleted the More button on the CSS. Now I want to get it back. I don't remember the code and I don't find it. If I don't remember correctly, @Shishio-kun, I read once that if you put the cover preview, the More button won't work. Maybe that's why I deleted it. Is there any code to make it work? Help appreciated, ty. Probably, that style of covers can't use the more button. There is no code I know of to make the More button work all of a sudden with it. There's a way to use similar covers that do allow the more button but it's complicated and would require a lot of changes and personal research |
Aug 30, 2017 12:34 PM
#516
| I use layot code made by nobluesky and i wanna change the style of titles (All Anime, Currently Watching, and so on). They're italicized now, how can i make them bold or smth like that? |
| “All men are jealous idiots. And women are stupid too, to feel happy about it. It's true, there are idiots everywhere!” “I know it's difficult to look past my brilliant tail, brain and looks, but I also have excellent ears and eyes.” “I need to have a drink, and I need one soon!” “I am Holo the Wise Wolf so you shut up!” |
Aug 31, 2017 9:37 AM
#517
Mamokaru said: I use layot code made by nobluesky and i wanna change the style of titles (All Anime, Currently Watching, and so on). They're italicized now, how can i make them bold or smth like that? Probably .list-unit .list-status-title .text { font-style: bold !important; } |
Aug 31, 2017 10:17 AM
#518
| @Shishio-kun That worked out well. Thank you very much. |
| “All men are jealous idiots. And women are stupid too, to feel happy about it. It's true, there are idiots everywhere!” “I know it's difficult to look past my brilliant tail, brain and looks, but I also have excellent ears and eyes.” “I need to have a drink, and I need one soon!” “I am Holo the Wise Wolf so you shut up!” |
Sep 14, 2017 6:07 AM
#519
| I need help to make my list transparent so I can see my background and the tab that has quick add,anime list,etc is just sitting on the screen. |
Sep 14, 2017 8:05 PM
#520
AnimeDash said: I need help to make my list transparent so I can see my background and the tab that has quick add,anime list,etc is just sitting on the screen.  Using an RGBA colour code should do what you want. Your items have white backgrounds so that's 255 RGB, and the last number (the 0.5) is the transparency in decimal form. So 0.5 is 50%, 0.45 is 45%, etcetera. Using an RGBA colour code should do what you want. Your items have white backgrounds so that's 255 RGB, and the last number (the 0.5) is the transparency in decimal form. So 0.5 is 50%, 0.45 is 45%, etcetera..list-menu-float .icon-menu {
background: rgba(255,255,255,0.5);
} |
Sep 14, 2017 8:35 PM
#521
| I did that and nothing changed unless I'm in the wrong spot http://prntscr.com/glca51 |
Sep 14, 2017 8:43 PM
#522
AnimeDash said: Ah, it might be my bad, the !important shouldn't be in quotes. So it should look like the !important used above on the width statement.I did that and nothing changed unless I'm in the wrong spot http://prntscr.com/glca51 background-color: rgba(255,255,255,0.5) !important; Also, just want to make sure you know that this background is only applying when you hover the mouse over it with the code you are currently using. |
Sep 14, 2017 9:01 PM
#523
| I fixed that now. Now how do I make the blue box background on my list transparent so I can see my whole actual background. |
Sep 14, 2017 9:19 PM
#524
AnimeDash said: Hmm, well that appears to use a gradient. Essentially it's the same deal though, just use RGBA and choose the transparency you want.I fixed that now. Now how do I make the blue box background on my list transparent so I can see my whole actual background. This is what it looks like normally (after having removed a lot of unnecessary other text): .list-unit {
background: linear-gradient(to bottom, rgba(0,0,0,1), rgba(36,66,145,1));
}So what's going on here is really just the same as what we did before, but with a two colour gradient. So you would just change that last number to a decimal number of whatever percentage you wanted. So let's just do 50% once again, it would become this: background: linear-gradient(to bottom, rgba(0,0,0,0.5), rgba(36,66,145,0.5)); Side note You may also see some lines that look like this: (same thing as before but prefixed with "-o-" or "-webkit-" etc) background: -webkit-linear-gradient(rgba(0,0,0,.4), transparent); background: -o-linear-gradient(rgba(0,0,0,.4), transparent); background: -moz-linear-gradient(rgba(0,0,0,.4), transparent); |
Sep 14, 2017 9:33 PM
#525
| One last thing, Is it possible to make it completely invisible. |
Sep 14, 2017 9:39 PM
#526
AnimeDash said: Yep, if you want it totally invisible just set the transparency value to 0. So a totally invisible background would look like this:One last thing, Is it possible to make it completely invisible. rgba(255,255,255,0) Or for the shortest amount of text (since the actual colour doesn't matter) you could set it to this (which is my preferred method). rgba(0,0,0,0) As long as the end number (the number that controls transparency) is set to 0, it will be fully see-through. |
Sep 14, 2017 9:50 PM
#528
AnimeDash said: Glad to have been of assistance. :3Thanks for all the help :D |
Valerio_LyndonMay 6, 2018 4:22 AM
Sep 21, 2018 7:14 PM
#529
| The anime covers or thumbnails are missing in my classic css animelist.how to fix it?Please help with picures.i am not good with written tutorials.. |
Sep 21, 2018 7:44 PM
#530
NAZMUS_SHADAT said: Hey there, I recorded a short video instead of pictures. Hope it fixes it for you. :)The anime covers or thumbnails are missing in my classic css animelist.how to fix it?Please help with picures.i am not good with written tutorials.. Here is the line for copy-paste (watch video for reference on how to use): @\import "https://malscraper.azurewebsites.net/covers/auto/presets/more"; |
Mar 25, 2019 8:49 PM
#531
Mar 25, 2019 8:59 PM
#532
JoaquinBobxD said: I made some code to do this a while back, you could give it a shot. :) Just add it underneath the "Add Custom CSS" header on your style. I set the colours to a light grey already, but to change it just check out the top of the code. There's commented instructions there for various options, including the banner.Is there a way to change the color of a Modern list? Changing the blue for gray in the Dark Blue theme for example (Only that color in text, covers, titles, etc) Thanks :) /*======================*\
| Theme Colour Options |
\* change them here */
/*/
* Theme Colours
*
* "accent" is most of the text and items
* "accent-hover" is used when you hover your mouse on an object
* "accent-dim" is used for large blocks of colour
* * i.e. the category bar/footer
*
* for help with colours google "color picker" or "html color picker".
*
* "background-bar" toggles the bar of colour in the background.
* * Valid options are "visible" or "hidden".
/*/
:root {
--accent: #aaa;
--accent-hover: #888;
--accent-dim: #888;
--background-bar: visible;
}
/*/
* Custom Colour Banner
*
* Requires the cover image in your theme settings to be disabled!
*
* If you do not want this, remove the section after the final slash of this comment and before the "Theme Colour Internals" header.
/*/
.cover-block:before {
content: "";
display: block;
width: 1024px;
height: 280px;
background: var(--accent-dim) url(https://i.imgur.com/ERzN1Gs.png);
margin-top: 16px;
}
/*========================*\
\* Theme Colour Internals */
body:before {
content: "";
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 178px;
background: var(--accent-dim);
visibility: var(--background-bar);
}
.list-status-title, .list-stats {
background-color: var(--accent-dim) !important;
}
.status-button:after, #advanced-options .advanced-options-button a {
background-color: var(--accent) !important;
}
.list-menu-float .icon-menu:not(.profile):hover,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting,
#footer-block {
background-color: var(--accent);
}
#advanced-options .advanced-options-button a { opacity: 1; }
#advanced-options .advanced-options-button a:hover { opacity: 0.8; }
#advanced-options .sort-widget input[type=radio]:checked + label {
background: var(--accent);
border-color: var(--accent);
}
.list-menu-float .icon-menu svg.icon { fill: var(--accent); }
.list-menu-float .icon-menu:hover svg.icon { fill: var(--accent-hover); }
.status-button,
#search-button,
.header-title .link,
.list-table .list-table-data .data a,
.more-info a {
color: var(--accent) !important;
}
#search-button:hover,
.header-title .link:hover,
.list-table .list-table-data a:not(.edit-disabled):hover,
.more-info a:hover {
color: var(--accent-hover) !important;
}
/*Fix for edit button*/
.list-table .list-table-data .tags .edit {
color: #2db039 !important;
}
.list-table .list-table-data .tags .edit:hover {
color: #00ff80 !important;
} |
Aug 14, 2019 2:40 AM
#533
| I need help. I use the classic style for my lists. I want to change the colors on my anime list, like I had done with my manga list. Thing is, I customized my manga list years ago. So I can't remember how I did it. I just want to switch around the colors. I checked it out on the list tab in the settings, but there's numbers and other codes I don't understand at all. I literally don't remember how I did it. |
Oct 26, 2019 10:21 AM
#534
| I'm new to MAL. I tried following a tutorial for changing my themes and I copy and pasted a CSS link into my box to change my lists. It completely ruined my pages and I can't fix them. I can't even find a settings icon on my lists. Even if I follow a guide that has a link to the editing profile settings and try to reset everything, it doesn't work. I don't know what to do. I don't even know If this message will get anywhere. |
Oct 26, 2019 12:31 PM
#535
toastyschoolgirl said: I'm new to MAL. I tried following a tutorial for changing my themes and I copy and pasted a CSS link into my box to change my lists. It completely ruined my pages and I can't fix them. I can't even find a settings icon on my lists. Even if I follow a guide that has a link to the editing profile settings and try to reset everything, it doesn't work. I don't know what to do. I don't even know If this message will get anywhere. Can you describe what you are seeing, maybe a screenshot? What box did you post the CSS codes to (link what page it was on)? And what pages are you referring to that got ruined- just the list pages or is it the forum too? This is what I see on your lists, it looks normal.  |
Shishio-kunOct 26, 2019 12:52 PM
Oct 26, 2019 12:37 PM
#536
Liaeves said: I need help. I use the classic style for my lists. I want to change the colors on my anime list, like I had done with my manga list. Thing is, I customized my manga list years ago. So I can't remember how I did it. I just want to switch around the colors. I checked it out on the list tab in the settings, but there's numbers and other codes I don't understand at all. I literally don't remember how I did it. You can go to your CSS and you see /* // Determines the positioning of your list */ #list_surround { margin: 0 auto; width: 920px; } You can add on a new line under width:920px; with this code background-color: red; that would change the list to red. You can choose the color instead of red tho, like blue, green or an HTML color which is way more specific and will be a number code instead of a color name (Google for a HTML color picker). Then there's like other sections under that section with their own lines of code. You can add background-color: red; to those sections and change the colors for them too. It's hard to say what the section is for and where the color will show up, you just have to experiment and add colors and save until you color the sections you want. But see in your CSS /* // Alternating row color 1 */ .td1 { color: #000000; border-width: 0px 1px 1px 0px; border-style: solid; border-color: #ABABAB; padding: 2px; background-color: #FFFFFF; } /* // Alternating row color 2 */ .td2 { color: #000000; border-width: 0px 1px 1px 0px; border-style: solid; border-color: #ABABAB; padding: 2px; background-color: #F1F1F1; } is where the background-color codes for the anime list rows are. You can adjust those colors there. Just delete the old color code and replace it with a new one. They're already using HTML color codes, it seems :D |
Dec 22, 2019 3:47 AM
#537
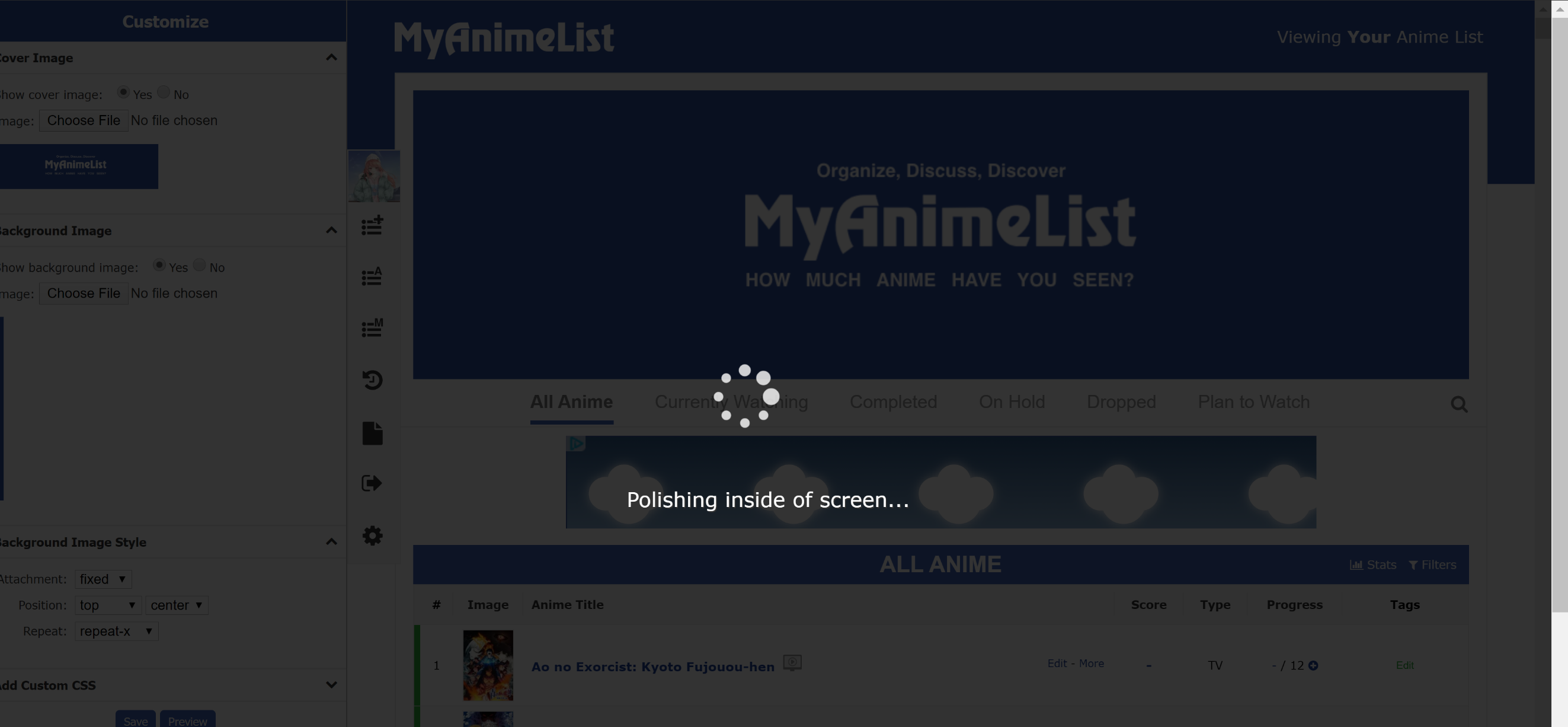
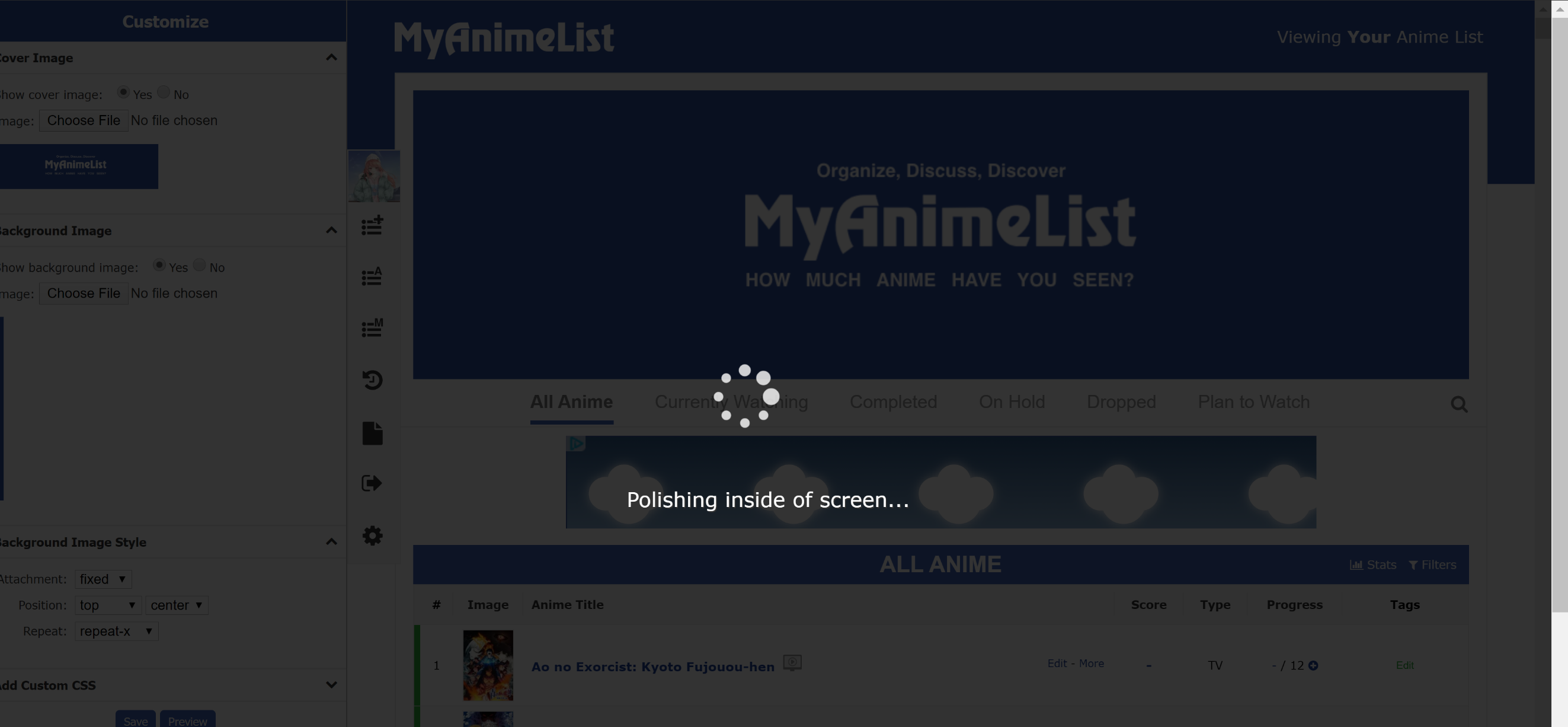
So I'm wondering if I some how did something or if it's just my computer, but no mater what I do to try and edit my anime and manga lists I keep getting the "wheel of death" that wont go away no mater how long I wait. |
Dec 22, 2019 3:56 AM
#538
MelissaWolf said: Seems to be happening to everyone. Or at least, everyone I've heard from. There's an ongoing thread about it in the support forum.So I'm wondering if I some how did something or if it's just my computer, but no mater what I do to try and edit my anime and manga lists I keep getting the "wheel of death" that wont go away no mater how long I wait.  |
Apr 15, 2020 4:04 AM
#539
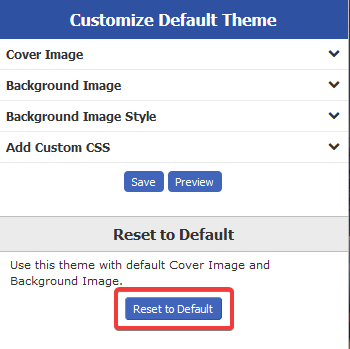
| I recently made some changes to my list style settings that i'm having trouble undo, is there any way of completely resetting all of it? |
Apr 15, 2020 1:10 PM
#540
MachioSenpai said: To completely reset your changes to default (image banner, background image, CSS), click "Reset to Default" at the bottom of the customization section.I recently made some changes to my list style settings that i'm having trouble undo, is there any way of completely resetting all of it?  If you're trying to do something more precise, such as revert a custom CSS design, then you'll have to be a bit more specific (and share your code). |
Apr 26, 2020 4:05 PM
#541
| So, i want to add a little png over the "Anime title - score - type etc" bar; I searched on the forum, and on youtube, but I couldn't find a fast tutorial to intervene directly into the css style page |
Apr 27, 2020 3:45 AM
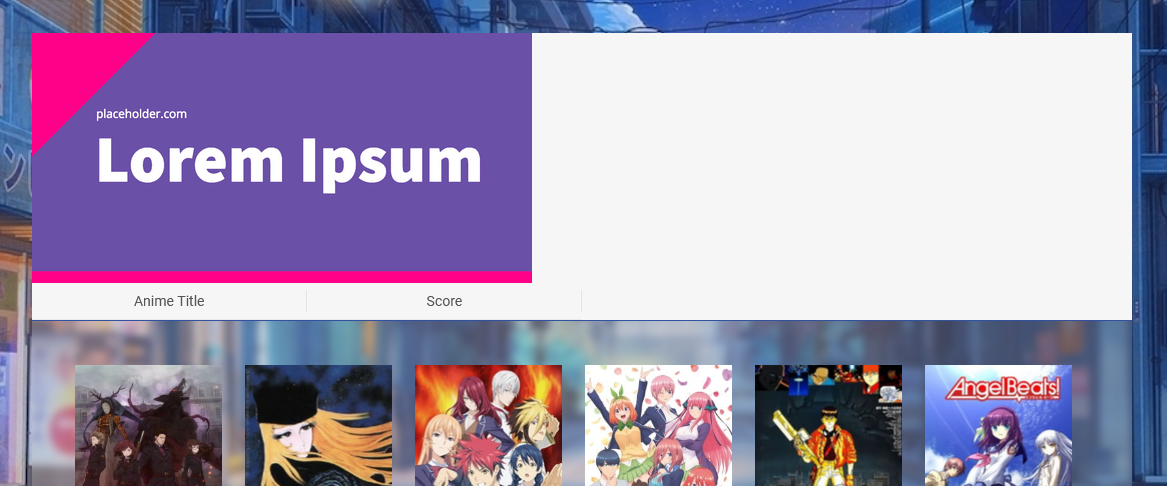
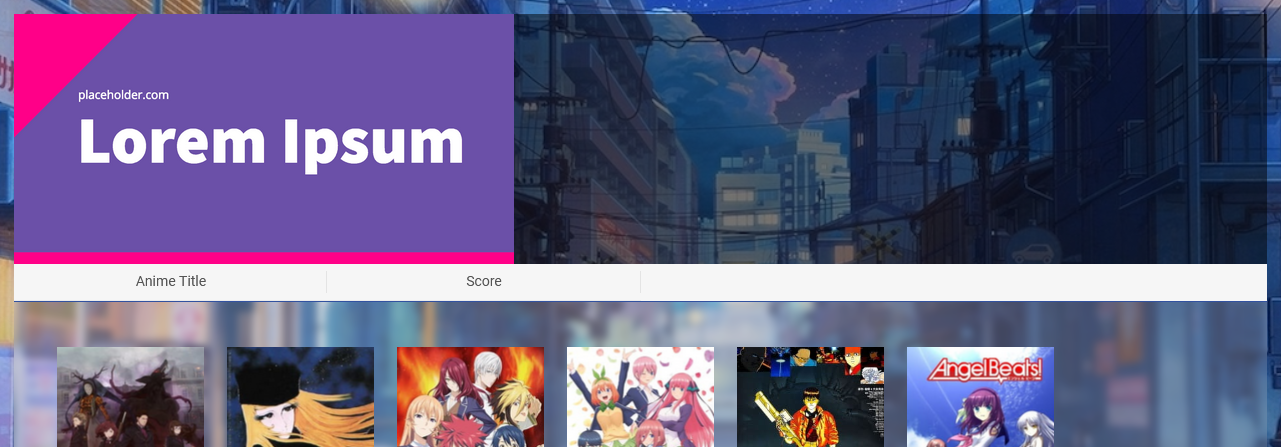
#542
You could achieve something like this with a ::before or ::after "pseudo element", or by re-purposing one of the elements already on the page by giving it a background-image. What method is best depends on what image you're trying to use and where you're trying to place it. As an example of adding in an image, here's some code to add an image in this spot: .list-table {
display: flow-root;
padding-top: 250px;
border: none;
}
.list-table-header::before {
content: "";
display: block;
width: 100%;
height: 250px;
background-image: url(https://placeholder.com/wp-content/uploads/2019/06/lorem-ipsum.png);
background-size: auto 100%;
background-position: left center;
background-repeat: no-repeat;
} |
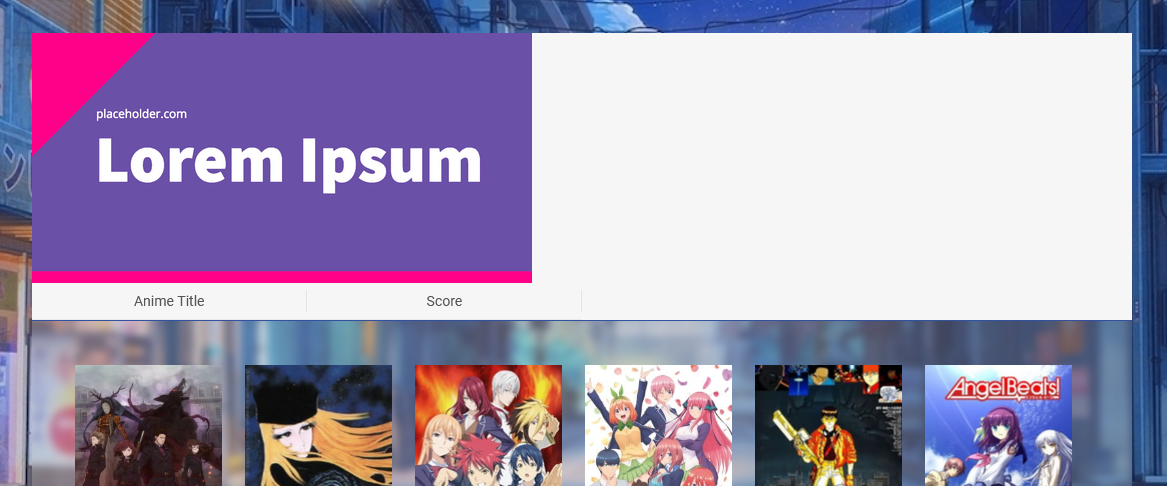
Apr 27, 2020 1:49 PM
#543
Valerio_Lyndon said: You could achieve something like this with a ::before or ::after "pseudo element", or by re-purposing one of the elements already on the page by giving it a background-image. What method is best depends on what image you're trying to use and where you're trying to place it. As an example of adding in an image, here's some code to add an image in this spot:  .list-table {
display: flow-root;
padding-top: 250px;
border: none;
}
.list-table-header::before {
content: "";
display: block;
width: 100%;
height: 250px;
background-image: url(https://placeholder.com/wp-content/uploads/2019/06/lorem-ipsum.png);
background-size: auto 100%;
background-position: left center;
background-repeat: no-repeat;
}Ok, I took that code and used it. Now, I tried to insert a line to set background opacity, but I couldn't. I saved the code with the image so that you can get the idea of what I would like to do |
Apr 28, 2020 9:37 PM
#544
EverettDucklair said: No, you wouldn't be able to change the background directly, since the white background you see is actually not from the "::before" element, but its parent. So, you would have to change the background of its parent. But, this is why I said there are various methods depending on how you wish for it to look and where you want the image placed. For instance, an example of the image being placed above the entire list, so that it could have its own background.Ok, I took that code and used it. Now, I tried to insert a line to set background opacity, but I couldn't. I saved the code with the image so that you can get the idea of what I would like to do  .list-block::before {
content: "";
display: block;
width: 1424px;
max-width: calc(81% + 64px);
height: 250px;
background-color: rgba(0,0,0,0.2);
background-image: url(https://placeholder.com/wp-content/uploads/2019/06/lorem-ipsum.png);
background-size: contain;
background-position: left center;
background-repeat: no-repeat;
margin: 96px auto -96px;
}If you want something more specific than that, you'll have to describe what it is. |
May 22, 2020 3:24 PM
#546
| The images on myanimelist aren't showing up, I need help. |
May 23, 2020 1:07 AM
#547
It might come back by itself, but if it doesn't or you want an instant fix, you can replace this line:@\import "https://malscraper.azurewebsites.net/covers/auto/presets/more"; With this line: @\import "https://dl.dropboxusercontent.com/s/r89y41zqmt8waaz/animelist_more.css"; I recommend waiting a day or two to see if the cover generator repairs itself, but this fix will be there either way. |
May 23, 2020 5:14 AM
#548
Valerio_Lyndon said: It might come back by itself, but if it doesn't or you want an instant fix, you can replace this line: @\import "https://malscraper.azurewebsites.net/covers/auto/presets/more"; With this line: @\import "https://dl.dropboxusercontent.com/s/r89y41zqmt8waaz/animelist_more.css"; I recommend waiting a day or two to see if the cover generator repairs itself, but this fix will be there either way. I checked this morning and it got fixed, but thanks for the fix! |
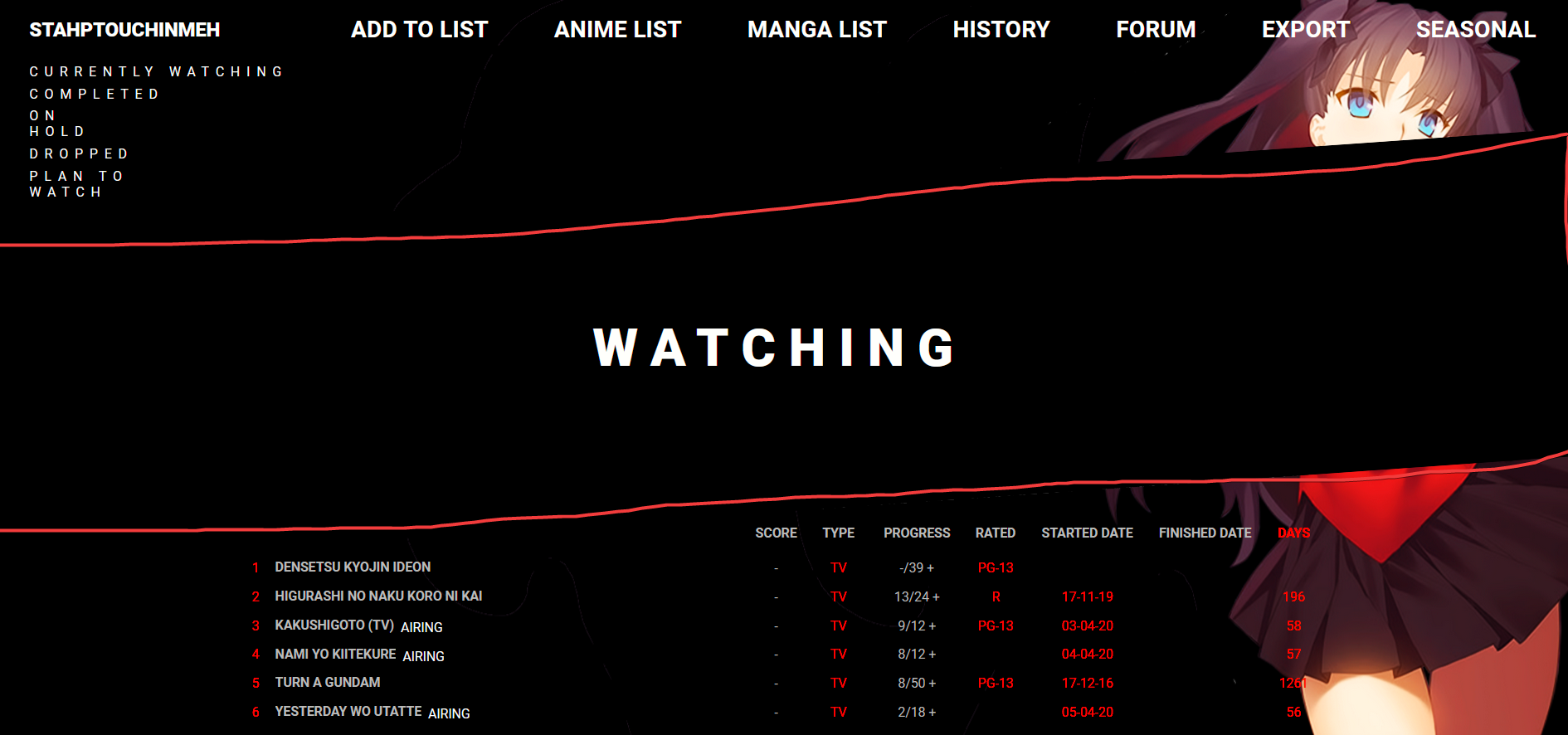
May 29, 2020 9:24 PM
#549
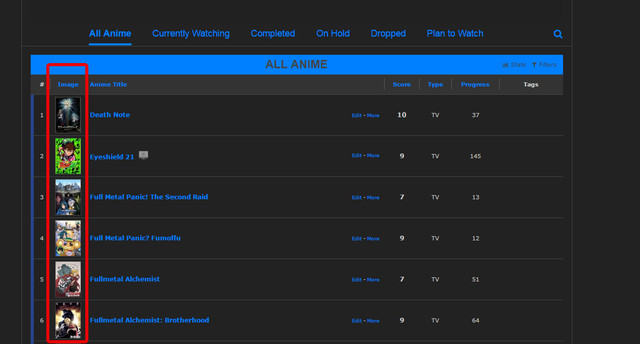
How to remove the black strip background for the headers (shown in red line) |
May 29, 2020 9:53 PM
#550
StahpTouchinMeh said: How to remove the black strip background for the headers (shown in red line) https://i.imgur.com/hmZrZhL.png You can either: Go to line 108 and delete the "background-color: #000000;" text. Image Example Or add this to the bottom of your CSS: table[class^=header] { background: none; } |
More topics from this board
» Protect or punish?DollzchanAi - Apr 18 |
4 |
by DollzchanAi
»»
3 minutes ago |
|
» BL reference in Tomodachi LifeKinspie13 - 11 hours ago |
4 |
by Kinspie13
»»
9 hours ago |
|
» How to Export/Backup Your Anime List Automatically! (TamperMonkey Script)hacker09 - May 18, 2020 |
3 |
by Vapor_AU
»»
10 hours ago |
|
» advice for someone returning to artCrystepsi - Apr 4 |
5 |
by haaku-san
»»
Yesterday, 4:21 PM |
|
» Share an ai anime picNowOldCow - Dec 6, 2023 |
19 |
by loligoth666
»»
Yesterday, 9:23 AM |