New
Nov 10, 2016 4:46 PM
#1
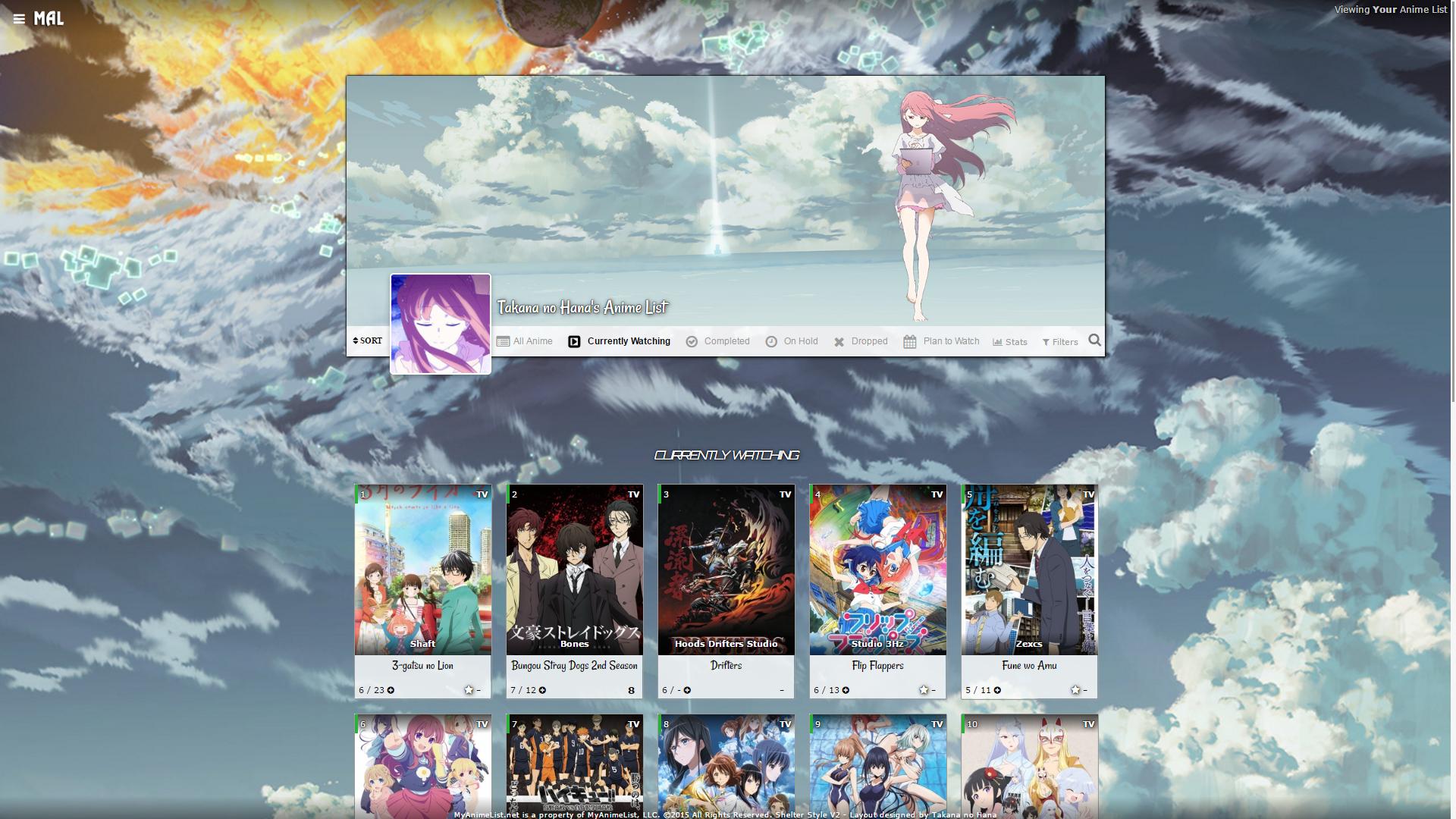
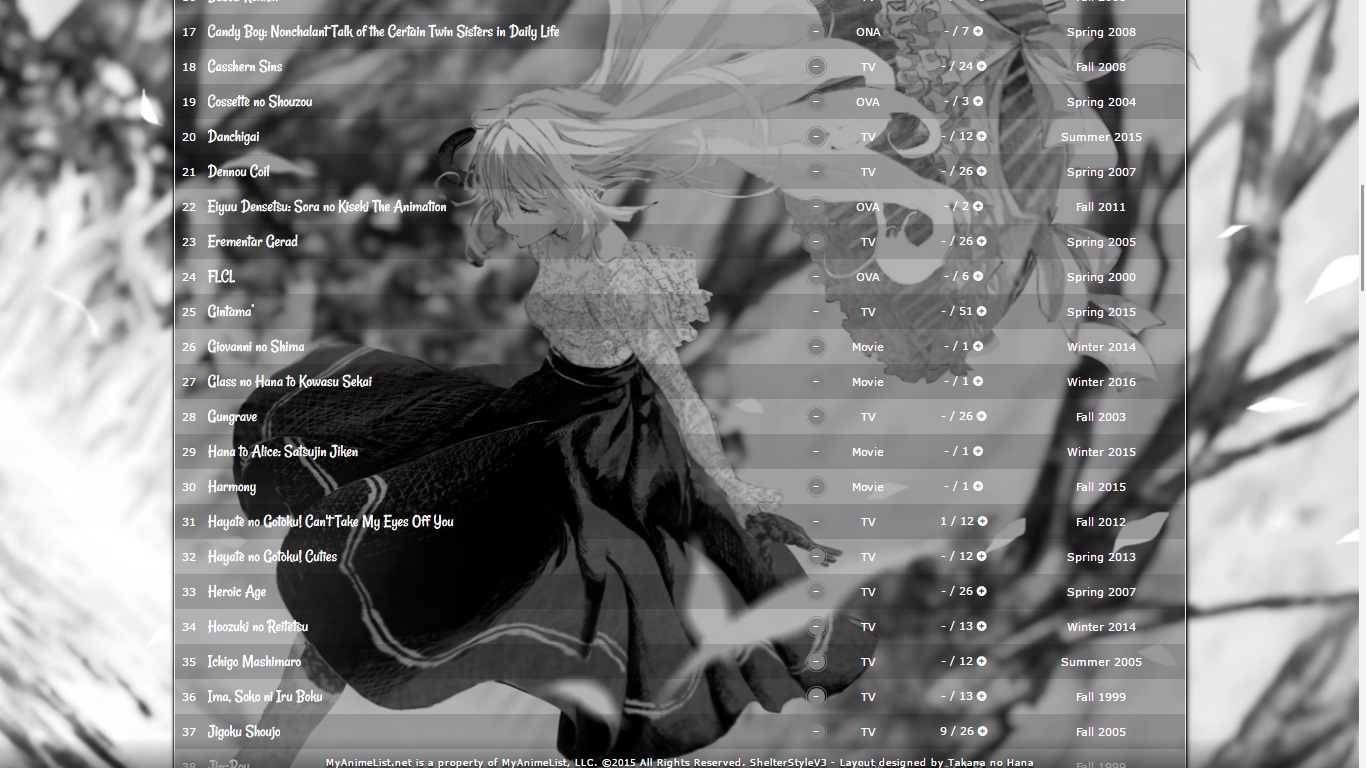
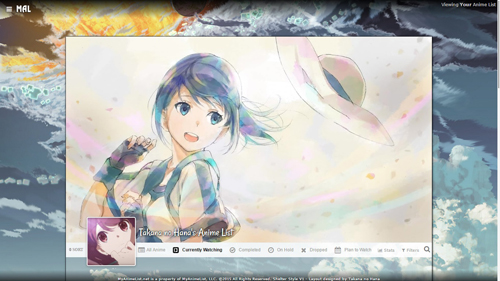
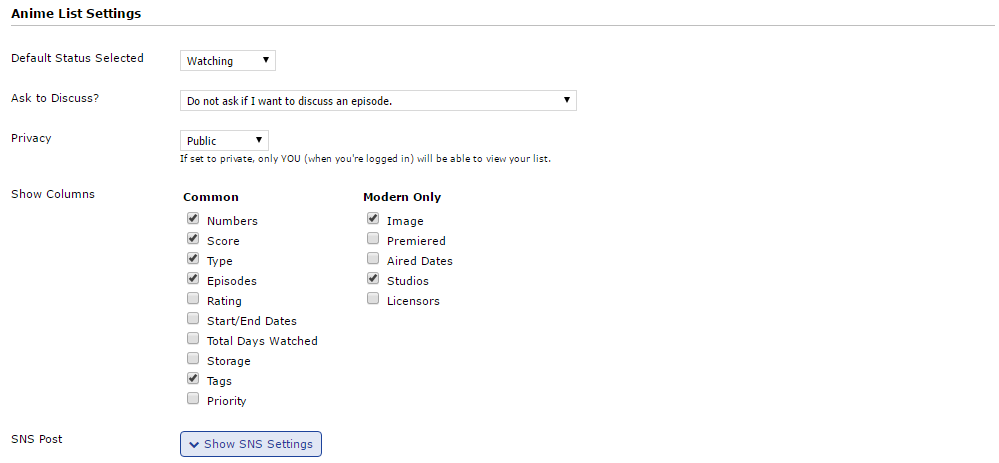
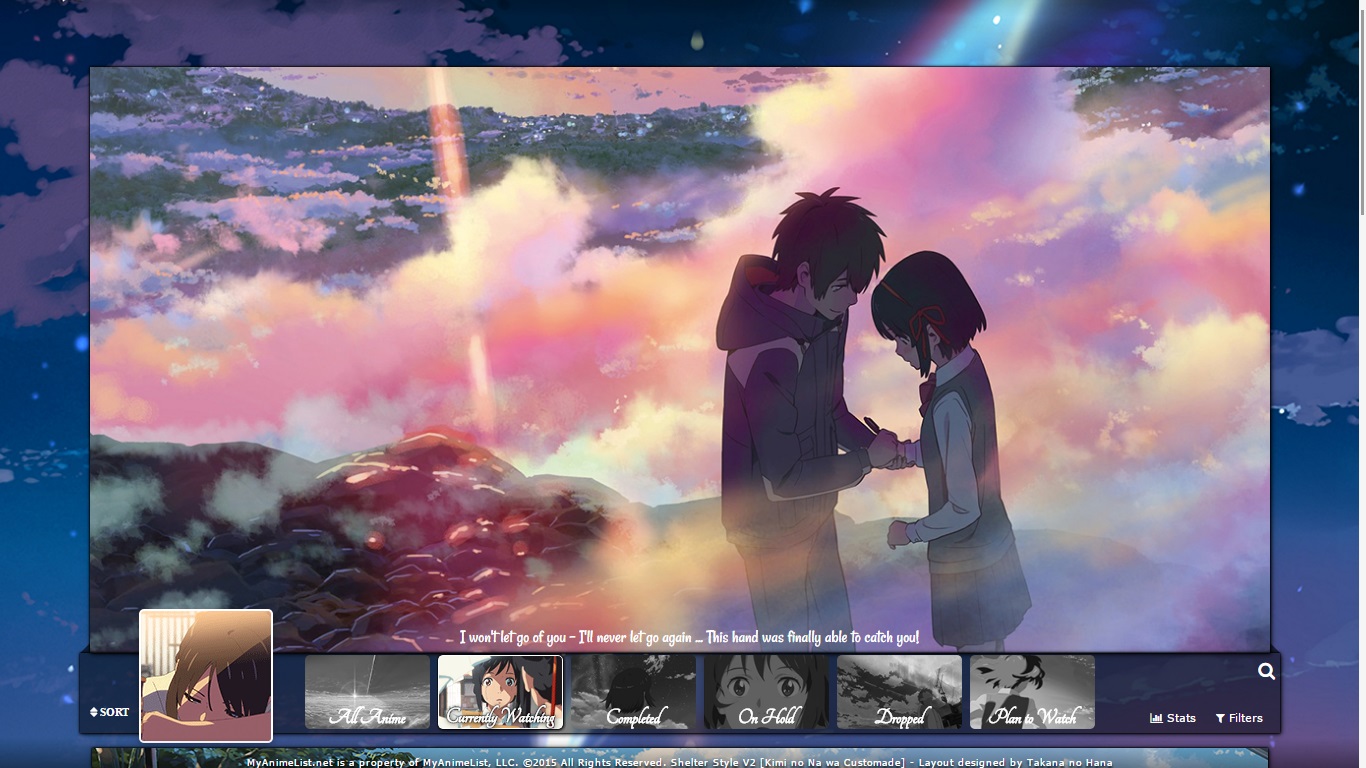
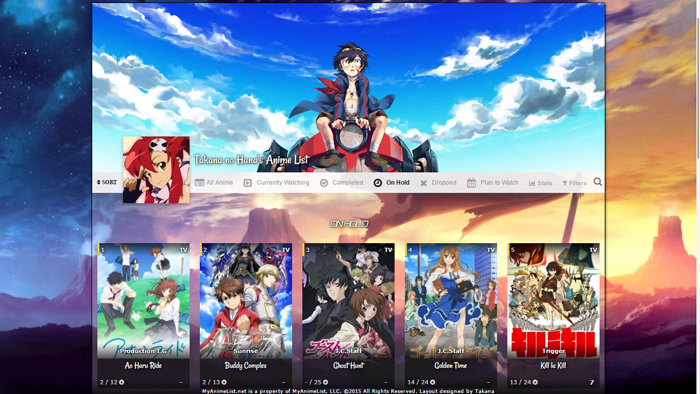
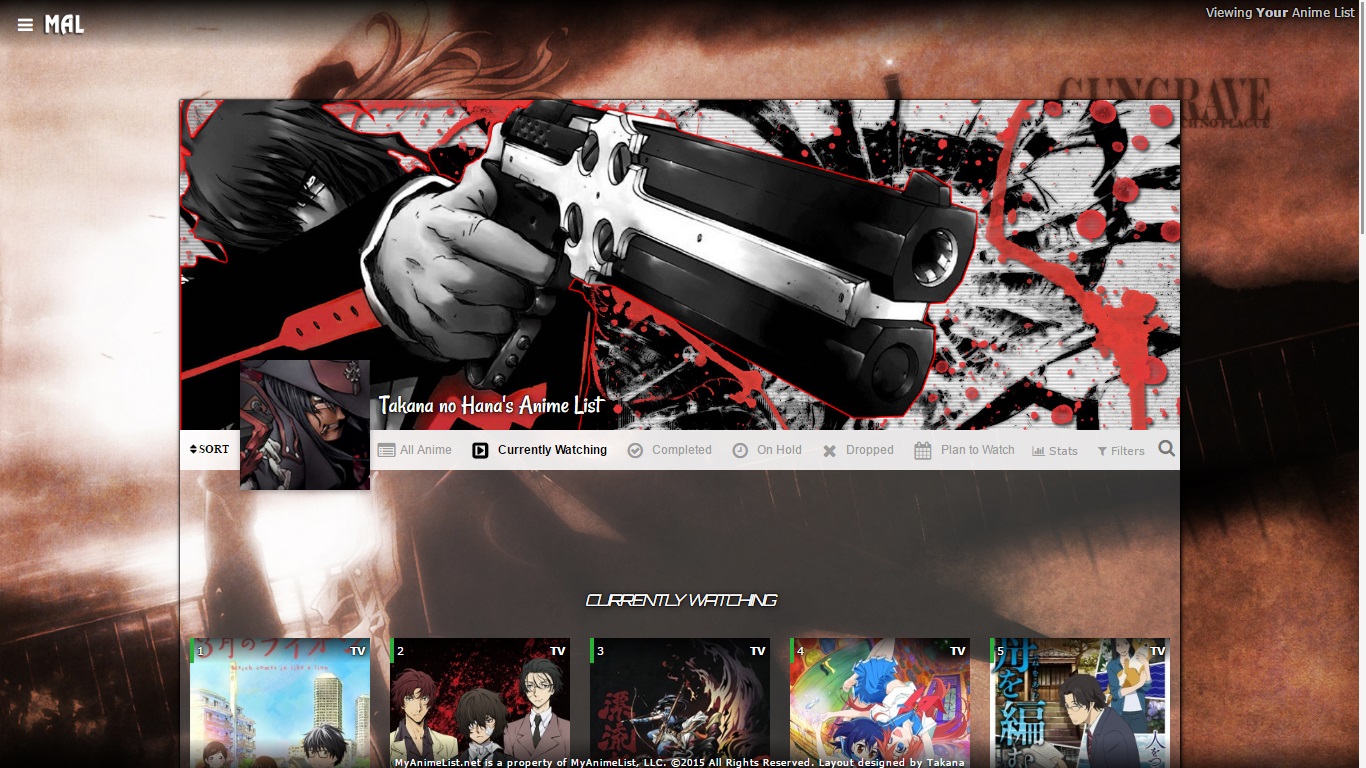
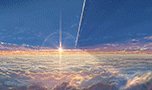
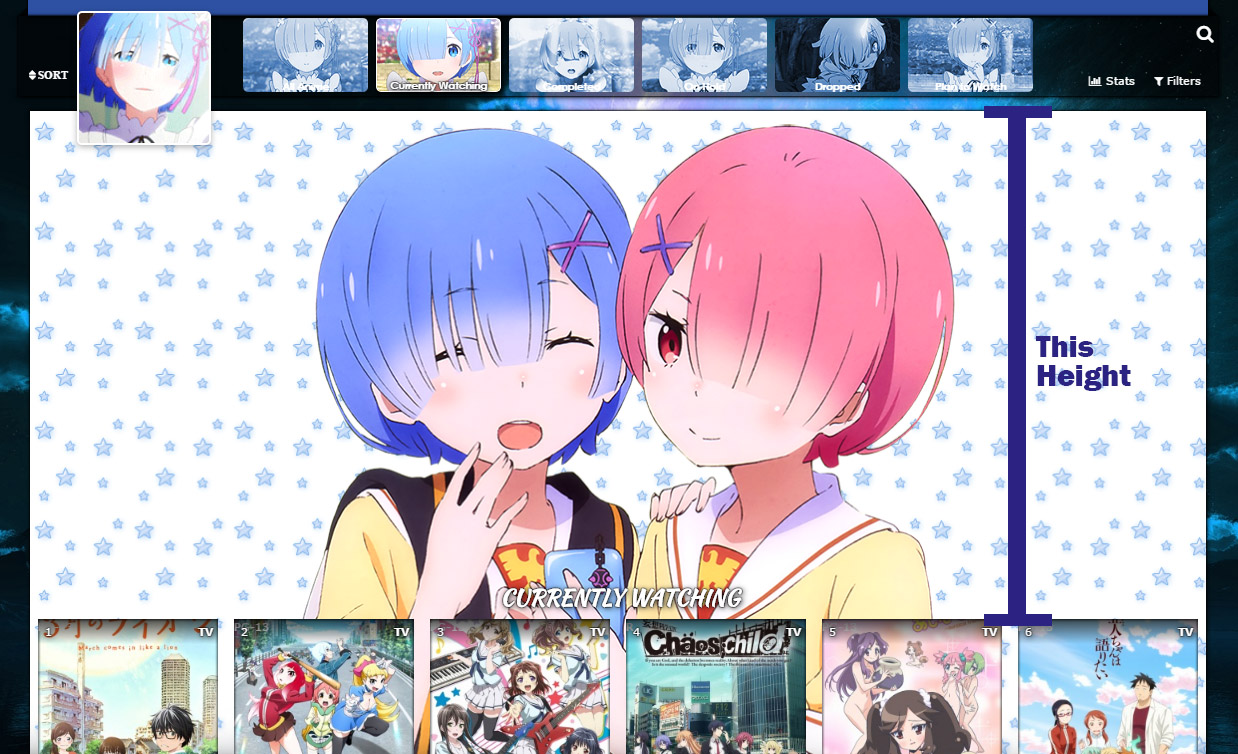
| Please refer to this topic now for the restored versions: https://myanimelist.net/forum/?topicid=1928424 This is a custom layout for modern template lists (anime/manga). If you don't know how to install the codes, use the Beginner's Tutorial (click here). If there are problems: install the latest version, or check the Repair Sticky for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here. If you have any questions, please ask in here instead of messaging me directly. ---Updated--- Attention: *Update for 29/03/2017: there was a huge problem for ShelterV3, the list repeating itself if you have greater than 300 anime. Problem has been fixed, the code is replaced, you just need to copy it again. Sorry for the inconvenience. *FIXES FOR BROKEN DROPBOX LINKS (15/03/2017): go here *If you're having problems with displaying the cover images on Firefox, add this code on top of your CSS @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; List configuration:  Installing the layout 1/ Finish the list configuration. 2/ Download the banner here: http://i.imgur.com/Hmaz7Os.jpg Banner for Seiren theme download Link Then upload it to cover image  3/ Show Background Image: Remember to tick NO 4/ Copy the codes. TROUBLESHOOTING: Please refer to here for the list of commonly questions and how to solve them before you ask! -----------------------------------------------o0o----------------------------------------------- Koe no Katachi layout (09/04/2017)  - LINK - Shelter Style Layout V3 (Seiren theme) Changes:
Banner download Link /* A custom made Seiren layout basde on Shelter Style V3 by Takana no Hana
** If you want to look for similar layouts, visit here https://myanimelist.net/forum/?topicid=1567864
** Consider to drop in a comment on my css thread, I'd be appreciated a lot
** Visit Shishio's club for more premade layouts
*/
/*Layout codes, please leave this line intact when copying the whole thing. Don't touch it.
*/
@\import "https://dl.dropboxusercontent.com/s/5uq69d5ur24qivd/SeirenCustomade.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
/*Change your backgrounds here*/
/*CURRENTLY WATCHING*/
body[data-query*='"status":1'] {
background-image: url("http://i.imgur.com/vuarwtS.jpg");
}
/*COMPLETED*/
body[data-query*='"status":2'] {
background-image: url("http://i.imgur.com/vuarwtS.jpg");
}
/*ON HOLD*/
body[data-query*='"status":3'] {
background-image: url("http://i.imgur.com/vuarwtS.jpg");
}
/*DROPPED*/
body[data-query*='"status":4'] {
background-image: url("http://i.imgur.com/vuarwtS.jpg");
}
/*PLANNED*/
body[data-query*='"status":6'] {
background-image: url("http://i.imgur.com/vuarwtS.jpg");
}
/*ALL*/
body[data-query*='"status":7'] {
background-image: url("http://i.imgur.com/vuarwtS.jpg");
}
/* picture at the bottom of your list
** please note that default is a seiren picture even if you delete the image url below(it's just a sample image which you need to replace).
** if you don't want this section, just delete the image url
*/
.list-unit .loading-space {
height:250px;
width:1000px;
background-image:url(http://i.imgur.com/oUcAp2Y.png);
}
/*
**Your desired avatar
**Note that the best resolution is 120px * 120px
*/
.cover-block::after {background-image: url("http://i.imgur.com/AYGqofj.png");}
/* Your name that displays next to the avatar
** Replace content with "display:none;" if you want to get rid of it
*/
.cover-block::before {
content: "Takana no Hana's Anime List";
}
-----------------------------------------------o0o----------------------------------------------- Shelter Style Layout V2 **please leave a comment below if you use my layout, it will motivate me a lot :P** Note that you're fine modyfing the layout but please keep the credits! Changes:
/* A Shelter layout for modern CSS (V2) by Takana_no_Hana
** Visit Shishio's club for more premade layouts
** You can customize a few things in this layout
** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727
*/
/*Layout codes, please leave this line intact when copying the whole thing. Don't touch it.
*/
@\import "https://dl.dropboxusercontent.com/s/ge82a964xg2raj9/ShelterV2.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
/*
**You can change your list background here.
**By default, there are 6 different backgrounds for each category
**If you want to have only a single background, replace them all with the same image url.
*/
/*CURRENTLY WATCHING*/
body[data-query*='"status":1'] {
background-image: url("http://i.imgur.com/mzH14CU.jpg");
}
/*COMPLETED*/
body[data-query*='"status":2'] {
background-image: url("http://i.imgur.com/2AYQxUO.jpg");
}
/*ON HOLD*/
body[data-query*='"status":3'] {
background-image: url("http://i.imgur.com/u0RTIn9.jpg");
}
/*DROPPED*/
body[data-query*='"status":4'] {
background-image: url("http://i.imgur.com/WEvrxWQ.jpg");
}
/*PLANNED*/
body[data-query*='"status":6'] {
background-image: url("http://i.imgur.com/doHA5kY.jpg");
}
/*ALL*/
body[data-query*='"status":7'] {
background-image: url("http://i.imgur.com/rWeYPGz.jpg");
}
/*
**Your desired avatar
**Note that the best resolution is 120px * 120px
*/
.cover-block::after {background-image: url("http://i.imgur.com/wUWSsJ9.gif");}
/* Your name that displays next to the avatar
** Replace content with "display:none;" if you want to get rid of it
*/
.cover-block::before {
content: "Takana no Hana's Anime List";
}
-----------------------------------------------o0o----------------------------------------------- Codes: /* A Shelter layout for modern CSS (V1) by Takana_no_Hana
** Visit Shishio's club for more premade layouts
** You can customize a few things in this layout
** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727
*/
/*Layout codes, please leave this line intact when copying the whole thing. Don't touch it.
*/
@\import "https://dl.dropboxusercontent.com/s/cvop0e358e05oo6/ShelterV1.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
/*
**You can change your list background here.
**By default, there are 6 different backgrounds for each category
**If you want to have only a single background, replace them all with the same image url.
*/
/*CURRENTLY WATCHING*/
body[data-query*='"status":1'] {
background-image: url("http://i.imgur.com/mzH14CU.jpg");
}
/*COMPLETED*/
body[data-query*='"status":2'] {
background-image: url("http://i.imgur.com/2AYQxUO.jpg");
}
/*ON HOLD*/
body[data-query*='"status":3'] {
background-image: url("http://i.imgur.com/u0RTIn9.jpg");
}
/*DROPPED*/
body[data-query*='"status":4'] {
background-image: url("http://i.imgur.com/WEvrxWQ.jpg");
}
/*PLANNED*/
body[data-query*='"status":6'] {
background-image: url("http://i.imgur.com/doHA5kY.jpg");
}
/*ALL*/
body[data-query*='"status":7'] {
background-image: url("http://i.imgur.com/rWeYPGz.jpg");
}
/*
**Your desired avatar
**Note that the best resolution is 120px * 120px
*/
.cover-block::after {background-image: url("http://i.imgur.com/S1acTQH.jpg");}
/* Your name that displays next to the avatar
** Replace content with "display:none;" if you want to get rid of it
*/
.cover-block::before {
content: "Takana no Hana's Anime List";
}
If you have any questions on how to install this layout, feel free to ask me here. Any suggestion to improve is appreciated! |
Shishio-kunJun 5, 2021 5:45 PM
Nov 10, 2016 7:16 PM
#2
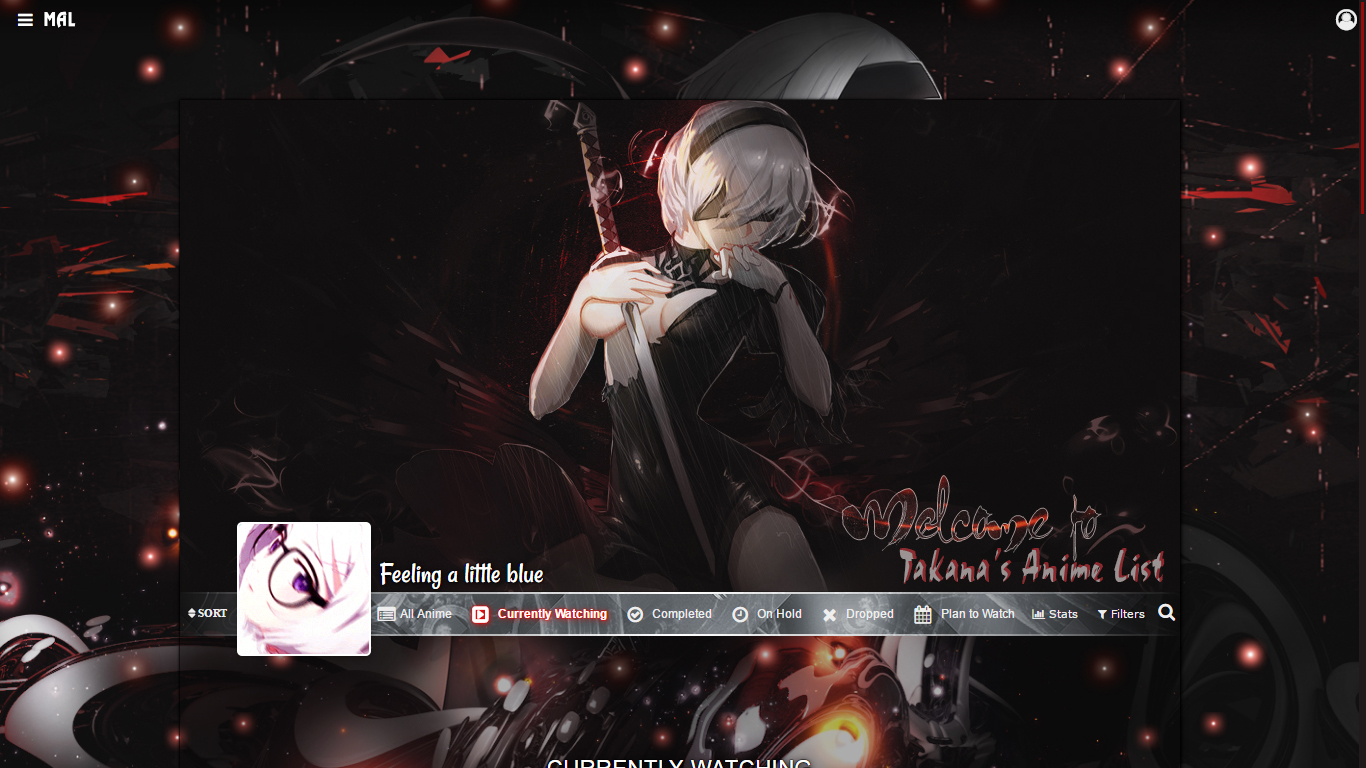
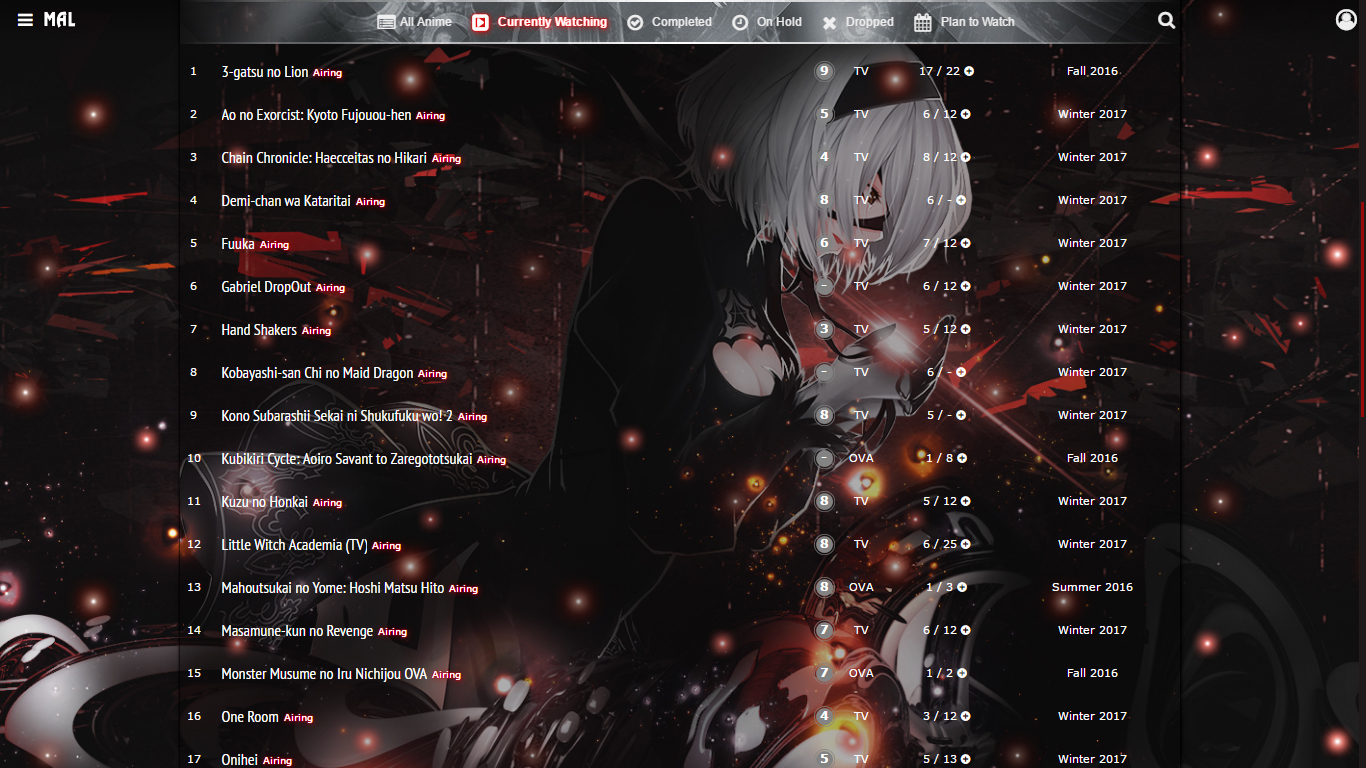
| Here are some Shelter style edited themes: -Changes-
/* A custom made Neir Automata layout based on Shelter Style V3 Redux by Takana no Hana
** If you want to look for similar layouts, visit here https://myanimelist.net/forum/?topicid=1567864
** Consider dropping in a comment on my css thread, I'd be appreciated a lot
** Visit Shishio's club for more premade layouts
*/
/*Please leave these lines of code intact when copying*/
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
@\import "https://dl.dropboxusercontent.com/s/1yh911st546h57k/NewListTestShelterNier.css";
/* Your name that displays next to the avatar
** Replace everything within the bracket with "display:none;" if you want to get rid of it
*/
.cover-block::before {
content: "Feeling a little blue";
}
/*
**Your desired avatar
**Note that the best resolution is 120px * 120px
*/
.cover-block::after {background-image: url("http://i.imgur.com/lY76qRX.gif");}
{}
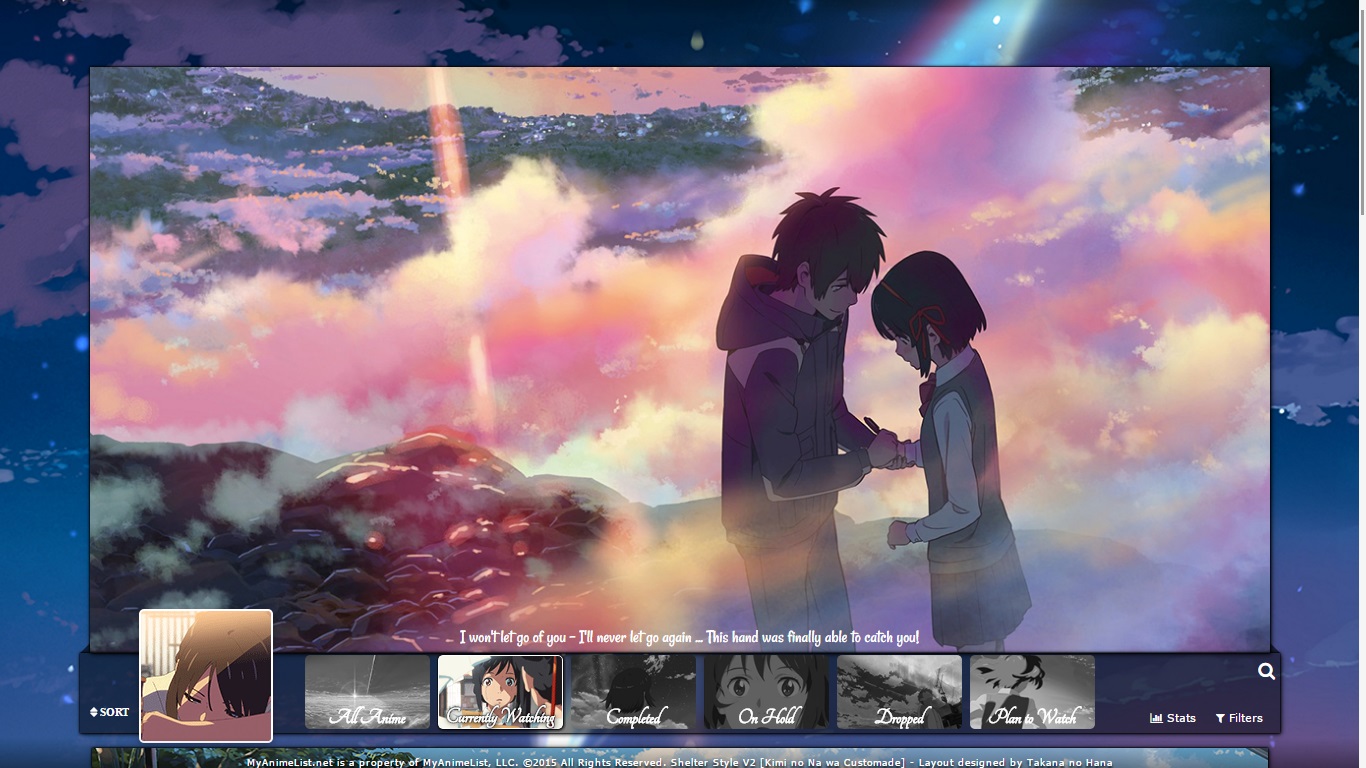
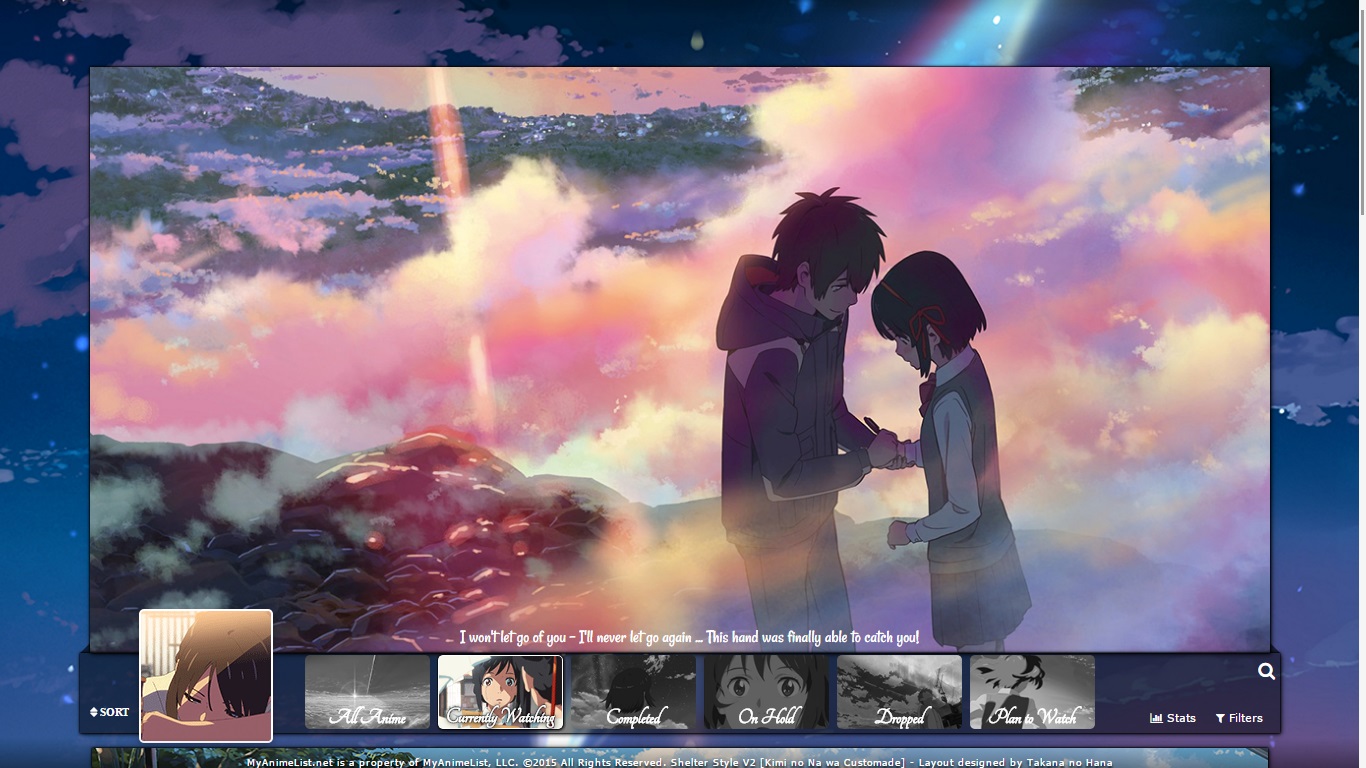
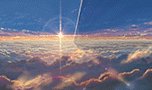
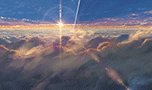
-----------------------------------------------o0o----------------------------------------------- A custom made layout for Kimi no Na wa. 
/* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana
** Visit Shishio's club for more premade layouts
** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864
*/
@\import "https://dl.dropboxusercontent.com/s/jxhzg9keytxsmtt/KiminoNawaCustommade.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
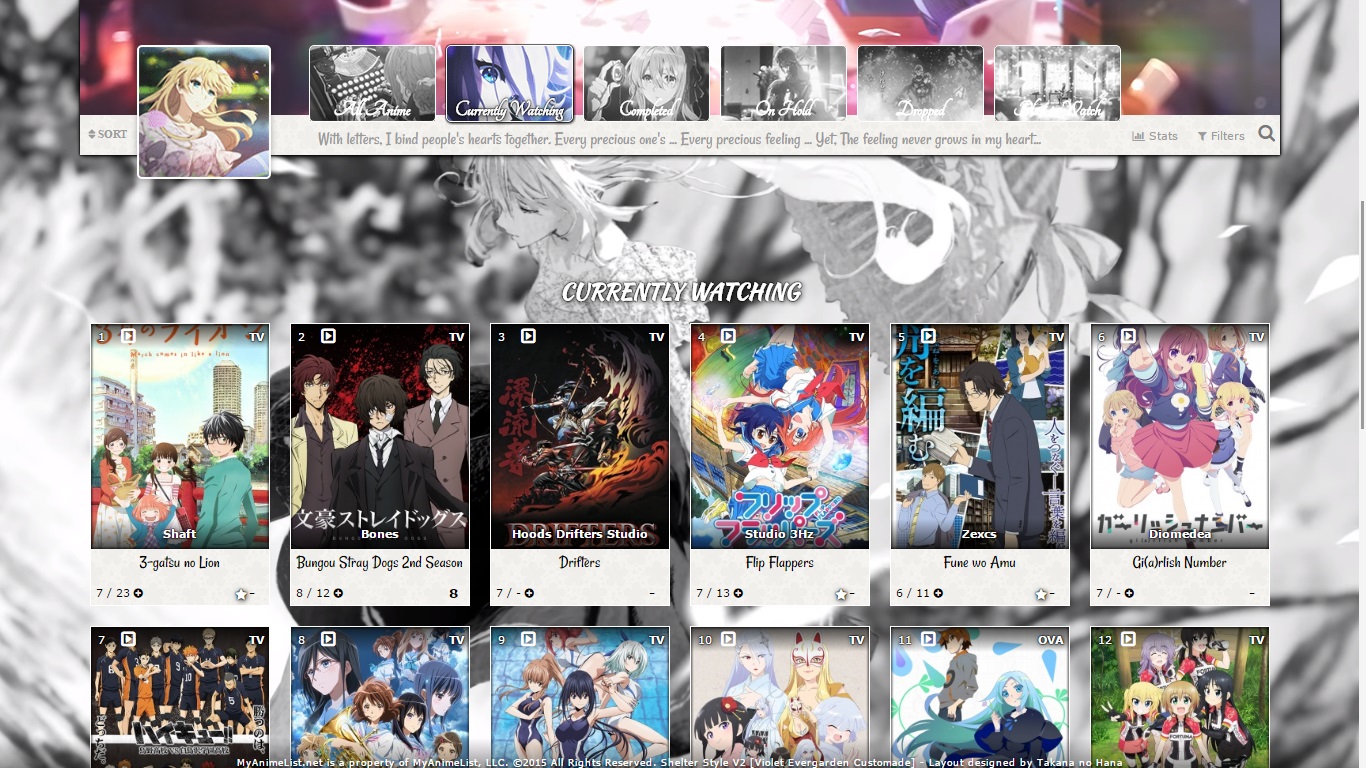
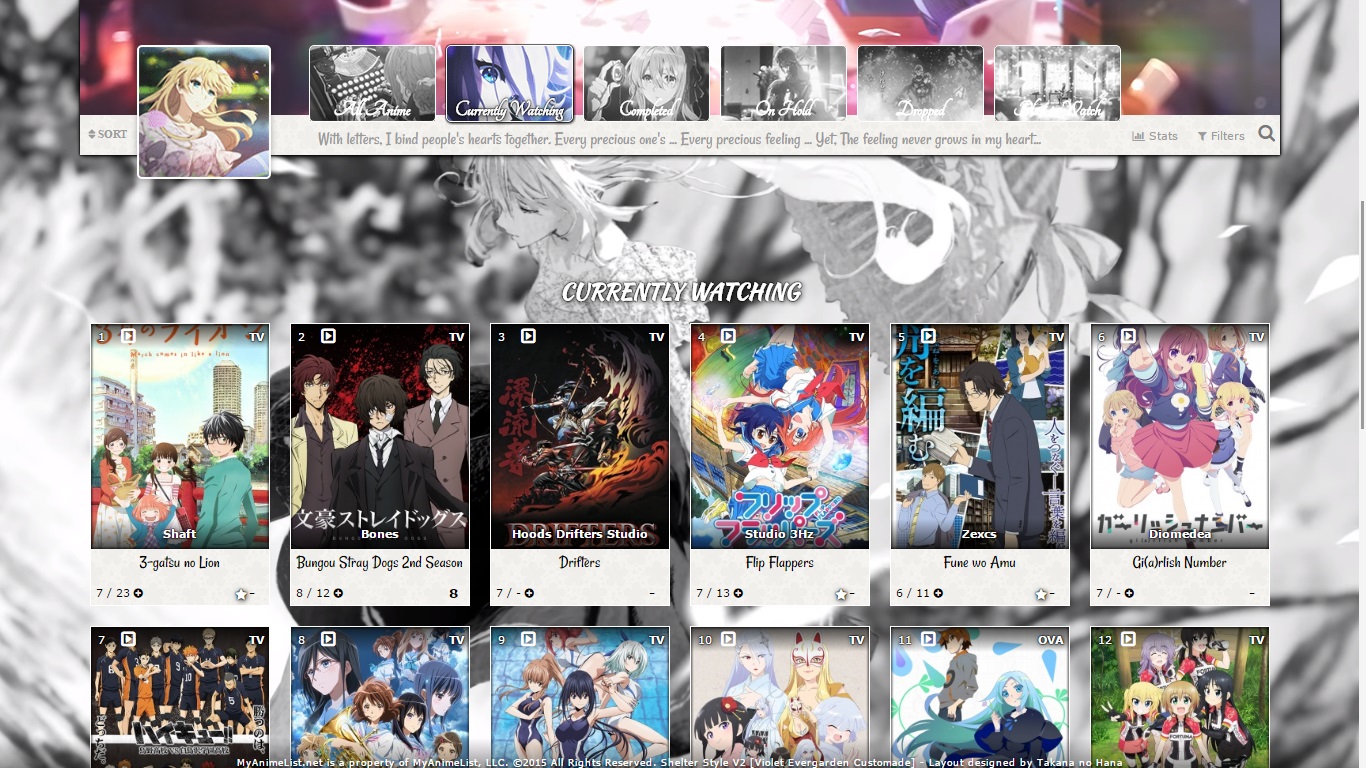
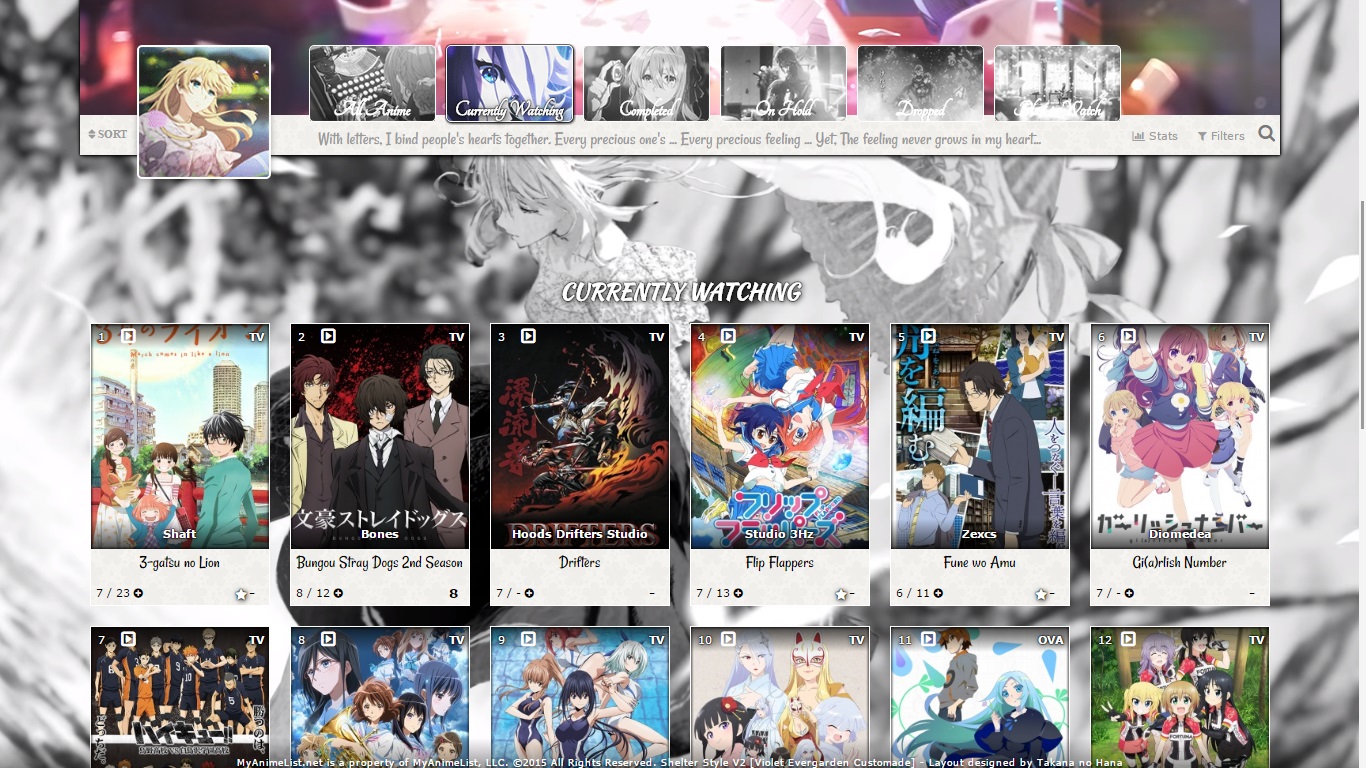
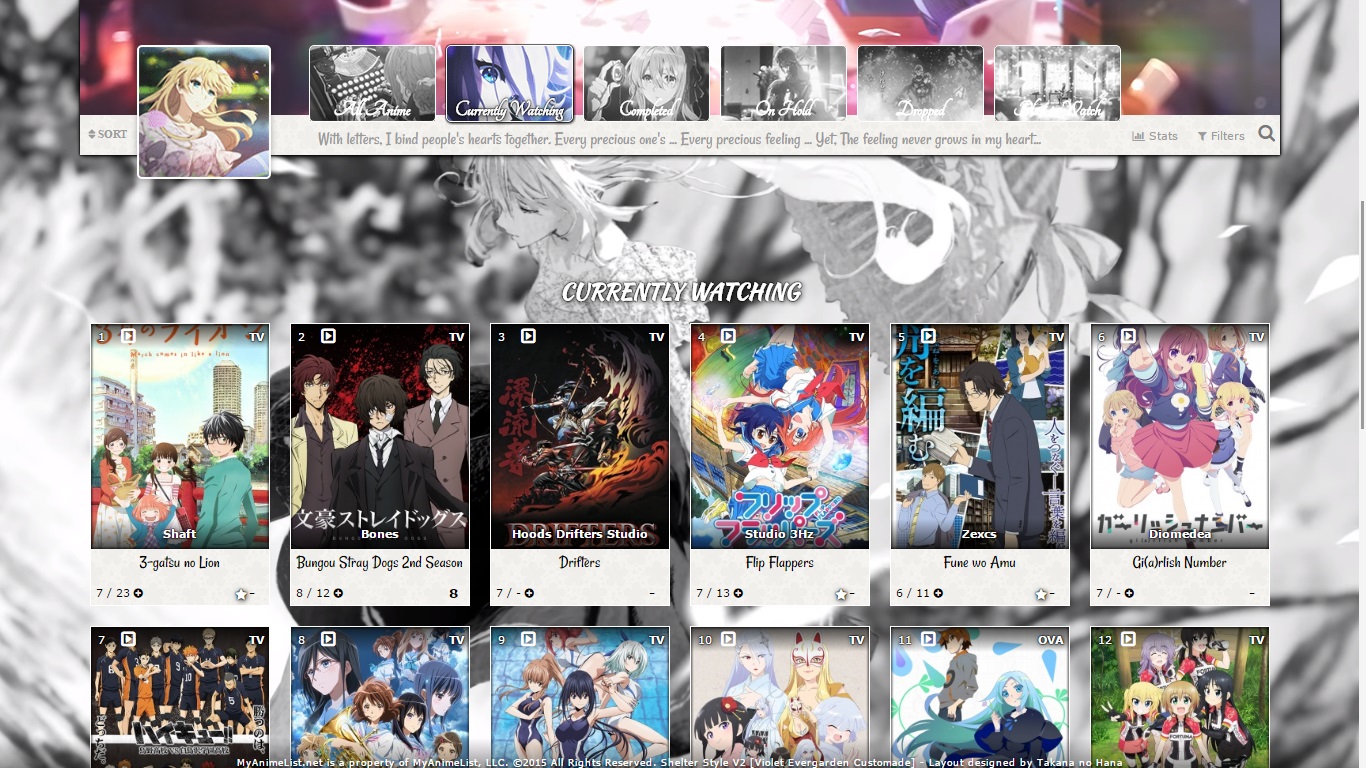
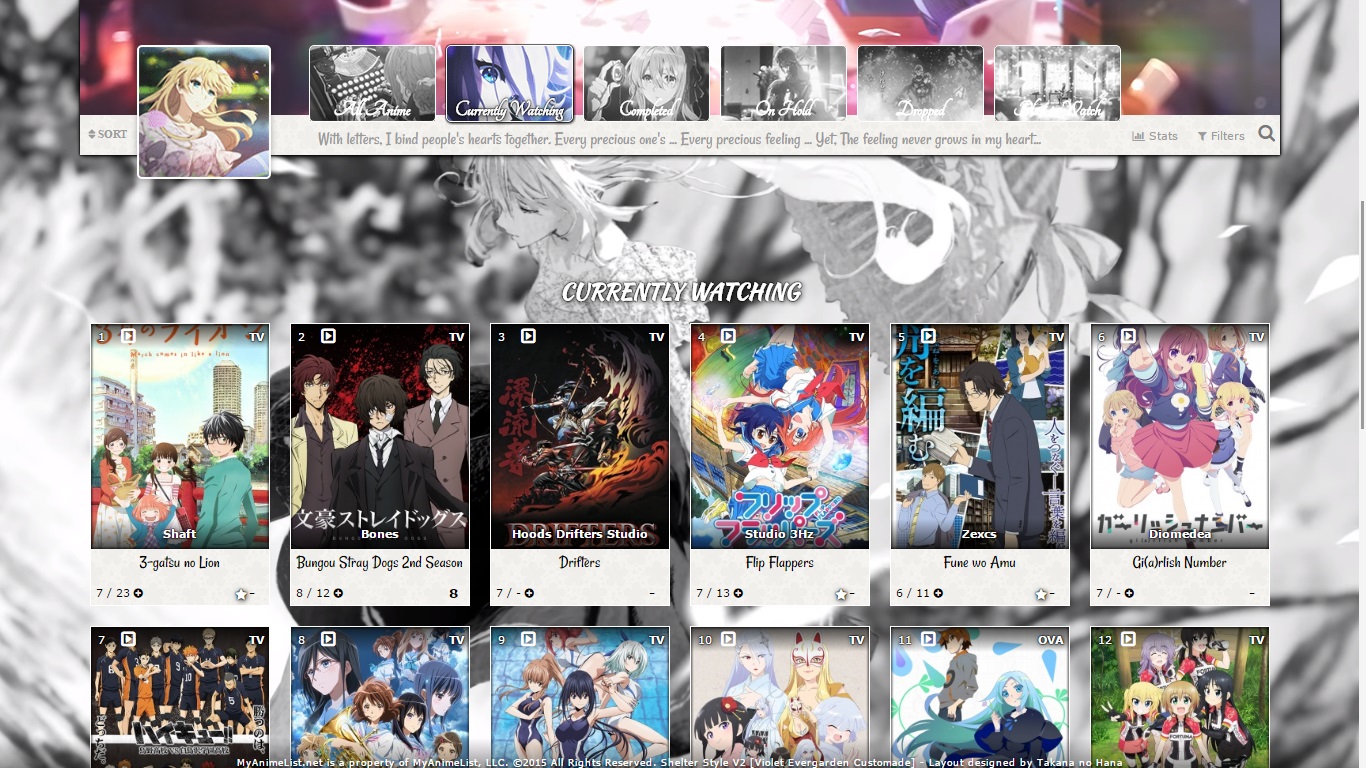
{}-----------------------------------------------o0o----------------------------------------------- This is a layout I specifically made for Violet Evergarden I had fun making this, by combining gif images with a matching color theme (primarily black and white). 
/* A custom made Violet Evergarden layout basde on Shelter Style V2 by Takana no Hana
** Visit Shishio's club for more premade layouts
** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864
*/
/* General codes
* You don't need to click on any dropbox link, just leave this line of code alone & intact.
*/
@\import "https://dl.dropboxusercontent.com/s/4xxswvaicb01r0q/VioletEvergardenCustomadeV1b.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
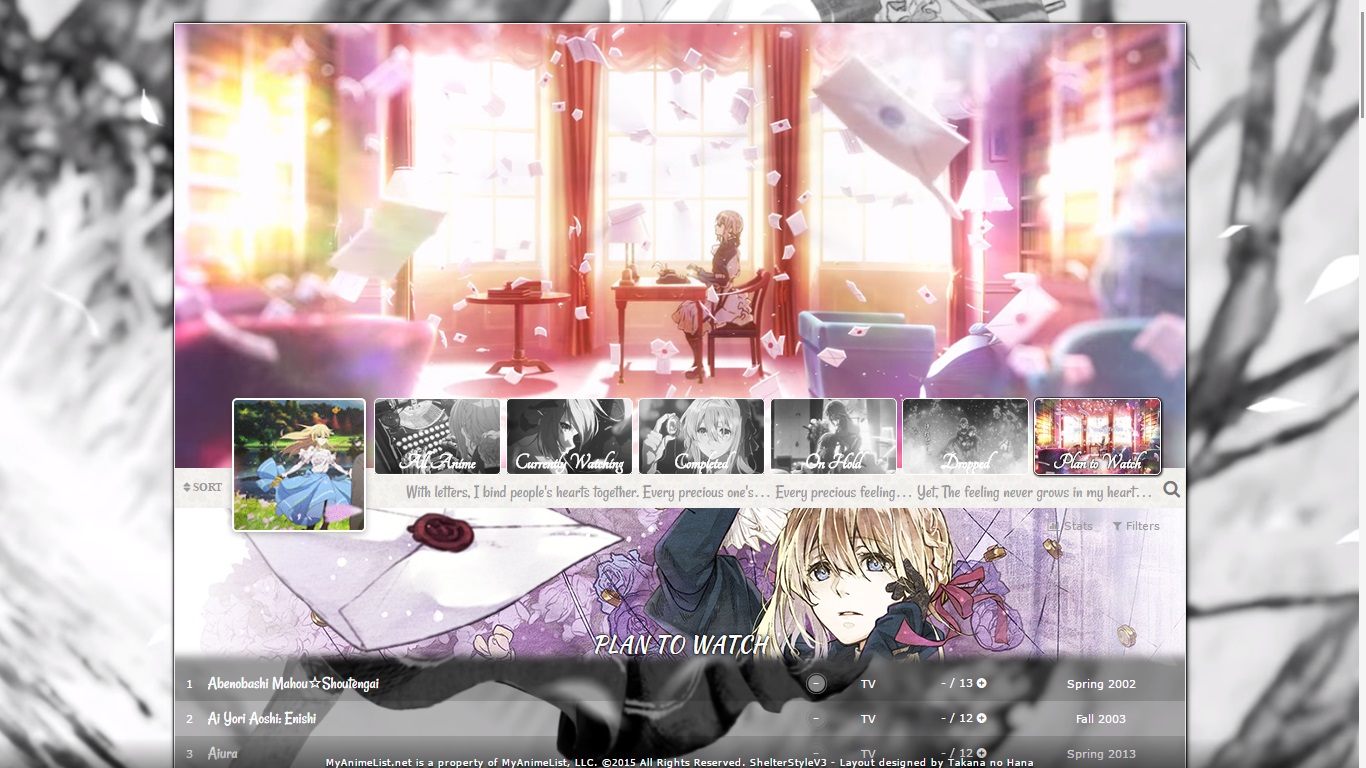
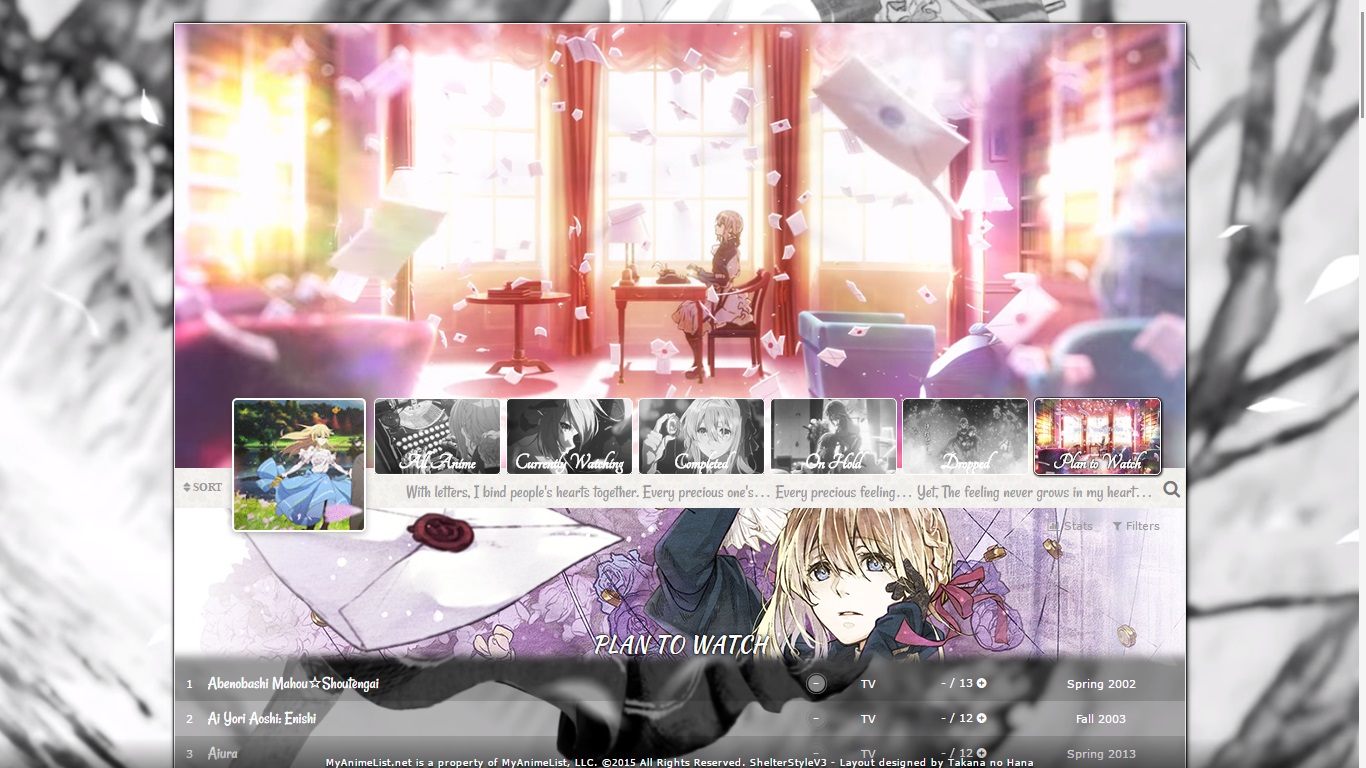
{}-----------------------------------------------o0o----------------------------------------------- Here's a remake of Violet Evergarden layout using ShelterStyleV3. Violet Evergarden ShelterStyleV3  -List Configuration-  -Download banner here- http://imgur.com/OW7SuKI -Codes-
/* A custom made Violet Evergarden layout basde on Shelter Style V3 by Takana no Hana
** Visit here for installing instructions: https://myanimelist.net/forum/?topicid=15678641567864
** Consider to drop in a comment on my css thread, I'd be appreciated a lot
** Visit Shishio's club for more premade layouts
*/
/* General codes
* You don't need to click on any dropbox link, just leave this line of code alone & intact.
*/
@\import "https://dl.dropboxusercontent.com/s/5r3yy2eh0k7uizf/VioletEvergardenCustomadeV3.css";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore";
{}
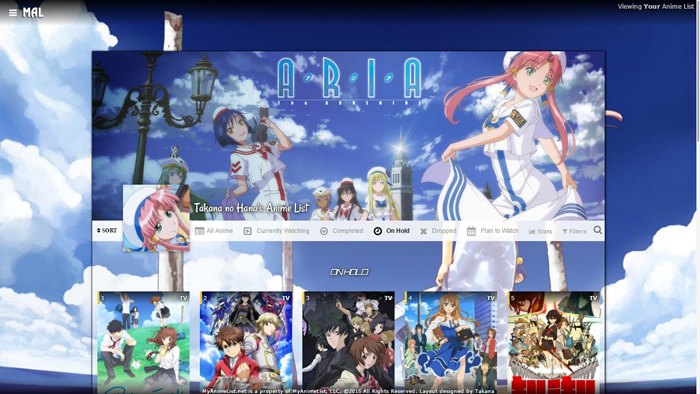
-----------------------------------------------o0o----------------------------------------------- Aria theme  -Download banner here- http://i.imgur.com/cExBZLn.jpg -Codes- Original Source: https://www.dropbox.com/sh/d6t6jr62naflj1f/AAAlfDGB_cEnt2bqWuEJb4V5a?dl=0&preview=Aria-ShelterStyleCustomization.txt Code /* Aria layout for modern CSS (V1) by Takana_no_Hana ** Edited from ShelterStyle ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @\import "https://dl.dropboxusercontent.com/s/cvop0e358e05oo6/ShelterV1.css"; /*Background of the list*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/4nUdh3L.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/4nUdh3L.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/4nUdh3L.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/4nUdh3L.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/4nUdh3L.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/4nUdh3L.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/vHafbUb.jpg");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "USERNAME's Anime List"; } Gurren Lagann  -Download banner here- http://i.imgur.com/s8lSr2c.jpg -Codes- Original source: https://www.dropbox.com/sh/d6t6jr62naflj1f/AAAlfDGB_cEnt2bqWuEJb4V5a?dl=0&preview=TTGL-ShelterStyleCustomization.txt Code /* Gurren Lagann layout for modern CSS (V1) by Takana_no_Hana ** Edited from ShelterStyle ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @\import "https://dl.dropboxusercontent.com/s/cvop0e358e05oo6/ShelterV1.css"; /*Background of the list*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/dJ0Ut29.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/dJ0Ut29.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/dJ0Ut29.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/dJ0Ut29.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/dJ0Ut29.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/dJ0Ut29.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/093pwpH.png");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "USERNAME's Anime List"; } |
Shishio-kunAug 21, 2018 12:44 AM
Nov 11, 2016 3:20 PM
#3
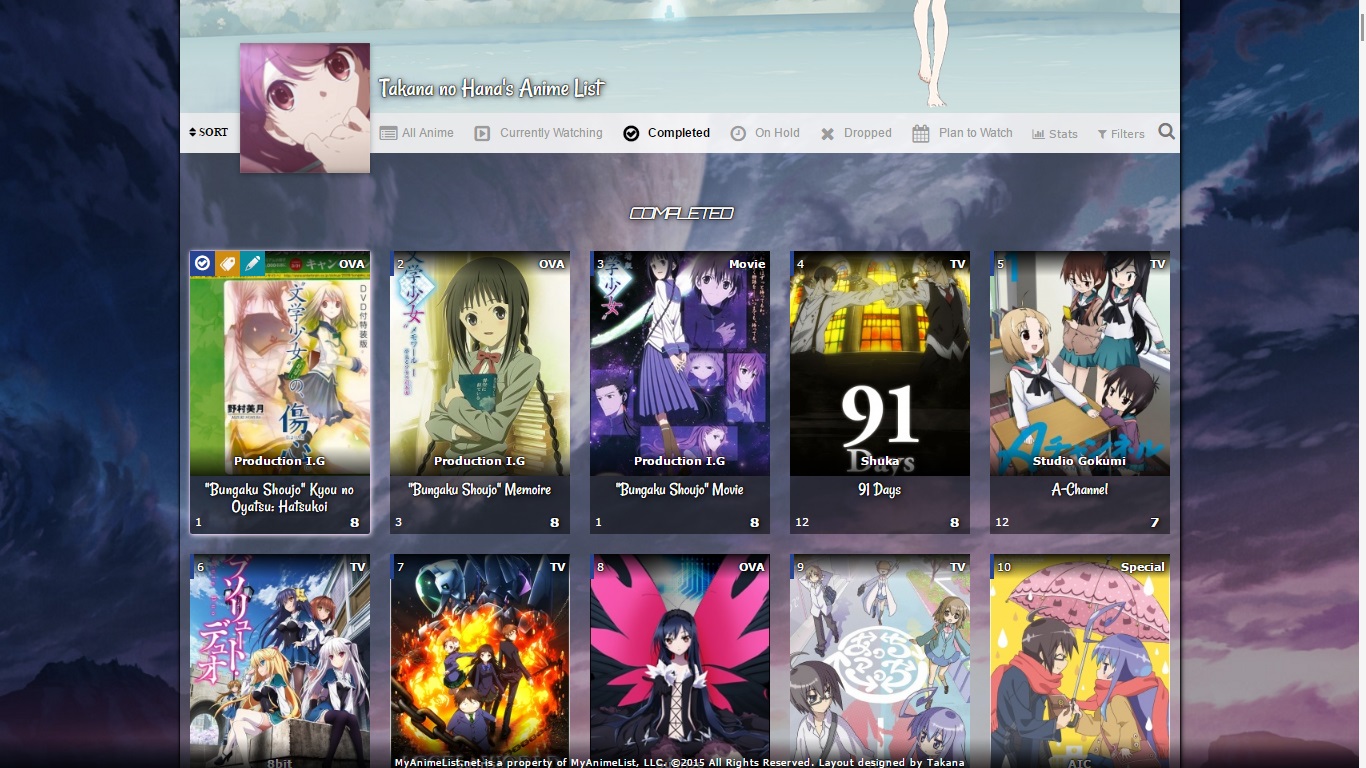
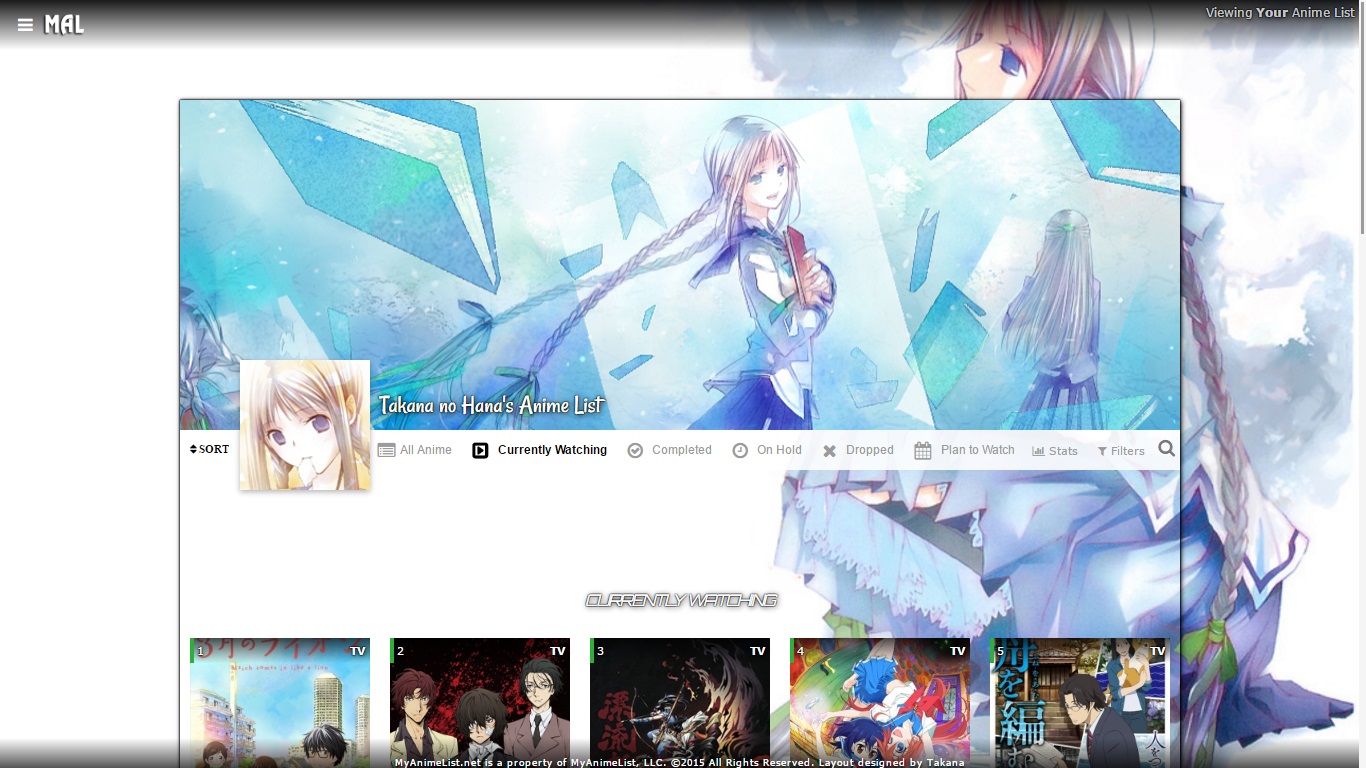
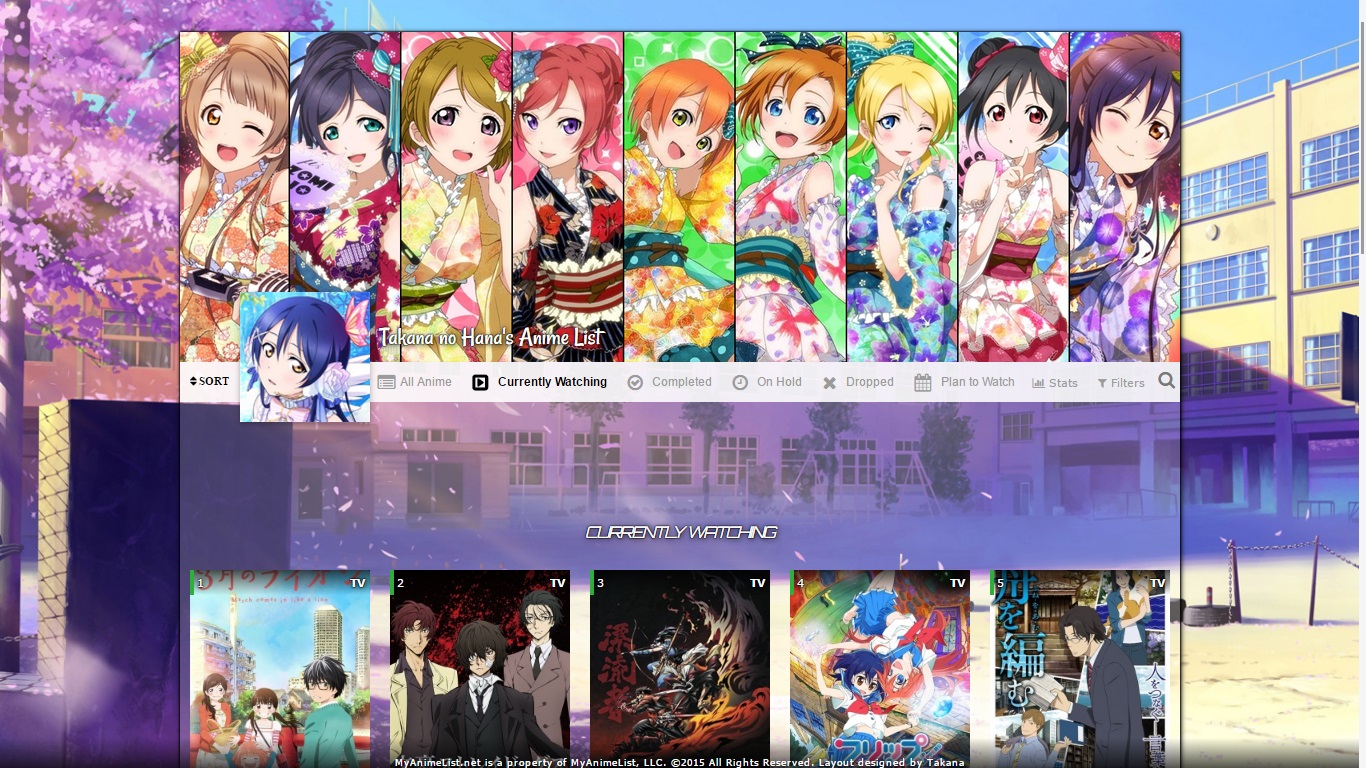
| More themes to choose from Bungaku Shoujo theme  -Download banner here- 2 banners you can choose from: 1 | 2 -Other backgrounds you can choose from- Link here -Codes-Original Source: https://www.dropbox.com/sh/d6t6jr62naflj1f/AAAlfDGB_cEnt2bqWuEJb4V5a?dl=0&preview=Bungaku+Shoujo-ShelterStyleCustomization.txt /* Bungaku Shoujo layout for modern CSS (V1) by Takana_no_Hana ** Edited from ShelterStyle ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @\import "https://dl.dropboxusercontent.com/s/cvop0e358e05oo6/ShelterV1.css"; /*Background of the list*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/5SiUC3D.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/5SiUC3D.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/5SiUC3D.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/5SiUC3D.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/5SiUC3D.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/5SiUC3D.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/dxdWrG0.jpg");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "Takana no Hana's Anime List"; } ---o0o--- Love Live theme  -Download banner here- 2 banners you can choose from: 1 | 2 -Other backgrounds you can choose from- Link here -Codes- Original source: https://www.dropbox.com/sh/d6t6jr62naflj1f/AACuIgmRnBImJ0xUD9N_j9y6a/Lovelive-ShelterStyleCustomization.txt?dl=0 Code: /* Love Live - Umi layout for modern CSS (V1) by Takana_no_Hana ** Edited from ShelterStyle ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ @\import "https://dl.dropboxusercontent.com/s/cvop0e358e05oo6/ShelterV1.css"; @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /*Background of the list*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/99hCghH.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/99hCghH.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/99hCghH.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/99hCghH.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/99hCghH.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/99hCghH.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/WwQ9gNX.jpg");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "Takana no Hana's Anime List"; } Gungraves theme  -Download banner here- Banners you can choose from: 1 -Other backgrounds you can choose from- I found the best one xD -Codes- Original source: https://www.dropbox.com/sh/d6t6jr62naflj1f/AAA_ABLGmHqzKhsPw8CT5DTla/Gungraves-ShelterStyleCustomization.txt?dl=0 /* GunGraves layout for modern CSS (V1) by Takana_no_Hana ** Edited from ShelterStyle ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1524727 */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @\import "https://dl.dropboxusercontent.com/s/cvop0e358e05oo6/ShelterV1.css"; /*Background of the list*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/9UKrxRw.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/9UKrxRw.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/9UKrxRw.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/9UKrxRw.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/9UKrxRw.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/9UKrxRw.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/AfT5NIm.jpg");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "USERNAME's Anime List"; } |
Shishio-kunAug 21, 2018 12:41 AM
Nov 12, 2016 5:33 PM
#4
---Updating--- Shelter Style Layout V2 (Hibike ! Euphonium theme) Changes:
edit by Shishio-kun: shelterV2 link is down, but you can add this to the top of the CSS codes to use it again with the Shelter1 style. /* A Shelter Style layout for modern CSS (V2-Lighter) by Takana_no_Hana ** Visit Shishio's club for more premade layouts ** You can customize a few things in this layout ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* General codes */ @\import "https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/ShelterV2.css"; /*Change your backgrounds here*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/g5MO4N2.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/g5MO4N2.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/g5MO4N2.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/g5MO4N2.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/g5MO4N2.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/g5MO4N2.jpg"); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/LSvsJMC.gif");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "USERNAME's Anime List"; } |
Shishio-kunAug 21, 2018 12:36 AM
Nov 14, 2016 9:25 PM
#5
| Alright, here is probably my last update and fixes to the layout, but the most important one: -Update-
|
Nov 16, 2016 10:58 PM
#6
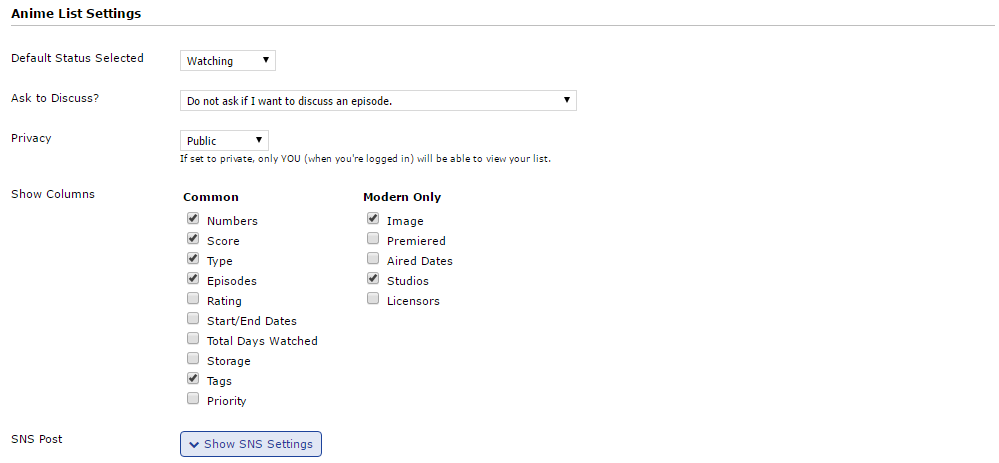
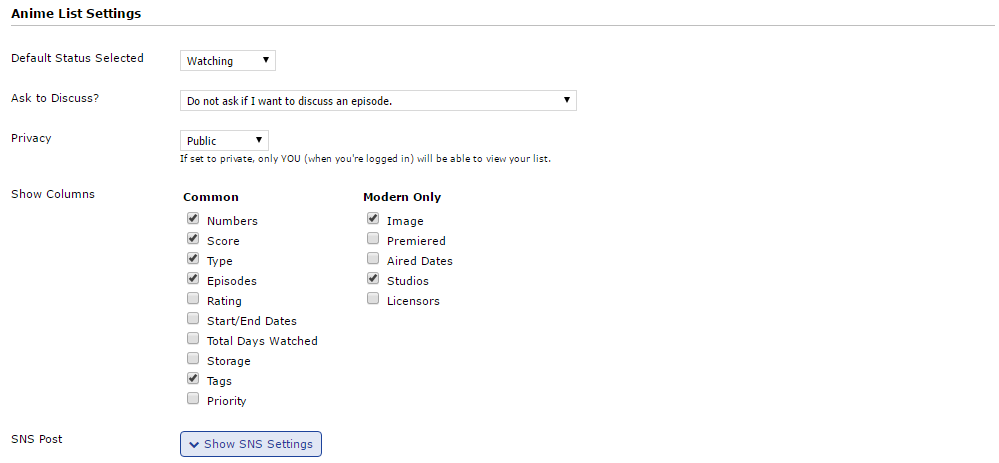
| Here are some commonly asked questions that I have been getting. Although the instructions are there but hardly anyone read them xD -Troubleshooting- 1/ My cover images are small, I don't know why You're supposed to replace USERNAME on this line of code with your MAL username. See that big red and bolded USERNAME ? Yes! Replace it with your MAL name! /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; 2/ The layout is missing functions such as tags, studio names, etc. Please go to your "Account setting" -> "List" and config as below  |
Dec 13, 2016 9:41 PM
#7
A custom made layout for Kimi no Na wa.
/* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Please leave this line of code intact when copying */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; @\import "https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css"; {} |
Shishio-kunAug 21, 2018 12:17 AM
Dec 13, 2016 9:42 PM
#8
| This is a layout I specifically made for Violet Evergarden I had fun making this, by combining gif images with a matching color theme (primarily black and white). 
/* A custom made Violet Evergarden layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ @\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkbefore"; /* General codes * You don't need to click on any dropbox link, just leave this line of code alone & intact. */ @\import "https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/VioletEvergardenCustomadeV1b.css"; {} |
Shishio-kunAug 21, 2018 12:40 AM
Dec 18, 2016 8:51 PM
#9
Takana_no_Hana said: A custom made layout for Kimi no Na wa. 
/* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; @import ('https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css');{} t doesn't work (i mean the url) |
__KonichiwA__Dec 18, 2016 9:09 PM
Dec 18, 2016 9:07 PM
#10
| @__KonichiwA__ It is working. PLEASE copy exactly what you see in the quote section. DO NOT click on any dropbox links, This is one line of code for the whole layout, LEAVE IT ALONE, DON'T CLICK ON IT. Thanks. Also, please change any USERNAME you see below to your MAL name in order to display the correct anime covers. I bolded it for you. /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; |
Takana_no_HanaDec 18, 2016 9:10 PM
Dec 18, 2016 9:13 PM
#11
| [quote=Takana_no_Hana message=49014664]@__KonichiwA__ It is working. PLEASE copy exactly what you see in the quote section. DO NOT click on any dropbox links, This is one line of code for the whole layout, LEAVE IT ALONE, DON'T CLICK ON IT. Thanks. When i click the link this shows up "Error (404)" |
Dec 18, 2016 9:15 PM
#12
Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. |
Dec 18, 2016 9:16 PM
#13
Takana_no_Hana said: Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. So what do i do? |
Dec 18, 2016 9:19 PM
#14
__KonichiwA__ said: Takana_no_Hana said: Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. So what do i do? Is my installing instruction that hard to follow? What part do you not understand? Please copy EXACTLY what you see here, no you don't need to click on any links. And change the red bolded text to your MAL username: /* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; @import ('https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css');{} |
Dec 18, 2016 9:21 PM
#15
Takana_no_Hana said: __KonichiwA__ said: Takana_no_Hana said: Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. So what do i do? Is my installing instruction that hard to follow? What part do you not understand? Please copy EXACTLY what you see here, no you don't need to click on any links. And change the red bolded text to your MAL username: /* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; @import ('https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css');{} OH MY F*CKING LIFE, I SEE IT CLEARLY NOW SORRY FOR BEING SOOOOOOO DUMB :3, HAHAHAHAHAHAHA SORRY FOR WASTING UR TIME :3 |
Dec 18, 2016 9:31 PM
#16
__KonichiwA__ said: Takana_no_Hana said: __KonichiwA__ said: Takana_no_Hana said: Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. So what do i do? Is my installing instruction that hard to follow? What part do you not understand? Please copy EXACTLY what you see here, no you don't need to click on any links. And change the red bolded text to your MAL username: /* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; @import ('https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css');{} OH MY F*CKING LIFE, I SEE IT CLEARLY NOW SORRY FOR BEING SOOOOOOO DUMB :3, HAHAHAHAHAHAHA SORRY FOR WASTING UR TIME :3 It's still not working :( |
Dec 18, 2016 9:33 PM
#17
__KonichiwA__ said: __KonichiwA__ said: Takana_no_Hana said: __KonichiwA__ said: Takana_no_Hana said: Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. So what do i do? Is my installing instruction that hard to follow? What part do you not understand? Please copy EXACTLY what you see here, no you don't need to click on any links. And change the red bolded text to your MAL username: /* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; @import ('https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css');{} OH MY F*CKING LIFE, I SEE IT CLEARLY NOW SORRY FOR BEING SOOOOOOO DUMB :3, HAHAHAHAHAHAHA SORRY FOR WASTING UR TIME :3 It's still not working :( The layout is a modern layout. You're using the classic one. Refer to here for the installing instruction Come on man, I stick the instruction into my first post at the very first line. |
Dec 18, 2016 9:37 PM
#18
Takana_no_Hana said: __KonichiwA__ said: __KonichiwA__ said: Takana_no_Hana said: __KonichiwA__ said: Takana_no_Hana said: Well, you don't click on the link but leave it as it is. This is one line of code for the whole layout, why would anyone want to copy hundred lines of code instead of just one? I don't understand. So what do i do? Is my installing instruction that hard to follow? What part do you not understand? Please copy EXACTLY what you see here, no you don't need to click on any links. And change the red bolded text to your MAL username: /* A custom made Kimi no Na wa layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; @import ('https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/KiminoNawaCustommade.css');{} OH MY F*CKING LIFE, I SEE IT CLEARLY NOW SORRY FOR BEING SOOOOOOO DUMB :3, HAHAHAHAHAHAHA SORRY FOR WASTING UR TIME :3 It's still not working :( The layout is a modern layout. You're using the classic one. Refer to here for the installing instruction Come on man, I stick the instruction into my first post at the very first line. I am using a modern layout |
Dec 18, 2016 9:42 PM
#19
__KonichiwA__ said: I am using a modern layout Then it should be working. Just follow the installation steps. |
Dec 18, 2016 9:46 PM
#20
Takana_no_Hana said: __KonichiwA__ said: I am using a modern layout Then it should be working. Just follow the installation steps. OK NVM THANKS |
Dec 23, 2016 6:07 PM
#21
---Updating--- List configuration:  Installing the layout 1/ Finish the list configuration. 2/ Download the banner here: http://i.imgur.com/Hmaz7Os.jpg Banner for Seiren theme download Link Then upload it to cover image  3/ Show Background Image: Remember to tick NO 4/ Copy the codes. TROUBLESHOOTING: Please refer to here for the list of commonly questions and how to solve them before you ask! Shelter Style Layout V3 (Seiren theme) Changes:
Banner download Link /* A custom made Seiren layout basde on Shelter Style V3 by Takana no Hana ** If you want to look for similar layouts, visit here https://myanimelist.net/forum/?topicid=1567864 ** Consider to drop in a comment on my css thread, I'd be appreciated a lot ** Visit Shishio's club for more premade layouts */ /* Generated cover: change USERNAME bolded in red on this line of code to your MAL username in order to display the cover */ @import url(https://mal-fellow-writer.appspot.com/anime/USERNAME/?covers=https://dl.dropboxusercontent.com/u/188037746/.modern.styles/fellow.writer/covers.link.sort.after); /*Layout codes, please leave this line intact when copying the whole thing. Don't touch it. */ @import url(https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/SeirenCustomade.css); /*Change your backgrounds here*/ /*CURRENTLY WATCHING*/ body[data-query*='"status":1'] { background-image: url("http://i.imgur.com/vuarwtS.jpg"); } /*COMPLETED*/ body[data-query*='"status":2'] { background-image: url("http://i.imgur.com/vuarwtS.jpg"); } /*ON HOLD*/ body[data-query*='"status":3'] { background-image: url("http://i.imgur.com/vuarwtS.jpg"); } /*DROPPED*/ body[data-query*='"status":4'] { background-image: url("http://i.imgur.com/vuarwtS.jpg"); } /*PLANNED*/ body[data-query*='"status":6'] { background-image: url("http://i.imgur.com/vuarwtS.jpg"); } /*ALL*/ body[data-query*='"status":7'] { background-image: url("http://i.imgur.com/vuarwtS.jpg"); } /* picture at the bottom of your list ** please note that default is a seiren picture even if you delete the image url below(it's just a sample image which you need to replace). ** if you don't want this section, type "display:none;" without the quotation marks below background-image line of code */ .list-unit .loading-space { height:250px; width:1000px; background-image:url(http://i.imgur.com/oUcAp2Y.png); } /* **Your desired avatar **Note that the best resolution is 120px * 120px */ .cover-block::after {background-image: url("http://i.imgur.com/AYGqofj.png");} /* Your name that displays next to the avatar ** Replace content with "display:none;" if you want to get rid of it */ .cover-block::before { content: "Takana no Hana's Anime List"; } |
Takana_no_HanaDec 25, 2016 4:24 PM
Jan 2, 2017 3:42 PM
#22
| Here's a little bit "mix and smash" of the Violet Evergarden theme with ShelterStyleV3 Here's a remake of Violet Evergarden layout using ShelterStyleV3. Violet Evergarden ShelterStyleV3  -List Configuration-  -Download banner here- http://imgur.com/OW7SuKI -Codes- /* A custom made Violet Evergarden layout basde on Shelter Style V3 by Takana no Hana ** Visit here for installing instructions: https://myanimelist.net/forum/?topicid=1567864 ** Consider to drop in a comment on my css thread, I'd be appreciated a lot ** Visit Shishio's club for more premade layouts */ /* Please leave this line of code intact when copying*/ @import url(https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/VioletEvergardenCustomadeV3.css); {} |
Takana_no_HanaJan 6, 2017 3:58 AM
Jan 17, 2017 6:58 PM
#23
I installed Shelter Style Layout V1, then used the Tags Updater mentioned in this post https://myanimelist.net/forum/?topicid=1544259&show=0#post9 and resulted in tags being lined up like this Can you figure out the problem? |
AhmadMysraJan 17, 2017 7:17 PM
Jan 17, 2017 7:21 PM
#24
You don't. The codes are conflicted with each other. The tags updater is made specifically for Endless Summer layout. You can't use the tags updater in conjunction with my layout. |
Jan 22, 2017 5:13 AM
#25
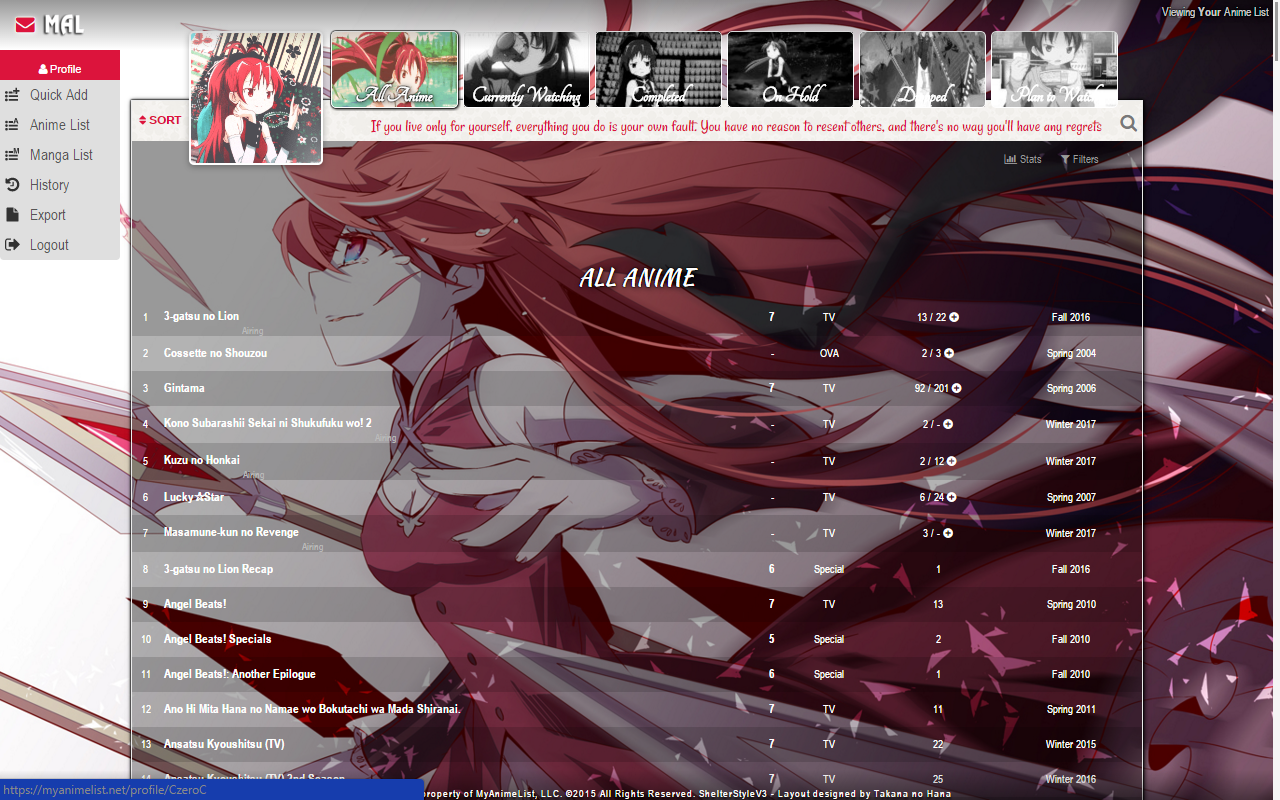
 I modified your Violet Garden style layout into my desired style, hope you don't mind. |
Jan 22, 2017 5:34 AM
#26
| @CzeroC: feel free. You can rewrite the credit as "Layout designed by Takana no Hana - Edited by CzeroC" |
Jan 22, 2017 5:35 AM
#27
Takana_no_Hana said: @CzeroC: feel free. You can rewrite the credit as "Layout designed by Takana no Hana - Edited by CzeroC" Thank you, i really like your designs, keep up the good work. |
Feb 5, 2017 1:24 AM
#28
| I reeeeeaaally love your Kimi no Na wa list layout and I would like to customize it with images & animated GIFs of my own. So far, I've been analyzing the CSS and checking out which respective images are equivalent to their Imgur links. Been playing around with this in the list style preview so far. Of course, I will rewrite the credit section as well while properly giving credit to you. |
Feb 5, 2017 1:54 AM
#29
LunyRed said: I reeeeeaaally love your Kimi no Na wa list layout and I would like to customize it with images & animated GIFs of my own. So far, I've been analyzing the CSS and checking out which respective images are equivalent to their Imgur links. Been playing around with this in the list style preview so far. Of course, I will rewrite the credit section as well while properly giving credit to you. Cool, I'd love to see your end's result :p. Though be advised that the layout itself can be heavy to load if you abuse too much gifs or high-quality/big size images. And might I ask, did you make the current wallpaper on your anime list? This image |
Feb 5, 2017 4:50 AM
#30
Takana_no_Hana said: Cool, I'd love to see your end's result :p. Though be advised that the layout itself can be heavy to load if you abuse too much gifs or high-quality/big size images. And might I ask, did you make the current wallpaper on your anime list? This image Thanks! :p And I will! \o/ Haha! Even though I enjoy making long animated sequences for my GIFs, I'll do my best to hold back. ;3 I'll only be using animated GIFs for the category buttons including the rollover images. Also, I'll be mindful of the file size so I might not use PNG formats for my banner and stuff. That wallpaper wasn't made by me. My friend gave it to me as a surprise gift. Well I was pleasantly surprised! :p And he's being very modest about this wallpaper! |
Feb 7, 2017 7:10 AM
#31
| Awesome layouts! I'm going to use one of them when I get some more time to customize it. But I have a question: I noticed covers don't load for me in Firefox. They work in Chrome. Small ones on list work in both browsers. It happens on Seiren and Violet Evergarden layouts when I tried them and even on the one you are using now. But it works in @CzeroC 's list. Nvm, it works on other PC. I guess I need to fix my Firefox at work. nvm again lol I also wonder what does this import do? @import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore); I always copy and reupload css or img files myself just in case, but I'm not sure what to do with this thing. |
JustAnotherShiroFeb 7, 2017 7:54 AM
Feb 7, 2017 7:46 AM
#32
| @Terkhev: For some unknown reasons, Firefox browser is blocking part of my layout's code when I host them on dropbox. This code: It's the code that you need to add on top of your CSS. It's the code for the covers. If you want the cover to display on firefox, add the code directly to MAL layout's coding box. Like this:  You can check my MAL on Firefox again. |
Feb 7, 2017 7:54 AM
#33
| Thanks, it works now. It also blocked it when I hosted same css on 000webhost btw. Speaking about this code, how does it work? I mean, I remember covers imports before modern style was added, but it doesn't seem to be the same thing. I really have no idea about all that stuff, so sorry if it's stupid question xD |
JustAnotherShiroFeb 7, 2017 8:24 AM
Feb 7, 2017 8:20 AM
#34
Yeah =/, I don't use firefox anymore so I don't know about the problem until lately when someone told me. Speaking about this code, how does it work? I mean, I remember covers imports before modern style was added, but it doesn't seem to be the same thing. I really have no idea about all that stuff, so sorry if it's stupid question xD Thanks to @Doomcat55 and his covers generator. The selector I'm using to display covers is .data.image a The code you asked is basically equivalent to the red line of code below. The blue line of code is what the cover generator will generate. The rest is the cover positions. Here's the full code: @import "https://malcat-gen.appspot.com/series?template=.data.image a[href*="/${id}/"]:before { background-image: url(${series_image}); }";.data.image a[href*="/14751/"]:before{
background-image:url('https://myanimelist.cdn-dena.com/images/anime/11/60085.jpg');
}a img{ height: 300px !important; width: 200px !important; background-size: contain !important; display: block !important; border: solid gold 3px !important; } .data.image a:before{ height: 300px; width: 200px; background-size: contain; display: block; border: solid red 3px; content: ""; position: absolute; } |
Feb 9, 2017 7:48 PM
#35
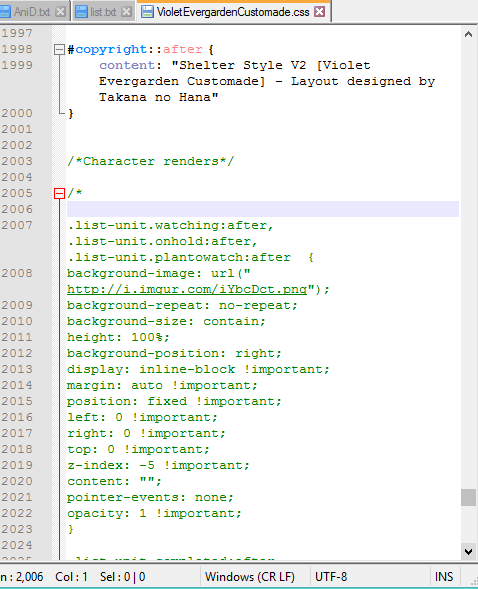
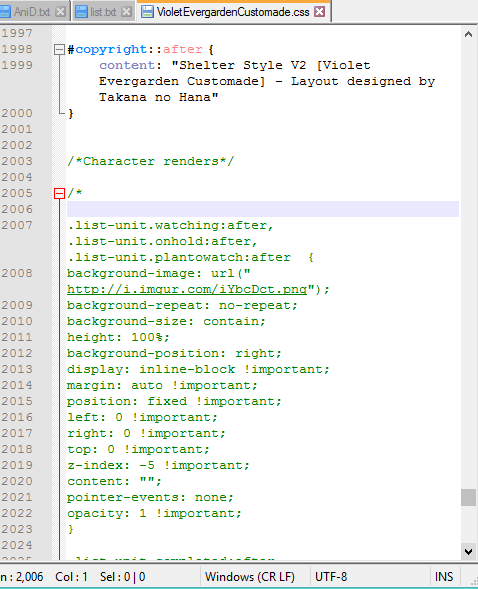
| Hmhm.. OK! After playing around with the CSS, I've already figured out which image URL is which from the list preview. So far I've only made the category buttons (including the rollover images) and they're looking great! My only concern right now is the text for each category button. I've only just realized that the text was never part of the image files.   However, I do like the rollover effect for the text, where it gets wrapped around by a drop shadow. So I'd like to ask how can I modify the font for the category text, and how can certain effects be applied on the text itself, such as drop shadows or even a stroke? With my image choices right now, the text is hardly readable.. ^^" Here is a sneak peek. I'm still far from done as I haven't prepared the background images yet, nor the banner. ---- Next up, I found some leftover renders from the CSS. /*Character renders*/
/*
.list-unit.watching:after, .list-unit.onhold:after, .list-unit.plantowatch:after {
background-image: url("http://i.imgur.com/iYbcDct.png");
background-repeat: no-repeat;
background-size: contain;
height: 100%;
background-position: right;
display: inline-block !important;
margin: auto !important;
position: fixed !important;
left: 0 !important;
right: 0 !important;
top: 0 !important;
z-index: -5 !important;
content: "";
pointer-events: none;
opacity: 1 !important;
}
.list-unit.completed:after, .list-unit.dropped:after, .list-unit.all_anime:after {
background-image: url("http://i.imgur.com/mX9zg7K.png");
background-repeat: no-repeat;
background-size: contain;
height: 100%;
background-position: right;
display: inline-block !important;
margin: auto !important;
position: fixed !important;
left: 0 !important;
right: 0 !important;
top: 0 !important;
z-index: -5 !important;
content: "";
pointer-events: none;
opacity: 1 !important;
}
*/  Uhm, I don't really know where would they show up. ^^" I'm only looking at the list layout from the preview and the left side of the screen has the Customize section, so yeah.. If I provide my own renders, will I be able to see them displayed in my list? Either way, I'm just curious. Once I find something else that's confusing me, I'll be back in this thread for help. |
Feb 9, 2017 8:15 PM
#36
| @LunyRed: You can change the font style here: .status-menu-container .status-menu .status-button {
padding:0 !important;
position: relative;
display: table-cell;
font-family: 'Tangerine', cursive;
text-align: center;
vertical-align: bottom !important;
font-size: 22px;
font-weight:600 !important;
color: #fff;
width:125px;
height:74px;
z-index:10;
background-size:cover;
background-position:50% 50%;
background-repeat:no-repeat;
border-radius:5px !important;
top:2px;
}As for the text effect when hovering, or when you're in a category: .status-menu-container .status-menu .status-button.on {
color: #fff;
font-weight: bold;
text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000;
border: #fff 1px solid;
box-sizing: border-box;
box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 4px #000, 0 0 0 #000;
}
.status-menu-container .status-menu .status-button:hover {
border: #fff 1px solid;
box-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 4px #000, 0 0 0 #000;
text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000;
box-sizing: border-box;
background-color: transparent;
color: #fff;
-moz-transition-property: all;
-o-transition-property: all;
-webkit-transition-property: all;
transition-property: all;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-moz-transition-timing-function: ease-in-out;
-o-transition-timing-function: ease-in-out;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
}Becareful though, and yeah there are a lot of unused codes that I put them in /* */, you can just delete them if necessary. On the other hand, the render will appear at the bottom right of your list, like this:  |
Feb 12, 2017 4:54 AM
#37
| @Takana_no_Hana: Thank you! I was able to successfully change the font. I'm now using Century Gothic with a font size of 10. I'm confused with changing the colors because the hex values I know for colors are always 6 digits, so when I saw #FFF, I immediately assumed it's color white. Moreover, I'm really lost about the second set of codes right there... The desired effect that I want would simply be: 1px of drop shadow for idle text (so the text will be easily readable even on bright backgrounds) while 2px of drop shadow during rollover or active text. There's also one minor change that I would like some assistance with. I'm pretty sure the height of the distance between the category buttons and the anime covers can be adjusted. I'm referring to this:  I only would like to move the covers down by a few pixels, preferably just 100 pixels downwards. Which part is it from the code? If so, then I'd like to apply the changes to all 6 categories. This layout will be complete once I finish the main banner above the category buttons. It's the only thing I'm missing. I'll consider about adding renders into this list design. Thanks for all the help! |
Feb 12, 2017 5:27 AM
#38
| @LunyRed: Alright, this is kinda advanced so follow carefully. 1. The hex code for white and black can be shortened into 3 digits (since they're the same letter that repeats 6 times). For any different color, use 6 digits. 2. The selector for the "category idle text" is .status-menu-container .status-menu .status-button For the hovering category text: .status-menu-container .status-menu .status-button:hover For the active category text: .status-menu-container .status-menu .status-button.on 3. This is tricky, since you will need to change the values in a lot of places. The first step is to search for this selector and change this specific value .list-unit { padding-top:500px; } Change it to 400px After that, search for this selector .list-unit.watching .list-status-title:after { margin-top: -500px !important; } Change it to -400px The ".list-unit.watching .list-status-title:after" selector is equivalent to "watching category", so you will need to do the same for the other 5 categories. |
Feb 12, 2017 11:34 PM
#39
| @Takana_no_Hana First thing I did for now was apply the changes to #3 with the padding and margin. Adjusting the padding did move the covers but so did the the avatar & the 3 buttons (Sort, Stats, and Filters). Adjusting the margin only moves the background image up or down. Here's what it looked like when padding-top:500px; was changed to 400px and margin-top: -500px !important; to -400px.  And here's another screenshot when I changed the values to 600px and -600px respectively.  I thought I got it right but I didn't. ~_~ Soooooooo, I came to the conclusion that adjusting this is making things much more complicated. ^^" Hence, I just modified a couple of my background images so that they would display better. For #1, that makes it clear. I understand it now, thanks! For #2, I found the corresponding line for "category idle text" and that's exactly where the line for the font family for category buttons are located. For hovering and active, I found them as well. These are the 2 lines that are common between them: text-shadow: 0 0 2px #000, 0 0 1px #000, 1px 1px 7px #000, 0 0 0 #000; border: #fff 1px solid; I'm completely unsure but can the first line of text be copied into the "category idle text" so it can finally have a shadow even when it's idle? I still don't know which values should I modify exactly. ---- Well my revisions for this Kimi no Na wa list layout are almost complete. I've already finished my banner as well. The only thing I need atm is to modify the text in the category buttons and I should be able to use this layout finally. I appreciate all the help. Thank you! |
Feb 13, 2017 12:04 AM
#40
| @LunyRed: oh yeah you're right, since I forgot to double check. It's hardcoded along side with a lot of stuffs, changing it would lead to more changes. My apology. It's better and simpler to adjust your background rather than changing the whole codes. I'm completely unsure but can the first line of text be copied into the "category idle text" so it can finally have a shadow even when it's idle? I still don't know which values should I modify exactly. Yeah that's correct. The code you mentioned creates a shadow effect for the text. You can control the shadow intensity by changing the number of pixels, just experiment with it. |
Feb 13, 2017 6:04 AM
#41
| @Takana_no_Hana: It's OK, no biggie. :D If it's hardcoded, then I surely wouldn't want to touch those sections anymore. So I tried to copy that line and re-adjusted the hex values. I was able to grab myself a nice blue color from the 6-digit hex values to use as the color of the shadow effect but, for some weird reason, every time I change the hex values from #000.......the avatar on the left keeps getting pushed down, and it's been bugging me. I reinstalled the CSS twice starting from the original Kimi no Na wa CSS just so I could troubleshoot what went wrong with the avatar placement... I compared most of the code from the original, and the latest one I had edited always had the avatar moved downward by about....50 pixels, I think? In order to keep the formatting the same as the original, I had no choice but to keep the color of the drop shadow to #000. Doesn't look like there are any changes with the hover and active buttons, but I'll take it rather than ruin the coding. Well, here it is at last! This personally edited list layout is good to go! :D https://myanimelist.net/animelist/LunyRed And my god, I love how my list looks right now! <3 This is gorgeous and I'm in love with my new list design! >////< You have all my thanks for the amazing list layout and the CSS support! :D Btw, that wallpaper behind the list might be temporary as I really haven't prepared a better one yet. (It looks like it's possible to have different wallpapers for every category, which is awesome!) I'm planning to use another one from the list designs up there, for my manga list. It just so happens that the current banner for my manga list is already 1000 pixels in width. :) |
Feb 13, 2017 6:57 AM
#42
| @LunyRed: wow, great job. Your list looks awesome. Though you might want to follow this option, since your list has quite a few options enabled which weren't intended to display (the tag is missing, and the rating isn't necessary)  Follow this  |
Feb 13, 2017 4:38 PM
#43
Hey there! I'm new at MAL and i'm already doing a experiment with this layout: Im working on the css, already change a few things and images and it's working (believe it or not, u can watch my anime list). And I found this thing, and there's a few more, on css:  I don't find it on the anime list, I even completed a anime to see if that thing pop-up but nothing. The thing is what the hell is that? Anyone can explain me? |
Feb 13, 2017 4:48 PM
#44
| @Takana_no_Hana: Thank you very much! :D I enjoyed designing the images & GIFs I used for this list design and I learned a few things about the CSS too when I was installing this layout. Also, thank you for designing this Shelter-style layout as well! I did what you suggested and disabled a few options. I never noticed any changes until you pointed them out, but as long as it'll improve the overall appearance of my list layout, then that's all that matters. I'm going to install another similar layout later for my manga list. I'll be back here if I encounter any issues, or probably once I finish it 100%. ;) |
Feb 13, 2017 6:35 PM
#45
Anzurk said: Hey there! I'm new at MAL and i'm already doing a experiment with this layout:  Im working on the css, already change a few things and images and it's working (believe it or not, u can watch my anime list). And I found this thing, and there's a few more, on css:  I don't find it on the anime list, I even completed a anime to see if that thing pop-up but nothing. The thing is what the hell is that? Anyone can explain me? Oh it's the unused part, you can just delete them if you want. If you use notepad++ or any coding program, change them to CSS mode and you will notice there's a lot of codes that have been "green out". You can either leave them alone or delete them.  Those parts were the place holders when I was making the layout. I was experimenting with different selectors but in the end I didn't use them. Just don't worry about it. |
Feb 13, 2017 6:55 PM
#46
Takana_no_Hana said: Anzurk said: Hey there! I'm new at MAL and i'm already doing a experiment with this layout:  Im working on the css, already change a few things and images and it's working (believe it or not, u can watch my anime list). And I found this thing, and there's a few more, on css:  I don't find it on the anime list, I even completed a anime to see if that thing pop-up but nothing. The thing is what the hell is that? Anyone can explain me? Oh it's the unused part, you can just delete them if you want. If you use notepad++ or any coding program, change them to CSS mode and you will notice there's a lot of codes that have been "green out". You can either leave them alone or delete them.  Those parts were the place holders when I was making the layout. I was experimenting with different selectors but in the end I didn't use them. Just don't worry about it. Oh sorry, i didn't repair that was a comment. I have to install notepad++ And what a great layout, arigato gozaimasu! :P |
Feb 15, 2017 7:46 PM
#47
| After a few days in the making, I finally finished the layout for Nier Automata ft. 2B -Changes-
/* A custom made Neir Automata layout based on Shelter Style V3 Redux by Takana no Hana
** If you want to look for similar layouts, visit here https://myanimelist.net/forum/?topicid=1567864
** Consider dropping in a comment on my css thread, I'd be appreciated a lot
** Visit Shishio's club for more premade layouts
*/
/*Please leave these lines of code intact when copying*/
@import url(https://malcat-gen.appspot.com/series?preset=dataimagelinkbefore);
@import url(https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/NewListTestShelterNier.css);
/* Your name that displays next to the avatar
** Replace everything within the bracket with "display:none;" if you want to get rid of it
*/
.cover-block::before {
content: "Feeling a little blue";
}
/*
**Your desired avatar
**Note that the best resolution is 120px * 120px
*/
.cover-block::after {background-image: url("http://i.imgur.com/lY76qRX.gif");}
{}
-----------------------------------------------o0o----------------------------------------------- |
Feb 18, 2017 3:32 PM
#48
| Hi, I am using the Gurren Lagann layout, and it works great, except for the fact that my curser doesn't show up when I'm in the part with the list. It shows up when it's on the background, just not when it's on the list. It's not really a big problem, but it is a bit annoying. If there is any way to fix this it would be a big help. |
Feb 18, 2017 4:52 PM
#49
Issei_Kirigaya said: Hi, I am using the Gurren Lagann layout, and it works great, except for the fact that my curser doesn't show up when I'm in the part with the list. It shows up when it's on the background, just not when it's on the list. It's not really a big problem, but it is a bit annoying. If there is any way to fix this it would be a big help. Alright, I fixed it for all the layout. I updated the codes so you don't need to do anything. |
Feb 18, 2017 5:10 PM
#50
Takana_no_Hana said: Issei_Kirigaya said: Hi, I am using the Gurren Lagann layout, and it works great, except for the fact that my curser doesn't show up when I'm in the part with the list. It shows up when it's on the background, just not when it's on the list. It's not really a big problem, but it is a bit annoying. If there is any way to fix this it would be a big help. Alright, I fixed it for all the layout. I updated the codes so you don't need to do anything. Sorry for the trouble, but now the curser doesn't show at all. |
Issei_KirigayaFeb 18, 2017 5:18 PM
More topics from this board
» ❓ Ask for help here + See Frequently Asked Questions ( 1 2 3 4 5 ... Last Page )Shishio-kun - Apr 15, 2010 |
7809 |
by Luffie00
»»
3 hours ago |
|
» [CSS - CLASSIC] Wishes of the heart ~ XXXholic layout by HahaidoShishio-kun - Dec 27, 2015 |
9 |
by tsyndi
»»
Yesterday, 9:23 PM |
|
» [BBCODE + VIDEO GUIDE] ⭐️ Full list of BBcodes and BBcode setups on MAL ( 1 2 3 4 )Shishio-kun - Feb 3, 2012 |
159 |
by RackOrRuin
»»
Yesterday, 10:48 AM |
|
» [CSS-MODERN] ⭐️ Takana_No_Hana's LayoutsShishio-kun - Jun 5, 2021 |
6 |
by NemuSanjou
»»
Apr 9, 7:21 PM |
|
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1204 |
by blickrella
»»
Apr 9, 4:55 PM |