New
Feb 24, 2016 11:38 AM
#251
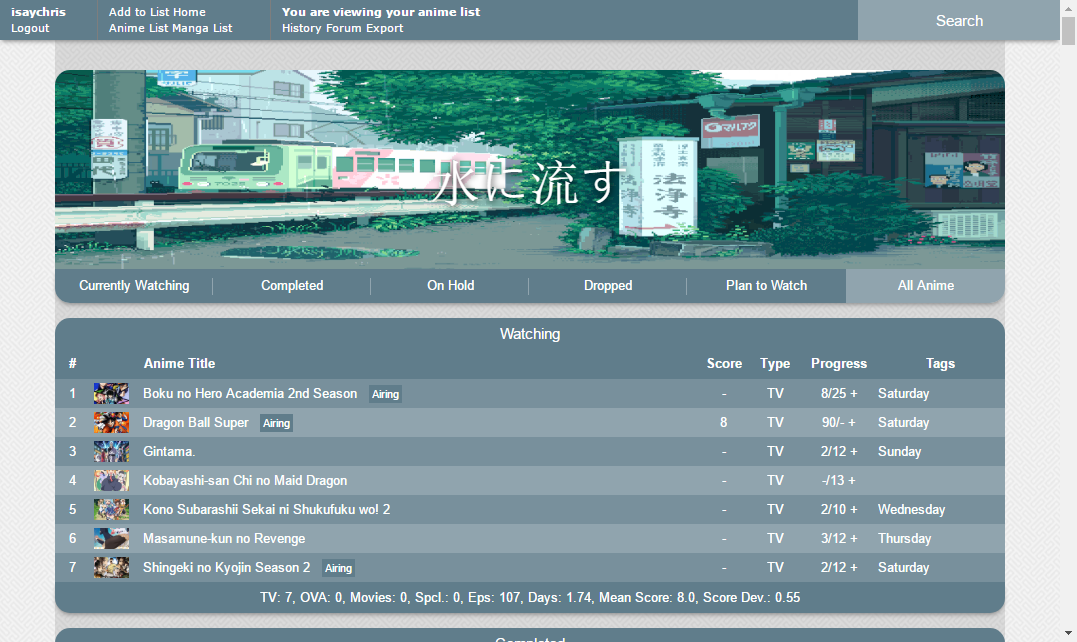
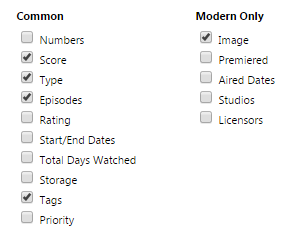
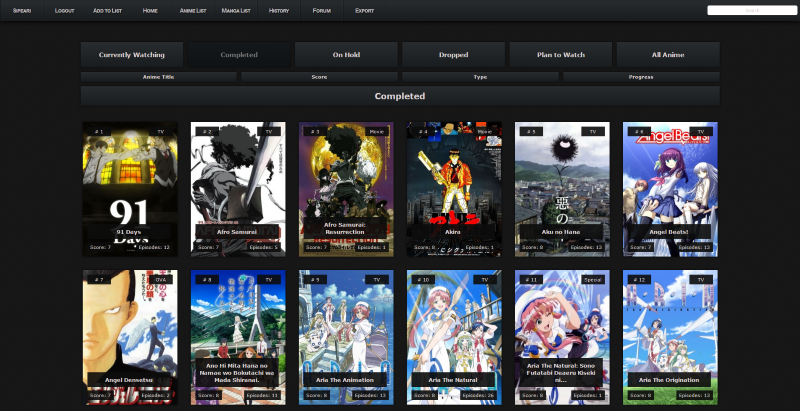
Delete the 1st cover link and add this: Seems like Fellow Writer dropbox is down usually takes up to 2-3 days so Add this instead of that one @import "http://mal-image.appspot.com/all/PrincessSerenity"; I'd also add the start and finish dates that way your table doesn't look that empty in your animelist and if possible the days one as well. _________________ Also I'll show you a pic I hope that helps with the problem at hand. With this all your problems should be resolved unless you have more questoins :D And if you like the 30px header size tell me and i'll make you a special smaller link like above.  |
Madara22Feb 24, 2016 11:50 AM
Mar 1, 2016 5:57 PM
#252
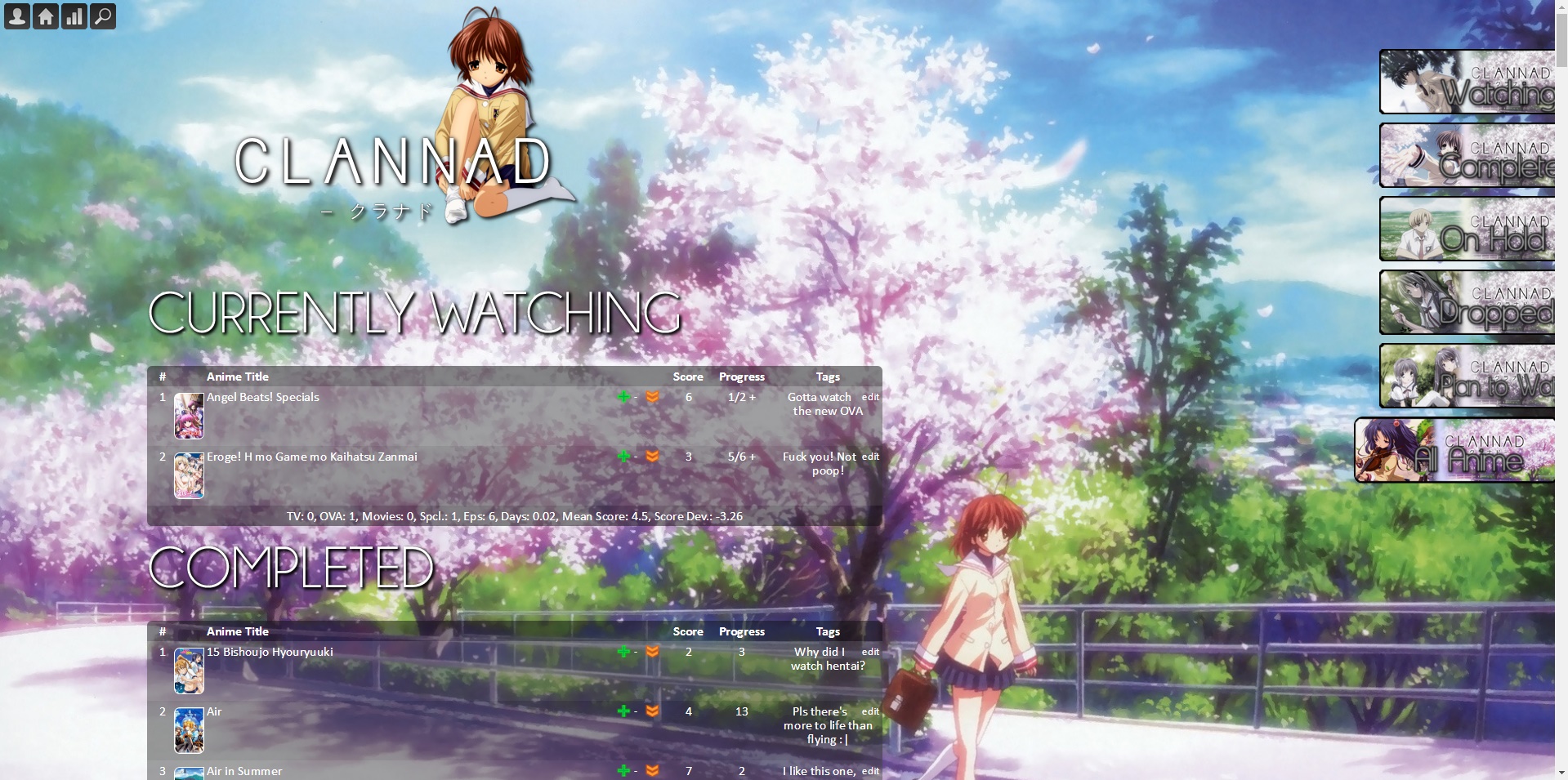
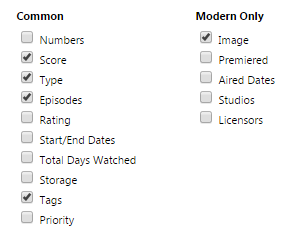
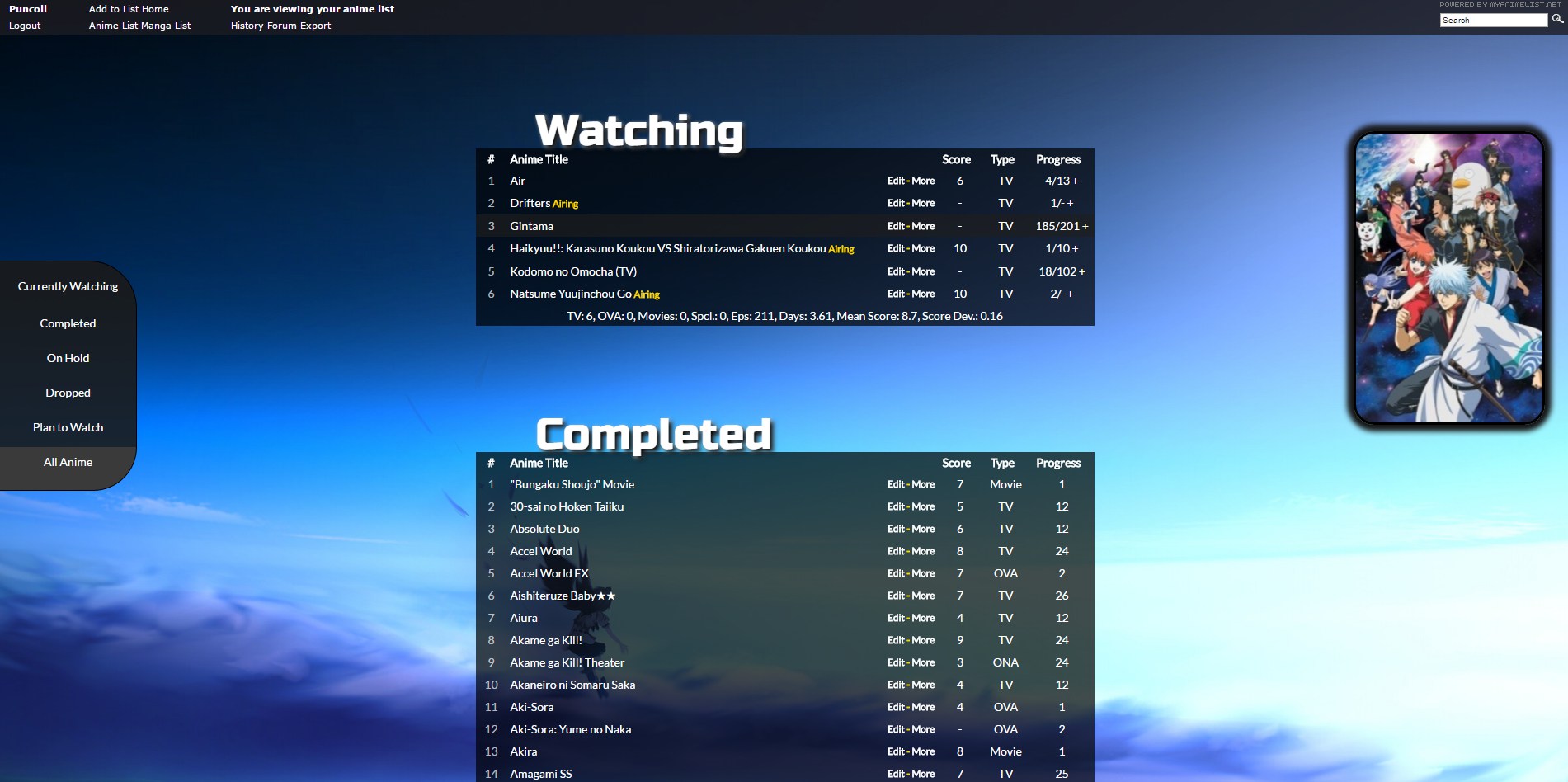
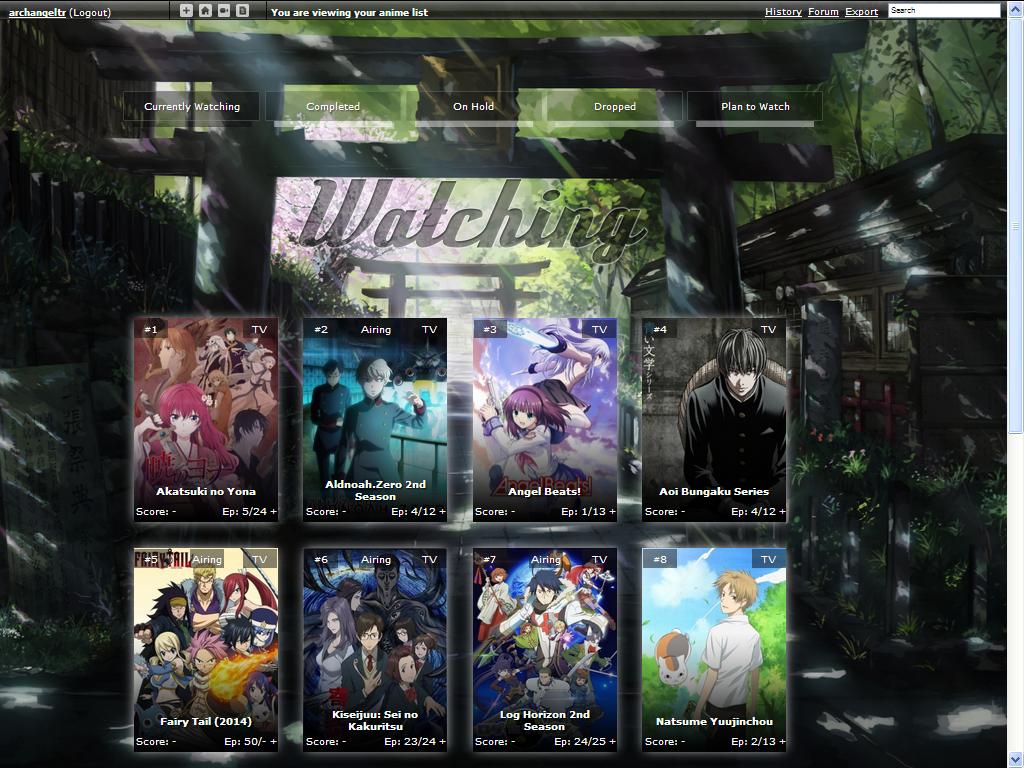
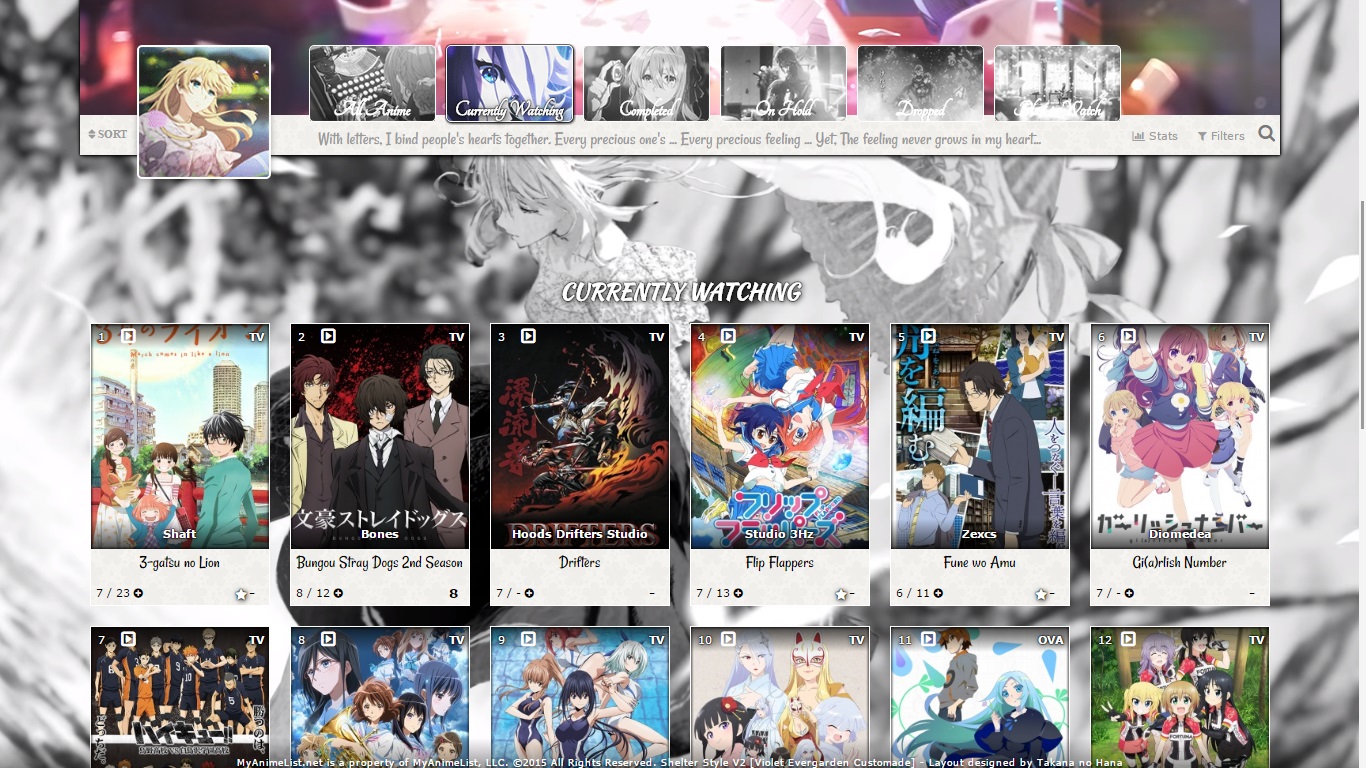
| Here's my old list I've been using for a while: note - you will have to change the banner image to something else, but I'll leave that up to you.  @import url(http://fonts.googleapis.com/css?family=Roboto); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; @import "https://dl.dropboxusercontent.com/s/68e70rc6a1bsyda/AnimeCovers.css"; /* MAIN BACKGROUND COLOR AND IMAGE By default, there's no image in this part of the code. Its just a background color- silver. (the default image of Black Rock Shooter is in the next code #inlineContent) Change the color to what you want or add an image for a backdrop here. For more info or questions on this code: http://myanimelist.net/forum/?topicid=412787 */ body { background: url(""); background-color: white; background-attachment: fixed; background-size: cover; } /* TITLE The List header which by default says My Anime List can be changed out here. */ #list_surround { background: url("http://i.imgur.com/xsMe9io.png") no-repeat scroll 50% 1px transparent; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: black; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: black; text-decoration: none; text-shadow: none; } a:hover { color: black; } /* HEADER */ .table_header { background-color: rgba(251, 184, 218, 1.0); } .table_header:first-of-type { border-radius: 0px 0 0 0; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0 0px 0 0; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #000000 } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #000000 } /* ROWS HOVER */ tr:hover [class^="td"] { background-color: rgba(230, 141, 183, 1.0); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] +{ border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } .category_totals:hover { background-color: rgba(72, 64, 87, 1.0); color: #EEEEEE; } .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: rgba(72, 64, 87, 1.0); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 1.0); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/Axy1dTv.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://imgur.com/rR5xb74.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://imgur.com/OA5mJAb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://imgur.com/vd8vQ1z.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://imgur.com/Intt5R1.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(251, 184, 218, 1.0); } .animetitle + small { letter-spacing: 0.05em; color: #333333; } /* SECOND BACKGROUND (with render) The background behind the list but in front of the main background. By default, for its own image it has the render of Black Rock Shooter (girl). You can change her with another render or even background image here! Make sure you leave the width as large as the image's width. The positioning of the background can be controlled with the % numbers after the background url, but you may need to exapnd the width for more positioning options. All the other codes should be left alone. */ #inlineContent { background: url("http://i.imgur.com/qrvYlaq.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { background: transparent; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: rgba(64, 60, 90, 0.6) !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd, #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; } #mal_cs_listinfo:hover:before, #mal_cs_links:hover:before, #mal_cs_otherlinks:hover:before, #mal_cs_powered:hover:before, #mal_cs_listinfo:hover:after, #mal_cs_links:hover:after, #mal_cs_otherlinks:hover:after, #mal_cs_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal_cs_otherlinks strong a { color: #333333 !important; } #mal_cs_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal_control_strip { position: absolute !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { transition: opacity 0.4s ease-in-out 0s; border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #403C5A; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } #mal_cs_powered #search #searchBox:hover, #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal_cs_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { padding: 32px 0 0 !important; } #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal_cs_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal_cs_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal_cs_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal_cs_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal_cs_listinfo:after, #mal_cs_links:after, #mal_cs_otherlinks:after, #mal_cs_powered:after { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } /* MENUUUUUUUUUUUUUUUUUUUU */ .status_not_selected a, .status_selected a { background-color: ; height: 112px; width: 112px; display: block !important; line-height: 112px; padding-left: 0px; text-align: center; color: transparent; } .status_selected a { background-color: ; height: 112px; width: 112px; line-height: 112px; padding-left: 0px; text-align: center; color: transparent; } .status_not_selected a:hover { background-color: rgba(251, 184, 218, 1.0); height: 112px; width: 112px; line-height: 112px; padding-left: 0px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; text-align: center; color: transparent; } .status_selected a:hover { background-color: rgba(251, 184, 218, 1.0); height: 112px; width: 112px; line-height: 112px; padding-left: 0px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; text-align: center; color: transparent; } .status_selected, .status_not_selected { position: fixed; text-align: center; left:1610px; top: 64px; line-height: 112px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 206px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 348px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 490px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 632px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 775px; } #copyright:after { color: #ffffff; position: fixed; content: ""; text-align: center; display: block; font-size: 12px; font-family: Trebuchet MS; text-transform: uppercase; background-image: url("http://i.imgur.com/x5pKiWe.png"); left:1614px; top: 68px; width: 112px; height: 823px; line-height: 25px; z-index: -3 !important; } |
Mar 7, 2016 6:09 AM
#253
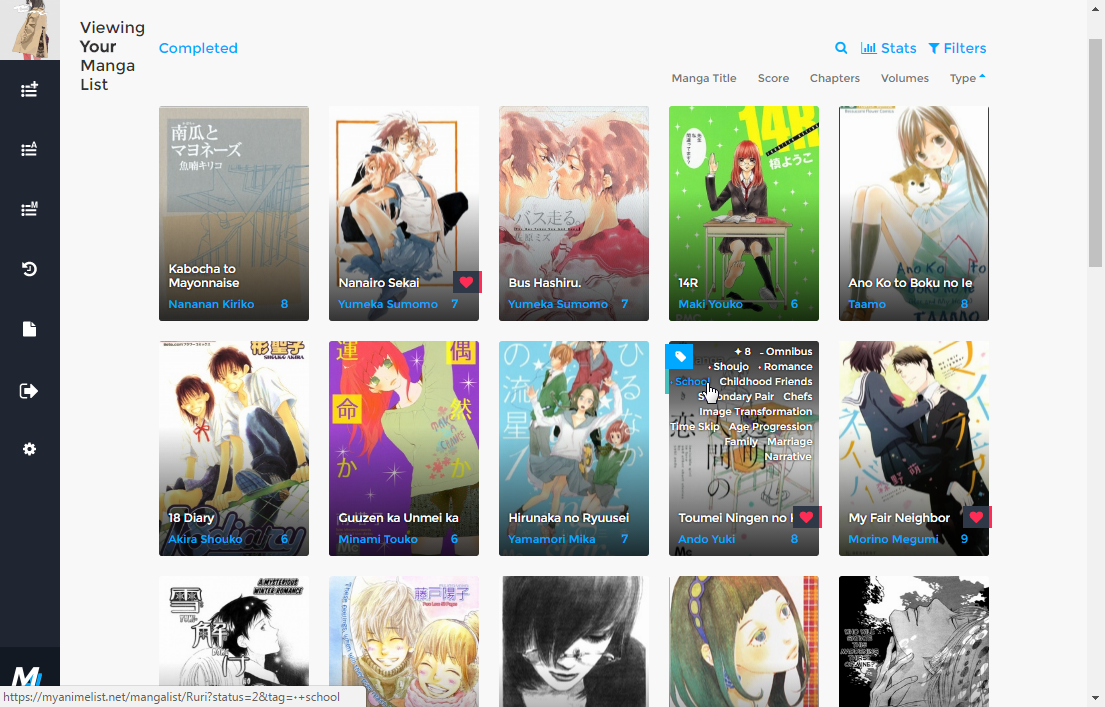
Ameno said: Inferno17 said: My Lists ANIMELIST- SAO Styled http://myanimelist.net/animelist/Inferno17  MANGALIST- SAO and Date A Live http://myanimelist.net/mangalist/Inferno17  yeah, are you gonna donate this?? why dont you post the code?? For his manga list, this should be it @import url(http://fonts.googleapis.com/css?family=Nova+Square); /* Import fonts */ @import url(http://fonts.googleapis.com/css?family=Nova+Square); /* Import fonts */ @import url("https://dl.dropbox.com/u/98878693/MyAnimeList/Sword%20Art%20Online/MenuSAO.css"); /* menu dynamiczne */ /* // Self-explanatory */ /* Kursor najazd - Cousor hover */ a:visited, a:link, a:hover { cursor: url("https://dl.dropbox.com/u/98878693/MyAnimeList/Sword%20Art%20Online/Cursor.png"), auto; } BODY { /* Kursor zwykly - Cousor over */ cursor: url("https://dl.dropbox.com/u/98878693/MyAnimeList/Sword%20Art%20Online/Cursor.png"), auto; /* Tlo - Background */ background-color: #000000; background-image: url("http://i59.tinypic.com/2b8cr8.png"), url("http://i60.tinypic.com/qrm144.png"), url("http://i60.tinypic.com/2lj0ryg.jpg"); background-size: 20%, 16%, cover; background-position: left bottom, right bottom; background-repeat: no-repeat, no-repeat, no-repeat; background-attachment: fixed, fixed, fixed; /* Inne - other */ margin: 0; color: #505050; /* kolor miedzy tabelami + stopka bez linkow */ font-size: 15.00px; /* wielkoœæ liter - naglowki tabel: on-hold, droped, etc... */ font-family: 'Nova Square', Segoe Print; } /* // Determines the positioning of your list */ #list_surround { /* Umieszczenie tabeli */ margin: 0 auto !important; right: 0px; left: 0px; width: 920px; border-style: none; /* off Obramowka tabeli */ border-width: 5px; border-top:none; border-bottom:none; border-color: #F0F0F0; padding-top: 356px; /* odleglosc od top */ background:url("http://i.imgur.com/o8YAxnu.jpg"); background-position: 50% 0%; background-repeat: no-repeat; background-size: 100%; filter: alpha(opacity=90); -moz-opacity: 0.5; .opacity: 0.9; /* przezroczystosc tla - transparent */ } /* // All links on your list - wszystkie linki na liœcie (stronie) */ a /* zwykly */ { color: #505050 ; text-decoration: none; } a:visited /* kliknienty */ { color: #505050 ; text-decoration: none; } a:hover /* najazd */ { color: #FFCC00; text-decoration: none; } /* // Alternating row color 1 - Tabela nieparzyste */ .td1 { color: none; border-width: 0px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; padding: 3px; /* Wysokosc w tabeli */ background-color: #F0F0F0 ; filter: alpha(opacity=80); -moz-opacity: 0.5; opacity: 0.8; /* przezroczystosc tla - transparent */ } /* // Alternating row color 2 - Tabela parzyste */ .td2 { color: #505050; border-width: 0px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; padding: 3px; /* Wysokosc w tabeli */ background-color: #F0F0F0; filter: alpha(opacity=70); -moz-opacity: 0.5; opacity: 0.7; /* przezroczystosc tla - transparent */ } /* // This represents the "Anime Title", "Score", "# Eps" columns - Nagluwek tabel */ .table_header { color: none; border-width: 1px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; background-color: #F0F0F0; padding: 3px; text-shadow: 1px 1px 0 #E8E8E8 ; filter: alpha(opacity=50); -moz-opacity: 0.5; opacity: 1; /* przezroczystosc tla - transparent */ } /* // headerLink represents the color of the links inside the_header - Linki w tabelach */ .table_headerLink { color: #505050 ; } .table_headerLink:Visited { color: #505050 ; } .table_headerLink:Hover { color: #FFCC00 ; } /* // Controls the select form decoration (the drop down select box) */ .form { border-width: 1px 1px 1px 1px; border-color: #ABABAB; border-style: solid; color: #000000; padding: 2px; font-size: 11.00px; font-family: Verdana, Arial; } /* Which 'status' up top is selected? - Nagluwek menu */ .status_selected { color: none; border-width: 0px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; border-radius: 0 0 15px 15px; padding: 8px; background-color: #FFFF00; text-shadow: 1px 1px 0 #E8E8E8; filter: alpha(opacity=90); -moz-opacity: 0.5; opacity: 0.9; /* przezroczystosc tla - transparent */ } .status_not_selected { color: none; border-width: 0px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; border-radius: 0 0 15px 15px; padding: 8px; background-color: #F1F1F1; text-shadow: 1px 1px 0 #E8E8E8; filter: alpha(opacity=80); -moz-opacity: 0.5; opacity: 0.8; /* przezroczystosc tla - transparent */ } /* Header classes for Currently Watching, Completed, Dropped, etc... - W menu */ .header_cw { } .header_completed { } .header_onhold { } .header_dropped { } .header_ptw { } .header_title { font-size: 20px; font-weight: bold; text-align:center; border-width: 1px 1px 1px 1px; border-style: solid; border-color: #A8A8A8; border-radius: 15px 15px 0 0; background-color: #F0F0F0; } .category_totals /* Pasek pod tabela */ { color: none; border-width: 1px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; border-radius: 0 0 15px 15px; background-color: #F0F0F0; padding: 3px; text-align:center; filter: alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.4; /* przezroczystosc tla - transparent */ } #grand_totals /* pasek podsumowania */ { text-align: center; border-width: 1px 1px 1px 0px; border-style: solid; border-color: #A8A8A8; border-radius: 15px 15px 15px 15px; box-shadow: 0 0 2px 1px; background-color: #F0F0F0; filter: alpha(opacity=40); -moz-opacity: 0.5; opacity: 0.4; /* przezroczystosc tla - transparent */ } /* header_al is thesurrounding "User's Anime List" at the top */ .header_al { font-weight: bold; font-size: 16px; } /* header_al_links is thewith your "Profile" and "MyAnimeList home" links */ .header_al_links { } /* controls what styles you can give to all the anime titles in your list */ .animetitle { font-weight: bold; } */ #copyright { padding-top: 6px; text-align: center; padding-bottom:4px; margin: 0 auto; width: 920px; font-color: #585858; text-shadow: 1px 1px 0 rgba(88,88,88,0.21); box-shadow: 0 0 4px 2px; border-radius:15px 15px 0 0; background-color: #F0F0F0; filter: alpha(opacity=60); -moz-opacity: 1; opacity: 0.6; /* przezroczystosc tla - transparent */ } #copyright::before { text-shadow: 1px 1px 0 rgba(88,88,88,0.21); content:'Design by Inferno17'; display:block; } /* Import style */ body {} </style> <title> Inferno17's Manga List - MyAnimeList.net </title> <meta name="keywords" content="anime, myanimelist, anime news, manga" /> <meta name='csrf_token' content='d7c336b1597b0a60b561e9854ae3496532ce0c9f'><script type="text/javascript" src="http://cdn.myanimelist.net/static/assets/js/pc/all-40d9b8fa19.js"></script><script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="http://cdn.myanimelist.net/js/hover.js?v=57"></script> <script type="text/javascript" src="http://cdn.myanimelist.net/js/jquery.fancybox.pack.js?v=57"></script> <script type="text/javascript" src="http://cdn.myanimelist.net/js/dimension.js?v=57"></script> <script type="text/javascript" src="http://cdn.myanimelist.net/js/list.js?v=57"></script> <script type="text/javascript" src="http://cdn.myanimelist.net/js/myanimelist.js?v=57" id="myanimelistjs" data-myanimelistjs-params='{"origin_url":"http:\/\/myanimelist.net","is_request_bot_filter_log":false}'></script> <link rel="stylesheet" href="http://cdn.myanimelist.net/css/list.css?v=32" type="text/css" /> <link rel="stylesheet" type="text/css" href="http://cdn.myanimelist.net/css/jquery.fancybox.css?v=32" /> <link rel="stylesheet" type="text/css" href="http://cdn.myanimelist.net/css/dialog.css?v=32" /> <link rel="stylesheet" type="text/css" href="http://cdn.myanimelist.net/static/assets/css/pc/style-277f3a6b9e.css" /> <link rel="search" type="application/opensearchdescription+xml" href="http://cdn.myanimelist.net/plugins/myanimelist.xml" title="MyAnimeList" /> <link rel="shortcut icon" href="http://cdn.myanimelist.net/images/faviconv5.ico" /> <!-- ### Load GPT Library ### --> <script type='text/javascript'> var googletag = googletag || {}; googletag.cmd = googletag.cmd || []; (function() { var gads = document.createElement('script'); gads.async = true; gads.type = 'text/javascript'; var useSSL = 'https:' == document.location.protocol; gads.src = (useSSL ? 'https:' : 'http:') + '//www.googletagservices.com/tag/js/gpt.js'; var node = document.getElementsByTagName('script')[0]; node.parentNode.insertBefore(gads, node); })(); </script> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-369102-1', 'auto'); ga('require', 'linkid'); // Enhanced Link Attribution ga('send', 'pageview'); </script> <script src="https://apis.google.com/js/platform.js" async defer>{lang: 'en-GB'}</script> <script src="https://www.google.com/recaptcha/api.js?hl=en"></script> </head> |
Mar 8, 2016 4:00 PM
#254
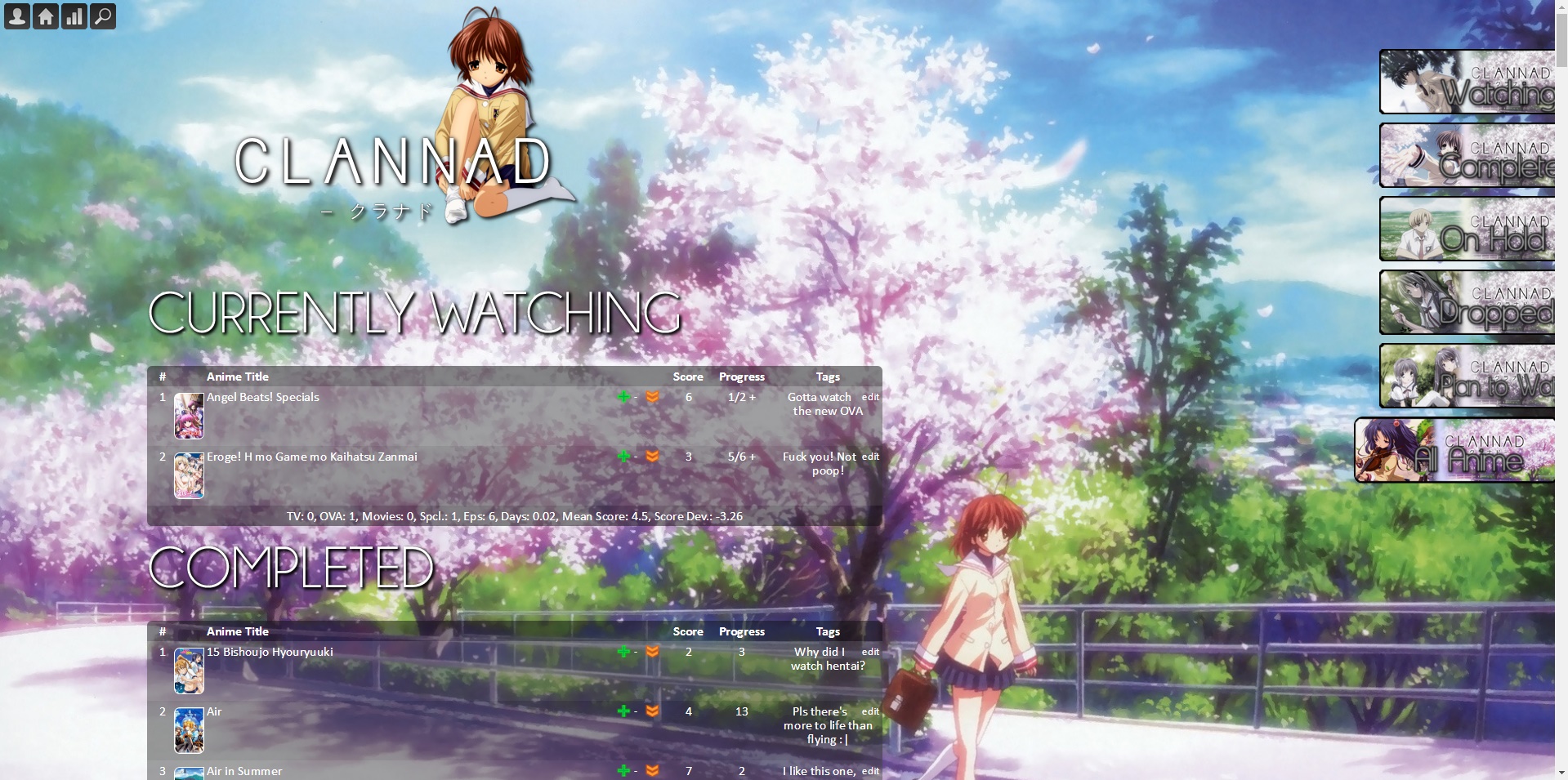
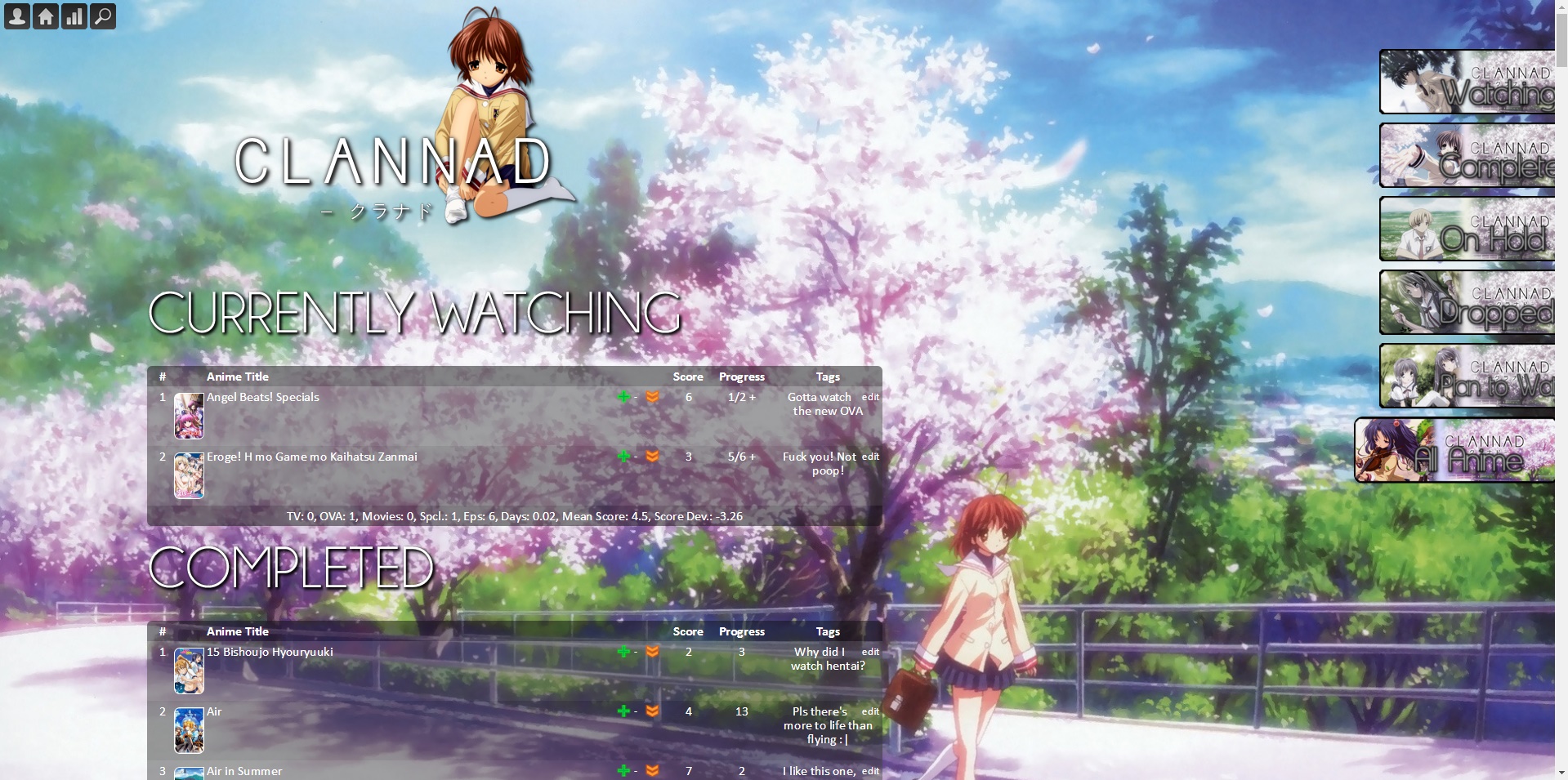
Naisto said: Here's my old list I've been using for a while: note - you will have to change the banner image to something else, but I'll leave that up to you.  @import url(http://fonts.googleapis.com/css?family=Roboto); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; @import "https://dl.dropboxusercontent.com/s/68e70rc6a1bsyda/AnimeCovers.css"; /* MAIN BACKGROUND COLOR AND IMAGE By default, there's no image in this part of the code. Its just a background color- silver. (the default image of Black Rock Shooter is in the next code #inlineContent) Change the color to what you want or add an image for a backdrop here. For more info or questions on this code: http://myanimelist.net/forum/?topicid=412787 */ body { background: url(""); background-color: white; background-attachment: fixed; background-size: cover; } /* TITLE The List header which by default says My Anime List can be changed out here. */ #list_surround { background: url("http://i.imgur.com/xsMe9io.png") no-repeat scroll 50% 1px transparent; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: black; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: black; text-decoration: none; text-shadow: none; } a:hover { color: black; } /* HEADER */ .table_header { background-color: rgba(251, 184, 218, 1.0); } .table_header:first-of-type { border-radius: 0px 0 0 0; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0 0px 0 0; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #000000 } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #000000 } /* ROWS HOVER */ tr:hover [class^="td"] { background-color: rgba(230, 141, 183, 1.0); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] +{ border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } .category_totals:hover { background-color: rgba(72, 64, 87, 1.0); color: #EEEEEE; } .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: rgba(72, 64, 87, 1.0); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 1.0); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/Axy1dTv.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://imgur.com/rR5xb74.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://imgur.com/OA5mJAb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://imgur.com/vd8vQ1z.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://imgur.com/Intt5R1.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(251, 184, 218, 1.0); } .animetitle + small { letter-spacing: 0.05em; color: #333333; } /* SECOND BACKGROUND (with render) The background behind the list but in front of the main background. By default, for its own image it has the render of Black Rock Shooter (girl). You can change her with another render or even background image here! Make sure you leave the width as large as the image's width. The positioning of the background can be controlled with the % numbers after the background url, but you may need to exapnd the width for more positioning options. All the other codes should be left alone. */ #inlineContent { background: url("http://i.imgur.com/qrvYlaq.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { background: transparent; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: rgba(64, 60, 90, 0.6) !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd, #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; } #mal_cs_listinfo:hover:before, #mal_cs_links:hover:before, #mal_cs_otherlinks:hover:before, #mal_cs_powered:hover:before, #mal_cs_listinfo:hover:after, #mal_cs_links:hover:after, #mal_cs_otherlinks:hover:after, #mal_cs_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal_cs_otherlinks strong a { color: #333333 !important; } #mal_cs_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal_control_strip { position: absolute !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { transition: opacity 0.4s ease-in-out 0s; border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #403C5A; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } #mal_cs_powered #search #searchBox:hover, #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal_cs_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { padding: 32px 0 0 !important; } #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal_cs_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal_cs_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal_cs_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal_cs_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal_cs_listinfo:after, #mal_cs_links:after, #mal_cs_otherlinks:after, #mal_cs_powered:after { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } /* MENUUUUUUUUUUUUUUUUUUUU */ .status_not_selected a, .status_selected a { background-color: ; height: 112px; width: 112px; display: block !important; line-height: 112px; padding-left: 0px; text-align: center; color: transparent; } .status_selected a { background-color: ; height: 112px; width: 112px; line-height: 112px; padding-left: 0px; text-align: center; color: transparent; } .status_not_selected a:hover { background-color: rgba(251, 184, 218, 1.0); height: 112px; width: 112px; line-height: 112px; padding-left: 0px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; text-align: center; color: transparent; } .status_selected a:hover { background-color: rgba(251, 184, 218, 1.0); height: 112px; width: 112px; line-height: 112px; padding-left: 0px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; text-align: center; color: transparent; } .status_selected, .status_not_selected { position: fixed; text-align: center; left:1610px; top: 64px; line-height: 112px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 206px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 348px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 490px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 632px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 775px; } #copyright:after { color: #ffffff; position: fixed; content: ""; text-align: center; display: block; font-size: 12px; font-family: Trebuchet MS; text-transform: uppercase; background-image: url("http://i.imgur.com/x5pKiWe.png"); left:1614px; top: 68px; width: 112px; height: 823px; line-height: 25px; z-index: -3 !important; } Wow really nice, thanks for donating. I like the color choices alot @elkensteyin here is your test notification as you requested |
Shishio-kunMar 8, 2016 6:59 PM
Mar 10, 2016 2:21 PM
#255
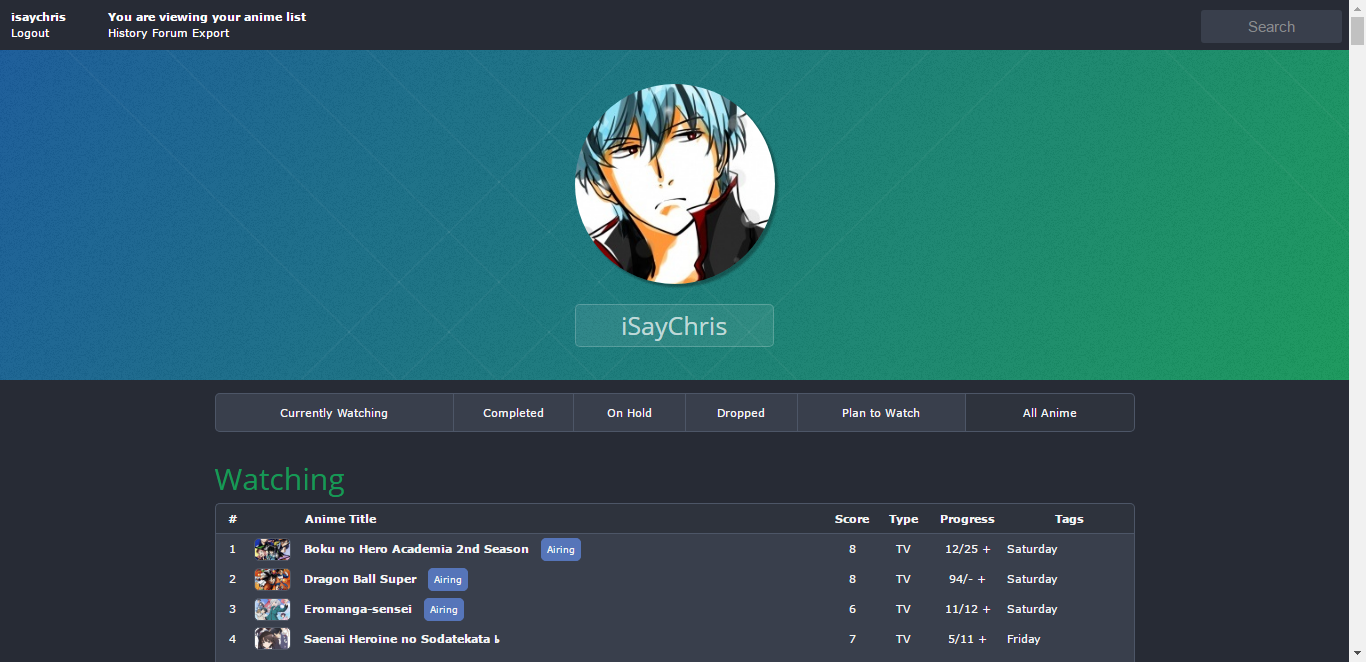
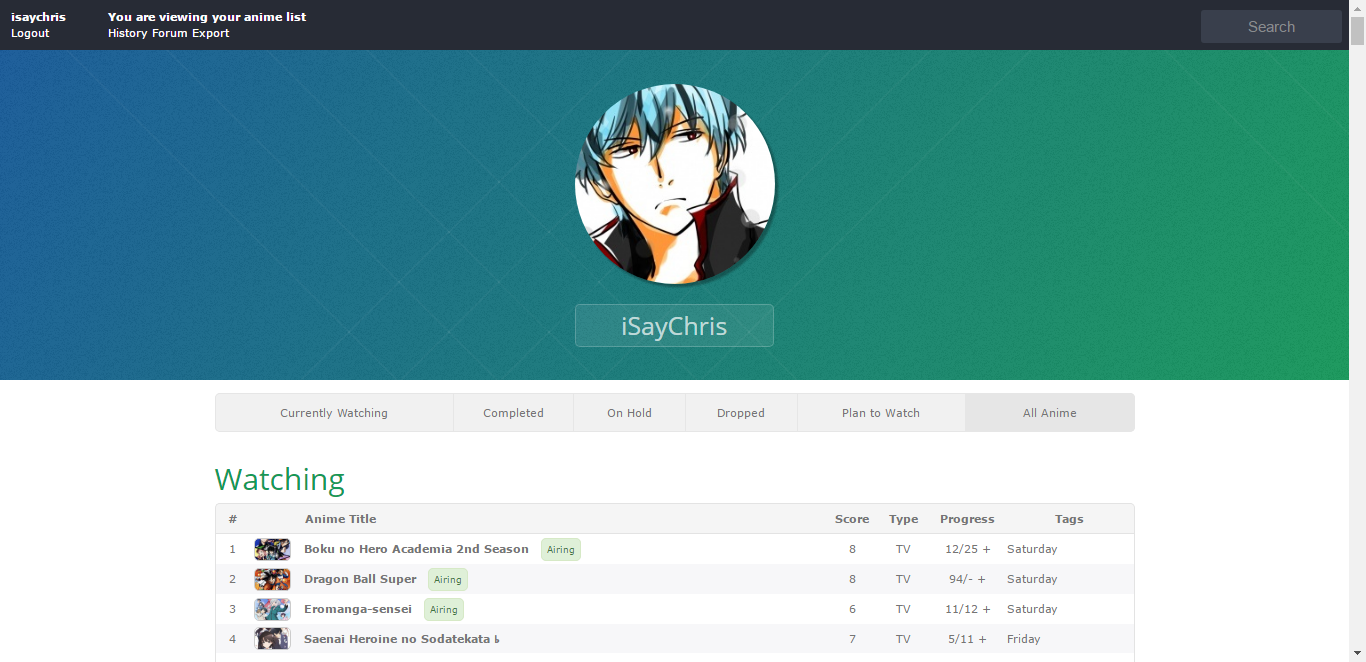
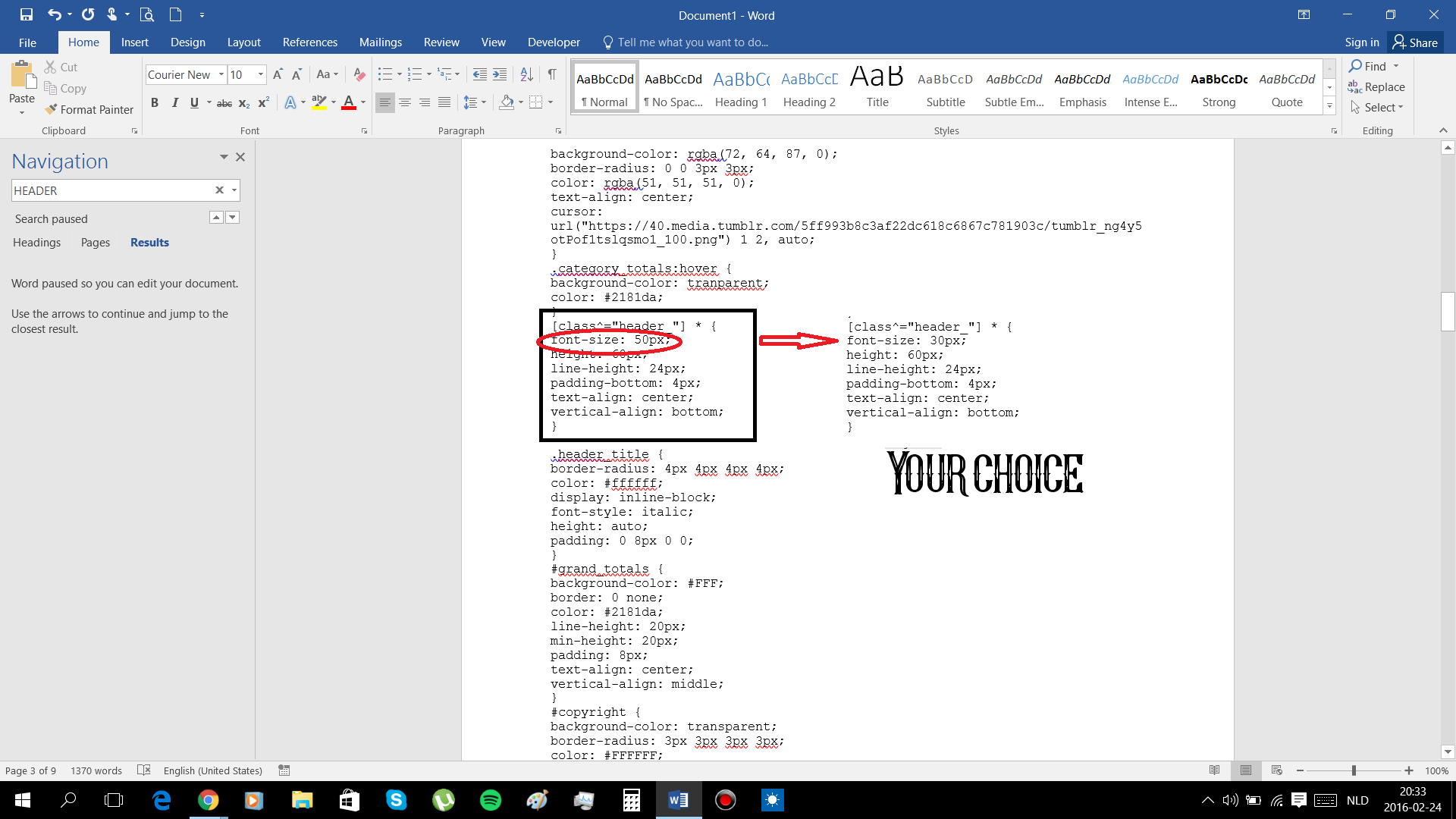
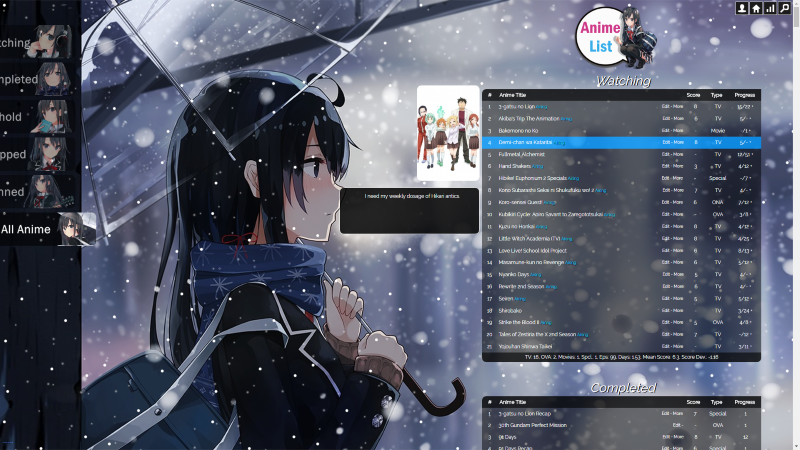
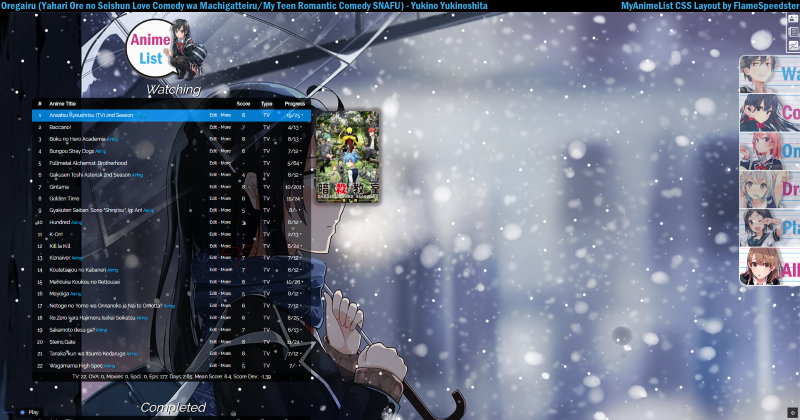
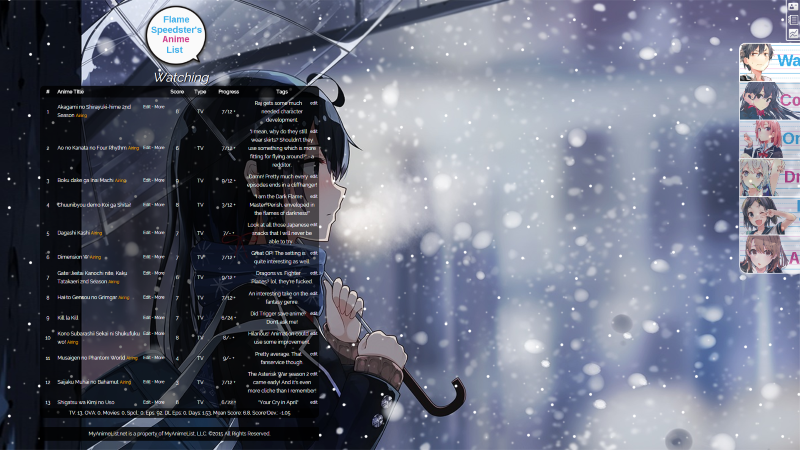
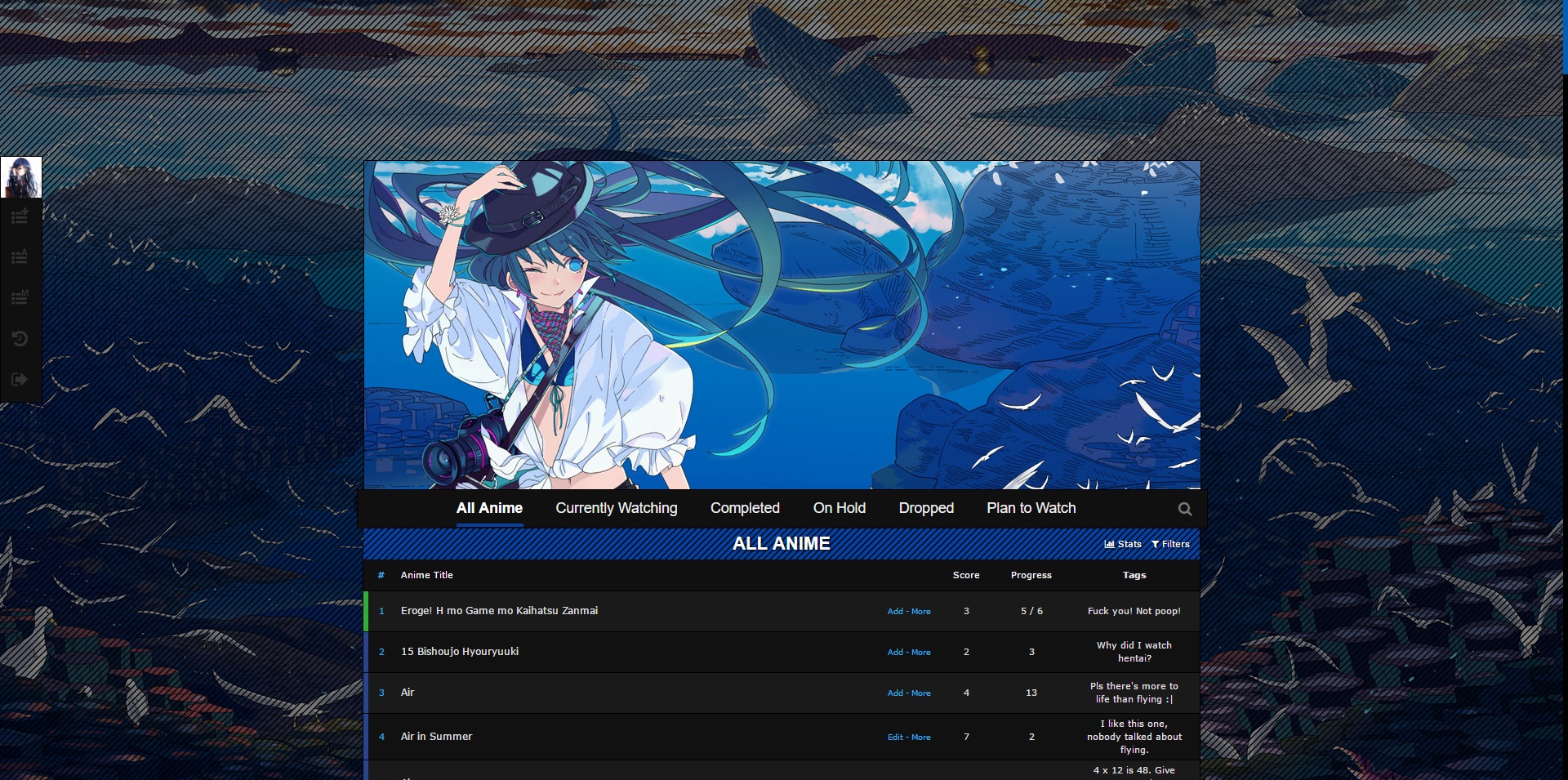
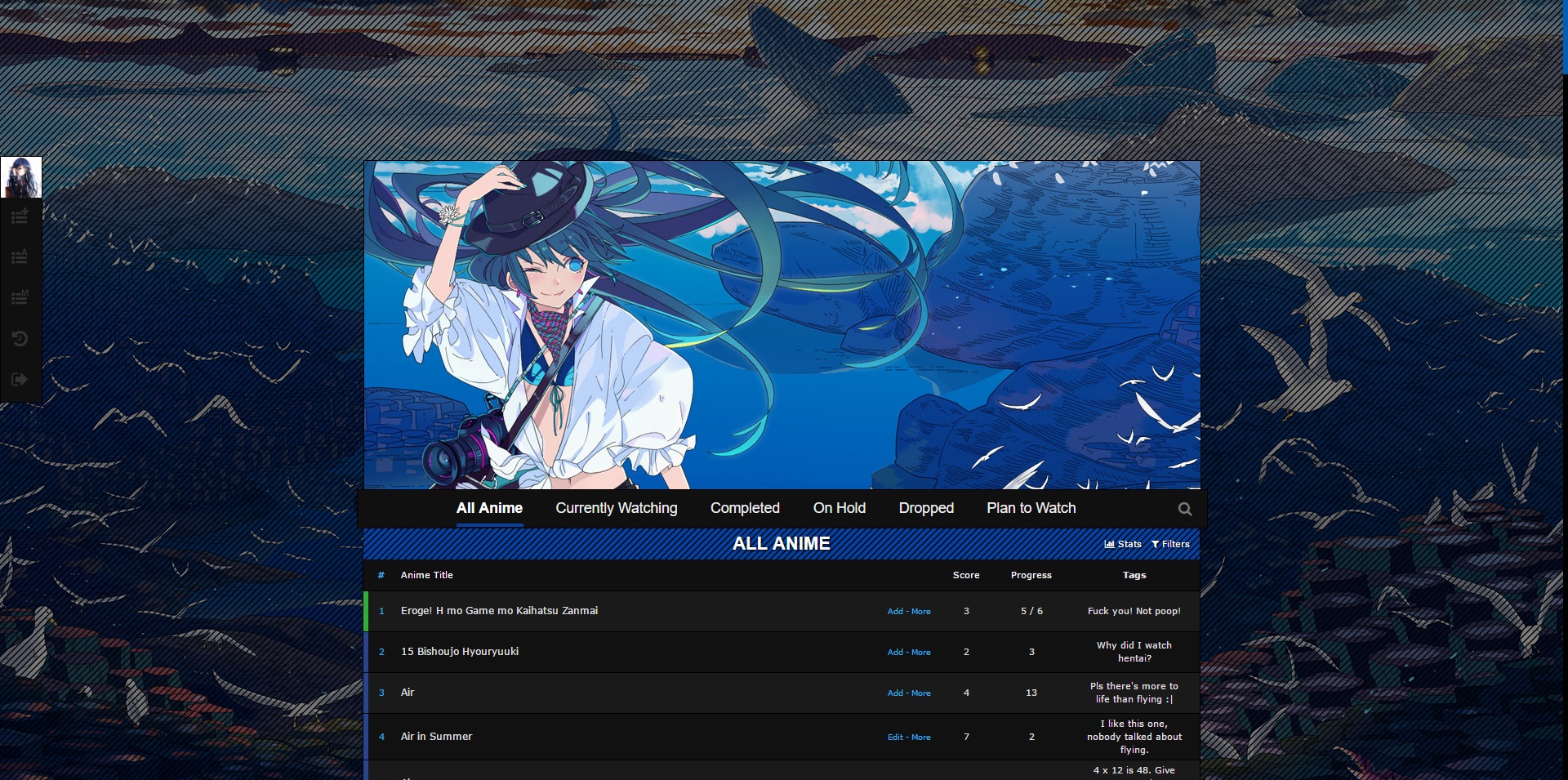
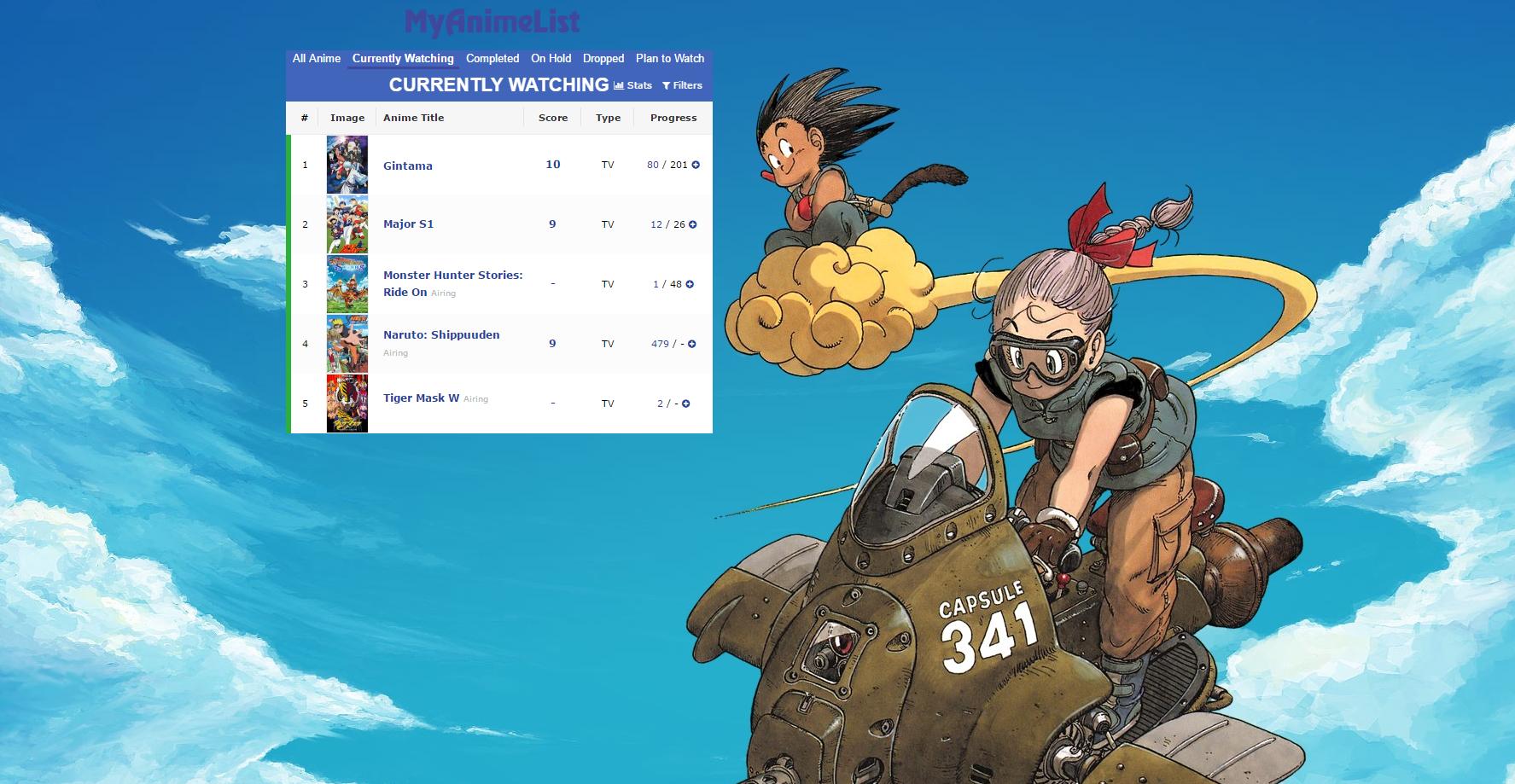
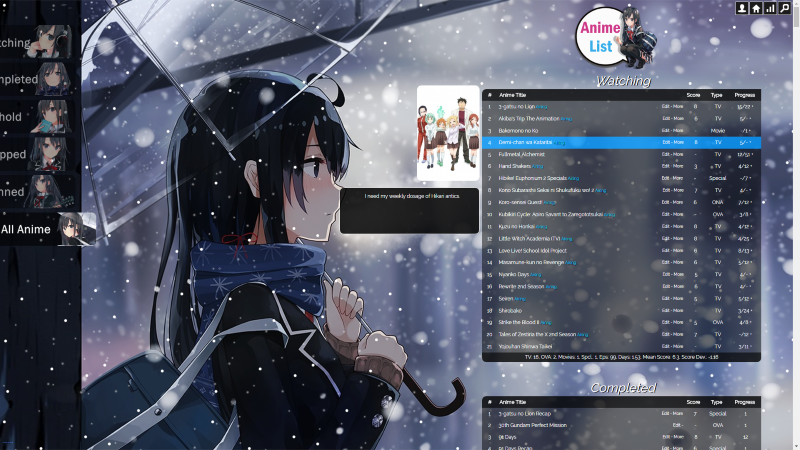
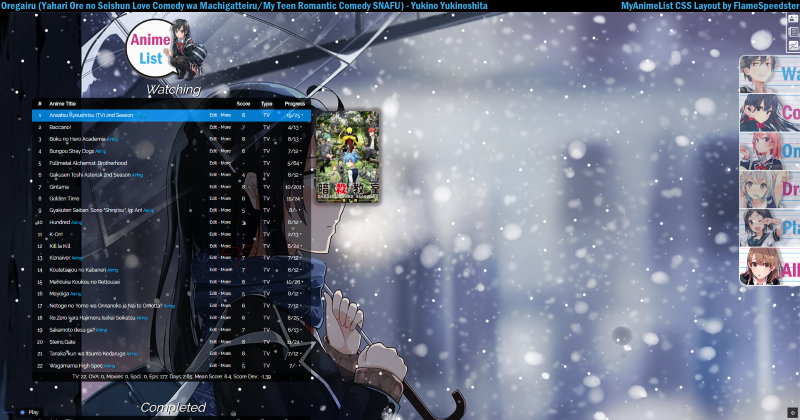
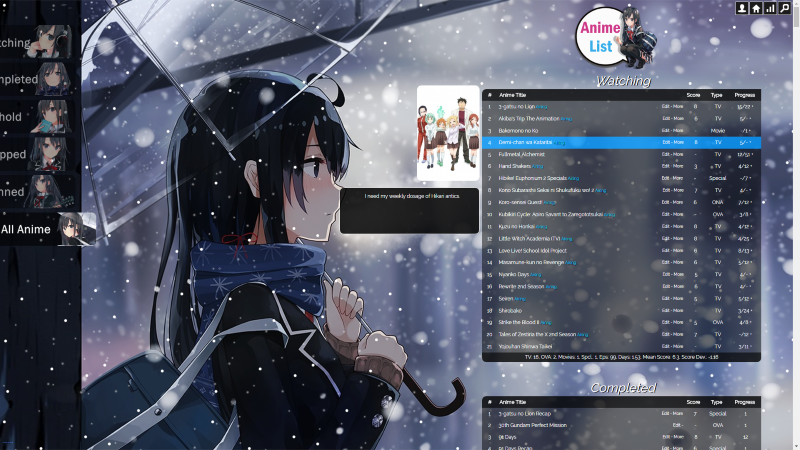
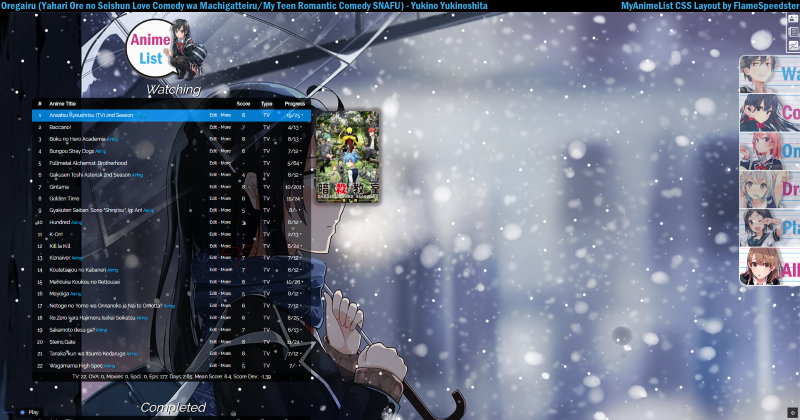
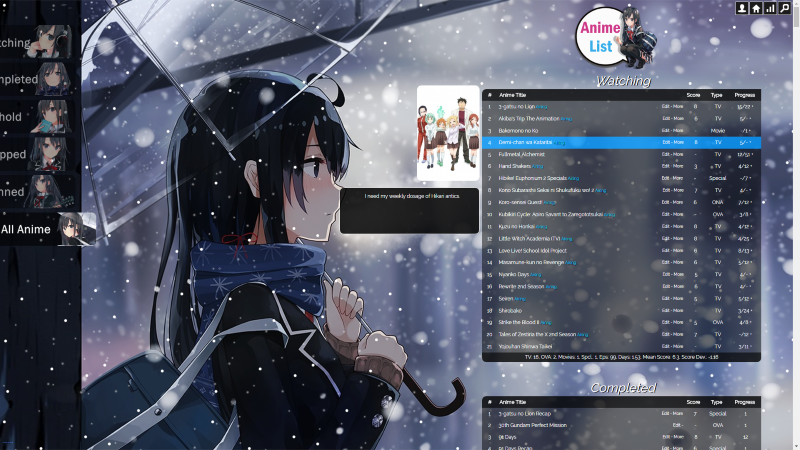
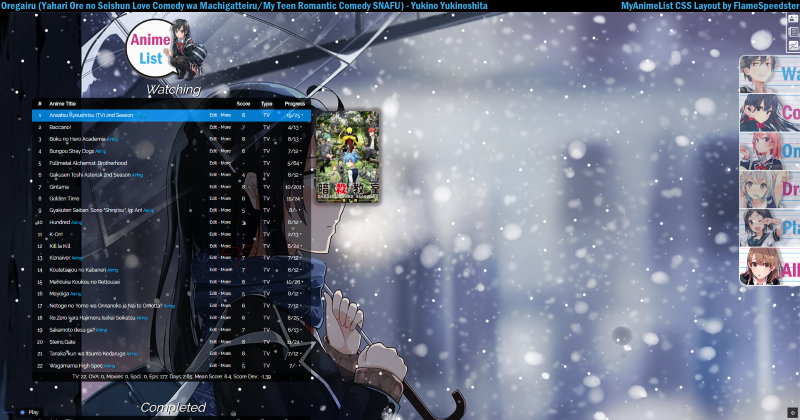
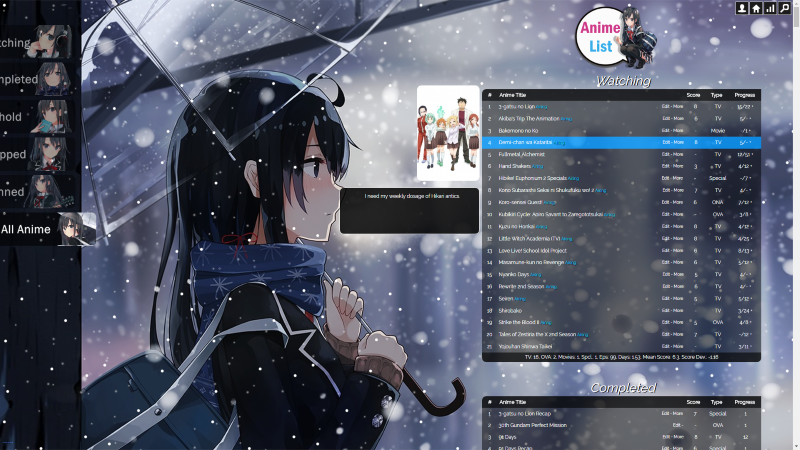
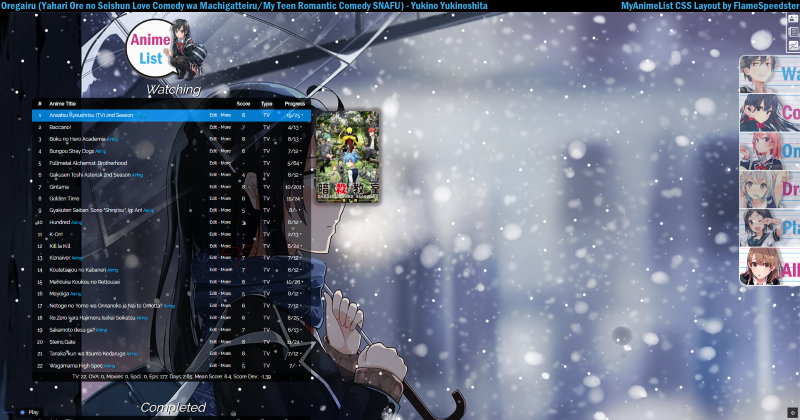
**UPDATED** Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here. Font requiring load unsafe scripts fixed and removed unused music mod [2/11/2018] Snow effect fixed. Credit to this thread. [10/15/2017] v3 out with a big overhaul. Update includes: -Moved the list to the left as per suggestion. -Moved the category buttons to the left including brand new designs featuring solely on Yukinoshita. -Top bar replaced with a new (simpler) one. -Credits removed. (Cover picture and hover tags included. You'll have to remove the code if you yourself don't want them. They have been labelled accordingly.  @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); @import url('https://fonts.googleapis.com/css?family=Raleway'); @import url(https://storage.live.com/items/4A07C1EEED420167%21170); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { right:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XESvXvI.png); background-position:176px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.15s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 20px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } ##MusicMOD /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ .hide { background-size: cover; right: 752px; top: 205px; height: 227px; width: 148px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 10px 10px 10px 10px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; visibility: hidden; opacity: 0; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 450px; right: 752px; background-color: rgba(0, 0, 0, 0.85) !important; border-color: white; border-radius: 10px 10px 10px 10px; border-style: solid; border-width: 1px; font-size: 12px; height: 100px; width: 300px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: white !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 470px !important;} } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } Update includes:
NOTE: I may end up deleting the assets for the previous version eventually so make sure to update. Preview:   Code: @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yR4qrst.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ogJ2gKk.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yDfnIoP.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BHUNTom.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ucJwRo3.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/5abW8hR.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/wkezpZa.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT Forum post found here: http://myanimelist.net/forum/?topicid=393503&show=250#msg45123770 #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Version 1 removed. |
_Kairu_Feb 11, 2018 9:14 PM
Mar 18, 2016 5:26 PM
#256
FlameSpeedster said: Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here. Preview:  Animated preview:   (Note that you'll have to either remove the speech bubble, replace it or modify it for your list.) Code: @import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css"; @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:5% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/qw9xACI.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#F5B800 !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/ajGigaO.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/lRvKqRm.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BU6a8hP.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/nPnhxZn.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/YTpxECW.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/9qvvPcD.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(14813"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(14813"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more14813 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more14813:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more14813 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more14813 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Version without the music mod: @import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css"; @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:5% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/qw9xACI.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#F5B800 !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/ajGigaO.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/lRvKqRm.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BU6a8hP.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/nPnhxZn.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/YTpxECW.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(https://i.imgur.com/9qvvPcD.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Live preview. Credit belongs to isaychris for the music mod and credits code. The snow effect belongs to Hahaido. it's really beautiful! Good job :D |
 |
Apr 17, 2016 5:31 AM
#257
Shishio-kun said: @Takana_no_Hana @Divenire @Vaisar Thanks for donating these lovely designs to everyone, I've added them to this big premade layouts topic: http://myanimelist.net/forum/?topicid=318587#msg37396975 @Shishio-kun Hm Can i have my animelist layout removed from the premade layouts topic?Now when i think about it,it isn't well made. |
VaisarApr 17, 2016 5:41 AM
May 5, 2016 10:47 AM
#258
Classic list donation, clannad theme. this is one I made ages ago for myself, I thought I'd be nice and share since a couple of people have asked for it. Feel free to edit it however you want to! Pastebin link: http://pastebin.com/5pUUG4sh Css is the spoiler tag if you don't like pastebin @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* Turnip's Clannad anime list */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://i.imgur.com/JVTbrHd.jpg); background-position:0 0%, 0 0; background-repeat:no-repeat no-repeat; background-size:cover; font-family:calibri; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/Q6eWlNS.png); background-position:50px 0px; background-repeat:no-repeat no-repeat; font-size:100%; padding-top: 300px; line-height:1; position:absolute; left:180px !important; padding-left:0px; width:900px; font-color:#FFFFFF } a { color:#FFFFFF; text-decoration:none; text-shadow:none; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:underline; } .table_header { background-color:rgba(15, 15, 15, 0.498039); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .td1 { background-color:rgba(70, 70, 70, 0.498039); height:65px; } .td2 { background-color:rgba(50, 50, 50, 0.498039); height:65px; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:100px; padding-bottom:0px; text-align:right; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(180, 32, 48, 0.6); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size:87%; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:820px; z-index:2; padding-top:22px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px 0px; background-repeat:repeat repeat; display:block; height:80px; right:-35px; padding:0; position:fixed; top:60px; width:250px; overflow:auto; } #list_surround .status_not_selected:hover, #list_surround .status_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px 0px; background-repeat:repeat repeat; display:block; height:80px; right:-5px; padding:0; position:fixed; top:60px; width:250px; border:5px solid rgba(0,0,0,0.6); border-radius:11px; transition: right 0.25s ease-in-out 0s ; -o-transition: all 0.25s ease-in-out 0s ; -moz-transition: all 0.25s ease-in-out 0s ; -webkit-transition: all 0.25s ease-in-out 0s ; overflow:auto; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -80px; background-repeat:repeat repeat; top:150px; } #list_surround .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -80px; background-repeat:repeat repeat; top:150px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -160px; background-repeat:repeat repeat; top:240px; } #list_surround .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -160px; background-repeat:repeat repeat; top:240px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -240px; background-repeat:repeat repeat; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -240px; background-repeat:repeat repeat; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -320px; background-repeat:repeat repeat; display:inline; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -320px; background-repeat:repeat repeat; display:inline; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -400px; background-repeat:no-repeat no-repeat; display:inline; top:510px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -400px; background-repeat:no-repeat no-repeat; display:inline; top:510px; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { display:block; font-size:29px; padding-top:53px; color: transparent !important; text-shadow: none !important; width:250px important; text-decoration:none important; } .header_cw { background-color:transparent;; background-image:url(http://i.imgur.com/9aFdow4.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_completed { background-color:transparent;; background-image:url(http://i.imgur.com/WeKTUMG.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_onhold { background-color:transparent;; background-image:url(http://i.imgur.com/mFNSuhf.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_dropped { background-color:transparent;; background-image:url(http://i.imgur.com/al00wbl.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_ptw { background-color:transparent;; background-image:url(http://i.imgur.com/UCm3KGa.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("http://i.imgur.com/nT12JE7.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("http://i.imgur.com/OmbcOmv.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { background: transparent; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: rgba(64, 60, 90, 0.6) !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd, #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; } #mal_cs_listinfo:hover:before, #mal_cs_links:hover:before, #mal_cs_otherlinks:hover:before, #mal_cs_powered:hover:before, #mal_cs_listinfo:hover:after, #mal_cs_links:hover:after, #mal_cs_otherlinks:hover:after, #mal_cs_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal_cs_otherlinks strong a { color: #333333 !important; } #mal_cs_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal_control_strip { position: fixed !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: center; top: 4px; z-index: 10; width: 150px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: rgba(255, 255, 255, 0.6); border-radius: 0 3px 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 6px 0 0 !important; transition: opacity 0.4s ease-in-out 0s; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { border-radius: 0 3px 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { transition: all 0.25s ease-in-out 0s; background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #403C5A; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px !important; padding-right: 24px !important; vertical-align: top; width: 100px; } #mal_cs_powered #search #searchBox:hover, #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal_cs_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { padding: 32px 0 0 !important; } #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { z-index: 10 !important; content: ""; left: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal_cs_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal_cs_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal_cs_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal_cs_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal_cs_listinfo:after, #mal_cs_links:after, #mal_cs_otherlinks:after, #mal_cs_powered:after { z-index: 100 !important; content: ""; left: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { background-position: 0 0 !important; } #mal_cs_listinfo { left: 5px !important; z-index: 1 !important; } #mal_cs_links { left: 40px !important; z-index: 2 !important; } #mal_cs_otherlinks { left: 75px !important; z-index: 3 !important; } #mal_cs_powered { left: 110px !important; z-index: 4 !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } |
 |
May 7, 2016 3:24 AM
#259
So I decided to make a modern theme! I used MAL's cover image uploading system so you'll have to upload http://imgur.com/16CXlFc as the lists cover image. everything else is hosted on imgur so it won't go down (again!) CSS in spoiler (EDIT: IF YOU GOT BEFORE 31/8/2018 I MADE A TERRIBLE MISTAKE AND YOU SHOULD REDOWNLOAD!) body.ownlist{ background: url(http://i.imgur.com/I2RDOYz.png) repeat center center fixed, url(http://i.imgur.com/poQXO58.jpg) repeat center center fixed; color:#33AFED; font-weight:normal; } tr.list-table-data:hover td.data.status.watching { background-color:#00EF16; } tr.list-table-data:hover td.data.status.completed { background-color:#0049FF; } tr.list-table-data:hover td.data.status.plantowatch { background-color:#fff; } tr.list-table-data:hover td.data.status.onhold { background-color:#FFC500; } tr.list-table-data:hover td.data.status.dropped { background-color:#FF0004; } a.icon-watch.ml4{ display:none; } tr.list-table-data:hover{ background-color:#1b1b1b; } tr.list-table-data:hover{ transition: 300ms all; } tr.list-table-data{ transition: 500ms all 100ms; } /* header is 1024px and centered in middle incanse you want to add an image at the top */ ::-webkit-scrollbar{ width: 6px; } ::-webkit-scrollbar-button{ display:none; } ::-webkit-scrollbar-track{ background-color:#000; width:5px; } ::-webkit-scrollbar-track-piece{ display:none; } ::-webkit-scrollbar-thumb{ background-color:#025EB5; } ::-webkit-scrollbar:hover ::-webkit-scrollbar-thumb{ background-color:#0049FF; } ::-webkit-scrollbar-corner{ display:none; } ::-webkit-resizer{ display:none; } tr.list-table-data{ min-height:32px; height: 50px; } .header{ padding-left:calc(50% - 530px); padding-right:calc(50% - 530px); height: 150px; } .header .header-title{ background: none; width:1100px; height: 200px; position: absolute; text-indent: -9999px; overflow: hidden; display: block; margin-top: 0; background-size: auto 150px; } .header-menu{border:none; display:none; } /* cover image */ #cover-image{ border-top:#000 1px solid; border-left:#000 1px solid; border-right:#000 1px solid; margin-top: 30px; } /* menu stuff */ .status-menu-container{ background-color:#101010; border:#000 solid 1px; width: 1040px; } .status-menu-container .status-menu .status-button{ color:#ededed; } .status-menu-container .status-menu .status-button:after{ background-color:#0541A1; } .status-menu-container .status-menu .status-button.on{ color:#fff; } .status-menu-container.fixed + div.list-block { margin-top:48px; } /* side buttons */ .list-menu-float{ border:#000 solid 1px; } .list-menu-float .icon-menu{ background-color:#101010; } .list-menu-float .icon-menu:not(.profile):hover{ background-color:#015AB4; } .list-menu-float .icon-menu.setting:hover .text .link-style-setting{ border-top: #000 solid 1px; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting{ background-color:#015AB4; } /* list styling */ .list-table .list-table-data .tags .edit { height: 0px; width: 20px; position:absolute; margin-top:-10px;margin-left:-25px; } .list-table .list-table-data .data.title .link { font-weight:normal; font-size:12px; } .list-table .list-table-data .data.score .link { font-weight:normal; font-size:11px; } .list-table > tbody:nth-of-type(2n+1) { background-color:#222; } .list-table > tbody:nth-of-type(2n) { background-color:#2a2a2a; } .list-block{ margin-top:0px; } .list-table .list-table-data .data.tags{ padding-right:20px; padding-left:20px; } .list-item{ background-color:#101010; border-color: #101010; } .list-unit{ background-color: #111; border-left:#000 1px solid; border-right:#000 1px solid; } .list-table .list-table-header .header-title.tags { padding-right:20px; padding-left:20px; } .list-status-title, .list-stats{ background: url(http://i.imgur.com/MdOqdUA.png) repeat center center fixed; text-shadow: 1px 1px 4px #000; } .list-container{ background-color:rgba(0,0,0,0); width:1040px; border:none; } a{ color:#33AFED; font-weight:normal; } .list-table{ border:none; } .list-unit .list-status-title{ background-color:#0541A1; } .list-unit .list-stats{ background-color:#0541A1; } .list-table .list-table-data .data { border-top: 1px solid #000; border-bottom: 1px solid #000; border-left:0px #200 none; border-right:0px #200 none;} .list-table .list-table-header .header-title{ background-color:#101010; border-color:#000; background:none; } .list-table .list-table-header .header-title .link.sort{ color:#fff; } .list-table-header{ background-color:#101010; } /* This is all the white text for list */ .title .link.sort{ color:#e0e0e0; } .score .link{ color:#e0e0e0; } .progress{ color:#e0e0e0; } .progress .link{ color:#e0e0e0; } .data.number{ color:#33AFED; } .tags{ color:#e0e0e0; } .data.tags a { color:#e0e0e0; } /* FOR EVERYONE ELSE */ .list-table .list-table-data a.edit-disabled{ color:#ddd; } /* copyright stuff */ #footer-block{ background-color:#101010; margin-top: 50px; height: 30px; border-top: 1px solid #000; } #copyright { color: #3AAEDD; font-size: 16px; text-shadow: 2px 2px 4px #000; } PS idk if it matters what theme you use but I used MAL's default modern theme. |
TurnipAug 31, 2018 12:26 AM
 |
May 21, 2016 10:25 AM
#260
I made a sakura trick layout because we don't have one here. There are two seperate layouts for manga and anime. Feel free to re-host or edit this if you wish. If any of the links die just pm me and I will fix them. |
Jun 13, 2016 2:35 PM
#261
Here is my old layout. Chrno Crusade theme. @import url(http://storage.live.com/items/4A07C1EEED420167%21162); @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/zOu39Z9.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:Lucida Calligraphy; font-size:30px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:purple; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:black; font-family:Century Gothic, sans-serif; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; font-size:12px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { border-radius: 25px 25px 25px 25px; width:650px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(218,165,32,1); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(184, 134, 11, 0.9) !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:black; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Layout coded by Ari_the_Lioness. All images belong to their respective owners."; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:28px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } body { background-size: cover; } /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/dKTWML6.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://i.imgur.com/FD6327k.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://i.imgur.com/VP7Unej.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://i.imgur.com/DAkmkiJ.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://i.imgur.com/I8hS0ne.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} /* REMOVE HEADER TEXT These codes remove the original text like "Completed" and "Currently Watching" from each category on the list. Some people will want the text gone so they can have their own custom logos. But if you want the text back, you have to remove this whole section. It shouldn't affect the images in any way. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } #list_surround { position: absolute !important; right: 50px !important;} /* Top */ .table_header { border-color: black; border-style: solid; border-width: 3px 0 0 !important; } /* Top sides */ td.table_header:first-of-type { border-color: black; border-style: solid; border-width: 3px 0 0 3px !important; } td.table_header:last-of-type { border-color: black; border-style: solid; border-width: 3px 3px 0 0 !important; } /* Sides of list table (anime/manga entries) */ .td1:first-of-type, .td2:first-of-type { border-color: black; border-style: solid; border-width: 0 0 0 3px !important; } .td1:last-of-type, .td2:last-of-type { border-color: black; border-style: solid; border-width: 0 3px 0 0 !important; } /* Bottom and bottom sides */ .category_totals { border-color: black; border-style: solid; border-width: 0 3px 3px !important; } /* Other tables at bottom */ #grand_totals, #copyright { border-color: black; border-style: solid; border-width: 3px !important; } /* THUMBNAIL SETTINGS Settings for the thumbnails of covers seen on your list. Height and width control the size, while margin-left and top can be added or taken away to change the position. Change the border size, type, or color, with the first border code.*/ .hide { height:55px; width:35px; margin-left:33px; margin-top:-65px; border:1px solid #FFFFFF; background-color:rgba(248, 162, 200, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; position: absolute; } /*THUMBNAIL HOVER SETTING This is the setting for the cover when you point to a thumbnail. Move the cover's position with the margin codes. Change its size with the padding codes. */ .hide:hover { margin-left:-140px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; position:absolute; z-index:1; } /*THUMBNAIL HOVER FLICKER FIX If you reposition your covers, and notice flickering, color this red, then reload your layout. Notice where the red bar appears when you point to your covers. Move that box with this code, over the parts where you point and see flickering. Then change it back to transparent! */ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*ANIMATION FOR ZOOM Change the timing of how long it takes for it zoom out here! Its set to .25 seconds by default. */ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /*ROW WIDTH AND SPACING This will increase the height of your rows and move the anime title to the left. It might look funny on some layouts so you'll have to adjust it or ask for help! Height is the height, padding left is the space the anime title moves from the left. */ .td1:nth-of-type(2), .td2:nth-of-type(2) { height: 62px; padding-left: 42px; } /* CODES (REPLACEMENT FOR "CSS FOR FOXGIRLS" IMPORT) Used to remove the more button (which no longer works after using the code above to show covers). Also helps with settings for the tag hover option if you use that. */ #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(8) { display: tab\le-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } |
Jun 25, 2016 11:20 AM
#262
Miketsukami-kun said: I'm donatiing my last layout, it's not an original layout it's actually a variation of u531355 Square Layout using Mahou Shoujo Lyrical Nanoha as the theme. Fate H. Testarossa Layout Code @import "http://dl.dropbox.com/u/82846412/CSSanimeposters.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/sw/bar.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Fate/Fate_Theme.css"; #inlineContent {background-image: url(http://i.imgur.com/j6HHq.jpg);} .hide {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} body { background-attachment: fixed; background-image: url("http://i.imgur.com/WLZKR.jpg"); background-position: center center; background-repeat: no-repeat; background-size: cover; } Takamachi Nanoha Layout Code @import "http://dl.dropbox.com/u/82846412/CSSmangaposters.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/sw/bar.css"; @import "http://dl.dropboxusercontent.com/u/82846412/Square/Nanoha/Nanha_Theme.css"; #inlineContent {background-image: url(http://i.imgur.com/sAWRQ.jpg);} .hide {background-image: url(http://dl.dropbox.com/u/49469857/MAL/premade/square/nopic/seasons.jpg);} body { background-attachment: fixed; background-image: url("http://i.imgur.com/hjt59.jpg"); background-position: center center; background-repeat: no-repeat; background-size: cover; } td[width="70"] + .td1:nth-of-type(6), td[width="70"] + .td2:nth-of-type(6) { border-radius: 24px; right: 11px; top: 11px; width: 46px; display: block; } The 1st is anime list and second is manga list but can be changed just changing the 1st import link. The title images of the animes are not showing up how do I fix that? |
Jul 7, 2016 3:17 PM
#263
Re:Zero. Classic template. Recommended - >1440x900, but it works well with other resolutions too. Columns settings: ☐ numbers ☑ score ☑ type ☑ episodes ☐ rating ☐ start/end dates ☐ total days watched ☐ storage ☐ tags ☐ priority CSS for import: @import url(https://dl.dropboxusercontent.com/s/fmuxi4zuwxep30k/rezero.aadm.css);{} |
Jul 16, 2016 6:07 PM
#264
xvote said: Re:Zero. Classic template. Recommended - >1440x900, but it works well with other resolutions too. Columns settings: ☐ numbers ☑ score ☑ type ☑ episodes ☐ rating ☐ start/end dates ☐ total days watched ☐ storage ☐ tags ☐ priority CSS for import: @import url(https://dl.dropboxusercontent.com/s/fmuxi4zuwxep30k/rezero.aadm.css);{}Really nice layout. I ended up modifying it too:  |
Aug 31, 2016 7:56 PM
#265
Turnip said: Classic list donation, clannad theme.  this is one I made ages ago for myself, I thought I'd be nice and share since a couple of people have asked for it. Feel free to edit it however you want to! Pastebin link: http://pastebin.com/5pUUG4sh Css is the spoiler tag if you don't like pastebin @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* Turnip's Clannad anime list */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://i.imgur.com/JVTbrHd.jpg); background-position:0 0%, 0 0; background-repeat:no-repeat no-repeat; background-size:cover; font-family:calibri; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/Q6eWlNS.png); background-position:50px 0px; background-repeat:no-repeat no-repeat; font-size:100%; padding-top: 300px; line-height:1; position:absolute; left:180px !important; padding-left:0px; width:900px; font-color:#FFFFFF } a { color:#FFFFFF; text-decoration:none; text-shadow:none; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:underline; } .table_header { background-color:rgba(15, 15, 15, 0.498039); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .td1 { background-color:rgba(70, 70, 70, 0.498039); height:65px; } .td2 { background-color:rgba(50, 50, 50, 0.498039); height:65px; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:100px; padding-bottom:0px; text-align:right; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(180, 32, 48, 0.6); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size:87%; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:820px; z-index:2; padding-top:22px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px 0px; background-repeat:repeat repeat; display:block; height:80px; right:-35px; padding:0; position:fixed; top:60px; width:250px; overflow:auto; } #list_surround .status_not_selected:hover, #list_surround .status_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px 0px; background-repeat:repeat repeat; display:block; height:80px; right:-5px; padding:0; position:fixed; top:60px; width:250px; border:5px solid rgba(0,0,0,0.6); border-radius:11px; transition: right 0.25s ease-in-out 0s ; -o-transition: all 0.25s ease-in-out 0s ; -moz-transition: all 0.25s ease-in-out 0s ; -webkit-transition: all 0.25s ease-in-out 0s ; overflow:auto; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -80px; background-repeat:repeat repeat; top:150px; } #list_surround .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -80px; background-repeat:repeat repeat; top:150px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -160px; background-repeat:repeat repeat; top:240px; } #list_surround .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -160px; background-repeat:repeat repeat; top:240px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -240px; background-repeat:repeat repeat; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -240px; background-repeat:repeat repeat; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -320px; background-repeat:repeat repeat; display:inline; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -320px; background-repeat:repeat repeat; display:inline; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -400px; background-repeat:no-repeat no-repeat; display:inline; top:510px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -400px; background-repeat:no-repeat no-repeat; display:inline; top:510px; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { display:block; font-size:29px; padding-top:53px; color: transparent !important; text-shadow: none !important; width:250px important; text-decoration:none important; } .header_cw { background-color:transparent;; background-image:url(http://i.imgur.com/9aFdow4.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_completed { background-color:transparent;; background-image:url(http://i.imgur.com/WeKTUMG.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_onhold { background-color:transparent;; background-image:url(http://i.imgur.com/mFNSuhf.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_dropped { background-color:transparent;; background-image:url(http://i.imgur.com/al00wbl.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_ptw { background-color:transparent;; background-image:url(http://i.imgur.com/UCm3KGa.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("http://i.imgur.com/nT12JE7.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("http://i.imgur.com/OmbcOmv.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { background: transparent; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: rgba(64, 60, 90, 0.6) !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd, #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; } #mal_cs_listinfo:hover:before, #mal_cs_links:hover:before, #mal_cs_otherlinks:hover:before, #mal_cs_powered:hover:before, #mal_cs_listinfo:hover:after, #mal_cs_links:hover:after, #mal_cs_otherlinks:hover:after, #mal_cs_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal_cs_otherlinks strong a { color: #333333 !important; } #mal_cs_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal_control_strip { position: fixed !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: center; top: 4px; z-index: 10; width: 150px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: rgba(255, 255, 255, 0.6); border-radius: 0 3px 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 6px 0 0 !important; transition: opacity 0.4s ease-in-out 0s; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { border-radius: 0 3px 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { transition: all 0.25s ease-in-out 0s; background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #403C5A; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px !important; padding-right: 24px !important; vertical-align: top; width: 100px; } #mal_cs_powered #search #searchBox:hover, #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal_cs_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { padding: 32px 0 0 !important; } #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { z-index: 10 !important; content: ""; left: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal_cs_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal_cs_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal_cs_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal_cs_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal_cs_listinfo:after, #mal_cs_links:after, #mal_cs_otherlinks:after, #mal_cs_powered:after { z-index: 100 !important; content: ""; left: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { background-position: 0 0 !important; } #mal_cs_listinfo { left: 5px !important; z-index: 1 !important; } #mal_cs_links { left: 40px !important; z-index: 2 !important; } #mal_cs_otherlinks { left: 75px !important; z-index: 3 !important; } #mal_cs_powered { left: 110px !important; z-index: 4 !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } xvote said: Re:Zero. Classic template. Recommended - >1440x900, but it works well with other resolutions too. Columns settings: ☐ numbers ☑ score ☑ type ☑ episodes ☐ rating ☐ start/end dates ☐ total days watched ☐ storage ☐ tags ☐ priority CSS for import: @import url(https://dl.dropboxusercontent.com/s/fmuxi4zuwxep30k/rezero.aadm.css);{}Ari_the_Lioness said: Here is my old layout. Chrno Crusade theme.  @import url(http://storage.live.com/items/4A07C1EEED420167%21162); @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/zOu39Z9.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:Lucida Calligraphy; font-size:30px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:purple; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:black; font-family:Century Gothic, sans-serif; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; font-size:12px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { border-radius: 25px 25px 25px 25px; width:650px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(218,165,32,1); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(184, 134, 11, 0.9) !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:black; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Layout coded by Ari_the_Lioness. All images belong to their respective owners."; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:28px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } body { background-size: cover; } /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/dKTWML6.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://i.imgur.com/FD6327k.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://i.imgur.com/VP7Unej.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://i.imgur.com/DAkmkiJ.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://i.imgur.com/I8hS0ne.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} /* REMOVE HEADER TEXT These codes remove the original text like "Completed" and "Currently Watching" from each category on the list. Some people will want the text gone so they can have their own custom logos. But if you want the text back, you have to remove this whole section. It shouldn't affect the images in any way. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } #list_surround { position: absolute !important; right: 50px !important;} /* Top */ .table_header { border-color: black; border-style: solid; border-width: 3px 0 0 !important; } /* Top sides */ td.table_header:first-of-type { border-color: black; border-style: solid; border-width: 3px 0 0 3px !important; } td.table_header:last-of-type { border-color: black; border-style: solid; border-width: 3px 3px 0 0 !important; } /* Sides of list table (anime/manga entries) */ .td1:first-of-type, .td2:first-of-type { border-color: black; border-style: solid; border-width: 0 0 0 3px !important; } .td1:last-of-type, .td2:last-of-type { border-color: black; border-style: solid; border-width: 0 3px 0 0 !important; } /* Bottom and bottom sides */ .category_totals { border-color: black; border-style: solid; border-width: 0 3px 3px !important; } /* Other tables at bottom */ #grand_totals, #copyright { border-color: black; border-style: solid; border-width: 3px !important; } /* THUMBNAIL SETTINGS Settings for the thumbnails of covers seen on your list. Height and width control the size, while margin-left and top can be added or taken away to change the position. Change the border size, type, or color, with the first border code.*/ .hide { height:55px; width:35px; margin-left:33px; margin-top:-65px; border:1px solid #FFFFFF; background-color:rgba(248, 162, 200, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; position: absolute; } /*THUMBNAIL HOVER SETTING This is the setting for the cover when you point to a thumbnail. Move the cover's position with the margin codes. Change its size with the padding codes. */ .hide:hover { margin-left:-140px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; position:absolute; z-index:1; } /*THUMBNAIL HOVER FLICKER FIX If you reposition your covers, and notice flickering, color this red, then reload your layout. Notice where the red bar appears when you point to your covers. Move that box with this code, over the parts where you point and see flickering. Then change it back to transparent! */ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*ANIMATION FOR ZOOM Change the timing of how long it takes for it zoom out here! Its set to .25 seconds by default. */ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /*ROW WIDTH AND SPACING This will increase the height of your rows and move the anime title to the left. It might look funny on some layouts so you'll have to adjust it or ask for help! Height is the height, padding left is the space the anime title moves from the left. */ .td1:nth-of-type(2), .td2:nth-of-type(2) { height: 62px; padding-left: 42px; } /* CODES (REPLACEMENT FOR "CSS FOR FOXGIRLS" IMPORT) Used to remove the more button (which no longer works after using the code above to show covers). Also helps with settings for the tag hover option if you use that. */ #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(8) { display: tab\le-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } Aoi_Yui said: I made a sakura trick layout because we don't have one here. There are two seperate layouts for manga and anime.  Feel free to re-host or edit this if you wish. If any of the links die just pm me and I will fix them. https://myanimelist.net/forum/?topicid=318587#msg37396975 Thanks for your donations, I've added them to the classic list layouts! |
Aug 31, 2016 7:59 PM
#266
Turnip said: So I decided to make a modern theme!  I used MAL's cover image uploading system so you'll have to upload http://imgur.com/16CXlFc as the lists cover image. everything else is hosted on imgur so it won't go down (again!) CSS in spoiler body.ownlist{ background: url(http://i.imgur.com/I2RDOYz.png/) repeat center center fixed, url(http://i.imgur.com/poQXO58.jpg) repeat center center fixed; color:#33AFED; font-weight:normal; } tr.list-table-data:hover td.data.status.watching { background-color:#00EF16; } tr.list-table-data:hover td.data.status.completed { background-color:#0049FF; } tr.list-table-data:hover td.data.status.plantowatch { background-color:#fff; } tr.list-table-data:hover td.data.status.onhold { background-color:#FFC500; } tr.list-table-data:hover td.data.status.dropped { background-color:#FF0004; } a.icon-watch.ml4{ display:none; } tr.list-table-data:hover{ background-color:#1b1b1b; } tr.list-table-data:hover{ transition: 300ms all; } tr.list-table-data{ transition: 500ms all 100ms; } /* header is 1024px and centered in middle incanse you want to add an image at the top */ ::-webkit-scrollbar{ width: 6px; } ::-webkit-scrollbar-button{ display:none; } ::-webkit-scrollbar-track{ background-color:#000; width:5px; } ::-webkit-scrollbar-track-piece{ display:none; } ::-webkit-scrollbar-thumb{ background-color:#025EB5; } ::-webkit-scrollbar:hover ::-webkit-scrollbar-thumb{ background-color:#0049FF; } ::-webkit-scrollbar-corner{ display:none; } ::-webkit-resizer{ display:none; } tr.list-table-data{ min-height:32px; height: 50px; } .header{ padding-left:calc(50% - 530px); padding-right:calc(50% - 530px); height: 150px; } .header .header-title{ background: none; width:1100px; height: 200px; position: absolute; text-indent: -9999px; overflow: hidden; display: block; margin-top: 0; background-size: auto 150px; } .header-menu{border:none; display:none; } .loading-space { display:none; } /* cover image */ #cover-image{ border-top:#000 1px solid; border-left:#000 1px solid; border-right:#000 1px solid; margin-top: 30px; } /* menu stuff */ .status-menu-container{ background-color:#101010; border:#000 solid 1px; width: 1040px; } .status-menu-container .status-menu .status-button{ color:#ededed; } .status-menu-container .status-menu .status-button:after{ background-color:#0541A1; } .status-menu-container .status-menu .status-button.on{ color:#fff; } .status-menu-container.fixed + div.list-block { margin-top:48px; } /* side buttons */ .list-menu-float{ border:#000 solid 1px; } .list-menu-float .icon-menu{ background-color:#101010; } .list-menu-float .icon-menu:not(.profile):hover{ background-color:#015AB4; } .list-menu-float .icon-menu.setting:hover .text .link-style-setting{ border-top: #000 solid 1px; } .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting{ background-color:#015AB4; } /* list styling */ .list-table .list-table-data .tags .edit { height: 0px; width: 20px; position:absolute; margin-top:-10px;margin-left:-25px; } .list-table .list-table-data .data.title .link { font-weight:normal; font-size:12px; } .list-table .list-table-data .data.score .link { font-weight:normal; font-size:11px; } .list-table > tbody:nth-of-type(2n+1) { background-color:#222; } .list-table > tbody:nth-of-type(2n) { background-color:#2a2a2a; } .list-block{ margin-top:0px; } .list-table .list-table-data .data.tags{ padding-right:20px; padding-left:20px; } .list-item{ background-color:#101010; border-color: #101010; } .list-unit{ background-color: #fff; border-left:#000 1px solid; border-right:#000 1px solid; } .list-table .list-table-header .header-title.tags { padding-right:20px; padding-left:20px; } .list-status-title, .list-stats{ background: url(http://i.imgur.com/MdOqdUA.png) repeat center center fixed; text-shadow: 1px 1px 4px #000; } .list-container{ background-color:rgba(0,0,0,0); width:1040px; border:none; } a{ color:#33AFED; font-weight:normal; } .list-table{ border:none; } .list-unit .list-status-title{ background-color:#0541A1; } .list-unit .list-stats{ background-color:#0541A1; } .list-table .list-table-data .data { border-top: 1px solid #000; border-bottom: 1px solid #000; border-left:0px #200 none; border-right:0px #200 none;} .list-table .list-table-header .header-title{ background-color:#101010; border-color:#000; background:none; } .list-table .list-table-header .header-title .link.sort{ color:#fff; } .list-table-header{ background-color:#101010; } /* This is all the white text for list */ .title .link.sort{ color:#e0e0e0; } .score .link{ color:#e0e0e0; } .progress{ color:#e0e0e0; } .progress .link{ color:#e0e0e0; } .data.number{ color:#33AFED; } .tags{ color:#e0e0e0; } .data.tags a { color:#e0e0e0; } /* FOR EVERYONE ELSE */ .list-table .list-table-data a.edit-disabled{ color:#ddd; } /* copyright stuff */ #footer-block{ background-color:#101010; margin-top: 50px; height: 30px; border-top: 1px solid #000; } #copyright { color: #3AAEDD; font-size: 16px; text-shadow: 2px 2px 4px #000; } PS idk if it matters what theme you use but I used MAL's default modern theme. Thanks for the donation, I've added it to the modern layouts list and front page! |
Sep 5, 2016 4:56 PM
#267
[quote=Shishio-kun message=47579661] Turnip said: Classic list donation, clannad theme.  this is one I made ages ago for myself, I thought I'd be nice and share since a couple of people have asked for it. Feel free to edit it however you want to! Pastebin link: http://pastebin.com/5pUUG4sh Css is the spoiler tag if you don't like pastebin @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* Turnip's Clannad anime list */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://i.imgur.com/JVTbrHd.jpg); background-position:0 0%, 0 0; background-repeat:no-repeat no-repeat; background-size:cover; font-family:calibri; } #inlineContent { display:inline-block !important; height:1400px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/Q6eWlNS.png); background-position:50px 0px; background-repeat:no-repeat no-repeat; font-size:100%; padding-top: 300px; line-height:1; position:absolute; left:180px !important; padding-left:0px; width:900px; font-color:#FFFFFF } a { color:#FFFFFF; text-decoration:none; text-shadow:none; } a:hover { color: snow !important; text-shadow: -1px -1px 3px deepskyblue, 1px 1px 3px deepskyblue; text-decoration:underline; } .table_header { background-color:rgba(15, 15, 15, 0.498039); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .td1 { background-color:rgba(70, 70, 70, 0.498039); height:65px; } .td2 { background-color:rgba(50, 50, 50, 0.498039); height:65px; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(15, 15,15, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:100px; padding-bottom:0px; text-align:right; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(180, 32, 48, 0.6); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size:87%; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:820px; z-index:2; padding-top:22px; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px 0px; background-repeat:repeat repeat; display:block; height:80px; right:-35px; padding:0; position:fixed; top:60px; width:250px; overflow:auto; } #list_surround .status_not_selected:hover, #list_surround .status_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px 0px; background-repeat:repeat repeat; display:block; height:80px; right:-5px; padding:0; position:fixed; top:60px; width:250px; border:5px solid rgba(0,0,0,0.6); border-radius:11px; transition: right 0.25s ease-in-out 0s ; -o-transition: all 0.25s ease-in-out 0s ; -moz-transition: all 0.25s ease-in-out 0s ; -webkit-transition: all 0.25s ease-in-out 0s ; overflow:auto; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -80px; background-repeat:repeat repeat; top:150px; } #list_surround .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -80px; background-repeat:repeat repeat; top:150px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -160px; background-repeat:repeat repeat; top:240px; } #list_surround .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -160px; background-repeat:repeat repeat; top:240px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -240px; background-repeat:repeat repeat; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -240px; background-repeat:repeat repeat; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -320px; background-repeat:repeat repeat; display:inline; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -320px; background-repeat:repeat repeat; display:inline; top:420px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/P47jUMQ.png); background-position:0px -400px; background-repeat:no-repeat no-repeat; display:inline; top:510px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected:hover, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected:hover { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/vJCPLTX.png); background-position:0px -400px; background-repeat:no-repeat no-repeat; display:inline; top:510px; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { display:block; font-size:29px; padding-top:53px; color: transparent !important; text-shadow: none !important; width:250px important; text-decoration:none important; } .header_cw { background-color:transparent;; background-image:url(http://i.imgur.com/9aFdow4.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_completed { background-color:transparent;; background-image:url(http://i.imgur.com/WeKTUMG.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_onhold { background-color:transparent;; background-image:url(http://i.imgur.com/mFNSuhf.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_dropped { background-color:transparent;; background-image:url(http://i.imgur.com/al00wbl.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .header_ptw { background-color:transparent;; background-image:url(http://i.imgur.com/UCm3KGa.png); background-position:0 5px; background-repeat:no-repeat no-repeat; height:80px; margin-bottom:0; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } .animetitle + small { color:dodgerBlue !important; font-size:75%; font-weight:bold; } #list_surround small a { background: url("http://i.imgur.com/nT12JE7.png") no-repeat scroll center center transparent; color: transparent !important; font-size: 13px; text-shadow: none !important; } a.List_LightBox { background: url("http://i.imgur.com/OmbcOmv.png") no-repeat scroll center center transparent !important; color: transparent !important; } /*DVD COVER HOVER GLITCH FIX (Chrome/Safari/Firefox/Opera only)*/ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { background: transparent; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: rgba(64, 60, 90, 0.6) !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd, #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; } #mal_cs_listinfo:hover:before, #mal_cs_links:hover:before, #mal_cs_otherlinks:hover:before, #mal_cs_powered:hover:before, #mal_cs_listinfo:hover:after, #mal_cs_links:hover:after, #mal_cs_otherlinks:hover:after, #mal_cs_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal_cs_otherlinks strong a { color: #333333 !important; } #mal_cs_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal_control_strip { position: fixed !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: center; top: 4px; z-index: 10; width: 150px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: rgba(255, 255, 255, 0.6); border-radius: 0 3px 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 6px 0 0 !important; transition: opacity 0.4s ease-in-out 0s; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { border-radius: 0 3px 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { transition: all 0.25s ease-in-out 0s; background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #403C5A; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px !important; padding-right: 24px !important; vertical-align: top; width: 100px; } #mal_cs_powered #search #searchBox:hover, #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal_cs_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { padding: 32px 0 0 !important; } #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { z-index: 10 !important; content: ""; left: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal_cs_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal_cs_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal_cs_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal_cs_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal_cs_listinfo:after, #mal_cs_links:after, #mal_cs_otherlinks:after, #mal_cs_powered:after { z-index: 100 !important; content: ""; left: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { background-position: 0 0 !important; } #mal_cs_listinfo { left: 5px !important; z-index: 1 !important; } #mal_cs_links { left: 40px !important; z-index: 2 !important; } #mal_cs_otherlinks { left: 75px !important; z-index: 3 !important; } #mal_cs_powered { left: 110px !important; z-index: 4 !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } xvote said: Re:Zero. Classic template. Recommended - >1440x900, but it works well with other resolutions too. Columns settings: ☐ numbers ☑ score ☑ type ☑ episodes ☐ rating ☐ start/end dates ☐ total days watched ☐ storage ☐ tags ☐ priority CSS for import: @import url(https://dl.dropboxusercontent.com/s/fmuxi4zuwxep30k/rezero.aadm.css);{}Ari_the_Lioness said: Here is my old layout. Chrno Crusade theme.  @import url(http://storage.live.com/items/4A07C1EEED420167%21162); @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/zOu39Z9.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:Lucida Calligraphy; font-size:30px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:purple; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:black; font-family:Century Gothic, sans-serif; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; font-size:12px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { border-radius: 25px 25px 25px 25px; width:650px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(218,165,32,1); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(184, 134, 11, 0.9) !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:black; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Layout coded by Ari_the_Lioness. All images belong to their respective owners."; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:28px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } body { background-size: cover; } /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/dKTWML6.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://i.imgur.com/FD6327k.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://i.imgur.com/VP7Unej.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://i.imgur.com/DAkmkiJ.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://i.imgur.com/I8hS0ne.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} /* REMOVE HEADER TEXT These codes remove the original text like "Completed" and "Currently Watching" from each category on the list. Some people will want the text gone so they can have their own custom logos. But if you want the text back, you have to remove this whole section. It shouldn't affect the images in any way. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } #list_surround { position: absolute !important; right: 50px !important;} /* Top */ .table_header { border-color: black; border-style: solid; border-width: 3px 0 0 !important; } /* Top sides */ td.table_header:first-of-type { border-color: black; border-style: solid; border-width: 3px 0 0 3px !important; } td.table_header:last-of-type { border-color: black; border-style: solid; border-width: 3px 3px 0 0 !important; } /* Sides of list table (anime/manga entries) */ .td1:first-of-type, .td2:first-of-type { border-color: black; border-style: solid; border-width: 0 0 0 3px !important; } .td1:last-of-type, .td2:last-of-type { border-color: black; border-style: solid; border-width: 0 3px 0 0 !important; } /* Bottom and bottom sides */ .category_totals { border-color: black; border-style: solid; border-width: 0 3px 3px !important; } /* Other tables at bottom */ #grand_totals, #copyright { border-color: black; border-style: solid; border-width: 3px !important; } /* THUMBNAIL SETTINGS Settings for the thumbnails of covers seen on your list. Height and width control the size, while margin-left and top can be added or taken away to change the position. Change the border size, type, or color, with the first border code.*/ .hide { height:55px; width:35px; margin-left:33px; margin-top:-65px; border:1px solid #FFFFFF; background-color:rgba(248, 162, 200, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; position: absolute; } /*THUMBNAIL HOVER SETTING This is the setting for the cover when you point to a thumbnail. Move the cover's position with the margin codes. Change its size with the padding codes. */ .hide:hover { margin-left:-140px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; position:absolute; z-index:1; } /*THUMBNAIL HOVER FLICKER FIX If you reposition your covers, and notice flickering, color this red, then reload your layout. Notice where the red bar appears when you point to your covers. Move that box with this code, over the parts where you point and see flickering. Then change it back to transparent! */ .hide:hover:after { background: transparent; content: " "; height: 75px; left: 0; position: absolute; top: 0; width: 210px; z-index: 20; } /*ANIMATION FOR ZOOM Change the timing of how long it takes for it zoom out here! Its set to .25 seconds by default. */ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /*ROW WIDTH AND SPACING This will increase the height of your rows and move the anime title to the left. It might look funny on some layouts so you'll have to adjust it or ask for help! Height is the height, padding left is the space the anime title moves from the left. */ .td1:nth-of-type(2), .td2:nth-of-type(2) { height: 62px; padding-left: 42px; } /* CODES (REPLACEMENT FOR "CSS FOR FOXGIRLS" IMPORT) Used to remove the more button (which no longer works after using the code above to show covers). Also helps with settings for the tag hover option if you use that. */ #list_surround table:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround table:nth-of-type(n+4):hover td:nth-of-type(8) { display: table-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } Aoi_Yui said: I made a sakura trick layout because we don't have one here. There are two seperate layouts for manga and anime.  Feel free to re-host or edit this if you wish. If any of the links die just pm me and I will fix them. https://myanimelist.net/forum/?topicid=318587#msg37396975 Thanks for your donations, I've added them to the classic list layouts![/quote] Wow, my first shot made it onto the page, I feel proud. Thanks! |
Sep 17, 2016 3:21 AM
#268
| Toradora layout http://imgur.com/a/G88oY Anime layout /* ANIME COVERS */ @import url(https://googledrive.com/host/0B2gEca1wQd7eNnFNOGM3TG5VaXM); @import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css"; @import "http://fonts.googleapis.com/css?family=Raleway"; /* ICON BAR */ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; /* TITLE */ body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/M25zwgs.jpg?1); background-position:0 0; background-size:cover; } #list_surround { left:5% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:500px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url; background-position:-18px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:600px; } /* FRONT */ body { color:#FFFFFF; font-family:Raleway; } /* LINK COLOR */ a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } /* HEADER */ .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } /* ROWS COLOR */ .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } /* ROWS HOVER */ tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } /* CATEGORY TOTALS */ .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } /* BOTTOM OF LIST */ #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#F5B800 !important; text-shadow:black 1px 1px; } #copyright::after { } /* CW HEADER */ #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/CkIo4vw.png?1); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } /* COMPLETE HEADER */ #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/0c5hC1r.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } /* ON HOLD HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/TZwSfMn.png); top:287px; } /* DROPPED HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/pwbhHTe.png); background-repeat:repeat repeat; top:379px; } /* PTW HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XbPzumv.png); top:471px; } /* ALL HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/fP8ZXts.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } /* OTHER CODES */ .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /* SHUFFLE STYLE COVERS */ .animetitle:before { background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; box-shadow: 0px 0px 8px 8px rgba(63, 52, 60, 0.55); content: ""; position: absolute; z-index: 1; } .animetitle:before { margin-left: -220px; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; } /* SETTINGS FOR SPACE WHERE COVERS LEAVE */ .animetitle:after { background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; left: 30px ! important; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; } /* ON HOVER SETTINGS */ @keyframes cover { 0% { box-shadow: rgba(0, 0, 0, 0); margin-left: -220px;} 5% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: -220px;} 8% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} 100% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} } @-webkit-keyframes cover { 0% { box-shadow: rgba(0, 0, 0, 0); margin-left: -220px;} 5% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: -220px;} 8% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} 100% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} } #list_surround table:nth-of-type(n+4) tbody:hover .animetitle:before{ background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; margin-left: 400px; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; box-shadow: 0px 0px 8px 8px rgba(200, 200, 200, 0.85); animation: cover 12s linear; -webkit-animation: cover 4s linear; animation-iteration-count: 1; -webkit-animation-iteration-count: 1; } Manga layout /* MANGA COVERS */ @import url(https://dl.dropboxusercontent.com/s/7w85h0q3s1t7gha/mangatitlebefore.css); @import "http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css"; @import "http://fonts.googleapis.com/css?family=Raleway"; /* ICON BAR */ @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; /* TITLE */ body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/M25zwgs.jpg?1); background-position:0 0; background-size:cover; } #list_surround { left:5% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:500px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url; background-position:-18px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:600px; } /* FRONT */ body { color:#FFFFFF; font-family:Raleway; } /* LINK COLOR */ a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } /* HEADER */ .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } /* ROWS COLOR */ .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } /* ROWS HOVER */ tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } /* CATEGORY TOTALS */ .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } /* BOTTOM OF LIST */ #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#F5B800 !important; text-shadow:black 1px 1px; } #copyright::after { } /* COMPLETED HEADER */ #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/0c5hC1r.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } /* ON HOLD HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/TZwSfMn.png); top:287px; } /* DROPPED HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/pwbhHTe.png); background-repeat:repeat repeat; top:379px; } /* PTR HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XbPzumv.png); top:471px; } /* ALL HEADER */ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/DngqfLw.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } /* OTHER CODES */ .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } /* SHUFFLE STYLE COVERS */ .animetitle:before { background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; box-shadow: 0px 0px 8px 8px rgba(63, 52, 60, 0.55); content: ""; position: absolute; z-index: 1; } .animetitle:before { margin-left: -220px; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; } /* SETTINGS FOR SPACE WHERE COVERS LEAVE */ .animetitle:after { background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; left: 30px ! important; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; } /* ON HOVER SETTINGS */ @keyframes cover { 0% { box-shadow: rgba(0, 0, 0, 0); margin-left: -220px;} 5% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: -220px;} 8% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} 100% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} } @-webkit-keyframes cover { 0% { box-shadow: rgba(0, 0, 0, 0); margin-left: -220px;} 5% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: -220px;} 8% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} 100% { box-shadow: rgba(200, 200, 200, 0.85); margin-left: 400px;} } #list_surround table:nth-of-type(n+4) tbody:hover .animetitle:before{ background-color: transparent; background-repeat: no-repeat no-repeat; background-size: cover; border-radius: 7px; content: ""; margin-left: 400px; margin-top: -5px; padding-right: 150px; padding-top: 220px ! important; position: absolute; z-index: 1; box-shadow: 0px 0px 8px 8px rgba(200, 200, 200, 0.85); animation: cover 12s linear; -webkit-animation: cover 4s linear; animation-iteration-count: 1; -webkit-animation-iteration-count: 1; } |
KawaiiCuteSep 20, 2016 10:22 AM
Sep 26, 2016 3:15 PM
#269
| I think I'm done messing around with my list!! It's styled after AniList's covers, except it's on MAL for people who like to tag their entries (something AniList lacks). Code Navigate to the modern list style settings and make sure "Show cover image" is set to "No". Paste the code below. Change "YourUsername" to your username so the covers will display. @import '//fonts.googleapis.com/css?family=Montserrat:400, 700'; @import '//mal-image.appspot.com/all/YourUsername/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; Then either import (code below) or copy the entire code HERE to modify to your liking @import '//dl.dropboxusercontent.com/s/ogdydq0s5begdc0/mal.css'; Tick Settings anime (left/top) // manga (right/bottom)   Features/Extras/FAQ/Credits Features: - For both anime and manga lists - Displays well on small and large resolutions - Hover and click on the blue markers to edit the tags. - Mark your favorites with an asterisk (*) and a heart will appear on the entry. Clicking on the heart will list all the favorites of the current category. - Any tag with the invisible character U+200C/ (Alt+0157) will display in the space below the entry title. You can use this to put whatever you want, ex. for my manga list, I put in authors' names. If you're going to use this, hide your episodes, chapters, or volumes with display: none. /* for manga list */
.data.chapter, .data.volume {display: none !important;}
/* for anime list */
.data.progress {display: none !important;}Extras: MAL Logo CSS - in case you want to change the colors. Replace the @media header-mal-logo {} block with this: @media header-mal-logo {} .header .header-title {bottom: 0; left: 0; background: #121923; font-size: 0; height: 60px; text-indent: 0; border-top: 30px solid #181f29; position: fixed; top: initial; background-image:none;} .header-title:before, .header-title:after {font-style: italic; font-weight: bold; position: absolute; line-height: 68px;} .header-title:before {content: 'AL'; letter-spacing: -2px; color: #02a9ff; font-size: 18px; margin-left: -9px; text-shadow: 0 1px #80deea;} .header-title:after {content: 'M'; color: #fff; font-size: 16px; top: -4px; left: 15px;} .header-title:before {transform: scale(1.25);} .header-title:after {transform: scale(1.75);} @media header-iconanim {} .list-menu-float .icon-menu.profile {border-radius: 50%; border: 3px solid transparent !important; margin: 7px; width: 40px; height: 40px; background-size: 80px; background-position-x: -10px; background-attachment: fixed; transition: height .3s, border-radius .35s, margin .25s;} .list-menu-float .icon-menu.profile:hover {border-radius: 0; width: initial; margin: 0 0 10px 0; height: 80px !important;} .list-menu-float .icon-menu.profile:after {background-color: #fff; content: ''; z-index: -1; position: fixed; top: 0; left: 0; transition: height .3s;} .list-menu-float .icon-menu.profile:hover:after {height: 90px;} FAQ The covers are too small/the font's too hard to read. How do I change their sizes? Covers: The dimensions are width: 150px and height: 215px. Ctrl+F for those and replace all instances with your desired values. Font size: Ctrl+F and search for body {font-size: .73em;}. Change it to a higher value. How do I change the statuses' colors/icons? - Ctrl+F and search for @media entrystatus-colors-and-tab-icons {}. Color: Change both border-left and background values for each status. Icons: A list of the icons' CSS codes are here. Replace the values in content. Where's the "More"? - I didn't add it in since I don't use it very much and it was getting cluttered, but I can if anyone requests!! loll if anyone uses this at all ;_;; How do I make the watching/reading/etc. color statuses visible? - By default, the color status bands are hidden until you hover over the entry. If you dislike that, add a new line changing .data.status opacity to 1. Example: .data.status {opacity: 1 !important; top: 3px !important;}Credits Thank you to!! - AniList for being super pleasing to look at -LukeLC for the cover code foundation and cover image generation codes - Syaoran3 for the cover generator |
RuriSep 29, 2016 3:53 PM
Oct 12, 2016 12:01 PM
#270
| I edited one from SylakentH. I like this one because it's very easy to customize. Preview:  Anime: @import "https://dl.dropboxusercontent.com/s/44qn6gfrhq2mb1r/zasXD.css"; @import 'https://fonts.googleapis.com/css?family=Russo+One|Lato'; @import url(http://dl.dropbox.com/u/78192465/MyAnimeList/Kore%20wa%20Zombie%20Desuka/CategoryMenu.css);* { text-decoration: none; } body { background-attachment: fixed; background-color: transparent; background-image: url(https://images2.alphacoders.com/109/109512.jpg); background-repeat: no-repeat no-repeat; background-size: cover; font-family: Lato; font-size: 14px; background-position: center; } #list_surround { background-attachment: fixed; background-position: 24% 0; background-repeat: no-repeat no-repeat; height: 250px; left: 0; line-height: 1; margin: 0 auto; padding-bottom: 0; padding-top: 0; position: absolute; right: 0; width: 750px; } #list_surround br + *:nth-child(2) { height: 40px; padding-right: 20px; position: fixed; right: 0; top: 0; width: auto; z-index: 1; } tr:hover [class^="td"] { background-color: rgba(23, 23, 23, 0.9); transition: background-color 0.5s linear 0s; } a { color: white; text-shadow: none; } a:hover { color: yellow !important; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } .table_header { padding-top: 5px; } .td1:nth-of-type(5), .td2:nth-of-type(5) { color: white; } .td1:nth-of-type(1), .td2:nth-of-type(1) { color: rgba(255, 255, 255, 0.7) !important; } .table_header:nth-of-type(1) { color: white; } .table_header:nth-of-type(2) { text-align: left; } .table_header:nth-of-type(5) { border-bottom-right-radius: 0; color: white; padding-right: 8px; } .table_header, .category_totals { background-color: rgba(0, 0, 0, 0.7); border: 0 none; color: white !important; opacity: 1; padding: 4px; text-align: center; vertical-align: top; } .td1, .td2 { background-color: rgba(0, 0, 0, 0.7); color: white !important; padding: 5px 4px; transition: background-color 0.5s linear 0s; } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } .table_header:nth-of-type(6) { display: none !important; width: 0; } small { color: #FFD700 !important; font-weight: bold; } .table_header, .td1, .td2, .category_totals { color: grey; } .borderRBL { line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } .category_totals { text-align: center; } .category_totals:hover { background-color: #C41E0E; color: #FFFFFF; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 53px; height: 130px; line-height: 24px; padding-bottom: 9px; text-align: left; vertical-align: bottom; font-family: Russo One; } .header_title { border: medium none !important; color: white; display: block; height: auto; margin-left: 73px; padding: 0 8px 0 0; text-shadow: 4px 4px 7px #000000, 2px 2px 6px white; } #grand_totals { background-color: rgba(3, 3, 1, 0.7); border: 0 none; border-radius: 3px 3px 3px 3px; color: white; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } :hover + .hide { background-position: center 50% !important; background-repeat: no-repeat !important; background-size: cover; border-color: black; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 3px; box-shadow: 0 0 8px 8px #171717; display: block !important; height: 350px; padding-bottom: 0; position: fixed; right: 30px; top: 160px; width: 226px; } .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: ""; padding-bottom: 5px; position: absolute; text-align: center; top: -25px; width: 225px; } .td1:nth-of-type(6) a, .td2:nth-of-type(6) a { color: white !important; font-weight: normal !important; text-shadow: 0 0 0 black !important; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-color: rgba(0, 0, 0, 0.7) !important; border-color: white; border-radius: 15px 15px 15px 15px; border-style: solid; border-width: 1px; box-shadow: 0 0 8px 8px #8BBBF7; color: white !important; display: none; height: auto; padding: 10px 10px 14px 24px; position: fixed; right: 15px; text-align: center; text-shadow: 0 0 0 black !important; top: 522px; width: 240px; z-index: 1; } #copyright, #copyright:hover { background-color: rgba(26, 26, 26, 0.7); border: 1px solid white; border-radius: 5em 5em 0 0; bottom: 0; color: white; font-size: 12px; padding: 0; width: 700px; } #copyright:before { color: white; content: " Design by SylakentH_ .Edited by Puncoll."; font-size: 12px; padding-right: 3px; padding-top: 10px !important; } #copyright:after { color: #FFD700; content: " "; padding-left: 20px; } /*XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX*/ .status_not_selected { } .status_not_selected:hover { background-color: #3a3a3a; color: transparent; transition: all 0.4s ease 0s; } .status_selected:hover a, .status_not_selected:hover a { text-decoration: none; } .status_not_selected a { } .status_selected a { color: #ffffff !important; display: block; height: 50px; padding-right: 0; width: 139px; } .status_selected { background-color: #3a3a3a !important; color: #ffffff !important; } .status_not_selected { display: block; } .status_selected, .status_not_selected { background: none repeat scroll 0 0 rgba(26, 26, 26, 0.9); border-right: 2px solid black; border-top: 2px solid black; border-top-right-radius: 91px; height: 36px; left: 0; margin-top: 317px; padding-left: 0; padding-top: 21px; position: fixed; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; border-color: -moz-use-text-color white -moz-use-text-color -moz-use-text-color; border-image: none; border-radius: 0 0 0 0; border-style: none solid none none; border-width: medium 2px medium medium; height: 33px; left: 0; margin-top: 375px; padding-top: 9px; position: fixed; width: 165px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { height: 33px; left: 0; margin-top: 417px; position: fixed; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { height: 33px; left: 0; margin-top: 459px; position: fixed; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { height: 33px; left: 0; margin-top: 501px; position: fixed; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { border-bottom: 2px solid black; border-bottom-right-radius: 91px; height: 33px; left: 0; margin-top: 543px; padding-bottom: 10px; position: fixed; } #mal_control_strip { background: url(http://i.imgur.com/SIHF3LW.png) fixed top left !important; position: fixed !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_control_strip a { text-decoration: none !important; } Manga: @import url(https://dl.dropboxusercontent.com/s/cmne70lafm596xa/manga.css); @import 'https://fonts.googleapis.com/css?family=Russo+One|Lato'; @import url(http://dl.dropbox.com/u/78192465/MyAnimeList/Kore%20wa%20Zombie%20Desuka/CategoryMenu.css);* { text-decoration: none; } body { background-attachment: fixed; background-color: transparent; background-image: url(https://images2.alphacoders.com/109/109512.jpg); background-repeat: no-repeat no-repeat; background-size: cover; font-family: Lato; font-size: 14px; background-position: center; } #list_surround { background-attachment: fixed; background-position: 24% 0; background-repeat: no-repeat no-repeat; height: 250px; left: 0; line-height: 1; margin: 0 auto; padding-bottom: 0; padding-top: 0; position: absolute; right: 0; width: 750px; } #list_surround br + *:nth-child(2) { height: 40px; padding-right: 20px; position: fixed; right: 0; top: 0; width: auto; z-index: 1; } tr:hover [class^="td"] { background-color: rgba(23, 23, 23, 0.9); transition: background-color 0.5s linear 0s; } a { color: white; text-shadow: none; } a:hover { color: yellow !important; text-shadow: 0 1px rgba(255, 255, 255, 0.15); } .table_header { padding-top: 5px; } .td1:nth-of-type(5), .td2:nth-of-type(5) { color: white; } .td1:nth-of-type(1), .td2:nth-of-type(1) { color: rgba(255, 255, 255, 0.7) !important; } .table_header:nth-of-type(1) { color: white; } .table_header:nth-of-type(2) { text-align: left; } .table_header:nth-of-type(5) { border-bottom-right-radius: 0; color: white; padding-right: 8px; } .table_header, .category_totals { background-color: rgba(0, 0, 0, 0.7); border: 0 none; color: white !important; opacity: 1; padding: 4px; text-align: center; vertical-align: top; } .td1, .td2 { background-color: rgba(0, 0, 0, 0.7); color: white !important; padding: 5px 4px; transition: background-color 0.5s linear 0s; } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } .table_header:nth-of-type(6) { display: none !important; width: 0; } small { color: #FFD700 !important; font-weight: bold; } .table_header, .td1, .td2, .category_totals { color: grey; } .borderRBL { line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } .category_totals { text-align: center; } .category_totals:hover { background-color: #C41E0E; color: #FFFFFF; } [class^="header_"] * { background-repeat: no-repeat no-repeat; font-size: 53px; height: 130px; line-height: 24px; padding-bottom: 9px; text-align: left; vertical-align: bottom; font-family: Russo One; } .header_title { border: medium none !important; color: white; display: block; height: auto; margin-left: 73px; padding: 0 8px 0 0; text-shadow: 4px 4px 7px #000000, 2px 2px 6px white; } #grand_totals { background-color: rgba(3, 3, 1, 0.7); border: 0 none; border-radius: 3px 3px 3px 3px; color: white; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } :hover + .hide { background-position: center 50% !important; background-repeat: no-repeat !important; background-size: cover; border-color: black; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 3px; box-shadow: 0 0 8px 8px #171717; display: block !important; height: 350px; padding-bottom: 0; position: fixed; right: 30px; top: 160px; width: 226px; } .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: ""; padding-bottom: 5px; position: absolute; text-align: center; top: -25px; width: 225px; } .td1:nth-of-type(6) a, .td2:nth-of-type(6) a { color: white !important; font-weight: normal !important; text-shadow: 0 0 0 black !important; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-color: rgba(0, 0, 0, 0.7) !important; border-color: white; border-radius: 15px 15px 15px 15px; border-style: solid; border-width: 1px; box-shadow: 0 0 8px 8px #8BBBF7; color: white !important; display: none; height: auto; padding: 10px 10px 14px 24px; position: fixed; right: 15px; text-align: center; text-shadow: 0 0 0 black !important; top: 522px; width: 240px; z-index: 1; } #copyright, #copyright:hover { background-color: rgba(26, 26, 26, 0.7); border: 1px solid white; border-radius: 5em 5em 0 0; bottom: 0; color: white; font-size: 12px; padding: 0; width: 700px; } #copyright:before { color: white; content: " Design by SylakentH_ .Edited by Puncoll."; font-size: 12px; padding-right: 3px; padding-top: 10px !important; } #copyright:after { color: #FFD700; content: " "; padding-left: 20px; } /*XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX*/ .status_not_selected { } .status_not_selected:hover { background-color: #3a3a3a; color: transparent; transition: all 0.4s ease 0s; } .status_selected:hover a, .status_not_selected:hover a { text-decoration: none; } .status_not_selected a { } .status_selected a { color: #ffffff !important; display: block; height: 50px; padding-right: 0; width: 139px; } .status_selected { background-color: #3a3a3a !important; color: #ffffff !important; } .status_not_selected { display: block; } .status_selected, .status_not_selected { background: none repeat scroll 0 0 rgba(26, 26, 26, 0.9); border-right: 2px solid black; border-top: 2px solid black; border-top-right-radius: 91px; height: 36px; left: 0; margin-top: 317px; padding-left: 0; padding-top: 21px; position: fixed; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; border-color: -moz-use-text-color white -moz-use-text-color -moz-use-text-color; border-image: none; border-radius: 0 0 0 0; border-style: none solid none none; border-width: medium 2px medium medium; height: 33px; left: 0; margin-top: 375px; padding-top: 9px; position: fixed; width: 165px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { height: 33px; left: 0; margin-top: 417px; position: fixed; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { height: 33px; left: 0; margin-top: 459px; position: fixed; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { height: 33px; left: 0; margin-top: 501px; position: fixed; } .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { border-bottom: 2px solid black; border-bottom-right-radius: 91px; height: 33px; left: 0; margin-top: 543px; padding-bottom: 10px; position: fixed; } #mal_control_strip { background: url(http://i.imgur.com/SIHF3LW.png) fixed top left !important; position: fixed !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_control_strip a { text-decoration: none !important; } Feel free to use it :D |
masztemDec 6, 2018 6:04 AM
Oct 23, 2016 11:32 PM
#271
Here's a simple minimalist version of the default list Click for live preview Code/CSS #footer-block { background-color: transparent; width: 500px; margin-left: 50px; } body { background-image:url(http://i.imgur.com/hLzSGoA.jpg); background-repeat: no-repeat; background-attachment: fixed; } .list-container { margin-left: 400px; width: 500px; border: 0px; } .header .header-title { margin-left: 110px; } .list-unit { width: 500px; } .list-unit .loading-space { margin: 0px; height: 0px; } .list-unit .list-status-title { width: 500px; } .list-unit .list-status-title .text { width: 500px; } .list-block { width: 500px; min-height: 0px; margin-top: 0px; } .status-menu-container { width: auto; border-bottom: 0px; font-size: 8px; background-color: #4065BA; height: 20px; padding-top: 2px; } .status-menu-container .status-menu { margin: 0; display: inline; } .status-menu-container .status-menu .status-button { display: inline; color: #fff; margin-left: 2px; width: auto; padding: 6px 6px; } .status-menu-container .status-menu .status-button.on { color: #fff; } .status-menu-container .status-menu .status-button:after { background-color: #000; } .list-table .list-table-data .data.title .add-edit-more { visibility: hidden; } .header .header-menu { visibility: hidden; } #copyright { position: fixed; bottom: 0px; margin-left: 40%; color: #fff; } .list-table .list-table-data .data { padding: 0px; border-bottom: 0px; } .list-table { border: 0px; } .icon-watch, .icon-watch-pv { visibility: hidden; } .content-status{ margin-left: -30px; } .status-menu-container .status-menu .status-button:after { background-color: #40489c; } How to reposition the list You can re position the list to the left or right by changing the following: (on lines 11 and 12) .list-container { margin-left: 400px; to list-container { margin-left: [ENTER POSITION HERE]px; -2000 is far to the left while 2000 is far to the right. to re position the MAL logo if it is out of place: change lines 17 + 18 .header .header-title { margin-left: 110px; to .header .header-title { margin-left: [ENTER POSITION HERE]px; How to change the background find the following (on line 8): background-image:url(http://i.imgur.com/hLzSGoA.jpg); and then change the url to an image of your own |
byoushinOct 26, 2016 4:14 AM
Oct 27, 2016 10:52 AM
#272
| My old Fullmetal Alchemist anime list design Image:  Code: @import 'https://fonts.googleapis.com/css?family=Gurajada'; @import 'https://fonts.googleapis.com/css?family=Comfortaa'; @import 'https://fonts.googleapis.com/css?family=Ruslan+Display'; @import url(https://storage.live.com/items/4A07C1EEED420167%21155); /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/lCx3qV7.jpg); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:black; font-family: 'Ruslan Display', cursive; font-size:60px; text-align: center; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:red; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:red; font-family: 'Gurajada', serif; font-size:23px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:black; font-family: 'Comfortaa', cursive; font-size:12px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:725px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(246,192,7,.9); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(246,192,7,1) !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Coded by Ari_the_Lioness. All images belong to respective owners."; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:28px; padding:20px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } body { background-size: cover; } #list_surround { position: absolute !important; right: 50px !important;} /*LIST BORDERS You can change the color of the border with border-color. You can increase the size of the border by increasing the px amount after any of the border-width codes. They're all set to 1px- make sure you increase all the border widths the same amount. Leave the border amounts that are set to zero alone. */ .status_selected, #grand_totals, .status_not_selected, #copyright { border-color: transparent; border-style: solid; border-width: 1px; } .td1, .td2, .table_header { border-color: black; border-style: solid; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0; border-top-width: 0 !important; } .category_totals{ border-color: white; border-style: solid; border-width: 0 1px 1px; } /* FIXED CATEGORY MENU AT THE BOTTOM Control the height, text color, and background color with these codes. To change the background color, replace ALL the background codes with CSS generated at http://www.colorzilla.com/gradient-editor/ */ .status_selected a, .status_not_selected a{ height: 4%; color: white !important; background: #f85032; /* Old browsers */ background: -moz-linear-gradient(top, #f85032 0%, #f16f5c 50%, #f6290c 51%, #f02f17 71%, #e73827 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #f85032 0%,#f16f5c 50%,#f6290c 51%,#f02f17 71%,#e73827 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #f85032 0%,#f16f5c 50%,#f6290c 51%,#f02f17 71%,#e73827 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f85032', endColorstr='#e73827',GradientType=0 ); /* IE6-9 */ copy } .status_selected a, .status_not_selected a{ bottom: 0; position: fixed; text-decoration: none; } .status_selected a:hover, .status_not_selected a:hover{ text-decoration: underline; } .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]{ left: 0%; width: 20%; } .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]{ left: 18%; width: 18%; } .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]{ left: 34%; width: 18%; } .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]{ left: 50%; width: 18%; } .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]{ left: 66%; width: 18%; } .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]{ left: 82%; width: 20%; } #copyright { padding-bottom: 40px; } |
Nov 12, 2016 1:46 AM
#273
archangeltr said: The anime thumbnails doesnt worki modified this using your guides. thanks for guides and feel free to use if you like preview:  code: |
Nov 14, 2016 10:54 AM
#274
 code: @import url(https://fonts.googleapis.com/css?family=Roboto); @import "https://mal-image.appspot.com/anime/USER"; @import "https://mal-image.appspot.com/all/USER/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D"; /* MAIN BACKGROUND COLOR AND IMAGE */ body { background-image: url("https://i.imgur.com/bjqYCyC.jpg"); background-color: white; background-attachment: fixed; background-position: right bottom; background-repeat: no-repeat; cursor:url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } a:hover { cursor: url(https://cur.cursors-4u.net/others/oth-6/oth638.cur) 1 2, auto; } /* COVER AREA */ .hide { background-color: #F6F6F9; background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; display: block !important; height: 300px; left: 1545px; position: fixed; top: 250px; width: 230px; padding: 79px 40px 10px 10px; background-size: 250px !important; visibility: hidden; -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; } /* PREVIEW MSG ABOVE COVERS */ .hide:before { background: transparent; color: #000; padding-bottom: 5px; position: absolute; text-align: center; width: 200px; top: 5px; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; opacity: 0; } /* MINI REVIEW (HOVER TAG) */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 522px; left: 1519px; background-color: #F6F6F9 !important; border-color: white; border-radius: 0px; border-style: solid; border-width: 1px; font-size: 12px; height: 500px; width: 200px; padding: 10px 10px 0px 24px; color: #000 !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: #000 !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 420px !important;} } /* TITLE */ #list_surround { background: url("https://i.imgur.com/t9gMwaL.jpg") no-repeat scroll 50% 1px transparent; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: #788491; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: #788491; text-decoration: none; text-shadow: none; } a:hover { color: #ffffff; } /* HEADER */ .table_header:hover { color: #ffffff!important; } .table_header a:hover { color: #ffffff!important; } .table_header { background:-webkit-gradient(radial, 221 50, 0, 191 53, 256, from(#FFFFFF), to(#e3e3ea)) } .table_header a { color: #ffffff; text-shadow:0px 0px 1px #BAB8D1; } .table_headerLink { color: #ffffff; text-shadow:0px 0px 1px #BAB8D1; } .table_header:first-of-type { border-radius: 0px 0 0 0; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0 0px 0 0; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #788491; text-shadow:0px 0px 1px #BAB8D1; } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #788491; text-shadow:0px 0px 1px #BAB8D1; } /* ROWS HOVER */ tr:hover [class^="td"] { color: #ffffff!important; text-shadow:0px 0px 1px #BAB8D1; background:-webkit-gradient(radial, 221 50, 0, 191 53, 256, from(#FFFFFF), to(#e3e3ea)) } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] +{ border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0 0 3px 3px; color: #788491; text-align: center; } .category_totals:hover { color: #ffffff; background-color: #bab8d1; } .header_title { color: white !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: rgba(72, 64, 87, 1.0); border: 0 none; border-radius: 3px 3px 3px 3px; color: #788491; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background: transparent: border-radius: 3px 3px 3px 3px; color: #788491; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha & Tsiox. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* CURRENTLY WATCHING HEADER */ .header_cw { background-image:url(https://i.imgur.com/eAx9a3I.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER */ .header_completed { background-image:url(https://i.imgur.com/jKVFarn.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER */ .header_onhold { background-image:url(https://i.imgur.com/yP4LhuE.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER */ .header_dropped { background-image:url(https://i.imgur.com/2ach90J.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER */ .header_ptw { background-image:url(https://i.imgur.com/TzjXwcb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR */ .header_title { background-color: transparent !important; } /* OTHER CODES */ .animetitle + small { letter-spacing: 0.05em; color: #788491; } /* SECOND BACKGROUND (with render) */ #inlineContent { background: url("https://i.imgur.com/fHRvphH.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} #copyright:after { opacity: 1 !important; content: ""; bottom: 0 !important; display: inline-block !important; position: fixed !important; left: 0 !important; width: 100% !important; z-index: 100 !important; pointer-events: none; } /* OTHER CODES */ #mal_control_strip:before { visibility: visible; opacity: 1; position: absolute; display: block; content: ''; margin: 20px 0px 0px 0px; background-repeat: no-repeat; background-position: center center; transition: opacity .5s linear .5s, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear .5s, margin-top 0s linear .5s; width: 0; height: 0; border-top: 100px solid white; border-right: 100px solid transparent; } #mal_control_strip:hover:before { opacity: 0; margin-top: 0; transition: opacity .5s linear, margin-top 0s linear .5s; -webkit-transition: opacity .5s linear, margin-top 0s linear .5s; } #mal_control_strip { visibility: hidden; position: absolute !important; display: block; left: 0px !important; top: -50px; margin-top: 0; width: 500px !important; height: 35px !important; border-radius: 0 0 200px 0px; background: rgb(255, 255, 255) !important; transition: all .5s linear; -webkit-transition: all .5s linear; z-index: 2; } #mal_control_strip:hover { visibility: visible; margin-top: 47px; } #mal_control_strip a { text-decoration: none !important; } #mal_control_strip a:hover:after { text-decoration: underline !important; } #mal_control_strip td { display: inline !important; } #mal_control_strip img, #mal_cs_powered, #mal_cs_powered img, #mal_cs_pic, #mal_cs_otherlinks strong, #search, #mal_cs_otherlinks div a[href*="shared"], #mal_cs_otherlinks div span[title*="Compatibility Score"] { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: none !important; } #mal_cs_otherlinks div:nth-child(2) { color: transparent !important; } #mal_cs_otherlinks div a[href*="history"], #mal_cs_otherlinks div a[href*="list/"], #mal_cs_otherlinks div a[href$="/forum/"], #mal_cs_otherlinks div a[href*="export"], #mal_cs_links div a[href$="/"] { display: none !important; } #mal_cs_otherlinks div a, #mal_cs_listinfo div:last-of-type a, #mal_cs_listinfo div:first-of-type a, #mal_cs_links div a[href*="addtolist"], #mal_cs_links div:last-of-type a:first-of-type, #mal_cs_links div:last-of-type a:last-of-type { position: absolute !important; display: block; width: 120px; left: 50%; top: 6px; font-size: 0 !important; color: transparent; } #mal_cs_otherlinks div a:after, #mal_cs_listinfo div:last-of-type a:after, #mal_cs_listinfo div:first-of-type a:after, #mal_cs_links div a[href*="addtolist"]:after, #mal_cs_links div:last-of-type a:first-of-type:after, #mal_cs_links div:last-of-type a:last-of-type:after { position: absolute; display: block; width: 100px; line-height: 0px; font-family: 'Cutive Mono', serif; font-size: 12px !important; color: #788491; text-align: center; white-space: pre-wrap; text-transform: uppercase; } /* USERNAME */ #mal_cs_listinfo div:first-of-type a { margin-left: -240px; } #mal_cs_listinfo div:first-of-type a:after { content: 'Profile'; } /* ADD */ #mal_cs_links div a[href*="addtolist"] { margin-left: -120px; } #mal_cs_links div a[href*="addtolist"]:after { content: 'Add'; } /* MANGALIST */ #mal_cs_links div:last-of-type a:last-of-type { margin-left: 0; } #mal_cs_links div:last-of-type a:last-of-type:after { content: 'Mangalist'; } /* LOGOUT */ #mal_cs_listinfo div:last-of-type a { margin-left: 120px; } #mal_cs_listinfo div:last-of-type a:after { content: 'Logout'; } /* LOGIN */ #mal_cs_otherlinks div a[href*="login"] { margin-left: -180px; } #mal_cs_otherlinks div a[href*="login"]:after { content: 'Login'; } /* REGISTER */ #mal_cs_otherlinks div a[href*="register"] { margin-left: -60px; } #mal_cs_otherlinks div a[href*="register"]:after { content: 'Register'; } /* FAQ */ #mal_cs_otherlinks div a[href*="forum"] { margin-left: 60px; } #mal_cs_otherlinks div a[href*="forum"]:after { content: 'Help'; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(184, 184, 184, 1.0); } /* MENUU */ .status_not_selected a, .status_selected a { background-color: #ffffff; height: 25px; width: 138px; display: block !important; line-height: 25px; padding-left: 12px; } .status_selected a { background-color: #ffffff; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; } .status_not_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected a:hover { color: #ffffff; background-color: #bab8d1; height: 25px; width: 138px; line-height: 25px; padding-left: 12px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; } .status_selected, .status_not_selected { position: fixed; text-align: left; left:40px; top: 785px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 810px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 835px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 860px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 885px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 910px; } #copyright:after { background: transparent url(https://i.imgur.com/S5Bxqpg.png) 0% 25% !Important; height: 8% !Important; } Inspired by Naisto |
Nov 15, 2016 8:19 AM
#275
| I donate mine Full details Check it on my profil  @import url(https://dl.dropboxusercontent.com/s/rb3u7rzaxi67quz/Traditional%20Orient%20MAL.css) |
Nov 17, 2016 8:08 PM
#276
| So a while ago I found this Hunter X Hunter theme which I liked the look of, but needed a lot of work. Here is the code for my updated 2.0 version for it: (I would link to the original guys layout but sadly it was so long ago I have no clue where i found it)  @import url(http://storage.live.com/items/4A07C1EEED420167%21155);
@import "https://malcat-gen.appspot.com/series?preset=more";
body {
background:url(http://i.imgur.com/ZqZte4n.jpg) fixed center top #000000;
}
/*
LIST FONT
These codes control the font on the list itself (anime titles, etc).
*/
#list_surround, #list_surround a {
border:0 none;
color:#ffffff;
font-family:Verdana;
font-size:14px;
font-weight:normal;
text-decoration:none;
}
/*
BANNER
*/
#list_surround .header_title {
background:url(https://i.gyazo.com/412b29265285d146ea804d489c712555.png) no-repeat scroll 0 0 transparent;
height:375px;
left:-43px;
padding:25px;
z-index: -1;
position:absolute;
top:-425px;
width:1150px;
}
/*
LEFT SIDE BUTTONS
*/
#list_surround .status_selected, #list_surround .status_not_selected {
background:url(https://i.gyazo.com/1765e7f3ee00e8807fa0d2e8fd9465ba.png) repeat scroll 0 0 transparent;
display:block;
height:300px;
left:-355px;
padding:0;
position:absolute;
top:-270px;
width:165px;
}
#list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/9e695de3bda8b7bbed283a5df95133c3.png) repeat scroll 0 0 transparent;
left:-175px;
top:-270px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected {
background:url(https://i.gyazo.com/96e99c03e7bd4e84e31f90980d51a85d.png) repeat scroll 0 0 transparent;
left:-355px;
top:45px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected,
#list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/c0d39b933fe3e0deeb24b119827fe5e5.png) repeat scroll 0 0 transparent;
left:-175px;
top:45px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected +
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/ff4ff5323669666afd3fdcbdc62fba21.png) repeat scroll 0 0 transparent;
display:inline;
left:-355px;
top:358px;
}
#list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_selected + .status_not_selected +
.status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround
.status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected +
.status_not_selected + .status_not_selected {
background:url(https://i.gyazo.com/61a2a556ecd5e330222d4941211020f1.png) no-repeat scroll 0 0 transparent;
display:inline;
padding-bottom:30px;
left:-175px;
top:358px;
}
/*
HEADERS
*/
#list_surround .header_cw {
background:url(http://i.imgur.com/oNthPh4.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_completed {
background:url(http://i.imgur.com/q6Dllpx.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_onhold {
background:url(http://i.imgur.com/PDKAdxN.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_ptw {
background:url(http://i.imgur.com/OHKLUPx.png) no-repeat scroll 0 0 transparent;
}
#list_surround .header_dropped {
background:url(http://i.imgur.com/UcB4eST.png) no-repeat scroll 0 0 transparent;
}
/*
OTHER CODES
*/
a:hover {
text-decoration:underline;
}
#list_surround {
background:none repeat scroll 0 0 rgba(0, 88, 8, 0.65);
border-bottom:0px solid #292929;
border-left:0px solid #292929;
border-right:0px solid #292929;
height:100%;
left:101px;
top:180px;
margin:239px auto 30px;
position:relative;
width:818px;
}
#list_surround .status_selected a {
color:#184900;
display:block;
font-size:1px;
height:2px;
padding:260px 0 0 121.5px;
width:30px;
}
#list_surround .status_not_selected a {
color:#184900;
display:block;
font-size:1px;
height:2px;
padding:260px 0 0 121.5px;
width:30px;
}
#list_surround br {
display:none;
}
#list_surround .header_title span {
color:#000000;
font-size:1px;
}
#list_surround .header_title .thickbox {
display:none;
}
#list_surround .header_cw, #list_surround .header_completed, #list_surround .header_onhold, #list_surround
.header_ptw, #list_surround .header_dropped {
padding:28px 5px 5px;
margin-left:0px;
width:586px;
}
#list_surround .animetitle + small {
color:#ff9e96;
}
#list_surround .category_totals {
padding:5px;
text-align:center;
}
#list_surround #grand_totals {
display:none;
}
#mal_cs_listinfo a strong{
color: #FFFFFF;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
font-variant: normal;
font-weight: normal;
text-decoration: underline;
text-transform: none;}
#mal_cs_otherlinks strong{
color: #FFFFFF;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
font-variant: normal;}
.borderRBL {
color: cyan !important;
}
#list_surround .header_title span {
display:none;
}
#list_surround .status_not_selected a {
opacity:0;
}
#list_surround .status_selected a {
opacity:0;
}
#copyright {
-moz-background-inline-policy:continuous;
text-align: center !important;
color:#FFFFFF;
height:15px;
width:600px;
position:absolute;
font-family: sans-serif;
font-size: 10px;
}
#copyright a {
color:#FFFFFF;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#copyright {
}
}
/*Covers*/
:hover + .hide {
position: fixed !important;
display: block !important;
left: 1160px;
top: 100px;
width: 193px;
height: 316px;
background-repeat: no-repeat !important;
background-size: 193px 312px !important;
}
:hover + .hide:after {
position: fixed;
display: block;
content: '';
left: 1160px;
top: 100px;
width: 193px;
height: 316px;
background-image: url('https://dl.dropboxusercontent.com/u/113316285/hxh/all.png');
background-size: 193px 316px;
}
.hide:before {
background: none repeat scroll 0 0 transparent;
border-radius: 15px 15px 15px 15px;
color: white;
content: "";
padding-bottom: 5px;
position: absolute;
text-align: center;
top: 10px;
width: 262px;
}
/****************************/
/* Dark-red Highlight on Hover */
/****************************/
tr:hover [class^="td"] {
background-image:url(https://dl.dropbox.com/s/mh1xxfqpkpebxm8/hl2.png);
background-size:100% 100%;
}
/* Highlight Image for First Column */
tr:hover [class^="td"]:first-of-type
{background-image:url(https://dl.dropbox.com/s/1brcvy03yoln0eu/hl3.png);}
/* Highlight Image for Last Column */
tr:hover [class^="td"]:last-of-type
{background-image:url(https://dl.dropbox.com/s/p58vjxqufjitetw/hl4.png);}
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(3),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(4),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(5),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(6),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(7),
#list_surround table:nth-of-type(n+4):hover td:nth-of-type(8) {
display: table-cell;
}
#list_surround small a:last-of-type {
display: none !important;
}
.animetitle + small {
visibility: visible !important;
}
#list_surround a[href*="http://myanimelist.net/panel.php?go=edit"],
#list_surround a[href*="http://myanimelist.net/editlist.php?type="],
#list_surround a[href*="http://myanimelist.net/panel.php?go=add"] {
visibility: visible !important;
margin-right: 10px
}
.td1:nth-of-type(6) small, .td2:nth-of-type(6) small,
.td1:nth-of-type(5) small, .td2:nth-of-type(5) small,
.td1:nth-of-type(4) small, .td2:nth-of-type(4) small {
visibility: visible !important;
}
.td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover,
.td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover,
.td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{
text-decoration: underline; |
FinnMontNov 17, 2016 8:16 PM
Nov 22, 2016 5:13 AM
#277
| I'm donating my newest layout(MODERN CSS). This is a layout I specifically made for Violet Evergarden I had fun making this, by combining gif images with a matching color theme (primarily black and white).  LIVE Demo The demo will only be up for a short time cause the style might changes
/* A custom made Violet Evergarden layout basde on Shelter Style V2 by Takana no Hana ** Visit Shishio's club for more premade layouts ** If you're interested in my layout, visit here: https://myanimelist.net/forum/?topicid=1567864 */ /* Generated cover: change USERNAME in this line of code to your MAL username in order to display the cover */ @import '//mal-image.appspot.com/all/USERNAME/?code=.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20%7B%20background%3A%20url(%5BURL%5D)%3B%20%7D%0A.data.image%20a%5Bhref%5E%3D%22%2F%5BTYPE%5D%2F%5BID%5D%2F%22%5D%20img%20%7B%20display%3A%20none%3B%20%7D'; /* General codes * You don't need to click on any dropbox link, just leave this line of code alone & intact. */ @import url(https://dl.dropboxusercontent.com/u/118667597/ShelterCSS/VioletEvergardenCustomadeV1b.css); {} |
Takana_no_HanaNov 22, 2016 5:29 AM
Dec 17, 2016 5:30 PM
#278
Sailor Moon Anime list layout. *classic* Code: @import url('https://fonts.googleapis.com/css?family=Delius+Unicase'); @import url('https://fonts.googleapis.com/css?family=Ranga'); @import "https://dl.dropboxusercontent.com/s/e224shrnod3hx56/animelistcovers.css"; @import url('https://fonts.googleapis.com/css?family=Permanent+Marker'); /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/EIWN0t9.png); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:Lucida Calligraphy; font-size:30px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color: rgba(135,206,250,.5); } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:#ff0074; font-family: 'Delius Unicase', cursive; font-size:12px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { font-family: 'Ranga', cursive; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:661px; border-radius: 25px 25px 25px 25px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .catregory_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(255,255,255,.9); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(205, 201, 201, 0.9) !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:black; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: "Layout design by Ari_the_Lioness. Images belong to their respective owners."; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:20px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } body { background-size: cover; } #list_surround { position: absolute !important; left: 1px !important;} #list_surround{ border-radius: 25px 25px 25px 25px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; left: 0px !important;} #list_surround { position: absolute !important; top: 359px !important;} /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/gBYPG6A.png); height: 105px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://i.imgur.com/kCGuQxE.png); height: 105px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://i.imgur.com/N25FlfT.png); height: 105px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://i.imgur.com/5LtiFE6.png); height: 105px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://i.imgur.com/tOsR7jO.png); height: 105px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} /* REMOVE HEADER TEXT These codes remove the original text like "Completed" and "Currently Reading" from each category on the list. Some people will want the text gone so they can have their own custom logos. But if you want the text back, you have to remove this whole section. It shouldn't affect the images in any way. */ .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } } /*LIST BORDERS You can change the color of the border with border-color. You can increase the size of the border by increasing the px amount after any of the border-width codes. They're all set to 1px- make sure you increase all the border widths the same amount. Leave the border amounts that are set to zero alone. */ .status_selected, #grand_totals, .status_not_selected, #copyright { border-color: transparent; border-style: dotted; border-right-width: 2px; border-bottom-width: 2px; border-left-width: 0; border-top-width: 0 !important; } .td1, .td2, .table_header { border-color: rgba(197, 44, 255, 0.32); border-style: dotted; border-right-width: 2px; border-bottom-width: 2px; border-left-width: 0; border-top-width: 0 !important; } .category_totals{ border-color: white; border-style: solid; border-width: 0 1px 1px; } a.List_LightBox { color: black; font-style: italic; font-size: 13px; } a { color: cornflowerblue; font-size: smaller; } a { font-style: italic; } a { color: cornflowerblue; } small { color: royalblue; font-size: 12px; padding-left: 6px; font-family: 'Permanent Marker', cursive; } div#copyright { color: royalblue; font-size: 12px; border-radius: inherit; } .category_totals { background-color: white; border-style: solid; border-width: 0 1px 1px; border-radius: 25px; color: darkmagenta; height: 2px; padding: 2px; text-align: center; font-size: 15px; } td.td2 { color: #6495ed; } td.td1 { color: #6495ed; } a.table_headerLink { color: red; } strong { color: red; } .animetitle span { display: inline-block; min-width: 0; max-width: 300px; /* the width of your titles */ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(http://i.imgur.com/DCzvGmS.png); top: 60px; left: -55px; opacity: 75; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(http://i.imgur.com/DCzvGmS.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(http://i.imgur.com/Px0oBa6.png); top: 150px; left: -55px; opacity: .75; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(http://i.imgur.com/Px0oBa6.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(http://i.imgur.com/PX8Gdce.png); top: 240px; left: -55px; opacity: .75; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(http://i.imgur.com/PX8Gdce.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(http://i.imgur.com/VKUFO9w.png); top: 330px; left: -55px; opacity: .75; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(http://i.imgur.com/VKUFO9w.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(http://i.imgur.com/rnKwtKQ.png); top: 420px; left: -55px; opacity: .75; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(http://i.imgur.com/rnKwtKQ.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(http://i.imgur.com/HZZPACB.png); top: 510px; left: -55px; opacity: .75; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(http://i.imgur.com/HZZPACB.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 20px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } div#grand_totals { color: violet; font-size: small; font-style: italic; } a { color: cornflowerblue; } .header_cw span:before{ display: none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; -moz-box-sizing: border-box; -moz-transition: all 0.4s ease 0s; -webkit-transition: all 0.4s ease 0s; -o-transition: all 0.4s ease 0s; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: center; top: 4px; z-index: 10; width: 150px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { -moz-transition: opacity 0.4s ease-in-out 0s; -webkit-transition: opacity 0.4s ease-in-out 0s; -o-transition: opacity 0.4s ease-in-out 0s; transition: opacity 0.4s ease-in-out 0s; background-color: rgba(255,255,255,0.6); border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(255,77,210,0.8) !important; border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px 'Arial', sans-serif !important; margin: 4px 12px 0; padding: 3px 0 !important; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #FF00BF !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #FF00BF; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none transparent !important; border-radius: 0 0 0 0; color: #FF00BF; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { background-color: rgba(255,255,255, 0.6) !important; border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(255,51,204, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #FF00BF; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px !important; position: relative; } #searchBox { box-sizing: border-box; -moz-box-sizing: border-box; border-color: #FF00BF #FF00BF #FF00BF #FF00BF; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #FF00BF; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px !important; padding-right: 24px !important; vertical-align: top; width: 100px; } #searchBox:hover, #searchBox:focus { border-color: #FF00BF #FF00BF #FF00BF #FF00BF; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent !important; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 19px !important; position: absolute; right: 12px !important; top: 14px !important; width: 0; } #mal_cs_listinfo { background-image: url("http://i45.tinypic.com/24pmc5v.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i45.tinypic.com/14mqoh5.png"); right: 72px !important; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i49.tinypic.com/vep36a.png"); right: 38px !important; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i46.tinypic.com/s63yvr.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } #mal\_control\_strip { background: transparent !important; } #mal_cs_pic img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } /* PREVIEW TEXT IN ITS OWN BUBBLE Move the whole colored panel up or down with top. Change the text by editing whats in quotations after content: */ .hide:before { background: none repeat scroll 0 0 rgba(0, 155, 255, 0.4); border-radius: 15px 15px; color: white; content: "PREVIEW"; height: 0; left: 0; padding-bottom: 25px; padding-top: 5px; position: absolute; text-align: center; top: -44px; width: 100%; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; } /* PREVIEW TEXT AREA COLORED IN Move the text up and down with the padding-top. Increase the area with padding-bottom. Move the whole colored panel up with top. Change the text by editing whats in quotations after content: */ .hide:before { background: rgba(0, 155, 255, .4); border-radius: 25px 25px 0 0; color: white; content: "PREVIEW"; padding-bottom: 25px; position: absolute; text-align: center; top: 0px; width: 100%; left: 0px; height: 0px; padding-top: 5px; } /* CODES (REPLACEMENT FOR "CSS FOR FOXGIRLS" IMPORT) Used to remove the more button (which no longer works after using the code above to show covers). Also helps with settings for the tag hover option if you use that. */ #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(8) { display: tab\le-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ .hide { background-color: rgba(255, 255, 255, 0.75); background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 1px; display: block !important; height: 150px; left: 1070px; position: fixed; top: 158px; width: 134px; padding: 79px 40px 10px 10px; background-size: 150px !important; visibility: hidden; opacity: 0; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: "PREVIEW"; padding-bottom: 5px; position: absolute; text-align: center; top: 0px; width: 250px; } /* OTHER SETTINGS */ :hover + .hide { visibility: visible; opacity: 1; } /* PREVIEW TEXT IN ITS OWN BUBBLE Move the whole colored panel up or down with top. Change the text by editing whats in quotations after content: */ .hide:before { background: none repeat scroll 0 0 rgba(255, 190, 245, 0.4); border-radius: 15px 15px; color: hotpink; content: "Moon Pride"; height: 0; left: 0; padding-bottom: 25px; padding-top: 5px; position: absolute; text-align: center; top: -44px; width: 100%; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 420px; left: 1075px; background-color: rgba(255, 255, 255, 0.75) !important; border-color: white; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 1px; font-size: 12px; height: 70px; width: 134px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: red !important; font-size: 14px; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 450px !important;} } a { color: cornflowerblue; } a { color:#6495ed; } span.table_headerLink { color: cornflowerblue; font-weight: lighter; font-size: small; } Edit: Changed background to clearer image. |
ArillionDec 20, 2016 9:55 AM
Jan 19, 2017 6:00 AM
#279
Naisto said: Here's my old list I've been using for a while: note - you will have to change the banner image to something else, but I'll leave that up to you.  @import url(http://fonts.googleapis.com/css?family=Roboto); @import "http://dl.dropbox.com/u/78340470/Icon%20Style%20Menu%20Bar/IconStyleCSSFixed.css"; @import "https://dl.dropboxusercontent.com/s/68e70rc6a1bsyda/AnimeCovers.css"; /* MAIN BACKGROUND COLOR AND IMAGE By default, there's no image in this part of the code. Its just a background color- silver. (the default image of Black Rock Shooter is in the next code #inlineContent) Change the color to what you want or add an image for a backdrop here. For more info or questions on this code: http://myanimelist.net/forum/?topicid=412787 */ body { background: url(""); background-color: white; background-attachment: fixed; background-size: cover; } /* TITLE The List header which by default says My Anime List can be changed out here. */ #list_surround { background: url("http://i.imgur.com/xsMe9io.png") no-repeat scroll 50% 1px transparent; font-size: 100%; line-height: 1; margin: 0 auto; padding-bottom: 180px; padding-top: 210px; width: 650px; } /* FONT Font used across the whole list. */ body { font-family: Roboto; color: black; font-size: 9pt; } /* LINK COLOR */ a { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; color: black; text-decoration: none; text-shadow: none; } a:hover { color: black; } /* HEADER */ .table_header { background-color: rgba(251, 184, 218, 1.0); } .table_header:first-of-type { border-radius: 0px 0 0 0; } .table_header:nth-of-type(2) { text-align: left; } .table_header:last-of-type { border-radius: 0 0px 0 0; } /* ROWS COLOR */ .td1 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #000000 } .td2 { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(51, 51, 51, 0.0); color: #000000 } /* ROWS HOVER */ tr:hover [class^="td"] { background-color: rgba(230, 141, 183, 1.0); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align: left; } /* ROW FONT SIZE TRANSITION (FIREFOX ONLY) */ noindex:-moz-any-link, tr:hover td.td1, tr:hover td.td2 { font-size: 15px; } /* LIST SETTINGS */ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border: 0; padding: 4px; text-align: center; vertical-align: middle; } .table_header, .td1, .td2, .category_totals { line-height: 22px; } .borderRBL{ line-height: normal !important; } [cellspacing="0"] { line-height: 17px; } [class^="header_"] +{ border-collapse: separate !important; } /* CATEGORY TOTALS */ .category_totals { -moz-transition: all 0.25s ease-in-out 0s; -webkit-transition: all 0.25s ease-in-out 0s; -o-transition: all 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0s; background-color: rgba(72, 64, 87, 0); border-radius: 0 0 3px 3px; color: rgba(51, 51, 51, 0); text-align: center; } .category_totals:hover { background-color: rgba(72, 64, 87, 1.0); color: #EEEEEE; } .header_title { color: gray !important; color: transparent !important; font-size: 1px !important; font-size: 0px !important; font-size: 0 !important; font-size: 0pt !important; } /* BOTTOM OF LIST */ #grand_totals { background-color: rgba(72, 64, 87, 1.0); border: 0 none; border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 20px; min-height: 20px; padding: 8px; text-align: center; vertical-align: middle; } #copyright { background-color: rgba(180, 32, 48, 1.0); border-radius: 3px 3px 3px 3px; color: #EEEEEE; line-height: 17px; margin-top: 10px; padding: 8px; text-align: center; } #copyright:after { content: " CSS by Kyouhansha. Edits by Shishio-kun and Veriti. Google 'Shishio's Custom Lists' for more designs and info."; } #list_surround { position: absolute !important; margin: auto !important; left: 764px !important; } /* Anime List only CURRENTLY WATCHING HEADER This is the header above currently watching/reading. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_cw { background-image:url(http://i.imgur.com/Axy1dTv.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* COMPLETED HEADER This is the header above your anime/manga that's completed. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_completed { background-image:url(http://imgur.com/rR5xb74.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* ON-HOLD HEADER This is the header above your animes/mangas on-hold. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_onhold { background-image:url(http://imgur.com/OA5mJAb.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* DROPPED HEADER This is the header above your dropped animes/mangas. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_dropped { background-image:url(http://imgur.com/vd8vQ1z.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* PLAN TO WATCH HEADER This is the header above the anime/manga you plan to see or read on your list. Increase the amount after "height:" if your image doesn't fit the header. Lower the margin-bottom below zero if you wish the header move it behind the list. If in Google Chrome your header has little to no height and doesn't increase when you try to change it, then replace "height:" with "padding-top:". */ .header_ptw { background-image:url(http://imgur.com/Intt5R1.png); height: 100px; margin-bottom: 0px; background-color: transparent; background-repeat: no-repeat; color:; font-family:; font-size:; } /* REMOVE HEADER COLOR You need this code to remove the default background colors from the header and override any related codes. You're supposed to use your own images or the default ones for the header, so this color is set to transparent so it won't get in the way. If you want the color back for some reason, remove this section. */ .header_title { background-color: transparent !important; } /* OTHER CODES Stuff I had to add after site changes. You need this otherwise the headers won't be visible. */ tbody {background-color: transparent; background-image: none;} ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.0); } ::-webkit-scrollbar-thumb { background-color: rgba(251, 184, 218, 1.0); } .animetitle + small { letter-spacing: 0.05em; color: #333333; } /* SECOND BACKGROUND (with render) The background behind the list but in front of the main background. By default, for its own image it has the render of Black Rock Shooter (girl). You can change her with another render or even background image here! Make sure you leave the width as large as the image's width. The positioning of the background can be controlled with the % numbers after the background url, but you may need to exapnd the width for more positioning options. All the other codes should be left alone. */ #inlineContent { background: url("http://i.imgur.com/qrvYlaq.jpg") left no-repeat; background-size: contain; display: inline-block !important; height: 100% !important; left: 0px !important; margin: auto !important; position: fixed !important; right: 0 !important; top: 0 !important; width: 100% !important; z-index: -1 !important;} /* COLOR OF THE ICONS Change the color, and adjust the opacity for brighter color. Remove the display: none to match the selected icon to the other icons. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { background: transparent; opacity: .9; } /* BORDER OF ICONS If you're having trouble seeing the border bottom, lower the height by a pixel or two until you see it. */ #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before, #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { border-color: ; border-style: ; border-width: ; height: 32px !important; } /* BUTTONS COLOR AND BORDER Buttons within the hover menus, not the icons themselves. Second code is for button color on hover. */ #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a img{ background-color: rgba(64, 60, 90, 0.6) !important; border-color: transparent; border-style: solid !important; border-width: 1px !important; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover, #mal_cs_powered a img:hover { background-color: #403C5A !important; } /* COLOR OF HOVER MENUS AND SELECTED ICONS Remove display none from the second code to match the colors of the selected icon to the icons above. */ #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd, #mal_cs_powered a { background-color: rgba(255, 255, 255, 0.6) !important; } #mal_cs_listinfo:hover:before, #mal_cs_links:hover:before, #mal_cs_otherlinks:hover:before, #mal_cs_powered:hover:before, #mal_cs_listinfo:hover:after, #mal_cs_links:hover:after, #mal_cs_otherlinks:hover:after, #mal_cs_powered:hover:after { display: none; background-color: ; opacity: .2; } /* COLOR OF USERNAME (for visitors) You don't see this username on the menus when you're logged in, log out to see it. */ #mal_cs_otherlinks strong a { color: #333333 !important; } #mal_cs_otherlinks strong a:hover { color: blue !important; background-color: transparent !important; } /* POSITION OF TOP BAR Change to absolute if you want it to not scroll with the page. */ #mal_control_strip { position: absolute !important; background-color: transparent !important; background-image: url(none) !important; } /* OTHER CODES If you want to change out the icon images themselves, you can scroll down through the codes and find the background images and change them with your own. */ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { -moz-box-sizing: border-box; transition: all 0.4s ease 0s; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; position: absolute; right: 4px; text-align: center; top: 4px; width: 150px; z-index: 10; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 200px !important; padding-top: 32px; width: 150px; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { transition: opacity 0.4s ease-in-out 0s; border-radius: 3px 0 0 0; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 8px 0 0; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { border-radius: 0 0 3px 3px; padding: 4px 0 8px; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; font: 13px/17px arial,sans-serif; margin: 4px 12px 0; padding: 3px 0; text-decoration: none; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #333333; display: block; font: bold 13px/17px arial,sans-serif !important; padding: 0 4px 4px; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_otherlinks strong a { background: none repeat scroll 0 0 transparent !important; border-color: transparent !important; border-radius: 0 0 0 0; color: #333333; display: inline; font: bold 13px/17px arial,sans-serif !important; margin: 0; padding: 0; text-shadow: 0 1px 1px #FFFFFF; } #mal_cs_powered a { border-radius: 3px 0 0 0 !important; display: block !important; margin: 0 !important; opacity: 0; padding: 8px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered a img { background: url("http://i.imgur.com/fGTjBC3.png") no-repeat scroll 50% 6px rgba(64, 60, 90, 0.6); border-radius: 3px 3px 3px 3px; display: block; height: 0; margin: 0 12px; padding: 23px 0 0 126px; width: 0; } #mal_cs_powered a img:hover { background-color: #403C5A; } #mal_cs_powered #search { border-radius: 0 0 3px 3px; padding: 8px; position: relative; } #mal_cs_powered #search #searchBox { -moz-box-sizing: border-box; border-color: #BCBCBC #D6D6D6 #D6D6D6; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; color: #333333; display: inline-block; font-family: arial,sans-serif; font-size: 13px; height: 28px; padding-left: 6px; padding-right: 24px; vertical-align: top; width: 100%; } #mal_cs_powered #search #searchBox:hover, #mal_cs_powered #search #searchBox:focus { border-color: #ACACAC #C6C6C6 #C6C6C6; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset; } #mal_cs_powered #search #searchListButton { background: url("http://i.imgur.com/XqsilHp.png") no-repeat scroll 0 0 transparent; border-radius: 3px 3px 3px 3px; height: 0; margin: 0; padding: 16px 0 0 16px; position: absolute; right: 12px; top: 14px; width: 0; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/UXZxrWI.png"); right: 106px; } #mal_cs_listinfo:hover { background-image: url("http://i.imgur.com/VcVVnod.png"); } #mal_cs_links { background-image: url("http://i.imgur.com/LpXWTzt.png"); right: 72px; z-index: 9; } #mal_cs_links:hover { background-image: url("http://i.imgur.com/oPfKrOl.png"); } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/ogmX9qC.png"); right: 38px; z-index: 8; } #mal_cs_otherlinks:hover { background-image: url("http://i.imgur.com/EEGHkbF.png"); } #mal_cs_powered { background-image: url("http://i.imgur.com/ct4BVP5.png"); right: 4px !important; z-index: 7; } #mal_cs_powered:hover { background-image: url("http://i.imgur.com/TUUWtaj.png"); } td#mal_cs_pic a img { display: none; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { padding: 32px 0 0 !important; } #mal_cs_listinfo:before, #mal_cs_links:before, #mal_cs_otherlinks:before, #mal_cs_powered:before { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; position: absolute !important; border-radius: 4px; } #mal_cs_listinfo:after{ background-image: url(http://i.imgur.com/856wzPZ.png); } #mal_cs_links:after{ background-image: url(http://i.imgur.com/rwvRyux.png); } #mal_cs_otherlinks:after{ background-image: url(http://i.imgur.com/fbWr1K4.png); } #mal_cs_powered:after{ background-image: url(http://i.imgur.com/fKvpt1F.png); } #mal_cs_listinfo:after, #mal_cs_links:after, #mal_cs_otherlinks:after, #mal_cs_powered:after { z-index: 10 !important; content: ""; right: 0 !important; top: 0 !important; width: 32px !important; height: 32px !important; position: absolute !important; } #searchBox { width: 128px !important; margin-left: 1px; } #mal_cs_powered #search #searchListButton { right: 15px !important; top: 12px !important; } @media screen and (-webkit-min-device-pixel-ratio:0) { #searchBox { width: 96px !important; } } /* MENUUUUUUUUUUUUUUUUUUUU */ .status_not_selected a, .status_selected a { background-color: ; height: 112px; width: 112px; display: block !important; line-height: 112px; padding-left: 0px; text-align: center; color: transparent; } .status_selected a { background-color: ; height: 112px; width: 112px; line-height: 112px; padding-left: 0px; text-align: center; color: transparent; } .status_not_selected a:hover { background-color: rgba(251, 184, 218, 1.0); height: 112px; width: 112px; line-height: 112px; padding-left: 0px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; text-align: center; color: transparent; } .status_selected a:hover { background-color: rgba(251, 184, 218, 1.0); height: 112px; width: 112px; line-height: 112px; padding-left: 0px; -moz-transition: .5s ease; -webkit-transition: .5s ease; -o-transition: .5s ease; text-align: center; color: transparent; } .status_selected, .status_not_selected { position: fixed; text-align: center; left:1610px; top: 64px; line-height: 112px; } .status_selected + .status_not_selected, .status_not_selected + .status_selected, .status_not_selected + .status_not_selected { top: 206px; } .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected { top: 348px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 490px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 632px; } .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { top: 775px; } #copyright:after { color: #ffffff; position: fixed; content: ""; text-align: center; display: block; font-size: 12px; font-family: Trebuchet MS; text-transform: uppercase; background-image: url("http://i.imgur.com/x5pKiWe.png"); left:1614px; top: 68px; width: 112px; height: 823px; line-height: 25px; z-index: -3 !important; } I really liked your theme and how you did your list (One of my favorite artists) so I just wanted to let you know I kinda "remade" (basically change some colors and the picture imports so nothing that big) it to my own liking. Thanks a lot for sharing your MAL css!  |
FrosolfJan 19, 2017 6:07 AM
 |
Feb 6, 2017 2:33 PM
#280
| I really enjoy simple designs and this layout that I'm currently using was one of the premade layouts provided in Shishio-kun's starter layouts thread; you can grab the code for the original here. As much as I enjoyed it, it wasn't quite right so I put my own spin on it, I ended up taking the colors from another one of the layouts and modifying the layout's code. Since I took his code I feel like I should at least post what I did with it; it comes with new comments and notes that I wrote down while I was editing (I had no CSS experience prior to this). This is the (pretty simple) code and I hope somebody who is also new will find their way to it and will be able to use it to learn just like I did. Eventually I will go through and trim some more of the fat but I'm still a noob after all. Here is an updated code that doesn't have the annoying comments, easy to edit cursor and font, and is much more condensed. |
DankensteinFeb 7, 2017 2:47 PM
Feb 7, 2017 3:38 PM
#281
Sakurasou no pet na Kanojo list layout @import "https://malcat-gen.appspot.com/series?preset=more"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-aDYxM2JlaFM2bnM); @import "https://dl.dropbox.com/s/6ruszt29qyk3yzi/SakorasouTopBar.css"; body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://i.imgur.com/an5dNiM.jpg); background-position:0 50%, 0 0; background-repeat:no-repeat no-repeat; background-size:cover; font-family:calibri; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:1200px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i48.tinypic.com/23r0fhg.png); background-position:40px -10px; background-repeat:no-repeat no-repeat; font-size:87%; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:290px; position:absolute; right:80px !important; width:800px; } a { color:#FFFFFF; text-decoration:none; text-shadow:none; } a:hover { text-decoration:underline; } .table_header { background-color:rgba(255, 255, 255, 0.498039); } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:6px; border-top-right-radius:0; } .table_header:nth-of-type(2) { padding-left:35px; text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:6px; } .td1 { background-color:rgba(70, 70, 70, 0.498039); height:65px; } .td2 { background-color:rgba(50, 50, 50, 0.498039); height:65px; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; } .table_header, .td1, .td2, .category_totals { color:white; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; } .category_totals { background-color:rgba(255, 255, 255, 0.498039); border-bottom-left-radius:6px; border-bottom-right-radius:6px; border-top-left-radius:0; border-top-right-radius:0; color:white; text-align:center; } [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:200px; line-height:24px; padding-bottom:4px; text-align:right; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:transparent; border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(180, 32, 48, 0.6); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:0; display:inline-block !important; height:55px; margin-left:33px; margin-top:-65px; position:absolute; width:35px; } .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; border-bottom-left-radius:20px; border-bottom-right-radius:20px; border-top-left-radius:20px; border-top-right-radius:20px; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-size:87%; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:720px; z-index:2; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; transition:all 0.25s ease-in-out 0s; } #list_surround .status_selected, #list_surround .status_not_selected { -webkit-background-clip:padding-box !important; background-clip:padding-box !important; background-color:transparent; background-image:url(http://i.imgur.com/7qZsYtu.png); background-position:100% 0; background-repeat:no-repeat no-repeat; background-size:contain; border:1px solid transparent; border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:10px; border-top-right-radius:10px; display:block; left:50px; padding:0; position:fixed; top:30px; width:350px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/0saNGYd.png); background-position:100% 0; top:130px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/26fyjo4.png); background-position:0 0; top:230px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/Z4Rvmn5.png); background-position:100% 0; top:330px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/3YcNniG.png); background-position:0 0; top:430px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/uUIEyd0.png); background-position:100% 0; top:530px; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; font-size:0; height:80px; width:350px; } .header_cw { background-color:transparent; background-image:url(http://i47.tinypic.com/25f4r51.png); background-position:0 -94px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-120px; } .header_completed { background-color:transparent; background-image:url(http://i50.tinypic.com/2hmqc1t.png); background-position:0 -95px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-120px; } .header_onhold { background-color:transparent; background-image:url(http://i50.tinypic.com/34xs3es.png); background-position:0 -85px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-120px; } .header_dropped { background-color:transparent; background-image:url(http://i45.tinypic.com/33fdlll.png); background-position:0 -95px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-120px; } .header_ptw { background-color:transparent; background-image:url(http://i45.tinypic.com/15zqb6w.png); background-position:0 -85px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-120px; } .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:0.7; } .status_not_selected:hover { color:transparent; opacity:1; } * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } .animetitle + small { color:#F5B800 !important; font-size:87%; font-weight:bold; } this layout has not made by me, it had some issues with background image and some other images all I did was re-uploading those images. this layout is for classic lists only. |
TaLoN_senpaiFeb 7, 2017 10:53 PM
Feb 9, 2017 2:18 PM
#282
Ushioo said: Donating my current anime list: Code: Don't forget to change the username! @import "https://dl.dropbox.com/u/70924580/MAL%20CSS/Saiyuki.css";/**@import "https://dl.dropbox.com/u/70924580/MAL%20CSS/Saiyuki.css";/**/ #mal_cs_otherlinks a[href="http://myanimelist.net/profile/_Ayu_"]:before{ content: "You're viewing " !important; } #mal_cs_otherlinks a[href="http://myanimelist.net/profile/_Ayu_"] { font-family: candara; font-size:8pt !important; color:#7f745c; position:absolute; top:432px; left:50%; margin-left:-410px; font-style:italic; font-weight:normal; text-decoration:none; z-index:50; } #mal_cs_otherlinks a[href="http://myanimelist.net/profile/_Ayu_"]:after{ content: "'s Anime List" !important; } You'll also need to change your list settings such as this: Feel free to change the list as you like. Thanks for donating this, I love it! . I have install your Saiyuki layout but i have some minor problems ... the options for home -profile logout etc.. does not fit well on the screen it's on option over the other . Also how can i change the color for these options ? white is too bright. I can barely see them with that background image .. |
PrincessSerenityFeb 9, 2017 2:36 PM
Apr 3, 2017 3:00 PM
#283
xvote said: Re:Zero. Classic template. Recommended - >1440x900, but it works well with other resolutions too. Columns settings: ☐ numbers ☑ score ☑ type ☑ episodes ☐ rating ☐ start/end dates ☐ total days watched ☐ storage ☐ tags ☐ priority CSS for import: @import url(https://dl.dropboxusercontent.com/s/fmuxi4zuwxep30k/rezero.aadm.css);{}Thank you for the theme I ended up modifying it too:  |
icat-Apr 3, 2017 3:03 PM
Apr 14, 2017 6:58 PM
#284
xvote said: Re:Zero. Classic template. Recommended - >1440x900, but it works well with other resolutions too. Columns settings: ☐ numbers ☑ score ☑ type ☑ episodes ☐ rating ☐ start/end dates ☐ total days watched ☐ storage ☐ tags ☐ priority CSS for import: @import url(https://dl.dropboxusercontent.com/s/fmuxi4zuwxep30k/rezero.aadm.css);{}beautiful layout <3 on my computer some of the words overlap though, what should do? |
Apr 20, 2017 12:38 AM
#285
 Sharing my Barakamon classic layout. All credits goes to 5cm. IMPORTANT: To make it work just change my username to yours on several places within the code. https://pastebin.com/Hj9XYHPe |
May 7, 2017 6:51 PM
#286
Mawaru Penguindrum layout Anime layout /* ANIME COVERS */ @import url(https://storage.live.com/items/4A07C1EEED420167%21170); /* BACKGROUND */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://blog-imgs-26-origin.fc2.com/c/r/y/cryolite358/ping_1650.jpg); background-position:0 0; background-repeat:no-repeat no-repeat; background-size:cover; cursor:url(http://www.iconsdb.com/icons/preview/purple/cursor-3-xxl.png), auto; font-family:'comic Sans MS'; } /* SECOND BACKGROUND (character)*/ #inlineContent { background-image:url(http://i.imgur.com/SDMiUtN.png); background-position: 40% 0; background-repeat:no-repeat no-repeat; display:inline-block !important; height:3000px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:3000px !important; z-index:-1 !important; } /*SIZE OF LIST & TITLE */ #list_surround { background-attachment:scroll; background-color:transparent; background-position:50% -5px; background-repeat:no-repeat no-repeat; font-size:81.25%; line-height:1; margin:0 auto; padding-bottom:55px; padding-top:55px; position:absolute; right:70px !important; width:800px; margin-right: 650px; /*! border-top: 10px groove #ff809f; */ } /*TEXT COLOR*/ a { color:#fff; text-decoration:none; text-shadow: none; } /*TEXT HOVER*/ a:hover { color:#FFFFFF; text-shadow:none; text-decoration: underline; } /*HEADER COLOR*/ .table_header { background-color:rgb(51, 49, 50); /*! border-top: 10px groove #ff809f; */ } .td1:nth-of-type(5), .td2:nth-of-type(5) { border-right: 2px solid white !important; color: white; } .td1:nth-of-type(1), .td2:nth-of-type(1) { border-left: 2px solid white !important; color: white; } .table_header:nth-of-type(1), .table_header:nth-of-type(2), .table_header:nth-of-type(3), .table_header:nth-of-type(4), .table_header:nth-of-type(5) { border-top: 2px solid white !important; } .table_header:nth-of-type(1) { border-left: 2px solid white !important; color: white; } .table_header:nth-of-type(5) { border-bottom-right-radius: 0; border-right: 2px solid white; border-top-left-radius: 0; color: white; } /*ROUNDED CORNER ON TOP LEFT*/ .table_header:first-of-type { } /*MOVING HEADER TITLE OVER */ .table_header:nth-of-type(2) { padding-left:35px; text-align:left; /*! border: 10px 5px 0px 0px groove #ff809f; */ /*! border: ; */ } /*ROUNDER CORNER ON TOP RIGHT */ .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:20px; } /*ROW COLORS*/ a, .td1, .td2, .category_totals { transition: all 0.25s ease-in-out 0s; } .td1 { background-color:rgb(51, 49, 50); height:65px; } .td2 { background-color:rgb(51, 49, 50); height:65px; } /*DONT WORRY ABOUT THIS*/ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; /*! border-top: 10px groove #ff809f; */ } .table_header, .td1, .td2, .category_totals { color:#fff; /*! text-shadow: 2px 2px white; */ } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; /*! border-top: 10px groove #ff809f; */ } /*CATEGORY TOTALS*/ .category_totals { background-color:rgb(51, 49, 50); color:##5c0094; text-align:center; } .category_totals { border-bottom: 2px solid white; border-left: 2px solid white !important; border-right: 2px solid white; text-align: center; } /*DONT WORRY ABOUT THIS*/ [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:200px; line-height:24px; padding-bottom:4px; text-align:right; vertical-align:bottom; } .header_title { /*! border-bottom-left-radius:4px; */ /*! border-bottom-right-radius:4px; */ /*! border-top-left-radius:4px; */ /*! border-top-right-radius:4px; */ color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgb(51, 49, 50) 0 1px 1px; } /* GRAND TOTALS */ #grand_totals { background-color:rgb(51, 49, 50); border:1px solid white; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } /*COPYRIGHT DONT REMOVE*/ #copyright { background-color:rgb(51, 49, 50); border: 1px solid white; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } /*DVD COVERS WITHOUT HOVER*/ .hide { background-color:rgba(248, 162, 200, 0.701961); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; display:inline-block !important; height:55px; margin-left:30px; margin-top:-65px; position:absolute; width:35px; border: 3px groove #ff809f } /*DVD COVERS WITH HOVER*/ .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } /*MOVING ANIME TITLES OVER*/ .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } /*DONT MESS WITH THIS*/ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-family:cursive; font-size:9pt; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:720px; z-index:2; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; } /*CATEGORY LINKS, CURRENTLY WATCHING*/ #list_surround .status_selected, #list_surround .status_not_selected { -webkit-background-clip:padding-box !important; background-clip:padding-box !important; background-color:transparent; background-image:url(http://i.imgur.com/iWUcEWg.jpg); background-position:100% 0; background-repeat:no-repeat; background-size:contain; border-width: 5px !important;; border: groove #F4306E; display:block; left: -40%; padding:0; position:absolute; top:199px; width:300px; } /*COMPLETED*/ #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/c5U6JOY.jpg); background-position:100% 0; top:290px; } /*ON HOLD*/ #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/IC00gWT.jpg); background-position:0 0; top:381px; } /*DROPPED*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/eBJ6jan.jpg); background-position:100% 0; top:472px; } /*PLAN TO WATCH*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/77CZBSK.jpg); background-position:0 0; top:563px; } /*SIZE OF CATEGORY BOXES*/ .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:80px; width:400px; } /*CURRENTLY WATCHING HEADER*/ .header_cw { background-color:transparent; background-image:url(http://i.imgur.com/hIlPF40.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*COMPLETED HEADER*/ .header_completed { background-color:transparent; background-image:url(http://i.imgur.com/8vJIYMn.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*ON HOLD HEADER*/ .header_onhold { background-color:transparent; background-image:url(http://i.imgur.com/2oc7Ajw.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*DROPPED HEADER*/ .header_dropped { background-color:transparent; background-image:url(http://i.imgur.com/YnEoCE1.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*PLAN TO WATCH HEADER*/ .header_ptw { background-color:transparent; background-image:url(http://i.imgur.com/eY7pL6j.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*CATEGORY LINK STUFF*/ .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } /*COLOR OF THE "AIRING EXT." TEXT*/ .animetitle + small { color:#FF809F !important; font-weight:bold; } /*MAKES STUFF TRANSITION*/ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; /*! border-top: 10px groove #ff809f; */  Manga layout @import url(https://dl.dropboxusercontent.com/s/cmne70lafm596xa/manga.css); /* BACKGROUND */ body { background-attachment:fixed; background-clip:border-box; background-color:transparent; background-image:url(http://i.imgur.com/0QqNrSR.png); background-position:0 0; background-repeat:no-repeat no-repeat; background-size:cover; cursor:url(http://www.iconsdb.com/icons/preview/purple/cursor-3-xxl.png), auto; font-family:'comic Sans MS'; } /* SECOND BACKGROUND (character)*/ #inlineContent { background-image:url(http://i.imgur.com/M38MMVb.png); background-position: 1% 0; background-repeat:no-repeat no-repeat; display:inline-block !important; height:3000px !important; left:-5% !important; margin:auto !important; position:fixed !important; right:0 !important; top:15% !important; width:3000px !important; z-index:-1 !important; } /*SIZE OF LIST & TITLE */ #list_surround { background-attachment:scroll; background-color:transparent; background-position:50% -5px; background-repeat:no-repeat no-repeat; font-size:81.25%; line-height:1; margin:0 auto; padding-bottom:55px; padding-top:55px; position:absolute; right:-250px !important; width:800px; margin-right: 650px; /*! border-top: 10px groove #ff809f; */ } /*HEADER COLOR*/ .table_header { background-color:rgb(51, 49, 50); /*! border-top: 10px groove #ff809f; */ } .td1:nth-of-type(5), .td2:nth-of-type(5) { border-right: 2px solid white !important; color: white; } .td1:nth-of-type(1), .td2:nth-of-type(1) { border-left: 2px solid white !important; color: white; } .table_header:nth-of-type(1), .table_header:nth-of-type(2), .table_header:nth-of-type(3), .table_header:nth-of-type(4), .table_header:nth-of-type(5) { border-top: 2px solid white !important; } .table_header:nth-of-type(1) { border-left: 2px solid white !important; color: white; } .table_header:nth-of-type(5) { border-bottom-right-radius: 0; border-right: 2px solid white; border-top-left-radius: 0; color: white; } /*ROUNDED CORNER ON TOP LEFT*/ .table_header:first-of-type { } /*MOVING HEADER TITLE OVER */ .table_header:nth-of-type(2) { padding-left:35px; text-align:left; /*! border: 10px 5px 0px 0px groove #ff809f; */ /*! border: ; */ } /*ROUNDER CORNER ON TOP RIGHT */ .table_header:last-of-type { } /*ROW COLORS*/ a, .td1, .td2, .category_totals { transition: all 0.25s ease-in-out 0s; } .td1 { background-color:rgb(51, 49, 50); height:65px; } .td2 { background-color:rgb(51, 49, 50); height:65px; } /*DONT WORRY ABOUT THIS*/ .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0 none; padding:4px; text-align:center; vertical-align:top; /*! border-top: 10px groove #ff809f; */ } .table_header, .td1, .td2, .category_totals { color:#fff; /*! text-shadow: 2px 2px white; */ } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:17px; /*! border-top: 10px groove #ff809f; */ } /*CATEGORY TOTALS*/ .category_totals { background-color:rgb(51, 49, 50); color:##5c0094; text-align:center; } .category_totals { border-bottom: 2px solid white; border-left: 2px solid white !important; border-right: 2px solid white; text-align: center; } /*DONT WORRY ABOUT THIS*/ [class^="header_"] * { background-repeat:no-repeat no-repeat; font-size:0; height:200px; line-height:24px; padding-bottom:4px; text-align:right; vertical-align:bottom; } .header_title { /*! border-bottom-left-radius:4px; */ /*! border-bottom-right-radius:4px; */ /*! border-top-left-radius:4px; */ /*! border-top-right-radius:4px; */ color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgb(51, 49, 50) 0 1px 1px; } /* GRAND TOTALS */ #grand_totals { background-color:rgb(51, 49, 50); border:1px solid white; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } /*COPYRIGHT DONT REMOVE*/ #copyright { background-color:rgb(51, 49, 50); border: 1px solid white; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } #copyright::after { } /*DVD COVERS WITHOUT HOVER*/ .hide { background-color:rgba(162, 235, 248, 0.7); background-position:50% 50%; background-repeat:no-repeat no-repeat; background-size:cover; border:1px solid #FFFFFF; display:inline-block !important; height:55px; margin-left:30px; margin-top:-65px; position:absolute; width:35px; border: 3px groove #00deff } /*DVD COVERS WITH HOVER*/ .hide:hover { background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; box-shadow:rgba(63, 52, 60, 0.54902) 0 0 8px 8px; margin-left:-140px; padding-right:150px; padding-top:220px !important; position:absolute; z-index:1; } /*MOVING ANIME TITLES OVER*/ .td1:nth-of-type(2), .td2:nth-of-type(2) { padding-left:35px; text-align:left; } /*DONT MESS WITH THIS*/ .td1:nth-of-type(6), .td2:nth-of-type(6) { background-attachment:scroll; background-color:transparent; background-image:none; background-position:0 0; background-repeat:repeat repeat; border-bottom-style:none !important; border-bottom-width:medium !important; display:inline-block; font-family:cursive; font-size:9pt; height:0 !important; left:70px; line-height:16px !important; margin-top:16px; position:absolute; text-align:justify !important; width:720px; z-index:2; } .table_header:nth-of-type(6) { display:none; } span[id*="tagRow"] { display:block !important; } span[id*="tagLinks"] { display:none !important; } a, .td1, .td2, .category_totals { -webkit-transition:all 0.25s ease-in-out 0s; } /*CATEGORY LINKS, CURRENTLY WATCHING*/ #list_surround .status_selected, #list_surround .status_not_selected { -webkit-background-clip:padding-box !important; background-clip:padding-box !important; background-color:transparent; background-image:url(http://i.imgur.com/jLE0lGQ.jpg); background-position:100% 0; background-repeat:no-repeat; background-size:contain; border-width: 5px !important;; border: groove #00deff; display:block; left: 101%; padding:0; position:absolute; top:199px; width:300px; } /*COMPLETED*/ #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/o9ZQ8xl.jpg); background-position:100% 0; top:290px; } /*ON HOLD*/ #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/wGk11JM.jpg); background-position:0 0; top:381px; } /*DROPPED*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/ZKXCNQB.jpg); background-position:100% 0; top:472px; } /*PLAN TO WATCH*/ #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-image:url(http://i.imgur.com/mKtG1W9.jpg); background-position:0 0; top:563px; } /*SIZE OF CATEGORY BOXES*/ .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:80px; width:400px; } /*CURRENTLY READING HEADER*/ .header_cw { background-color:transparent; background-image:url(http://i.imgur.com/I0jVwtO.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*COMPLETED HEADER*/ .header_completed { background-color:transparent; background-image:url(http://i.imgur.com/mmLxXX6.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*ON HOLD HEADER*/ .header_onhold { background-color:transparent; background-image:url(http://i.imgur.com/oXZVMJN.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*DROPPED HEADER*/ .header_dropped { background-color:transparent; background-image:url(http://i.imgur.com/fXLU8Qi.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*PLAN TO READ HEADER*/ .header_ptw { background-color:transparent; background-image:url(http://i.imgur.com/8nMEFcQ.png); background-position:150px 138px; background-repeat:no-repeat no-repeat; height:50px; margin-bottom:0; margin-top:-100px; } /*CATEGORY LINK STUFF*/ .status_selected { display:block; } .status_not_selected { display:block; } .status_not_selected { opacity:1; } .status_not_selected:hover { color:transparent; opacity:1; } /*COLOR OF THE "AIRING EXT." TEXT*/ .animetitle + small { color:#00deff !important; font-weight:bold; } /*TEXT COLOR*/ a { color:#fff; text-decoration:none; text-shadow: none; } /*TEXT HOVER*/ a:hover { color:fffff; text-shadow:none; text-decoration: underline; } /*MAKES STUFF TRANSITION*/ * { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; |
FrizouwMay 7, 2017 7:55 PM
 |
Jun 7, 2017 5:05 PM
#287
| Here is a layout I can donate. I've had this layout for a while but I'm changing my layout so I want to donate this one. It has an image preview but the images stopped showing up but that's an easy fix  Code: @import url('https://fonts.googleapis.com/css?family=Squada+One'); @import url('https://fonts.googleapis.com/css?family=Exo+2:600i'); @import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro:600'); @import url('https://fonts.googleapis.com/css?family=Oswald'); @import "https://malcat-gen.appspot.com/series?preset=more"; /* Got a question or want to learn more? Try this link: http://myanimelist.net/clubs.php?cid=19736 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i.imgur.com/E1zzu7x.png); background-attachment: fixed; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:transparent; color:#d2a59e; font-family: 'Squada One', cursive; font-size:50px; text-align: center; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { border-width: 0; font-weight: bold; padding: 4px; background-color: #776b6f; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:#7b4e4b; font-family: 'Exo 2', sans-serif; font-size:16px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:black; font-family: 'Source Sans Pro', sans-serif; font-size: 14px; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:850px; } /* LIST COLOR The numbers in parenthesis below control the color of your list background itself. The first number is the amount of red, the second amount of green, third blue, and each can be set to a maximum of 255 and minimum of 0. The 4th number in parenthesis is the opacity amount, which can be set from .0 (invisible) to 1 (completely opaque). For more info on RGBA color see this tutorial: http://myanimelist.net/forum/?topicid=440525 */ .category_totals, .td1, .td2, #grand_totals, #copyright { background-color: rgba(252,252,251,.6); } /* ROW HOVER COLOR Change the color you see on a row only when you put your cursor over it with this code, you use the same color change style as in the above code. */ tr:hover [class^=td] { background-color: rgba(252,252,251,.4); !important; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background- position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:black; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: ""; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:54px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } tr:hover [class^=td] { -moz-transition: .2s linear; -webkit-transition: .2s linear; -o-transition: .2s linear; } body { background-size:100% 100%; } /* TOP BAR SETTINGS the numbers in parenthesis change the color and opacity of the bar. Get a color number easily from this page: http://www.css3maker.com/css-3-rgba.html Change position to absolute to make the bar not scroll with the page. Change the background image out with the url in parenthesis. */ #mal\_control\_strip { background-color: rgba(199,177,174,.5) !important; background-image: url('http://i.imgur.com/hzPJrg4.png') !important; position:fixed; } /* OTHER CODES */ #mal\_control\_strip { background-position: bottom !important; top: -16px; height: 1px !important;} #mal\_control\_strip di\v {display:inline} #mal\_cs\_pic img {height: 24px !important; width: auto !important} #mal\_cs\_listinfo { width: 26% !important; height: 0 !important; padding-bottom: 18px !important; padding-top: 27px !important; background: ; position: absolute; top:-5px; border-right-color: rgba(0,0,0,0.8) !important;} #mal\_cs\_listinfo div:first-of-type:before {content:'Logged in as '} #mal\_cs\_listinfo div:last-of-type a {text-decoration: none} #mal\_cs\_listinfo div:last-of-type a:hover {text-decoration: underline} #mal\_cs\_listinfo div:last-of-type:before {font-weight:normal;content:'('} #mal\_cs\_listinfo div:last-of-type:after {font-weight:normal;content:')'} #mal\_cs\_links { width: 92px !important; height: 0 !important; padding-bottom: 20px !important; padding-top: 27px !important; left: 28%; top: -7px; position: absolute; border-right-color: rgba(0,0,0,0.8) !important;} #mal\_cs\_links a {background-image: url('http://i.imgur.com/PAEW4Q8.png') !important;width:16px;height:16px;content:none; display: inline-block !important;color: transparent !important; letter-spacing: -1ex;font-size:xx-small} #mal\_cs\_links div:first-of-type:after {content: '\a0'} #mal\_cs\_links div:first-of-type a:first-of-type {background-position: 0px 0px} #mal\_cs\_links div:first-of-type a:last-of-type {background-position: -16px 0px} #mal\_cs\_links div:last-of-type a:first-of-type {background-position:-32px 0px} #mal\_cs\_links div:last-of-type a:last-of-type {background-position:-48px 0px} #mal\_cs\_otherlinks strong{ width: 25% !important; height: 0 !important; padding-bottom: 20px !important; padding-top: 27px !important; left:28%; margin-left: 130px; top: -5px; position: absolute; border-right-color: rgba(0,0,0,0.8) !important;} #mal\_cs\_otherlinks div:last-of-type {float:right;padding-right:150px; margin-top: 19px;} #mal\_cs\_otherlinks div:first-of-type {float:left} #mal\_cs\_powered img {display:none} #searchBox {margin-top: 15px !important; width: 135px !important} #mal\_control\_strip img { margin-top: 15px !important; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; left: 0px !important;} #list_surround { position: absolute !important; top: 357px !important;} /*CATEGORY */ .status_not_selected a, .status_selected a { position: fixed !important; display: block !important; margin-top: 98px; padding-right: 4px; font-family: 'Oswald', sans-serif; color: rgba(48, 46, 49, 1) !important; line-height: 30px; font-size: 18px; text-align: right; right: 0px; height: 32px; width: 175px; background-color: rgba(205, 183, 158, 0.4); z-index: 20; } /* Currently watching */ .status_not_selected > a[href*="status=1"], .status_not_selected > a[href*="status=1"]:hover, .status_not_selected > a[href*="status=1"]:active, .status_selected > a[href*="status=1"] { display: block; top: 0px; border-top: dashed 2px rgba(123, 78, 75, 1); border-left: dashed 2px rgba(123, 78, 75, 1); border-right: dashed 2px rgba(123, 78, 75, 1); border-top-left-radius: 20em; -o-border-top-left-radius: 20em; -moz-border-top-left-radius: 20em; -webkit-border-top-left-radius: 20em; transition: color .5s linear, border-color .5s linear; -o-transition: color .5s linear, border-color .5s linear; -moz-transition: color .5s linear, border-color .5s linear; -webkit-transition: color .5s linear, border-color .5s linear; } .status_not_selected > a[href*="status=1"]:hover, .status_not_selected > a[href*="status=1"]:active, .status_selected > a[href*="status=1"] { color: #795548 !important; border-color: rgba(123, 78, 75, 1); background-color: rgba(205, 183, 158, 0.4); } /* Completed */ .status_not_selected > a[href*="status=2"], status_not_selected > a[href*="status=2"]:hover, .status_not_selected > a[href*="status=2"]:active, .status_selected > a[href*="status=2"] { position: absolute; display: block; top: 32px; border-left: dashed 2px rgba(123, 78, 75, 1); border-right: dashed 2px rgba(123, 78, 75, 1); transition: color .5s linear, border-color .5s linear; -o-transition: color .5s linear, border-color .5s linear; -moz-transition: color .5s linear, border-color .5s linear; -webkit-transition: color .5s linear, border-color .5s linear; } .status_not_selected > a[href*="status=2"]:hover, .status_not_selected > a[href*="status=2"]:active, .status_selected > a[href*="status=2"] { color: #795548 !important; border-color: rgba(123, 78, 75, 1); background-color: rgba(205, 183, 158, 0.4); } /* On Hold */ .status_not_selected > a[href*="status=3"], .status_not_selected > a[href*="status=3"]:hover, .status_not_selected > a[href*="status=3"]:active, .status_selected > a[href*="status=3"] { position: absolute; display: block; top: 64px; border-left: dashed 2px rgba(123, 78, 75, 1); border-right: dashed 2px rgba(123, 78, 75, 1); transition: color .5s linear, border-color .5s linear; -o-transition: color .5s linear, border-color .5s linear; -moz-transition: color .5s linear, border-color .5s linear; -webkit-transition: color .5s linear, border-color .5s linear; } .status_not_selected > a[href*="status=3"]:hover, .status_not_selected > a[href*="status=3"]:active, .status_selected > a[href*="status=3"] { color: #795548 !important; border-color: rgba(123, 78, 75, 1); background-color: rgba(205, 183, 158, 0.4); } /* Dropped */ .status_not_selected > a[href*="status=4"], .status_not_selected > a[href*="status=4"]:hover, .status_not_selected > a[href*="status=4"]:active, .status_selected > a[href*="status=4"] { position: absolute; display: block; top: 96px; border-left: dashed 2px rgba(123, 78, 75, 1); border-right: dashed 2px rgba(123, 78, 75, 1); transition: color .5s linear, border-color .5s linear; -o-transition: color .5s linear, border-color .5s linear; -moz-transition: color .5s linear, border-color .5s linear; -webkit-transition: color .5s linear, border-color .5s linear; } .status_not_selected > a[href*="status=4"]:hover, .status_not_selected > a[href*="status=4"]:active, .status_selected > a[href*="status=4"]{ color: #795548 !important; border-color: rgba(123, 78, 75, 1); background-color: rgba(205, 183, 158, 0.4); } /* Planned */ .status_not_selected > a[href*="status=6"], .status_not_selected > a[href*="status=6"]:hover, .status_not_selected > a[href*="status=6"]:active, .status_selected > a[href*="status=6"] { position: absolute; display: block; top: 128px; border-left: dashed 2px rgba(123, 78, 75, 1); border-right: dashed 2px rgba(123, 78, 75, 1); transition: color .5s linear, border-color .5s linear; -o-transition: color .5s linear, border-color .5s linear; -moz-transition: color .5s linear, border-color .5s linear; -webkit-transition: color .5s linear, border-color .5s linear; } .status_not_selected > a[href*="status=6"]:hover, .status_not_selected > a[href*="status=6"]:active, .status_selected > a[href*="status=6"] { color: #795548 !important; border-color: rgba(123, 78, 75, 1); background-color: rgba(205, 183, 158, 0.4); } /*All */ .status_not_selected > a[href*="status=7"], .status_not_selected > a[href*="status=7"]:hover, .status_not_selected > a[href*="status=7"]:active, .status_selected > a[href*="status=7"] { position: absolute; display: block; top: 160px; border-left: dashed 2px rgba(123, 78, 75, 1); border-right: dashed 2px rgba(123, 78, 75, 1); border-bottom: dashed 2px rgba(123, 78, 75, 1); border-bottom-left-radius: 20em; -o-border-bottom-left-radius: 20em; -moz-border-bottom-left-radius: 20em; -webkit-border-bottom-left-radius: 20em; transition: color .5s linear, border-color .5s linear; -o-transition: color .5s linear, border-color .5s linear; -moz-transition: color .5s linear, border-color .5s linear; -webkit-transition: color .5s linear, border-color .5s linear; } .status_not_selected > a[href*="status=7"]:hover, .status_not_selected > a[href*="status=7"]:active, .status_selected > a[href*="status=7"] { color: #795548 !important; border-color: rgba(123, 78, 75, 1); background-color: rgba(205, 183, 158, 0.4); } /* PREVIEW TEXT IN ITS OWN BUBBLE Move the whole colored panel up or down with top. Change the text by editing whats in quotations after content: */ .hide:before { background: none repeat scroll 0 0 rgba(0, 155, 255, 0.4); border-radius: 15px 15px; color: white; content: "PREVIEW"; height: 0; left: 0; padding-bottom: 25px; padding-top: 5px; position: absolute; text-align: center; top: -44px; width: 100%; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; } /* PREVIEW TEXT AREA COLORED IN Move the text up and down with the padding-top. Increase the area with padding-bottom. Move the whole colored panel up with top. Change the text by editing whats in quotations after content: */ .hide:before { background: rgba(0, 155, 255, .4); border-radius: 25px 25px 0 0; color: white; content: "PREVIEW"; padding-bottom: 25px; position: absolute; text-align: center; top: 0px; width: 100%; left: 0px; height: 0px; padding-top: 5px; } /* CODES (REPLACEMENT FOR "CSS FOR FOXGIRLS" IMPORT) Used to remove the more button (which no longer works after using the code above to show covers). Also helps with settings for the tag hover option if you use that. */ #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(3), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(4), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(5), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(6), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(7), #list_surround tab\le:nth-of-type(n+4):hover td:nth-of-type(8) { display: tab\le-cell; } #list_surround small a:last-of-type { display: none !important; } .animetitle + small { visibility: visible !important; } #list_surround a[href*="http://myanimelist.net/panel.php?go=edit"], #list_surround a[href*="http://myanimelist.net/editlist.php?type="], #list_surround a[href*="http://myanimelist.net/panel.php?go=add"] { visibility: visible !important; margin-right: 10px } .td1:nth-of-type(6) small, .td2:nth-of-type(6) small, .td1:nth-of-type(5) small, .td2:nth-of-type(5) small, .td1:nth-of-type(4) small, .td2:nth-of-type(4) small { visibility: visible !important; } .td1:nth-of-type(6) small:hover, .td2:nth-of-type(6) small:hover, .td1:nth-of-type(5) small:hover, .td2:nth-of-type(5) small:hover, .td1:nth-of-type(4) small:hover, .td2:nth-of-type(4) small:hover{ text-decoration: underline; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS to see a DVD or manga cover). Move the actual section by changing the numbers after the top and left codes. Resize the pic with the px amount after background-size:. It will resize the actual cover pic! Adjust the surrounding colored area with the px amounts after padding. Height and width can do this too. Change the position of the cover pic with the % amounts after background-position. Its by default set to be 50% to the left (centered horizontally) and 50% from the top (centered vertically). Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. For changing the original background color see the bottom of the original post: http://myanimelist.net/forum/?topicid=563993 */ .hide { background-color: rgba(255, 255, 255, 0.75); background-position: 50% 50% !important; background-repeat: no-repeat !important; border-color: white; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 1px; display: block !important; height: 150px; left: 50px; position: fixed; top: 158px; width: 134px; padding: 79px 40px 10px 10px; background-size: 150px !important; visibility: hidden; opacity: 0; } /* PREVIEW MSG ABOVE COVERS Remove content: "preview"; to remove the PREVIEW text. Change the text in quotations after content to what you want it to say above your cover pic. Top and width controls the position of the text. */ .hide:before { background: none repeat scroll 0 0 transparent; border-radius: 25px 25px 0 0; color: white; content: "PREVIEW"; padding-bottom: 5px; position: absolute; text-align: center; top: 0px; width: 250px; } /* OTHER SETTINGS */ :hover + .hide { visibility: visible; opacity: 1; } /* PREVIEW TEXT IN ITS OWN BUBBLE Move the whole colored panel up or down with top. Change the text by editing whats in quotations after content: */ .hide:before { background: none repeat scroll 0 0 rgba(252, 252, 251, 0.4); border-radius: 15px 15px; color: black; content: "Preview"; height: 0; left: 0; padding-bottom: 25px; padding-top: 5px; position: absolute; text-align: center; top: -44px; width: 100%; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 420px; left: 50px; background-color: rgba(255, 255, 255, .5) !important; border-color: white; border-radius: 25px 25px 25px 25px; border-style: solid; border-width: 1px; font-size: 12px; height: 70px; width: 134px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: black !important; font-size: 12px; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 675px !important;} } /*LIST BORDERS You can change the color of the border with border-color. You can increase the size of the border by increasing the px amount after any of the border-width codes. They're all set to 1px- make sure you increase all the border widths the same amount. Leave the border amounts that are set to zero alone. */ .status_selected, #grand_totals, .status_not_selected, { border-color: brown; border-style: dotted; border-width: 1px; } .td1, .td2, .table_header { border-color: brown; border-style: dotted; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 0; border-top-width: 0 !important; } .category_totals{ border-color: black; border-style: dotted; border-width: 0 1px 1px; color: brown; text-align: center; height: 20px; } |
Jun 13, 2017 6:02 PM
#288
| I'm donating my minimalistic poster style for the classic layout. There might be a bug or two here and there due to me being quite the sloppy coder :P Here's a preview of the style.  Here is what you're gonna need to put in your style: /*Covers*/ @import url(https://malcat-gen.appspot.com/series?preset=more); /* Base layout */ @import url(https://drive.google.com/uc?id=0B0u6R9Zw72lzUEQ2eGZXQ1hkUFU); Variant version in which most information such as episode count and score is hidden until you hover the title: /*Covers*/ @import url(https://malcat-gen.appspot.com/series?preset=more); /* Base layout */ @import url(https://drive.google.com/uc?id=0B0u6R9Zw72lzQzVKNWxmc1BHaE0); I'm currently using malcat's autodetect feature for cover generation so it should work for everyone on both anime and manga lists. List information this style can display: Anime List: Numbers Score Type Episodes Tags (if you want) Manga List: Numbers Score Chapters Volumes Tags (if you want) Type Enjoy :) Edit (19-Jun-17): I fixed a problem with the importing of covers, seems the new version of chrome did not like me :( |
SubsofaJun 21, 2017 6:01 AM
| I'm already doing it. |
Jun 24, 2017 11:03 AM
#289
Jun 27, 2017 2:24 PM
#290
_Kairu_ said: **UPDATED** Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here. v3 out with a big overhaul. Update includes: -Moved the list to the left as per suggestion. -Moved the category buttons to the left including brand new designs featuring solely on Yukinoshita. -Top bar replaced with a new (simpler) one. -Credits removed. (Cover picture and hover tags included. You'll have to remove the code if you yourself don't want them. They have been labelled accordingly.  @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://storage.live.com/items/4A07C1EEED420167%21170); @import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { right:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XESvXvI.png); background-position:176px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.15s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 20px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ .hide { background-size: cover; right: 752px; top: 205px; height: 227px; width: 148px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 10px 10px 10px 10px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; visibility: hidden; opacity: 0; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 450px; right: 752px; background-color: rgba(0, 0, 0, 0.85) !important; border-color: white; border-radius: 10px 10px 10px 10px; border-style: solid; border-width: 1px; font-size: 12px; height: 100px; width: 300px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: white !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 470px !important;} } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } Update includes:
NOTE: I may end up deleting the assets for the previous version eventually so make sure to update. Preview:   Code: @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yR4qrst.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ogJ2gKk.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yDfnIoP.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BHUNTom.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ucJwRo3.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/5abW8hR.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/wkezpZa.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow2.png), url(https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/Square/Images/snow3.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT Forum post found here: http://myanimelist.net/forum/?topicid=393503&show=250#msg45123770 #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Version 1 removed. Hello! I wanted to show my Gangsta Layout. Thanks to @_Kairu_ it was possible to create this piece of "art". I wanted to thank _Kairu_ and inspire people to use this Layout, I really like it!  |
Jun 27, 2017 2:32 PM
#291
itspiritedaway said: Your layout is looking nice. My layout is actually just a heavily modified version of an SAO layout from here though so I'm giving credit where credit is due.Hello! I wanted to show my Gangsta Layout. Thanks to @_Kairu_ it was possible to create this piece of "art". I wanted to thank _Kairu_ and inspire people to use this Layout, I really like it!  |
Jul 11, 2017 6:58 AM
#292
| FIXED all of my old donated layouts codes broken links and donating a few NEW LAYOUTS! Hunter x Hunter layout  anime list code Kara no Kyoukai layout  anime list code manga list code background version without character if anyone needs Slayers layout  - FOR ANIME PREVIEW, - FOR ANIME PREVIEW,  - FOR MANGA PREVIEW - FOR MANGA PREVIEWanime list code manga list code Detective Conan layout  anime list code manga list code Yume Nikki layout. With animated scrollbar.  anime list code manga list code Tokyo Babylon layout  anime list code X 1999 layout  (this layout is with covers too) (this layout is with covers too)manga list code |
NarushistoJul 11, 2017 10:53 AM
 |
Jul 11, 2017 7:25 AM
#293
Narushisto said: FIXED all of my old donated layouts codes broken links and donating a few NEW LAYOUTS! Hunter x Hunter layout  anime list code Kara no Kyoukai layout  anime list code manga list code Slayers layout  - FOR ANIME PREVIEW, - FOR ANIME PREVIEW,  - FOR MANGA PREVIEW - FOR MANGA PREVIEWanime list code manga list code Detective Conan layout  anime list code manga list code Yume Nikki layout. With animated scrollbar.  anime list code manga list code Tokyo Babylon layout  anime list code X 1999 layout  (this layout is with covers too) (this layout is with covers too)manga list code Naru!!!!! It's good to see you again thanks for the donation :D |
Jul 11, 2017 9:36 AM
#294
| @Shishio-kun glad my simple editing of existing list styles is not a bother, and I do intend to keep my layouts alive. And the small preview images I made in the same format you use in the layout listings in case they're needed. |
 |
Oct 19, 2017 11:27 AM
#295
| As promised, donating my Made in Abyss layout (Based on classic MAL design). Preview (clickable):  Recommended settings : Numbers Score Type Episodes The code : Reminder : THIS IS A CLASSIC LAYOUT, not a modern one! https://noblueskydropfiles.github.io/animelist_MIA_newmenu.css |
NoblueskyOct 20, 2017 11:14 AM
Nov 27, 2017 11:50 PM
#296
_Kairu_ said: **UPDATED** Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here. Snow effect fixed. Credit to this thread. [10/15/2017] v3 out with a big overhaul. Update includes: -Moved the list to the left as per suggestion. -Moved the category buttons to the left including brand new designs featuring solely on Yukinoshita. -Top bar replaced with a new (simpler) one. -Credits removed. (Cover picture and hover tags included. You'll have to remove the code if you yourself don't want them. They have been labelled accordingly.  @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://storage.live.com/items/4A07C1EEED420167%21170); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { right:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XESvXvI.png); background-position:176px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.15s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 20px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ .hide { background-size: cover; right: 752px; top: 205px; height: 227px; width: 148px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 10px 10px 10px 10px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; visibility: hidden; opacity: 0; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 450px; right: 752px; background-color: rgba(0, 0, 0, 0.85) !important; border-color: white; border-radius: 10px 10px 10px 10px; border-style: solid; border-width: 1px; font-size: 12px; height: 100px; width: 300px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: white !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 470px !important;} } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } Update includes:
NOTE: I may end up deleting the assets for the previous version eventually so make sure to update. Preview:   Code: @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yR4qrst.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ogJ2gKk.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yDfnIoP.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BHUNTom.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ucJwRo3.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/5abW8hR.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/wkezpZa.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT Forum post found here: http://myanimelist.net/forum/?topicid=393503&show=250#msg45123770 #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Version 1 removed. _____________ Just wanted to share what i scrapped together thanks to your work, thank you :)   |
 |
Jan 7, 2018 6:31 AM
#297
_Kairu_ said: **UPDATED** Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here. Snow effect fixed. Credit to this thread. [10/15/2017] v3 out with a big overhaul. Update includes: -Moved the list to the left as per suggestion. -Moved the category buttons to the left including brand new designs featuring solely on Yukinoshita. -Top bar replaced with a new (simpler) one. -Credits removed. (Cover picture and hover tags included. You'll have to remove the code if you yourself don't want them. They have been labelled accordingly.  @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://storage.live.com/items/4A07C1EEED420167%21170); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { right:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XESvXvI.png); background-position:176px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.15s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 20px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ .hide { background-size: cover; right: 752px; top: 205px; height: 227px; width: 148px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 10px 10px 10px 10px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; visibility: hidden; opacity: 0; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 450px; right: 752px; background-color: rgba(0, 0, 0, 0.85) !important; border-color: white; border-radius: 10px 10px 10px 10px; border-style: solid; border-width: 1px; font-size: 12px; height: 100px; width: 300px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: white !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 470px !important;} } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } Update includes:
NOTE: I may end up deleting the assets for the previous version eventually so make sure to update. Preview:   Code: @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yR4qrst.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ogJ2gKk.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yDfnIoP.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BHUNTom.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ucJwRo3.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/5abW8hR.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/wkezpZa.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT Forum post found here: http://myanimelist.net/forum/?topicid=393503&show=250#msg45123770 #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Version 1 removed. ---------------- Also just wanted to share this Christmas themed One Piece themed layout/design that I made thanks to Kairu's codes. :D  |
Jan 7, 2018 12:11 PM
#298
Young_Blood said: _Kairu_ said: **UPDATED** Some people on r/anime wanted me to post my Oregairu - Yukinoshita CSS anime list layout so I'll just post it here. Snow effect fixed. Credit to this thread. [10/15/2017] v3 out with a big overhaul. Update includes: -Moved the list to the left as per suggestion. -Moved the category buttons to the left including brand new designs featuring solely on Yukinoshita. -Top bar replaced with a new (simpler) one. -Credits removed. (Cover picture and hover tags included. You'll have to remove the code if you yourself don't want them. They have been labelled accordingly.  @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://storage.live.com/items/4A07C1EEED420167%21170); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { right:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/XESvXvI.png); background-position:176px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } /* CATEGORY MENU BUTTONS TRANSITION SPEED By default, set to .25th of a second (a 1/4 of a second transition). */ .status_not_selected a { transition: all 0.15s ease-in-out 0s; } /* CATEGORY MENU BUTTONS (BACKGROUNDS/POSITION) You can also change the position of the buttons on the page with the right/top buttons. Change right to left to start them from the left side instead. Active button images are the ones seen on their own category page or when hovering over them (pointing to it with your mouse), and inactive are the others. So on the completed page you'll see the active button's image on the completed button. On other pages, you'll see the inactive image, until you point to it. */ /* CURRENT BUTTON (INACTIVE) */ .status_not_selected a[href*="status=1"] { background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -55px; opacity: .6; } /* CURRENT BUTTON (ACTIVE, HOVER) */ .status_selected a[href*="status=1"], .status_not_selected a[href*="status=1"]:hover{ background-image: url(http://i.imgur.com/QYequeB.png); top: 60px; left: -5px; opacity: .99; } /* COMPLETED (INACTIVE) */ .status_not_selected a[href*="status=2"] { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -55px; opacity: .6; } /* COMPLETED (ACTIVE, HOVER) */ .status_selected a[href*="status=2"], .status_not_selected a[href*="status=2"]:hover { background-image: url(http://i.imgur.com/ZejCgff.png); top: 150px; left: -5px; opacity: .99; } /* ON-HOLD (INACTIVE) */ .status_not_selected a[href*="status=3"] { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -55px; opacity: .6; } /* ON-HOLD (ACTIVE, HOVER) */ .status_selected a[href*="status=3"], .status_not_selected a[href*="status=3"]:hover { background-image: url(http://i.imgur.com/Rl0jYj7.png); top: 240px; left: -5px; opacity: .99; } /* DROPPED (INACTIVE) */ .status_not_selected a[href*="status=4"] { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -55px; opacity: .6; } /* DROPPED (ACTIVE, HOVER) */ .status_selected a[href*="status=4"], .status_not_selected a[href*="status=4"]:hover { background-image: url(http://i.imgur.com/uxxyVO6.png); top: 330px; left: -5px; opacity: .99; } /* PLANNED (INACTIVE) */ .status_not_selected a[href*="status=6"] { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -55px; opacity: .6; } /* PLANNED (ACTIVE, HOVER) */ .status_selected a[href*="status=6"], .status_not_selected a[href*="status=6"]:hover { background-image: url(http://i.imgur.com/kFrr0Pt.png); top: 420px; left: -5px; opacity: .99; } /* ALL ANIME (INACTIVE) */ .status_not_selected a[href*="status=7"] { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -55px; opacity: .6; } /* ALL ANIME (ACTIVE, HOVER) */ .status_selected a[href*="status=7"], .status_not_selected a[href*="status=7"]:hover { background-image: url(http://i.imgur.com/zzGkXlj.png); top: 510px; left: -5px; opacity: .99; } /* BUTTON TEXT This section is disabled by default. The fonts you see on buttons by default are in the default custom images, which you change above. If you want the original text back in the buttons, change "transparent !important" below to the color you want. You can also change the font size here or add a custom font family. */ .status_selected a, .status_not_selected a { color: transparent !important; text-decoration: none !important; text-align: left; font-size: 20px; font-family: ; } /* OTHER CATEGORY BUTTON CODES (HEIGHT/WIDTH/COLOR) Control the height and width of all the buttons at once here. Change "fixed" to "absolute" to keep the buttons from scrolling down with the page. Border radius controls the button's roundness. */ .status_selected a[href*="status=1"], .status_selected a[href*="status=2"], .status_selected a[href*="status=3"], .status_selected a[href*="status=4"], .status_selected a[href*="status=6"], .status_selected a[href*="status=7"], .status_not_selected a[href*="status=1"], .status_not_selected a[href*="status=2"], .status_not_selected a[href*="status=3"], .status_not_selected a[href*="status=4"], .status_not_selected a[href*="status=6"], .status_not_selected a[href*="status=7"] { background-color: transparent; background-position: right top; background-repeat: repeat repeat; background-size: contain; display: block; height: 80px; width: 230px; padding-left: 6px !important; overflow: auto; padding: 0; border: white 0px solid; border-radius: 0px 11px 11px 0px; position: fixed; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } /* COVER AREA The surrounding area containing each cover pic which appears when you point to a row (requires #more CSS). Left and top adjust the position it appears on screen. Control the height and width of the pic with height and width. Remove only the border-radius: 25px 25px 25px 25px; lines to take the rounded corners away. Increase height and width to make the pics bigger. Delete border-style: solid; to remove the border. */ .hide { background-size: cover; right: 752px; top: 205px; height: 227px; width: 148px; border-style: solid; border-color: white; border-top: 1px solid white;; border-left: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-radius: 10px 10px 10px 10px; background-color: rgba(0, 0, 0, 0.75); background-position: center 50% !important; background-repeat: no-repeat !Important; display: block !important; position: fixed; visibility: hidden; opacity: 0; } /* MINI REVIEW (HOVER TAG) Move the area around with the left and top codes. Adjust the surrounding area of the tags by adjusting the padding. Control the height and width of the section with the height and width codes. If your tags/mini-reviews aren't hovering correctly or you need help understanding or adjusting the background color code, see the bottom of the original tutorial: http://myanimelist.net/forum/?topicid=563993 */ td[class^='td']:nth-of-type(6) { visibility: hidden; opacity: 0; position: fixed; top: 450px; right: 752px; background-color: rgba(0, 0, 0, 0.85) !important; border-color: white; border-radius: 10px 10px 10px 10px; border-style: solid; border-width: 1px; font-size: 12px; height: 100px; width: 300px; padding: 10px 10px 0px 24px; color: white !important; z-index: 1; } /* TAG TEXT COLOR*/ tr:hover td[class^='td']:nth-of-type(6) a { color: white !important; } /* OTHER SETTINGS */ :hover + .hide , tr:hover td[class^='td']:nth-of-type(6){ visibility: visible; opacity: 1; } /* REMOVE TABLE HEADER Deletes the table header Tags which isn't necessary. */ .table_header:nth-of-type(6) { display: none !important; } /* REMOVE TAG EDIT BUTTON Deletes the Tag's edit link which will is inaccessible with this setup, use the edit button by Animetitle to edit your tags. */ td:nth-of-type(6) small { display: none; } /* GOOGLE CHROME FIX Adjust this amount 50px at a time if your columns are uneven in Chrome. */ @media screen and (-webkit-min-device-pixel-ratio:0) { td[class^='td']:nth-of-type(2) { width: 470px !important;} } /*Grey buttons at the top*/ #mal_cs_listinfo, #mal_cs_links, #mal_cs_otherlinks, #mal_cs_powered { box-sizing: border-box; background: none no-repeat scroll 100% 0 transparent; border: 0 none; height: 0 !important; overflow: hidden; padding: 32px 0 0 !important; position: fixed; right: 4px; text-align: right; top: 4px; z-index: 10; width: 210px !important; } #mal_cs_listinfo:hover, #mal_cs_links:hover, #mal_cs_otherlinks:hover, #mal_cs_powered:hover { height: 500px !important; padding-top: 32px !important; } #mal_cs_listinfo div, #mal_cs_links div, #mal_cs_otherlinks div, #mal_cs_powered div, #mal_cs_powered dd { background-color: transparent; font-size: 0 !important; line-height: 0; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_listinfo:hover div, #mal_cs_links:hover div, #mal_cs_otherlinks:hover div, #mal_cs_powered:hover div, #mal_cs_powered:hover dd { opacity: 1; } #mal_cs_listinfo div:nth-of-type(2), #mal_cs_links div:nth-of-type(2), #mal_cs_otherlinks div:nth-of-type(2), #mal_cs_powered div:nth-of-type(2) { padding: 4px 0 0 !important; } #mal_cs_listinfo a, #mal_cs_links a, #mal_cs_otherlinks a, #mal_cs_powered a { background-color: #151515 !important; display: block; font: 18px/17px 'Arial', sans-serif !important; font-weight: bold; margin: 4px 0 0; padding: 8px 8px 8px !important; text-decoration: none !important; } #mal_cs_listinfo a:nth-of-type(1), #mal_cs_links a:nth-of-type(1), #mal_cs_otherlinks a:nth-of-type(1), #mal_cs_powered a:nth-of-type(1) { margin-top: 0; } #mal_cs_listinfo a:hover, #mal_cs_links a:hover, #mal_cs_otherlinks a:hover { background-color: #444444 !important; } #mal_cs_listinfo strong a strong { font-weight: normal; } #mal_cs_otherlinks strong { color: #151515; display: block; font: bold 13px/17px 'Arial',sans-serif !important; padding: 0 4px 4px; } #mal_cs_otherlinks strong a { background: none transparent !important; color: #151515; display: inline; font: bold 13px/17px 'Arial',sans-serif !important; margin: 0; padding: 0; } #mal_cs_powered a { background-color: #262626!important; display: block !important; margin: 0 !important; opacity: 0; padding: 4px 0 0 !important; } #mal_cs_powered:hover a { opacity: 1; } #mal_cs_powered #search { padding: 8px 2px 0px 0px !important; position: relative; } #searchBox { box-sizing: border-box; border-color: #151515; border-style: solid; border-width: 1px; color: #151515; padding: 0 8px 0 !important; display: inline-block; font-family: Tahoma, Geneva, sans-serif; font-size: 14px !important; height: 32px; vertical-align: top; width: 210px !important; } #searchBox:hover, #searchBox:focus { border-color: #444444; } #searchListButton { display: none !important; } #mal_cs_listinfo { background-image: url("http://i.imgur.com/iG3YW4R.png"); right: 106px !important; } #mal_cs_links { background-image: url("http://i.imgur.com/cV8Dzgj.png"); right: 72px !important; z-index: 9; } #mal_cs_otherlinks { background-image: url("http://i.imgur.com/SFIUpN1.png"); right: 38px !important; z-index: 8; } #mal_cs_powered { background-image: url("http://i.imgur.com/RRIAZ3o.png"); right: 4px !important; z-index: 7; position: fixed !important; } #mal_control_strip { background: transparent !important; } #mal_cs_pic img { display: none !important; } #mal_cs_pic, #mal_cs_listinfo, #mal_cs_links { border-right: 0 none !important; } Update includes:
NOTE: I may end up deleting the assets for the previous version eventually so make sure to update. Preview:   Code: @import url(http://dl.dropboxusercontent.com/u/78192465/MyAnimeList/CSS/TopMenu/TopMenu.css); @import "http://fonts.googleapis.com/css?family=Raleway"; @import url(https://googledrive.com/host/0BxjwQr0BBXs-MVlzYkRVc0k0Q0k); @import url(https://dl.dropboxusercontent.com/s/5gg064n5hzbeea7/Falling.css); body { background-attachment:fixed !important; background-image:url(http://i.imgur.com/o61aLKw.png); background-position:0 0; background-size:cover; } #list_surround { left:4% !important; position:absolute !important; } #inlineContent { display:inline-block !important; height:1200px !important; left:0 !important; margin:auto !important; position:fixed !important; right:0 !important; top:0 !important; width:600px !important; z-index:-1 !important; } #list_surround { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yR4qrst.png); background-position:26px -134px; background-repeat:no-repeat no-repeat; font-size:12px; line-height:1; margin:0 auto; padding-bottom:10px; padding-top:100px; width:670px; } body { color:#FFFFFF; font-family:Raleway; } a { -webkit-transition:all 0.25s ease-in-out 0s; color:#FFFFFF; text-decoration:none; text-shadow:none; transition:all 0.25s ease-in-out 0s; } a:hover { } .table_header { background-color:rgba(0, 0, 0, 0.8); height:20px; } .table_header:first-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:10px; border-top-right-radius:0; } .table_header:nth-of-type(2) { text-align:left; } .table_header:last-of-type { border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:10px; } .td1 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } .td2 { -webkit-transition:all 0.25s ease-in-out 0s; background-color:rgba(0, 0, 0, 0.498039); height:20px; transition:all 0.25s ease-in-out 0s; } tr:hover [class^="td"] { background-color:rgba(0, 150, 250, 0.8); } .td1:nth-of-type(2), .td2:nth-of-type(2) { text-align:left; } .table_header, .td1, .td2, .status_selected, .status_not_selected, .category_totals { border:0; padding:4px; text-align:center; vertical-align:middle; } .table_header, .td1, .td2, .category_totals { line-height:20px; } .borderRBL { line-height:normal !important; } [cellspacing="0"] { line-height:20px; } .category_totals { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:10px; border-bottom-right-radius:10px; border-top-left-radius:0; border-top-right-radius:0; color:#FFFFFF; line-height:15px; text-align:center; } [class^="header_"] * { font-size:30px; height:60px; line-height:20px; padding-bottom:10px; padding-left:6px; text-align:center; text-shadow:black 2px 1px; vertical-align:bottom; } .header_title { border-bottom-left-radius:4px; border-bottom-right-radius:4px; border-top-left-radius:4px; border-top-right-radius:4px; color:#FFFFFF; display:inline-block; font-style:italic; height:auto; padding:0 8px 0 0; text-shadow:rgba(0, 0, 0, 0.14902) 0 1px 1px; } #grand_totals { background-color:rgba(0, 0, 0, 0); border:0 none; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#FFFFFF; line-height:20px; min-height:20px; padding:8px; text-align:center; vertical-align:middle; } #copyright { background-color:rgba(0, 0, 0, 0.8); border-bottom-left-radius:3px; border-bottom-right-radius:3px; border-top-left-radius:3px; border-top-right-radius:3px; color:#EEEEEE; line-height:17px; margin-top:10px; padding:8px; text-align:center; } .animetitle + small { color:#00C9FF !important; text-shadow:black 1px 1px; } #copyright::after { } #list_surround .status_selected, #list_surround .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ogJ2gKk.png); background-position:0 100%; background-repeat:no-repeat no-repeat; border:2px solid white !important; border-bottom-left-radius:0; border-bottom-right-radius:0; border-top-left-radius:15px; border-top-right-radius:0; display:block; height:90px; padding:0; position:fixed; right:-178px; top:103px; width:320px; } #list_surround .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/yDfnIoP.png); background-repeat:no-repeat no-repeat; border-bottom-right-radius:0; border-top-left-radius:0; border-top-right-radius:0; top:195px; } #list_surround .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/BHUNTom.png); top:287px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/ucJwRo3.png); background-repeat:repeat repeat; top:379px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/5abW8hR.png); top:471px; } #list_surround .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected + .status_not_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_selected, #list_surround .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected + .status_not_selected { background-attachment:scroll; background-color:transparent; background-image:url(http://i.imgur.com/wkezpZa.png); background-position:0 0; background-repeat:no-repeat no-repeat; border-bottom-left-radius:20px; border-bottom-right-radius:20px; top:563px; width:320px; } .status_not_selected { -webkit-transition:all 0.4s ease 0s; opacity:0.7; right:-178px !important; transition:all 0.4s ease 0s; } .status_not_selected:hover { -webkit-transition:all 0.25s ease 0s; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease 0s; } .status_selected a, .status_not_selected a, .status_selected:hover a, .status_not_selected:hover a { color:transparent; display:block; height:100px; opacity:0; width:320px; } .status_selected { display:block; } .status_selected:hover { -webkit-transition:all 0.25s ease-in-out; color:transparent; opacity:1; right:-20px !important; transition:all 0.25s ease-in-out; } .status_selected { -webkit-transition:all 0.25s ease-in-out; transition:all 0.25s ease-in-out; } COVER PREVIEW .animetitle:before { content: ""; height: 0px; width: 0px; margin-left:0; margin-top:10px; display:inline-block !important; position: absolute; background-size: contain; transition: all 0.4s ease-in-out; } .animetitle:hover:before { content: ""; margin-left: 640px; margin-top: 0px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; border-top-left-radius:7px; border-top-right-radius:7px; box-shadow:rgba(63, 52, 60, 0.55) 0 0 8px 8px; padding-right:150px; padding-top:220px !important; background-color:transparent; background-repeat:no-repeat no-repeat; background-size:cover; position:absolute; z-index:1; } MUSIC MOD #inlineContent { background-color: #333333; background-image: url("http://i.imgur.com/R75jXL7.png"); background-position: center center; background-repeat: no-repeat; border-radius: 5px; bottom: 5px; color: white; display: inline !important; font-weight: lighter !important; height: 5px !important; left: 5px; opacity: 1 !important; padding-bottom: 20px; pointer-events: none; position: fixed; width: 25px !important; } a[onclick^="getExpand(7113"] { border-bottom: medium none; bottom: 5px; color: #5c8ae6 !important; font-size: 0; left: 5px; position: fixed; transition: color 0.6s ease 0s; } a[onclick^="getExpand(7113"]::before { content: "-----"; font-size: 12px; padding: 1px 2px 3px; z-index: 100 !important; } #more7113 .borderRBL { border-radius: 5px !important; bottom: 5px; color: rgba(0, 0, 0, 0); font-size: 0; height: 5px; left: 37px; padding-bottom: 16px; position: fixed; width: 60px; } #more7113:hover .borderRBL::before { background: white none repeat scroll 0 0 !important; } #more7113 iframe.movie.youtube { bottom: 13px; height: 10px; left: 50px; opacity: 0; position: fixed; width: 50px; } #more7113 .borderRBL::before { background: #5c8ae6 none repeat scroll 0 0; border: medium none; border-radius: 50%; bottom: 13px; color: white; content: "Play"; font-size: 12px; height: 10px; left: 49px; line-height: 10px; pointer-events: none; position: fixed; text-indent: 20px; transition: color 0.6s ease 0s, background 0.6s ease 0s; width: 10px; z-index: 2; } /* Tags Row Width */ .td1:nth-of-type(6), .td2:nth-of-type(6){ width: 170px; } /* Tags Header width */ .table_header:nth-of-type(6) { width: 170px; } /* FALLING SNOW */ #inlineContent:before { position: fixed; left: 0; top: 0; content: ''; width: 100%; height: 100%; background-image: url(http://i.imgur.com/nhrBdMu.png), url(http://i.imgur.com/oHXjwMU.png), url(http://i.imgur.com/EgS0mDd.png); animation: Falling 20s linear infinite; -moz-animation: Falling 20s linear infinite; -webkit-animation: Falling 20s linear infinite; z-index: 102; } CREDIT Forum post found here: http://myanimelist.net/forum/?topicid=393503&show=250#msg45123770 #copyright { background: none repeat scroll 0% 0% #5c8ae6; color: #ffffff; line-height: 2.5em; margin-top: 0px ! important; } #copyright:after { background-color: #333333; background-image: url("http://db.tt/uBvPkq8g"); background-position: center center; background-repeat: no-repeat; bottom: 5px; color: rgba(0, 0, 0, 0) ! important; content: "Customized by FlameSpeedster"; display: block; font-size: 0px ! important; height: 5px; padding-bottom: 20px; position: fixed; right: 5px; transition: all 0.15s ease-out 0s; width: 25px; } #copyright:hover:after { background-image: none; color: #e5e5e5 ! important; font-size: 9px ! important; height: auto ! important; padding: 5px; text-align: justify ! important; transition: all 0.15s ease-in 0s; width: 150px; } Version 1 removed. ---------------- Also just wanted to share this Christmas themed One Piece themed layout/design that I made thanks to Kairu's codes. :D  Thank you! |
Mar 8, 2018 12:58 PM
#299
It's a really simple profile, but I ended up liking it so I decided to share it, since I bet there are other Yurio fans here ^^ [url=https://myanimelist.net/blog.php?eid=813548][img]https://i.imgur.com/fNBHYXt.png[/img][/url][img]https://i.imgur.com/FqwYXNw.png[/img] [url=https://myanimelist.net/blog.php?eid=811795][img]https://i.imgur.com/V24AH8p.png[/img][/url][img]https://i.imgur.com/rg1ByQM.png[/img] [img]https://i.imgur.com/Aak3vBo.png[/img][img]https://i.imgur.com/ra3ZphY.png[/img] [url=https://youtu.be/AWJ-nH0apSg][img]https://i.imgur.com/1F6zG6l.png[/img][/url][img]https://i.imgur.com/L2lHkhN.png[/img] |
aliyn89Mar 17, 2018 6:42 AM
  |
Mar 21, 2018 12:18 PM
#300
aliyn89 said: It's a really simple profile, but I ended up liking it so I decided to share it, since I bet there are other Yurio fans here ^^  [url=https://myanimelist.net/blog.php?eid=813548][img]https://i.imgur.com/fNBHYXt.png[/img][/url][img]https://i.imgur.com/FqwYXNw.png[/img] [url=https://myanimelist.net/blog.php?eid=811795][img]https://i.imgur.com/V24AH8p.png[/img][/url][img]https://i.imgur.com/rg1ByQM.png[/img] [img]https://i.imgur.com/Aak3vBo.png[/img][img]https://i.imgur.com/ra3ZphY.png[/img] [url=https://youtu.be/AWJ-nH0apSg][img]https://i.imgur.com/1F6zG6l.png[/img][/url][img]https://i.imgur.com/L2lHkhN.png[/img] Oh wow a profile donation, thanks! This is beautiful btw. I love wintry stuff too so I'll save this for my personal collection as well |
More topics from this board
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
20 |
by IridescentJaune
»»
3 hours ago |
|
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
5 |
by IridescentJaune
»»
5 hours ago |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |
|
» [CSS - Modern] 🍰 Clarified by V.L — a responsive table-based design ( 1 2 )Valerio_Lyndon - Aug 1, 2022 |
94 |
by ddaruu
»»
Nov 13, 9:18 AM |