New
Sep 4, 2020 9:10 PM
#1
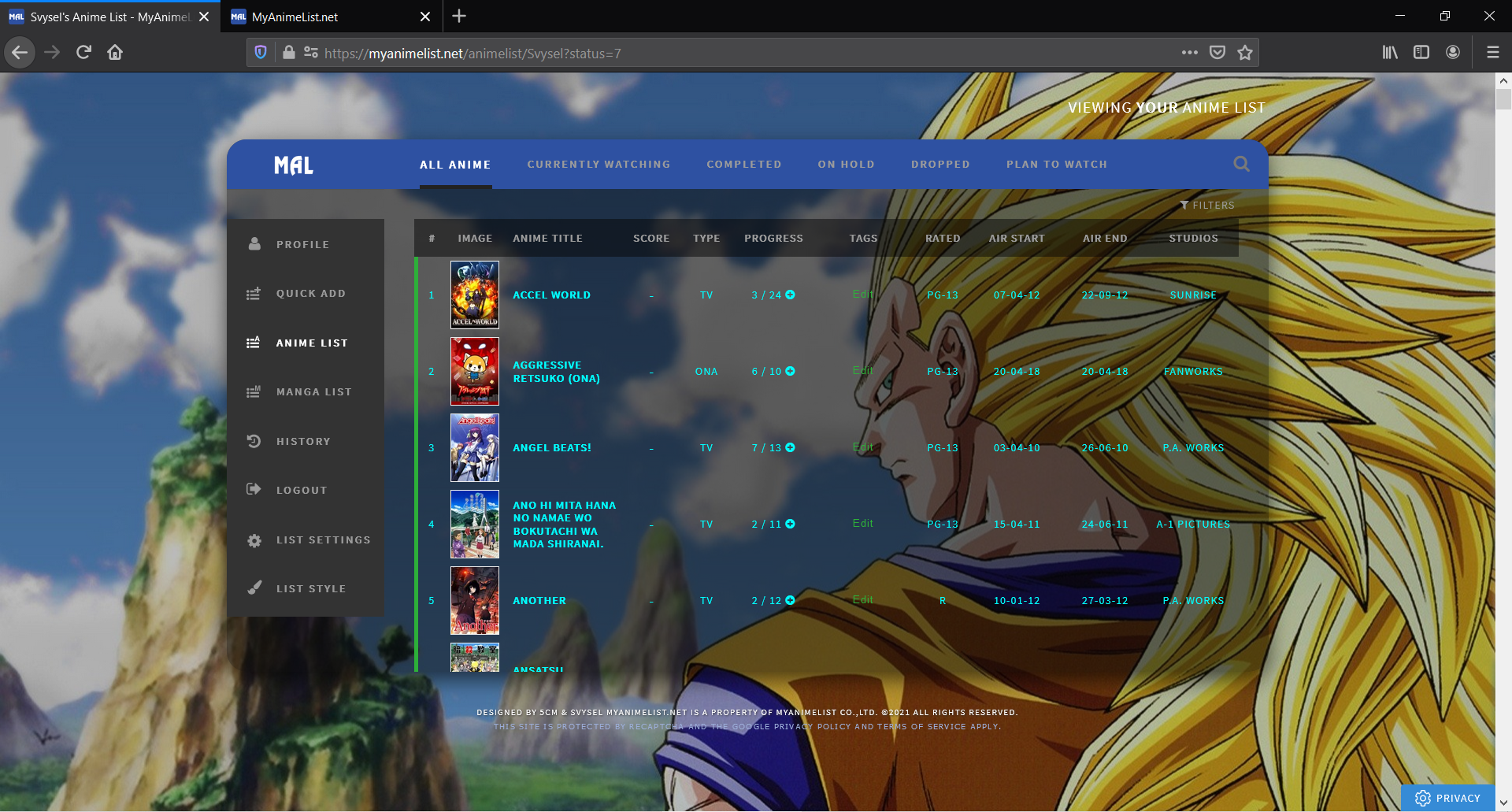
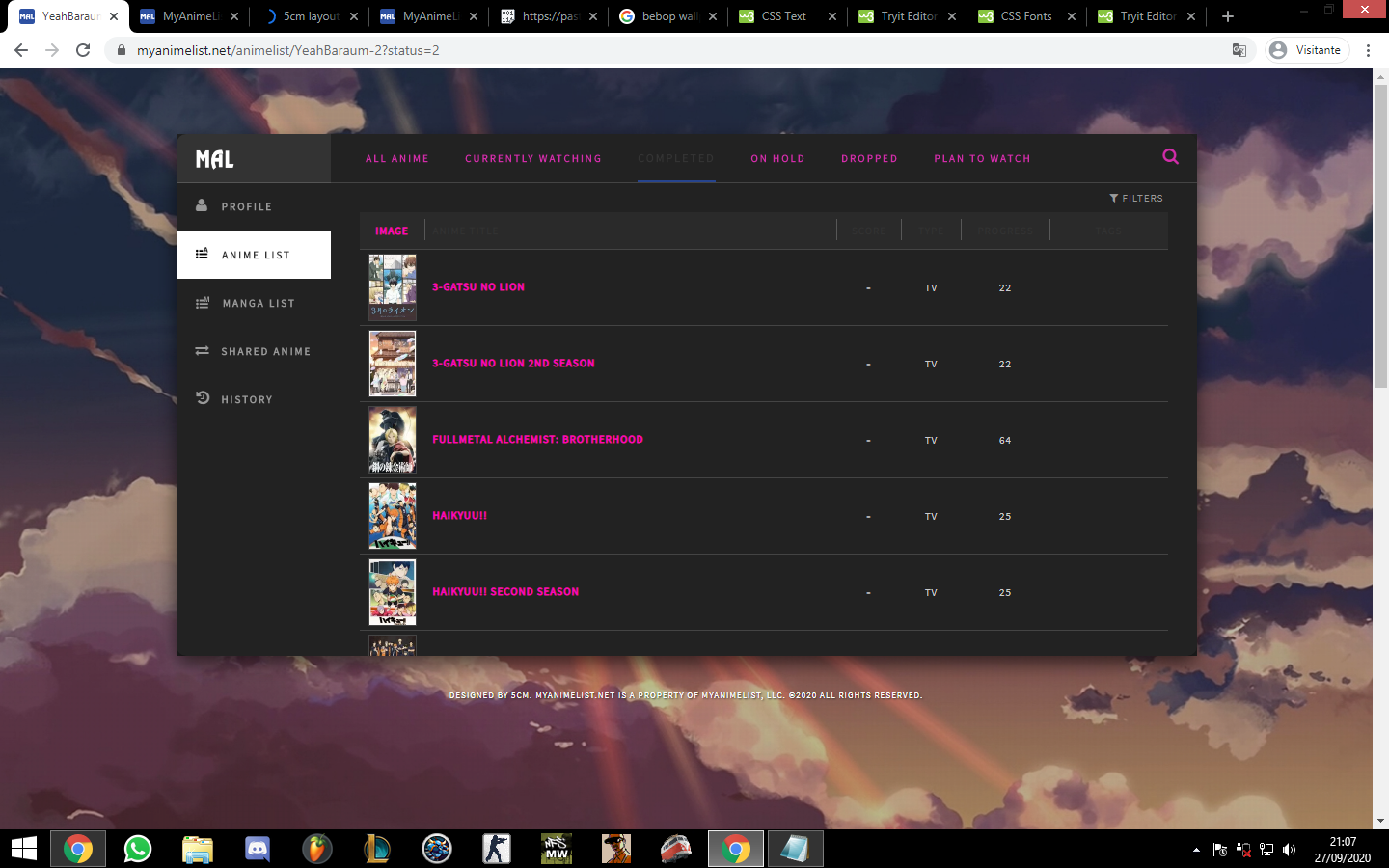
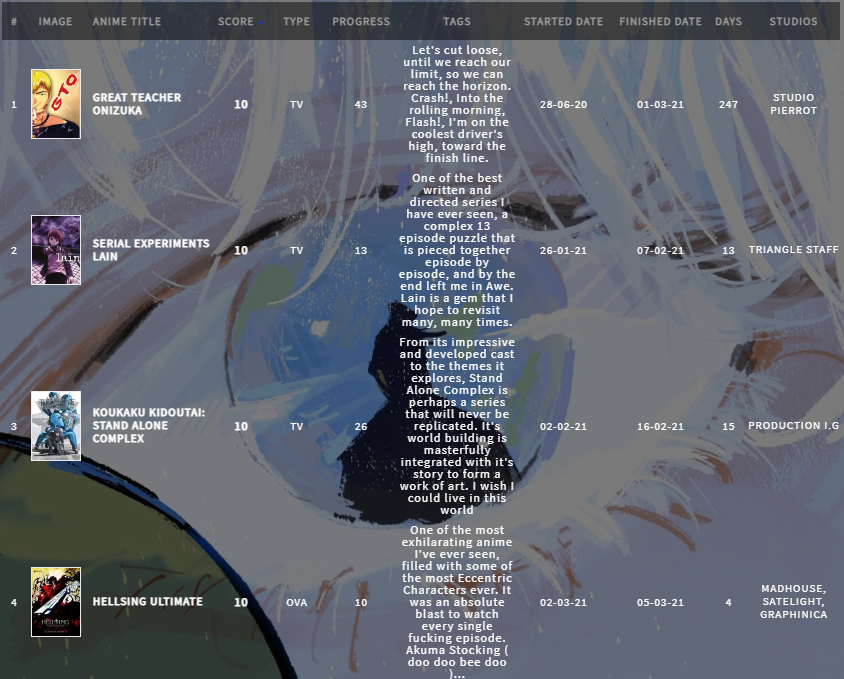
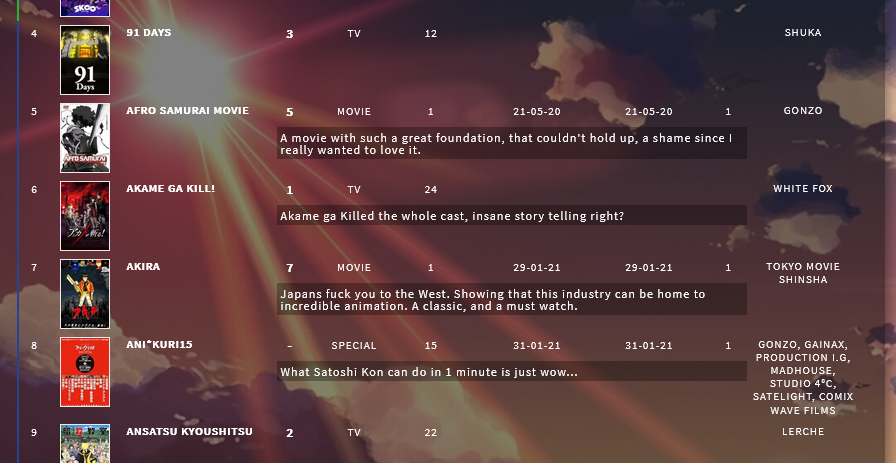
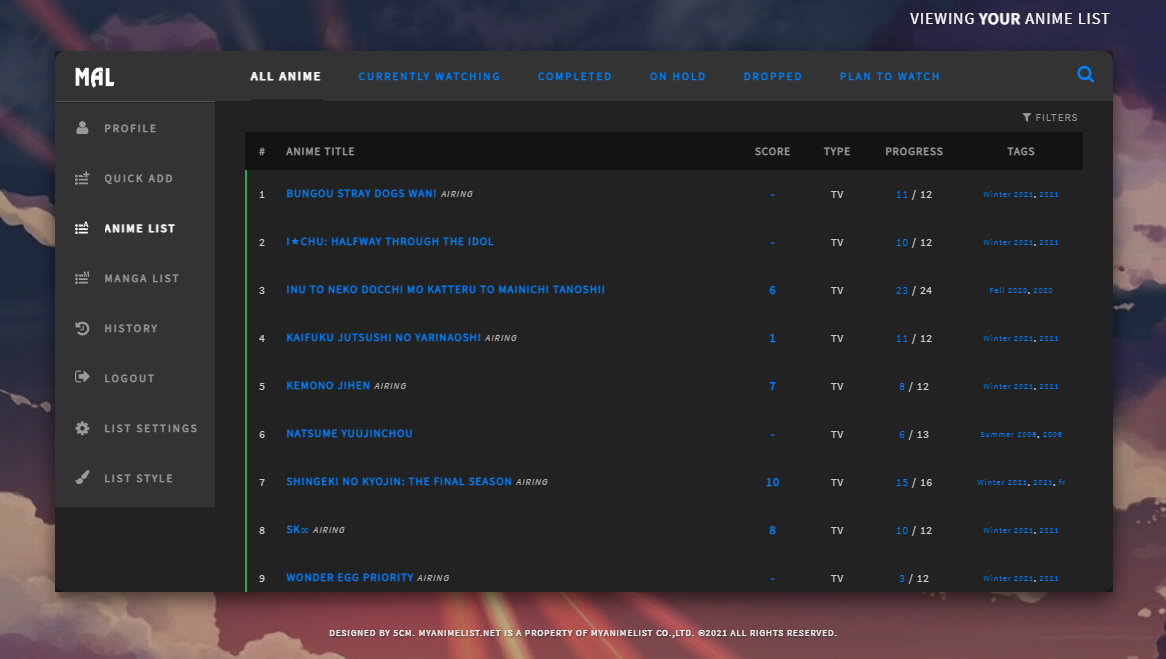
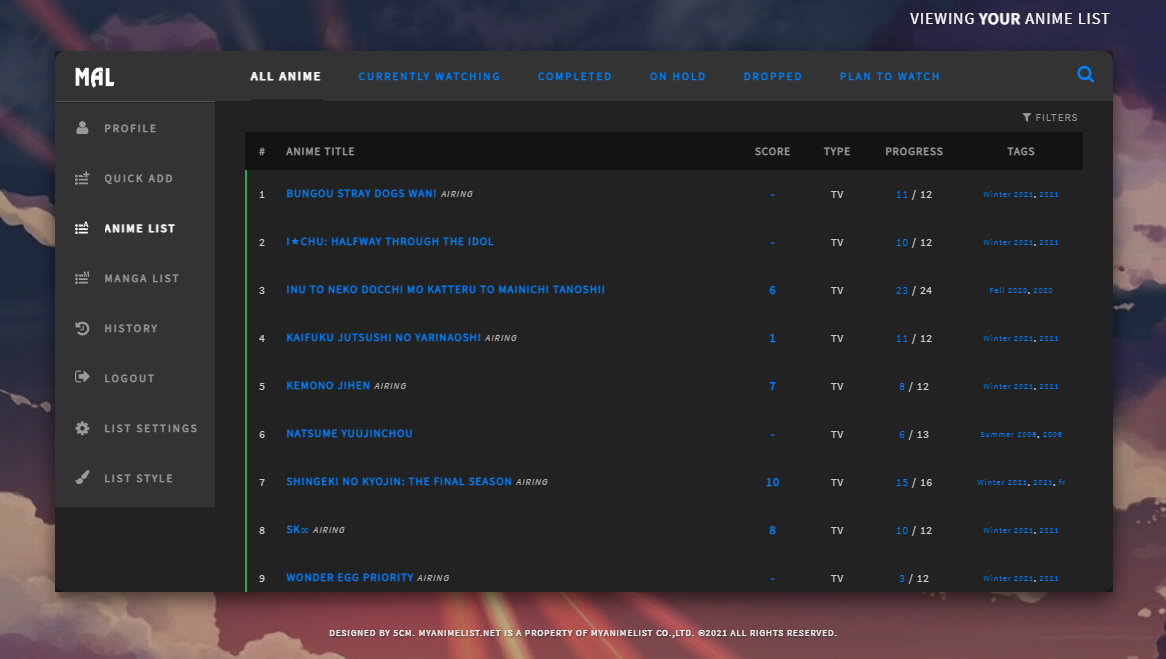
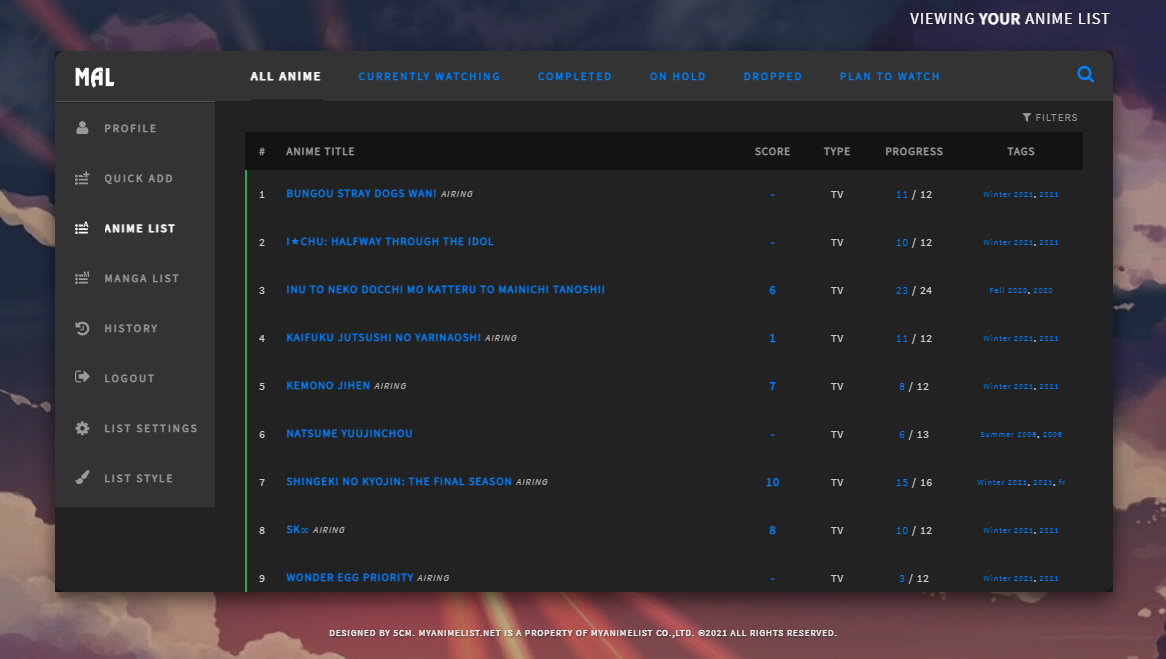
This is a custom layout for modern template lists. If you don't know how to install the codes, click here to view the Beginner's Tutorial. If there are problems: install the latest version, or check the Repair Thread for patches and updates (found here). All premade modern layouts can be found in the gallery by clicking here, and more ways to customize your list can be found here. Originally made by 5cm with additional changes by Valerio_Lyndon and I. Thanks to both!  Source code: https://pastebin.com/raw/LiPD6TZR Change fonts If the font weight and size of the title, score, or tags bothers you, adjust it with these codes. The first codes controls the title, second codes control the score and last controls the tags. You can remove the font weight to bring back the bold font. Adjust the font size as you want. Change font types with this video https://www.youtube.com/watch?v=5IGsUjxjwnk .list-table .list-table-data .data.title .link
{
font-size: 12px !important;
font-weight: normal !important;}
.list-table .list-table-data .data.score,
.list-table .list-table-data .data.score a {
font-size: 14px !important;
font-weight: normal !important;}
.list-table-data .data.tags {
font-size: 12px !important;
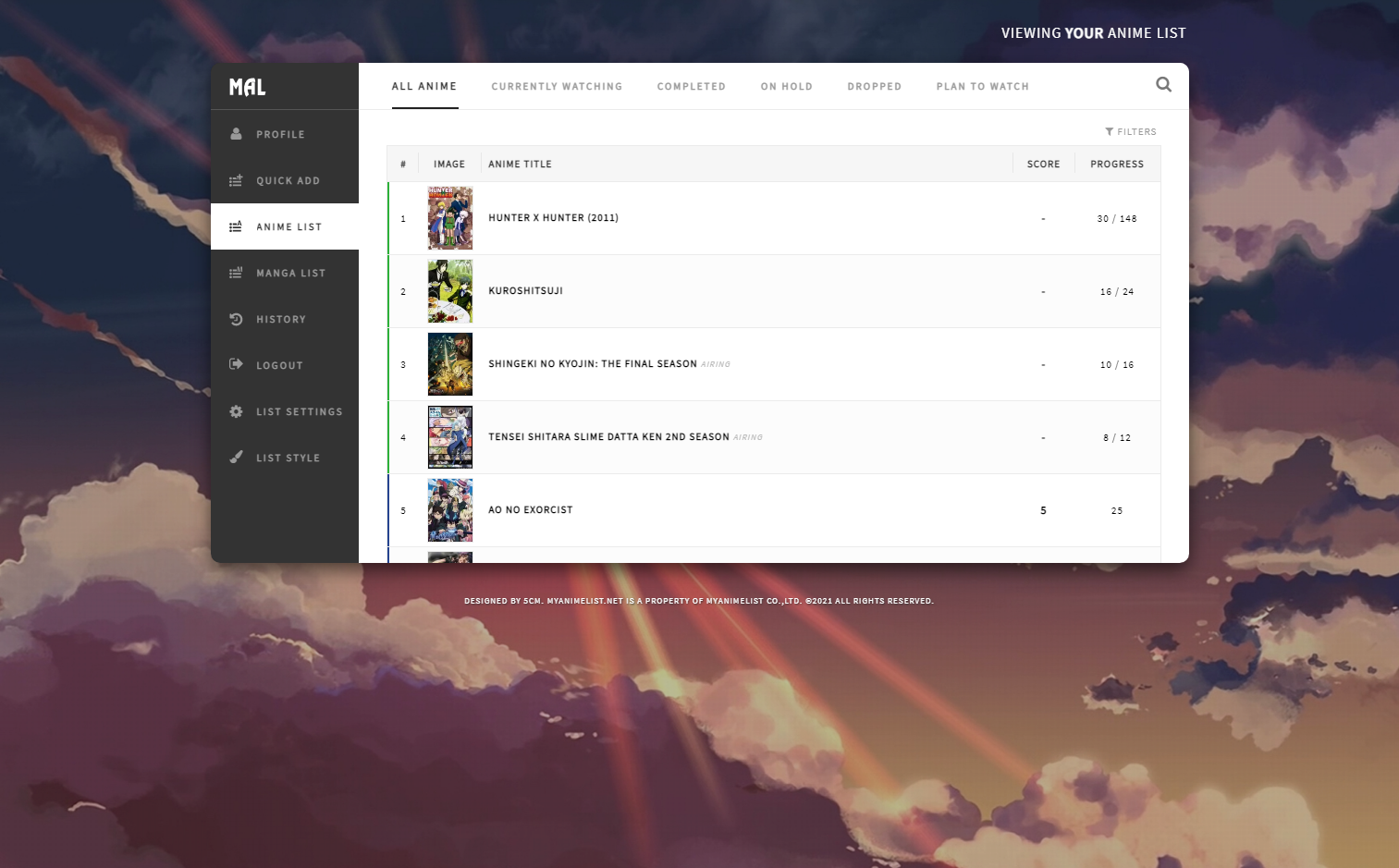
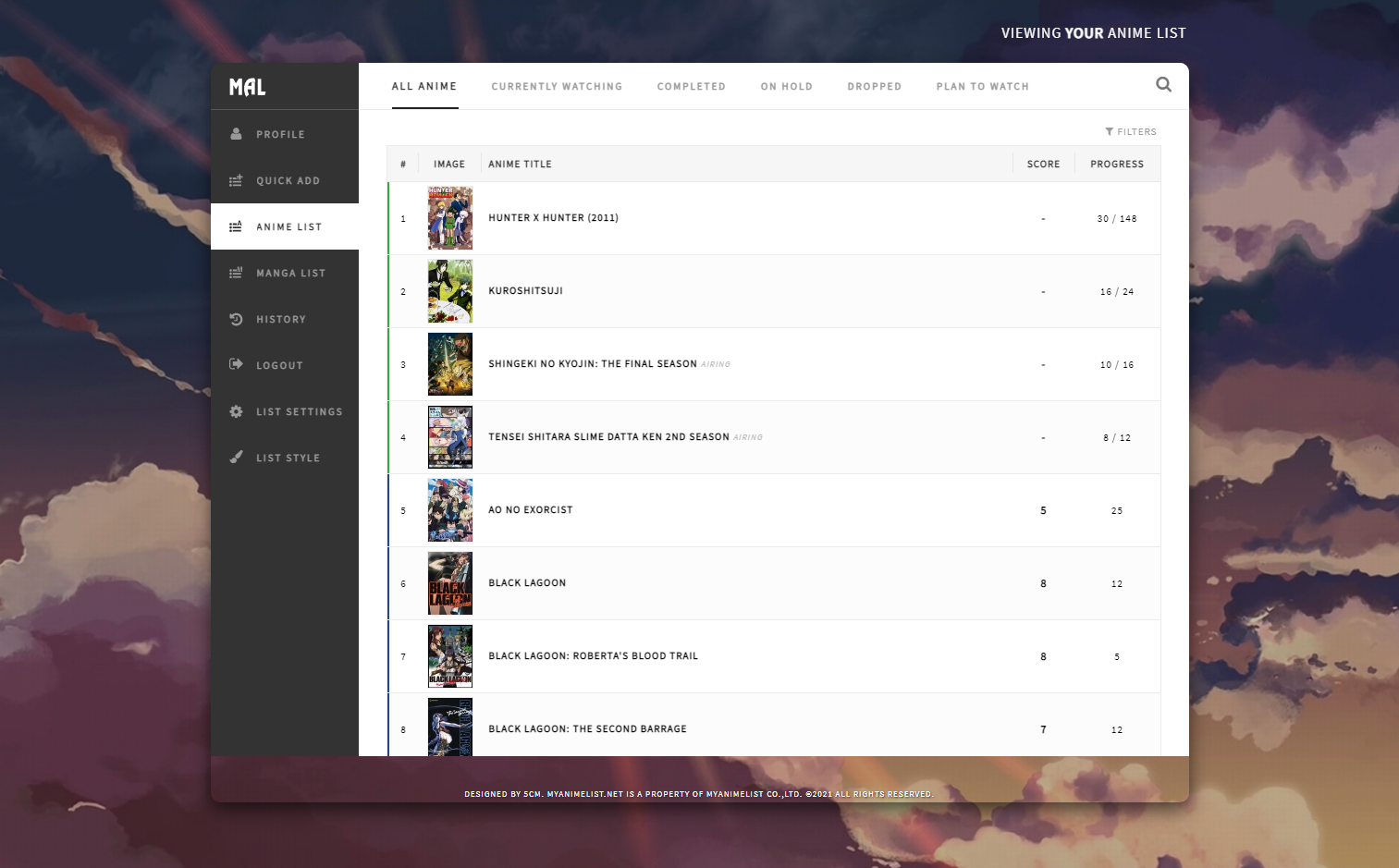
font-weight: normal !important;}Dark transparent version I've added a dark version! :D  code: https://pastebin.com/raw/8byWWj2K Extended Table  Add this to the bottom, adjust the height and top until it suits your screen.
body::before,
body::after {
height: 850px;
}
footer {
top: 918px;
height: 173px;
}
Merge Dates and Days  https://myanimelist.net/forum/?topicid=1862835&show=50#msg63501797 Alternate Style by Svysel  https://myanimelist.net/forum/?topicid=1862835&show=50#msg63010303 |
Shishio-kunFeb 21, 2023 1:03 PM
Sep 27, 2020 5:11 PM
#2
| Hello, @Shishio-kun I was testing this layout but for some reason the font color was not normal The font color always varied according to which modern layout I use (classic, black with pink etc) I tried what you said to decrease the font thickness and go back to normal but it didn't work How do I solve it?  |
removed-userSep 27, 2020 5:14 PM
Sep 28, 2020 12:47 AM
#3
YEAHBARAUM said: Hello, @Shishio-kun I was testing this layout but for some reason the font color was not normal The font color always varied according to which modern layout I use (classic, black with pink etc) I tried what you said to decrease the font thickness and go back to normal but it didn't work How do I solve it?  Well I think you need to have it on the default theme. Did you try that? Also, try this version of the code. /* "Dashboard" * List design by 5cm * Modified by Valerio Lyndon * Original date: 2020-JUL-28 * Revision date: 2020-AUG-09 */ /* Changelog: - Fixed entries after 300 not loading when layout viewed on large screens. - Unified menu button appearance on hover. - Fixed white pixels above MAL logo. */ @\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro"; :root { --background: url(https://i.postimg.cc/JzHSb7Kg/opacity.png), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg) } body { background: var(--background) !important; width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase; padding: 70px 0 0; margin: auto; } body::before, body::after { content: ""; position: fixed; top: 68px; left: calc(50% - 529px); width: 1058px; height: 541px; border-radius: 10px; pointer-events: none; } body::before { z-index: 60; background: linear-gradient(to right, #333 160px, #fff 160px); } body::after { z-index: 110; box-shadow: 0 8px 20px rgba(0,0,0,.6); } a {color: black;} #header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export, .list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button, .list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more, .list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;} .header { position: fixed; top: 0; height: 68px; z-index: 100; background: var(--background); } .header .header-title {background: #333 15px 2px/50px no-repeat url(https://i.postimg.cc/sx2N13vT/logo.png); width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;} .header .header-title:hover {background-color: #222;} .header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;} [data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;} .header .header-menu .header-info {margin-top: 50px;} #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: white; color: #333 !important; fill: #333;} #header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;} .anime #header-menu-button:before {background: left/cover url(https://s6.postimg.cc/46qmpa1m9/blackanime.png);} .manga #header-menu-button:before {background: left/cover url(https://s6.postimg.cc/3tz8j33wx/blackmanga.png);} .header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;} .header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;} .header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;} .header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;} .fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;} .header-info [href*=login] {border-top: 1px solid #555;} .header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;} .header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;} .header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;} .header a, .header a.username:after, .list-menu-float .icon-menu.profile:after { content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;} .header a:not(.header-title):hover, .header a:not(.header-title):hover::before, .header a:not(.header-title):hover::after, .header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover { background: #222; color: white !important; text-decoration: none;} .header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting { font-size: 0; letter-spacing: 0;} .header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;} .header a.username:hover:after, .header .header-menu .list-menu .icon-menu:hover svg.icon, .header .header-menu .list-menu .icon-menu:hover .text, .list-menu-float .icon-menu.setting .text .link-style-setting:hover:before { fill: white; color: white;} .header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon { width: 15px; fill: #999; top: 15px!important; left: 20px!important;} .list-menu-float { position: fixed; top: 120px; left: calc(50% - 529px); width: 160px; border: 0; z-index: 80; } .list-menu-float .icon-menu {background: #333; width: 100%; transition: none;} .list-menu-float .icon-menu.profile {background-image: none!important; width: 110px; padding-left: 50px; text-align: left;} .list-menu-float .icon-menu.profile:before {content: '\f007'; font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;} .list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999; letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;} .list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;} .list-menu-float .icon-menu.setting .text .link-list-setting, .list-menu-float .icon-menu.setting .text .link-style-setting, .list-menu-float .icon-menu.setting:hover .text, .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;} .list-menu-float .icon-menu:not(.profile):hover, .list-menu-float .icon-menu.setting .text .link-list-setting:hover, .list-menu-float .icon-menu.setting .text .link-style-setting:hover { background: #222; width: 100%; color: white;} .list-menu-float .icon-menu.profile:hover { background: #222; color: white; } .list-menu-float .icon-menu.profile:hover::before, .list-menu-float .icon-menu.profile:hover::after { color: white !important; } .list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before, .list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;} .list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;} .list-menu-float .icon-menu.setting .text .link-style-setting:after { content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;} .list-menu-float .icon-menu.setting .text .link-list-setting:before { content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;} .list-menu-float .icon-menu.setting .text .link-style-setting:before { content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;} .list-container { margin-top: -2px; z-index: 70; padding-top: 51px; background: none; border: 0;} [data-owner=""] .list-container {margin-top: -2px;} .list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;} .list-unit { width: auto; margin-left: 160px; padding: 10px 30px calc(100vh - 609px); background: none; border-radius: 0 0 10px;} .status-menu-container, .status-menu-container.fixed { position: fixed; top: 68px; left: calc(50% - 369px); width: 898px; height: 50px; border-radius: 0 10px 0 0; } .status-menu-container .status-menu { height: 100%; margin-left: 0; border-spacing: 36px 0; } .status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;} .status-menu-container .status-menu .status-button.on {font-size: 12px; color: #333;} .status-menu-container .status-menu .status-button:after {height: 2px;} .status-menu-container .status-menu .status-button.all_anime:after {background: #222;} .status-menu-container .status-menu .status-button.watching:after {background-color: #2db039;} .status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;} .status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;} .status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;} .status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;} .status-menu-container .search-container #search-box input {font: 11px Source Sans Pro; color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;} .list-unit .list-status-title {width: 100%; height: 20px; background:none;} .list-unit .list-status-title .stats {height: auto; line-height: 0;} .list-unit .list-status-title .stats a {color: #999; margin: 0;} .list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {color: #323232;} .list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;} .list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;} .list-table .list-table-data .data.title .link {font-size: 11px;} .list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block; height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;} .list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;} .list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;} .list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;} .add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;} .list-unit .loading-space {margin: 5px;} footer { position: fixed; top: 609px; left: 0; z-index: 100; width: 100%; height: calc(100% - 609px); background: var(--background); } #footer-block {background: none; padding: 20px;} #copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;} #copyright:before {content: "Designed by 5cm.";} .list-table .list-table-data .data.title .link { font-size: 12px !important; font-weight: normal !important;} .list-table .list-table-data .data.score, .list-table .list-table-data .data.score a { font-size: 14px !important; font-weight: normal !important;} .list-table-data .data.tags { font-size: 12px !important; font-weight: normal !important;} |
Oct 14, 2020 1:11 AM
#4
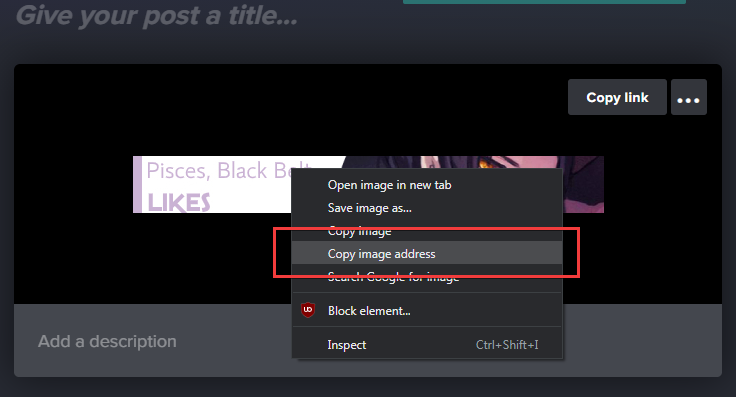
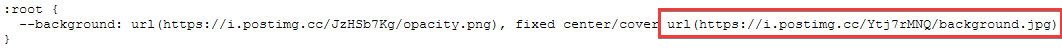
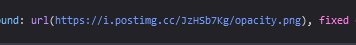
soorya said: Hi, I copied the code and pasted it to the CSS editor, and it works great. But I am having issues with uploading a background to the layout. I tried uploading lots of different files from computers with JPEG, JPG, PNG extensions but none work for some reason. The layout works properly but the background is just plain white. I can't upload any background image from my computer. Please help. Thanks! If you're using MAL's built-in uploader, it won't work. This theme uses images that are then specified in the code. To change the background, you should first upload your image to an image hosting website such as Imgur. You can't use an image directly from your PC (if the address looks something like this: C:\Users\soorya\Desktop\image.png then it won't work ) Then you should copy the direct link to the image. You can do this by right clicking the image you just uploaded and selecting "copy image address" (or a similarly phrased option). Example:  Then, find this code near the top of your CSS:  You can replace the highlighted URL within the parentheses with your newly uploaded image URL. Once pasted in, it should look similar to before, with the URL ending in ".png" or ".jpg", etcetera. A direct link to an image almost always ends in a file extension like this. If it doesn't, it probably isn't a direct link. Example of replacing the image:  If you don't like the image being darkened, you can also remove the "opacity" link. Example of doing that (remove exactly as demonstrated here, including the comma):  |
Oct 29, 2020 1:53 PM
#5
 hi hi, how do i go about adding a color overlay that goes on top of the background image(1) or a side render pic preferably without using a transparent image
footer::after {
content: "";
display: block;
width: 100%;
height: 100%;
position: fixed;
bottom: 0px;
left: 0px;
background: url() no-repeat bottom left;
background-size: 20%;
opacity: 100%;
pointer-events: none;
z-index: 3; }and what is the color in (2) for? what it do? -- edit -- nvrmd, figured it out :root {
--background: fixed center repeat url();
position: relative;
}
:root:before {
content: "";
position: fixed;
left: 0; right: 0;
top: 0; bottom: 0;
background: rgba(0,0,0,.5);
z-index: -1;
} |
karmashizzleOct 31, 2020 11:52 PM
Nov 12, 2020 7:16 PM
#6
| Added a dark version :D |
Nov 13, 2020 3:04 PM
#7
| Hey, @Shishio-kun Is there any way to make the list display more entries at a time, this feels too small. |
Cerber_Nov 13, 2020 3:10 PM
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Nov 13, 2020 3:47 PM
#8
Cerber106 said: Hey, @Shishio-kun Is there any way to make the list display more entries at a time, this feels too small. Try adding this body::before, body::after { height: 900px; } footer { top: 918px; height: 173px; } |
Nov 13, 2020 3:56 PM
#9
| Thanks so much man, it worked! |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Nov 13, 2020 4:06 PM
#10
Cerber106 said: Thanks so much man, it worked! Awesome :D |
Nov 28, 2020 2:51 PM
#11
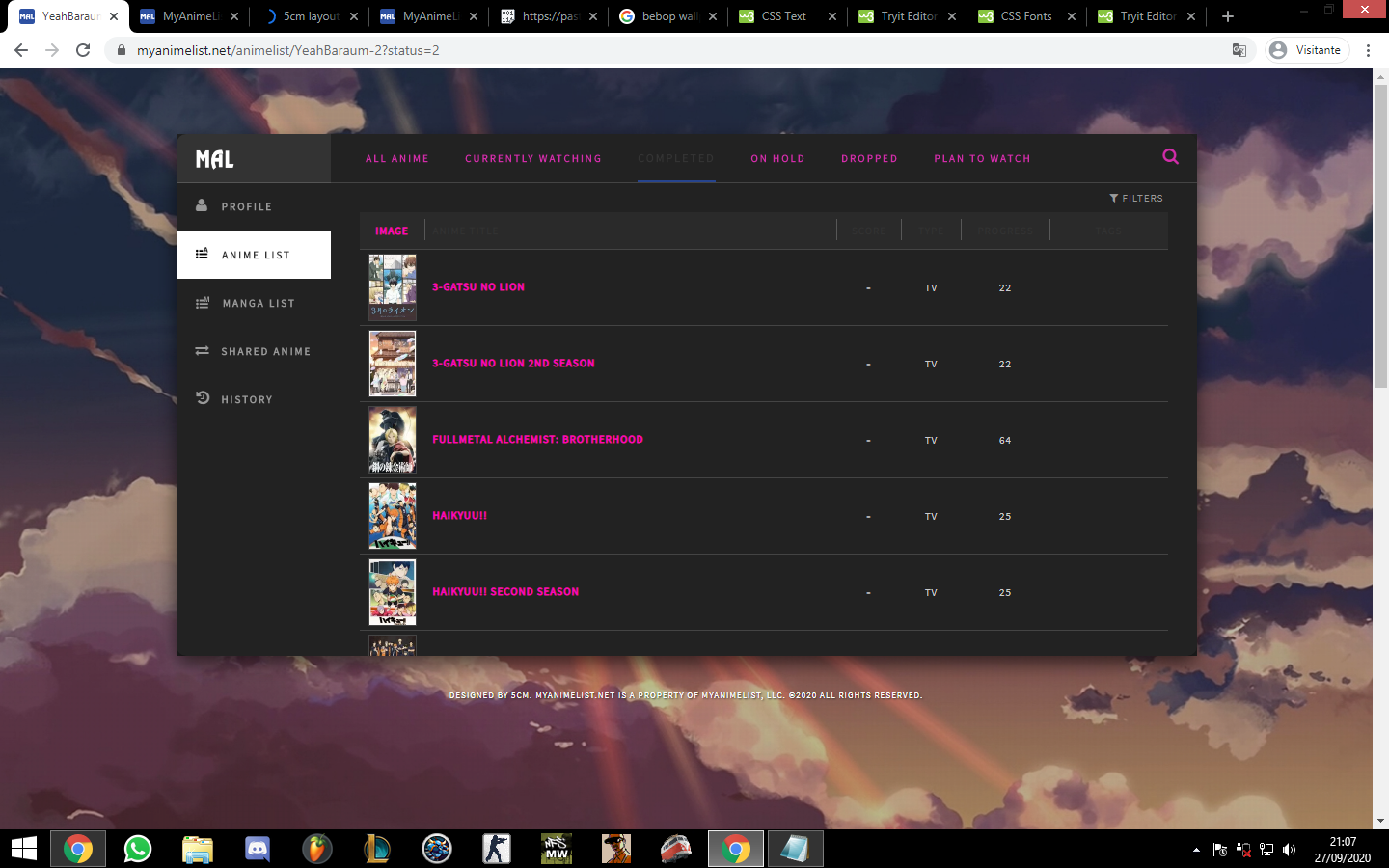
| Thank you so much for this topic it helped a lot!! https://myanimelist.net/forum/?topicid=1499052 I really hope that my problem isn't up there and that i didn't miss it stupidly...   You see how the upper header is taking part from the background? so when i scroll down it makes it weird, and i couldn't figure out from the code how to just make my background still and not to have that header thing up :( i hope that my English is understandable and i appreciate every awesome layout you make!! and this the my code btw: /* "Dashboard" * List design by 5cm * Modified by Valerio Lyndon and Shishio-Kun */ @\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro"; :root { --background: url(https://imgur.com/LDxTqxj.jpg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg); } body { background: var(--background) !important; width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase; padding: 70px 0 0; margin: auto; color: white; } body::before, body::after { content: ""; position: fixed; top: 68px; left: calc(50% - 529px); width: 1058px; height: 541px; border-radius: 10px; pointer-events: none; } body::before { z-index: 60; background: rgba(5,5,5,.5); } body::after { z-index: 110; box-shadow: 0 8px 20px rgba(0,0,0,.6); } a {color: white;} #header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export, .list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button, .list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more, .list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;} .header { position: fixed; top: 0; height: 68px; z-index: 100; background: var(--background); } .header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg); width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;} .header .header-title:hover {background-color: #222;} .header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;} [data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;} .header .header-menu .header-info {margin-top: 50px;} #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: transparent; color: #333 !important; fill: #333;} #header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;} .anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);} .manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);} .header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;} .header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;} .header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;} .header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;} .fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;} .header-info [href*=login] {border-top: 1px solid #555;} .header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;} .header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;} .header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;} .header a, .header a.username:after, .list-menu-float .icon-menu.profile:after { content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;} .header a:not(.header-title):hover, .header a:not(.header-title):hover::before, .header a:not(.header-title):hover::after, .header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover { background: #222; color: white !important; text-decoration: none;} .header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting { font-size: 0; letter-spacing: 0;} .header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;} .header a.username:hover:after, .header .header-menu .list-menu .icon-menu:hover svg.icon, .header .header-menu .list-menu .icon-menu:hover .text, .list-menu-float .icon-menu.setting .text .link-style-setting:hover:before { fill: white; color: white;} .header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon { width: 15px; fill: #999; top: 15px!important; left: 20px!important;} .list-menu-float { position: fixed; top: 120px; left: calc(50% - 529px); width: 160px; border: 0; z-index: 80; } .list-menu-float .icon-menu {background: #333; width: 100%; transition: none;} .list-menu-float .icon-menu.profile {background-image: none!important; width: 110px; padding-left: 50px; text-align: left;} .list-menu-float .icon-menu.profile:before {content: '\f007'; font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;} .list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999; letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;} .list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;} .list-menu-float .icon-menu.setting .text .link-list-setting, .list-menu-float .icon-menu.setting .text .link-style-setting, .list-menu-float .icon-menu.setting:hover .text, .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;} .list-menu-float .icon-menu:not(.profile):hover, .list-menu-float .icon-menu.setting .text .link-list-setting:hover, .list-menu-float .icon-menu.setting .text .link-style-setting:hover { background: #222; width: 100%; color: white;} .list-menu-float .icon-menu.profile:hover { background: #222; color: white; } .list-menu-float .icon-menu.profile:hover::before, .list-menu-float .icon-menu.profile:hover::after { color: white !important; } .list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before, .list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;} .list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;} .list-menu-float .icon-menu.setting .text .link-style-setting:after { content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;} .list-menu-float .icon-menu.setting .text .link-list-setting:before { content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;} .list-menu-float .icon-menu.setting .text .link-style-setting:before { content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;} .list-container { margin-top: -2px; z-index: 70; padding-top: 51px; background: none; border: 0;} [data-owner=""] .list-container {margin-top: -2px;} .list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;} .list-unit { width: auto; margin-left: 160px; padding: 10px 30px calc(100vh - 609px); background: none; border-radius: 0 0 10px;} .status-menu-container, .status-menu-container.fixed { position: fixed; top: 68px; left: calc(50% - 369px); width: 898px; height: 50px; border-radius: 0 10px 0 0; } .status-menu-container .status-menu { height: 100%; margin-left: 0; border-spacing: 36px 0; } .status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;} .status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;} .status-menu-container .status-menu .status-button:after {height: 2px;} .status-menu-container .status-menu .status-button.all_anime:after {background: #222;} .status-menu-container .status-menu .status-button.watching:after {background-color: #b7b2ed;} .status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;} .status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;} .status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;} .status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;} .status-menu-container .search-container #search-box input {font: 11px Source Sans Pro; color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;} .list-unit .list-status-title {width: 100%; height: 20px; background:none;} .list-unit .list-status-title .stats {height: auto; line-height: 0;} .list-unit .list-status-title .stats a {color: #999; margin: 0;} .list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {color: grey;} .list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;} .list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;} .list-table .list-table-data .data.title .link {font-size: 11px;} .list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block; height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;} .list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;} .list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;} .list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;} .add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;} .list-unit .loading-space {margin: 5px;} footer { position: fixed; top: 609px; left: 0; z-index: 100; width: 100%; height: calc(100% - 609px); background: var(--background); } #footer-block {background: none; padding: 20px;} #copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;} #copyright:before {content: 'Designed by 5cm.';} This at the bottom should fix the tags .data.tags span, .data.tags span a, .list-table .list-table-data .data.tags, .list-table .list-table-data .data.tags a{ text-transform: none !important; } #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: transparent;} .status-menu-container { background-color: #333;} .status-menu-container { border-bottom: 0;} .list-table { border: 0; } .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; } .list-table .list-table-data .data { border-bottom: 0; } .list-table .list-table-header .header-title { background: rgba(5,5,5,.5); } .list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover { color: #9B9B9B; } .list-table .list-table-header .header-title .link { color: #9B9B9B; } .list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover { color: white; } .list-table .list-table-header .header-title .link:hover { color: white; } .status-menu-container .status-menu .status-button.on { color: black; } .list-table .list-table-data a.edit-disabled { color: white; } .list-table .list-table-header .header-title { border-bottom: 0;} #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: #333; color: white !important; fill: white; } .status-menu-container .status-menu .status-button.on { color: white; } .status-menu-container .status-menu .status-button:hover{ color: white; } .header a, .header .header-menu .list-menu .icon-menu{ background: #333; } body::before, body::after { height: 900px; } footer { top: 918px; height: 173px; } |
Nov 28, 2020 3:02 PM
#12
dimsunshine said: Thank you so much for this topic it helped a lot!! https://myanimelist.net/forum/?topicid=1499052 I really hope that my problem isn't up there and that i didn't miss it stupidly...   You see how the upper header is taking part from the background? so when i scroll down it makes it weird, and i couldn't figure out from the code how to just make my background still and not to have that header thing up :( i hope that my English is understandable and i appreciate every awesome layout you make!! and this the my code btw: /* "Dashboard" * List design by 5cm * Modified by Valerio Lyndon and Shishio-Kun */ @\import "https://fonts.googleapis.com/css?family=Source+Sans+Pro"; :root { --background: url(https://imgur.com/LDxTqxj.jpg), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg); } body { background: var(--background) !important; width: 1058px; font: 11px Source Sans Pro; letter-spacing: 1px; text-transform: uppercase; padding: 70px 0 0; margin: auto; color: white; } body::before, body::after { content: ""; position: fixed; top: 68px; left: calc(50% - 529px); width: 1058px; height: 541px; border-radius: 10px; pointer-events: none; } body::before { z-index: 60; background: rgba(5,5,5,.5); } body::after { z-index: 110; box-shadow: 0 8px 20px rgba(0,0,0,.6); } a {color: white;} #header-menu-button .fa, [data-owner=""] .list-menu-float, .cover-block, .list-menu-float .icon-menu.export, .list-menu-float .icon-menu.setting svg.icon-setting, .list-unit .list-status-title .text, #show-stats-button, .list-unit:not(.all_anime) .status, .icon-watch.ml4,[data-owner=""] .add-edit-more span, .more, .list-table .list-table-data .tags .edit, .list-unit:not(.watching) .icon-add-episode {display: none;} .header { position: fixed; top: 0; height: 68px; z-index: 100; background: var(--background); } .header .header-title {background: #333 15px 2px/50px no-repeat url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngvQqHPDcc6jatqmY_RHEj9-Z8-4goIa5WgKMI8CQvYLg); width: 160px; height: 50px; top: 68px; z-index: 2; border-radius: 10px 0 0; border-bottom: 1px solid #555;} .header .header-title:hover {background-color: #222;} .header .header-menu.other {width: 160px; top: 118px; left: 0; z-index:2;} [data-owner=""] .header .header-menu .btn-menu, .header .header-menu .header-info {font-size: 0; text-align: left; margin: 0;} .header .header-menu .header-info {margin-top: 50px;} #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: transparent; color: #333 !important; fill: #333;} #header-menu-button:before {content: ''; display: inline-block; width: 13px; height: 12px; margin: 0 10px 0 20px;} .anime #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEdpMGgqTXOAV7TUBQQzrxk9HddL_-Sx7EGuKbYvYuAf);} .manga #header-menu-button:before {background: left/cover url(https://image.myanimelist.net/ui/psYiTUtmhCM147Lw1c2IfEH4MpovaYtG8IwnuF48Imc3YkKXdBZRhkHFhaL-Jc1D);} .header a, .header .header-menu .list-menu .icon-menu {display: block; width: 160px; height: 50px; transition: none;} .header .header-menu .list-menu {top: 100px; left: 0; background: none; display: block!important; border: 0; box-shadow: none;} .header .header-menu .list-menu .icon-menu .text {left: 48px; top: 0; font-size: 11px; color: #999;} .header-info [href*=shared]:before {font: 14px FontAwesome; content: '\f0ec'; padding: 0 11px 0 20px;} .fa.fa-history {padding: 0 6px 0 21px; font-size: 16px;} .header-info [href*=login] {border-top: 1px solid #555;} .header-info [href*=login]:before {font: 17px FontAwesome; content: '\f090'; padding: 0 12px 0 20px;} .header-info [href*=register]:before {font: 14px FontAwesome; content: '\f234';padding: 0 12px 0 20px;} .header-info [href*=register]:after {content: 'Register'; font-size: 11px; letter-spacing: 2px;} .header a, .header a.username:after, .list-menu-float .icon-menu.profile:after { content: 'Profile'; font: bold 11px Source Sans Pro; color: #999!important; line-height: 50px; letter-spacing: 2px;} .header a:not(.header-title):hover, .header a:not(.header-title):hover::before, .header a:not(.header-title):hover::after, .header .header-menu .list-menu .icon-menu:hover, .list-menu-float .icon-menu.profile:hover { background: #222; color: white !important; text-decoration: none;} .header a.username, .header-info [href*=register], .list-menu-float .icon-menu.setting .text .link-style-setting { font-size: 0; letter-spacing: 0;} .header a.username:before {content: '\f007'; font: 15px FontAwesome; padding: 0 15px 0 20px;} .header a.username:hover:after, .header .header-menu .list-menu .icon-menu:hover svg.icon, .header .header-menu .list-menu .icon-menu:hover .text, .list-menu-float .icon-menu.setting .text .link-style-setting:hover:before { fill: white; color: white;} .header .header-menu .list-menu .icon-menu svg.icon, .list-menu-float .icon-menu svg.icon { width: 15px; fill: #999; top: 15px!important; left: 20px!important;} .list-menu-float { position: fixed; top: 120px; left: calc(50% - 529px); width: 160px; border: 0; z-index: 80; } .list-menu-float .icon-menu {background: #333; width: 100%; transition: none;} .list-menu-float .icon-menu.profile {background-image: none!important; width: 110px; padding-left: 50px; text-align: left;} .list-menu-float .icon-menu.profile:before {content: '\f007'; font: 15px FontAwesome; color: #999; position: absolute; top: 17px; left: 22px;} .list-menu-float .icon-menu .text {font: bold 11px Source Sans Pro; color: #999; letter-spacing: 2px; width: auto; top: 18px; opacity: 1; transition: none;} .list-menu-float .icon-menu.setting .text {left: 0; width: 100%; height: auto; text-align: left; opacity: 1;} .list-menu-float .icon-menu.setting .text .link-list-setting, .list-menu-float .icon-menu.setting .text .link-style-setting, .list-menu-float .icon-menu.setting:hover .text, .list-menu-float .icon-menu.setting:hover .text .link-list-setting, .list-menu-float .icon-menu.setting:hover .text .link-style-setting { background: #333; width: 100%; color: #999; line-height: 50px; border: 0; opacity: 1;} .list-menu-float .icon-menu:not(.profile):hover, .list-menu-float .icon-menu.setting .text .link-list-setting:hover, .list-menu-float .icon-menu.setting .text .link-style-setting:hover { background: #222; width: 100%; color: white;} .list-menu-float .icon-menu.profile:hover { background: #222; color: white; } .list-menu-float .icon-menu.profile:hover::before, .list-menu-float .icon-menu.profile:hover::after { color: white !important; } .list-menu-float .icon-menu.profile:hover:before, .list-menu-float .icon-menu.setting .text .link-list-setting:hover:before, .list-menu-float .icon-menu.profile:hover:after, .list-menu-float .icon-menu:hover .text {width: auto; color: white;} .list-menu-float .icon-menu.setting .text .link-list-setting {padding-left: 50px;} .list-menu-float .icon-menu.setting .text .link-style-setting:after { content:'List style'; font-size: 11px; letter-spacing: 2px; padding-left: 50px;} .list-menu-float .icon-menu.setting .text .link-list-setting:before { content: '\f013'; font: 16px FontAwesome; color: #999; position: absolute; margin:17px 0 0 -29px;} .list-menu-float .icon-menu.setting .text .link-style-setting:before { content: '\f1fc'; font: 14px FontAwesome; color: #999; position: absolute; margin: 17px 21px;} .list-container { margin-top: -2px; z-index: 70; padding-top: 51px; background: none; border: 0;} [data-owner=""] .list-container {margin-top: -2px;} .list-block, .status-menu-container.fixed + div.list-block {margin: 0; min-height: auto;} .list-unit { width: auto; margin-left: 160px; padding: 10px 30px calc(100vh - 609px); background: none; border-radius: 0 0 10px;} .status-menu-container, .status-menu-container.fixed { position: fixed; top: 68px; left: calc(50% - 369px); width: 898px; height: 50px; border-radius: 0 10px 0 0; } .status-menu-container .status-menu { height: 100%; margin-left: 0; border-spacing: 36px 0; } .status-menu-container .status-menu .status-button {font: bold 11px Source Sans Pro; letter-spacing: 2px;} .status-menu-container .status-menu .status-button.on {font-size: 12px; color: black;} .status-menu-container .status-menu .status-button:after {height: 2px;} .status-menu-container .status-menu .status-button.all_anime:after {background: #222;} .status-menu-container .status-menu .status-button.watching:after {background-color: #b7b2ed;} .status-menu-container .status-menu .status-button.plantowatch:after {background-color: #c3c3c3;} .status-menu-container .status-menu .status-button.completed:after {background-color: #26448f;} .status-menu-container .status-menu .status-button.onhold:after {background-color: #f1c83e;} .status-menu-container .status-menu .status-button.dropped:after {background-color: #a12f31;} .status-menu-container .search-container #search-box input {font: 11px Source Sans Pro; color: #999; letter-spacing: 1px; padding: 0 8px; border-radius: 10px; border: 1px solid #ccc;} .list-unit .list-status-title {width: 100%; height: 20px; background:none;} .list-unit .list-status-title .stats {height: auto; line-height: 0;} .list-unit .list-status-title .stats a {color: #999; margin: 0;} .list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover {color: grey;} .list-table .list-table-header .header-title.status, .list-table .list-table-data .data.status {width: 2px; padding: 0;background: ;} .list-table .list-table-data .data.title, .list-table .list-table-data .data.studio {height: 40px; line-height: 1.2em;} .list-table .list-table-data .data.title .link {font-size: 11px;} .list-table .list-table-data .data.title .add-edit-more {float: none; display: inline-block; height: 0; font-size: 0; white-space: nowrap; margin-left: 5px; opacity: 0;} .list-table .list-table-data .data.title:hover .add-edit-more {opacity: 1;} .list-table .list-table-data .data.title .content-status {font-size: 9px; font-style: italic;} .list-table .list-table-data a:not(.edit-disabled):hover {text-decoration: none; background: #444; color: white;} .add a, .edit a, .list-table .list-table-data .data.tags {font-size: 8px; line-height:1em;} .list-unit .loading-space {margin: 5px;} footer { position: fixed; top: 609px; left: 0; z-index: 100; width: 100%; height: calc(100% - 609px); background: var(--background); } #footer-block {background: none; padding: 20px;} #copyright {font: 9px Source Sans Pro; color: white; text-shadow: 1px 1px 2px #333; padding-top: 15px;} #copyright:before {content: 'Designed by 5cm.';} This at the bottom should fix the tags .data.tags span, .data.tags span a, .list-table .list-table-data .data.tags, .list-table .list-table-data .data.tags a{ text-transform: none !important; } #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: transparent;} .status-menu-container { background-color: #333;} .status-menu-container { border-bottom: 0;} .list-table { border: 0; } .list-table > tbody:nth-of-type(2n+1) { background-color: transparent; } .list-table .list-table-data .data { border-bottom: 0; } .list-table .list-table-header .header-title { background: rgba(5,5,5,.5); } .list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title .link.sort:hover { color: #9B9B9B; } .list-table .list-table-header .header-title .link { color: #9B9B9B; } .list-table .list-table-header .header-title:hover, .list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-header .header-title .link.sort:hover { color: white; } .list-table .list-table-header .header-title .link:hover { color: white; } .status-menu-container .status-menu .status-button.on { color: black; } .list-table .list-table-data a.edit-disabled { color: white; } .list-table .list-table-header .header-title { border-bottom: 0;} #header-menu-button, .anime .list-menu-float .icon-menu.anime-list, .anime .list-menu-float .icon-menu.anime-list svg, .anime .list-menu-float .icon-menu.anime-list .text, .anime .list-menu-float .icon-menu.anime-list:hover, .manga .list-menu-float .icon-menu.manga-list, .manga .list-menu-float .icon-menu.manga-list svg, .manga .list-menu-float .icon-menu.manga-list .text, .manga .list-menu-float .icon-menu.manga-list:hover { background-color: #333; color: white !important; fill: white; } .status-menu-container .status-menu .status-button.on { color: white; } .status-menu-container .status-menu .status-button:hover{ color: white; } .header a, .header .header-menu .list-menu .icon-menu{ background: #333; } body::before, body::after { height: 900px; } footer { top: 918px; height: 173px; } Are you trying to make the entire background still or have the entire background scroll? |
Nov 28, 2020 3:04 PM
#13
@dimsunshine Near the top of your code, change the root part to this to keep the entire background still :root { --background: fixed center/cover url(https://image.myanimelist.net/ui/yCHrxjyj0lwjmGEXjAnOyIK0Zl517LA_Qh0gTHP1zwE), fixed center/cover url(https://image.myanimelist.net/ui/fkLITaJTefafxFKPGRzngptT3fPuBZGi-pCFvR6Hv0bP9iUgk11TEXbxH7SeaBxE); } |
Nov 28, 2020 3:09 PM
#14
| @Shishio-kun Literally i was about to scream when it worked yes thank you i'm grateful that you took from ur time thank you again!! You're truly a a savor |
Nov 28, 2020 4:24 PM
#15
dimsunshine said: @Shishio-kun Literally i was about to scream when it worked yes thank you i'm grateful that you took from ur time thank you again!! You're truly a a savor Awesome :D |
Dec 5, 2020 4:34 AM
#16
Feb 26, 2021 5:08 AM
#17
| @Shishio-kun this code no longer works. im getting black rectangles on either side of my list |
 |
Feb 26, 2021 5:20 AM
#18
UnseenWords said: @Shishio-kun this code no longer works. im getting black rectangles on either side of my list I just installed it and it works fine, reinstall the source code. |
Feb 26, 2021 5:25 AM
#19
Feb 26, 2021 5:28 AM
#20
| @UnseenWords When you edited the root part like this it broke the layout. :root { @\import "https://imgur.com/a/EOkMIRI/presets/";@\import "https://imgur.com/a/EOkMIRI/presets/"; } Only replace the url in the parenthesis with a direct link, the second one is the background. :root { --background: fixed center/cover url(https://i.postimg.cc/JzHSb7Kg/opacity.png), fixed center/cover url(https://i.postimg.cc/Ytj7rMNQ/background.jpg) } |
Feb 26, 2021 5:31 AM
#21
| @UnseenWords ok what you're seeing is a different error from what I saw. Your layout looks fine on my PC right now in all browsers now though. What is the device and screen resolution you're using? |
Feb 26, 2021 5:34 AM
#22
| @shishio-kun chrome on a macbook air 2560 by 1600 res |
 |
Feb 26, 2021 5:51 AM
#23
I don't know why it's doing that for you then, I would check your browser zoom. It seems weird the list would be that close up on a resolution that big. Also check Stylish or Stylish extensions if you use them, make sure they aren't altering the CSS in any way with scripts. Add this to the bottom too, and maybe try another wallpaper and see if the problem persists. body{ background-size: cover !important; } You can also check my layout, I'll use this layout for a short time, see if you can see the full wallpaper or the black parts on the sides. This would narrow down the problem a bit. I'm using a really big wallpaper https://myanimelist.net/animelist/Shishio-kun |
Feb 26, 2021 5:55 AM
#24
Shishio-kun said: I don't know why it's doing that for you then, I would check your browser zoom. It seems weird the list would be that close up on a resolution that big. Also check Stylish or Stylish extensions if you use them, make sure they aren't altering the CSS in any way with scripts. Add this to the bottom too, and maybe try another wallpaper and see if the problem persists. body{ background-size: cover !important; } You can also check my layout, I'll use this layout for a short time, see if you can see the full wallpaper or the black parts on the sides. This would narrow down the problem a bit. I'm using a really big wallpaper https://myanimelist.net/animelist/Shishio-kun yeah Imsee it on urs im going to have to try and another layout. :( really sorry for the waste of time, thanks for your help. ill keep trying later its just like 1am rn and my brain power is running out. thanks for the tips and time. |
 |
Feb 26, 2021 5:56 AM
#25
What do you mean by header? That can have too many meanings. Can you provide a screenshot circling what you mean or describe it? |
Feb 28, 2021 11:01 AM
#26
Shishio-kun said: where am i supposed to put that code? Cerber106 said: Hey, @Shishio-kun Is there any way to make the list display more entries at a time, this feels too small. Try adding this body::before, body::after { height: 900px; } footer { top: 918px; height: 173px; } anywhere? or do i have to replace something with it |
| SEND ME DA FRIEND REQUEST AND COMMENT ON MY PROFILE <33 I LOVE YUKINO YUKINOSHITA, CHITOGE AND YUNO GASAI.. they changed my life.. every night b4 sleeping i think about them and pray that i meet a yukino/chitoge/yuno irl <33 i will stay virgin for them <33 i know they are out there and i will meet them <33 i love u yukino bbb |
Feb 28, 2021 7:27 PM
#27
theweaboopenguin said: Shishio-kun said: where am i supposed to put that code? Cerber106 said: Hey, @Shishio-kun Is there any way to make the list display more entries at a time, this feels too small. Try adding this body::before, body::after { height: 900px; } footer { top: 918px; height: 173px; } anywhere? or do i have to replace something with it Copy and paste it to the bottom of your CSS where you pasted the layout. Add it to the bottom. |
Mar 8, 2021 4:08 AM
#28
| Hey, @Shishio-kun For some reason the tags section is a bit tighter then it used too be, Is there any way I can make it a bit wider so that the text isn't as vertical as it is now.  |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Mar 9, 2021 12:11 AM
#29
Cerber106 said: Hey, @Shishio-kun For some reason the tags section is a bit tighter then it used too be, Is there any way I can make it a bit wider so that the text isn't as vertical as it is now. https://i.imgur.com/8CgRcoi.png If you enabled any other list columns recently, this is probably the cause. Either way, with the width of the list on that theme and the amount of enabled columns, it's not very possible to get more space without changing the design somehow. One option could be to re-position the tags entirely:  /* Reposition Tags */
.list-unit {
position: relative;
}
.list-table .list-table-header .header-title.tags {
width: 0;
padding: 0;
font-size: 0;
}
.list-table .list-table-data .data {
vertical-align: top;
}
.data.tags {
position: absolute;
left: 290px;
margin-top: 24px;
width: 470px;
text-align: left !important;
}
.data.tags div:not(:empty) {
padding: 4px;
background: rgba(0,0,0,0.3);
}Another option might be to show more of the tags on hover. |
Mar 17, 2021 12:00 PM
#30
Mar 17, 2021 12:21 PM
#31
PiMaHa said: If I use the default source code, everything works fine:  But if I add the bit you posted to make the list display more entries (and change the values slightly to match my personal taste), I get this see through footer that I don't want...  Use this instead, adjust the height and top px until it suits your screen body::before, body::after { height: 850px; } footer { top: 918px; height: 173px; } |
Mar 19, 2021 8:49 PM
#32
| Hello, when I paste the code, this happens: https://imgur.com/VZxzpUm not sure what went wrong on my end. |
Mar 19, 2021 9:26 PM
#33
blissom said: Hello, when I paste the code, this happens: https://imgur.com/VZxzpUm not sure what went wrong on my end. This design is for modern lists. You're currently using classic. Switch to modern in your list settings and try again. https://myanimelist.net/ownlist/style |
Mar 19, 2021 9:30 PM
#34
Valerio_Lyndon said: blissom said: Hello, when I paste the code, this happens: https://imgur.com/VZxzpUm not sure what went wrong on my end. This design is for modern lists. You're currently using classic. Switch to modern in your list settings and try again. https://myanimelist.net/ownlist/style hi yes i noticed and switched it, but it still doesn't look exactly how I want it. sorry i'm still new to css so i can't tell if i'm not doing the obvious LOL |
Mar 19, 2021 10:13 PM
#35
blissom said: Valerio_Lyndon said: blissom said: Hello, when I paste the code, this happens: https://imgur.com/VZxzpUm not sure what went wrong on my end. This design is for modern lists. You're currently using classic. Switch to modern in your list settings and try again. https://myanimelist.net/ownlist/style hi yes i noticed and switched it, but it still doesn't look exactly how I want it. sorry i'm still new to css so i can't tell if i'm not doing the obvious LOL What's not looking right? |
Mar 19, 2021 10:13 PM
#36
blissom said: Valerio_Lyndon said: blissom said: Hello, when I paste the code, this happens: https://imgur.com/VZxzpUm not sure what went wrong on my end. This design is for modern lists. You're currently using classic. Switch to modern in your list settings and try again. https://myanimelist.net/ownlist/style hi yes i noticed and switched it, but it still doesn't look exactly how I want it. sorry i'm still new to css so i can't tell if i'm not doing the obvious LOL What's not looking right? |
Mar 19, 2021 10:40 PM
#37
Valerio_Lyndon said: blissom said: Valerio_Lyndon said: blissom said: Hello, when I paste the code, this happens: https://imgur.com/VZxzpUm not sure what went wrong on my end. This design is for modern lists. You're currently using classic. Switch to modern in your list settings and try again. https://myanimelist.net/ownlist/style hi yes i noticed and switched it, but it still doesn't look exactly how I want it. sorry i'm still new to css so i can't tell if i'm not doing the obvious LOL What's not looking right? my list. if you go to it, it looks different than what's expected for it to look like. idk if it's different on your screen. |
Mar 20, 2021 1:17 AM
#38
| @blissom The list you have right now doesn't have the codes from the opening post in this Dashboard thread we're posting in now. Right now it has codes from a different layout, seems like an old Classic one. If you want this Dashboard layout, you need to paste the codes from the first post up above to the modern theme you're using. The codes are in the link next to "Source Code" in the opening post. The modern theme you're using is the one you have shaded the bubble next to Anime, on this page https://myanimelist.net/ownlist/style See #3 and maybe #2 under "Common fixes" for what I think the problem is https://myanimelist.net/forum/?topicid=439897 |
Mar 22, 2021 12:59 PM
#39
@Shishio-kun is it possible to remove  . These options sometimes get in the way of my wallpaper: ( List style, List settings, Logout, History ). If possible I'd even remove Quick Add. . These options sometimes get in the way of my wallpaper: ( List style, List settings, Logout, History ). If possible I'd even remove Quick Add. PS: If it's not possible to remove them, is it at least possible to make them transparent? |
Cerber_Mar 23, 2021 3:25 AM
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Mar 23, 2021 10:21 PM
#40
Cerber106 said: @Shishio-kun is it possible to remove  . These options sometimes get in the way of my wallpaper: ( List style, List settings, Logout, History ). If possible I'd even remove Quick Add. . These options sometimes get in the way of my wallpaper: ( List style, List settings, Logout, History ). If possible I'd even remove Quick Add. PS: If it's not possible to remove them, is it at least possible to make them transparent? Add all new code to the bottom. Transparent buttons: /* Make user menu transparent */
.header a:not(.header-title),
.header .header-menu .list-menu .icon-menu,
.header a:not(#header-menu-button)::before,
.header a::after,
.list-menu-float .icon-menu,
.list-menu-float .icon-menu .text,
.list-menu-float .icon-menu .icon,
.list-menu-float .icon-menu.setting .text .link-list-setting,
.list-menu-float .icon-menu.setting .text .link-style-setting,
.list-menu-float .icon-menu.setting:hover .text,
.list-menu-float .icon-menu.setting:hover .text .link-list-setting,
.list-menu-float .icon-menu.setting:hover .text .link-style-setting {
background: none !important;
}
.header .header-title {
border-bottom: 0;
}Remove buttons: .icon-menu.logout { display: none; }.icon-menu.history { display: none; }.icon-menu.setting { display: none; }.icon-menu.quick-add { display: none; } |
Mar 24, 2021 4:02 AM
#41
| @Valerio_Lyndon Thank you so much! |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Mar 24, 2021 4:06 AM
#42
| Btw for anyone wondering on how to make the text wider ( In the "Tags" section ) if it breaks like it did for me. I found an answer from the forums, just had to look around for it. .list-table .list-table-data .data.tags { width: 200px !important; } This piece of code solved the job easily. You can also use what Valerio told me above if you prefer that kind of style. |
| Signature removed. Please follow the signature rules, as defined in the Site & Forum Guidelines. |
Mar 24, 2021 7:50 AM
#43
| note to self to update the OP with his codes later D: https://myanimelist.net/forum/?topicid=1862835#msg62456797 https://myanimelist.net/forum/?topicid=1862835#msg62459360 |
Mar 26, 2021 6:03 AM
#44
Okay I used the code for the "dark transparent version" but it's not transparent. How to make it transparent like on the preview picture? |
 |
Mar 26, 2021 6:38 AM
#45
fuyuki said: Okay I used the code for the "dark transparent version" but it's not transparent.  How to make it transparent like on the preview picture? Save your anime list to the default theme, add the code to there and use it https://myanimelist.net/ownlist/style On the dark blue and black theme you're using now, it won't be transparent with these codes |
Mar 26, 2021 6:44 AM
#46
Shishio-kun said: Oh I see, that makes sense. It works now, thanks a lot.fuyuki said: Okay I used the code for the "dark transparent version" but it's not transparent.  How to make it transparent like on the preview picture? Save your anime list to the default theme, add the code to there and use it https://myanimelist.net/ownlist/style On the dark blue and black theme you're using now, it won't be transparent with these codes |
 |
Mar 31, 2021 12:05 PM
#47
| Hi, it's me again. First of all: The design looks amazing, and I'm very happy with it. But I have two more questions: 1. At the bottom of my list, there's some whitespace. Is it possible to get rid of that?  2. Instead of using absolute pixel values for the height of the list, is it possible to use some type of relative values, so that the list takes up the same part/percentage of the screen no matter the screen size or resolution? |
Apr 5, 2021 7:33 PM
#48
| Hey, the layout looks great but idk why those plus buttons appear on my manga list but not on the anime list https://imgur.com/a/NvMJ09B Edit: I managed to fix it by using my "hello world" level coding skills, a bit of Ctrl+F, and some trial-and-error. In other words, I deleted some stuff from line 50 (P.D.: I now officially hate CSS) |
ty1251Apr 9, 2021 10:39 AM
Apr 6, 2021 10:15 AM
#49
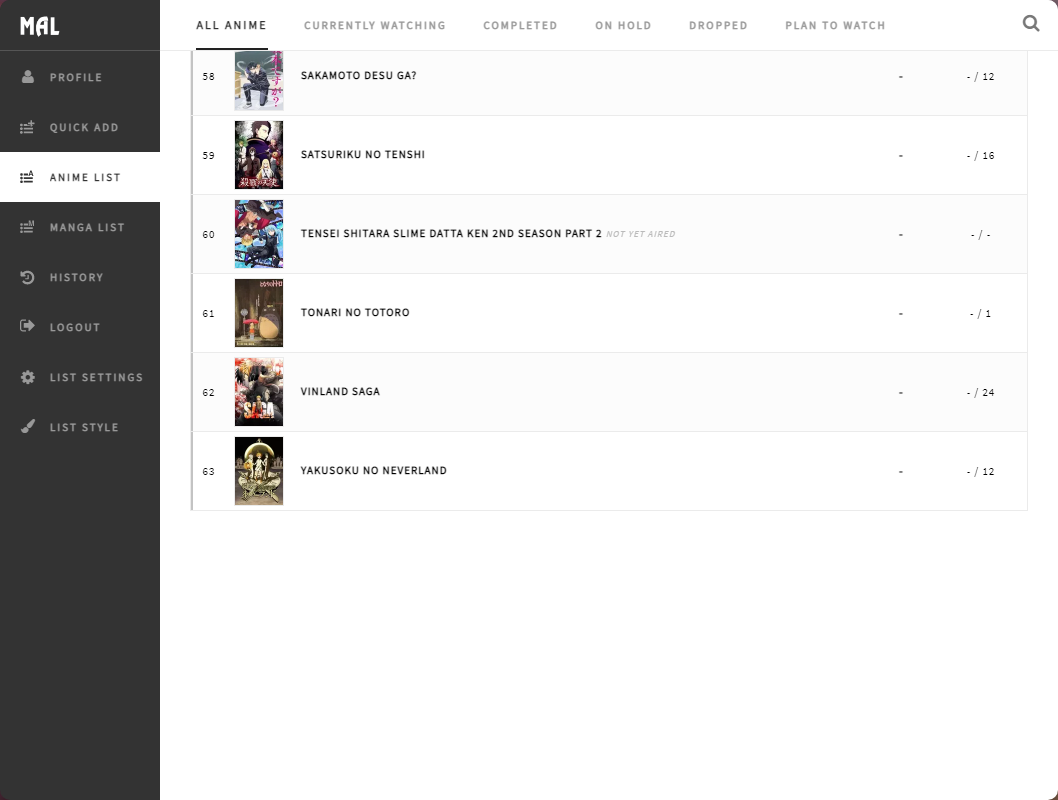
Warduss123 said: Hey, the layout looks great but idk why those plus buttons appear on my manga list but not on the anime list That's how it's supposed to be! You can see the buttons missing if you check the images at the top of this thread. If you want to edit the number of watched episodes you can just click on it. |
PiMaHaApr 6, 2021 10:20 AM
Apr 6, 2021 12:23 PM
#50
PiMaHa said: Warduss123 said: Hey, the layout looks great but idk why those plus buttons appear on my manga list but not on the anime list That's how it's supposed to be! You can see the buttons missing if you check the images at the top of this thread. If you want to edit the number of watched episodes you can just click on it. Yeah, I saw that, but I want to know if I could add/modify some code for them to appear. I find kind of fun using those buttons, especially when I watch like 10 episodes and just spam it to update my list. Plus, I think the buttons really match the layout's design. |
More topics from this board
» [CSS - Modern] 🛠️ Tweaks for lists -- Horizontal tags, descriptions, category-coloured text, accent colour, and more.Valerio_Lyndon - Oct 24, 2019 |
21 |
by Shishio-kun
»»
Nov 28, 9:05 AM |
|
» [BBCode] Font Awesome Guidehideso - Dec 25, 2023 |
8 |
by Shishio-kun
»»
Nov 28, 8:34 AM |
|
Sticky: » 💚 [REPAIR STICKY] Repair/speed up a design + Request a layout fixShishio-kun - Nov 17, 2023 |
33 |
by Shishio-kun
»»
Nov 25, 11:42 PM |
|
» ✳️ Bunkasai 2024 List Design and Graphic Design contests are OPENShishio-kun - Nov 18 |
2 |
by Shishio-kun
»»
Nov 18, 5:01 AM |
|
Sticky: » [ SIGNATURES ~ PROFILES] All guides, generators, and templatesShishio-kun - Feb 16, 2023 |
29 |
by floral_sacrifice
»»
Nov 15, 10:24 AM |