New
Sep 25, 2014 9:53 AM
#2241
| I can't find a solution for the transparent topbar on this topic: http://myanimelist.net/forum/?topicid=731665 The broken url is this: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/TransparentTopBar.css"; |
 |
Sep 26, 2014 10:38 AM
#2242
DeathNyx said: I can't find a solution for the transparent topbar on this topic: http://myanimelist.net/forum/?topicid=731665 The broken url is this: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/TransparentTopBar.css"; I'm not really sure if I know what you're looking for - I guess the usual topbar, but without a background? If so, paste this at the bottom of your css. Additionally, paste this if you want to get rid of the topbar borders as well. |
Sep 26, 2014 12:14 PM
#2243
kuronekodesu said: DeathNyx said: I can't find a solution for the transparent topbar on this topic: http://myanimelist.net/forum/?topicid=731665 The broken url is this: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/TransparentTopBar.css"; I'm not really sure if I know what you're looking for - I guess the usual topbar, but without a background? If so, paste this at the bottom of your css. Additionally, paste this if you want to get rid of the topbar borders as well. Perfect. It works now. Thx. |
 |
Sep 26, 2014 4:05 PM
#2244
| Hello Shishio, I recently installed the Saber list theme featured here: http://myanimelist.net/forum/?topicid=419405 The Dropped tab on my list has a black background for some reason that I can't figure out. The link to the Dropped header image works fine when I follow it. For reference, here is what the dropped tab looks like on my list: http://myanimelist.net/animelist/Cogito4816&status=4&order=0 Thank you for any help, Shishio! |
Sep 26, 2014 4:41 PM
#2245
Cogito4816 said: Hello Shishio, I recently installed the Saber list theme featured here: http://myanimelist.net/forum/?topicid=419405 The Dropped tab on my list has a black background for some reason that I can't figure out. The link to the Dropped header image works fine when I follow it. For reference, here is what the dropped tab looks like on my list: http://myanimelist.net/animelist/Cogito4816&status=4&order=0 Thank you for any help, Shishio! .header_dropped { background: url(http://i1159.photobucket.com/albums/p630/Ins0ne/FZ/cat/drop_zpsf6080779.png) repeat-x #000; } delete #000 from your code |
Sep 28, 2014 7:29 PM
#2246
kuronekodesu said: Cogito4816 said: Hello Shishio, I recently installed the Saber list theme featured here: http://myanimelist.net/forum/?topicid=419405 The Dropped tab on my list has a black background for some reason that I can't figure out. The link to the Dropped header image works fine when I follow it. For reference, here is what the dropped tab looks like on my list: http://myanimelist.net/animelist/Cogito4816&status=4&order=0 Thank you for any help, Shishio! .header_dropped { background: url(http://i1159.photobucket.com/albums/p630/Ins0ne/FZ/cat/drop_zpsf6080779.png) repeat-x #000; } delete #000 from your code That did the trick! Thank you, kurenekodesu! |
Sep 29, 2014 6:22 PM
#2247
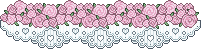
| Hello. I have some problem with top bar. I used to have one like this http://myanimelist.net/forum/?topicid=412787 but then it changed to default one by itself. I don't know what part of the code to change to fix it, so if anyone can help me I'd be very thankful. |
 |
Sep 29, 2014 11:35 PM
#2248
Sep 30, 2014 4:36 AM
#2249
Oiomi-chan said: With the recent dropbox crashes that import has stoped working. There should be a sticky topic in the forum about fixing problems related to that. I already checked there. There's only one link for that. When I copied it, it removed my whole top bar... it didn't fix my problem, just pretty much removed it. |
 |
Sep 30, 2014 8:19 AM
#2250
Mladen said: Oiomi-chan said: With the recent dropbox crashes that import has stoped working. There should be a sticky topic in the forum about fixing problems related to that. I already checked there. There's only one link for that. When I copied it, it removed my whole top bar... it didn't fix my problem, just pretty much removed it. This is the topic hes talking about. There is a fix in green that says "Fix for black icon style toolbar". You copy the codes for it leads you to to the bottom of CSS edit box http://myanimelist.net/forum/?topicid=731665 |
Sep 30, 2014 10:22 AM
#2251
| That's the one I tried, but it didn't work. I tried it again now, and it works. I think I may have copied it incorrectly the first time so that's why it didn't show other top bar, just removed the previous one... Probably stupid mistake on my part. Thanks for your help. |
 |
Oct 2, 2014 5:08 PM
#2252
| I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD |
ZmBiUnicornOct 2, 2014 9:49 PM
Oct 2, 2014 9:52 PM
#2253
ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. |
Oct 2, 2014 10:11 PM
#2254
Shishio-kun said: ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. In the Selector? I'm not quite sure what you mean :3 |
Oct 2, 2014 10:20 PM
#2255
ZmBzRALIVE said: Shishio-kun said: ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. In the Selector? I'm not quite sure what you mean :3 this is a selector: body so like this: boXdy |
Oct 2, 2014 10:38 PM
#2256
Shishio-kun said: ZmBzRALIVE said: Shishio-kun said: ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. In the Selector? I'm not quite sure what you mean :3 this is a selector: body so like this: boXdy Ah i see! So does this mean that i would have to add it in every single slot such as /* Banner Area */ #list_sXurround { BACKGROUND-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_tXotals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) ? Or only in the "First" Area? |
Oct 2, 2014 10:54 PM
#2257
#list_sXurround { BACKGROUND-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_tXotals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) ? Or only in the "First" Area? Every selector- every selector is separated by a comma so it "resets" and you have to do a new X. So: .category_tXotals, .tXd1, .Xtd2, X#grand_totals, X#copyright No need to put them in the property codes tho. Since you're doing multi-selectors try to put an opening and closing comment bracket to turn off selectors, like: #list_surround{ width: 50%; } /* .category_totals, .td1, .td2, #grand_totals, #copyright */ { background: red; } body{ background: blue; } I just tested this, seems like a great solution for those multiple selector lines. And it doesn't seem to interfere with anything below or above. |
Oct 2, 2014 11:00 PM
#2258
Shishio-kun said: #list_sXurround { BACKGROUND-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_tXotals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) ? Or only in the "First" Area? Every selector- every selector is separated by a comma so it "resets" and you have to do a new X. So: .category_tXotals, .tXd1, .Xtd2, X#grand_totals, X#copyright No need to put them in the property codes tho. Since you're doing multi-selectors try to put an opening and closing comment bracket to turn off selectors, like: #list_surround{ width: 50%; } /* .category_totals, .td1, .td2, #grand_totals, #copyright */ { background: red; } body{ background: blue; } I just tested this, seems like a great solution for those multiple selector lines. And it doesn't seem to interfere with anything below or above. Alright thanks c: Shishio-Kun! C: this was really helpful! :D i'll be using it in my new Beginner Template coding c; |
Oct 2, 2014 11:14 PM
#2259
| Hello Shishio-kun, I am using one of your custom lists, and it uses the top bar mod that changes the bar to the 'black-grey icon-styled top bar', or it should, but for some time now, it reverted back to the original bar, and I can't change between 'Watching' to 'Completed' and so on without typing &status=# on the url. I have checked several of your guides, and I am pretty sure I didn't drastically change much, as the top bar reverted just one day, without me touching the css editor. There was about a week when it came back, but now it's back to the original. Is it just my computer's problem? (I haven't checked on other pc's) EDIT: I just checked on my iPhone, it's like that there too. I also tried using other mods via imports from your dropbox, but none of them seems to work for me. Also, your list's top bar mod seems to be fine on my pc, so it's definitely not my computer's problem... should I just post the entire code..? |
JPthugnificentOct 2, 2014 11:27 PM
 |
Oct 2, 2014 11:34 PM
#2260
JPthugnificent said: Hello Shishio-kun, I am using one of your custom lists, and it uses the top bar mod that changes the bar to the 'black-grey icon-styled top bar', or it should, but for some time now, it reverted back to the original bar, and I can't change between 'Watching' to 'Completed' and so on without typing &status=# on the url. I have checked several of your guides, and I am pretty sure I didn't drastically change much, as the top bar reverted just one day, without me touching the css editor. There was about a week when it came back, but now it's back to the original. Is it just my computer's problem? (I haven't checked on other pc's) EDIT: I just checked on my iPhone, it's like that there too. I also tried using other mods via imports from your dropbox, but none of them seems to work for me. Yeah it wasn't available much after the MAL hacking at the end of August. But if you go to the front page, or the forum stickies (Site Problems) theres a temporary fix for the black/grey top bar and some other missing stuff, but tomorrow I'm going to release a new version of the icon top bar where you can change the colors manually, and it will be crash-proof |
Oct 2, 2014 11:34 PM
#2261
JPthugnificent said: check the site problems sticky topic in the forumHello Shishio-kun, I am using one of your custom lists, and it uses the top bar mod that changes the bar to the 'black-grey icon-styled top bar', or it should, but for some time now, it reverted back to the original bar, and I can't change between 'Watching' to 'Completed' and so on without typing &status=# on the url. I have checked several of your guides, and I am pretty sure I didn't drastically change much, as the top bar reverted just one day, without me touching the css editor. There was about a week when it came back, but now it's back to the original. Is it just my computer's problem? (I haven't checked on other pc's) EDIT: I just checked on my iPhone, it's like that there too. I also tried using other mods via imports from your dropbox, but none of them seems to work for me. Also, your list's top bar mod seems to be fine on my pc, so it's definitely not my computer's problem... should I just post the entire code..? |
Oct 4, 2014 4:12 AM
#2262
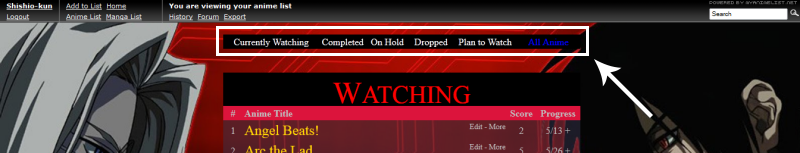
Hi , i have a little problem , i somehow delete my menu , and i wanna know the css code for it .What menu ... i post a picture below. And here is my code.I'm still working on my list. @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import url(http://fonts.googleapis.com/css?family=Margarine); body { background-image: url(http://th07.deviantart.net/fs70/PRE/i/2013/141/5/d/mikasa_ackerman_v1_wallpaper_by_xpjames-d660vlv.jpg); background-attachment: fixed; background-size: cover; } body{ background-position: left top;} .table_header { background-color: rgba(0, 0, 0, 0.6); } .header_cw { background-color: none; background-image: url("http://i.imgur.com/es2aOFI.png"); background-repeat: no-repeat; height: 90px; } .header_ptw { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_dropped { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_completed { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_onhold { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_title { color: transparent !important; font-size: 0 !important; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } #list_surround { width:760px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 0px !important;} /* BG color text */ body { font-weight: light; background-repeat: no-repeat; background-color: none; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:none ; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } |
Oct 4, 2014 8:19 AM
#2263
KickTheHell said: Hi , i have a little problem , i somehow delete my menu , and i wanna know the css code for it .What menu ... i post a picture below.  And here is my code.I'm still working on my list. @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import url(http://fonts.googleapis.com/css?family=Margarine); body { background-image: url(http://th07.deviantart.net/fs70/PRE/i/2013/141/5/d/mikasa_ackerman_v1_wallpaper_by_xpjames-d660vlv.jpg); background-attachment: fixed; background-size: cover; } body{ background-position: left top;} .table_header { background-color: rgba(0, 0, 0, 0.6); } .header_cw { background-color: none; background-image: url("http://i.imgur.com/es2aOFI.png"); background-repeat: no-repeat; height: 90px; } .header_ptw { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_dropped { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_completed { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_onhold { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_title { color: transparent !important; font-size: 0 !important; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } #list_surround { width:760px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 0px !important;} /* BG color text */ body { font-weight: light; background-repeat: no-repeat; background-color: none; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:none ; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } All the status_selected codes, you made them display: none; |
Oct 4, 2014 8:41 AM
#2264
| Thanks , my life is more pacefull now.:)) |
Oct 4, 2014 3:54 PM
#2265
| Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? |
| Memento Mori. |
Oct 4, 2014 5:10 PM
#2266
animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does |
Oct 4, 2014 6:37 PM
#2267
Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? |
Oct 4, 2014 10:48 PM
#2268
ZmBzRALIVE said: Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? Yes it needs to be put into video eventually, its hard to explain without pics or something... maybe an addition to the current vid with other things people commonly ask about like how to put YT vids into the graphic or get their friend/message link. the whole profile tutorial video originally came along cuz I couldn't put making a profile graphic into a topic here without it turning into a fucking 8 page GIMP bible I'm pretty sure PS supports GIF somehow would be surprised if it didn't, but I never had to. |
Oct 5, 2014 2:09 AM
#2269
Shishio-kun said: ZmBzRALIVE said: Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? Yes it needs to be put into video eventually, its hard to explain without pics or something... maybe an addition to the current vid with other things people commonly ask about like how to put YT vids into the graphic or get their friend/message link. the whole profile tutorial video originally came along cuz I couldn't put making a profile graphic into a topic here without it turning into a fucking 8 page GIMP bible I'm pretty sure PS supports GIF somehow would be surprised if it didn't, but I never had to. |
Oct 5, 2014 3:08 PM
#2270
Oiomi-chan said: Shishio-kun said: ZmBzRALIVE said: Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? Yes it needs to be put into video eventually, its hard to explain without pics or something... maybe an addition to the current vid with other things people commonly ask about like how to put YT vids into the graphic or get their friend/message link. the whole profile tutorial video originally came along cuz I couldn't put making a profile graphic into a topic here without it turning into a fucking 8 page GIMP bible I'm pretty sure PS supports GIF somehow would be surprised if it didn't, but I never had to. Ah! :D Thank you ^.^ |
Oct 5, 2014 9:41 PM
#2271
| Hi,I for some reason cant see the picture of the anime next to its title.It just shows a blank space. |
Oct 5, 2014 11:12 PM
#2272
Oct 6, 2014 4:34 AM
#2273
| Hy , im here with another problem :)) again. I just can't change my avatar.I tryed to delete it first and then uplod it , but it doesn't work , any suggestions? |
Oct 6, 2014 7:33 AM
#2274
| Change the file extension. For example if your old avatar was .png, change the new one to .jpg if the old one was .jpg change the new one to .png it's really annoying but it's an old bug that never got fixed and I doubt it ever will. |
 |
Oct 7, 2014 9:31 AM
#2275
| I tryed doesn't work |
Oct 7, 2014 12:21 PM
#2276
| It works and is currently the only way to do it. If it didn't work you probably did something wrong. http://myanimelist.net/forum/?topicid=76425&show=700#msg15521929 this topic explains how to change avatars and profile pics. |
 |
Oct 7, 2014 3:05 PM
#2277
| dropbox disabled the public images grrrr - http://i.imgur.com/7MRLIbQ.png any help on how to solve this? |
Oct 7, 2014 3:40 PM
#2278
j0x said: dropbox disabled the public images grrrr - http://i.imgur.com/7MRLIbQ.png any help on how to solve this? Have to wait for his dropbox to come back around in a few days when they lift the suspension, or make your own: http://myanimelist.net/forum/?topicid=1174347 or use my google drive one which is still working (see covers): http://myanimelist.net/forum/?topicid=73166 Strongly recommend you and everyone else make your own |
Oct 7, 2014 4:06 PM
#2279
Shishio-kun said: j0x said: dropbox disabled the public images grrrr - http://i.imgur.com/7MRLIbQ.png any help on how to solve this? Have to wait for his dropbox to come back around in a few days when they lift the suspension, or make your own: http://myanimelist.net/forum/?topicid=1174347 or use my google drive one which is still working (see covers): http://myanimelist.net/forum/?topicid=73166 Strongly recommend you and everyone else make your own thanks i will try to learn how to make my own |
Oct 7, 2014 4:45 PM
#2280
| help needed lol i followed this tutorial - http://myanimelist.net/forum/?topicid=1174347 and uploaded the animecss and mangacss on google drive and created a public shared link https://drive.google.com/file/d/0B6jCka3xCm1YYnJjWF9SOGV3ODg/view?usp=sharing https://drive.google.com/file/d/0B6jCka3xCm1YdjJfNHJjM3FNOEU/view?usp=sharing but in the advance css editor of MAL i found this 2 lines @import url(http://dl.dropbox.com/u/78340470/animetitle.css); @import url(http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css); where will i get the CSSforFoxgirls.css? and i tried changing the first line to @import url(https://drive.google.com/file/d/0B6jCka3xCm1YYnJjWF9SOGV3ODg/); but nothing happens the images are still not shown so what steps im missing? thanks in advance for any replies |
Oct 7, 2014 5:01 PM
#2281
j0x said: help needed lol i followed this tutorial - http://myanimelist.net/forum/?topicid=1174347 and uploaded the animecss and mangacss on google drive and created a public shared link https://drive.google.com/file/d/0B6jCka3xCm1YYnJjWF9SOGV3ODg/view?usp=sharing https://drive.google.com/file/d/0B6jCka3xCm1YdjJfNHJjM3FNOEU/view?usp=sharing but in the advance css editor of MAL i found this 2 lines @import url(http://dl.dropbox.com/u/78340470/animetitle.css); @import url(http://dl.dropbox.com/u/78340470/CSSforFoxgirls.css); where will i get the CSSforFoxgirls.css? and i tried changing the first line to @import url(https://drive.google.com/file/d/0B6jCka3xCm1YYnJjWF9SOGV3ODg/); but nothing happens the images are still not shown so what steps im missing? thanks in advance for any replies hmm pretty sure googldrive links aren't supposed to look like that. I think the correct direct links for your files are anime: https://googledrive.com/host/0B6jCka3xCm1YYnJjWF9SOGV3ODg manga: https://googledrive.com/host/0B6jCka3xCm1YdjJfNHJjM3FNOEU also, CSSforFoxgirls fix is here. |
Oct 7, 2014 5:22 PM
#2282
j0x said: help needed lol i followed this tutorial - http://myanimelist.net/forum/?topicid=1174347 and uploaded the animecss and mangacss on google drive and created a public shared link https://drive.google.com/file/d/0B6jCka3xCm1YYnJjWF9SOGV3ODg/view?usp=sharing https://drive.google.com/file/d/0B6jCka3xCm1YdjJfNHJjM3FNOEU/view?usp=sharing so what steps im missing? thanks in advance for any replies Just to clarify something to anyone reading, I don't see anywhere in the tutorial where I said to make Googledrive links, I show how to make Dropbox ones. As far as I know, you don't need to make Googledrive links unless you want to for w/e reason- its still ok to use Dropbox links for yourself- unless your list gets tens of thousands of hits per day. The reason mine and U5's crashed is cuz they were publicly used and I guess the lag or Incapsula ramped up the hits. Many people have recently made their own using their own dropbox, and I haven't heard of anyone's personal dropbox crashing yet |
Oct 7, 2014 5:42 PM
#2283
Shishio-kun said: j0x said: help needed lol i followed this tutorial - http://myanimelist.net/forum/?topicid=1174347 and uploaded the animecss and mangacss on google drive and created a public shared link https://drive.google.com/file/d/0B6jCka3xCm1YYnJjWF9SOGV3ODg/view?usp=sharing https://drive.google.com/file/d/0B6jCka3xCm1YdjJfNHJjM3FNOEU/view?usp=sharing so what steps im missing? thanks in advance for any replies Just to clarify something to anyone reading, I don't see anywhere in the tutorial where I said to make Googledrive links, I show how to make Dropbox ones. As far as I know, you don't need to make Googledrive links unless you want to for w/e reason- its still ok to use Dropbox links for yourself- unless your list gets tens of thousands of hits per day. The reason mine and U5's crashed is cuz they were publicly used and I guess the lag or Incapsula ramped up the hits. Many people have recently made their own using their own dropbox, and I haven't heard of anyone's personal dropbox crashing yet True, but I guess it's easier for people to use google drive (since they probably already have a google account), than to register to dropbox solely for hosting 1 or 2 files. I don't know if it's done yet, but we should include tutorials on making direct google drive links, for people who wish to host their css files on it. |
Oct 7, 2014 5:50 PM
#2284
| ok i use dropbox now and the foxgirlcss fix but its still wont show? here is my code - http://pastebin.com/hfyPZvFM |
Oct 7, 2014 5:59 PM
#2285
j0x said: ok i use dropbox now and the foxgirlcss fix but its still wont show? here is my code - http://pastebin.com/hfyPZvFM that's not a direct link. right click > copy public link to get a direct link |
Oct 7, 2014 6:15 PM
#2286
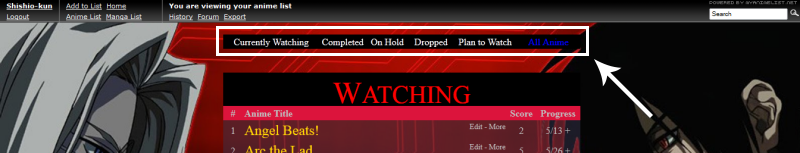
kuronekodesu said: j0x said: ok i use dropbox now and the foxgirlcss fix but its still wont show? here is my code - http://pastebin.com/hfyPZvFM that's not a direct link. right click > copy public link to get a direct link i only see this options when i right click the file  EDIT: got the public link, im suppose to move the files to the public folder |
degOct 7, 2014 6:18 PM
Oct 7, 2014 6:17 PM
#2287
kuronekodesu said: True, but I guess it's easier for people to use google drive (since they probably already have a google account), than to register to dropbox solely for hosting 1 or 2 files. I don't know if it's done yet, but we should include tutorials on making direct google drive links, for people who wish to host their css files on it. Yeah, Google actually does seem to be better for public files cuz the one I made to replace the old club covers hasn't crashed yet- I imagine its cuz Google is insanely rich with a million duties so they aren't so concerned about their bandwidth costs as Dropbox. It would be nice to have a googledrive link specific tutorial, but I won't be writing one any time soon so would be nice if someone else did. iirc making direct links to Googledrive is kinda annoying but about the same trouble as Dropbox now. |
Oct 7, 2014 6:19 PM
#2288
j0x said: ok i use dropbox now and the foxgirlcss fix but its still wont show? here is my code - http://pastebin.com/hfyPZvFM I think you coulda kept using your Googledrive imports, they seem to work after Kuro fixed them. Something like this to replace your covers CSS @import url(https://googledrive.com/host/0B6jCka3xCm1YYnJjWF9SOGV3ODg); Nevermind, looks like you got it working, good job |
Oct 7, 2014 6:27 PM
#2289
| ye thanks to you 2 its working now, and i will experiment with google drive too, thanks again! EDIT: googldrive works too, with the one the custom links he posted, thanks! anime - https://googledrive.com/host/0B6jCka3xCm1YYnJjWF9SOGV3ODg manga - https://googledrive.com/host/0B6jCka3xCm1YdjJfNHJjM3FNOEU Host webpages with Drive With Drive, you can make web resources — like HTML, CSS, and Javascript files — viewable as a website. To host a webpage with Drive: Open Drive at drive.google.com and select a file. Click the Share button at the top of the page. Click Advanced in the bottom right corner of the sharing box. Click Change.... Choose On - Public on the web and click Save. Before closing the sharing box, copy the document ID from the URL in the field below "Link to share". The document ID is a string of uppercase and lowercase letters and numbers between slashes in the URL. Share the URL that looks like "www.googledrive.com/host/[doc id] where [doc id] is replaced by the document ID you copied in step 6. Anyone can now view your webpage. https://support.google.com/drive/answer/2881970?hl=en |
degOct 7, 2014 6:42 PM
Oct 9, 2014 5:55 AM
#2290
| I need help :C where is the fix for CSSforFoxgirls.css ?? anyone has the updated link? thanks a lot v.v |
More topics from this board
» [CSS - CLASSIC] Wishes of the heart ~ XXXholic layout by HahaidoShishio-kun - Dec 27, 2015 |
9 |
by tsyndi
»»
Yesterday, 9:23 PM |
|
» [BBCODE + VIDEO GUIDE] ⭐️ Full list of BBcodes and BBcode setups on MAL ( 1 2 3 4 )Shishio-kun - Feb 3, 2012 |
159 |
by RackOrRuin
»»
Yesterday, 10:48 AM |
|
» [CSS-MODERN] ⭐️ Takana_No_Hana's LayoutsShishio-kun - Jun 5, 2021 |
6 |
by NemuSanjou
»»
Apr 9, 7:21 PM |
|
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1204 |
by blickrella
»»
Apr 9, 4:55 PM |
|
» [MODERN - CSS] ⭐ Sailor Moon layout by 5cmShishio-kun - Sep 7, 2020 |
34 |
by Y3337
»»
Mar 31, 11:45 PM |