New
Sep 21, 2014 7:14 PM
#2221
| All of a sudden my square layout changed to plain blue text and I am not sure how it happened or how to fix it. For some reason both my anime and manga lists changed to this text. Any help would be great. This is my code for anime: @import "https://googledrive.com/host/0BxjwQr0BBXs-aWFrYzJjVnpoVVE"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/gnome/bar.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/Squareoverwrite.css"; /* BANNER (TOP IMAGE)*/ #inlineContent { background-image: url(http://i62.tinypic.com/vex5xu.jpg); } /* MAIN BACKGROUND (BEHIND EVERYTHING) */ body { background-image: url(http://i59.tinypic.com/2rg0r5j.jpg); background-size: cover; background-attachment: fixed; } /* TOP BAR ICONS Replace the icons for the top bar here. Remember you see different icons depending on if you're on your own list or not, or when you're logged out. */ /* USER ICON */ #mal_cs_listinfo div:first-of-type a:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* LOGOUT ICON */ #mal_cs_listinfo div:last-of-type a:before { background-image: url("http://i.imgur.com/8SeJ2Xv.png"); } /* ADD TO LIST ICON */ #mal_cs_links div:first-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/xQVAKzz.png"); } /* VISITOR'S ANIME LIST ICON*/ #mal_cs_links div:last-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/vIs2F3V.png"); } /* VISITOR'S MANGA LIST ICON*/ #mal_cs_links div:last-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/es1SALB.png"); } /* HOME ICON*/ #mal_cs_links div:first-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/wizrHEb.png"); } /* LIST OWNER'S MANGA LIST ICON*/ #mal_cs_otherlinksa[href*="/mangalist/"]:before { background-image: url("http://i.imgur.com/0HdfMQ7.png"); } /* LIST OWNER'S ANIME LIST ICON*/ #mal_cs_otherlinksa[href*="/animelist/"]:before { background-image: url("http://i.imgur.com/zuq7ViZ.png"); } /* FORUM ICON*/ #mal_cs_otherlinksa[href*="/forum/"]:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* HISTORY ICONS*/ #mal_cs_otherlinksa[href*="/history/"]:before, #mal_cs_otherlinks div a[href*="/history/"]:before { background-image: url("http://i.imgur.com/R2p6EbR.png"); } /* EXPORT ICON*/ #mal_cs_otherlinksa[href*="/panel.php?go=export"]:before { background-image: url("http://i.imgur.com/tRXCo2i.png"); } /* SHARED ICON*/ #mal_cs_otherlinksa[href*="/shared"]:before { background-image: url("http://i.imgur.com/1BHMiAh.png"); } /* COLORS*/ /* COLOR OF LIST*/ #list_surround{ background-color: rgba(1,1,1,.4) !important; } /* BACKGROUND COLOR BEHIND TOP BAR AND BANNER BORDER */ #list_surround:before, #inlineContent:after, #inlineContent:before { background-color: #343434; } /* TOPBAR BUTTON AND TEXT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .table_headerLink { background-color: ; background-image: ; } .table_header a{ color: ; } /* TOPBAR SEARCHBOX COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #searchBox{ background-color: ; background-image: ; color: ; } /* SELECTED CATEGORY LINK BUTTON COLOR */ .status_selected{ background-color: ; } /* SELECTED CATEGORY LINK TEXT COLOR*/ .status_selected a{ color: ; } /* UNSELECTED CATEGORY LINK BUTTON COLOR */ .status_not_selected a { background-color: ; color: ; } /* UNSELECTED CATEGORY LINK TEXT COLOR */ .status_not_selected a { background-color: ; } /* HEADER COLORS Set background-image to "none" (without quotations) to make background colors work for this part. */ .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw{ background-color: ; background-image: ; color: ; } /* ANIME INFO BUBBLE COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .td1, .td2, .td1 a + small, .td2 a + small, .animetitle{ background-color: ; background-image: ; } /* ANIME INFO TEXT COLOR */ .td1:first-of-type, .td2:first-of-type, .td1, .td2, .td1 a, .td2 a { color: ; } /* ANIMETITLE COLOR */ .animetitle{ color: ; } /* CATEGORY TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .category_totals { background-color: ; background-image: ; color: ; } /* GRAND TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #grand_totals { background-color: ; background-image: ; color: ; } /* COPYRIGHT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #copyright { background-color: ; background-image: ; color: ; } /* LIST WIDTH Adjust the width of the list with the first code, and move the header behind the category links to the left with the other code. */ #list_surround { width: 76%; } #inlineContent:before { left: 11%; } /* MAX HEIGHT OF ANIME TITLES Adjust this to make more or less height for the longer titles on your list. */ .animetitle { max-height: 34px; } /* HEIGHT OF TAGS BOX If you've turned Tags on for your list, you can adjust the height of the box your tags appear in here. Keep in mind you won't see tags for this list style unless you hover your cursor over the anime. */ .td1[width="125"], .td2[width="125"] { height: 45px; } Here is my manga code: @import "https://dl.dropboxusercontent.com/s/aunymjyr9cqdxjl/manga.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/gnome/bar.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/Squareoverwrite.css"; /* BANNER (TOP IMAGE)*/ #inlineContent { background-image: url(http://i62.tinypic.com/vex5xu.jpg); } /* MAIN BACKGROUND (BEHIND EVERYTHING) */ body { background-image: url(http://i59.tinypic.com/2rg0r5j.jpg); background-size: cover; background-attachment: fixed; } /* TOP BAR ICONS Replace the icons for the top bar here. Remember you see different icons depending on if you're on your own list or not, or when you're logged out. */ /* USER ICON */ #mal_cs_listinfo div:first-of-type a:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* LOGOUT ICON */ #mal_cs_listinfo div:last-of-type a:before { background-image: url("http://i.imgur.com/8SeJ2Xv.png"); } /* ADD TO LIST ICON */ #mal_cs_links div:first-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/xQVAKzz.png"); } /* VISITOR'S ANIME LIST ICON*/ #mal_cs_links div:last-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/vIs2F3V.png"); } /* VISITOR'S MANGA LIST ICON*/ #mal_cs_links div:last-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/es1SALB.png"); } /* HOME ICON*/ #mal_cs_links div:first-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/wizrHEb.png"); } /* LIST OWNER'S MANGA LIST ICON*/ #mal_cs_otherlinksa[href*="/mangalist/"]:before { background-image: url("http://i.imgur.com/0HdfMQ7.png"); } /* LIST OWNER'S ANIME LIST ICON*/ #mal_cs_otherlinksa[href*="/animelist/"]:before { background-image: url("http://i.imgur.com/zuq7ViZ.png"); } /* FORUM ICON*/ #mal_cs_otherlinksa[href*="/forum/"]:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* HISTORY ICONS*/ #mal_cs_otherlinksa[href*="/history/"]:before, #mal_cs_otherlinks div a[href*="/history/"]:before { background-image: url("http://i.imgur.com/R2p6EbR.png"); } /* EXPORT ICON*/ #mal_cs_otherlinksa[href*="/panel.php?go=export"]:before { background-image: url("http://i.imgur.com/tRXCo2i.png"); } /* SHARED ICON*/ #mal_cs_otherlinksa[href*="/shared"]:before { background-image: url("http://i.imgur.com/1BHMiAh.png"); } /* COLORS*/ /* COLOR OF LIST*/ #list_surround{ background-color: rgba(1,1,1,.4) !important; } /* BACKGROUND COLOR BEHIND TOP BAR AND BANNER BORDER */ #list_surround:before, #inlineContent:after, #inlineContent:before { background-color: #343434; } /* TOPBAR BUTTON AND TEXT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .table_headerLink { background-color: ; background-image: ; } .table_header a{ color: ; } /* TOPBAR SEARCHBOX COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #searchBox{ background-color: ; background-image: ; color: ; } /* SELECTED CATEGORY LINK BUTTON COLOR */ .status_selected{ background-color: ; } /* SELECTED CATEGORY LINK TEXT COLOR*/ .status_selected a{ color: ; } /* UNSELECTED CATEGORY LINK BUTTON COLOR */ .status_not_selected a { background-color: ; color: ; } /* UNSELECTED CATEGORY LINK TEXT COLOR */ .status_not_selected a { background-color: ; } /* HEADER COLORS Set background-image to "none" (without quotations) to make background colors work for this part. */ .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw{ background-color: ; background-image: ; color: ; } /* ANIME INFO BUBBLE COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .td1, .td2, .td1 a + small, .td2 a + small, .animetitle{ background-color: ; background-image: ; } /* ANIME INFO TEXT COLOR */ .td1:first-of-type, .td2:first-of-type, .td1, .td2, .td1 a, .td2 a { color: ; } /* ANIMETITLE COLOR */ .animetitle{ color: ; } /* CATEGORY TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .category_totals { background-color: ; background-image: ; color: ; } /* GRAND TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #grand_totals { background-color: ; background-image: ; color: ; } /* COPYRIGHT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #copyright { background-color: ; background-image: ; color: ; } /* LIST WIDTH Adjust the width of the list with the first code, and move the header behind the category links to the left with the other code. */ #list_surround { width: 76%; } #inlineContent:before { left: 11%; } /* MAX HEIGHT OF ANIME TITLES Adjust this to make more or less height for the longer titles on your list. */ .animetitle { max-height: 34px; } /* HEIGHT OF TAGS BOX If you've turned Tags on for your list, you can adjust the height of the box your tags appear in here. Keep in mind you won't see tags for this list style unless you hover your cursor over the anime. */ .td1[width="125"], .td2[width="125"] { height: 45px; } |
Sep 21, 2014 11:34 PM
#2222
shootingstar999 said: the dropbox hosting all the square codes crashed again. It will be back in a few days and shishio is going to look into the possibility of fixing it sooner, though that will require you to recopy the code.All of a sudden my square layout changed to plain blue text and I am not sure how it happened or how to fix it. For some reason both my anime and manga lists changed to this text. Any help would be great. This is my code for anime: @import "https://googledrive.com/host/0BxjwQr0BBXs-aWFrYzJjVnpoVVE"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/gnome/bar.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/Squareoverwrite.css"; /* BANNER (TOP IMAGE)*/ #inlineContent { background-image: url(http://i62.tinypic.com/vex5xu.jpg); } /* MAIN BACKGROUND (BEHIND EVERYTHING) */ body { background-image: url(http://i59.tinypic.com/2rg0r5j.jpg); background-size: cover; background-attachment: fixed; } /* TOP BAR ICONS Replace the icons for the top bar here. Remember you see different icons depending on if you're on your own list or not, or when you're logged out. */ /* USER ICON */ #mal_cs_listinfo div:first-of-type a:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* LOGOUT ICON */ #mal_cs_listinfo div:last-of-type a:before { background-image: url("http://i.imgur.com/8SeJ2Xv.png"); } /* ADD TO LIST ICON */ #mal_cs_links div:first-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/xQVAKzz.png"); } /* VISITOR'S ANIME LIST ICON*/ #mal_cs_links div:last-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/vIs2F3V.png"); } /* VISITOR'S MANGA LIST ICON*/ #mal_cs_links div:last-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/es1SALB.png"); } /* HOME ICON*/ #mal_cs_links div:first-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/wizrHEb.png"); } /* LIST OWNER'S MANGA LIST ICON*/ #mal_cs_otherlinksa[href*="/mangalist/"]:before { background-image: url("http://i.imgur.com/0HdfMQ7.png"); } /* LIST OWNER'S ANIME LIST ICON*/ #mal_cs_otherlinksa[href*="/animelist/"]:before { background-image: url("http://i.imgur.com/zuq7ViZ.png"); } /* FORUM ICON*/ #mal_cs_otherlinksa[href*="/forum/"]:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* HISTORY ICONS*/ #mal_cs_otherlinksa[href*="/history/"]:before, #mal_cs_otherlinks div a[href*="/history/"]:before { background-image: url("http://i.imgur.com/R2p6EbR.png"); } /* EXPORT ICON*/ #mal_cs_otherlinksa[href*="/panel.php?go=export"]:before { background-image: url("http://i.imgur.com/tRXCo2i.png"); } /* SHARED ICON*/ #mal_cs_otherlinksa[href*="/shared"]:before { background-image: url("http://i.imgur.com/1BHMiAh.png"); } /* COLORS*/ /* COLOR OF LIST*/ #list_surround{ background-color: rgba(1,1,1,.4) !important; } /* BACKGROUND COLOR BEHIND TOP BAR AND BANNER BORDER */ #list_surround:before, #inlineContent:after, #inlineContent:before { background-color: #343434; } /* TOPBAR BUTTON AND TEXT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .table_headerLink { background-color: ; background-image: ; } .table_header a{ color: ; } /* TOPBAR SEARCHBOX COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #searchBox{ background-color: ; background-image: ; color: ; } /* SELECTED CATEGORY LINK BUTTON COLOR */ .status_selected{ background-color: ; } /* SELECTED CATEGORY LINK TEXT COLOR*/ .status_selected a{ color: ; } /* UNSELECTED CATEGORY LINK BUTTON COLOR */ .status_not_selected a { background-color: ; color: ; } /* UNSELECTED CATEGORY LINK TEXT COLOR */ .status_not_selected a { background-color: ; } /* HEADER COLORS Set background-image to "none" (without quotations) to make background colors work for this part. */ .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw{ background-color: ; background-image: ; color: ; } /* ANIME INFO BUBBLE COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .td1, .td2, .td1 a + small, .td2 a + small, .animetitle{ background-color: ; background-image: ; } /* ANIME INFO TEXT COLOR */ .td1:first-of-type, .td2:first-of-type, .td1, .td2, .td1 a, .td2 a { color: ; } /* ANIMETITLE COLOR */ .animetitle{ color: ; } /* CATEGORY TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .category_totals { background-color: ; background-image: ; color: ; } /* GRAND TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #grand_totals { background-color: ; background-image: ; color: ; } /* COPYRIGHT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #copyright { background-color: ; background-image: ; color: ; } /* LIST WIDTH Adjust the width of the list with the first code, and move the header behind the category links to the left with the other code. */ #list_surround { width: 76%; } #inlineContent:before { left: 11%; } /* MAX HEIGHT OF ANIME TITLES Adjust this to make more or less height for the longer titles on your list. */ .animetitle { max-height: 34px; } /* HEIGHT OF TAGS BOX If you've turned Tags on for your list, you can adjust the height of the box your tags appear in here. Keep in mind you won't see tags for this list style unless you hover your cursor over the anime. */ .td1[width="125"], .td2[width="125"] { height: 45px; } Here is my manga code: @import "https://dl.dropboxusercontent.com/s/aunymjyr9cqdxjl/manga.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/bars/gnome/bar.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/style.css"; @import "http://dl.dropbox.com/u/49469857/MAL/premade/square/themes/dark/theme.css"; @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/Squareoverwrite.css"; /* BANNER (TOP IMAGE)*/ #inlineContent { background-image: url(http://i62.tinypic.com/vex5xu.jpg); } /* MAIN BACKGROUND (BEHIND EVERYTHING) */ body { background-image: url(http://i59.tinypic.com/2rg0r5j.jpg); background-size: cover; background-attachment: fixed; } /* TOP BAR ICONS Replace the icons for the top bar here. Remember you see different icons depending on if you're on your own list or not, or when you're logged out. */ /* USER ICON */ #mal_cs_listinfo div:first-of-type a:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* LOGOUT ICON */ #mal_cs_listinfo div:last-of-type a:before { background-image: url("http://i.imgur.com/8SeJ2Xv.png"); } /* ADD TO LIST ICON */ #mal_cs_links div:first-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/xQVAKzz.png"); } /* VISITOR'S ANIME LIST ICON*/ #mal_cs_links div:last-of-type a:first-of-type:before { background-image: url("http://i.imgur.com/vIs2F3V.png"); } /* VISITOR'S MANGA LIST ICON*/ #mal_cs_links div:last-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/es1SALB.png"); } /* HOME ICON*/ #mal_cs_links div:first-of-type a:last-of-type:before { background-image: url("http://i.imgur.com/wizrHEb.png"); } /* LIST OWNER'S MANGA LIST ICON*/ #mal_cs_otherlinksa[href*="/mangalist/"]:before { background-image: url("http://i.imgur.com/0HdfMQ7.png"); } /* LIST OWNER'S ANIME LIST ICON*/ #mal_cs_otherlinksa[href*="/animelist/"]:before { background-image: url("http://i.imgur.com/zuq7ViZ.png"); } /* FORUM ICON*/ #mal_cs_otherlinksa[href*="/forum/"]:before { background-image: url("http://i.imgur.com/L3NPnIc.png"); } /* HISTORY ICONS*/ #mal_cs_otherlinksa[href*="/history/"]:before, #mal_cs_otherlinks div a[href*="/history/"]:before { background-image: url("http://i.imgur.com/R2p6EbR.png"); } /* EXPORT ICON*/ #mal_cs_otherlinksa[href*="/panel.php?go=export"]:before { background-image: url("http://i.imgur.com/tRXCo2i.png"); } /* SHARED ICON*/ #mal_cs_otherlinksa[href*="/shared"]:before { background-image: url("http://i.imgur.com/1BHMiAh.png"); } /* COLORS*/ /* COLOR OF LIST*/ #list_surround{ background-color: rgba(1,1,1,.4) !important; } /* BACKGROUND COLOR BEHIND TOP BAR AND BANNER BORDER */ #list_surround:before, #inlineContent:after, #inlineContent:before { background-color: #343434; } /* TOPBAR BUTTON AND TEXT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .table_headerLink { background-color: ; background-image: ; } .table_header a{ color: ; } /* TOPBAR SEARCHBOX COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #searchBox{ background-color: ; background-image: ; color: ; } /* SELECTED CATEGORY LINK BUTTON COLOR */ .status_selected{ background-color: ; } /* SELECTED CATEGORY LINK TEXT COLOR*/ .status_selected a{ color: ; } /* UNSELECTED CATEGORY LINK BUTTON COLOR */ .status_not_selected a { background-color: ; color: ; } /* UNSELECTED CATEGORY LINK TEXT COLOR */ .status_not_selected a { background-color: ; } /* HEADER COLORS Set background-image to "none" (without quotations) to make background colors work for this part. */ .header_cw, .header_completed, .header_onhold, .header_dropped, .header_ptw{ background-color: ; background-image: ; color: ; } /* ANIME INFO BUBBLE COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .td1, .td2, .td1 a + small, .td2 a + small, .animetitle{ background-color: ; background-image: ; } /* ANIME INFO TEXT COLOR */ .td1:first-of-type, .td2:first-of-type, .td1, .td2, .td1 a, .td2 a { color: ; } /* ANIMETITLE COLOR */ .animetitle{ color: ; } /* CATEGORY TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ .category_totals { background-color: ; background-image: ; color: ; } /* GRAND TOTALS COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #grand_totals { background-color: ; background-image: ; color: ; } /* COPYRIGHT COLOR Set background-image to "none" (without quotations) to make background colors work for this part. */ #copyright { background-color: ; background-image: ; color: ; } /* LIST WIDTH Adjust the width of the list with the first code, and move the header behind the category links to the left with the other code. */ #list_surround { width: 76%; } #inlineContent:before { left: 11%; } /* MAX HEIGHT OF ANIME TITLES Adjust this to make more or less height for the longer titles on your list. */ .animetitle { max-height: 34px; } /* HEIGHT OF TAGS BOX If you've turned Tags on for your list, you can adjust the height of the box your tags appear in here. Keep in mind you won't see tags for this list style unless you hover your cursor over the anime. */ .td1[width="125"], .td2[width="125"] { height: 45px; } |
Sep 22, 2014 7:44 AM
#2223
| Hey, after recent hacking problems and all those dropbox failures I finally brought back my anime list to its previous state. I have one problem however, after replacing css for top bar I can't figure out why profile and home buttons don't work. There is also a problem with "always on top" option for expandable menu, with my current settings it gets covered by the list and it should stay on top of it. Any help would be greatly appreciated ;) Top-bar css - https://dl.dropboxusercontent.com/s/dr4qdjvb55hlwpg/IconStyleCSSFixed.css |
Sep 22, 2014 7:53 AM
#2224
| When I want to reposition my list to the right, the list keeps going to left. I tried everything, so I really don't know what to do anymore. Can someone help me, please? This is my CSS /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1277.photobucket.com/albums/y497/larsbrummans/yandere165848game_cghanamiya_nagisakuroya_shinobuseifukutrumpleushinawareta_mirai_wo_motomete_zps751a82bf.png); background-attachment: fixed; } body { background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:cyan; font-family:comic Sans MS; font-size:20px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:750px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } Read more at http://myanimelist.net/forum/?topicid=200320#y100xmGBLtJ05o7d.99 #list_surround { position: absolute !important; right: 500px !important;}#list_surround { margin: inherit !important; left: inherit !important; } Read more at http://myanimelist.net/forum/?topicid=393437#QtySSqZ1lUDk7iV1.99 |
Kishinuma-kunSep 22, 2014 7:56 AM
Sep 22, 2014 9:27 AM
#2225
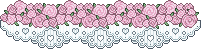
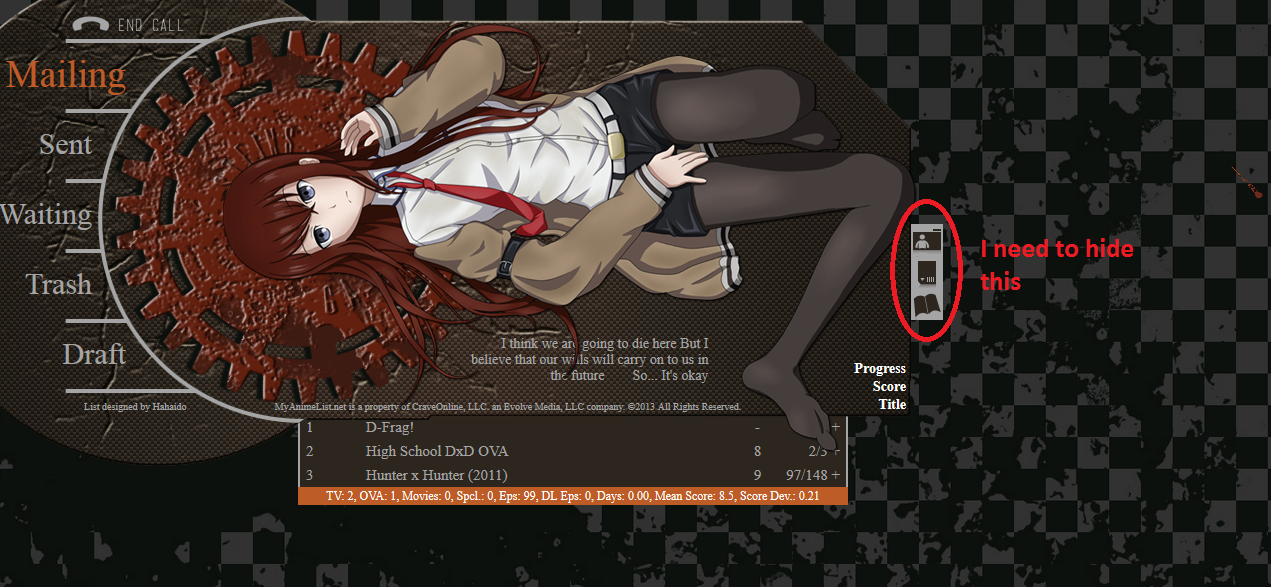
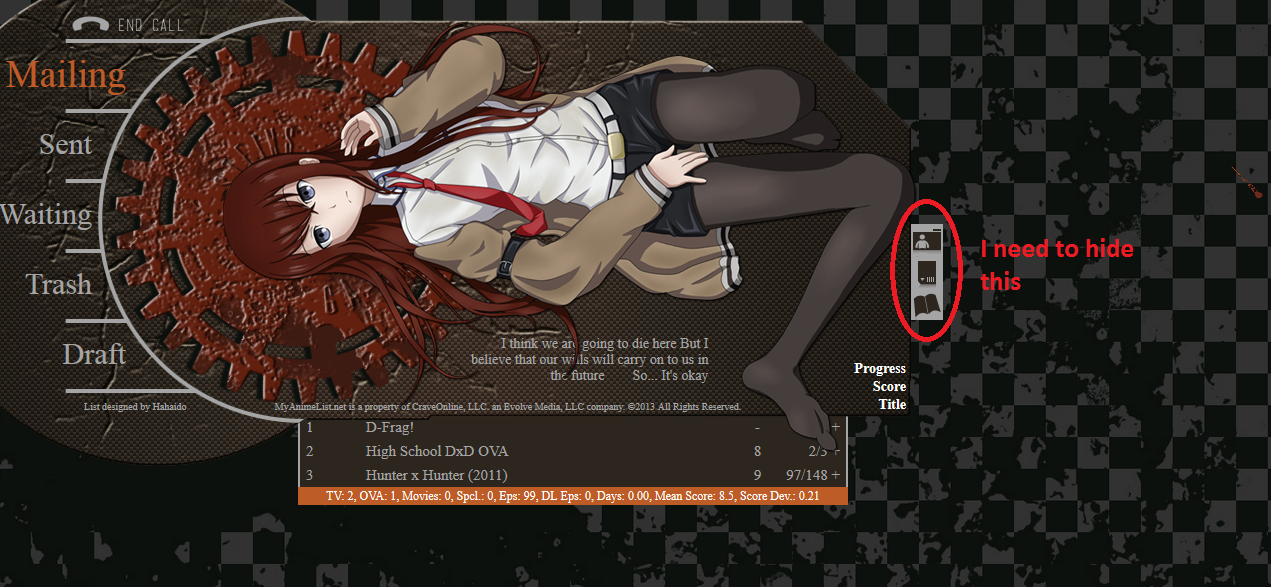
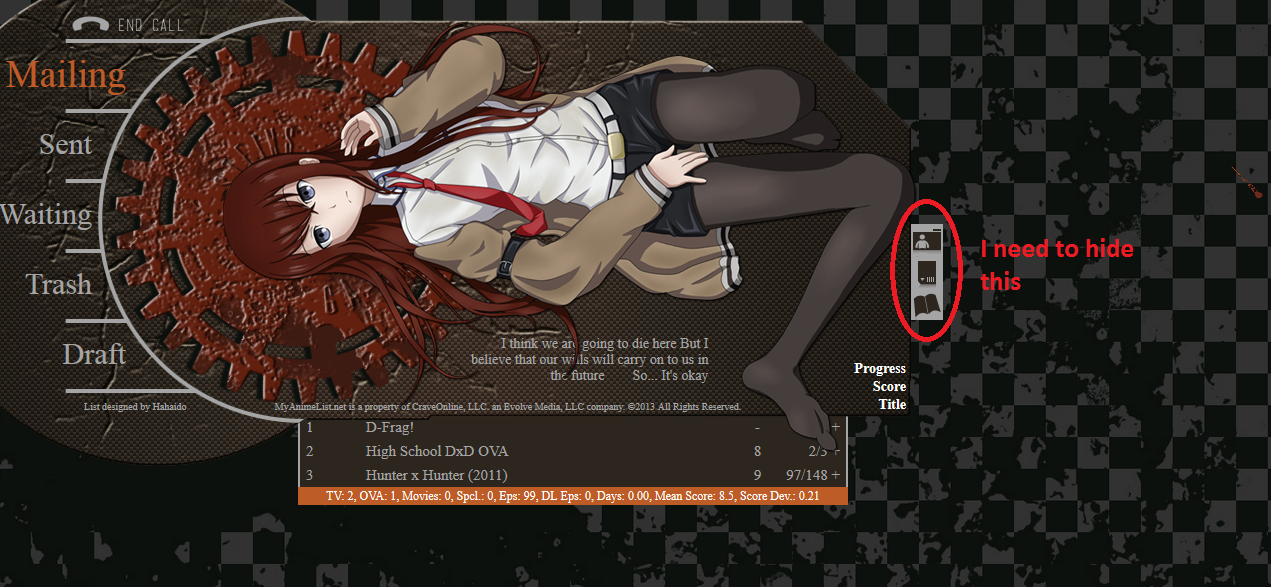
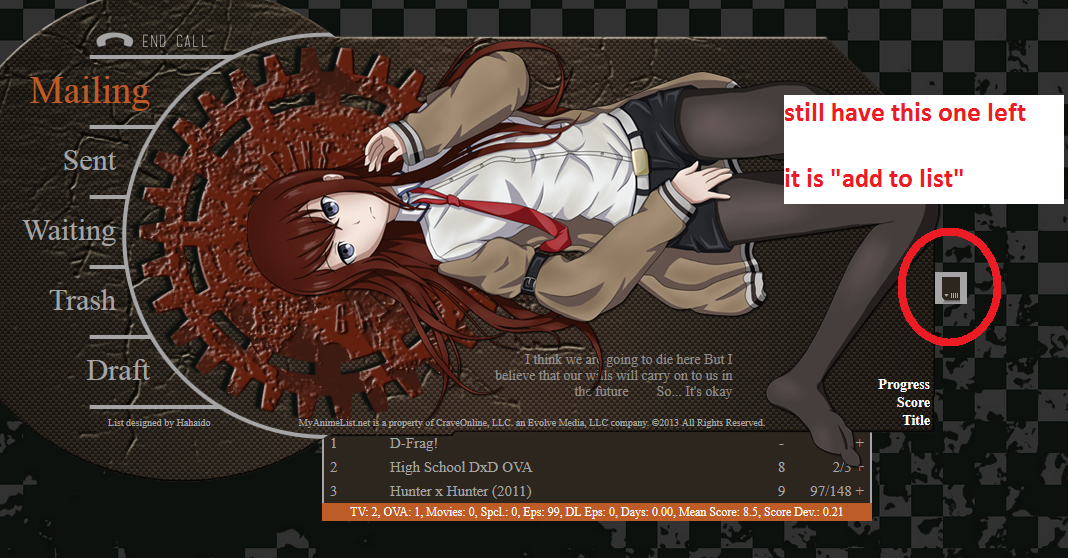
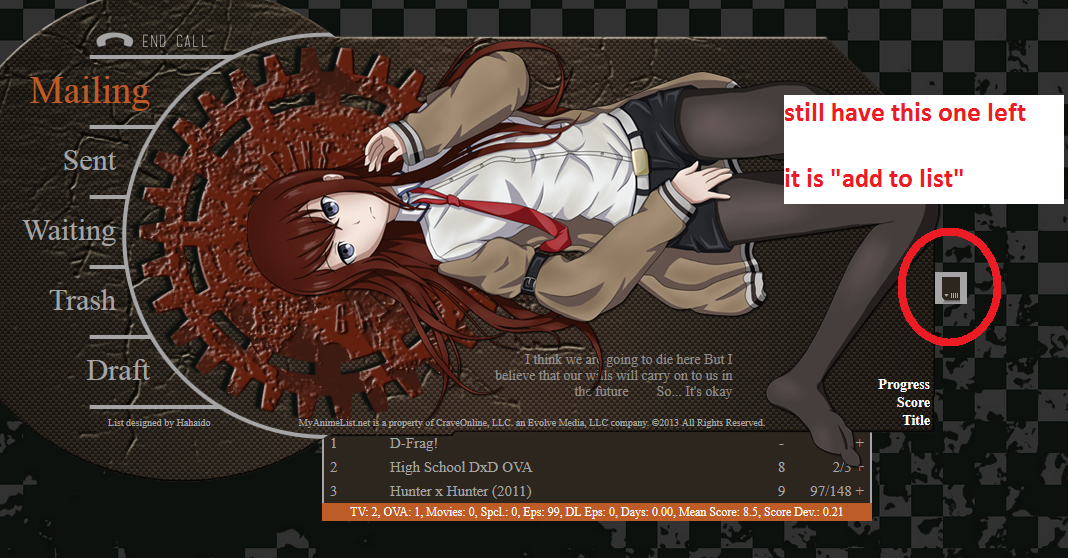
Hi guys, I am using Hahaido senpai's Stein;Gate layout and I'm loving it so much. There is no complaining whatsoever. However there is just one tiny thing that I would like to change. You can click on the spoiler button below to see the change I'm talking about Please give me a code to make it disappear and everything else stay the same Thank you Edit: The code to Hahaido's Stein;Gate layout is below https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/SteinsGate/Style.css Edit 2: I have tried using Shishio-kun's code to remove the top bar @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/DeleteTopbar.css"; But the link is dead. Hope Shishio-kun can drop by and update it |
DongazelloSep 22, 2014 9:37 AM
Sep 22, 2014 10:07 AM
#2226
Dongazello said: Hi guys, I am using Hahaido senpai's Stein;Gate layout and I'm loving it so much. There is no complaining whatsoever. However there is just one tiny thing that I would like to change. You can click on the spoiler button below to see the change I'm talking about  Please give me a code to make it disappear and everything else stay the same Thank you Edit: The code to Hahaido's Stein;Gate layout is below https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/SteinsGate/Style.css Edit 2: I have tried using Shishio-kun's code to remove the top bar @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/DeleteTopbar.css"; But the link is dead. Hope Shishio-kun can drop by and update it EDIT: mal eats backslashes and i dont know how to post them so here's a pastebin: http://pastebin.com/raw.php?i=94Xf2xfV copy that to the bottom and it'll disappear ^^ |
Sep 22, 2014 10:15 AM
#2227
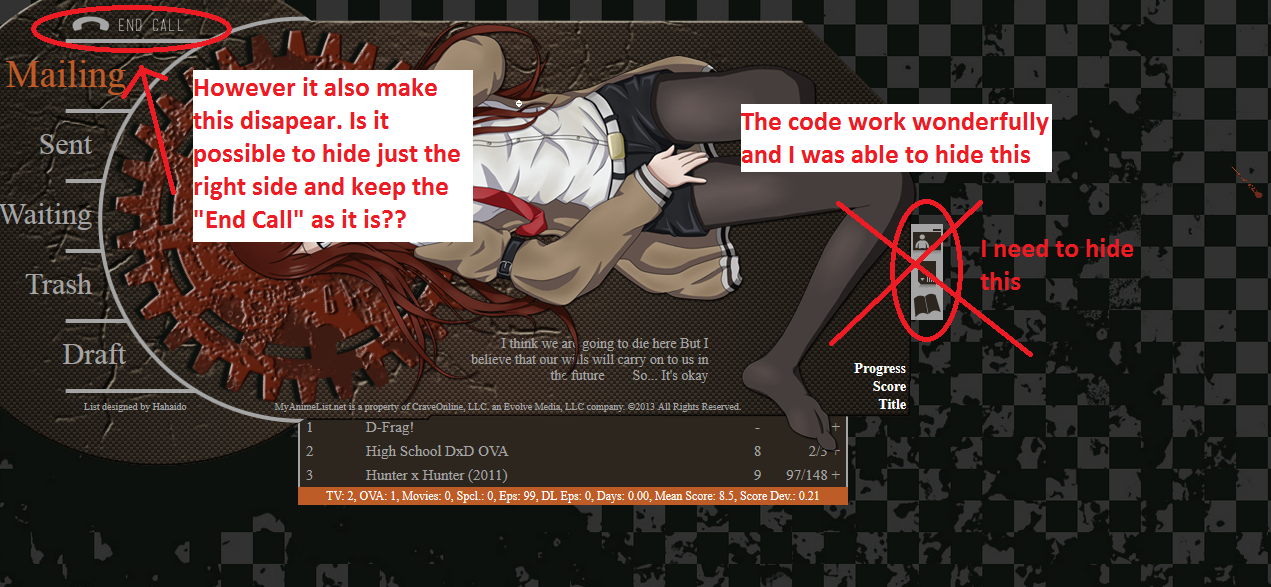
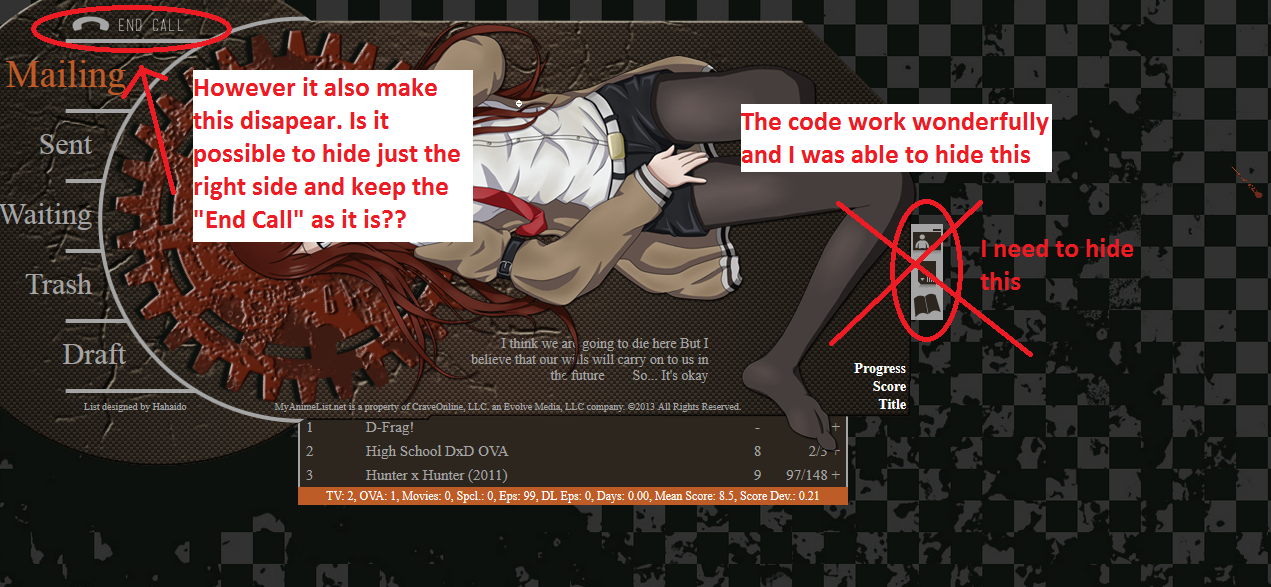
kuronekodesu said: Dongazello said: Hi guys, I am using Hahaido senpai's Stein;Gate layout and I'm loving it so much. There is no complaining whatsoever. However there is just one tiny thing that I would like to change. You can click on the spoiler button below to see the change I'm talking about  Please give me a code to make it disappear and everything else stay the same Thank you Edit: The code to Hahaido's Stein;Gate layout is below https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/SteinsGate/Style.css Edit 2: I have tried using Shishio-kun's code to remove the top bar @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/DeleteTopbar.css"; But the link is dead. Hope Shishio-kun can drop by and update it EDIT: mal eats backslashes and i dont know how to post them so here's a pastebin: http://pastebin.com/raw.php?i=94Xf2xfV copy that to the bottom and it'll disappear ^^ Thank you so much, you are wonderful, you are beautiful, I love you. Edit: The code works wonderfully but there is a problem  |
DongazelloSep 22, 2014 10:23 AM
Sep 22, 2014 10:31 AM
#2228
Dongazello said: kuronekodesu said: Dongazello said: Hi guys, I am using Hahaido senpai's Stein;Gate layout and I'm loving it so much. There is no complaining whatsoever. However there is just one tiny thing that I would like to change. You can click on the spoiler button below to see the change I'm talking about  Please give me a code to make it disappear and everything else stay the same Thank you Edit: The code to Hahaido's Stein;Gate layout is below https://dl.dropboxusercontent.com/u/78192465/MyAnimeList/SteinsGate/Style.css Edit 2: I have tried using Shishio-kun's code to remove the top bar @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/DeleteTopbar.css"; But the link is dead. Hope Shishio-kun can drop by and update it EDIT: mal eats backslashes and i dont know how to post them so here's a pastebin: http://pastebin.com/raw.php?i=94Xf2xfV copy that to the bottom and it'll disappear ^^ Thank you so much, you are wonderful, you are beautiful, I love you. Edit: The code works wonderfully but there is a problem  ok then delete that code I've posted and copy this instead: http://pastebin.com/raw.php?i=JgzUMdXM |
Sep 22, 2014 10:43 AM
#2229
| @kuronekodesu: thank you so much for taking your time to help me out like this. I really deeply appreciate it. On the topic, unfortunately, your new code doesnt seem to work. Both of them appear now Edit: After many test and guess I was able to come up with the code below to hide 2 thing: #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_listinfo div:first-of-type a { display: none !important; }However there is still one left and that is "add to list" I dont know the correct code  |
DongazelloSep 22, 2014 11:08 AM
Sep 22, 2014 11:22 AM
#2230
Dongazello said: @kuronekodesu: thank you so much for taking your time to help me out like this. I really deeply appreciate it. On the topic, unfortunately, your new code doesnt seem to work. Both of them appear now Edit: After many test and guess I was able to come up with the code below to hide 2 thing: #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_listinfo div:first-of-type a { display: none !important; }However there is still one left and that is "add to list" I dont know the correct code  that's probably because my codes overlap with Hahaido's, his code for add to list seems to be #mal_cs_links div a[href*="addtolist"] of course, again with the backslash like the others. hope that helps now! |
Sep 22, 2014 11:27 AM
#2231
| The "add to list" still persists the code I used this time is #mal_cs_listinfo div:first-of-type a, #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_links div a[href*="addtolist"] { display: none !important; }In theory it should work but it doesnt. I have no idea why Edit: I think this might be the problem The code I paste is #mal_cs_links div a[href*="addtolist"] BUT FOR SOME REASON, AFTER CLICKING SAVE, IT AUTOMATICALLY CHANGE TO #mal_cs_linksa[href*="addtolist"] |
DongazelloSep 22, 2014 11:31 AM
Sep 22, 2014 11:40 AM
#2232
Kishinuma-kun said: When I want to reposition my list to the right, the list keeps going to left. I tried everything, so I really don't know what to do anymore. Can someone help me, please? This is my CSS /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1277.photobucket.com/albums/y497/larsbrummans/yandere165848game_cghanamiya_nagisakuroya_shinobuseifukutrumpleushinawareta_mirai_wo_motomete_zps751a82bf.png); background-attachment: fixed; } body { background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:cyan; font-family:comic Sans MS; font-size:20px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:750px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } Read more at http://myanimelist.net/forum/?topicid=200320#y100xmGBLtJ05o7d.99 #list_surround { position: absolute !important; right: 500px !important;}#list_surround { margin: inherit !important; left: inherit !important; } Read more at http://myanimelist.net/forum/?topicid=393437#QtySSqZ1lUDk7iV1.99 change your code with this: http://pastebin.com/raw.php?i=skZBdz2h I've done some adjustments. And if you're not planning to use tags, I highly suggest you uncheck them in the options HERE, because that column is making your list cramped ^^ |
Sep 22, 2014 11:41 AM
#2233
Dongazello said: The "add to list" still persists the code I used this time is #mal_cs_listinfo div:first-of-type a, #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_links div a[href*="addtolist"] { display: none !important; }In theory it should work but it doesnt. I have no idea why Edit: I think this might be the problem The code I paste is #mal_cs_links div a[href*="addtolist"] BUT FOR SOME REASON, AFTER CLICKING SAVE, IT AUTOMATICALLY CHANGE TO #mal_cs_linksa[href*="addtolist"] hmm did you put the backslash after the "#mal" part? |
Sep 22, 2014 11:44 AM
#2234
what do you mean? I just copy this exact code and paste it at the end and click save#mal_cs_listinfo div:first-of-type a, #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_links div a[href*="addtolist"] { display: none !important; }Then the third one "addtolist" automatically becomes #mal_cs_linksa[href*="addtolist"] I'm sure this is the problem |
Sep 22, 2014 11:53 AM
#2235
Dongazello said: what do you mean? I just copy this exact code and paste it at the end and click save #mal_cs_listinfo div:first-of-type a, #mal_cs_links div:last-of-type a:last-of-type, #mal_cs_links div a[href*="addtolist"] { display: none !important; }Then the third one "addtolist" automatically becomes #mal_cs_linksa[href*="addtolist"] I'm sure this is the problem try this: http://pastebin.com/raw.php?i=B8nrcbXX |
Sep 22, 2014 12:03 PM
#2236
| The problem is still there, "addtolist" still persists I dont know if its a bug but now the first 2 codes are fine, only the one related to "addtolist" changes after clicking save #mal_cs_links div a[href*="addtolist"] become this after saving #mal_cs_links a[href*="addtolist"] Final Edit: I have got it figured out now. It is working perfectly @kuronekodesu: thank you so much for your help. I would not have done it without you. You will be in my though and in my heart, forever <3 |
DongazelloSep 22, 2014 6:19 PM
Sep 23, 2014 7:53 AM
#2237
Xeroeth said: Hey, after recent hacking problems and all those dropbox failures I finally brought back my anime list to its previous state. I have one problem however, after replacing css for top bar I can't figure out why profile and home buttons don't work. There is also a problem with "always on top" option for expandable menu, with my current settings it gets covered by the list and it should stay on top of it. Any help would be greatly appreciated ;) Top-bar css - https://dl.dropboxusercontent.com/s/dr4qdjvb55hlwpg/IconStyleCSSFixed.css I don't see the same problem at all so I guess its fixed? |
Sep 23, 2014 7:56 AM
#2238
Kishinuma-kun said: When I want to reposition my list to the right, the list keeps going to left. I tried everything, so I really don't know what to do anymore. Can someone help me, please? This is my CSS /* Got a question or want to learn more? Try this link: http://myanimelist.net/forum/?topicid=419405&show=0#post1 */ /* BACKGROUND IMAGE This is the main background image for the whole page. Change the image link to the background you want! If you're not seeing a background, make sure you are copied the entire CSS code or added any new background image codes correctly. Also your image link may be broken, try uploading a new background then! */ body { background-image: url(http://i1277.photobucket.com/albums/y497/larsbrummans/yandere165848game_cghanamiya_nagisakuroya_shinobuseifukutrumpleushinawareta_mirai_wo_motomete_zps751a82bf.png); background-attachment: fixed; } body { background-size: cover; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). if you don't want a solid color there, go to the line that starts with background-color and replace it the color type (blue for example) with the word "transparent" (no quotations). */ .header_title { background-color:blue; color:yellow; font-family:english111 vivace bt; font-size:48px; } /* SUB-HEADERS BACKGROUND COLOR COLOR Below each main header is the sub-header which says Score, Episodes, Tags, etc. */ .table_header { background-color:navy; } /* ANIME/MANGA TITLE FONTS This is the type and color of the anime/manga titles on your list, like Bleach, Vampire Knight, etc. */ .animetitle, .animetitle:visited { color:cyan; font-family:comic Sans MS; font-size:20px; } /* LIST FONTS This is the type and color for more of the numbers, links, and words on the list itself! */ .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family:Lucida Grande; } /* LIST WIDTH Use this to increase the width of your list! */ #list_surround { width:750px; } /* REPOSITION MAIN BACKGROUND Change the position your background starts on your screen from with the two properties after "background-position" below. You replace 'center' and '43%' with two other properties, they can be any of the following: left, top, bottom, right, or center. So if you want your background to start from the center of the screen, use "center center" after background-position in the code below, replacing "center 43%". If you want it to start from the top and left, use "top left" If you want it to start from the top and center, use "top center". If you want it to start from the right and top, use "right top" If you want it to start from the right and bottom, use "right bottom" and so forth... Additionally, you can change "left" to a % to determine how far left or right the background starts from. For example "30% top" will start the background from the top but 30% of the pic's width from the left of the layout. You can also change top to a % to change the amount you want to start it from the top or bottom. */ body{ background-position: center 43%;} /*OTHER CODES Important codes for the layout's setup. Don't mess with these unless you know exactly what you're doing. If you want to customize more on the page, use the link at the top of this CSS, or ask in my club! */ body { font-weight: light; background-repeat: no-repeat; background-color: black; } #list_surround { margin:auto; background-image:url(); } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:red; text-decoration:underline; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(http://img15.imageshack.us/img15/228/frame6518.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-color:black; border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs or info."; } .status_selected { background-color:black; padding:2px; color:white; text-decoration: blink; } .status_not_selected { background-color:black; padding:2px; color:white; } .status_selected a{ color:cyan; } .status_not_selected a{ color:white; } .thickbox { color:cyan; font-family:fantasy; font-size:12px; } .header_title { height:52px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } Read more at http://myanimelist.net/forum/?topicid=200320#y100xmGBLtJ05o7d.99 #list_surround { position: absolute !important; right: 500px !important;}#list_surround { margin: inherit !important; left: inherit !important; } Read more at http://myanimelist.net/forum/?topicid=393437#QtySSqZ1lUDk7iV1.99 Delete the "read more" lines; this was mentioned on front page -> site problems |
Sep 23, 2014 9:05 AM
#2239
| Yeah, I found a fix for this about an hour ago ;) Thanks |
Sep 23, 2014 12:20 PM
#2240
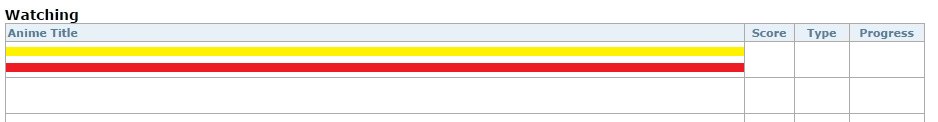
| hello! i am new in this club and also new to css... i found this style (http://myanimelist.net/forum/?topicid=393503&show=60#msg20537907 #64) very interesting because of the position of the tags (under the anime title) i tried to fuse this idea with the original "blue tint with white background"-style together but i don't even know where to start i found the code for the original style in this thread: http://myanimelist.net/forum/?topicid=553609 and also took a look at the "beginner's tutorial on using css" but i don't find how i can change the height of the rows or to change the position of the tags i made a picture:  the yellow field is for the anime title and the red field for the tags is this idea even possible? |
Sep 25, 2014 9:53 AM
#2241
| I can't find a solution for the transparent topbar on this topic: http://myanimelist.net/forum/?topicid=731665 The broken url is this: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/TransparentTopBar.css"; |
 |
Sep 26, 2014 10:38 AM
#2242
DeathNyx said: I can't find a solution for the transparent topbar on this topic: http://myanimelist.net/forum/?topicid=731665 The broken url is this: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/TransparentTopBar.css"; I'm not really sure if I know what you're looking for - I guess the usual topbar, but without a background? If so, paste this at the bottom of your css. Additionally, paste this if you want to get rid of the topbar borders as well. |
Sep 26, 2014 12:14 PM
#2243
kuronekodesu said: DeathNyx said: I can't find a solution for the transparent topbar on this topic: http://myanimelist.net/forum/?topicid=731665 The broken url is this: @import "https://dl.dropboxusercontent.com/u/78340470/Club%20layouts/Special/TransparentTopBar.css"; I'm not really sure if I know what you're looking for - I guess the usual topbar, but without a background? If so, paste this at the bottom of your css. Additionally, paste this if you want to get rid of the topbar borders as well. Perfect. It works now. Thx. |
 |
Sep 26, 2014 4:05 PM
#2244
| Hello Shishio, I recently installed the Saber list theme featured here: http://myanimelist.net/forum/?topicid=419405 The Dropped tab on my list has a black background for some reason that I can't figure out. The link to the Dropped header image works fine when I follow it. For reference, here is what the dropped tab looks like on my list: http://myanimelist.net/animelist/Cogito4816&status=4&order=0 Thank you for any help, Shishio! |
Sep 26, 2014 4:41 PM
#2245
Cogito4816 said: Hello Shishio, I recently installed the Saber list theme featured here: http://myanimelist.net/forum/?topicid=419405 The Dropped tab on my list has a black background for some reason that I can't figure out. The link to the Dropped header image works fine when I follow it. For reference, here is what the dropped tab looks like on my list: http://myanimelist.net/animelist/Cogito4816&status=4&order=0 Thank you for any help, Shishio! .header_dropped { background: url(http://i1159.photobucket.com/albums/p630/Ins0ne/FZ/cat/drop_zpsf6080779.png) repeat-x #000; } delete #000 from your code |
Sep 28, 2014 7:29 PM
#2246
kuronekodesu said: Cogito4816 said: Hello Shishio, I recently installed the Saber list theme featured here: http://myanimelist.net/forum/?topicid=419405 The Dropped tab on my list has a black background for some reason that I can't figure out. The link to the Dropped header image works fine when I follow it. For reference, here is what the dropped tab looks like on my list: http://myanimelist.net/animelist/Cogito4816&status=4&order=0 Thank you for any help, Shishio! .header_dropped { background: url(http://i1159.photobucket.com/albums/p630/Ins0ne/FZ/cat/drop_zpsf6080779.png) repeat-x #000; } delete #000 from your code That did the trick! Thank you, kurenekodesu! |
Sep 29, 2014 6:22 PM
#2247
| Hello. I have some problem with top bar. I used to have one like this http://myanimelist.net/forum/?topicid=412787 but then it changed to default one by itself. I don't know what part of the code to change to fix it, so if anyone can help me I'd be very thankful. |
 |
Sep 29, 2014 11:35 PM
#2248
Sep 30, 2014 4:36 AM
#2249
Oiomi-chan said: With the recent dropbox crashes that import has stoped working. There should be a sticky topic in the forum about fixing problems related to that. I already checked there. There's only one link for that. When I copied it, it removed my whole top bar... it didn't fix my problem, just pretty much removed it. |
 |
Sep 30, 2014 8:19 AM
#2250
Mladen said: Oiomi-chan said: With the recent dropbox crashes that import has stoped working. There should be a sticky topic in the forum about fixing problems related to that. I already checked there. There's only one link for that. When I copied it, it removed my whole top bar... it didn't fix my problem, just pretty much removed it. This is the topic hes talking about. There is a fix in green that says "Fix for black icon style toolbar". You copy the codes for it leads you to to the bottom of CSS edit box http://myanimelist.net/forum/?topicid=731665 |
Sep 30, 2014 10:22 AM
#2251
| That's the one I tried, but it didn't work. I tried it again now, and it works. I think I may have copied it incorrectly the first time so that's why it didn't show other top bar, just removed the previous one... Probably stupid mistake on my part. Thanks for your help. |
 |
Oct 2, 2014 5:08 PM
#2252
| I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD |
ZmBiUnicornOct 2, 2014 9:49 PM
Oct 2, 2014 9:52 PM
#2253
ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. |
Oct 2, 2014 10:11 PM
#2254
Shishio-kun said: ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. In the Selector? I'm not quite sure what you mean :3 |
Oct 2, 2014 10:20 PM
#2255
ZmBzRALIVE said: Shishio-kun said: ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. In the Selector? I'm not quite sure what you mean :3 this is a selector: body so like this: boXdy |
Oct 2, 2014 10:38 PM
#2256
Shishio-kun said: ZmBzRALIVE said: Shishio-kun said: ZmBzRALIVE said: I have a quick question if someone can help me out that would be AMAZING so pretty much what i wanted to know is is it possible to "Disable" a certain area of code? like if i was to add this /* Banner Area */ #list_surround { background-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_totals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) But i wanted to like "Disable it" With it still being in the code but not showing in the actual visual thing? and i want you to be able to "Enable it" really easy if possible But i dunno if there is a way to do it besides with "/*" but i don't really want to use those XD Put an X in the selector- this nullifies the selector- ppl remove the X to activate the selector. In the Selector? I'm not quite sure what you mean :3 this is a selector: body so like this: boXdy Ah i see! So does this mean that i would have to add it in every single slot such as /* Banner Area */ #list_sXurround { BACKGROUND-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_tXotals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) ? Or only in the "First" Area? |
Oct 2, 2014 10:54 PM
#2257
#list_sXurround { BACKGROUND-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_tXotals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) ? Or only in the "First" Area? Every selector- every selector is separated by a comma so it "resets" and you have to do a new X. So: .category_tXotals, .tXd1, .Xtd2, X#grand_totals, X#copyright No need to put them in the property codes tho. Since you're doing multi-selectors try to put an opening and closing comment bracket to turn off selectors, like: #list_surround{ width: 50%; } /* .category_totals, .td1, .td2, #grand_totals, #copyright */ { background: red; } body{ background: blue; } I just tested this, seems like a great solution for those multiple selector lines. And it doesn't seem to interfere with anything below or above. |
Oct 2, 2014 11:00 PM
#2258
Shishio-kun said: #list_sXurround { BACKGROUND-image: URL(http://i36.photobucket.com/albums/e27/ZmBzRALIVE/My%20Custom%20CSS/Welcome_zpsd492406c.png); background-position: 0 0; background-repeat: no-repeat; padding-top: 242px; } .category_tXotals, .td1, .td2, #grand_totals, #copyright { background: rgba(0, 0, 0, 0.8) !important; ) ? Or only in the "First" Area? Every selector- every selector is separated by a comma so it "resets" and you have to do a new X. So: .category_tXotals, .tXd1, .Xtd2, X#grand_totals, X#copyright No need to put them in the property codes tho. Since you're doing multi-selectors try to put an opening and closing comment bracket to turn off selectors, like: #list_surround{ width: 50%; } /* .category_totals, .td1, .td2, #grand_totals, #copyright */ { background: red; } body{ background: blue; } I just tested this, seems like a great solution for those multiple selector lines. And it doesn't seem to interfere with anything below or above. Alright thanks c: Shishio-Kun! C: this was really helpful! :D i'll be using it in my new Beginner Template coding c; |
Oct 2, 2014 11:14 PM
#2259
| Hello Shishio-kun, I am using one of your custom lists, and it uses the top bar mod that changes the bar to the 'black-grey icon-styled top bar', or it should, but for some time now, it reverted back to the original bar, and I can't change between 'Watching' to 'Completed' and so on without typing &status=# on the url. I have checked several of your guides, and I am pretty sure I didn't drastically change much, as the top bar reverted just one day, without me touching the css editor. There was about a week when it came back, but now it's back to the original. Is it just my computer's problem? (I haven't checked on other pc's) EDIT: I just checked on my iPhone, it's like that there too. I also tried using other mods via imports from your dropbox, but none of them seems to work for me. Also, your list's top bar mod seems to be fine on my pc, so it's definitely not my computer's problem... should I just post the entire code..? |
JPthugnificentOct 2, 2014 11:27 PM
 |
Oct 2, 2014 11:34 PM
#2260
JPthugnificent said: Hello Shishio-kun, I am using one of your custom lists, and it uses the top bar mod that changes the bar to the 'black-grey icon-styled top bar', or it should, but for some time now, it reverted back to the original bar, and I can't change between 'Watching' to 'Completed' and so on without typing &status=# on the url. I have checked several of your guides, and I am pretty sure I didn't drastically change much, as the top bar reverted just one day, without me touching the css editor. There was about a week when it came back, but now it's back to the original. Is it just my computer's problem? (I haven't checked on other pc's) EDIT: I just checked on my iPhone, it's like that there too. I also tried using other mods via imports from your dropbox, but none of them seems to work for me. Yeah it wasn't available much after the MAL hacking at the end of August. But if you go to the front page, or the forum stickies (Site Problems) theres a temporary fix for the black/grey top bar and some other missing stuff, but tomorrow I'm going to release a new version of the icon top bar where you can change the colors manually, and it will be crash-proof |
Oct 2, 2014 11:34 PM
#2261
JPthugnificent said: check the site problems sticky topic in the forumHello Shishio-kun, I am using one of your custom lists, and it uses the top bar mod that changes the bar to the 'black-grey icon-styled top bar', or it should, but for some time now, it reverted back to the original bar, and I can't change between 'Watching' to 'Completed' and so on without typing &status=# on the url. I have checked several of your guides, and I am pretty sure I didn't drastically change much, as the top bar reverted just one day, without me touching the css editor. There was about a week when it came back, but now it's back to the original. Is it just my computer's problem? (I haven't checked on other pc's) EDIT: I just checked on my iPhone, it's like that there too. I also tried using other mods via imports from your dropbox, but none of them seems to work for me. Also, your list's top bar mod seems to be fine on my pc, so it's definitely not my computer's problem... should I just post the entire code..? |
Oct 4, 2014 4:12 AM
#2262
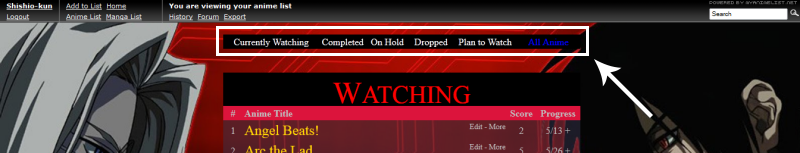
Hi , i have a little problem , i somehow delete my menu , and i wanna know the css code for it .What menu ... i post a picture below. And here is my code.I'm still working on my list. @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import url(http://fonts.googleapis.com/css?family=Margarine); body { background-image: url(http://th07.deviantart.net/fs70/PRE/i/2013/141/5/d/mikasa_ackerman_v1_wallpaper_by_xpjames-d660vlv.jpg); background-attachment: fixed; background-size: cover; } body{ background-position: left top;} .table_header { background-color: rgba(0, 0, 0, 0.6); } .header_cw { background-color: none; background-image: url("http://i.imgur.com/es2aOFI.png"); background-repeat: no-repeat; height: 90px; } .header_ptw { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_dropped { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_completed { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_onhold { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_title { color: transparent !important; font-size: 0 !important; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } #list_surround { width:760px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 0px !important;} /* BG color text */ body { font-weight: light; background-repeat: no-repeat; background-color: none; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:none ; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } |
Oct 4, 2014 8:19 AM
#2263
KickTheHell said: Hi , i have a little problem , i somehow delete my menu , and i wanna know the css code for it .What menu ... i post a picture below.  And here is my code.I'm still working on my list. @import url(http://fonts.googleapis.com/css?family=Varela+Round); @import url(http://fonts.googleapis.com/css?family=Margarine); body { background-image: url(http://th07.deviantart.net/fs70/PRE/i/2013/141/5/d/mikasa_ackerman_v1_wallpaper_by_xpjames-d660vlv.jpg); background-attachment: fixed; background-size: cover; } body{ background-position: left top;} .table_header { background-color: rgba(0, 0, 0, 0.6); } .header_cw { background-color: none; background-image: url("http://i.imgur.com/es2aOFI.png"); background-repeat: no-repeat; height: 90px; } .header_ptw { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_dropped { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_completed { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_onhold { background-color: none; background-image: url(""); background-repeat: no-repeat; height: 74px; } .header_title { color: transparent !important; font-size: 0 !important; } /* HEADER COLOR AND FONT These codes control the main headers' fonts and colors. Every header is above each part of your list (they say things like Currently Watching, Completed, Dropped, etc). */ .table_header { background-image: url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); } .animetitle, .animetitle:visited { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } .td1, .td2, a, a:visited, .category_totals, .table_header, #grand_totals, #copyright { color:white; font-family: 'Varela Round', sans-serif; text-shadow: 0px 2px 1px #000; font-size:12px; } #list_surround { width:760px; } #list_surround { position: absolute !important; margin: auto !important; right: 0px !important; padding:-200px; left: 0px !important;} /* BG color text */ body { font-weight: light; background-repeat: no-repeat; background-color: none; } *#list_surround { background-image:url(); left:2px; position:absolute; } a { text-decoration:none; } a:visited { text-decoration:none; } a:hover, a:visited:hover { color:none ; text-decoration:none; } .category_totals, .td1, .td2, #grand_totals, #copyright { background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ.png); border-width:0; padding:2px; } .category_totals:HOVER, .td1:HOVER, .td2:HOVER, #grand_totals:HOVER, #copyright:HOVER {background-image:url(https://dl.dropbox.com/u/57348187/MAL/PROZ2.png); border-width:0; padding:2px; } #copyright:after { content: " Custom CSS by Shishio-kun. Google 'Shishio's Custom Lists' for more designs and info."; } *.status_selected { display: none; background-color:black; padding: 2px; color:white; text-decoration: blink; } *.status_not_selected { display: none; background-color:black; padding: 2px; color:white; } *.status_selected a{ display: none; color:blue; } *.status_not_selected a{ display: none; color:white; } .thickbox { color:cyan; font-family: 'Happy Monkey', cursive; text-shadow: 2px 2px 2px #000; font-size:12px; } .header_title { height:32px; padding:2px; } .table_header { border-width:0; font-weight:bold; padding:2px; } .category_totals { height:30px; } #copyright, #grand_totals { text-align: center; margin:0 auto; } All the status_selected codes, you made them display: none; |
Oct 4, 2014 8:41 AM
#2264
| Thanks , my life is more pacefull now.:)) |
Oct 4, 2014 3:54 PM
#2265
| Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? |
| Memento Mori. |
Oct 4, 2014 5:10 PM
#2266
animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does |
Oct 4, 2014 6:37 PM
#2267
Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? |
Oct 4, 2014 10:48 PM
#2268
ZmBzRALIVE said: Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? Yes it needs to be put into video eventually, its hard to explain without pics or something... maybe an addition to the current vid with other things people commonly ask about like how to put YT vids into the graphic or get their friend/message link. the whole profile tutorial video originally came along cuz I couldn't put making a profile graphic into a topic here without it turning into a fucking 8 page GIMP bible I'm pretty sure PS supports GIF somehow would be surprised if it didn't, but I never had to. |
Oct 5, 2014 2:09 AM
#2269
Shishio-kun said: ZmBzRALIVE said: Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? Yes it needs to be put into video eventually, its hard to explain without pics or something... maybe an addition to the current vid with other things people commonly ask about like how to put YT vids into the graphic or get their friend/message link. the whole profile tutorial video originally came along cuz I couldn't put making a profile graphic into a topic here without it turning into a fucking 8 page GIMP bible I'm pretty sure PS supports GIF somehow would be surprised if it didn't, but I never had to. |
Oct 5, 2014 3:08 PM
#2270
Oiomi-chan said: Shishio-kun said: ZmBzRALIVE said: Shishio-kun said: animeno said: Hi, I used your 'about me' tutorial and found it really useful, however how were you able to put a gif within it, do you still have to split the pictures? Great! Well in GIMP, choose the spot where you want your GIF at and cut it out like normal with the other pieces. Make sure your spot is the same dimensions as the GIF you're posting, or at least smaller than it. It won't be animated, or have the GIF placed on it yet. Now, with that piece cut out, drag it back into GIMP or w/e program as a new template- you're going to cover that piece with the animated GIF and upload that, instead of the piece you originally cut. The animation will be layered on top of the original piece like a cake. After draggin the GIF in, hit CTRL + L and go down to the layer with the original piece. Right click and delete it. Now you can export the GIF and edit it, and it will be the same size as your piece so it will fit into your profile graphic. Make sure when you export the GIF in GIMP you change the file extension name to .gif and make sure you have the "as animation" box checked when you export it! This is crucial. Then you upload that GIF pasted over the piece in GIMP. I find ppl have the easiest time adding GIFs in GIMP this way. If you want to edit the GIF in GIMP its a little annoying, but there are ways to with the Ctrl + L viewer. I already posted some info about it on the bottom post of this topic: http://myanimelist.net/forum/?topicid=1266431 PS: don't listen to the guy who says GIMP doesn't support animated GIFs, it totally does My god my head hurt trying to read that XD haha i'm not very good with gimp O.o do you know if Photoshop supports GIF's ? Yes it needs to be put into video eventually, its hard to explain without pics or something... maybe an addition to the current vid with other things people commonly ask about like how to put YT vids into the graphic or get their friend/message link. the whole profile tutorial video originally came along cuz I couldn't put making a profile graphic into a topic here without it turning into a fucking 8 page GIMP bible I'm pretty sure PS supports GIF somehow would be surprised if it didn't, but I never had to. Ah! :D Thank you ^.^ |
More topics from this board
» [CSS - CLASSIC] Wishes of the heart ~ XXXholic layout by HahaidoShishio-kun - Dec 27, 2015 |
9 |
by tsyndi
»»
11 hours ago |
|
» [BBCODE + VIDEO GUIDE] ⭐️ Full list of BBcodes and BBcode setups on MAL ( 1 2 3 4 )Shishio-kun - Feb 3, 2012 |
159 |
by RackOrRuin
»»
Yesterday, 10:48 AM |
|
» [CSS-MODERN] ⭐️ Takana_No_Hana's LayoutsShishio-kun - Jun 5, 2021 |
6 |
by NemuSanjou
»»
Apr 9, 7:21 PM |
|
» [CSS - Modern] 🍰 Clarity by V.L ( 1 2 3 4 5 ... Last Page )Valerio_Lyndon - Apr 19, 2018 |
1204 |
by blickrella
»»
Apr 9, 4:55 PM |
|
» [MODERN - CSS] ⭐ Sailor Moon layout by 5cmShishio-kun - Sep 7, 2020 |
34 |
by Y3337
»»
Mar 31, 11:45 PM |